การรวมตัวสร้างเพจเข้ากับธีม WordPress ของคุณ
เผยแพร่แล้ว: 2015-03-05ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


ยุคของธีมขนาดใหญ่ที่เต็มไปด้วยฟีเจอร์ต่างๆ ดูเหมือนจะใกล้จะหมดลงแล้ว ในขณะที่เราเห็นการเพิ่มขึ้นของธีมแบบบางที่ให้การสนับสนุนปลั๊กอินของบุคคลที่สามที่ย้ายเข้ามา การเพิ่มการรองรับสำหรับตัวสร้างเพจเป็นวิธีที่ดีในการเพิ่มพลังให้กับผู้ใช้ของคุณเมื่อ คือการสร้างเว็บไซต์ด้วยธีมของคุณ หากนั่นคือสิ่งที่คุณกำลังพิจารณา เรายินดีเป็นอย่างยิ่งที่จะให้คุณเลือก Beaver Builder เป็นตัวสร้างเพจของคุณ
Beaver Builder ใช้งานได้ดีเมื่อแกะกล่องกับเกือบทุกธีม จนถึงตอนนี้ ฉันไม่คิดว่าเราเคยได้ยินเกี่ยวกับธีมใดที่ใช้ไม่ได้จริงๆ ยังคงมีบางสิ่งที่คุณสามารถทำได้เพื่อให้ทำงานได้ดียิ่งขึ้น ก่อนที่ฉันจะลงรายละเอียดสำคัญๆ ต่อไปนี้คือเหตุผลว่าทำไมฉันถึงคิดว่า Beaver Builder เป็นตัวเลือกที่ดี...
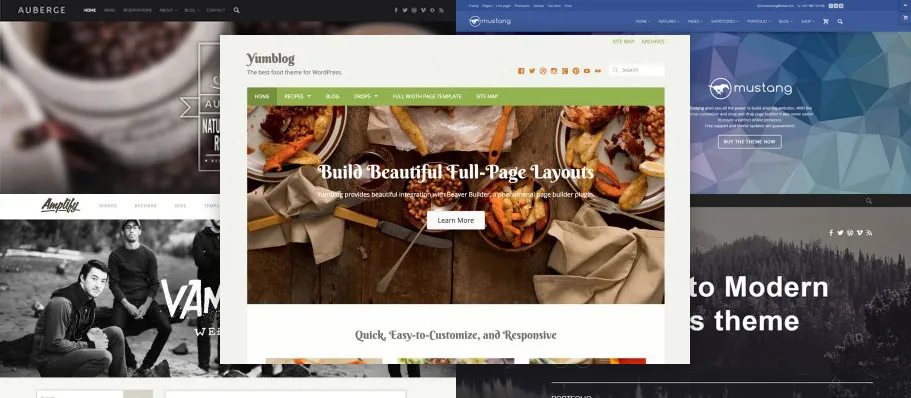
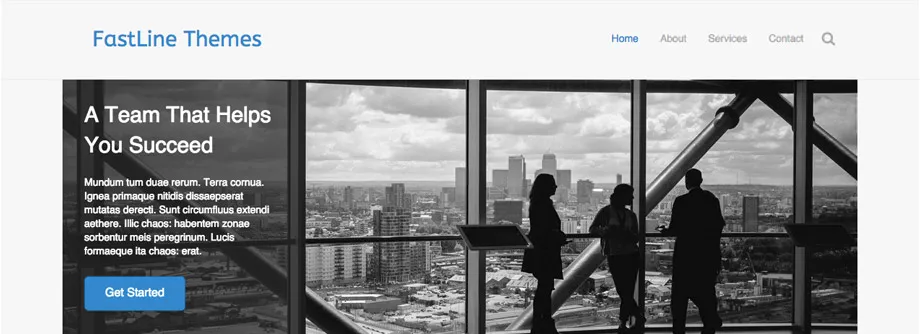
หากคุณกำลังมองหาตัวอย่างที่ดีของผู้อื่นที่ให้การสนับสนุน Beaver Builder ในธีมของพวกเขา ไม่ต้องมองหาที่ไหนนอกจากเพื่อนของเราที่ WebMan Design และ UpThemes เรารู้สึกยินดีเป็นอย่างยิ่งที่พวกเขาเลือกที่จะสนับสนุนเครื่องมือสร้างเพจของเรา และหวังว่าผู้อื่นจะปฏิบัติตามผู้นำของพวกเขา
ฟังดูดีใช่ไหม? ต่อไปนี้คือวิธีทำให้มันเกิดขึ้น
สิ่งที่พบเห็นได้บ่อยที่สุดอย่างหนึ่งที่ต้องทำตลอดโพสต์นี้คือการกำหนดเป้าหมายองค์ประกอบเฉพาะในหน้า Beaver Builder เท่านั้น ไม่ว่าจะเป็นส่วนหัวของคุณ ตัวตัดเนื้อหา ปุ่มหรืออย่างอื่น ที่ทำได้ง่ายๆ เพราะทุกหน้า Beaver Builder มีคลาสบนเนื้อหาชื่อ fl-builder (เนื้อหาทั้งหมดของเราขึ้นต้นด้วย “fl” เพราะชื่อบริษัทแม่ของ Beaver Builder ฟาสต์ไลน์ มีเดีย) การรู้ว่าคลาสนี้อยู่ในเนื้อหาทำให้คุณสามารถเขียน CSS เฉพาะสำหรับหน้า Beaver Builder ได้
ยังไง? สมมติว่าคุณต้องการกำหนดเป้าหมาย Wrapper เนื้อหาของธีม และลบ Padding ทั้งหมดบนหน้า Beaver Builder ด้วยคลาสตัวถัง fl-builder นั้นง่ายเหมือน...
.fl-builder #my-content-wrapper { padding: 0; }บูม! เสร็จแล้ว. ไม่มีช่องว่างภายในในหน้า Beaver Builder มีกรณีการใช้งานเฉพาะบางประการที่เราจะหารือเกี่ยวกับเรื่องนี้ในภายหลัง แต่อย่าลังเลที่จะใช้เทคนิคนี้เมื่อคุณเหมาะสมกับความต้องการเฉพาะของธีมของคุณ
โดยส่วนใหญ่เมื่อ Beaver Builder ทำงานอยู่ ก็ไม่จำเป็นต้องมีส่วนหัวของหน้าเริ่มต้น ปกติมันก็แค่ขวางทาง ผู้ใช้ของคุณสามารถปิดการใช้งานได้ด้วยตนเองโดยไปที่เครื่องมือ > แก้ไขการตั้งค่าส่วนกลาง > ส่วนหัวของหน้าเริ่มต้น และป้อนตัวเลือก CSS สำหรับส่วนหัวของหน้าในธีมของคุณ แต่ทำไมไม่ทำให้สิ่งต่างๆ ง่ายขึ้นสำหรับพวกเขาล่ะ
ด้วยความมหัศจรรย์เล็กน้อย คุณสามารถตั้งค่าตัวเลือก CSS นั้นเป็นค่าเริ่มต้นสำหรับธีมของคุณแทนที่จะเป็นของเราโดยการเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณ
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );เทคนิคนี้เหมาะสำหรับการซ่อนส่วนหัวของหน้าด้วยสายตา แต่จะไม่ลบออกจากมาร์กอัป หากเป็นปัญหาสำหรับคุณ คุณจะต้องเพิ่มโค้ดอีกเล็กน้อยเพื่อลบส่วนหัวของหน้าในหน้า Beaver Builder ออกโดยสมบูรณ์ ขั้นแรก เพิ่มฟังก์ชันตัวช่วยนี้ลงในไฟล์ฟังก์ชันของคุณ...
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }ถัดไป ในไฟล์ที่มีส่วนหัวของหน้าของคุณ (อาจเป็น page.php) ให้ล้อมส่วนหัวของหน้าของคุณด้วยโค้ดนี้ดังนี้...
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>ด้วยโค้ดนั้น จะไม่มีการติดตามส่วนหัวของหน้าในมาร์กอัปแม้แต่ครั้งเดียวเมื่อใช้ Beaver Builder เพื่อสร้างเพจ
มีหลายสิ่งหลายอย่างในแง่ของสไตล์ที่ Beaver Builder ปล่อยให้เป็นไปตามธีมนี้ ในขณะที่บางสิ่งก็ต้องดูแลตัวเอง หนึ่งในนั้นคือช่องว่างภายในและระยะขอบของแถวและโมดูล เนื่องจาก Beaver Builder จัดการเรื่องนั้น การเติมช่องว่างหรือระยะขอบบน wrapper เนื้อหาของธีมของคุณจึงไม่จำเป็น และยังอาจกีดขวางบางสิ่งได้ เช่น พื้นหลังแถวจากขอบจรดขอบ
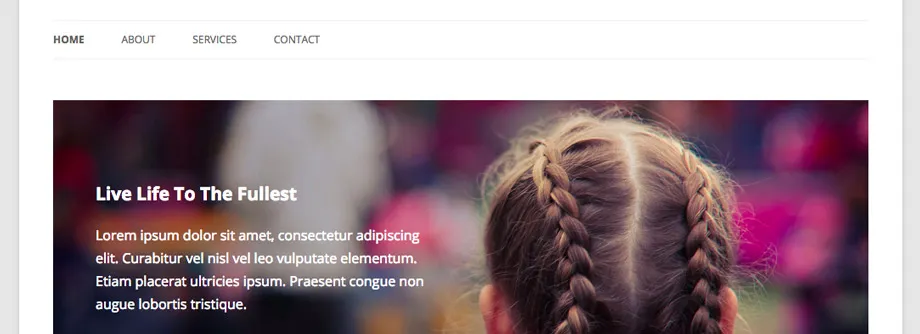
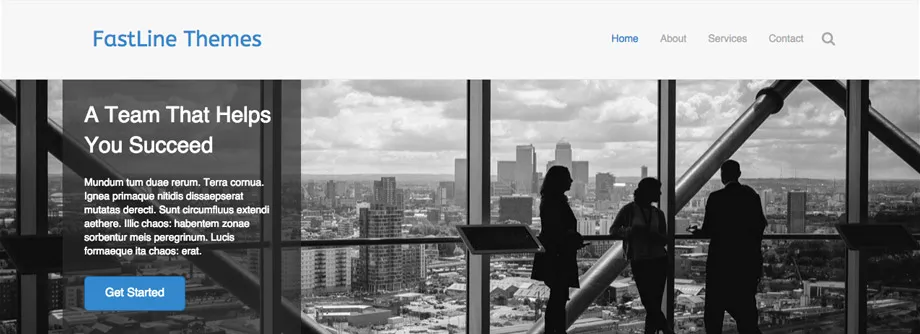
ตัวอย่างเช่น เมื่อใช้ธีม Twenty Twelve คุณจะเห็นว่ามีพื้นที่เพิ่มเติมรอบๆ เลย์เอาต์ของเครื่องมือสร้างที่ป้องกันไม่ให้ภาพพื้นหลังจรดขอบ...

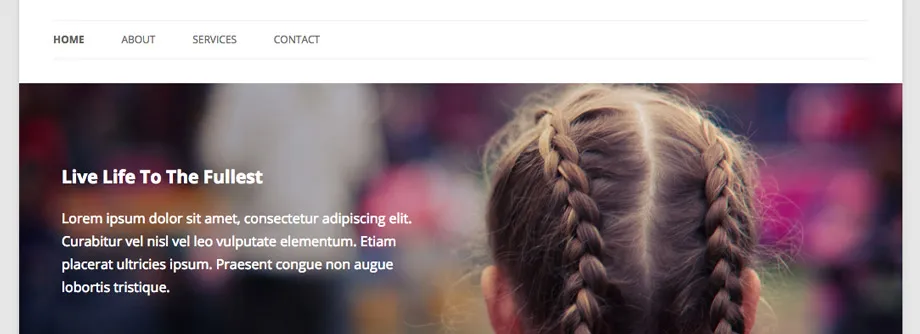
ด้วยการปรับแต่ง CSS เล็กน้อยโดยใช้คลาส fl-builder ที่ฉันกล่าวถึงข้างต้น ฉันสามารถทำให้มันเป็นแบบนี้...

น่าเสียดายที่ทุกธีมจะจัดการระยะขอบและช่องว่างภายในที่แตกต่างกัน ฉันไม่สามารถให้วิธีแก้ปัญหาที่เหมาะกับทุกสถานการณ์ได้ แต่ถ้าคุณมีความเข้าใจที่ดีเกี่ยวกับ CSS โค้ดต่อไปนี้จะสอดคล้องกับสิ่งที่คุณต้องการนำไปใช้...
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }คุณสมบัติยอดนิยมอีกประการหนึ่งของ Beaver Builder ที่คุณอาจต้องการสนับสนุนในธีมของคุณคือแถวเต็มความกว้าง แถวที่มีความกว้างเต็มไม่เพียงแต่ไปที่ขอบของ Wrapper เนื้อหาเท่านั้น แต่ยังไปที่ขอบของเบราว์เซอร์ด้วย ว้าว!
ตามค่าเริ่มต้น แถวทั้งหมดใน Beaver Builder จะมีความกว้างสูงสุดที่สามารถปรับได้ในการตั้งค่าส่วนกลางและปรับขนาดให้เหมาะสมสำหรับอุปกรณ์ขนาดเล็ก แม้ว่า Wrapper เนื้อหาของคุณจะมีความกว้างเต็ม แถวและเนื้อหาจะยังคงอยู่ในเค้าโครงแบบกล่องเหมือนภาพหน้าจอด้านล่าง

เมื่อผู้ใช้เลือกที่จะสร้างแถวให้เต็มความกว้างในการตั้งค่าแถว ความกว้างสูงสุดจะถูกลบออก และแถวนั้นจะเติมเต็มพื้นที่ทั้งหมดจากขอบหนึ่งไปอีกขอบหนึ่ง ดังนั้น...

นี่เป็นเทคนิคที่ดี แต่จะใช้ได้ก็ต่อเมื่อ wrapper เนื้อหาธีมของคุณไปที่ขอบของเบราว์เซอร์เช่นกัน
เช่นเดียวกับระยะขอบและช่องว่างภายใน ทุกธีมจะจัดการความกว้างของตัวตัดเนื้อหาที่แตกต่างกัน ขอย้ำอีกครั้งว่าฉันไม่สามารถให้วิธีแก้ปัญหาที่เหมาะกับทุกสถานการณ์ได้ แต่ถ้าคุณมีความเข้าใจที่ดีเกี่ยวกับ CSS โค้ดต่อไปนี้ก็สอดคล้องกับสิ่งที่คุณต้องการนำไปใช้...
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder ให้การสนับสนุนที่ยอดเยี่ยมสำหรับรูปแบบปุ่มที่หลากหลาย แต่ค่าเริ่มต้นก็ค่อนข้างน่าเบื่อ การเพิ่ม CSS ต่อไปนี้ให้กับธีมของคุณและปรับแต่งให้เข้ากับการออกแบบของคุณจะทำให้ปุ่ม Beaver Builder มีรูปลักษณ์เริ่มต้นที่เหมาะกับสไตล์ของคุณมากขึ้น
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }เพียงระวังอย่าแทนที่สไตล์เริ่มต้นของปุ่มมากเกินไป ไม่เช่นนั้นคุณจะเสี่ยงต่อการทำลายการตั้งค่าของโมดูลปุ่ม
เป็นไปได้ว่าหากคุณเคยเขียน CSS ในชีวิต คุณจะประสบปัญหา z-index ฉันกำลังพูดถึงอะไรโดยเฉพาะ? เหนือสิ่งอื่นใดที่ทำให้บางสิ่งเข้าไม่ถึง อะไรนะ?
อินเทอร์เฟซของ Beaver Builder ควรอยู่ด้านบนของหน้าทั้งหมด ไม่ควรมีอะไรอยู่เหนือหน้านั้น ด้วยเหตุนี้ เราจึงตั้งค่าดัชนี z ให้สูงอย่างน่าขัน แต่ก็ไม่สูงเกินไปในเวลาเดียวกัน หลังจากมีประสบการณ์หลายปี คำแนะนำของฉันคือคุณควรรักษาดัชนี z ให้ต่ำที่สุดเท่าที่จะเป็นไปได้ ฉันรู้ว่ามันเป็นไปไม่ได้เสมอไป ดังนั้นหากคุณพยายามรักษามันไว้ให้ต่ำกว่า 100,000 เป็นอย่างน้อย คุณก็ควรจะโอเค

ในอดีต นักพัฒนาธีมต้องรวมปลั๊กอินของบุคคลที่สามไว้ภายในธีมของตนโดยตรงเพื่อรวมไว้สำหรับผู้ใช้ ในเวลานั้น ฉันแน่ใจว่านั่นดูเหมือนเป็นวิธีแก้ปัญหาที่ดีและหลายๆ คนยังคงทำอยู่ แต่เราทุกคนรู้ดีว่าเหตุใดจึงไม่ใช่ความคิดที่ดี ความปลอดภัยและการอัปเดต!
จะเกิดอะไรขึ้นหากคุณรวมปลั๊กอินของบริษัทอื่นเข้ากับธีมของคุณและมีช่องโหว่ด้านความปลอดภัยเกิดขึ้น คาดเดาอะไร? เป็นความรับผิดชอบของคุณที่จะต้องส่งการอัปเดตไปยังไซต์ผู้ใช้ของคุณ ผู้พัฒนาปลั๊กอินจะไม่สามารถทำได้เนื่องจากปลั๊กอินอยู่ในไดเร็กทอรีธีมของคุณ มันเคยเกิดขึ้นมาก่อนและฉันเดาว่ามันจะเกิดขึ้นอีกครั้งจนกว่าผู้พัฒนาธีมจะหยุดการปฏิบัตินี้
นอกเหนือจากนั้น คุณจะต้องรับผิดชอบในการเผยแพร่การอัปเดตล่าสุดให้กับผู้ใช้ของคุณ อีกสิ่งหนึ่งที่คุณต้องคำนึงถึงในชีวิตที่วุ่นวายของคุณ Beaver Builder ผลักดันการอัปเดต 50 รายการในปีแรก และเราไม่ได้วางแผนที่จะหยุดเพียงแค่นั้น คุณอยากจะรับผิดชอบเรื่องนั้นจริงๆเหรอ?
ตอนนี้ฉันได้ใส่ความกลัวพระเจ้าไว้ในตัวคุณเกี่ยวกับการฝังปลั๊กอินของบุคคลที่สามในธีมของคุณแล้ว ฉันอยากจะบอกคุณเกี่ยวกับทางเลือกอื่นที่กำลังได้รับความนิยมอย่างมาก
การเปิดใช้งานปลั๊กอิน TGM: วิธีที่ดีที่สุดในการขอและแนะนำปลั๊กอินสำหรับธีม WordPress (และปลั๊กอินอื่น ๆ ) จากเว็บไซต์ของพวกเขา...
การเปิดใช้งานปลั๊กอิน TGM คือไลบรารี PHP ที่ช่วยให้คุณสามารถกำหนดหรือแนะนำปลั๊กอินสำหรับธีม WordPress (และปลั๊กอิน) ของคุณได้อย่างง่ายดาย ช่วยให้ผู้ใช้ของคุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินโดยอัตโนมัติในรูปแบบเดี่ยวหรือเป็นกลุ่มโดยใช้คลาส ฟังก์ชัน และอินเทอร์เฟซ WordPress ดั้งเดิม คุณสามารถอ้างอิงปลั๊กอินที่จัดแพ็คเกจล่วงหน้า ปลั๊กอินจากพื้นที่เก็บข้อมูลปลั๊กอิน WordPress หรือแม้แต่ปลั๊กอินที่โฮสต์อยู่ที่อื่นบนอินเทอร์เน็ต
กล่าวโดยสรุป คุณควรให้ตัวเลือกแก่ผู้ใช้ในการติดตั้งปลั๊กอินของบุคคลที่สาม หากพวกเขาตัดสินใจ คุณสามารถปล่อยให้การอัปเดตเป็นแกนหลักของ WordPress และผู้เขียนปลั๊กอิน ไม่ใช่คุณ

เรารู้สึกยินดีเป็นอย่างยิ่งที่นักพัฒนารายอื่นได้ชื่นชมผลงานของเรา และยังได้ให้การสนับสนุนผลงานดังกล่าวภายในผลิตภัณฑ์ของตนเองอีกด้วย เรารู้สึกยินดีเป็นอย่างยิ่งที่ได้สร้างขึ้นมาเพื่อเป็นการขอบคุณสำหรับผู้ที่ให้การสนับสนุน Beaver Builder สำหรับธีมของพวกเขา
คำขอบคุณเล็กๆ น้อยๆ นั้นคือตัวกรองที่ช่วยให้คุณสามารถแทนที่ลิงก์อัปเกรดของเราในเวอร์ชัน Lite ด้วยลิงก์พันธมิตรของคุณ ซึ่งสร้างรายได้หลักให้กับคุณทุกครั้งที่มีคนใช้ธีมของคุณตัดสินใจอัปเกรดเป็น Beaver Builder เวอร์ชันที่ต้องชำระเงิน
มันทำงานอย่างไร? เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณในขณะที่เปลี่ยนข้อความที่ระบุว่า YOUR_LINK_HERE ด้วยลิงก์ Affiliate ของคุณและโอมโอรส! คุณอยู่ในธุรกิจ
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );ด้วยการปรับแต่งเล็กน้อยที่นี่และที่นั่น คุณสามารถทำให้ธีมของคุณพร้อมใช้งานด้วยการสนับสนุนขั้นสูงสำหรับ Beaver Builder ในเวลาไม่นาน อย่าลังเลที่จะแจ้งให้เราทราบหากคุณมีคำถามใดๆ และอย่าลังเลที่จะแบ่งปันหากคุณตัดสินใจที่จะปรับธีมของคุณให้เหมาะสมสำหรับ Beaver Builder หรือรู้สึกว่ามีบางอย่างขาดหายไปจากโพสต์นี้ เราอยากให้คุณร่วมเดินทาง!
[…] การรวมตัวสร้างเพจเข้ากับธีม WordPress ของคุณ – วิธีรวม Beaver Builder ในธีมของคุณ -
ขอบคุณ! โค้ดถูกวางไว้ใน .css และยังทำให้เนื้อหาไม่เต็มความกว้าง ฉันได้ลองแก้ไขปลั๊กอินบีเวอร์ .css แล้ว แต่ฉันไม่มีโชคเลย คุณมีข้อเสนอแนะหรือไม่?
จัสติน ไม่อนุญาตให้ฉันโพสต์ในฟอรัมสนับสนุนเพราะฉันไม่มีการสมัครรับข้อมูลที่ใช้งานอยู่ ฉันใช้ตัวสร้างบีเวอร์เป็นปลั๊กอิน มีวิธีใดบ้างที่จะยังคงได้รับการสนับสนุนเกี่ยวกับปัญหานี้? ขอบคุณสำหรับเวลาของคุณ
สวัสดีจัสติน
ฉันกำลังทำงานกับธีมที่ปรับแต่งเองได้ และกำลังพยายามทำให้คอลัมน์มีความกว้างเต็มโดยใช้ตัวสร้างบีเวอร์
ฉันมีความเข้าใจเกี่ยวกับ CSS อย่างจำกัด แม้ว่าจะได้สร้างลูกและรู้วิธีเข้าถึงโฟลเดอร์สไตล์และฟังก์ชันก็ตาม ก็ลองแปะเข้าไปดู
คุณช่วยให้คำแนะนำว่าจะปลั๊กอินโค้ดข้างต้นได้ที่ไหน?
บทช่วยสอนที่ดี ฉันต้องการสร้างธีม WordPress และขายมัน นอกจากนี้ ฉันต้องการให้ผู้ใช้สร้างส่วนท้ายด้วยแถวทั่วโลกของตัวสร้างบีเวอร์... ถ้าฉันซื้อเวอร์ชันพรีเมียม ฉันสามารถรวมมันไว้ในธีมของฉันได้หรือไม่ ดังนั้นผู้ใช้ที่ซื้อ ธีมของฉันจะมีแบบพรีเมี่ยมไหม? …ถ้าใช่รุ่นไหนให้สิทธิ์นั้นครับ? เอเจนซี่หรือโปร?
เคล็ดลับ CSS ของ .fl-builder นั้นสุดยอดมาก! จะเปิดตัวสิ่งนั้นกับการออกแบบบางส่วนที่เรากำลังสร้างโดยใช้ Beaver Builder for Genesis อย่างแน่นอน ไม่ใช่ทุกหน้าที่ต้องการตัวสร้าง แต่เมื่อคุณทำ คุณมักจะต้องการสร้างมาตรฐาน CSS ในทุกหน้า
สวัสดี มีฟังก์ชัน 'is_beaverbuilder()' หรือไม่
บทความดีๆ จัสติน! ความช่วยเหลือที่แท้จริงสำหรับร้านค้าธีมเมื่อพิจารณาถึงการรวมตัวสร้างเพจ การร่วมงานกับ Beaver Builder ในฐานะนักพัฒนาเป็นเรื่องที่น่ายินดีอย่างยิ่ง ฉันไม่มีปัญหาร้ายแรงใดๆ กับมันเลย และทำการผสานรวมในครั้งที่สิบของเวลาที่ต้องใช้ในการสร้างเพจอื่น อย่าลืมบอกว่าคุณได้รับพร้อมท์ให้ตอบคำถามของฉันและดำเนินการปรับปรุงโค้ดที่แนะนำอยู่เสมอ
และ Beaver Builder เป็นผู้ช่วยชีวิตในหลาย ๆ ด้าน! ฉันปวดหัวมากจากเครื่องมือสร้างเพจก่อนหน้านี้ที่ฉันใช้ (และไม่เคยชอบเลย) ลูกค้าขอมา. แต่สิ่งที่เราต้องการจริงๆ คือการแสดงให้ลูกค้าเห็นว่าผลิตภัณฑ์ใดดีที่ควรค่าแก่การซื้อ และฉันดีใจที่สามารถแนะนำเครื่องมือสร้างเพจของคุณได้ ทุกสิ่งที่คุณเขียนด้วยเหตุผล 4 ประการว่า "ทำไม" ในตอนต้นของบทความนั้นเป็นความจริง 100% ฉันยกหมวกขึ้น
และขอขอบคุณที่พูดถึงฉันและใช้ธีมของฉันเป็นภาพหน้าจอ!