รีวิว Imagify: ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2023-05-26กำลังคิดที่จะใช้ Imagify เพื่อปรับแต่งภาพของคุณใช่หรือไม่? ในการตรวจทาน Imagify จริงของเรา เราจะช่วยคุณตัดสินใจว่าตัวเลือกนี้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับคุณหรือไม่
ในโลกดิจิทัลปัจจุบัน ภาพมีบทบาทสำคัญในการดึงดูดและดึงดูดความสนใจของผู้ชม อย่างไรก็ตาม ไฟล์รูปภาพขนาดใหญ่อาจส่งผลกระทบต่อประสิทธิภาพเว็บไซต์ของคุณอย่างมาก ซึ่งนำไปสู่เวลาในการโหลดที่ช้าและประสบการณ์ของผู้ใช้ที่ไม่ดี
นั่นคือสิ่งที่ปลั๊กอินปรับแต่งรูปภาพ เช่น Imagify ช่วยคุณในสถานการณ์นี้
เป็นเครื่องมืออันทรงพลังที่ออกแบบมาเพื่อบีบอัดและปรับแต่งรูปภาพของคุณโดยไม่สูญเสียคุณภาพ ส่งผลให้เวลาในการโหลดเร็วขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
ไม่ว่าคุณจะเป็นนักพัฒนาเว็บ บล็อกเกอร์ หรือเจ้าของธุรกิจออนไลน์ ปลั๊กอินนี้เป็นตัวเปลี่ยนเกม
ในการทบทวน Imagify นี้ เราจะพูดถึงทุกสิ่งที่ทำให้ Imagify: ปลั๊กอินปรับแต่งรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ
มาเริ่มกันเลย!
การปรับภาพให้เหมาะสม – คืออะไร และเหตุใดจึงสำคัญ
การปรับภาพให้เหมาะสมเป็นวิธีการลดขนาดไฟล์ของภาพโดยไม่สูญเสียคุณภาพ ซึ่งเกี่ยวข้องกับเทคนิคต่างๆ เช่น การบีบอัดรูปภาพ การปรับขนาด และการปรับรูปแบบให้เหมาะสมเพื่อให้แน่ใจว่าโหลดได้เร็วขึ้นบนเว็บไซต์
การปรับภาพให้เหมาะสมมีความสำคัญด้วยเหตุผลหลายประการ:
- ความเร็วในการโหลดที่เร็วขึ้น: รูปภาพขนาดใหญ่อาจทำให้ความเร็วในการโหลดเว็บไซต์ลดลงอย่างมาก ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี การเพิ่มประสิทธิภาพรูปภาพช่วยลดขนาดไฟล์ ทำให้ไซต์โหลดได้อย่างรวดเร็วและราบรื่น และเพิ่มการมีส่วนร่วมและความพึงพอใจของผู้ใช้
- การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO): เครื่องมือค้นหาใช้ประสิทธิภาพของเว็บไซต์ในขณะที่คำนวณอันดับการค้นหา การปรับรูปภาพให้เหมาะสมสามารถช่วยความเร็วในการโหลดที่เร็วขึ้น ซึ่งสามารถช่วยในการทำ SEO ได้ เป็นผลให้การมองเห็นที่สูงขึ้นใน SERPs และเพิ่มปริมาณการใช้สารอินทรีย์
- ประสิทธิภาพของแบนด์วิดท์: รูปภาพที่ปรับให้เหมาะสมจะใช้แบนด์วิดท์น้อยลง ทำให้เหมาะสำหรับผู้ใช้มือถือหรือบุคคลที่มีการเชื่อมต่ออินเทอร์เน็ตจำกัด
- การปรับให้เหมาะสมสำหรับมือถือ: ด้วยการเพิ่มขึ้นของการท่องเว็บบนมือถือ การปรับรูปภาพให้เหมาะสมสำหรับอุปกรณ์มือถือจึงเป็นสิ่งจำเป็น รูปภาพที่ได้รับการปรับให้เหมาะสมจะโหลดเร็วขึ้นบนสมาร์ทโฟนและแท็บเล็ต เพื่อให้มั่นใจว่าผู้ใช้มือถือจะได้รับประสบการณ์ที่ราบรื่นและไร้รอยต่อ
Imagify คืออะไร?
Imagify เป็นปลั๊กอินปรับแต่งรูปภาพสำหรับ WordPress มันถูกสร้างขึ้นโดยทีมเดียวกับที่สร้าง WP Rocket (รีวิวของเรา) ซึ่งเป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress
ด้วย Imagify คุณสามารถเพิ่มประสิทธิภาพรูปภาพขณะที่คุณอัปโหลดหรือใช้ตัวเลือก การเพิ่มประสิทธิภาพจำนวนมาก เพื่อดำเนินการในภายหลัง
นอกจากนี้ Imagify ยังสามารถแปลงรูปภาพเป็นรูปแบบรูปภาพที่ใหม่กว่า เช่น WebP ปัจจุบันรองรับรูปแบบการเพิ่มประสิทธิภาพรูปภาพเช่น JPG, PNG, PDF และ GIF
Imagify ทำงานอย่างไร
คุณเป็นคนหนึ่งที่คิดว่า Imagify สามารถบังคับเซิร์ฟเวอร์ของคุณได้มากมายเหมือนปลั๊กอิน WordPress หรือไม่? ถ้าอย่างนั้นเราคิดว่าคุณอาจจะคิดผิด Imagify ไม่ทำให้เซิร์ฟเวอร์ของคุณเครียดแต่อย่างใด ทุกอย่างดำเนินการบนเซิร์ฟเวอร์ Imagify
เมื่อคุณอัปโหลดรูปภาพ เซิร์ฟเวอร์ Imagify จะอัปโหลดไปยังเซิร์ฟเวอร์ของตนเอง (ผ่าน API) และปรับให้เหมาะสม หลังจากการเพิ่มประสิทธิภาพ เซิร์ฟเวอร์ Imagify จะบันทึกไฟล์ที่ปรับแต่งแล้วไปยังเซิร์ฟเวอร์ของคุณ ซึ่งจะแสดงต่อผู้เยี่ยมชมของคุณ
นอกจากนี้ เซิร์ฟเวอร์ Imagify จะไม่เก็บภาพที่คุณอัพโหลดไว้บนเซิร์ฟเวอร์เป็นเวลานานกว่าหนึ่งชั่วโมง เป็นผลให้มั่นใจได้ว่าข้อมูลของคุณปลอดภัย
นอกจากนี้ Imagify ยังบันทึกรูปภาพเวอร์ชันดั้งเดิมที่ยังไม่ได้ปรับแต่งไปยังเซิร์ฟเวอร์ของคุณในโฟลเดอร์แยกต่างหาก หากต้องการ คุณสามารถย้อนกลับได้ทุกเมื่อเพื่อรับเวอร์ชันต้นฉบับ
สุดท้าย Imagify ยังสามารถปรับแต่งภาพที่อัปโหลดก่อนที่คุณจะติดตั้งปลั๊กอิน เพียงเรียกใช้การเพิ่มประสิทธิภาพจำนวนมาก และ Imagify จะเพิ่มประสิทธิภาพรูปภาพเก่าทั้งหมดของคุณด้วย
Imagify Review: ประเภทของการบีบอัด
Imagify มีการบีบอัดสามระดับที่แตกต่างกัน:
- ปกติ: นี่คือระดับการบีบอัดมาตรฐาน ให้ความสมดุลที่ยอดเยี่ยมระหว่างคุณภาพของภาพและขนาดไฟล์
- รุนแรง: การบีบอัดระดับนี้จะลดขนาดรูปภาพของคุณให้เล็กลงอีก แต่อาจส่งผลต่อคุณภาพเล็กน้อยด้วย
- อัลตร้า: นี่คือระดับการบีบอัดที่ก้าวร้าวที่สุด มันจะลดขนาดภาพของคุณให้มากที่สุด แต่อาจส่งผลต่อคุณภาพของภาพอย่างมาก
รีวิว Imagify: คุณสมบัติหลัก
นี่คือคุณสมบัติ Imagify ที่ดีที่สุดที่ทำให้มันเป็นปลั๊กอินปรับแต่งรูปภาพที่ดีที่สุดสำหรับ WordPress
1. การบีบอัดและปรับแต่งรูปภาพโดยอัตโนมัติ
Imagify ทำให้การปรับแต่งรูปภาพง่ายขึ้นโดยการบีบอัดและปรับแต่งรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังเว็บไซต์ของคุณ
คุณลักษณะนี้ทำให้มั่นใจได้ว่าแต่ละภาพในไซต์ของคุณได้รับการปรับให้เหมาะสมโดยไม่จำเป็นต้องดำเนินการด้วยตนเอง สิ่งนี้ช่วยประหยัดเวลาและความพยายาม โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ที่มีรูปภาพจำนวนมาก
2. การเพิ่มประสิทธิภาพภาพจำนวนมาก
ด้วยคุณลักษณะการเพิ่มประสิทธิภาพจำนวนมากของ Imagify คุณสามารถเพิ่มประสิทธิภาพภาพหลายภาพได้ในคราวเดียว สิ่งนี้มีประโยชน์มากเมื่อคุณต้องการเพิ่มประสิทธิภาพรูปภาพที่มีอยู่ทั้งหมดบนเว็บไซต์ของคุณ ปรับปรุงกระบวนการเพิ่มประสิทธิภาพและช่วยให้คุณได้รับประสิทธิภาพของภาพที่เหมาะสมที่สุดอย่างรวดเร็ว
3. ระดับการบีบอัดที่ปรับแต่งได้
Imagify มีโหมดการปรับให้เหมาะสมสามโหมด: ปกติ ก้าวร้าว และรุนแรง ช่วยให้คุณปรับระดับการบีบอัดตามความต้องการเฉพาะของคุณ
ดังนั้น รูปภาพของคุณจึงมีความสมดุลระหว่างคุณภาพและขนาดไฟล์ตามความต้องการของคุณ
4. การบูรณาการและความเข้ากันได้
Imagify ผสานรวมกับระบบจัดการเนื้อหายอดนิยม (CMS) เช่น WordPress ได้อย่างราบรื่น ทำให้ง่ายต่อการรวมการปรับแต่งภาพเข้ากับเวิร์กโฟลว์เว็บไซต์ของคุณ
คุณสามารถปรับรูปภาพให้เหมาะสมได้โดยตรงจากไลบรารีสื่อ CMS ของคุณ หรือใช้ API ของปลั๊กอินสำหรับการผสานรวมขั้นสูงเพิ่มเติม
5. ไม่ต้องกังวลกับเซิร์ฟเวอร์ของคุณ
Imagify ดำเนินการในรูปแบบธุรกิจ SaaS นั่นคือ การปรับให้เหมาะสมทั้งหมดจะดำเนินการบนเซิร์ฟเวอร์ Imagify ไม่ใช่บนเว็บเซิร์ฟเวอร์ของคุณ
เนื่องจากทุกอย่างได้รับการจัดการบนเซิร์ฟเวอร์ Imagify จึงไม่มีภาระเพิ่มเติมบนเว็บเซิร์ฟเวอร์ของคุณ และจะยังคงทำงานต่อไปได้เร็วเหมือนเดิม
6. รองรับรูปแบบภาพหลายรูปแบบ
Imagify สามารถเพิ่มประสิทธิภาพไฟล์ JPG, PNG, PDF และ GIF โดยทั่วไปแล้ว Imagify รองรับรูปแบบรูปภาพทั่วไป

7. การจัดส่ง WebP
WebP เป็นรูปแบบล่าสุดที่มีน้ำหนักเบาและไม่ทำให้พิกเซลบิดเบี้ยว เบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับรูปภาพในรูปแบบ WebP
ด้วย Imagify คุณสามารถแปลงรูปภาพเป็นรูปแบบ WebP และแสดงบนเว็บไซต์ของคุณได้ เนื่องจาก Imagify จะทำโดยอัตโนมัติในพื้นหลัง การแปลงด้วยตนเองจึงไม่จำเป็น
วิธีใช้ Imagify เพื่อปรับรูปภาพ WordPress ให้เหมาะสม
ต่อไปนี้เป็นขั้นตอนในการติดตั้งและกำหนดค่า Imagify เพื่อให้ได้ประโยชน์สูงสุด
ติดตั้งปลั๊กอิน Imagify
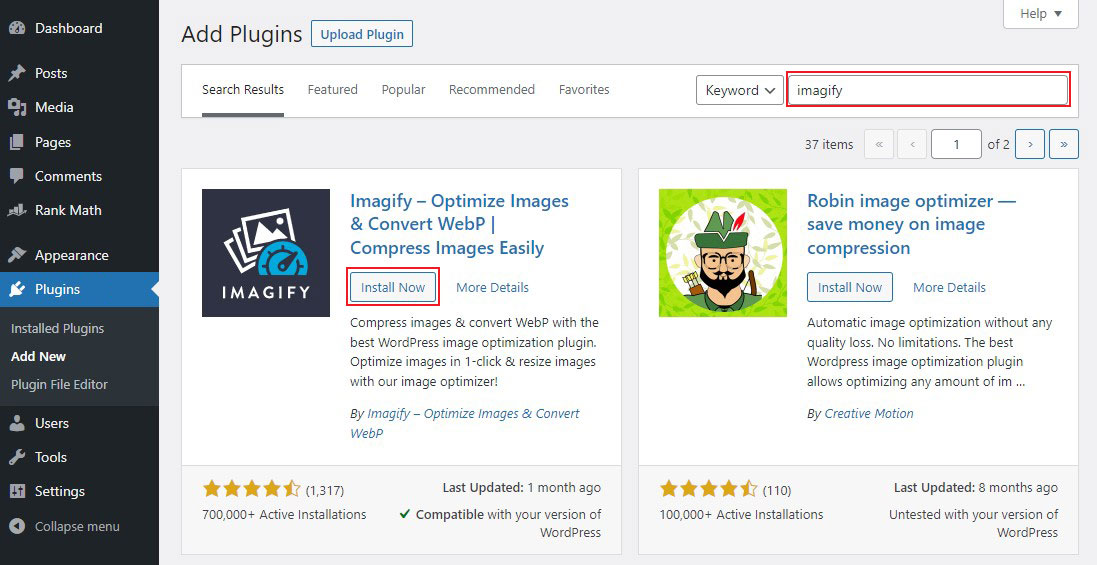
จากแผงควบคุม WordPress ของผู้ดูแลระบบ ให้ไปที่ Plugins » Add New แล้วค้นหา Imagify

ถัดไป ติดตั้งและเปิดใช้งานปลั๊กอิน Imagify สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีติดตั้งปลั๊กอิน WordPress
สร้างบัญชี Imagify และรับรหัส API ของคุณ
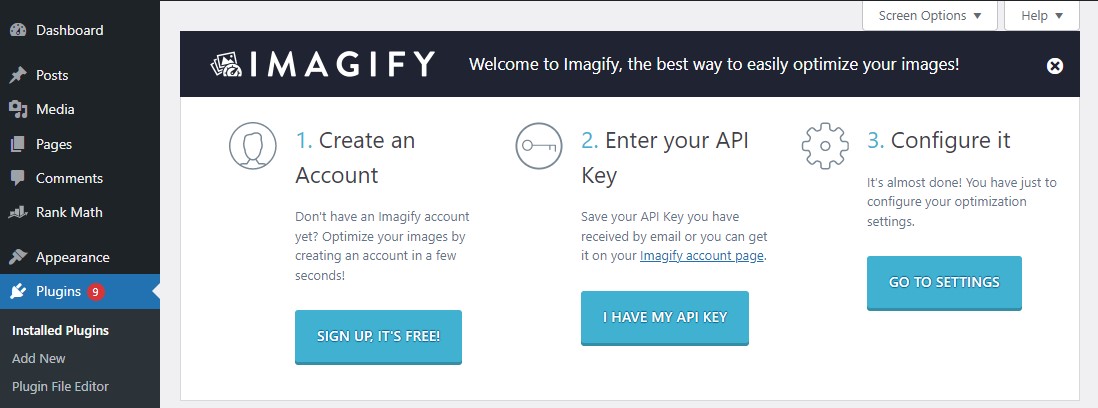
เมื่อเปิดใช้งานปลั๊กอิน ข้อความแจ้งให้ลงชื่อสมัครใช้บัญชี Imagify และรับคีย์ API ของคุณจะปรากฏขึ้น การรับรหัส API มีความสำคัญเนื่องจากเป็นเส้นทางเดียวที่ Imagify สามารถเพิ่มประสิทธิภาพรูปภาพของคุณได้
นี่คือลักษณะของพรอมต์:

จากนั้นคลิกที่ปุ่ม SING UP, It's Free เมื่อคลิกแล้ว ป๊อปอัปใหม่จะปรากฏขึ้นซึ่งคุณสามารถป้อนอีเมลเพื่อลงทะเบียนบัญชี Imagify เพื่อรับคีย์ API ของคุณได้
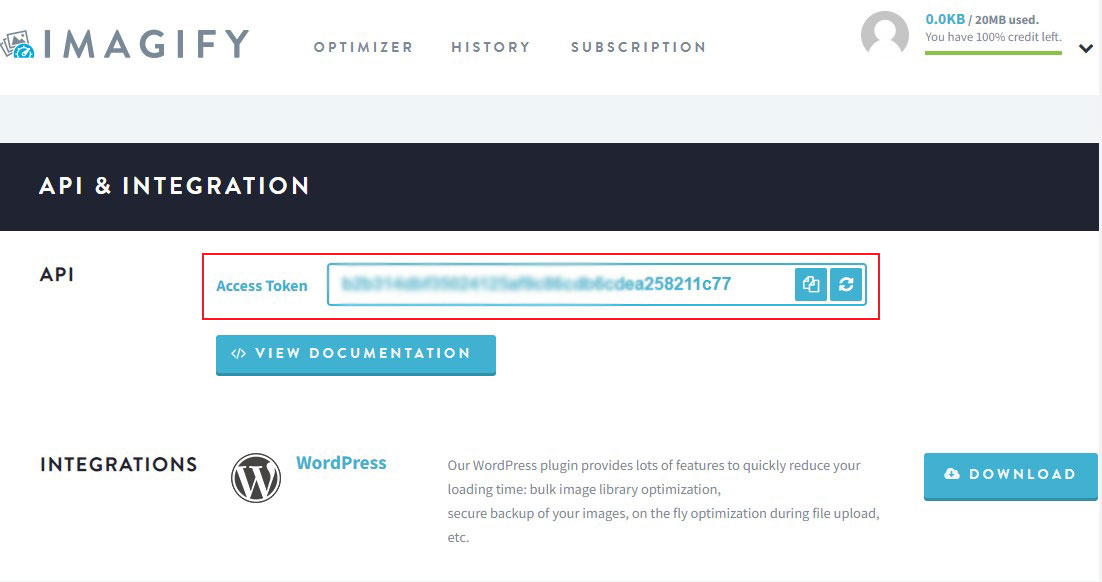
เมื่อคุณสมัครใช้งานและลงชื่อเข้าใช้บัญชี Imagify ของคุณแล้ว ให้ไปที่ส่วน โปรไฟล์ แล้วคลิกที่ การรวม API เพื่อรับรหัส API ดังที่แสดงด้านล่าง:

เพียงคัดลอกค่า โทเค็นการเข้าถึง แล้วป้อนลงในส่วนคีย์ API หากคีย์ API ของคุณถูกต้อง คุณสามารถเข้าถึงการตั้งค่าได้
ปรับแต่งการตั้งค่าเริ่มต้นตามความต้องการของคุณ
หากต้องการปรับแต่งการตั้งค่าของคุณ ให้ไปที่ การตั้งค่า » Imagify
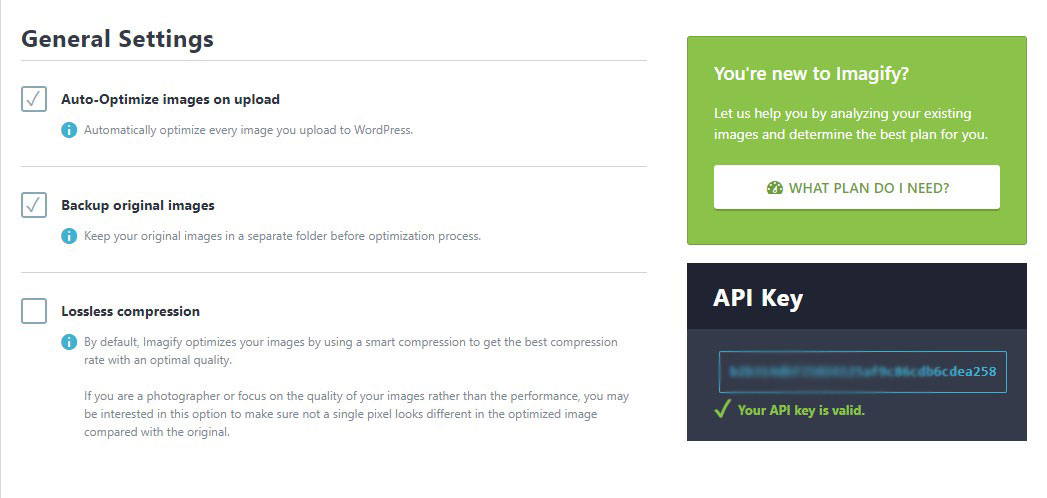
การตั้งค่าทั่วไป

- ปรับรูปภาพให้เหมาะสมอัตโนมัติเมื่ออัปโหลด: โปรดตรวจสอบตัวเลือกนี้เนื่องจากจะปรับรูปภาพทั้งหมดของคุณให้เหมาะสมเมื่อคุณอัปโหลด สิ่งนี้จะรับประกันว่าปลั๊กอินอยู่ในโหมดนำร่องอัตโนมัติ
- สำรองรูปภาพต้นฉบับ: เลือกตัวเลือกนี้หากคุณต้องการเก็บสำเนาของรูปภาพต้นฉบับที่ไม่ได้ปรับแต่งไว้บนเซิร์ฟเวอร์ของคุณ อย่างไรก็ตามสิ่งนี้จะใช้พื้นที่มากขึ้น มันขึ้นอยู่กับคุณ
- การบีบอัดแบบไม่สูญเสียข้อมูล: ตรวจสอบว่าคุณเป็นช่างภาพที่ให้ความสำคัญกับคุณภาพของภาพเหนือประสิทธิภาพของหน้าเท่านั้น มิฉะนั้น ปล่อยไว้โดยไม่เลือก ตามค่าเริ่มต้น Imagify จะปรับรูปภาพให้เหมาะสมในระดับการบีบอัดอัจฉริยะโดยไม่สูญเสียคุณภาพ
การตั้งค่าการเพิ่มประสิทธิภาพ

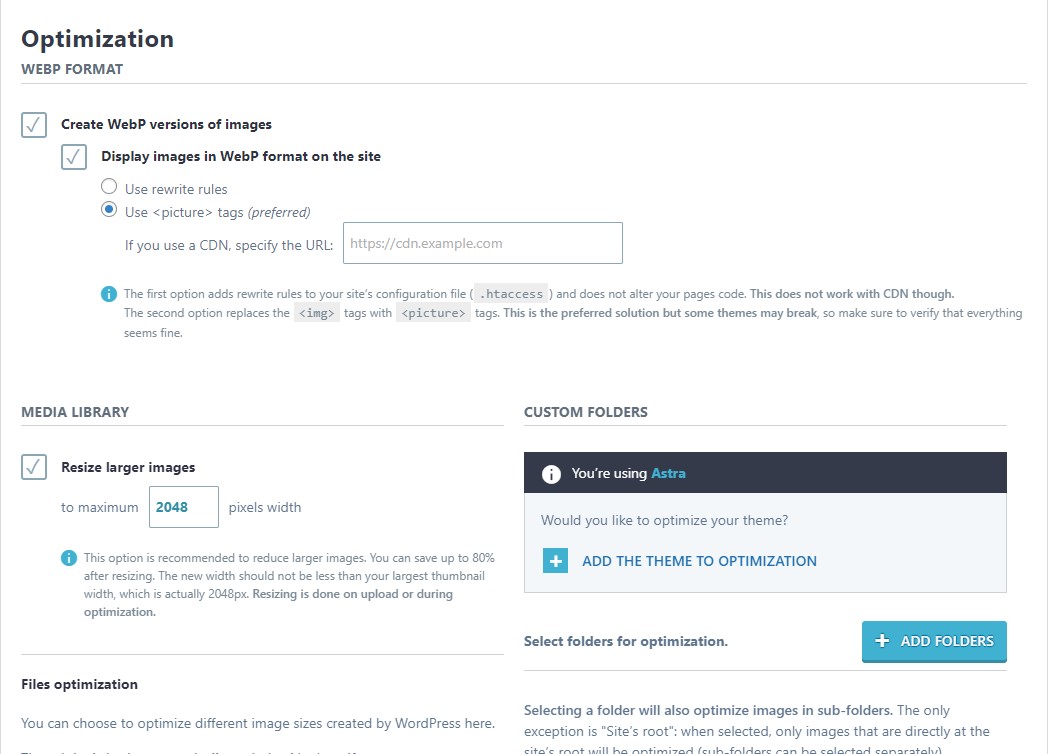
- สร้างรูปภาพเวอร์ชัน WebP: สิ่งนี้จะสร้างรูปภาพที่ปรับให้เหมาะสมของคุณเป็นรูปแบบ WebP การแปลงเกิดขึ้นบนเซิร์ฟเวอร์ Imagify ก่อนที่จะส่งไปยังเซิร์ฟเวอร์ของคุณ
- แสดงรูปภาพในรูปแบบ WebP บนไซต์นี้: หากคุณต้องการแสดงรูปภาพเวอร์ชัน WebP บนไซต์ของคุณ ให้เลือกช่องนี้ นี่เป็นสิ่งสำคัญเนื่องจากจะเพิ่มความเร็วให้กับเว็บไซต์ของคุณ
- ปรับขนาดรูปภาพ: เลือกช่องนี้หากคุณต้องการปรับขนาดรูปภาพขณะอัปโหลด คุณยังสามารถระบุพิกเซลที่ควรปรับขนาดภาพ
- เลือกโฟลเดอร์สำหรับการเพิ่มประสิทธิภาพ: ตัวเลือกนี้ให้คุณเลือกโฟลเดอร์ที่มีรูปภาพที่แสดงบนไซต์ของคุณ ดังนั้นโฟลเดอร์ทั้งหมดจึงได้รับการปรับให้เหมาะสมโดยใช้การเพิ่มประสิทธิภาพจำนวนมาก
แค่นั้นแหละ. ปลั๊กอิน Imagify ของคุณพร้อมเพิ่มประสิทธิภาพรูปภาพของคุณแล้ว
รีวิว Imagify: การกำหนดราคา
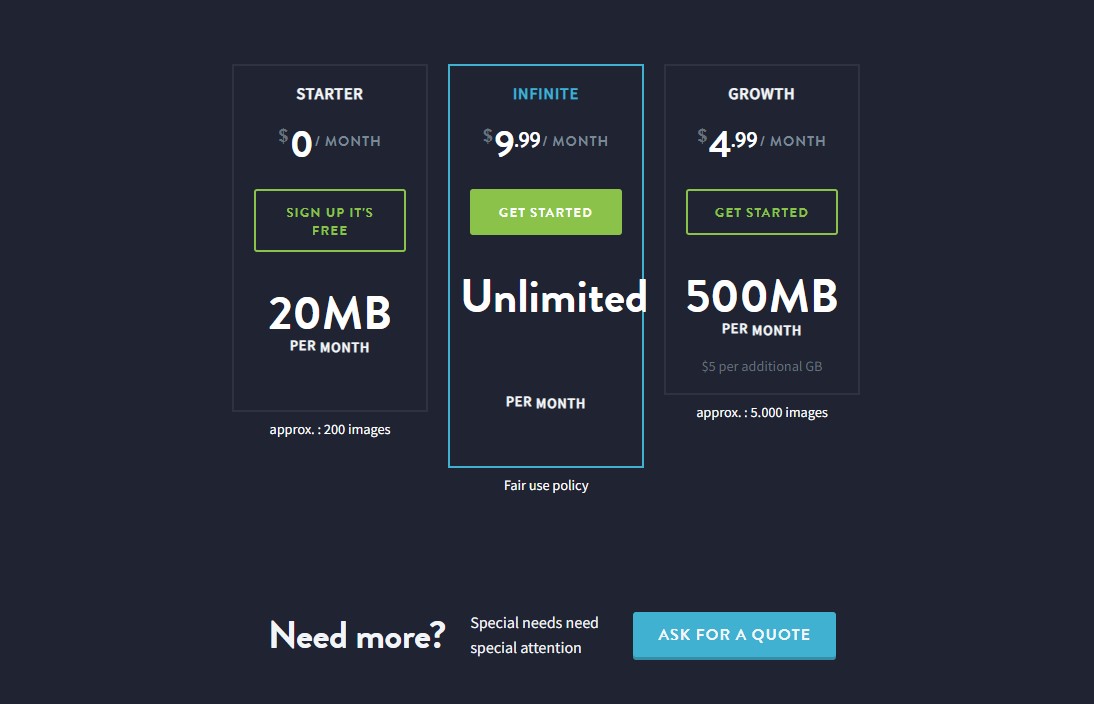
Imagify มีทั้งแผนรายเดือนและรายปี หากคุณเลือกซื้อแผนรายปี คุณจะได้รับฟรีสองเดือน Imagify เสนอสามแผน:

- แผนเริ่มต้น: ฟรี คุณสามารถอัปโหลดภาพได้สูงสุด 20MB ต่อเดือน
- แผนการเติบโต: $4.99/เดือน (หรือ $49 ต่อปี) แผนนี้ให้คุณอัปโหลดภาพได้ 500MB ต่อเดือน เหมาะสำหรับบล็อกหรือเว็บไซต์ใหม่
- แผนไม่สิ้นสุด: $9.99/เดือน (หรือ $99 ต่อปี) นี่เป็นแผนที่เหมาะสำหรับคุณหากคุณมีบล็อกที่ใช้งานอยู่หรือสร้างเพจบนเว็บไซต์เป็นประจำ คุณจะได้รับการบีบอัดภาพไม่จำกัดต่อเดือนหากคุณปฏิบัติตามนโยบายการใช้งานที่เหมาะสม
รีวิว Imagify: ข้อดีและข้อเสีย
ข้อดี
- ง่ายต่อการกำหนดค่า
- ให้บริการภาพในรูปแบบ WebP
- การเพิ่มประสิทธิภาพภาพจำนวนมาก
- การบีบอัดและปรับแต่งรูปภาพโดยอัตโนมัติ
- การบีบอัดบนเซิร์ฟเวอร์ Imagify ไม่ใช่ของคุณ
ข้อเสีย
- แผนฟรีแบบจำกัด
- ไม่มีภาพ CDN
Imagify รีวิว: บทสรุป
Imagify เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่มีประสิทธิภาพที่สามารถช่วยคุณประหยัดแบนด์วิธ ปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณ และเพิ่ม SEO ของคุณ
ด้วย Imagify คุณสามารถบีบอัดรูปภาพของคุณได้อย่างง่ายดายโดยไม่สูญเสียคุณภาพ นอกจากนี้คุณยังสามารถปรับแต่งภาพทั้งหมดของคุณได้อย่างรวดเร็วและง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง
ดังนั้น หากคุณกำลังมองหาวิธีปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ Imagify เป็นปลั๊กอินที่สมบูรณ์แบบสำหรับคุณ
บอกลาเว็บไซต์ที่โหลดช้าและรูปภาพแบบพิกเซล และยอมรับพลังของ Imagify เพื่อยกระดับเว็บไซต์ของคุณไปอีกขั้น
สำหรับขั้นตอนถัดไป โปรดดูแหล่งข้อมูลที่เป็นประโยชน์อื่นๆ เหล่านี้:
- WP Rocket รีวิว 2023
- เคล็ดลับในการเพิ่มความเร็วเว็บไซต์ WordPress ในปี 2023
สุดท้าย ติดตามเราบน Twitter เพื่อรับการอัปเดตเนื้อหาใหม่เป็นประจำ
