วิธีการรวม Gravity Forms และ Beaver Builder (3 วิธี)
เผยแพร่แล้ว: 2022-11-25ประหยัด 25% จาก Beaver Builder วันนี้! ข้อตกลงเวลาจำกัด เริ่มต้น


Gravity Forms เป็นเครื่องมืออันทรงพลังสำหรับสร้างแบบฟอร์มออนไลน์และรวบรวมข้อมูลผู้เข้าชม อย่างไรก็ตาม คุณอาจไม่พอใจกับตัวเลือกการออกแบบที่มีจำกัด ข่าวดีก็คือการรวมเครื่องมือนี้เข้ากับปลั๊กอิน Beaver Builder ของเราทำให้คุณสามารถควบคุมรูปลักษณ์และฟังก์ชันการทำงานของแบบฟอร์มของคุณได้
ในโพสต์นี้ เราจะอธิบายว่า Gravity Forms คืออะไร และคุณจะเริ่มต้นใช้งานได้อย่างไร นอกจากนี้ เราจะแสดงวิธีรวม Gravity Forms และ Beaver Builder เพื่อปรับแต่งแบบฟอร์มของคุณอย่างง่ายดาย มาเริ่มกันเลย!
สารบัญ:
เว็บไซต์จำนวนมากใช้แบบฟอร์มในการเก็บข้อมูลลูกค้าเป้าหมาย การชำระเงิน และข้อมูลที่มีค่าอื่นๆ จากผู้เยี่ยมชมออนไลน์ ดังนั้น ในฐานะนักพัฒนาหรือนักออกแบบ คุณจำเป็นต้องมีเครื่องมือที่มีประสิทธิภาพและยืดหยุ่นเพื่อสร้างฟอร์มสำหรับเว็บไซต์ของลูกค้าได้อย่างรวดเร็วและง่ายดาย
Gravity Forms เป็นหนึ่งในปลั๊กอินยอดนิยมสำหรับการสร้างฟอร์มแบบกำหนดเอง เครื่องมือสร้างแบบฟอร์มแบบลากและวาง เทมเพลตที่ออกแบบไว้ล่วงหน้า และส่วนเสริมมากมายทำให้การรับข้อเสนอจากผู้ชมของคุณเป็นเรื่องง่าย:

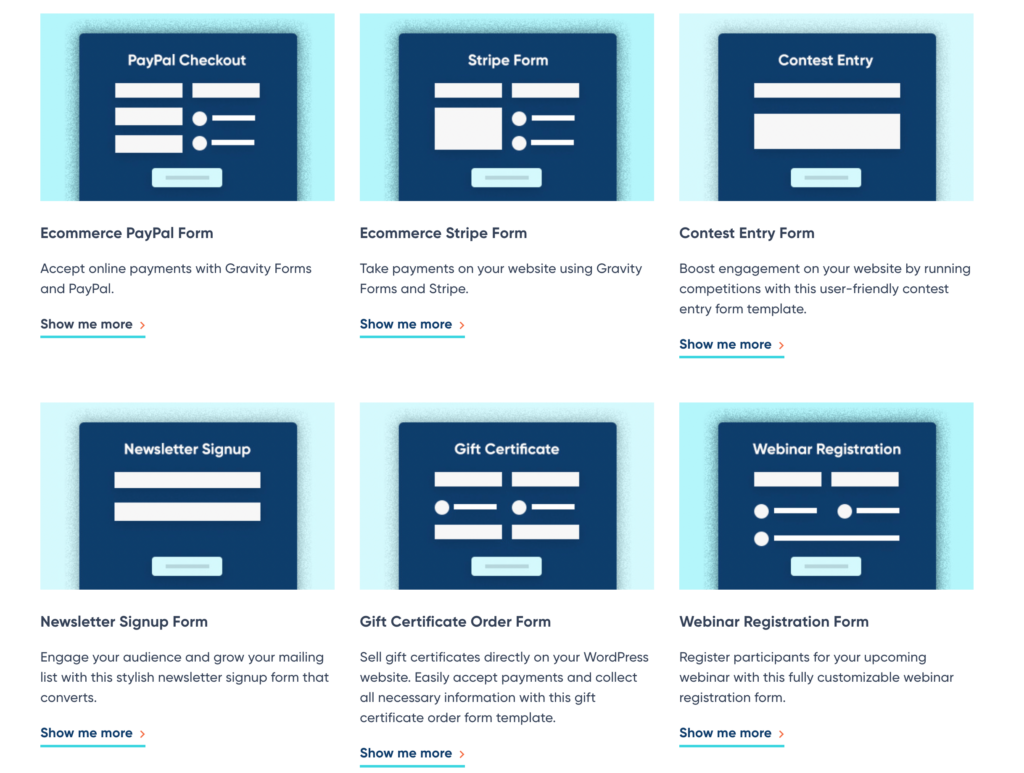
ด้วย Gravity Forms คุณสามารถออกแบบฟอร์มเพื่อจุดประสงค์ใดก็ได้ การใช้ไลบรารีเทมเพลต แม้แต่ผู้เริ่มต้นก็สามารถสร้างการสมัครรับจดหมายข่าว การลงทะเบียนกิจกรรม แบบสำรวจลูกค้า และอื่นๆ อีกมากมาย:

แม้ว่าจะมีปลั๊กอินแบบฟอร์มการติดต่อฟรีมากมาย แต่ Gravity Forms เสนอตัวเลือกเพิ่มเติมสำหรับนักพัฒนา ตัวอย่างเช่น ปลั๊กอินพรีเมียมนี้มี API สำหรับนักพัฒนาที่คุณสามารถใช้เพื่อขยายฟังก์ชันการทำงานของเครื่องมือ เมื่อทำความคุ้นเคยกับการดำเนินการและตัวกรองเหล่านี้ คุณจะปรับแต่งทุกส่วนของ Gravity Forms ได้อย่างเต็มที่
ก่อนที่คุณจะสามารถรวม Gravity Forms กับ Beaver Builder ได้ คุณจะต้องสร้างแบบฟอร์มแรกของคุณ ในการเริ่มต้น อย่าลืมติดตั้งและเปิดใช้งาน Gravity Forms ใน WordPress
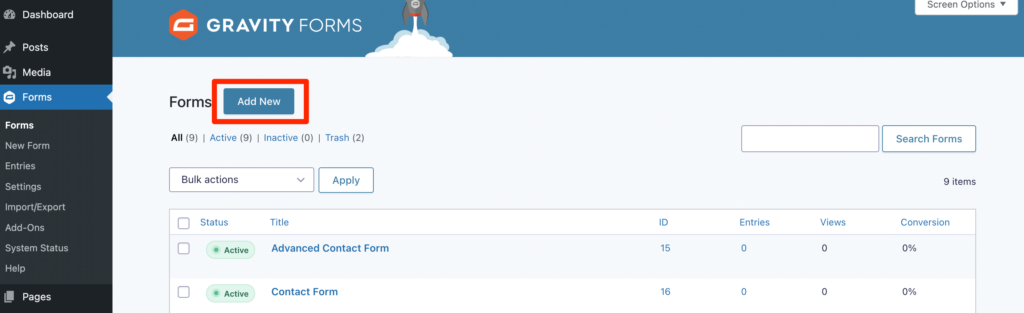
จากนั้นคลิกที่ แบบฟอร์ม > เพิ่มใหม่ :

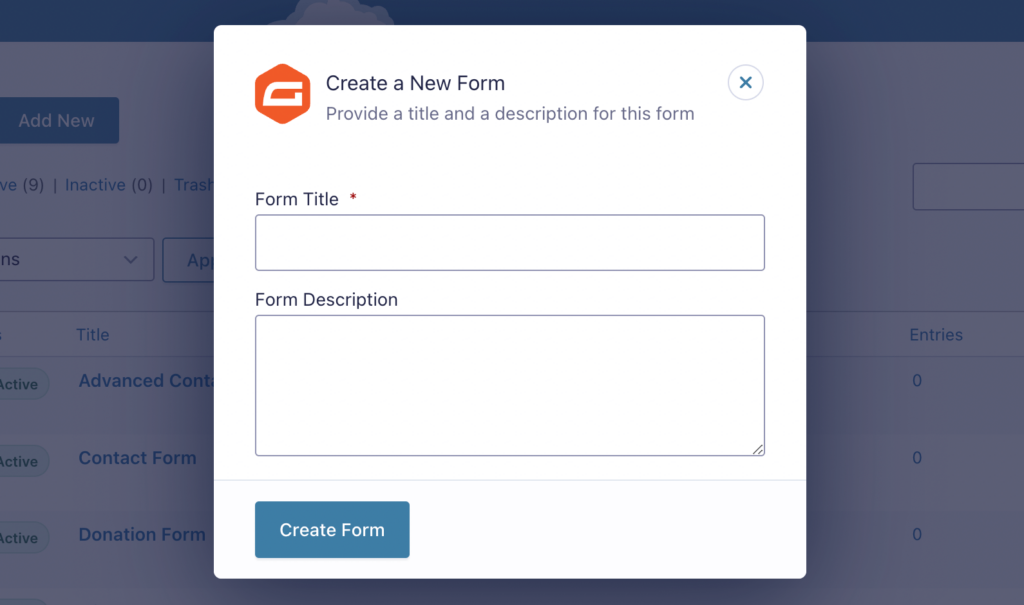
หากต้องการสร้างแบบฟอร์ม ให้ตั้งชื่อเรื่อง คุณยังสามารถเพิ่มคำอธิบายโดยย่อ:

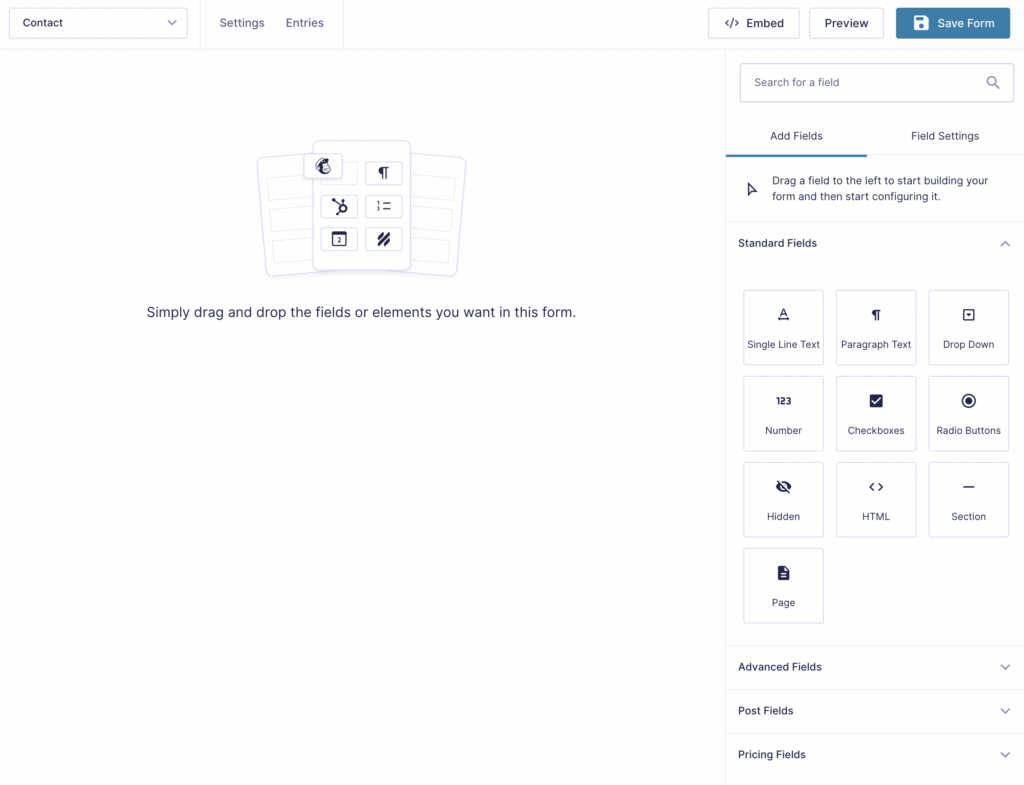
หลังจากที่คุณกด Create Form การดำเนินการนี้จะเปิดตัวแก้ไข Gravity Forms โดยอัตโนมัติ ทางด้านขวา คุณจะเห็นรายการฟิลด์ที่คุณสามารถลากและวางลงในแบบฟอร์มได้:

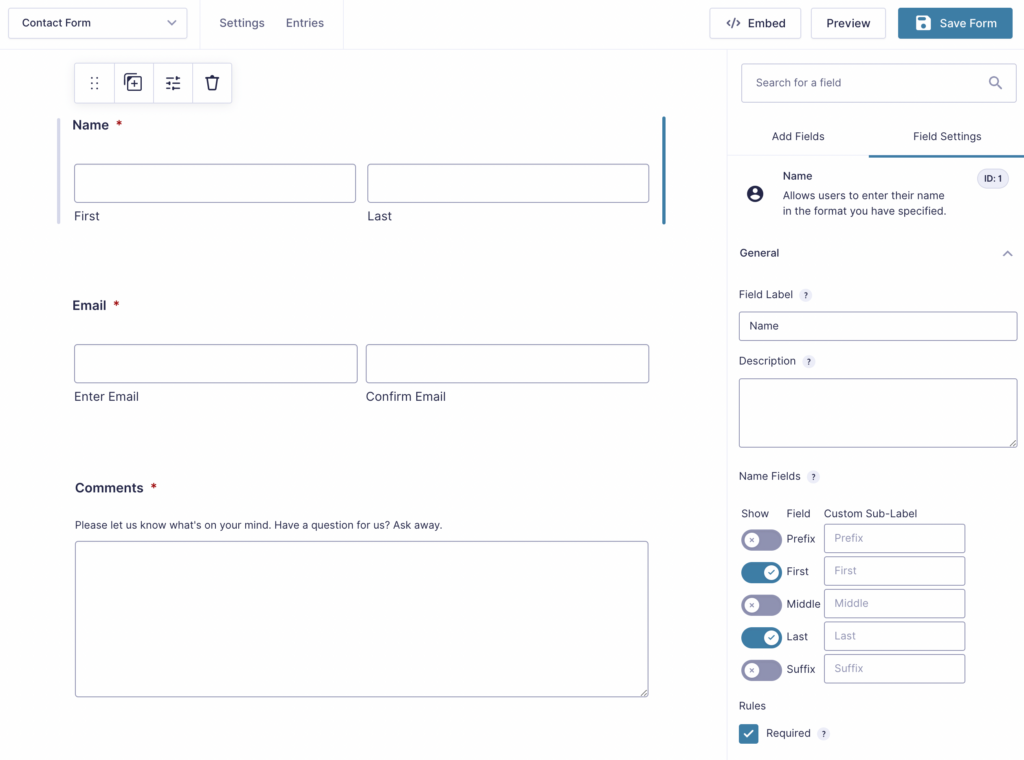
ตัวอย่างเช่น แบบฟอร์มการติดต่ออาจมีฟิลด์ ชื่อ อีเมล และ โทรศัพท์ หลังจากที่คุณเพิ่มฟิลด์ คุณสามารถกำหนดการตั้งค่าให้ตรงกับความต้องการของคุณ คุณสามารถปรับตัวเลือกต่างๆ เช่น ป้ายกำกับ คำอธิบาย และป้ายกำกับย่อย ทั้งนี้ขึ้นอยู่กับฟิลด์:

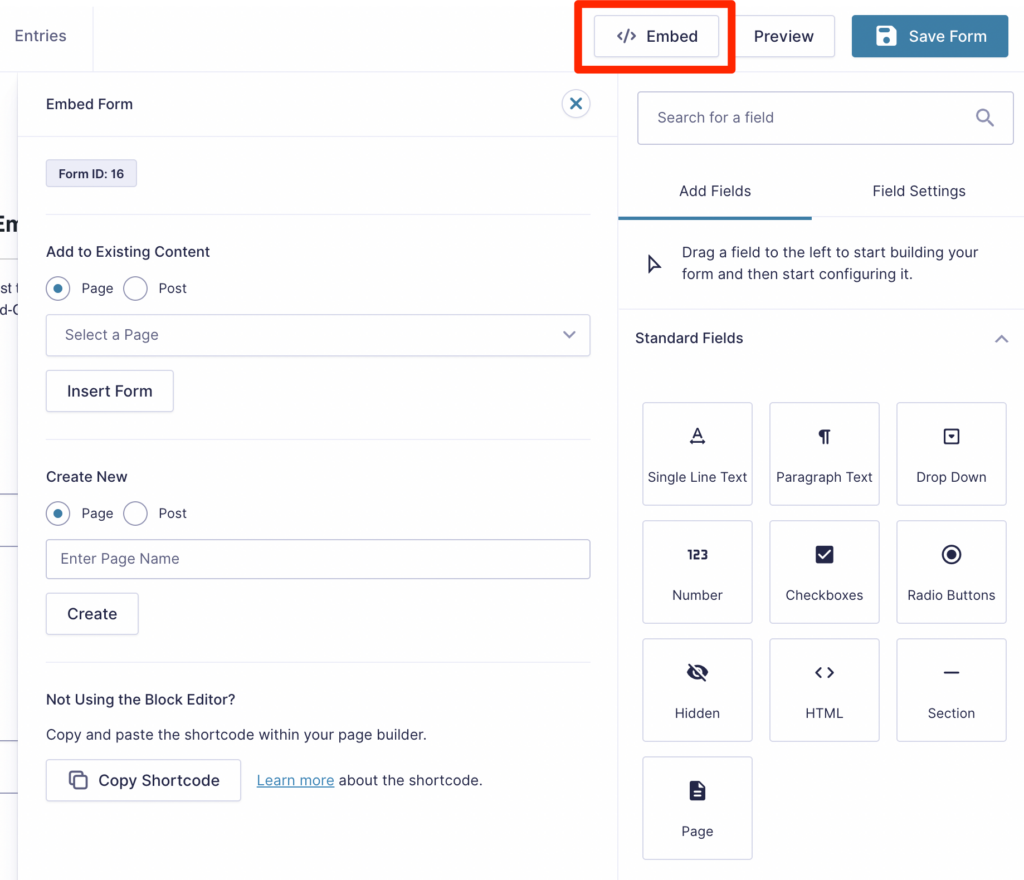
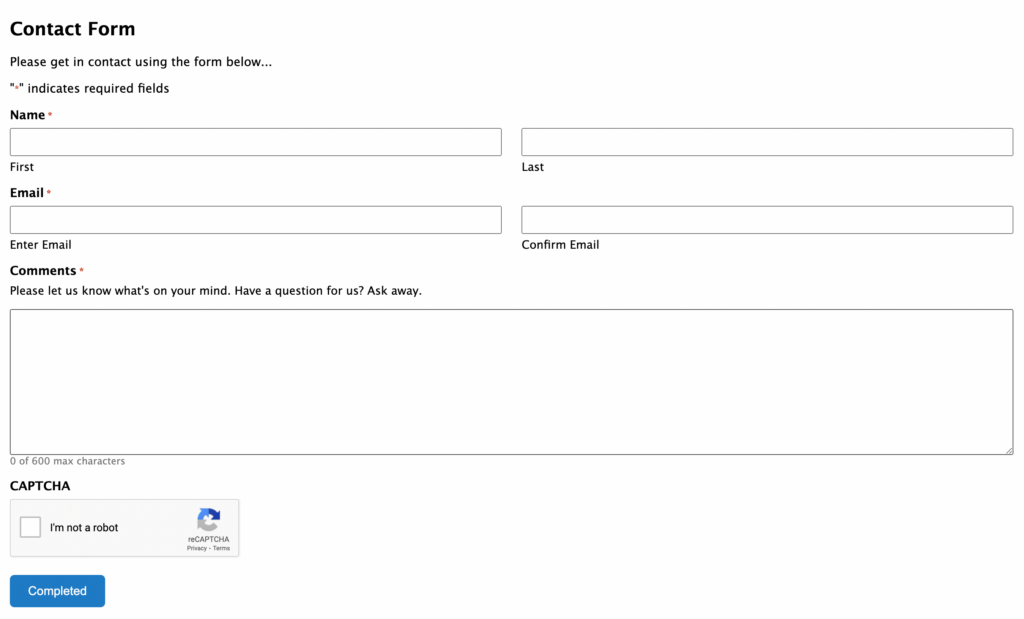
เลือกปุ่ม ฝัง เมื่อคุณพร้อมที่จะเผยแพร่แบบฟอร์มของคุณ สิ่งนี้ทำให้คุณสามารถเพิ่มแบบฟอร์มไปยังหน้าใดก็ได้บนเว็บไซต์ของคุณ:

อย่างไรก็ตาม วิธีนี้จะทำให้คุณควบคุมรูปลักษณ์ของแบบฟอร์มได้ไม่มาก มันจะมีเลย์เอาต์ที่เรียบง่ายซึ่งอาจไม่สอดคล้องกับแบรนด์ที่มองเห็นได้ของเว็บไซต์ของคุณ:

เพื่อแก้ปัญหานี้ คุณสามารถรวม Gravity Forms และ Beaver Builder หลังจากปรับแต่งฟิลด์ฟอร์มของคุณใน Gravity Forms แล้ว คุณสามารถใช้ปลั๊กอินตัวสร้างเพจของเราเพื่อออกแบบฟอร์มของคุณอย่างสมบูรณ์ก่อนที่จะเผยแพร่!

ตอนนี้คุณได้สร้างแบบฟอร์มแรกด้วย Gravity Forms แล้วก็ถึงเวลาเพิ่มลงในเว็บไซต์ของคุณ ในบทช่วยสอนนี้ เราจะใช้เครื่องมือสร้างเพจ Beaver Builder เพื่อแทรกฟอร์ม Gravity ลงในหน้าเว็บของคุณได้อย่างง่ายดาย นี่คือสามวิธีง่ายๆ!
หลังจากติดตั้ง Gravity Forms แล้ว คุณสามารถแทรกบล็อก Gravity Forms ลงในโพสต์หรือหน้า WordPress ได้ วิธีนี้ช่วยให้คุณฝังแบบฟอร์มได้อย่างง่ายดายโดยไม่ต้องใช้เครื่องมือสร้างเพจ
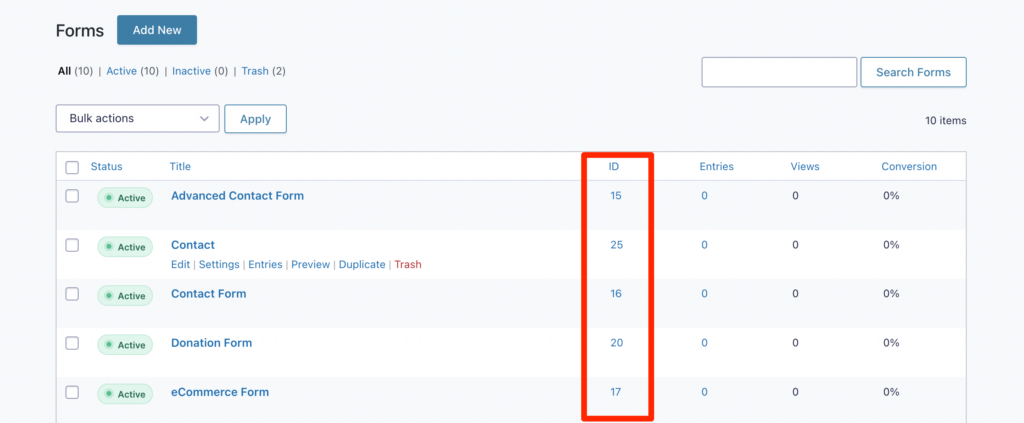
อย่างไรก็ตาม หากคุณใช้ Beaver Builder คุณสามารถสร้างรหัสย่อสำหรับแบบฟอร์มของคุณได้ ก่อนอื่น เปิดหน้า ฟอร์ม ของคุณ ค้นหาแบบฟอร์มเฉพาะจากรายการและจดบันทึกหมายเลขประจำตัว:

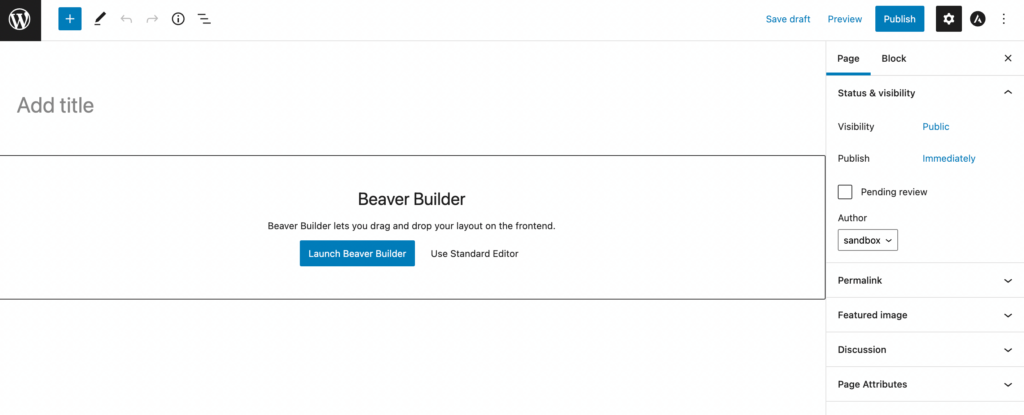
จากนั้น เปิดโพสต์หรือหน้าที่คุณต้องการแสดงแบบฟอร์ม เมื่อได้รับแจ้งให้คลิกที่ Launch Beaver Builder :

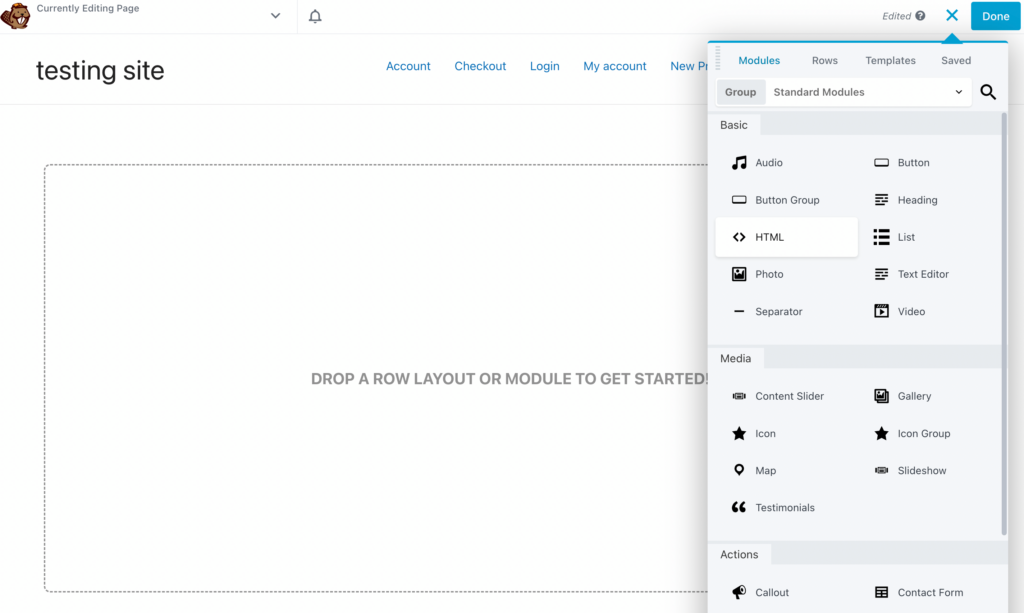
ในโปรแกรมแก้ไข Beaver Builder เลือกแท็บ โมดูล ที่นี่ ค้นหาโมดูล HTML แล้วลากและวางที่ใดก็ได้บนหน้า:

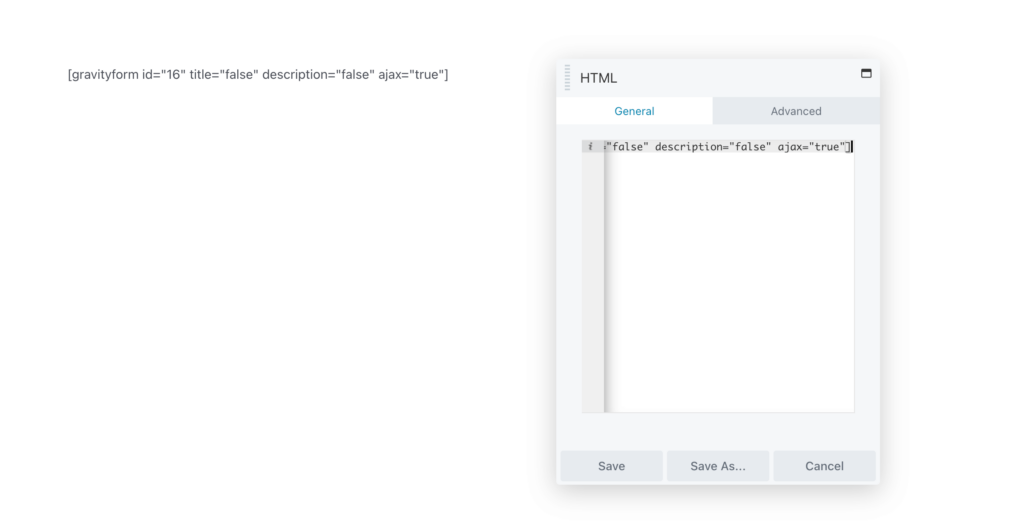
ตอนนี้ คุณจะต้องวางโค้ด HTML ต่อไปนี้ลงในโมดูล:
[gravityform title="false" description="false" ajax="true"]อย่าลืมแทนที่ "1" ด้วยรหัสแบบฟอร์มเฉพาะที่คุณคัดลอกไว้ก่อนหน้านี้:

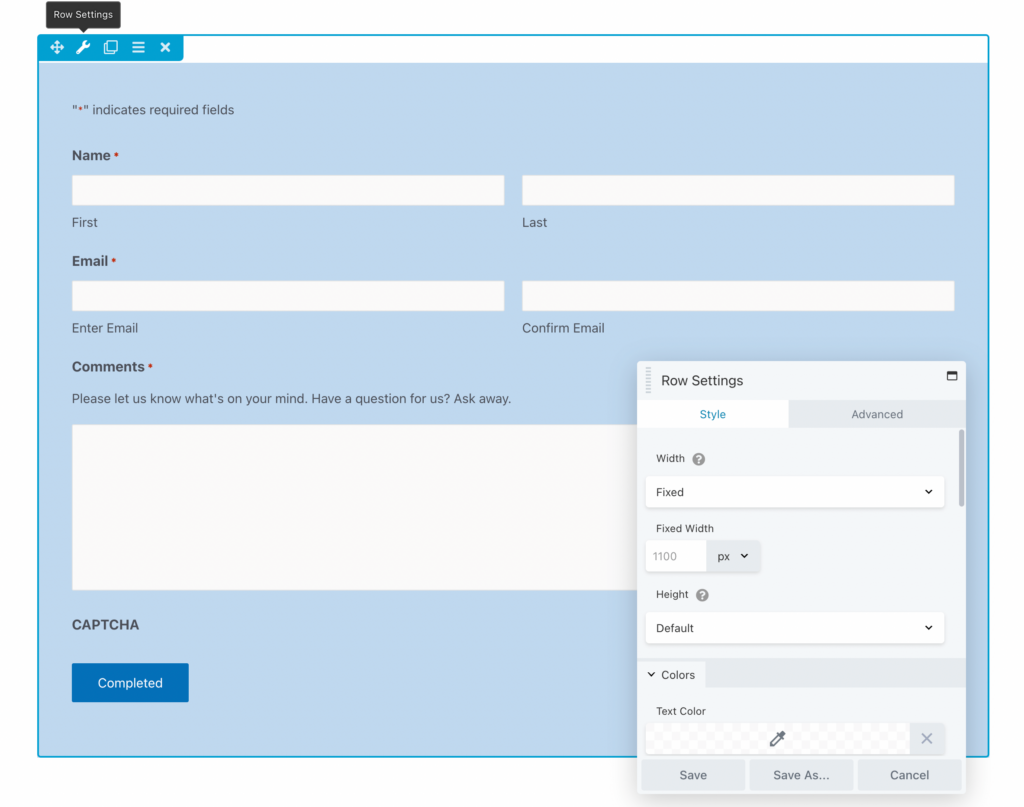
เมื่อคุณกด บันทึก คุณจะสามารถดูตัวอย่างสดของแบบฟอร์ม Gravity ของคุณได้ จากนั้นคลิกที่การ ตั้งค่าแถว เพื่อปรับแต่งความสูง ความกว้าง พื้นหลัง และชุดสีของแบบฟอร์ม:

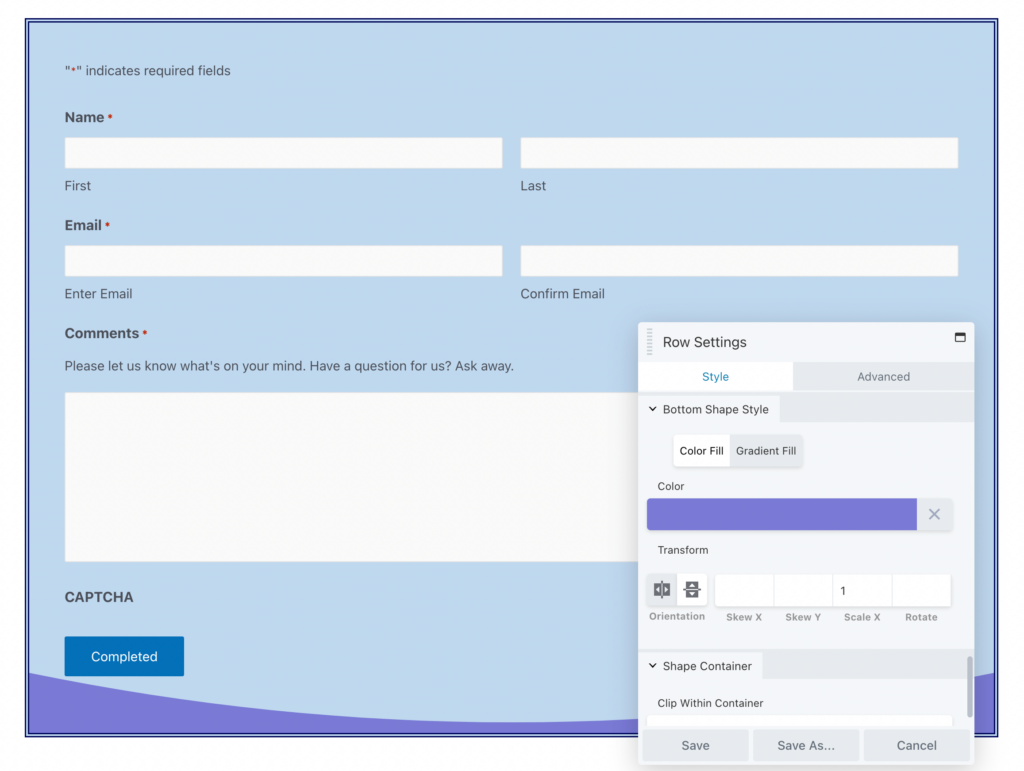
ซึ่งแตกต่างจากตัวเลือกที่จำกัดใน Gravity Forms, Beaver Builder ช่วยให้คุณสามารถเพิ่มองค์ประกอบการออกแบบที่น่าสนใจ เช่น เส้นขอบหรือรูปร่าง:

เมื่อคุณพอใจกับการเปลี่ยนแปลงเหล่านี้แล้ว โปรดเผยแพร่หน้านี้ได้เลย!
หรือคุณสามารถใช้วิดเจ็ต Gravity Forms เพื่อเพิ่มแบบฟอร์มของคุณไปยังหน้า Beaver Builder วิธีนี้เป็นตัวเลือกที่ง่ายกว่าหากคุณต้องการหลีกเลี่ยงการคัดลอกและวางรหัสย่อ
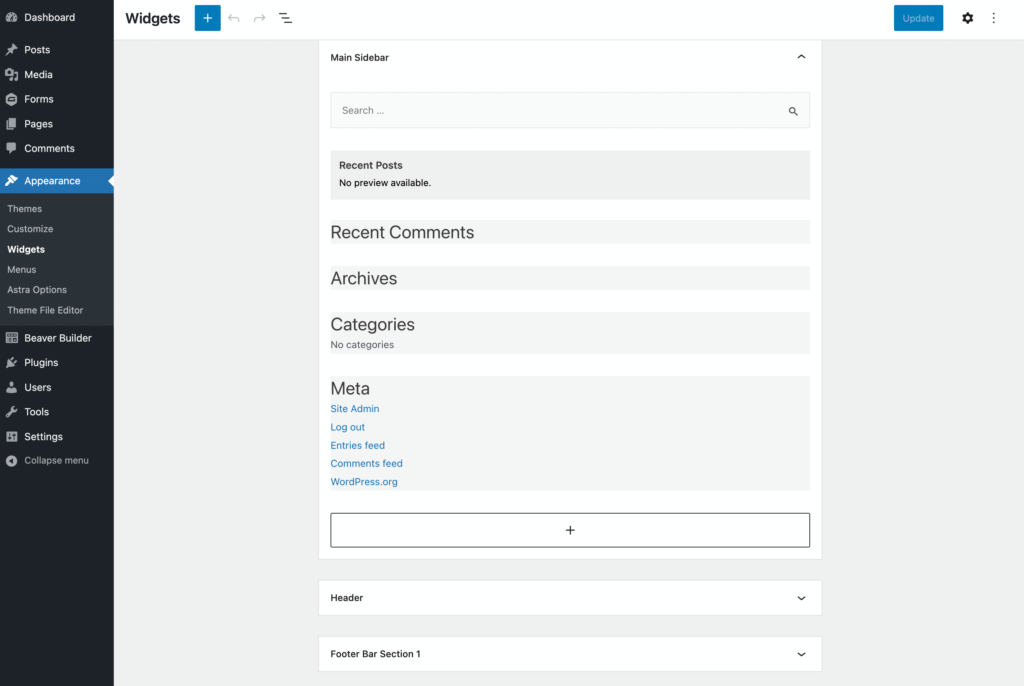
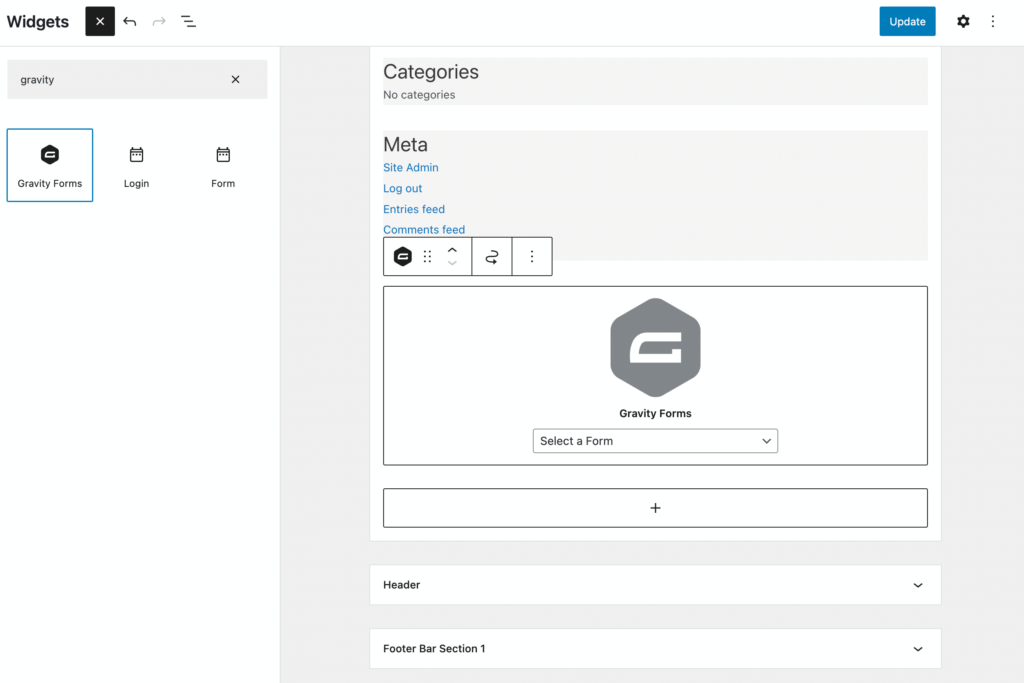
ในการทำเช่นนี้ ให้ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต ตอนนี้คุณควรเห็นรายการวิดเจ็ตสำหรับธีม WordPress ที่เปิดใช้งานของคุณ:

หากคุณยังไม่มีวิดเจ็ต Gravity Forms คุณสามารถเพิ่มได้ เพียงกดไอคอน + แล้วค้นหา "Gravity Forms" จากนั้นคลิกที่มัน:

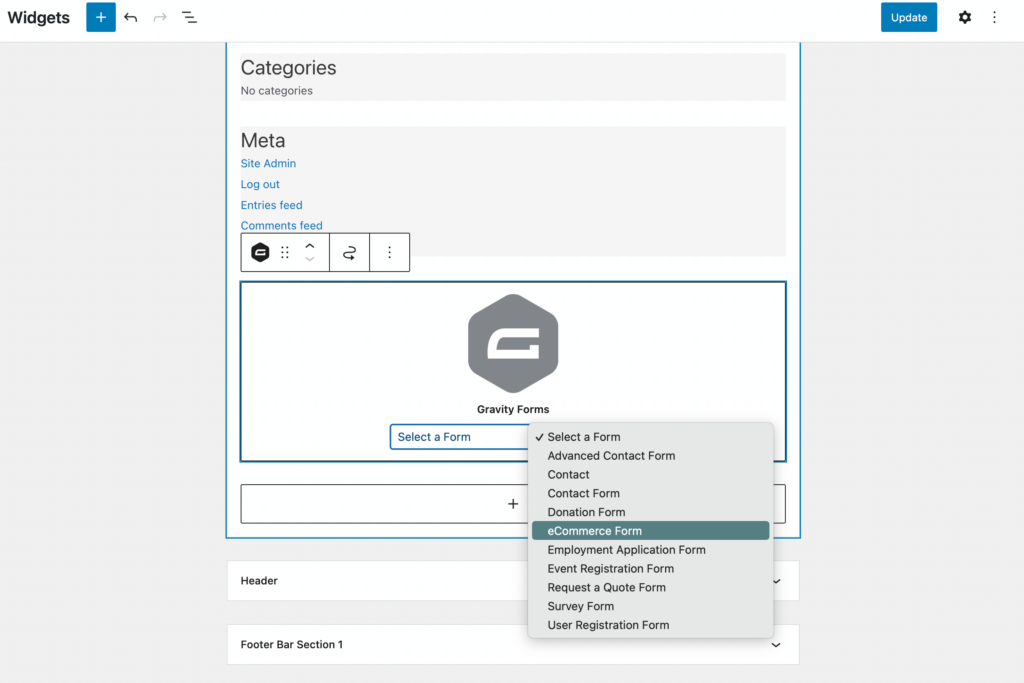
เมื่อคุณสร้างวิดเจ็ตแล้ว คุณจะต้องเลือกหนึ่งในแบบฟอร์มที่สร้างไว้ล่วงหน้าของคุณ คุณสามารถทำได้โดยใช้เมนูแบบเลื่อนลง:

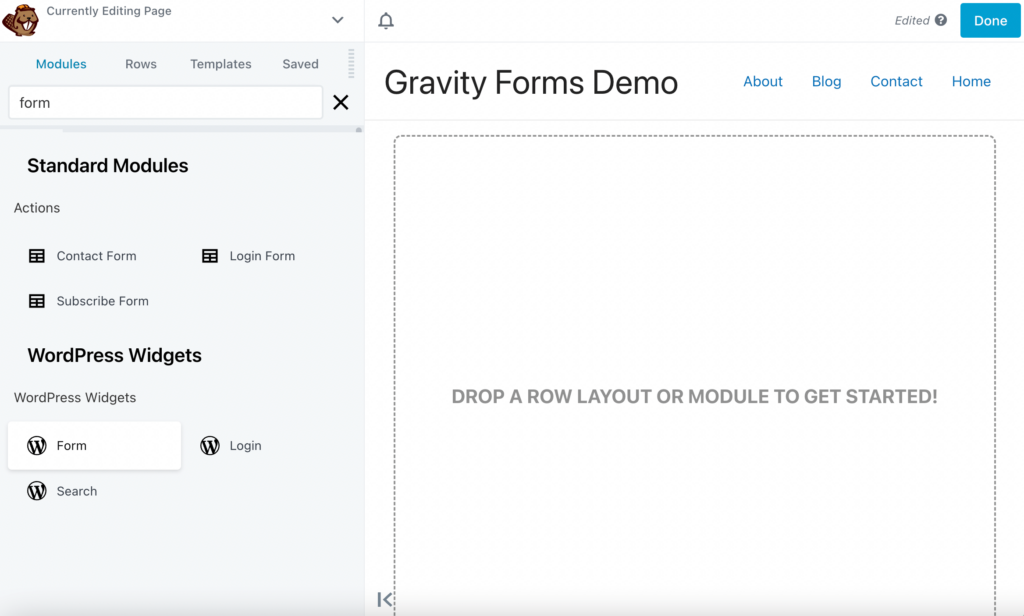
จากนั้น เปิดเพจโดยใช้โปรแกรมแก้ไข Beaver Builder ในแถบค้นหา ป้อน “แบบฟอร์ม” เพื่อค้นหาวิดเจ็ต แบบฟอร์ม WordPress:

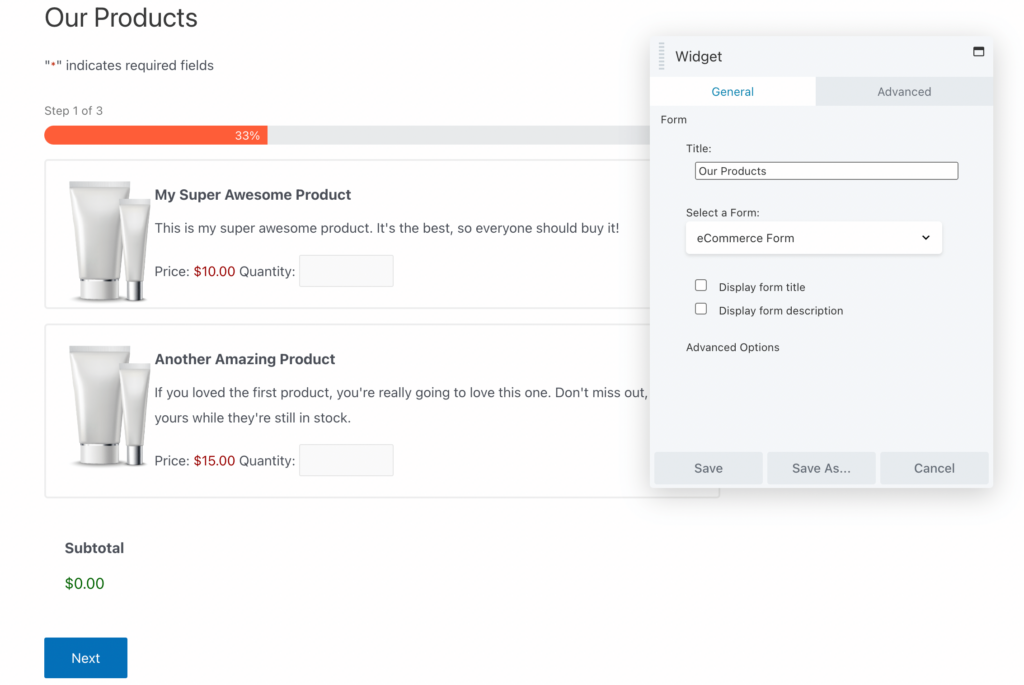
เมื่อคุณลากและวางวิดเจ็ตลงบนหน้า วิดเจ็ตจะเปิดเครื่องมือแก้ไขวิดเจ็ตโดยอัตโนมัติ ที่นี่ เพิ่มชื่อเรื่องและเลือกแบบฟอร์ม Gravity ของคุณ คุณสามารถเลือกที่จะซ่อนชื่อและคำอธิบายของฟอร์มได้หากจำเป็น:

สุดท้าย บันทึกวิดเจ็ตของคุณ เช่นเดียวกับวิธีการก่อนหน้านี้ คุณสามารถใช้การ ตั้งค่าแถว เพื่อปรับแต่งรูปลักษณ์ของแบบฟอร์มเพิ่มเติมจนกว่าจะตรงกับการออกแบบเว็บไซต์ของคุณ!
จนถึงตอนนี้ วิธีการเหล่านี้เพิ่งใช้ปลั๊กอิน Beaver Builder ของเรา แม้ว่าจะสามารถให้ทุกสิ่งที่จำเป็นในการเพิ่มฟอร์ม Gravity ให้กับไซต์ของคุณ คุณอาจต้องการตัวเลือกสไตล์เพิ่มเติม
ด้วย Ultimate Addons สำหรับ Beaver Builder คุณจะสามารถควบคุมรูปลักษณ์และความรู้สึกของแบบฟอร์มออนไลน์ของคุณได้อย่างสมบูรณ์:

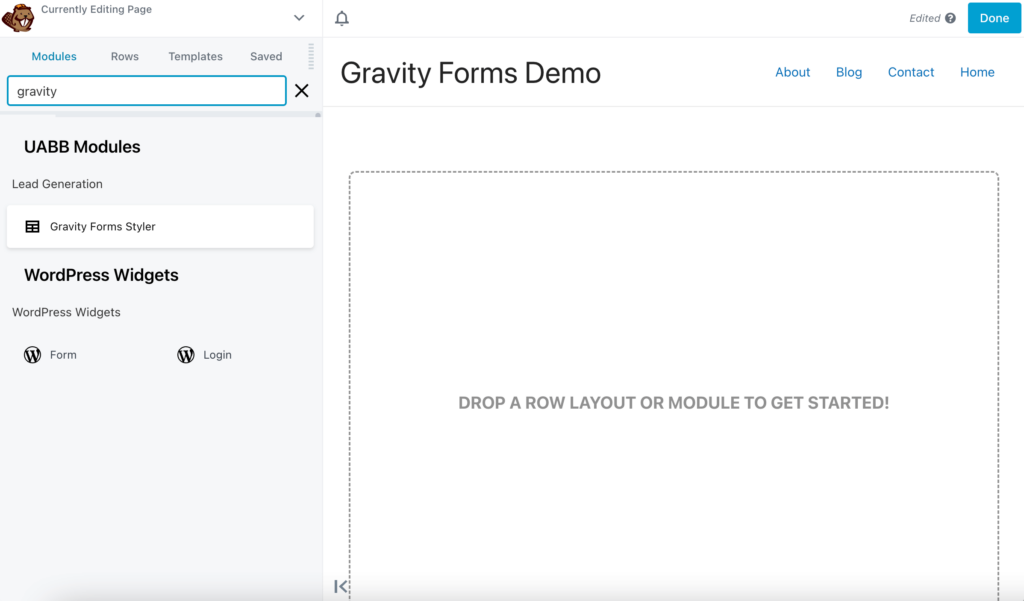
หลังจากติดตั้งและเปิดใช้งาน Ultimate Addons แล้ว อย่าลืมวางรหัสลิขสิทธิ์จากการซื้อของคุณ จากนั้น คุณสามารถตรงไปที่โปรแกรมแก้ไข Beaver Builder และค้นหา "Gravity Forms" ตอนนี้คุณจะเห็น Gravity Forms Styler ใหม่:

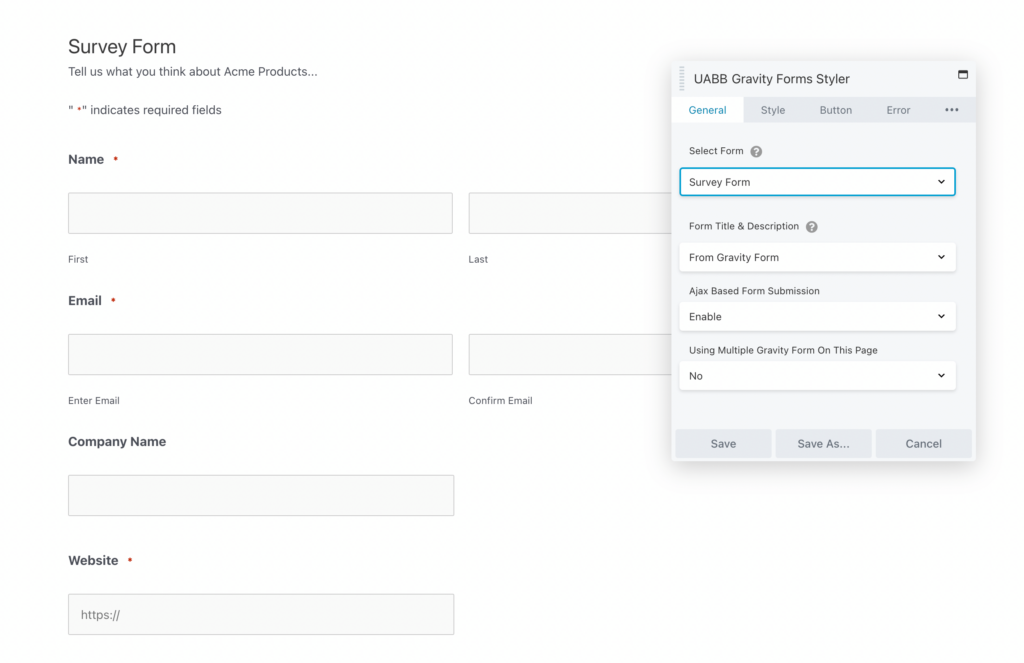
ภายใต้ Select Form ให้ใช้เมนูแบบเลื่อนลงเพื่อเลือกแบบฟอร์ม Gravity ของคุณ คุณยังสามารถป้อนชื่อและคำอธิบายที่กำหนดเอง:

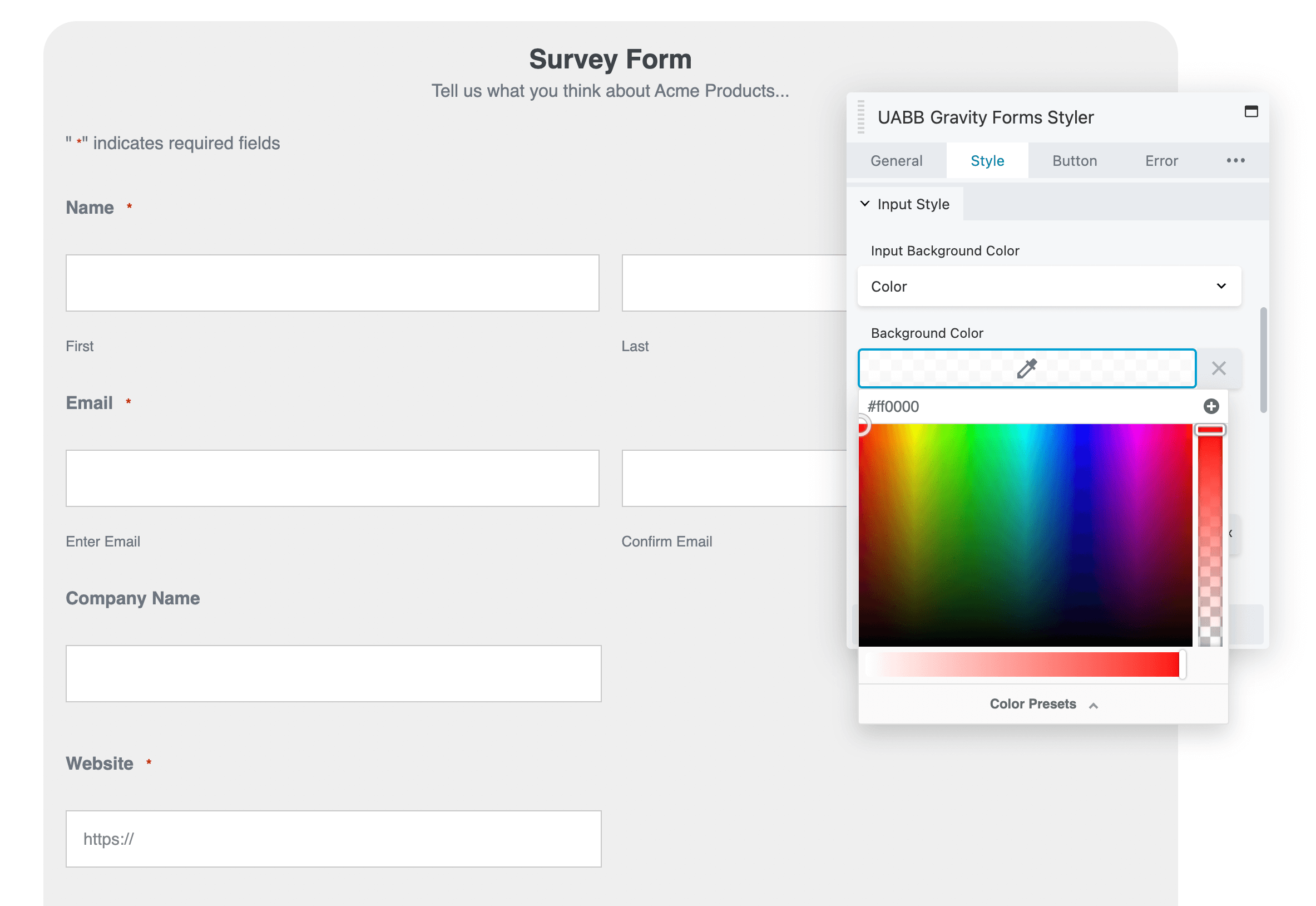
จากนั้นคลิกที่แท็บ สไตล์ คุณสามารถเลือกสี การไล่ระดับสี หรือพื้นหลังของรูปภาพได้ที่นี่ หากต้องการ คุณสามารถปัดเศษมุมและปรับการจัดตำแหน่งชื่อเรื่องได้:

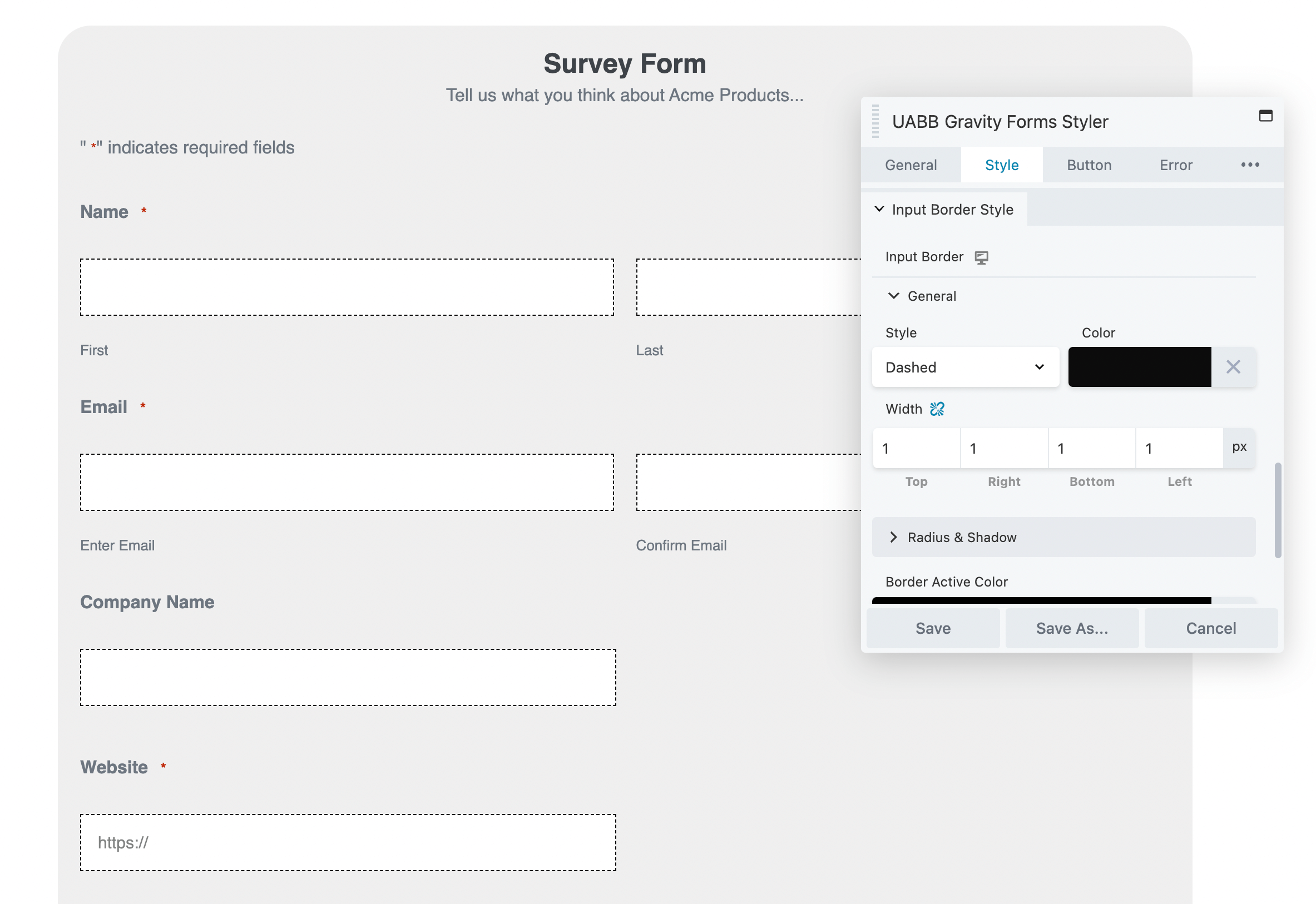
ส่วน รูปแบบการป้อนข้อมูล ช่วยให้คุณสามารถแก้ไขช่องป้อนข้อความได้ คุณสามารถทำให้โปร่งใสหรือเพิ่มสีพื้นหลังที่เหมาะกับตราสินค้าของคุณ:

หากต้องการปรับแต่งรูปแบบการป้อนข้อมูลเพิ่มเติม คุณสามารถเพิ่มเส้นขอบได้ Ultimate Addons จะช่วยให้คุณปรับเปลี่ยนรูปแบบ สี และความกว้างของมันได้:

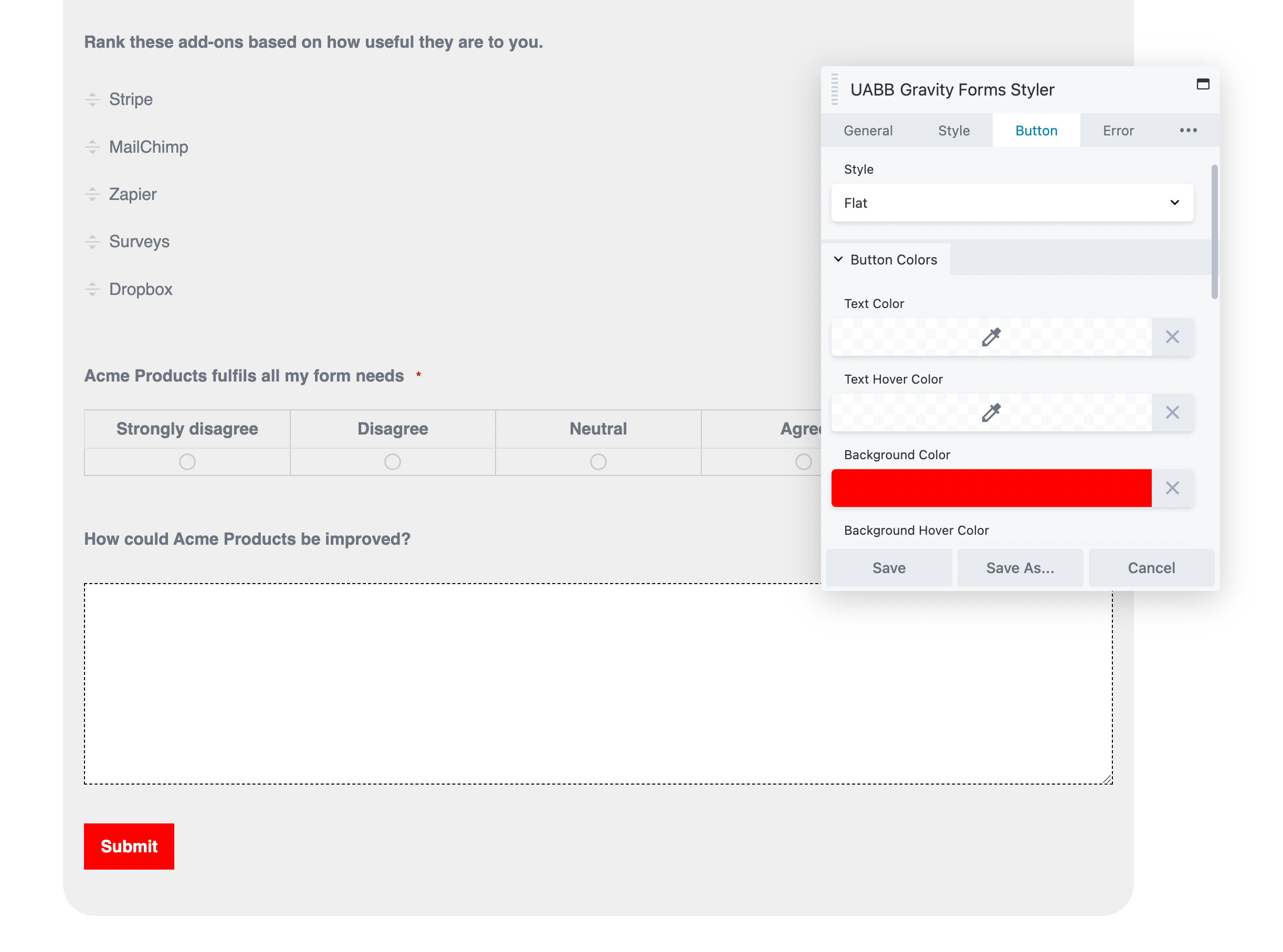
ปุ่มกระตุ้นการตัดสินใจ (CTA) ที่ออกแบบมาอย่างดีสามารถนำไปสู่การส่งแบบฟอร์มได้มากขึ้น เมื่อไปที่แท็บ ปุ่ม คุณสามารถเลือกสไตล์และจานสีใหม่สำหรับปุ่ม ส่ง :

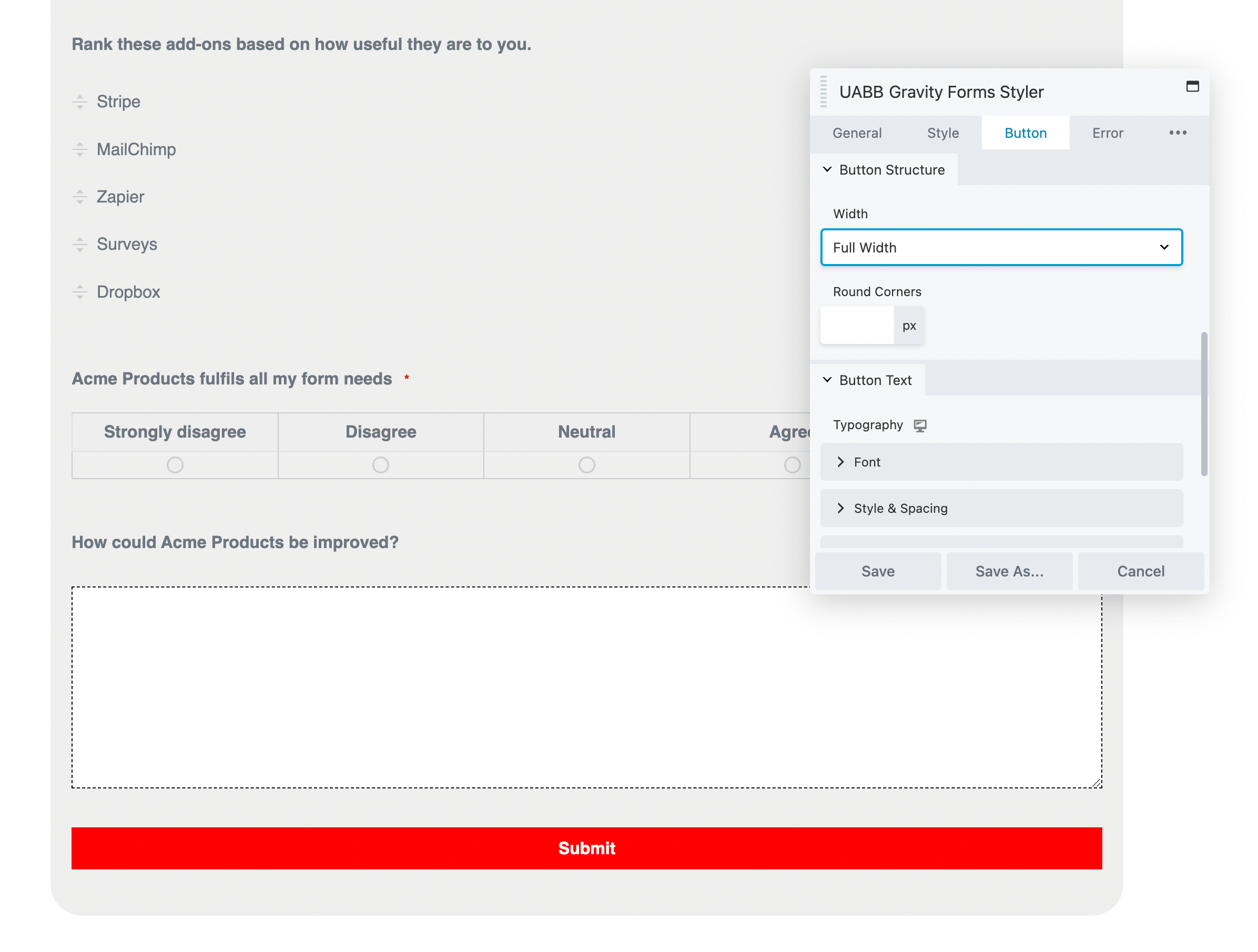
ภายใต้ โครงสร้างปุ่ม คุณสามารถทำให้มองเห็นปุ่มได้มากขึ้นโดยการปรับความกว้าง คุณยังสามารถปัดเศษมุมเพื่อให้ตรงกับส่วนที่เหลือของแบบฟอร์ม:

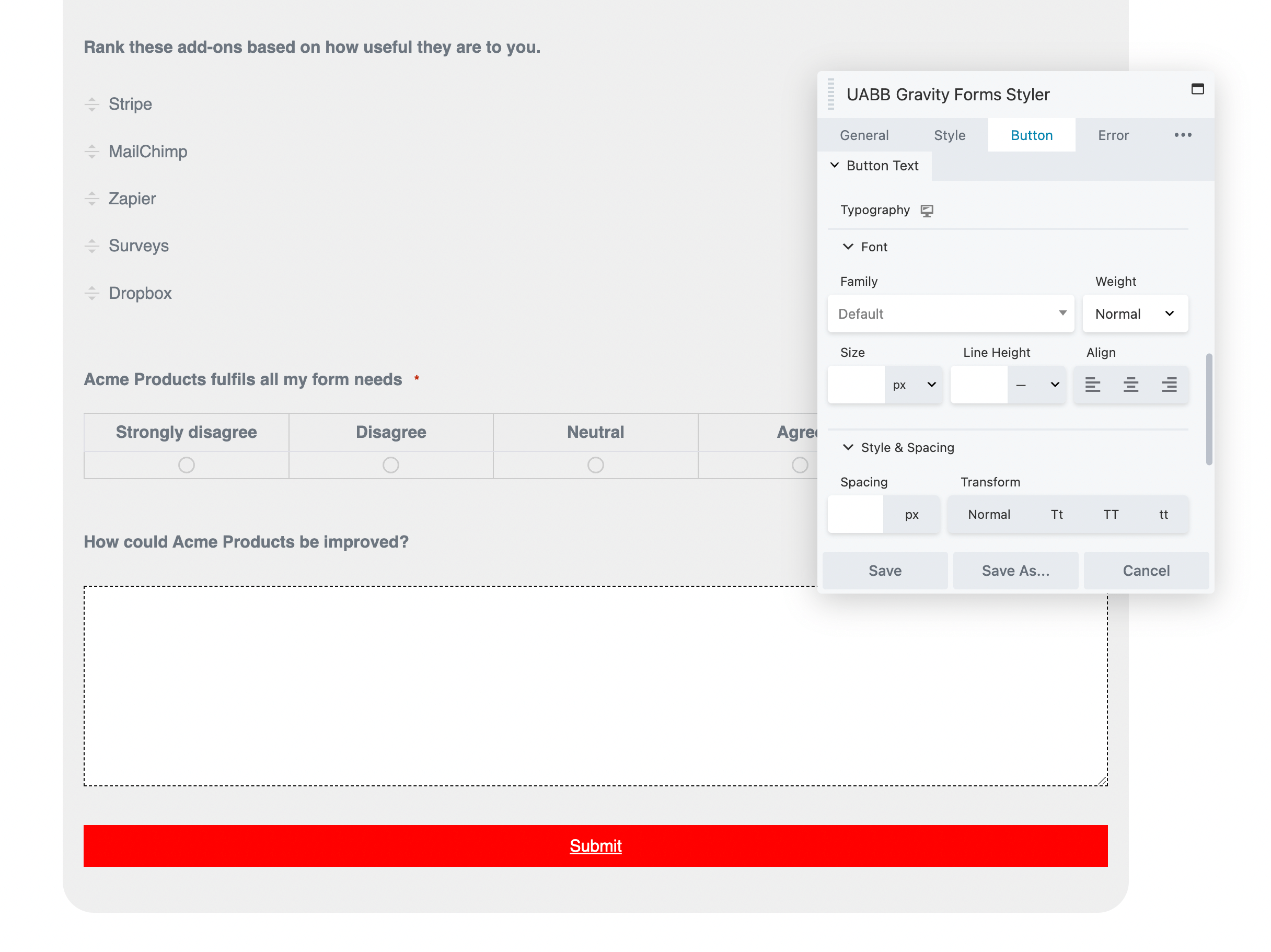
จากนั้น ปรับแต่งฟอนต์ด้วยตระกูล น้ำหนัก และขนาดที่ไม่ซ้ำใคร หากต้องการ คุณยังสามารถเพิ่มการตกแต่ง เช่น การขีดเส้นใต้ สิ่งนี้จะทำให้แบบฟอร์มดูน่าดึงดูดยิ่งขึ้น:

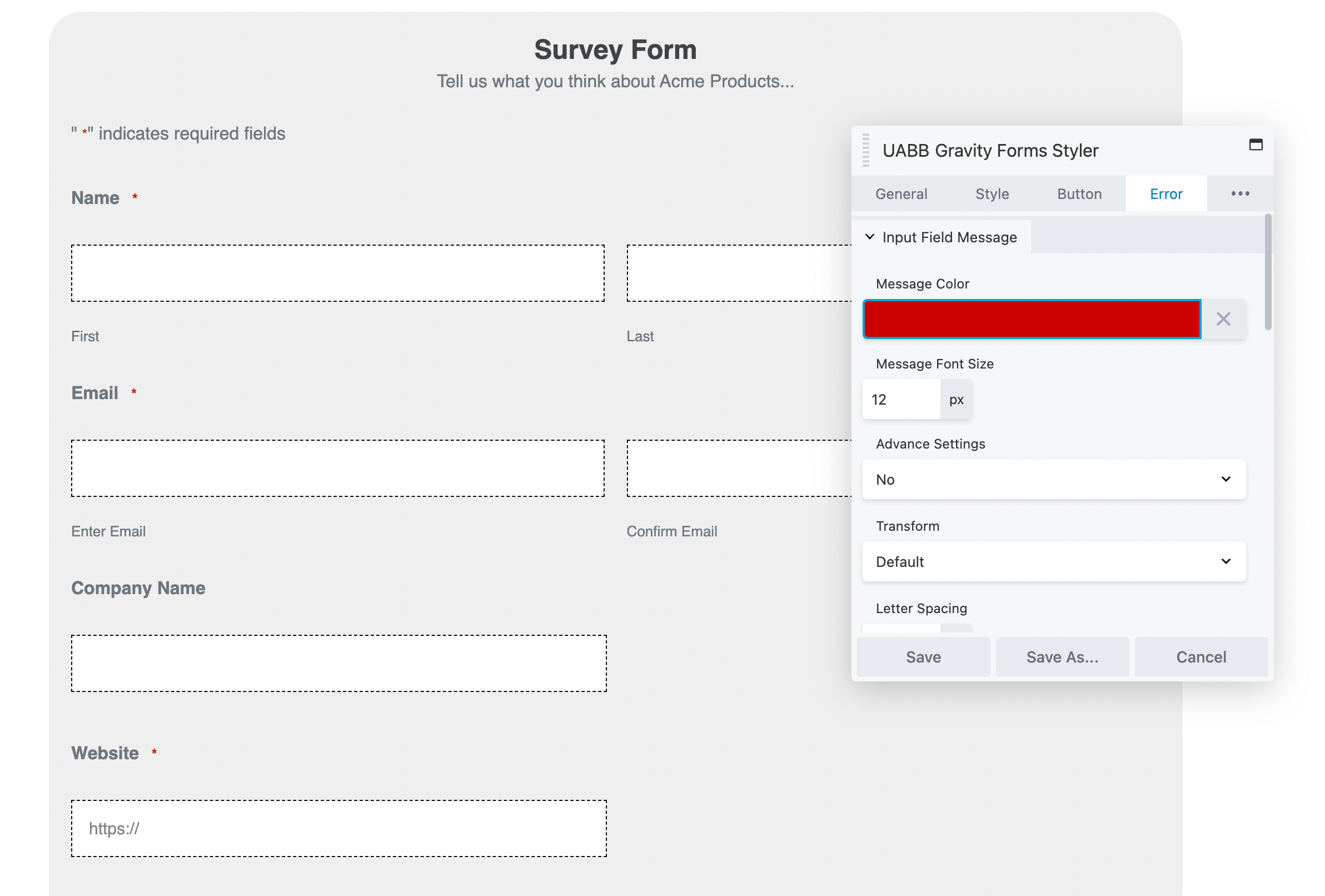
ผู้ใช้ที่ไม่ปฏิบัติตามหลักเกณฑ์ช่องป้อนข้อมูลจะได้รับข้อความแสดงข้อผิดพลาด ในส่วน ข้อผิดพลาด คุณสามารถปรับการตรวจสอบความถูกต้องและข้อความแสดงความสำเร็จได้:

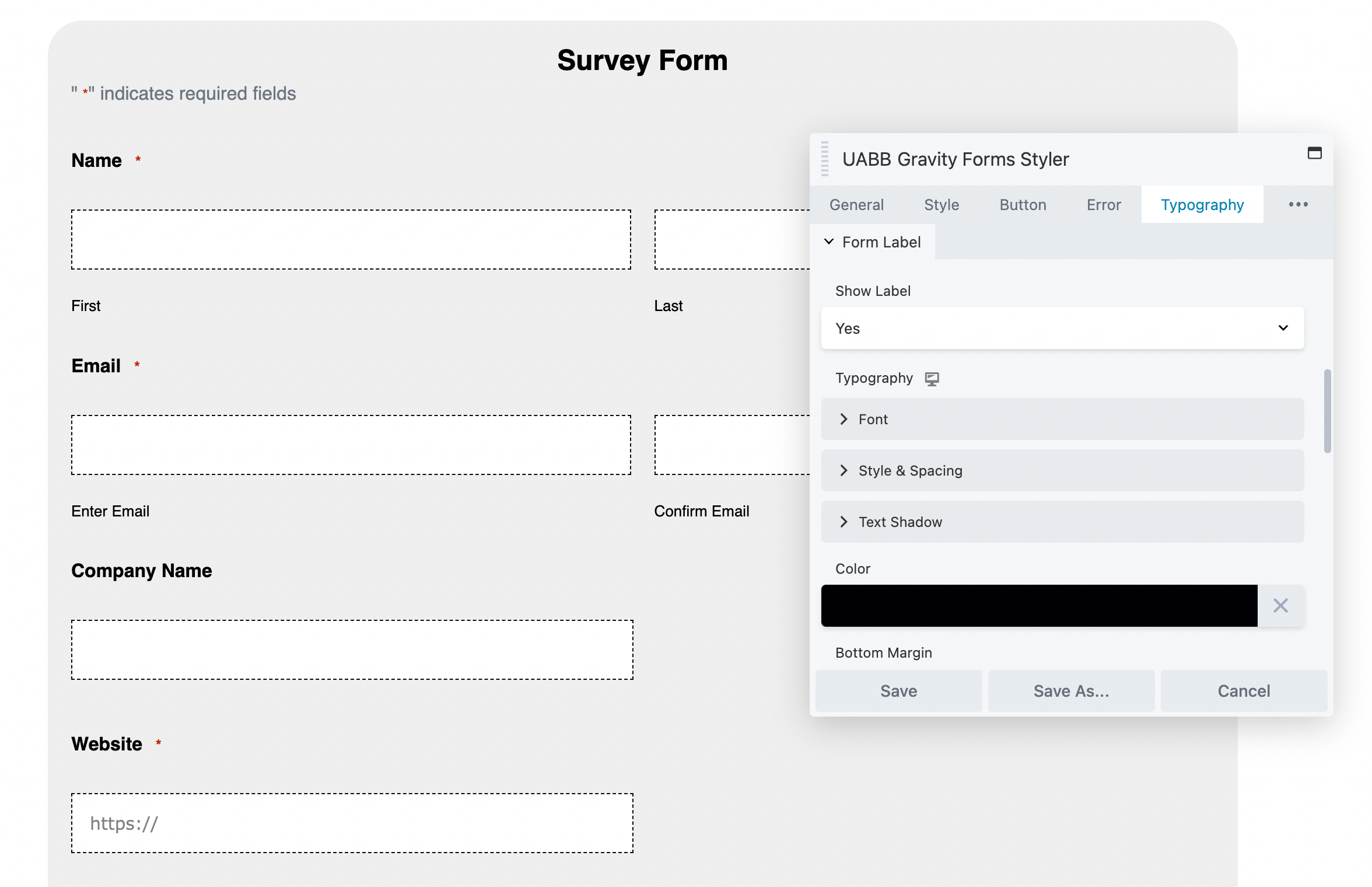
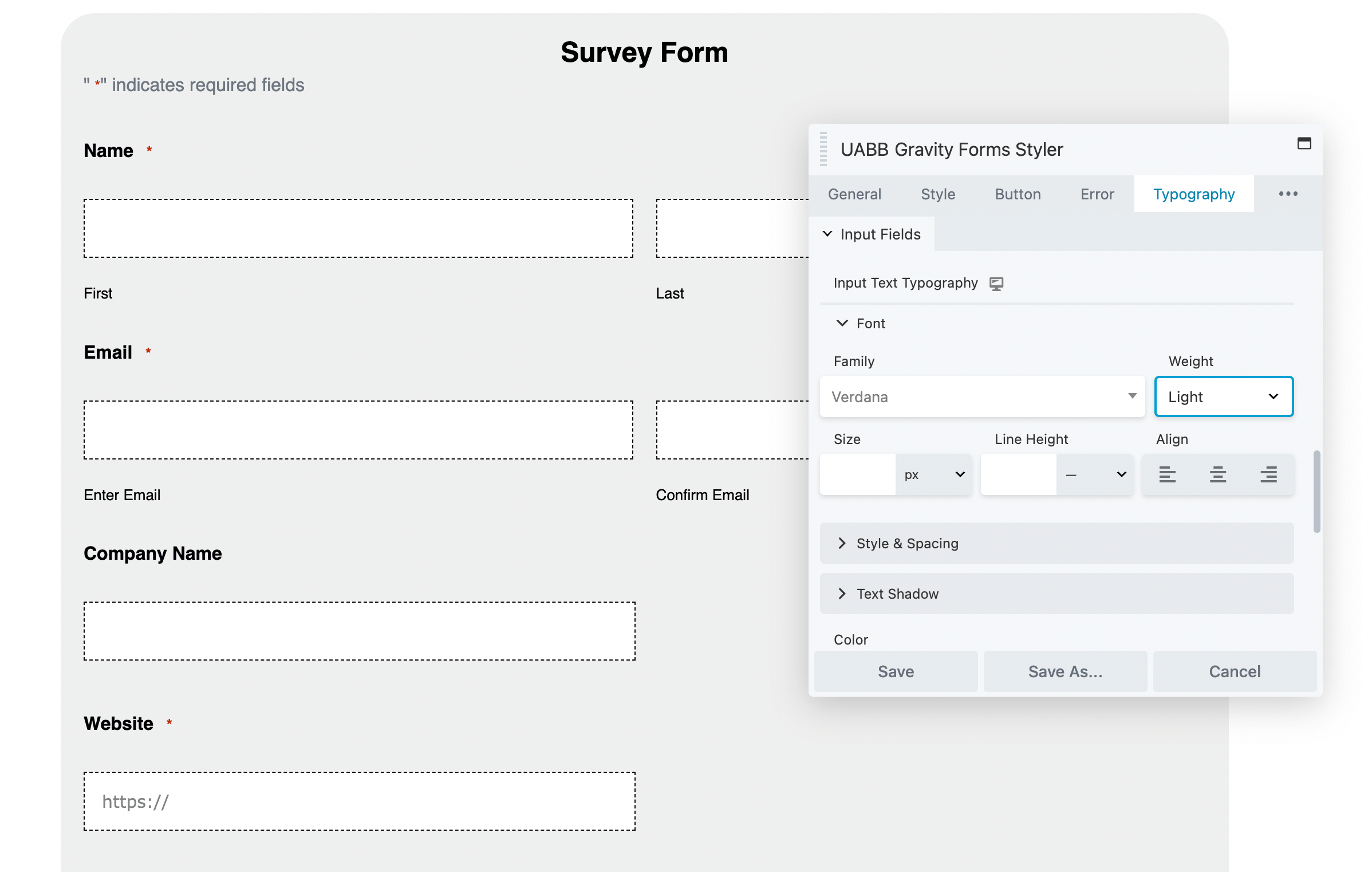
สุดท้าย ให้ลองอัปเดตรูปแบบตัวพิมพ์ของแบบฟอร์ม คุณสามารถสร้างฟอนต์ สไตล์ ระยะห่าง และสีแบบกำหนดเองสำหรับหัวเรื่องและคำอธิบาย:

คุณสามารถปรับแบบอักษรสำหรับป้ายชื่อแบบฟอร์มและช่องป้อนข้อมูลได้เช่นเดียวกันเมื่อคุณเลื่อนลง เมื่อคุณพร้อม ให้บันทึกโมดูล:

เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถสร้างฟอร์ม Gravity ที่น่าสนใจด้วยการออกแบบที่กำหนดเองได้ เป็นผลให้คุณได้รับการแปลงมากขึ้น!
เมื่อแบบฟอร์มของคุณไม่แปลงเนื่องจากการออกแบบที่ไม่สวยงาม ก็ถึงเวลาขยายตัวเลือกเริ่มต้นที่รวมอยู่ใน Gravity Forms การรวมเครื่องมือนี้เข้ากับ Beaver Builder ช่วยให้คุณใช้ประโยชน์จากเครื่องมือออกแบบมากมายของเครื่องมือสร้างเพจของเรา จากนั้น คุณสามารถสร้างแบบฟอร์มที่ตอบสนองความต้องการด้านการทำงานของคุณในขณะที่จับคู่กับแบรนด์ที่ไม่ซ้ำใครของไซต์ของคุณ
สรุป ต่อไปนี้เป็นสามวิธีในการรวม Gravity Forms และ Beaver Builder:
คุณสามารถลากและวางฟิลด์โดยใช้ Gravity Forms editor เพื่อปรับแต่งเลย์เอาต์ของฟอร์มของคุณ ถัดไป เพิ่มแบบฟอร์มไปยังหน้า Beaver Builder จากนั้น คุณสามารถใช้ Beaver Builder เพื่อปรับองค์ประกอบภาพทั้งหมดของแบบฟอร์ม รวมถึงสี รูปแบบตัวอักษร ปุ่มการทำงาน และอื่นๆ อีกมากมาย!
Gravity Forms ช่วยให้คุณสามารถฝังแบบฟอร์มลงในหน้า WordPress ได้โดยตรง อย่างไรก็ตาม คุณจะปรับแต่งการออกแบบใน Block Editor ไม่ได้ อย่างไรก็ตาม ด้วยเครื่องมือสร้างเพจ Beaver Builder คุณสามารถฝังและกำหนดรูปแบบด้วยรหัสย่อ วิดเจ็ต หรือ Ultimate Addons Gravity Forms Styler