วิธีสร้างแบบฟอร์ม WordPress อย่างชาญฉลาด (วิธีที่ง่าย)
เผยแพร่แล้ว: 2020-08-12คุณต้องการสร้างฟอร์ม Insightly WordPress แบบกำหนดเองหรือไม่? การสร้างแบบฟอร์มของคุณเองจะทำให้คุณสามารถรวบรวมรายละเอียดการติดต่อบนเว็บไซต์ของคุณ และส่งไปยัง Insightly CRM ของคุณโดยอัตโนมัติ
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการสร้างฟอร์ม Insightly WordPress แบบกำหนดเอง
สร้างแบบฟอร์ม WordPress ที่ชาญฉลาดของคุณตอนนี้
Insightly คืออะไร?
Insightly เป็นเครื่องมือจัดการลูกค้าสัมพันธ์ (CRM) บนคลาวด์ รวมเครื่องมือติดตามการขายและการตลาดอัตโนมัติไว้ในแพลตฟอร์มเดียว
Insightly ช่วยให้คุณสร้างและปรับแต่งแบบฟอร์มเพื่อบันทึกข้อมูล
เหตุใดจึงไม่ฝังฟอร์ม WordPress Insightly พื้นฐานเหล่านี้ในเว็บไซต์ของคุณ
คุณก็ทำได้ แต่มันไม่เป็นมิตรกับผู้ใช้มากนัก
ด้วยรูปแบบพื้นฐานของ Insightly คุณจะต้องคัดลอกโค้ดทั้งหมดสำหรับแบบฟอร์มแล้ววางลงในโปรแกรมแก้ไขโค้ดใน WordPress ทุกครั้งที่คุณเปลี่ยนแบบฟอร์ม คุณจะต้องย้อนกลับและทำขั้นตอนทั้งหมดซ้ำ
นั่นเป็นเหตุผลที่เราจะใช้ WPForms สำหรับบทช่วยสอนนี้ WPForms ทำให้ง่ายต่อการสร้างแบบฟอร์มใด ๆ และการเปลี่ยนแปลงแบบฟอร์มของคุณก็ง่ายและรวดเร็วเช่นกัน
WPForms ยังให้คุณเพิ่มคุณสมบัติเพิ่มเติมให้กับฟอร์ม Insightly คุณสามารถ:
- จับภาพตำแหน่งของผู้ติดต่อของคุณ
- บันทึกข้อมูลจากแบบฟอร์มที่ยังไม่เสร็จ
- ใช้ตรรกะตามเงื่อนไขเพื่อแสดงหรือซ่อนฟิลด์
ตอนนี้เราเข้าใจแบบฟอร์ม Insightly WordPress มากขึ้นแล้ว มาสร้างแบบฟอร์มที่กำหนดเองกัน
วิธีสร้างแบบฟอร์ม WordPress ที่ชาญฉลาด
หากคุณรู้วิธีสร้างฟอร์ม Zoho CRM ใน WordPress แล้ว คุณจะพบว่าสิ่งนี้ง่ายต่อการติดตาม สารบัญนี้จะแนะนำคุณตลอดบทช่วยสอน:
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์ม WordPress ที่ชาญฉลาดของคุณ
- เพิ่มแบบฟอร์มข้อมูลเชิงลึกของคุณไปยัง WordPress
- เชื่อมต่อ WPForms กับ Zapier
- เชื่อมต่ออย่างชาญฉลาดกับ Zapier
- ทดสอบการบูรณาการ WordPress ของคุณอย่างชาญฉลาด
พร้อม? เริ่มต้นด้วยการติดตั้ง WPForms
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
ในการเริ่มต้น ติดตั้งปลั๊กอิน WPForms บนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือในการติดตั้ง WPForms โปรดอ่านบทความนี้เกี่ยวกับวิธีติดตั้งปลั๊กอินใน WordPress
อย่าลืมเปิดใช้งานปลั๊กอินก่อนดำเนินการต่อ
ยอดเยี่ยม! ขั้นตอนที่ 1 เสร็จสมบูรณ์ ตอนนี้เรามาสร้างแบบฟอร์มกัน
ขั้นตอนที่ 2: สร้างฟอร์ม WordPress ของคุณอย่างชาญฉลาด
WPForms มีเทมเพลตฟอร์ม WordPress มากมายที่คุณสามารถใช้ได้
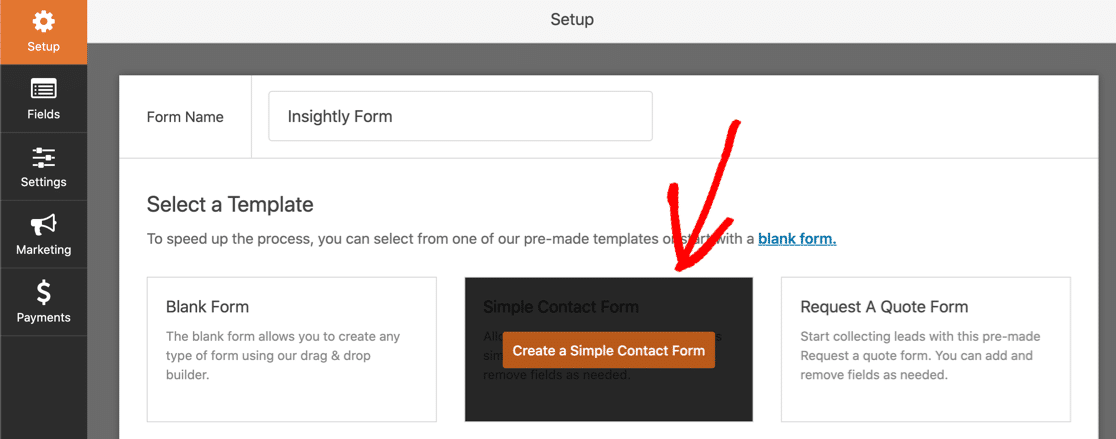
เราจะดำเนินการต่อและเริ่มต้นด้วยเทมเพลต Simple Contact Form
เพียงคลิกที่เทมเพลตเพื่อเปิด

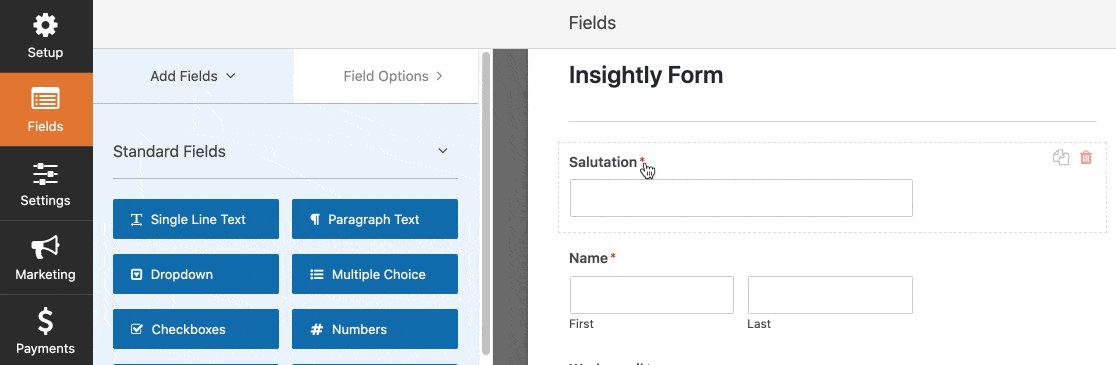
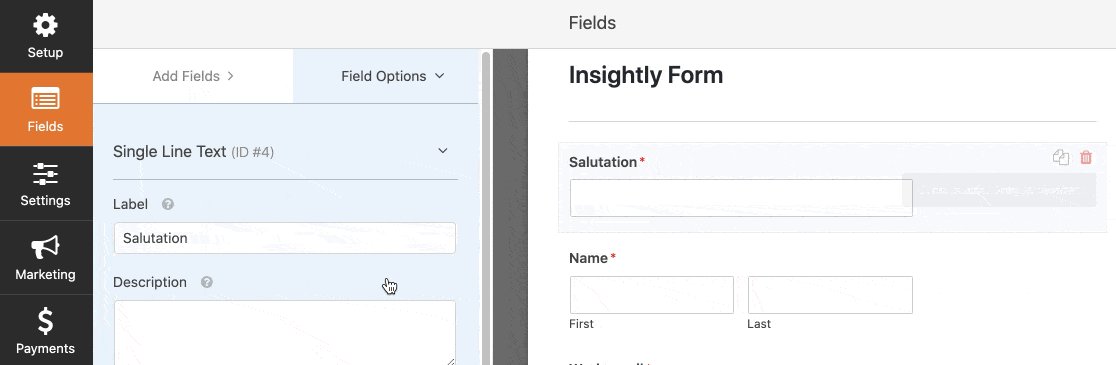
ตอนนี้ เราสามารถเพิ่มฟิลด์เพิ่มเติมสำหรับเรกคอร์ดผู้ติดต่อ Insightly ของเราได้แล้ว
ในการดำเนินการนี้ เพียงคลิกฟิลด์บนบานหน้าต่างด้านซ้ายแล้วลากไปที่บานหน้าต่างด้านขวาเพื่อเพิ่มลงในฟอร์มของคุณ
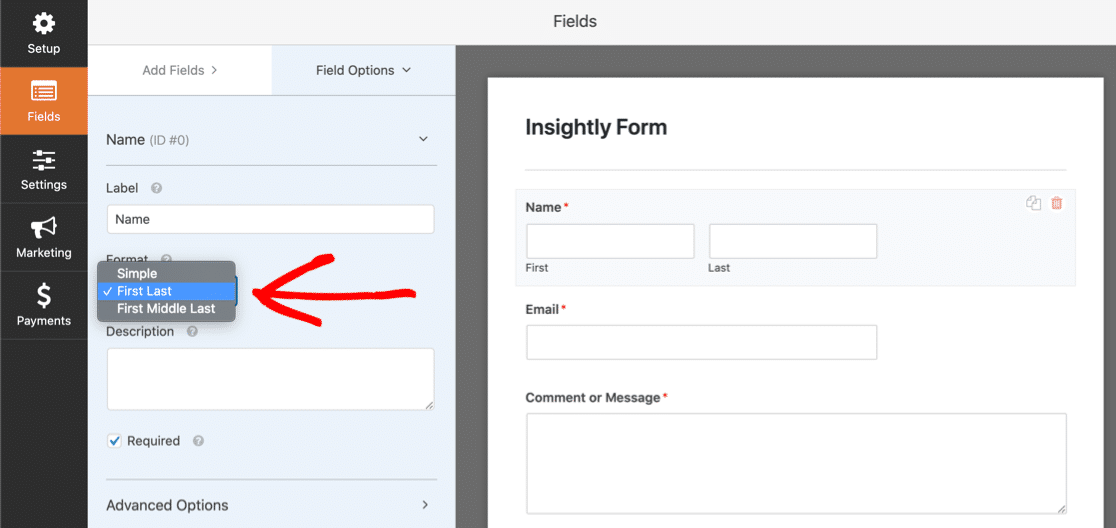
จดจำ! Insightly ใช้ 2 ช่องแยกกันสำหรับชื่อผู้ติดต่อ คุณสามารถตั้งค่านี้ใน WPForms โดยคลิกที่ฟิลด์ชื่อและเปลี่ยนรูปแบบเป็น First Last เช่นนี้

ฟิลด์ Insightly อื่นๆ ที่ Zapier สามารถใช้ได้มีดังนี้
- คำทักทาย (คำนำหน้า)
- ตำแหน่งงานและองค์กร
- ที่อยู่อีเมล (หลากหลายประเภท แต่ใช้ได้เพียง 1)
- ช่องโทรศัพท์สำหรับที่ทำงาน มือถือ บ้าน และ "อื่นๆ"
- หมายเลขแฟกซ์
- Twitter ID, LinkedIn URL
- แท็ก
- ข้อมูลพื้นฐาน
- ที่อยู่ทางไปรษณีย์และที่อยู่ "อื่นๆ"
วุ้ย. ทุ่งนาเยอะมาก
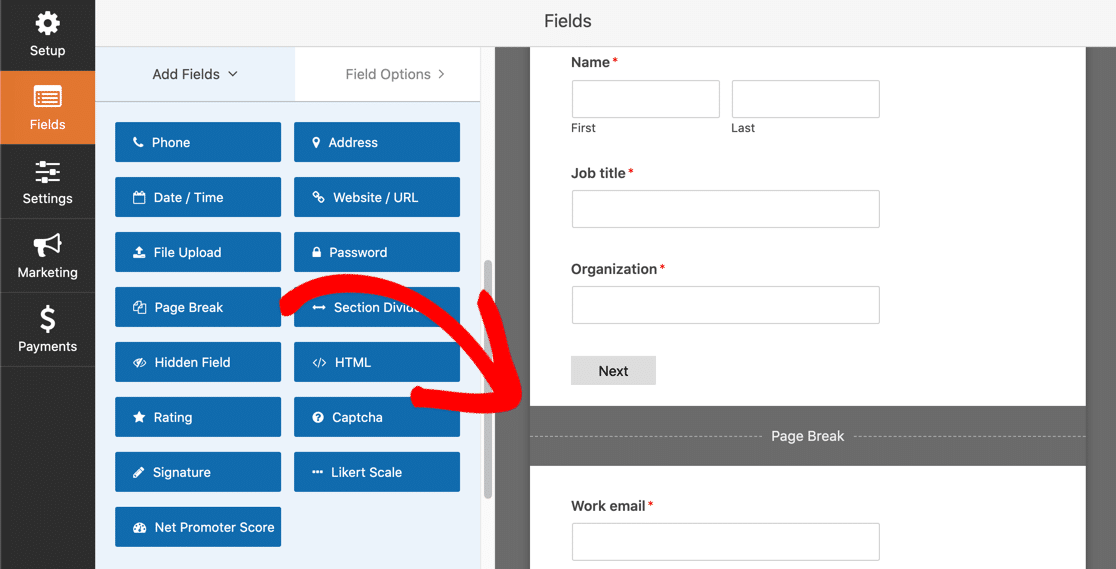
คุณไม่จำเป็นต้องรวมสิ่งเหล่านี้ไว้ในแบบฟอร์มของคุณ แต่ถ้าคุณทำเช่นนั้น เราขอแนะนำให้คุณใช้ตัวแบ่งหน้าเพื่อสร้างแบบฟอร์มที่มีหลายส่วน
เพียงลากตัวแบ่งหน้าในตำแหน่งที่คุณต้องการให้ปรากฏบนแบบฟอร์ม:

เราจะแสดงให้คุณเห็นว่าสิ่งนี้มีลักษณะอย่างไรในขั้นตอนที่ 3
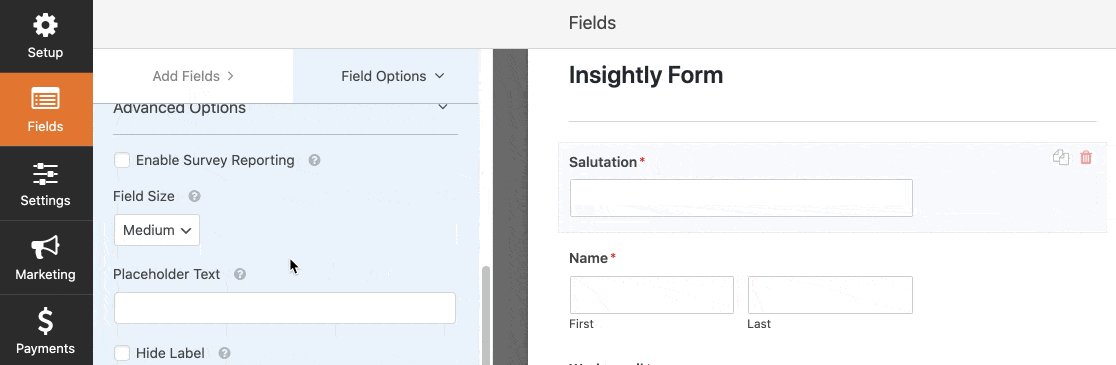
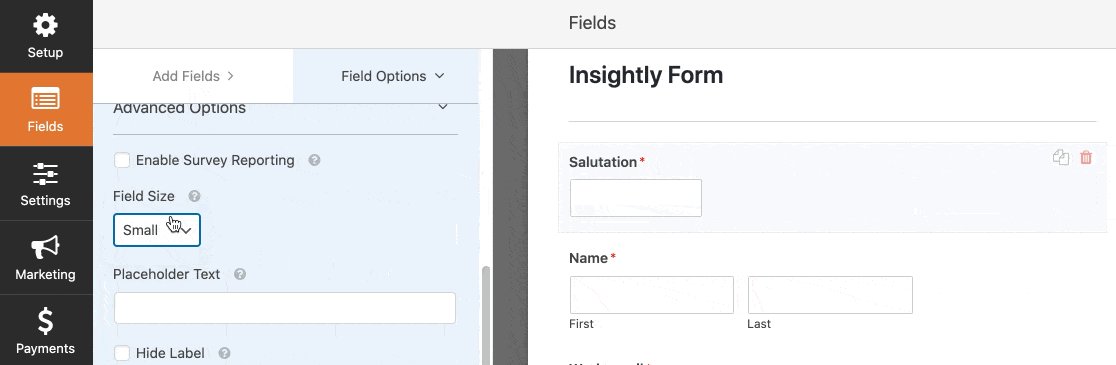
คุณยังสามารถทำให้แบบฟอร์มของคุณกระชับขึ้นได้ด้วยการทำให้ฟิลด์แบบสั้นมีขนาดเล็กลง
คลิกที่ฟิลด์ เลื่อนลง และตั้งค่าขนาดฟิลด์เป็น Small :

เมื่อแบบฟอร์มของคุณได้รับการตั้งค่าตามที่คุณต้องการแล้ว อย่าลืมคลิก บันทึก ก่อนที่จะไปยังขั้นตอนถัดไป
ขั้นตอนที่ 3: เพิ่มแบบฟอร์มข้อมูลเชิงลึกของคุณไปยัง WordPress
ตอนนี้เรากำลังจะเพิ่มฟอร์ม Insightly ที่กำหนดเองลงในเว็บไซต์ของเรา
WPForms ทำให้ส่วนนี้ง่ายมาก คุณสามารถวางแบบฟอร์มของคุณ:
- ในโพสต์
- ในเพจ
- ในแถบด้านข้าง
คุณต้องการปรับปรุง Conversion หรือไม่? คุณสามารถใช้ส่วนเสริมของหน้าแบบฟอร์มเพื่อวางแบบฟอร์มของคุณบนหน้า Landing Page ที่ปราศจากสิ่งรบกวน
ในตัวอย่างนี้ เราจะทำให้มันเรียบง่ายและสร้างหน้าใหม่สำหรับแบบฟอร์มใน WordPress
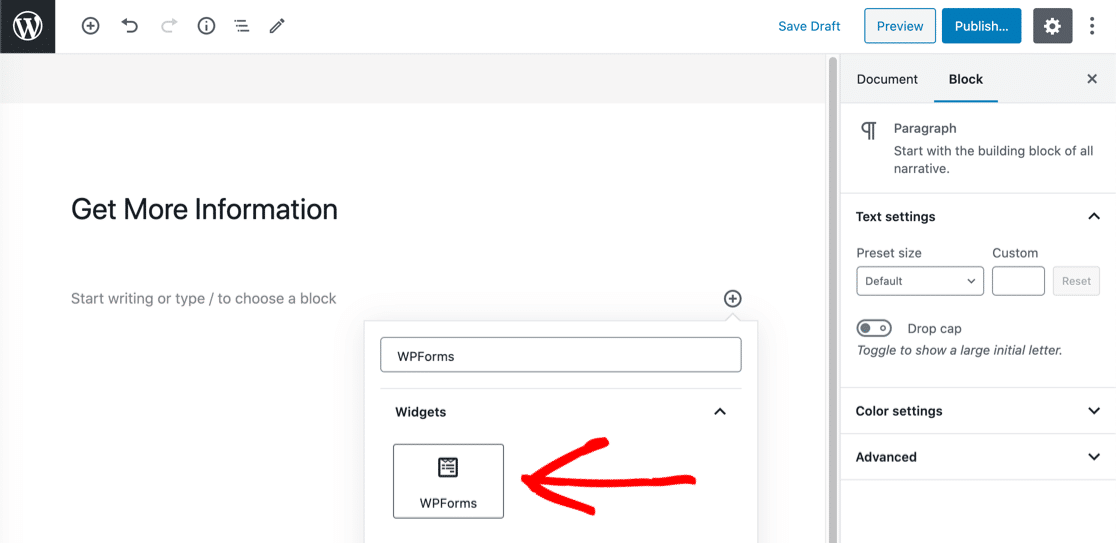
ในแดชบอร์ดของ WordPress คลิก Pages จากนั้น เพิ่มใหม่
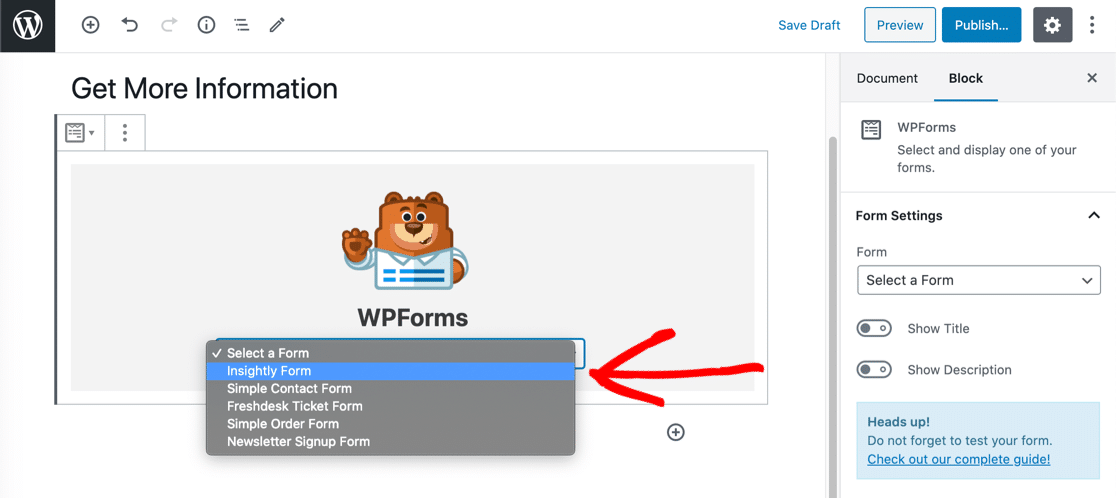
ตั้งชื่อเพจของคุณ แล้วคลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มบล็อกใหม่ ค้นหา WPForms และคลิกวิดเจ็ต

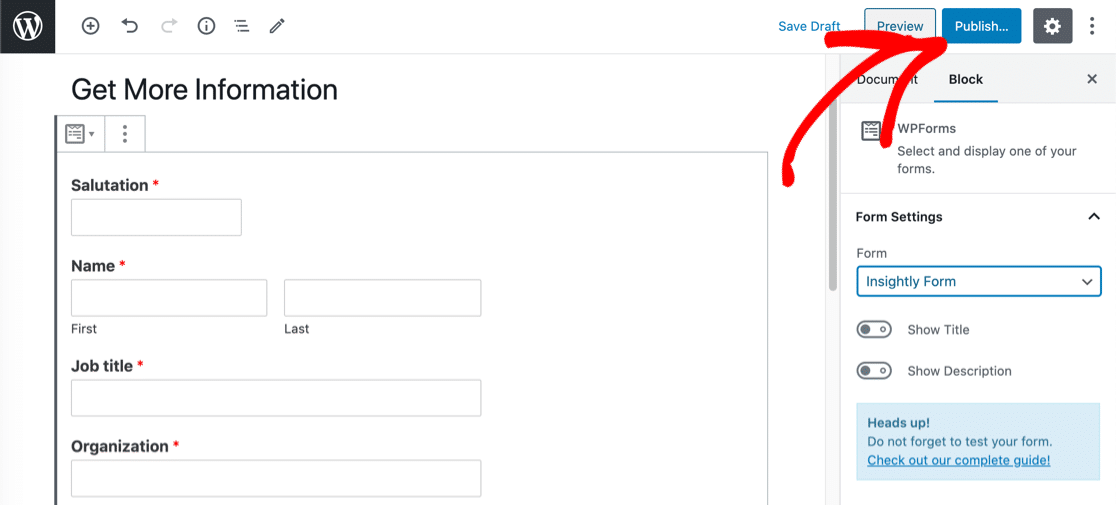
ตอนนี้เพียงแค่เลือกแบบฟอร์มที่คุณต้องการจากดรอปดาวน์


แค่นั้นแหละ! อย่าลืม เผยแพร่ หรือ อัปเดต หน้าของคุณ

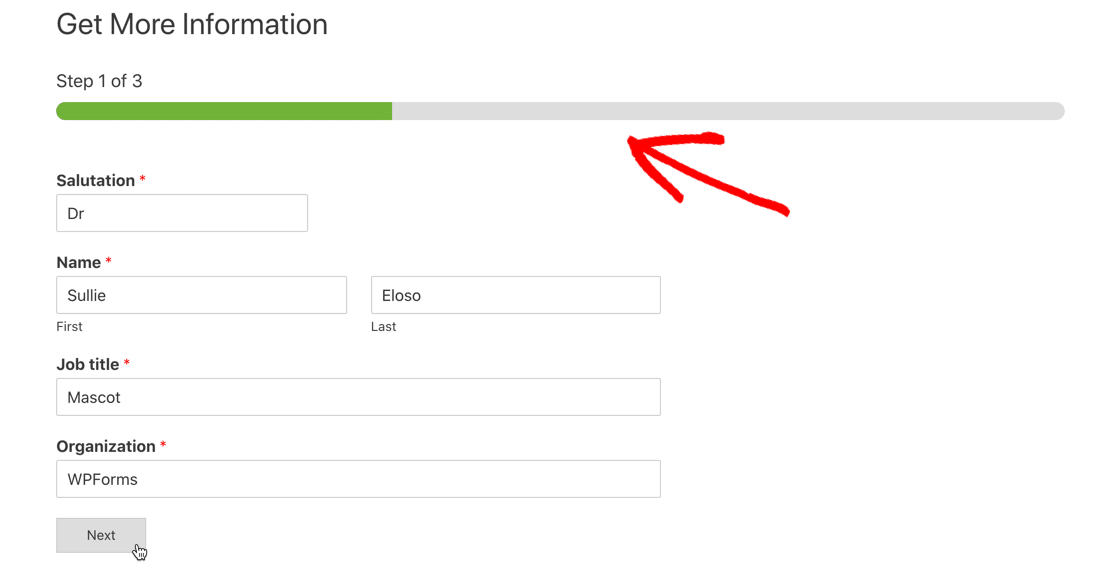
นี่คือรูปลักษณ์ของแบบฟอร์มที่เผยแพร่ของเรา คุณสังเกตเห็นแถบความคืบหน้าที่ด้านบนหรือไม่? เราสร้างแบบฟอร์มหลายขั้นตอน ดังนั้นแถบความคืบหน้าจะแสดงให้ผู้เยี่ยมชมเห็นว่าพวกเขาทำเสร็จแล้วไปมากน้อยเพียงใด

ก่อนที่เราจะไปต่อเราต้องส่งรายการทดสอบผ่านแบบฟอร์ม หากไม่มีสิ่งนี้ Zapier จะไม่สามารถเชื่อมต่อกับ WPForms ได้ในขั้นตอนถัดไป
กรอกแบบฟอร์มแล้วส่งเลย
ตอนนี้เราพร้อมที่จะเชื่อมต่อ WPForms กับ Zapier แล้ว
ขั้นตอนที่ 4: เชื่อมต่อ WPForms กับ Zapier
Zapier เชื่อมต่อบริการต่างๆ เข้าด้วยกัน ในตัวอย่างนี้ แบบฟอร์ม Insightly WordPress ของเราจะเรียกใช้ zap
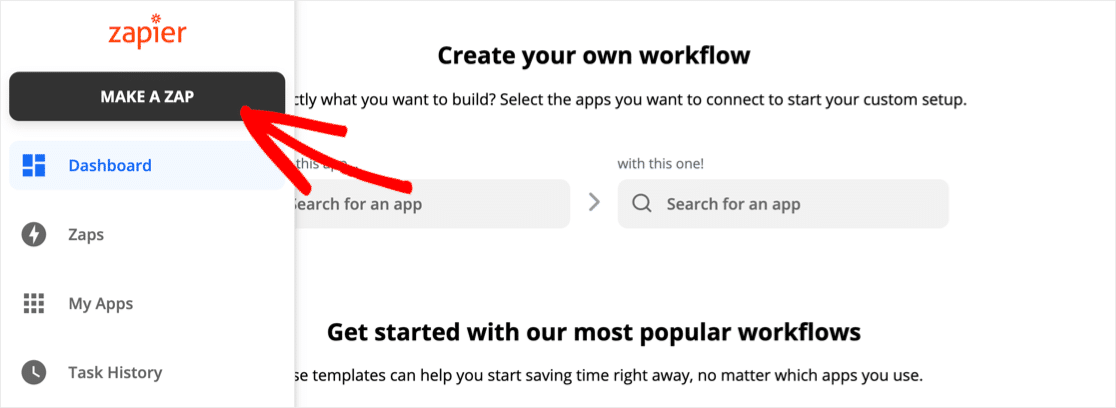
ก่อนอื่น ให้ คลิก Make a Zap

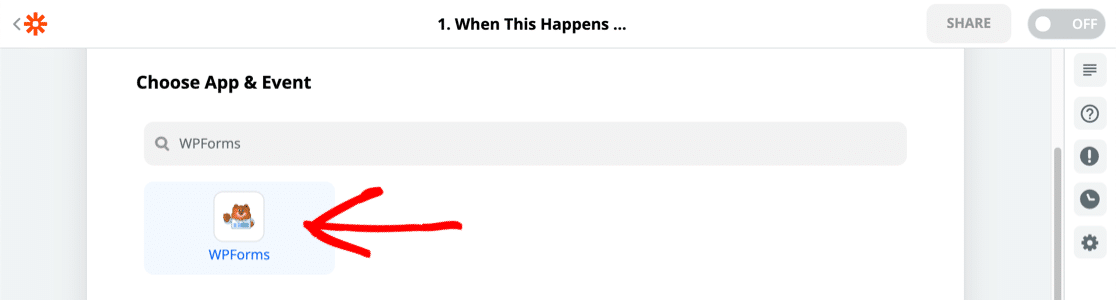
ค้นหา WPForms และคลิกที่ไอคอน

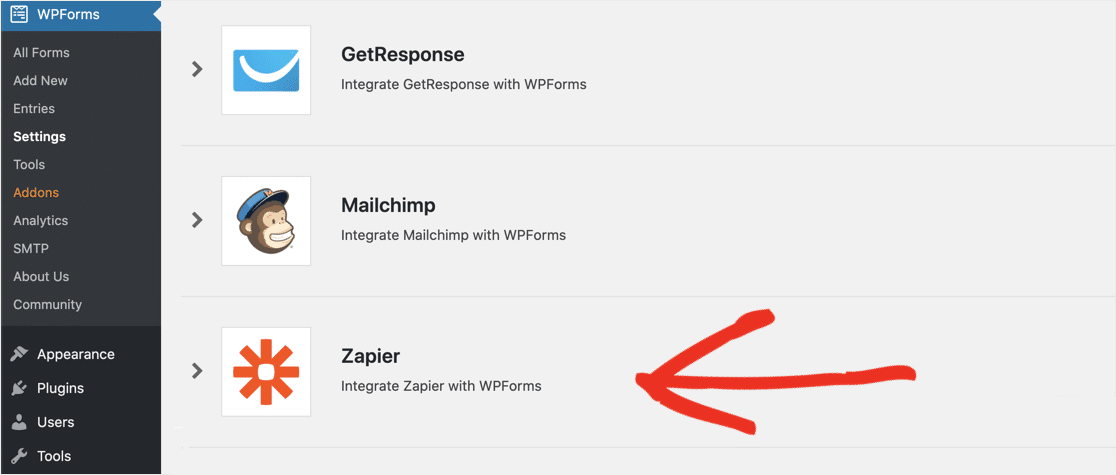
ตอนนี้ คุณจะต้องใช้คีย์ API ของคุณ กลับไปที่แดชบอร์ดของ WordPress แล้วคลิก WPForms จากนั้นคลิก Integrations
เลื่อนลงมาจนสุดแล้วคลิก Zapier เพื่อแสดงคีย์ของคุณ

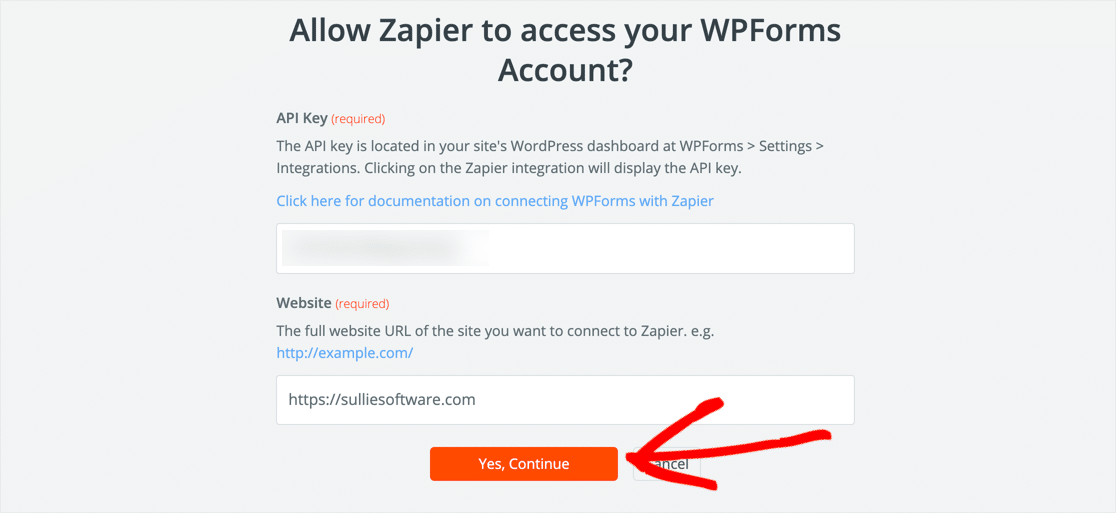
วางคีย์ลงในหน้าต่างการเชื่อมต่อใน Zapier จากนั้นคลิก ใช่ ดำเนินการต่อ

Zapier จะนำคุณกลับไปที่หน้าจอ Make a Zap
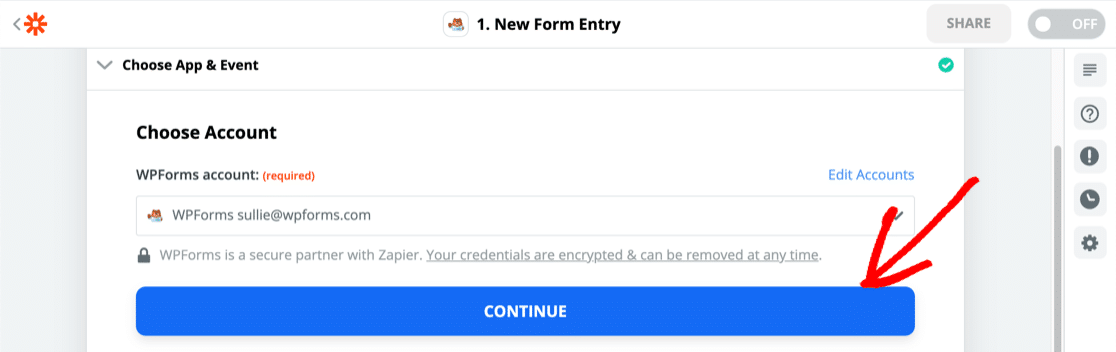
คลิก ดำเนินการต่อ อีกครั้ง

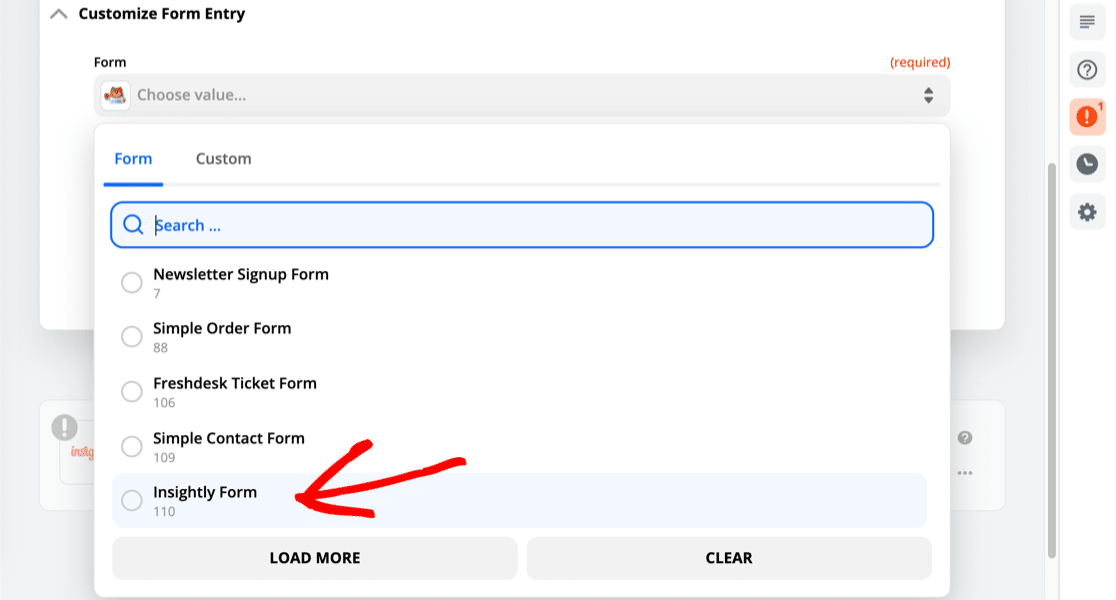
ถัดไป Zapier จะขอให้คุณเลือกแบบฟอร์มที่คุณต้องการใช้สำหรับทริกเกอร์
เลือกแบบฟอร์มที่คุณทำในขั้นตอนที่ 2

ตอนนี้ได้เวลาเชื่อมต่อ Zapier และ Insightly เพื่อให้เราสามารถส่งข้อมูลในแบบฟอร์มไปยัง CRM
ขั้นตอนที่ 5: เชื่อมต่ออย่างลึกซึ้งกับ Zapier
ขั้นตอนนี้คล้ายกับขั้นตอนที่ 4 มาก คราวนี้ภายใต้ เลือกแอปและเหตุการณ์ เราจะค้นหา Insightly และคลิกที่ไอคอน
Zapier จะขอรหัส Insightly API จากคุณ
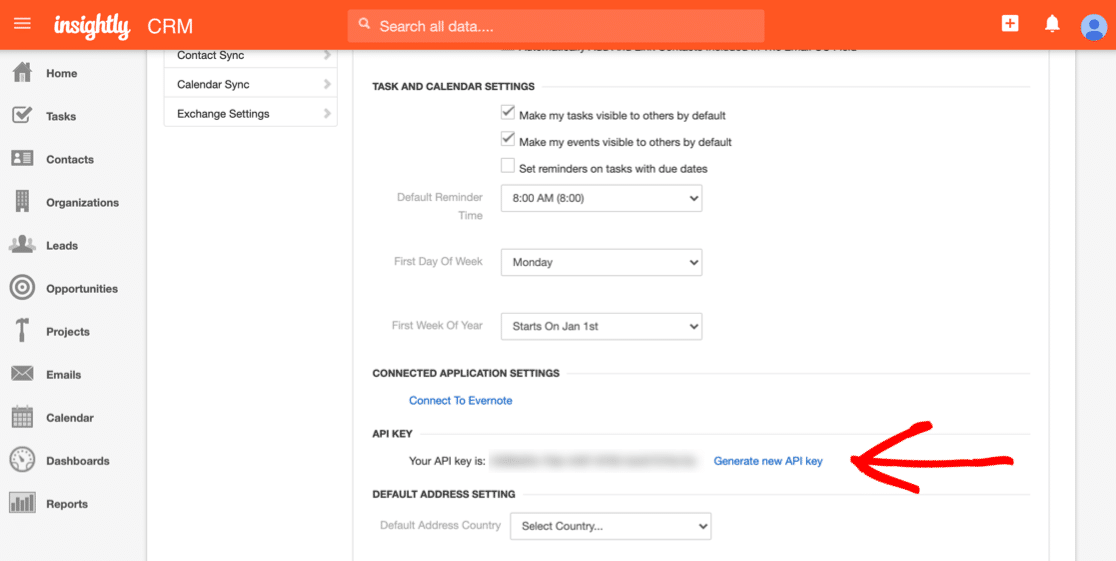
หากต้องการค้นหาสิ่งนี้ ให้คลิกไอคอนผู้ใช้ของคุณที่มุมบนขวาใน Insightly จากนั้นคลิก การตั้งค่าผู้ใช้
เลื่อนลงและคัดลอกคีย์ Insightly API ของคุณ:

วางคีย์ API ลงในหน้าต่างการเชื่อมต่อใน Zapier
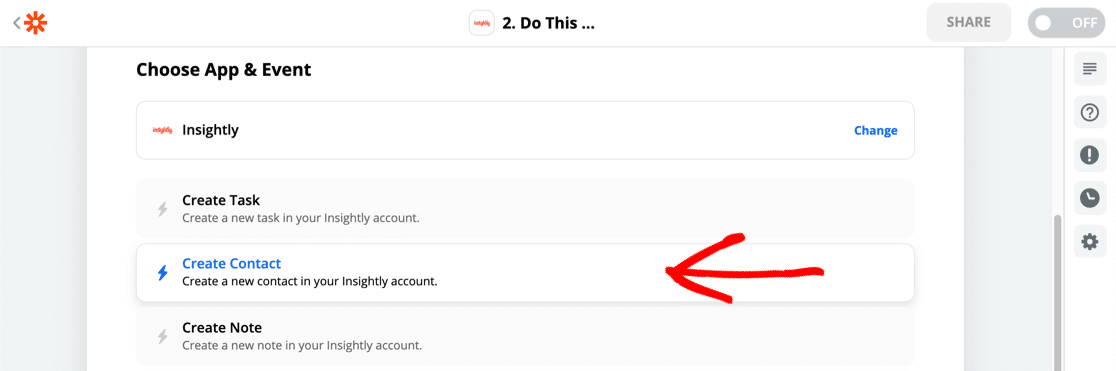
ต่อไป เราต้องเลือกการกระทำที่เราต้องการทริกเกอร์เมื่อเราได้รับรายการแบบฟอร์มใหม่
สำหรับแบบฟอร์มนี้ เราต้องการสร้างที่ติดต่อใหม่ ดังนั้นให้เลือกเลย

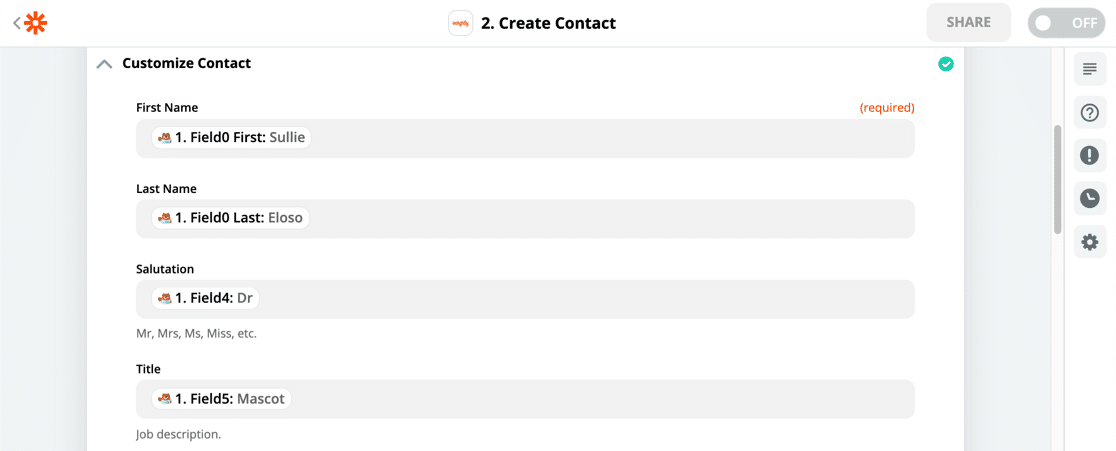
ตอนนี้สำหรับส่วนสำคัญ เราจำเป็นต้องแมปแต่ละฟิลด์จากฟอร์ม Insightly WordPress ของเรากับฟิลด์ฟอร์มใน Insightly
Zapier จะแสดงรายการทดสอบที่คุณส่งมาเพื่อเป็นแนวทางให้คุณที่นี่

เมื่อทำทุกอย่างเสร็จแล้ว คุณสามารถคลิก Continue in Zapier เพื่อไปยังขั้นตอนสุดท้าย
ขั้นตอนที่ 6: ทดสอบการบูรณาการ WordPress ของคุณอย่างชาญฉลาด
เมื่อฟิลด์ทั้งหมดของคุณถูกแมปแล้ว Zapier จะขอให้คุณทดสอบการรวมระบบของคุณ
หากทุกอย่างได้ผล คุณจะเห็นข้อความแสดงความสำเร็จ
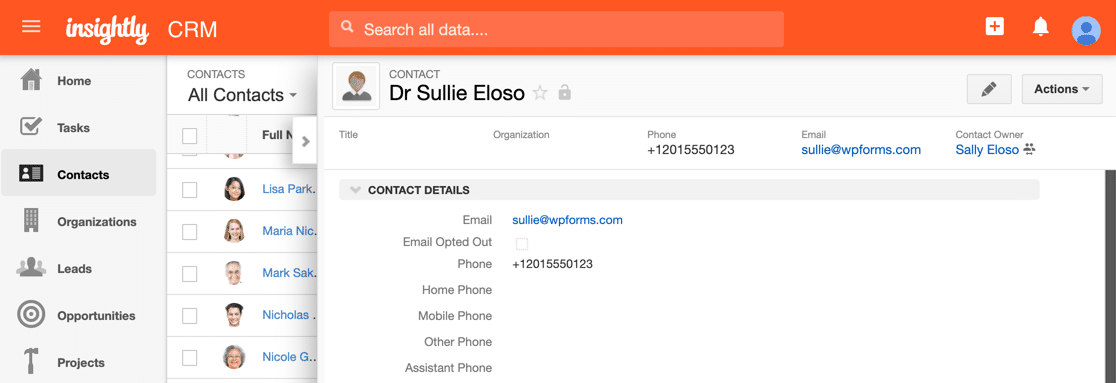
ไปข้างหน้าและตรวจสอบว่าบันทึกของคุณถูกสร้างขึ้นใน Insightly นี่คือของเรา:

แค่นั้นแหละ! อย่าลืมเปิด Zap ใน Zapier ก่อนออก
ตอนนี้ สิ่งที่คุณต้องทำคือเพิ่มปริมาณการเข้าชมแบบฟอร์มของคุณ ลองอ่านบทความนี้เกี่ยวกับวิธีเพิ่มโอกาสในการขายเพื่อรับเคล็ดลับ
สร้างแบบฟอร์ม WordPress ที่ชาญฉลาดของคุณตอนนี้
ความคิดสุดท้าย
ทำได้ดีมาก! ตอนนี้คุณรู้วิธีสร้างฟอร์ม Insightly WordPress แบบกำหนดเองแล้ว คุณยังสามารถใช้คุณสมบัติพิเศษทั้งหมดใน WPForms เพื่อติดตามลูกค้าเป้าหมายของคุณได้
หากคุณต้องการบันทึกรายการแบบฟอร์ม Insightly ใน WordPress ด้วย โปรดดูบทแนะนำเกี่ยวกับวิธีบันทึกรายการแบบฟอร์มในฐานข้อมูล WordPress ของคุณ เรายังมีคำแนะนำในการสร้างการรวม WordPress Salesforce โดยใช้ส่วนเสริม WPForms Salesforce
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากกว่า 100 แบบและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
