จะตรวจสอบองค์ประกอบใน Chrome, Safari และ Firefox ได้อย่างไร
เผยแพร่แล้ว: 2024-08-09คุณเคยสงสัยหรือไม่ว่าอะไรทำให้หน้าเว็บดูน่าทึ่งด้วยคุณสมบัติและฟังก์ชันการทำงานมากมาย? รหัสทั้งหมดมารวมกันเพื่อสร้างเว็บไซต์ที่น่าดึงดูดและน่าทึ่งได้อย่างไร
ความลับทั้งหมดสามารถเปิดเผยได้อย่างง่ายดายเพียงตรวจสอบองค์ประกอบของเว็บไซต์โดยใช้เครื่องมือตรวจสอบในเบราว์เซอร์ของคุณ
ด้วยความช่วยเหลือของเครื่องมือในตัวนี้ คุณสามารถลอกเลเยอร์เว็บไซต์ออกได้อย่างง่ายดายและดูว่าโค้ดเชื่อมโยงกับแต่ละองค์ประกอบอย่างไร สร้างเว็บไซต์ที่ทำงานได้อย่างสมบูรณ์ มันจะทำให้คุณเห็นภาพว่าสิ่งต่าง ๆ ทำงานอย่างไรในส่วนหน้า และยังสร้างแรงบันดาลใจให้คุณสร้างมันขึ้นมาใหม่ในโครงการของคุณ
ในโพสต์นี้ เราจะแสดงวิธีตรวจสอบองค์ประกอบเว็บไซต์ในเบราว์เซอร์ยอดนิยม และบอกวิธีการสั้นๆ ในการใช้งานองค์ประกอบเหล่านั้นโดยตรง
องค์ประกอบการตรวจสอบคืออะไร?
Inspect Elements หรือที่รู้จักในชื่อ Developer Tools หรือ DevTools เป็นชุดเครื่องมือแบบ inbuilt ที่ให้บริการโดยเว็บเบราว์เซอร์สมัยใหม่ ซึ่งใครๆ ก็สามารถตรวจสอบ โต้ตอบ และแก้ไข HTML, CSS และ JavaScript ของหน้าเว็บได้
เครื่องมือเฉพาะนี้จำเป็นสำหรับการพัฒนาเว็บและการดีบักและนำเสนอคุณสมบัติที่หลากหลายเช่น:
- การตรวจสอบ HTML และ DOM : ดูและแก้ไขโครงสร้าง HTML และ Document Object Model (DOM) ของเพจ
- การตรวจสอบและแก้ไข CSS : คุณสามารถดูสไตล์ที่ใช้กับองค์ประกอบ ทดลองการเปลี่ยนแปลง และสังเกตผลกระทบแบบเรียลไทม์
- คอนโซล JavaScript : รันโค้ด JavaScript, สคริปต์ดีบัก และดูข้อความแสดงข้อผิดพลาด
- การตรวจสอบเครือข่าย : ติดตามคำขอเครือข่าย ดูส่วนหัว เพย์โหลด และเวลาตอบสนอง
- การวิเคราะห์ประสิทธิภาพ : วิเคราะห์ประสิทธิภาพของเพจ ระบุปัญหาคอขวด และเพิ่มประสิทธิภาพเวลาในการโหลด
- โหมดการออกแบบที่ตอบสนอง : ทดสอบว่าหน้าเว็บมีลักษณะและลักษณะการทำงานอย่างไรบนอุปกรณ์และขนาดหน้าจอต่างๆ
- แท็บแอปพลิเคชัน : ตรวจสอบคุกกี้ ที่เก็บข้อมูลในตัวเครื่อง และที่เก็บข้อมูลเซสชัน
- แหล่งที่มา : ดูและแก้ไขข้อบกพร่องไฟล์ต้นฉบับ ตั้งค่าเบรกพอยต์ และทำตามขั้นตอนโค้ด
จะตรวจสอบองค์ประกอบของเว็บไซต์บนเบราว์เซอร์ใด ๆ ได้อย่างไร?
คุณสามารถตรวจสอบองค์ประกอบของเว็บไซต์บนเบราว์เซอร์ใดๆ ได้อย่างง่ายดาย เพียงทำตามทางลัดตรวจสอบองค์ประกอบเหล่านี้
1. ตรวจสอบทางลัด Elements สำหรับเบราว์เซอร์ Google Chrome
คุณสามารถเข้าถึงองค์ประกอบของเว็บไซต์ได้โดยการเปิดเครื่องมือ dev หรือเครื่องมือตรวจสอบองค์ประกอบโดยเพียงแค่กดคีย์ผสม Ctrl+Shift+I บนแป้นพิมพ์ของคุณ
อย่างไรก็ตาม ทางลัดและวิธีที่ตรงไปตรงมาอีกวิธีหนึ่งที่คุณสามารถลองใช้ได้คือเพียงคลิกขวาที่พื้นที่ว่างของเว็บไซต์หรือองค์ประกอบใดๆ แล้วเลือก “ตรวจสอบ” หลังจากนั้น คุณสามารถใช้แท็บ “องค์ประกอบ” เพื่อดูโครงสร้างเว็บไซต์ทั้งหมด หรือใช้แท็บ “คอนโซล” สำหรับคำเตือนหรือข้อผิดพลาดทุกประเภท
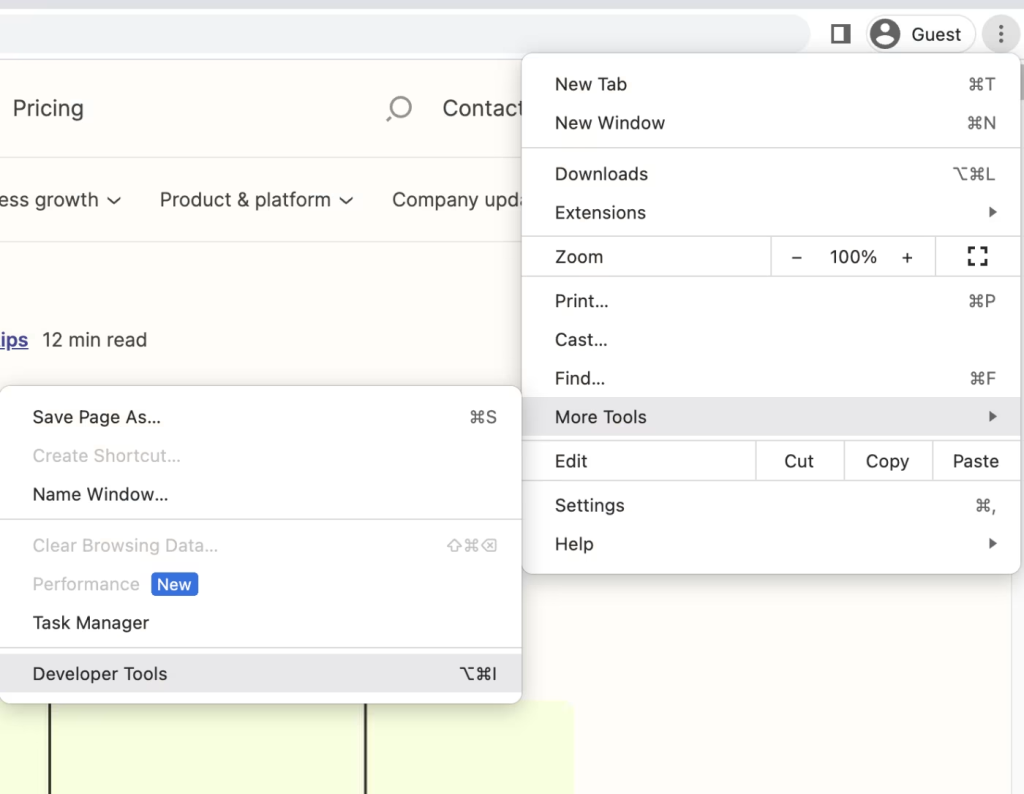
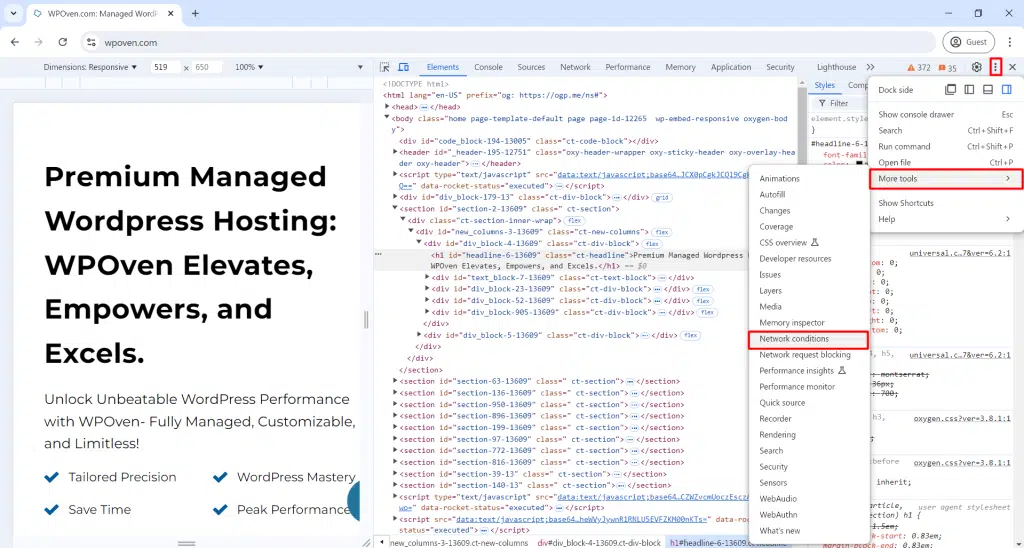
อย่างไรก็ตาม วิธีที่สามแต่ยาวนานสำหรับคุณในการเข้าถึงเครื่องมือ dev คือการคลิกจุดแนวตั้งสามจุดหรือเมนูแฮมเบอร์เกอร์ (ไอคอนที่มีสามจุดซ้อนกัน) ซึ่งอยู่ที่มุมขวาบนของเบราว์เซอร์ Chrome ตามด้วยการคลิกเครื่องมือเพิ่มเติม จากนั้นเลือก เครื่องมือสำหรับนักพัฒนา .

2. ตรวจสอบทางลัดองค์ประกอบสำหรับเบราว์เซอร์ Firefox
หากคุณเป็นผู้ใช้เบราว์เซอร์ Firefox คุณสามารถลองใช้ปุ่มลัด Ctrl+Shift+C เพื่อใช้เครื่องมือ dev เพื่อกำจัดองค์ประกอบเว็บไซต์ หรือคุณสามารถคลิกขวาที่พื้นที่ว่างของเว็บไซต์หรือองค์ประกอบใดๆ ก็ได้ แล้วเลือก “ตรวจสอบ”
3. ตรวจสอบทางลัดองค์ประกอบสำหรับเบราว์เซอร์ Opera
สำหรับผู้ใช้ Opera ให้กด Ctrl+Shift+I บนแป้นพิมพ์เพื่อเข้าถึงเครื่องมือ dev โดยตรงเพื่อตรวจสอบองค์ประกอบของเว็บไซต์ ในทำนองเดียวกัน เช่นเดียวกับเบราว์เซอร์อื่นๆ คุณสามารถคลิกขวาที่พื้นที่ว่างของเว็บไซต์หรือองค์ประกอบใดๆ ได้โดยตรง แล้วเลือก "ตรวจสอบ"
4. ตรวจสอบทางลัดองค์ประกอบสำหรับ Edge Browser
ในกรณีที่ Edge เป็นเบราว์เซอร์เริ่มต้นที่คุณใช้ คุณสามารถ กด F12 บนแป้นพิมพ์เพื่อเปิดเครื่องมือการพัฒนา หรือเพียงคลิกขวาบนพื้นที่ว่างของเว็บไซต์หรือองค์ประกอบใดๆ และเลือก “ตรวจสอบ”
5. ตรวจสอบองค์ประกอบในเบราว์เซอร์ Safari
เบราว์เซอร์ Safari ไม่มีวิธีทางลัดในการตรวจสอบองค์ประกอบของเว็บไซต์ แต่คุณต้องทำตามขั้นตอนด้านล่าง:
หากต้องการใช้ Inspect Element ใน Safari คุณต้องเปิดใช้งานเครื่องมือสำหรับนักพัฒนาก่อน มีวิธีดังนี้:
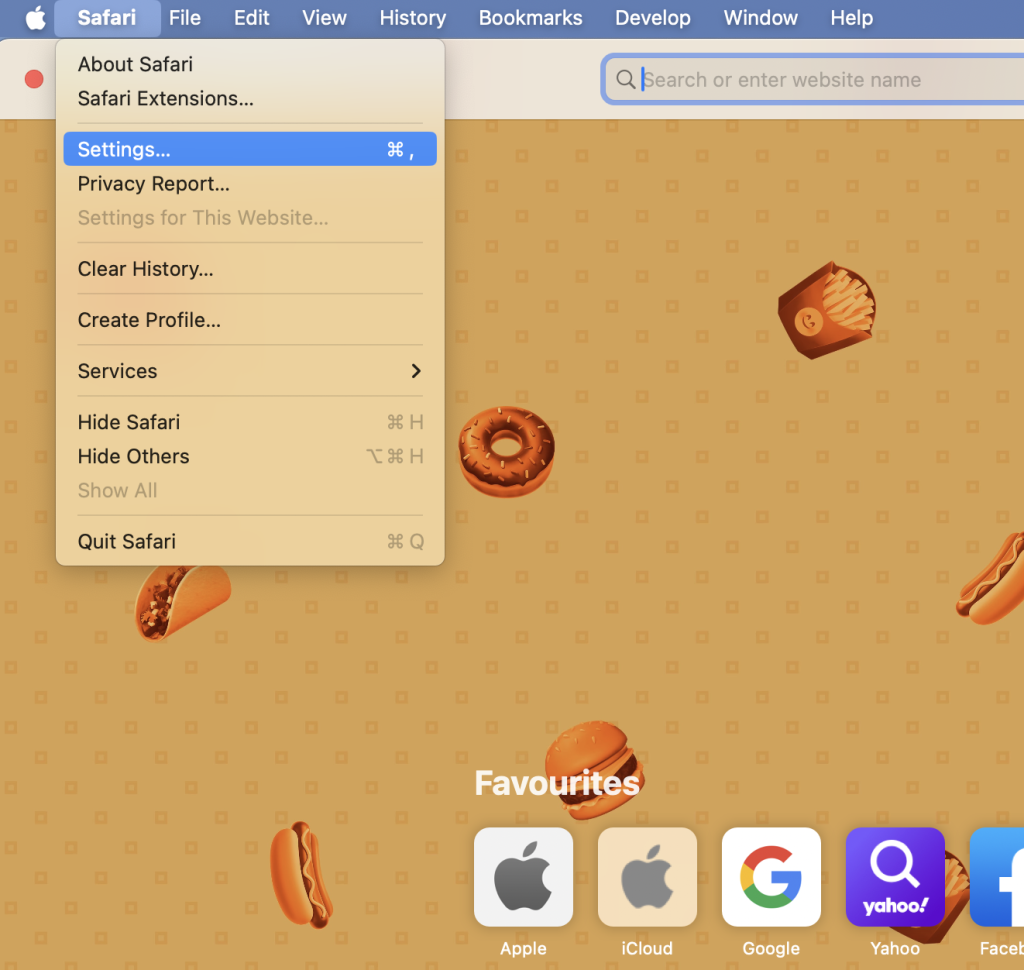
- คลิกที่ "Safari" ในเมนูด้านบนและเลือก "Settings"

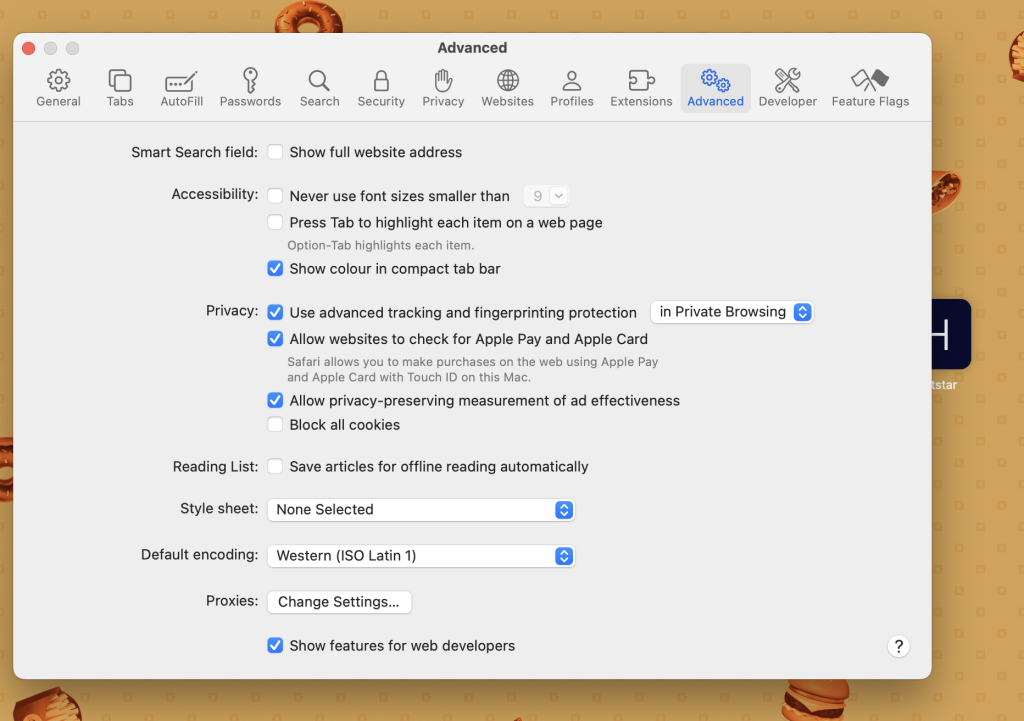
- ไปที่แท็บ "ขั้นสูง" และทำเครื่องหมายในช่องที่ระบุว่า "แสดงเมนูพัฒนาในแถบเมนู"

- ปิดหน้าต่างการตั้งค่า
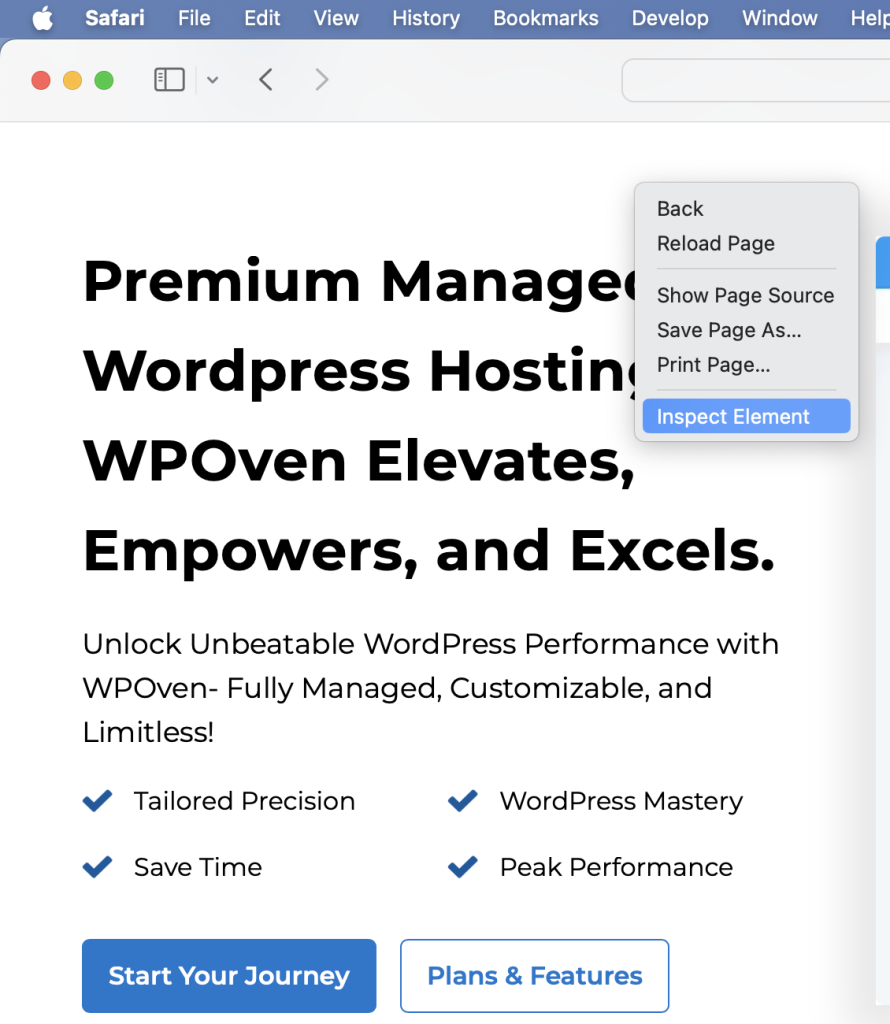
ตอนนี้คุณสามารถคลิกขวาที่ใดก็ได้บนหน้าเว็บแล้วเลือก "ตรวจสอบองค์ประกอบ" เพื่อเปิดบานหน้าต่างองค์ประกอบ

บานหน้าต่างจะเปิดขึ้นมาทันทีที่ด้านล่างของหน้าต่าง ซึ่งอาจดูไม่ดีนักและยังสร้างปัญหาในการดูโค้ดอีกด้วย
เพื่อความสะดวกของคุณ ให้ย้ายไปด้านข้างโดยคลิกที่ไอคอนที่มุมซ้ายบนของบานหน้าต่าง (ถัดจาก "X") และเลือก "เทียบชิดขอบด้านขวาของหน้าต่าง" หรือ "เทียบชิดขอบด้านซ้ายของหน้าต่าง" ” ( ใช้ได้กับเบราว์เซอร์ทั้งหมด)
นอกจากนี้คุณยังสามารถแยกบานหน้าต่างออกจากหน้าต่างได้หากต้องการ หากต้องการเปลี่ยนขนาดของบานหน้าต่าง ให้เลื่อนเคอร์เซอร์ไปที่ขอบของบานหน้าต่างจนกระทั่งเปลี่ยนเป็นลูกศรคู่ จากนั้นคลิกและลากเพื่อปรับขนาด
ตอนนี้คุณอาจสงสัยว่าจะทำอย่างไรหลังจากเปิดบานหน้าต่างหรือองค์ประกอบหลักที่คุณสามารถตรวจสอบเกี่ยวกับเว็บไซต์ได้คืออะไร
เพื่อจุดประสงค์นั้นลองดูส่วนด้านล่าง

สิ่งที่คุณสามารถทำได้ด้วยเครื่องมือ Inspect Website Elements Dev
ตอนนี้คุณเข้าถึงเครื่องมือ Elements ได้สำเร็จและเปิดบานหน้าต่างแล้ว คุณจะเห็นเครื่องมือในตัวมากมายที่จะช่วยให้คุณเล่นกับเว็บไซต์ได้อย่างง่ายดาย ปรับแต่ง และแก้ไขตามความต้องการของคุณ
เราจะใช้ Chrome เพื่อการสาธิตเพื่อความสะดวกของคุณ แต่ฟีเจอร์ การตั้งค่า ตัวเลือก และคำแนะนำทั้งหมดจะเหมือนกันในทุกเบราว์เซอร์
1. ค้นหาทุกสิ่งบนไซต์ด้วยความช่วยเหลือของเครื่องมือค้นหาองค์ประกอบตรวจสอบ
การค้นหาสิ่งใดๆ ในซอร์สโค้ดทั้งหมดอาจเป็นเรื่องยากลำบาก ซึ่งมีความซับซ้อนและบางครั้งก็ใหญ่โต ด้วยเหตุนี้ DevTools จึงมีเครื่องมือค้นหาในตัว
หากต้องการใช้งาน ให้เปิดบานหน้าต่างองค์ประกอบเริ่มต้นแล้วกด Ctrl + F หรือ Command + F เพื่อค้นหาผ่านซอร์สโค้ด แท็บค้นหาจะปรากฏขึ้นทันทีที่ด้านล่างของบานหน้าต่าง DevTools

ในช่องค้นหา คุณสามารถค้นหาอะไรก็ได้ ไม่ว่าจะเป็นไฟล์ CSS, JavaScript หรือองค์ประกอบเฉพาะภายในซอร์สโค้ด
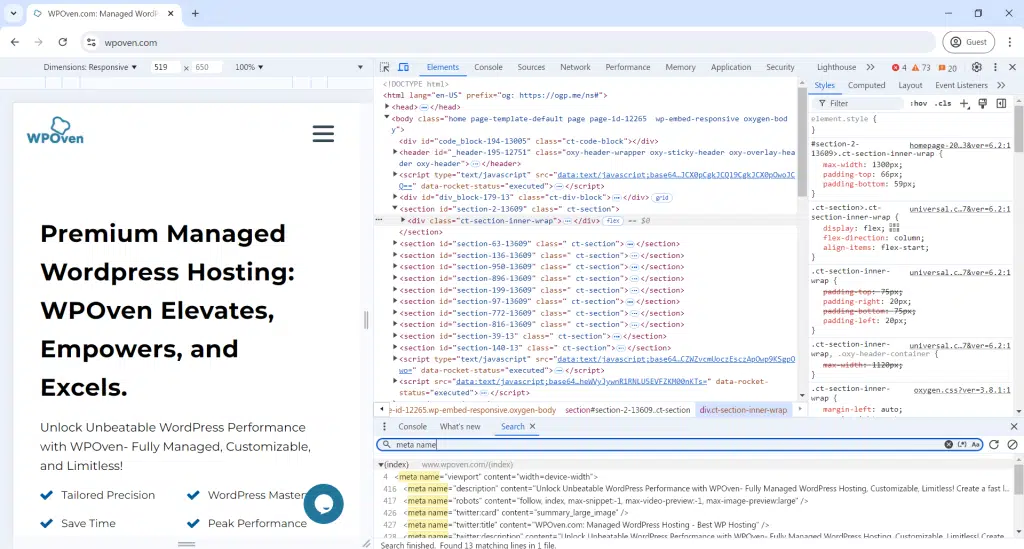
ตัวอย่างเช่น หากคุณพิมพ์ “meta name” ในช่องค้นหาแล้วกด Enter มันจะค้นหาและแสดงรายการ “meta name” ทั้งหมดในโค้ด ซึ่งจะช่วยให้คุณตรวจสอบเมตาของหน้าเว็บ คำหลัก SEO และสถานะการจัดทำดัชนี

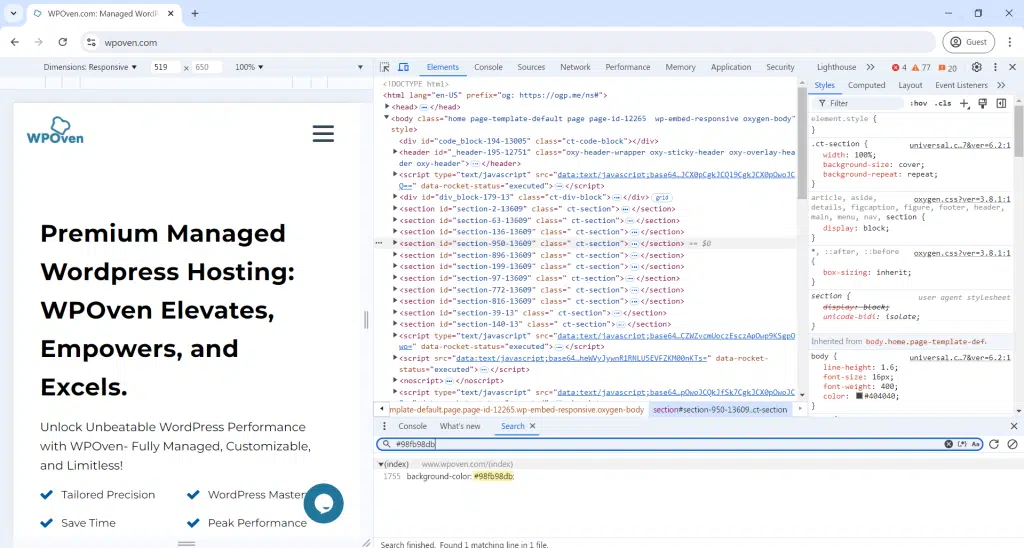
ในทำนองเดียวกัน หากคุณเป็นนักออกแบบเว็บไซต์ คุณสามารถค้นหาสีได้โดยป้อนรหัสสีฐานสิบหก เช่น #98fb98db ในช่องค้นหาแล้วกด Enter ซึ่งจะแสดงทุกอินสแตนซ์ของสีนั้นในไฟล์ CSS และ HTML ของไซต์

การสื่อสารและการแก้ไข:
- เครื่องมือค้นหาช่วยสื่อสารกับนักพัฒนาโดยแสดงให้เห็นว่ามีข้อผิดพลาดตรงไหนหรือต้องเปลี่ยนแปลงอะไรบ้าง
- แจ้งให้นักพัฒนาทราบหมายเลขบรรทัดที่มีปัญหาเพื่อการแก้ไขที่รวดเร็วยิ่งขึ้น
- คุณยังสามารถเปลี่ยนหน้าเว็บได้ด้วยตัวเองโดยใช้ Elements ซึ่งเป็นส่วนหลักของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome
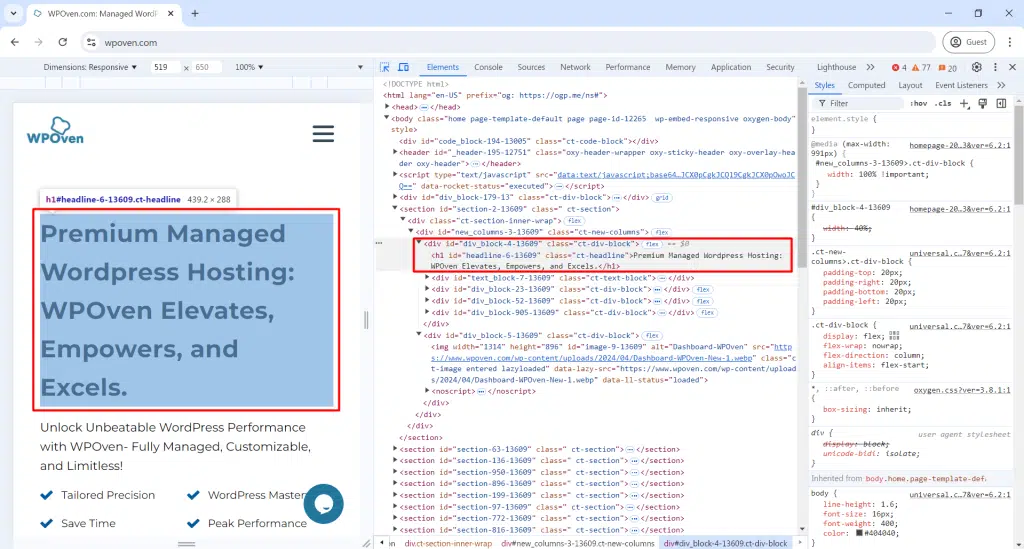
2. เลือกและตรวจสอบองค์ประกอบแต่ละรายการ/เฉพาะของหน้าเว็บ
คุณยังสามารถดูโค้ด HTML ขององค์ประกอบเฉพาะของเพจได้ด้วยการคลิกไอคอนเคอร์เซอร์โดยตรงที่มุมซ้ายบนของบานหน้าต่าง

ตอนนี้คุณสามารถคลิกองค์ประกอบของหน้าใดก็ได้เพื่อแสดงซอร์สโค้ดในแผงตรวจสอบ
3. แก้ไขหรือแก้ไขสิ่งใด ๆ ที่มีองค์ประกอบ
หากคุณชื่นชอบการทดลองและทดลองออกแบบเว็บไซต์ และต้องการนำแนวคิดต่างๆ มาใช้จริง เครื่องมือ Inspect Element สามารถช่วยคุณได้
ด้วยเครื่องมือนี้ คุณสามารถเปลี่ยนแปลงรูปลักษณ์ของเว็บไซต์ชั่วคราวได้โดยการแก้ไขหรือแก้ไขไฟล์ CSS และ HTML และดูผลลัพธ์แบบเรียลไทม์
อย่างไรก็ตาม การเปลี่ยนแปลงจะไม่ถาวร หลังจากที่คุณโหลดหน้าซ้ำ การเปลี่ยนแปลงจะหายไป ด้วยวิธีนี้ คุณสามารถทดลองได้มากเท่าที่คุณต้องการโดยไม่รบกวนซอร์สโค้ดของเว็บไซต์
หาก ณ จุดใดจุดหนึ่งคุณพบว่าการเปลี่ยนแปลงนั้นน่าสนใจ คุณสามารถคัดลอกและบันทึกไว้ที่อื่นเพื่อใช้ในภายหลังได้
เรามาดูตัวอย่างเพื่อใช้อ้างอิง
แต่ก่อนอื่นเรามาเตรียมสนามเด็กเล่นของเราให้พร้อมและทำความสะอาดกันดีกว่า เพื่อจุดประสงค์ดังกล่าว ให้คลิกแท็บ องค์ประกอบ ในบานหน้าต่างเครื่องมือสำหรับนักพัฒนา หากต้องการเพิ่มพื้นที่ ให้กดปุ่ม Esc เพื่อปิดช่องค้นหา
ตอนนี้คุณพร้อมแล้วกับซอร์สโค้ดที่สมบูรณ์บนหน้าจอของคุณ
- ที่มุมซ้ายบนของบานหน้าต่างนักพัฒนา ให้คลิกไอคอนเมาส์ที่ด้านบนของสี่เหลี่ยม
- เลือกองค์ประกอบใดๆ บนหน้าเพื่อเปลี่ยนแปลง
การเปลี่ยนข้อความบนเว็บเพจ:
- คลิกเคอร์เซอร์ของเมาส์/ไอคอนสี่เหลี่ยม
- คลิกข้อความใดก็ได้บนหน้า
- ในบานหน้าต่างเครื่องมือสำหรับนักพัฒนา คลิกสองครั้งที่ข้อความที่ไฮไลต์เพื่อให้สามารถแก้ไขได้

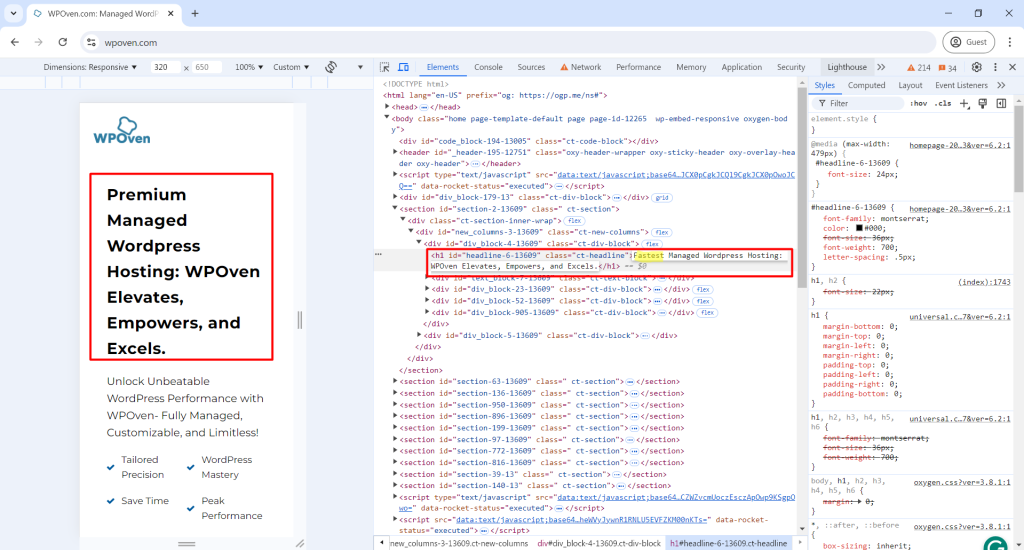
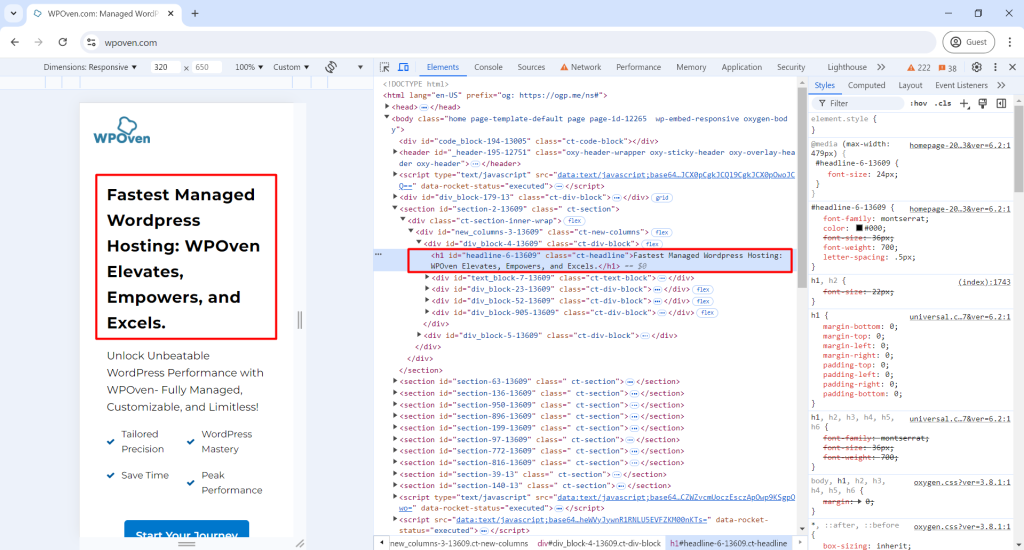
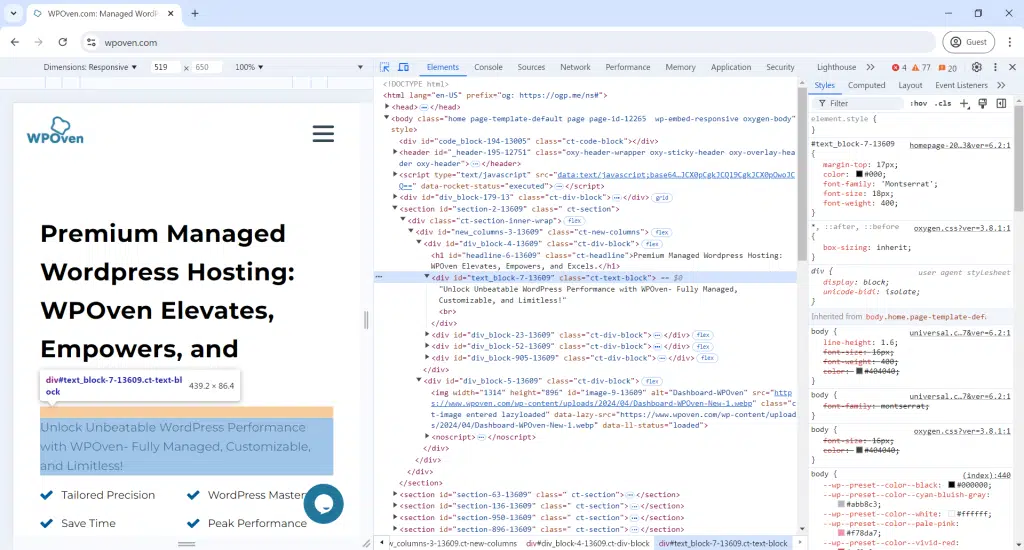
- พิมพ์ข้อความใหม่ของคุณเช่น "เร็วที่สุด" แทน "พรีเมียม" ดังที่แสดงในภาพด้านล่างแล้วกด Enter
- การเปลี่ยนแปลงข้อความเกิดขึ้นชั่วคราวและจะเปลี่ยนกลับเมื่อคุณรีเฟรชเพจ

การแก้ไของค์ประกอบ:

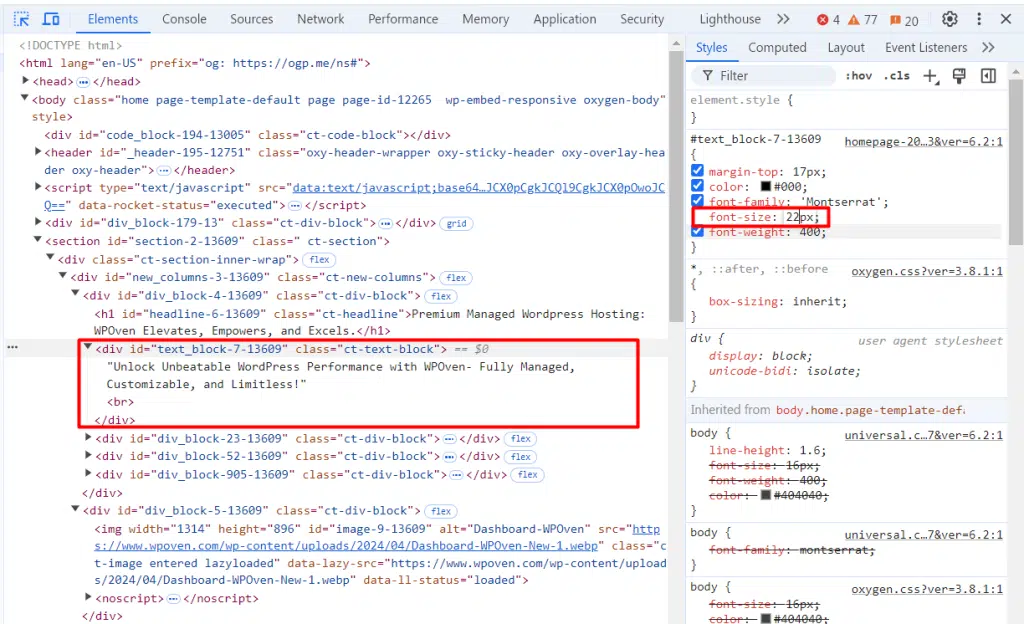
- ปิดบานหน้าต่างนักพัฒนา ไฮไลต์ส่วนใดก็ได้ของเว็บเพจ คลิกขวา และเลือก ตรวจสอบ
- บานหน้าต่างเครื่องมือสำหรับนักพัฒนาจะเน้นประโยคที่เลือก
การเปลี่ยนสีและขนาดตัวอักษรของ Elements :
- ในบานหน้าต่างเครื่องมือสำหรับนักพัฒนา ไปที่แท็บ สไตล์
- คลิกเข้าไปในช่อง "ขนาดตัวอักษร" และเปลี่ยนค่าเป็น 22px

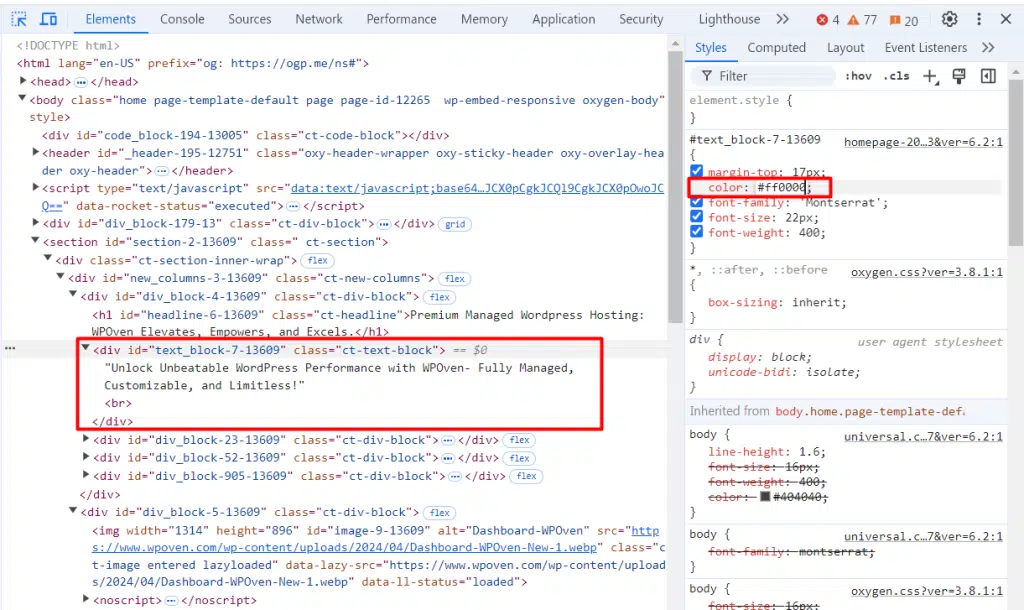
- เลื่อนไปที่ “สี” แล้วเปลี่ยนเป็น #ff0000

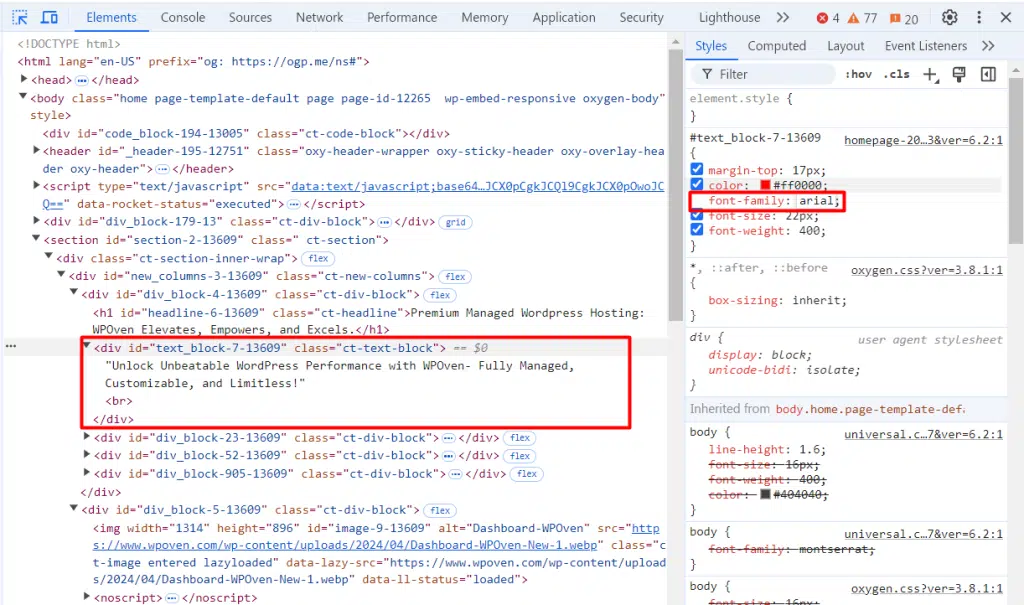
- ปรับ "ตระกูลแบบอักษร" เป็น "Arial"

ตอนนี้แบบอักษรมีลักษณะเช่นนี้ก่อนที่เราจะทำการเปลี่ยนแปลง:

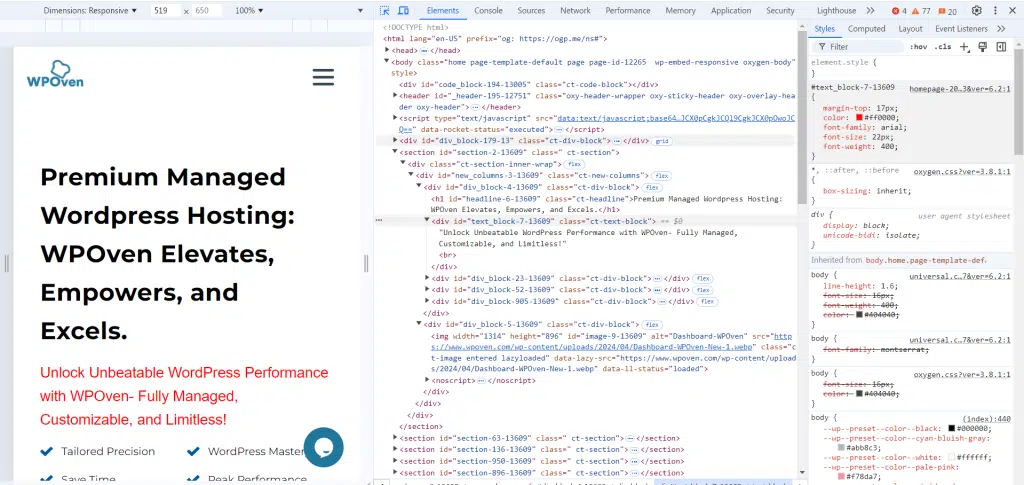
หลังจากการเปลี่ยนแปลงจะปรากฏดังนี้:

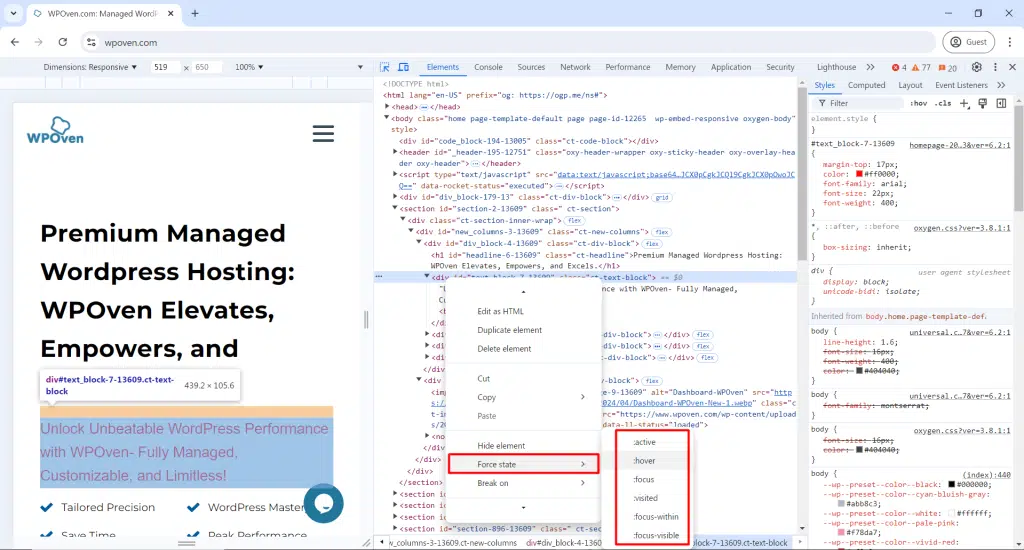
การเปลี่ยนสถานะองค์ประกอบ:
หากคุณต้องการทำให้เว็บไซต์ของคุณดึงดูดสายตาผู้เยี่ยมชมมากขึ้นเมื่อพวกเขาวางเมาส์เหนือหรือโต้ตอบกับปุ่มหรือลิงก์ คุณสามารถใช้ตัวเลือกสถานะองค์ประกอบได้
- คลิกเคอร์เซอร์ของเมาส์/ไอคอนกล่อง และเลือกองค์ประกอบ
- ในบานหน้าต่างเครื่องมือสำหรับนักพัฒนา คลิกขวาที่โค้ด วางเมาส์เหนือ Force state แล้วคลิก :active:
- ทำซ้ำและคลิก :hover:

- เปลี่ยนค่า “สีพื้นหลัง” เป็น #003b59 เพื่อดูสีโฮเวอร์ใหม่

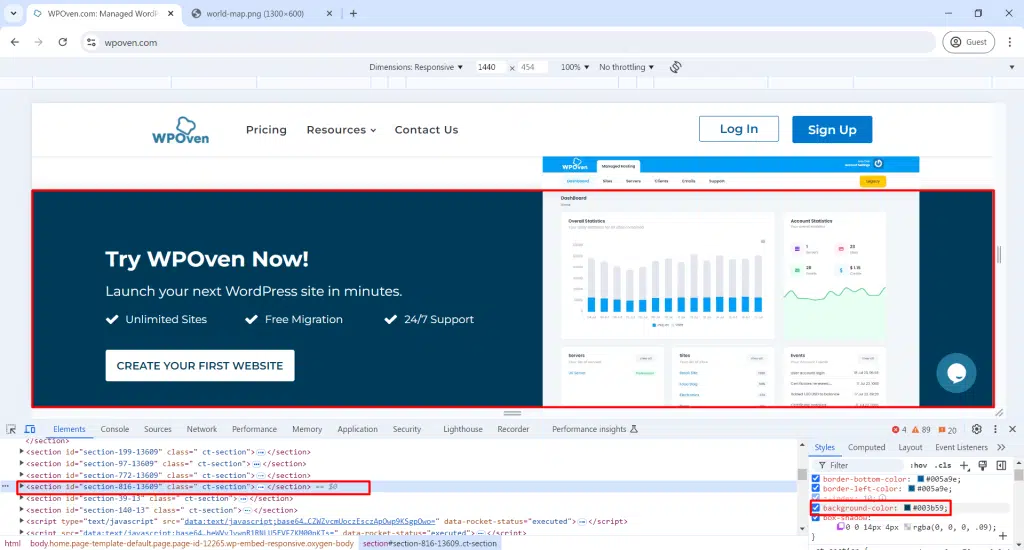
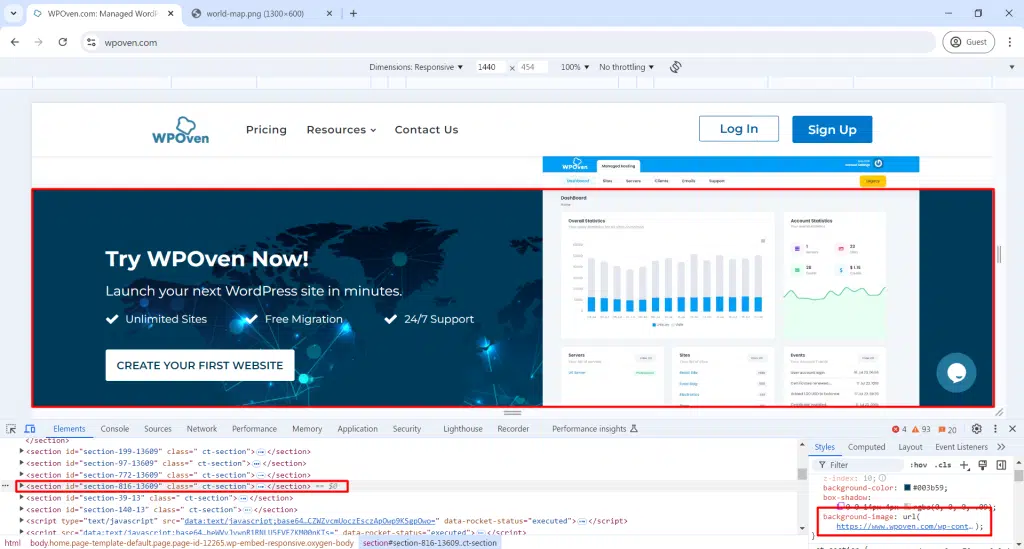
การเปลี่ยนภาพพื้นหลัง:
- เพียงคัดลอกลิงก์ของที่อยู่รูปภาพ เช่น (ที่รูปภาพถูกโฮสต์ไว้)

- เปิดองค์ประกอบตรวจสอบบนปุ่ม “ขับเคลื่อนระบบอัตโนมัติของคุณด้วย AI”
- ค้นหาโค้ด “สีพื้นหลัง” และแทนที่สีด้วย url(“image-link”)
ทดลองการเปลี่ยนแปลงเพิ่มเติม:
- คุณสามารถเปลี่ยนข้อความ สลับรูปภาพ และเปลี่ยนสีและสไตล์ได้
- ลองเปลี่ยนแปลงต่างๆ เพื่อดูว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไร
4. ทดสอบเว็บไซต์กับขนาดหน้าจอหรืออุปกรณ์ใด ๆ
ในปัจจุบันนี้ แม้แต่ Google ยังแนะนำเป็นอย่างยิ่งว่าเว็บไซต์ควรตอบสนองและเข้าถึงได้ง่ายบนอุปกรณ์และทุกขนาดหน้าจอ ผู้ใช้อินเทอร์เน็ตส่วนใหญ่ต้องการเข้าถึงเว็บไซต์บนสมาร์ทโฟนมากกว่าแล็ปท็อปและเดสก์ท็อป
ดังนั้นจึงเป็นเรื่องสำคัญสำหรับผู้ดูแลเว็บที่จะต้องทำให้เว็บไซต์ของตนตอบสนองและเป็นมิตรกับมือถือในขณะที่สร้างเว็บไซต์
อย่างไรก็ตาม อาจเป็นไปไม่ได้ที่นักพัฒนาเว็บหรือนักออกแบบจะตรวจสอบเว็บไซต์บนอุปกรณ์ทุกประเภทหรือขนาดหน้าจอในคราวเดียว เพื่อแก้ไขปัญหานี้ เครื่องมือการจำลองช่วยให้คุณดูและตรวจสอบว่าเว็บไซต์ของคุณอาจปรากฏต่อผู้ใช้ต่างๆ ที่ใช้อุปกรณ์ต่างๆ ได้อย่างไร
นี่ไม่ได้หมายความว่าคุณควรข้ามการทดสอบจริงบนอุปกรณ์ต่างๆ แต่สามารถให้แนวคิดที่ดีแก่คุณได้
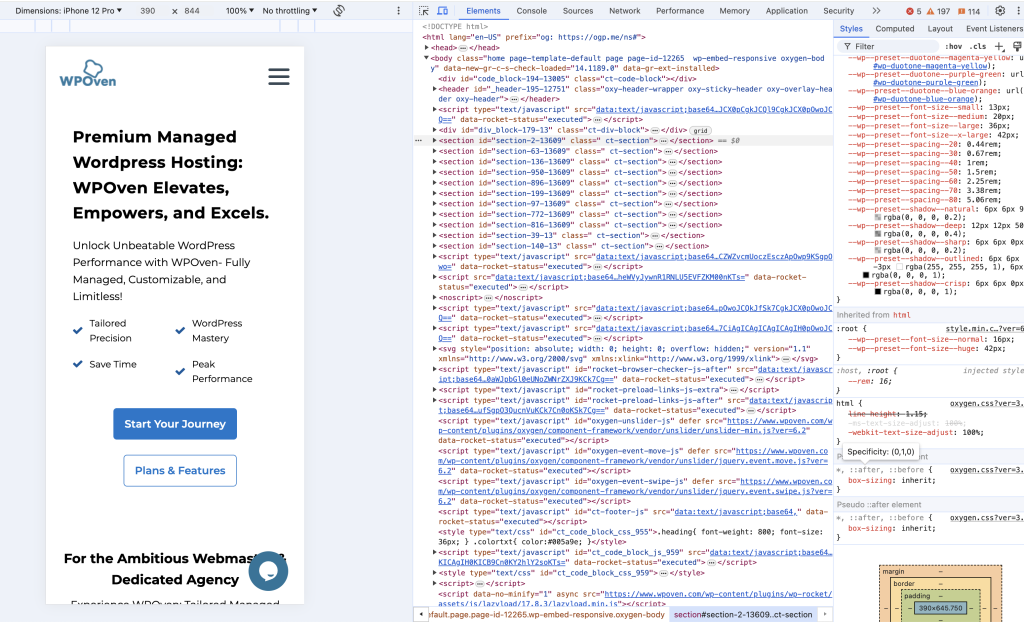
นี่คือวิธีที่คุณสามารถดำเนินการได้:
- ในบานหน้าต่างเครื่องมือสำหรับนักพัฒนา ให้คลิกไอคอนโทรศัพท์เล็กๆ ที่มุมซ้ายบน
- หน้าจะเปลี่ยนเป็นมุมมองแบบโทรศัพท์โดยมีเมนูด้านบนเปลี่ยนขนาด
- ปรับขนาดเบราว์เซอร์ขนาดเล็กเพื่อดูว่าหน้าเว็บมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ เช่น แท็บเล็ต โทรศัพท์ หรือหน้าจอขนาดเล็ก

- คลิกเมนูที่ด้านบนเพื่อเลือกขนาดอุปกรณ์เริ่มต้น เช่น Surface Duo หรือ iPhone 12 Pro
- หน้าเว็บจะปรับตามขนาดอุปกรณ์ที่เลือก ใช้เปอร์เซ็นต์แบบเลื่อนลงถัดจากขนาดเพื่อซูมเข้า
- เลือก "ตอบสนอง" ในการตั้งค่าล่วงหน้าของอุปกรณ์เพื่อปรับมุมมองโดยการลากที่ขอบขวาของหน้าเว็บ
- สลับระหว่างมุมมองแนวตั้งและแนวนอนโดยคลิกไอคอนการหมุนที่ส่วนท้ายของเมนูด้านบน
- สำรวจอุปกรณ์ต่างๆ เพื่อดูว่าหน้าเว็บและความละเอียดหน้าจอเปลี่ยนแปลงไปอย่างไร
- เครื่องมือสำหรับนักพัฒนาอื่นๆ ทั้งหมดจะตอบสนองต่อมุมมองอุปกรณ์ด้วย
5. ทดสอบประสิทธิภาพหน้าเว็บบนเครือข่ายมือถือจำลอง
นอกเหนือจากการทดสอบภาพทั้งหมดแล้ว คุณยังสามารถดูว่าเว็บไซต์ของคุณทำงานอย่างไรบนเครือข่ายมือถือต่างๆ เช่น 5G, 4G, 3G หรือเครือข่ายที่ช้ากว่า
เพื่อแสดงให้เห็นสิ่งนี้
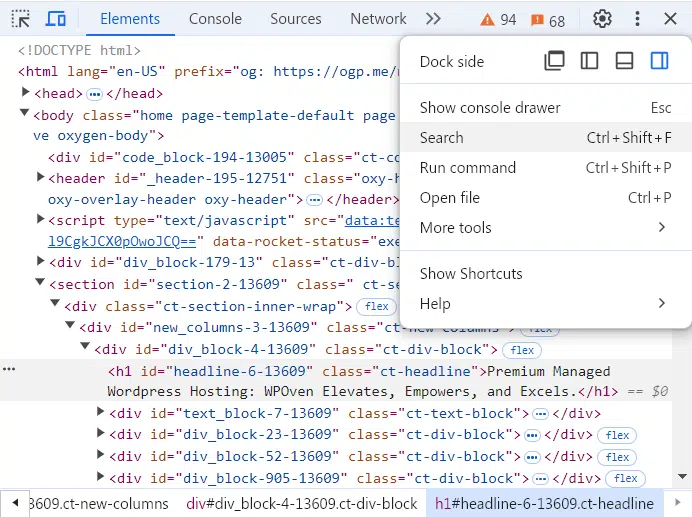
- คลิกเมนูแฮมเบอร์เกอร์ที่มุมขวาบนของบานหน้าต่าง
- วางเมาส์เหนือ เครื่องมือเพิ่มเติม และเลือก เงื่อนไขเครือข่าย

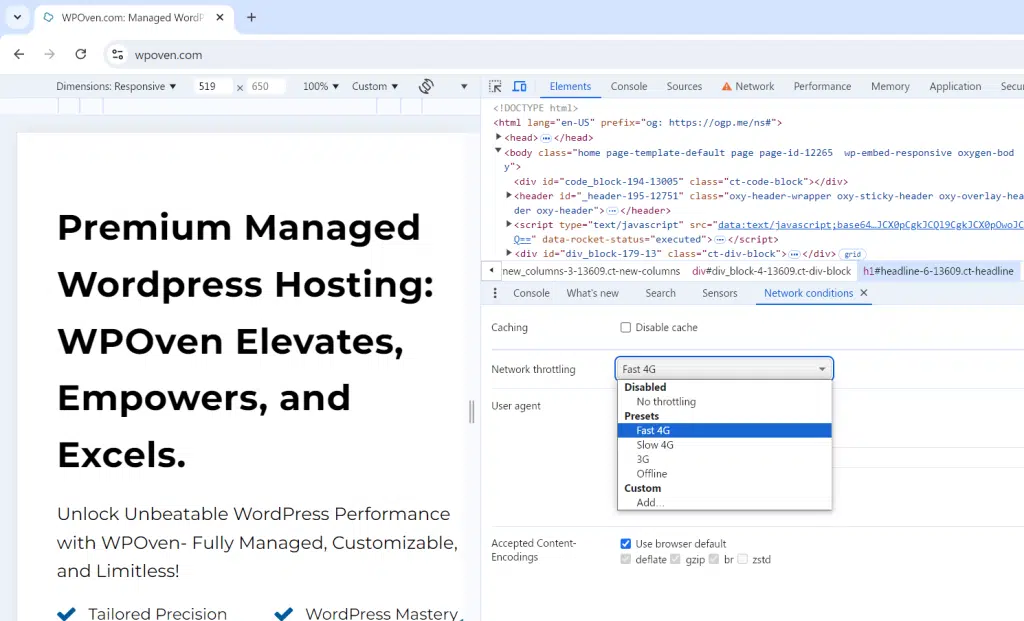
เงื่อนไขเครือข่าย:
- เลือกเงื่อนไขเครือข่ายใดก็ได้ เช่น 4G เร็ว 4G ช้า หรือออฟไลน์ เพื่อดูว่าเพจทำงานอย่างไรโดยไม่ใช้อินเทอร์เน็ต

- คลิก เพิ่ม… เพื่อรวมความเร็วในการทดสอบของคุณ (เช่น 56Kbps เพื่อทดสอบอินเทอร์เน็ตผ่านสายโทรศัพท์)
- โหลดหน้านี้ซ้ำเพื่อดูว่าต้องใช้เวลานานเท่าใดในการโหลดบนการเชื่อมต่อที่ช้า และลักษณะที่ปรากฏในขณะโหลด
- ซึ่งจะช่วยให้คุณเข้าใจถึงความสำคัญของการปรับปรุงความเร็วในการโหลดไซต์ของคุณสำหรับการเชื่อมต่อที่ช้า
การเปลี่ยนตัวแทนผู้ใช้:
- ในช่อง User-agent ให้ยกเลิกการ เลือก Use browser default
- เลือกตัวแทนผู้ใช้อื่น (เช่น Firefox, Mac) เพื่อดูว่าไซต์เปลี่ยนการแสดงผลสำหรับเบราว์เซอร์อื่นหรือไม่
- คุณสมบัตินี้ช่วยให้คุณเห็นว่าเว็บเป็นอย่างไร
โหลดหน้า แม้ว่าพวกเขาจะอ้างว่าใช้งานได้เฉพาะในเบราว์เซอร์อื่นก็ตาม

บทสรุป
หลังจากได้รับข้อมูลเชิงลึกมากมายเกี่ยวกับ Dev Tools หรือ Inspect Elements คุณต้องตระหนักว่ามีข้อมูลมากมายเกี่ยวกับเว็บไซต์โปรดของคุณที่เป็นสาธารณสมบัติ
ด้วยการคลิกเพียงไม่กี่ครั้ง คุณก็สามารถลอกเว็บไซต์ใดๆ ก็ได้อย่างสมบูรณ์ โดยเผยให้เห็นความลับทั้งหมดของฟีเจอร์และฟังก์ชันการทำงานที่สวยงามน่าทึ่งโดยไม่จำเป็นต้องตรวจสอบไฟล์ต้นฉบับ
ตอนนี้คุณสามารถวิเคราะห์และดูได้ว่ามีการใช้สไตล์ CSS ใดบ้าง ตรรกะเบื้องหลังการทำงานที่ซับซ้อน วิธีเพิ่มประสิทธิภาพกลไกค้นหาในระดับโค้ด และอื่นๆ อีกมากมาย

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์