7 การใช้นวัตกรรมของปลั๊กอินตาราง WooCommerce
เผยแพร่แล้ว: 2020-07-07ด้วยการขยายตัวของชุมชนอินเทอร์เน็ต ความน่าสนใจของการช็อปปิ้งออนไลน์ก็เพิ่มขึ้นเช่นกัน ในยุคปัจจุบันนี้ เราไม่สามารถละทิ้ง WooCommerce ได้ ร้านค้าผลิตภัณฑ์ออนไลน์ที่ประสบความสำเร็จเกือบทุกแห่งใช้ปลั๊กอินตารางเพื่อสร้างตารางผลิตภัณฑ์ WooCommerce
ปลั๊กอินเริ่มต้นของ WooCommerce มีรูปแบบคงที่สำหรับหน้าร้านดิจิทัลของคุณ ในกรณีนี้ ผลิตภัณฑ์จะปรากฏในรูปแบบกริดโดยไม่แสดงรายละเอียดผลิตภัณฑ์ส่วนใหญ่ ตัวอย่างเช่น บล็อกเฉพาะของผลิตภัณฑ์จะมีเพียงชื่อ รูปภาพ ราคา และปุ่มหยิบใส่ตะกร้า ในทางกลับกัน ปลั๊กอินตารางที่มี WooCommerce ในตัวจะแสดงข้อมูลได้มากเท่าที่คุณต้องการ
ดังนั้น หากคุณต้องการโดดเด่นในตลาดดิจิทัลด้วยไซต์ WooCommerce ของคุณ ให้ลองใช้ปลั๊กอินตาราง หากคุณต้องการคำแนะนำจากเรา เราแนะนำให้คุณไปที่ Ninja Tables!
นี่คือหัวข้อที่เราจะกล่าวถึง -
- ทำไมต้องใช้ปลั๊กอินตารางสำหรับผลิตภัณฑ์
- การใช้ Ninja Tables สำหรับ WooCommerce ที่ไม่เหมือนใคร
- คุณสมบัติที่สำคัญของ Ninja Tables
- สรุปสั้นๆ
- คำพูดสุดท้าย
ประเด็นทั้งหมดเหล่านี้ที่เราจะพูดถึงจะถูกสร้างขึ้นจากคำอธิบายที่เรียบร้อยของร้านค้า WooCommerce
เริ่มกันเลย!
เหตุใดจึงต้องใช้ปลั๊กอินตารางสำหรับตารางผลิตภัณฑ์ WooCommerce
ปลั๊กอินตารางมีคุณสมบัติที่จำเป็นและแยบยลที่ช่วยเว็บสโตร์ได้หลายวิธี ที่สำคัญที่สุดคือแสดงผลิตภัณฑ์ในลักษณะที่เป็นมิตรกับลูกค้า
การผสานรวม WooCommerce และ Ninja Tables Pro นำเสนอเค้าโครงตารางแบบไดนามิกและยืดหยุ่นเพื่อแสดงรายละเอียดที่จำเป็นทุกอย่างที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเพิ่มคอลัมน์ที่แสดงจำนวนสินค้า คำอธิบายสั้น ๆ รหัส ราคาลด ฯลฯ

ปลั๊กอินตาราง WordPress นี้มีฟีเจอร์และฟังก์ชันมากมาย แต่ไม่ใช่ว่าทุกปลั๊กอินจะเสนอการผสานรวมนี้ รุ่น Pro เหนือกว่าปลั๊กอินทั้งหมดที่มีคุณสมบัตินี้! บทความนี้จะเน้นที่การ เน้นย้ำฟังก์ชันนวัตกรรมบางอย่าง ที่สามารถช่วยให้ธุรกิจผลิตภัณฑ์ Woo ของคุณเติบโต
ก่อนอื่น ติดตั้งและเปิดใช้งานปลั๊กอิน Ninja Tables Pro และ WooCommerce ในแดชบอร์ด WordPress ของคุณ งานที่เหลือไม่ซับซ้อนจริงๆ
อย่างไรก็ตาม หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดดูเอกสารประกอบหรือวิดีโอแนะนำการใช้งาน
การใช้งานเฉพาะของปลั๊กอินตารางผลิตภัณฑ์ Ninja Tables WooCommerce
แทนที่จะนำเสนอรายการคุณลักษณะทั้งหมดที่มาพร้อมกับ Ninja Tables เรามุ่งเป้าที่จะเน้นเฉพาะแอปพลิเคชันที่ล้ำสมัยที่สุดของปลั๊กอินนี้ เราจะอธิบายการใช้งานด้วยตารางต่อไปนี้ในภาพ
เห็นได้ชัดว่าแถบด้านบนมีหลายแท็บที่คล้ายกับตารางนินจาทั่วไป แต่คุณจะเห็นดรอปดาวน์ที่แตกต่างกันอีกสามรายการในแท็บ "แถวตาราง" ที่ใช้สำหรับตารางผลิตภัณฑ์ Woo เท่านั้น
- คุณสามารถเปลี่ยนการ ตั้งค่าลักษณะ ที่ปรากฏโดยยกเลิก/เลือกตำแหน่งของรถเข็นและปุ่มชำระเงิน
- การตั้งค่าคิว รีใช้สำหรับแก้ไขหมวดหมู่ผลิตภัณฑ์ ประเภท และอื่นๆ
- ดรอปดาวน์ที่สามให้คุณ " เพิ่มคอลัมน์ใหม่ ”
การใช้ปลั๊กอินตารางนี้สำหรับร้านค้าบนเว็บของคุณทำให้ลูกค้าเลื่อนดูผลิตภัณฑ์ของคุณได้ง่ายขึ้น ซึ่งจะทำให้การขายของคุณง่ายขึ้น
ต่อไปนี้คือคุณลักษณะเด่นบางประการ ดังนั้นนั่งให้แน่นสำหรับการนั่ง!
- ออกแบบโต๊ะ
- สไตล์
- การจัดรูปแบบตามเงื่อนไข
- CSS ที่กำหนดเอง
- แปลงค่า
- ตัวกรองแบบกำหนดเอง
- การรวมแบบฟอร์ม
- การตั้งค่าการแสดงผล
ออกแบบโต๊ะ
คุณอาจคิดว่าการออกแบบตัวเลือกเพื่อปรับแต่งฟังก์ชันการทำงานของตารางนั้นมาพร้อมกับปลั๊กอินตารางเกือบทั้งหมด แล้วมีอะไรใหม่เกี่ยวกับเรื่องนี้? Ninja Tables Pro มีจานสีขนาดใหญ่และปรับแต่งสีได้ไม่จำกัด ซึ่งไม่ใช่เรื่องธรรมดา
ส่วนนี้ปรับแต่งได้อย่างเต็มที่ในเวอร์ชัน Pro และมีตัวเลือกมากมายสำหรับการระบายสี การเรียงลำดับ การแบ่งหน้า การตอบสนอง ฯลฯ
นี่คือลักษณะของเมนู "สีตาราง"
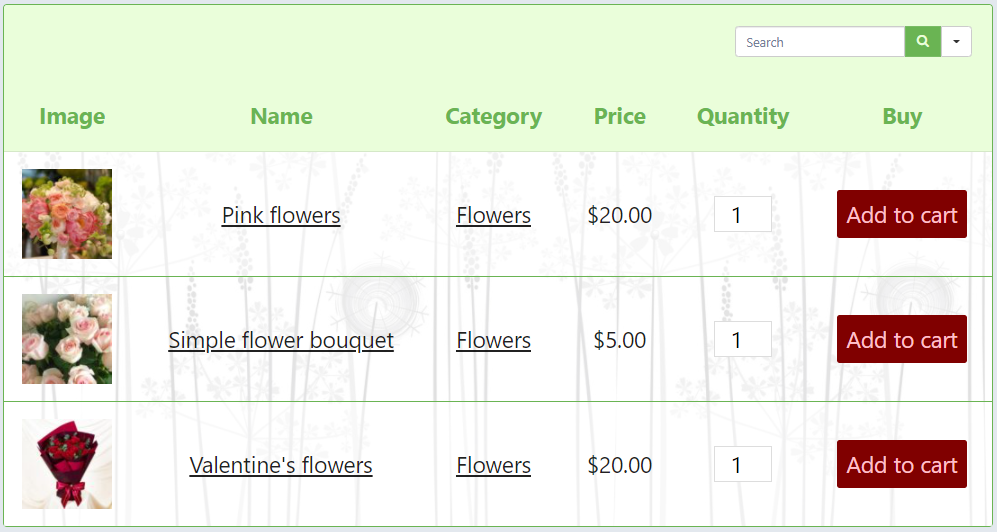
การเลือก " รูปแบบที่กำหนดเอง ” คุณสามารถเปลี่ยนและเปลี่ยนสีของแถวคี่และคู่ได้ เมื่อคุณเปิดกล่องสีขึ้นมา จะมีสีให้เลือกไม่สิ้นสุด เลือกอันใดอันหนึ่งแล้วคลิก "อัปเดตการตั้งค่า" เพื่อบันทึกการเปลี่ยนแปลง
ในทำนองเดียวกัน คุณสามารถคลิกที่ "ล้าง" หากคุณต้องการให้แถวเป็นสีขาว สำหรับตารางผลิตภัณฑ์ Woo นี้ เราเลือกเฉดสีม่วงจากตัวเลือก ปุ่ม "ดูตะกร้าสินค้า" และ "ชำระเงิน" มีมาให้ในตัว
นี่คือลักษณะของตารางสี
นอกจากนี้ยังมี " โครงร่างที่กำหนดไว้ล่วงหน้า " ที่มี 13 สีทั้งแบบฟรีและรุ่น Pro ลองใช้สิ่งเหล่านั้นถ้าคุณต้องการ ดูเอกสาร "การปรับแต่งสีตาราง" เพื่อความเข้าใจที่ดีขึ้น
สไตล์
Ninja Tables Freemium มีรูปแบบตารางสามแบบ ขึ้นอยู่กับผู้ใช้ว่าพวกเขาต้องการ Semantic UI, Bootstrap 3 หรือ 4 เป็นสไตล์ตาราง
จากที่นี่ คุณสามารถ "เปิดใช้งานให้ผู้เยี่ยมชมกรองหรือค้นหาตาราง" เพียงแค่สลับเปิด/ปิด ในเวลาเดียวกัน คุณสามารถตั้งค่าอุปกรณ์เป้าหมายสำหรับตารางของคุณได้จาก "การ กำหนดค่าตารางที่วางซ้อนกัน ได้"
หากคุณเลือกกล่องทั้งหมด ตารางจะสามารถเลื่อนได้บนหน้าจออุปกรณ์ใดๆ หากต้องการทราบข้อมูลเพิ่มเติม โปรดอ่านบทความเรื่อง “วิธีสร้างตารางที่วางซ้อนกันได้บน WordPress”
นอกจากนี้ยังมีแท็บ "อื่นๆ" ที่มี-
- รายการเลขหน้าต่อหน้า
- ตำแหน่งเลขหน้า
- ตำแหน่งแถบค้นหา
- เลือกวิธีการจัดเรียง
- รายละเอียดแถว
- สลับตำแหน่ง
- คลาส CSS พิเศษ
- หัวหนึบ
ตาราง WooCommerce ที่มีทั้งสีสันและใช้งานง่าย? มันจะต้องผลักดันยอดขายของคุณ! ดูข้อมูลเพิ่มเติมในเอกสารเกี่ยวกับการออกแบบตารางของเรา
การจัดรูปแบบตามเงื่อนไข
ด้วยเหตุผลหลายประการ Ninja Tables มีความโดดเด่นในด้าน WordPress และการรวม WooCommerce ก็เป็นหนึ่งในนั้น แต่ถ้าคุณสามารถใช้คุณสมบัติไดนามิกทั้งหมดของปลั๊กอินตารางสำหรับตารางผลิตภัณฑ์ Woo ของคุณด้วยล่ะ

การจัดรูปแบบคอลัมน์ตามเงื่อนไขเป็นหนึ่งในคุณสมบัติเหล่านั้นอย่างแท้จริง
ตัวเลือกนี้ช่วยให้คุณปรับแต่งลักษณะที่ปรากฏของตารางโดยขึ้นอยู่กับค่าของเซลล์ คุณยังสามารถ กำหนดเงื่อนไข จากแท็บ แถวของตาราง โดยวางเมาส์เหนือคอลัมน์ เพิ่มเงื่อนไขเช่น เท่ากัน, ไม่เท่ากัน, มี, ไม่มี
นอกจากนี้ หลายสีหรือตัวเลือกคลาส CSS จะปรากฏขึ้นสำหรับตัวเลือกเซลล์ แถว และคอลัมน์
ในทำนองเดียวกัน การเพิ่มจาก “เพิ่มเงื่อนไข” หรือลบหนึ่งรายการจากปุ่มลบ และ “อัปเดต” นั้นง่ายเหมือนพาย!
CSS ที่กำหนดเอง
ในส่วน CSS ที่กำหนดเอง คุณสามารถเปลี่ยนขนาดและสีของแบบอักษรส่วนหัว แบบอักษรของเนื้อหาคอลัมน์ และสีได้ สำหรับตารางผลิตภัณฑ์ของเรา เราได้ปรับแต่งตามภาพต่อไปนี้
คุณเห็นตาราง WooCommerce ในหัวข้อการออกแบบตารางของเราแล้ว เราแก้ไขคอลัมน์และแบบอักษรของส่วนหัวด้วยวิธีนี้ มันเป็น รหัสง่ายๆ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญก็ใช้งานได้!
ด้วยคุณลักษณะนี้ คุณสามารถเปลี่ยนปุ่ม "Add to Cart" เริ่มต้นของ WooCommerce ได้เช่นกัน
นอกจากนี้ยังมี "การตั้งค่าขั้นสูง" ในแท็บการกำหนดค่าตาราง ซึ่งคุณสามารถกำหนดตำแหน่ง เนื้อหา HTML ที่ส่วนหัวของตาราง ความกว้างของคอลัมน์ คลาส CSS ที่กำหนดเอง และสีได้
Custom CSS โดยทั่วไปสามารถเปลี่ยนแปลงอะไรก็ได้ในตาราง คุณสามารถกำหนดสไตล์ส่วนหัว แถว และคอลัมน์ของตารางได้ หรือคุณสามารถเพิ่มตัวกรองการจับคู่แบบตรงทั้งหมด แทรกรูปภาพพื้นหลังของตาราง ควบคุมระยะห่าง ฯลฯ

ร้านดอกไม้ออนไลน์นี้อวดภาพช่อดอกไม้สวย ๆ ในพื้นหลัง ดูว่ามันทำให้โต๊ะผลิตภัณฑ์ของคุณสวยงามได้อย่างไร?
แปลงค่า
เขียนโค้ด HTML (<a href=…………..) และใส่รหัสย่ออ้างอิงสำหรับคอลัมน์เฉพาะเพื่อแปลงประเภทข้อมูล
คุณลักษณะนี้ช่วยเมื่อตารางมีหมายเลขโทรศัพท์หรืออีเมล และคุณต้องการลิงก์ในตารางเพื่อโทร/อีเมลทันที สำหรับรายละเอียดเพิ่มเติม โปรดดูเอกสารประกอบหรือบล็อกเกี่ยวกับการเปลี่ยนแปลงมูลค่า
ตัวกรองแบบกำหนดเอง
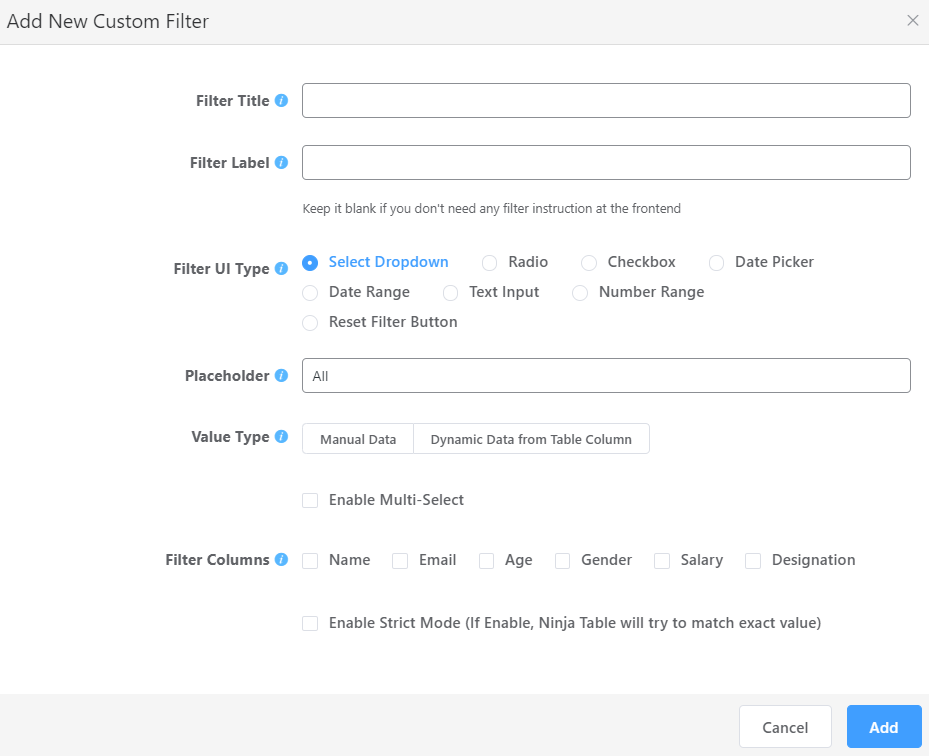
คุณสามารถเปลี่ยนการตั้งค่าการค้นหา/ตัวกรองได้จากแผงการกำหนดค่า
เลือกชื่อตัวกรอง ป้ายกำกับ UI และประเภทค่า ตัวยึดตำแหน่ง และคอลัมน์ที่คุณต้องการกรอง

การรวมแบบฟอร์มในตาราง
เช่นเดียวกับวิธีที่ Ninja Tables สร้างตารางที่มีรายการในฟอร์ม มันยังรวมเข้ากับฟอร์มในตารางอีกด้วย การเป็นสองผลิตภัณฑ์ชั้นนำของ WPManageNinja ทำให้ Ninja Tables และ Fluent Forms ทำงานร่วมกันได้
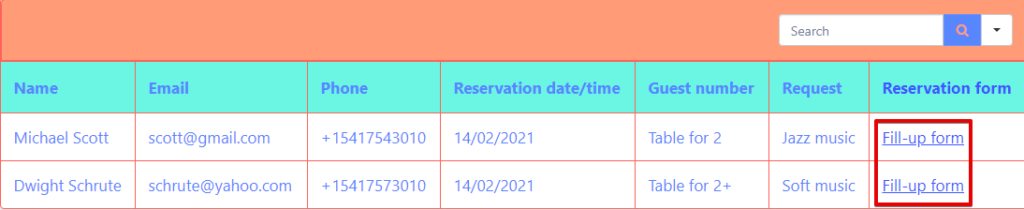
สมมติว่าคุณต้องการแสดงแบบฟอร์มข้อมูลพนักงานที่ว่างเปล่าในตารางข้อมูลที่พนักงานของคุณสามารถกรอกแบบฟอร์มได้ด้วยตนเอง ประการแรก สร้างแบบฟอร์มใน WPFF และเผยแพร่แบบฟอร์มบนหน้า WordPress
ตอนนี้สร้างตารางใน Ninja Tables ด้วยคอลัมน์ "Submit Form" และแทรกลิงก์ของหน้าที่เผยแพร่แล้วในกล่อง Transform Value ด้วยโค้ด HTML

ขณะนี้พนักงานสามารถคลิกที่แบบฟอร์มบนโต๊ะและป้อนข้อมูลส่วนตัวได้
การตั้งค่าการแสดงผล
วิธีการเรนเดอร์ตารางรวมถึง-
- ตาราง Ajax ซึ่งช่วยให้คุณโหลดข้อมูลจำนวนมากได้ และคุณไม่มีตัวเลือกการผสานเซลล์
- ตารางขั้นสูง (ดั้งเดิม) คือที่ที่คุณสามารถผสานเซลล์ แสดงรหัสย่อ ฯลฯ
มีการใช้ Ninja Tables ที่สร้างสรรค์มากขึ้น ตัวอย่างเช่น
- นำเข้า-ส่งออกรูปแบบ CSV และ JSON
- ไลท์บ็อกซ์รูปภาพ
- เชื่อมต่อ CSV ภายนอก
- แบบสอบถาม SQL แบบกำหนดเอง ฯลฯ
หากคุณสร้างตารางผลิตภัณฑ์โดยใช้ปลั๊กอินตารางนี้ คุณสามารถ กำหนดค่าและปรับแต่ง ได้ทุกเมื่อ มาดูคุณสมบัติอื่นๆ ของ Ninja Tables Pro กัน
คุณสมบัติที่สำคัญของ Ninja Tables

ตารางผลิตภัณฑ์ WooCommerce เป็นหนึ่งในการใช้งาน Ninja Tables ที่ดีที่สุด แต่มีคุณสมบัติอื่น ๆ ด้วย เราได้พูดคุยกันส่วนใหญ่แล้ว แต่รายการไม่จบ! นี่คือบางส่วนเพิ่มเติม
- เพิ่มสื่อเพื่อทำให้โต๊ะของคุณมีชีวิตชีวาและโต้ตอบได้มากขึ้น
- เชื่อมต่อ Google ชีตเพื่อแสดงข้อมูลในรูปแบบตาราง
- การรวม WP Posts และ Fluent Forms แสดงรายการโพสต์และแบบฟอร์มที่จัดระเบียบ
- การรวมอัตโนมัติของ Ninja Charts
- ลากและวางเพื่อจัดเรียงใหม่
- แอนิเมชั่นการวางเมาส์เหนือแถวจะไฮไลต์แถวใดแถวหนึ่ง
- การเรียงลำดับแบบแมนนวลและการกำหนดค่าที่ง่าย
- รวมเซลล์ขนาดเล็กหลายเซลล์และสร้างเซลล์ขนาดใหญ่
- ไม่จำกัดคอลัมน์และข้อมูล
- เป็นมิตรกับ SEO และอีกมากมาย
สรุปสั้นๆ
ในฐานะผู้ได้คะแนนสูงสุดในรายการปลั๊กอิน 5 อันดับแรกของตาราง Ninja Tables อยู่ที่ด้านบนสุด! ส่วนใหญ่เกิดจากการรวม WooCommerce การเติบโตของร้านค้าผลิตภัณฑ์ออนไลน์ของคุณจำเป็นต้องมีการแสดงผลิตภัณฑ์ Woo ทั้งหมดในตารางที่มีสไตล์และปรับแต่งได้ ดังนั้น ในกรณีนี้ Ninja Tables จะไม่รั้งรอในทุกแง่มุม!
ไฮไลท์ของเราอยู่ที่การใช้นวัตกรรมบางอย่าง อย่างไรก็ตาม ใช้ปลั๊กอินด้วยตัวเองเพื่อค้นหาข้อมูลเพิ่มเติม
คำพูดสุดท้าย
สรุปว่าเราจะไม่ขยับเขยื้อนอะไร หากคุณเป็นผู้ใช้ คุณรู้อยู่แล้วว่า Ninja Tables ทำงานอย่างไรในฐานะปลั๊กอินตาราง WooCommerce! การออกแบบตาราง สไตล์ และการจัดรูปแบบตามเงื่อนไขเพียงอย่างเดียวทำให้ไม่แตกต่างจากปลั๊กอินทั่วไป
นอกจากนี้ คุณสามารถจัดการ จัดระเบียบ แสดง และอวดตารางผลิตภัณฑ์ Woo ของคุณได้อย่างง่ายดาย
หากคุณยังสับสน โปรดอ่านบทความเรื่อง “ขายสินค้าเพิ่มเติมโดยใช้ปลั๊กอินตารางผลิตภัณฑ์ WooCommerce ในตำนาน” แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในส่วนความคิดเห็น
