วิธีปรับปรุงคะแนน Google PageSpeed ของคุณ
เผยแพร่แล้ว: 2023-05-09คะแนน Google PageSpeed บ่งบอกประสิทธิภาพไซต์ของคุณได้มาก คะแนนต่ำบ่งชี้ว่าโหลดช้าและผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ดังนั้นคุณจะต้องดำเนินการตามขั้นตอนที่จำเป็นเพื่อปรับปรุง
โชคดีที่กระบวนการนี้ง่ายกว่าที่คุณคิด เมื่อใช้ PageSpeed Insights คุณสามารถวิเคราะห์ประสิทธิภาพไซต์ของคุณและรับรายงานฉบับเต็มเกี่ยวกับสิ่งที่คุณทำผิด (และวิธีแก้ไข) ยิ่งไปกว่านั้น คุณจะได้เห็นว่าหน้าเว็บของคุณโหลดได้เร็วแค่ไหน
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าเหตุใดคะแนน PageSpeed ของคุณจึงมีความสำคัญ จากนั้น เราจะแนะนำขั้นตอนที่มีประสิทธิภาพสองสามขั้นตอนในการปรับปรุง และแนะนำเครื่องมือที่จำเป็น ไปกันเลย!
ทำไมคะแนน Google PageSpeed ของคุณจึงมีความสำคัญ
PageSpeed Insights เป็นเครื่องมือฟรีจาก Google ที่ช่วยให้คุณสามารถวัดประสิทธิภาพเว็บไซต์ของคุณได้ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป คุณสามารถใช้บริการได้ฟรี สิ่งที่คุณต้องทำคือป้อน URL ของหน้าที่คุณต้องการทดสอบ:

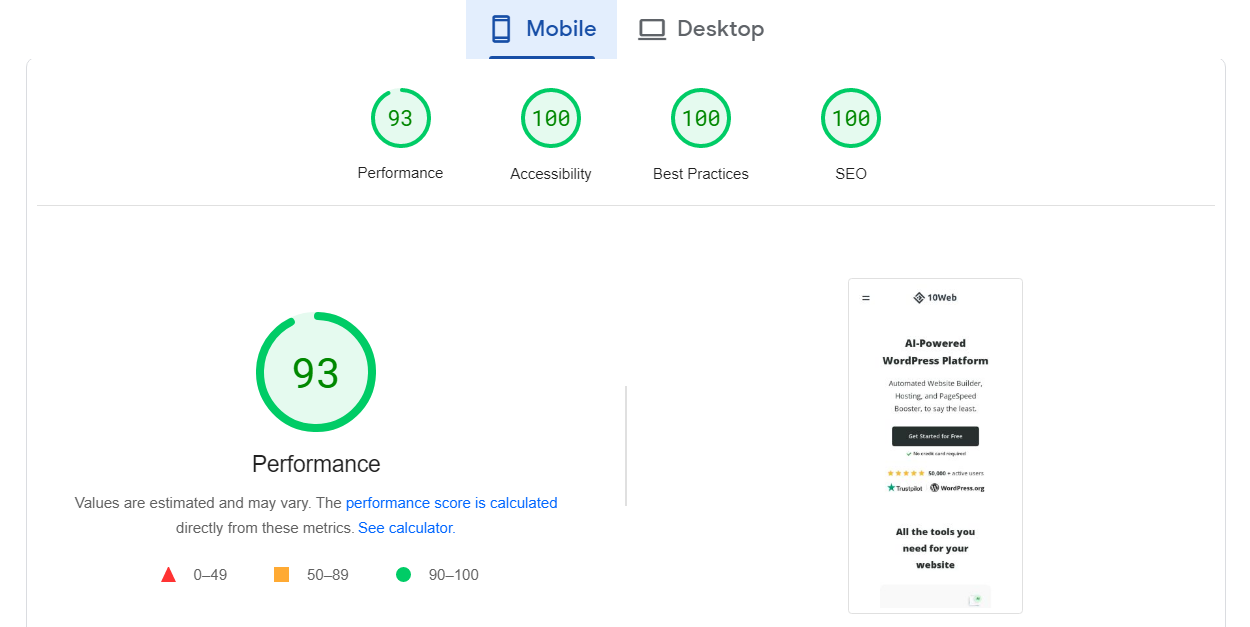
จากนั้นเครื่องมือจะวิเคราะห์เว็บไซต์ของคุณและส่งกลับคะแนนจาก 0 ถึง 100 สำหรับอุปกรณ์ทั้งสอง คะแนนสูง (90-100) แสดงว่าไซต์ของคุณได้รับการปรับให้เหมาะสมและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้:

ในขณะเดียวกัน คะแนนที่ไม่ดี (0-49) แสดงให้เห็นว่าไซต์ของคุณมีปัญหาในการโหลดช้าและปัญหาด้านประสิทธิภาพอื่นๆ
อย่างไรก็ตาม PageSpeed Insights ไม่เพียงแค่แสดงคะแนนประสิทธิภาพเท่านั้น เครื่องมือนี้ยังช่วยให้คุณสามารถวิเคราะห์ Core Web Vitals ของคุณ ตลอดจนส่วนอื่นๆ ของไซต์ของคุณ รวมถึงการเข้าถึงเว็บไซต์และการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) ดังนี้

PageSpeed Insights มีความคล้ายคลึงกับเครื่องมือทดสอบไซต์อื่นๆ ในหลายๆ ด้าน อย่างไรก็ตาม มีรายงานเชิงลึกมากกว่าแพลตฟอร์มอื่นๆ ส่วนใหญ่ และใช้งานได้ฟรี
การตรวจสอบประสิทธิภาพไซต์ของคุณสามารถช่วยให้คุณโหลดได้เร็ว ความเร็วไซต์ของคุณอาจส่งผลต่อสิ่งอื่นๆ อีกหลายประการ ได้แก่:
- ประสบการณ์การใช้งาน เว็บไซต์ที่โหลดเร็วมอบประสบการณ์การใช้งานที่ดีขึ้น ทำให้ผู้เยี่ยมชมมีส่วนร่วมและลดอัตราการตีกลับ ในขณะเดียวกัน เว็บไซต์ที่ทำงานช้าอาจทำให้ผู้ใช้หงุดหงิด ทำให้พวกเขาออกจากไซต์ของคุณ
- การจัดอันดับของเครื่องมือค้นหา Google ยืนยันว่าความเร็วของไซต์เป็นปัจจัยการจัดอันดับในอัลกอริทึมการค้นหา เว็บไซต์ที่รวดเร็วมีแนวโน้มที่จะมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) ซึ่งนำไปสู่การมองเห็นที่เพิ่มขึ้นและการเข้าชมทั่วไป
- อัตราการแปลง เว็บไซต์ที่โหลดเร็วสามารถนำไปสู่อัตราการแปลงที่สูงขึ้น ผู้เข้าชมมีแนวโน้มที่จะดำเนินการ (เช่น ซื้อสินค้าหรือสมัครรับจดหมายข่าว) หากพวกเขาสามารถสำรวจไซต์ของคุณได้โดยไม่มีปัญหาใดๆ
PageSpeed Insights ไม่ใช่แพลตฟอร์มเดียวที่วัดประสิทธิภาพเว็บไซต์หรือให้ข้อมูลเชิงลึกแก่คุณเกี่ยวกับวิธีการปรับปรุง อย่างไรก็ตาม อาจเป็นวิธีที่ใช้ง่ายที่สุด นอกจากนี้ เนื่องจากได้รับการพัฒนาโดย Google จึงมีแนวโน้มที่จะแนะนำแนวทางปฏิบัติที่ดีที่สุดที่อาจปรับปรุงการจัดอันดับของเครื่องมือค้นหาของคุณ
วิธีปรับปรุงคะแนน Google PageSpeed ของคุณ (4 วิธี)
การใช้ WordPress ทำให้การปรับปรุงคะแนน PageSpeed ของคุณง่ายขึ้นมาก ด้วย WordPress คุณจะสามารถเข้าถึงปลั๊กอินจำนวนมากที่สามารถช่วยคุณเพิ่มประสิทธิภาพไซต์ของคุณได้
ในส่วนนี้ เราจะดูวิธีที่มีประสิทธิภาพในการเพิ่มคะแนน PageSpeed ของคุณ เราจะแสดงวิธีใช้งานใน WordPress ด้วย
1. ลดขนาด HTML, CSS และ JavaScript
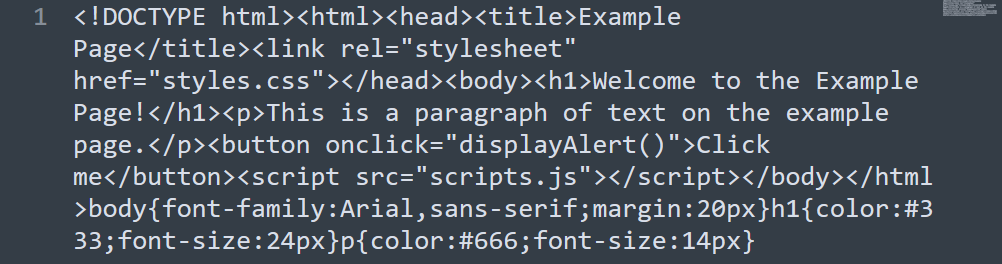
การลดขนาดเป็นกระบวนการลบอักขระที่ไม่จำเป็น (เช่น ช่องว่าง ความคิดเห็น และตัวแบ่งบรรทัด) ออกจากโค้ดของเว็บไซต์ของคุณ หากคุณทำถูกต้อง การลดขนาดไม่ควรมีผลใดๆ ต่อรูปลักษณ์หรือการทำงานของไซต์ของคุณ มันจะทำให้มนุษย์อ่านโค้ดได้ยากขึ้นเล็กน้อย ดังที่คุณเห็นในตัวอย่างนี้:

จุดประสงค์ของการย่อขนาดคือการลดขนาดไฟล์ในไฟล์ HTML, CSS และ JavaScript เว็บไซต์ WordPress ส่วนใหญ่มีไฟล์ประเภทนี้จำนวนมาก ซึ่งหมายความว่าการย่อขนาดอาจมีผลกระทบอย่างมากต่อประสิทธิภาพ
แม้ว่าคุณจะลดขนาดไฟล์เหล่านี้ได้ด้วยตนเอง แต่เป็นกระบวนการที่ใช้เวลานาน ดังนั้น คุณอาจต้องการใช้ปลั๊กอินเช่น 10Web Booster เพื่อทำให้งานนี้เป็นไปโดยอัตโนมัติ:

10Web Booster สามารถลดขนาดและเพิ่มประสิทธิภาพไฟล์ HTML, CSS และ JavaScript ใน WordPress ได้โดยอัตโนมัติ ปลั๊กอินยังสามารถช่วยคุณใช้มาตรการเพิ่มประสิทธิภาพอื่นๆ เช่น การกำจัดทรัพยากรที่บล็อกการแสดงผลและการแปลงรูปภาพเป็นรูปแบบ WebP (เราจะพูดถึงขั้นตอนเหล่านี้ในหัวข้อถัดไป)

2. เปิดใช้งานการแคชเบราว์เซอร์
การแคชเบราว์เซอร์ช่วยให้ทรัพยากรของเว็บไซต์ของคุณ (เช่น รูปภาพ สไตล์ชีต และสคริปต์) ถูกจัดเก็บไว้ในอุปกรณ์ของผู้ใช้หลังจากการเข้าชมครั้งแรก ด้วยวิธีนี้ เบราว์เซอร์จะไม่ต้องโหลดข้อมูลมากสำหรับการเข้าชมในอนาคต ซึ่งหมายความว่าไซต์ของคุณจะโหลดเร็วขึ้น
อย่างไรก็ตาม เพื่อให้ได้ผล คุณจะต้องกำหนดค่าเว็บไซต์ของคุณเพื่อใช้การแคช คุณสามารถทำได้ด้วยตนเองใน WordPress โดยแก้ไขไฟล์หลัก .htaccess ไฟล์นี้ควบคุมวิธีที่ไซต์ของคุณโต้ตอบกับเซิร์ฟเวอร์ และคุณสามารถใช้เพื่อกำหนดค่าการแคช ตั้งค่ากฎการเปลี่ยนเส้นทาง เพิ่มที่อยู่ IP ที่อนุญาตพิเศษ และอื่นๆ อีกมากมาย
เนื่องจากการแก้ไขไฟล์หลักอาจมีความเสี่ยงเล็กน้อย เราจึงแนะนำให้ใช้ปลั๊กอินแทน มีปลั๊กอินแคช WordPress มากมายให้เลือก ได้แก่:
- แคช LiteSpeed: นอกเหนือจากการเปิดใช้การแคชเบราว์เซอร์แล้ว LiteSpeed Cache ยังช่วยลดขนาด CSS และ JS และเลื่อนทรัพยากรการปิดกั้นการแสดงผล (เราจะอธิบายสิ่งเหล่านี้ในส่วนถัดไป)
- WP แคชที่เร็วที่สุด: คุณสามารถใช้ WP Fastest Cache เพื่อสร้างหน้าเว็บไซต์เวอร์ชันคงที่และแคชเพื่อการโหลดที่เร็วขึ้น ปลั๊กอินยังช่วยให้คุณรวมไฟล์ CSS และ JS เพื่อลดจำนวนไฟล์ที่ผู้ใช้ต้องโหลดเมื่อเยี่ยมชมเว็บไซต์ของคุณ
- WP ซูเปอร์แคช: ปลั๊กอินนี้ทำให้คุณสามารถเลือกการกำหนดค่าการแคชได้หลายแบบ สิ่งนี้ช่วยให้คุณประหยัดเวลามากเกินไปในการปรับแต่งการตั้งค่าแต่ละอย่าง
การแคชเป็นหนึ่งในการเพิ่มประสิทธิภาพที่สำคัญที่สุดที่คุณสามารถทำได้สำหรับเว็บไซต์ของคุณ ช่วยมอบประสบการณ์การใช้งานที่ดีขึ้นมากสำหรับผู้เยี่ยมชมซ้ำ ซึ่งอาจนำไปสู่การซื้อซ้ำมากขึ้น!
3. กำจัดทรัพยากรการปิดกั้นการแสดงผล
ทรัพยากรการบล็อกการแสดงผลคือไฟล์ (เช่น CSS หรือ JavaScript) ที่ต้องโหลดก่อนจึงจะสามารถแสดงเว็บไซต์ของคุณได้ อย่างไรก็ตาม หากทรัพยากรเหล่านี้ใช้เวลาในการโหลดนานเกินไป ผู้ใช้อาจไม่อยู่เฉยๆ จนกว่าหน้าจะพร้อม
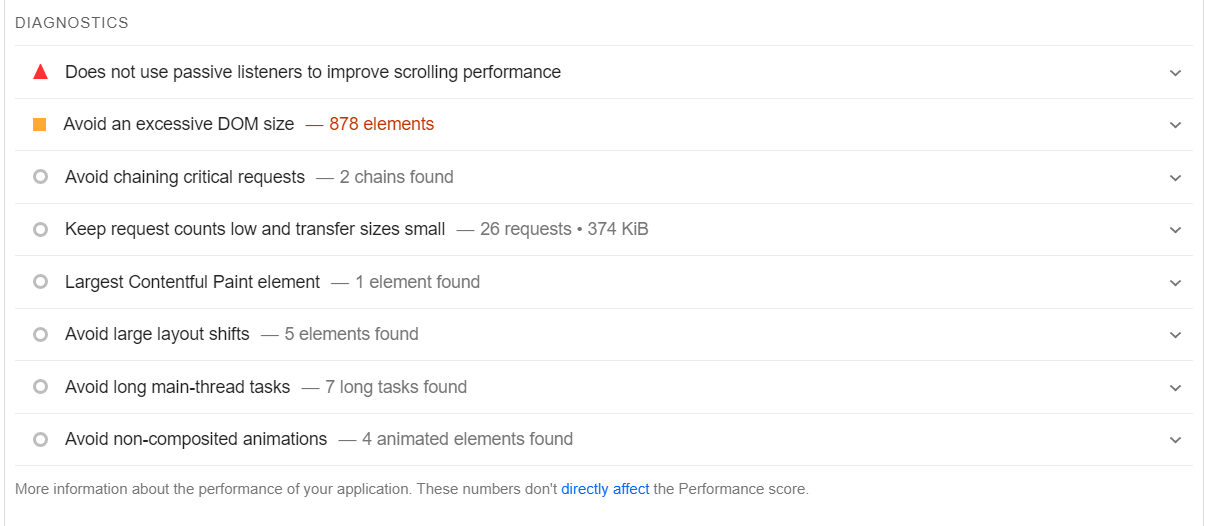
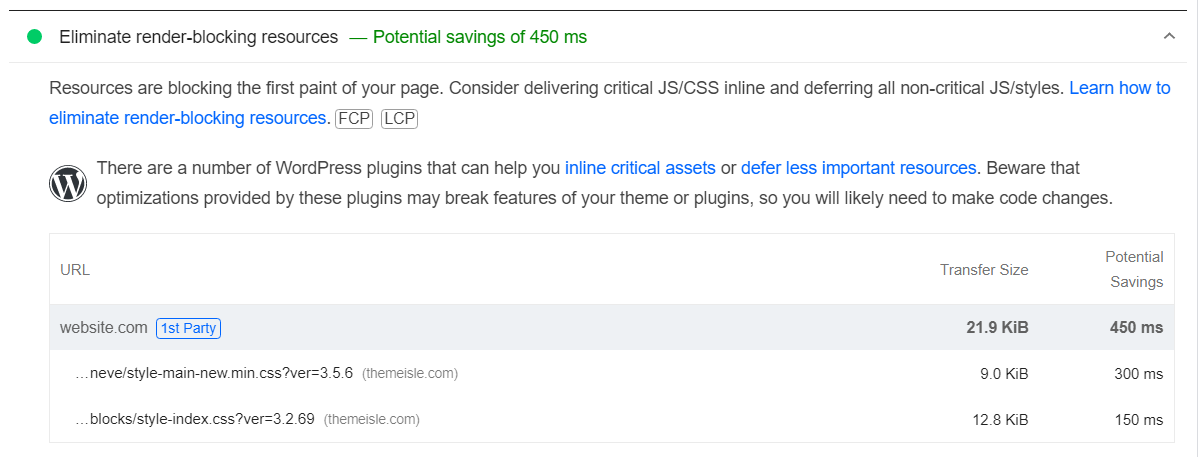
มีหลายวิธีในการกำจัดทรัพยากรที่ปิดกั้นการเรนเดอร์ใน WordPress หากคุณให้ความสนใจกับรายงาน PageSpeed Insights ของคุณ คุณจะเห็นว่ามันบอกคุณอย่างชัดเจนว่าไฟล์ใดที่คุณต้องการกำจัดหรือเลื่อนออกไป:

เราพูดว่า "เลื่อน" เพราะนั่นเป็นทางเลือกที่ถูกต้องเมื่อต้องจัดการกับทรัพยากรที่บล็อกการเรนเดอร์ หากไฟล์มีความสำคัญ (เช่น สคริปต์ที่ไซต์ของคุณใช้) คุณจะไม่สามารถลบไฟล์นั้นได้ สิ่งที่คุณ ทำได้ คือกำหนดค่าเพื่อให้โหลดหลังจากส่วนประกอบอื่นๆ ของไซต์คุณ
คุณสามารถใช้การเปลี่ยนแปลงเหล่านี้ได้ด้วยตนเองโดยแก้ไขโค้ดของไซต์ของคุณ อย่างไรก็ตาม แนวทางที่ง่ายกว่าคือการใช้ปลั๊กอินที่เลื่อนสคริปต์การปิดกั้นการแสดงผล
ปลั๊กอินบางตัวที่เรากล่าวถึงสามารถช่วยคุณได้ เช่น 10Web Booster, LiteSpeed Cache และ WP Super Cache หากคุณใช้หนึ่งในนั้นอยู่แล้ว ควรเลื่อนทรัพยากรที่ไม่สำคัญในไซต์ของคุณออกไปโดยอัตโนมัติ
4. ใช้รูปแบบรูปภาพ WebP
WebP เป็นรูปแบบภาพสมัยใหม่ที่ให้การบีบอัดที่เหนือกว่าโดยไม่ทำให้คุณภาพของภาพลดลง เป็นการรวมสิ่งที่ดีที่สุดของรูปแบบ JPEG (การบีบอัดแบบไม่สูญเสียข้อมูล) และ PNG (การบีบอัดแบบไม่สูญเสียข้อมูล) ส่งผลให้ขนาดไฟล์เล็กลงและโหลดได้เร็วขึ้นบนเว็บไซต์ของคุณ
การบีบอัดที่เหนือกว่าของ WebP แปลงเป็นขนาดไฟล์ที่เล็กลงและเวลาในการโหลดเร็วขึ้น หากคุณมีรูปภาพจำนวนมากในไซต์ของคุณ คุณควรจะเห็นการปรับปรุงประสิทธิภาพอย่างมากเมื่อคุณเปลี่ยนไปใช้ WebP
WordPress รองรับ WebP ทันที (ตั้งแต่เวอร์ชัน 5.8) ซึ่งหมายความว่าคุณสามารถอัปโหลดและฝังรูปภาพ WebP ได้เหมือนกับ JPEG, PNG และรูปแบบรูปภาพอื่นๆ
หากคุณไม่แน่ใจว่าจะแปลงรูปภาพที่มีอยู่เป็น WebP ได้อย่างไร เราขอแนะนำให้ใช้ปลั๊กอิน เช่น Converter for Media เครื่องมือนี้จะแปลงรูปภาพในไลบรารีของคุณเป็น WebP โดยอัตโนมัติ:

โปรดทราบว่าแม้ว่าเว็บเบราว์เซอร์ส่วนใหญ่จะสนับสนุนรูปแบบ WebP แต่ผู้ใช้บางรายอาจมองไม่เห็นภาพเหล่านี้ โดยทั่วไปแล้ว เป็นเพราะพวกเขากำลังใช้เบราว์เซอร์ที่ล้าสมัย น่าเสียดายที่สิ่งนี้อยู่นอกเหนือการควบคุมของคุณ ดังนั้นสิ่งที่ดีที่สุดที่คุณสามารถทำได้คือแนะนำให้พวกเขาอัปเดตเบราว์เซอร์ (เพื่อประโยชน์ของพวกเขาเอง!)
PageSpeed Insights เป็นหนึ่งในเครื่องมือที่ดีที่สุดที่คุณสามารถใช้เพื่อปรับปรุงประสิทธิภาพไซต์ของคุณ คุณสามารถทำการทดสอบได้ฟรีเพื่อดูคะแนน PageSpeed ของหน้าใดๆ บนไซต์ของคุณ บริการจะบอกคุณว่าต้องใช้เวลานานเท่าใดในการโหลดและให้คำแนะนำหลายอย่างเกี่ยวกับสิ่งที่ต้องทำเพื่อปรับปรุงประสิทธิภาพ ประสบการณ์ของผู้ใช้ และแม้กระทั่งการเข้าถึง
หวังว่าคู่มือนี้จะช่วยคุณปรับปรุงคะแนน PageSpeed ของเว็บไซต์ WordPress! แต่คุณมีคำถามเกี่ยวกับวิธีปรับปรุงคะแนน Google PageSpeed ที่ไม่ได้รับคำตอบหรือไม่? หรือเคล็ดลับอื่น ๆ ที่คุณต้องการแบ่งปัน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
