20 เว็บไซต์ที่ให้ข้อมูลที่ดีที่สุด (ตัวอย่างปี 2023)
เผยแพร่แล้ว: 2023-01-13คุณกำลังค้นหาเว็บเพื่อรวบรวมเว็บไซต์ที่ให้ข้อมูลที่ดีที่สุดเพื่อเพลิดเพลินกับการออกแบบเว็บไซต์ที่สวยงามอยู่หรือไม่?
เรารวบรวมตัวอย่างที่ดีที่สุด 20 ตัวอย่างจากอุตสาหกรรมต่างๆ ที่คุณสามารถตรวจสอบอย่างละเอียดกับเราและรับความคิดสร้างสรรค์ใหม่ๆ
นอกจากนี้ เรายังเพิ่มเว็บไซต์หนึ่งหน้าและหลายหน้าเพื่อแสดงให้คุณเห็นว่าอะไรเป็นไปได้
ตื่นเต้นที่จะสร้างสรรค์ผลงานของคุณเองและโดดเด่นกว่าใครด้วยตัวตนออนไลน์ที่ไม่เหมือนใคร!
โปรดทราบว่าคุณสามารถสร้างไซต์ข้อมูลของคุณได้อย่างง่ายดายและรวดเร็วด้วยธีม WordPress ที่ดีที่สุดและเป็นที่นิยมมากที่สุดเหล่านี้
แต่ถ้าคุณต้องการโซลูชันแบบครบวงจร เราขอแนะนำซอฟต์แวร์สร้างเว็บไซต์
เว็บไซต์ข้อมูลที่ดีที่สุดสำหรับแรงบันดาลใจ
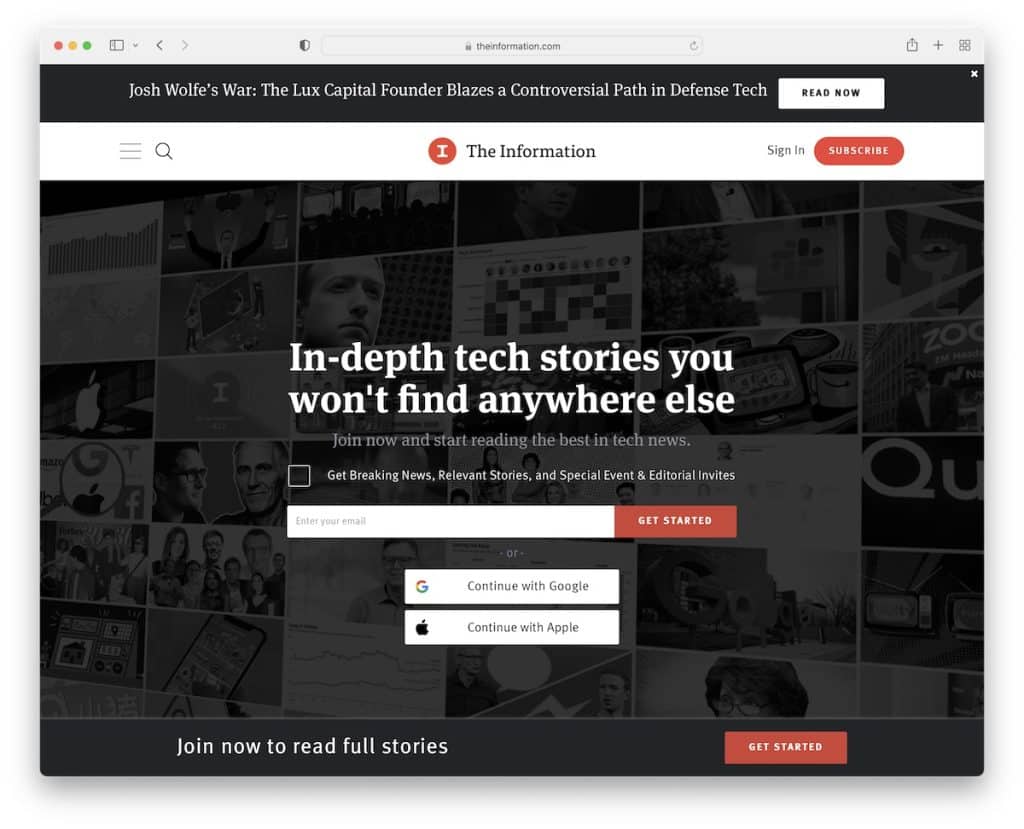
1. ข้อมูล
สร้างด้วย : Ruby On Rails

ข้อมูลเป็นเว็บไซต์ที่มีเนื้อหาสำหรับสมาชิกเท่านั้นและเป็นสาธารณะ พวกเขาใช้การเลือกรับอีเมลในครึ่งหน้าบนเพื่อพาคุณไปยังเนื้อหายอดนิยมและอีกอันหนึ่งในส่วนท้าย แต่ป๊อปอัปจะเตือนให้คุณเป็นสมาชิกด้วย
หน้านี้มีแถบด้านบน ส่วนหัว เมนูแฮมเบอร์เกอร์ และแถบแจ้งเตือนด้านล่างแบบติดหนึบพร้อมปุ่มเรียกร้องให้ดำเนินการ (CTA)
หมายเหตุ : ใช้แบบฟอร์มครึ่งหน้าบนหากคุณต้องการเพิ่มอัตราการเลือกรับ
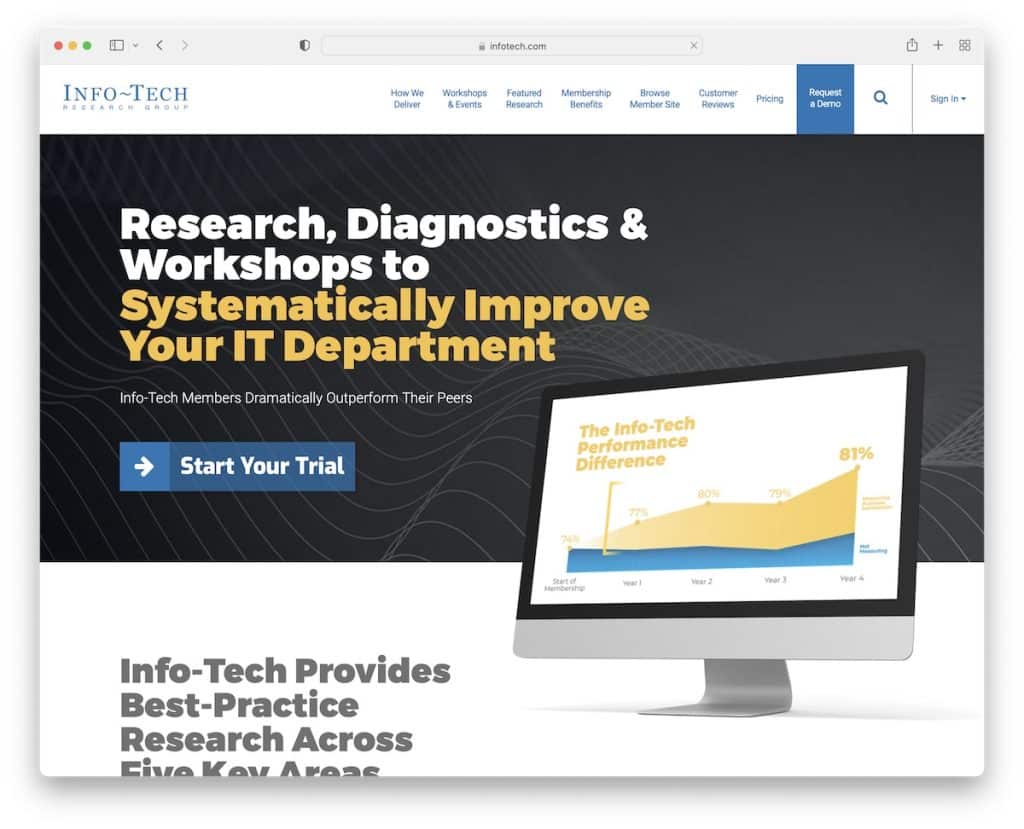
2. เทคโนโลยีสารสนเทศ
สร้างด้วย : Ruby On Rails

Info Tech มีการออกแบบที่ทันสมัย เป็นมืออาชีพ และสะอาดตาพร้อมรูปภาพที่โหลดบนสกรอลล์ ในขณะที่มีเนื้อหาจำนวนมากเกิดขึ้น พื้นที่สีขาวทำให้สามารถอ่านได้บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
ปุ่ม CTA ในฮีโร่ส่งเสริมการทดลองใช้งานที่เปิดหน้าใหม่พร้อมแบบฟอร์ม
ยิ่งไปกว่านั้น พวกเขาใช้แบบฟอร์มการสมัครสมาชิกขั้นสูงที่ด้านล่างของโฮมเพจพร้อมเมนูแบบเลื่อนลงที่อนุญาตให้ผู้ใช้เลือกหัวข้อที่เกี่ยวข้องกับพวกเขา
หมายเหตุ : อนุญาตให้ผู้สมัครรับจดหมายข่าวลงชื่อสมัครใช้หัวข้อเฉพาะที่พวกเขาสนใจ
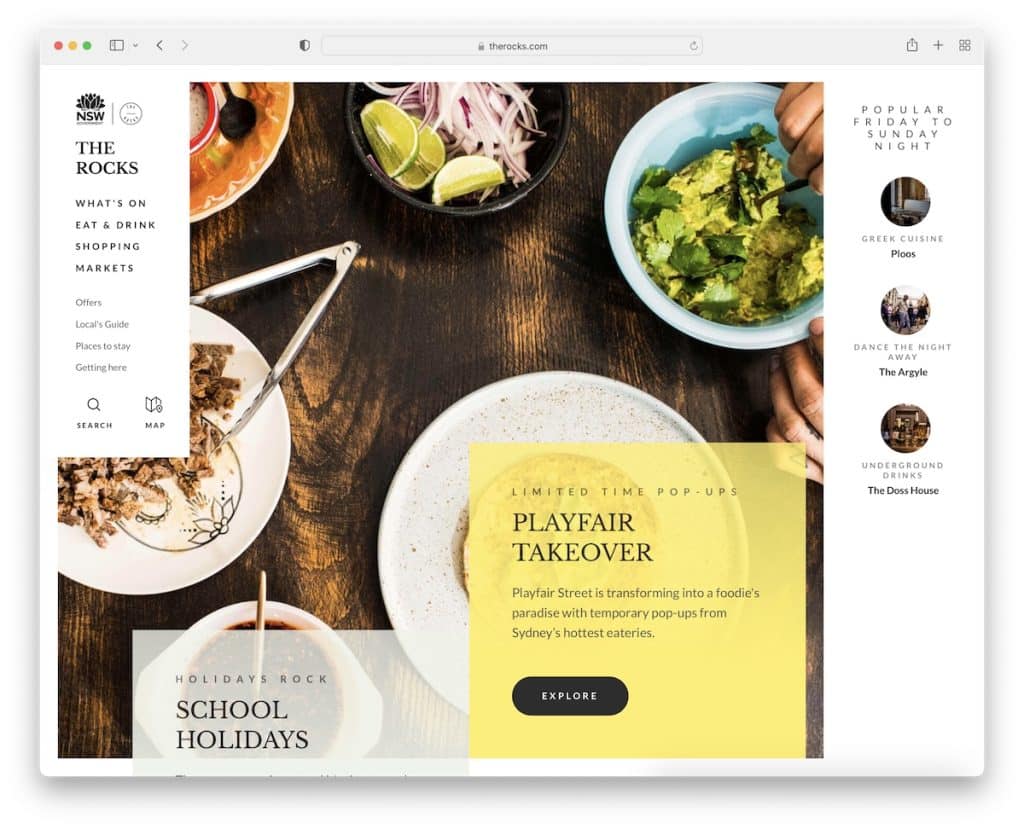
3. เดอะร็อคส์
สร้างด้วย : Kentico

The Rocks เป็นเว็บไซต์ข้อมูลที่มีการออกแบบเว็บที่สร้างสรรค์และตอบสนองได้ดี มันมีส่วนหัว/เมนูกึ่งแถบด้านข้างที่จะยุบเมื่อคุณเริ่มเลื่อนและติดอยู่ที่มุมซ้ายบน
แบบฟอร์มการสมัครสมาชิกยังลอยอยู่ที่มุมล่างขวา แต่จะหายไปเมื่อคุณเลื่อนลงไปจนสุด ทำไม เนื่องจากมีวิดเจ็ตการสมัครสมาชิกในส่วนท้าย
สิ่งที่เจ๋งคือส่วน "ตัวเลือกที่ดีที่สุดของสัปดาห์" ในแถบด้านข้างขวาเหนือครึ่งหน้าบน
หมายเหตุ : สร้างประสบการณ์การท่องเว็บที่สะอาดขึ้นด้วยส่วนหัว/เมนูที่ยุบได้
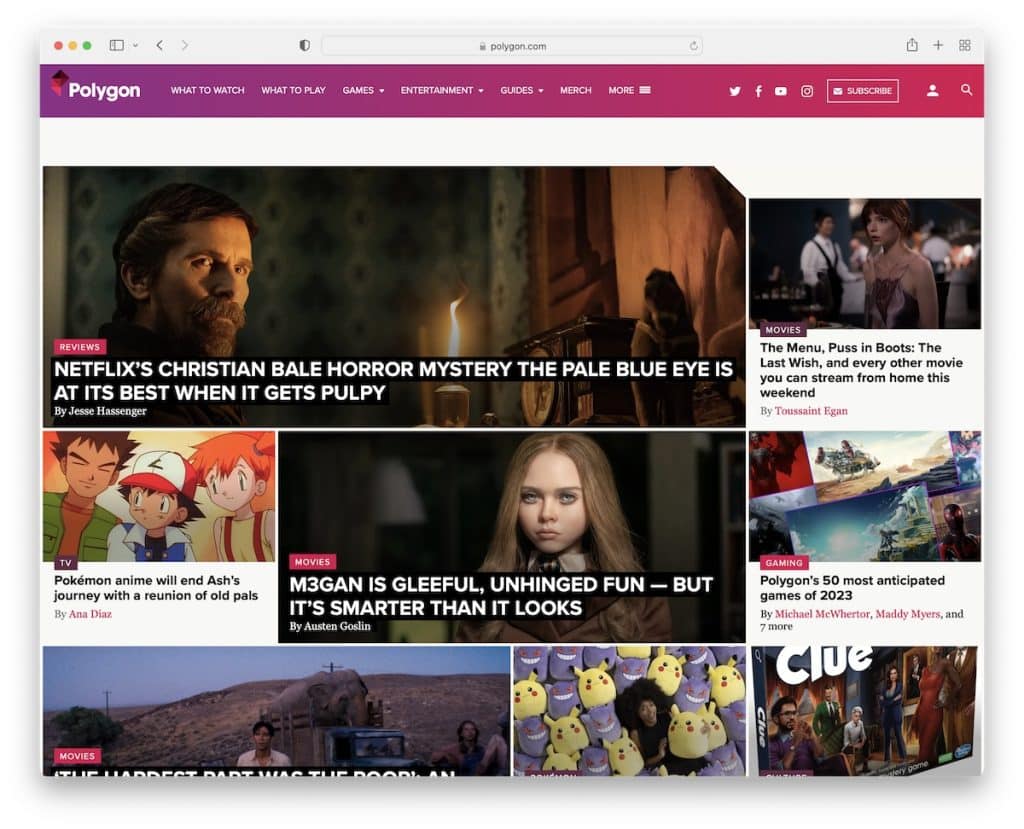
4. รูปหลายเหลี่ยม
สร้างด้วย : คอรัส

Polygon เป็นเว็บไซต์สไตล์นิตยสารที่มีเนื้อหามากมายให้อ่านผ่านหน้าแรก แต่คุณยังสามารถใช้การนำทางแบบเลื่อนลงหรือแถบค้นหาเพื่อค้นหาสิ่งที่เฉพาะเจาะจง
ยิ่งกว่านั้น ทันทีที่คุณเริ่มเลื่อน แบบฟอร์มสมัครรับจดหมายข่าวขนาดใหญ่จะปรากฏขึ้นที่ด้านล่างของหน้าจอและติดอยู่ตามนั้น สิ่งที่ลอยอยู่คือโฆษณาแบนเนอร์แถบด้านข้าง ดังนั้นพวกเขาจึงดึงดูดสายตาได้มากขึ้น
หมายเหตุ : ใช้เมนูแบบเลื่อนลงเพื่อให้ผู้อ่านค้นหาสิ่งที่เฉพาะเจาะจงได้ง่ายขึ้นและเร็วขึ้น
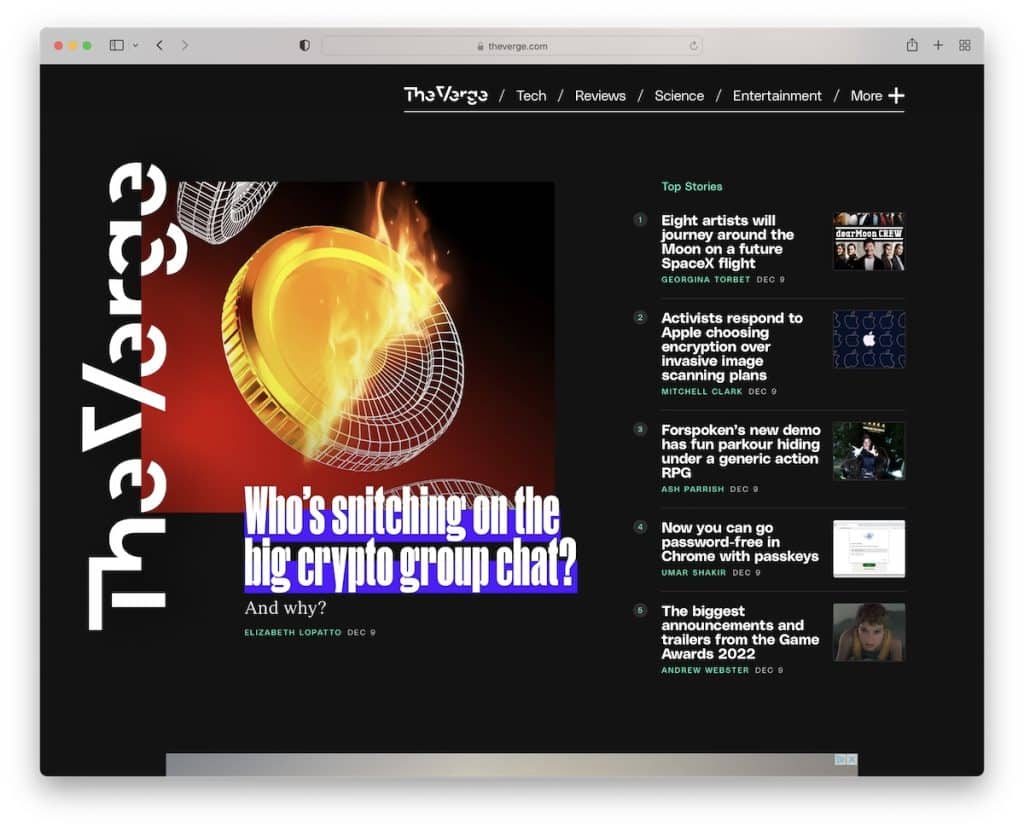
5. เดอะเวอร์จ
สร้างด้วย : คอรัส

ความพิเศษของ The Verge คือการออกแบบสีเข้มที่ทำให้โดดเด่นกว่าที่อื่นในทันที คล้ายกับรูปหลายเหลี่ยม The Verge ยังมีองค์ประกอบเหนียวที่ทำให้เนื้อหาเฉพาะ (และโฆษณา) โดดเด่นยิ่งขึ้น
การนำทางประกอบด้วยสองส่วน เมนูพื้นฐาน และเมนูแฮมเบอร์เกอร์ที่ปรากฏทางด้านขวาของหน้าจอ ใช้เมนูแบบเลื่อนลงและแสดงการเข้าสู่ระบบ ลิงก์ลงทะเบียน และไอคอนโซเชียลมีเดีย
หมายเหตุ : การออกแบบสีอ่อนยังคงเป็นที่นิยมมากที่สุด ดังนั้นคุณจึงสามารถใช้สีเข้มตัดกับเกรนได้อย่างง่ายดาย
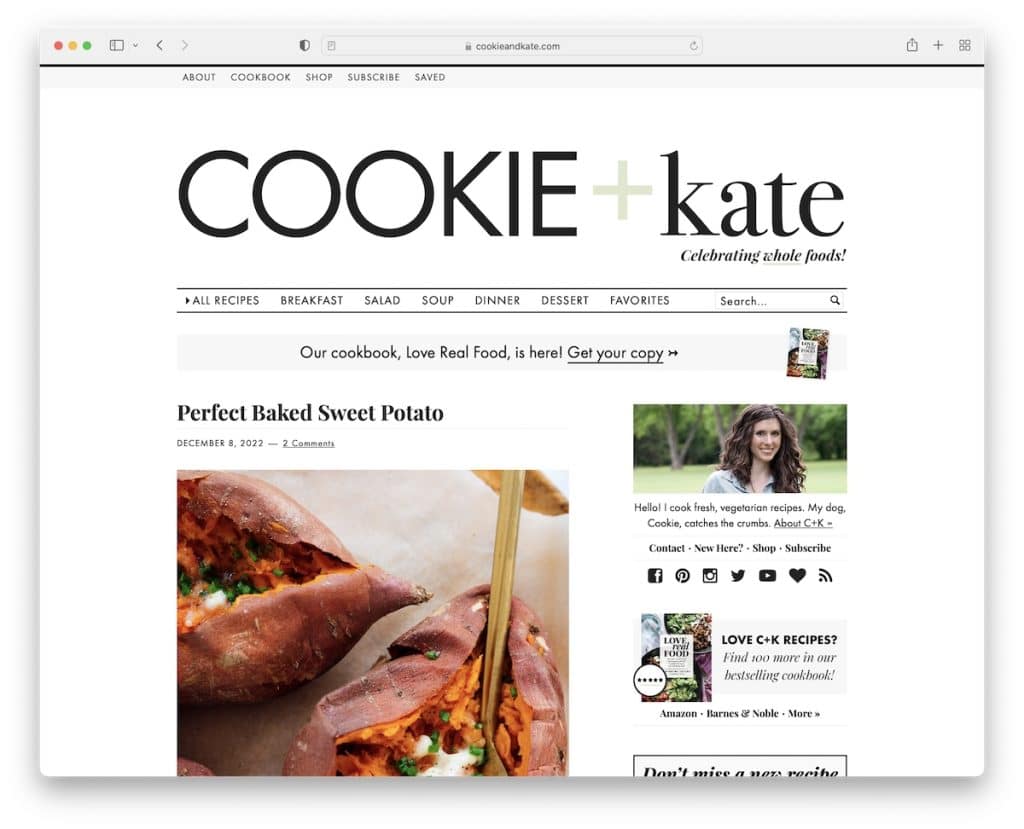
6. คุกกี้กับเคท
สร้างด้วย : ธีมนิตยสาร Pro

Cookie And Kate เป็นบล็อกเกี่ยวกับอาหารและสูตรอาหารที่มีรูปลักษณ์เรียบง่าย เค้าโครงประกอบด้วยแถบด้านบน จากนั้นเป็นโลโก้ จากนั้นเป็นเมนูแบบเลื่อนลงหลายระดับพร้อมแถบค้นหา
สิ่งที่ไม่เหมือนใครเกี่ยวกับ Cookie And Kate คือการใช้ข้อความที่ตัดตอนมาของบล็อกที่ค่อนข้างยาว ซึ่งมักจะประกอบด้วยรูปภาพหลายรูป
นอกจากนี้ยังมีโฆษณาแบนเนอร์แถบด้านข้างแบบติดหนึบขนาดใหญ่และแถบแบนเนอร์แบบลอยอีกอันที่ด้านล่างของหน้าจอ
หมายเหตุ : ให้เหตุผลแก่ผู้อ่านในการคลิกโพสต์โดยสร้างข้อความที่ตัดตอนมาเพิ่มเติม
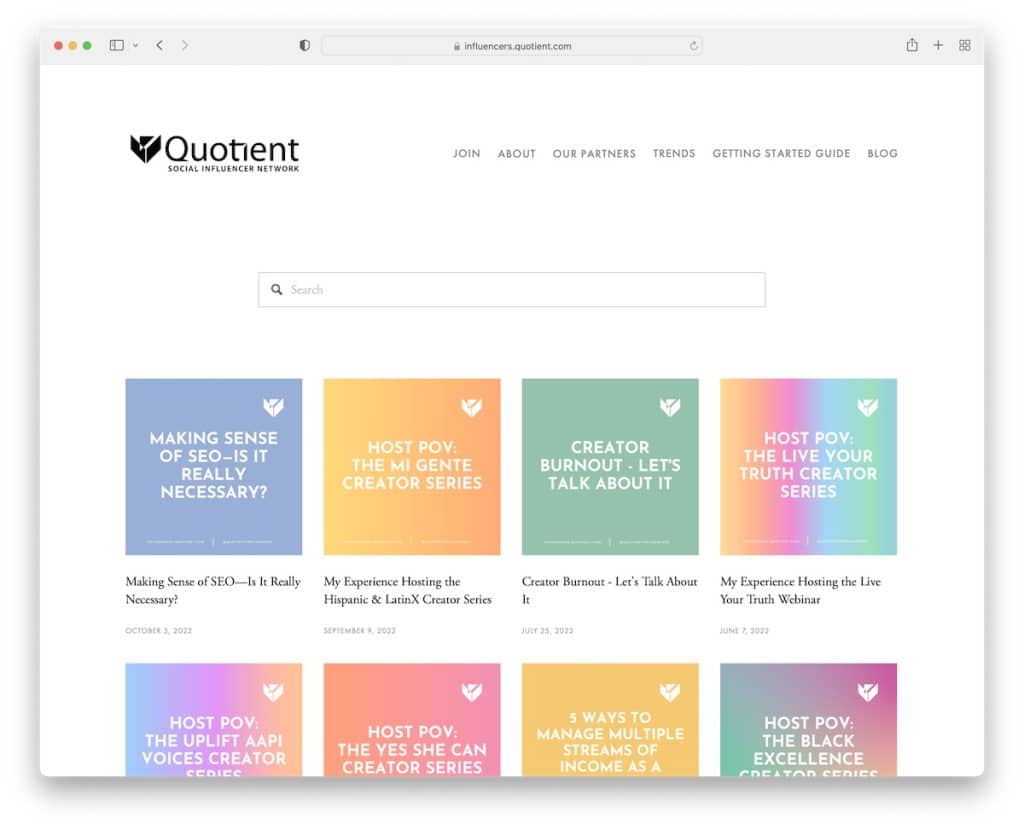
7. เครือข่ายผู้มีอิทธิพลทางสังคมเชาวน์ปัญญา
สร้างด้วย : Squarespace

Quotient Social Influencer Network ยึดติดกับความเรียบง่ายแต่เติมชีวิตชีวาด้วยภาพขนาดย่อของโพสต์ที่มีชีวิตชีวา
เว็บไซต์ข้อมูลนี้มี navbar ที่น่าสนใจซึ่งไฮไลต์ลิงก์เมื่อคุณวางเมาส์เหนือลิงก์ ทำให้ส่วนที่เหลือจางลง นอกจากนี้ยังมีแถบค้นหาขนาดใหญ่และส่วนท้ายที่เรียบง่ายพร้อมลิงก์เพิ่มเติม
ส่วนหัวและส่วนท้ายจะไม่แยกออกจากฐานของหน้า ซึ่งจะทำให้ไซต์ดูเรียบร้อยขึ้น
หมายเหตุ : ใช้เค้าโครงตารางโพสต์เพื่อนำเสนอโพสต์ของคุณบนหน้าแรก
นอกจากนี้คุณยังจะเพลิดเพลินไปกับคอลเลคชันตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเรา
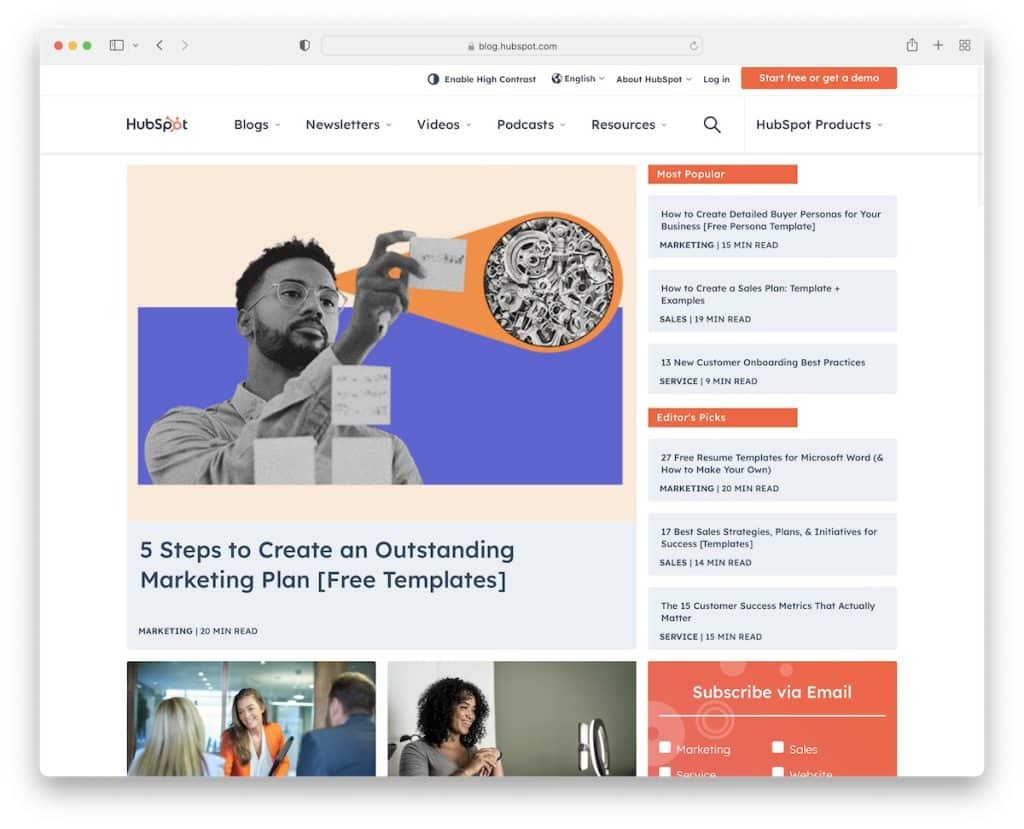
8. บล็อก HubSpot
สร้างด้วย : HubSpot CMS

HubSpot Blog ให้ความรู้สึกเหมือนนิตยสารออนไลน์ที่มีเนื้อหาและข้อมูลมากมาย แต่โครงสร้างแบบแบ่งส่วนช่วยให้คุณค้นหาข้อมูลที่ถูกต้องได้เร็วขึ้นมาก
นอกจากนี้ ส่วนหัวแบบติดหนึบยังมีเมนูขนาดใหญ่และแถบค้นหา ดังนั้นทุกอย่างจึงเข้าถึงได้ง่าย
แบบฟอร์มสมัครอีเมลของ HubSpot Blog ช่วยให้ผู้ใช้เลือกอีเมลบล็อกที่ต้องการได้รับ ซึ่งสะดวกมาก
หมายเหตุ : แทนที่จะส่งอีเมลทั้งหมดไปยังสมาชิกทั้งหมด ให้สมาชิกเลือกหัวข้อที่พวกเขาสนใจ
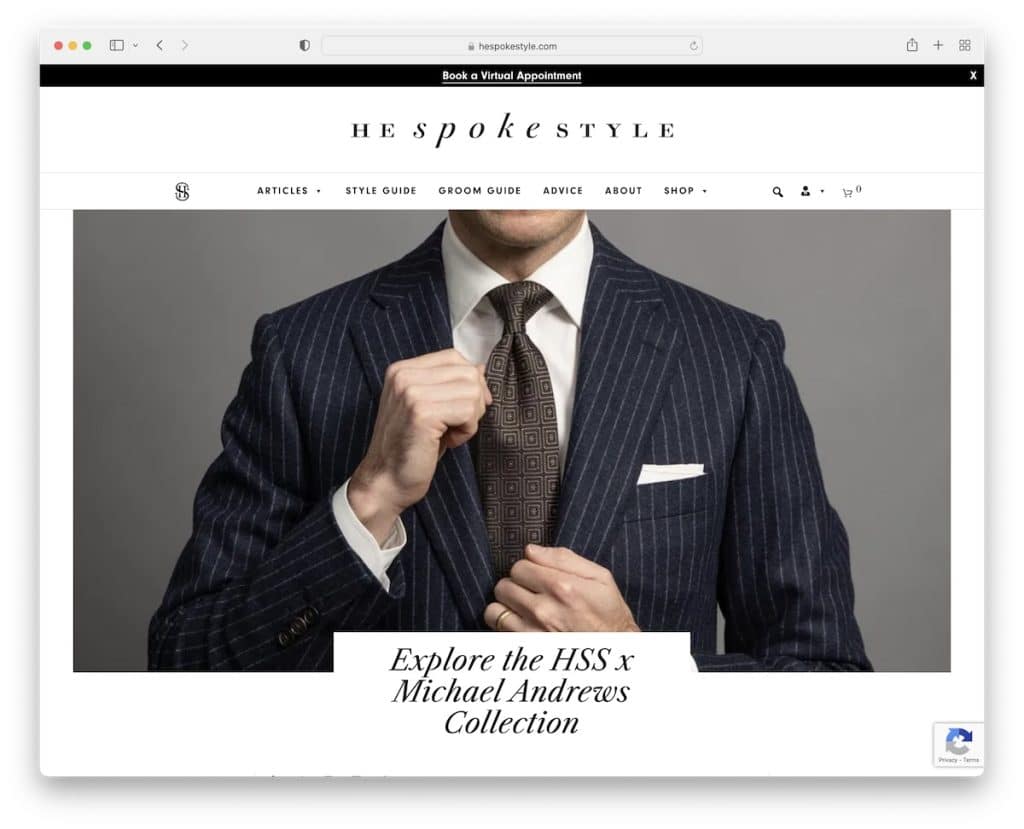
9. เขาพูดสไตล์
สร้างด้วย : ธีมเจ้าของร้าน

สิ่งแรกของ He Spoke Style คือแถบการแจ้งเตือนด้านบนที่คุณสามารถปิดได้โดยการกด "x" ถัดไปคือโลโก้และแถบการนำทางพร้อมลิงก์ที่จำเป็นทั้งหมด (แต่เฉพาะแถบนำทางเท่านั้นที่ติดอยู่ด้านบนของหน้าจอ)
หน้าแรกเน้นที่รูปภาพเป็นหลัก พร้อมด้วยชื่อเรื่อง และบางครั้ง ข้อความที่ตัดตอนมาเพียงประโยคเดียว
ส่วนท้ายนั้นเรียบง่ายพร้อมลิงค์ธุรกิจเพิ่มเติม
หมายเหตุ : แถบด้านบนเป็นที่ที่ดีในการแชร์การแจ้งเตือนใดๆ ที่คุณต้องการให้มองเห็นได้มากขึ้น
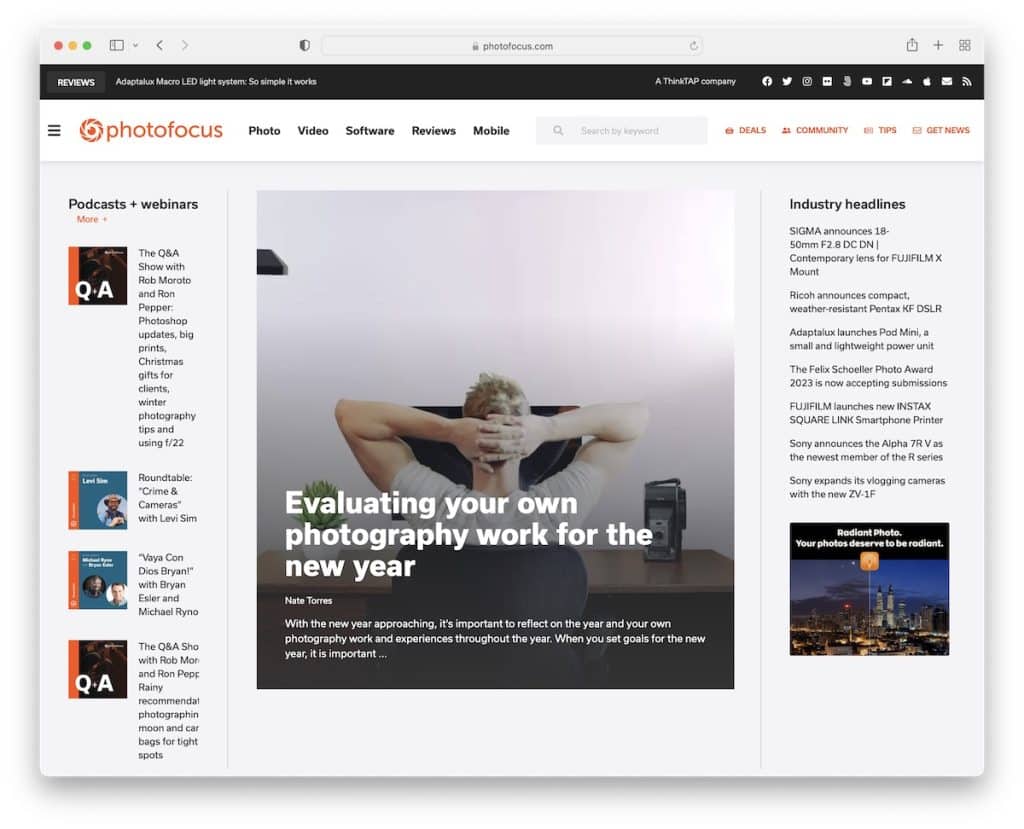
10. โฟโต้โฟกัส
สร้างด้วย : Elementor

Photofocus ช่วยให้เลย์เอาต์สะอาดตาด้วยส่วนหัวที่เรียบง่ายพร้อมไอคอนเมนูแฮมเบอร์เกอร์ โลโก้ และแถบค้นหา
การนำทางจะเปิดขึ้นเป็นโอเวอร์เลย์แบบเต็มหน้าจอ ซึ่งคุณจะพบแถบค้นหาและไอคอนโซเชียลมีเดียด้วย
เว็บไซต์ข้อมูลนี้มีเลย์เอาต์ของนิตยสารออนไลน์พร้อมแถบด้านข้าง วิดเจ็ตการสมัครรับจดหมายข่าวแบบปักหมุด และปุ่มย้อนกลับ
หมายเหตุ : เพิ่มปุ่ม back-to-top เพื่อให้ผู้อ่านไม่ต้องเลื่อนไปจนสุด (โดยเฉพาะอย่างยิ่งถ้าคุณไม่ใช้ header/เมนูติดหนึบ)

อ่านบทวิจารณ์ Elementor ของเราเพื่อดูว่าเหตุใดจึงเป็นตัวสร้างเพจที่ดีที่สุดสำหรับ WordPress
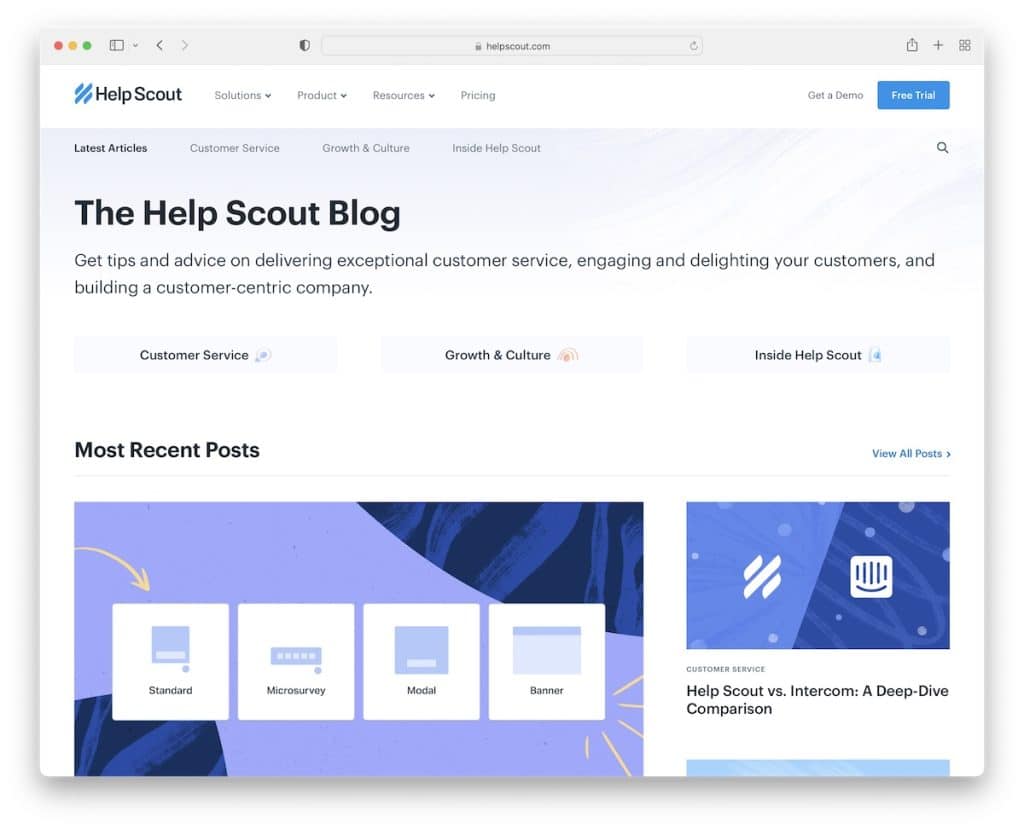
11. ช่วยลูกเสือ
สร้างด้วย : แกสบี้

Help Scout เป็นบล็อกข้อมูลที่ยอดเยี่ยมที่มีการออกแบบที่เบาและสะอาดตา ให้คุณเข้าถึงโพสต์ล่าสุด คัดสรรโดยบรรณาธิการ ฝ่ายบริการลูกค้า และอื่นๆ ได้ทันที แต่ก่อนเนื้อหาจะเป็นชื่อเรื่องและข้อความพร้อมลิงค์ด่วน
เว็บไซต์ยังมีส่วนหัวแบบลอยตัวพร้อมเมนูขนาดใหญ่ที่คุณสามารถค้นหาข้อมูล ผลิตภัณฑ์ ทรัพยากร และอื่นๆ ที่เป็นประโยชน์ทั้งหมด
หมายเหตุ : แทนที่จะเริ่มเว็บไซต์ของคุณด้วยรูปภาพหรือเนื้อหาทันที ให้แบ่งปันคำสองสามคำเกี่ยวกับเว็บไซต์ก่อน
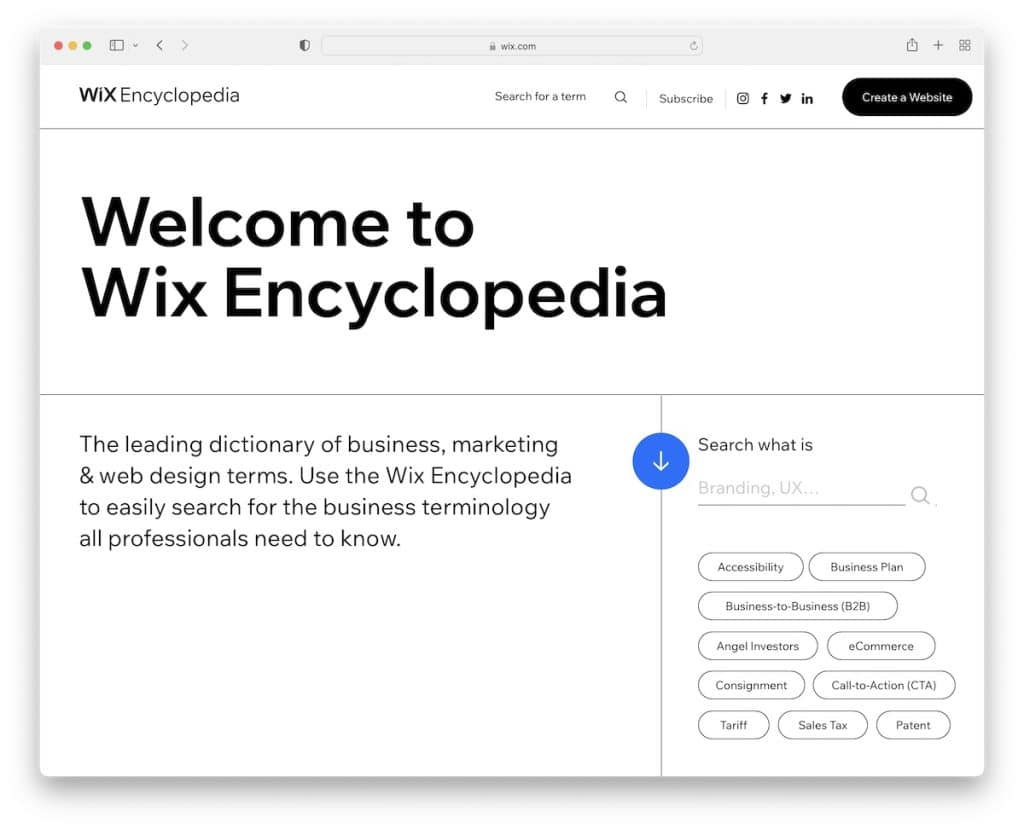
12. สารานุกรม Wix
สร้างด้วย : Wix

Wix Encyclopedia เป็นเว็บไซต์ข้อมูลที่มีการออกแบบที่สะอาดตาและเรียบง่าย โดยเริ่มจากข้อความชื่อเรื่องขนาดใหญ่ แถบค้นหาที่ใช้งานได้จริงนั้นสามารถเข้าถึงได้ง่าย โดยมีคำค้นหามากที่สุดเพียงไม่กี่คำเพียงไม่กี่คลิก
เราชอบที่พวกเขามีตัวอักษรเต็มให้คุณค้นหาคำตามตัวอักษร
นอกจากนี้ Wix Encyclopedia ยังใช้แถบป๊อปอัปที่ด้านล่างของหน้าจอเพื่อดำเนินการทันทีในการสร้างเว็บไซต์
หมายเหตุ : ให้ผู้อ่านได้หลายวิธีในการค้นหาหัวข้อที่พวกเขาสนใจ
ต่อไปนี้คือเว็บไซต์บางส่วนที่สร้างขึ้นบนแพลตฟอร์ม Wix
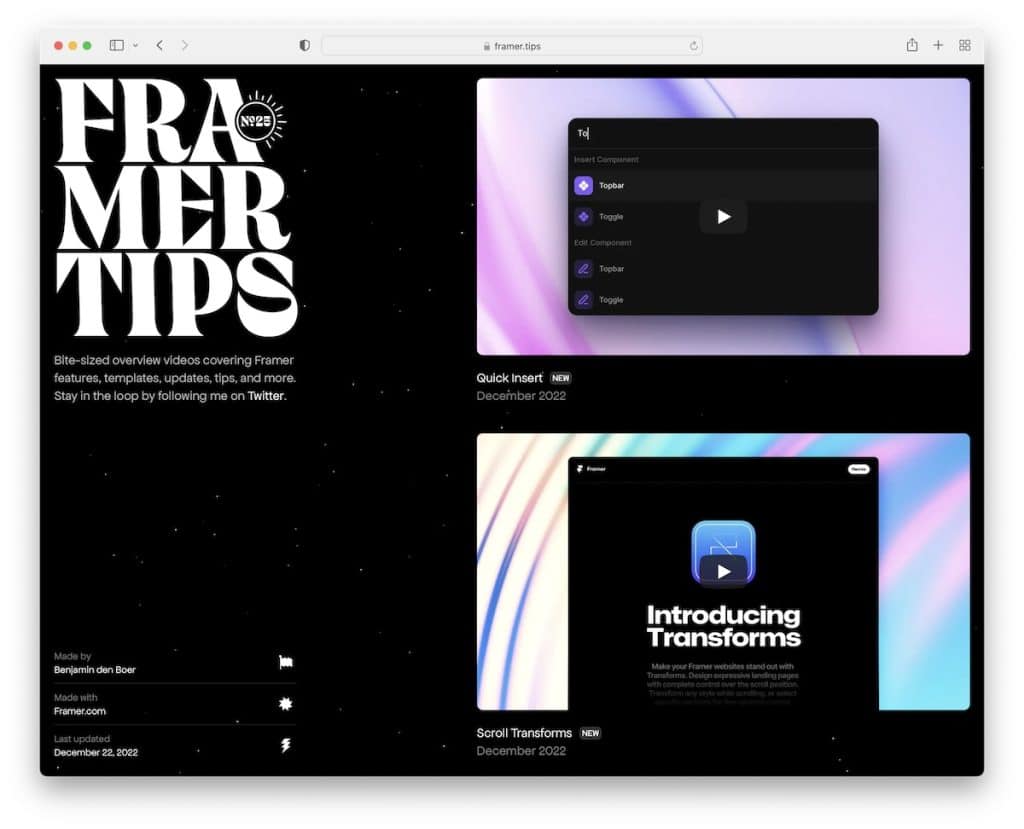
13. เคล็ดลับของเฟรมเมอร์
สร้างด้วย : Framer Sites

Framer Tips มีเว็บไซต์ข้อมูลหน้าเดียวพร้อมการออกแบบสีเข้มที่สวยงามพร้อมอนุภาคลอยในพื้นหลัง
พวกเขาใช้ "ส่วนหัว" แถบข้างเหนียวทางด้านซ้ายและการกระจายเนื้อหาวิดีโอแบบคอลัมน์เดียวทางด้านขวา หน้านี้ไม่มีส่วนท้ายทำให้ทุกอย่างไม่มีที่ติ
หมายเหตุ : โดดเด่นด้วยส่วนหัว/เมนูแถบด้านข้างที่เหนียว
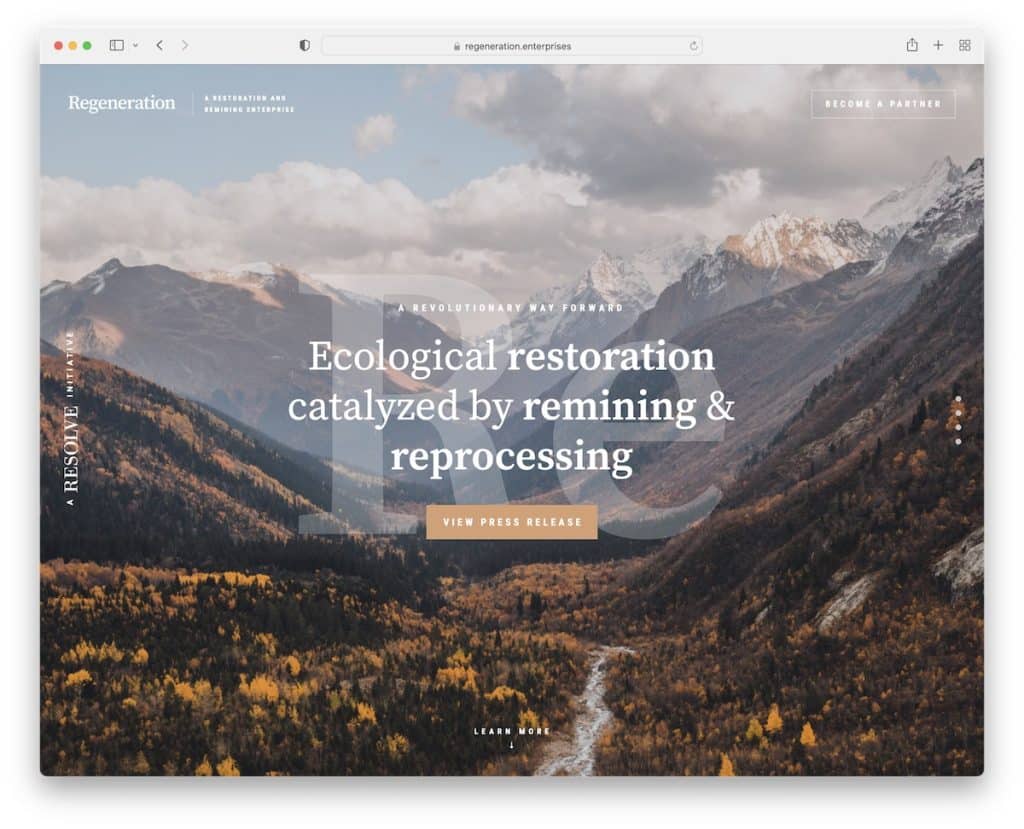
14. การฟื้นฟู
สร้างด้วย : Webflow

การสร้างใหม่สร้างประสบการณ์ที่ยอดเยี่ยมในการเรียกดูผ่านเนื้อหาที่ให้ข้อมูลด้วยรูปแบบเว็บไซต์หน้าเดียวที่ยิ่งใหญ่ที่ทำให้เนื้อหาเคลื่อนไหวเมื่อคุณเลื่อน
พวกเขาใช้ข้อความที่ใหญ่ขึ้นและพื้นที่สีขาวมากมาย ทำให้การอ่านสนุกยิ่งขึ้น การสร้างใหม่ยังมีปุ่มกลับไปด้านบน ดังนั้นคุณไม่จำเป็นต้องเลื่อนกลับไปจนสุด
นอกจากนี้ยังใช้ CTA ในส่วนหัวแบบติดหนึบ ดังนั้นจึงพร้อมใช้งานเสมอ
หมายเหตุ : ใช้ส่วนหัวติดหนึบเพื่อให้ปุ่ม CTA มองเห็นได้เสมอ
เรายังเผยแพร่รายชื่อเว็บไซต์ Webflow ที่ดีที่สุดพร้อมตัวอย่างที่ยอดเยี่ยมอีกมากมาย
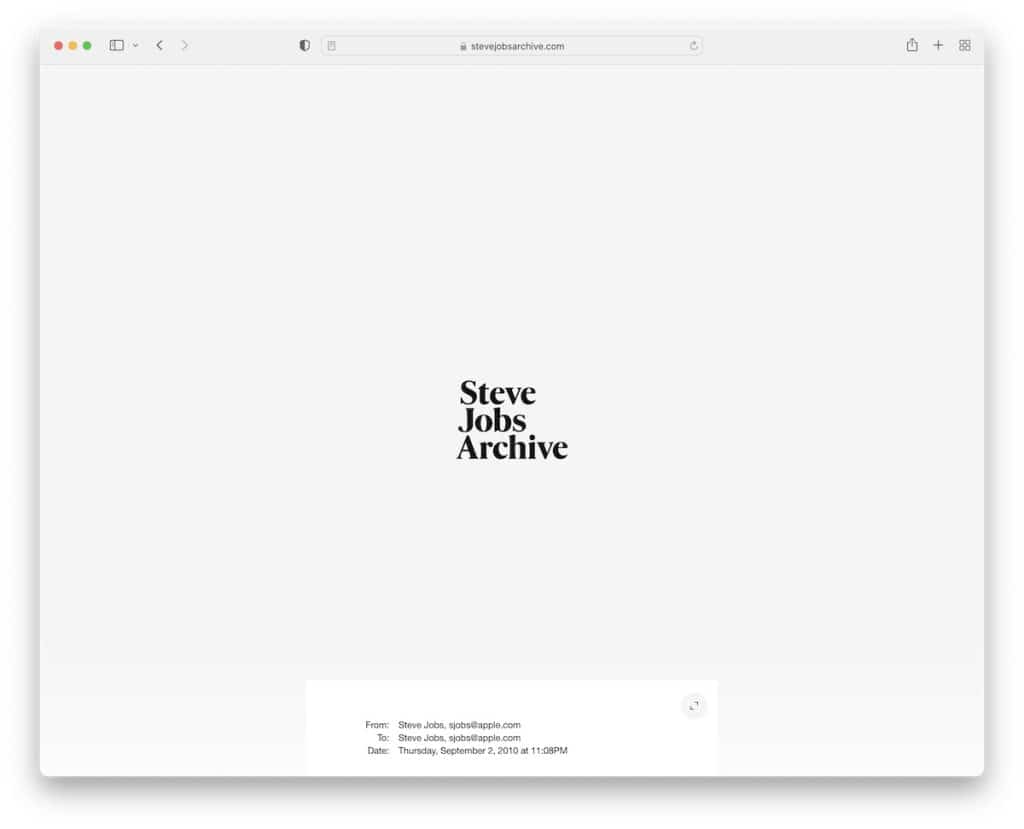
15. สตีฟ จ็อบส์ อาร์ไคฟ์
สร้างด้วย : Next.js

Steve Jobs Archive เป็นเว็บไซต์สไตล์ไทม์ไลน์ที่เรียบง่ายโดยไม่มีส่วนหัวและส่วนท้ายพื้นฐาน องค์ประกอบไทม์ไลน์มีเอฟเฟ็กต์โฮเวอร์ที่เน้นสิ่งที่คุณดูและเริ่มเล่นวิดีโอภาพขนาดย่อ
นอกจากนี้ ตัวเลือกในการปรับขนาดอีเมลของ Steve ยังช่วยให้อ่านได้ง่ายขึ้น แต่ยังคงขนาดเดิมของไซต์ไว้
หมายเหตุ : ใช้เอฟเฟ็กต์โฮเวอร์เพื่อเน้นวัตถุและหรี่แสงส่วนที่เหลือของหน้า
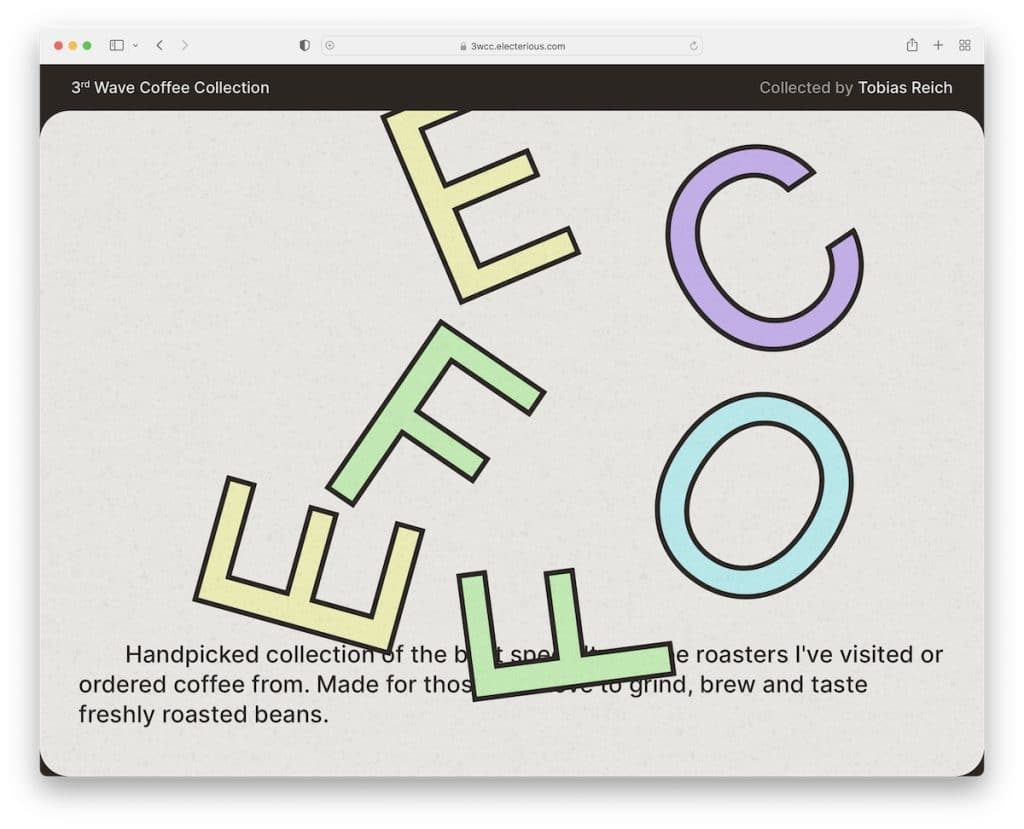
16. คอลเลคชั่นกาแฟคลื่นลูกที่ 3
สร้างด้วย : Next.js

3rd Wave Coffee Collection เป็นเว็บไซต์ข้อมูลที่สร้างสรรค์และสะอาดตาพร้อมเคอร์เซอร์ที่กำหนดเองซึ่งมีขนาดใหญ่จนคุณไม่ควรพลาด
คุณจะพบส่วนฮีโร่ขนาดใหญ่พร้อมกราฟิก "กาแฟ" สุดเจ๋งและสองประโยคที่อธิบายว่าหน้านั้นเกี่ยวกับอะไร
ส่วนที่เหลือของหน้าประกอบด้วยตารางขนาดเล็กที่มีรายการโปรดและรายการยาวที่แสดงผู้คั่วทั้งหมด
หมายเหตุ : ไม่รู้จะทำอย่างไรให้เว็บไซต์ของคุณมีเอกลักษณ์มากขึ้น? ใช้เคอร์เซอร์แบบกำหนดเอง
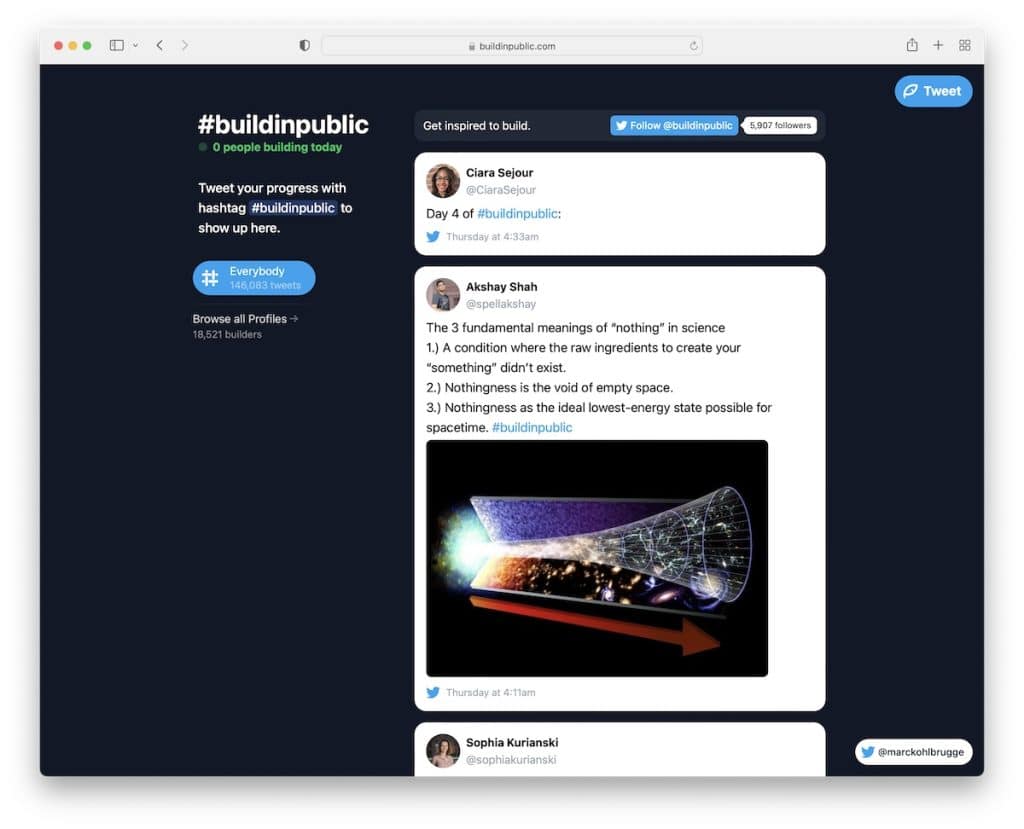
17. สร้างในที่สาธารณะ
สร้างด้วย : Ruby On Rails

นี่คือเว็บไซต์ข้อมูลที่น่าสนใจโดยพื้นฐานแล้วเป็นฟีด Twitter ตามแฮชแท็กที่มีการเลื่อนไม่สิ้นสุด
Build In Public มีแถบด้านซ้ายแสดงผู้ใช้ยอดนิยม จำนวนทวีตทั้งหมด และอื่นๆ นอกจากนี้ ปุ่มที่มุมบนขวายังทำให้การเข้าร่วมแฮชแท็กกับทวีตของคุณง่ายขึ้นมาก
แน่นอนว่ามี CTA ที่ด้านบนของหน้า ดังนั้นจึงไม่มีใครพลาด
หมายเหตุ : คุณวางแผนที่จะสร้างเว็บไซต์ที่ให้ข้อมูลตามแฮชแท็ก Twitter หรือไม่? Build In Public เป็นตัวอย่างที่สมบูรณ์แบบ!
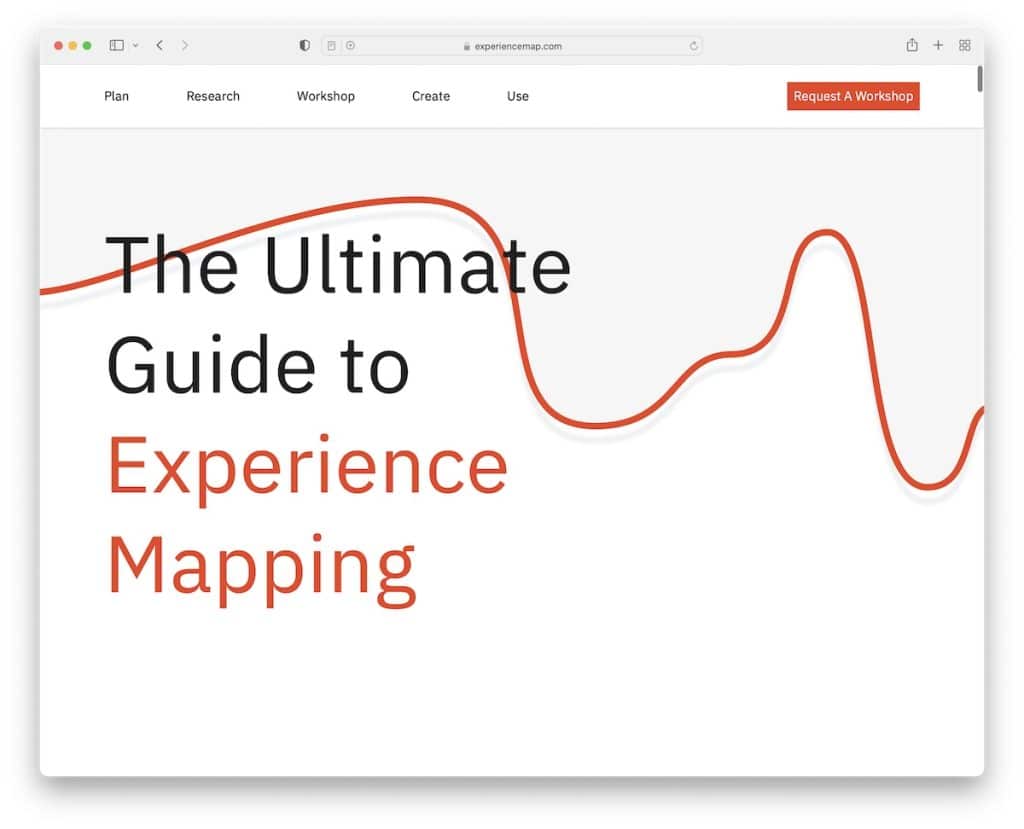
18. แผนที่ประสบการณ์
สร้างด้วย : Webflow

แผนที่ประสบการณ์เป็นเว็บไซต์ที่ให้ข้อมูลขนาดยาวที่มีการออกแบบที่เบาและสะอาดตา ซึ่งเริ่มต้นด้วยข้อความชื่อเรื่องแทนรูปภาพหลัก ตัวเลื่อนหรือวิดีโอ
เนื่องจากเนื้อหาและข้อมูลจำนวนมากและโครงสร้างแบบหน้าเดียว การนำทางแบบติดหนึบจึงมีประโยชน์ (สำหรับการข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่ง)
ยิ่งไปกว่านั้น Experience Map ยังใช้ CTA ในส่วนเมนู แต่มีอีกอันที่ด้านล่าง ก่อนส่วนท้ายที่เรียบง่าย
หมายเหตุ : ใช้ข้อความตัวหนาในส่วนฮีโร่ (และกราฟิก (ไม่บังคับ)) – ไม่จำเป็นต้องใช้เนื้อหาภาพ
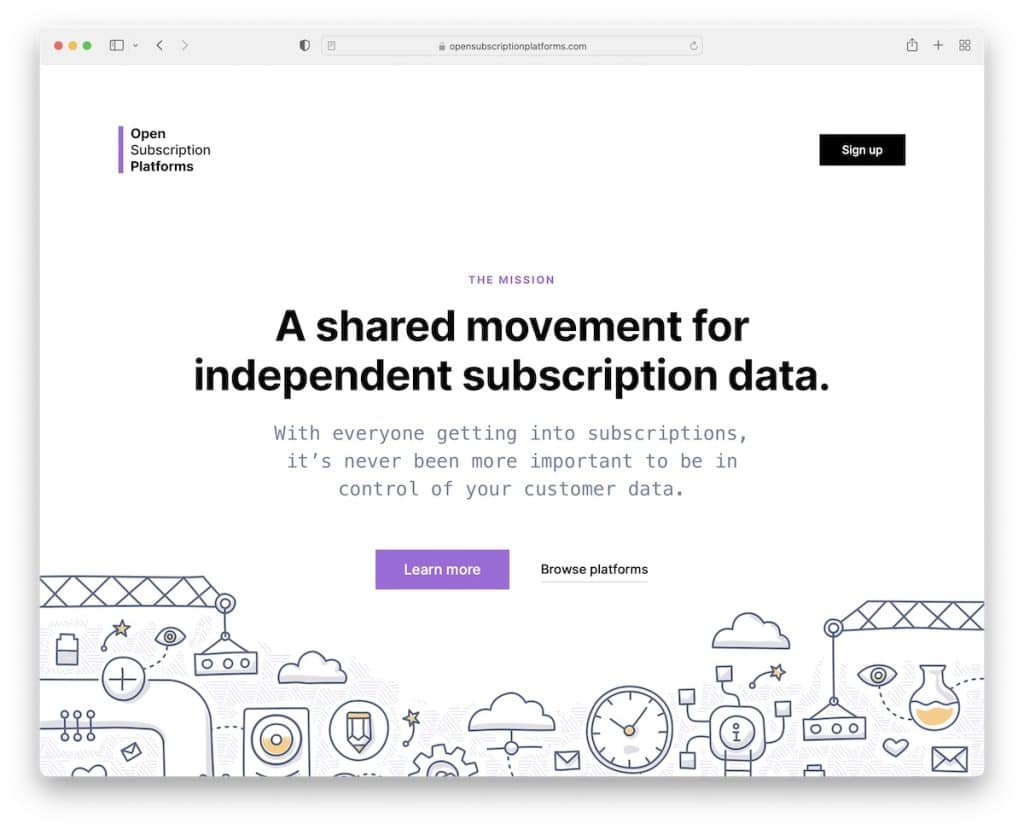
19. เปิดแพลตฟอร์มการสมัครสมาชิก
สร้างโดย : ฮิวโก้

เช่นเดียวกับแผนที่ประสบการณ์ Open Subscription Platforms ยังใช้ข้อความครึ่งหน้าบนบนพื้นหลังทึบเพื่อให้ทุกคนมองเห็นภารกิจของพวกเขา
ส่วนหัว (ที่มีปุ่ม CTA) และส่วนท้ายเป็นแบบเรียบง่าย โดยคงสีพื้นหลังเดียวกันไว้เพื่อไม่ให้โดดเด่น ประการสุดท้าย แบบฟอร์มการสมัครสมาชิกมีขนาดค่อนข้างใหญ่ ซึ่งจะเพิ่มอัตราการเลือกรับ
หมายเหตุ : ทำให้แบบฟอร์มการสมัครรับจดหมายข่าวของคุณมีขนาดใหญ่และมองเห็นได้ เพื่อให้มีผู้ใช้เข้าร่วมมากขึ้น
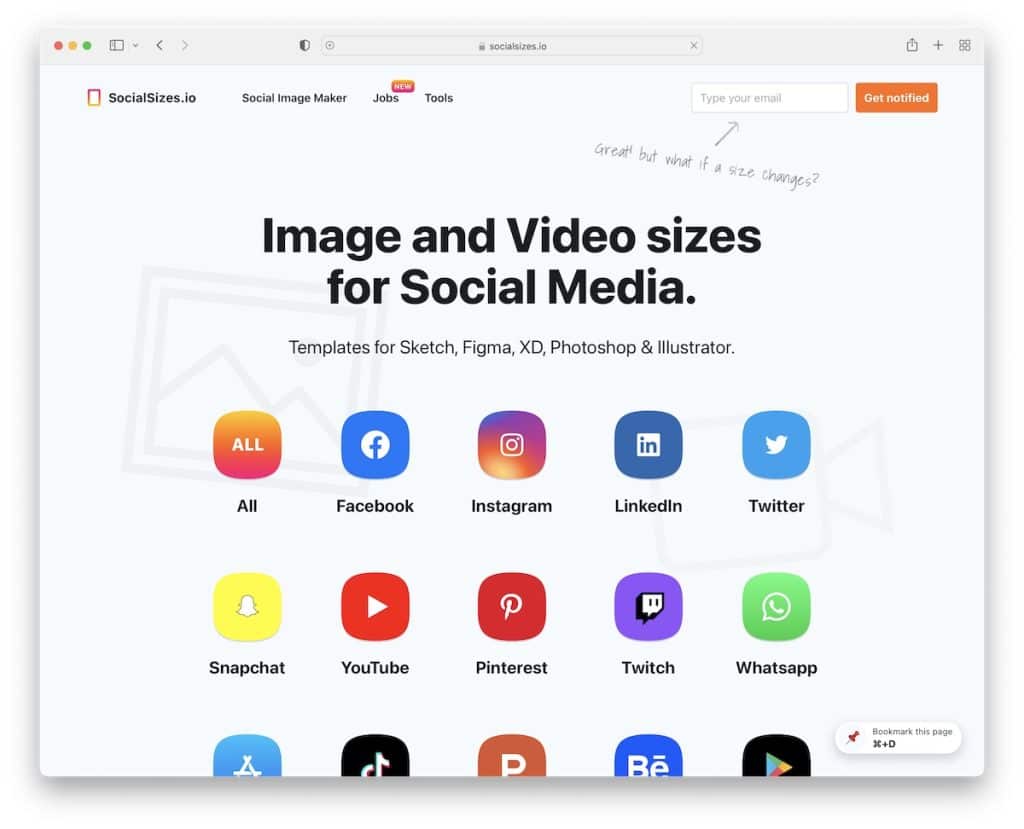
20. ขนาดทางสังคม
สร้างด้วย : แกสบี้

SocialSizes มีไอคอนโซเชียลมีเดียที่คลิกได้ซึ่งจะนำคุณไปยังเนื้อหาที่จำเป็นโดยตรง
แต่แม้ว่าคุณจะเริ่มเลื่อน "การนำทาง" ด้านล่างแบบติดหนึบจะช่วยให้คุณเข้าถึงเนื้อหาอื่นได้เสมอ หรือคุณสามารถกดปุ่มย้อนกลับด้านบนหากคุณต้องการไปที่ส่วนหัวซึ่งมีลิงก์สามลิงก์และแบบฟอร์มการสมัครรับจดหมายข่าว ส่วนท้ายประกอบด้วยลิงก์เมนู โซเชียลมีเดีย และอีเมล
หมายเหตุ : ให้ผู้ใช้เข้าถึงเนื้อหา/ข้อมูลที่จำเป็นอย่างรวดเร็วด้วยไอคอนที่คลิกได้ (ดังนั้นพวกเขาจึงไม่จำเป็นต้องเลื่อนดู)
