ปรับปรุงความเร็วและประสิทธิภาพของ WordPress
เผยแพร่แล้ว: 2024-08-30
กุญแจสำคัญในการเพิ่มมูลค่าสูงสุดให้กับลูกค้าของคุณ
เว็บไซต์ของลูกค้าของคุณเป็นเครื่องมือสำคัญในคลังแสงทางการตลาดของพวกเขา มอบอำนาจให้พวกเขาใช้ประโยชน์สูงสุดจากมัน
ไม่เคยรู้สึกดีเลยเมื่อคุณตระหนักว่าข้อผิดพลาดที่หลีกเลี่ยงได้ทำให้เกิดประสบการณ์ที่น่าหงุดหงิดและยุ่งยากบนเว็บไซต์ของลูกค้า และแม้จะทำให้คุณหงุดหงิดก็ตาม ลองจินตนาการว่าลูกค้าของพวกเขาคิดอะไรอยู่
77% ของผู้บริโภค
บอกว่าความเร็วในการโหลดส่งผลต่อพฤติกรรมการซื้อ
การศึกษา ชิ้นหนึ่ง พบว่าผู้บริโภคอย่างน้อย 77% ยอมรับว่าความเร็วในการโหลดหน้าเว็บสามารถมีอิทธิพลต่อพฤติกรรมก่อนและหลังการซื้อของพวกเขา ไม่ว่าจะเป็นการตัดสินใจซื้อ การกลับมาทำธุรกิจซ้ำ หรือแนะนำแบรนด์ให้เพื่อน
ในฐานะเอเจนซี่ ลูกค้าของคุณไว้วางใจให้คุณมอบประสบการณ์เว็บที่เชื่อถือได้ แข็งแกร่ง และยืดหยุ่น ซึ่งตอบสนองความต้องการที่เปลี่ยนแปลงอย่างรวดเร็วของตลาดดิจิทัล การให้ความมั่นใจในระดับนั้นเป็นส่วนสำคัญของคุณค่าที่คุณนำมาในฐานะเอเจนซี่ หรืออาจไม่ใช่มูลค่าสูงสุดก็ตาม
โชคดีที่ความเก่งกาจของ WordPress สามารถทำให้ความพยายามนี้ค่อนข้างตรงไปตรงมา โดยมีการปรับแต่งเล็กน้อย ปลั๊กอิน และเครื่องมืออื่น ๆ ที่มีให้ใช้งานฟรี ด้านล่างนี้ เราจะตรวจสอบแนวทางปฏิบัติที่ดีที่สุดที่ขับเคลื่อนด้วยผลลัพธ์ที่เอเจนซี่ใดๆ สามารถนำมาใช้ได้ เพื่อให้แน่ใจว่าพวกเขาจะได้รับประโยชน์สูงสุดจากการสร้าง WordPress
ABT: ทำการทดสอบอยู่เสมอ

การจัดการเวลาในการโหลดอาจเกี่ยวข้องกับการทดลองจำนวนมาก ด้วยเหตุนี้ การพัฒนาเกณฑ์มาตรฐานเบื้องต้นจึงเป็นความคิดที่ดีเสมอ ซึ่งสามารถใช้เป็นจุดเปรียบเทียบสำหรับการเปลี่ยนแปลงในอนาคตได้
การเปรียบเทียบเป็นขั้นตอนสำคัญก่อนที่จะทำการเปลี่ยนแปลงใดๆ กับไซต์ WordPress ของคุณ อย่าข้ามมัน!
ชุดเมตริกการเปรียบเทียบที่มีประโยชน์อย่างยิ่งชุดหนึ่งคือ Core Web Vitals ของ Google ซึ่งเป็นเมตริกหลัก 3 รายการที่ให้ข้อมูลเชิงลึกเกี่ยวกับแง่มุมต่างๆ ของประสิทธิภาพของไซต์และหน้าเว็บที่ส่งผลต่อประสบการณ์ของผู้ใช้ เช่น ความเร็วในการโหลดหน้าเว็บ การโต้ตอบ และความเสถียรของภาพ การพยายามปรับปรุงองค์ประกอบเหล่านี้ไม่เพียงแต่จะช่วยเพิ่มความเร็วในการโหลดเว็บไซต์ของลูกค้าของคุณเท่านั้น แต่ยังรวมถึงอันดับการค้นหาโดยรวมอีกด้วย
เมตริก Core Web Vitals 3 รายการ ได้แก่
- Largest Contentful Paint (LCP): LCP วัดเวลาที่ใช้ในการโหลดองค์ประกอบเนื้อหาที่ใหญ่ที่สุดที่มองเห็นได้ในวิวพอร์ต ซึ่งโดยทั่วไปจะเป็นเนื้อหาหลักของหน้า เช่น รูปภาพ วิดีโอ หรือบล็อกข้อความขนาดใหญ่ Google แนะนำให้มุ่งมั่นเพื่อให้ได้คะแนนน้อยกว่า 2.5 วินาที โดยที่ 2.5 ถึง 4.0 วินาทีแสดงถึงสิ่งที่ควรปรับปรุง อะไรที่เกินกว่า 4.0 วินาทีถือว่า “แย่”
- การโต้ตอบกับ Next Paint (INP): INP ติดตามเวลาที่หน้าเว็บใช้ในการตอบสนองต่อการโต้ตอบของผู้ใช้ เช่น การคลิก การแตะ หรือการกดปุ่ม ตามหลักการแล้ว ปฏิกิริยาเช่นนี้ควรใช้เวลาน้อยกว่า 200 มิลลิวินาที โดยอะไรที่มากกว่า 500 ถือว่า “แย่”
- Cumulative Layout Shift (CLS): CLS จะบันทึกความถี่ที่องค์ประกอบบนเพจมีการเคลื่อนไหวโดยไม่คาดคิด ซึ่งอาจทำให้ผู้ใช้บางรายสั่นสะเทือนและหงุดหงิดได้ Google แนะนำให้มุ่งมั่นเพื่อให้ได้คะแนน 0.1 หรือน้อยกว่า หมายเหตุ: CLS คือการวัดแบบไม่มีหน่วยซึ่งสะท้อนถึงการเคลื่อนไหวรวมขององค์ประกอบที่ไม่เสถียรทั้งหมดตลอดอายุของเพจ
คุณสามารถใช้เครื่องมือต่างๆ เช่น Google Search Console เพื่อวัดและติดตามเกณฑ์มาตรฐานเหล่านี้ ซึ่งสะท้อนถึงข้อมูลที่ขุดมาจากประสบการณ์จริงของผู้ใช้ในภาคสนาม คุณจะไม่เพียงแต่ได้รับข้อมูลเชิงลึกมากขึ้นว่าผู้เข้าชมโต้ตอบกับไซต์ของคุณอย่างไร แต่ยังมีแนวโน้มที่จะระบุถึงจุดที่ต้องปรับปรุงอีกด้วย
หากคุณกำลังแก้ไขปัญหาไซต์ของคุณ Google PageSpeed Insights เป็นอีกหนึ่งแหล่งข้อมูลที่สำคัญที่สามารถให้ข้อเสนอแนะในการวินิจฉัยผ่านโครงสร้างจำลองของเว็บไซต์ของคุณ. แทนที่จะอาศัยข้อมูลภาคสนามเพียงอย่างเดียว PageSpeed Insights ช่วยให้ทำการทดสอบแบบไดนามิกเพื่อการเพิ่มประสิทธิภาพโดยไม่มีการเปลี่ยนแปลงใดๆ เกิดขึ้น ใช้ชีวิตก่อนที่พวกเขาจะพร้อม
หลังจากบันทึกสถานะปัจจุบันของประสิทธิภาพของไซต์แล้ว พื้นที่ที่ชัดเจนสำหรับการปรับปรุงก็น่าจะปรากฏให้เห็นชัดเจน ไม่ว่าผลลัพธ์จะออกมาเป็นอย่างไร ข้อมูลนี้จะช่วยให้เอเจนซี่ของคุณสามารถทำการเปลี่ยนแปลงโดยอาศัยข้อมูลในขณะที่คุณเพิ่มประสิทธิภาพไซต์ของลูกค้า
ปลั๊กอิน: ช่วยหรือทำร้าย?
ปลั๊กอินเป็นหนึ่งในองค์ประกอบที่โดดเด่นของ WordPress ซึ่งได้รับการสนับสนุนโดยชุมชนนักพัฒนาโอเพ่นซอร์สที่มีชีวิตชีวาซึ่งอุทิศตนเพื่อเพิ่มประสิทธิภาพแพลตฟอร์มด้วยเครื่องมือจากบุคคลที่สามที่ยืดหยุ่นหลากหลาย
กล่าวคือ เมื่อพิจารณาจากตัวเลือกที่หลากหลาย ผู้ดูแลระบบมักจะพบว่าตัวเองกำลังตกอยู่ในความคิด "เด็กในร้านขายขนม" แม้ว่าจะเป็นเรื่องง่ายที่จะเข้าใจว่าทำไมผู้ใช้ถึงต้องการใช้ปลั๊กอินมากที่สุดเท่าที่จะเป็นไปได้ แต่ก็สามารถนำไปสู่ปัญหาที่เกิดขึ้นได้อย่างรวดเร็ว แอปเปิ้ลที่ไม่ดีเพียงลูกเดียวอาจทำให้เกิดความล่าช้าอย่างมาก
นั่นเป็นเหตุผลว่าทำไมประสิทธิภาพจึงควรเป็นจุดสนใจหลักเสมอเมื่อพิจารณาว่าปลั๊กอินใดที่จะรวมเข้ากับบิลด์ ทำการทดสอบเทียบกับเกณฑ์มาตรฐานของคุณเสมอเมื่อเพิ่มปลั๊กอินใหม่ และพิจารณาว่าปลั๊กอินที่มีอยู่อาจลากความเร็วไซต์ของลูกค้าลงไปสู่ระดับที่ต่ำกว่าปกติหรือที่ยอมรับไม่ได้หรือไม่
แน่นอนว่าไม่มีสิ่งใดที่จะบอกว่าคุณควรหลีกเลี่ยงปลั๊กอินโดยสิ้นเชิง ซึ่งห่างไกลจากปลั๊กอินนี้ หลายๆ รายการสามารถปรับปรุงประสิทธิภาพไซต์และประสบการณ์ผู้ใช้ของคุณได้อย่างมีนัยสำคัญ Query Monitor—เครื่องมือสำคัญที่วิเคราะห์ผลกระทบของแต่ละปลั๊กอินต่อเวลาในการโหลด—ควรเป็นรากฐานสำคัญของทุกบิวด์
ในเวลาเดียวกัน ให้ระวังผลกระทบด้านลบที่กำลังคืบคลานจากปลั๊กอินที่คุณใช้อยู่แล้ว และดำเนินการตามนั้นเมื่อทำการเปลี่ยนแปลงใหม่ๆ ในอนาคต

หากปลั๊กอินกำลังดึงประสิทธิภาพของไซต์ลง และลูกค้าของคุณขาดไม่ได้ ไม่ต้องกังวล ความหวังทั้งหมดจะไม่สูญหายไป ติดต่อผู้ให้บริการโฮสติ้งของคุณเพื่อหารือเกี่ยวกับการเพิ่มหน่วยความจำเซิร์ฟเวอร์ หรือแพ็คเกจเพิ่มประสิทธิภาพ WordPress อื่นๆ ที่พวกเขาอาจมี
ตรวจสอบการตั้งค่าแคชของคุณ
การแคชทั้งฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์สามารถปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณได้อย่างมาก ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้ใช้ประโยชน์จากความสามารถอย่างเต็มที่

- การแคชไคลเอ็นต์: เมื่อผู้ใช้โหลดไซต์ของคุณเป็นครั้งแรก เบราว์เซอร์จะดาวน์โหลดเนื้อหาคงที่ของคุณไปยังระบบภายในเครื่อง ขณะนี้ผู้ใช้จะโหลดไฟล์เหล่านี้และพร้อมที่จะไปในระหว่างการเยี่ยมชมครั้งต่อไป นำไปสู่ประสบการณ์ที่รวดเร็วยิ่งขึ้น
- การแคชเซิร์ฟเวอร์: แทนที่จะประมวลผลสคริปต์ PHP การสืบค้นฐานข้อมูล และการประกอบไซต์ของคุณทุกครั้งที่ผู้ใช้ล็อกออน วิธีการนี้จะทำให้เซิร์ฟเวอร์สามารถโหลดและส่งสำเนาเพจของคุณที่ประกอบไว้ล่วงหน้าแทนได้ ซึ่งจะช่วยลดความเครียดในทรัพยากรระบบของคุณ ในขณะเดียวกันก็ช่วยเร่งเวลาในการโหลดให้กับผู้ใช้ของคุณ
เนื่องจากทั้งสองวิธีช่วยให้เว็บไซต์ของคุณได้เปรียบอย่างรวดเร็ว จึงจำเป็นอย่างยิ่งที่จะต้องระวังปลั๊กอินหรือธีมของบุคคลที่สามที่อาจเปลี่ยนแปลงการตั้งค่าแคชเริ่มต้นของเซิร์ฟเวอร์ของคุณ อาจไม่ชัดเจนเสมอไปเมื่อปลั๊กอินหรือธีมปิดใช้งานการแคช ดังนั้นโปรดติดต่อทีมโฮสติ้งของคุณเพื่อพิจารณาว่าตัวเลือกแคชใดจะทำงานได้ดีที่สุดสำหรับไซต์ไคลเอนต์ของคุณ
หากคุณใช้ผู้ให้บริการโฮสติ้งที่ได้รับการจัดการ ลองสอบถามว่าผู้ให้บริการเหล่านี้อาจมีการเพิ่มประสิทธิภาพแคชประเภทใดบ้าง ตัวอย่างเช่น WP Engine ให้ลูกค้าทุกคนใช้แคชส่วนหน้าที่เป็นกรรมสิทธิ์ผ่าน EverCache รวมถึงความสามารถในการสร้างรูปแบบหน้าที่กำหนดเองภายในแคชของหน้า ทำให้ผู้ใช้สามารถดูเนื้อหาที่ไม่ซ้ำใครแบบไดนามิก
สุดท้ายนี้ ในบริบทของอีคอมเมิร์ซ การแคชสามารถนำมาซึ่งความสมดุลอันมีศิลปะระหว่างการมอบประสบการณ์แบบไดนามิกให้กับผู้ซื้อของคุณ ขณะเดียวกันก็รักษาผลประโยชน์ด้านประสิทธิภาพที่แคชมอบให้ได้ เนื้อหา เช่น คำอธิบายผลิตภัณฑ์หรือราคา ซึ่งมีโอกาสเปลี่ยนแปลงน้อย สามารถแคชไว้ได้เพื่อให้โหลดได้รวดเร็ว ทรัพย์สินที่ละเอียดอ่อนหรือส่วนบุคคลอื่น ๆ เช่น หน้าชำระเงิน คำแนะนำผลิตภัณฑ์ จะถูกโหลดจากเซิร์ฟเวอร์ (EverCache เหมาะอย่างยิ่งสำหรับการแก้ไขปัญหาประเภทนี้)
ใช้เครือข่ายการจัดส่งเนื้อหา

เมื่อสั่งซื้อพัสดุออนไลน์ คุณต้องการให้จัดส่งสินค้าจากคลังสินค้าที่อยู่ห่างออกไป 300 ไมล์หรือ 3,000 ไมล์หรือไม่
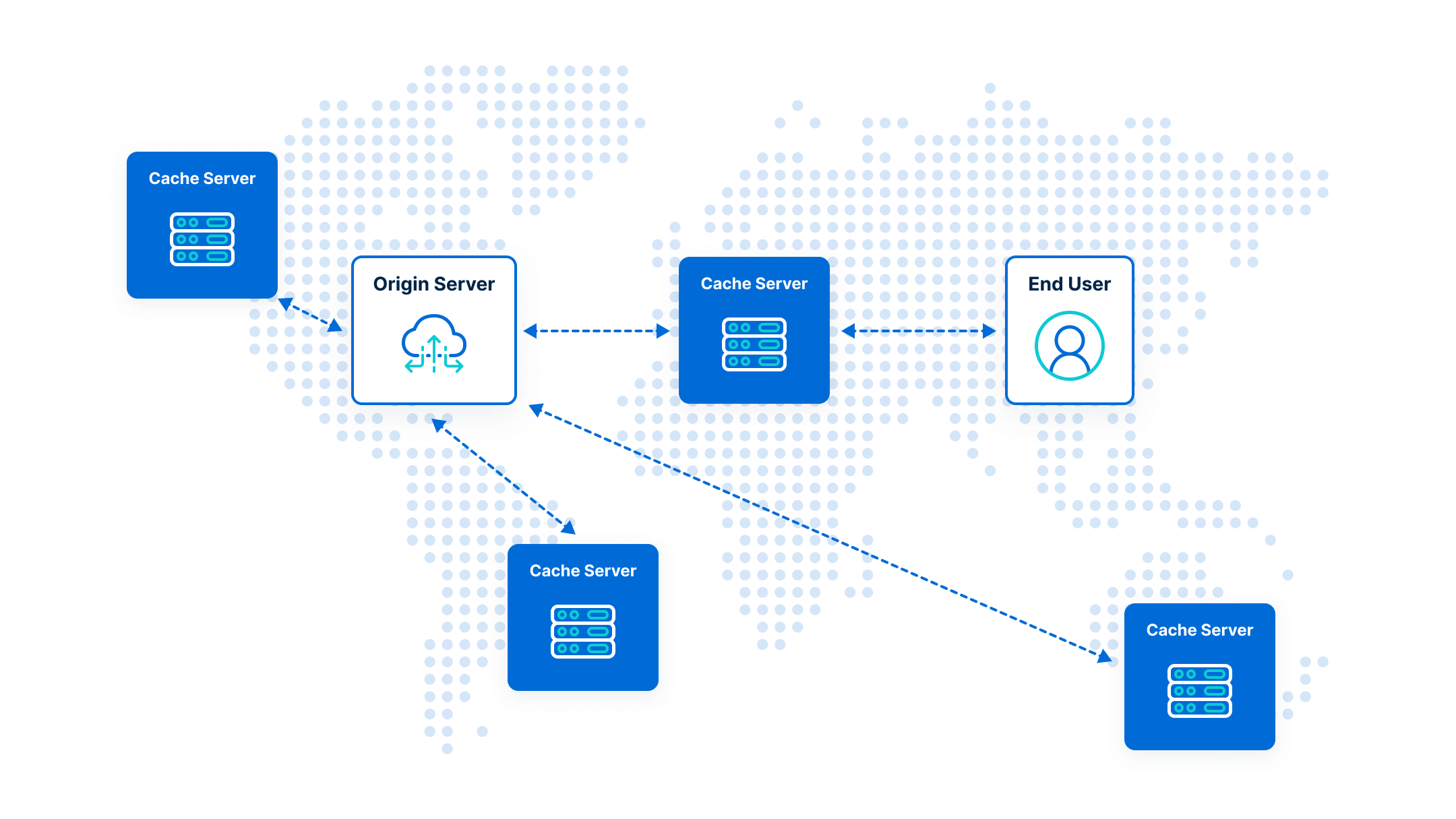
คำถามเดียวกันนี้ใช้ได้กับทรัพย์สินดิจิทัลของลูกค้าและผู้ชมทั่วโลก เครือข่ายการจัดส่งเนื้อหา (CDN) คือเครือข่ายที่จัดส่งเนื้อหาของไซต์จากตำแหน่งที่ตั้งต่างๆ โดยอัตโนมัติ โดยขึ้นอยู่กับตำแหน่งที่ตั้งของผู้ใช้ ตัวอย่างเช่น CDN สามารถเชื่อมต่อผู้เยี่ยมชมจากบาร์เซโลนากับศูนย์ข้อมูลในลอนดอนหรือปารีส แทนที่จะเป็นซานฟรานซิสโก
CDN ที่ได้รับความนิยมสูงสุดบางแห่ง ได้แก่ Amazon Web Services, CloudFlare และ MaxCDN โดยส่วนใหญ่เสนอบริการเวอร์ชันฟรี ที่ WP Engine เรานำเสนอบริการ CDN ที่มาพร้อมกับแผนทั้งหมดของเรา รวมถึงเครื่องมือเช่น Page Speed Boost ซึ่งสามารถใช้ประโยชน์จากพลังของเครือข่ายการกระจายเนื้อหาของคุณได้อย่างมาก
เพิ่มประสิทธิภาพสินทรัพย์คงที่ของคุณ
รูปภาพขนาดจัมโบ้ รหัสรายละเอียด และเนื้อหาที่เกะกะอื่นๆ อาจทำให้ประสิทธิภาพของเว็บไซต์ของคุณกลายเป็นเรื่องซบเซาได้ เรามาดูวิธีที่ดีที่สุดในการจัดการกับผู้กระทำผิดทั่วไปกัน
รูปภาพ
แม้ว่าไฟล์เหล่านี้มักจะเป็นไฟล์ที่ใหญ่ที่สุดในทุกหน้า แต่เบราว์เซอร์ส่วนใหญ่จะโหลดรูปภาพไม่พร้อมกันกับเนื้อหาที่เหลือของคุณ แม้ว่าสิ่งนี้จะช่วยในการรับรู้ประสิทธิภาพเว็บไซต์ของคุณ แต่สิ่งสำคัญคือต้องแน่ใจว่ามีการบีบอัดอย่างเหมาะสมและใช้น้อยที่สุด นอกจากนี้ การเปลี่ยนจากรูปแบบรูปภาพแบบเดิม เช่น JPEG และ PNG ไปเป็นรูปแบบรุ่นถัดไป เช่น WEBP และ AVIF สามารถปรับปรุงเวลาในการโหลดหน้าเว็บของคุณได้อย่างมาก (และแม้กระทั่งคุณภาพของภาพ)
แม้ว่าจะมีเครื่องมือภายนอกในการดำเนินการนี้ แต่การติดตั้งโปรแกรมลงใน CMS ของคุณโดยตรงสามารถช่วยให้ทีมของคุณหลีกเลี่ยงอาการปวดหัวทั่วไปได้ ในขณะเดียวกันก็ทำให้กระบวนการที่สำคัญนี้เป็นแบบอัตโนมัติที่สุดเท่าที่จะเป็นไปได้ Page Speed Boost ของ WP Engine เป็นวิธีที่ยอดเยี่ยมในการไม่เพียงทำให้การบีบอัดรูปภาพเป็นแบบอัตโนมัติ แต่ยังรวมถึงเนื้อหาทั้งสามที่กล่าวถึงในส่วนนี้ด้วย และยังอัปเดตรูปแบบรูปภาพของคุณให้สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดในปัจจุบัน
ซีเอสเอส
อย่านอนไม่หลับหากคุณไม่ได้ใช้วิธีการล่าสุดและดีที่สุด แต่ จง สร้างมาตรฐาน—และยึดมั่นในมาตรฐาน—เมื่อเขียนหรืออัปเดตโค้ด CSS ของคุณ โดยเฉพาะอย่างยิ่ง ให้บีบอัดไฟล์เหล่านี้ก่อนที่จะนำไปใช้จริง รวมถึงการลบเซกเตอร์ที่ไม่ได้ใช้ซึ่งอาจทำให้โหลดช้าลง
การสร้างขั้นตอนการพัฒนาที่ดีเมื่อออกแบบไซต์สามารถทำให้กระบวนการนี้ง่ายขึ้น โดยเฉพาะอย่างยิ่งหากคุณใช้ตัวประมวลผลล่วงหน้าเช่น Sass
นอกจากนี้เรายังแนะนำ PostCSS ซึ่งเป็นยูทิลิตี้ JavaScript สำหรับการแปลง CSS ปลั๊กอินที่มีประโยชน์สามปลั๊กอิน ได้แก่ postcss-cssnext, postcss-import และ postcss-preset-env ซึ่งจะช่วยให้คุณให้การสนับสนุนเบราว์เซอร์ เชื่อมต่อไฟล์ และลดขนาด CSS ตามสภาพแวดล้อมของคุณ นอกจากนี้ยังมีปลั๊กอิน postcss-sass ซึ่งจะช่วยให้คุณใช้ภาษา Sass ได้
อย่าลืมลิสท์สไตล์ของคุณ เพราะ Stylelint เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการตรวจสอบคุณภาพของ CSS ของคุณ โดยเฉพาะเมื่อจับคู่กับปลั๊กอิน stylelint-sass หากคุณรู้สึกว่าการจัดการงานเหล่านี้ด้วย Task Runner ง่ายกว่า เราขอแนะนำ Gulp ซึ่งคุณสามารถเลือกปลั๊กอิน gulp-sass, gulp-postcss และ gulp-stylelint และอื่นๆ อีกมากมาย
จาวาสคริปต์
อุดมคติ: ให้บริการ JavaScript ขนาดเล็กที่ทันสมัย ซึ่งสนับสนุนระดับการโต้ตอบที่จำเป็นของไซต์ ในขณะเดียวกันก็หลีกเลี่ยงการส่งโค้ดส่วนเกินที่จะทำให้ผู้ใช้ของคุณช้าลง
เพื่อให้บรรลุเป้าหมายนี้ ให้คิดถึงลำดับของไฟล์ JavaScript ของคุณ หากเป็นไปได้ ให้พิจารณาเพิ่มไลบรารีที่สำคัญและเฟรมเวิร์ก JavaScript ใน <head> ก่อนไฟล์ใดๆ ที่อาจขึ้นอยู่กับไฟล์เหล่านั้นในการทำงาน ในทางกลับกัน สคริปต์ที่ไม่สำคัญสามารถวางไว้ที่ส่วนท้ายของ <body> หรือแท็กด้วยแอตทริบิวต์ "async" หรือ "defer"
Lighthouse ของ Google Chrome ยังทำหน้าที่เป็นแนวทางในการตรวจสอบประสิทธิภาพของ JavaScript ของคุณ ระบุปัญหาต่างๆ เช่น การเรียกไฟล์มากเกินไป ไฟล์ที่ไม่มีประสิทธิภาพ หรือการลากความเร็วในการเรนเดอร์ของคุณ
โปรดทราบว่า: ปลั๊กอิน WordPress ของบริษัทอื่นยังสามารถขยายเอกสารของคุณด้วยการบล็อกไฟล์ JavaScript ที่ไม่จำกัด ดังนั้นควรประเมินปลั๊กอินเป็นประจำและใช้ Lighthouse เพื่อค้นหาไฟล์ใดๆ ที่ส่งผลเสียต่อประสิทธิภาพการทำงานของคุณ

ทำให้มันง่าย: การเขียนตรรกะของธีมที่มีประสิทธิภาพ
หาก คุณรักษาตรรกะของธีมให้เรียบง่ายและ “ตรงประเด็น” คุณ จะ เห็นการเพิ่มขึ้นอย่างมากในประสิทธิภาพแบ็กเอนด์ของคุณ การวนซ้ำตรรกะที่มากเกินไป (หากเป็นอย่างอื่น) อาจใช้หน่วยความจำจำนวนมาก และจะทำให้หน้าเว็บของคุณช้าลงไปสู่การรวบรวมข้อมูลที่ไม่น่าพอใจ เครื่องมือหนึ่งที่เราพบว่ามีประโยชน์ในการลดผลกระทบเหล่านี้คือ Transients API ชั่วคราวของ WordPress จัดเก็บข้อมูลแคชชั่วคราว ซึ่งหมายความว่าตรรกะของคุณจะต้องรันเพียงครั้งเดียว (เช่น เมื่อเข้าชมครั้งแรก) จากนั้นผลลัพธ์จะถูกจัดเก็บไว้ในฐานข้อมูลของคุณเพื่อใช้ในอนาคต
เลือกโฮสต์ที่ดีที่สุดสำหรับงาน
สุดท้าย: แพ็คเกจโฮสติ้งของคุณสอดคล้องกับความต้องการความเร็วของลูกค้าหรือไม่?
แม้ว่าแผนการโฮสต์สินค้าโภคภัณฑ์อาจดูเหมือนเป็นการต่อรองราคาล่วงหน้า แต่แนวทางดังกล่าวมักจะนำไปสู่ข้อเสียที่ซ่อนอยู่ กล่าวคือ ความเสี่ยงของประสิทธิภาพที่ช้าและไม่สม่ำเสมอ โดยมีระยะเวลาหยุดทำงานเพิ่มขึ้นหรือใช้เวลาในการจัดการเซิร์ฟเวอร์หรือบัญชีโฮสติ้งมากเกินไปเพื่อหลีกเลี่ยงปัญหาเหล่านี้ . ไม่ต้องพูดถึงต้นทุนเสียโอกาสที่เกี่ยวข้องทั้งหมดตลอดทาง
เมื่อเลือกใช้แพลตฟอร์มโฮสติ้ง WordPress ที่มีการจัดการ เช่น WP Engine แทน ผู้ใช้จะได้รับประสิทธิภาพสูงสุดสำหรับเว็บไซต์ที่มีการเข้าชมสูงสุด เซิร์ฟเวอร์ที่ปรับแต่งเองสำหรับ WordPress มีคุณสมบัติเช่น:
- แคชที่แข็งแกร่ง
- เครือข่ายการจัดส่งเนื้อหา
- การแสดงละครในคลิกเดียว
- การโยกย้ายอัตโนมัติฟรี
- การสนับสนุนลูกค้าโดยผู้เชี่ยวชาญ
- และคุณสมบัติในตัวอื่นๆ ที่เน้นเลเซอร์ในการเพิ่มประสิทธิภาพงานสร้างของคุณ
ในความเป็นจริง โฮสติ้ง WordPress ที่มีการจัดการสามารถเพิ่มความเร็วและความน่าเชื่อถือของคุณได้ มากถึง 50 %
พร้อมที่จะเริ่มต้นหรือยัง?
หากคุณเป็นเอเจนซี่ที่จัดการเว็บไซต์ลูกค้าหลายสิบแห่งหรือหลายร้อยเว็บไซต์ คุณน่าจะรู้ว่าการเพิ่มประสิทธิภาพเหล่านี้มีความสำคัญเพียงใด ตั้งแต่ครั้งแรกก็ไม่น้อยเลย และทำให้มันถูกต้องในวงกว้างใช่ไหม? ไม่ง่ายเสมอไป
นั่นเป็นเหตุผลว่าทำไมการเป็นหุ้นส่วนกับแพลตฟอร์มโฮสติ้งที่ได้รับการจัดการอย่าง WP Engine ไม่เพียงแต่สามารถปรับปรุงประสิทธิภาพไซต์ไคลเอนต์ของคุณได้อย่างมีนัยสำคัญ แต่ยังช่วยให้ทีมของคุณมุ่งเน้นไปที่สิ่งที่พวกเขาทำได้ดีที่สุด: สร้างความพึงพอใจให้กับลูกค้าของคุณ ไม่ใช่การแคชเว็บแบบเจาะลึก .
นอกจากนี้เรายังมอบสิทธิประโยชน์มากมายแก่พันธมิตรเอเจนซี่ของเรา รวมถึงผู้จัดการความสำเร็จของพันธมิตรโดยเฉพาะสำหรับสมาชิกที่ต้องการความช่วยเหลือหรือวิธีแก้ปัญหาเฉพาะเจาะจงมากขึ้น หากคุณกำลังพยายามปรับปรุงประสบการณ์การใช้เว็บของลูกค้าไปพร้อมๆ กับลดภาระงานแบ็กเอนด์ เราพร้อมให้ความช่วยเหลือ
สนใจที่จะเรียนรู้เพิ่มเติมหรือไม่? สนทนาโดยตรงกับผู้เชี่ยวชาญเอเจนซี่เฉพาะเพื่อเริ่มต้นใช้งาน

