วิธีการรวมแถบด้วย WordPress: วิธีที่ง่ายที่สุดสำหรับปี 2025
เผยแพร่แล้ว: 2025-02-20การยอมรับการชำระเงินบนไซต์ WordPress ของคุณไม่จำเป็นต้องซับซ้อน ด้วย Stripe และ WP Full Pay Plugin คุณสามารถตั้งค่าระบบการชำระเงินที่ปลอดภัยและใช้งานง่ายในไม่กี่ขั้นตอน โอ้และฉันพูดถึงคุณทำได้ฟรีหรือไม่?
ในคู่มือนี้ฉันจะพาคุณผ่านกระบวนการทั้งหมด - จากการติดตั้ง WP Pay เต็มรูปแบบไปจนถึงการปรับแต่งแบบฟอร์มการชำระเงินของคุณ คุณจะได้รับคำแนะนำที่ชัดเจนและดำเนินการได้เพื่อเชื่อมต่อแถบเข้ากับไซต์ของคุณและเริ่มประมวลผลการชำระเงิน
มาดำน้ำกันเถอะ💳
สิ่งที่คุณต้องรู้ก่อนที่จะเพิ่มแถบลงในเว็บไซต์ของคุณ
ก่อนที่จะตั้งค่าแถบบนไซต์ WordPress ของคุณเป็นสิ่งสำคัญที่จะต้องเข้าใจรายละเอียดสำคัญบางประการเกี่ยวกับวิธีการรวมการทำงาน รายละเอียดเหล่านี้อาจส่งผลกระทบต่อกระบวนการตั้งค่าการจัดการการชำระเงินและประสบการณ์ผู้ใช้โดยรวม
คุณต้องมีบัญชี Stripe และปุ่ม API
ในการเชื่อมต่อ Stripe เข้ากับไซต์ WordPress ของคุณคุณจะต้องสร้างบัญชี Stripe ก่อน (ฟรี) เมื่อตั้งค่าบัญชีของคุณแล้ว Stripe จะให้คีย์ API ซึ่งคุณสามารถใช้เพื่อเชื่อมต่อระบบกับไซต์ของคุณ
คุณยังสามารถเข้าถึงโหมดทดสอบของ Stripe ช่วยให้คุณจำลองการทำธุรกรรมโดยไม่ต้องชาร์จการ์ดจริง เป็นสิ่งสำคัญที่จะต้องทำการชำระเงินแบบทดสอบสองสามครั้งผ่านการจ่ายเงินเต็มจำนวนของ WP ก่อนที่จะเปิดใช้งานการชำระเงินสด
Stripe รองรับวิธีการชำระเงินหลายวิธี แต่คุณต้องเปิดใช้งาน
โดยค่าเริ่มต้น Stripe อนุญาตให้ชำระเงินด้วยบัตร แต่ยังรองรับ Apple Pay, Google Pay รวมถึงโปรเซสเซอร์การชำระเงินในท้องถิ่นจำนวนมาก คุณจะต้องเปิดใช้งานตัวเลือกเหล่านี้ในแผงควบคุม Stripe ของคุณหากคุณต้องการให้พวกเขาในระหว่างการชำระเงิน
ค่าธรรมเนียมการทำธุรกรรมใช้กับทุกการชำระเงิน
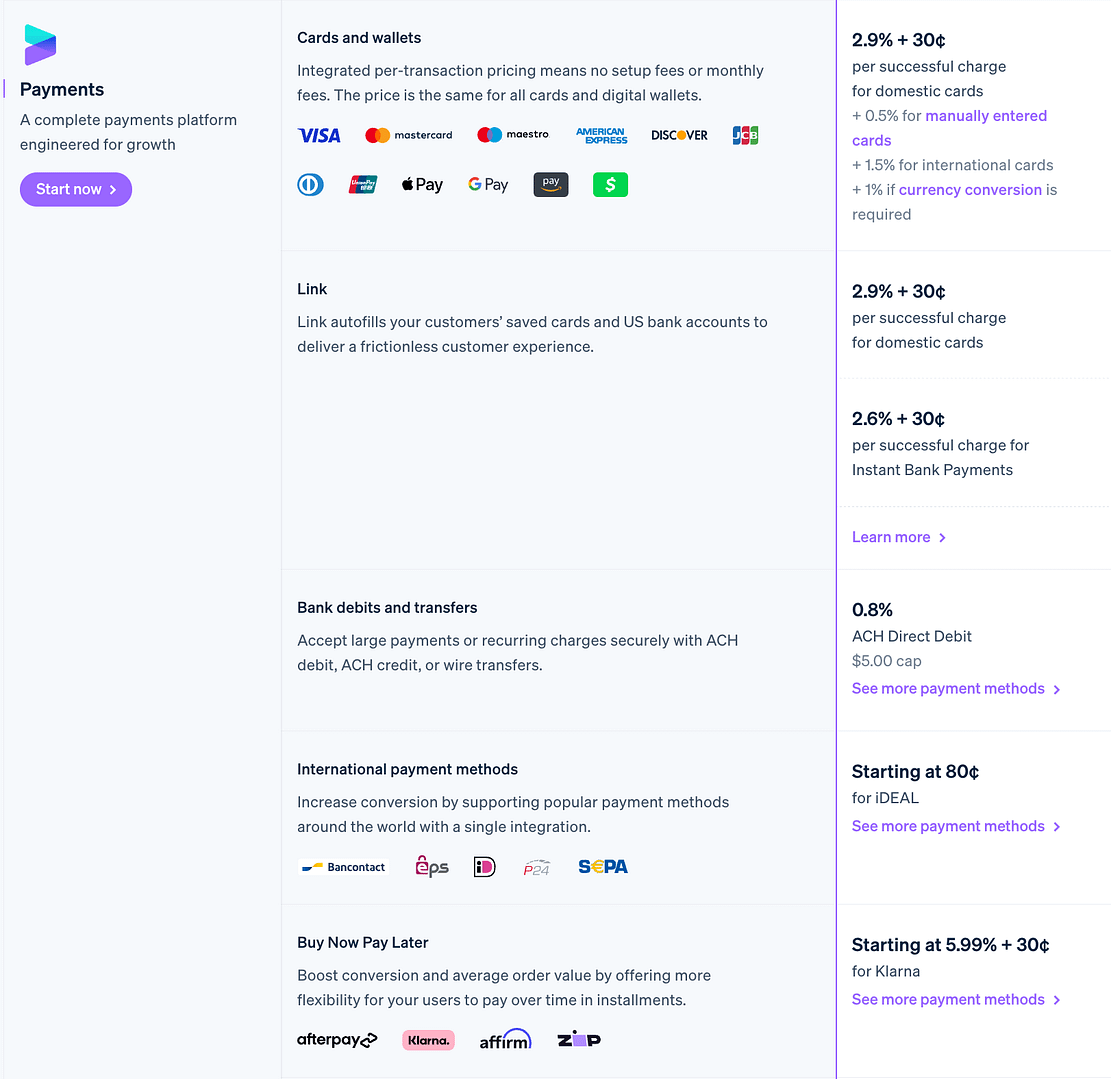
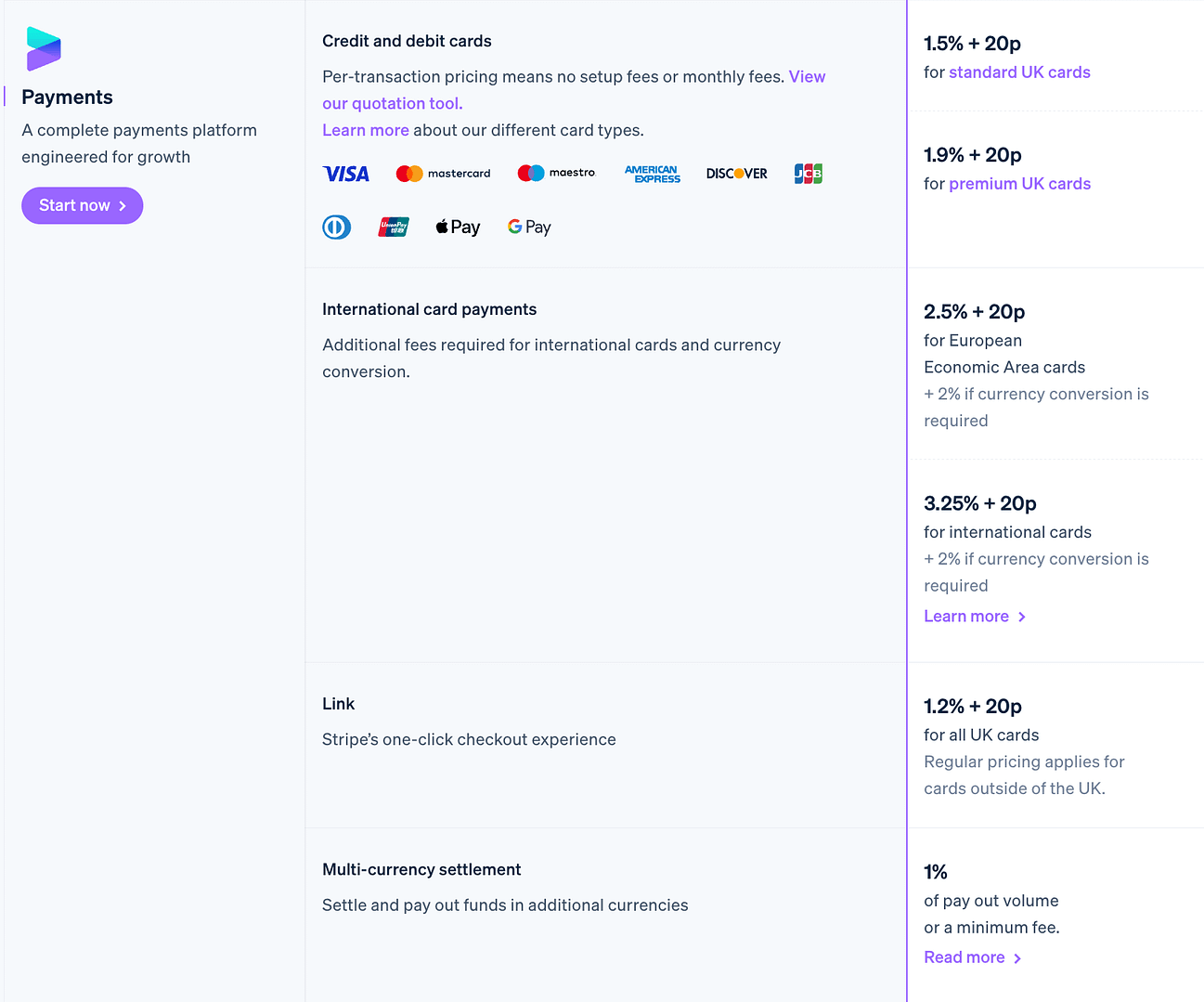
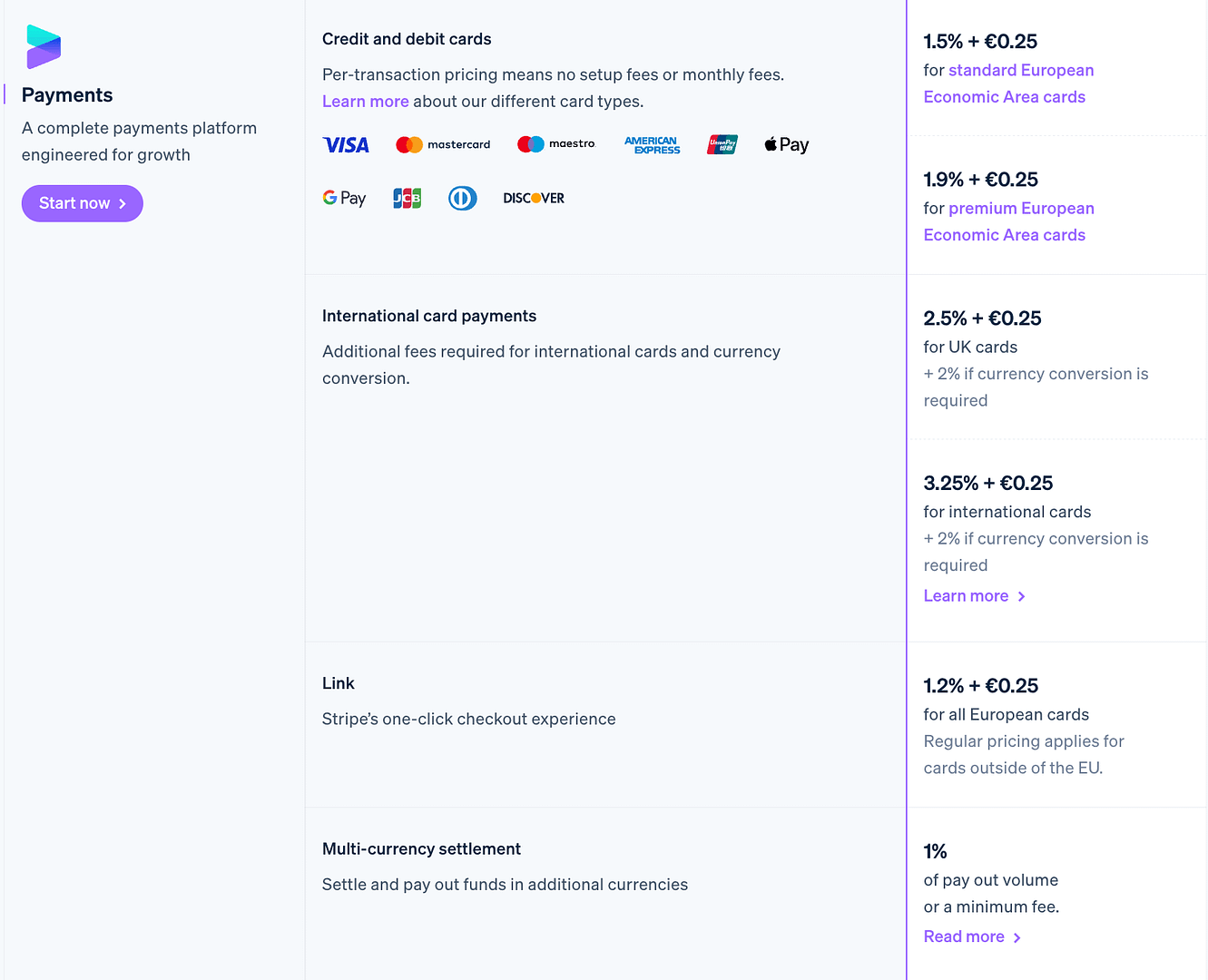
แถบฟรี… ชนิดของ คุณสามารถลงทะเบียนได้ฟรี แต่จากนั้นจะเรียกเก็บค่าธรรมเนียมมาตรฐานต่อการทำธุรกรรมที่ประสบความสำเร็จทุกครั้ง ค่าธรรมเนียมเหล่านี้ขึ้นอยู่กับว่าคุณอยู่ที่ไหน:
ตรวจสอบอัตราของคุณที่นี่
นอกจากนี้ในขณะที่แถบการชำระเงินทันทีการจ่ายเงินไปยังบัญชีธนาคารของคุณมักจะใช้เวลา 2-7 วันทำการขึ้นอยู่กับประเทศและประวัติบัญชีของคุณ
ปลั๊กอิน Pay Full WP Full Stripe มีแผนฟรีและมีค่าใช้จ่าย
WP Pay Full ปลั๊กอินที่คุณจะใช้เพื่อรวมแถบเข้ากับ WordPress เสนอระดับราคาหลักสองระดับ: ฟรีและชำระเงิน
ทั้งสองชั้นมาพร้อมกับคุณสมบัติเต็มรูปแบบเดียวกัน - ไม่มีอะไรถูกล็อคไว้เบื้องหลัง paywall ในแง่ของฟังก์ชันการทำงาน
ความแตกต่างอยู่ที่วิธีการจัดการต้นทุนการทำธุรกรรม:
- Free Tier: ฟังก์ชั่นเต็มรูปแบบ (ไม่มีอะไรล็อค) ค่าธรรมเนียมเพิ่มเติม 5% ต่อการทำธุรกรรมที่ด้านบนของค่าธรรมเนียมการประมวลผลมาตรฐานของ Stripe
- แผนการจ่ายเงิน: เริ่มต้นที่€ 79.50 ต่อปีฟังก์ชั่นเต็มรูปแบบไม่มีค่าธรรมเนียมสำหรับค่าธรรมเนียมการประมวลผลของ Stripe
หากคุณไม่แน่ใจว่าไซต์ของคุณจะได้รับมากแค่ไหนแผนฟรีเสนอวิธีที่มีความเสี่ยงต่ำในการเริ่มต้นโดยไม่ต้องลงทุนในเครื่องมือล่วงหน้า แต่เมื่อยอดขายของคุณเพิ่มขึ้นการเปลี่ยนไปใช้แผนการชำระเงินสามารถลดต้นทุนการทำธุรกรรมโดยรวมของคุณได้อย่างมาก
ปลั๊กอิน Pay Full WP ได้รับการดูแลโดยทีมเดียวกันที่อยู่เบื้องหลัง ThemeiSle
ขั้นตอนที่ 1: ลงทะเบียนด้วย Stripe
เห็นได้ชัดว่านี่เป็นสิ่งแรกที่เราต้องทำก่อนที่เราจะสามารถรวมแถบกับอะไรก็ได้
โชคดีที่การเริ่มต้นใช้งาน Stripe นั้นรวดเร็วและตรงไปตรงมา:
- ไปที่เว็บไซต์ Stripe - มุ่งหน้าไปที่ Stripe.com ป้อนที่อยู่อีเมลของคุณในกล่องหลักและคลิก เริ่มทันที
- สร้างบัญชีของคุณ - ป้อนอีเมลของคุณอีกครั้งชื่อและรหัสผ่านที่ปลอดภัย ขึ้นอยู่กับตำแหน่งของคุณแถบอาจขอรายละเอียดเพิ่มเติม
- ตั้งค่าโปรไฟล์ธุรกิจของคุณ - Stripe จะขอรายละเอียดพื้นฐานเช่นชื่อธุรกิจประเภทและเว็บไซต์ของคุณ
- เลือกจากประเภทของการชำระเงินที่มีอยู่ -นี่คือที่ที่คุณจะได้รับหากคุณต้องการรวบรวมการชำระเงินครั้งเดียวการเกิดซ้ำและอื่น ๆ
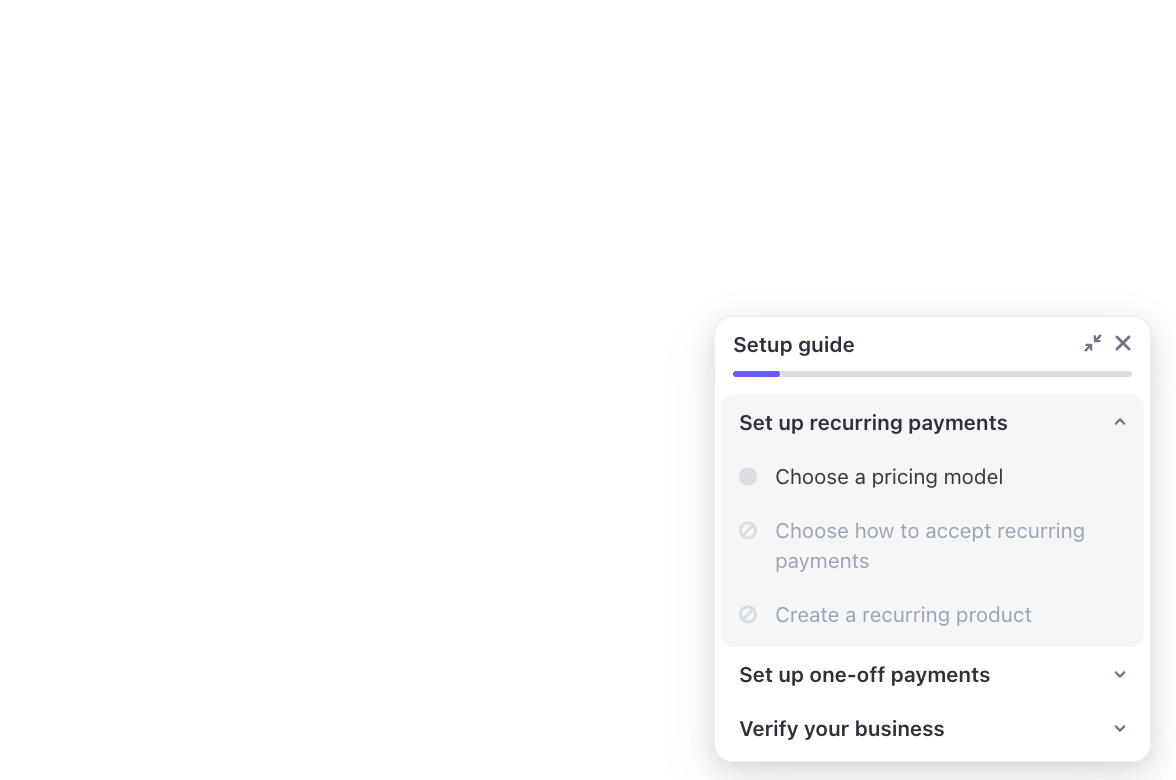
- กรอกโปรไฟล์ของคุณและตรวจสอบ - ขึ้นอยู่กับตำแหน่งของคุณและประเภทของการชำระเงินที่คุณต้องการดำเนินการอาจมีขั้นตอนเพิ่มเติมที่จำเป็นสำหรับคุณที่จะต้องผ่านในแผงควบคุม Stripe คู่มือการตั้งค่าจะนำคุณผ่านสิ่งเหล่านั้น

เมื่อบัญชีของคุณพร้อมแล้วคุณจะสามารถเข้าถึงแดชบอร์ดลายของคุณได้ จากนั้นคุณสามารถคว้าปุ่ม API ของคุณสำหรับขั้นตอนต่อไป
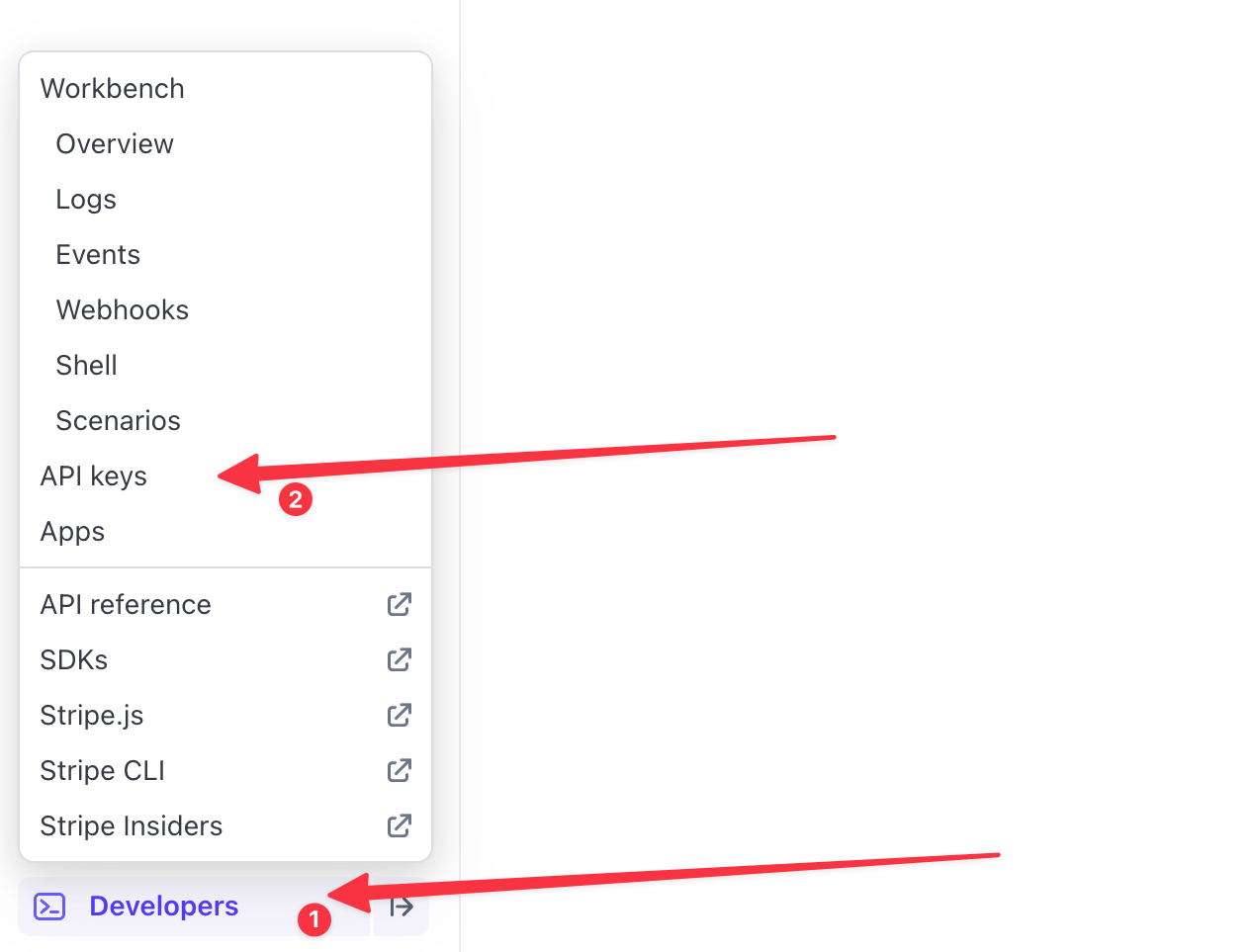
ไป จับ มือเหล่านั้นคลิกที่ลิงค์ นักพัฒนา

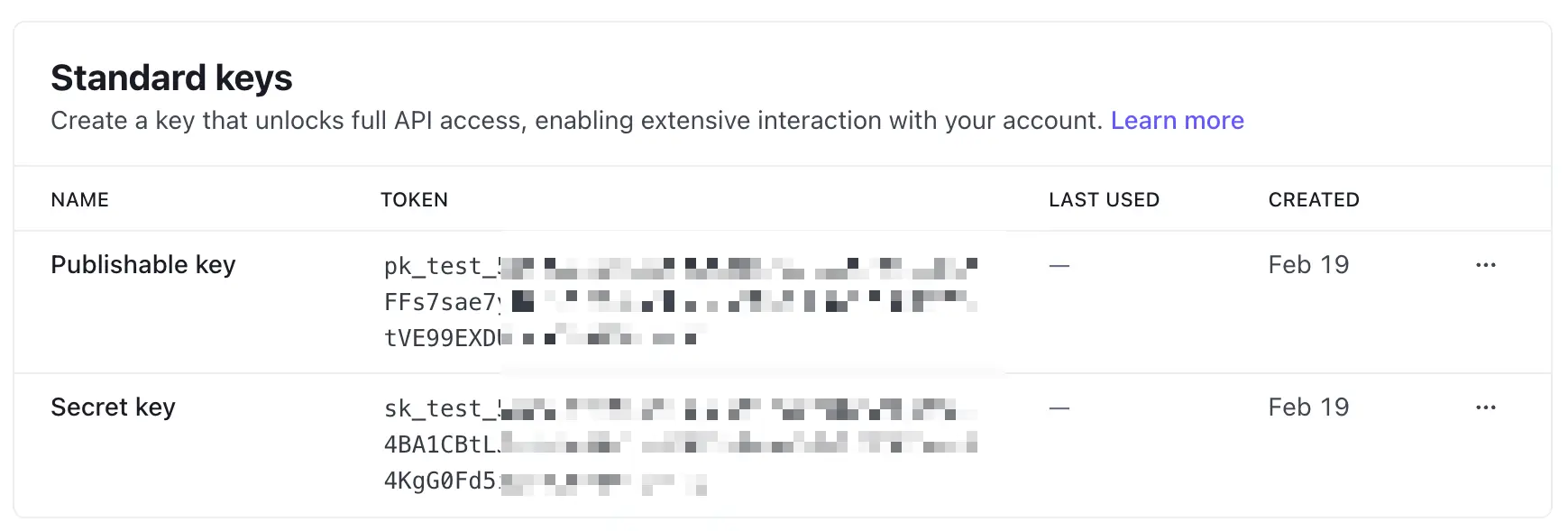
นี่คือที่ที่คุณจะได้เห็นกุญแจที่เผยแพร่และความลับของคุณ คัดลอกและวางไว้ที่ไหนสักแห่งเพื่อจดบันทึกตอนนี้ - คุณอาจต้องการพวกเขาภายในนาที

ขั้นตอนที่ 2: ติดตั้ง WP Pay Full บน WordPress
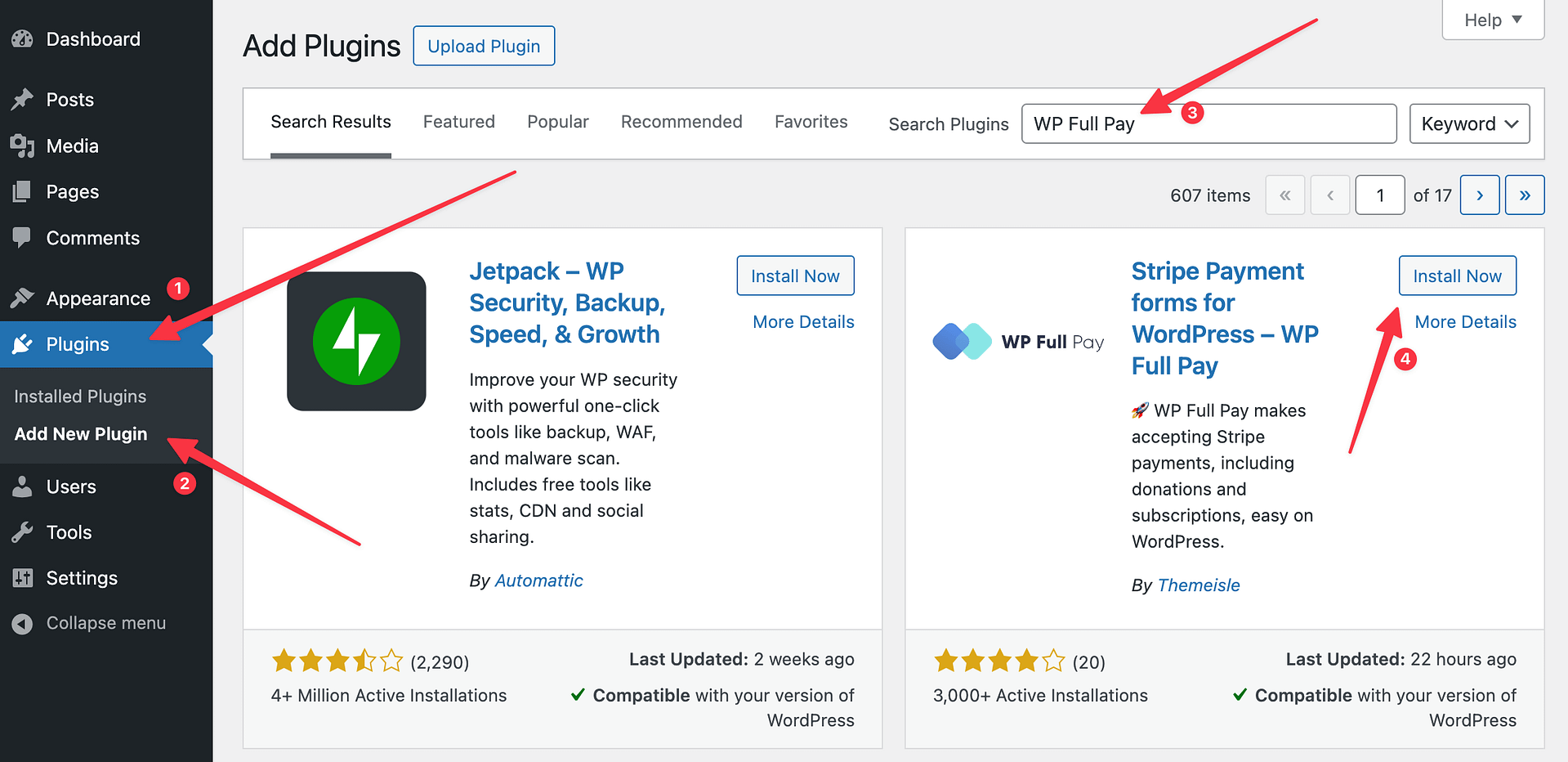
ปลั๊กอิน Pay Full WP ติดตั้งเช่นปลั๊กอิน WordPress อื่น ๆ เพียงเข้าสู่ระบบแดชบอร์ด WordPress ของคุณไปที่ ปลั๊กอิน → เพิ่มใหม่ และป้อน“ WP Full Pay” ลงในกล่อง คุณจะเห็นปลั๊กอินในรายการ:

คลิกที่ ติดตั้งทันที จากนั้น เปิดใช้งาน
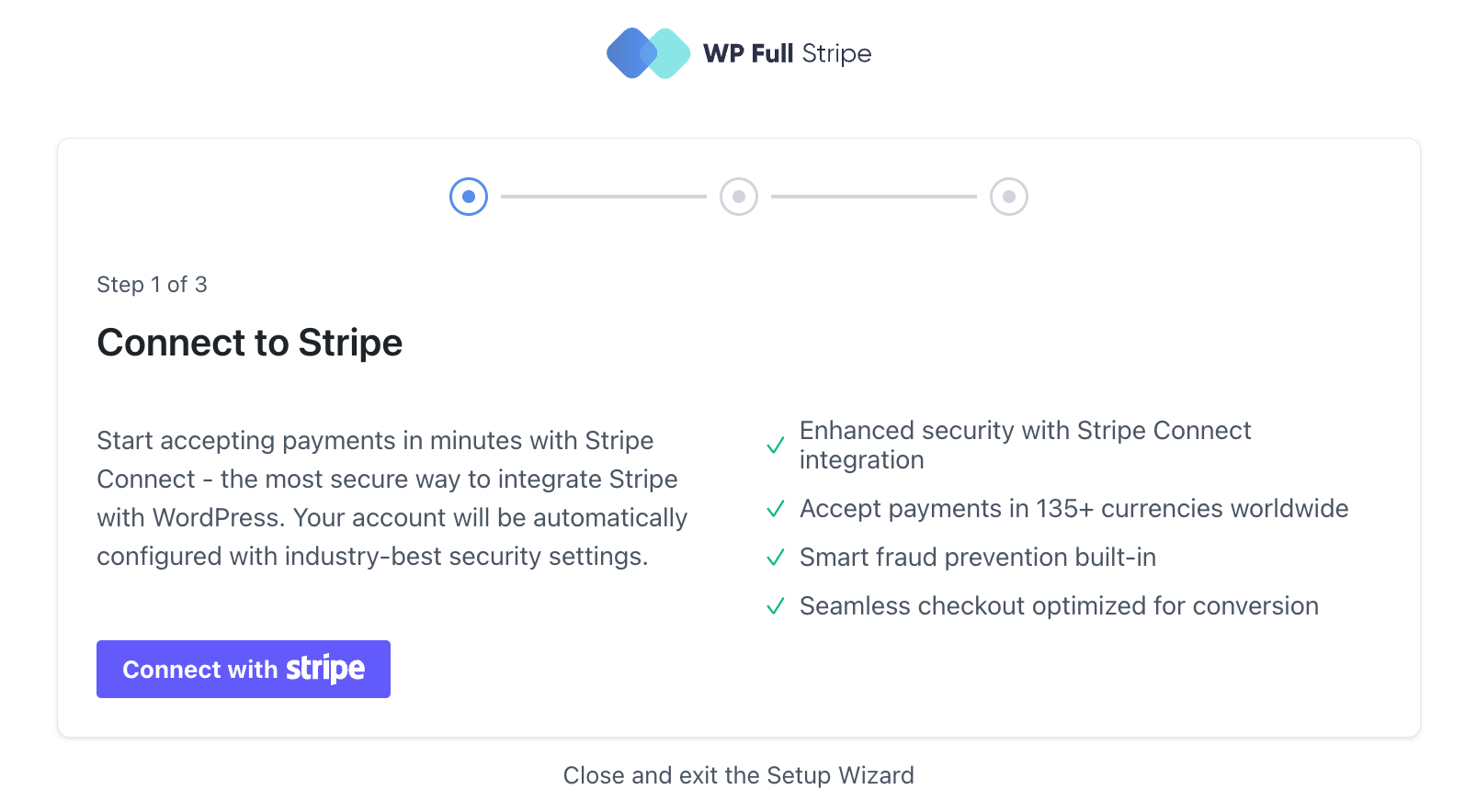
ทันทีที่คุณทำเช่นนั้นคุณจะถูกนำไปที่ตัวช่วยสร้างการติดตั้ง:

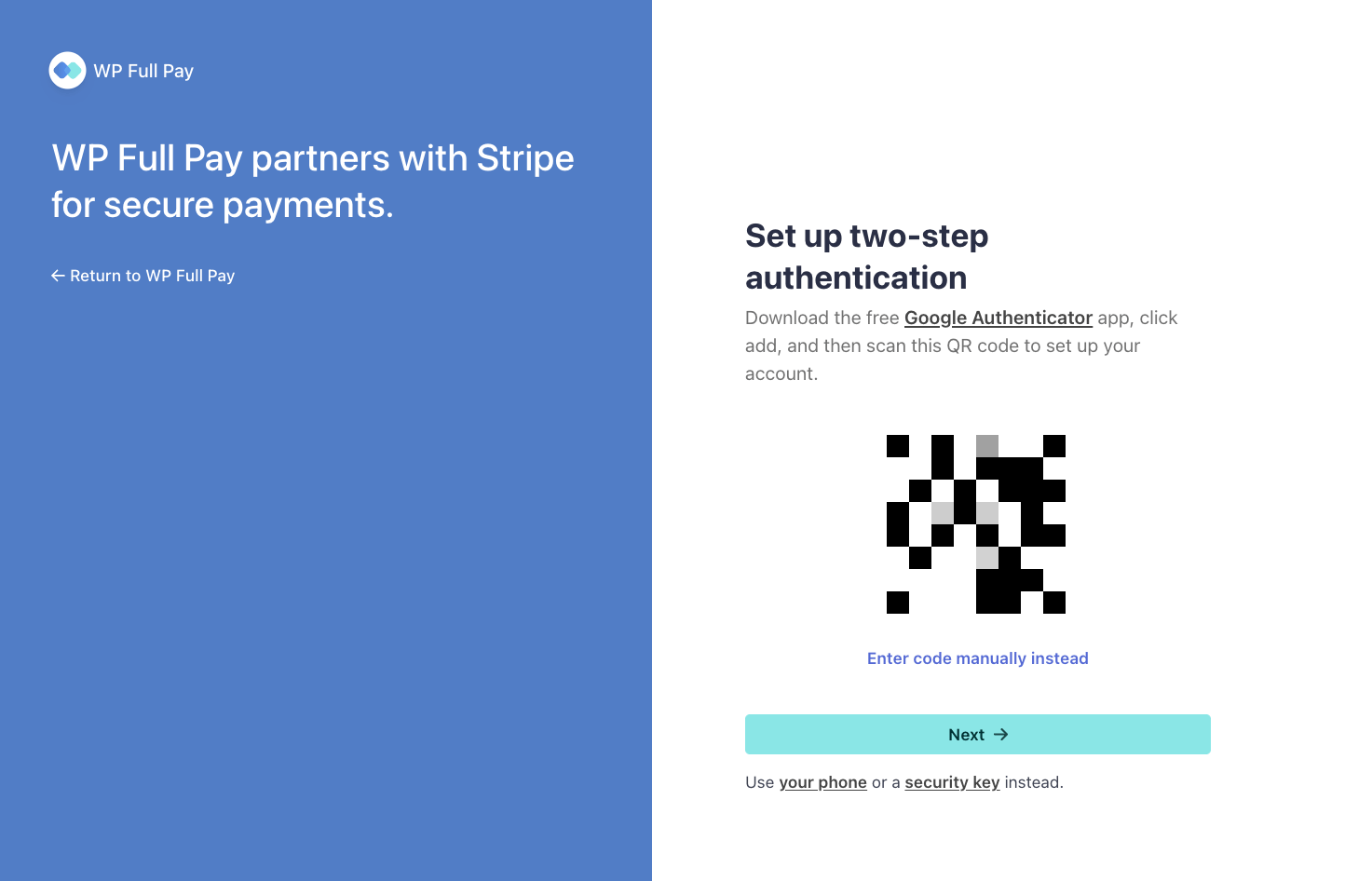
คลิกที่ปุ่มหลักเพื่อเริ่มต้น Stripe จะมีขั้นตอนการรับรองความถูกต้องเพิ่มเติมสำหรับคุณ:

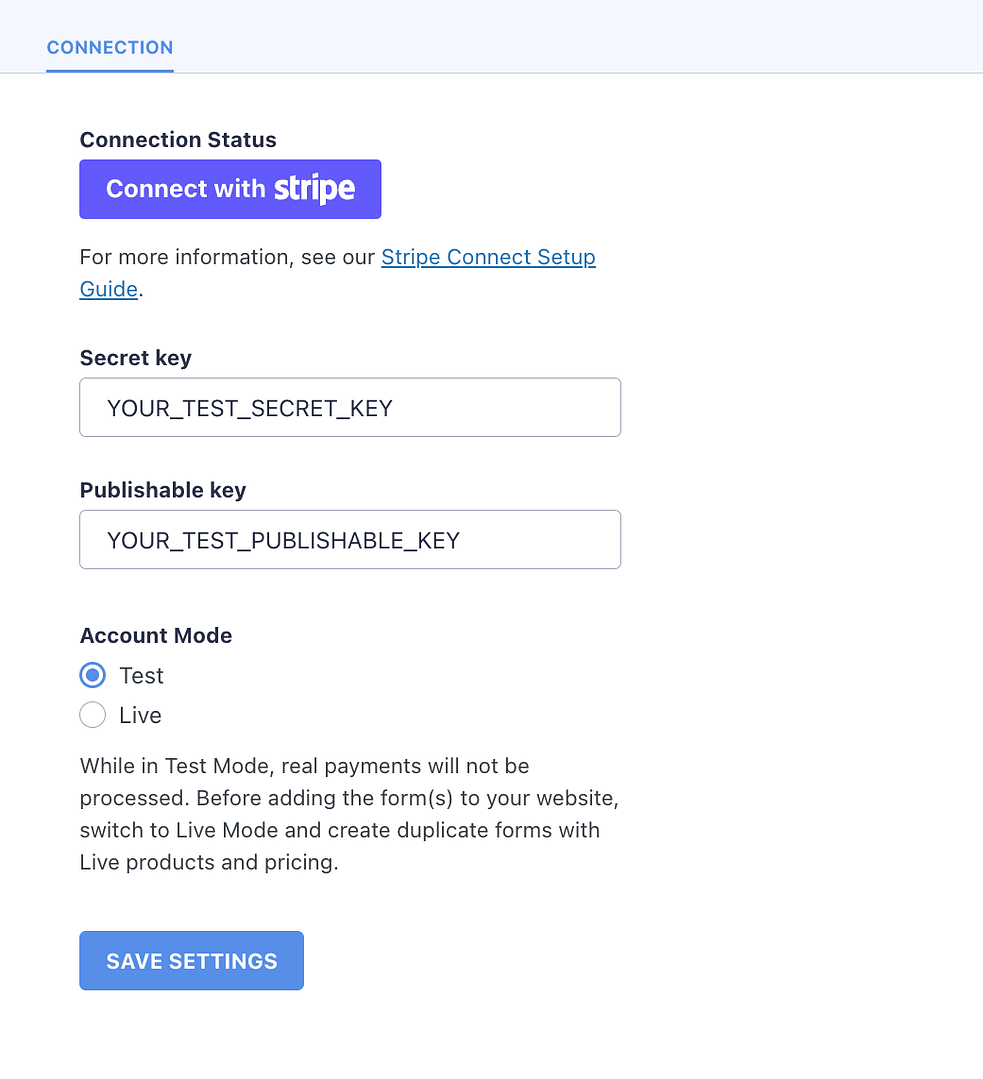
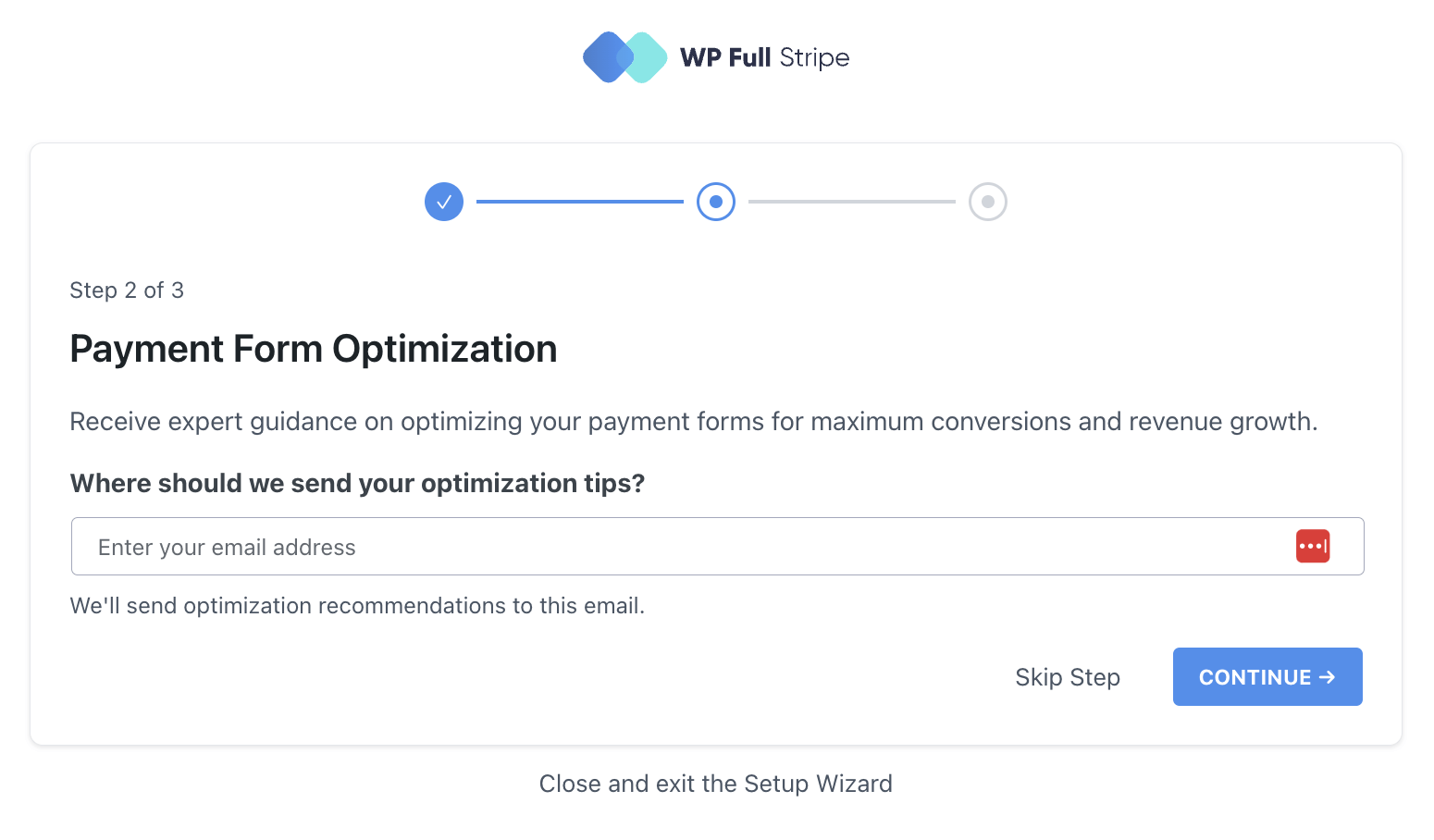
เมื่อคุณผ่านสิ่งเหล่านี้คุณจะถูกนำกลับไปที่อินเตอร์เฟสการจ่ายเงินเต็ม WP:

ที่นี่คุณมีตัวเลือกในการสมัครรับเคล็ดลับการชำระเงินทางอีเมล เป็นทางเลือก
และด้วยเหตุนี้แกนกลางของการรวมก็เสร็จสิ้น!

ขั้นตอนที่ 3: สร้างแบบฟอร์มการชำระเงินครั้งแรกของคุณ
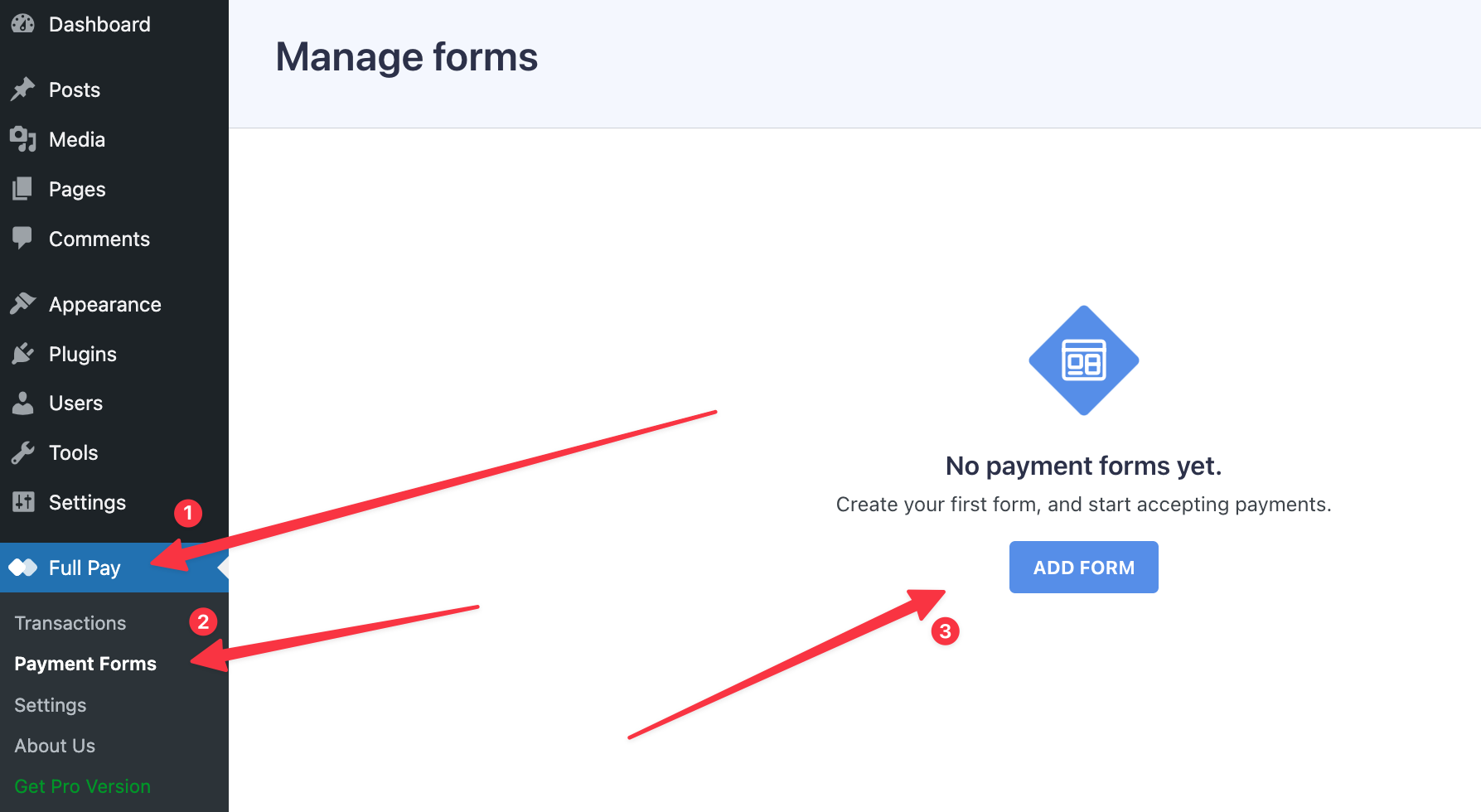
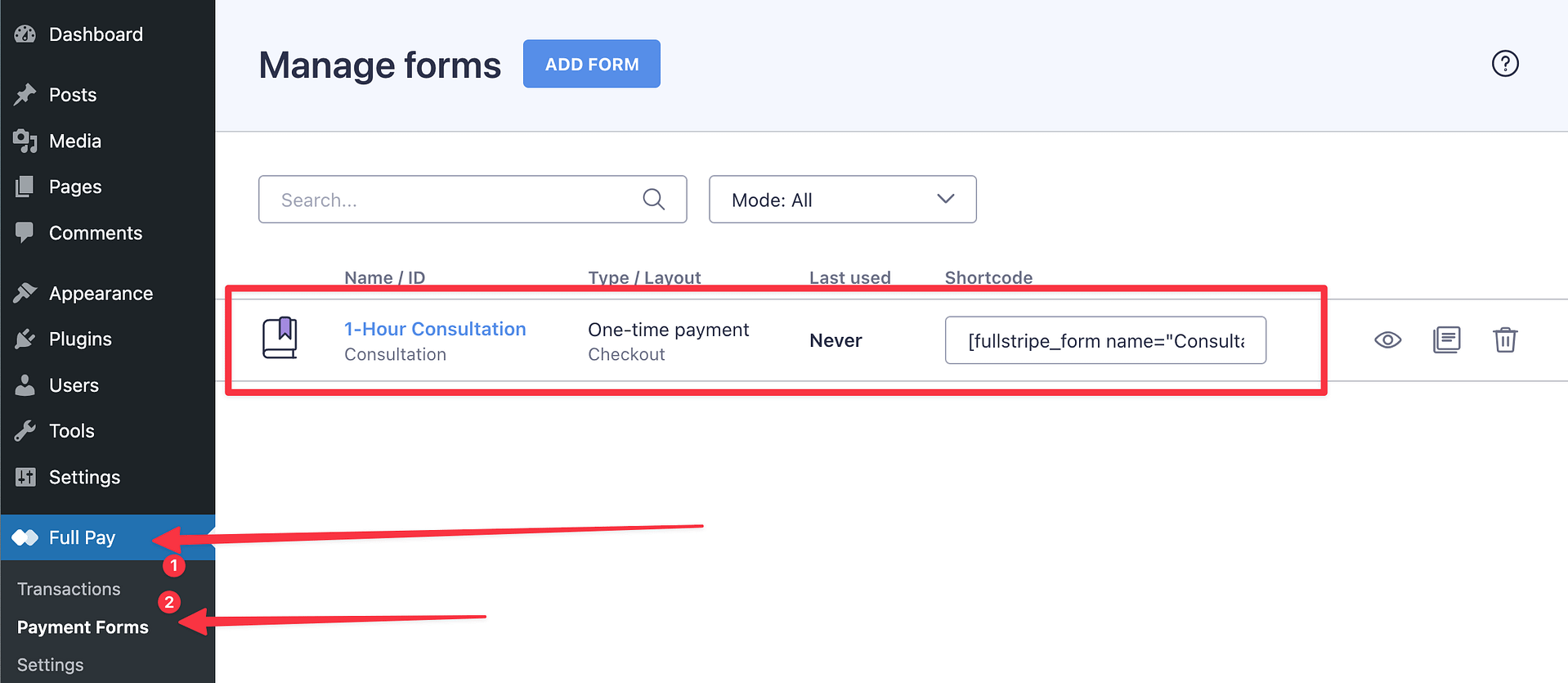
ไปที่แบบฟอร์ม การชำระเงินเต็มรูปแบบ → แบบฟอร์มการชำระเงิน คลิกที่ เพิ่มแบบฟอร์ม เพื่อเริ่มต้น:

ตอนนี้นี่เป็นส่วนที่ดีที่สุดเกี่ยวกับการจ่ายเงินเต็มรูปแบบของ WP ในความคิดของฉัน มันมีแบบฟอร์มที่มีประโยชน์มากที่สุดสำหรับคุณที่นั่นและพวกมันง่ายมากในการตั้งค่า

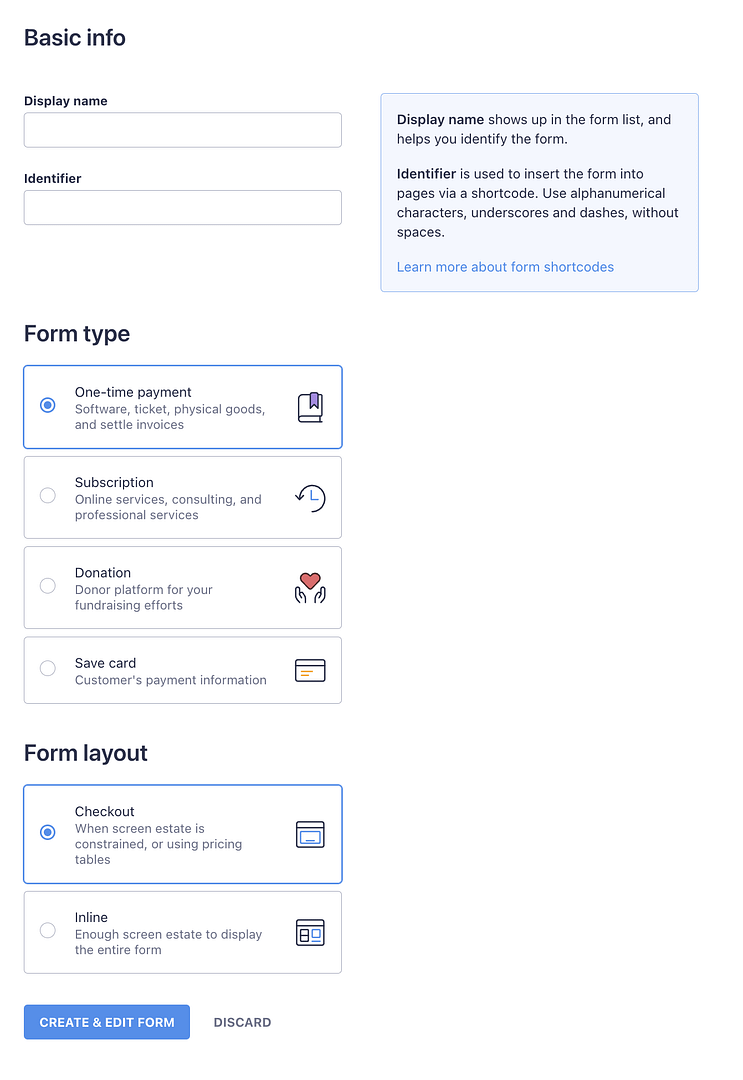
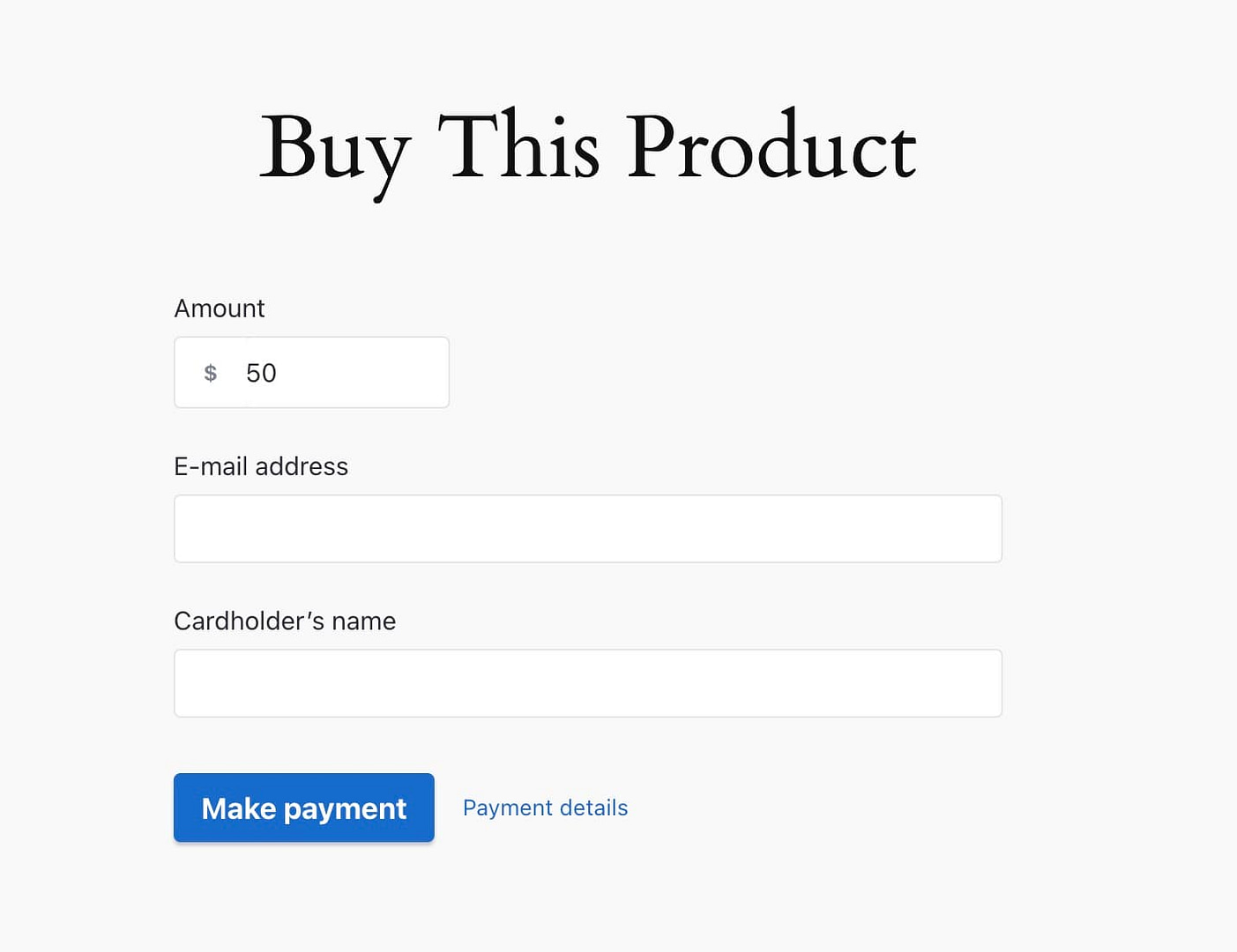
ในกรณีส่วนใหญ่คุณจะต้องสร้างการชำระเงินครั้งเดียวหากคุณเพิ่งเริ่มต้น ฉันจะใช้เป็นตัวอย่าง
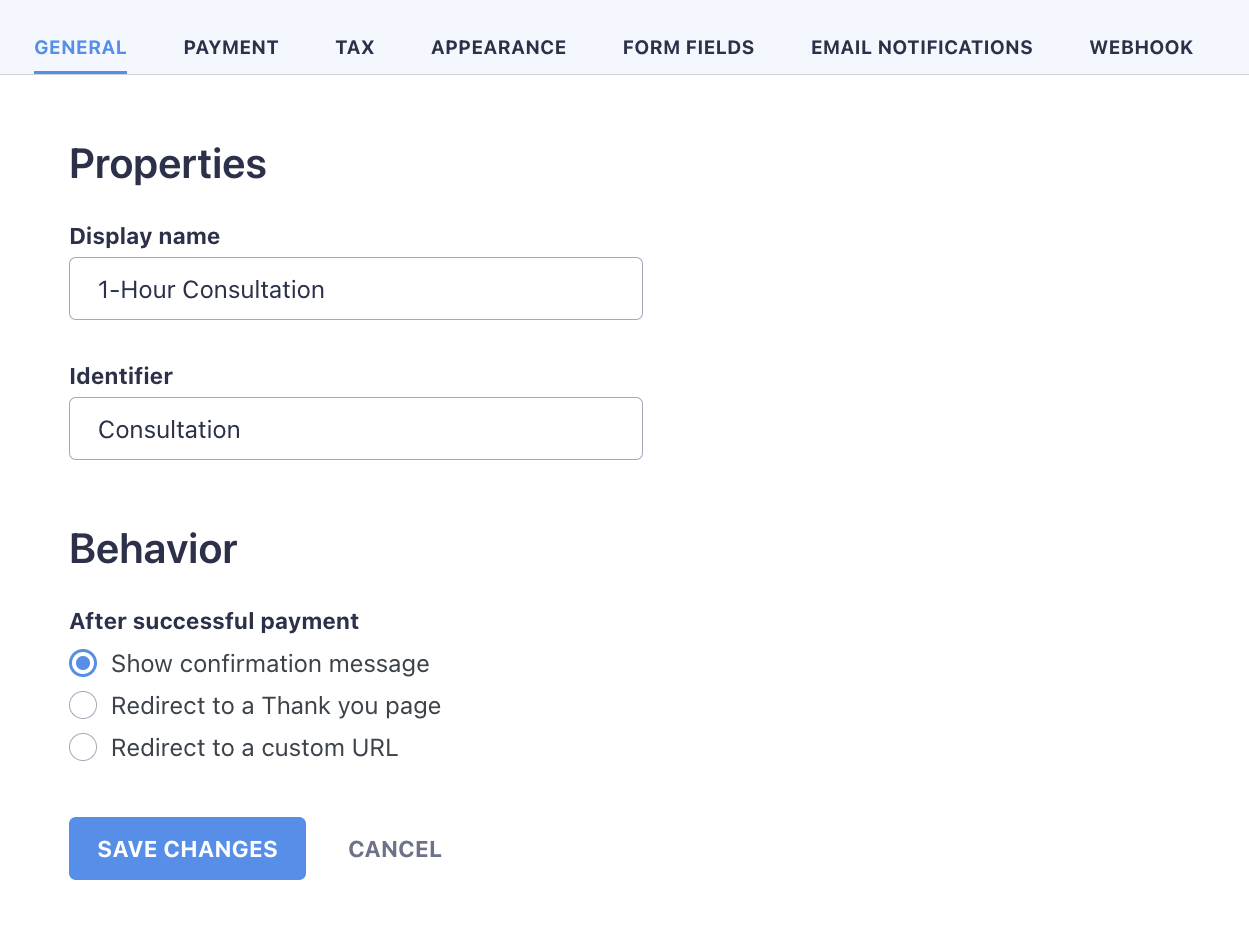
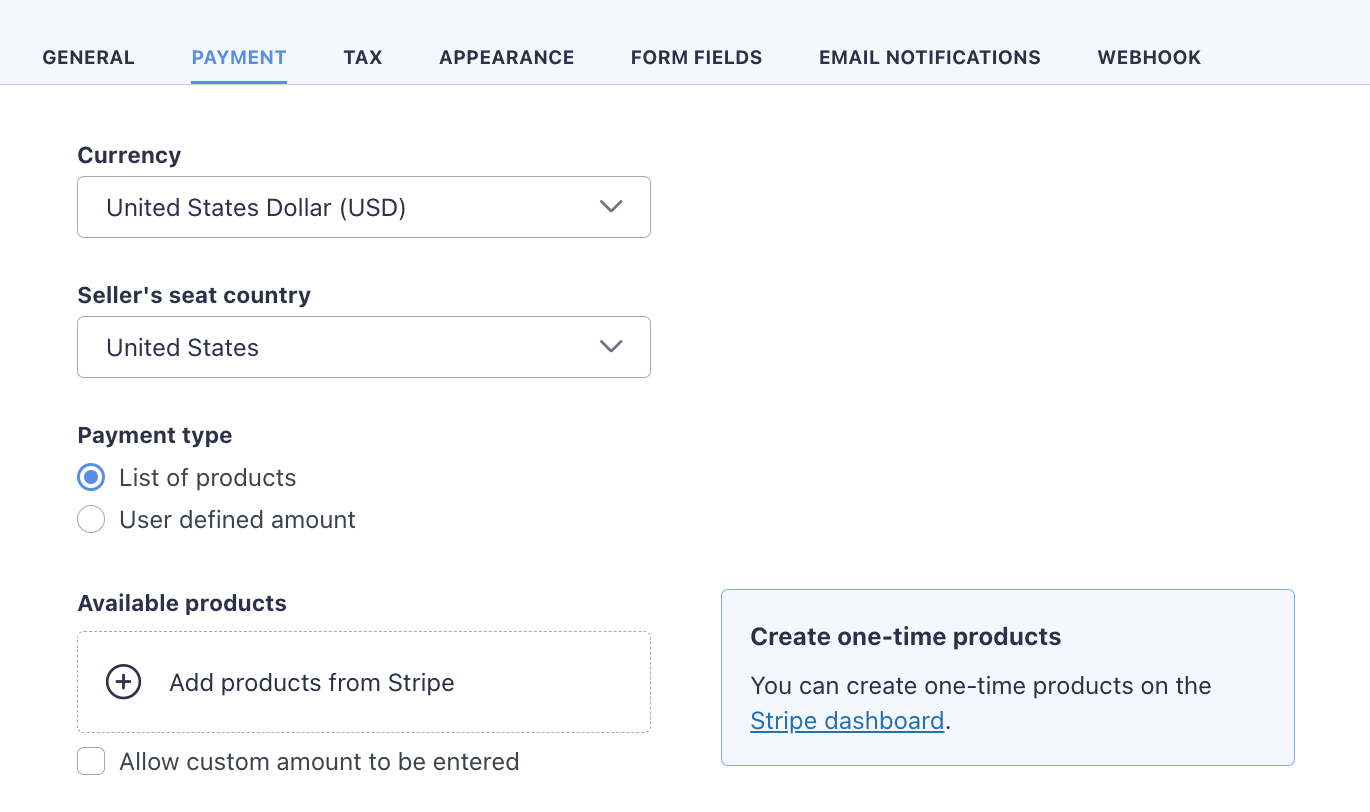
ทุกรูปแบบมีการตั้งค่าและการปรับแต่งที่หลากหลายที่คุณสามารถตั้งค่าได้ เริ่มต้นจากพื้นฐานเช่นชื่อที่แสดงการตั้งค่าการชำระเงินภาษีและอื่น ๆ :








องค์ประกอบหนึ่งที่คุณต้องการหยุดโดยเฉพาะอย่างยิ่งหากคุณกำลังจะใช้การตั้งค่านี้โดยไม่ต้องทำงานแบบ woocommerce ภายใต้ - คือ การสร้างผลิตภัณฑ์แถบ
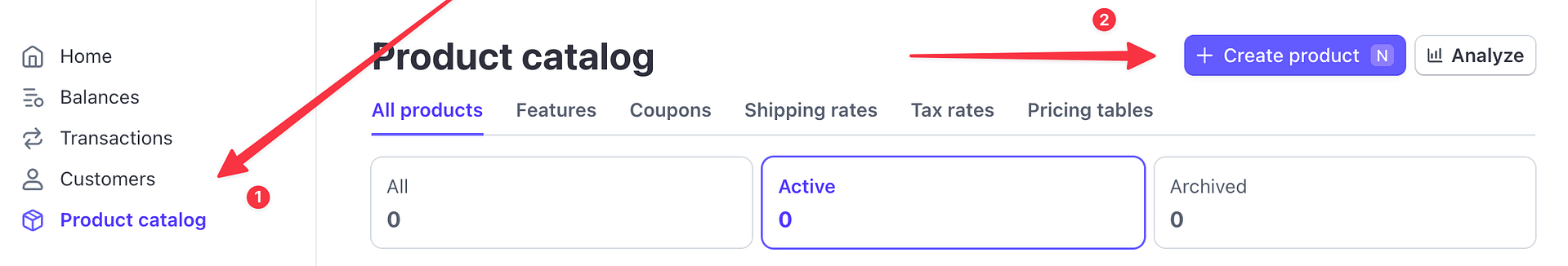
ในการทำเช่นนั้นกลับไปที่แผงควบคุม Stripe และไปที่ แคตตาล็อกผลิตภัณฑ์ จากนั้นคลิกที่ สร้างผลิตภัณฑ์ :

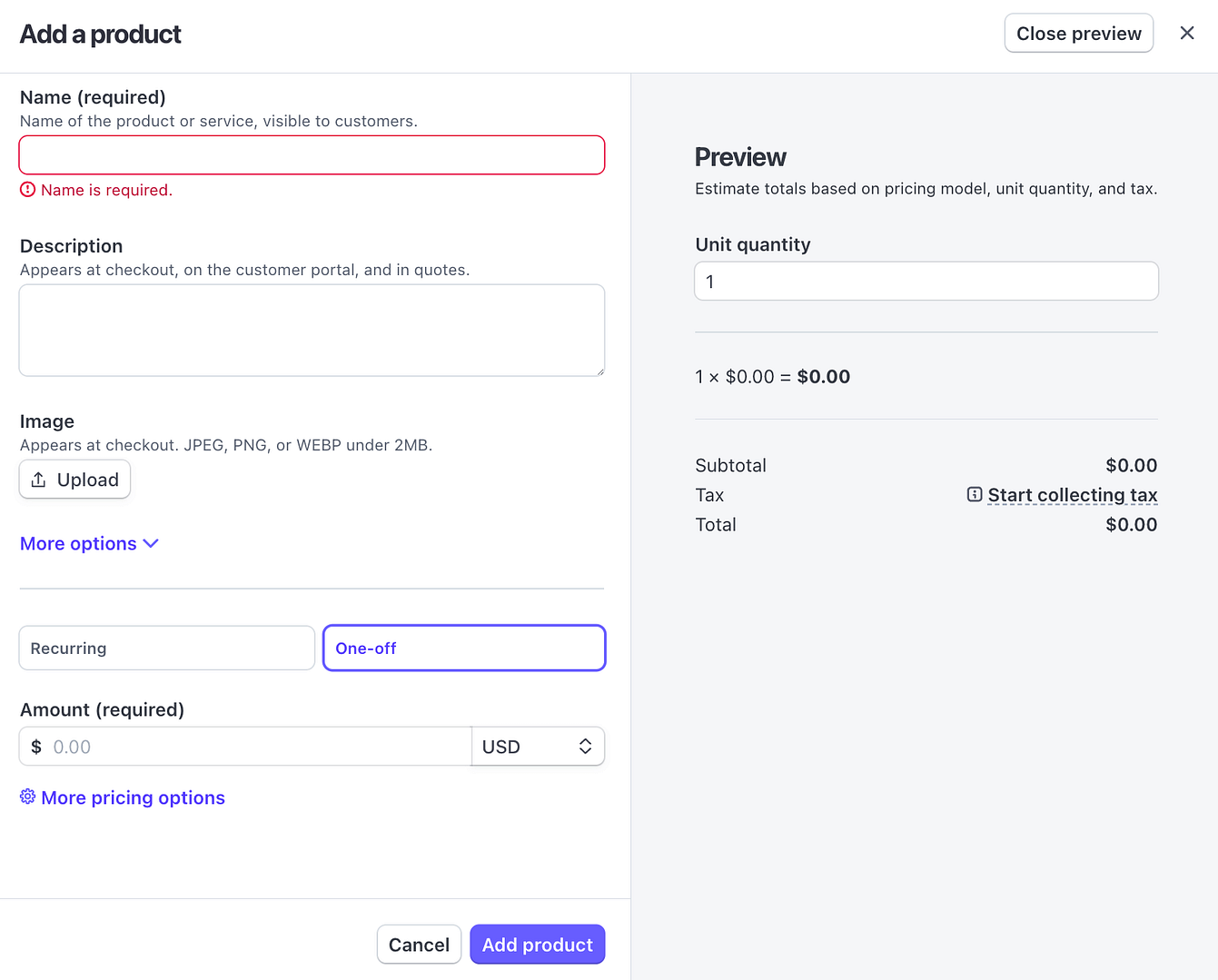
เพียงแค่การตั้งค่าพื้นฐานบางอย่างในนั้น:

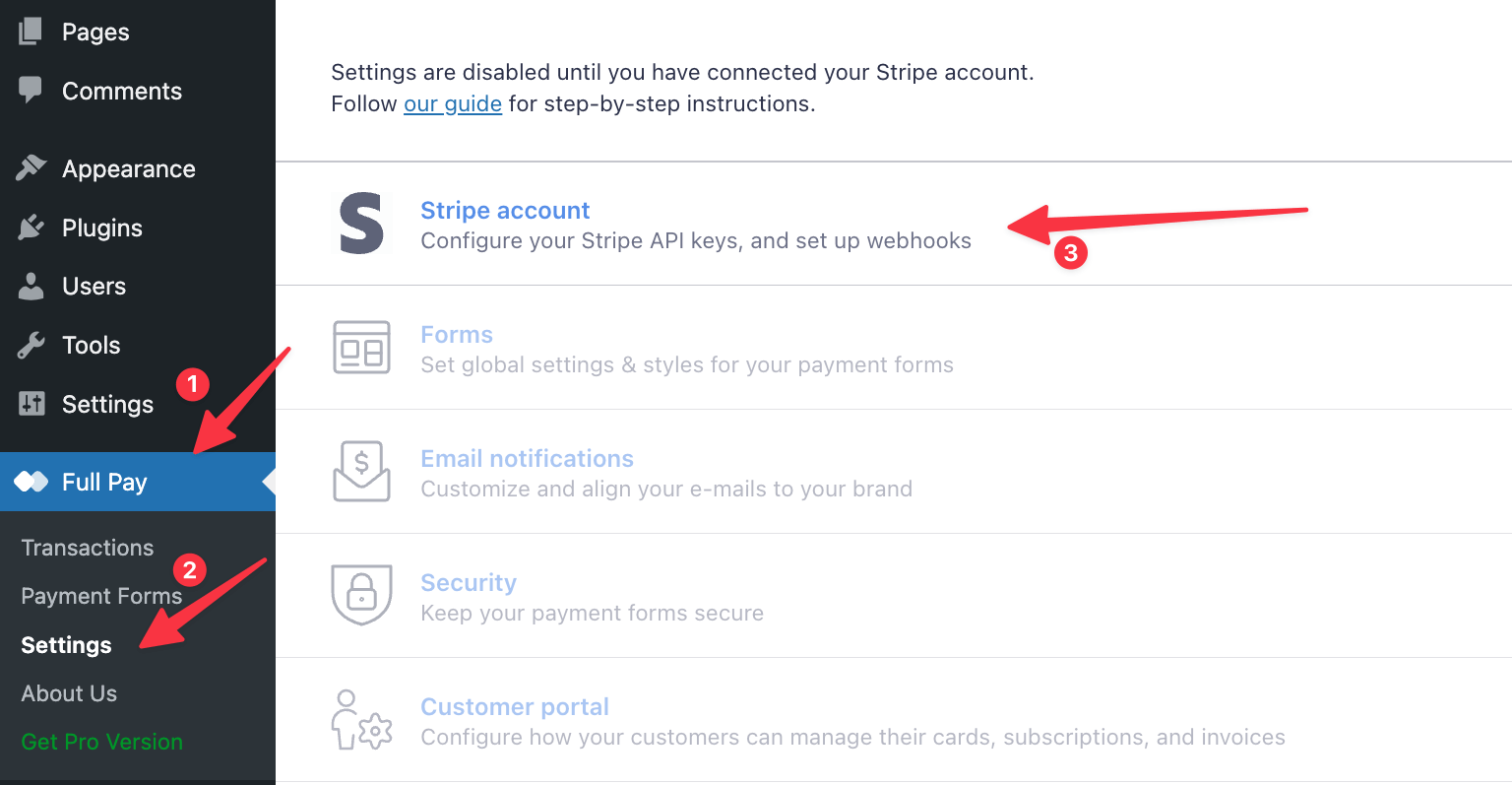
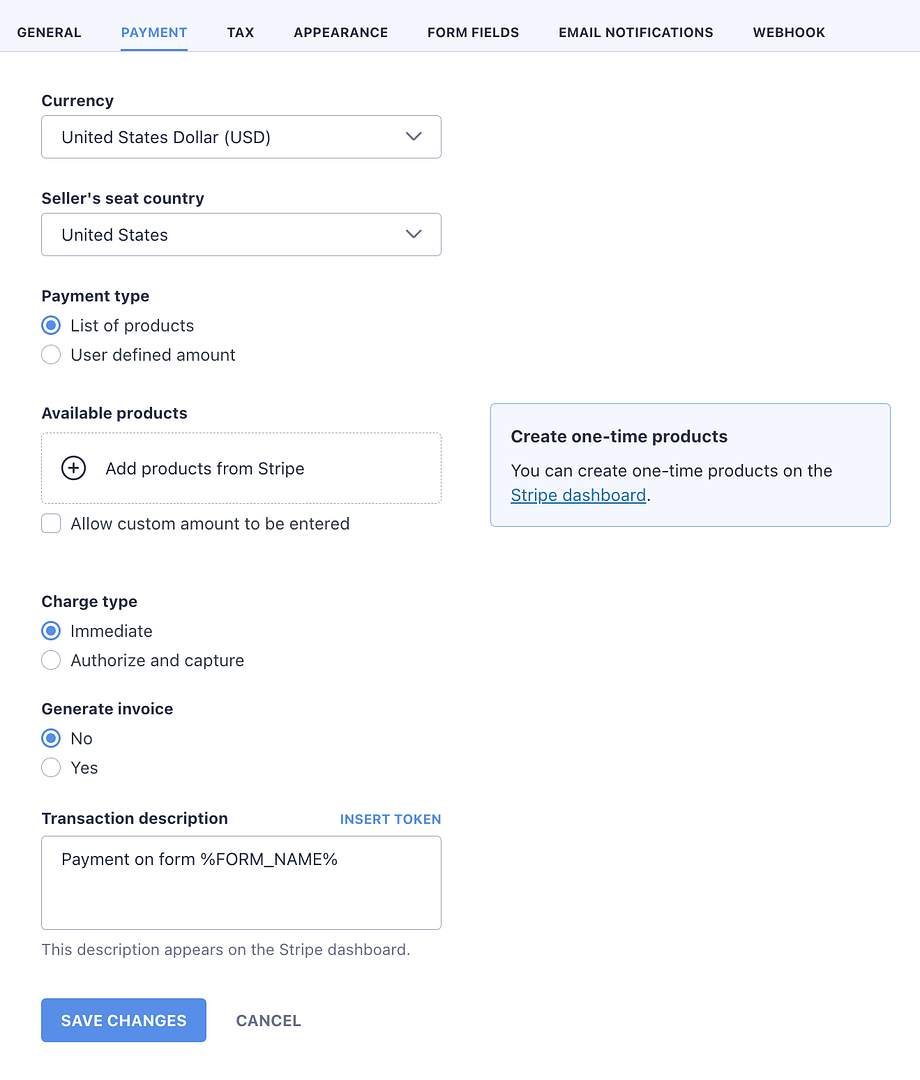
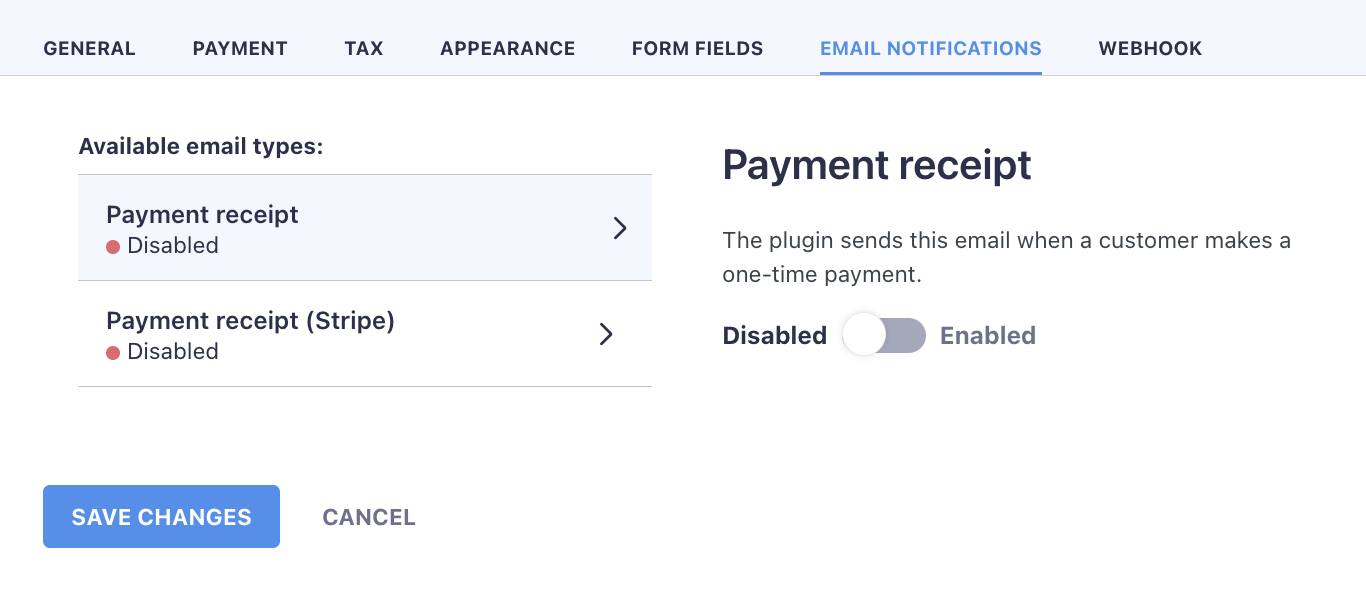
เมื่อผลิตภัณฑ์ถูกสร้างขึ้นคุณจะสามารถเชื่อมต่อกับแบบฟอร์มการชำระเงินครั้งเดียวของคุณใน WordPress คุณสามารถทำได้บนแท็บ การชำระเงิน ของการตั้งค่าการจ่ายเงินเต็มจำนวน WP:

คลิกปุ่ม “+” และเลือกผลิตภัณฑ์ของคุณจากรายการ
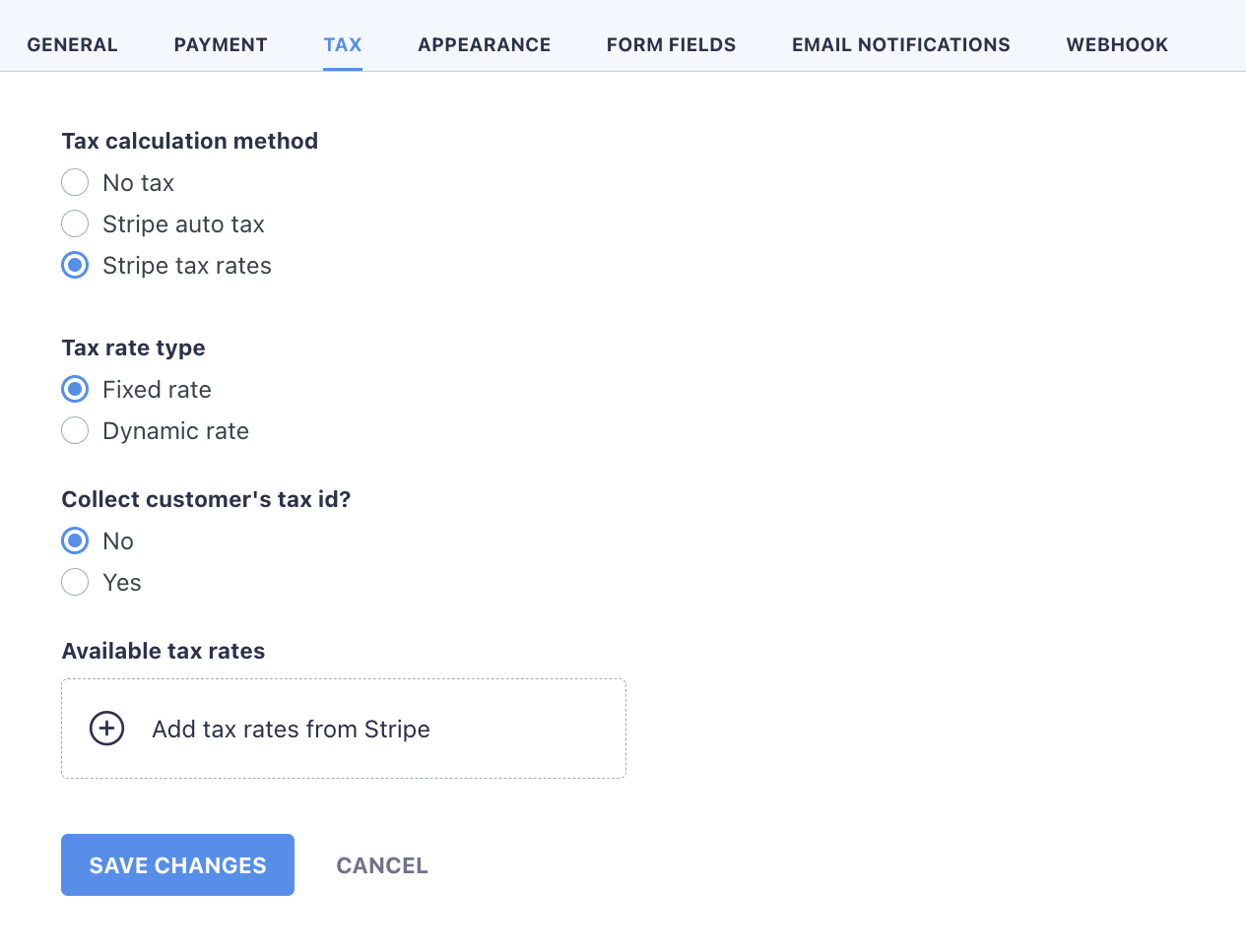
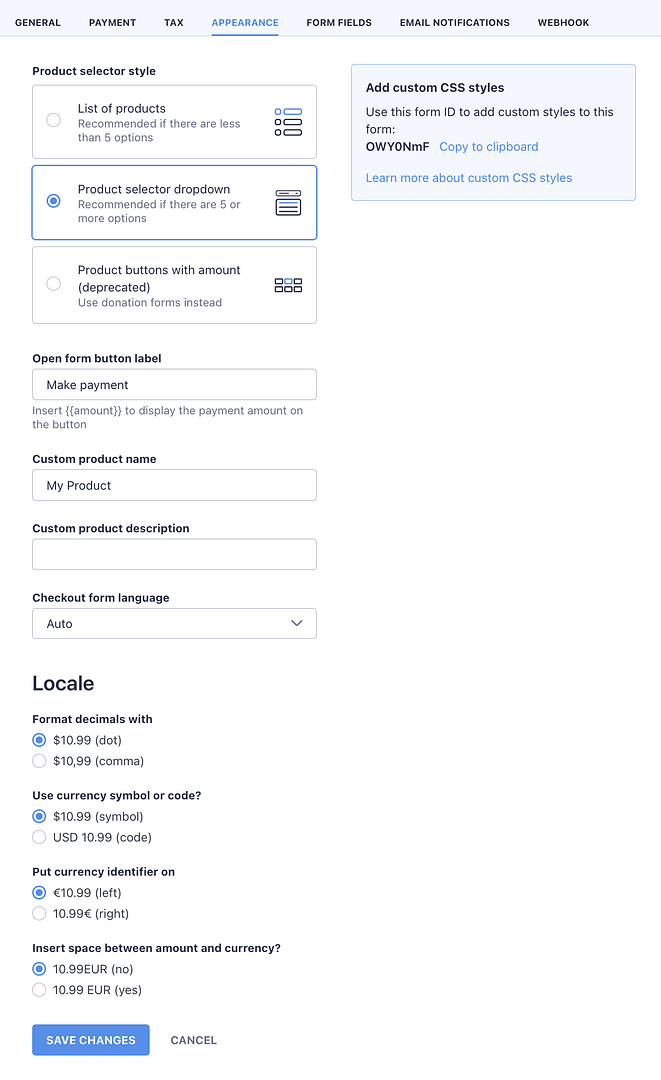
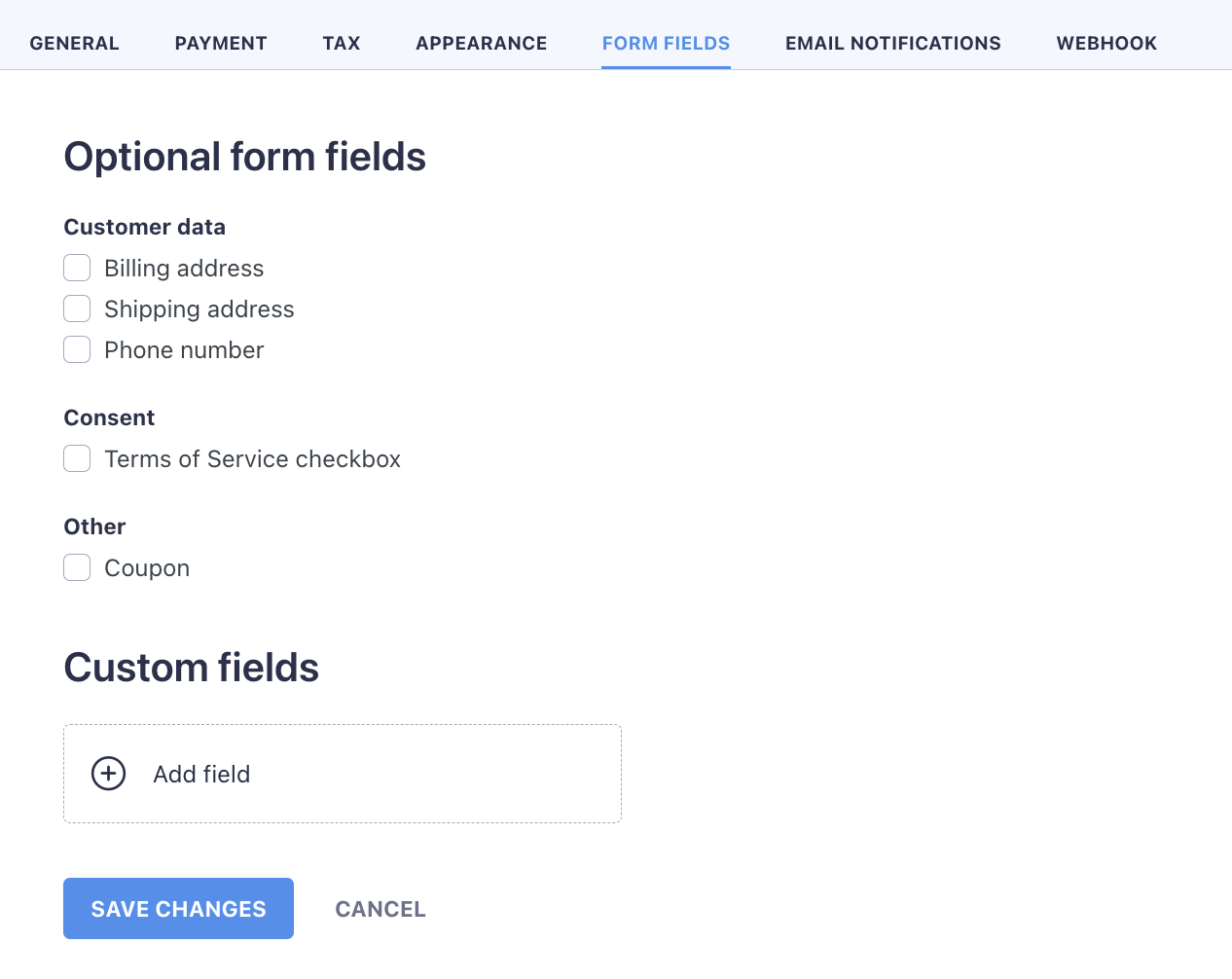
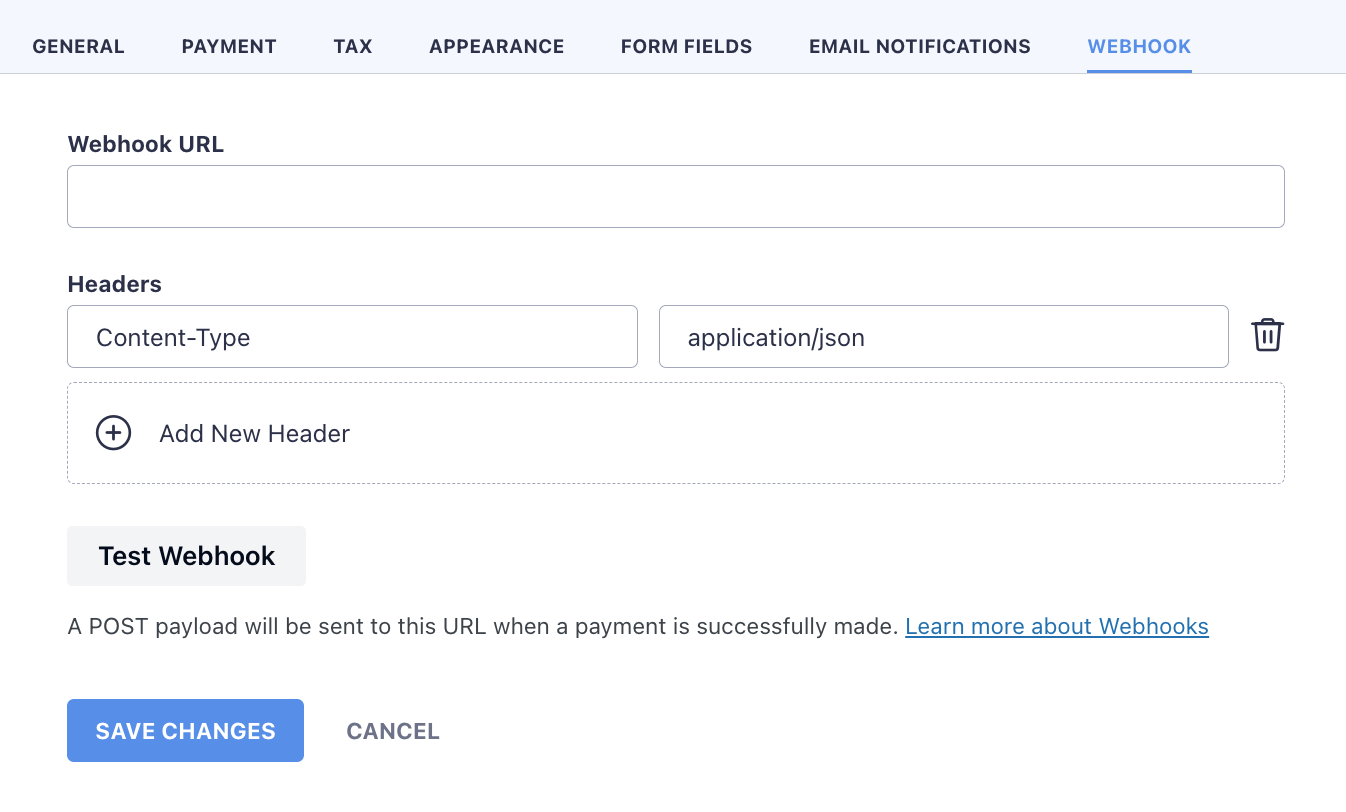
แน่นอนว่าอย่าลังเลที่จะผ่านแท็บอื่น ๆ ในการตั้งค่าแบบฟอร์มการชำระเงินเพื่อปรับแต่งรูปลักษณ์และความรู้สึกของแบบฟอร์มวิธีการแสดงสกุลเงิน ฯลฯ ฯลฯ
เมื่อเสร็จแล้วให้คลิกที่ บันทึกการเปลี่ยนแปลง !
ตอนนี้คุณจะเห็นแบบฟอร์มใหม่ของคุณในรายการในพื้นที่จ่ายเต็ม WP ของ Dashpress Dashboard:

ขั้นตอนที่ 4: เพิ่มแบบฟอร์มของคุณในหน้า WordPress หรือโพสต์ใด ๆ
ลองดูภาพหน้าจอด้านบนอีกครั้ง ชิ้นส่วนของรหัสที่คุณเห็นในฟิลด์รหัสย่อคือวิธีที่คุณสามารถฝังแบบฟอร์มของคุณได้ทุกที่ใน WordPress
เพียงคัดลอกรหัสนั้นและวางลงในหน้าหรือโพสต์ใด ๆ ของคุณ นี่คือวิธี:
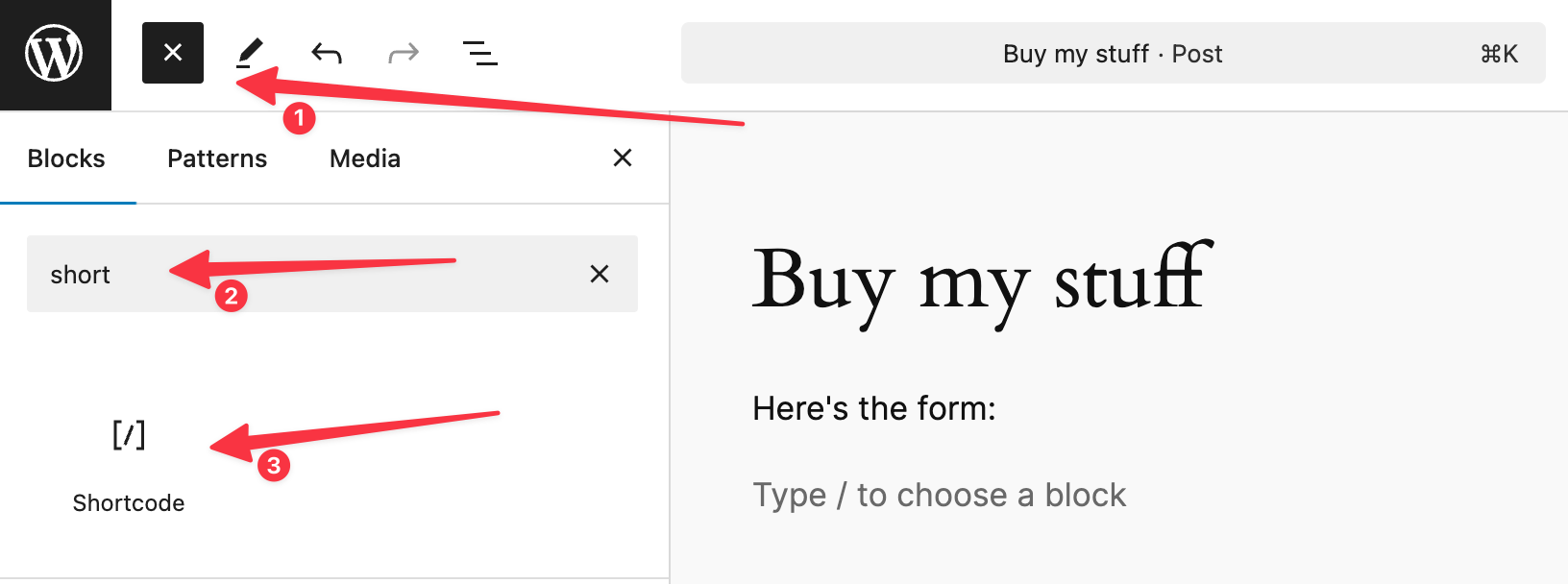
ไปที่โพสต์หรือหน้าใด ๆ และเพิ่มบล็อก สั้น ๆ ลง ในเนื้อหาของหน้า:

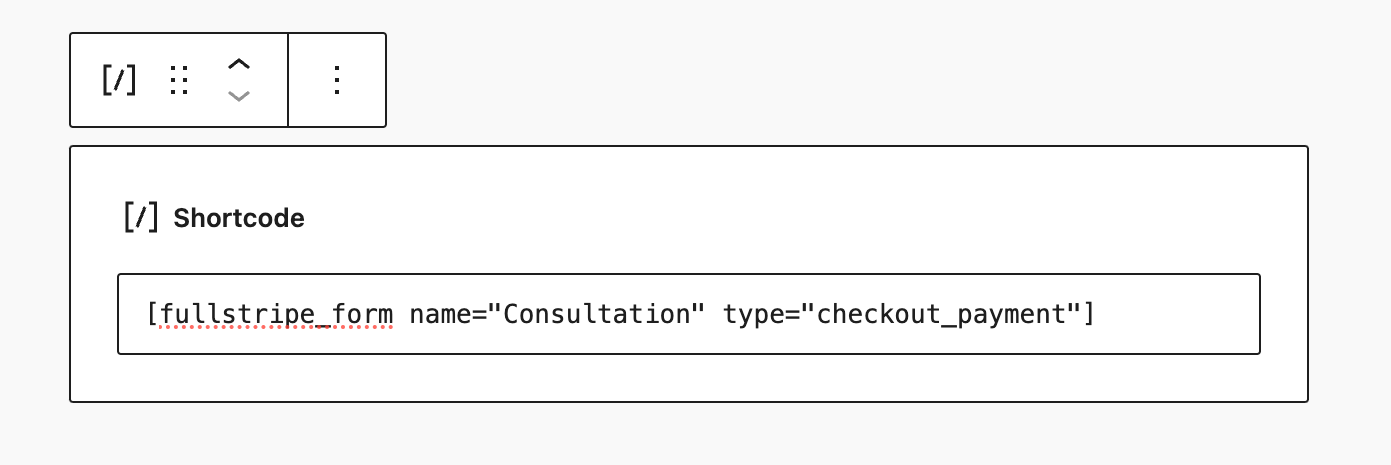
ภายในบล็อกสั้น ๆ นั้นวางในรหัสฟอร์มที่กำหนดเองของคุณจาก WP Full Pay:

บันทึกหน้า
นั่นคืออะไร! แบบฟอร์มการชำระเงินของคุณจะปรากฏต่อสาธารณะ ดูตัวอย่าง:

ไปเต็มโปร!
ข้างต้นสรุปการรวมแถบหลักกับ WordPress และวิธีการตั้งค่าทุกอย่างที่ง่ายที่สุดเท่าที่จะเป็นไปได้
ที่ถูกกล่าวว่าการจ่ายเงินเต็มรูปแบบของ WP นั้นมากกว่าการทำธุรกรรมครั้งเดียว มันให้ตัวเลือกการชำระเงินที่ยืดหยุ่นจำนวนมากให้เหมาะกับความต้องการที่แตกต่างกัน นี่คือสิ่งที่คุณสามารถทำได้:
การชำระเงินที่เกิดขึ้นซ้ำ
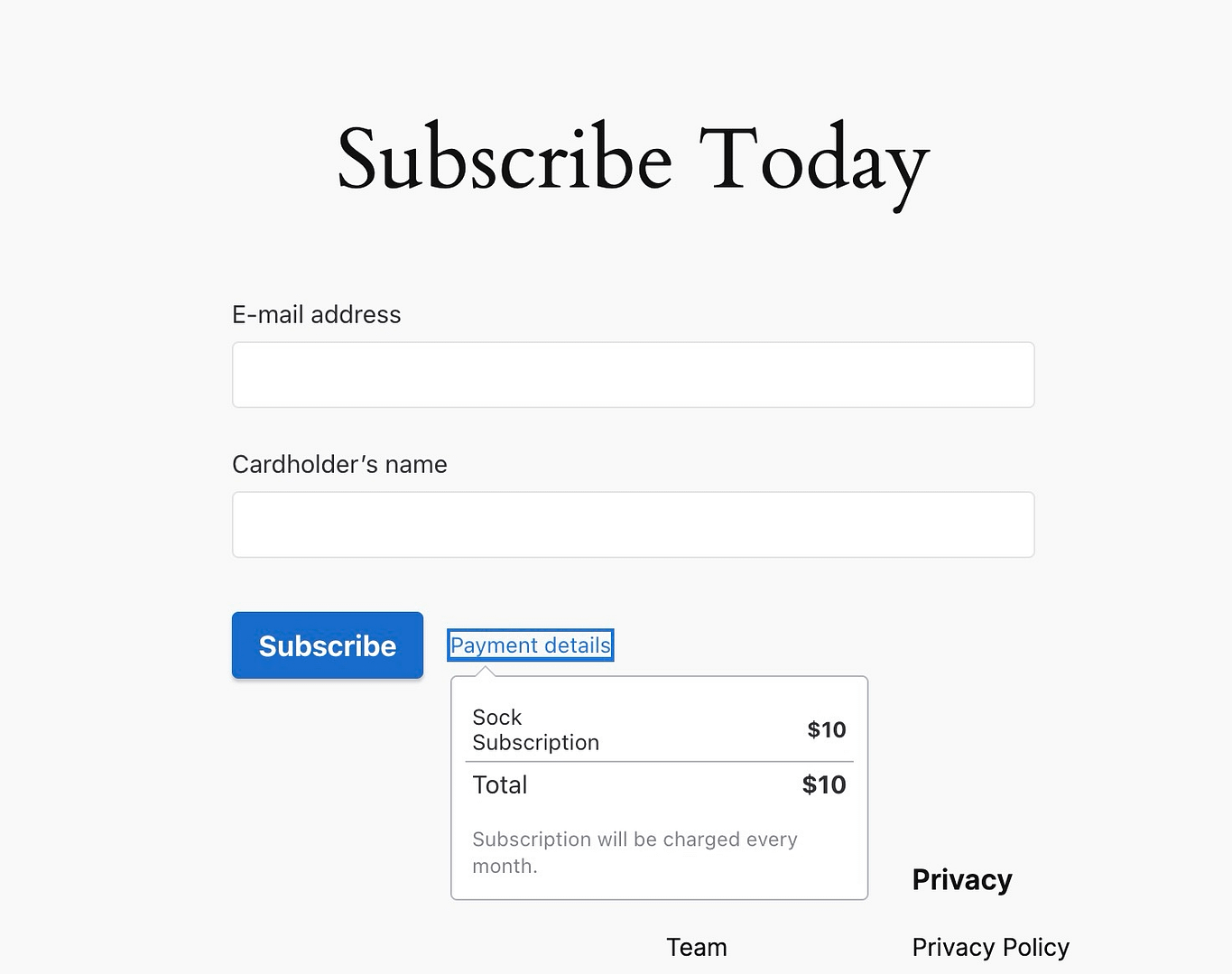
ตั้งค่า แบบฟอร์มการสมัครสมาชิกสำหรับการชำระเงินอย่างต่อเนื่อง สิ่งนี้ใช้งานได้อย่างสมบูรณ์แบบสำหรับการเป็นสมาชิกผลิตภัณฑ์ SaaS หรือบริการใด ๆ ที่เรียกเก็บเงินรายเดือนรายไตรมาสหรือรายปี คุณสามารถปรับแต่งวงจรการเรียกเก็บเงินให้เหมาะกับข้อเสนอของคุณ

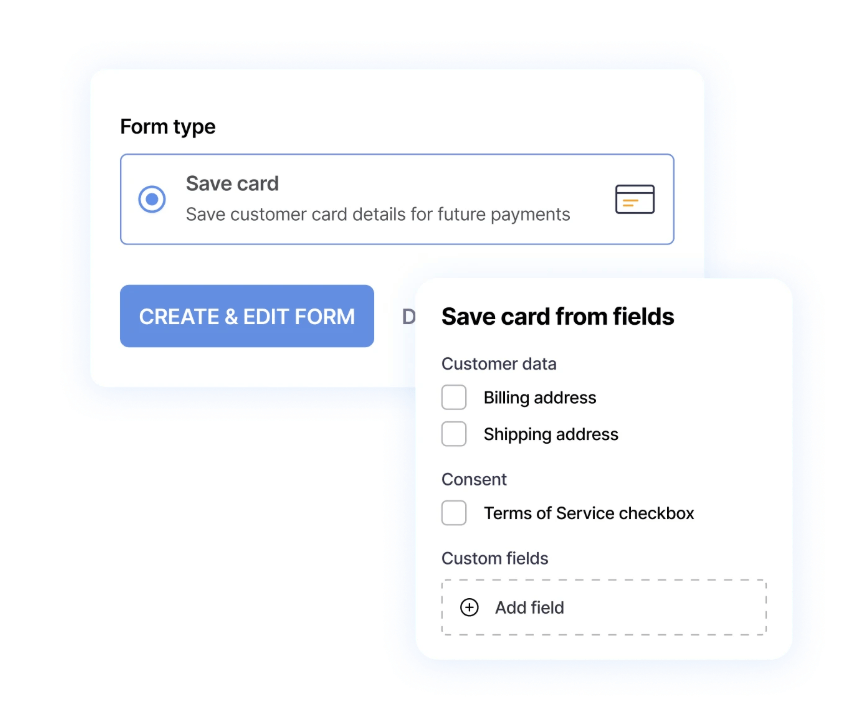
บันทึกบัตรลูกค้า
คุณสามารถ อนุญาตให้ลูกค้าบันทึกรายละเอียดการชำระเงินของพวกเขา อย่างปลอดภัยสำหรับการซื้อในอนาคต สิ่งนี้ไม่เพียง แต่จะเพิ่มความเร็วในการชำระเงิน แต่ยังช่วยให้ง่ายต่อการจัดการค่าใช้จ่ายที่เกิดขึ้นซ้ำหรือการชำระเงินติดตามโดยไม่ต้องขอรายละเอียดบัตรอีกครั้ง

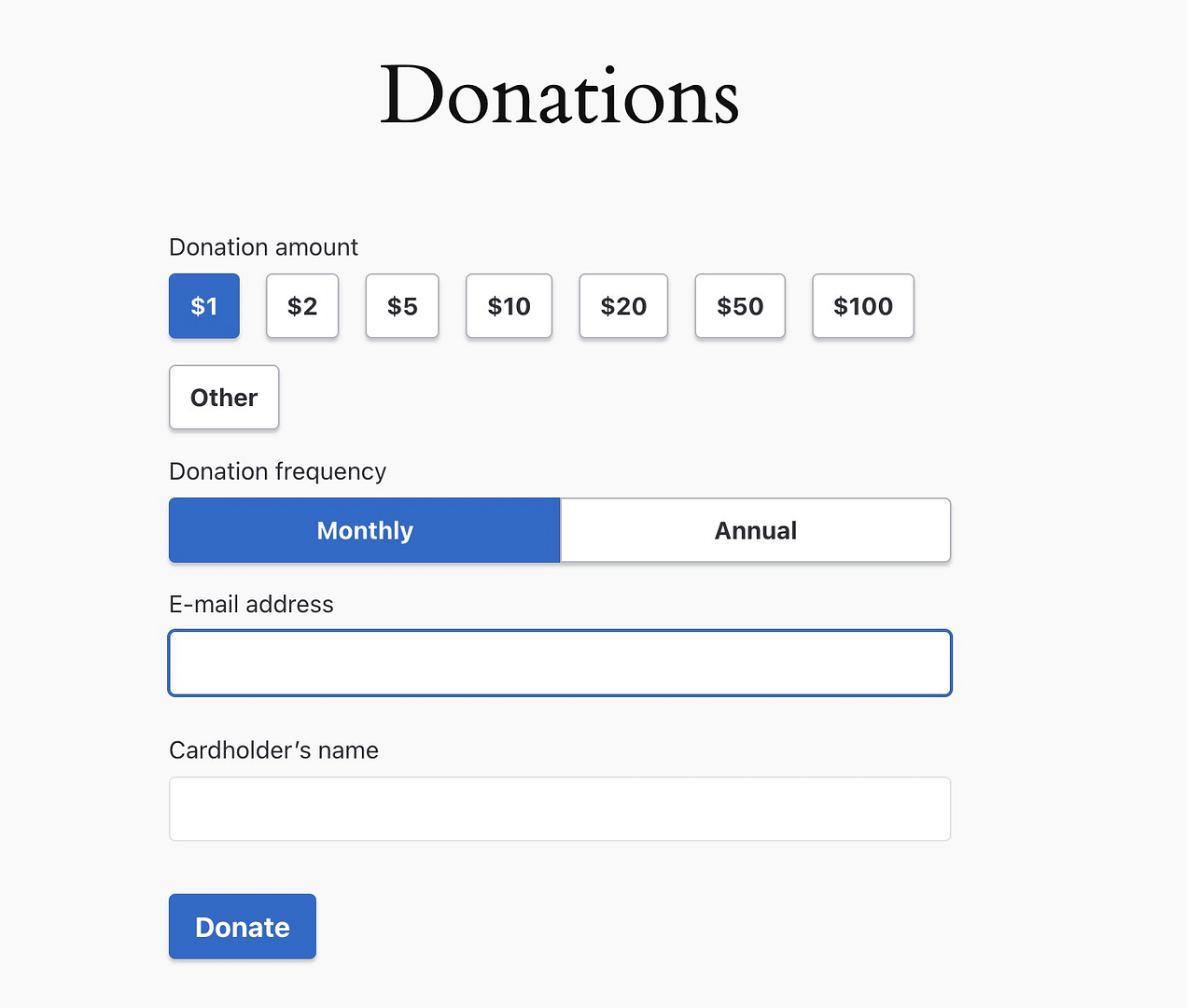
เงินบริจาค
การบริจาคอาจเป็นหนึ่งในคุณสมบัติที่น่าสนใจที่สุดของ WP Pay Full คุณสามารถเพิ่มแบบฟอร์มการบริจาค สำหรับการบริจาคครั้งเดียวและครั้งเดียว นี่เป็นสิ่งที่สมบูรณ์แบบสำหรับองค์กรไม่หวังผลกำไรบล็อกเกอร์ผู้สร้างดิจิทัลหรือใครก็ตามที่ต้องการรวบรวมการสนับสนุนจากชุมชนของพวกเขา คุณสามารถแนะนำจำนวนที่ตั้งไว้ล่วงหน้าหรือให้ผู้บริจาคเลือกสิ่งที่พวกเขาต้องการให้

การเคลื่อนไหวของคุณ!
การตั้งค่าแถบบนไซต์ WordPress ของคุณด้วย WP Pay Full ไม่ซับซ้อนเมื่อคุณทำลายมันทีละขั้นตอน เมื่อทุกอย่างพร้อมใช้งานคุณจะมีวิธีที่เชื่อถือได้และปลอดภัยในการรับการชำระเงิน และส่วนที่ดีที่สุดคือใช้งานได้กับผลิตภัณฑ์มาตรฐานบริการการสมัครสมาชิกหรือการบริจาค
คุณสามารถเริ่มต้นได้โดยไม่มีค่าใช้จ่ายล่วงหน้าและใช้ WP Pay เวอร์ชันฟรี จากนั้นหากยอดขายของคุณเพิ่มขึ้นการเปลี่ยนไปใช้แผนการชำระเงินสามารถช่วยให้คุณประหยัดค่าธรรมเนียมการทำธุรกรรมได้ (จริง ๆ แล้วฉันแนะนำให้คุณเริ่มต้นด้วยเวอร์ชันฟรี - คุณสามารถแปลงการตั้งค่าของคุณเป็นแบบที่จ่ายได้ทุกเวลาในการตั้งค่าใบอนุญาตของ WP Full Pay)
หากคุณพบปัญหาใด ๆ ทั้งแถบและ WP Pay เต็มรูปแบบมีการสนับสนุนที่ดีเพื่อช่วยคุณ เราควรรู้!