วิธีผสานรวม Beaver Builder กับ WP Grid Builder (ใน 6 ขั้นตอน)
เผยแพร่แล้ว: 2022-05-27WP Grid Builder เป็นเครื่องมือที่ทรงพลังที่ช่วยให้คุณสร้างเลย์เอาต์กริดที่ซับซ้อนด้วยการค้นหาแบบเหลี่ยมสำหรับเว็บไซต์ของคุณ ซึ่งช่วยให้ผู้ใช้สามารถจำกัดผลการค้นหาให้แคบลงโดยใช้เกณฑ์การกรองหลายเกณฑ์ ด้วยการใช้อินเทอร์เฟซที่ใช้งานง่าย คุณสามารถค้นหาและแสดงเนื้อหา WordPress จากการจัดหมวดหมู่ โพสต์ และผู้ใช้ต่างๆ
ในโพสต์นี้ เราจะแนะนำให้คุณรู้จักกับ WP Grid Builder และให้คำแนะนำเกี่ยวกับวิธีการรวมเข้ากับ Beaver Builder โดยใช้ส่วนเสริม นอกจากนี้เรายังจะแสดงวิธีใช้โมดูลใหม่ที่ WP Grid Builder เพิ่มไปยัง Beaver Builder กระโดดเข้าไปกันเถอะ!
สารบัญ
- ภาพรวมของ WP Grid Builder
- วิธีผสานรวม Beaver Builder กับ WP Grid Builder (ใน 6 ขั้นตอน)
- 1. ซื้อและติดตั้งปลั๊กอิน WP Grid
- 2. เพิ่มโปรแกรมเสริมตัวสร้างบีเวอร์
- 3. สร้างเค้าโครงกริดของคุณ
- 4. เปิดเพจของคุณใน Beaver Builder และแทรก Grid ของคุณ
- 5. เพิ่ม Facet ให้กับกริดหรือโมดูลของคุณ
- 6. บันทึกและเผยแพร่หน้าของคุณ
- บทสรุป
ภาพรวมของ WP Grid Builder
WP Grid Builder เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่ช่วยให้คุณสร้างเลย์เอาต์ตามกริดที่ตอบสนองสำหรับโพสต์และเพจของคุณ:

ด้วยเครื่องมือนี้ คุณสามารถสร้างกริดขั้นสูงที่สวยงามและดูดีได้อย่างรวดเร็วและง่ายดายบนทุกอุปกรณ์ WP Grid Builder นั้นใช้งานง่ายมาก ด้วยอินเทอร์เฟซแบบลากและวางที่เรียบง่าย
นอกจากนี้ ปลั๊กอินยังมาพร้อมกับเทมเพลตและเลย์เอาต์ที่สร้างไว้ล่วงหน้าจำนวนมาก คุณจึงสามารถเริ่มต้นได้ทันที หากคุณต้องการตัวเลือกการปรับแต่งเพิ่มเติม WP Grid Builder นำเสนอคุณสมบัติขั้นสูง เช่น ตัวแก้ไข CSS และ JavaScript แบบกำหนดเอง
WP Grid Builder สามารถเป็นเครื่องมือในอุดมคติสำหรับร้านค้าอีคอมเมิร์ซ ไซต์พอร์ตโฟลิโอ บล็อก และอื่นๆ คุณสมบัติที่สำคัญ ได้แก่ :
- ระบบการกรองขั้นสูง
- การค้นหาแบบเหลี่ยมเพชรพลอย
- มากกว่า 20 แง่มุม
- การรวมฟิลด์ที่กำหนดเอง
- ไลท์บ็อกซ์ในตัว
- ตัวสร้างการ์ด
- ตัวสร้างแบบลากและวาง
- สนับสนุนการแบ่งปันทางสังคม
เมื่อเร็ว ๆ นี้ WP Grid Builder ได้เปิดตัวโปรแกรมเสริม Beaver Builder ซึ่งช่วยให้คุณสามารถเพิ่มและปรับแต่งเลย์เอาต์กริดที่ซับซ้อนได้ผ่านตัวสร้างเพจของเรา คุณยังสามารถใช้ส่วนเสริมเพื่อเพิ่มกริดที่แสดงผลลัพธ์จากเค้าโครงเก็บถาวรของ Beaver Themer
วิธีผสานรวม Beaver Builder กับ WP Grid Builder (ใน 6 ขั้นตอน)
ตอนนี้ มาดูวิธีการรวม WP Grid Builder กับ Beaver Builder กัน ในบทช่วยสอนนี้ เราจะถือว่าคุณมี Beaver Builder ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 1: ซื้อและติดตั้งปลั๊กอิน WP Grid Builder
ขั้นตอนแรกคือการติดตั้งปลั๊กอิน WP Grid Builder คุณสามารถซื้อแผนได้จากเว็บไซต์ของปลั๊กอิน:

แพ็คเกจทั้งหมดรวมโปรแกรมเสริม WP Grid Builder นอกจาก Beaver Builder แล้ว คุณยังสามารถติดตั้งส่วนขยายสำหรับ LearnDash, Map Facet และอื่นๆ
หลังจากที่คุณซื้อปลั๊กอินแล้ว คุณสามารถดาวน์โหลดไฟล์ .zip และอัปโหลดไปยังไซต์ WordPress ของคุณได้จากหน้า ปลั๊กอิน จากนั้นคลิกที่ Install Now ตามด้วย Activate Plugin รายการ Gridbuilder จะถูกเพิ่มลงในเมนู WordPress ของคุณ
ขั้นตอนที่ 2: เพิ่มโปรแกรมเสริมตัวสร้างบีเวอร์
ขั้นตอนต่อไปคือการเพิ่มโปรแกรมเสริม Beaver Builder ในแดชบอร์ด WordPress ให้ไปที่ Gridbuilder > Addons คุณจะพบรายการส่วนเสริมที่มีทั้งหมด รวมถึงตัวเลือกตัวสร้างหน้าต่างๆ ได้ที่นี่
เพียงเลือกโปรแกรมเสริมสำหรับ Beaver Builder หรือคุณสามารถดาวน์โหลดโปรแกรมเสริม Beaver Builder จากบัญชี Grid Builder ของคุณ จากนั้นอัปโหลดไปยังไซต์ WordPress ของคุณ
โปรดทราบว่าคุณจะไม่สามารถติดตั้งส่วนเสริมใด ๆ เว้นแต่ใบอนุญาต WP Grid Builder ของคุณจะเปิดใช้งาน
ขั้นตอนที่ 3: สร้างเค้าโครงกริดของคุณ
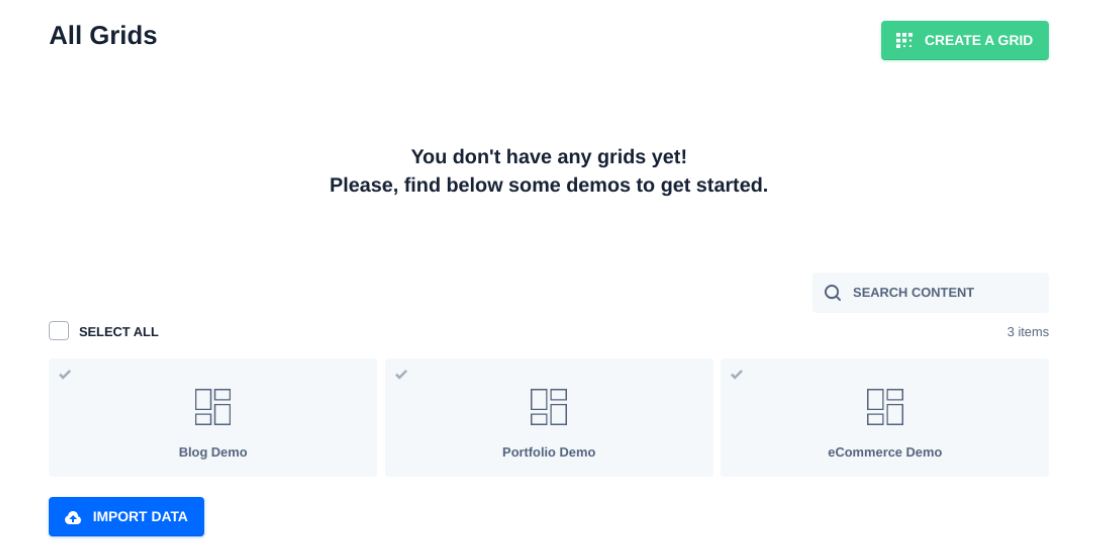
เมื่อคุณติดตั้ง WP Grid Builder และส่วนเสริม Beaver Builder แล้ว คุณสามารถเริ่มสร้างกริดของคุณได้ ไปที่ Gridbuilder > All Grids จากนั้นเลือก Create A Grid :

หรือคุณสามารถเลือกหนึ่งในสามตัวอย่างที่มี: บล็อก พอร์ตโฟ ลิโอ และ อีคอมเมิร์ซ ถัดไป คุณจะต้องกำหนดการตั้งค่าสำหรับกริดของคุณ:

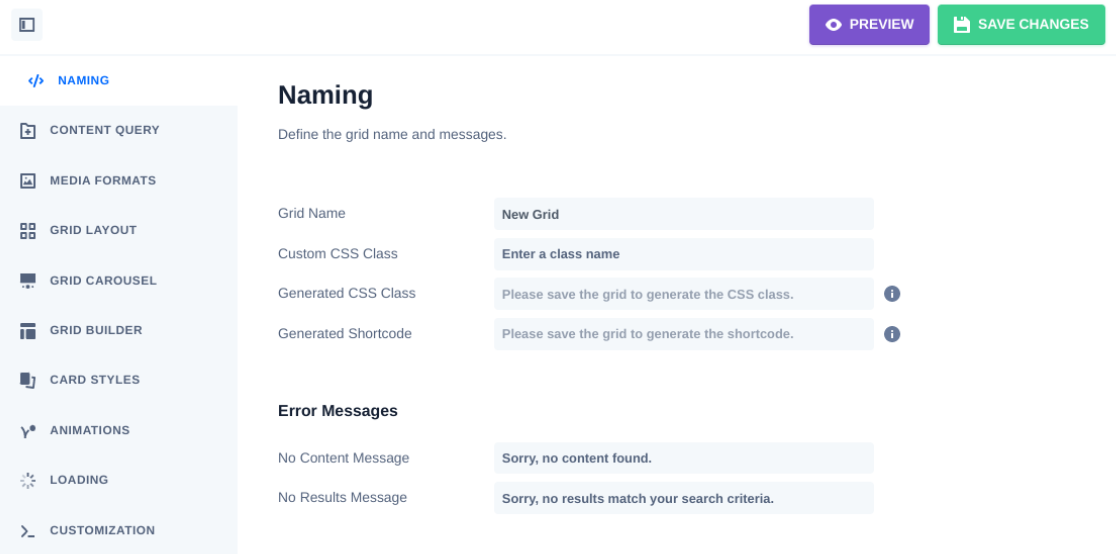
คุณสามารถเริ่มต้นด้วยการสร้างชื่อให้กับมัน ภายใต้ การสืบค้นเนื้อหา คุณสามารถเลือกประเภทเนื้อหา (โพสต์ เงื่อนไข หรือผู้ใช้) คุณสามารถเลือกจำนวนรายการที่จะแสดงและเรียงลำดับได้
ใต้ Grid Layout คุณสามารถเลือกประเภทเลย์เอาต์และกำหนดว่ากริดเป็นแบบความกว้างเต็มหรือไม่ คุณสามารถคลิกที่แท็บที่เหลือเพื่อปรับแต่งกริดของคุณเพิ่มเติม เช่น โดยการเพิ่มแอนิเมชั่นและการป้อน CSS หรือ JavaScript ที่กำหนดเอง

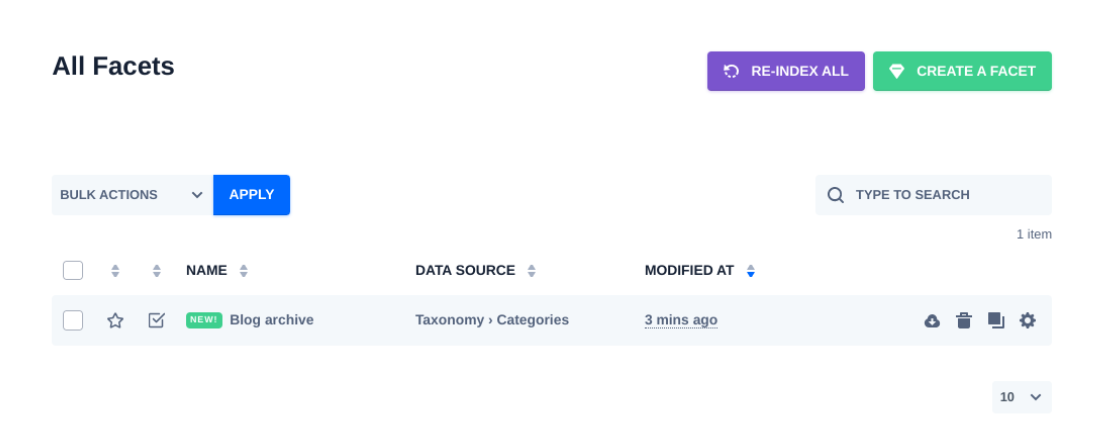
หากคุณต้องการสร้าง facet คุณสามารถไปที่ Gridbuilder > All Facets :

ที่นี่ คุณสามารถดูข้อมูลประกอบที่มีอยู่แล้วเพิ่มข้อมูลประกอบใหม่ได้โดยเลือก สร้าง ข้อมูลประกอบ หลังจากที่คุณตั้งชื่อ facet ของคุณแล้ว คุณสามารถเลือกแท็บ Behavior และเลือกการดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้:
- กรอง
- โหลด
- เรียงลำดับ
- นำมาใช้
- รีเซ็ต
สำหรับแต่ละตัวเลือก คุณสามารถเลือกประเภทของคุณสมบัติได้ ตัวอย่างเช่น สำหรับการทำงานของ ตัวกรอง คุณสามารถเลือกจากช่องทำ เครื่องหมาย ดร็อป ดาวน์ ปุ่ม ฯลฯ หากคุณเลือกตัวเลือกนี้ แง่มุมจะถูกเพิ่มลงในกริดโดยอัตโนมัติทุกครั้งที่คุณแทรกโมดูลบนหน้า
คุณยังสามารถเพิ่ม facet ให้กับโมดูลอื่นๆ ใน Beaver Builder (โดยไม่ต้องมีตารางประกอบ) เราจะพิจารณาวิธีการนี้อย่างละเอียดยิ่งขึ้นในอีกสักครู่
เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง ที่มุมขวาบน
ขั้นตอนที่ 4: เปิดเพจของคุณใน Beaver Builder และแทรก Grid ของคุณ
หลังจากที่คุณเพิ่มโปรแกรมเสริม Beaver Builder แล้ว WP Grid Builder จะเพิ่มโมดูลใหม่สองโมดูลให้กับตัวสร้างเพจโดยอัตโนมัติ คุณสามารถใช้โมดูลเหล่านี้เพื่อเพิ่มกริดและแง่มุมต่างๆ ภายในตัวแก้ไข Beaver Builder ได้อย่างรวดเร็ว
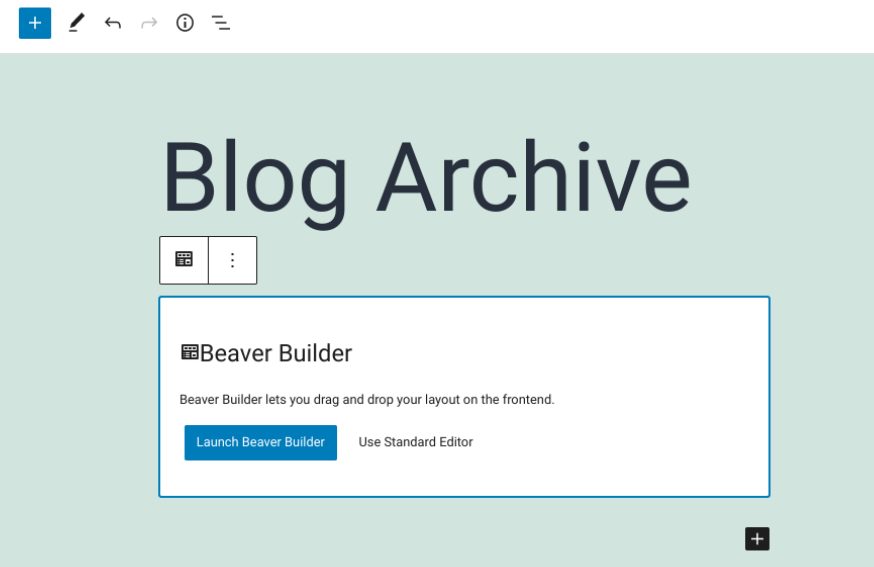
ในการเข้าถึงโมดูลเหล่านี้ ให้ไปที่หน้าหรือโพสต์ที่คุณต้องการเพิ่มเค้าโครงกริด จากนั้นเลือก Launch Beaver Builder :

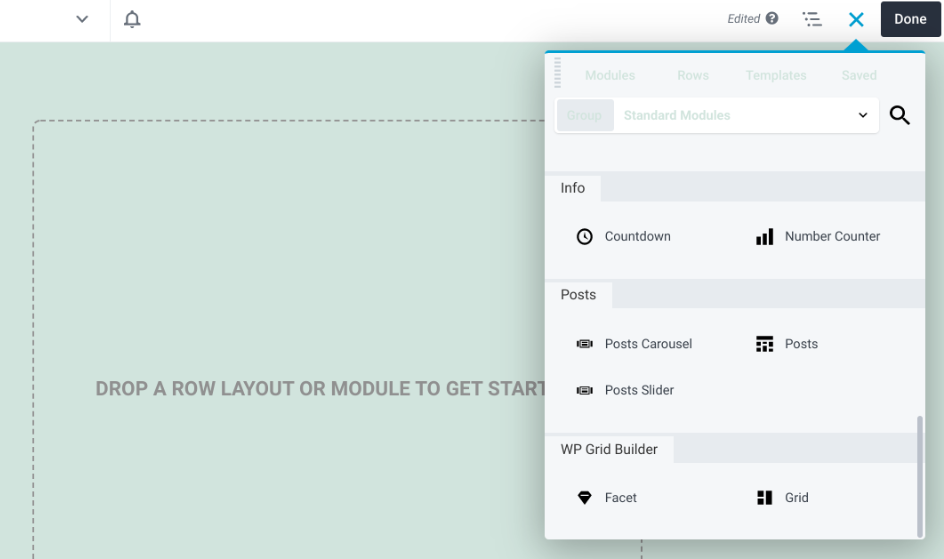
ซึ่งจะเปิดอินเทอร์เฟซ Beaver Builder ในแผงด้านขวามือ คุณจะพบทั้งสองโมดูลภายใต้ แท็บ WP Grid Builder :

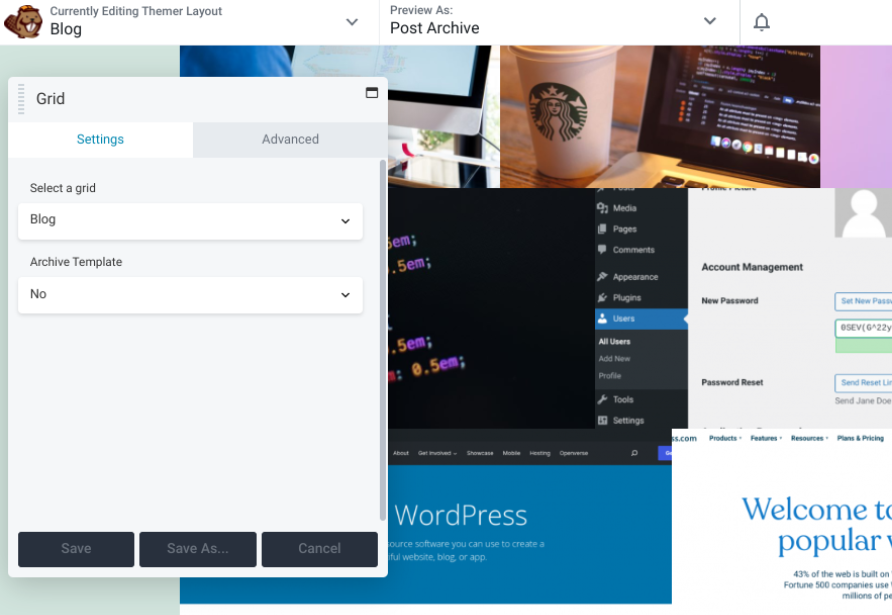
คุณสามารถเลือกโมดูลที่คุณต้องการใช้ ตัวอย่างเช่น คุณสามารถลากและวางโมดูล Grid ไปที่เพจของคุณ จากนั้นคลิกที่เมนูดรอปดาวน์เพื่อเลือกกริดที่คุณเพิ่งสร้างด้วย WP Grid Builder:

การตั้งค่าและตัวเลือกการปรับแต่งจะแตกต่างกันไปตามตัวเลือกที่คุณเลือก ตัวอย่างเช่น เมื่อคุณใช้ Beaver Themer คุณยังสามารถรวมกริดเข้ากับ เทมเพลต Archive Template
ขั้นตอนที่ 5: เพิ่ม Facet ให้กับกริดหรือโมดูลของคุณ
ข้อมูลประกอบช่วยให้คุณกรองหลายโมดูลจากตัวสร้างเพจของเรา ซึ่งรวมถึง:
- Posts Grid
- ตัวเลื่อนกระทู้
- WooCommerce
- กระทู้ Carousel
- โมดูล PP Content Grid (ปลั๊กอิน PowerPack สำหรับ Beaver Builder)
- โมดูลกริดผลิตภัณฑ์ WooPack (ปลั๊กอิน WooPack สำหรับ Beaver Builder)
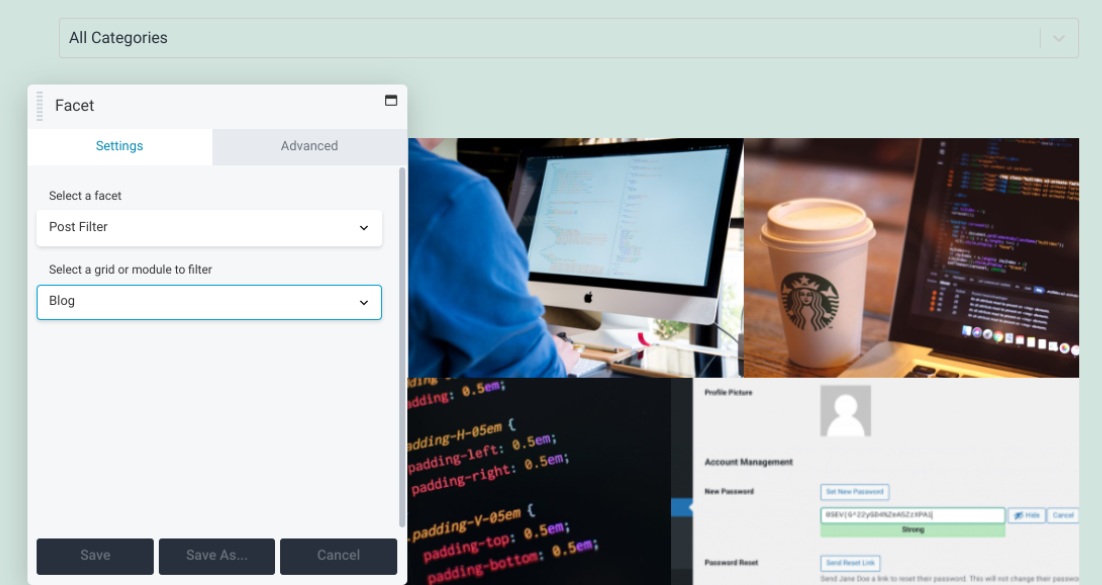
มาดูวิธีการกรองโมดูล Beaver Builder จากตัวสร้างเพจกัน ภายใต้ โมดูล ให้ไปที่ WP Grid Builder แล้วลากและวางโมดูล Facet ในตำแหน่งที่คุณต้องการวางบนหน้า:

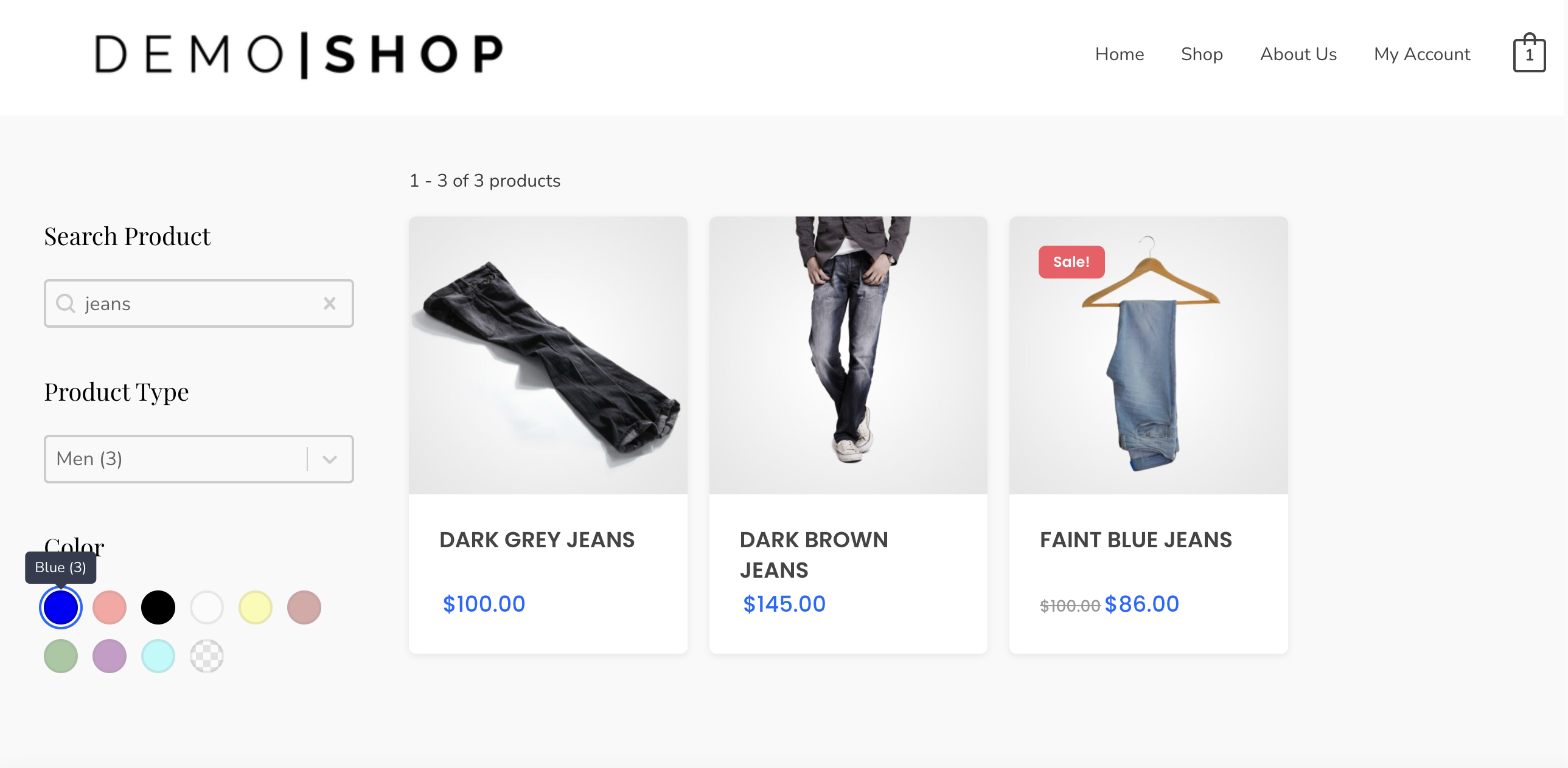
ในตัวอย่างข้างต้น เราใช้โมดูล Facet เพื่อใช้ตัวกรองโพสต์เหนือกริด จากเมนูดรอปดาวน์ เลือกกริดหรือโมดูลเพื่อกรอง เราเลือก บล็อก ตอนนี้ ผู้ใช้จะสามารถเลือกหมวดหมู่ของโพสต์ที่จะแสดงบนหน้าเก็บถาวรได้
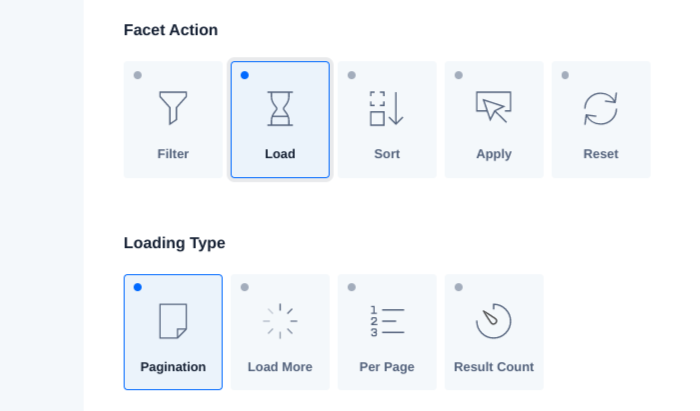
โปรดทราบว่า WP Grid Builder ไม่รองรับการเลื่อนหรือรูปแบบการแบ่งหน้า "โหลดเพิ่มเติม" อย่างไรก็ตาม เป็นไปได้ที่จะโหลดเนื้อหาเพิ่มเติมเมื่อคลิกหรือเลื่อนโดยใช้ facet คุณสามารถเลือกตัวเลือกนี้จากการดำเนินการด้าน:

นอกจากนี้ คุณสามารถใช้ด้านการแบ่งหน้าเหนือคุณลักษณะการแบ่งหน้าที่รวมอยู่ในโมดูล Beaver Builder เพียงเลือกการ แบ่งหน้า จากตัวเลือก ประเภทการโหลด
ขั้นตอนที่ 6: บันทึกและเผยแพร่หน้าของคุณ
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว คุณสามารถบันทึกและเผยแพร่งานของคุณได้ คลิกเมนูแบบเลื่อนลงที่มุมบนซ้ายของหน้าจอ จากนั้นเลือก บันทึกแม่แบบ :

ถัดไป คุณสามารถคลิกปุ่ม เสร็จสิ้น ที่มุมบนขวาของหน้าจอ ตามด้วย บันทึกร่างจดหมาย หรือหากคุณพร้อมที่จะเผยแพร่เพจของคุณ คุณสามารถเลือก เผยแพร่
บทสรุป
Beaver Builder เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการสร้างและสร้างเพจที่น่าทึ่ง อย่างไรก็ตาม หากคุณต้องการรวมเค้าโครงกริดที่ซับซ้อน คุณสามารถใช้ปลั๊กอิน WP Grid Builder และโปรแกรมเสริม Beaver Builder ได้
ตามที่เราพูดถึงในโพสต์นี้ คุณสามารถรวม Beaver Builder กับ WP Grid Builder ในหกขั้นตอนง่ายๆ:
- ซื้อและติดตั้งปลั๊กอิน WP Grid Builder
- เพิ่มโปรแกรมเสริม Beaver Builder
- สร้างเค้าโครงกริดของคุณ
- เปิดเพจของคุณใน Beaver Builder และแทรกกริดของคุณ
- เพิ่มแง่มุมให้กับกริดหรือโมดูลของคุณ
- บันทึกและเผยแพร่หน้าของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการใช้ WP Grid Builder กับปลั๊กอินตัวสร้างเพจของเราหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
