วิธีผสานรวม Beaver Builder และ Mailchimp
เผยแพร่แล้ว: 2022-11-04บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


ในฐานะเจ้าของธุรกิจขนาดเล็ก Mailchimp เป็นเครื่องมือการตลาดผ่านอีเมลที่เป็นมิตรกับผู้เริ่มต้น ซึ่งช่วยให้คุณสร้างรายชื่ออีเมลได้ฟรี อย่างไรก็ตาม แบบฟอร์มการลงทะเบียนในตัวนั้นไม่ง่ายนักที่จะปรับแต่งได้ทันที ด้วยการรวม Mailchimp เข้ากับ Beaver Builder คุณสามารถออกแบบแบบฟอร์มของคุณตั้งแต่เริ่มต้น หรือเลือกจากคอลเลกชันของเทมเพลตที่ออกแบบไว้ล่วงหน้า
ในโพสต์นี้ เราจะแนะนำคุณให้รู้จักกับ Mailchimp และอธิบายประโยชน์ของการใช้บริการนี้ จากนั้นเราจะแสดงวิธีผสานรวม Beaver Builder และ Mailchimp มาเริ่มกันเลย!
สารบัญ:
Mailchimp เป็นหนึ่งในแพลตฟอร์มยอดนิยมสำหรับการตลาดผ่านอีเมล เปิดตัวครั้งแรกในปี 2544 และถูกสร้างขึ้นเพื่อเป็นทางเลือกที่เข้าถึงได้สำหรับซอฟต์แวร์อีเมลราคาแพง ทำให้เป็นหนึ่งในชุดเครื่องมือทางการตลาดที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก:

Mailchimp แตกต่างจากบริการอื่นๆ การใช้เครื่องมือนี้ทำให้ทุกคนสามารถสร้างแคมเปญการตลาดผ่านอีเมลได้ แผนฟรียังรวมถึงเครื่องมือสร้างเว็บไซต์ โดเมน CRM การตลาด (การจัดการลูกค้าสัมพันธ์) แบบฟอร์ม และหน้า Landing Page
นอกจากนี้ Mailchimp ยังสามารถทำงานที่สำคัญหลายอย่างในธุรกิจของคุณโดยอัตโนมัติ ซึ่งรวมถึงแผนที่ที่สร้างไว้ล่วงหน้าเพื่อต้อนรับสมาชิกใหม่ ส่งการแจ้งเตือนเกี่ยวกับรถเข็นที่ถูกละทิ้ง ส่งการยืนยันคำสั่งซื้อ และอื่นๆ
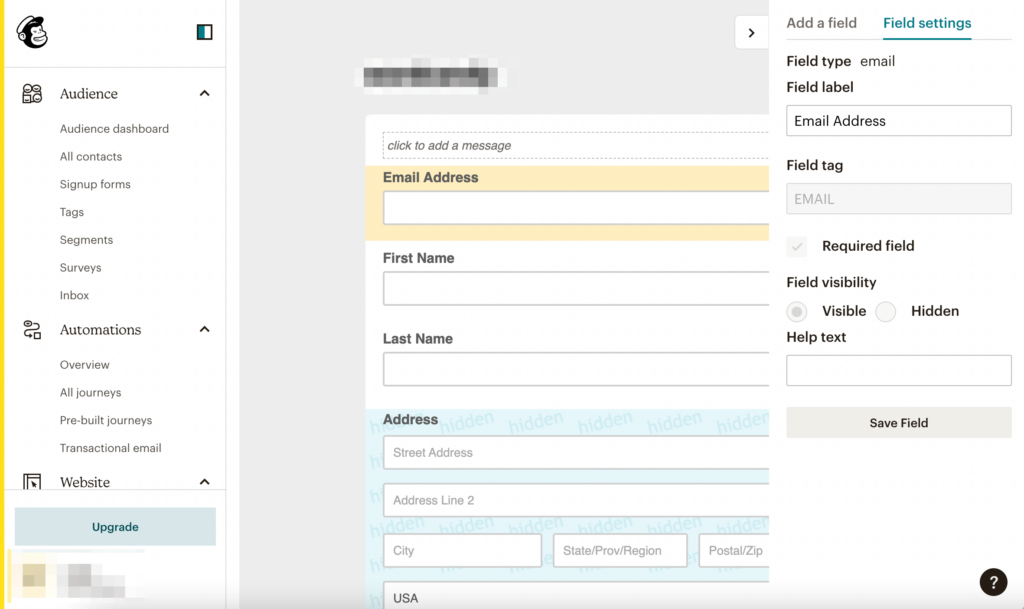
หากคุณต้องการเริ่มสร้างโอกาสในการขายด้วย Mailchimp คุณจะต้องออกแบบแบบฟอร์มการเลือกเข้าร่วมที่เหมาะสม อย่างไรก็ตาม Mailchimp เสนอตัวเลือกการปรับแต่งที่จำกัดสำหรับคุณลักษณะนี้นอกกรอบ หลังจากที่คุณเปิดตัวสร้างแบบฟอร์ม คุณอาจประสบปัญหาในการเพิ่มเขตข้อมูลใหม่ กำหนดรูปแบบเอง และอัปเดตการออกแบบของแบบฟอร์ม:

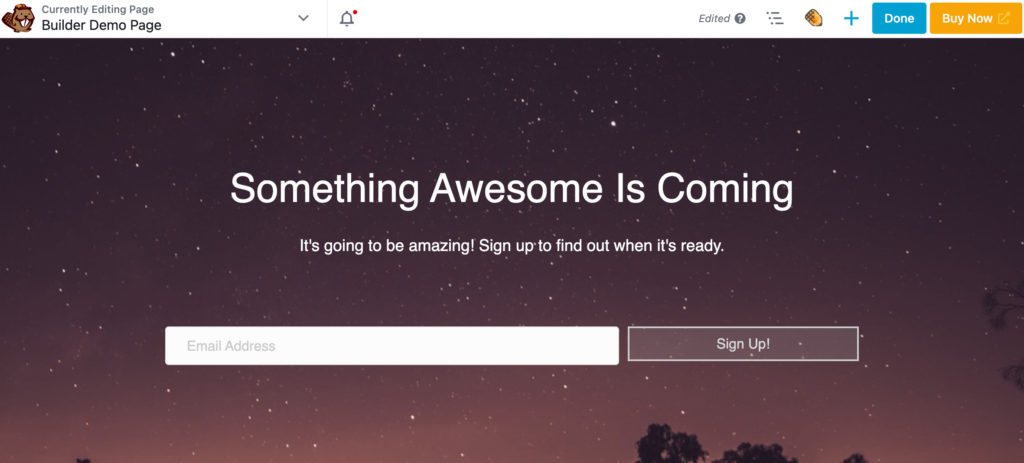
แทนที่จะเปลี่ยนไปใช้เครื่องมือการตลาดผ่านอีเมลใหม่ คุณสามารถผสานรวม Mailchimp กับ Beaver Builder ได้ ด้วยการใช้ตัวสร้างเพจของเรา คุณสามารถสร้างโมดูลแบบฟอร์มสมัครรับข้อมูลพร้อมช่องแบบกำหนดเอง ปุ่ม สี กล่องข้อกำหนดและเงื่อนไข และอื่นๆ อีกมากมาย:

เมื่อคุณเชื่อมต่อ Beaver Builder กับบัญชี Mailchimp ของคุณ คุณสามารถส่งข้อมูลสมาชิกใหม่ไปยังแดชบอร์ด Mailchimp ของคุณได้ เมื่อรวมเครื่องมือเหล่านี้เข้าด้วยกัน คุณจะมีทุกสิ่งที่จำเป็นในการเริ่มแคมเปญอีเมลได้โดยตรงจากเว็บไซต์ของคุณ!
เมื่อคุณตัดสินใจว่าต้องการใช้ Mailchimp คุณอาจประสบปัญหาในการผสานรวมบริการต่างๆ บนไซต์ WordPress ของคุณ โชคดีที่ปลั๊กอิน Beaver Builder ของเรามีทุกสิ่งที่คุณต้องการเพื่อเริ่มรวบรวมโอกาสในการขายบนเว็บไซต์ของคุณ ตอนนี้ มาดูกันว่าคุณจะเริ่มใช้เครื่องมือเหล่านี้ร่วมกันได้อย่างไรในห้าขั้นตอนง่ายๆ
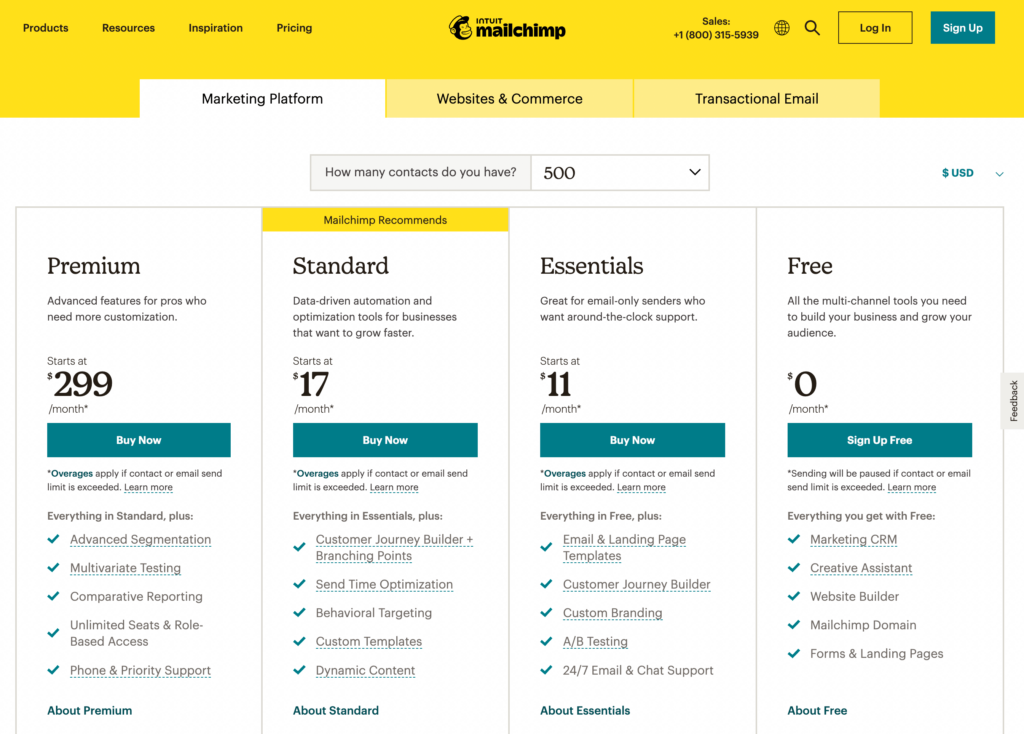
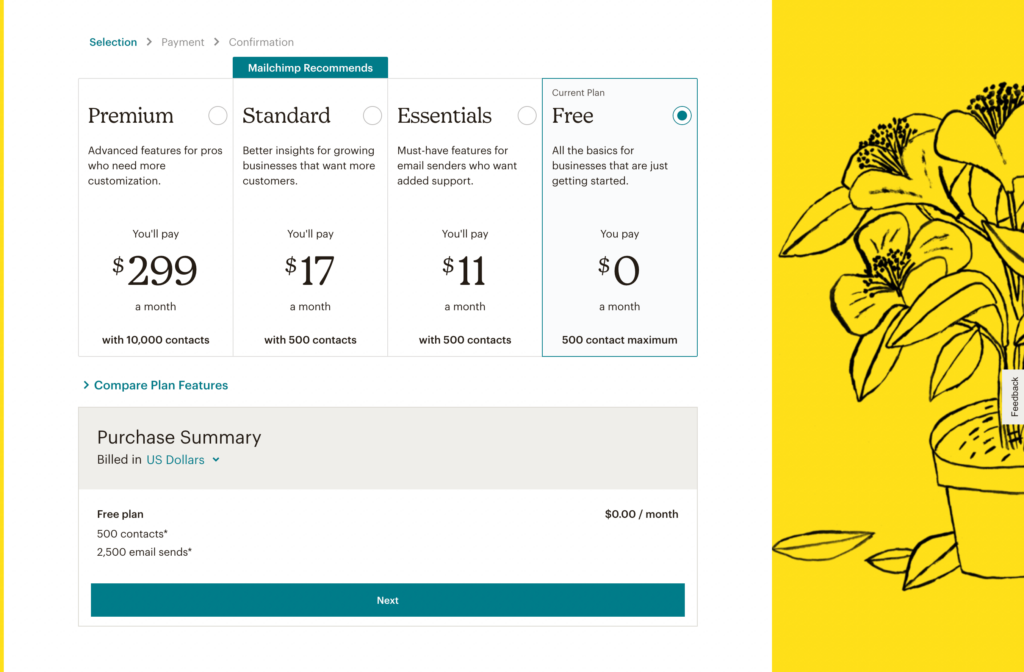
ในการเริ่มต้น คุณจะต้องตั้งค่าบัญชีกับ Mailchimp ขั้นแรก ไปที่เว็บไซต์ Mailchimp และคลิกที่ Sign Up ที่นี่ คุณจะสามารถเลือกการสมัครรับข้อมูลได้:

สำหรับบทช่วยสอนนี้ เราจะใช้แผนฟรี โปรดทราบว่าตัวเลือกนี้จะสนับสนุนการจำกัดอีเมลรายเดือนที่ 2,500 ส่งเท่านั้น นอกจากนี้ คุณจะไม่สามารถเข้าถึงการสร้างแบรนด์ที่กำหนดเอง การทดสอบ A/B หรือการแบ่งกลุ่มลูกค้าขั้นสูง
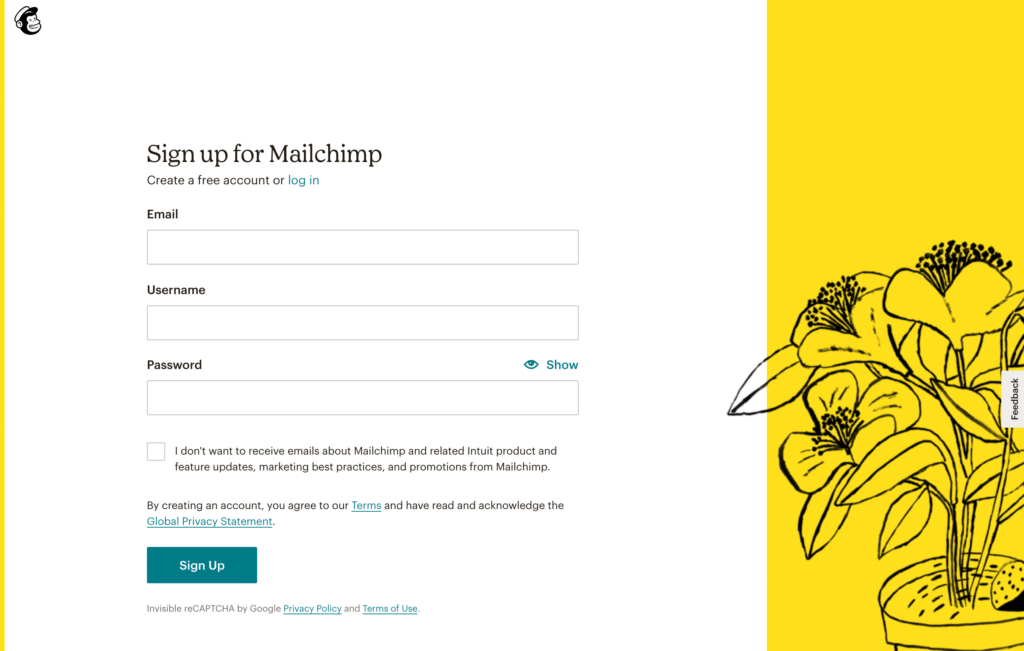
เมื่อคุณเลือกแผนแล้ว คุณสามารถสมัครใช้งาน Mailchimp ได้ ในการดำเนินการนี้ เพียงป้อนอีเมล ชื่อผู้ใช้ และรหัสผ่าน:

จากนั้น คุณจะต้องใช้อีเมลเพื่อยืนยันบัญชีของคุณ หากคุณต้องการซื้อแผนพรีเมียม คุณสามารถป้อนรายละเอียดการชำระเงินของคุณในขั้นตอนถัดไป:

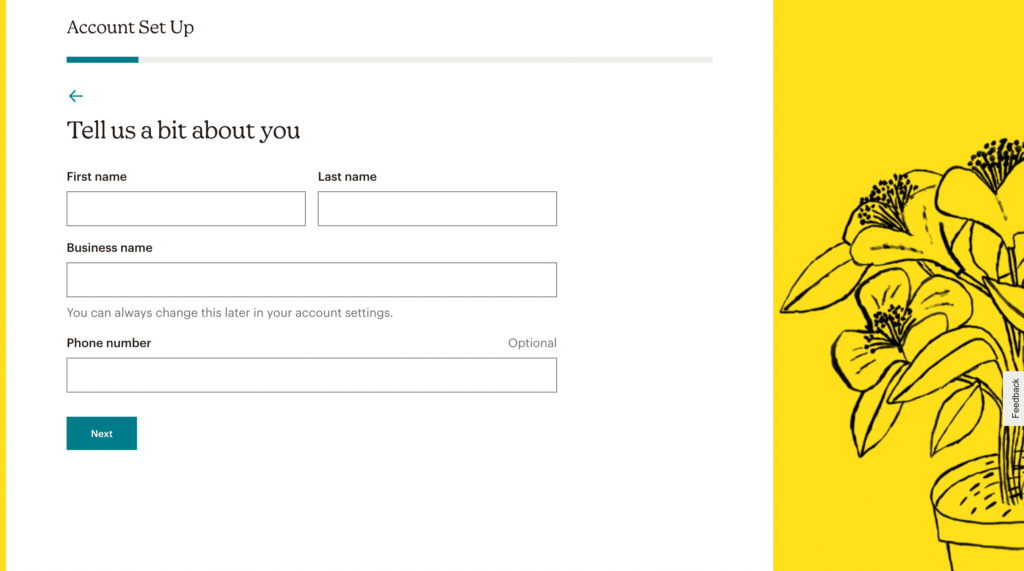
ตอนนี้คุณสามารถเพิ่มรายละเอียดเพิ่มเติมอีกสองสามอย่างเกี่ยวกับตัวคุณและธุรกิจของคุณ หลังจากที่คุณกรอกข้อมูลในฟิลด์ที่จำเป็นแล้ว ให้กด Next :

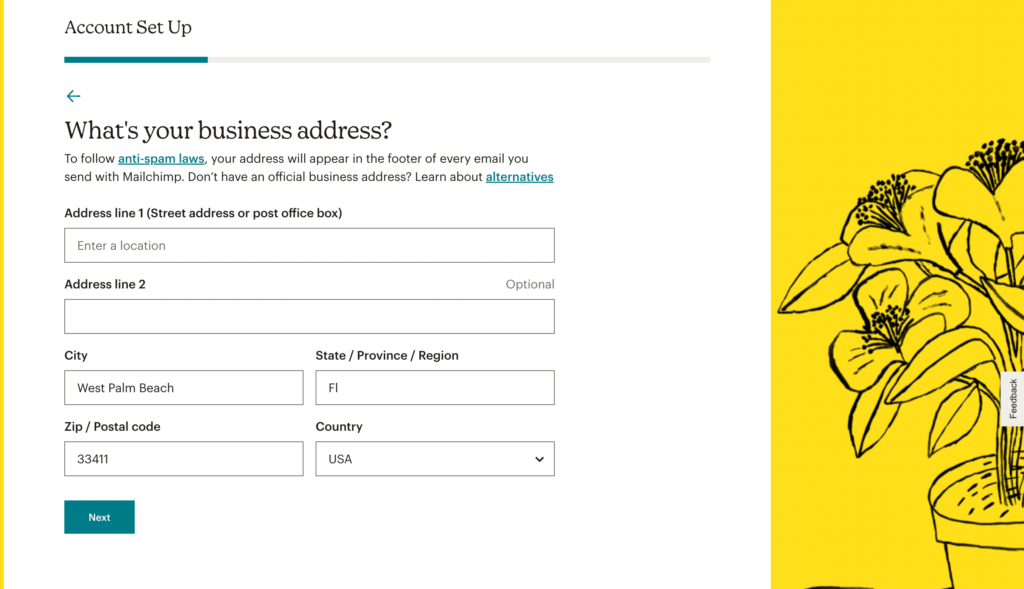
เนื่องจาก Mailchimp มีข้อกำหนดในการต่อต้านสแปม คุณจะต้องระบุที่อยู่ธุรกิจของคุณด้วย ข้อมูลนี้จะปรากฏในส่วนท้ายของอีเมลของคุณ:


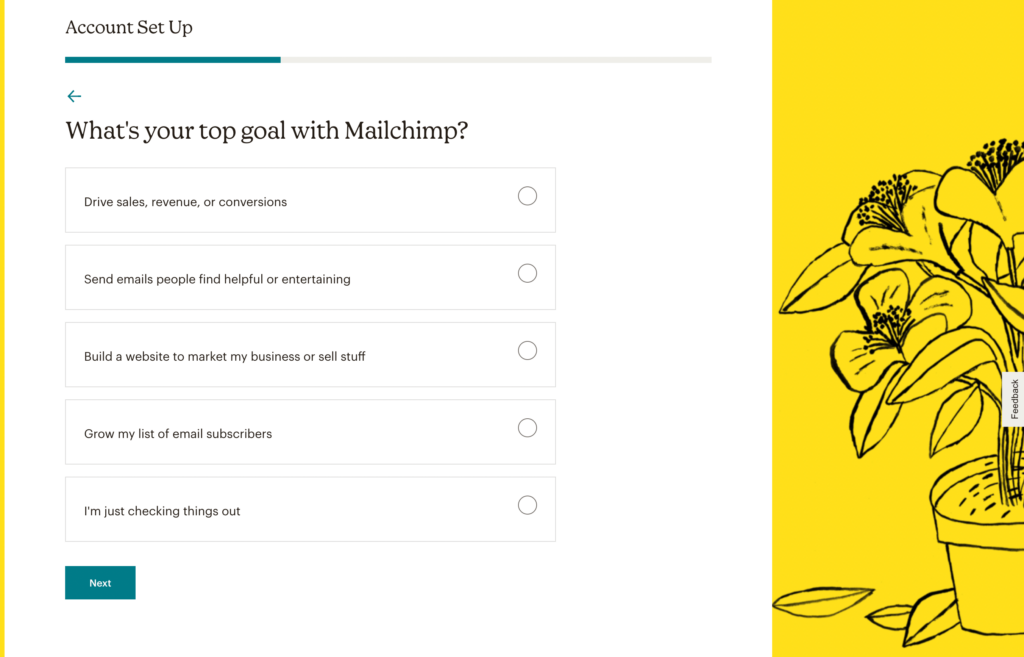
คุณจะต้องกำหนดเป้าหมายของคุณด้วย Mailchimp จากนั้นคลิกที่ ต่อไป :

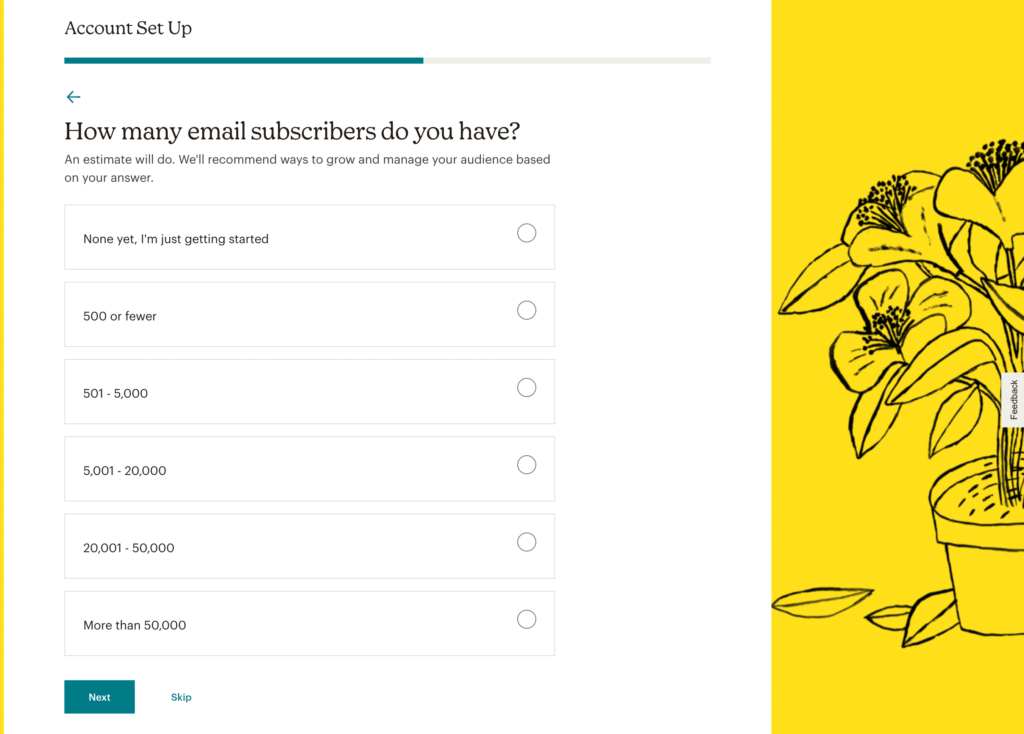
หลังจากนั้น คุณจะมีตัวเลือกในการกำหนดจำนวนสมาชิกอีเมลที่คุณมีอยู่ในปัจจุบัน อย่างไรก็ตาม คุณสามารถข้ามขั้นตอนนี้ได้หากต้องการ:

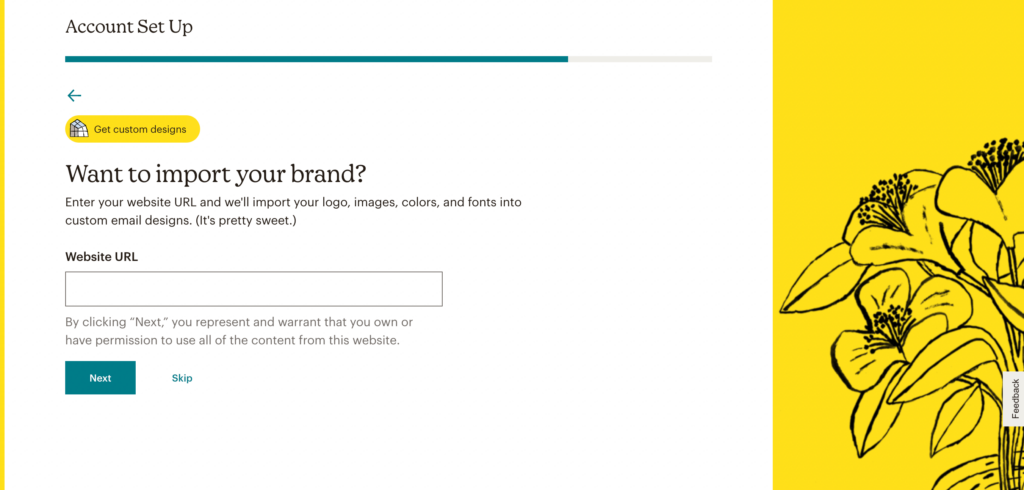
ในหน้าจอถัดไป คุณสามารถพิจารณานำเข้าการออกแบบเว็บไซต์ของคุณได้ หากคุณป้อน URL คุณสามารถเปิดใช้งาน Mailchimp เพื่อสร้างอีเมลที่กำหนดเองด้วยโลโก้ รูปภาพ สี และแบบอักษรของคุณ:

เมื่อคุณเสร็จสิ้นขั้นตอนการตั้งค่านี้ คุณควรสามารถเข้าถึงแดชบอร์ด Mailchimp ของคุณได้!
ในการผสานรวม Mailchimp และ Beaver Builder สิ่งสำคัญคือต้องสร้างคีย์ API วิธีนี้จะทำให้แอปภายนอกเข้าถึงบัญชีของคุณได้โดยไม่ต้องใช้รหัสผ่าน
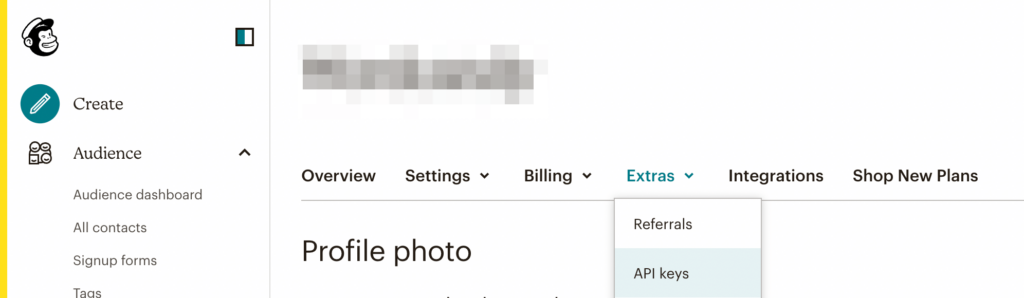
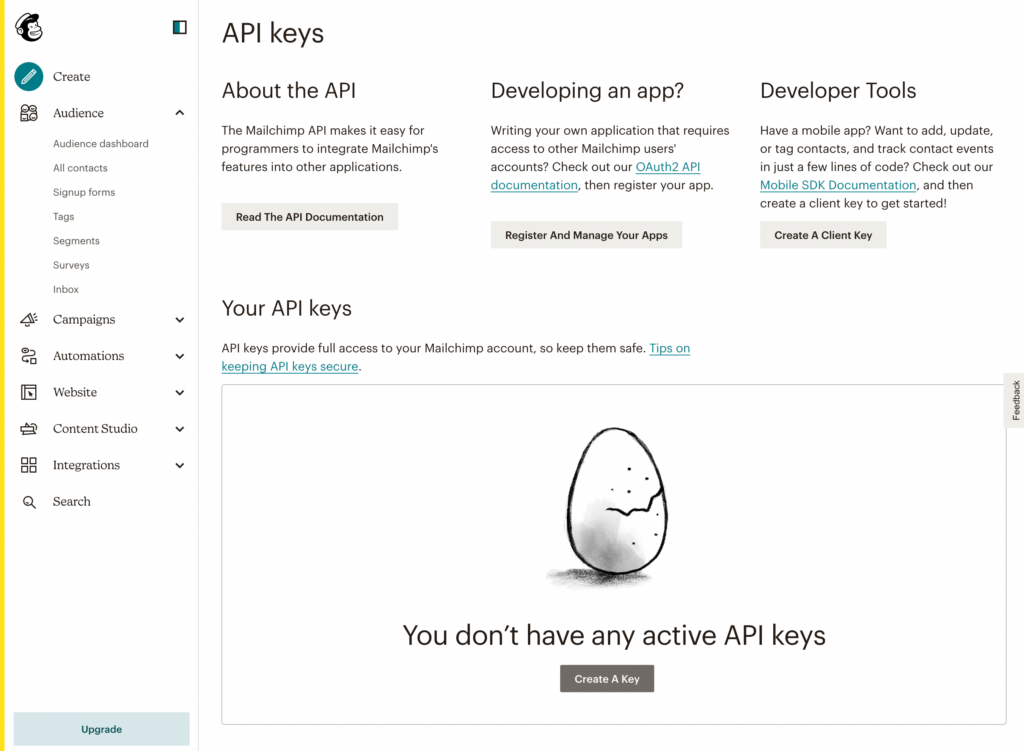
หากต้องการสร้างคีย์ API ให้ไปที่โปรไฟล์ของคุณในแดชบอร์ด Mailchimp จากนั้นไปที่ Extras > API keys :

เนื่องจากคุณมีบัญชีใหม่ คุณจะยังไม่มีคีย์ API ที่ใช้งานอยู่ ภายใต้ คีย์ API ของคุณ ให้คลิกที่ Create A Key :

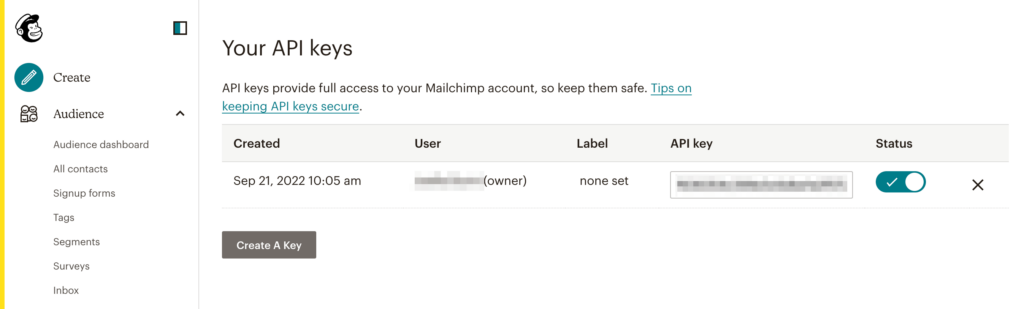
สิ่งนี้จะสร้างคีย์ API สำหรับบัญชี Mailchimp ของคุณโดยอัตโนมัติ อย่าลืมคัดลอกสตริงตัวเลขยาวๆ เพื่อใช้ในขั้นตอนถัดไป:

เนื่องจากคีย์ API นี้สามารถให้สิทธิ์เข้าถึงบัญชีของคุณได้อย่างเต็มที่ คุณจึงควรหลีกเลี่ยงการแชร์แบบสาธารณะ หากคีย์ API ใดของคุณถูกบุกรุก คุณสามารถปิดการใช้งานได้
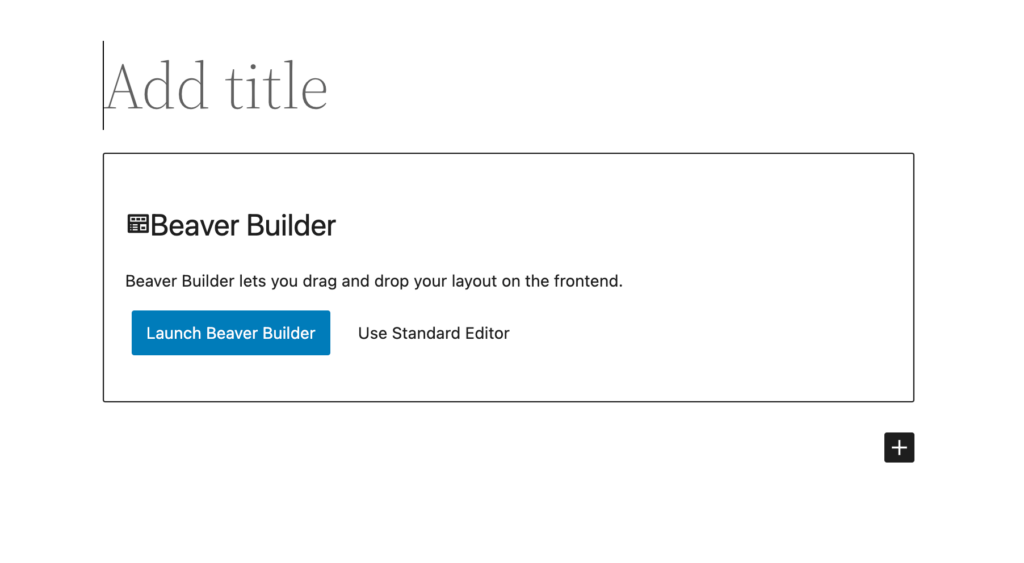
ตอนนี้ได้เวลาเชื่อมต่อ Mailchimp กับเว็บไซต์ของคุณแล้ว ในการดำเนินการนี้ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Beaver Builder แล้ว จากนั้น เพิ่มโพสต์หรือหน้าใหม่และคลิกที่ Launch Beaver Builder :

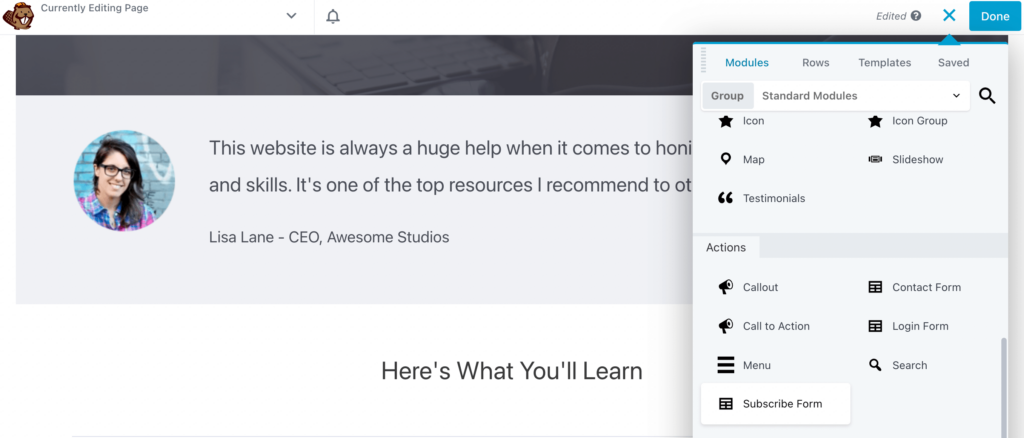
จากนั้นเลือกไอคอน + เพื่อเปิดองค์ประกอบการออกแบบ Beaver Builder ที่พร้อมใช้งาน ในส่วน โมดูล ค้นหา แบบฟอร์มสมัครสมาชิก ซึ่งจะอยู่ในคอลเล็กชันการ ดำเนิน การ:

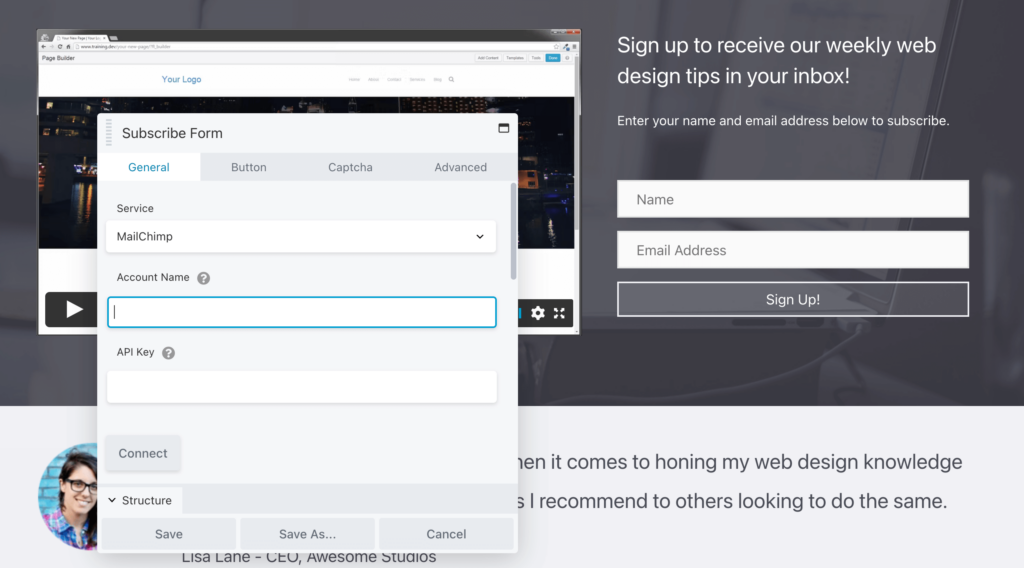
คุณสามารถลากและวางโมดูลนี้ที่ใดก็ได้บนหน้า ภายในแท็บ ทั่วไป ในหน้าต่างป๊อปอัปสำหรับโมดูล ให้เลือก MailChimp เป็น บริการ :

จากนั้น ป้อนชื่อบัญชีจากบัญชี Mailchimp ของคุณ คุณจะต้องวางคีย์ API ที่คัดลอกไว้ก่อนหน้านี้ด้วย
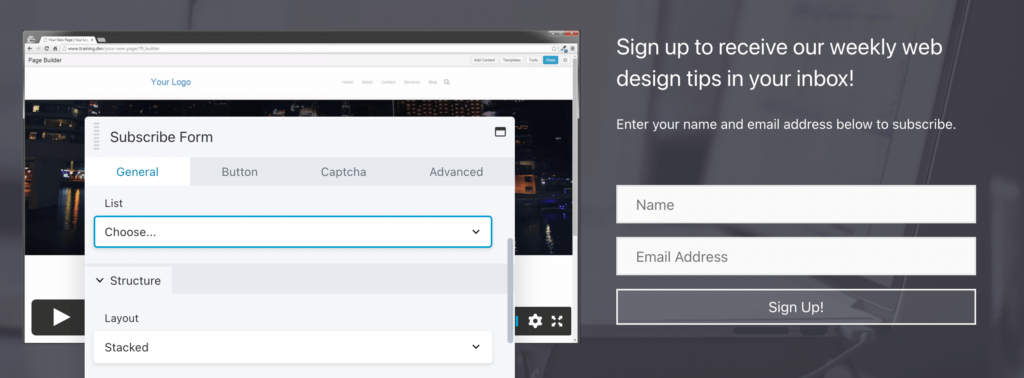
หลังจากนี้ คุณสามารถเชื่อมต่อรายการ Mailchimp รายการใดรายการหนึ่งของคุณกับแบบฟอร์มสมัครรับข้อมูล โดยพื้นฐานแล้ว โอกาสในการขายที่สร้างขึ้นจากแบบฟอร์มนี้จะแสดงอยู่ในกลุ่มนี้:

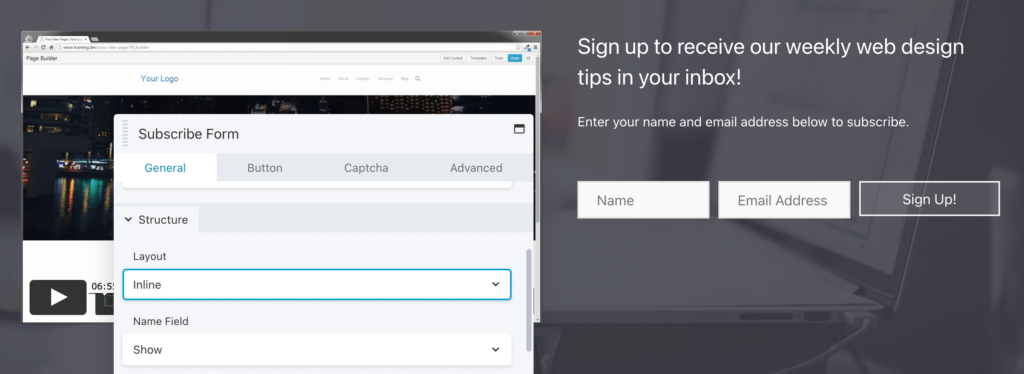
คุณยังสามารถปรับแต่งรูปลักษณ์ของแบบฟอร์มสมัครสมาชิกได้อีกด้วย เลย์เอาต์แบบ เรียงซ้อน จะจัดเลเยอร์ฟิลด์ทับกัน ในขณะที่ อินไลน์ จะวางเคียงข้างกัน:

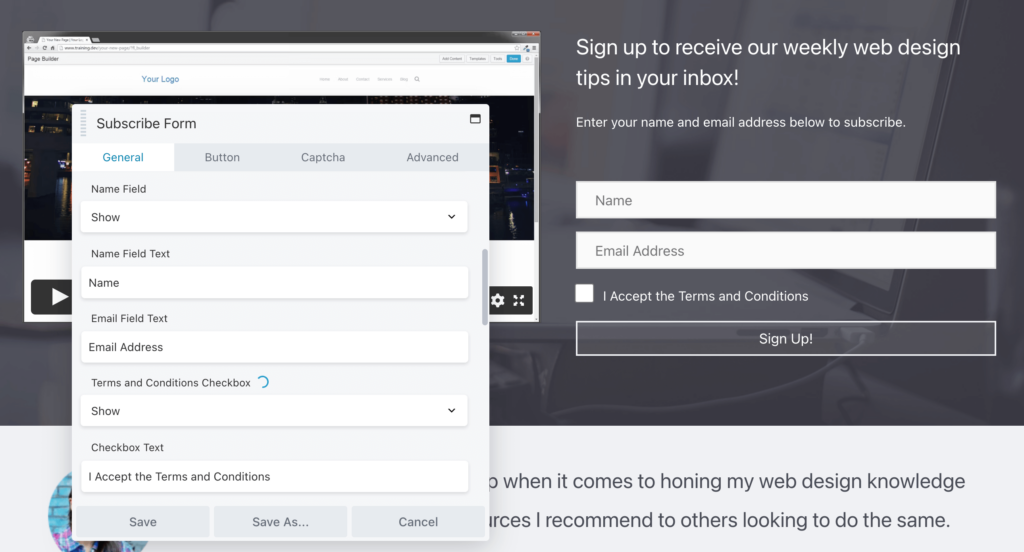
นอกจากนี้ คุณสามารถเปลี่ยนข้อความของแต่ละฟิลด์ได้ Beaver Builder จะให้ตัวเลือกแก่คุณในการเพิ่มช่องทำ เครื่องหมายข้อกำหนดและเงื่อนไข :

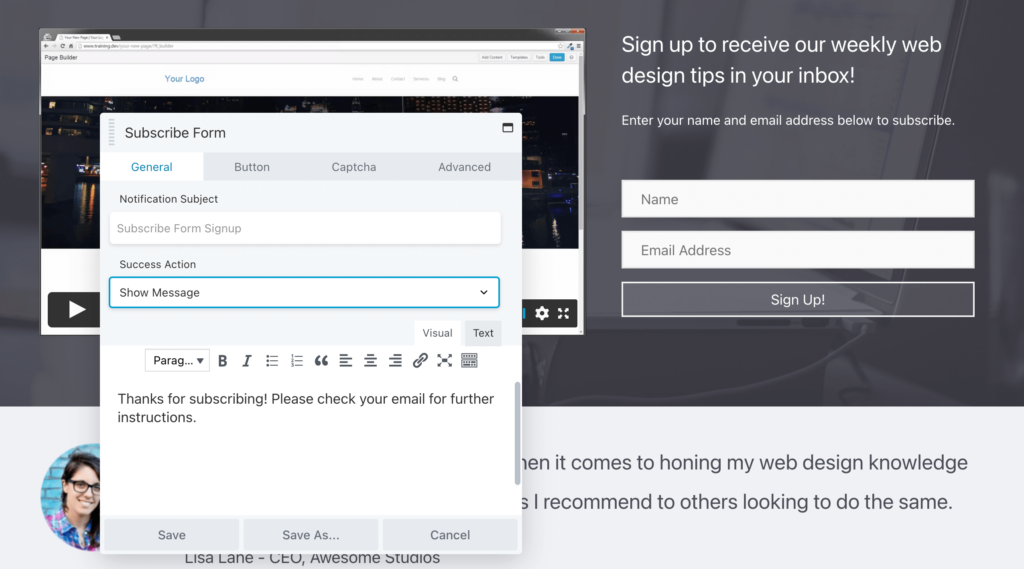
ที่ด้านล่างของหน้าต่าง ภายใต้ การดำเนินการที่สำเร็จ คุณยังสามารถเลือก แสดงข้อความ เพื่อเพิ่มบันทึกที่กำหนดเองสำหรับสมาชิกใหม่ของคุณ
ที่นี่ คุณสามารถขอบคุณผู้เยี่ยมชมที่ลงทะเบียนหรืออธิบายสิ่งที่พวกเขาคาดหวังได้จากจดหมายข่าวของคุณ:

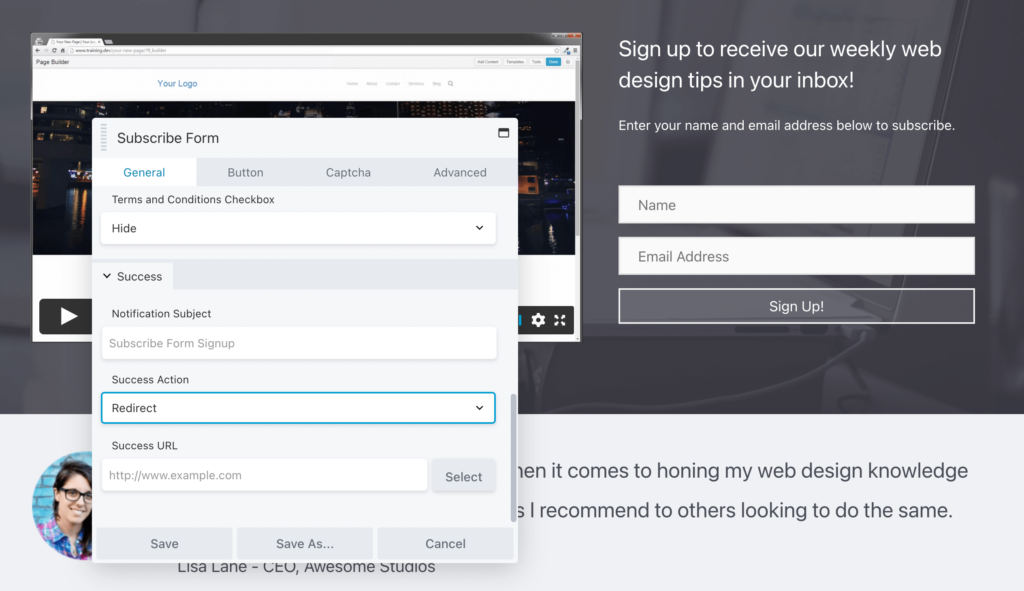
หรือคุณสามารถเปลี่ยนเส้นทางไปยังหน้าเว็บอื่นได้ หน้านี้อาจมีข้อความแสดงความสำเร็จง่ายๆ ส่วนลดพิเศษ หรือคำแนะนำเพิ่มเติม:

ถึงตอนนี้ คุณควรมีแบบฟอร์มการสมัครพื้นฐานที่เชื่อมโยงกับ Mailchimp!
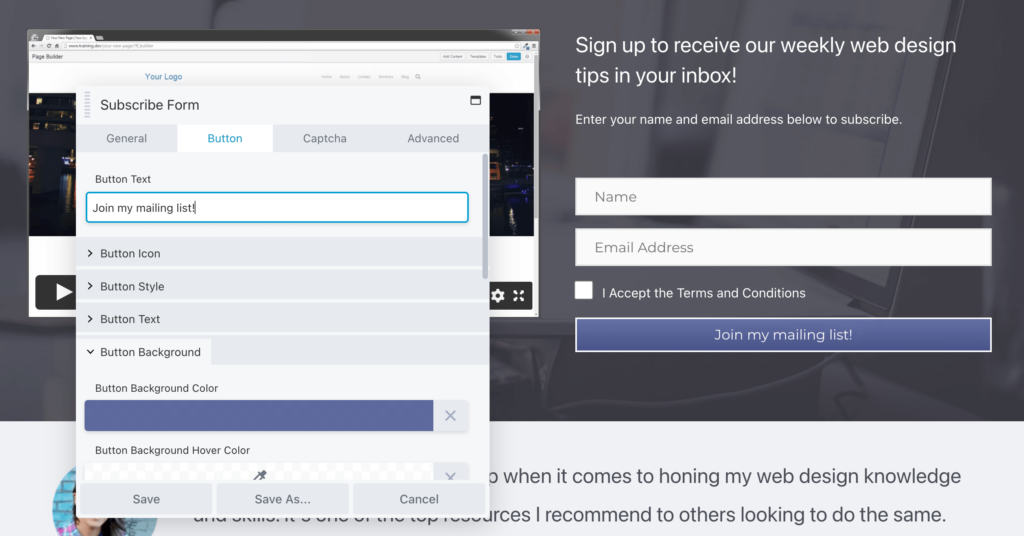
แม้ว่าคุณจะสามารถปล่อยแบบฟอร์มนี้ไว้ได้ตามปกติ แต่คุณอาจต้องการพิจารณาปรับแต่งแบบฟอร์มเพิ่มเติม ตัวอย่างเช่น คุณสามารถคลิกที่แท็บ ปุ่ม เพื่อแก้ไขข้อความ สไตล์ และไอคอนของปุ่มการทำงาน:

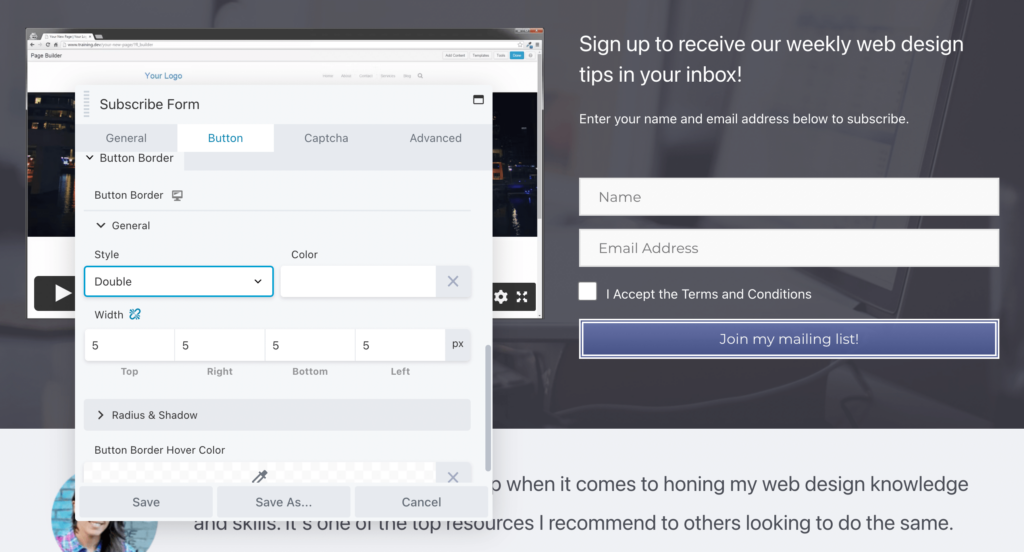
คุณยังสามารถเปลี่ยนสไตล์ พื้นหลัง สี สีข้อความ และความกว้างของเส้นขอบของปุ่มได้อีกด้วย นอกจากนี้ แท็บ ขั้นสูง ยังช่วยให้คุณสามารถอัปเดตระยะขอบและช่องว่างภายในองค์ประกอบของแบบฟอร์ม:

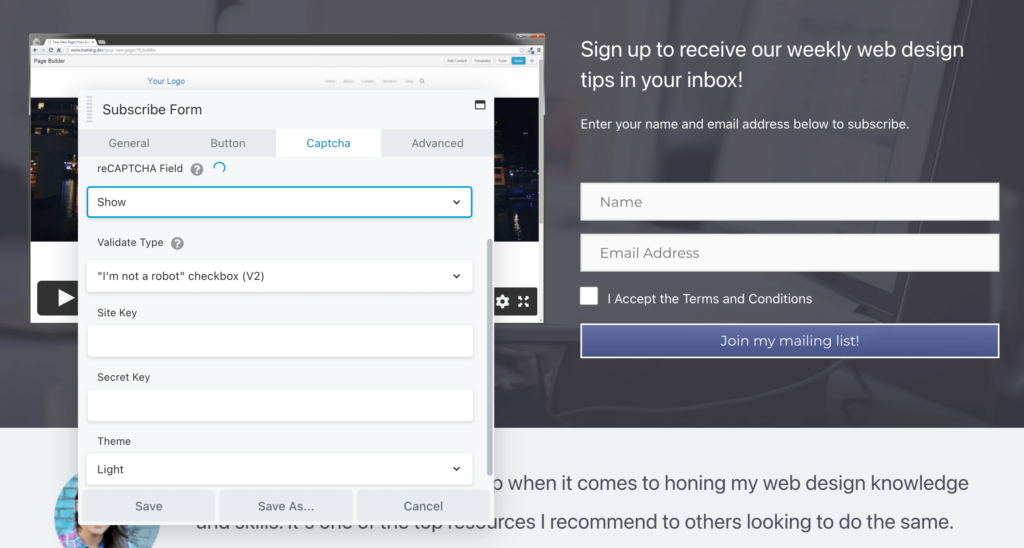
เพื่อลดจำนวนรายการสแปมที่คุณได้รับ คุณสามารถเพิ่มฟิลด์ reCAPTCHA ลงในแบบฟอร์มของคุณได้
ขั้นแรก คุณจะต้องลงทะเบียนสำหรับรหัสใบอนุญาต reCAPTCHA จากนั้นป้อน รหัสเว็บไซต์ และ รหัสลับ จากการลงทะเบียนของคุณ:

หลังจากที่คุณพอใจกับรูปลักษณ์และการทำงานของแบบฟอร์มการสมัครแล้ว อย่าลังเลที่จะเผยแพร่หน้านี้ ตอนนี้ สมาชิกใหม่จะถูกเพิ่มลงในรายการ Mailchimp ของคุณ ช่วยให้คุณเห็นการวิเคราะห์โดยละเอียดเกี่ยวกับพวกเขาในแดชบอร์ดการตลาดทางอีเมล
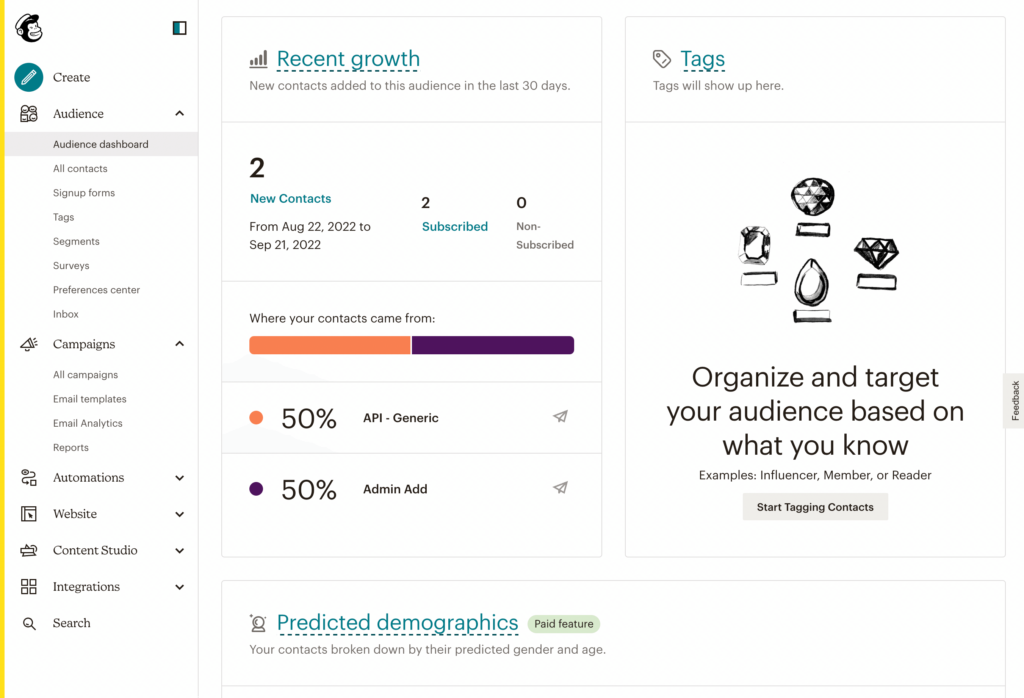
เมื่อคุณได้รับสมาชิกใหม่แล้ว ให้เปิดบัญชี Mailchimp ของคุณและค้นหา แดชบอร์ด Audience คุณสามารถดูข้อมูลวิเคราะห์เกี่ยวกับการเติบโตล่าสุดได้ที่นี่ ตัวอย่างเช่น คุณจะสามารถเห็นรายชื่อติดต่อใหม่และที่มาที่ไป:

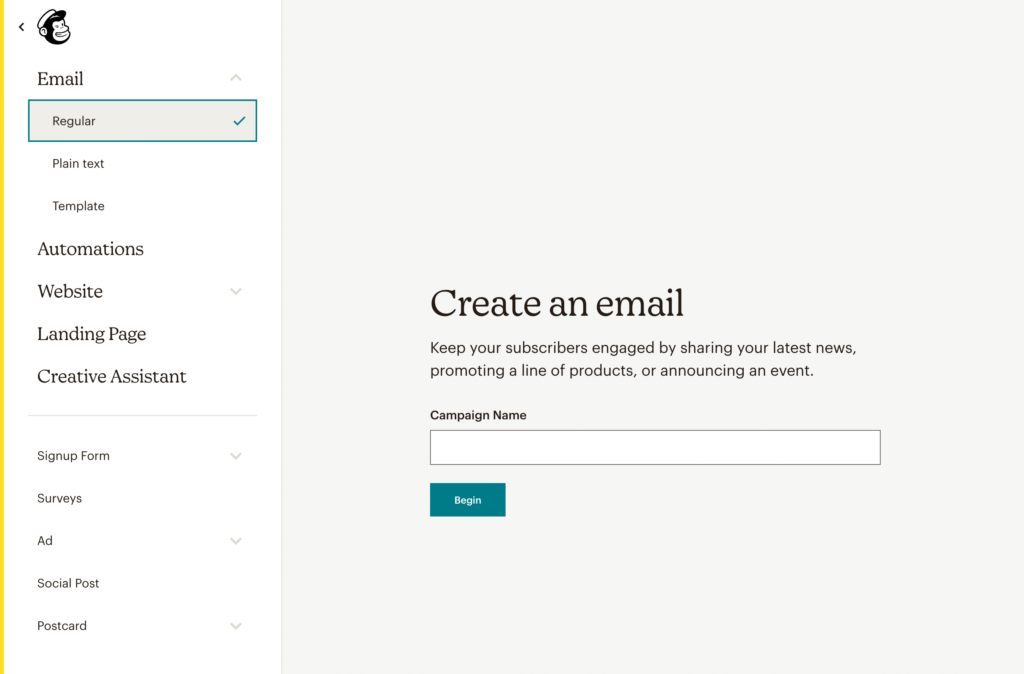
เมื่อคุณพร้อมที่จะเริ่มสร้างเนื้อหาสำหรับสมาชิก ให้คลิกที่ สร้าง > อีเมล > ปกติ ก่อนที่คุณจะสร้างอีเมลใหม่ คุณจะต้องเริ่มต้นด้วย ชื่อแคมเปญ :

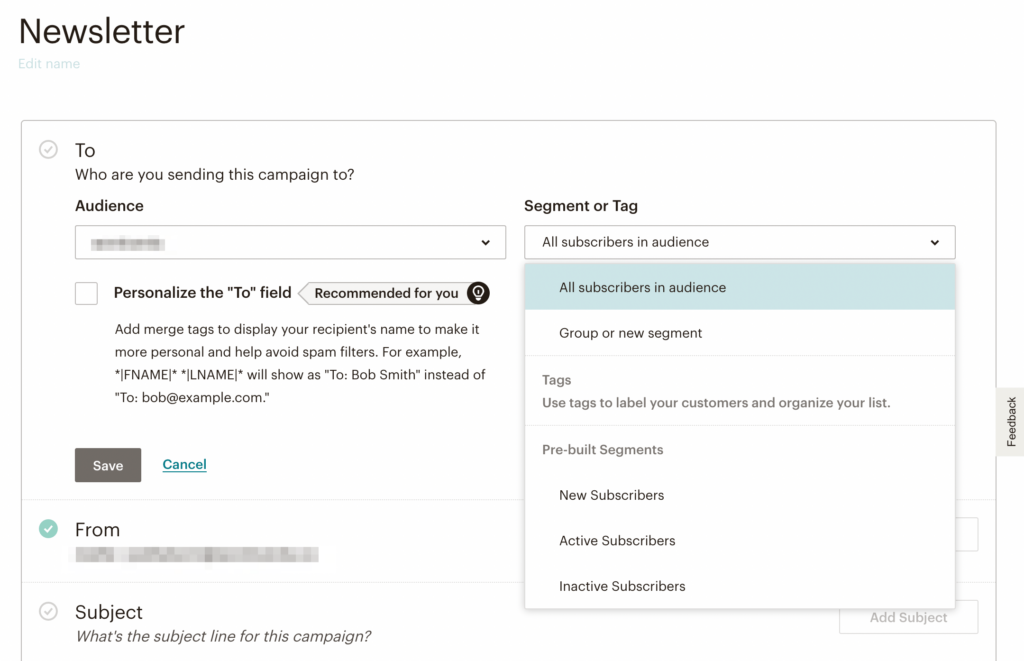
จากนั้น คุณจะปรับแต่งผู้รับอีเมลได้โดยเลือกผู้ชมที่ต้องการ คุณสามารถส่งอีเมลไปยังสมาชิกทุกคนในกลุ่มนี้ คุณยังสามารถพิจารณาเฉพาะเจาะจงมากขึ้น เช่น จำกัดผู้รับให้แคบลงตามสมาชิกที่ใช้งานอยู่หรือสมาชิกใหม่:

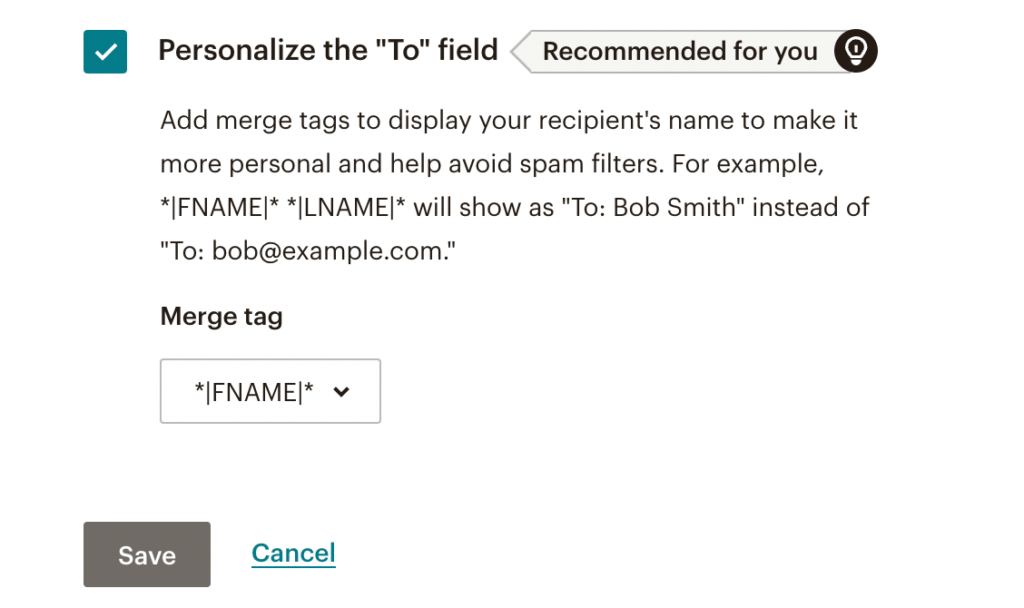
บ่อยครั้ง การปรับเปลี่ยนในแบบของคุณอาจเป็นกุญแจสำคัญในการเพิ่มอัตราการเปิดอีเมล ด้วยเหตุผลนี้ คุณสามารถปรับแต่งช่อง "ถึง" ให้ใส่ชื่อสมาชิกแทนที่อยู่อีเมลได้:

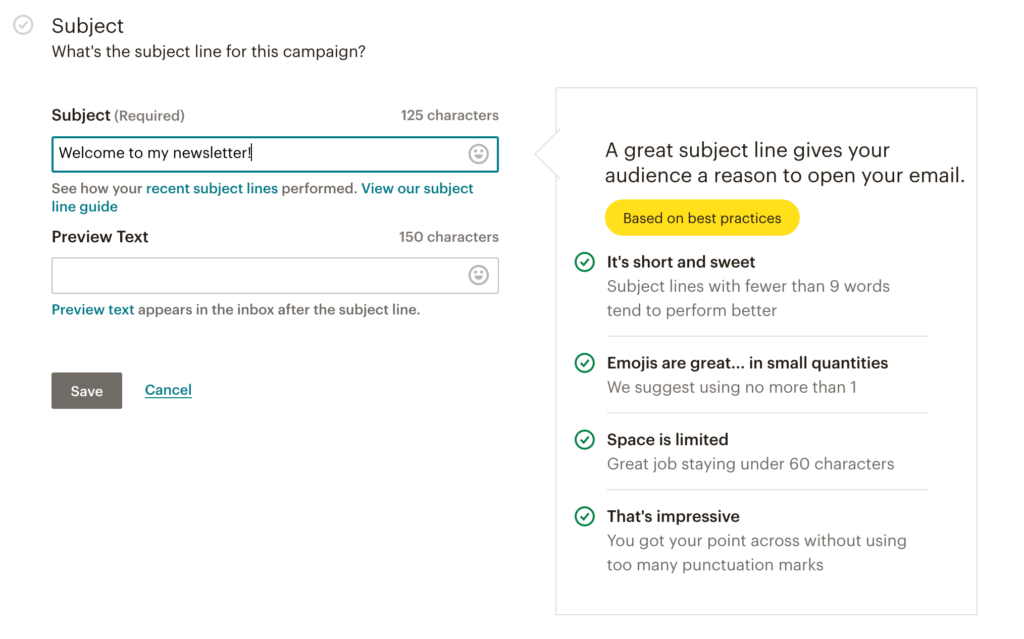
หลังจากนี้ คุณสามารถเพิ่มหัวเรื่องและแสดงตัวอย่างข้อความสำหรับอีเมลได้ อย่าลืมทำให้ข้อความนี้สั้นและสื่อความหมาย:

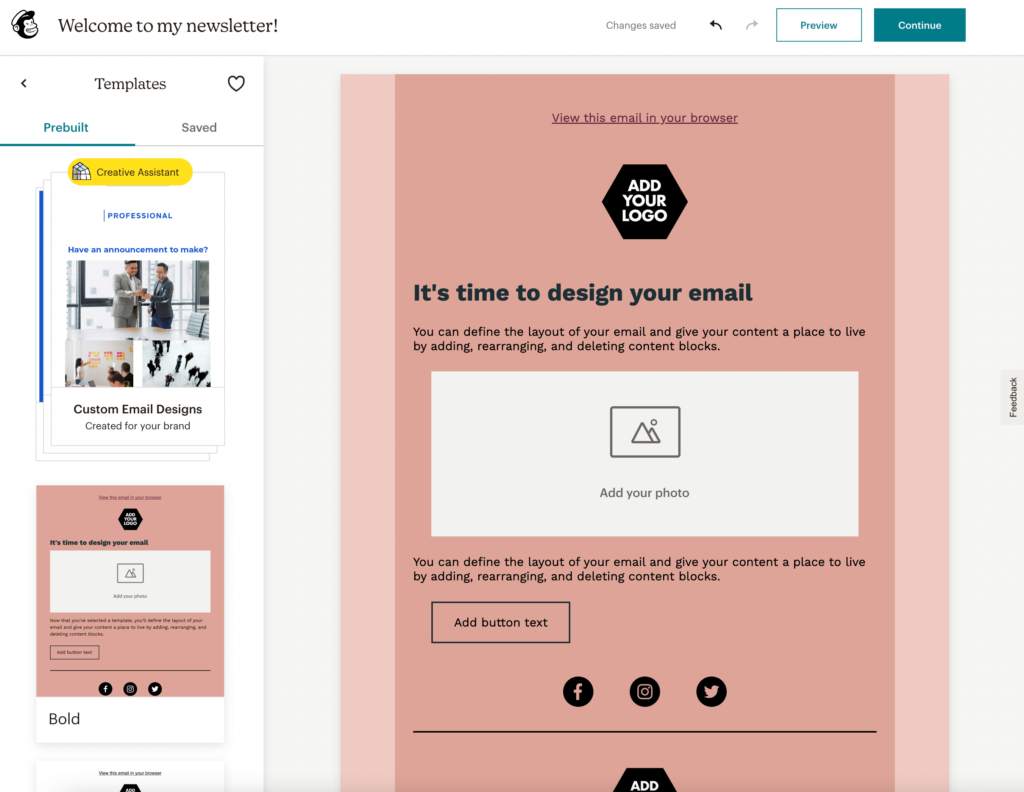
สุดท้ายก็ถึงเวลาออกแบบอีเมลฉบับแรกของคุณ ในการดำเนินการนี้ คุณสามารถเริ่มต้นด้วยการเลือกเทมเพลตที่สร้างไว้ล่วงหน้า สิ่งนี้สามารถช่วยให้คุณนำภาพที่มีประสิทธิภาพไปใช้ได้ทันที:

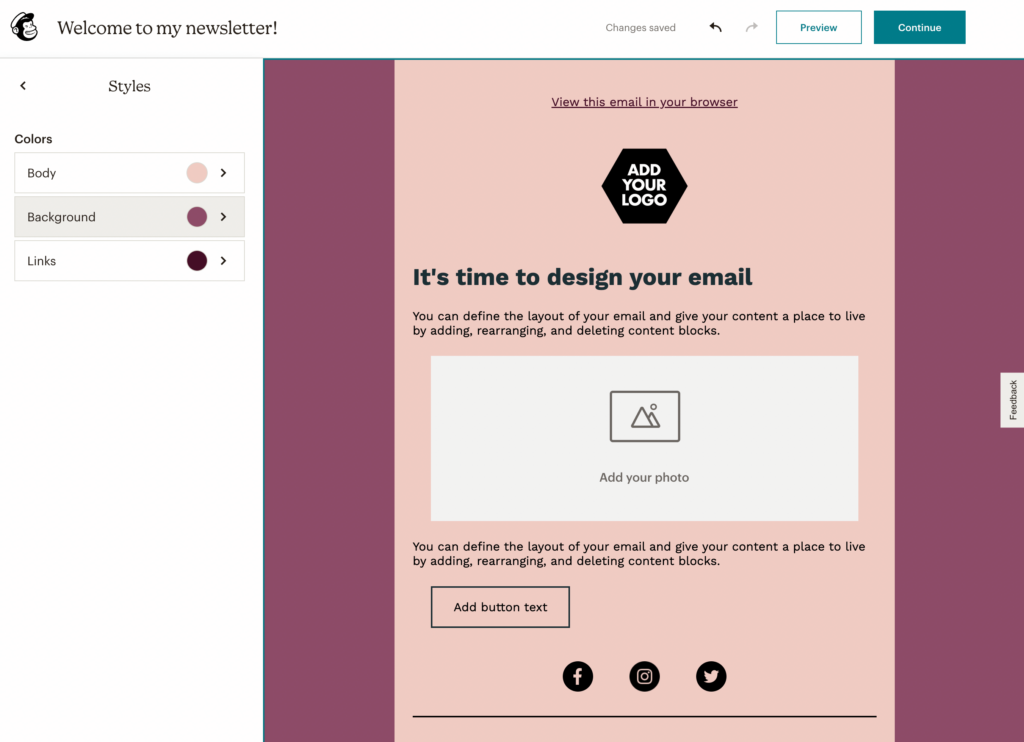
ใน สไตล์ คุณสามารถเลือกจานสีได้ ซึ่งรวมถึงเนื้อหา พื้นหลัง และสีลิงก์:

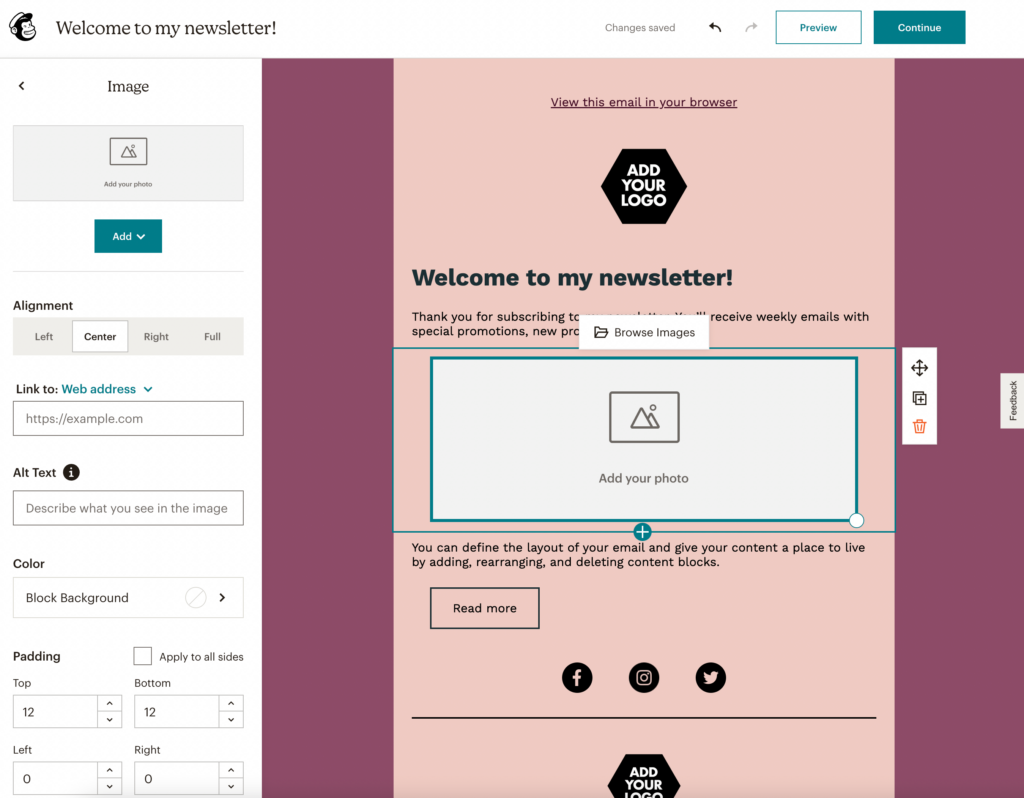
คุณสามารถแก้ไขแต่ละส่วนของเทมเพลตต่อไปได้โดยคลิกที่องค์ประกอบที่ต้องการ ตัวอย่างเช่น การเลือกรูปภาพจะทำให้คุณสามารถอัปโหลดสื่อ เปลี่ยนการจัดตำแหน่ง และเพิ่มข้อความแสดงแทนได้:

เมื่อเสร็จแล้ว คุณสามารถส่งอีเมล บันทึกเป็นฉบับร่าง หรือกำหนดเวลาเผยแพร่ได้!
ก่อนที่คุณจะพัฒนาแคมเปญการตลาดผ่านอีเมล คุณจะต้องค้นหาเครื่องมือที่เหมาะสม ด้วย Beaver Builder คุณสามารถออกแบบแบบฟอร์มการสมัครรับข้อมูลได้อย่างง่ายดาย ซึ่งสามารถแปลงผู้เยี่ยมชมใหม่ให้กลายเป็นสมาชิกได้ จากนั้น ด้วยการเชื่อมต่อ Beaver Builder กับ Mailchimp คุณสามารถจัดการสมาชิกใหม่และสร้างเนื้อหาสำหรับพวกเขาได้อย่างง่ายดาย
หากต้องการตรวจสอบ ต่อไปนี้คือวิธีผสานรวม Beaver Builder และ Mailchimp:
ตามกฎทั่วไป แบบฟอร์มการสมัครจะประสบความสำเร็จมากที่สุดในแถบด้านข้าง ส่วนท้าย และป๊อปอัป สิ่งเหล่านี้เป็นพื้นที่ที่มีการแปลงสูงในเว็บไซต์ของคุณซึ่งสามารถช่วยสร้างการสมัครรับอีเมลได้มากขึ้น คุณยังสามารถวางไว้ที่ส่วนท้ายของบทความในบล็อกหรือหน้าแรกของคุณได้
คุณสามารถเริ่มสร้างรายชื่ออีเมลและเพิ่มสมาชิกได้โดยการวางแบบฟอร์มการสมัครไว้บนพื้นที่ที่มองเห็นได้มากที่สุดในเว็บไซต์ของคุณ โมดูลสมัครแบบฟอร์มของ Beaver Builder ทำให้ง่ายต่อการผสานรวมกับเครื่องมือการตลาดผ่านอีเมลมากมาย รวมทั้ง Mailchimp สิ่งสำคัญคือการรวมคำกระตุ้นการตัดสินใจ ตลอดจนสิ่งจูงใจเพื่อจูงใจผู้เยี่ยมชมรายใหม่ให้ลงชื่อสมัครใช้