วิธีรวม Stripe ใน WordPress — คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-03-29หากคุณใช้งานร้านค้า WooCommerce คุณต้อง รวมตัวเลือกการชำระเงินต่างๆ เพื่อให้ลูกค้าของคุณสามารถชำระเงินในเกตเวย์การชำระเงินที่แตกต่างกัน
ในตัวเลือกเกตเวย์การชำระเงินที่แตกต่างกัน Stripe ค่อนข้างเป็นที่นิยม ดังนั้นคุณอาจต้องการทราบวิธีรวม Stripe ใน WordPress
ในโพสต์บล็อกนี้ ฉันจะแบ่งปันรายละเอียดในไม่กี่ขั้นตอน เพียงคอยติดตามและทำตามขั้นตอน
วิธีรวม Stripe ใน WordPress — คำแนะนำทีละขั้นตอน
ก่อนที่คุณจะเริ่มรวมการชำระเงินแบบ Stripe ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WooCommerce สำเร็จ และทำการตั้งค่าทั้งหมดสำหรับการชำระเงิน WooCommerce
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินที่จำเป็น
ขั้นตอนแรกเริ่มต้นด้วยการติดตั้งปลั๊กอินที่จำเป็น ที่นี่ฉันจะแบ่งปันกระบวนการกับ MetForm ซึ่งเป็นส่วนเสริมของ Elementor ดังนั้น โดยพื้นฐานแล้วคุณจะต้องมีปลั๊กอินที่แตกต่างกันสองตัว —
- ธาตุ
- เมทฟอร์ม
ติดตั้งปลั๊กอินทั้งสองและเปิดใช้งานภายในแดชบอร์ด WordPress ของคุณ เมื่อคุณเปิดใช้งานเสร็จแล้ว คุณสามารถเพลิดเพลินกับคุณสมบัติทั้งหมดของการชำระเงินแบบ Stripe
ขั้นตอนที่ 2: ตั้งค่าการชำระเงิน
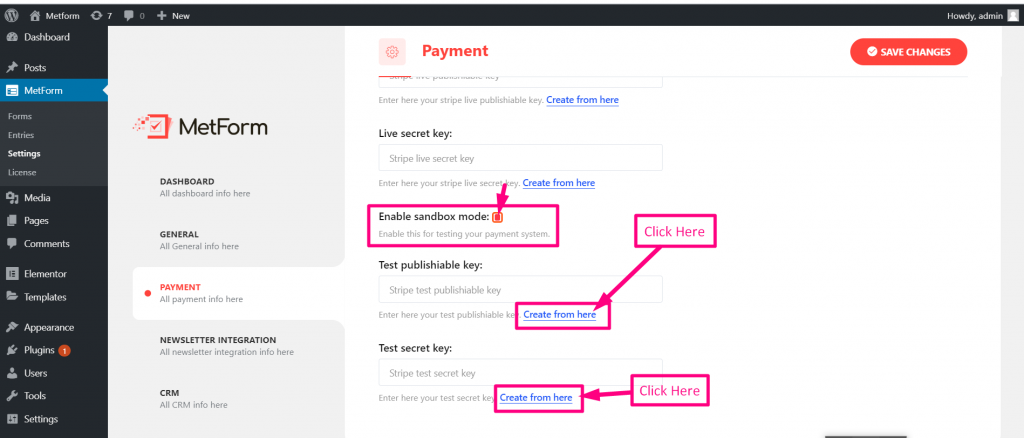
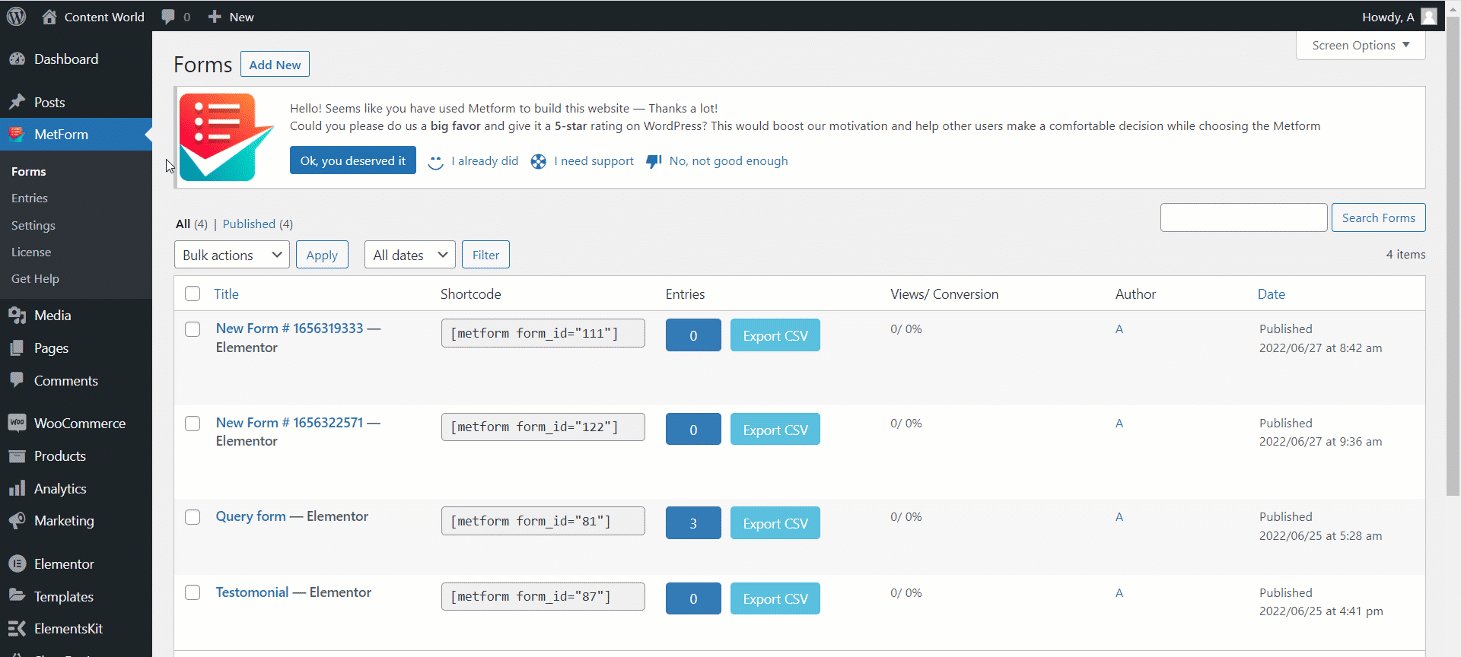
หากคุณติดตั้ง MetForm สำเร็จ คุณจะเห็นตัวเลือกของปลั๊กอินภายในแดชบอร์ด WordPress ของคุณ ไปที่ แดชบอร์ด WordPress > MetForm แล้วเลือกการตั้งค่า จากตัวเลือกต่างๆ ให้เลือกตัวเลือกที่ชื่อว่า 'การชำระเงิน'

ในส่วนนี้ คุณจะเห็นตัวเลือกการชำระเงินที่มีซึ่งคุณสามารถรวมเข้ากับความช่วยเหลือของ MetForm เลือก Stripe แล้วไปยังขั้นตอนถัดไป
ขั้นตอนที่ 3: สร้างคีย์ API และกรอกข้อมูลในฟิลด์
ภายใต้ Stripe คุณจะเห็นช่อง — URL ของรูปภาพ, คีย์ที่เผยแพร่ได้แบบสด, คีย์ลับแบบสด, คีย์แบบเผยแพร่ได้ทดสอบ, คีย์ลับแบบทดสอบ และฟิลด์ที่จำเป็นอื่นๆ หากจำเป็น
ในการเริ่มรับการชำระเงิน Stripe คุณต้องสร้างรหัสทดสอบที่เผยแพร่ได้และรหัสลับทดสอบ สำหรับสิ่งนี้ ให้ไปที่แดชบอร์ด Stripe ของคุณโดยเข้าสู่ระบบ

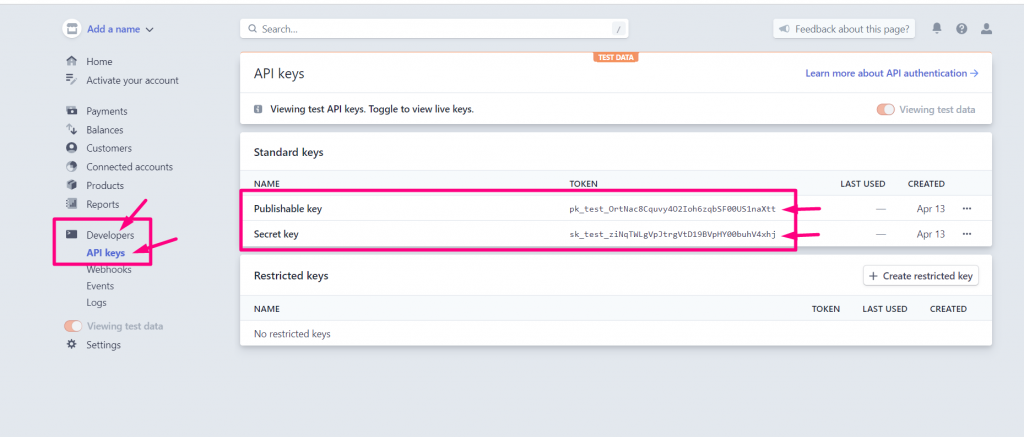
จากแดชบอร์ด ไปที่นักพัฒนา > คีย์ API ที่นั่น คุณจะได้รับคีย์ส่วนตัวสองคีย์ — รหัสเผยแพร่ได้และรหัสลับ

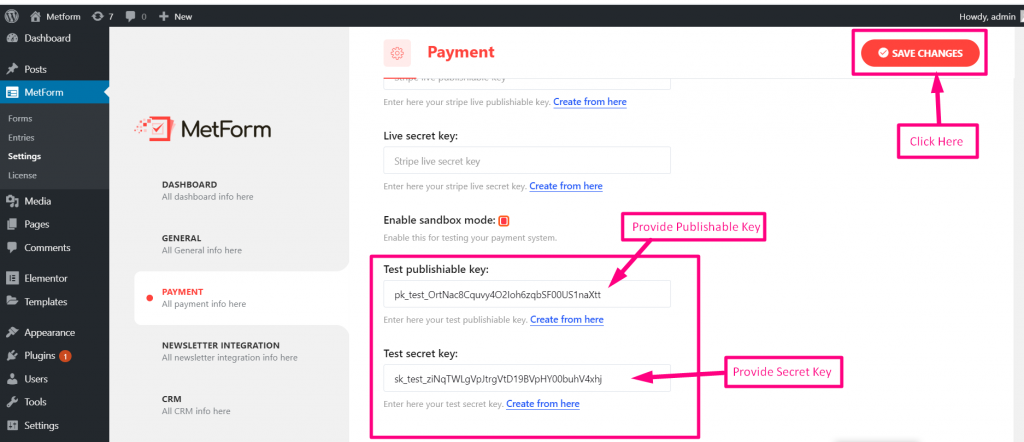
ตอนนี้ไปที่การตั้งค่าของ MetForm และใส่รหัสที่เผยแพร่ได้ในช่อง 'ทดสอบรหัสที่เผยแพร่ได้' และใส่รหัสลับลงในช่อง 'รหัสลับทดสอบ'

เมื่อคุณทำเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 5: ตั้งค่าแบบฟอร์มเพื่อรับการชำระเงิน
เมื่อ Stripe รวมเข้ากับเว็บไซต์ WordPress ของคุณแล้ว ก็ถึงเวลาตั้งค่าแบบฟอร์มที่คุณจะเรียกเก็บเงิน คุณต้องสร้างแบบฟอร์มโดยใช้ MetForm
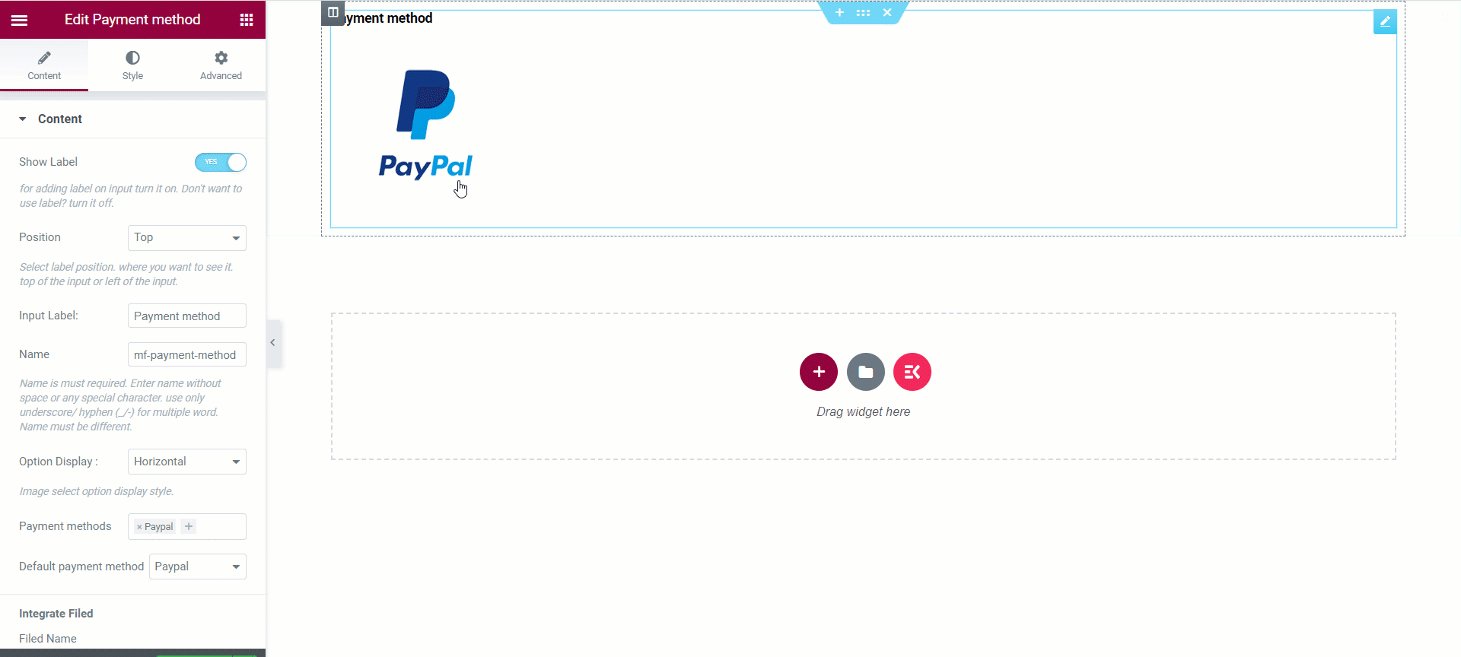
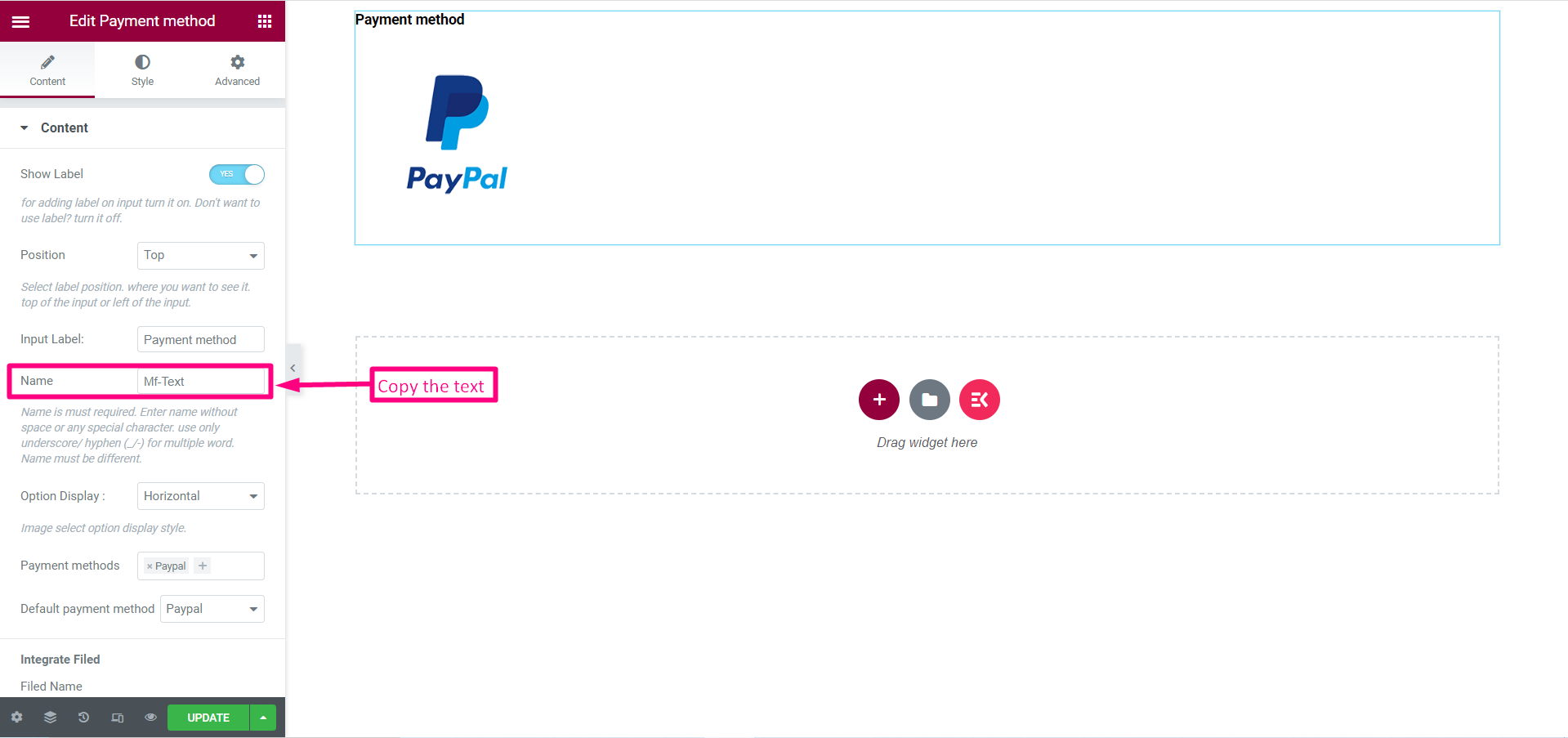
จาก MetForm ให้สร้างแบบฟอร์มแล้วเลือกแก้ไขด้วย Elementor ในแผงวิดเจ็ต ให้ค้นหาวิธีการชำระเงินและวางช่องป้อนข้อมูล

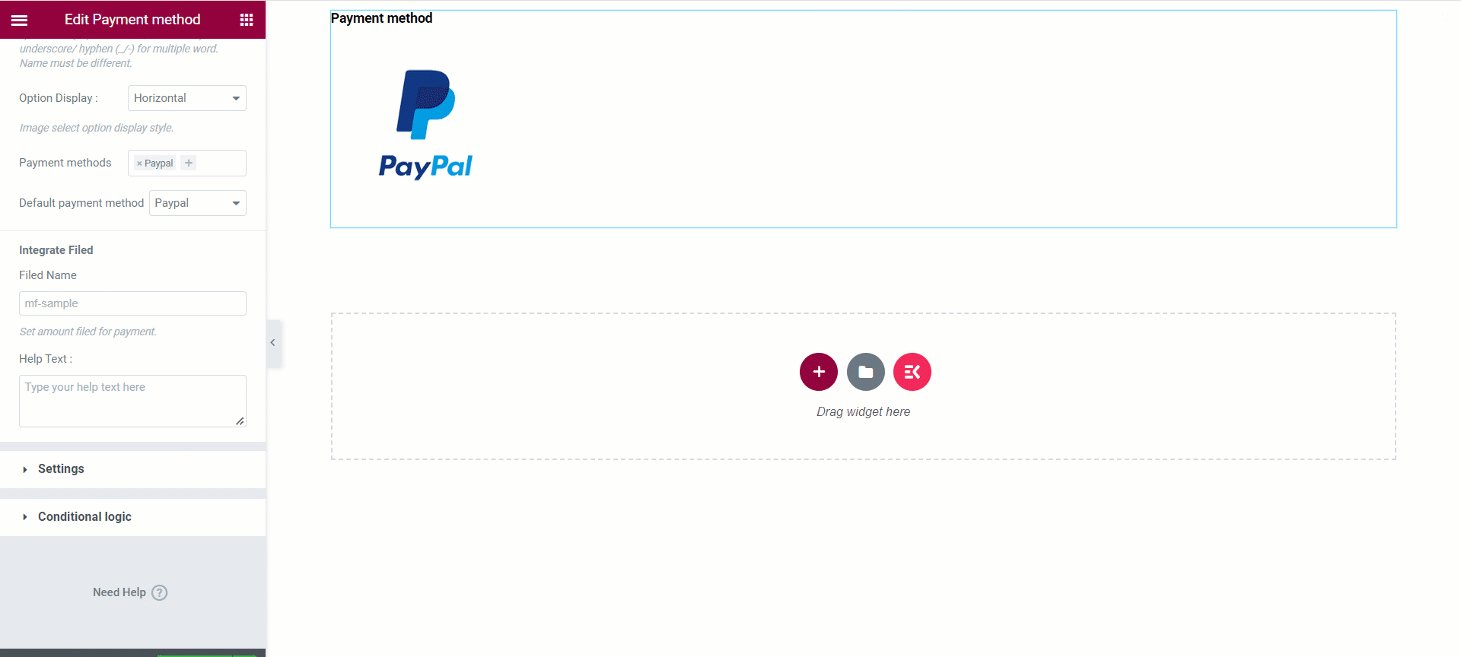
เพิ่มฟิลด์ข้อความและปุ่มส่งในแบบฟอร์ม คัดลอกชื่อที่เลือกสำหรับแบบฟอร์มและแทรกลงในฟิลด์รวม

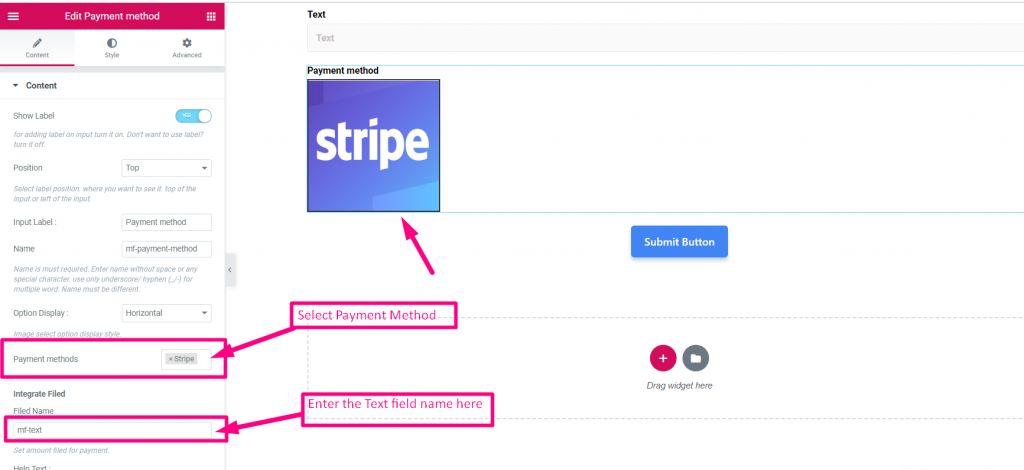
เลือกวิธีการชำระเงินเป็น Stripe วางฟิลด์ข้อความและป้อนข้อความที่คัดลอกลงในฟิลด์ข้อความ

หากคุณทำตามขั้นตอนด้านบนอย่างถูกต้อง แสดงว่าคุณได้ผสานรวมวิธีการชำระเงินแบบ Stripe เรียบร้อยแล้ว
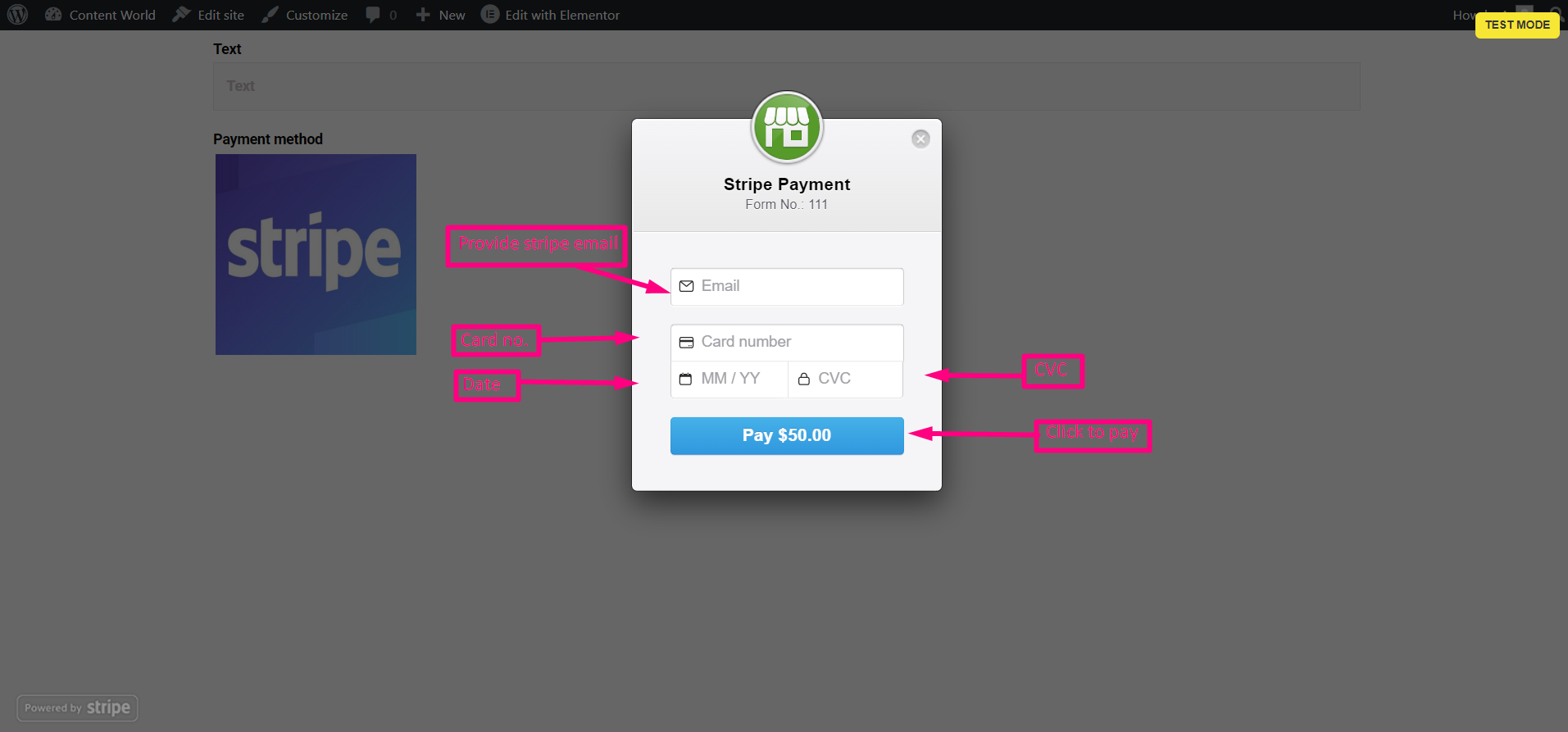
ตอนนี้คุณสามารถทดสอบได้ว่าการชำระเงินแบบ Stripe ทำงานอย่างถูกต้องหรือไม่ ไปที่แบบฟอร์ม ป้อนจำนวนเงินที่คุณต้องการชำระ ระบุ Stripe Email, Card No, CVC, วันหมดอายุ และคลิกปุ่มส่ง

คุณสามารถค้นหาการชำระเงินภายใต้ตัวเลือกการชำระเงินหรือตรวจสอบได้ที่ 'รายการ' จาก MetForm

ต้องการทำอะไรเพิ่มเติมด้วยปลั๊กอิน MetForm หรือไม่ ตรวจสอบบล็อกต่อไปนี้
- วิธีสร้างแบบฟอร์มจดหมายข่าวในเว็บไซต์ WordPress [รวดเร็ว]
- สร้างแบบทดสอบใน 5 นาทีโดยใช้ WordPress Quiz Builder
- เพิ่มโอกาสในการขายโดยใช้แบบฟอร์ม HubSpot
- วิธีเพิ่มแบบฟอร์มคำติชมโดยใช้ปลั๊กอิน WordPress
- รวม HubSpot กับ MetForm และรับลูกค้าเป้าหมายมากขึ้น
คำถามที่พบบ่อย
หากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับการรวมการชำระเงินแบบ Stripe ใน WordPress ให้ตรวจสอบคำถามและคำตอบต่อไปนี้
การชำระเงิน WooCommerce ทำงานร่วมกับ Stripe ได้หรือไม่
ใช่ WooCommerce Payments รองรับ Stripe เป็นหนึ่งในเกตเวย์การชำระเงิน ซึ่งช่วยให้คุณรับชำระเงินด้วยบัตรเครดิตได้โดยตรงที่ร้านค้าของคุณโดยไม่ต้องใช้ปลั๊กอินหรือการผสานการทำงานเพิ่มเติมใดๆ Stripe เป็นเกตเวย์การชำระเงินที่ได้รับความนิยม ปลอดภัย และเชื่อถือได้ ซึ่งสามารถช่วยเพิ่มยอดขายและทำให้ธุรกิจของคุณเติบโตได้
Stripe สำหรับ WordPress ฟรีหรือไม่
Stripe สำหรับ WordPress เป็นปลั๊กอินฟรี แต่บริการประมวลผลการชำระเงินของ Stripe มาพร้อมกับราคาแบบจ่ายตามการใช้งานจริงที่ 2.9% + 30 ¢ต่อธุรกรรมที่สำเร็จ โครงสร้างราคาที่โปร่งใสนี้ช่วยให้ธุรกิจต่างๆ เข้าใจและจัดการค่าใช้จ่ายในการประมวลผลการชำระเงินได้ง่าย โดยไม่มีค่าธรรมเนียมการติดตั้งหรือค่าบริการรายเดือน
Stripe ดีกว่า WooCommerce หรือไม่
เป็นการยากที่จะเปรียบเทียบราคาของแถบและการชำระเงิน WooCommerce Stripe คิดค่าธรรมเนียม 1% สำหรับการทำธุรกรรมระหว่างประเทศ ในขณะที่ WooCommerce คิดค่าธรรมเนียม 1.50% ดังนั้นขึ้นอยู่กับคุณว่าคุณต้องการไปที่ไหน
Stripe ทำงานอย่างไรใน WordPress?
Stripe สามารถรวมเข้ากับ WordPress โดยใช้ปลั๊กอินที่อนุญาตให้คุณรับการชำระเงินบนเว็บไซต์ของคุณ ปลั๊กอินมีส่วนต่อประสานที่ใช้งานง่ายสำหรับการเพิ่มแบบฟอร์มการชำระเงิน Stripe ลงในไซต์ของคุณ และจะจัดการความปลอดภัยและการประมวลผลการชำระเงิน หรือคุณสามารถสร้าง API ด้วยแถบและรับการชำระเงินด้วยเครื่องมือของบุคคลที่สาม
บทสรุป
Stripe ให้อิสระแก่คุณในการเรียกเก็บเงินจากลูกค้าที่หลากหลาย ดังนั้น รวม Stripe ตามคำแนะนำที่ฉันให้ไว้ที่นี่ ก่อนที่คุณจะแนะนำตัวเลือกการชำระเงินให้กับลูกค้าของคุณ คุณควรลองด้วยตัวเอง
หากคุณพบข้อผิดพลาด เพียงตรวจสอบให้แน่ใจว่าคุณได้ทำตามขั้นตอนทั้งหมดที่อธิบายไว้ที่นี่
