วิธีเพิ่มประสิทธิภาพการโต้ตอบกับ Next Paint (INP) บน WordPress
เผยแพร่แล้ว: 2023-09-22การโต้ตอบกับ Next Paint (INP) เป็นการวัดการตอบสนองของหน้าเว็บที่วัดเวลาแฝงของการโต้ตอบของผู้ใช้ทั้งหมดบนเพจ การเพิ่มประสิทธิภาพตัวชี้วัด INP ของเว็บไซต์ของคุณมีบทบาทสำคัญในความเร็ว ประสบการณ์ผู้ใช้ และ SEO
Google ประกาศในปี 2022 ว่าเป็นเมตริกทดลองเพื่อแก้ไขข้อจำกัดต่างๆ ของเมตริก First Input Delay (FID) โดยประกาศว่า INP จะเปลี่ยน FID เป็นเมตริก Core Web Vital ในเดือนมีนาคม 2024
โพสต์นี้จะสำรวจพื้นฐานของ INP เหตุใดจึงมาแทนที่ FID และวิธีที่คุณสามารถวัดและปรับปรุงตัวชี้วัด INP ของเว็บไซต์ของคุณ
ตื่นเต้น? ไปกันเถอะ!
ความสำคัญของการวัดการตอบสนองของหน้าเว็บ
ไม่มีใครชอบเว็บไซต์ที่ช้า (รวมถึง Google ด้วย!) และไม่มีอะไรจะดึงผู้ใช้ออกจากเว็บไซต์ของคุณได้เร็วกว่าเว็บไซต์ที่ช้า
เมตริก เช่น Largest Contentful Paint (LCP) เป็นตัวบ่งชี้ที่ดีเกี่ยวกับความเร็วในการโหลดหน้าเว็บ ซึ่งเป็นเหตุผลว่าทำไมเมตริกนี้จึงเป็นเมตริก Core Web Vitals
แต่จะเกิดอะไรขึ้นหลังจากโหลดหน้าเว็บและผู้ใช้ยังคงอยู่ต่อไป? LCP ไม่ได้วัดการโต้ตอบของเพจ ตาม Google ผู้ใช้จะใช้เวลา 90% บนหน้าเว็บ หลังจากที่ โหลดแล้ว ดังนั้น การวัดการตอบสนองของเพจตลอดวงจรการใช้งานตั้งแต่เปิดจนถึงปิดจึงเป็นสิ่งสำคัญ

เว็บไซต์ที่มีความเร็วในการโหลดหน้าเว็บเร็วแต่การตอบสนองไม่ดียังคงเป็นเว็บไซต์ที่ช้า ผลลัพธ์ที่ได้คือประสบการณ์การใช้งานที่ไม่ดี เช่น การใช้เวลานานในการเปิดเมนูนำทางบนมือถือหรือการอัปเดตสินค้าในตะกร้าสินค้าออนไลน์ของคุณ
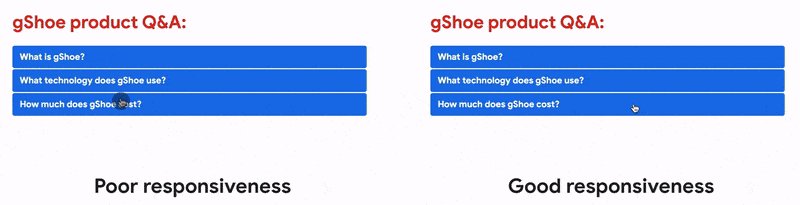
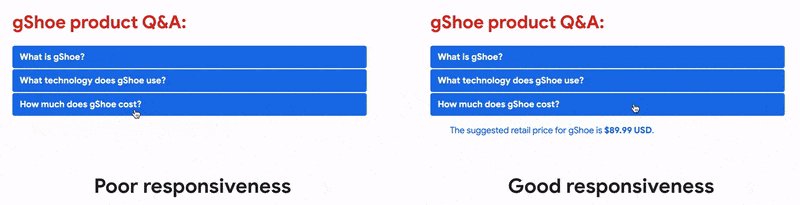
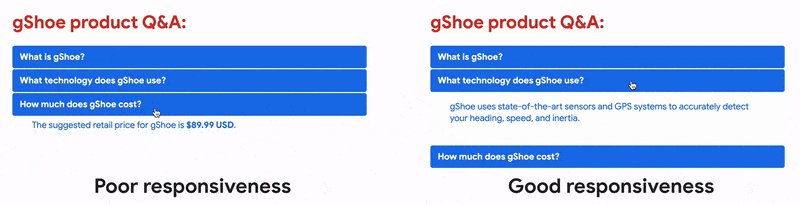
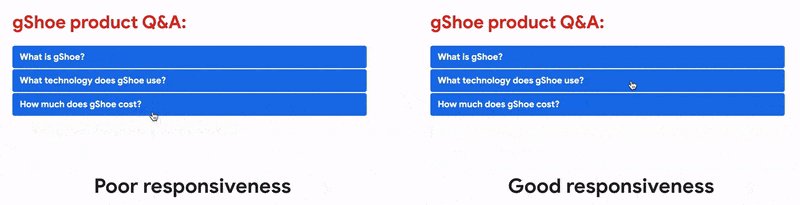
นั่นคือที่มาของการวัดการตอบสนองของหน้าเว็บ เว็บไซต์ที่มีการตอบกลับที่ดีจะตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็ว และการตอบสนองนี้จะต้องอยู่ในรูปแบบของการตอบรับด้วยภาพ
แม้ว่าการโต้ตอบที่ซับซ้อนซึ่งต้องใช้เวลานานกว่านั้น การนำเสนอภาพแก่ผู้ใช้ (เช่น ภาพเคลื่อนไหวขณะโหลด) ถือเป็นสิ่งสำคัญอย่างยิ่งในการรักษาประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
การโต้ตอบกับ Next Paint (INP) เทียบกับ First Input Delay (FID): อะไรคือความแตกต่าง?
การวัดประสบการณ์ผู้ใช้ของหน้าเว็บนั้นค่อนข้างยุ่งยาก คุณสามารถใช้เกณฑ์ชี้วัด เช่น Total Blocking Time (TBT) และ Time To Interactive (TTI) เพื่อให้ทราบถึงการตอบสนองของเพจ แต่ไม่ได้ระบุถึงประสบการณ์ของผู้ใช้จริง

ตัวอย่างเช่น หน้าเว็บอาจมี TBT หรือ TTI ที่รวดเร็ว และยังคงรู้สึกช้าสำหรับผู้ใช้เนื่องจากวิธีที่พวกเขาโต้ตอบกับมัน เช่นเดียวกันถือเป็นสิ่งที่ตรงกันข้าม
ป้อน FID ซึ่งเป็นการวัดการโต้ตอบครั้งแรกของผู้ใช้บนหน้าเว็บโดยตรง โดยเฉพาะอย่างยิ่งจะวัดประสบการณ์ผู้ใช้จริงในภาคสนาม
ข้อจำกัดการหน่วงเวลาอินพุตครั้งแรก (FID)
ตามชื่อของมัน FID จะวัดเฉพาะ "ความล่าช้า" ในการตอบสนองของเบราว์เซอร์ต่อ "อินพุตแรก"
กล่าวโดยสรุป คือ เมตริก การตอบสนองการโหลดหน้าเว็บ — โค้ด JavaScript โหลดและดำเนินการได้เร็วเพียงใด ไม่ใช่เมตริก การตอบสนองรันไทม์ — หน้าเว็บตอบสนองต่อการโต้ตอบของผู้ใช้เร็วเพียงใด หลังจาก โหลดหน้าเว็บ
แม้ว่าการแสดงครั้งแรกจะมีความสำคัญ แต่ก็ไม่จำเป็นต้องให้ภาพที่สมบูรณ์เสมอไป! FID ปรับปรุงวิธีที่เราวัดการตอบสนองของหน้าเว็บ แต่ไม่ได้วัดวิธีที่ผู้ใช้โต้ตอบกับหน้าเว็บอย่างแม่นยำ ตั้งแต่การเปิดจนถึงการปิดหน้าเว็บ
ตัวอย่างเช่น FID ไม่ได้วัดเวลาที่ใช้ในการเรียกใช้ตัวจัดการเหตุการณ์เกี่ยวกับความล่าช้าในการนำเสนอเฟรมถัดไป
การโต้ตอบกับ Next Paint (INP) คืออะไร?
INP วัดการตอบสนองโดยรวมของเพจต่อการโต้ตอบของผู้ใช้ เช่น การคลิก การแตะ การกดปุ่ม ฯลฯ

การโต้ตอบ อาจรวมถึงตัวจัดการกลุ่มหลายกลุ่ม ตัวอย่างเช่น การแตะหน้าจอสัมผัสของโทรศัพท์สามารถเริ่มต้นเหตุการณ์ต่อเนื่องในพื้นหลังของหน้าได้ ไม่ว่าจะด้วยวิธีใด INP คือเวลาแฝงที่ยาวที่สุดของหน้าตั้งแต่เวลาที่ผู้ใช้เริ่มโต้ตอบไปจนถึงเวลาที่เบราว์เซอร์นำเสนอเฟรมถัดไปพร้อมการตอบสนองด้วยภาพ

ต่างจาก FID ซึ่งวัดเฉพาะเวลาที่ใช้สำหรับเบราว์เซอร์ในการตอบสนองต่อการโต้ตอบครั้งแรกของผู้ใช้ INP จะสังเกตการโต้ตอบของผู้ใช้ทั้งหมดบนหน้าเว็บและให้คะแนนโดยรวม
ด้วยเหตุนี้ INP จึงก้าวไปไกลกว่าการแสดงผลครั้งแรกและสุ่มตัวอย่างการโต้ตอบของผู้ใช้ทั้งหมด ทำให้ INP เป็นตัวบ่งชี้การตอบสนองของเพจที่เชื่อถือได้มากขึ้น
เช่นเดียวกับ FID คะแนน INP ที่ต่ำหมายถึงการตอบสนองต่ออินพุตของผู้ใช้ได้ดีขึ้น
INP คำนวณอย่างไร?
สำหรับเว็บไซต์ส่วนใหญ่ ตัวชี้วัด INP สุดท้ายคือการโต้ตอบที่ยาวที่สุด อย่างไรก็ตาม ยังมีค่าผิดปกติอยู่บ้าง
ตัวอย่างเช่น หากหน้าเว็บของคุณมีข้อความและรูปภาพเป็นส่วนใหญ่ ก็จะมีการโต้ตอบกับผู้ใช้ไม่มากนัก แต่ถ้าเป็นหน้าไดนามิกที่มีองค์ประกอบเชิงโต้ตอบมากมาย (เช่น โปรแกรมแก้ไขข้อความและเกม) ก็จะมีการโต้ตอบมากมาย ในกรณีเช่นนี้ ความล่าช้าแบบสุ่มอาจทำให้คะแนน INP ของหน้าเว็บในไซต์ที่มีการตอบสนองสูงลดลงได้ เพื่อแก้ไขปัญหานี้ INP จะละเว้นการโต้ตอบสูงสุดหนึ่งครั้งสำหรับการโต้ตอบของผู้ใช้ทุกๆ 50 ครั้ง
หน้าเว็บส่วนใหญ่มีการโต้ตอบน้อยกว่า 50 ครั้ง ดังนั้นจึงไม่น่ากังวล นอกจากนี้ INP จะพิจารณาเฉพาะเปอร์เซ็นไทล์ที่ 75 ของการดูหน้าเว็บทั้งหมด ซึ่งจะช่วยลบค่าผิดปกติที่ไม่คาดคิดออกไปอีกด้วย
ท้ายที่สุดแล้ว คะแนน INP สุดท้ายสะท้อนถึงประสบการณ์ที่ผู้ใช้ส่วนใหญ่ได้รับ
หมายเหตุ: INP ไม่ได้คำนึงถึงการดำเนินการโฮเวอร์และการเลื่อน อย่างไรก็ตาม การเลื่อนด้วยแป้นพิมพ์อาจทำให้เกิดเหตุการณ์ที่วัดโดย INP ไม่ว่าจะด้วยวิธีใด การเลื่อนหน้าจะไม่วัดโดย INP หากผู้ใช้ไม่โต้ตอบกับหน้าเว็บ อาจเป็นไปได้ที่การโหลดหน้าเว็บนั้นจะไม่ส่งคืนคะแนน INP
คะแนน INP ที่ดีคืออะไร?
ผู้ใช้อาจเรียกดูเว็บไซต์บนอุปกรณ์หลากหลายชนิด และแต่ละเว็บไซต์ก็มีเอกลักษณ์เฉพาะตัวได้ ดังนั้นจึงเป็นเรื่องยากที่จะระบุว่าการตอบสนองของเว็บไซต์เป็น "ดี" หรือ "ไม่ดี" โดยพิจารณาจากเมตริกเดียว แต่นั่นคือสิ่งที่ INP มุ่งหวังที่จะบรรลุผลอย่างแน่นอน
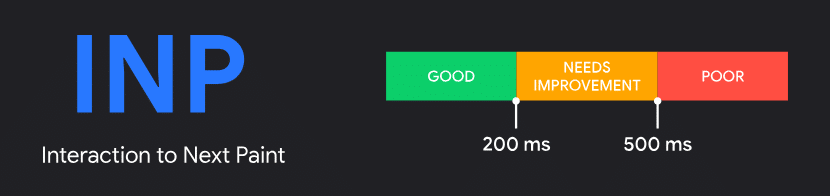
Google มีแผนภูมิง่ายๆ เพื่อตรวจสอบว่าเว็บไซต์ของคุณมีคะแนน INP ดีหรือต่ำ:
- การตอบสนองที่ดี: คะแนน INP ต่ำกว่า 200 มิลลิวินาที
- จำเป็นต้องปรับปรุง: คะแนน INP ระหว่าง 200 ถึง 500 มิลลิวินาที
- การตอบสนองไม่ดี: คะแนน INP สูงกว่า 500 มิลลิวินาที

ดังที่กล่าวไว้ข้างต้น INP พิจารณาเปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บที่บันทึกไว้ทั้งหมด โดยกระจายไปทั่วเดสก์ท็อปและอุปกรณ์เคลื่อนที่
วิธีวัด INP
คุณสามารถวัด INP ได้ทั้งในภาคสนาม (ข้อมูลจากผู้ใช้จริง) และในห้องปฏิบัติการ (ข้อมูลจากเครื่องมือทดสอบความเร็ว)
การวัด INP ในสนาม
มีสองวิธีในการวัด INP ในภาคสนาม: รายงานประสบการณ์ผู้ใช้ Chrome (CrUX) และการตรวจสอบผู้ใช้จริง (RUM)
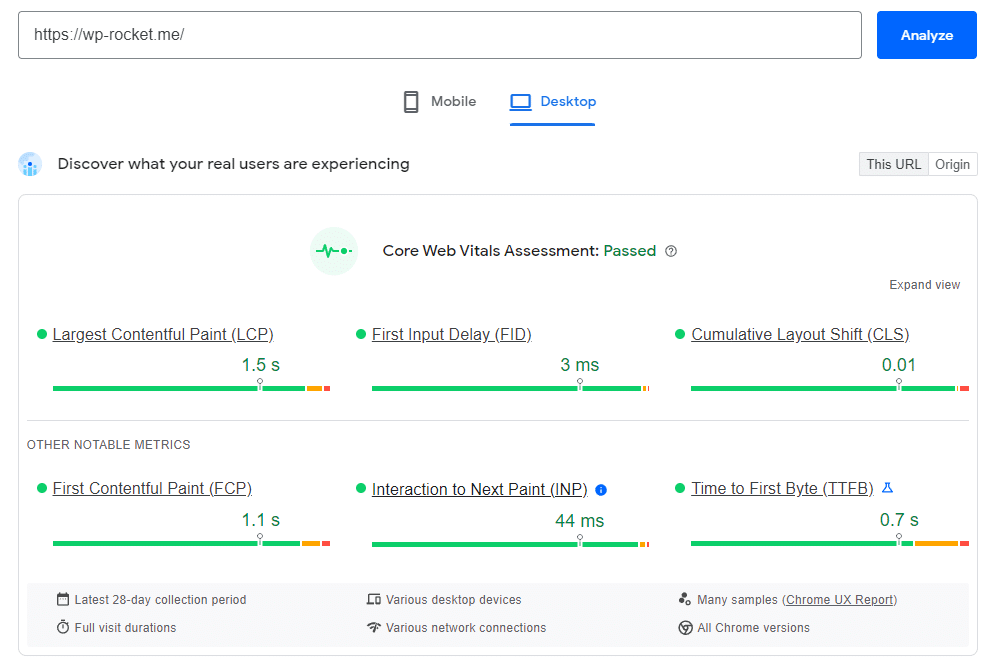
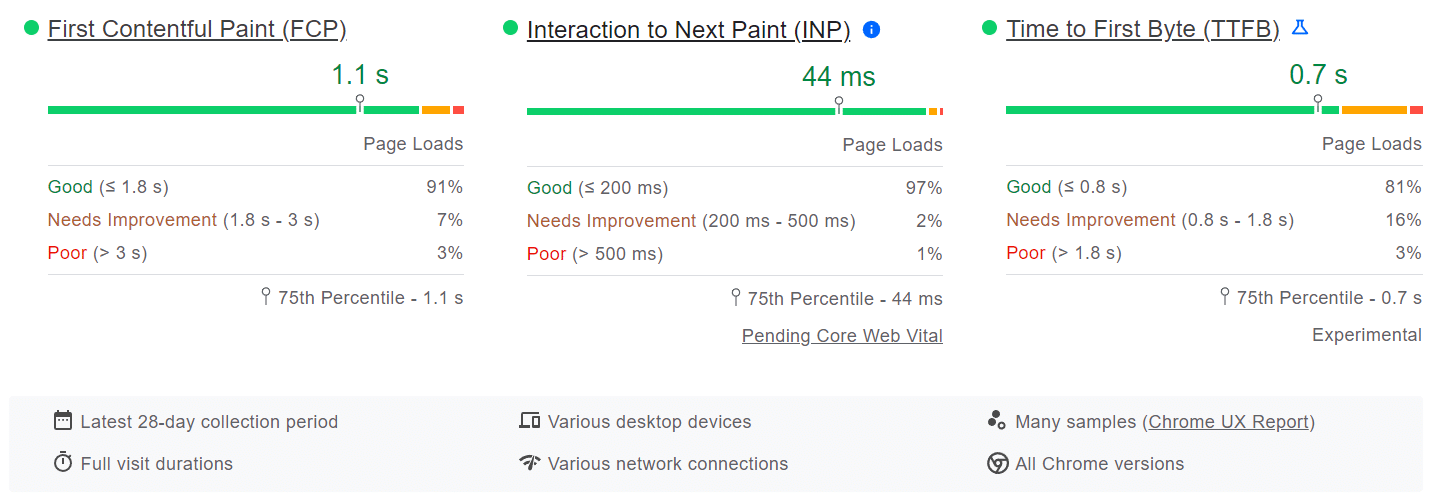
ข้อมูล CrUX รวบรวมจากผู้ใช้เบราว์เซอร์ Chrome ที่เลือกใช้ หากเว็บไซต์ของคุณมีคุณสมบัติสำหรับการประเมิน CrUX คุณสามารถวัด INP โดยใช้เครื่องมือทดสอบความเร็ว PageSpeed Insights ของ Google

Google ใช้ CrUX เป็นชุดข้อมูลอย่างเป็นทางการในการประเมินเว็บไซต์สำหรับโปรแกรม Core Web Vitals อย่างไรก็ตาม หากเว็บไซต์ของคุณไม่เข้าเกณฑ์สำหรับ CrUX ด้วยเหตุผลบางประการ (ส่วนใหญ่เป็นผู้เข้าชมน้อยมาก) คุณจะต้องรวบรวมข้อมูลภาคสนามของคุณเองโดยการเพิ่มโค้ดลงในเว็บไซต์ของคุณ จากนั้นคุณสามารถป้อนข้อมูลฟิลด์นี้ให้กับผู้ให้บริการ RUM เพื่อการวิเคราะห์เชิงลึกได้
สำหรับเว็บไซต์ส่วนใหญ่ PageSpeed Insights เป็นเครื่องมือที่ดีพอที่จะวัด INP และเมตริก Core Web Vitals ที่เกี่ยวข้องทั้งหมด
อย่างไรก็ตาม CrUX ไม่ได้ให้ข้อมูลโดยละเอียดเกี่ยวกับผลลัพธ์แก่คุณ หากคุณต้องการทำความเข้าใจและปรับปรุงตัววัดของคุณเพิ่มเติม ขอแนะนำให้ลงทุนในโซลูชัน RUM การกล่าวถึงวิธีการใช้เครื่องมือเหล่านี้อยู่นอกเหนือขอบเขตของบทความนี้ คุณสามารถตรวจสอบ Datadog และ New Relic ซึ่งเป็นโซลูชัน RUM ฟรียอดนิยมสองโซลูชัน
หมายเหตุ: เมื่อตรวจวัด INP คุณอาจพบความแตกต่างอย่างสิ้นเชิงระหว่างข้อมูลจากภาคสนามและห้องปฏิบัติการ ตามหลักการแล้ว คุณควรรวบรวมการวัดจากภาคสนามเนื่องจากจะช่วยให้คุณวัดได้ว่าผู้ใช้ได้รับประสบการณ์จริงอย่างไร จากนั้นคุณสามารถใช้ข้อมูลนี้เพื่อเพิ่มประสิทธิภาพ INP ของคุณต่อไปได้ เราจะกล่าวถึงเรื่องนี้ในหัวข้อต่อๆ ไป
การวัด INP โดยไม่มีข้อมูลภาคสนาม
คุณไม่สามารถวัด INP ในแล็บได้ แต่หากคุณไม่สามารถวัดข้อมูลภาคสนามได้ด้วยเหตุผลบางประการ—มีผู้เยี่ยมชมไซต์น้อยมากที่จะมีคุณสมบัติสำหรับ CrUX หรือคุณมีทรัพยากรไม่เพียงพอที่จะลงทุนใน RUM คุณยังคงสามารถปรับปรุงคะแนน INP ที่เป็นไปได้ของคุณได้ ค้นหาปฏิสัมพันธ์ที่ช้าในห้องแล็บ

หมายเหตุ: ตามที่กล่าวไว้ข้างต้น การวัด INP ในห้องปฏิบัติการไม่สามารถทำได้ คำแนะนำด้านล่างนี้จะให้ภาพคร่าวๆ ของตัวชี้วัด INP จริงเท่านั้น คุณไม่สามารถพึ่งพาการวัดในห้องปฏิบัติการเพื่อคาดการณ์หน่วยเมตริกภาคสนาม เช่น INP ได้ เนื่องจากไม่ได้จำลองวิธีที่ผู้ใช้จริงใช้เว็บไซต์ของคุณอย่างแม่นยำ
ส่วนขยายเบราว์เซอร์ Chrome Web Vitals เป็นวิธีที่ง่ายที่สุดในการทดสอบเวลาในการตอบสนองของการโต้ตอบของผู้ใช้ หลังจากเปิดใช้งานแล้ว ให้ทดสอบการโต้ตอบทั่วไปของเว็บไซต์ของคุณ ส่วนขยายจะส่งข้อมูลการวินิจฉัยโดยละเอียดสำหรับการโต้ตอบแต่ละครั้งไปยังคอนโซล
หลังจากติดตั้งส่วนขยาย คุณจะต้องระบุกระแสการโต้ตอบของผู้ใช้ทั่วไปบนหน้าเว็บของคุณและทดสอบการตอบสนองของการโต้ตอบเหล่านั้นทีละรายการ เช่น กรอกแบบฟอร์มหรือเพิ่มสินค้าลงตะกร้า คุณสามารถปฏิบัติตามคำแนะนำทีละขั้นตอนของ web.dev เพื่อเริ่มต้นใช้งาน ไม่ใช่วิธีแก้ปัญหาชั่วคราวที่สมบูรณ์แบบ แต่หากไม่มีข้อมูลภาคสนาม ก็เป็นทางเลือกที่ดี
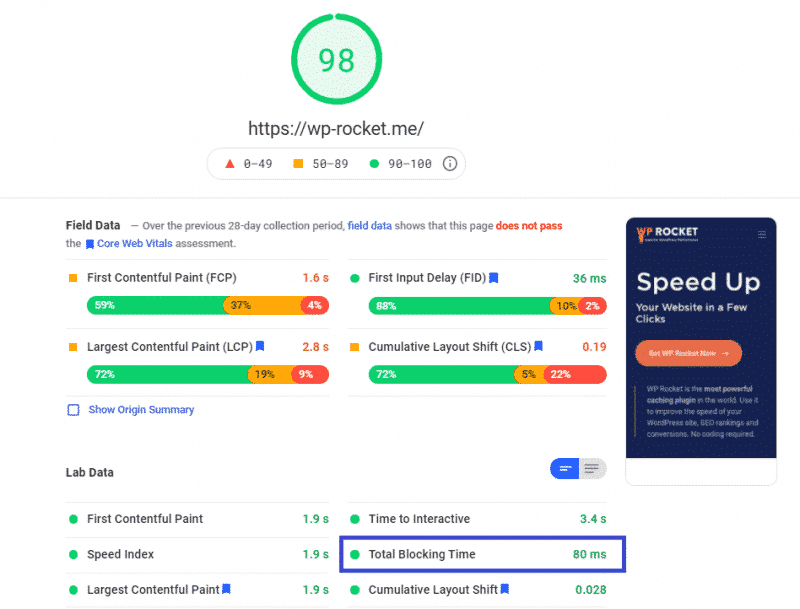
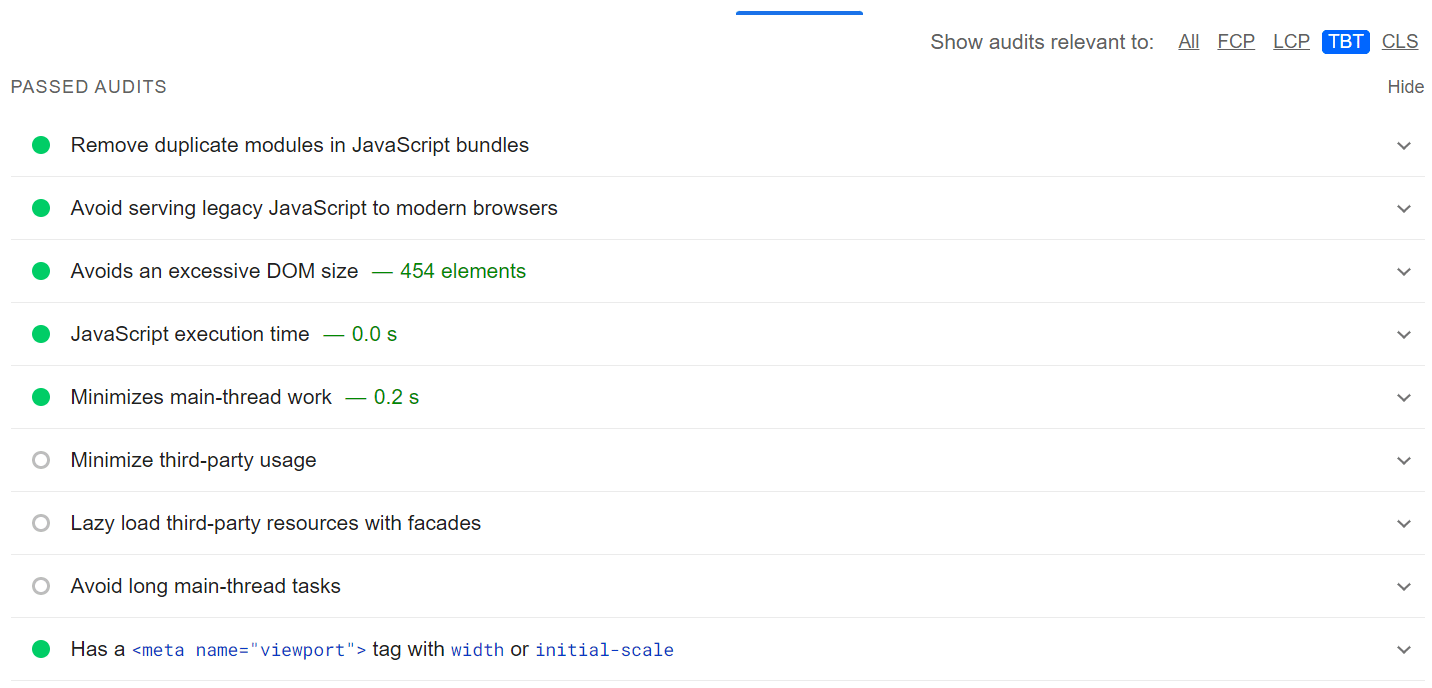
อีกทางเลือกหนึ่งคือการวัดเมตริก Total Blocking Time (TBT) ของไซต์ของคุณ มันมีความสัมพันธ์ค่อนข้างดีกับ INP และสามารถบ่งบอกถึงการโต้ตอบที่คุณสามารถมุ่งเน้นได้ เครื่องมือที่ยอดเยี่ยมสองอย่างในการวัด TBT ของเพจของคุณคือ Lighthouse และ PageSpeed Insights

อย่างไรก็ตาม โปรดทราบว่า TBT ไม่ได้วัดการโต้ตอบที่ช้า หลังจาก โหลดหน้าเว็บแล้ว
วิธีเพิ่มประสิทธิภาพการโต้ตอบกับสีถัดไป (INP)
ขั้นตอนแรกในการปรับปรุง INP ของเว็บไซต์ของคุณคือการระบุการโต้ตอบที่ช้าที่สุด ส่วนก่อนหน้านี้เน้นวิธีการรวบรวมข้อมูลภาคสนามเพื่อวินิจฉัยการโต้ตอบที่ช้าที่สุดของเว็บไซต์ของคุณ
เมื่อคุณเข้าใจเรื่องนี้แล้ว คุณสามารถวิเคราะห์ปฏิสัมพันธ์ที่ช้าเหล่านี้ในห้องปฏิบัติการและค้นหาวิธีแก้ไขที่เหมาะสม
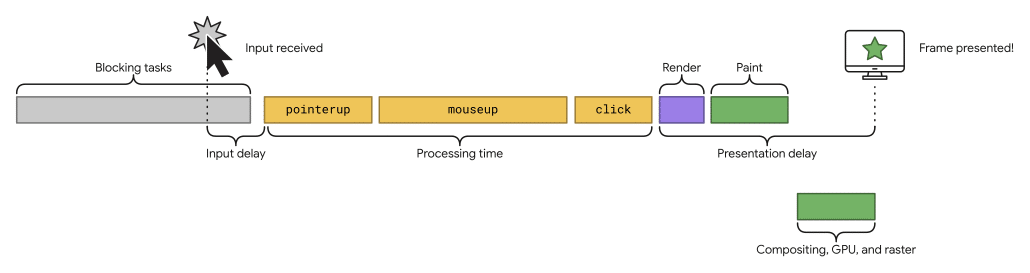
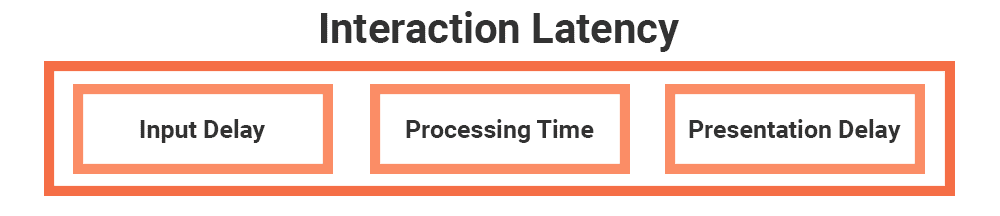
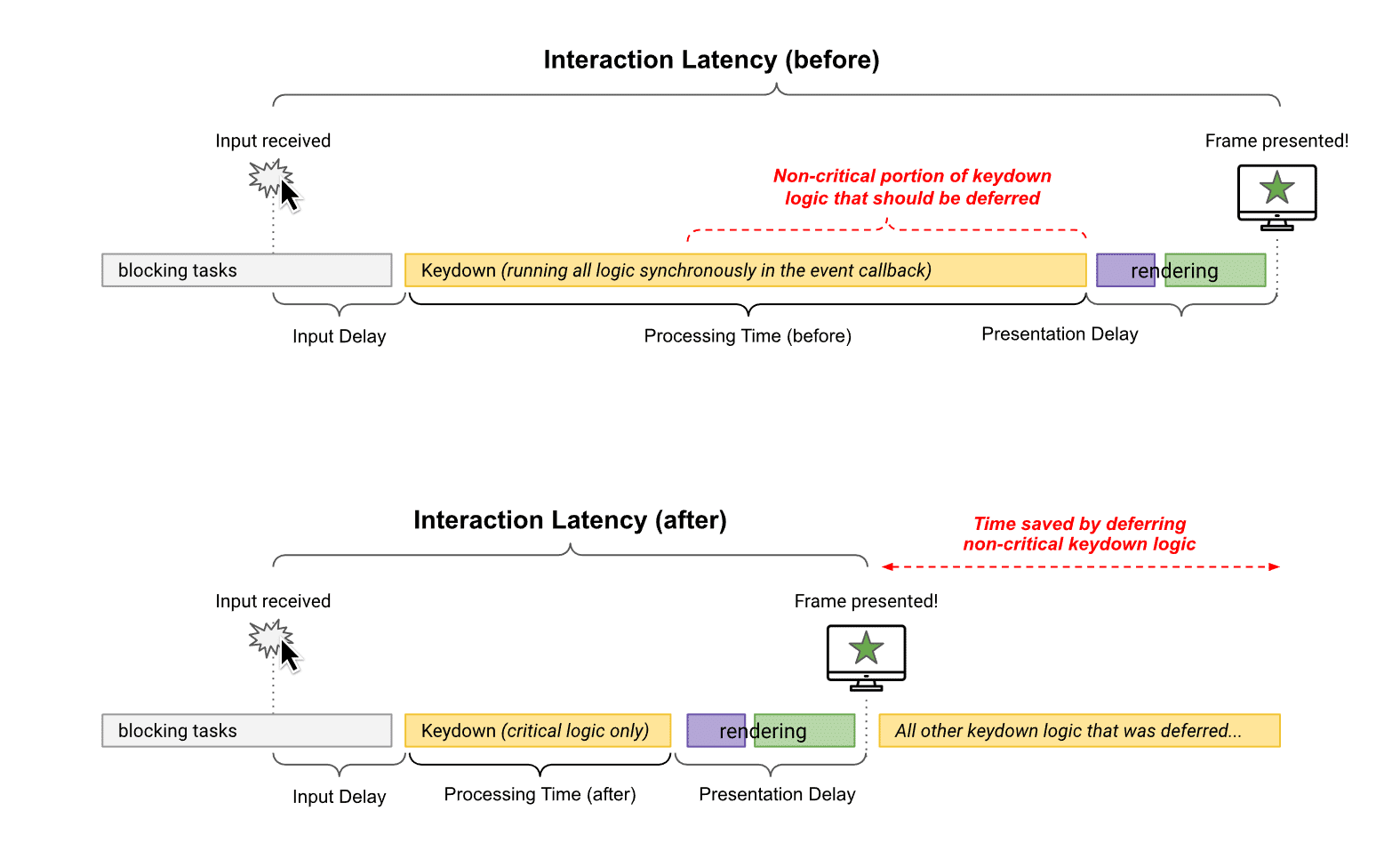
การโต้ตอบของผู้ใช้ทุกครั้งประกอบด้วยสามขั้นตอน คุณสามารถดูแต่ละขั้นตอนเพื่อดูว่าจะเพิ่มประสิทธิภาพเวลาแฝงในการโต้ตอบโดยรวมได้อย่างไร
- ความล่าช้าในการป้อนข้อมูล: สิ่งนี้เริ่มต้นเมื่อผู้ใช้เริ่มต้นการโต้ตอบและสิ้นสุดเมื่อการเรียกกลับเหตุการณ์ของการโต้ตอบเริ่มทำงาน
- เวลาในการดำเนินการ: เวลาที่ใช้ในการเรียกกลับเหตุการณ์ให้เสร็จสิ้น
- ความล่าช้าในการนำเสนอ: เวลาที่ใช้สำหรับเบราว์เซอร์ในการอัปเดตเฟรมถัดไปพร้อมการตอบสนองด้วยภาพ

ทุกขั้นตอนของการโต้ตอบกับผู้ใช้มีส่วนทำให้เกิดเวลาแฝงในการโต้ตอบขั้นสุดท้าย และรวมถึงคะแนน INP ด้วย การรู้วิธีเพิ่มประสิทธิภาพแต่ละเฟสเป็นกุญแจสำคัญในการเร่งความเร็วในการตอบสนอง
การเพิ่มประสิทธิภาพการหน่วงเวลาอินพุต
ความล่าช้าในการป้อนข้อมูลเป็นส่วนแรกของการโต้ตอบกับผู้ใช้ ใครก็ตามที่เล่นวิดีโอเกมจะรู้ดีว่าการป้อนข้อมูลล่าช้านั้นน่าหงุดหงิดเพียงใด เช่นเดียวกับการโต้ตอบกับเว็บไซต์
ขึ้นอยู่กับการโต้ตอบ ความล่าช้าในการป้อนข้อมูลอาจขยายจากไม่กี่มิลลิวินาทีไปจนถึงหลายร้อยมิลลิวินาที อาจเกิดจากหลายสาเหตุ: กิจกรรมเธรดหลักไม่ว่าง ข้อผิดพลาด การโต้ตอบที่ทับซ้อนกัน ฯลฯ

ไม่ว่าจะด้วยเหตุผลใดก็ตาม คุณต้องรักษาความล่าช้าในการป้อนข้อมูลให้น้อยที่สุดเพื่อให้การเรียกกลับเหตุการณ์สามารถเริ่มทำงานได้โดยเร็วที่สุด ต่อไปนี้เป็นสามวิธีที่คุณสามารถลดความล่าช้าในการป้อนข้อมูลได้:
- ลดจำนวนทรัพยากรที่เพจต้องใช้เพื่อให้ทำงานได้อย่างสมบูรณ์
- หลีกเลี่ยงการโหลดสคริปต์ขนาดใหญ่ เนื่องจากเบราว์เซอร์จะต้องได้รับการประเมินสคริปต์ที่ต้องใช้ทรัพยากรจำนวนมาก ซึ่งจะบล็อกเธรดหลัก ลองแบ่งสคริปต์ออกเป็นหลายๆ ส่วนและกระจายออกไป
- รวม JavaScript ไว้ในโค้ดของคุณให้น้อยที่สุด
ลดเวลาการประมวลผลการเรียกกลับเหตุการณ์
ส่วนถัดไปของการปรับคะแนน INP ของคุณให้เหมาะสมเกี่ยวข้องกับการลดเวลาที่ใช้ในการประมวลผลการเรียกกลับเหตุการณ์ของการโต้ตอบ
นอกเหนือจากการปรับโค้ดของการติดต่อกลับเหตุการณ์ให้เหมาะสมแล้ว ยังมีการดำเนินการบางอย่างที่คุณสามารถทำได้เพื่อลดเวลาการประมวลผล:
- อย่าปิดกั้นเธรดหลัก แบ่งงานที่ยาวนานของคุณ (>50 ms) ออกเป็นงานย่อย
- หากคุณกำลังฝังบางสิ่งบนเพจของคุณ ให้หลีกเลี่ยงการโหลดเมื่อไม่ได้ใช้งาน ตัวอย่างเช่น การโหลดวิดีโอ YouTube จะไม่มีประสิทธิภาพหากผู้ใช้ไม่ได้ตั้งใจจะเล่นวิดีโอเหล่านั้น
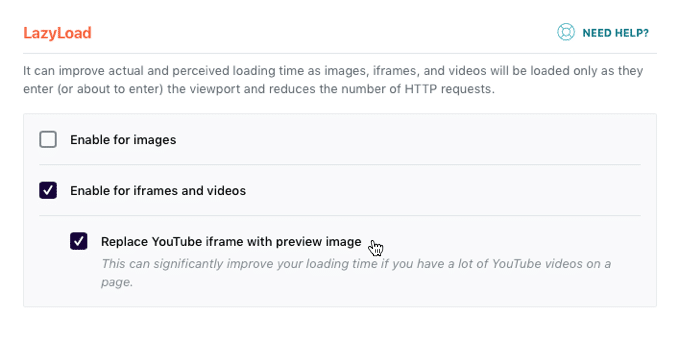
นี่คือจุดที่ WP Rocket หนึ่งในปลั๊กอินประสิทธิภาพ WordPress ที่ดีที่สุดสามารถช่วยได้อย่างมาก คุณสามารถเปิดใช้งานคุณลักษณะ แทนที่ iframe ของ YouTube ด้วยภาพตัวอย่าง เพื่อแทนที่ iframe ของ YouTube ด้วยภาพขนาดย่อ

แท็ก iframe จะโหลดและเล่นวิดีโอหลังจากที่ผู้เข้าชมคลิกภาพขนาดย่อเท่านั้น ฟีเจอร์อันทรงพลังของ WP Rocket สามารถเพิ่มเวลาในการโหลดและปรับปรุง Core Web Vitals ของคุณได้
- หลีกเลี่ยงสคริปต์ของบุคคลที่สามในโค้ดของคุณ สำหรับสคริปต์บุคคลที่สามที่คุณใช้ เครื่องมือเช่น Google Tag Manager หรือ Cloudflare Zaraz สามารถช่วยให้คุณปรับปรุงการโหลดสคริปต์เหล่านี้ได้
- เลื่อนงานที่ไม่จำเป็นออกไปเพื่อดำเนินการแบบอะซิงโครนัสในภายหลัง คุณสามารถเปิดใช้งานสิ่งนี้ได้ด้วยคุณสมบัติ Load JavaScript ที่เลื่อนออกไปในตัวของ WP Rocket
เธรดหลัก ของเว็บเพจสามารถประมวลผลได้ครั้งละหนึ่งงานภายในเบราว์เซอร์เท่านั้น งานอาจรวมถึงกิจกรรมต่างๆ เช่น การแยกวิเคราะห์ HTML/CSS การเรนเดอร์เพจ และการรันโค้ด JS เมื่องานทำงานเป็นเวลานาน (เช่น 50 มิลลิวินาทีขึ้นไป) งานนั้นจะระงับงานอื่นๆ ทั้งหมด รวมถึงการโต้ตอบของผู้ใช้
ในบางกรณี คุณอาจพบว่าธีมหรือปลั๊กอินทำให้เธรดหลักของคุณช้าลง เนื่องจากคุณไม่สามารถควบคุมโค้ดได้มากนัก คุณสามารถติดต่อผู้เขียนธีมหรือปลั๊กอินเพื่อค้นหาวิธีแก้ไขที่เหมาะสมได้
การแบ่งงานที่ยาวนานของคุณออกเป็นส่วนเล็กๆ จะทำให้เธรดหลักว่างเพื่อทำงานที่มีลำดับความสำคัญสูง ซึ่งรวมถึงการโต้ตอบของผู้ใช้ด้วย ส่งผลให้เว็บไซต์เร็ว!
ลดความล่าช้าในการนำเสนอ
ส่วนสุดท้ายของการโต้ตอบของผู้ใช้คือความล่าช้าในการนำเสนอ ถึงเวลาระหว่างการสิ้นสุดการเรียกกลับของเหตุการณ์และการวาดภาพเฟรมถัดไปด้วยการตอบรับด้วยภาพ
โดยทั่วไปแล้ว ความล่าช้าในการนำเสนอจะใช้เวลาน้อยที่สุดในการโต้ตอบของผู้ใช้ อย่างไรก็ตามสามารถระงับได้หลายวิธี ต่อไปนี้เป็นวิธีการรักษาให้น้อยที่สุด:
- รักษาขนาด DOM ให้น้อยที่สุด งานการแสดงผลเพจจะขยายหรือลดขนาดขึ้นอยู่กับขนาด DOM การอัปเดต DOM ขนาดใหญ่สำหรับการโต้ตอบของผู้ใช้ทุกครั้งอาจมีราคาแพงมากสำหรับเบราว์เซอร์ นอกจากนี้ DOM ขนาดใหญ่ต้องใช้เวลามากขึ้นในการแสดงผลสถานะแรกของเพจ โปรดดูคู่มือขนาด DOM ที่มีประโยชน์ของเราสำหรับรายละเอียดเพิ่มเติม
- เรนเดอร์องค์ประกอบนอกจออย่างเกียจคร้าน หากผู้ใช้ไม่สามารถมองเห็นเนื้อหาส่วนใหญ่ในหน้าเว็บของคุณได้เมื่อโหลดหน้าเว็บ การแสดงผลองค์ประกอบนอกหน้าจออย่างเกียจคร้านสามารถช่วยให้โต้ตอบกับเนื้อหาบนหน้าจอได้เร็วขึ้น คุณสามารถใช้คุณสมบัติ การมองเห็นเนื้อหา CSS เพื่อให้บรรลุเป้าหมายนี้ได้อย่างง่ายดายโดยไม่ต้องเพิ่มโค้ดหรือปลั๊กอินเพิ่มเติมใดๆ
- หลีกเลี่ยงการเรนเดอร์ HTML โดยใช้ JavaScript เบราว์เซอร์แยกวิเคราะห์และเรนเดอร์ HTML อย่างเหมาะสมเพื่อมอบประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้ การใช้ JS เพื่อเรนเดอร์บางส่วนของ HTML นั้นใช้ได้ และเป็นส่วนสำคัญของการโต้ตอบกับผู้ใช้ส่วนใหญ่ อย่างไรก็ตาม การเรนเดอร์ HTML จำนวนมากด้วย JS จะส่งผลกระทบต่อประสิทธิภาพการเรนเดอร์เว็บไซต์ของคุณอย่างมาก รวมถึงความล่าช้าในการนำเสนอสำหรับการโต้ตอบของผู้ใช้
เพิ่มคะแนน INP ของเว็บไซต์ของคุณด้วย WP Rocket
WP Rocket มีตัวเลือกมากมายเพื่อมอบสิทธิประโยชน์ด้านประสิทธิภาพให้กับเว็บไซต์ของคุณทันที ตั้งแต่การเปิดใช้งานการแคชหน้าโดยอัตโนมัติและการโหลดแคชล่วงหน้าไปจนถึงการบีบอัด GZIP และการเพิ่มประสิทธิภาพอีคอมเมิร์ซ มีการใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพเว็บ 80% เพื่อให้เว็บไซต์ของคุณทำงานได้อย่างรวดเร็วทันทีเมื่อเปิดใช้งาน!
นอกเหนือจากการใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพเว็บส่วนใหญ่เมื่อเปิดใช้งานแล้ว WP Rocket ยังนำเสนอคุณสมบัติที่ทรงพลัง เช่น การโหลดแบบ Lazy Loading การลบ CSS ที่ไม่ได้ใช้ออก และการเพิ่มประสิทธิภาพ JavaScript
สิ่งสำคัญที่สุดคือ คุณสามารถใช้ฟีเจอร์ในตัวของ WP Rocket เพื่อชะลอการเรียกใช้สคริปต์ JS จนกว่าจะมีการโต้ตอบกับผู้ใช้ ซึ่งจะช่วยลดเวลาในการโหลดหน้าแรกและช่วยให้การโต้ตอบดีขึ้น นอกจากนี้ยังส่งผลต่อเมตริก Core Web Vitals เช่น Largest Contentful Paint (LCP), First Input Delay (FID) และการโต้ตอบกับ Next Paint (INP) ที่กำลังจะเกิดขึ้น
ห่อ
เมื่อ INP แทนที่ FID เป็นเมตริก Core Web Vital ในเดือนมีนาคม 2024 วิธีที่เว็บไซต์ของคุณจัดการกับการโต้ตอบของผู้ใช้อาจส่งผลกระทบอย่างมีนัยสำคัญต่อ SEO
หากคุณมีเว็บไซต์ที่มีการโต้ตอบสูง การเพิ่มประสิทธิภาพ INP ของเว็บไซต์ของคุณอาจดูเหมือนเป็นกระบวนการที่ไม่มีวันสิ้นสุด มีการโต้ตอบอีกอย่างหนึ่งที่ต้องเพิ่มประสิทธิภาพอยู่เสมอ การเพิ่มคุณสมบัติใหม่ๆ จะเพิ่มภาระให้มากขึ้นเท่านั้น อย่างไรก็ตามคุณต้องเริ่มต้นที่ไหนสักแห่ง หวังว่าบทความนี้จะเริ่มต้นคุณด้วยการก้าวเท้าขวา
คะแนน INP ที่ดีขึ้นยังหมายถึงประสบการณ์การใช้งานที่ดีขึ้นอีกด้วย และนั่นก็คุ้มค่ากับเวลาและความพยายามทั้งหมด!
