เคล็ดลับการเพิ่มประสิทธิภาพรูปภาพ 12 ข้อเพื่อเพิ่มความเร็วอีคอมเมิร์ซของคุณ (SEO + ประสิทธิภาพ)
เผยแพร่แล้ว: 2022-06-20คุณต้องการทราบสาเหตุและวิธีการปรับรูปภาพให้เหมาะสมสำหรับไซต์อีคอมเมิร์ซของคุณหรือไม่? เป้าหมายสูงสุดของการเพิ่มประสิทธิภาพภาพคือการสร้างขนาดไฟล์ที่เล็กที่สุดโดยไม่ลดทอนคุณภาพของภาพ คุณต้องการแสดงรูปภาพคุณภาพสูงโดยไม่กระทบต่อประสิทธิภาพของไซต์ของคุณ
จากการศึกษาแสดงให้เห็นอย่างสม่ำเสมอว่าความเร็วของหน้าที่รวดเร็วจะส่งผลให้ตำแหน่งบน Google ดีขึ้นและอัตราการแปลงที่สูงขึ้น ด้วยเหตุนี้ คุณต้องการให้รูปภาพของคุณได้รับการปรับให้เหมาะสมและไม่ใหญ่เกินไปสำหรับผู้เยี่ยมชม

รูปภาพเป็นสิ่งจำเป็นสำหรับร้านค้าออนไลน์ ยอดขายส่วนใหญ่ของคุณขึ้นอยู่กับภาพผลิตภัณฑ์ ลูกค้าต้องการตรวจสอบรายละเอียดของสินค้า (เช่น สีหรือวัสดุ) ก่อนตัดสินใจซื้อทุกครั้ง
เธอรู้รึเปล่า? จากข้อมูลของ Salsify 73% ของผู้ซื้อจำเป็นต้องเห็นภาพอย่างน้อยสามภาพเพื่อตัดสินใจซื้อ
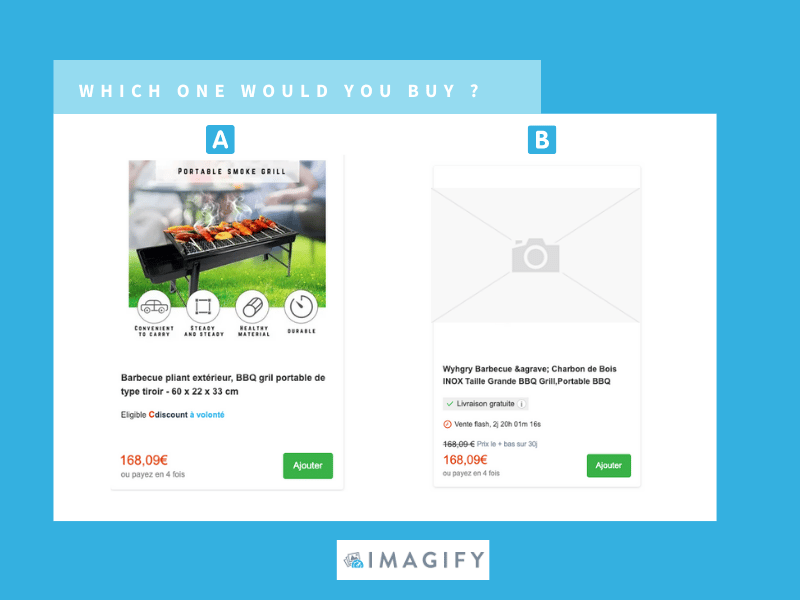
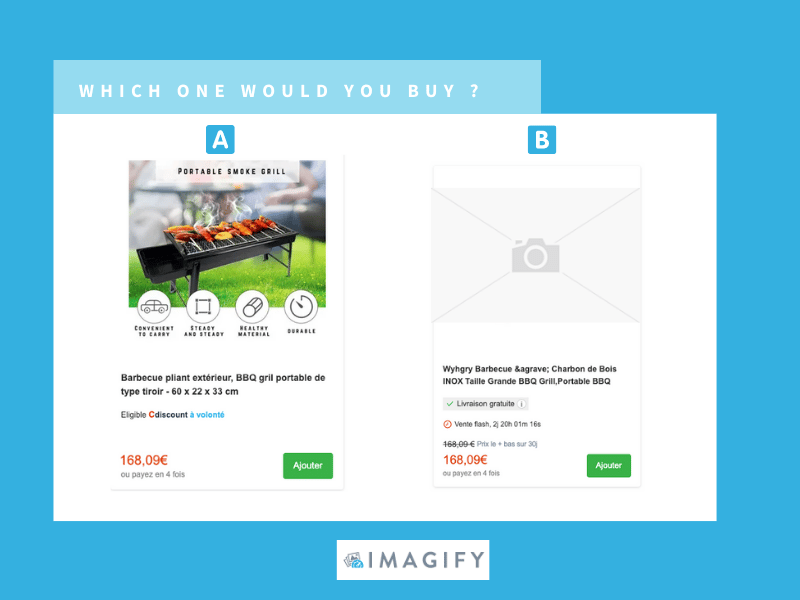
ตอนนี้ ถ้าคุณดูตัวอย่างของเราด้านล่าง คุณจะซื้อผลิตภัณฑ์ใดสำหรับปาร์ตี้ฤดูร้อนครั้งต่อไปของคุณ คำตอบคือ A ใช่ไหม?

รูปภาพเป็นสิ่งที่ต้องมีเพื่อเพิ่มการแปลง แต่รูปภาพที่ไม่ได้รับการปรับให้เหมาะสมทำให้ไซต์อีคอมเมิร์ซของคุณช้าลง (ทำให้ผู้มีโอกาสเป็นลูกค้าออกจากร้านค้าของคุณ) เพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพ เรากำลังแบ่งปันเคล็ดลับที่ดีที่สุดในการปรับรูปภาพให้เหมาะสม เพิ่มความเร็วของร้านค้าออนไลน์ของคุณ และปรับปรุงอันดับของคุณใน Google
เคล็ดลับ SEO และประสิทธิภาพ 12 ข้อเพื่อเพิ่มประสิทธิภาพรูปภาพอีคอมเมิร์ซของคุณ
ต่อไปนี้เป็นเคล็ดลับ SEO และประสิทธิภาพ 12 ข้อที่คุณสามารถนำไปใช้เพื่อเพิ่มประสิทธิภาพภาพอีคอมเมิร์ซของคุณ เพิ่มความเร็วร้านอีคอมเมิร์ซของคุณ และอันดับที่ดีขึ้นบน Google:
- ปรับขนาดรูปภาพของคุณให้ถูกต้อง
- บีบอัดรูปภาพ
- เลือกรูปแบบไฟล์ที่เหมาะสม
- ใช้การแคชเบราว์เซอร์
- โหลดภาพล่วงหน้าเพื่อแสดงได้เร็วขึ้นและเพิ่ม LCP . ของคุณ
- ใช้แอตทริบิวต์ Fetchpriority
- รวมแอตทริบิวต์ขนาดความกว้างและความสูงเพื่อหลีกเลี่ยงการย้ายเค้าโครงกะทันหัน (CLS)
- ใช้รูปภาพ CDN
- เปิดใช้งาน Lazy Loading
- ใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
- ปรับชื่อไฟล์รูปภาพให้เหมาะสมและรวมข้อความ Alt ที่เป็นมิตรกับ SEO
- สร้างแผนผังไซต์รูปภาพ
มาดูเทคนิคการเพิ่มประสิทธิภาพภาพแต่ละอย่างที่จะช่วยเพิ่ม SEO และประสิทธิภาพของเว็บไซต์อีคอมเมิร์ซของคุณ
1. ปรับขนาดรูปภาพของคุณให้ถูกต้อง
ขนาดที่ดีที่สุดสำหรับรูปภาพอีคอมเมิร์ซคือการพยายามรักษาขนาดไฟล์รูปภาพของคุณให้ ต่ำกว่า 70-80 KB มิติข้อมูลจริงขึ้นอยู่กับ CMS หรือ e-retailer ที่คุณใช้
- รูปภาพ WooCommerce : 600 x 600 (ขั้นต่ำ)

- รูปภาพ Amazon : 1000 x 1000 px (ขั้นต่ำ)
- รูปภาพ Shopify : 800 x 800 px (ขั้นต่ำเพื่อรับฟังก์ชันการซูม)
2. บีบอัดรูปภาพ
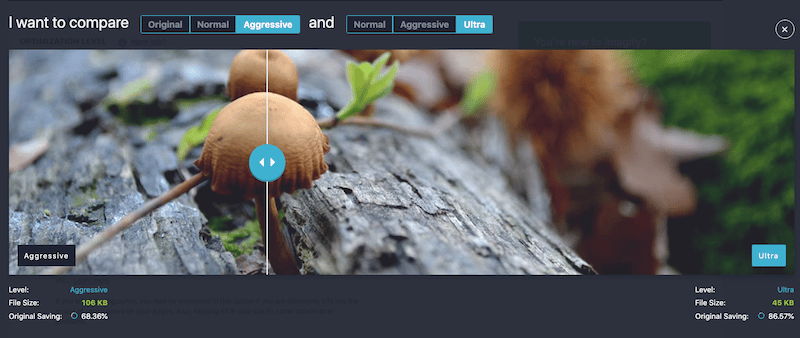
การบีบอัดภาพหมายถึงการลดขนาดภาพโดยไม่สูญเสียคุณภาพ การบีบอัดมีสองประเภท: การสูญเสียและการสูญเสีย
- Lossless – ลดขนาดไฟล์เล็กน้อยโดยไม่มีการเปลี่ยนแปลงคุณภาพ
- Lossy – ลดขนาดไฟล์ลงอย่างมีนัยสำคัญแต่อาจส่งผลต่อคุณภาพ การบีบอัด "สูญเสีย" มีหลายระดับ: บางระดับไม่สามารถมองเห็นได้ด้วยตามนุษย์ และบางส่วนมีความก้าวร้าวและส่งผลกระทบต่อคุณภาพมากกว่า
3. เลือกรูปแบบไฟล์ที่เหมาะสม
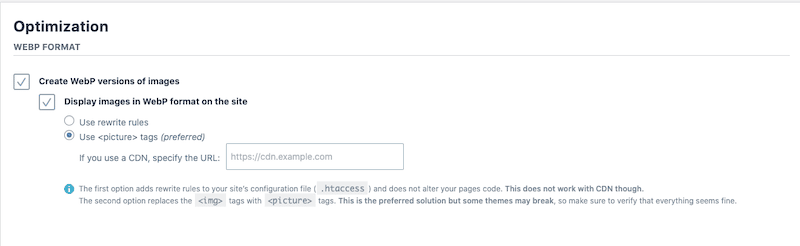
Google PageSpeed Insights แนะนำให้ใช้รูปแบบ Next-gen เช่น WebP เพื่อเพิ่มประสิทธิภาพภาพของคุณ การแสดงรูปภาพของคุณไปยัง WebP บนไซต์อีคอมเมิร์ซของคุณ จะช่วยประหยัดขนาดไฟล์รูปภาพดังที่แสดงในรูปด้านล่าง:

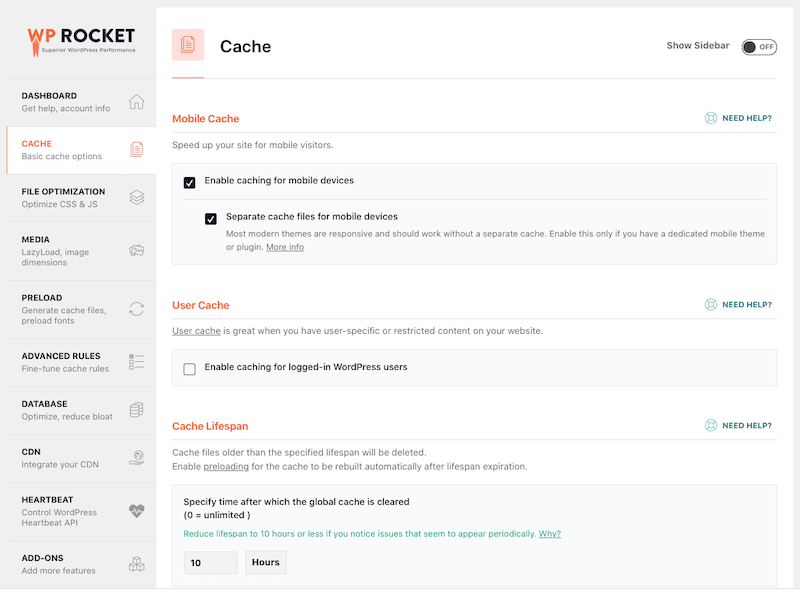
4. ใช้การแคชเบราว์เซอร์
วิธีการเพิ่มประสิทธิภาพวิธีหนึ่งที่มีประสิทธิภาพมากที่สุดคือการแคชรูปภาพ ด้วยปลั๊กอิน WordPress เช่น WP Rocket คุณสามารถจัดเก็บไฟล์รูปภาพในแคชของเบราว์เซอร์ของผู้ใช้หรือบนพร็อกซีเซิร์ฟเวอร์เพื่อการเข้าถึงที่รวดเร็วและง่ายขึ้นในอนาคต

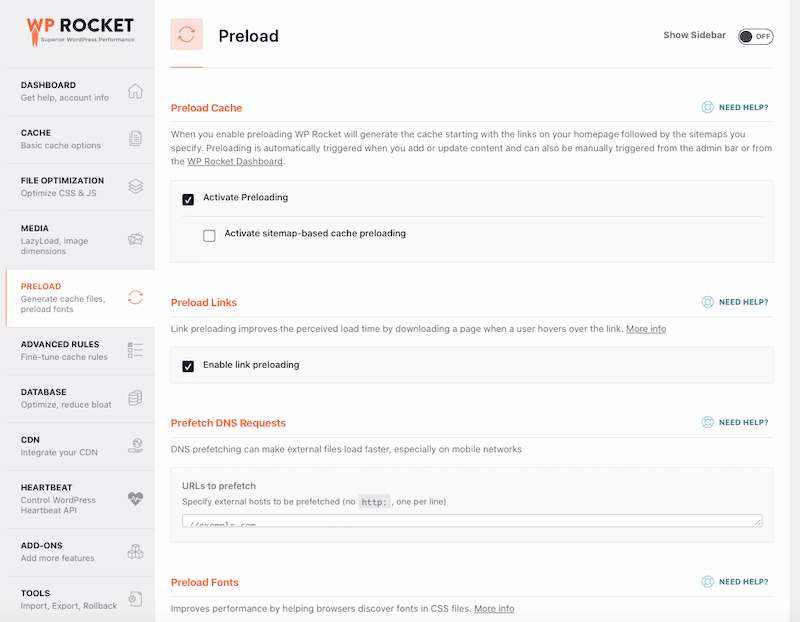
5. โหลดภาพล่วงหน้าเพื่อแสดงได้เร็วขึ้นและเพิ่ม LCP . ของคุณ
การโหลดรูปภาพครึ่งหน้าบนที่ใหญ่ที่สุดล่วงหน้าจะช่วยเพิ่มประสิทธิภาพ Largest Contentful Paint (LCP) ซึ่งเป็น Core Web Vital ยังไง? การโหลดภาพ LCP ล่วงหน้าสามารถแสดงภาพฮีโร่หรือแบนเนอร์เว็บไซต์ได้เร็วกว่ามากในการโหลดหน้าเว็บ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดี
ตามชื่อของมัน การโหลดล่วงหน้าทำให้คุณสามารถจัดลำดับความสำคัญการโหลดองค์ประกอบของหน้าได้ อีกครั้ง WP Rocket สามารถช่วยคุณโหลดรูปภาพ ฟอนต์ และลิงก์ล่วงหน้าได้:

หากต้องการ คุณสามารถใช้แท็กโหลดล่วงหน้านี้ด้วยตนเองกับรูปภาพของคุณ:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. ใช้แอตทริบิวต์ Fetchpriority
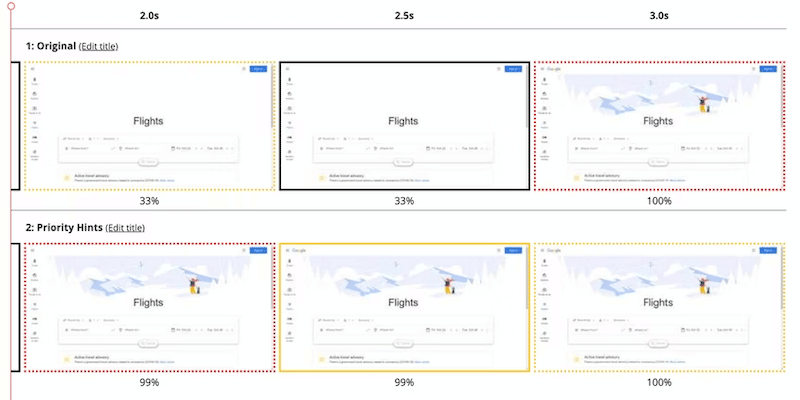
เคล็ดลับอีกประการหนึ่งในการปรับภาพให้เหมาะสมและรับ LCP ที่ดีขึ้นคือการบอกเบราว์เซอร์ว่าควรดึงภาพใดก่อนโดยใช้แอตทริบิวต์ fetchpriority
รูปภาพ LCP ของคุณควรมี fetchpriority=”high” เพื่อจัดลำดับความสำคัญการดาวน์โหลด ในขณะที่รูปภาพส่วนท้ายจะมี fetchpriority=”low” เนื่องจากไม่จำเป็นในทันที Google ค้นคว้าเกี่ยวกับเสิร์ชเอ็นจิ้นการต่อสู้ของพวกเขาเองและพบว่า 99% ของเนื้อหาครึ่งหน้าบนถูกแสดงในเวลาน้อยกว่า 2 วินาทีด้วยคำแนะนำลำดับความสำคัญ:

7. รวมแอตทริบิวต์ขนาดความกว้างและความสูงเพื่อหลีกเลี่ยงการย้ายเค้าโครงกะทันหัน (CLS)
หาก PageSpeed Insights ตรวจพบว่ามีเนื้อหาบางอย่างเคลื่อนไหวกะทันหัน จะส่งผลต่อประสบการณ์ของผู้ใช้และความเร็วโดยรวมของเว็บไซต์ Cumulative Layout Shift (CLS) เป็นอีกหนึ่ง Core Web Vitals ที่วัดว่ามีการเปลี่ยนแปลงเลย์เอาต์กะทันหันระหว่างเวลาโหลดหรือไม่ หากคุณจองพื้นที่รูปภาพโดยเพิ่มแอตทริบิวต์ความสูงและความกว้างให้กับรูปภาพของคุณ Google Page Insights จะให้เกรด CLS ที่ดีแก่คุณ
| ไม่ได้ ระบุความกว้างและความสูงของรูปภาพ: การจัดวางกะทันหันหลังจากโหลดรูปภาพ = CLS . ไม่ดี | มีการระบุความกว้างและความสูง: ไม่มีการเลื่อนเค้าโครง = ดี CLS |
| สำคัญ – เนื่องจาก LCP และ CLS เป็นสองของ Core Web Vitals จึงมี ประโยชน์ด้าน SEO ที่เกี่ยวข้องกับการปรับปรุงเมตริกทั้งสอง |
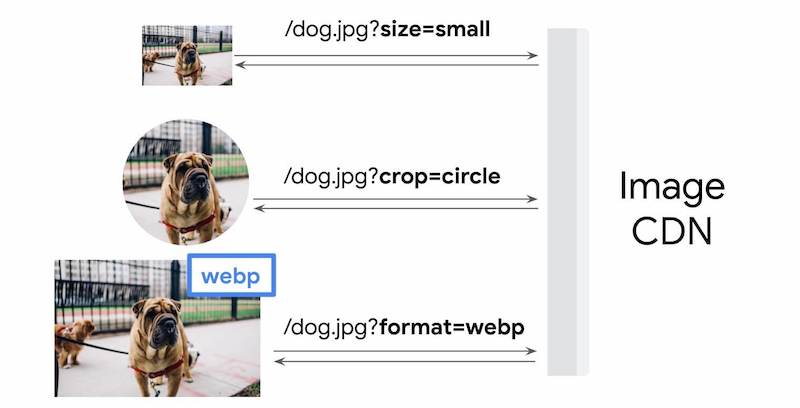
8. ใช้รูปภาพ CDN
Image CDN (เครือข่ายการจัดส่งเนื้อหา) เป็นหนึ่งในเครื่องมือที่ดีที่สุดในตลาดสำหรับการเพิ่มประสิทธิภาพรูปภาพ จากข้อมูลของ web.dev อาจส่งผลให้ขนาดไฟล์รูปภาพลดลง 40–80% รูปภาพทั้งหมดที่โหลดจาก CDN จะแสดงผ่าน URL ของรูปภาพซึ่งไม่ได้ระบุเฉพาะรูปภาพที่จะโหลด แต่ยังรวมถึงพารามิเตอร์ต่างๆ เช่น ขนาด รูปแบบ และคุณภาพด้วย วิธีนี้มีประโยชน์ในการสร้างรูปแบบต่างๆ ของรูปภาพสำหรับสถานการณ์ต่างๆ:


การตั้งค่า CDN ตั้งแต่เริ่มต้นอาจทำให้รู้สึกท่วมท้น หากคุณต้องการติดตั้งอัตโนมัติ คุณสามารถลองใช้ RocketCDN
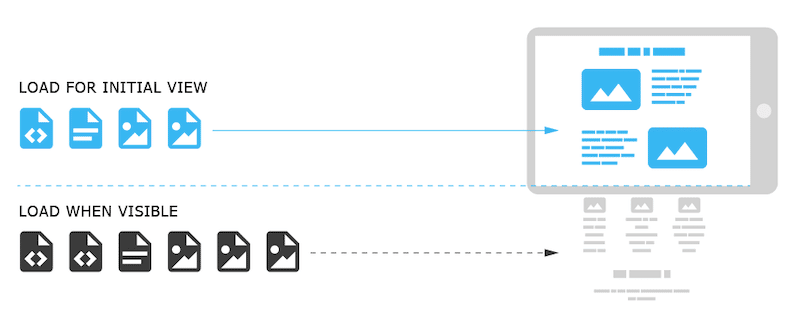
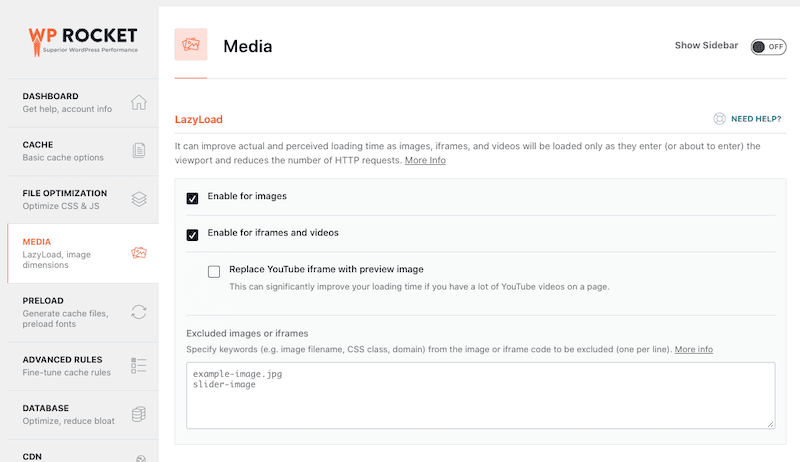
9. เปิดใช้งาน Lazy Loading
Lazy Loading เป็นอีกกลยุทธ์หนึ่งในการเพิ่มประสิทธิภาพรูปภาพของร้านค้าออนไลน์ มีจุดมุ่งหมายเพื่อระบุทรัพยากรว่าไม่มีการบล็อกและโหลดสิ่งเหล่านี้เมื่อจำเป็นเท่านั้น กล่าวโดยย่อคือ จะโหลดภาพก็ต่อเมื่อผู้เยี่ยมชมของคุณเลื่อนไปที่เนื้อหานั้นเท่านั้น

หากคุณรู้สึกไม่สบายใจที่จะใช้สคริปต์โหลดแบบสันหลังยาวด้วยตนเอง คุณสามารถใช้ปลั๊กอินอย่าง WP Rocket เพื่อช่วยคุณได้

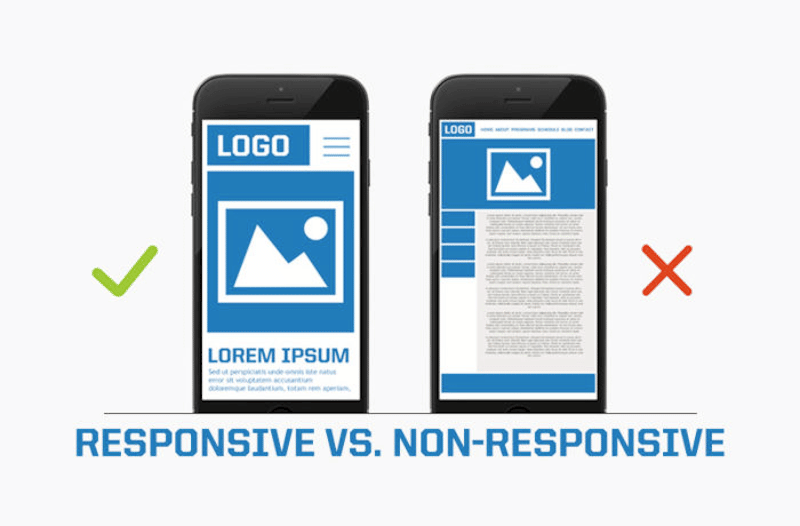
10. ใช้ภาพที่ตอบสนอง
การปรับภาพของคุณให้เหมาะสมสำหรับมือถือเป็นอีกวิธีหนึ่งในการเพิ่มประสบการณ์ผู้ใช้และความเร็วในการโหลดของร้านค้าของคุณ รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์คือชุดเทคนิคที่ใช้ในการโหลดรูปภาพที่ถูกต้องตามอุปกรณ์ที่ผู้ใช้ใช้ ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต หรือมือถือ โดยคำนวณจากความละเอียดของอุปกรณ์ การวางแนว ขนาดหน้าจอ เค้าโครงหน้า และการเชื่อมต่อเครือข่าย

แอตทริบิวต์ srcset และ ขนาด สามารถช่วยให้คุณทำให้รูปภาพของคุณตอบสนองและบรรลุประสิทธิภาพที่ดีขึ้นและประสบการณ์ผู้ใช้ที่ยอดเยี่ยม มันทำงานเช่นนี้:
- srcset = อธิบายความกว้างที่แท้จริงของไฟล์ต้นฉบับ
- ขนาด = บอกเบราว์เซอร์ว่าควรแสดงรูปภาพบนหน้าจอกว้างเพียงใด
Dev.to เขียนบทความที่มีรายละเอียดดีเยี่ยมเกี่ยวกับวิธีใช้ทั้งสองอย่างสำหรับรูปภาพที่ตอบสนองของคุณ เราขอแนะนำให้คุณอ่านคู่มือฉบับเต็ม
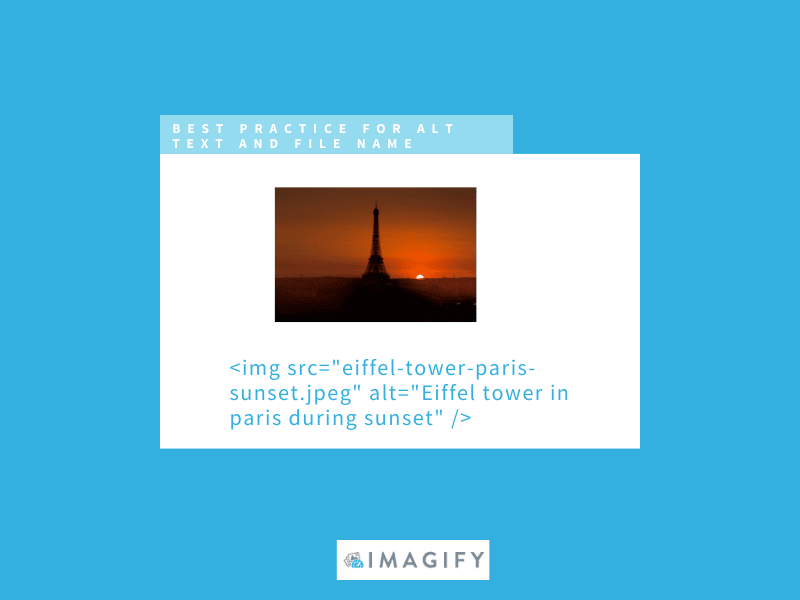
11. เพิ่มประสิทธิภาพชื่อไฟล์รูปภาพและใส่ข้อความ Alt ที่เป็นมิตรกับ SEO
การปรับภาพให้เหมาะสมไม่ได้หยุดอยู่ที่คุณภาพของไฟล์เอง นอกจากนี้ยังขยายเป็นชื่อที่กำหนดให้กับไฟล์และข้อความแสดงแทน เลือกชื่อที่เกี่ยวข้องและเฉพาะเจาะจงสำหรับรูปภาพของคุณด้วยข้อความแสดงแทนที่ชัดเจนเสมอ มันจะช่วยให้รูปภาพของคุณติดอันดับบน Google โดยอธิบายว่ารูปภาพนั้นเกี่ยวกับอะไร

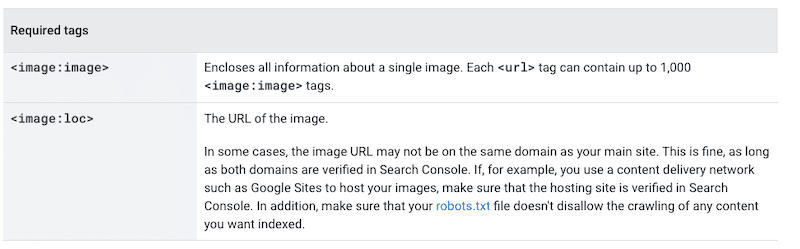
12. สร้างแผนผังไซต์รูปภาพ
การเพิ่มรูปภาพลงในแผนผังไซต์ช่วยให้ Google ค้นพบรูปภาพที่อาจไม่พบในอย่างอื่น (เช่น รูปภาพที่โหลดด้วย JavaScript) ช่วยเพิ่ม SEO ให้กับร้านค้าออนไลน์ของคุณเล็กน้อย นี่คือแท็กแผนผังเว็บไซต์ที่จำเป็นจาก Google เพื่อค้นหารูปภาพของคุณ:

เมื่อคุณได้ทราบเคล็ดลับการเพิ่มประสิทธิภาพที่ดีที่สุดเพื่อเพิ่มความเร็วให้กับร้านค้าออนไลน์ของคุณแล้ว มีเครื่องมือบางอย่างที่สามารถช่วยคุณดำเนินการได้ ตัวอย่างเช่น คุณสามารถใช้ปลั๊กอิน Imagify เพื่อจัดการกับจุดเพิ่มประสิทธิภาพส่วนใหญ่ได้ในไม่กี่คลิก ไปดูแต่ละอันกันเลย
เพิ่มประสิทธิภาพรูปภาพอีคอมเมิร์ซด้วย Imagify
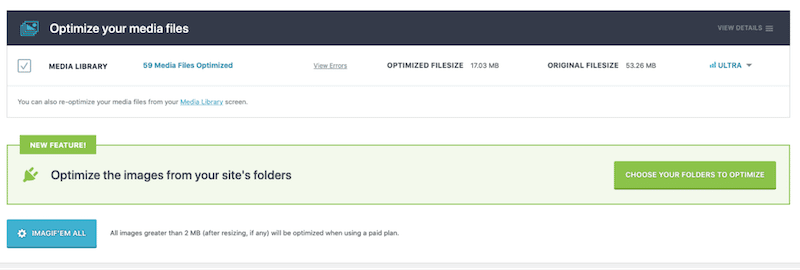
ปลั๊กอิน Imagify สามารถช่วยคุณจัดการกับเคล็ดลับการเพิ่มประสิทธิภาพส่วนใหญ่ที่เราทำในส่วนก่อนหน้าเพื่อเพิ่มความเร็วให้กับร้านค้าออนไลน์ของคุณ เมื่อคุณติดตั้งปลั๊กอินฟรีบน WordPress คุณจะปลดล็อกคุณสมบัติหลายอย่างที่ช่วยให้คุณเพิ่มความเร็วไซต์และเพิ่มการมองเห็นบน Google มาเจาะลึกคุณสมบัติที่ดีที่สุดของ Imagify!
ขอบคุณ Imagify คุณสามารถเพิ่มประสิทธิภาพรูปภาพด้วยวิธีต่อไปนี้:
- บีบอัดและปรับแต่งรูปภาพของคุณโดยใช้ระดับการบีบอัดสามระดับ: ปกติ ก้าวร้าว และพิเศษ คุณภาพของภาพจะแทบไม่เปลี่ยนแปลง แต่ขนาดไฟล์จะเบากว่ามาก

- บีบอัดและปรับขนาดภาพหลายภาพพร้อมกัน:

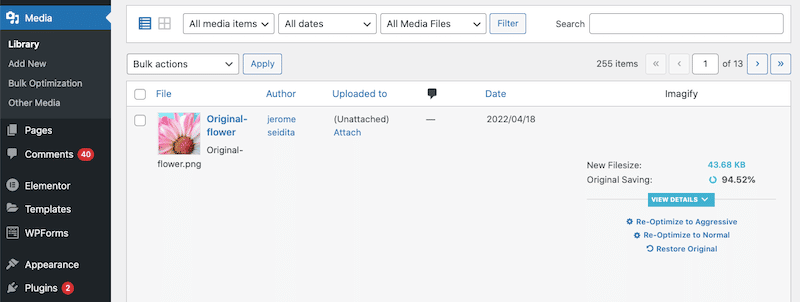
- การเพิ่มประสิทธิภาพจากไลบรารี WordPress – คุณยังสามารถทำการเพิ่มประสิทธิภาพกับรูปภาพที่เลือกได้เช่นเดียวกับในตัวอย่างด้านล่าง Imagify ช่วยประหยัดขนาดไฟล์ของฉันได้ 94%!

- แปลงรูปภาพของคุณเป็น WebP ได้ในคลิกเดียว:

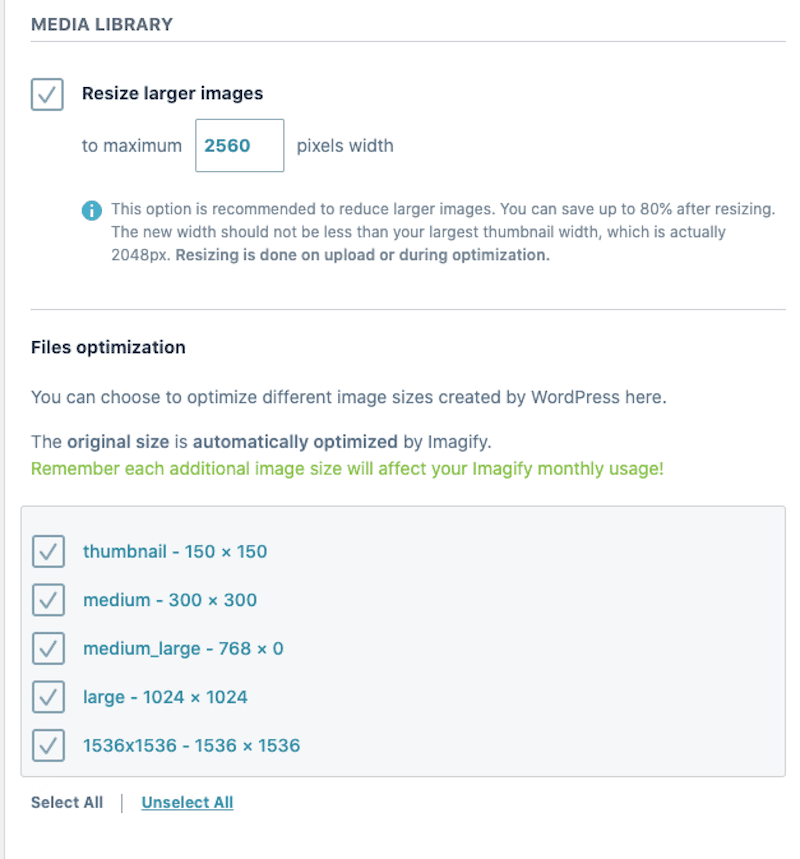
- ปรับขนาดภาพที่ใหญ่ที่สุดของคุณโดยอัตโนมัติ:

และสุดท้ายแต่ไม่ท้ายสุด Imagify เพิ่มประสิทธิภาพรูปภาพของคุณเพื่อให้เป็นไปตามคำแนะนำของ Google ใน PageSpeed Insights เช่น “แสดงรูปภาพในรูปแบบรุ่นถัดไป” (ด้วยคุณสมบัติการแปลง WebP) “เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ” และ “ขนาดรูปภาพอย่างเหมาะสม”
| ปัญหา PSI ที่ไม่มี Imagify | ผ่านการตรวจสอบด้วย Imagify |
สุดท้ายนี้ ราคาของ Imagify นั้นง่ายมาก คุณจะได้รับข้อมูลฟรี 200 MB ทุกเดือน และหากคุณต้องการทรัพยากรแบบไม่จำกัด ก็เพียง USD 9.99 เท่านั้น!
ห่อ
รูปภาพส่งผลอย่างมากต่อการรับรู้และการขายผลิตภัณฑ์ของคุณ การเพิ่มประสิทธิภาพด้วยปลั๊กอินอย่าง Imagify จะช่วยเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณ และเพิ่มอันดับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ของคุณ ผลลัพธ์ที่ได้คือการประหยัดโหลดได้อย่างมาก ประสบการณ์ผู้ใช้ที่ดีขึ้น และตำแหน่งที่ดีขึ้นใน Google ลองใช้ Imagify ฟรี และบอกเราว่าการบีบอัดรูปภาพในร้านค้าออนไลน์ของคุณดำเนินไปอย่างไร!
