เคล็ดลับที่ดีที่สุดในการปรับปรุงการออกแบบร้านค้า WooCommerce
เผยแพร่แล้ว: 2022-04-02คุณคิดว่าร้านค้าออนไลน์ของคุณต้องการการอัพเกรดการออกแบบหรือไม่? เรามีโซลูชั่นที่สมบูรณ์แบบสำหรับคุณ ในบทความนี้ เราจะแสดง เคล็ดลับที่ดีที่สุดในการปรับปรุงการออกแบบร้านค้า WooCommerce
ทำไมต้องปรับปรุงการออกแบบร้านค้า WooCommerce ของคุณ?
เมื่อคุณสร้างร้านค้าออนไลน์ด้วย WooCommerce การเพิ่มผลิตภัณฑ์ที่ดีไม่เพียงพอ เราอยู่ในยุคที่มีการแข่งขันสูง ซึ่งหมายความว่าทุกแง่มุมของเว็บไซต์ของคุณจะต้องมีความโดดเด่นหากคุณต้องการทำให้ธุรกิจของคุณเติบโต และเมื่อพูดถึงเว็บไซต์อีคอมเมิร์ซ ลูกค้าจะพิจารณาถึงรูปลักษณ์และการออกแบบในตอนแรกเสมอ
มีหลายปัจจัยที่ตัดสินว่าเว็บไซต์ดีเพียงใด และการออกแบบเว็บไซต์ก็เป็นหนึ่งในนั้น แน่นอนว่าการทำงานและความสามารถในการใช้งานของเว็บไซต์มีความสำคัญมากกว่า แต่เพื่อ ให้เกิดความประทับใจแรกที่ดีต่อลูกค้า การออกแบบเว็บไซต์ของคุณจึงต้องพูด
นั่นคือเหตุผลที่คุณต้องปรับปรุงการออกแบบร้านค้าออนไลน์ของคุณด้วย และหากทำอย่างถูกต้อง คุณยังสามารถเพิ่มฟังก์ชันการทำงานโดยรวมของเว็บไซต์ของคุณเพื่อประสบการณ์ของลูกค้าที่ดียิ่งขึ้นด้วยการปรับปรุงการออกแบบ
นอกจากนี้ คุณอาจต้องการปรับปรุงการออกแบบหากคุณ เป็นเจ้าของร้านอีคอมเมิร์ซมาเป็นเวลานาน แนวโน้มการออกแบบสำหรับเว็บไซต์ที่ใช้งานได้เมื่อไม่กี่ปีที่ผ่านมาอาจไม่ทำงานในขณะนี้ ดังนั้น คุณอาจต้องออกแบบเว็บไซต์ใหม่เพื่อให้อยู่เหนือคู่แข่งและโดดเด่นเพื่อความได้เปรียบทางการแข่งขัน
มาดูเคล็ดลับการออกแบบที่ดีที่สุดสำหรับเว็บไซต์ WooCommerce ของคุณกัน
เคล็ดลับที่ดีที่สุดในการปรับปรุงการออกแบบร้านค้า WooCommerce
มีเคล็ดลับมากมายที่สามารถช่วยคุณปรับปรุงการออกแบบร้านค้า WooCommerce ของคุณได้ แต่นี่คือบางส่วนที่ดีที่สุด
1. การออกแบบร้านค้าในรายการโปรดเพื่อแรงบันดาลใจ
ปัจจุบัน เราสามารถค้นหาเว็บไซต์อีคอมเมิร์ซได้หลายล้านเว็บไซต์บนอินเทอร์เน็ต พวกเขาทั้งหมดแตกต่างกันไปขึ้นอยู่กับการออกแบบเว็บไซต์ ผลิตภัณฑ์ที่ขาย ตามสถานที่ตั้งของร้านค้า และอื่นๆ
จากเว็บไซต์เหล่านี้ อาจมี ร้านอีคอมเมิร์ซบางแห่งที่สร้างแรงบันดาลใจให้คุณด้วยการออกแบบของพวกเขา หากคุณพบว่าเว็บไซต์เหล่านี้น่าสนใจ คุณสามารถสร้างรายชื่อเว็บไซต์เหล่านี้บางส่วนได้ อาจเป็นทั้งเว็บไซต์หรือเพียงส่วนใดส่วนหนึ่งของเว็บไซต์ เช่น หน้าแรก หน้าร้านค้า หน้าผลิตภัณฑ์ หรือแม้แต่หน้าชำระเงิน
จากนั้นคุณสามารถใช้แนวคิดของเว็บไซต์ที่คุณเลือกเพื่อสร้างการออกแบบใหม่หรือปรับปรุงการออกแบบปัจจุบันสำหรับร้านค้า WooCommerce ของคุณ แต่ให้แน่ใจว่าคุณ ไม่ได้คัดลอกทั้งหมด เพื่อให้เว็บไซต์ของคุณมีลักษณะเหมือนกันทุกประการ เพียงใช้แรงบันดาลใจจากการออกแบบจากเว็บไซต์และนำไปใช้ในร้านค้า WooCommerce ของคุณตามลำดับ
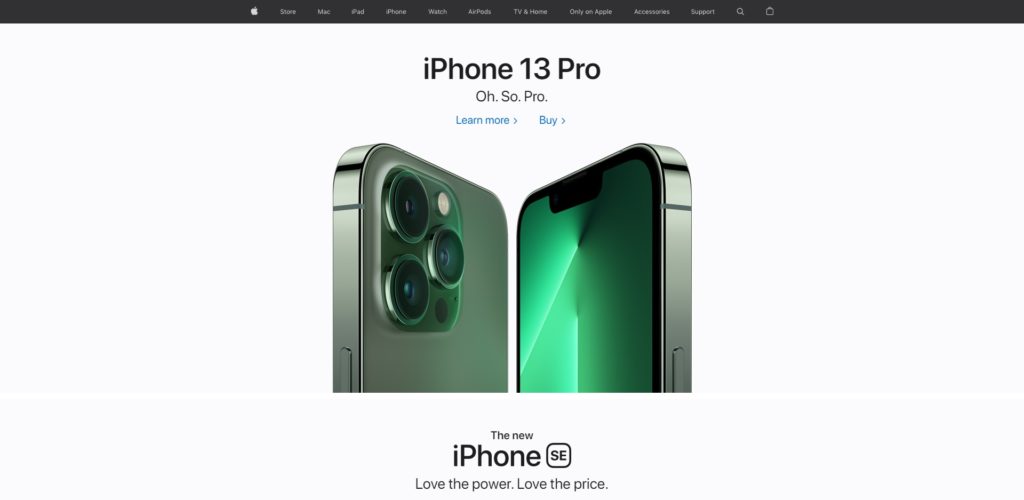
ตัวอย่างเช่น รูปลักษณ์แบบมินิมอลเป็นหนึ่งในการออกแบบที่มีเอกลักษณ์เฉพาะตัวที่สุดที่เว็บไซต์ต้องการ อย่างไรก็ตาม คุณยังสามารถปรับเปลี่ยนเล็กน้อยเพื่อให้ดูหรูหราขึ้นเหมือนในเว็บสโตร์ของ Apple

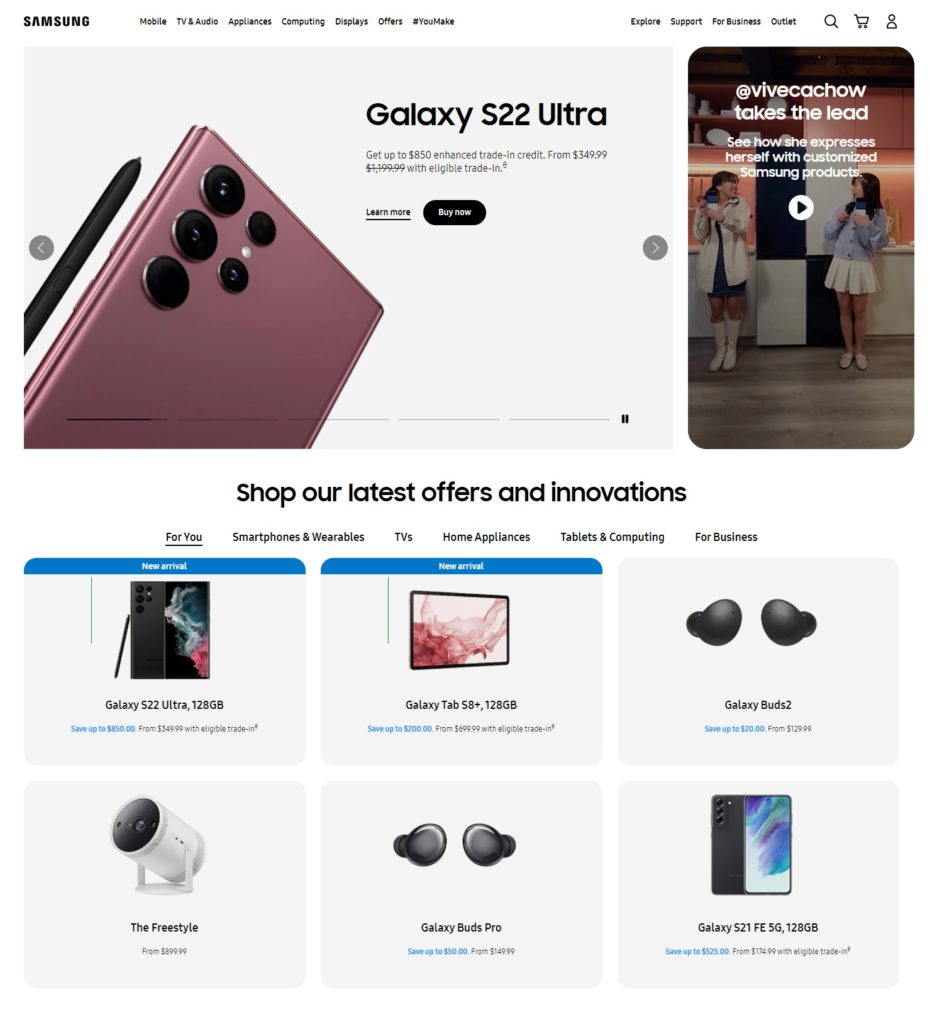
อีกทางหนึ่ง หากคุณมีผลิตภัณฑ์ที่หลากหลายและต้องการแสดงผลิตภัณฑ์เหล่านั้น คุณสามารถรับแรงบันดาลใจจากเว็บไซต์ Samsung ได้

แม้แต่พวกเราที่ QuadLayers ก็มีแรงบันดาลใจในการออกแบบของเรา หากคุณต้องการเดาอย่าลังเลที่จะทำในความคิดเห็น
2. เลือกธีม WooCommerce ที่เหมาะสม
เราทุกคนทราบดีว่าธีมใน WordPress เป็นเฟรมเวิร์กหลักของเว็บไซต์ของคุณที่ ควบคุมลักษณะที่ปรากฏ ทั้งหมด ดังนั้นการเลือกธีมที่เหมาะสมจึงสามารถปรับปรุงการออกแบบร้านค้า WooCommerce ของคุณได้อย่างมาก
มีธีมที่เข้ากันได้กับ WooCommerce มากมายที่คุณสามารถเลือกสำหรับเว็บไซต์ของคุณใน WordPress ส่วนใหญ่มี เทมเพลตอีคอมเมิร์ซ ที่สร้างไว้ล่วงหน้าเพื่อช่วยคุณออกแบบร้านค้าออนไลน์ของคุณ สิ่งที่คุณต้องทำคือค้นหาเทมเพลตที่เหมาะกับการออกแบบเว็บไซต์ของคุณและติดตั้ง
แต่ก่อนที่คุณจะเลือกธีม ให้อ่านคุณสมบัติและรูปลักษณ์ของธีมอย่างละเอียด และตรวจสอบให้แน่ใจว่าคุณมีทุกสิ่งที่คุณต้องการ จากนั้น คุณสามารถใช้เทมเพลตที่ต้องการสำหรับเว็บไซต์ของคุณและเริ่มปรับแต่งได้ วิธีนี้จะช่วยประหยัดเวลาของคุณได้มาก

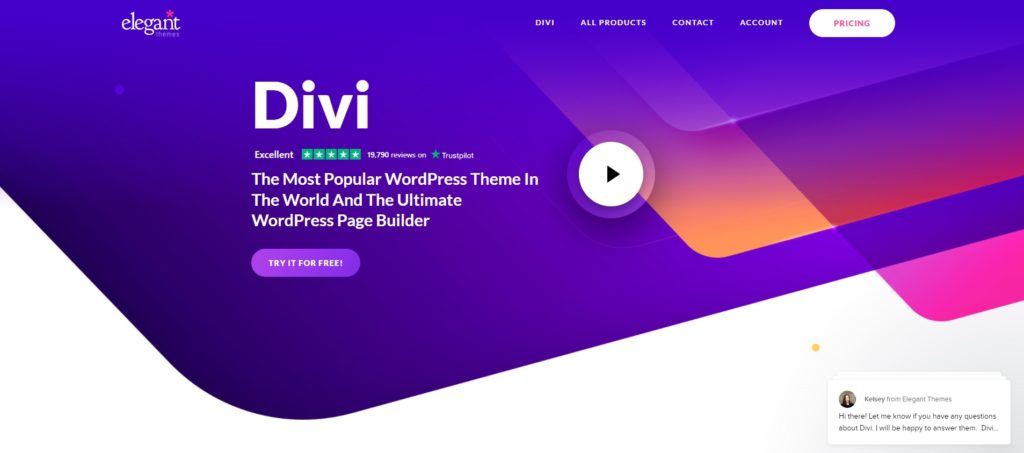
ธีม Divi เป็นตัวอย่างที่ดีของมัน คุณสามารถค้นหา เทมเพลตที่ตอบสนองมากกว่า 20 แบบ สำหรับเว็บไซต์อีคอมเมิร์ซเท่านั้น พวกเขายังสามารถแก้ไขเพิ่มเติมด้วยตัวสร้างเพจของพวกเขาเอง Divi Builder ซึ่งใช้งานง่ายมากเช่นกัน
3. จัดระเบียบการออกแบบหน้าแรกของ WooCommere
หน้าแรกเป็นสิ่งแรกที่ในร้านค้าออนไลน์ของคุณที่ลูกค้าจะเห็นเมื่อเปิด ดังนั้นคุณต้องตรวจสอบให้แน่ใจว่าหน้าแรกของ WooCommerce ของคุณมีองค์ประกอบที่จำเป็นทั้งหมดเพื่อดึงดูดความสนใจของลูกค้าของคุณ
ขอแนะนำให้ ใช้รูปภาพ ในหน้าแรก ดังนั้น การเพิ่ม ภาพหมุน ของผลิตภัณฑ์สำหรับการเน้นสีของคุณจะช่วยให้ลูกค้าติดเว็บไซต์ของคุณอยู่เสมอ คุณยังสามารถเพิ่มผลิตภัณฑ์เด่นในนั้นหรือสินค้ามาใหม่เพื่อให้ลูกค้าสามารถทราบเกี่ยวกับผลิตภัณฑ์หลักของคุณ
อย่างไรก็ตาม อย่าลืมเกี่ยวกับผลิตภัณฑ์อื่นๆ ในเว็บไซต์ของคุณ คุณสามารถเพิ่มลงในหน้าแรกได้เมื่อคุณเลื่อนหน้าลง ในทำนองเดียวกัน การเพิ่มหมวดหมู่ต่างๆ และคำอธิบายสั้นๆ เกี่ยวกับธุรกิจของคุณก็เป็นแนวคิดที่ดีเช่นกันในการปรับปรุงการออกแบบและให้ข้อมูลเพิ่มเติมแก่ลูกค้า

แต่ขึ้นอยู่กับเว็บไซต์ของคุณ คุณสามารถเพิ่มลิงก์ไปยังผลิตภัณฑ์ทั้งหมดของร้านค้าของคุณในหน้าแรกได้ เป็นเรื่องปกติมากกับร้านค้าเทคโนโลยีอีคอมเมิร์ซที่เกี่ยวข้องกับซอฟต์แวร์ แม้ว่าเราจะทำเช่นเดียวกันกับตัวเลื่อนรูปภาพในหน้าแรกของเรา
หากคุณต้องการความช่วยเหลือในการแก้ไขหน้าแรก โปรดดูคำแนะนำเกี่ยวกับวิธีการแก้ไขหน้าแรกของ WordPress
4. ส่วนหัว WooCommerce พร้อมการนำทางที่ดี
เช่นเดียวกับหน้าแรก ส่วนหัวของเว็บไซต์ของคุณก็มีความสำคัญมากสำหรับการออกแบบโดยรวมเช่นกัน เพราะเป็นองค์ประกอบหนึ่งที่ลูกค้าของคุณสามารถดูได้ในทุกหน้าของเว็บไซต์ของคุณ ดังนั้น คุณต้องแน่ใจว่ามัน ง่ายมากสำหรับพวกเขาในการนำทางร้านค้าของคุณ ผ่านส่วนหัว
เพื่อช่วยในการนำทางจากส่วนหัว คุณสามารถเพิ่มเมนูส่วนหัวที่เป็นประโยชน์ลงในเว็บไซต์ของคุณได้ รายการเมนูที่มีประโยชน์ที่สุดบางรายการสำหรับร้านอีคอมเมิร์ซ ได้แก่ ร้านค้า บัญชีของฉัน และตะกร้าสินค้า ไม่ว่าร้านอีคอมเมิร์ซของคุณจะเกี่ยวข้องกับอะไร สิ่งเหล่านี้เป็นสิ่งที่จำเป็น
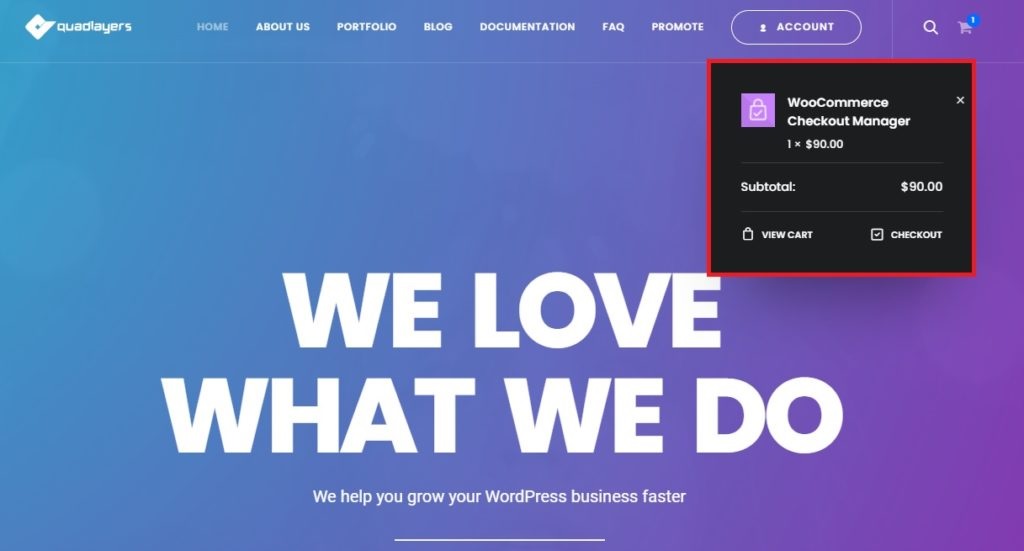
นอกจากนี้ คุณยังสามารถเพิ่มรถเข็นขนาดเล็กของ WooCommerce ที่ส่วนหัวเพื่อปรับปรุงประสบการณ์ของลูกค้าในร้านค้าของคุณ นอกจากนี้ คุณยังสามารถลองเพิ่มเมนูย่อยในเมนูหลักของร้านค้าของคุณเพื่อมอบตัวเลือกการนำทางเพิ่มเติมสำหรับลูกค้าของคุณ

เรายังมีคำแนะนำโดยละเอียดเกี่ยวกับวิธีการแก้ไขส่วนหัวของ WordPress เพื่อช่วยคุณปรับปรุงการออกแบบเว็บไซต์ WooCommerce ของคุณ

5. ปรับปรุงการออกแบบหน้า WooCommerce
เมื่อคุณตั้งค่า WooCommerce สำหรับเว็บไซต์ WordPress ของคุณ จะมีหน้าหลัก 4 หน้าที่สร้างขึ้นตามค่าเริ่มต้น ซึ่งรวมถึงหน้าร้านค้า หน้าตะกร้าสินค้า หน้าชำระเงิน และหน้าบัญชีของฉัน
นอกจากนี้ WooCommerce ยังสร้างประเภทโพสต์ที่กำหนดเองสำหรับผลิตภัณฑ์ในร้านค้าของคุณ ดังนั้นเมื่อคุณเพิ่มผลิตภัณฑ์ลงในเว็บไซต์ของคุณ คุณจะได้รับหน้าผลิตภัณฑ์เพียงหน้าเดียวสำหรับผลิตภัณฑ์นั้นๆ
มีการเปลี่ยนแปลงการออกแบบเล็กน้อยจำนวนหนึ่งที่คุณสามารถทำได้สำหรับหน้า WooCommerce บางหน้าเหล่านี้ มาสรุปกันสั้นๆ เพื่อช่วยคุณปรับปรุงร้านค้า WooCommerce ของคุณให้ดียิ่งขึ้นไปอีก
5.1. หน้าร้านค้า
หน้าที่สำคัญที่สุดหน้าหนึ่งของเว็บไซต์ WooCommerce คือหน้าร้านค้า เนื่องจาก มีผลิตภัณฑ์ทั้งหมดของเว็บไซต์ของคุณ มีการเปลี่ยนแปลงมากมายที่คุณสามารถทำได้บนหน้าร้านค้า ขึ้นอยู่กับสินค้าที่คุณขาย
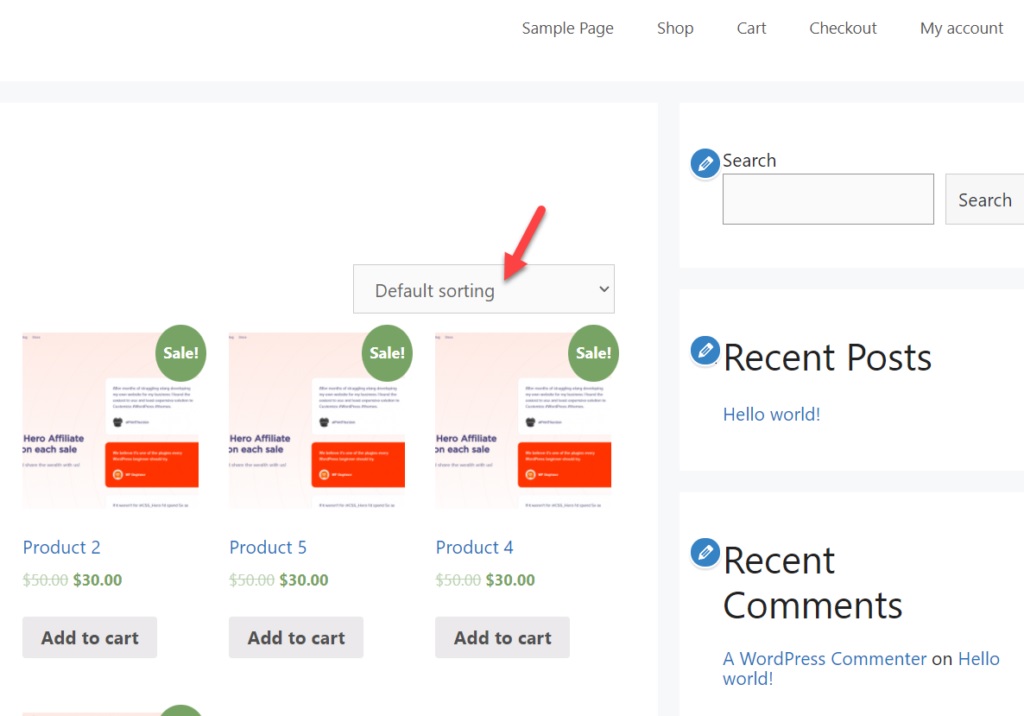
ทันทีที่คุณเปิดหน้าร้านค้าเริ่มต้น คุณจะเห็นว่าสินค้าได้รับการจัดเรียงตามค่าเริ่มต้นตามพื้นฐานของการสั่งซื้อและชื่อที่กำหนดเอง การเปลี่ยนประเภทเริ่มต้นของผลิตภัณฑ์ สามารถปรับปรุงการออกแบบหน้าร้านค้า WooCommerce ของคุณเพื่อเพิ่มยอดขายของคุณได้

ตัวอย่างเช่น เมื่อคุณตั้งค่าการจัดเรียงเริ่มต้นเป็นความนิยม สินค้ายอดนิยมจะแสดงที่ด้านบนสุด ผลิตภัณฑ์เหล่านี้ได้รับความนิยมด้วยเหตุผลและเป็นสินค้าที่ซื้อมากที่สุดในเว็บไซต์ของคุณ และหากลูกค้าใหม่ของคุณสนใจพวกเขา คุณสามารถเพิ่มยอดขายของผลิตภัณฑ์เหล่านี้ได้โดยอัตโนมัติ
ในทำนองเดียวกัน การเพิ่มตัวกรองผลิตภัณฑ์หรือการเลื่อนแบบไม่จำกัดสามารถช่วยให้คุณปรับปรุงการออกแบบโดยรวมของหน้าร้านค้าของคุณได้ อันที่จริง ยังช่วยประสบการณ์ผู้ใช้ของหน้าร้านค้าได้อีกด้วย
คุณสามารถปรับแต่งหน้าร้านค้าได้มากขึ้นหากจำเป็น แม้แต่ปลั๊กอิน ตัวสร้างเพจ และรหัสย่อก็สามารถใช้ได้
5.2. หน้าชำระเงิน
เมื่อลูกค้าต้องการซื้อสินค้าหลังจากดูบนหน้าร้านค้าแล้ว ลูกค้าต้องเพิ่มสินค้าลงในตะกร้าก่อน เมื่อสินค้าถูกเพิ่มลงในตะกร้าสินค้า พวกเขาสามารถดูได้ในหน้าตะกร้าสินค้า จากนั้นพวกเขาจะต้องไปที่หน้าชำระเงิน
มีการเปลี่ยนแปลงที่จำกัดมากที่คุณสามารถทำได้ในหน้าชำระเงินโดยค่าเริ่มต้น อย่างไรก็ตาม หากคุณใช้ปลั๊กอิน เช่น Checkout Manager สำหรับ WooCommerce คุณสามารถแก้ไขได้เพิ่มเติม
คุณสามารถเพิ่ม ซ่อน หรือเรียงลำดับช่องในหน้าชำระเงินได้โดยใช้ช่องดังกล่าว เมื่อคุณเพิ่มฟิลด์ คุณสามารถเพิ่มปุ่มแบบกำหนดเองและประเภทตัวเลือกเพื่อให้เหมาะกับความต้องการของเว็บไซต์ของคุณ
นอกจากนี้ คุณยังสามารถเพิ่มรูปภาพสินค้าไปยังหน้าชำระเงินได้หากมีเพียงข้อความ ดังที่ได้กล่าวไว้ก่อนหน้านี้ การเพิ่มรูปภาพสามารถปรับปรุงการออกแบบหน้าชำระเงินของ WooCommerce ได้เช่นกัน
5.3. หน้าบัญชีของฉัน
หน้าบัญชีของฉันสร้างโดย WooCommerce สำหรับลูกค้าของร้านค้าออนไลน์ของคุณโดยเฉพาะ เมื่อลูกค้าสร้างบัญชีใหม่บนเว็บไซต์ของคุณ ข้อมูลทั้งหมดที่พวกเขาป้อน สามารถดูได้จากหน้าบัญชีของฉัน รวมถึงข้อมูลทั่วไปพร้อมกับรายละเอียดการเรียกเก็บเงินและการจัดส่ง
เป็นเพจเดียวที่ลูกค้าสามารถเปลี่ยนแปลงได้เมื่อไม่ได้ทำการซื้อใดๆ ดังนั้น เพื่อให้พวกเขารู้สึกยินดี คุณควรปรับปรุงการออกแบบหน้าบัญชีของฉันด้วย WooCommerce
แต่ WooCommerce ไม่มีตัวเลือกเริ่มต้นใด ๆ เพื่อปรับแต่งรูปลักษณ์ของมัน โชคดีที่มีปลั๊กอินมากมายสำหรับปรับแต่งหน้าบัญชีของฉันใน WordPress คุณสามารถใช้เพื่อ แก้ไขสี ระยะห่าง ตัวเลือกฟิลด์ และอื่นๆ ของหน้าได้
ดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีแก้ไขหน้าบัญชีของฉันโดยทางโปรแกรม หากคุณมีทักษะการเขียนโค้ดพื้นฐานที่จำเป็นในการแก้ไขเว็บไซต์ WordPress
5.4. หน้าผลิตภัณฑ์เดียว
คล้ายกับหน้าร้านค้า มีการปรับแต่งภาพจำนวนมากที่คุณสามารถดำเนินการได้ในหน้าผลิตภัณฑ์เดียวเช่นกัน คุณสามารถ ปรับปรุงการออกแบบหน้าผลิตภัณฑ์ WooCommerce ได้โดยเพิ่มแกลเลอรีผลิตภัณฑ์ แท็บผลิตภัณฑ์ แว่นขยายผลิตภัณฑ์ และอื่นๆ
แม้แต่เทมเพลตหน้าผลิตภัณฑ์ก็สามารถแก้ไขได้เพื่อทำการเปลี่ยนแปลงที่มองเห็นได้ในหน้าผลิตภัณฑ์ของคุณ แต่เราแนะนำให้ทำเช่นนั้นก็ต่อเมื่อคุณมีความรู้พื้นฐานเกี่ยวกับการเขียนโปรแกรมเท่านั้น
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไขหน้าผลิตภัณฑ์ เรามีคำแนะนำโดยละเอียดเกี่ยวกับวิธีการปรับแต่งหน้าผลิตภัณฑ์ด้วย
6. เคล็ดลับทั่วไปในการปรับปรุงการออกแบบร้านค้า WooCommerce:
คำแนะนำข้างต้นเน้นที่องค์ประกอบของ WooCommerce เป็นส่วนใหญ่ แต่ต่อไปนี้คือเคล็ดลับทั่วไปของเว็บไซต์ที่คุณควรจำไว้เพื่อปรับปรุงการออกแบบร้านค้า WooCommerce ของคุณ
6.1. ตัวเลือกสีของเว็บไซต์
ตรวจสอบให้แน่ใจว่าตัวเลือกสีทั้งหมดของร้านค้าของคุณตรงกัน คุณสามารถสร้างเว็บไซต์ที่มีชีวิตชีวาด้วยการเพิ่มตัวเลือกสีต่างๆ สำหรับเว็บไซต์ของคุณ แต่สีที่คุณใช้สำหรับเว็บไซต์ของคุณจะต้องตรงกับชุดสีโดยรวมของเว็บไซต์ของคุณ
6.2. ปรับระยะห่างที่เหมาะสม
ระยะห่างระหว่างเนื้อหาและส่วนต่างๆ ของเว็บไซต์ของคุณก็เป็นสิ่งสำคัญเช่นกันในการปรับปรุงการออกแบบโดยรวม คุณต้องมี ความสอดคล้องอย่างมากกับระยะห่าง ระหว่างข้อความ รูปภาพ ช่องป้อนข้อมูล หรือประเภทโพสต์อื่นๆ ในเว็บไซต์ของคุณ
หลีกเลี่ยงการใช้ช่องว่างขนาดใหญ่ระหว่างกัน เนื่องจากเว็บไซต์ของคุณอาจมีช่องว่างสีดำมากมาย เมื่อกล่าวว่า โปรดทราบว่ามีระยะห่างที่เหมาะสมระหว่างพวกเขา เพื่อให้ร้านค้า WooCommerce ของคุณดูไม่แออัด
6.3. ใช้ขนาดภาพที่เหมาะสม
รูปภาพสินค้าเป็นองค์ประกอบที่โดดเด่นที่สุดของร้านค้าออนไลน์ของคุณในสายตาของลูกค้า ดังนั้น โปรดตรวจสอบว่า รูปภาพของผลิตภัณฑ์สามารถแสดง บนหน้าจออุปกรณ์ได้ดี คุณยังสามารถเพิ่มขนาดรูปภาพที่กำหนดเองหรือแก้ไขปัญหาขนาดรูปภาพทั้งหมดได้หากต้องการ
6.4. การออกแบบที่ตอบสนองต่อมือถือ
เนื่องจากการ ช็อปปิ้งออนไลน์ส่วนใหญ่ดำเนินการผ่านอุปกรณ์เคลื่อนที่ เว็บไซต์ของคุณจึงต้องมีการออกแบบที่ตอบสนองได้ดี หากร้านค้า WooCommerce ของคุณใช้งานบนอุปกรณ์มือถือได้ไม่ดี มีโอกาสสูงมากที่คุณอาจสูญเสียลูกค้าจำนวนมาก
ดังนั้น ทดสอบเว็บไซต์อีคอมเมิร์ซของคุณอย่างละเอียดบนอุปกรณ์มือถือด้วยก่อนที่คุณจะออกแบบให้เสร็จ
ตัวอย่างสั้นๆ คือการจับคู่เมนูเดสก์ท็อปและมือถือ เราได้กล่าวถึงเมนูส่วนหัวในบทความนี้แล้ว ดังนั้น พึงระลึกไว้เสมอว่าเมนูต่างๆ ควรทำงานได้ดีบนอุปกรณ์เคลื่อนที่ด้วย
บทสรุป
นี่คือ เคล็ดลับที่ดีที่สุดในการปรับปรุงการออกแบบเว็บไซต์ WooCommerce ของคุณ พวกเขาสามารถเป็นตัวเปลี่ยนเกมอย่างแท้จริงสำหรับธุรกิจของคุณเพื่อเพิ่มผู้มีโอกาสเป็นลูกค้า นอกจากนี้ คุณยังสามารถมอบประสบการณ์การใช้งานที่ดีขึ้นให้กับพวกเขาด้วยความช่วยเหลือจากการเปลี่ยนแปลงการออกแบบเหล่านี้
แม้ว่าคำแนะนำเหล่านี้ส่วนใหญ่จะเน้นที่ WooCommerce เพียงอย่างเดียว แต่คุณได้ทำการเปลี่ยนแปลงการออกแบบทั่วไปบางอย่างด้วย มิฉะนั้น การเปลี่ยนแปลงการออกแบบสำหรับ WooCommerce อาจไม่ได้ผลเท่าที่ควร
คุณคิดว่าการปรับปรุงเหล่านี้สามารถออกแบบร้านค้า WooCommerce ให้ดีขึ้นได้หรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น
ในระหว่างนี้ ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจสนใจ:
- วิธีรับ URL ร้านค้า WooCommerce โดยทางโปรแกรม
- WooCommerce กับ Magento
- วิธีเพิ่มการนับถอยหลังผลิตภัณฑ์ WooCommerce
