วิธีปรับปรุงการช่วยสำหรับการเข้าถึง WordPress
เผยแพร่แล้ว: 2022-03-01คุณกำลังปรับปรุงการเข้าถึงเว็บไซต์ WordPress ของคุณหรือไม่? คุณได้มาถึงสถานที่ที่เหมาะสม. เราเข้าใจดีว่าการปรับปรุงการเข้าถึงไซต์ของคุณอาจเป็นเรื่องยาก เนื่องจากมีหลายปัจจัยที่ต้องพิจารณา แต่ไม่ต้องกังวล! เราช่วยคุณได้ ในบทความนี้ เราจะแสดง วิธีปรับปรุงการเข้าถึง WordPress
แต่ก่อนที่เราจะเจาะลึกเรื่องนั้น เรามาทำความเข้าใจกันดีกว่าว่าไซต์ที่เข้าถึงได้หมายถึงอะไร และเหตุใดจึงต้องปรับปรุงการช่วยสำหรับการเข้าถึงไซต์ของคุณ มาดูกันเลย
ไซต์ที่สามารถเข้าถึงได้คืออะไร?
แนวคิดของการเข้าถึงเว็บได้รับการแนะนำเพื่อ ให้ผู้ที่มีความทุพพลภาพสามารถโต้ตอบกับเว็บ ได้ นับตั้งแต่การถือกำเนิดของเว็บ การมุ่งเน้นเพียงเล็กน้อยในการทำให้เว็บสามารถเข้าถึงได้สำหรับผู้ทุพพลภาพ ผู้ทุพพลภาพมักมีปัญหาในการโต้ตอบกับเว็บอย่างมากจนทำให้เว็บไม่มีประโยชน์สำหรับพวกเขาในบางกรณี
เพื่อจัดการกับปัญหาที่ชุมชนผู้พิการต้องเผชิญ ผู้คนจาก World Wide Web Consortium (W3C) ได้แนะนำแนวคิดเรื่องการเข้าถึงเว็บ เว็บไซต์ที่สามารถเข้าถึงได้ได้รับการออกแบบมาเพื่อให้ผู้ที่มีความทุพพลภาพทุกรูปแบบสามารถรับรู้ ทำความเข้าใจ นำทาง โต้ตอบ และมีส่วนร่วมใน เว็บ – W3C พวกเขาได้กำหนดแนวทางสำหรับการเข้าถึง เว็บ แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG)
เว็บไซต์ทั้งหมดบนอินเทอร์เน็ตควรเป็นไปตาม WCAG 2.1 ที่ระดับ A เป็น อย่างน้อย ตอนนี้ มาเจาะลึกลงไปอีกเล็กน้อยและทำความเข้าใจว่าทำไมคุณต้องปรับปรุงการเข้าถึงไซต์ของคุณ
เหตุใดจึงต้องปรับปรุงการช่วยสำหรับการเข้าถึงไซต์ WordPress ของคุณ
ตามรายงานของ CDC (Center for Disease Control and Prevention) ผู้ใหญ่ชาวอเมริกัน 1 ใน 4 คนมีความทุพพลภาพที่สำคัญบางรูปแบบ ซึ่งคิดเป็นประมาณ 61 ล้านคน ในสหรัฐอเมริกาเท่านั้น ลองนึกภาพประชากรกลุ่มใหญ่ของเราไม่สามารถโต้ตอบกับโลกในลักษณะที่ใช้งานได้อย่างสมบูรณ์
ดังนั้นจึงเป็นหน้าที่ของเราที่จะต้องตรวจสอบให้แน่ใจว่าระบบของเราสามารถเข้าถึงได้โดยผู้พิการในขณะที่ออกแบบเว็บไซต์ ในฐานะนักออกแบบเว็บไซต์ เป้าหมายของคุณคือการออกแบบเว็บในลักษณะที่อนุญาตให้ผู้ที่มีความบกพร่องทางการมองเห็น เข้าใจ นำทาง โต้ตอบ และมีส่วนร่วมกับเว็บ – W3C
นอกจากความรับผิดชอบด้านจริยธรรมและศีลธรรมแล้ว การเข้าถึงเว็บยังเป็นเรื่องทางกฎหมายอีกด้วย เพื่อบรรเทาชุมชนผู้พิการ ADA (American with Disabilities Act) ได้มอบหมายให้สถาบันของรัฐ ภาครัฐ หรือเอกชนให้บริการเข้าถึงทุกส่วนของชุมชน และห้ามไม่ให้มีการเลือกปฏิบัติเนื่องจากความทุพพลภาพ
นับตั้งแต่การกระทำดังกล่าวได้ผ่านพ้นไป เราได้เห็นคดีความเกี่ยวกับการเข้าถึงเว็บที่เพิ่มขึ้นอย่างมาก ตามรายงานของ New York Law Journal คดีความเกี่ยวกับการเข้าถึงเว็บ 2258 ADA ถูกฟ้องในปี 2018 เพียงปีเดียว แนวโน้มที่คล้ายกันยังคงดำเนินต่อไปในปี 2562 โดยมีคดีฟ้องร้องประมาณ 2256 คดี อย่างไรก็ตาม ตั้งแต่นั้นมา บริษัทต่างๆ ได้ให้ความสำคัญกับการเข้าถึงเว็บเป็นอย่างมาก และตอนนี้เส้นโค้งก็ดูเหมือนจะแผ่ออกไป
ตอนนี้ เราได้เห็นแล้วว่าเหตุใดการปรับปรุงการเข้าถึงไซต์ของคุณควรเป็นปัญหาสำหรับคุณ ไปที่ขั้นตอนต่อไปและดูวิธีปรับปรุงการช่วยสำหรับการเข้าถึง WordPress
วิธีการปรับปรุงการเข้าถึง WordPress?
การเข้าถึงเว็บเป็นมากกว่าเครื่องมือเดียวหรือปุ่มแก้ไขเพียงปุ่มเดียว ในการปรับปรุงการเข้าถึง WordPress หรือการเข้าถึงเว็บโดยทั่วไป คุณต้องพิจารณาความพิการประเภทต่างๆ และหาวิธีแก้ปัญหาสำหรับแต่ละกรณี
แนวทางปฏิบัติอย่างหนึ่งที่คุณสามารถทำได้คือเลียนแบบความพิการและสังเกตอุปสรรคที่คุณเผชิญ จากนั้นทำการปรับเปลี่ยนที่จำเป็นตามลำดับ ให้เราพิจารณาตัวอย่างบางส่วน:
- หยุดใช้เมาส์และลองโต้ตอบกับไซต์ ระบุพื้นที่ที่คุณไม่สามารถเข้าถึงได้หรือต้องปรับปรุงเพื่อให้เข้าถึงได้ดีขึ้น
- ในทำนองเดียวกัน คุณสามารถเลียนแบบความบกพร่องทางสายตาได้โดยปิดหน้าจอและพยายามไปยังส่วนต่างๆ ของไซต์โดยใช้โปรแกรมอ่านหน้าจอ วิเคราะห์ประสบการณ์ของคุณ ระบุด้านที่ต้องปรับปรุง และทำการปรับเปลี่ยนที่จำเป็น คุณสามารถเลียนแบบความทุพพลภาพรูปแบบอื่นๆ และระบุด้านที่ต้องปรับปรุงได้เช่นเดียวกัน
ด้านล่างนี้ เราได้รวบรวมรายการมาตรการทั่วไปและจำเป็นที่สุดที่คุณสามารถทำได้ เพื่อปรับปรุงการเข้าถึง WordPress เรามาดูทีละคนกันเลยดีกว่า
1. ปรับปรุงการเข้าถึง WordPress ด้วยการสแกนออนไลน์
ขั้นตอนแรกในการปรับปรุงการช่วยสำหรับการเข้าถึงไซต์ของคุณคือการระบุพื้นที่ที่ต้องปรับปรุง วิธีหนึ่งที่ดีในการทำเช่นนี้คือการใช้การสแกนการช่วยสำหรับการเข้าถึงออนไลน์ เช่น accessiBe และ WAVE (เครื่องมือประเมินความสามารถในการเข้าถึงเว็บ) เครื่องมือเหล่านี้ทำการสแกนหน้าเว็บของคุณโดยสมบูรณ์ และจัดทำรายงานที่ระบุพื้นที่ที่เป็นไปตามข้อกำหนดและไม่สอดคล้องกับแนวทางการช่วยสำหรับการเข้าถึงเว็บ เมื่อคุณระบุปัญหาได้แล้ว คุณต้องทำการปรับเปลี่ยนที่จำเป็นเพื่อแก้ไข
การใช้เครื่องมือเหล่านี้ค่อนข้างตรงไปตรงมา เพียงไปที่หน้าแรก ป้อน URL ของไซต์ของคุณในช่องค้นหา แล้วกด Enter

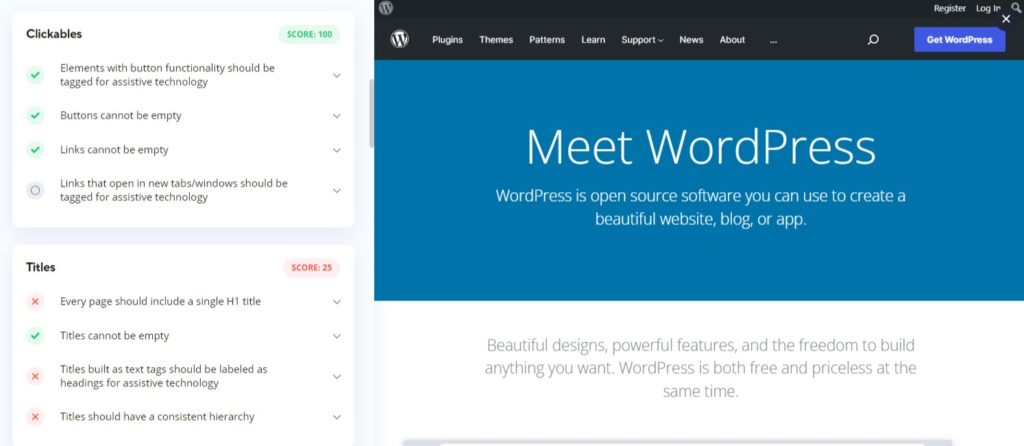
หลังจากนั้น พวกเขาจะใช้เวลาในการวิเคราะห์หน้าเว็บของคุณ แล้วสร้างรายงานตามการวิเคราะห์ ในกรณีของ accessiBe คุณจะเห็นรายละเอียดของการเข้าถึงหน้าเว็บของคุณในส่วนด้านซ้าย คุณจะเห็นการวิเคราะห์โดยละเอียดของหน้าเว็บของคุณ คุณจึงสามารถระบุส่วนที่ต้องปรับปรุงได้

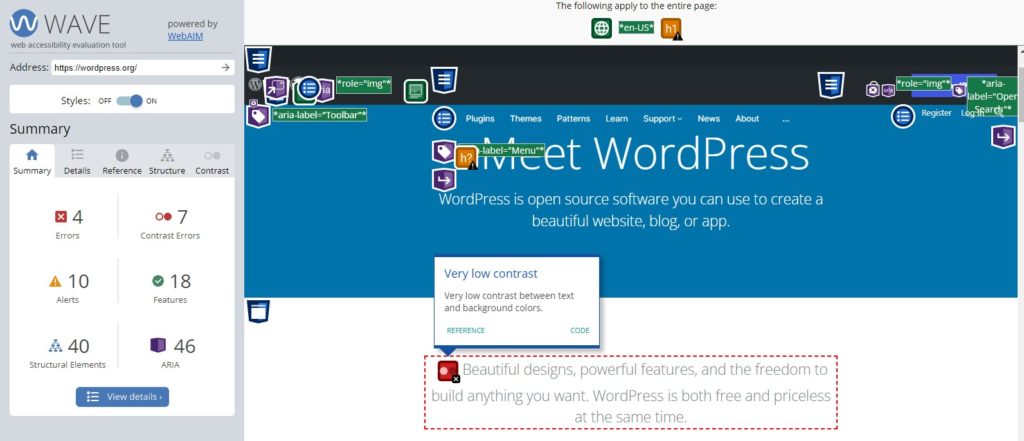
ในกรณีของ WAVE ผลลัพธ์จะแตกต่างไปตามที่ WAVE แสดงเวอร์ชันที่มีคำอธิบายประกอบของหน้าเว็บของคุณ เวอร์ชันที่มีคำอธิบายประกอบเน้นองค์ประกอบหน้าทั้งหมดตามการปฏิบัติตามแนวทางการเข้าถึงเว็บ คุณสามารถระบุปัญหาการช่วยสำหรับการเข้าถึงได้จากไอคอนสี ซึ่งจะขยายและให้รายละเอียดเพิ่มเติมแก่คุณเมื่อคุณคลิก

จุดประสงค์ของการใช้การสแกนการช่วยสำหรับการเข้าถึงเว็บแบบออนไลน์คือการระบุส่วนต่างๆ ของหน้าเว็บที่ต้องการการปรับปรุงการช่วยสำหรับการเข้าถึง นี่จะเป็นจุดเริ่มต้น คุณจึงสามารถดำเนินการตามความเหมาะสมเพื่อปรับปรุงการเข้าถึงไซต์ของคุณได้
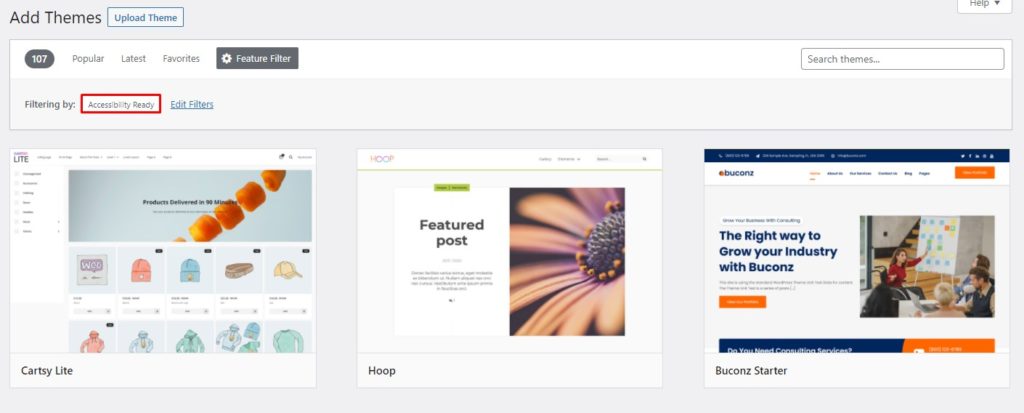
2. ธีมพร้อมสำหรับการเข้าถึงเพื่อปรับปรุงการช่วยสำหรับการเข้าถึงของ WordPress

การใช้ธีมที่พร้อมสำหรับการช่วยสำหรับการเข้าถึงนั้นมีประโยชน์ในขณะที่ปรับปรุงการช่วยสำหรับการเข้าถึงของ WordPress WordPress ได้กำหนดแนวปฏิบัติที่ต้องปฏิบัติตามเพื่อให้ธีมนั้นพร้อมสำหรับการเข้าถึง
ธีมที่พร้อมใช้งานสำหรับการเข้าถึงนั้นแตกต่างจากธีม WordPress ทั่วไปในแง่ที่ว่าพวกเขาได้รับการออกแบบโดยคำนึงถึงแนวทางการช่วยสำหรับการเข้าถึงเว็บ ดังนั้นจึงง่ายกว่าที่จะเพิ่มประสิทธิภาพไซต์ของคุณในขณะที่ทำงานกับธีมที่พร้อมสำหรับการช่วยสำหรับการเข้าถึง เมื่อเทียบกับธีมปกติ
ขณะทำงานกับธีมที่ไม่พร้อมสำหรับการเข้าถึงในบางครั้ง คุณอาจพบปัญหาที่ธีมไม่สนับสนุนคุณลักษณะการช่วยสำหรับการเข้าถึงบางอย่างหรือบางอย่างที่คล้ายคลึงกัน กรณีดังกล่าวค่อนข้างท้าทายที่จะบรรเทา ดังนั้นการมีธีมที่พร้อมสำหรับการเข้าถึงจึงเป็นประโยชน์อย่างมากในการปรับปรุงการช่วยสำหรับการเข้าถึง WordPress
ทุกวันนี้ ตัวเลือกธีม WordPress ยอดนิยมเกือบทั้งหมดพร้อมสำหรับการเข้าถึง เช่น Divi , GeneratePress และอื่นๆ ดังนั้นคุณจึงสามารถเพลิดเพลินกับคุณสมบัติมากมายพร้อมกับประโยชน์ของความพร้อมในการเข้าถึง
นอกจากไดเร็กทอรีธีมเริ่มต้นของ WordPress แล้ว คุณยังสามารถสำรวจร้านธีมของบริษัทอื่นได้ เช่น Theme Forest พวกเขายังมีธีม WordPress สำหรับการช่วยการเข้าถึงที่หลากหลาย
3. ปรับปรุงการเข้าถึง WordPress ด้วยปลั๊กอิน
นอกจากธีมที่พร้อมสำหรับการเข้าถึงแล้ว ปลั๊กอินการช่วยสำหรับการเข้าถึงของ WordPress ยังเป็นวิธีที่รวดเร็วในการปรับปรุงการช่วยสำหรับการเข้าถึงของ WordPress ปลั๊กอินการช่วยสำหรับการเข้าถึงเหล่านี้มาพร้อมกับชุดคุณลักษณะต่างๆ เพื่อปรับปรุงการช่วยสำหรับการเข้าถึงไซต์ของคุณ
เครื่องมือเหล่านี้ส่วนใหญ่ให้ส่วนต่อประสานการช่วยสำหรับการเข้าถึงแก่ผู้เยี่ยมชมซึ่งมีการควบคุมการช่วยสำหรับการเข้าถึงต่างๆ ตัวเลือกขั้นสูงบางตัวยังรวม AI เพื่อวิเคราะห์ไซต์ของคุณได้ดียิ่งขึ้นและทำการปรับเปลี่ยนที่จำเป็นโดยอัตโนมัติเพื่อปรับปรุงการเข้าถึงไซต์ของคุณ
มาดูปลั๊กอินที่ดีที่สุดบางตัวเพื่อปรับปรุงการเข้าถึง WordPress
3.1. การเข้าถึงเว็บโดย accessiBe

การเข้าถึงเว็บโดย accessiBe เป็นหนึ่งในตัวเลือกระดับบนสุดอย่างง่ายดายเมื่อพูดถึงการปรับปรุงการเข้าถึง WordPress ปลั๊กอินมีอินเทอร์เฟซการช่วยสำหรับการเข้าถึงและแอปพลิเคชัน AI อันทรงพลังที่วิเคราะห์และดำเนินการปรับการช่วยสำหรับการเข้าถึงที่จำเป็นโดยอัตโนมัติ
เริ่มต้นด้วยอินเทอร์เฟซการช่วยสำหรับการเข้าถึง มีเครื่องมือสำหรับปรับอินเทอร์เฟซของไซต์เพื่อปรับปรุงความสามารถในการอ่าน ช่วยให้ผู้ใช้เปลี่ยนขนาดฟอนต์ ปรับความคมชัดของสี หยุด gif ชั่วคราว ใช้แป้นพิมพ์บนหน้าจอ และอื่นๆ อีกมากมาย ยิ่งไปกว่านั้น มันมาพร้อมกับพจนานุกรมในตัวที่มีประโยชน์มาก
จุดเด่นของปลั๊กอินคือแอปพลิเคชันที่ใช้ AI อันทรงพลัง ซึ่งทำการวิเคราะห์เว็บไซต์อย่างละเอียดและทำการปรับเปลี่ยนที่จำเป็นที่ระดับโค้ดโดยอัตโนมัติ การปรับปรุงเหล่านี้ทำให้ไซต์ของคุณเป็นมิตรกับการนำทางด้วยแป้นพิมพ์ โปรแกรมอ่านบนหน้าจอ ฯลฯ โดยการเพิ่มข้อความแสดงแทนรูปภาพ คุณลักษณะของเพลง และอื่น ๆ โดยอัตโนมัติ
นอกจากนี้ ปลั๊กอินจะสแกนเว็บไซต์ของคุณทุก ๆ 24 ชั่วโมงสำหรับการเพิ่มหรือการเปลี่ยนแปลงใหม่ ๆ ในเว็บไซต์และทำการปรับเปลี่ยนที่จำเป็น ด้วยปลั๊กอินนี้ คุณสามารถบรรลุการปฏิบัติตามข้อกำหนดการช่วยสำหรับการเข้าถึง WCAG 2.1 ที่ ระดับ AA และแม้แต่ AAA สำหรับส่วนประกอบบางอย่าง
คุณสมบัติ
- การปฏิบัติตาม WCAG, ADA และแนวทางการเข้าถึงเว็บอื่นๆ
- อินเทอร์เฟซการช่วยสำหรับการเข้าถึงที่มีคุณลักษณะหลากหลาย
- แอปพลิเคชั่น AI อันทรงพลังเพื่อวิเคราะห์และปรับปรุงการเข้าถึงไซต์ของคุณ
- สแกนเว็บไซต์ทุก 24 ชั่วโมงเพื่อให้เว็บไซต์สอดคล้องกับส่วนเพิ่มเติมใหม่ ๆ ในเว็บไซต์ของคุณโดยอัตโนมัติ
- ปรับแต่งให้เข้ากับภาษาการออกแบบของเว็บไซต์ของคุณ
ราคา
accessiBe เป็นปลั๊กอินระดับพรีเมียมและค่อนข้างแพง แผนพรีเมียมที่ถูกที่สุดเริ่มต้นที่ $490/ปี แต่มีระยะเวลา ทดลองใช้งาน 7 วัน ดังนั้นคุณสามารถทดลองใช้ปลั๊กอินก่อนตัดสินใจลงทุน
3.2. การเข้าถึงโดย UserWay

การเข้าถึงโดย UserWay เป็นหนึ่งในปลั๊กอินการช่วยสำหรับการเข้าถึง WordPress ที่ได้รับความนิยมมากที่สุด ปลั๊กอินนี้มีการปรับปรุงการช่วยสำหรับการเข้าถึงที่หลากหลายและให้การปฏิบัติตาม WCAG และ ADA ที่สมบูรณ์ซึ่งสามารถพิสูจน์ได้ว่าเป็นผู้เปลี่ยนเกม เช่นเดียวกับ accessiBe มันมาพร้อมกับแอปพลิเคชันที่ขับเคลื่อนด้วย AI และวิดเจ็ตการช่วยสำหรับการเข้าถึงที่มีคุณลักษณะหลากหลาย
แอปพลิเคชันการปฏิบัติตามข้อกำหนด AI อันทรงพลังจะสแกนและวิเคราะห์โค้ดของไซต์ทั้งหมดเพื่อหาการละเมิดแนวทางการเข้าถึง จากการวิเคราะห์นี้ จะดำเนินการแก้ไขเพื่อแก้ไขปัญหาการช่วยสำหรับการเข้าถึงโดยอัตโนมัติด้วยการนำทางด้วยแป้นพิมพ์ ไม่มีแอตทริบิวต์ alt สำหรับรูปภาพ ลิงก์เสีย ฯลฯ นอกจากนี้ยังมีโปรแกรมอ่านหน้าจอที่น่าประทับใจ แบบฟอร์มและป๊อปอัปที่เข้าถึงได้ ราคาอีคอมเมิร์ซที่เข้าถึงได้ และอื่นๆ อีกมากมาย .
นอกจากแอปพลิเคชั่น AI แล้ว ปลั๊กอินยังมาพร้อมกับวิดเจ็ตการช่วยสำหรับการเข้าถึงที่มีฟีเจอร์ครบครัน การใช้วิดเจ็ตนี้ ผู้ใช้สามารถปรับขนาดแบบอักษร คอนทราสต์ของสี ระยะห่างแบบอักษร ระยะห่างของข้อความ ฯลฯ และรวมถึงแบบอักษรดิสเล็กเซียด้วย โปรแกรมอ่านหน้าจอที่รวมอยู่ในวิดเจ็ตนั้นน่าทึ่งและทำงานได้อย่างมหัศจรรย์ในการปรับปรุงความสามารถในการอ่านเนื้อหา
สุดท้ายแต่ไม่ท้ายสุด วิดเจ็ตสามารถปรับแต่งได้อย่างมาก และคุณสามารถปรับเปลี่ยนให้เข้ากับรูปลักษณ์ของเว็บไซต์ของคุณได้
คุณสมบัติ
- ปฏิบัติตาม WCAG และ ADA ให้เสร็จสิ้น
- แอปพลิเคชันการปฏิบัติตามข้อกำหนด AI อันทรงพลังที่วิเคราะห์และแก้ไขปัญหาการช่วยสำหรับการเข้าถึงโดยอัตโนมัติที่ระดับโค้ด
- วิดเจ็ตการช่วยการเข้าถึงพร้อมคุณสมบัติที่จำเป็นทั้งหมด เช่น การปรับขนาดฟอนต์ ระยะห่างบรรทัด คอนทราสต์ ไฮไลท์ลิงก์ และอื่นๆ
- โปรแกรมอ่านหน้าจอที่น่าประทับใจ
- แบบอักษรที่เป็นมิตรและอ่านง่าย
ราคา
ปลั๊กอินนี้มาในเวอร์ชันฟรีและพรีเมียม แผนพรีเมียมเริ่มต้นที่ $49/เดือน หรือ $490/ปี คุณยังสามารถ ทดลองใช้งานฟรี 10 วัน ก่อนตัดสินใจลงทุน
3.3. การเข้าถึงด้วยคลิกเดียว


การเข้าถึงด้วยคลิกเดียว เป็นอีกหนึ่งเครื่องมือที่ยอดเยี่ยมในการปรับปรุงการเข้าถึง WordPress ปลั๊กอินมาพร้อมกับคุณสมบัติการช่วยสำหรับการเข้าถึงที่หลากหลาย แม้ว่าจะไม่ได้มาพร้อมกับระบบ AI อันทรงพลังของปลั๊กอินก่อนหน้า แต่ก็เป็นทางเลือกที่ดีหากคุณไม่สะดวกกับปลั๊กอินที่แก้ไขโค้ดของไซต์ของคุณ
เช่นเดียวกับปลั๊กอินการช่วยการเข้าถึงอื่นๆ เมื่อคลิกการช่วยสำหรับการเข้าถึง มาพร้อมกับวิดเจ็ตการช่วยสำหรับการเข้าถึงที่มีคุณลักษณะครบครัน วิดเจ็ตนี้มาพร้อมกับคุณลักษณะการเข้าถึงที่จำเป็นทั้งหมด เช่น การปรับขนาดแบบอักษร การปรับปรุงความคมชัด ระดับสีเทา แบบอักษรที่อ่านได้ การขีดเส้นใต้ลิงก์ ลิงก์ไปยังแผนผังเว็บไซต์ และอื่นๆ
นอกจากเครื่องมือวิดเจ็ตแล้ว ยังมีฟีเจอร์การเข้าถึงอื่นๆ เช่น การข้ามลิงก์ โครงร่างโฟกัส การลบแอตทริบิวต์เป้าหมายออกจากลิงก์ และอื่นๆ ยิ่งไปกว่านั้น ปลั๊กอินยังช่วยให้ปรับแต่งได้สูงสุด ดังนั้น คุณสามารถปรับแต่งวิดเจ็ตการช่วยการเข้าถึงผ่านเครื่องมือปรับแต่งธีมและจับคู่ภาษาการออกแบบของไซต์ของคุณได้
คุณสมบัติ
- วิดเจ็ตการช่วยสำหรับการเข้าถึงที่อัดแน่นด้วยฟีเจอร์พร้อมฟีเจอร์ต่างๆ เช่น การปรับแบบอักษร ไฮไลท์ลิงก์ การปรับปรุงคอนทราสต์ ระดับสีเทา ฯลฯ
- คุณสมบัติการช่วยสำหรับการเข้าถึง เช่น การข้ามลิงก์ โครงร่างโฟกัส การนำแอตทริบิวต์เป้าหมายออกจากลิงก์ เป็นต้น
- ปรับแต่งให้เข้ากับรูปลักษณ์ของเว็บไซต์ของคุณและรวมเข้ากับเครื่องมือปรับแต่งธีม
- ติดตั้งง่ายเพียงไม่กี่ขั้นตอน
ราคา
เมื่อคลิกการช่วยสำหรับการเข้าถึงเป็นปลั๊กอิน ฟรี ดังนั้นจึงเป็นทางเลือกที่ดีสำหรับปลั๊กอินอีกสองตัวในรายการของเรา แม้ว่าจะประหยัดเงินได้ แต่ก็สูญเสียคุณสมบัติ AI ที่คุณต้องทำ
4. เคล็ดลับเพิ่มเติมในการปรับปรุงการช่วยสำหรับการเข้าถึง WordPress
นอกจากการสแกนการช่วยสำหรับการเข้าถึงแบบออนไลน์และการใช้ธีมและปลั๊กอินที่พร้อมสำหรับการช่วยการเข้าถึงแล้ว ยังมีหลักเกณฑ์พื้นฐานอื่นๆ อีกสองสามข้อที่คุณต้องจับตาดูเพื่อปรับปรุงการช่วยสำหรับการเข้าถึง WordPress ขั้นตอนต่อไปค่อนข้างเป็นพื้นฐาน แต่มีความสำคัญ เนื่องจากมีผลกระทบอย่างมากต่อการเข้าถึงไซต์ของคุณ ดังนั้นขอดำดิ่งลงไป
โครงสร้าง
เพื่อปรับปรุงการเข้าถึง WordPress ตรวจสอบให้แน่ใจว่าได้จัดโครงสร้างเนื้อหาของคุณตามลำดับตรรกะที่เหมาะสม ใช้แท็กหัวเรื่องที่เหมาะสมเพื่อจัดโครงสร้างเนื้อหาเสมอ ตัวอย่างเช่น โดยปกติ h1 จะถูกสงวนไว้สำหรับหน้าหรือชื่อบทความ และไม่ควรใช้สองครั้งในหน้าเดียวกัน
คุณสามารถจัดโครงสร้างส่วนที่เหลือของหน้าโดยใช้ระดับหัวเรื่อง h2 ถึง h6 ตรวจสอบให้แน่ใจว่าเนื้อหาเป็นไปตามลำดับชั้นเชิงตรรกะ เช่น h3 ควรซ้อนอยู่ภายใน h2 h4 ควรซ้อนอยู่ภายใน h3 เป็นต้น เมื่อใดก็ตามที่คุณต้องการระดับหัวเรื่องต่ำกว่า h6 ให้พิจารณาปรับโครงสร้างเนื้อหาของคุณใหม่ เนื่องจากเป็นการบ่งชี้ว่าเนื้อหานั้นไม่มีโครงสร้างที่ดี
เนื้อหาที่มีโครงสร้างดีไม่เพียงแต่ง่ายต่อการติดตาม แต่ยังจำเป็นสำหรับการนำทางด้วย เป็นประโยชน์อย่างยิ่งสำหรับโปรแกรมอ่านหน้าจอ เนื่องจากง่ายต่อการเลือกเนื้อหาจากไซต์ที่มีโครงสร้างดี เมื่อเทียบกับไซต์ที่มีโครงสร้างเนื้อหาที่ยุ่งเหยิง
แบบอักษรและขนาดแบบอักษรที่เข้าถึงได้
แม้ว่าผู้ใช้ส่วนใหญ่จะโต้ตอบกับไซต์ของคุณได้อย่างง่ายดายโดยไม่คำนึงถึงแบบอักษร แต่ผู้ทุพพลภาพอาจพบว่ามีความท้าทาย ผู้ที่มีข้อบกพร่องด้านการมองเห็นอาจพบว่าฟอนต์ที่มีสไตล์ของคุณอ่านยากหรือแยกความแตกต่างของอักขระออกจากกัน ดังนั้น ขณะเลือกแบบอักษรของไซต์ของคุณ ตรวจสอบให้แน่ใจว่าผู้ใช้ทุกคนสามารถอ่านแบบอักษรได้ชัดเจนโดยไม่ต้องใช้แบบอักษรที่มีสไตล์มากเกินไป
นอกจากความชัดเจนของแบบอักษรแล้ว ขนาดตัวอักษรเป็นอีกปัจจัยหนึ่งที่มีบทบาทสำคัญในความสามารถในการอ่านเนื้อหาของคุณ ผู้ที่มีความบกพร่องทางสายตาพบว่าการอ่านข้อความขนาดเล็กเป็นเรื่องยากมาก ดังนั้น หลีกเลี่ยงการใช้ข้อความที่เล็กกว่าบนเว็บไซต์ของคุณให้มากที่สุด ใช้แบบอักษรขนาดที่เหมาะสมเสมอ
อย่างไรก็ตาม การให้ผู้ใช้เปลี่ยนขนาดตัวอักษรและแบบอักษรตามความต้องการเป็นกลยุทธ์ที่ดีที่สุด มีปลั๊กอินการช่วยสำหรับการเข้าถึง WordPress หลายตัวเพื่อให้ใช้งานได้จริง เราได้กล่าวไปแล้วบางส่วนข้างต้น แต่คุณสามารถเยี่ยมชมคู่มือของเราเพื่อค้นหาตัวเลือกปลั๊กอินการช่วยสำหรับการเข้าถึง WordPress เพิ่มเติม
รูปภาพที่มีข้อความแสดงแทน
ข้อความแสดงแทนรูปภาพคือคำอธิบายสั้นๆ ของรูปภาพ ในกรณีที่อินเทอร์เน็ตไม่สามารถโหลดภาพได้เนื่องจากการเชื่อมต่อช้า ข้อความแสดงแทนรูปภาพจะแสดงขึ้นเพื่ออธิบายภาพแก่ผู้ใช้
อย่างไรก็ตาม ข้อความแสดงแทนของรูปภาพมีความสำคัญมากขึ้น เนื่องจากโปรแกรมอ่านหน้าจอใช้เพื่ออ่านคำอธิบายของรูปภาพแก่ผู้พิการทางสายตา เนื่องจากไม่สามารถเห็นภาพได้ โปรแกรมอ่านหน้าจอจึงเป็นแหล่งข้อมูลเดียวที่รู้ว่าสิ่งใดแสดงบนหน้าเว็บ
ดังนั้น ให้เขียนข้อความแสดงแทนรูปภาพที่มีความหมายและสื่อความหมายเสมอ เพื่อให้ผู้อ่านเข้าใจอย่างชัดเจนถึงสิ่งที่คุณตั้งใจจะแสดงบนหน้าจอ สามารถใช้ข้อความแสดงแทนกับปุ่ม ลิงก์ รูปภาพ ฯลฯ โปรดใช้อย่างถูกต้อง
รองรับมัลติมีเดีย
เช่นเดียวกับรูปภาพ มัลติมีเดีย เช่น เสียงและวิดีโอ ทุกคนจะต้องเข้าถึงได้เช่นเดียวกัน แม้ว่าผู้ที่มีความบกพร่องทางการมองเห็นจะไม่สามารถดูเนื้อหาของวิดีโอได้ แต่ผู้ที่มีความบกพร่องทางการได้ยินจะไม่ได้ยินเสียงใดๆ
ในการอธิบายผู้ที่มีความบกพร่องทางการมองเห็น คุณสามารถเพิ่มคำบรรยายเสียงสำหรับส่วนที่ต้องการคำอธิบาย เช่น รูปภาพ ท่าทาง ภาษากาย ระดับเสียงและการควบคุมการเล่น เป็นต้น
สำหรับผู้บกพร่องทางการได้ยิน คุณสามารถจัดเตรียมคำบรรยายหรือข้อความถอดเสียงเพื่อให้เข้าใจเนื้อหาของวิดีโอหรือเสียงได้ การปรับเปลี่ยนเล็กน้อยในลักษณะนี้จะทำให้มัลติมีเดียสนุกสนานสำหรับทั้งบุคคล การมองเห็น หรือการได้ยิน
สีและความคมชัด
สีและคอนทราสต์มีบทบาทสำคัญในความสามารถในการอ่านเนื้อหาบนเว็บไซต์ ยิ่งคอนทราสต์สูง ยิ่งอ่านง่าย และในทางกลับกัน
ความเปรียบต่างที่ต่ำกว่าระหว่างพื้นหลังและข้อความ เช่น ข้อความสีเขียวบนพื้นหลังสีแดงทำให้อ่านยาก ในขณะที่ข้อความสีดำบนพื้นหลังสีขาวถือว่าอ่านง่ายที่สุด
อย่างไรก็ตาม คุณยังสามารถใช้ชุดค่าผสมที่มีคอนทราสต์สูงอื่นๆ ได้ เช่น ข้อความสีเหลืองบนพื้นหลังสีน้ำเงิน เป็นต้น เพียงตรวจสอบให้แน่ใจว่าคอนทราสต์ดีพอที่จะแยกข้อความออกจากพื้นหลัง ประการที่สอง หลีกเลี่ยงการใช้ฟอนต์แบบบาง โดยเฉพาะอย่างยิ่งบนพื้นหลังที่มีสี เนื่องจากจะทำให้แยกแยะอักขระได้ยาก ทำให้อ่านยาก
การนำทางด้วยแป้นพิมพ์
อีกสิ่งหนึ่งที่คุณสามารถทำได้เพื่อปรับปรุงการช่วยสำหรับการเข้าถึง WordPress ก็คือการทำให้แน่ใจว่าทั้งไซต์ของคุณสามารถนำทางได้โดยใช้แป้นพิมพ์เท่านั้น คนตาบอดหรือผู้พิการทางสายตาไม่สามารถใช้เมาส์ได้เนื่องจากเป็นอุปกรณ์ควบคุมด้วยสายตา อย่างไรก็ตาม พวกเขาใช้แป้นพิมพ์ชนิดพิเศษที่มีตัวอักษรและสัญลักษณ์ที่ยกขึ้น ซึ่งช่วยให้สามารถโต้ตอบกับคอมพิวเตอร์ได้
ดังนั้น องค์ประกอบทั้งหมดบนไซต์ของคุณต้องสามารถเข้าถึงได้ผ่านทางแป้นพิมพ์เท่านั้น เพื่อรองรับผู้ใช้ที่มีความบกพร่องทางสายตา ซึ่งโหมดหลักในการโต้ตอบกับเว็บคือแป้นพิมพ์ ทุกส่วนของไซต์ของคุณ เช่น เมนูแบบเลื่อนลง แบบฟอร์ม ปุ่มเรียกร้องให้ดำเนินการ กล่องโต้ตอบ วิดเจ็ต ฯลฯ ควรสามารถเข้าถึงได้ผ่านทางแป้นพิมพ์
ลดการใช้ตาราง
ตารางเป็นเครื่องมือที่ยอดเยี่ยมในการจัดระเบียบหน้าเว็บในรูปแบบของแถวและคอลัมน์ อย่างไรก็ตาม โปรแกรมอ่านหน้าจอพบว่าเป็นการยากที่จะอ่านเนื้อหาในลักษณะที่มีความหมายต่อผู้ใช้
โดยปกติ วิธีที่มนุษย์เราอ่านตารางจะเป็นไปตามลำดับภาพมากกว่าการอ่านทีละแถวหรือคอลัมน์ทีละคอลัมน์ นอกจากนี้ยังขึ้นอยู่กับประเภทของเนื้อหาและวิธีการเผยแพร่เป็นอย่างมาก
อย่างไรก็ตาม โปรแกรมอ่านหน้าจอไม่ได้ฉลาดขนาดนั้น พวกเขาสามารถอ่านข้อมูลแบบตารางเท่านั้น ทีละแถวหรือทีละคอลัมน์ ซึ่งไม่ใช่วิธีที่ดีที่สุดในกรณีส่วนใหญ่ ไม่มีกลไกใดที่โปรแกรมอ่านหน้าจอจะเข้าใจลำดับภาพที่มนุษย์ติดตามและยึดติดกับมัน
ดังนั้นจึงขอแนะนำเสมอให้ลดการใช้ตารางให้มากที่สุดเท่าที่จะเป็นไปได้ และใช้เฉพาะเมื่อจำเป็นเท่านั้น เมื่อใดก็ตามที่เป็นไปได้ ใช้ CSS เพื่อจัดโครงสร้างเนื้อหาในรูปแบบของส่วนและคอลัมน์ และถ้าคุณต้องใช้ตารางด้วยเหตุผลใดก็ตาม ตรวจสอบให้แน่ใจว่าได้ใส่ป้ายกำกับที่เหมาะสมให้กับแต่ละองค์ประกอบข้อมูลเพื่อให้มีความหมายเมื่อบรรยายโดยโปรแกรมอ่านหน้าจอ
เปิดใช้งานการช่วยการเข้าถึงใน Mac และ Windows
ด้านบน เราได้เห็นหลายวิธีในการปรับปรุงการเข้าถึง WordPress ตอนนี้ มาก้าวออกจาก WordPress และดูคุณสมบัติการช่วยสำหรับการเข้าถึงที่มีให้โดยระบบปฏิบัติการยอดนิยมสองระบบ ได้แก่ Windows และ macOS มาดำดิ่งกัน
การช่วยสำหรับการเข้าถึง – Mac
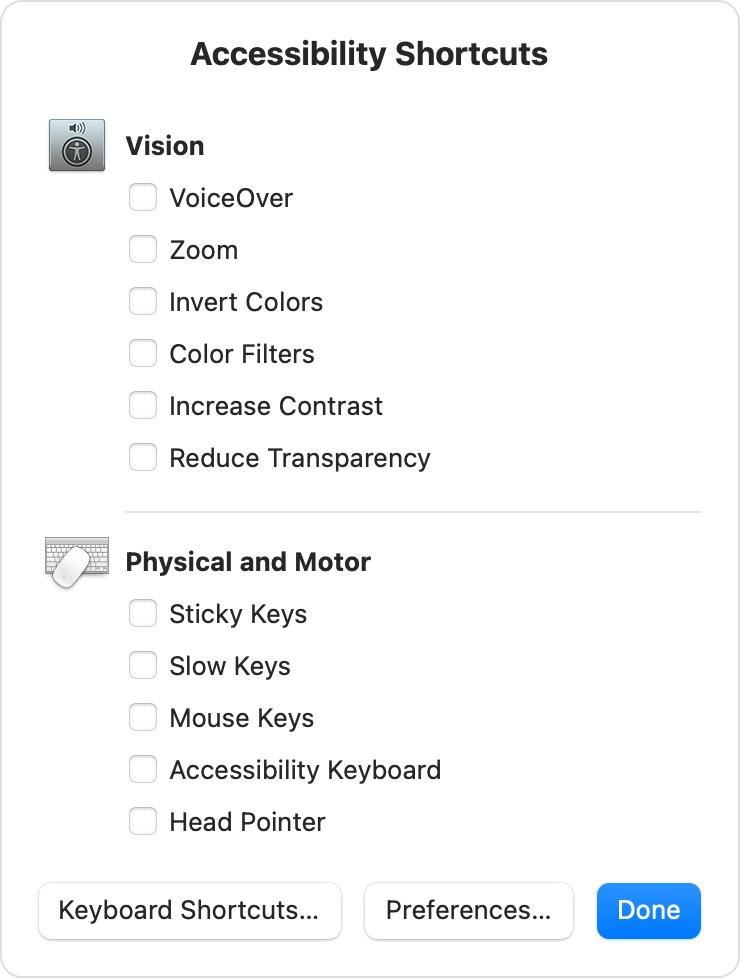
macOS มี ปุ่มลัดการช่วยสำหรับการเข้าถึง ค่อนข้างน้อยเพื่อช่วยให้ผู้พิการสามารถนำทางระบบได้ดียิ่งขึ้น คุณลักษณะการช่วยสำหรับการเข้าถึงเหล่านี้ยังช่วยผู้ใช้เมื่อมีการโต้ตอบกับเว็บ ทางลัดการช่วยการเข้าถึงของ macOS สามารถเข้าถึงได้ผ่านเมนูการช่วยการเข้าถึงในแอป การตั้งค่า หรือใช้ปุ่มลัด ตัวเลือก ( ⌥), คำสั่ง ( ⌘) และ F5 ที่กดพร้อมกัน

macOS แบ่งปุ่มลัดการช่วยการเข้าถึงออกเป็นสองส่วน ได้แก่ การมองเห็นและทางกายภาพหรือมอเตอร์ ส่วนการมองเห็นมีคุณสมบัติที่เกี่ยวข้องกับความบกพร่องทางการมองเห็น รายการปุ่มลัดรวมถึงการพากย์เสียง ซูม กลับสี ฟิลเตอร์สี คอนทราสต์ และการลดความโปร่งใส
ในทำนองเดียวกัน ส่วนการช่วยการเข้าถึงทางกายภาพและทางมอเตอร์ก็มีฟีเจอร์ต่างๆ เช่น แป้นตรึง แป้นช้า แป้นเมาส์ แป้นพิมพ์การช่วยการเข้าถึง เป็นต้น
ด้วยความช่วยเหลือของคุณสมบัติการช่วยสำหรับการเข้าถึงเหล่านี้ ผู้ใช้ที่มีความบกพร่องทางการเคลื่อนไหวและการมองเห็นสามารถโต้ตอบกับคอมพิวเตอร์และเพลิดเพลินกับเว็บได้ดียิ่งขึ้น
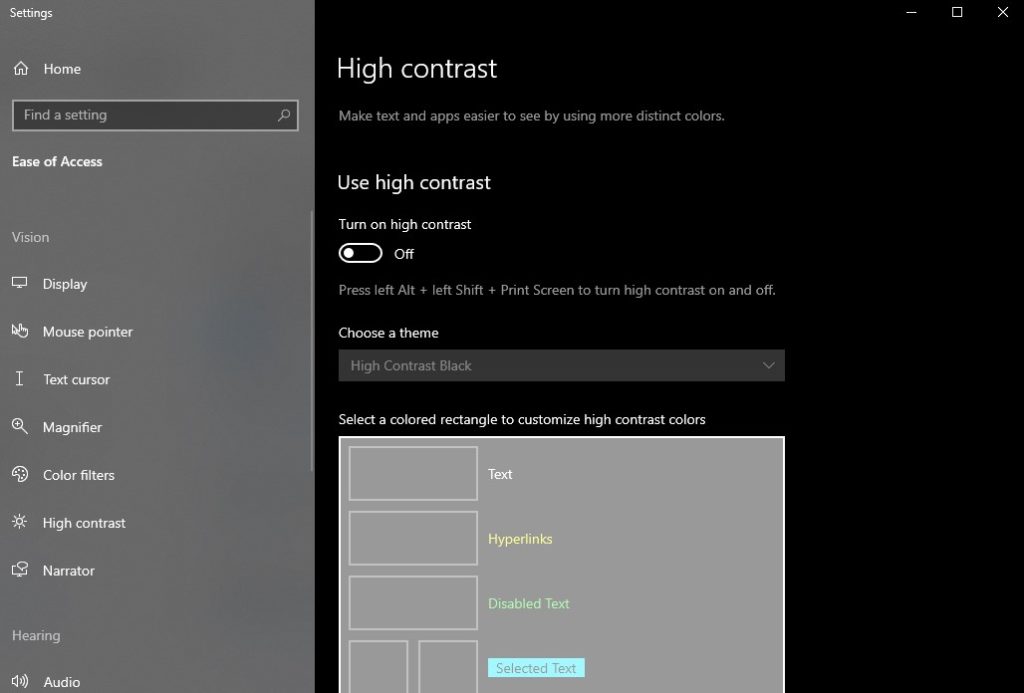
ความง่ายในการเข้าถึง – Windows
คล้ายกับปุ่มลัดการช่วยการเข้าถึงใน macOS Windows มีชุดคุณสมบัติการช่วยการเข้าถึงภายใต้ชื่อ ความง่ายในการเข้าถึง ในการเข้าถึงเมนูการตั้งค่าความง่ายในการเข้าถึง ให้เลือกปุ่มเริ่มต้นและไปที่การ ตั้งค่า > ความง่ายในการเข้าถึง ซึ่งจะมีการตั้งค่าการช่วยสำหรับการเข้าถึงทั้งหมด

เมื่อเทียบกับ macOS แล้ว windows จะนำเสนอคุณสมบัติการช่วยการเข้าถึงที่หลากหลาย เมื่อใช้หน้าต่าง ผู้ใช้มีแว่นขยายเพื่อซูมข้อความ โหมดคอนทราสต์สูงเพื่อให้อ่านง่ายขึ้น และอื่นๆ ในแง่ของการใช้แป้นพิมพ์ มีแป้นตรึง แป้นกรอง แป้นสลับ และแป้นพิมพ์บนหน้าจอ สำหรับเมาส์ คุณสามารถเปลี่ยนขนาดตัวชี้หรือเปิดใช้งานปุ่มเมาส์เพื่อใช้ปุ่มกดเพื่อควบคุมเมาส์ได้
นอกจากนี้ Windows ยังบรรจุโปรแกรมอ่านหน้าจอที่มีคุณลักษณะครบถ้วนซึ่งเรียกว่าผู้บรรยาย คุณลักษณะการช่วยการเข้าถึงที่ใช้กันทั่วไปบางอย่าง เช่น ผู้บรรยาย แว่นขยาย แป้นพิมพ์บนหน้าจอ และอื่นๆ อีกสองสามรายการมีให้จากหน้าจอลงชื่อเข้าใช้เพื่อการเข้าถึงที่รวดเร็วเช่นกัน
บทสรุป
โดยรวมแล้ว การมีเว็บที่เข้าถึงได้จากทุกส่วนของชุมชนเป็นสิ่งสำคัญในโลกปัจจุบัน ในขณะออกแบบระบบ ถือเป็นความรับผิดชอบของเราที่จะต้องรับผิดชอบต่อคนพิการประเภทต่างๆ เพื่อให้พวกเขาสามารถเป็นสมาชิกของสังคมได้อย่างเต็มประสิทธิภาพ นอกจากความรับผิดชอบทางศีลธรรมแล้ว การเข้าถึงเว็บยังเป็นเรื่องทางกฎหมายที่มีการออกกฎหมายทั้งหมด
ในบทความนี้ เราได้พูดถึงหลายวิธีในการ ปรับปรุงการเข้าถึง WordPress ขั้นตอนแรกคือการรับการวิเคราะห์ไซต์ผ่านเครื่องมือออนไลน์ เช่น accessiBe หรือ WAVE และระบุส่วนที่ต้องการการปรับปรุงการช่วยสำหรับการเข้าถึง
เมื่อคุณระบุส่วนที่ต้องปรับปรุงแล้ว คุณสามารถปรับแต่งได้เองหรือใช้ ปลั๊กอินการช่วยสำหรับการเข้าถึงของ WordPress ในทำนองเดียวกัน การใช้ ธีมที่พร้อมสำหรับการ ช่วยสำหรับการเข้าถึงจะช่วยในเรื่องการเข้าถึงไซต์ด้วยเช่นกัน เนื่องจากธีมเหล่านี้สร้างขึ้นตามแนวทางการช่วยสำหรับการเข้าถึงเว็บและการเพิ่มประสิทธิภาพที่ง่ายดาย
นอกจากนี้ ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณมีโครงสร้างที่ดีด้วยสีและคอนทราสต์ที่เหมาะสม รูปภาพและมัลติมีเดียที่ปรับให้เหมาะสม การนำทางด้วยแป้นพิมพ์ และตารางขั้นต่ำเพื่อช่วยเพิ่มการเข้าถึง
สุดท้ายนี้ เราได้ดูคร่าวๆ เกี่ยวกับคุณสมบัติการช่วยการเข้าถึงบางอย่างในระบบปฏิบัติการยอดนิยม macOS และ Windows มาพร้อมกับปุ่มลัดการช่วยสำหรับการเข้าถึงพื้นฐานที่ช่วยให้ผู้พิการสามารถโต้ตอบกับระบบปฏิบัติการได้ หากคุณต้องการปรับปรุงการเข้าถึงเว็บไซต์ของคุณหรือหน้าใดหน้าหนึ่ง เช่น หน้าชำระเงิน คุณสามารถเพิ่มประสิทธิภาพหน้าโดยใช้ปลั๊กอิน เช่น Direct Checkout สำหรับ WooCommerce และ WooCommerce Checkout Manager ได้เช่นกัน
คุณเคยคิดที่จะปรับปรุงการช่วยสำหรับการเข้าถึง WordPress ของคุณมาก่อนหรือไม่? คุณพบข้อบกพร่องอะไรบ้าง และคุณปรับปรุงข้อบกพร่องเหล่านี้อย่างไร แจ้งให้เราทราบถึงประสบการณ์ของคุณในความคิดเห็นด้านล่าง
ในขณะเดียวกัน ต่อไปนี้คือบทความเพิ่มเติมบางส่วนที่จะช่วยคุณปรับปรุงเว็บไซต์ WordPress ของคุณ:
- วิธีอัปเดตธีม WordPress
- แก้ไขแดชบอร์ด WordPress ไม่โหลดปัญหา
- วิธีสร้างการเข้าสู่ระบบ WordPress ชั่วคราว: 3 วิธี
