SEO รูปภาพ: 12 เคล็ดลับสำคัญในการเพิ่มประสิทธิภาพรูปภาพสำหรับการเข้าชมแบบอินทรีย์มากขึ้น
เผยแพร่แล้ว: 2022-05-05Image SEO ไม่ได้เป็นเพียงการเพิ่มประสิทธิภาพหรือใช้แท็ก alt สำหรับรูปภาพเท่านั้น มีหลายสิ่งที่ต้องปรับภาพให้เหมาะสมเพื่อให้ได้อันดับที่สูงขึ้นในเครื่องมือค้นหา
วันนี้ผมจะมาแจ้งให้คุณทราบทุกสิ่งที่จำเป็นในการเพิ่มประสิทธิภาพรูปภาพเพื่อ SEO ที่ดีขึ้นและการเข้าชมแบบออร์แกนิกมากขึ้น
อันดับแรก เรามาดูกันว่า Image SEO คืออะไรกันแน่
สารบัญ
- SEO ภาพคืออะไร?
- เคล็ดลับ 12 ข้อในการเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO ในปี 2022
- 1. ใช้รูปภาพในเนื้อหา
- 2. ใช้รูปภาพที่ไม่ซ้ำใครและมีคุณภาพสูง
- 3. ระบุชื่อไฟล์รูปภาพของคุณให้ถูกต้องก่อนอัพโหลด
- 4. ใช้แท็ก Alt และแท็กชื่อที่เป็นมิตรกับ SEO
- 5. บีบอัดขนาดไฟล์รูปภาพ
- 6. ใช้ประเภทไฟล์รูปภาพที่เหมาะสม
- 7. กำหนดขนาดภาพ
- 8. ใช้ Lazy Loading สำหรับรูปภาพ
- 9. ใช้ประโยชน์จากการแคชเบราว์เซอร์
- 10. เพิ่มข้อมูลที่มีโครงสร้างสำหรับรูปภาพ
- 11. ใช้รูปภาพ CDN
- 12. สร้างแผนผังเว็บไซต์รูปภาพ
- คำถามที่พบบ่อยเกี่ยวกับ Image SEO Optimization
- คำพูดสุดท้าย
SEO ภาพคืออะไร?
Image SEO เป็นกระบวนการปรับแต่งกราฟิกบนหน้าเว็บเพื่อสร้างดัชนีและจัดอันดับในเครื่องมือค้นหา การปรับรูปภาพให้เหมาะสม เสิร์ชเอ็นจิ้นสามารถทราบเกี่ยวกับรูปภาพและช่วยในการจัดอันดับเนื้อหา
Image SEO มีความสำคัญมากหากคุณต้องการทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้นและต้องการอันดับที่สูงขึ้นในผลการค้นหารูปภาพของ Google
ตอนนี้คำถามหลักคือ จะเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO ได้อย่างไร?
มีเคล็ดลับการเพิ่มประสิทธิภาพรูปภาพที่สำคัญสองสามข้อที่ฉันได้กล่าวถึงที่นี่สำหรับคุณ เพื่อให้คุณสามารถเริ่มการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ของคุณได้ทันที
คุณสามารถดูบทแนะนำที่สมบูรณ์เกี่ยวกับ SEO แบบรูปภาพจาก John Mueller ซึ่งเป็นผู้สนับสนุนการค้นหาของ Google ได้ที่ด้านล่าง
เคล็ดลับ 12 ข้อในการเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO ในปี 2022
ด้านล่างนี้คือเคล็ดลับที่จำเป็นทั้งหมดในการเพิ่มประสิทธิภาพรูปภาพเพื่อการจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น
1. ใช้รูปภาพในเนื้อหา
การมีรูปภาพในเนื้อหาทำให้เนื้อหาน่าสนใจยิ่งขึ้น มันเพิ่มมูลค่าให้กับเนื้อหาและด้วยเหตุนี้การจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น นอกจากนี้ ผู้ใช้ยังชอบเนื้อหาที่อธิบายโดยใช้รูปภาพ เนื่องจากพวกเขาเข้าใจได้ง่าย
ดังนั้นควรใช้ภาพอย่างน้อยหนึ่งภาพในเนื้อหาเพื่อประสบการณ์และการมีส่วนร่วมของผู้ใช้ที่ดียิ่งขึ้น
2. ใช้รูปภาพที่ไม่ซ้ำใครและมีคุณภาพสูง
มีเว็บไซต์จำนวนมากที่ใช้ภาพสต็อกเดียวกันฟรี จึงไม่โดดเด่นและไม่ดีนักในการจัดอันดับของเสิร์ชเอ็นจิ้น หากเป็นไปได้ ให้ใช้รูปภาพที่ไม่ซ้ำใคร เป็นต้นฉบับ และมีคุณภาพสูงในเนื้อหา จะทำให้เนื้อหาของคุณโดดเด่นและเพิ่มประสบการณ์ผู้ใช้
ตามข้อมูลของ Google หากคุณใช้รูปภาพขนาดใหญ่ในเนื้อหา รูปภาพนั้นต้องมีความกว้างอย่างน้อย 1200 พิกเซล เนื่องจากรูปภาพขนาดใหญ่จะถูกนำเสนอใน Google Discover อย่างง่ายดาย
3. ระบุชื่อไฟล์รูปภาพของคุณให้ถูกต้องก่อนอัพโหลด
หากคุณกำลังอัพโหลดภาพที่ถ่ายจากมือถือหรือกล้องของคุณ หรืออัพโหลดภาพที่ดาวน์โหลดฟรี ชื่อไฟล์จะเป็นดังนี้ “ IMG0000658.JPG ” หรือ “ photo-152977.jpg ”
คุณเดาได้ไหมว่าภาพนั้นเกี่ยวกับการใช้ชื่ออะไร หากคุณทำไม่ได้แล้วผู้ใช้หรือเครื่องมือค้นหารายอื่นจะรู้เกี่ยวกับภาพได้อย่างไร
ดังนั้นก่อนที่จะอัปโหลดรูปภาพ ให้เปลี่ยนชื่อ คุณสามารถใช้คำสำคัญในชื่อไฟล์รูปภาพ
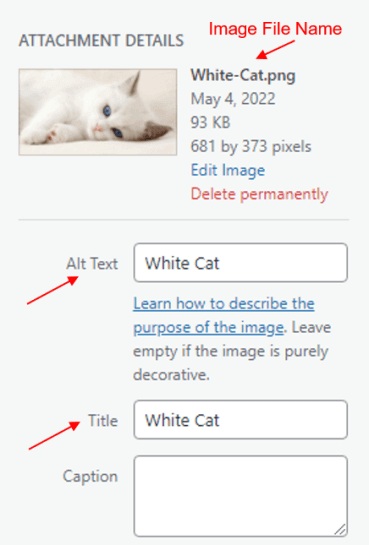
ตัวอย่างเช่น หากฉันกำลังอัปโหลดรูปภาพของแมว ฉันจะตั้งชื่อไฟล์รูปภาพว่า “ White Cat ”, “ Cat ”, “ Cute Cat ” เป็นต้น คุณสามารถใช้ชื่อตามเนื้อหาได้
ดูภาพต่อไปนี้สำหรับการอ้างอิง

4. ใช้แท็ก Alt และแท็กชื่อที่เป็นมิตรกับ SEO
มนุษย์สามารถรู้ได้ว่าภาพนั้นเกี่ยวกับอะไรโดยการดูโดยตรง แต่สไปเดอร์ของเครื่องมือค้นหาไม่สามารถทำได้ นี่คือข้อความแสดงแทนที่มีบทบาทสำคัญ หากคุณใช้แท็ก alt ที่เหมาะสมกับรูปภาพ สไปเดอร์ของเครื่องมือค้นหาและผู้ที่มีความบกพร่องทางสายตาจะสามารถรู้ว่ารูปภาพนั้นเกี่ยวกับอะไร
แม้ว่ารูปภาพของคุณจะไม่โหลด แต่เสิร์ชเอ็นจิ้นก็สามารถค้นหาข้อมูลรูปภาพได้โดยใช้แท็ก alt ที่ให้ไว้ ซึ่งจะช่วยให้เนื้อหามีอันดับที่ดีขึ้น
คุณสามารถค้นคว้าคีย์เวิร์ดและใช้คีย์เวิร์ดที่ถูกต้องเป็นแท็ก alt ได้ แต่ต้องแน่ใจว่าคุณไม่ได้ปรับแต่งรูปภาพมากเกินไป เพราะจะสร้างความประทับใจที่ไม่ดีบน Google
เช่นเดียวกับแท็ก alt คุณสามารถใช้แท็กชื่อได้ แม้ว่า SEO จะไม่มีความสำคัญมากนัก แต่ก็ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
5. บีบอัดขนาดไฟล์รูปภาพ
หากคุณกำลังอัปโหลดภาพโดยไม่บีบอัด เวลาในการโหลดหน้าเว็บจะสูงมากและทำให้อัตราตีกลับเพิ่มขึ้น
ดังที่คุณทราบความเร็วเป็นปัจจัยที่สำคัญมากสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา ดังนั้นให้อัปโหลดภาพที่บีบอัดเสมอเพื่อการโหลดหน้าเว็บที่เร็วขึ้น ขนาดในอุดมคติของรูปภาพที่บีบอัดคือ 100 KB
มีปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่แนะนำสองสามตัวที่จะช่วยคุณในการปรับขนาดไฟล์รูปภาพให้เหมาะสม
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- จินตนาการ
- ShortPixel
- Optimole
- TinyPNG
หลังจากปรับภาพให้เหมาะสมแล้ว คุณสามารถตรวจสอบการทดสอบความเร็วของหน้าเว็บของคุณโดยใช้เครื่องมือต่อไปนี้
- การทดสอบหน้าเว็บ
- พิงดอม
- GTmetrix
- Google PageSpeed Insights
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการบีบอัดภาพ โปรดดูคำแนะนำโดยละเอียดที่นี่
อ่านเพิ่มเติม วิธีโหลดเว็บไซต์เร็วขึ้นในปี 2022
6. ใช้ประเภทไฟล์รูปภาพที่เหมาะสม
คุณสามารถใช้ภาพประเภท JPEG, PNG หรือ GIF ในเนื้อหาของคุณได้ ทั้งหมดขึ้นอยู่กับข้อกำหนดของเนื้อหา ดังนั้นจึงไม่จำเป็นต้องใช้รูปแบบภาพเดียวในเนื้อหา
- JPEG: เหมาะสำหรับภาพที่มีความละเอียดสูงและมีสีสูง
- PNG: เหมาะที่สุดสำหรับการวาดเส้น ข้อความ หรือกราฟิกสัญลักษณ์
- GIF: ดีที่สุดสำหรับการแสดงวัตถุที่เคลื่อนไหว
หากต้องการทราบความแตกต่างเพิ่มเติมระหว่างรูปแบบรูปภาพด้านบน คุณสามารถอ่านบทความนี้
เพื่อการโหลดหน้าเว็บอย่างรวดเร็ว คุณสามารถแปลงรูปภาพเป็นรูปแบบ WebP ล่าสุดและขั้นสูงได้
7. กำหนดขนาดภาพ
กำหนดแอตทริบิวต์ความกว้างและความสูงของรูปภาพของคุณเสมอเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น ขนาดรูปภาพมีความสำคัญมากสำหรับ Cumulative Layout Shift (CLS) เมื่อกำหนดขนาดภาพ คุณจะสังเกตเห็นการปรับปรุงใน CLS
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับขนาดรูปภาพได้ที่นี่
8. ใช้ Lazy Loading สำหรับรูปภาพ
การโหลดแบบขี้เกียจหมายถึงการโหลดรูปภาพเมื่อจำเป็นต้องแสดงบนหน้าจอเท่านั้น การโหลดแบบขี้เกียจจะช่วยคุณในการปรับปรุงความเร็วของหน้า
ตัวอย่างเช่น หากคุณมีรูปภาพที่อยู่ใต้เนื้อหาครึ่งหนึ่ง และผู้ใช้เห็นเฉพาะส่วนบนของเนื้อหาและออกจากหน้า รูปภาพนั้นจะไม่โหลด ดังนั้นหน้าจะโหลดอย่างรวดเร็ว
นอกจากนี้ Google แนะนำให้โหลดแบบ Lazy Loading เพื่อให้หน้าเว็บเร็วขึ้น
“การโหลดแบบ Lazy Loading สามารถเพิ่มความเร็วในการโหลดบนหน้ายาวๆ ที่มีรูปภาพจำนวนมากในครึ่งหน้าล่างได้ โดยการโหลดตามความจำเป็นหรือเมื่อเนื้อหาหลักทำการโหลดและเรนเดอร์เสร็จแล้ว”
Google
คุณสามารถดูการโหลดรูปภาพแบบสันหลังยาวได้ในวิดีโอต่อไปนี้
คุณสามารถใช้การโหลดแบบ Lazy Loading บนเว็บไซต์ของคุณโดยใช้ปลั๊กอิน WordPress มีปลั๊กอินมากมายสำหรับสิ่งนี้ แต่ทำงานได้ไม่ดีทั้งหมด ดังนั้นฉันจึงแนะนำ WP Rocket ซึ่งมีคุณสมบัติการโหลดแบบสันหลังยาวและทำงานได้ดีมาก

9. ใช้ประโยชน์จากการแคชเบราว์เซอร์
การเปิดใช้งานการแคชของเบราว์เซอร์ทำให้หน้าเว็บโหลดเร็วขึ้นกว่าเดิมสำหรับผู้ใช้ซ้ำ ซึ่งหมายความว่า หากผู้ใช้เข้าชมเนื้อหานี้ เนื้อหาทั้งหมดจะถูกโหลดและจะถูกเก็บไว้ในเบราว์เซอร์ของผู้ใช้ และเมื่อผู้ใช้รายนั้นเข้าชมเนื้อหานี้อีกครั้งในอนาคต เนื้อหานี้จะถูกโหลดจากแคชของเบราว์เซอร์ของผู้ใช้ ดังนั้นจึงไม่จำเป็นต้องดาวน์โหลดเนื้อหาทั้งหมดเพื่ออ่านหากเปิดใช้งานการแคชของเบราว์เซอร์
ตาม Google,
“การแคช HTTP สามารถเพิ่มความเร็วในการโหลดหน้าเว็บของคุณในการเข้าชมซ้ำ”
Google
คุณสามารถใช้ WP Rocket ซึ่งเป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุดในการเปิดใช้งานการแคชของเบราว์เซอร์ มันเป็นปลั๊กอิน WordPress แบบชำระเงิน แต่ด้วยคุณสมบัติของมัน การกำหนดราคาจึงคุ้มค่าจริงๆ
10. เพิ่มข้อมูลที่มีโครงสร้างสำหรับรูปภาพ
หากคุณใช้ข้อมูลที่มีโครงสร้างกับหน้าเว็บของคุณ จะช่วยให้ Google แสดงรูปภาพเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ และเพิ่มอัตราการคลิกผ่านทั่วไป
ตัวอย่างเช่น หากคุณเขียนเกี่ยวกับสูตรอาหารและใช้ข้อมูลที่มีโครงสร้างสำหรับสูตรนั้น Google จะเพิ่มตราสัญลักษณ์ให้กับรูปภาพของเนื้อหาซึ่งแสดงว่าสูตรอาหารนั้นเป็นของสูตรนั้น
Google รูปภาพรองรับข้อมูลที่มีโครงสร้างประเภทต่อไปนี้
- รูปภาพสินค้า
- สูตร
- วิดีโอ
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีเพิ่มมาร์กอัปสคีมาหรือข้อมูลที่มีโครงสร้างลงในเพจของคุณในหลักเกณฑ์เกี่ยวกับข้อมูลที่มีโครงสร้างของ Google
หากคุณต้องการใช้ข้อมูลที่มีโครงสร้างโดยไม่ต้องเข้ารหัส คุณสามารถใช้ปลั๊กอิน Schema Pro ซึ่งเป็นหนึ่งในปลั๊กอินมาร์กอัปสคีมาที่ดีที่สุด
11. ใช้รูปภาพ CDN
หากคุณไม่ได้ใช้ Image CDN ข้อมูลเว็บไซต์ของคุณทั้งหมดจะให้บริการจากที่เดียว และด้วยเหตุนี้เว็บไซต์ของคุณจะโหลดได้อย่างรวดเร็วเฉพาะผู้ใช้ที่อยู่ใกล้กับตำแหน่งเซิร์ฟเวอร์ของคุณ ผู้ใช้รายอื่นจะต้องรอนานขึ้นจึงจะเห็นเนื้อหาเว็บไซต์ของคุณ
ตัวอย่างเช่น หากเซิร์ฟเวอร์เว็บไซต์ของคุณตั้งอยู่ในสหรัฐอเมริกา เว็บไซต์ของคุณจะโหลดเร็วขึ้นสำหรับผู้ใช้ในสหรัฐอเมริกาเท่านั้น แต่ผู้ใช้ในประเทศอื่น ๆ จะต้องรอมากกว่าผู้ใช้ในสหรัฐอเมริกาเนื่องจากข้อมูลเว็บไซต์ (รูปภาพ) ต้องเดินทางนานขึ้นเนื่องจากระยะทางไกล
หากคุณใช้ CDN รูปภาพ เมื่อใดก็ตามที่ผู้ใช้เข้าชมเว็บไซต์ของคุณ ข้อมูลเว็บไซต์จะโหลดจากเซิร์ฟเวอร์ที่ใกล้ที่สุดไปยังผู้ใช้
คุณสามารถใช้ CDN ที่ดีที่สุดตัวใดตัวหนึ่งต่อไปนี้สำหรับเว็บไซต์ของคุณ
- StackPath
- คลาวด์แฟลร์
- KeyCDN
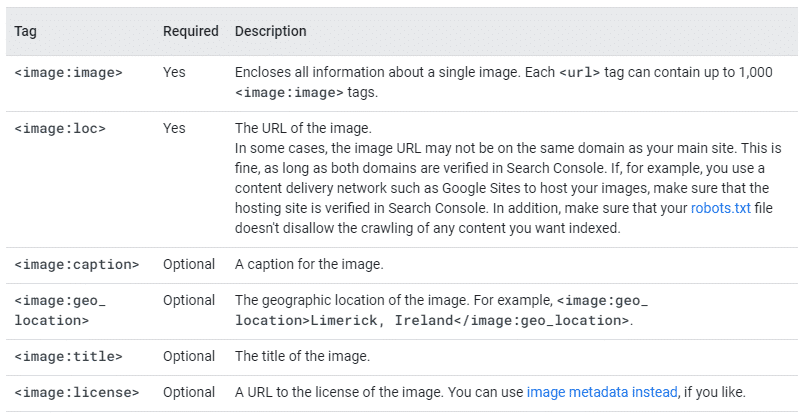
12. สร้างแผนผังเว็บไซต์รูปภาพ
การสร้างแผนผังเว็บไซต์แบบรูปภาพจะช่วยคุณในการจัดทำดัชนีรูปภาพเว็บไซต์ของคุณเร็วขึ้น คุณสามารถเพิ่มรูปภาพเว็บไซต์ของคุณลงในแผนผังเว็บไซต์ที่มีอยู่หรือสร้างแผนผังเว็บไซต์สำหรับรูปภาพแยกต่างหากได้
หากคุณกำลังใช้ WordPress และปลั๊กอินเช่น Yoast หรือ RankMath รูปภาพจะถูกเพิ่มลงในแผนผังเว็บไซต์โดยอัตโนมัติ
ต่อไปนี้เป็นแท็กต่างๆ ที่คุณสามารถใช้ในแผนผังไซต์รูปภาพของคุณ

คำถามที่พบบ่อยเกี่ยวกับ Image SEO Optimization
คำพูดสุดท้าย
เนื่องจากรูปภาพมีความสำคัญมากสำหรับ SEO ที่ดีกว่า รูปภาพจึงต้องได้รับการปรับให้เหมาะสมตั้งแต่ระดับเริ่มต้น (เปลี่ยนชื่อรูปภาพก่อนอัปโหลด)
จากมุมมองใดๆ ก็ตาม ฉันขอแนะนำให้ใช้รูปภาพที่บีบอัดที่เป็นต้นฉบับ ไม่ซ้ำใคร และมีคุณภาพสูงในเนื้อหาของคุณเพื่อการมีส่วนร่วมของผู้ใช้ที่ดีขึ้นและการจัดอันดับของเสิร์ชเอ็นจิ้น
อ่านยัง
- 25 วิธีที่มีประสิทธิภาพที่สุดในการเพิ่มการเข้าชมเว็บไซต์ในปี 2022
- เครื่องมือวิจัยคำหลักที่ดีที่สุดสำหรับ SEO (ฟรีและจ่ายเงิน)
- เครื่องมือ SEO ที่ดีที่สุดสำหรับปี 2022 (ฟรีและจ่ายเงิน)
