10 การปรับแต่งง่าย ๆ เพื่อปรับปรุงเค้าโครงเว็บไซต์ด้วย Beaver Builder
เผยแพร่แล้ว: 2025-01-24 เทมเพลต Beaver Builder ฟรี! เริ่มต้นที่ Assistant.pro


สงสัยว่าจะปรับปรุงเค้าโครงเว็บไซต์กับ Beaver Builder ได้อย่างไร? การออกแบบเว็บไซต์ที่ดูขัดเงาและทำงานได้ดีไม่จำเป็นต้องซับซ้อน
ด้วยอินเทอร์เฟซที่ใช้งานง่ายและโมดูลอเนกประสงค์ของ Beaver Builder คุณสามารถทำการปรับเปลี่ยนที่มีผลกระทบอย่างมากต่อประสบการณ์ผู้ใช้ จากการเพิ่มประสิทธิภาพระยะห่างและการพิมพ์ของคุณไปจนถึงการวางปุ่มคำเรียกร้องให้เข้าร่วมอย่างมีกลยุทธ์เคล็ดลับแต่ละข้อได้รับการออกแบบมาเพื่อแนะนำคุณถึงการสร้างเว็บไซต์ระดับมืออาชีพและการใช้งานที่โดดเด่นจากฝูงชน
ในบทความนี้เราจะสำรวจ 10 วิธีง่ายๆในการปรับปรุงเค้าโครงและการออกแบบของเว็บไซต์ของคุณโดยใช้ Beaver Builder
เคล็ดลับที่เรียบง่าย แต่มีประสิทธิภาพเหล่านี้จะช่วยให้คุณสร้างเว็บไซต์ที่ดึงดูดสายตาและใช้งานง่ายซึ่งทำให้ผู้เข้าชมมีส่วนร่วมและกลับมาอีก:
ระยะห่างที่สอดคล้องกันระหว่างข้อความรูปภาพและปุ่มสามารถเพิ่มความน่าดึงดูดของเว็บไซต์ของคุณได้อย่างมีนัยสำคัญ เมื่อองค์ประกอบมีระยะห่างเท่า ๆ กันเลย์เอาต์จะรู้สึกว่ามีการจัดระเบียบและง่ายต่อการสำรวจ ในทางกลับกันการออกแบบที่แออัดสามารถครอบงำผู้ใช้และนำไปสู่การมีส่วนร่วมที่ไม่ดี
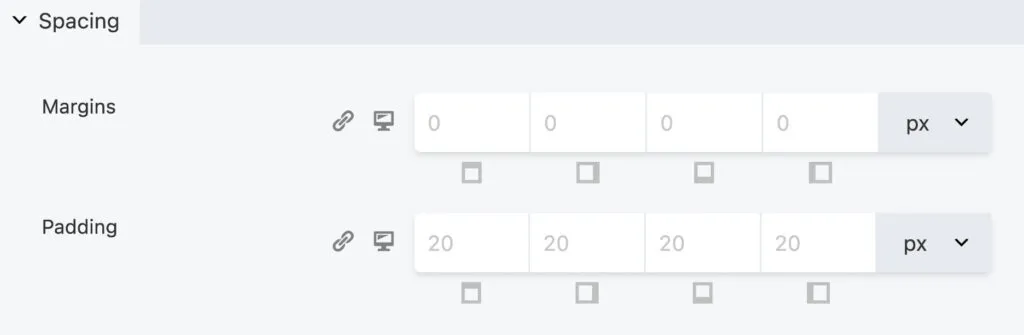
แท็บขั้นสูงของ Beaver Builder ให้การควบคุมที่แม่นยำเหนือระยะขอบและการขยายช่วยให้คุณรักษาระยะห่างที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ ภายในส่วน ระยะห่าง ของแท็บขั้นสูงคุณสามารถปรับระยะขอบเริ่มต้นสำหรับแถวคอลัมน์และโมดูลรวมถึงช่องว่างภายในสำหรับแถวและคอลัมน์:

คุณลักษณะการตั้งค่าส่วนกลางช่วยให้คุณสามารถตั้งค่าเริ่มต้นสำหรับตัวเลือกคีย์รวมถึงความกว้างสูงสุดของแถว, ระยะขอบ/ช่องว่าง, เบรกพอยต์และรหัสที่กำหนดเอง (CSS & JavaScript) การตั้งค่าเหล่านี้ใช้ทั่วทั้งไซต์ แต่สามารถปรับแต่งได้ที่ระดับแถวคอลัมน์หรือระดับโมดูลตามต้องการความยืดหยุ่น
ระยะห่างที่สอดคล้องกันไม่เพียง แต่สร้างความสามัคคีด้วยภาพ - มันยังช่วยปรับปรุงความสามารถในการอ่านและช่วยดึงดูดความสนใจไปยังองค์ประกอบสำคัญ เมื่อระยะห่างออกไปอย่างถูกต้องคุณทำให้เนื้อหาของคุณเข้าถึงได้ง่ายขึ้นและสนุกสนานสำหรับผู้เข้าชมของคุณ
การใช้สีและการพิมพ์ที่เหนียวแน่นเป็นสิ่งจำเป็นสำหรับการสร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่ง สไตล์ระดับโลกของ Beaver Builder ทำให้ง่ายต่อการกำหนดองค์ประกอบเหล่านี้ทั่วทั้งไซต์ทำให้มั่นใจได้ว่าทุกหน้าจะดูเป็นมืออาชีพและเป็นเอกภาพ
เริ่มต้นด้วยการเลือกจานสีที่สอดคล้องกับแบรนด์ของคุณ เลือกสีปฐมภูมิและทุติยภูมิและใช้อย่างสม่ำเสมอในทุกโมดูลแถวและแม่แบบ สิ่งนี้สร้างประสบการณ์ที่เป็นเอกภาพด้วยสายตาและตอกย้ำการจดจำแบรนด์
ในทำนองเดียวกันตั้งค่าการพิมพ์ระดับโลกเพื่อรักษาความสม่ำเสมอในแบบอักษรขนาดและน้ำหนัก ตัวอย่างเช่นใช้ตัวอักษรหนึ่งตัวสำหรับส่วนหัวและอีกอันสำหรับข้อความร่างกาย กำหนดขนาดตัวอักษรและความสูงของสายที่ทำงานได้ดีสำหรับการอ่านและตรวจสอบให้แน่ใจว่าการตั้งค่าเหล่านี้ใช้ทั่วทั้งไซต์
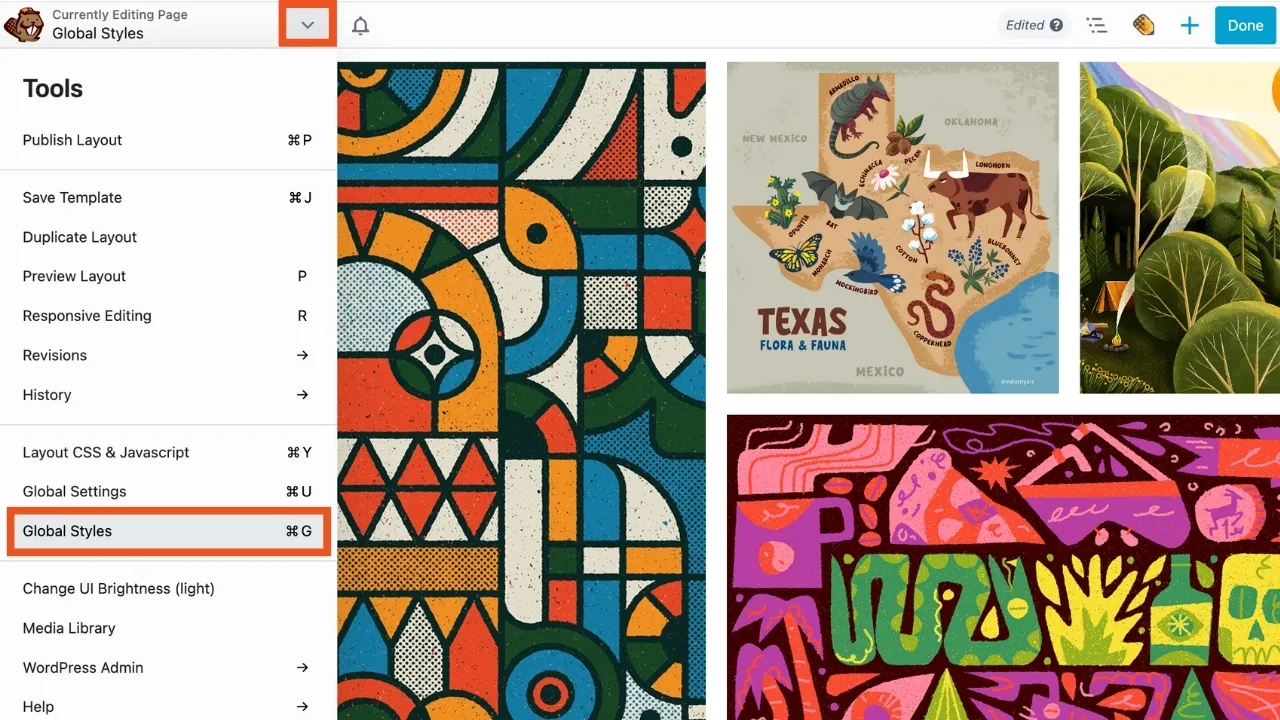
ในการกำหนดค่าการตั้งค่าเหล่านี้นำทางไปยังเมนูเครื่องมือภายในตัวแก้ไข Beaver Builder:

เมื่อรูปแบบทั่วโลกของคุณอยู่ในสถานที่เนื้อหาใหม่จะปฏิบัติตามกฎเหล่านี้โดยอัตโนมัติประหยัดเวลาและรักษาความสอดคล้อง
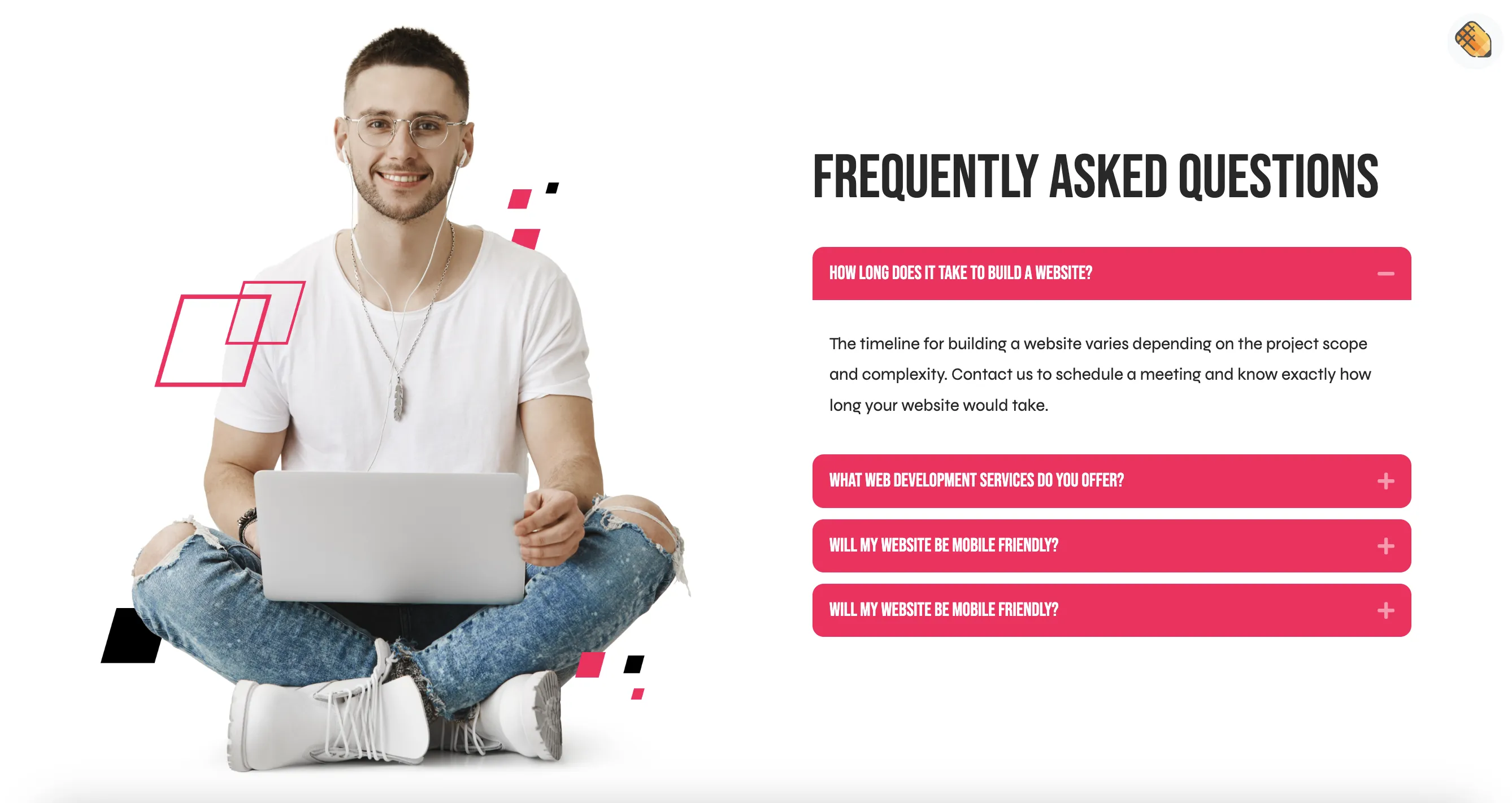
หัวเรื่องไม่ได้มีไว้เพื่อสุนทรียภาพเท่านั้น พวกเขามีบทบาทสำคัญในการจัดระเบียบเนื้อหาของคุณและชี้นำผู้ใช้ผ่านเว็บไซต์ของคุณ การใช้หัวเรื่องที่เหมาะสม - H1 สำหรับชื่อเรื่อง H2 สำหรับส่วนหัวส่วนและ H3 สำหรับหัวเรื่องย่อย - ผู้เข้าชมช่วยสแกนหน้าของคุณอย่างรวดเร็วและเข้าใจลำดับชั้นของข้อมูล
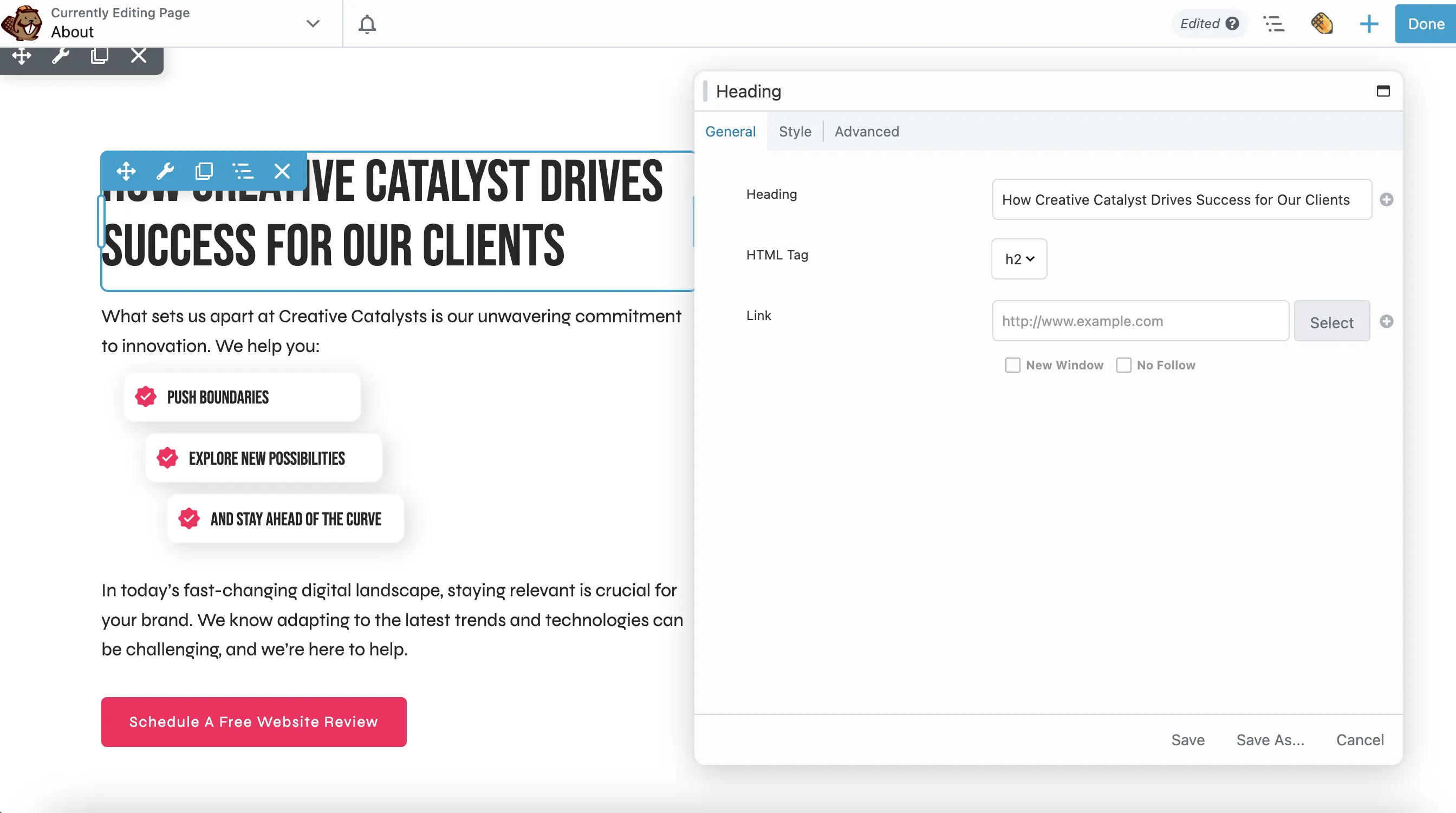
ใน Beaver Builder คุณสามารถจัดสไตล์หัวเรื่องเพื่อแยกความแตกต่างจากข้อความร่างกาย ใช้แบบอักษรขนาดใหญ่และหนาสำหรับหัว H1 เพื่อให้โดดเด่นเป็นชื่อหลัก ปรับส่วนหัว H2 และ H3 ให้เล็กลงเล็กน้อย แต่ก็ยังแตกต่างกันพอที่จะแนะนำผู้ใช้อย่างมีประสิทธิภาพ:

ส่วนหัวยังปรับปรุง SEO ของเว็บไซต์ของคุณโดยส่งสัญญาณโครงสร้างเนื้อหาไปยังเครื่องมือค้นหา ด้วยการจัดระเบียบข้อความของคุณด้วยแท็กและสไตล์ที่ชัดเจนคุณจะปรับปรุงประสบการณ์การใช้งานของผู้ใช้และการมองเห็นเครื่องมือค้นหา

ด้วยส่วนสำคัญของการเข้าชมเว็บที่มาจากอุปกรณ์มือถือการออกแบบที่ตอบสนองจึงเป็นสิ่งจำเป็น ผู้ใช้คาดหวังว่าเว็บไซต์จะดูและทำงานได้อย่างราบรื่นบนหน้าจอขนาดเล็ก เครื่องมือแก้ไขที่ตอบสนองของ Beaver Builder ทำให้ง่ายต่อการปรับเว็บไซต์ของคุณสำหรับผู้ใช้มือถือและแท็บเล็ต:

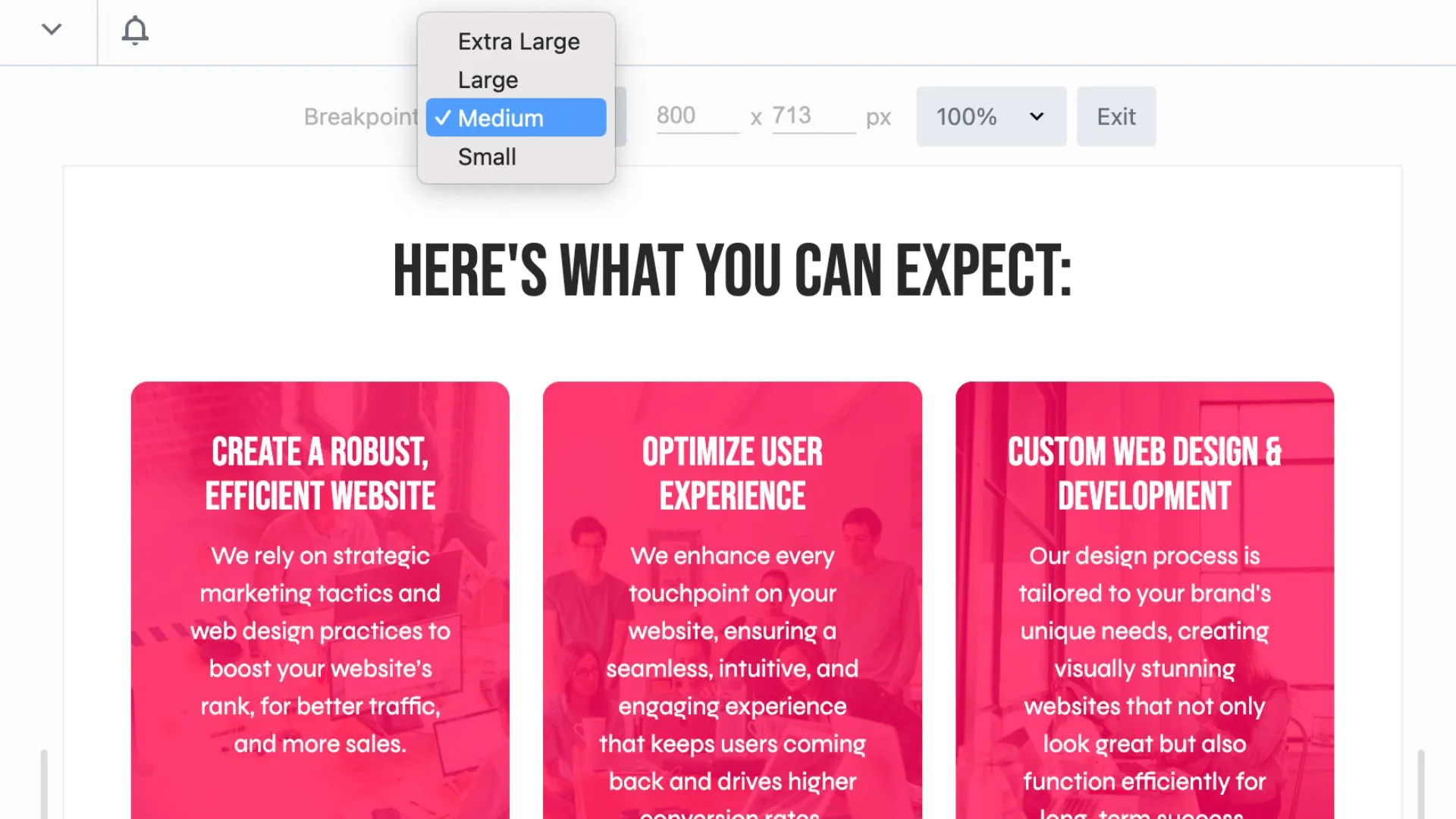
เปิดใช้งานโหมดการแก้ไขที่ตอบสนองได้ใน Beaver Builder เพื่อดูตัวอย่างว่าไซต์ของคุณปรากฏบนอุปกรณ์ต่าง ๆ อย่างไร ปรับการตั้งค่าแถวและคอลัมน์เพื่อให้แน่ใจว่าองค์ประกอบมีการจัดตำแหน่งและอ่านได้ดี ลดขนาดตัวอักษรหรือปรับเปลี่ยนช่องว่างเพื่อป้องกันเนื้อหาจากความรู้สึกคับแคบบนหน้าจอขนาดเล็ก
นอกจากนี้คุณสามารถซ่อนหรือจัดเรียงองค์ประกอบใหม่ที่ทำงานได้ไม่ดีบนมือถือ สิ่งนี้ทำให้มั่นใจได้ว่าผู้ใช้มีประสบการณ์การท่องเว็บที่มีความคล่องตัวและสนุกสนานไม่ว่าพวกเขาจะใช้อุปกรณ์ใด
ช่องว่างหรือพื้นที่เชิงลบหมายถึงพื้นที่ว่างรอบ ๆ ข้อความรูปภาพและองค์ประกอบอื่น ๆ มันเป็นเครื่องมือออกแบบพื้นฐานที่ปรับปรุงความสามารถในการอ่านเน้นเนื้อหาที่สำคัญและสร้างรูปลักษณ์ที่สะอาดและเป็นมืออาชีพ:

ในการใช้ช่องว่างอย่างมีประสิทธิภาพเพิ่มช่องว่างรอบบล็อกข้อความรูปภาพและปุ่ม ตัวอย่างเช่นเพิ่มพื้นที่พิเศษระหว่างส่วนต่างๆเพื่อแยกพวกเขาออกจากกันและทำให้เลย์เอาต์รู้สึกเปิด เทคนิคนี้สามารถทำให้ไซต์ของคุณดูทันสมัยและเป็นระเบียบมากขึ้น
โปรดจำไว้ว่าช่องว่างไม่ได้เป็นเพียงพื้นที่ว่าง - เป็นส่วนหนึ่งของการออกแบบของคุณที่สามารถยกระดับประสบการณ์การใช้งานโดยรวม
รูปภาพมีบทบาทสำคัญในการดึงดูดความสนใจของผู้เข้าชมและถ่ายทอดข้อความแบรนด์ของคุณ ภาพความละเอียดสูงที่เกี่ยวข้องทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและมีส่วนร่วม อย่างไรก็ตามไฟล์ภาพขนาดใหญ่สามารถทำให้ไซต์ของคุณช้าลงดังนั้นการเพิ่มประสิทธิภาพจึงเป็นกุญแจสำคัญ
ก่อนที่จะอัปโหลดรูปภาพให้บีบอัดพวกเขาโดยใช้เครื่องมือเช่น tinypng หรือ imageoptim สิ่งนี้จะช่วยลดขนาดไฟล์โดยไม่ต้องเสียสละคุณภาพ ใช้ JPGs สำหรับภาพถ่ายและ PNGs สำหรับกราฟิกที่มีพื้นหลังโปร่งใส สำหรับไอคอนและโลโก้ให้เลือกใช้กราฟิกเวกเตอร์ที่ปรับขนาดได้ (SVG) เพื่อให้แน่ใจว่ามีความคมชัดบนอุปกรณ์ทั้งหมด
ตรวจสอบเว็บไซต์ของคุณเป็นประจำเพื่อแทนที่ภาพที่ล้าสมัยหรือคุณภาพต่ำด้วยทางเลือกที่สดใหม่และมีความละเอียดสูง สิ่งนี้ทำให้เว็บไซต์ของคุณดูทันสมัยและขัดเงา
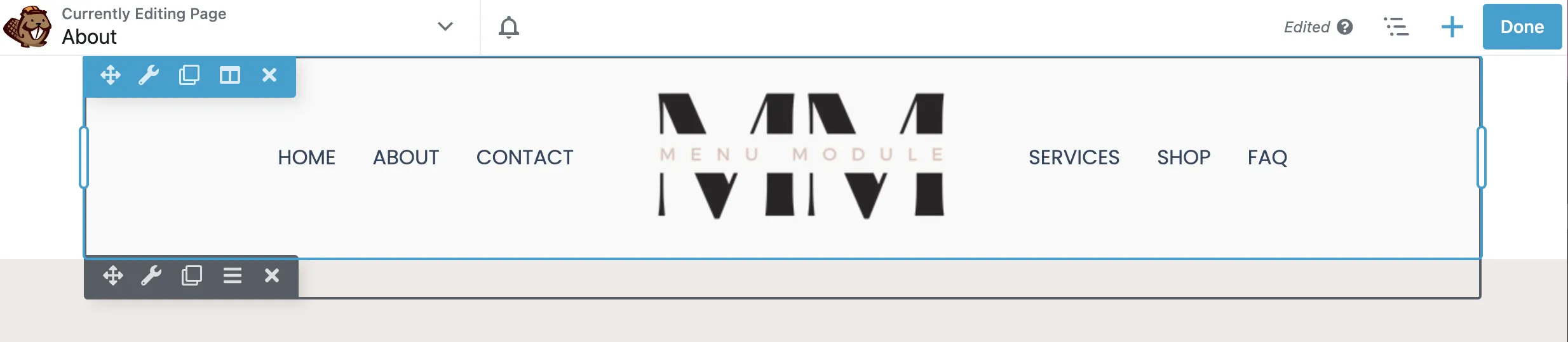
การนำทางที่ชัดเจนเป็นสิ่งสำคัญสำหรับการช่วยให้ผู้ใช้ค้นหาข้อมูลที่ต้องการ เมนูที่มีโครงสร้างที่ดีช่วยเพิ่มประสบการณ์ผู้ใช้และกระตุ้นให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณมากขึ้น โมดูลเมนูของ Beaver Builder ช่วยให้คุณสร้างแถบการนำทางที่น่าดึงดูดและใช้งานได้:

ตรวจสอบให้แน่ใจว่าเมนูการนำทางของคุณง่ายและใช้งานง่าย จำกัด จำนวนรายการเมนูเพื่อหลีกเลี่ยงผู้ใช้ที่ล้นหลามและหน้าเว็บที่เกี่ยวข้องเป็นกลุ่มภายใต้เมนูแบบเลื่อนลงหากจำเป็น พิจารณาเพิ่มส่วนหัวเหนียวเพื่อให้เมนูยังคงปรากฏให้เห็นเมื่อผู้ใช้เลื่อน
Beaver Themer ก้าวไปอีกขั้นโดยช่วยให้คุณสามารถสร้างส่วนหัวและส่วนท้ายที่ปรับแต่งได้อย่างสมบูรณ์โดยใช้ตัวสร้างหน้าของ Beaver Builder ซึ่งหมายความว่าคุณสามารถออกแบบองค์ประกอบการนำทางที่สอดคล้องกับสไตล์และฟังก์ชั่นของเว็บไซต์ของคุณอย่างสมบูรณ์ในขณะที่ยังคงการออกแบบที่เหนียวแน่นในทุกหน้า
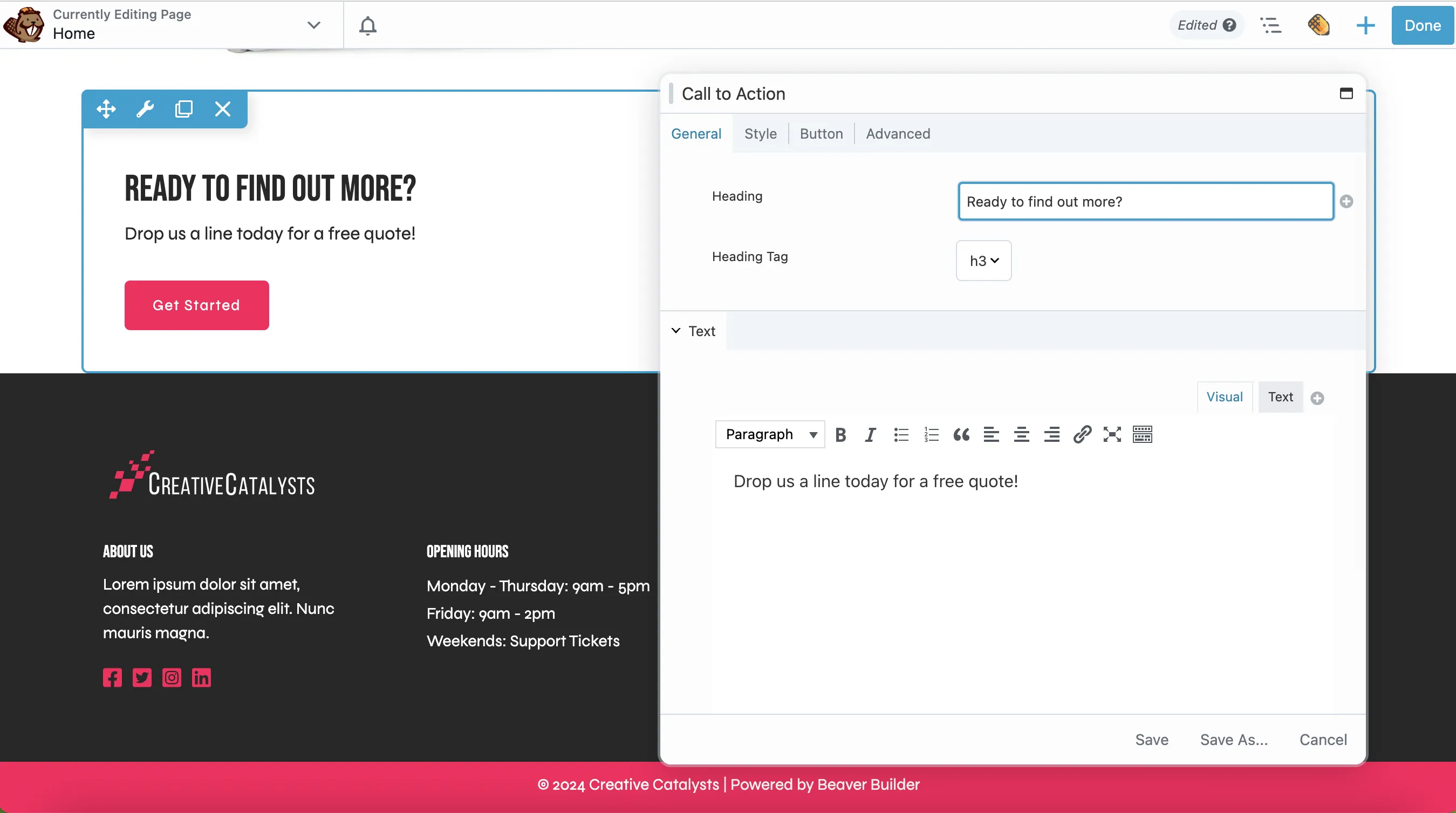
ปุ่ม Call-to-action (CTA) เป็นสิ่งจำเป็นสำหรับการขับขี่การมีส่วนร่วมไม่ว่าจะเป็นการลงทะเบียนเพื่อรับจดหมายข่าวทำการซื้อหรือดาวน์โหลดทรัพยากร เพื่อเพิ่มผลกระทบสูงสุดให้ตำแหน่ง CTA อย่างเด่นชัดและออกแบบให้โดดเด่น
Beaver Builder ทำให้กระบวนการนี้ง่ายขึ้นด้วยคำบรรยายภาพที่ปรับแต่งได้การเรียกใช้การดำเนินการและโมดูลปุ่มซึ่งช่วยให้คุณสามารถออกแบบ CTA ที่สะดุดตาด้วยข้อความที่ปรับได้สีแบบอักษรขนาดและการจัดตำแหน่ง:

คุณสามารถวางตำแหน่ง CTA อย่างมีกลยุทธ์โดยใช้ฟังก์ชันการลากและวางของ Beaver Builder เพื่อให้มั่นใจว่าพวกเขาอยู่ในพื้นที่ที่มองเห็นได้สูงเช่นด้านบนของการพับหรือในตอนท้ายของส่วนสำคัญ ข้อความที่มุ่งเน้นแอ็คชั่นเช่น“ เริ่มต้นใช้งาน” หรือ“ เรียนรู้เพิ่มเติม” สามารถกระตุ้นการคลิกและการตั้งค่าการออกแบบของเครื่องมือช่วยให้คุณทดลองกับความคมชัดของสีและเอฟเฟกต์โฮเวอร์เพื่อให้ปุ่มป๊อปในขณะที่สอดคล้องกับสุนทรียศาสตร์โดยรวมของคุณ
นอกจากนี้ Beaver Builder ทำให้มั่นใจได้ว่า CTA นั้นตอบสนองได้ดีและทำงานได้ดีในอุปกรณ์ทำให้สามารถมีส่วนร่วมได้อย่างราบรื่นสำหรับผู้ใช้ทุกคน ตรวจสอบตำแหน่งและประสิทธิภาพของ CTA ของคุณเป็นประจำเพื่อให้แน่ใจว่าพวกเขากำลังขับผลลัพธ์ที่ต้องการ
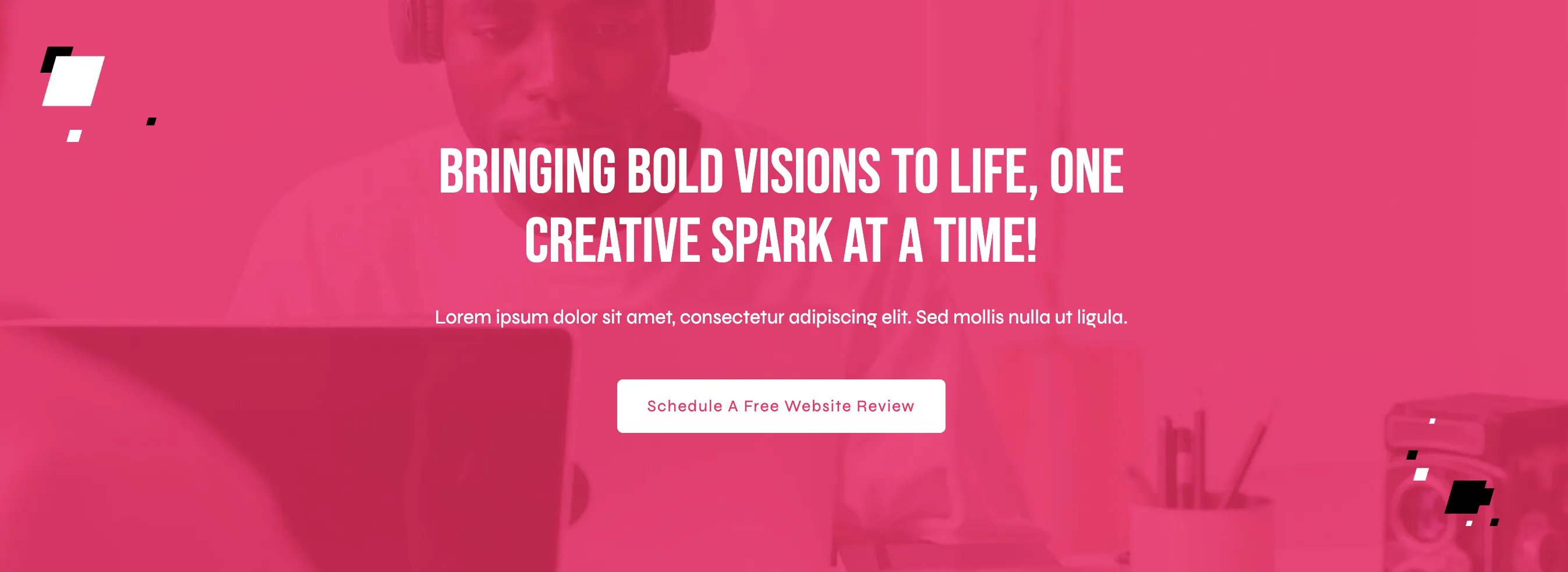
พื้นหลังสามารถเพิ่มความลึกและความสนใจในการออกแบบของคุณ ด้วย Beaver Builder คุณสามารถเลือกจากสีทึบการไล่ระดับสีหรือภาพคุณภาพสูงเพื่อเพิ่มแถวและคอลัมน์ การเพิ่มการซ้อนทับทำให้มั่นใจได้ว่าข้อความยังคงอ่านได้กับพื้นหลังที่ยุ่ง:

ตัวอย่างเช่นใช้การซ้อนทับมืดกึ่งโปร่งใสกับภาพพื้นหลังเพื่อปรับปรุงการมองเห็นข้อความโดยไม่สูญเสียผลกระทบของภาพ การไล่ระดับสีเป็นอีกทางเลือกหนึ่งที่สามารถสร้างลุคแบบไดนามิกและมีสไตล์ ทดลองกับชุดค่าผสมที่แตกต่างกันเพื่อค้นหาสิ่งที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
การออกแบบเว็บไซต์เป็นกระบวนการต่อเนื่อง การทดสอบ A/B ช่วยให้คุณสามารถเปรียบเทียบเลย์เอาต์สีและ CTA ที่แตกต่างกันเพื่อดูว่าสิ่งใดที่สะท้อนกับผู้ชมของคุณได้ดีที่สุด โมดูลที่ยืดหยุ่นของ Beaver Builder ทำให้ง่ายต่อการใช้งานและทดสอบการเปลี่ยนแปลง
ปลั๊กอินการทดสอบแบบแยก AB ช่วยเพิ่มกระบวนการนี้โดยช่วยให้คุณสร้างและจัดการการทดสอบที่กำหนดเองโดยตรงภายในพื้นที่ผู้ดูแลระบบ WordPress ด้วยอินเทอร์เฟซที่ใช้งานง่ายคุณสามารถใช้แดชบอร์ดเฉพาะหรือแท็กองค์ประกอบเฉพาะบนหน้าสำหรับการทดสอบโดยตรงใน Beaver Builder:

การรวมที่ไร้รอยต่อนี้ทำให้มั่นใจได้ว่าการเพิ่มประสิทธิภาพไซต์ของคุณนั้นตรงไปตรงมาและไม่ขัดจังหวะเวิร์กโฟลว์ของคุณ การทดสอบ A/B เป็นประจำช่วยให้เว็บไซต์ของคุณสามารถปรับและปรับปรุงได้อย่างต่อเนื่องตอบสนองความต้องการที่พัฒนาขึ้นของผู้ชมของคุณ
การปรับปรุงรูปแบบเว็บไซต์ของคุณไม่จำเป็นต้องมีการยกเครื่องอย่างสมบูรณ์ ด้วยการมุ่งเน้นไปที่การปรับแต่งที่จัดการได้ แต่มีผลกระทบเหล่านี้คุณสามารถยกระดับประสบการณ์ผู้ใช้ปรับปรุงการทำงานและเพิ่มการมีส่วนร่วม การปรับเปลี่ยนเหล่านี้แต่ละครั้ง-ไม่ว่าจะเป็นการปรับระยะห่างของคุณปรับให้เหมาะสมสำหรับมือถือหรือใช้ประโยชน์จากการทดสอบ A/B-เข้าสู่ไซต์ที่ขัดเงาและเป็นมืออาชีพมากขึ้น
Beaver Builder จัดเตรียมเครื่องมือที่คุณต้องการในการใช้การเปลี่ยนแปลงเหล่านี้ได้อย่างง่ายดาย ไม่ว่าคุณจะเป็นนักออกแบบที่มีประสบการณ์หรือผู้เริ่มต้นเคล็ดลับเหล่านี้สามารถเข้าถึงได้และสามารถดำเนินการได้ช่วยให้คุณสามารถสร้างเว็บไซต์ที่โดดเด่น
แสดงความคิดเห็น ยกเลิกการตอบกลับ