วิธีปรับปรุงความเร็วไซต์ WordPress บนมือถือและเดสก์ท็อป
เผยแพร่แล้ว: 2023-11-21เว็บไซต์ที่ช้านั้นสร้างความเจ็บปวด — และไม่ใช่แค่เมื่อคุณรอให้สูตรอาหารนั้นโหลดไปพร้อมกับปรับสมดุลหม้อต้มกับเด็กวัยหัดเดินที่หิวโหย
หากคุณเป็นเจ้าของเว็บไซต์ WordPress หรือมีหน้าที่จัดการเว็บไซต์ เว็บไซต์ที่ช้าอาจทำให้เป้าหมายของคุณเจ็บปวดได้ ผู้เยี่ยมชม จะ รู้สึกเบื่อหน่ายกับการรอหน้าเว็บโหลด และออกจากไซต์ของคุณโดยไม่ทำการซื้อหรือสอบถามข้อมูล และพวกเขา อาจ ไม่ กลับมาเพื่อให้โอกาสคุณเป็นครั้งที่สอง
แต่ถ้าคุณเบื่อหน่ายกับประสิทธิภาพที่ย่ำแย่ นั่นก็ไม่ใช่ความเศร้าหมองและหายนะไปเสียหมด คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการพัฒนาเว็บไซต์เพื่อทำให้เว็บไซต์ WordPress ของคุณทำงานเร็วขึ้น คุณไม่จำเป็นต้องมีเวลาเพิ่มหลายชั่วโมงหรือได้รับการอนุมัติงบประมาณจำนวนมากจากฝ่ายบริหาร
มีกลยุทธ์การเพิ่มประสิทธิภาพมากมายที่ใช้งานง่ายและมีประสิทธิภาพสูง! และในหลายกรณี คุณสามารถติดตั้งปลั๊กอิน WordPress เพื่อทำงานส่วนใหญ่ได้
ด้านล่างนี้ เราจะดูสาเหตุหลักของเว็บไซต์ WordPress ที่ช้า และหารือเกี่ยวกับความสำคัญของการจัดลำดับความสำคัญของความเร็วหน้าสำหรับผู้เข้าชมบนมือถือ จากนั้น เราจะแสดงวิธีวัดความเร็วไซต์ WordPress ของคุณและแนะนำ 22 ขั้นตอนในการปรับปรุง
สาเหตุทั่วไปของความเร็วไซต์ WordPress ที่ช้า
มีสาเหตุหลายประการที่ทำให้เว็บไซต์ WordPress ทำงานช้า บางครั้งอาจเป็นเพียงปัญหาอินเทอร์เน็ตหรือการเชื่อมต่อที่ไม่ดี
แต่ปัญหาอาจเกิดจากตัวเว็บไซต์เองก็ได้เช่นกัน สาเหตุทั่วไปบางประการที่ทำให้โหลดช้า ได้แก่:
- บริการโฮสติ้งคุณภาพต่ำ
- มีปลั๊กอิน WordPress มากเกินไปในไซต์ของคุณ
- รูปภาพที่ไม่ได้รับการปรับให้เหมาะสม
- ธีมหรือปลั๊กอินป่อง
บางครั้งอาจมีปัจจัยหลายอย่างรวมกัน เช่น ไฟล์รูปภาพขนาดใหญ่และเซิร์ฟเวอร์ไม่ว่าง โชคดีที่เครื่องมือทดสอบความเร็วเว็บไซต์ส่วนใหญ่สามารถช่วยคุณระบุสาเหตุหลักได้ ด้วยวิธีนี้ คุณสามารถดำเนินการตามขั้นตอนที่จำเป็นเพื่อเพิ่มความเร็วไซต์ WordPress ของคุณได้
เหตุใดคุณจึงต้องจัดลำดับความสำคัญความเร็วไซต์บนมือถือ
เมื่อตรวจสอบประสิทธิภาพไซต์ของคุณ สิ่งสำคัญคือต้องจำไว้ว่าคนส่วนใหญ่เข้าชมหน้าเว็บของคุณบนโทรศัพท์มือถือของตน ในความเป็นจริง ผู้ใช้อินเทอร์เน็ตทั่วโลกมากกว่า 60 เปอร์เซ็นต์ท่องเว็บบนอุปกรณ์เคลื่อนที่
เครื่องมือค้นหามีส่วนได้ส่วนเสียในการส่งผู้เยี่ยมชมไปยังเว็บไซต์ที่เชื่อถือได้ ดังนั้นพวกเขาจึงติดตามดูปัญหาด้านประสิทธิภาพอย่างใกล้ชิด จากข้อมูลของ Google หน้าเว็บบนมือถือโดยเฉลี่ยใช้เวลาโหลด 8.6 วินาที แต่ถ้าคุณต้องการประสบความสำเร็จ คุณจะต้องให้ไซต์ WordPress เวอร์ชันมือถือโหลดเร็วกว่านั้นมาก
การวิจัยโดย Google แสดงให้เห็นว่าอัตราตีกลับเพิ่มขึ้น 32 เปอร์เซ็นต์เมื่อความเร็วในการโหลดหน้าเว็บเพิ่มขึ้นจากหนึ่งถึงสามวินาที ซึ่งหมายความว่าผู้คนจำนวนมากที่เข้าชมไซต์ของคุณโดยใช้โทรศัพท์มือถือจะออกจากเว็บไซต์หากใช้เวลาโหลดนานกว่านั้น
การจัดลำดับความสำคัญของความเร็วไซต์บนมือถือจะมีความสำคัญมากยิ่งขึ้นหากคุณมีร้านค้าออนไลน์ ในปี 2023 ยอดขายอีคอมเมิร์ซบนมือถือคิดเป็น 60 เปอร์เซ็นต์ของการซื้อออนไลน์ทั้งหมดทั่วโลก นี่แสดงให้เห็นว่าผู้คนจำนวนมากขึ้นเรื่อยๆ ใช้โทรศัพท์มือถือเพื่อช็อปปิ้งให้เสร็จ
ด้วยเหตุนี้ คุณจะต้องแน่ใจว่าไซต์บนมือถือของคุณมอบประสบการณ์การช็อปปิ้งที่ราบรื่น ตามหลักการแล้ว หน้าผลิตภัณฑ์ของคุณควรโหลดภายในสามวินาที แม้ว่าจะมีรูปภาพจำนวนมากก็ตาม
ในทำนองเดียวกัน หากคุณมีบล็อกหรือไซต์ธุรกิจ คุณจะต้องมอบประสบการณ์ผู้ใช้ที่ราบรื่นแก่ผู้เข้าชมบนมือถือ หากโพสต์หรือเพจของคุณใช้เวลาโหลดนาน ผู้เข้าชมจำนวนมากมักจะออกจากไซต์ของคุณโดยไม่ได้ตรวจสอบเนื้อหาของคุณ ซึ่งอาจส่งผลให้การดู การคลิก การขาย และการส่งแบบฟอร์มลดลง
เริ่มต้นด้วยการเปรียบเทียบไซต์ของคุณ
ก่อนที่คุณจะเริ่มเพิ่มประสิทธิภาพไซต์ของคุณ คุณจะต้องสร้างเกณฑ์มาตรฐานสำหรับประสิทธิภาพในปัจจุบัน นั่นหมายถึงการทดสอบความเร็วหน้าเว็บไซต์
สิ่งนี้มีประโยชน์เพราะช่วยให้คุณทราบได้อย่างชัดเจนว่าไซต์ของคุณต้องการงานมากน้อยเพียงใด และยังช่วยให้คุณวัดความก้าวหน้าเมื่อคุณทำงานเสร็จได้ด้วย
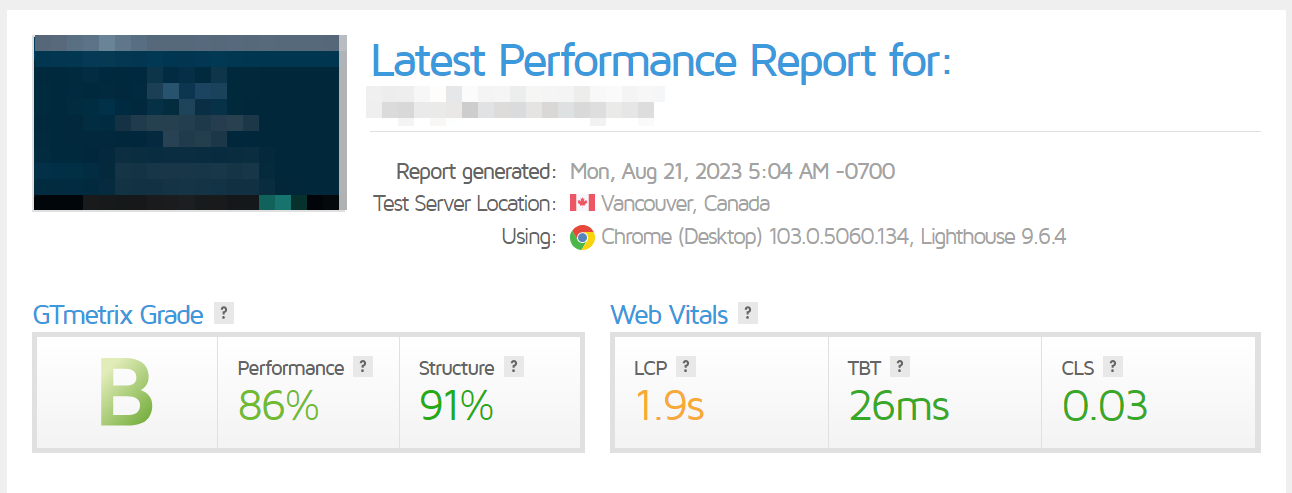
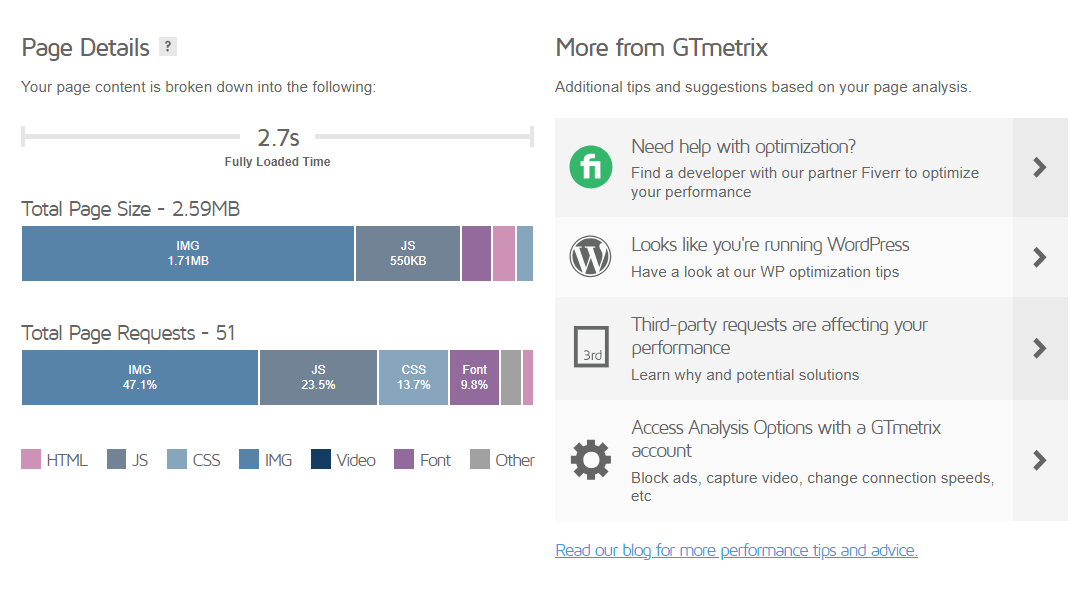
มีเครื่องมือหลายอย่างที่คุณสามารถใช้ได้ รวมถึง GTMetrix ซึ่งรวมผลลัพธ์จากเครื่องมือทดสอบความเร็วอีกสองเครื่องมือ: YSlow และ Google PageSpeed Insights
หลังจากที่คุณป้อน URL แล้ว GTMetrix จะทำการทดสอบและจัดทำรายงานประสิทธิภาพพร้อมเกรดโดยรวม

นอกจากนี้ยังแสดงให้คุณเห็นว่าไซต์ของคุณใช้เวลาโหลดนานเท่าใด ขนาดหน้าทั้งหมดและคำขอ และรายละเอียดที่สำคัญอื่นๆ

คุณจะต้องทำสำเนารายงานนี้หรือจดบันทึกเมตริกหลักใดๆ ด้วยวิธีนี้ เมื่อคุณรันการทดสอบอีกครั้งหลังจากดำเนินการตามขั้นตอนในคู่มือนี้ คุณจะเห็นความแตกต่างในผลลัพธ์
วิธีปรับปรุงความเร็วไซต์บน WordPress (22 ขั้นตอน)
ตอนนี้คุณรู้วิธีวัดความเร็วหน้าเว็บแล้ว มาดูวิธีปรับปรุงความเร็วที่มีประสิทธิภาพมากที่สุดกันดีกว่า คำแนะนำ 22 ขั้นตอนสู่เว็บไซต์ที่เร็วขึ้น:
1. เลือกผู้ให้บริการโฮสต์ SSD ที่รวดเร็ว
ตามที่กล่าวไว้ข้างต้น ผู้ให้บริการโฮสติ้งของคุณอาจเป็นสาเหตุที่ทำให้เว็บไซต์ของคุณช้า สถานการณ์นี้มีแนวโน้มมากขึ้นหากคุณเลือกใช้แผนระดับเริ่มต้น หากเป็นเช่นนั้น อาจถึงเวลาที่ต้องอัปเกรดเป็นแผนขั้นสูงหรือเปลี่ยนโฮสต์ไปเลย
หากต้องการตั้งค่าเว็บไซต์ของคุณให้มีเวลาโหลดที่เหมาะสมที่สุด คุณควรมองหาบริษัทที่ให้บริการโฮสติ้ง SSD ที่รวดเร็ว SSD ย่อมาจาก "solid-state drive" (โดยที่ "drive" ย่อมาจาก "disk drive")
ดิสก์ไดรฟ์โซลิดสเตตมีแนวโน้มที่จะเชื่อถือได้มากกว่าฮาร์ดดิสก์ไดรฟ์ (HDD) นอกจากนี้ โฮสติ้ง SSD ยังมีเวลาแฝงที่ต่ำกว่าอีกด้วย นั่นหมายความว่าสามารถส่งเนื้อหาของคุณไปยังผู้เยี่ยมชมได้รวดเร็วยิ่งขึ้น
เว็บโฮสต์ที่มีชื่อเสียงส่วนใหญ่เสนอโฮสติ้ง SSD ถึงกระนั้น คุณก็ยังคงต้องการใช้เวลาไปช้อปปิ้งเพื่อที่คุณจะได้เจอแผนที่เหมาะสมกับความต้องการและงบประมาณของคุณ
2. ใช้ PHP เวอร์ชันล่าสุด
PHP เป็นหนึ่งในภาษาการเขียนโปรแกรมที่ WordPress สร้างขึ้น นักพัฒนามักปล่อย PHP เวอร์ชันใหม่เพื่อให้ซอฟต์แวร์ทำงานเร็วขึ้นและปรับปรุงประสิทธิภาพ
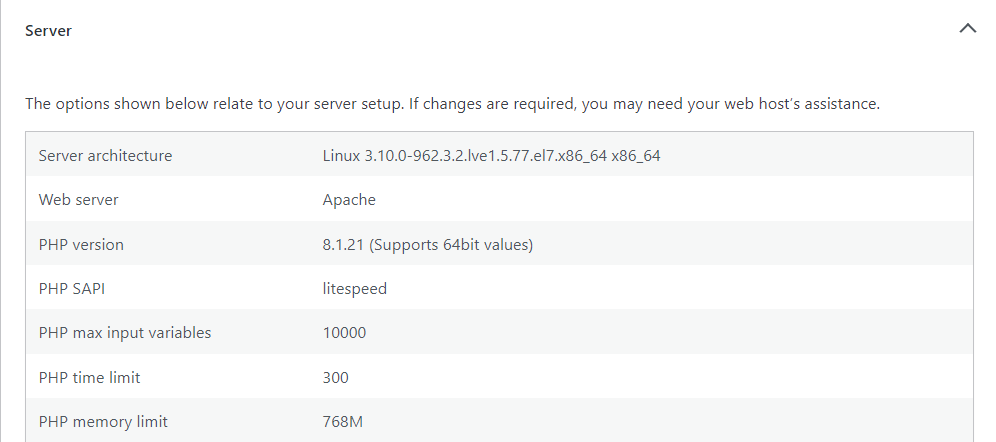
หากไซต์ WordPress ของคุณทำงานบน PHP เวอร์ชันเก่า คุณอาจพบปัญหาเวลาในการโหลดช้า คุณสามารถตรวจสอบเวอร์ชันที่ใช้ได้โดยไปที่แดชบอร์ด WordPress ของคุณไปที่ เครื่องมือ → ความสมบูรณ์ของไซต์ → ข้อมูล และเลือกแท็บ เซิร์ฟเวอร์

WordPress แนะนำให้ใช้เวอร์ชัน 7.4 หรือสูงกว่า ในขณะที่เขียนเวอร์ชันล่าสุดคือ 8.2
สิ่งสำคัญที่ควรทราบคือผู้ให้บริการโฮสติ้งหลายรายจะอัปเดตเว็บไซต์ของคุณเป็นเวอร์ชัน PHP ล่าสุดโดยอัตโนมัติ บางคนถึงกับยอมให้คุณเปลี่ยนเวอร์ชันจากบัญชีโฮสติ้งของคุณ ซึ่งหมายความว่ามันเป็นวิธีที่รวดเร็วในการเพิ่มความเร็ว WordPress
3. ใช้ธีมที่มีน้ำหนักเบา
ขั้นต่อไป คุณจะต้องแน่ใจว่าคุณใช้ธีมแบบไลท์เวท แม้ว่าธีม WordPress ที่ซับซ้อนพร้อมฟีเจอร์และเครื่องมือมากมายอาจดูเหมือนเป็นตัวเลือกที่ดีที่สุดในการทำให้เว็บไซต์ของคุณโดดเด่น แต่ก็สามารถทำให้สิ่งต่าง ๆ ช้าลงโดยไม่จำเป็น
ตามหลักการแล้ว คุณจะต้องเลือกธีมบล็อกซึ่งช่วยให้คุณสามารถใช้ WordPress Site Editor ได้

ดังที่คุณอาจทราบแล้ว Site Editor ให้คุณปรับแต่งธีมของคุณและสร้างเลย์เอาต์ด้วยบล็อก ด้วยวิธีนี้ คุณจะไม่จำเป็นต้องใช้ธีมที่มาพร้อมกับฟีเจอร์พิเศษและวิดเจ็ตที่กำหนดเองมากมาย — คุณสามารถใช้องค์ประกอบที่มีอยู่ใน WordPress ได้แล้ว
ด้วยเหตุนี้ คุณสามารถลดจำนวนองค์ประกอบการออกแบบและคุณลักษณะที่ไม่ได้ใช้บนไซต์ของคุณได้ ซึ่งจะทำให้หน้าเว็บของคุณมีน้ำหนักเบา ส่งผลให้โหลดได้เร็วขึ้น
4. ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพความเร็ว
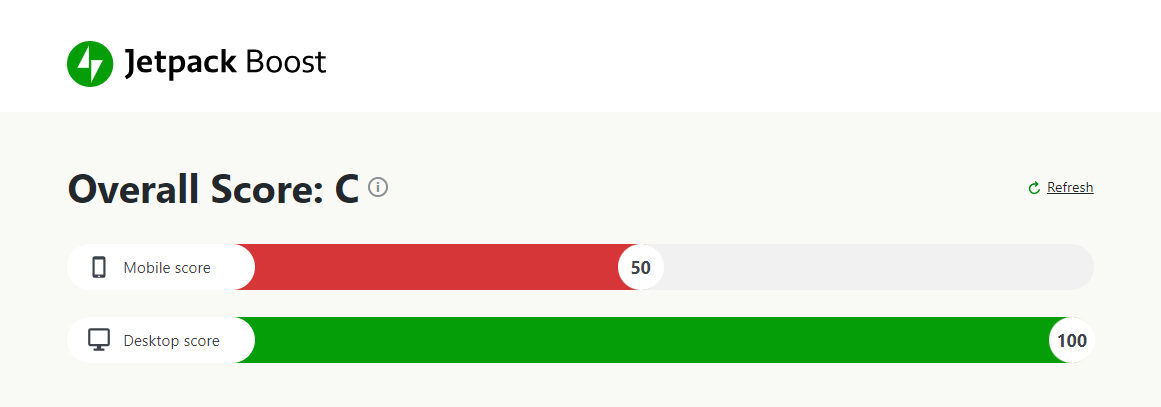
การใช้ปลั๊กอินเพิ่มประสิทธิภาพความเร็วสามารถช่วยให้คุณทำงานที่สำคัญได้โดยอัตโนมัติ เช่น การเลื่อนสคริปต์ที่ไม่จำเป็นออกไป Jetpack Boost เป็นเครื่องมือฟรีที่ช่วยให้คุณเพิ่มประสิทธิภาพไซต์ของคุณด้วยความรู้ทางเทคนิคเพียงเล็กน้อย
นอกจากนี้ยังให้คะแนนประสิทธิภาพทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อปอีกด้วย

ด้วย Jetpack Boost คุณจะสามารถเข้าถึงฟีเจอร์ที่มีประโยชน์มากมาย รวมถึงการโหลดแบบ Lazy Loading และการเพิ่มประสิทธิภาพ CSS เราจะมาดูรายละเอียดเกี่ยวกับกลยุทธ์เหล่านี้ (และวิธีการนำไปใช้) ในภายหลังในคำแนะนำ
5. ติดตั้งปลั๊กอินแคช WordPress
นอกจากนี้ คุณจะต้องติดตั้งปลั๊กอินแคช WordPress การแคชเป็นกระบวนการจัดเก็บเพจของคุณในเวอร์ชันคงที่ในเบราว์เซอร์ของผู้เข้าชม
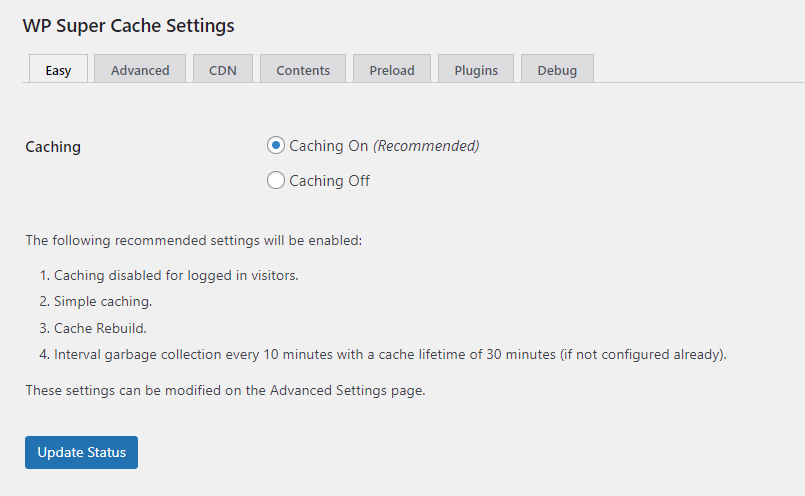
เมื่อพวกเขากลับมาที่ไซต์ของคุณอีกครั้ง เบราว์เซอร์สามารถให้บริการเนื้อหาที่เก็บไว้ได้ ด้วยวิธีนี้จะไม่ต้องขอข้อมูลจากเว็บเซิร์ฟเวอร์อีก ช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น คุณสามารถใช้ปลั๊กอินเช่น WP Super Cache เพื่อใช้งานบนเว็บไซต์ WordPress ของคุณ
ปลั๊กอิน WordPress ฟรีนี้จะให้บริการไฟล์แคชของเว็บไซต์ของคุณโดยอัตโนมัติ เมื่อคุณติดตั้งและเปิดใช้งานแล้ว ให้ไปที่ การตั้งค่า → WP Super Cache จากนั้นไปที่แท็บ ง่าย เลือก Caching On และคลิกที่ Update Status

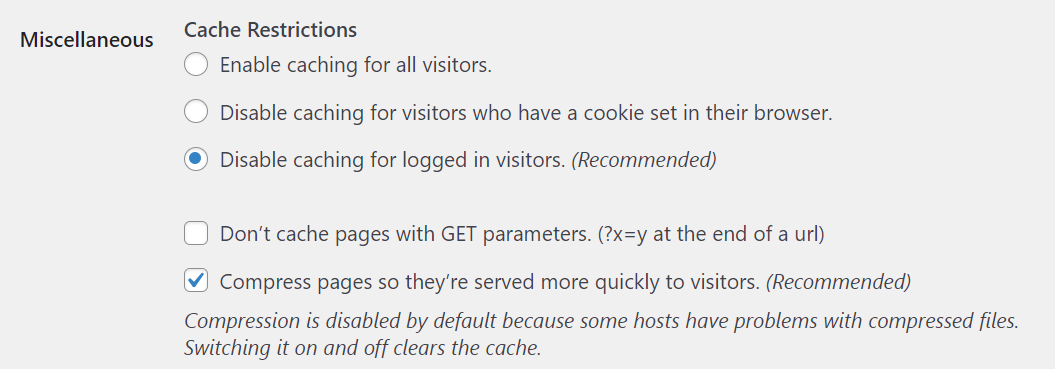
หากคุณไปที่แท็บ ขั้นสูง คุณสามารถกำหนดการตั้งค่าเพิ่มเติมได้ ตัวอย่างเช่น คุณอาจเลือกที่จะเปิดใช้งานการแคชสำหรับผู้เยี่ยมชมทั้งหมด หรือปิดใช้งานสำหรับผู้ใช้ WordPress ที่เข้าสู่ระบบ เพื่อประสิทธิภาพสูงสุด คุณจะต้องเลือกการตั้งค่าที่แนะนำ
6. ใช้เครือข่ายการจัดส่งเนื้อหา
เครือข่ายการจัดส่งเนื้อหา (CDN) คือกลุ่มเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลก เมื่อมีคนเยี่ยมชมเว็บไซต์ของคุณ เนื้อหาจะถูกส่งถึงพวกเขาจากเซิร์ฟเวอร์ที่อยู่ใกล้กับตำแหน่งทางภูมิศาสตร์มากที่สุด ซึ่งจะช่วยลดเวลาในการตอบสนอง ส่งผลให้เวลาในการโหลดเร็วขึ้น
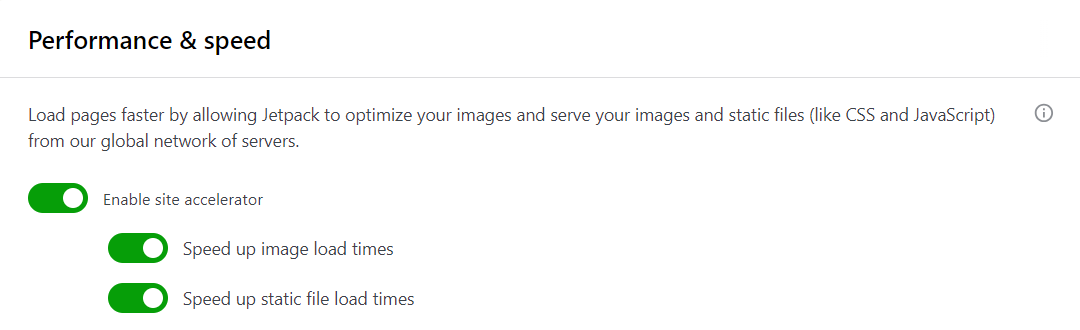
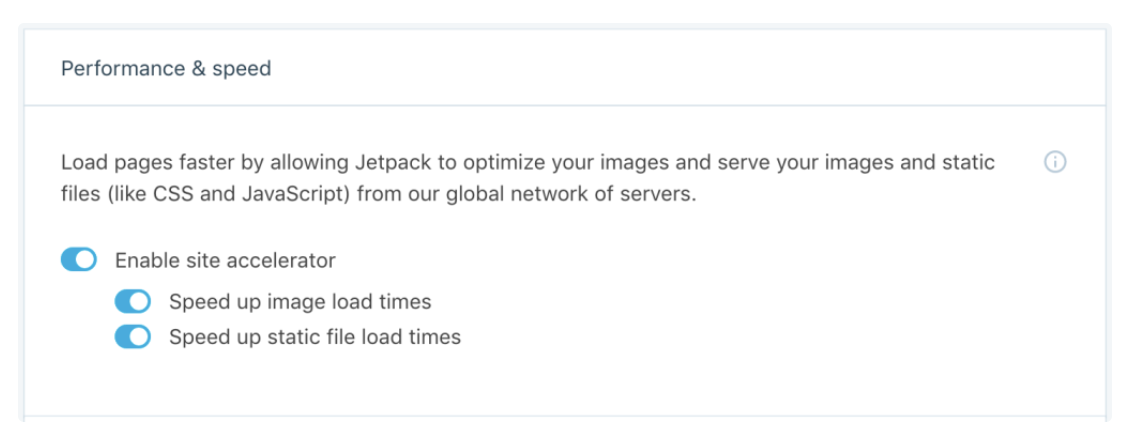
Jetpack Boost มาพร้อมกับ CDN หากต้องการเปิดใช้งาน ให้ไปที่ Jetpack → การตั้งค่า และเลือก ประสิทธิภาพ จากนั้นเลื่อนลงไปที่ ประสิทธิภาพและความเร็ว และสลับสวิตช์สำหรับ เปิดใช้งานตัวเร่งความเร็วไซต์

ตอนนี้ Jetpack จะให้บริการรูปภาพและไฟล์คงที่ของคุณโดยอัตโนมัติจากเครือข่ายเซิร์ฟเวอร์ทั่วโลก
7. หลีกเลี่ยงการโฮสต์วิดีโอโดยตรง
วิดีโอสามารถทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น แต่ทุกไฟล์วิดีโอที่คุณอัปโหลดไปยัง WordPress จะเพิ่มน้ำหนักให้กับเว็บไซต์ของคุณมากขึ้น
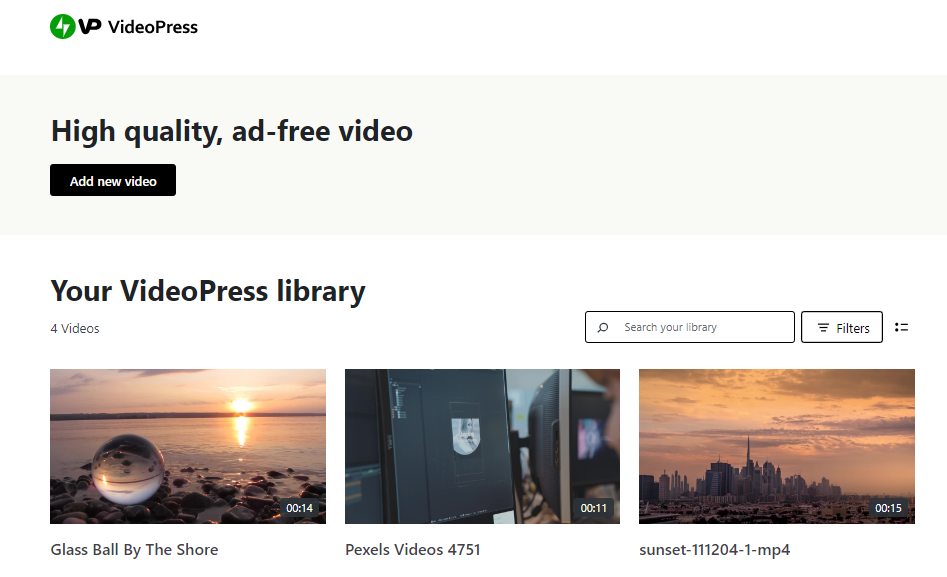
ทางออกที่ดีที่สุดคือการโฮสต์วิดีโอของคุณบนแพลตฟอร์มของบุคคลที่สาม จากนั้นจึงฝังวิดีโอเหล่านั้นลงในไซต์ของคุณ Jetpack VideoPress ช่วยให้คุณสามารถโฮสต์วิดีโอของคุณบนเซิร์ฟเวอร์ WordPress.com ระดับโลก แทนที่จะเป็นของคุณเอง

VideoPress ใช้ CDN ทั่วโลก ดังนั้นวิดีโอของคุณจะโหลดได้อย่างรวดเร็วสำหรับผู้เยี่ยมชมไม่ว่าพวกเขาจะอยู่ที่ใดก็ตาม นอกจากนี้คุณยังสามารถจัดการวิดีโอทั้งหมดของคุณได้อย่างง่ายดายจากแดชบอร์ดส่วนกลาง
8. บีบอัดและปรับแต่งภาพของคุณ
เช่นเดียวกับวิดีโอ รูปภาพสามารถกดดันเวลาในการโหลดของคุณได้ โดยเฉพาะอย่างยิ่งหากไม่ได้รับการปรับให้เหมาะสม ดังนั้น หากคุณมีเว็บไซต์ที่มีสื่อจำนวนมาก คุณจะต้องบีบอัดรูปภาพของคุณเพื่อลดผลกระทบต่อประสิทธิภาพของ WordPress

Jetpack CDN มีเครื่องมือบีบอัดรูปภาพในตัวที่ใช้เทคโนโลยีโฟตอนเพื่อปรับภาพให้เหมาะสม ขั้นแรกจะเข้ารหัสรูปภาพแต่ละภาพอีกครั้งให้อยู่ในรูปแบบที่สว่างขึ้น จากนั้นจึงปรับให้เหมาะสมตามอุปกรณ์และขนาดหน้าจอเฉพาะที่ผู้เยี่ยมชมใช้
ส่วนที่ดีที่สุด? การตั้งค่านั้นง่ายมากและเครื่องมือนี้ไม่มีค่าใช้จ่ายใด ๆ ทั้งสิ้น อย่านอนกับการเพิ่มประสิทธิภาพรูปภาพ – มันสามารถช่วยให้ประสิทธิภาพไซต์ WordPress ดีขึ้นได้
9. ใช้การโหลดแบบ Lazy Loading
เมื่อคุณใช้การโหลดแบบ Lazy Loading รูปภาพของคุณจะโหลดเมื่อผู้เยี่ยมชมเว็บไซต์เลื่อนหน้าลงมา ตัวอย่างเช่น หากคุณมีภาพถ่ายกิจกรรมสร้างทีมล่าสุด รูปภาพนั้นจะโหลดเมื่อผู้เยี่ยมชมมาถึงจุดเฉพาะบนเพจเท่านั้น
การโหลดแบบ Lazy Loading สามารถช่วยปรับปรุงความเร็วของไซต์ได้ เนื่องจากเบราว์เซอร์ไม่จำเป็นต้องขอรูปภาพทั้งหมดพร้อมกัน WordPress มีฟีเจอร์นี้ในตัวและเปิดใช้งานตามค่าเริ่มต้น แต่ถ้าคุณต้องการการควบคุมที่ละเอียดยิ่งขึ้น คุณสามารถใช้ปลั๊กอินหรือเปิดการโหลดแบบ Lazy Loading ด้วยตนเองได้
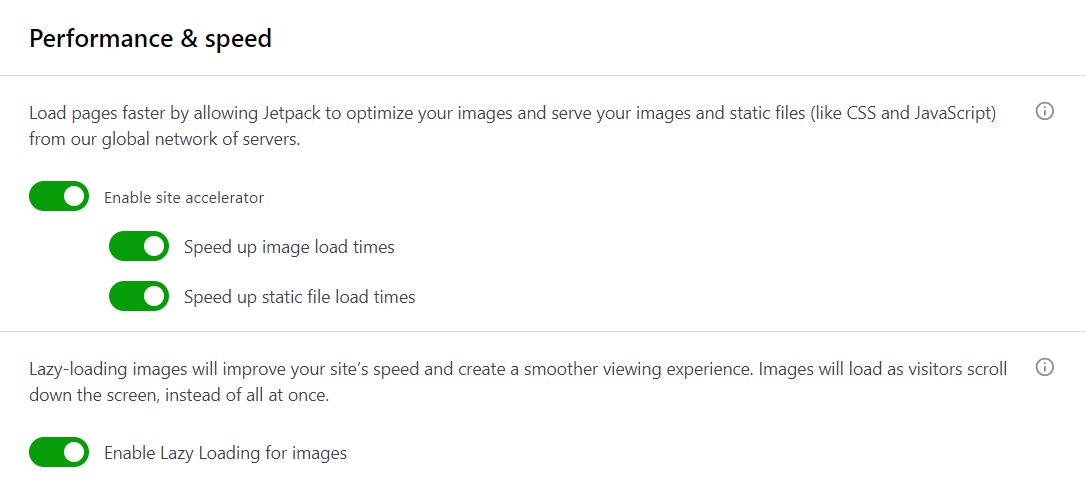
ตัวอย่างเช่น Jetpack Boost รวมถึงการโหลดแบบ Lazy Loading หลังจากติดตั้งเครื่องมือ เพียงไปที่ Jetpack → การตั้งค่า → ประสิทธิภาพ และสลับสวิตช์สำหรับ Enable Lazy Loading สำหรับรูปภาพ

เพียงเท่านี้ เว็บไซต์ของคุณน่าจะมอบประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้นแล้ว
10. เพิ่มประสิทธิภาพการโหลด CSS
Cascading Style Sheets หรือ CSS เป็นภาษาสคริปต์ที่กำหนดสไตล์ของเพจของคุณ เบราว์เซอร์จะต้องดาวน์โหลดไฟล์ CSS ก่อนจึงจะสามารถแสดงเพจแก่ผู้เยี่ยมชมเว็บไซต์ได้ หากไฟล์เหล่านี้มีขนาดใหญ่เกินไป หน้าเว็บจะใช้เวลาโหลดนานขึ้นอย่างเห็นได้ชัด
คุณสามารถเร่งกระบวนการได้โดยการสร้าง CSS ที่สำคัญ ซึ่งจะจัดลำดับความสำคัญของไฟล์ CSS ที่สำคัญที่สุด ด้วยวิธีนี้ เบราว์เซอร์จะไม่ติดขัดในการโหลด CSS ที่ไม่จำเป็นก่อนที่จะแสดงเนื้อหา
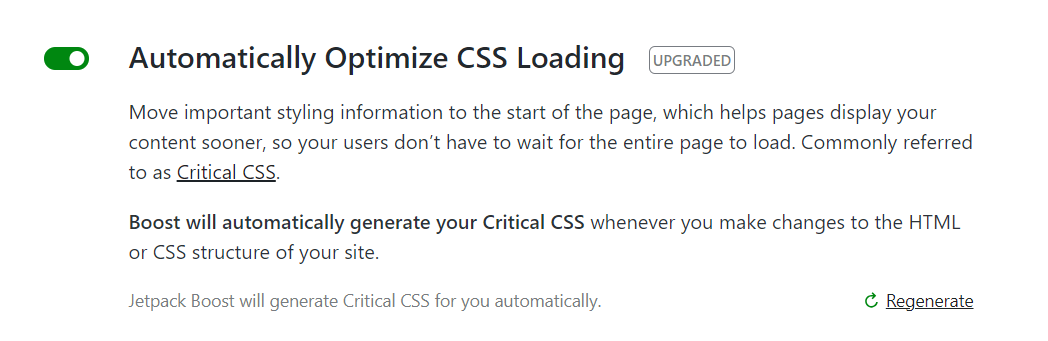
Jetpack Boost จะทำให้กระบวนการของคุณเป็นแบบอัตโนมัติ สิ่งที่คุณต้องทำคือเปิดใช้งานการตั้งค่าสำหรับ การปรับการโหลด CSS ให้เหมาะสมโดยอัตโนมัติ

ตอนนี้ Jetpack Boost จะเพิ่มประสิทธิภาพการโหลด CSS ของคุณโดยอัตโนมัติทุกครั้งที่คุณทำการเปลี่ยนแปลง HTML หรือ CSS ในเว็บไซต์ของคุณ
11. เลื่อน JavaScript ที่ไม่จำเป็นออกไป
อีกวิธีที่มีประสิทธิภาพในการปรับปรุงความเร็วไซต์ WordPress ของคุณคือการเลื่อน JavaScript ที่ไม่จำเป็นออกไป โดยพื้นฐานแล้ว นี่หมายถึงการชะลอการโหลดสคริปต์ที่ไม่สำคัญ
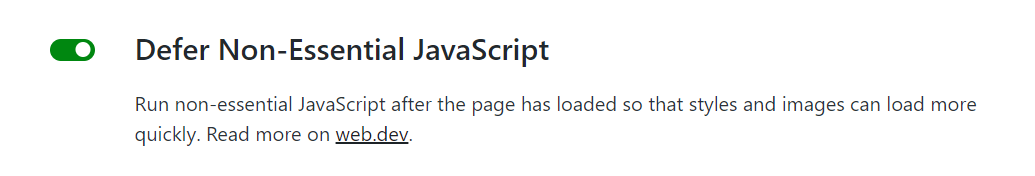
อีกครั้ง คุณสามารถเปิดใช้งานการตั้งค่านี้ใน Jetpack Boost ได้

JavaScript ที่ไม่จำเป็นเป็นทรัพยากรที่บล็อกการแสดงผล เนื่องจากทำหน้าที่เป็นอุปสรรคในการแสดงผลเนื้อหาของคุณ คุณสามารถช่วยลดแรงกดดันบนเซิร์ฟเวอร์และปรับปรุงเวลาในการโหลดได้โดยการเลื่อนออกไปจนกว่าเพจจะโหลดแล้ว

12. ลดเวลาในการค้นหา DNS
DNS ย่อมาจาก Domain Name System (DNS) และเป็นไดเร็กทอรีที่มีบันทึกของโดเมนทั้งหมดและที่อยู่ IP ที่เกี่ยวข้อง ตัวอย่างเช่น โดเมนของคุณอาจเป็นเช่น Jetpack.com และที่อยู่ IP อาจเป็นเช่น 12.345.678.9
การค้นหา DNS เป็นกระบวนการแปลชื่อโดเมนให้เป็นที่อยู่ IP เมื่อผู้ใช้อินเทอร์เน็ตป้อน URL เว็บไซต์ของคุณในเบราว์เซอร์ เบราว์เซอร์จะเรียกใช้คำขอไปยังตัวแก้ไข DNS เพื่อรับที่อยู่ IP หากไม่มีสิ่งนี้ จะไม่สามารถแสดงเว็บไซต์ของคุณได้
โดยทั่วไป กระบวนการนี้ใช้เวลาเพียงเศษเสี้ยววินาที แต่ในบางกรณี อาจใช้เวลานานกว่านั้น คุณสามารถใช้เครื่องมือเช่น DNS Speed Benchmark เพื่อวัดเวลาในการค้นหา DNS ของเว็บไซต์ของคุณ

คุณสามารถลดเวลาในการค้นหา DNS ของคุณได้โดยใช้ CDN ซึ่งโดยหลักการแล้วจะเป็นแบบที่สามารถดึงผลการค้นหา DNS ล่วงหน้าได้ ด้วยการดึงข้อมูล DNS ล่วงหน้า การค้นหา DNS จะได้รับการจัดลำดับความสำคัญ จากนั้นจึงแคชเพื่อให้โหลดเร็วขึ้นเมื่อผู้เยี่ยมชมกลับมาที่เว็บไซต์
หากคุณเปิดใช้งาน Jetpack CDN (ดังแสดงในขั้นตอนที่ 6) คุณจะได้รับการคุ้มครองแล้ว สิ่งนี้มาพร้อมกับการดึงข้อมูล DNS ล่วงหน้าเพื่อช่วยเร่งความเร็วไซต์ของคุณ
13. โหลดคำขอคีย์ล่วงหน้า
เมื่อคุณโหลดคำขอคีย์ล่วงหน้า คุณกำลังสั่งให้เบราว์เซอร์ดาวน์โหลดไฟล์ที่จำเป็นทั้งหมดก่อน โดยทั่วไปจะประกอบด้วยแบบอักษรสำหรับเว็บ, CSS และ JavaScript
หากต้องการโหลดคำขอด้วยแบบอักษรล่วงหน้าใน WordPress คุณสามารถคัดลอกและวางโค้ดนี้ลงในส่วน <head> ของหน้าของคุณ:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>อย่างไรก็ตาม นี่เป็นเพียงสองตัวเลือกจากหลายๆ ตัวเลือก อ่านคำแนะนำของเราเกี่ยวกับการโหลดคำขอสำคัญล่วงหน้าใน WordPress เพื่อดูเคล็ดลับเพิ่มเติมที่นำไปปฏิบัติได้!
14. บีบอัดไฟล์ด้วย GZIP
ดังที่คุณอาจทราบแล้วว่า GZIP เป็นรูปแบบไฟล์ที่ใช้ในการบีบอัดไฟล์และทำให้ไฟล์เล็กลง เมื่อคุณเปิดใช้งานการบีบอัด GZIP บนไซต์ WordPress ของคุณ คุณสามารถอำนวยความสะดวกในการจัดส่งเนื้อหาได้เร็วขึ้น เนื่องจากมีข้อมูลที่เกี่ยวข้องน้อยลง
นี่คือจุดที่ WP Super Cache มีประโยชน์อีกครั้ง ปลั๊กอินนี้มีการตั้งค่าที่จะบีบอัดหน้าทั้งหมดบนเว็บไซต์ของคุณเพื่อเพิ่มความเร็วให้กับ WordPress
ไปที่ การตั้งค่า → WP Super Cache → ขั้นสูง และเพียงทำเครื่องหมายในช่องสำหรับ บีบอัดหน้า เพื่อให้ผู้เยี่ยมชมเข้าถึงได้รวดเร็วยิ่งขึ้น ( ที่แนะนำ ) .

จากนั้นคลิกที่ อัปเดตสถานะ
15. เพิ่มประสิทธิภาพ WordPress Heartbeat API ของคุณ
WordPress Heartbeat API เป็นคุณสมบัติที่ช่วยให้เบราว์เซอร์สามารถสื่อสารกับเว็บเซิร์ฟเวอร์เมื่อคุณลงชื่อเข้าใช้แดชบอร์ด มันสามารถบันทึกฉบับร่างโดยอัตโนมัติ แสดงให้คุณเห็นว่าผู้เขียนคนอื่นกำลังแก้ไขโพสต์ และจัดการงานอื่นๆ ในแผงผู้ดูแลระบบ
แม้ว่า Heartbeat จะเป็นคุณสมบัติที่มีประโยชน์ แต่ก็อาจทำให้เวลาในการโหลดช้าลง หากตรวจสอบโพสต์ของคุณทุกๆ 15 วินาที นั่นหมายความว่าคำขอจะถูกส่งไปยังเซิร์ฟเวอร์ทุกๆ 15 วินาที
คุณสามารถเพิ่มช่วงเวลานี้เพื่อลดจำนวนคำขอได้ ในการดำเนินการนี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของคุณ:
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>คุณสามารถแทนที่ "60" ด้วยค่าอื่นที่คุณต้องการได้
นอกจากนี้ โปรดทราบว่าการแก้ไขไฟล์ในไซต์ของคุณอาจเป็นงานที่ละเอียดอ่อน ดังนั้นคุณควรลองทำเฉพาะเมื่อคุณพอใจกับการเขียนโค้ดเท่านั้น และหากคุณลองใช้วิธีนี้ คุณควรสำรองข้อมูลเว็บไซต์ WordPress ไว้ล่วงหน้าเสมอ โดยใช้เครื่องมืออย่าง Jetpack VaultPress Backup
16. อัปเดต WordPress อยู่เสมอ (เปิดการอัปเดตอัตโนมัติ)
WordPress เผยแพร่การอัปเดตเป็นประจำซึ่งมีการปรับปรุงและแก้ไขข้อบกพร่อง ด้วยเหตุนี้การตรวจสอบแดชบอร์ด WordPress ของคุณจึงเป็นสิ่งสำคัญเพื่อดูว่ามีเวอร์ชันใหม่หรือไม่ และหากมี ให้อัปเดตไซต์ของคุณ

นอกจากนี้ คุณจะต้องเรียกใช้การอัปเดตที่มีอยู่สำหรับปลั๊กอินและธีมบนไซต์ของคุณ การใช้งานเว็บไซต์ WordPress ของคุณโดยใช้ซอฟต์แวร์เวอร์ชันล่าสุดจะดีกว่าในเรื่องความปลอดภัยและประสิทธิภาพ
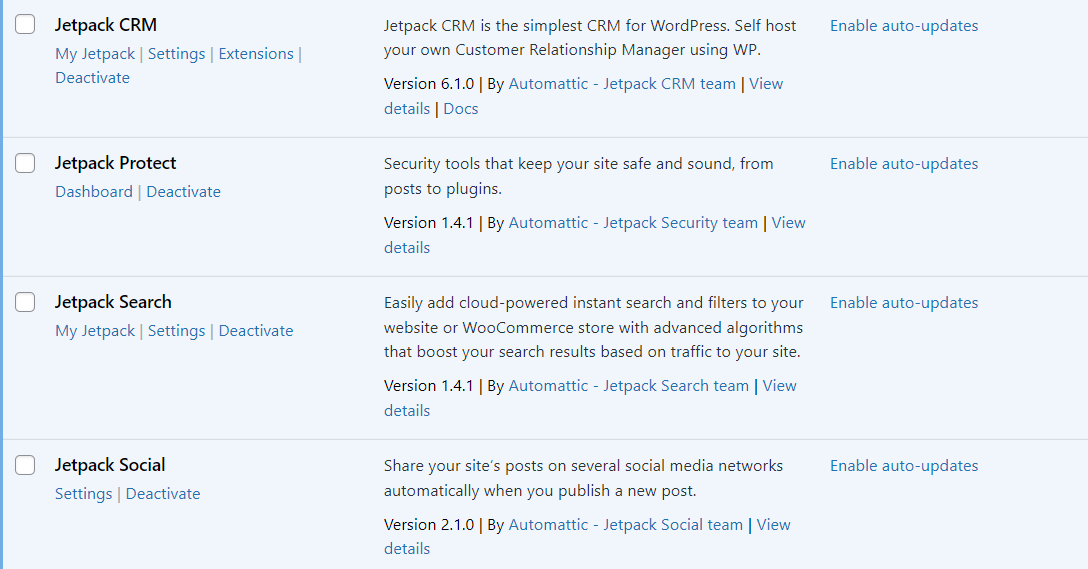
หากคุณยุ่งเกินกว่าจะคอยติดตามดูปลั๊กอิน WordPress ของคุณ คุณสามารถเปิดใช้งานการอัปเดตอัตโนมัติได้ สิ่งที่คุณต้องทำคือไปที่ ปลั๊กอิน → ติดตั้งปลั๊กอิน และคลิกที่ เปิดใช้งานการอัปเดตอัตโนมัติ สำหรับแต่ละปลั๊กอิน

ตอนนี้ปลั๊กอินของคุณจะอัปเดตเป็นรุ่นล่าสุดโดยอัตโนมัติ โปรดทราบว่าแม้ว่าซอฟต์แวร์ WordPress จะอัปเดตโดยอัตโนมัติพร้อมกับรุ่นรอง คุณจะต้องเริ่มการอัปเดตด้วยตนเองเมื่อมีการเปิดตัวรุ่นหลัก
17. ปิดการใช้งานปลั๊กอินที่ไม่ได้ใช้
ปลั๊กอินเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณมากขึ้น แต่ก็สามารถเพิ่มน้ำหนักได้เช่นกัน ยิ่งคุณมีเครื่องมือในไซต์มากเท่าไร โอกาสที่จะประสบปัญหาในการโหลดก็จะมีมากขึ้นเท่านั้น
ดังนั้น หากมีปลั๊กอินที่คุณไม่ต้องการอีกต่อไป คุณสามารถปิดการใช้งานปลั๊กอินเหล่านั้นได้ เป็นความคิดที่ดีที่จะลบออกจากเว็บไซต์ของคุณ เพียงคลิกที่ ปิดการใช้งาน จากนั้นเลือก ลบ
18. จำกัดหรือปิดใช้งานการแก้ไขโพสต์
ทุกครั้งที่คุณบันทึกโพสต์ ระบบจะจัดเก็บสำเนาซึ่งเรียกว่า "การแก้ไขโพสต์" นั่นหมายความว่า หากคุณบันทึกโพสต์ 50 ครั้ง คุณจะมีการแก้ไขโพสต์นั้นแยกกัน 50 ครั้ง การแก้ไขเหล่านี้จะใช้พื้นที่จัดเก็บข้อมูลบนเว็บไซต์ของคุณ ส่งผลให้เวลาในการโหลดช้าลง
หากคุณต้องการปิดใช้การแก้ไขโพสต์ คุณจะต้องเพิ่มบรรทัดโค้ดต่อไปนี้ลงในไฟล์ wp-config.php ของคุณ (ก่อนบรรทัดที่ระบุว่า “นั่นแหละ หยุดแก้ไข!”):
define ('WP_POST_REVISIONS', false);หรือคุณสามารถจำกัดจำนวนการแก้ไขต่อโพสต์ได้ ในการดำเนินการนี้ เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ wp-config.php :
define( 'WP_POST_REVISIONS', 3 );คุณสามารถแทนที่ "3" ด้วยหมายเลขใดก็ได้ที่คุณต้องการ เมื่อคุณพร้อม ให้บันทึกและปิดไฟล์
19. ทำความสะอาดและเพิ่มประสิทธิภาพฐานข้อมูลของคุณ
ฐานข้อมูล WordPress ของคุณมีข้อมูลที่จำเป็น รวมถึงความคิดเห็น โพสต์ เนื้อหาของหน้า และการแก้ไข อย่างที่คุณสามารถจินตนาการได้ ฐานข้อมูลนี้จะใหญ่ขึ้นเมื่อไซต์ของคุณเติบโตขึ้น ซึ่งอาจส่งผลเสียต่อเวลาในการโหลดของคุณ
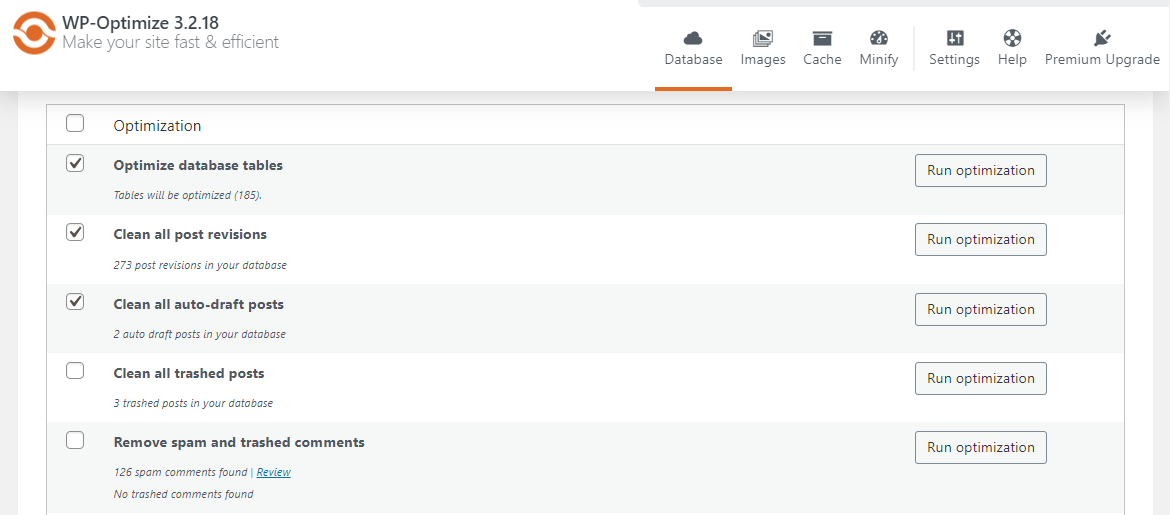
ข่าวดีก็คือคุณสามารถใช้ปลั๊กอินเช่น WP-Optimize เพื่อล้างฐานข้อมูล WordPress ของคุณได้ เมื่อคุณติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้ว ให้ไปที่ WP-Optimize → ฐานข้อมูล → การเพิ่มประสิทธิภาพ จากนั้นมองหา ตารางฐานข้อมูล Optimize และกด RunOptimization

คุณยังสามารถใช้ปลั๊กอินนี้เพื่อลบการแก้ไขโพสต์ทั้งหมด โพสต์และความคิดเห็นในถังขยะ สแปม และอื่นๆ อีกมากมาย
20. ทำความสะอาดไลบรารีสื่อของคุณ
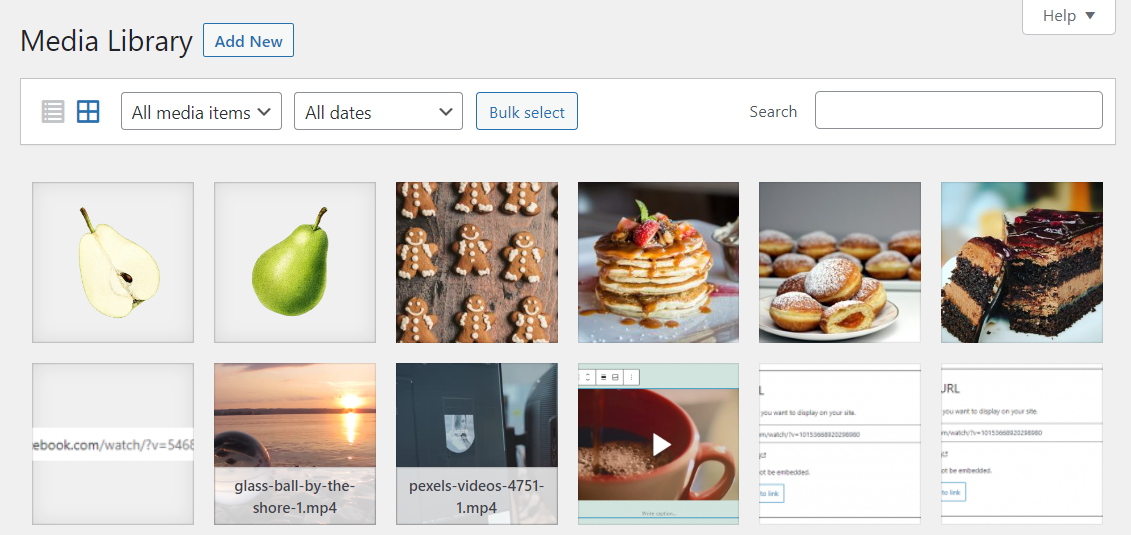
ตามที่กล่าวไว้ข้างต้น รูปภาพอาจใช้พื้นที่บนเว็บไซต์ของคุณได้มาก และทำให้เวลาในการโหลดช้าลง ดังนั้น บางครั้งคุณอาจต้องการเข้าไปดูไลบรารีสื่อ WordPress ของคุณและลบรูปภาพที่ไม่ได้ใช้หรือไม่ได้เพิ่มประสิทธิภาพ ในแง่หนึ่ง นี่เป็นส่วนหนึ่งของการปรับภาพให้เหมาะสมที่สุด เนื่องจากจะทำให้กระบวนการสื่อทั้งหมดของคุณมีประสิทธิภาพมากขึ้น
ในแดชบอร์ด WordPress ของคุณ ไปที่ Media → Library จากนั้นคลิกที่ Bulk select และเริ่มเลือกรูปภาพที่คุณต้องการลบ

เมื่อคุณพร้อมแล้ว ให้คลิก ลบอย่างถาวร
21. ระวังเมื่อใช้สไลเดอร์
แถบเลื่อนอาจดูดีบนหน้าเว็บของคุณ แต่อาจเป็นอันตรายต่อประสบการณ์ผู้ใช้ได้ สิ่งเหล่านี้อาจทำให้ไซต์ของคุณช้าลง และอาจดูไม่ดีบนอุปกรณ์เคลื่อนที่เสมอไป
ดังนั้น หากคุณใช้แถบเลื่อนบนไซต์ของคุณ ให้ใช้เวลาพิจารณาทางเลือกอื่นที่อาจทำงานได้ดีกว่า ตัวอย่างเช่น คุณสามารถใช้แกลเลอรีหรือรูปภาพหลักเพื่อเน้นกราฟิกหรือข้อมูลที่สำคัญได้
22. ใช้ปลั๊กอินการแบ่งปันทางสังคมแบบเบา
หากคุณมีบล็อกที่ใช้งานอยู่ คุณอาจใช้ปลั๊กอินการแบ่งปันทางสังคมเพื่อเผยแพร่เนื้อหาของคุณไปยังช่องทางอื่น น่าเสียดายที่ปลั๊กอิน WordPress เหล่านี้จำนวนมากโหลดสคริปต์จำนวนมาก ซึ่งอาจทำให้เว็บไซต์ WordPress ของคุณช้าลง
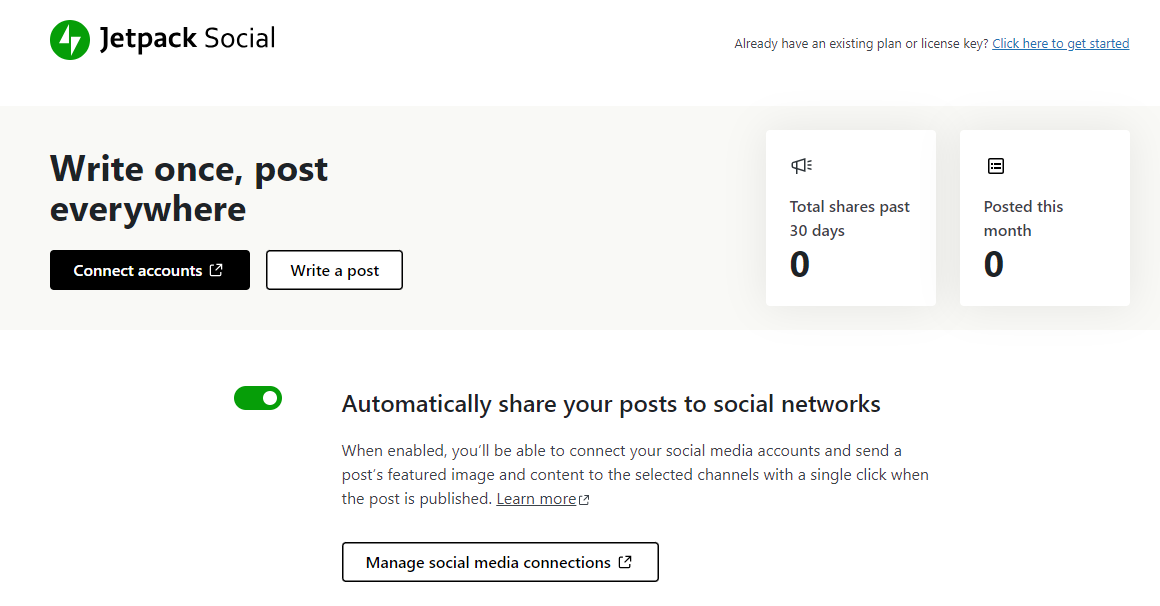
วิธีแก้ไขคือการใช้เครื่องมือน้ำหนักเบาเช่น Jetpack Social

ปลั๊กอินนี้จะแชร์โพสต์และผลิตภัณฑ์ของคุณไปยังหน้าโซเชียลมีเดียที่เชื่อมต่อของคุณโดยอัตโนมัติ คุณยังสามารถกำหนดเวลาโพสต์โซเชียล ปรับแต่งรูปภาพด้วยเครื่องมือสร้างรูปภาพโซเชียลของปลั๊กอิน และอื่นๆ อีกมากมาย
คำถามที่พบบ่อย
การปรับปรุงความเร็วเว็บไซต์เป็นหัวข้อสนทนายอดนิยมในชุมชน WordPress ทำไม เพราะมันเป็นสิ่งสำคัญอย่างยิ่งสำหรับการบรรลุเป้าหมายของไซต์ใดๆ ด้านล่างนี้คือคำถามที่พบบ่อยบางส่วน
เหตุใดความเร็วไซต์จึงมีความสำคัญสำหรับเว็บไซต์ WordPress
ข้อมูลจาก Google แสดงให้เห็นว่าผู้ใช้จำนวนมากออกจากหน้าเว็บหากใช้เวลาโหลดนานกว่าสามวินาที ซึ่งอาจส่งผลให้สูญเสียยอดขายและ Conversion ดังนั้น คุณจะต้องแน่ใจว่าหน้าเว็บของคุณโหลดได้อย่างรวดเร็ว และมอบประสบการณ์การใช้งานที่ราบรื่น
เหตุใดความเร็วบนมือถือจึงมีความสำคัญมากกว่า?
ผู้ใช้อินเทอร์เน็ตส่วนใหญ่ท่องเว็บจากโทรศัพท์มือถือของตน ซึ่งหมายความว่าผู้เยี่ยมชมส่วนใหญ่ของคุณจะดูหน้าเว็บของคุณจากอุปกรณ์ประเภทนี้
ไซต์บนมือถือของคุณควรได้รับการปรับให้เหมาะกับหน้าจอขนาดเล็ก วิธีนี้จะช่วยให้โหลดบนอุปกรณ์เคลื่อนที่ได้เร็วขึ้น ซึ่งอาจนำไปสู่อัตรา Conversion ที่สูงขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
วิธีที่ง่ายที่สุดในการเพิ่มความเร็วไซต์ WordPress คืออะไร?
วิธีที่ง่ายและมีประสิทธิภาพที่สุดในการเพิ่มความเร็วไซต์ WordPress ของคุณคือการใช้ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่จับคู่กับเครื่องมือแคช สิ่งนี้จะช่วยให้คุณสามารถทำงานที่สำคัญได้โดยอัตโนมัติ เช่น การเลื่อนสคริปต์ที่ไม่จำเป็น การเพิ่มประสิทธิภาพ CSS และการจัดเก็บสำเนาคงที่ของเพจของคุณ
มีปลั๊กอินฟรีเพื่อปรับปรุงความเร็วไซต์บน WordPress หรือไม่?
ใช่ Jetpack Boost เป็นปลั๊กอินเพิ่มประสิทธิภาพที่ครอบคลุมซึ่งนำเสนอฟีเจอร์ที่มีประโยชน์มากมาย รวมถึงการโหลดแบบ Lazy Loading และเครือข่ายการส่งเนื้อหา นอกจากนี้ยังมี WP Super Cache ซึ่งเป็นปลั๊กอินแคชฟรีที่ให้บริการเนื้อหา HTML เวอร์ชันคงที่ของคุณ
ฉันจะวัดความเร็วปัจจุบันของไซต์ WordPress ของฉันได้อย่างไร
คุณตรวจสอบความเร็วของหน้าปัจจุบันได้โดยทำการทดสอบด้วยเครื่องมืออย่าง GTMetrix สิ่งที่คุณต้องทำคือป้อน URL ของคุณ จากนั้น GTMetrix จะวิเคราะห์ไซต์ของคุณและสร้างรายงาน ซึ่งจะรวมถึงเมตริกหลักๆ เช่น เวลาที่เว็บไซต์ของคุณโหลดอย่างสมบูรณ์
ความเร็วไซต์ที่ช้าส่งผลต่อประสบการณ์ผู้ใช้อย่างไร
หากเว็บไซต์ของคุณช้า ผู้เข้าชมจะต้องรอนานกว่าสองสามวินาทีกว่าจะสามารถโต้ตอบกับเพจของคุณได้ ซึ่งอาจทำให้พวกเขาละทิ้งไซต์ของคุณโดยสิ้นเชิง ตัวอย่างเช่น หากหน้าชำระเงินใช้เวลานานในการโหลดหลังจากที่ผู้มีโอกาสเป็นลูกค้าคลิกปุ่ม "ซื้อเลย" ก็อาจทำให้การขายหยุดชะงักได้
ปัจจัยใดบ้างที่ส่งผลให้ความเร็วไซต์บนมือถือและเดสก์ท็อปช้าลง
มีหลายสิ่งที่อาจทำให้โหลดช้าได้ ปัจจัยเหล่านี้รวมถึงไฟล์ภาพขนาดใหญ่ ธีมและปลั๊กอิน WordPress ที่มีโค้ดหนา และบริการโฮสติ้งที่ไม่ดี การมีปลั๊กอินมากเกินไปบนไซต์ของคุณอาจทำให้ไซต์ช้าลงได้
ฉันควรจัดลำดับความสำคัญของธีมประเภทใดเพื่อปรับปรุงความเร็วไซต์ของฉัน
ตามหลักการแล้ว คุณจะต้องใช้ธีมแบบบล็อก ธีมประเภทนี้ใช้บล็อก WordPress แบบเนทีฟ เพื่อลดจำนวนฟีเจอร์เพิ่มเติม ดังนั้น ธีมแบบบล็อกจึงมีแนวโน้มที่จะมีน้ำหนักเบาเนื่องจากไม่มีองค์ประกอบที่มีการเข้ารหัสจำนวนมาก
แคชคืออะไร และจะปรับปรุงความเร็วไซต์ WordPress ได้อย่างไร?
การแคชเป็นกระบวนการจัดเก็บสำเนาของเพจของคุณในเบราว์เซอร์ของผู้เข้าชม ด้วยวิธีนี้ เมื่อพวกเขากลับมาที่เว็บไซต์ของคุณอีกครั้ง เบราว์เซอร์ของพวกเขาจะไม่ต้องดึงเนื้อหาจากเซิร์ฟเวอร์อีกครั้ง
เบราว์เซอร์จะให้บริการสำเนาที่เก็บไว้ก่อนหน้านี้แทน ซึ่งหมายความว่าไซต์ของคุณจะถูกส่งได้รวดเร็วยิ่งขึ้น เนื่องจากบางส่วนจะถูกจัดเก็บไว้ในเบราว์เซอร์ของผู้เข้าชม
การเลือกผู้ให้บริการโฮสติ้งส่งผลต่อความเร็วไซต์จริง ๆ หรือไม่?
ใช่ บริการโฮสติ้งของคุณอาจมีผลกระทบต่อความเร็วเพจของคุณ หากคุณเลือกแผนโฮสติ้งที่ใช้ร่วมกันขั้นพื้นฐาน เว็บเซิร์ฟเวอร์ที่ไซต์ของคุณโฮสต์อยู่อาจมีทรัพยากรที่จำกัด ซึ่งอาจทำให้เวลาในการโหลดช้าลง ตามหลักการแล้ว คุณจะต้องเลือกโฮสต์เว็บที่ให้บริการโฮสติ้ง SSD ที่รวดเร็ว
ฉันจะจัดลำดับความสำคัญความเร็วไซต์บนมือถือเหนือเดสก์ท็อปสำหรับไซต์ WordPress ของฉันได้อย่างไร
คุณสามารถจัดลำดับความสำคัญความเร็วไซต์บนอุปกรณ์เคลื่อนที่ได้โดยลบองค์ประกอบใดๆ ที่ทำให้เกิดการขยายตัว เช่น แถบเลื่อน วิดีโอ และรูปภาพที่ไม่ได้เพิ่มประสิทธิภาพ เว็บไซต์ WordPress เวอร์ชันมือถือควรมีรูปแบบที่สะอาดตาและเรียบง่าย และควรมีเฉพาะเนื้อหาที่สำคัญที่สุดเท่านั้น
Jetpack Boost: ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ง่ายที่สุดสำหรับ WordPress
เวลาในการโหลดที่ช้าอาจทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณหงุดหงิด ทำให้พวกเขาออกจากหน้าโดยไม่ต้องซื้อหรือมีส่วนร่วมกับเนื้อหาของคุณ แม้ว่าแต่ละเว็บไซต์จะแตกต่างกัน แต่ก็มีมาตรการเพิ่มประสิทธิภาพหลายประการที่เกือบทุกคนสามารถใช้เพื่อเร่งความเร็วเว็บไซต์ WordPress ได้
สำหรับผู้เริ่มต้น คุณจะต้องใช้ธีมแบบน้ำหนักเบาและลบปลั๊กอินที่ไม่ได้ใช้บนไซต์ของคุณ นอกจากนี้ คุณยังสามารถติดตั้งปลั๊กอินแคช เช่น WP Super Cache เพื่อให้ส่งเนื้อหาของคุณเร็วขึ้น หากคุณมีรูปภาพหรือวิดีโอจำนวนมากบนเว็บไซต์ วิธีที่ดีที่สุดคือบีบอัดหรือโฮสต์ไว้บนแพลตฟอร์มของบุคคลที่สาม
Jetpack Boost มาพร้อมกับคุณสมบัติส่วนใหญ่ที่คุณต้องการเพื่อเพิ่มความเร็วให้กับไซต์ WordPress ของคุณ ซึ่งรวมถึงการโหลด CSS ที่ปรับให้เหมาะสม, CDN และการโหลดแบบ Lazy Loading เริ่มต้นวันนี้!
