วิธีการติดตั้ง WooCommerce Storefront ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
เผยแพร่แล้ว: 2020-09-20 รูปลักษณ์ของร้านค้าของคุณขึ้นอยู่กับธีมที่คุณจะเลือกเป็นอย่างมาก ธีมที่ยอดเยี่ยมมีลักษณะเฉพาะโดยให้การควบคุมที่ดีแก่เจ้าของร้านค้าในแง่ของลักษณะที่ผลิตภัณฑ์จะปรากฏและการเข้าถึงของผู้ใช้ คุณสามารถใช้ธีมหน้าร้าน WooCommerce มันฟรีและมีตัวเลือกการปรับแต่งมากมายให้คุณผ่านธีมย่อย
รูปลักษณ์ของร้านค้าของคุณขึ้นอยู่กับธีมที่คุณจะเลือกเป็นอย่างมาก ธีมที่ยอดเยี่ยมมีลักษณะเฉพาะโดยให้การควบคุมที่ดีแก่เจ้าของร้านค้าในแง่ของลักษณะที่ผลิตภัณฑ์จะปรากฏและการเข้าถึงของผู้ใช้ คุณสามารถใช้ธีมหน้าร้าน WooCommerce มันฟรีและมีตัวเลือกการปรับแต่งมากมายให้คุณผ่านธีมย่อย
ธีมนี้มีการออกแบบที่ตอบสนองได้ซึ่งจะใช้ได้กับทุกอุปกรณ์ นี่คือคุณสมบัติอันน่าทึ่งบางประการที่คุณจะได้รับจากการดาวน์โหลดธีมนี้:
- การออกแบบที่หรูหรา
- เลย์เอาต์ที่ตอบสนอง
- มาร์กอัปที่เป็นมิตร SEO
- เทมเพลตหน้าแบบกำหนดเอง
- ฟรี.
- GPL ได้รับอนุญาต
- พร้อมแปลเป็นภาษาอื่นๆ
อย่างไรก็ตาม เพื่อให้คุณสามารถใช้ธีมนี้ได้ คุณจำเป็นต้องรู้วิธีติดตั้งและกำหนดค่าธีมนี้ อย่างไรก็ตาม นี่คือคำแนะนำโดยละเอียดเกี่ยวกับวิธีการติดตั้งและกำหนดค่า WooCommerce Storefront Theme
วิธีการติดตั้งและกำหนดค่าธีมหน้าร้าน WooCommerce
ดาวน์โหลดธีมหน้าร้านได้ง่ายมาก การดาวน์โหลดธีมหน้าร้านก็เหมือนกับการติดตั้งปลั๊กอินอื่นๆ สำหรับไซต์ WordPress ของคุณ นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
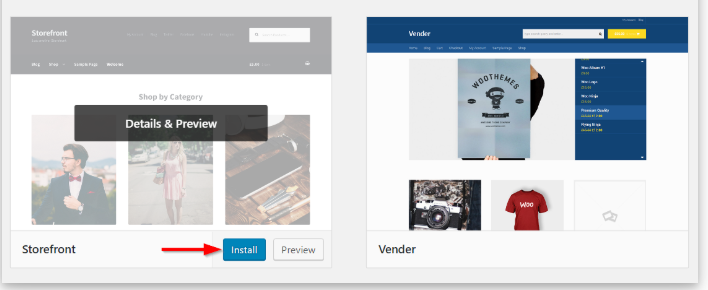
- ก่อนอื่นคุณต้องไปที่ Appearance > Themes แล้ว Add New
- จากนั้นตรงไปที่ช่องค้นหา พิมพ์ ' หน้าร้าน '
- หลังจากนั้นให้คลิกที่ ปุ่มติดตั้ง

- หลังจากติดตั้งธีมแล้ว คุณสามารถเปิดใช้งานธีมได้โดยใช้ Activate
นอกจากนี้ ในการดาวน์โหลดธีมหน้าร้านด้วยตนเอง:
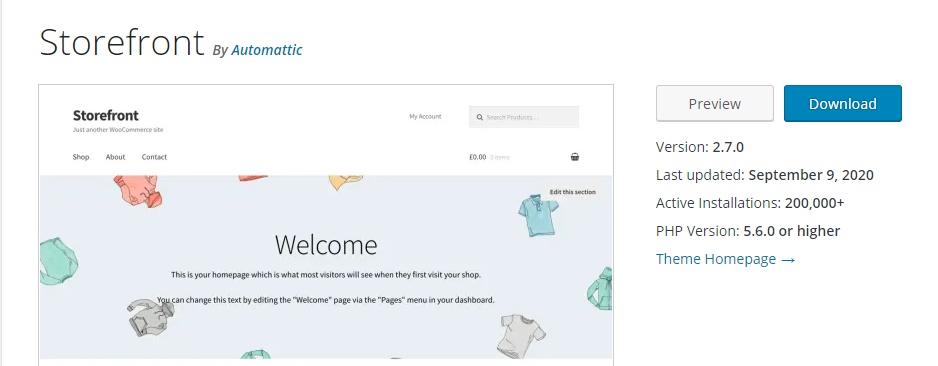
- ด้วยเบราว์เซอร์ที่คุณต้องการ ให้ไปที่ wordpress.org เพื่อดาวน์โหลดเวอร์ชันล่าสุดของหน้าร้าน

- หลังจากดาวน์โหลดแล้ว คุณสามารถอัปโหลดโฟลเดอร์ที่แยกแล้วไปยังไดเร็กทอรีธีมบนเซิร์ฟเวอร์ของคุณผ่าน FTP
- หลังจากนั้น คุณต้องเปิดใช้งานธีมโดยไปที่แดชบอร์ดของ WordPress จากนั้นไปที่ Appearance จากนั้นไปที่ Themes
เทมเพลตหน้า
ธีมหน้าร้านจะสร้างเทมเพลตหน้าเพิ่มเติมสองหน้าโดยอัตโนมัติ นอกเหนือจากหน้า WooCommerce เริ่มต้น คือหน้าแรกและความกว้างเต็มซึ่งมีการกล่าวถึงในรายละเอียดด้านล่าง:
เทมเพลตหน้าแรก
เทมเพลตหน้าแรกนำเสนอวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ทั้งหมดของคุณ โดยให้ภาพรวมของผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์แก่คุณ ผู้เยี่ยมชมร้านค้าของคุณจะเข้าสู่หน้านี้ก่อนเมื่อเข้าสู่ร้านค้าของคุณ ลักษณะที่ปรากฏของหน้าแรกมีความสำคัญมากเนื่องจากผู้เข้าชมสามารถเปลี่ยนเป็นผู้ซื้อได้หากน่าสนใจ
การตั้งค่าทำได้ง่ายเพียงแค่คุณ:
- ลงชื่อเข้าใช้แผงผู้ดูแลระบบของไซต์ของคุณในฐานะ ผู้ดูแลระบบ
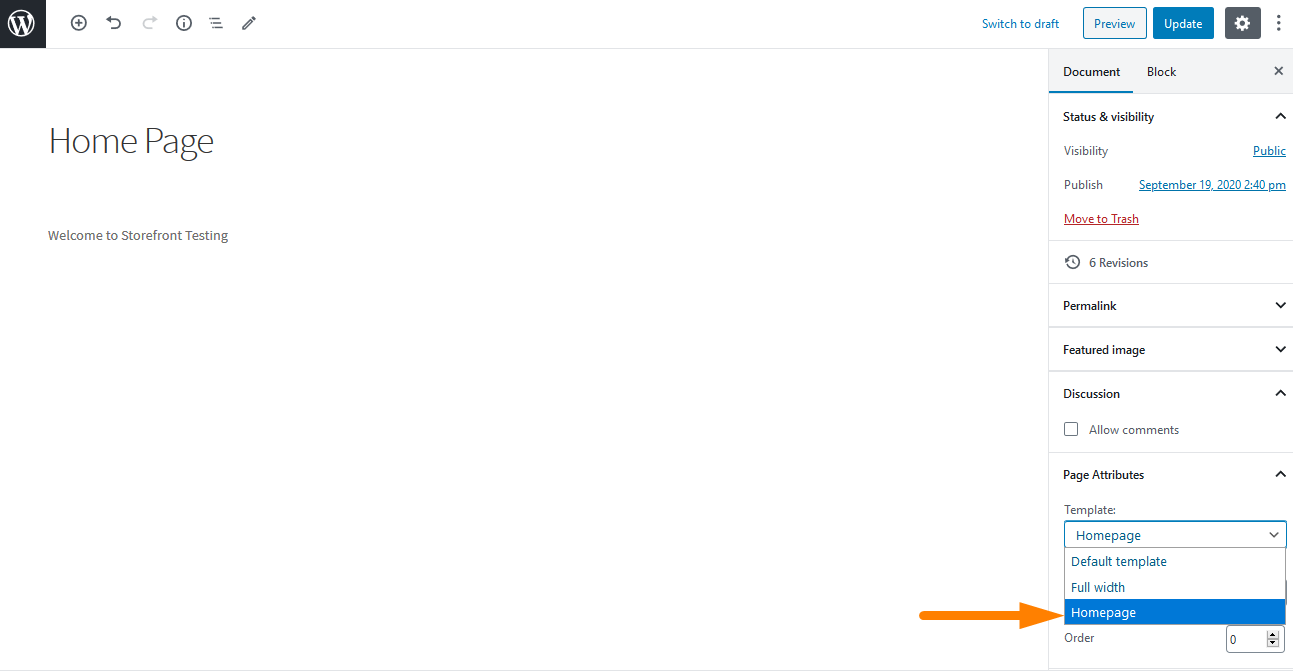
- สร้าง หน้าใหม่ และ เพิ่มเนื้อหา ที่จะแสดง
- จากนั้น คุณจะต้องเลือก ' หน้าแรก ' จากเมนูดรอปดาวน์ของเทมเพลตในกล่องเมตา คุณสมบัติของเพจ ดังที่แสดงด้านล่าง:

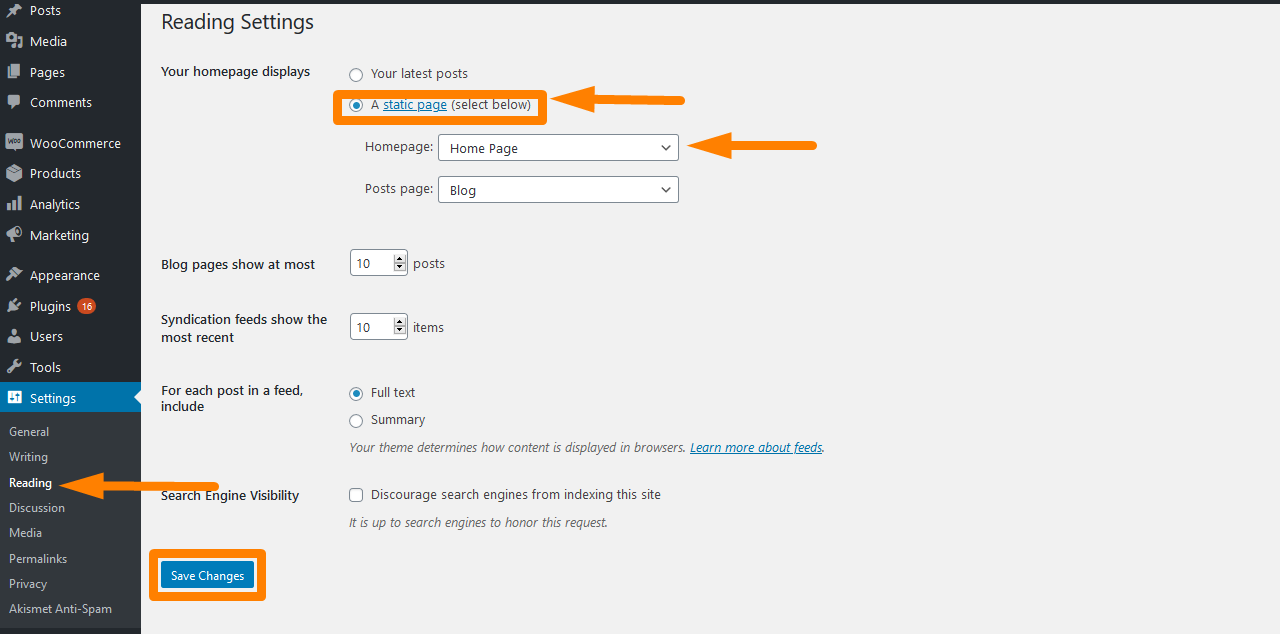
- หลังจากเผยแพร่หน้านี้แล้ว คุณสามารถตั้งค่าให้เป็นหน้าแรกได้โดยไปที่การ ตั้งค่า จากนั้นจึง อ่าน
- จากนั้นคุณจะตรวจสอบ ' หน้าคงที่ ' จากนั้นเลือกหน้าแรกที่สร้างขึ้นจากเมนูแบบเลื่อนลง ' หน้าแรก '

- หลังจากที่คุณบันทึกการเปลี่ยนแปลง การเปลี่ยนแปลงจะ แสดงในส่วนหน้าโดยอัตโนมัติ
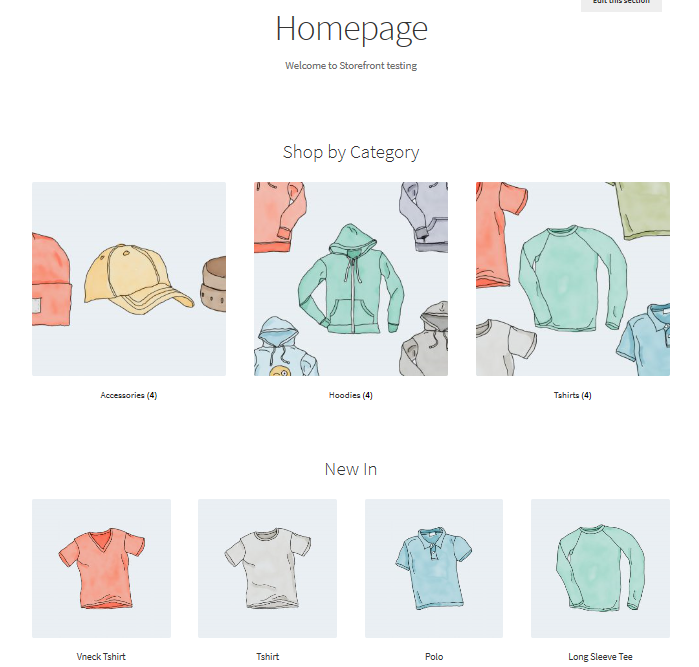
เมื่อกำหนดค่าเสร็จสิ้น หน้าแรกของคุณควรมีหลายส่วนดังแสดงด้านล่าง:

ในหน้าแรก คลัสเตอร์ต่างๆ จะแสดงขึ้น เช่น สินค้าแนะนำ รายการโปรดของแฟนๆ สินค้าลดราคา และสินค้าขายดี วิธีแสดงองค์ประกอบเหล่านี้เหมือนกับลำดับในส่วนหลัง

นอกจากนี้ คุณสามารถใช้คุณลักษณะการ ลากและวาง เพื่อทำการปรับเปลี่ยนโดยคลิกที่ผลิตภัณฑ์ จากนั้น หมวดหมู่
เต็มความกว้างบนรถเข็นและชำระเงิน
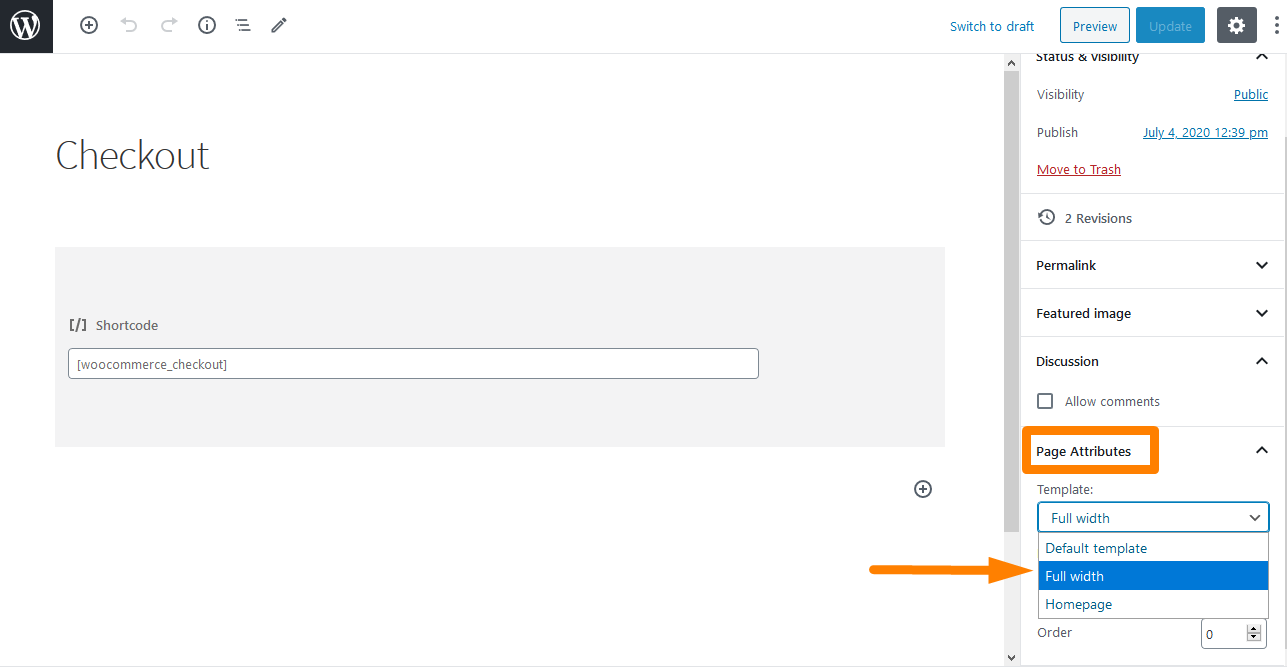
เทมเพลตที่สองคือความกว้างเต็มซึ่งขยายไปทั่วทั้งหน้าโดยไม่มีแถบด้านข้าง ซึ่งเป็นตัวเลือกที่แนะนำสำหรับรถเข็นและหน้าชำระเงิน สามารถทำได้โดยไปที่หน้า ตะกร้าสินค้าและชำระเงิน แล้วเลือก ' ความกว้าง ' จากเมนูแบบเลื่อนลงในส่วน แอตทริบิวต์ ของหน้าที่แสดงด้านล่าง: 
1. การกำหนดค่าเมนู
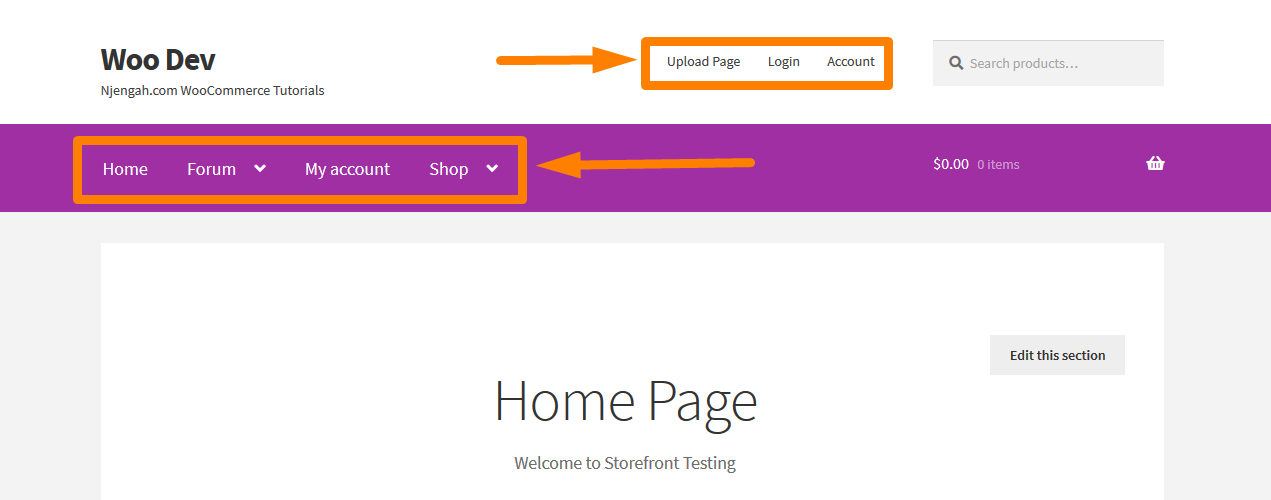
หน้าร้านมีการจัดตำแหน่งเมนูที่เป็นค่าเริ่มต้นและรอง เมนูหลักจะแสดงอยู่ ใต้โลโก้ของเว็บไซต์ WooCommerce จะแสดงหน้าทั้งหมดของคุณเป็น 'เมนูหลัก' หากคุณไม่ได้ตั้งค่าเมนูหลักเฉพาะ
เมนูรองจะอยู่ข้างโลโก้ ข้างช่องค้นหา อย่างไรก็ตาม เมนูรองนี้จะ ปรากฏเฉพาะเมื่อคุณกำหนดเมนู

2. สร้างเมนูใหม่และเพิ่มหน้า
สามารถทำได้โดย:
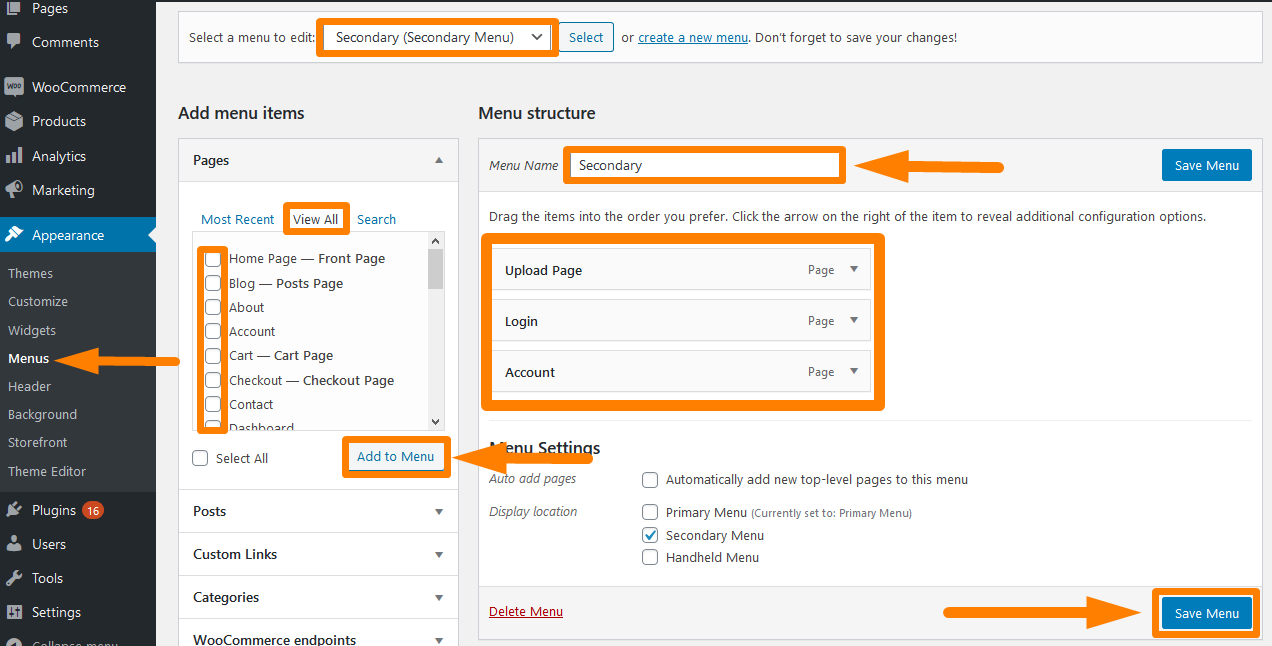
- นำทางไปยัง ลักษณะที่ ปรากฏ > เมนู ในแผงการดูแลระบบ
- ทางด้านซ้าย คุณจะเห็นชื่อ ' หน้า ' คลิกที่ปุ่ม ดูทั้งหมด เพื่อดูรายการเพจทั้งหมดที่คุณเผยแพร่
- ทำเครื่องหมาย ที่หน้าที่คุณต้องการ จากนั้น คลิก เพิ่มในเมนู การปรับแต่งลำดับเมนูทำได้ง่ายมากเพียงแค่ลากและวางหน้า อย่าลืม บันทึก การเปลี่ยนแปลง

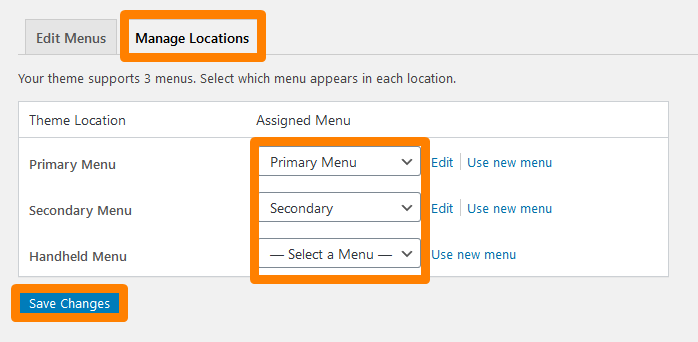
3. การกำหนดเมนู
การสร้างเมนูไม่เพียงพอ คุณต้องกำหนดเมนูให้กับตำแหน่งที่คุณต้องการให้แสดง เพื่อทำสิ่งนี้:
- ไปที่ ลักษณะที่ ปรากฏ > เมนู > การตั้งค่าเมนู
- เลือก เมนูที่คุณต้องการกำหนด โดยค่าเริ่มต้น ธีมนี้รองรับ 3 เมนู
- อย่าลืม บันทึก การเปลี่ยนแปลงที่คุณทำ

หากต้องการดู ผลลัพธ์ ให้รีเฟรชโฮมเพจและคุณจะเห็นเมนูที่สร้างขึ้น
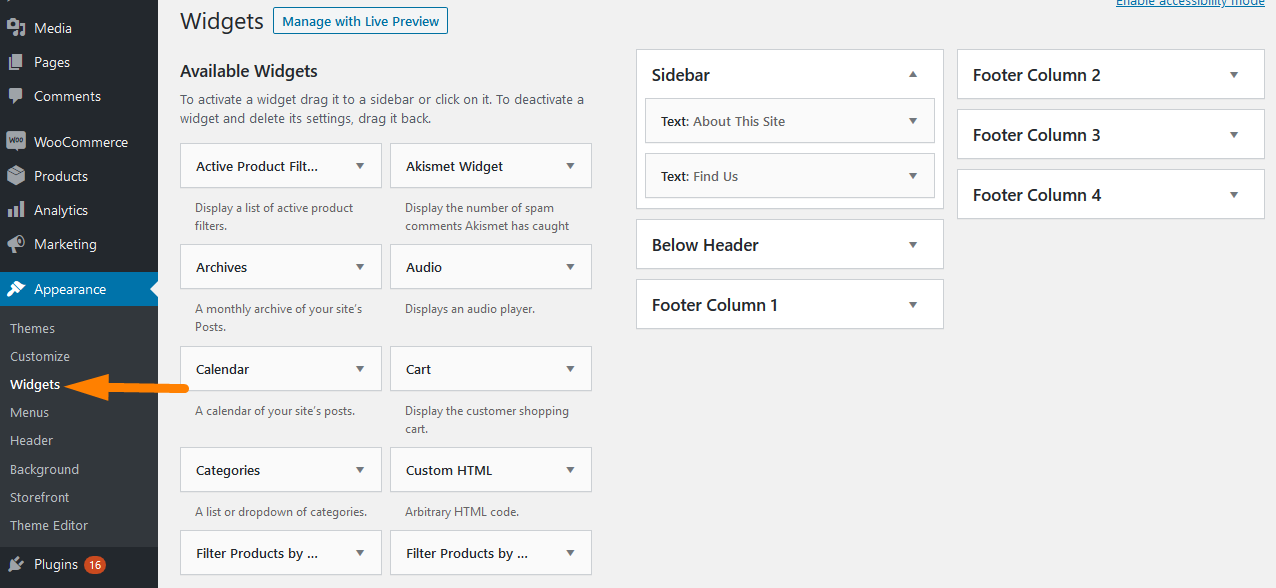
4. การวางวิดเจ็ต
ธีมหน้าร้านให้คุณสามส่วนที่แตกต่างกันสำหรับการวางวิดเจ็ตบนเว็บไซต์ของคุณ วิดเจ็ตส่วนหัวสามารถวางเหนือเนื้อหาได้ ใต้ส่วนหัวของไซต์ของคุณ วิดเจ็ตแถบด้านข้างถูกวางที่ด้านข้างตามเลย์เอาต์ที่คุณเลือก นอกจากนี้ คุณสามารถวางวิดเจ็ตส่วนท้ายตามที่คุณเลือกจากวิดเจ็ตทั้งสี่ที่มี 
- แถบด้านข้าง – ซ้ายหรือขวาของเนื้อหาเว็บไซต์หลัก
- ด้านล่างส่วนหัว – ใต้ส่วนหัวของไซต์และเหนือเนื้อหา
- คอลัมน์ส่วนท้าย 1 – พื้นที่ส่วนท้าย
- คอลัมน์ส่วนท้าย 2 – พื้นที่ส่วนท้าย
- คอลัมน์ส่วนท้าย 3 – พื้นที่ส่วนท้าย
- คอลัมน์ส่วนท้าย 4 – พื้นที่ส่วนท้าย
บทสรุป
ที่สรุปคำแนะนำสั้น ๆ เกี่ยวกับวิธีการ ติดตั้งและกำหนดค่า ธีม WooCommerce Storefront ฉันได้แสดงให้คุณเห็นว่าคุณสามารถติดตั้งธีม ได้อย่างไร เช่นเดียวกับการติดตั้งปลั๊กอินอื่น ๆ สำหรับไซต์ WordPress ของคุณ นอกจากนี้ ฉันได้แสดงขั้นตอนง่ายๆ ในการติดตั้ง ด้วยตนเอง
นอกจากนี้ ฉันได้แสดงให้คุณเห็นว่าคุณสามารถเพิ่ม เทมเพลตโฮมเพจและเทมเพลตแบบ เต็มความกว้าง ได้อย่างไร เทมเพลตหน้าแรกนำเสนอวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ทั้งหมดของคุณ โดยให้ภาพรวมของผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์แก่คุณ ในทางกลับกัน เทมเพลตแบบเต็มความกว้างจะขยายไปทั่วทั้งหน้าโดยไม่มีแถบด้านข้าง ซึ่งเป็นตัวเลือกที่แนะนำสำหรับรถเข็นและหน้าชำระเงิน
เมื่อตั้งค่าธีมหน้าร้าน คุณจำเป็นต้องทราบวิธีกำหนดค่าเมนูด้วย เนื่องจากผู้เข้าชมไซต์ของคุณจะสามารถสำรวจทั่วทั้งไซต์ได้โดยไม่มีปัญหาใดๆ ฉันยังเน้นถึงวิธีที่คุณสามารถสร้างเมนูและกำหนดให้กับสถานที่ นอกจากนี้ ฉันยังแสดงให้คุณเห็นว่าคุณสามารถวางวิดเจ็ตในสามส่วนที่แตกต่างกันบนเว็บไซต์ของคุณได้อย่างไร
บทความที่คล้ายกัน
- 80+ เคล็ดลับในการปรับแต่งหน้าร้าน WooCommerce Theme : สุดยอดคู่มือการปรับแต่งธีมหน้าร้าน
- วิธีเพิ่มเนื้อหาด้านล่างชื่อผลิตภัณฑ์เด่น หน้าร้าน
- ลบหมวดหมู่ออกจากหน้าผลิตภัณฑ์ WooCommerce ใน 2 ตัวเลือกง่ายๆ
- วิธีย้ายคำอธิบายใต้รูปภาพใน WooCommerce
- วิธีเปลี่ยนข้อความที่หมดใน WooCommerce
- ซ่อนหรือลบช่องปริมาณจากหน้าผลิตภัณฑ์ WooCommerce
- วิธีเปลี่ยนชื่อข้อความสถานะคำสั่งซื้อใน WooCommerce
