การโต้ตอบกับ Next Paint (INP): คู่มือการเพิ่มประสิทธิภาพ WordPress
เผยแพร่แล้ว: 2024-01-31การโต้ตอบกับ Next Paint หรือ INP เป็นส่วนเสริมล่าสุดในการวัด Core Web Vitals ของ Google ซึ่งจะมีความสำคัญสำหรับเจ้าของเว็บไซต์ WordPress เป็นอีกการวัดหนึ่งในการพิจารณาคุณภาพประสบการณ์ผู้ใช้ไซต์ของคุณและส่งผลต่อ SEO ของคุณด้วย
INP ติดตามว่าเว็บไซต์ของคุณตอบสนองต่อการป้อนข้อมูลของผู้ใช้ได้เร็วเพียงใด เช่น ไม่นานหลังจากที่ผู้เยี่ยมชมคลิกที่ปุ่ม ผู้เยี่ยมชมจะเห็นผลดังกล่าว จึงไม่น่าแปลกใจเลยที่ปฏิกิริยาตอบสนองที่รวดเร็วจะดีกว่า
เพื่อช่วยให้คุณทราบว่าจะใช้งานส่วนนี้ของ Core Web Vitals ได้อย่างไร เช่นเดียวกับ Largest Contentful Paint, Cumulative Layout Shift และ First Input Delay เราได้รวบรวมคำแนะนำโดยละเอียดเกี่ยวกับวิธีเพิ่มประสิทธิภาพการโต้ตอบกับ Next Paint ใน WordPress ในบทความนี้ เราจะอธิบายให้คุณทราบว่าคืออะไร ทำไมคุณควรใส่ใจเกี่ยวกับมัน วิธีวัด INP และที่สำคัญที่สุดคือ คุณจะปรับปรุงได้อย่างไร
การโต้ตอบกับ Next Paint (INP) คืออะไร?
การโต้ตอบกับ Next Paint (INP) เป็นตัวชี้วัดประสิทธิภาพที่มีความสำคัญมากขึ้นสำหรับนักพัฒนาเว็บ มีการตั้งค่าให้แทนที่ First Input Delay (FID) โดยเป็นส่วนหนึ่งของ Core Web Vitals ของ Google ภายในเดือนมีนาคม 2024

INP เริ่มวัดช่วงเวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บเป็นครั้งแรก การโต้ตอบ เช่น การคลิกเมาส์หรือการกดปุ่ม การวัดจะดำเนินต่อไปจนกว่าหน้าจะตอบสนองต่ออินพุตนั้นด้วยสายตา ด้วยเหตุนี้ INP จึงเป็นวิธีดูการตอบสนองของไซต์ที่ครอบคลุมมากกว่าที่ FID นำเสนอ
ความแตกต่างที่สำคัญของทั้งสองเมตริกอยู่ที่ขอบเขตและความลึกของการวัด FID จะวัดปริมาณความล่าช้าตั้งแต่การโต้ตอบของผู้ใช้ครั้งแรกจนถึงเวลาที่เบราว์เซอร์เริ่มประมวลผลคำขอ INP ดำเนินต่อไป ประการแรก จะวัดกระบวนการทั้งหมดตั้งแต่การโต้ตอบของผู้ใช้ไปจนถึงครั้งต่อไปที่เพจอัปเดตจากมุมมองของผู้เยี่ยมชม ซึ่งรวมถึงความล่าช้าในการป้อนข้อมูล ระยะเวลาการประมวลผล และความล่าช้าในการนำเสนอทั้งหมด

นอกจากนี้ การโต้ตอบกับ Next Paint จะสังเกตเวลาแฝงของการโต้ตอบที่เข้าเกณฑ์ทั้งหมดตลอดการเข้าชมเพจของผู้ใช้ ไม่ใช่แค่การเข้าชมเพจแรก ตัวชี้วัดรายงานการตอบสนอง UI ที่แย่ที่สุด 2% โดยเน้นที่เวลาตอบสนองที่ช้าที่สุด วิธีการนี้ช่วยให้แน่ใจว่า INP สะท้อนถึงการวัดที่สมจริงที่สุดสำหรับประสบการณ์ผู้ใช้ในกรณีที่เลวร้ายที่สุดของเพจ
ทำไมมันถึงสำคัญ?
INP มีความสำคัญต่อการทำความเข้าใจและปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ เป็นตัวบ่งชี้การตอบสนองโดยรวมที่เชื่อถือได้มากกว่า FID ค่า INP ที่ดีบ่งบอกถึงการตอบสนองด้วยภาพอย่างรวดเร็วต่อการโต้ตอบของผู้ใช้ อย่างไรก็ตาม คะแนนที่ไม่ดีอาจทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าหงุดหงิด
ความสำคัญของ INP ยังอยู่ที่ผลกระทบต่อการจัดอันดับ SEO ด้วย Google เน้นย้ำถึงความสำคัญของประสบการณ์ผู้ใช้ต่อประสิทธิภาพของเว็บไซต์ ด้วยการรวมเข้ากับเมตริก Core Web Vitals เว็บไซต์ที่แสดงการตอบสนองด้วยภาพที่รวดเร็วกว่าหลังจากการโต้ตอบของผู้ใช้มีแนวโน้มที่จะได้รับความโปรดปรานในการจัดอันดับการค้นหา แต่นั่นก็หมายความว่าตรงกันข้าม: เว็บไซต์ที่มีความล่าช้าอย่างมากอาจส่งผลเสียต่อการจัดอันดับของพวกเขา
INP เกิดจากอะไร?
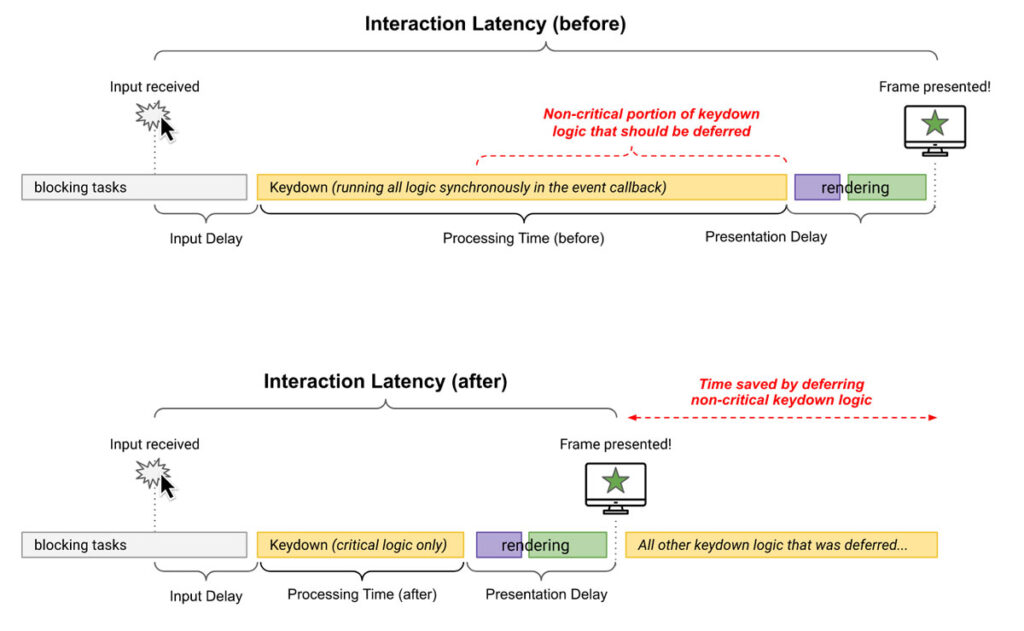
ปัจจัยต่างๆ ที่เกี่ยวข้องกับการตอบสนองของหน้าเว็บต่อการโต้ตอบของผู้ใช้มีอิทธิพลต่อเมตริก Interaction to Next Paint (INP) คุณสามารถจัดหมวดหมู่ปัจจัยต่างๆ ออกเป็นสามระยะอย่างกว้างๆ ได้แก่ ความล่าช้าในการป้อนข้อมูล เวลาในการประมวลผล และความล่าช้าในการนำเสนอ
- ความล่าช้าในการป้อนข้อมูล : ระยะนี้ได้รับผลกระทบเป็นหลักจากสิ่งที่เรียกว่างานยาวใน JavaScript หากการโต้ตอบของผู้ใช้เกิดขึ้นในขณะที่เบราว์เซอร์ยุ่งอยู่แล้ว เบราว์เซอร์จะต้องทำงานให้เสร็จสิ้นก่อนที่จะประมวลผลการโต้ตอบ ซึ่งจะทำให้เกิดความล่าช้าอย่างเห็นได้ชัด
- เวลาในการประมวลผล : ระยะนี้ครอบคลุมเวลาที่เบราว์เซอร์ใช้ในการตอบสนองต่ออินพุตของผู้ใช้ ความล่าช้าที่นี่มักส่งผลให้เกิดความหงุดหงิด ซึ่งบางครั้งแสดงออกมาเป็น "การคลิกอย่างเดือดดาล" โดยที่ผู้เข้าชมคลิกซ้ำๆ ที่องค์ประกอบของหน้าเดียวกันเนื่องจากขาดการตอบรับในทันที
- ความล่าช้าในการนำเสนอ : ขั้นตอนสุดท้ายคือเวลาตั้งแต่การเรียกกลับเหตุการณ์เสร็จสิ้นไปจนถึงเวลาที่เบราว์เซอร์สามารถแสดงผลเฟรมถัดไปที่แสดงผลลัพธ์ของการโต้ตอบ
ปัจจัยหลักสำหรับ INP สูง
มีหลายปัจจัยที่อาจทำให้เกิดความล่าช้าตลอดระยะเวลาการวัด INP ทั้งหมด ได้แก่:
- เมื่องาน JavaScript เกิน 50 มิลลิวินาที จะถือว่าเป็นงานที่ยาวนาน สิ่งเหล่านี้สามารถบล็อกเธรดหลัก ส่งผลให้เบราว์เซอร์ประมวลผลการโต้ตอบครั้งต่อไปของผู้ใช้ล่าช้า
- เมื่อประมวลผลการโต้ตอบแล้ว เบราว์เซอร์จะต้องแสดงเฟรมถัดไปเพื่อสะท้อนถึงการเปลี่ยนแปลง หากหน้าเว็บมีขนาดใหญ่หรือซับซ้อน หรือหากมีปัญหา เช่น การวางเลย์เอาต์ไม่เป็นระเบียบ (โดยที่เบราว์เซอร์คำนวณสไตล์และเลย์เอาต์ใหม่มากเกินไป) อาจทำให้การนำเสนอเฟรมถัดไปล่าช้าได้
- เพจที่ต้องใช้ทรัพยากรจำนวนมากในการโหลดและเป็นแบบโต้ตอบอาจประสบกับความล่าช้าใน INP ซึ่งรวมถึงหน้าเว็บที่มีรูปภาพ วิดีโอขนาดใหญ่ หรือมีการใช้งาน CSS และ JavaScript เป็นจำนวนมาก
- การใช้สคริปต์และเครื่องมือของบุคคลที่สาม เช่น สคริปต์การติดตามและการวิเคราะห์ สามารถเพิ่มเวลาในการโหลดและเวลาประมวลผล ซึ่งส่งผลต่อการตอบสนองของเพจ
- การเชื่อมต่อเครือข่ายที่ช้าหรือเวลาแฝงสูงก็สามารถส่งผลกระทบได้เช่นกัน
คุณจะวัด INP ได้อย่างไร?
การวัดการโต้ตอบกับ Next Paint (INP) เป็นกุญแจสำคัญในการทำความเข้าใจและปรับปรุงการโต้ตอบและการตอบสนองของไซต์ WordPress ของคุณ โชคดีที่มีเครื่องมือหลายอย่างที่สามารถช่วยให้คุณทราบว่าเว็บไซต์ของคุณทำงานเป็นอย่างไร:
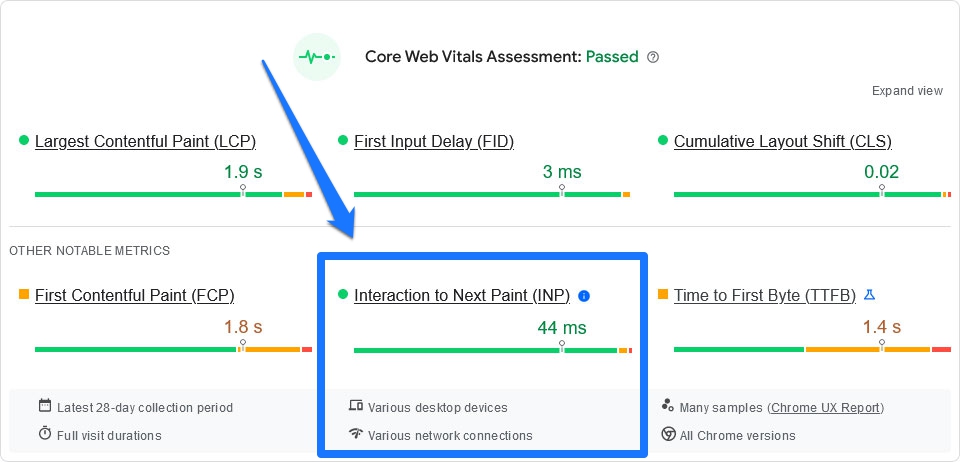
- PageSpeed Insights — คุณอาจคุ้นเคยกับสิ่งนี้ เมื่อคุณป้อน URL ของเพจ คุณจะได้รับรายงานโดยละเอียดรวมถึงค่า INP ของคุณ
- Chrome DevTools: เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ในตัว Chrome โดยค่าเริ่มต้นจะให้รายละเอียด INP โดยละเอียด รวมถึงความล่าช้าในการป้อนข้อมูล เวลาในการประมวลผล และความล่าช้าในการนำเสนอ
- SpeedVitals Core Web Vitals Checker: เครื่องมือนี้มี Core Web Vitals Checker ที่ใช้วัดเมตริกประสิทธิภาพต่างๆ รวมถึง INP โดยให้ข้อมูลภาคสนามจากผู้ใช้จริงผ่าน Chrome User Experience Report (CrUX) API
- Lighthouse: เครื่องมืออีกตัวหนึ่งที่มีอยู่ใน Chrome DevTools คือ Lighthouse ที่สามารถใช้เพื่อการวิเคราะห์เชิงลึกเกี่ยวกับประสิทธิภาพของเว็บไซต์
โซลูชันข้างต้นส่วนใหญ่แสดงคะแนน INP เพื่อให้เข้าถึงได้ง่าย

เมื่อทำการวัด สิ่งสำคัญคือต้องพิจารณาทั้งข้อมูลในห้องปฏิบัติการ (การทดสอบสังเคราะห์ที่ดำเนินการในสภาพแวดล้อมที่มีการควบคุม) และข้อมูลภาคสนาม (ข้อมูลประสิทธิภาพในโลกแห่งความเป็นจริงจากผู้ใช้)
วิธีการที่ครอบคลุมนี้จะทำให้คุณเข้าใจประสิทธิภาพ INP ของเว็บไซต์ของคุณในสถานการณ์และประสบการณ์ผู้ใช้ที่แตกต่างกันได้ชัดเจนยิ่งขึ้น
คะแนน INP ที่ดีคืออะไร?
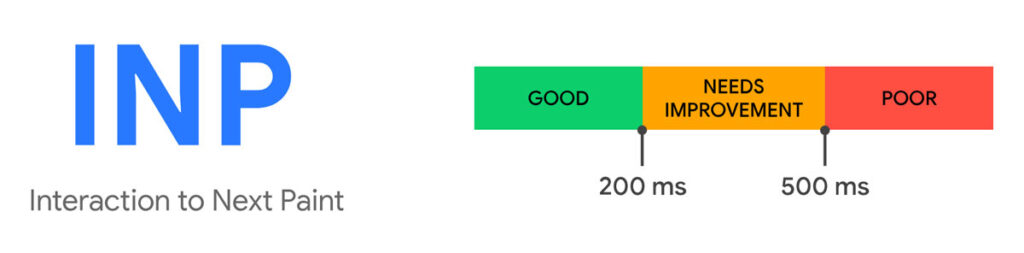
ทีมงาน Chrome เสนอเกณฑ์มาตรฐานที่ชัดเจนในการพิจารณาคะแนน Interaction to Next Paint (INP) ที่ดี หลักเกณฑ์เหล่านี้จัดหมวดหมู่คะแนน INP ออกเป็นสามช่วงที่แตกต่างกันเพื่อระบุระดับการตอบสนองของหน้าเว็บ

ดังที่คุณเห็นข้างต้น INP ที่ 200 มิลลิวินาทีหรือน้อยกว่านั้นถือว่าเหมาะสมที่สุด หาก INP อยู่ระหว่าง 200 ถึง 500 มิลลิวินาที แสดงว่ายังมีพื้นที่สำหรับการปรับปรุง คะแนน INP ใดๆ ที่เกินกว่า 500 มิลลิวินาทีจะถูกทำเครื่องหมายว่าไม่ดี
คะแนนเหล่านี้ได้มาจากการประเมินช่วงอายุทั้งหมดของการเข้าชมเพจของผู้ใช้ โดยพิจารณาจากการโต้ตอบการคลิก การแตะ และแป้นพิมพ์ทั้งหมด ขอย้ำอีกครั้งว่า ตัวชี้วัด INP มุ่งเน้นไปที่การโต้ตอบที่แย่ที่สุด (หรือช้าที่สุด) เพื่อให้การวัดการโต้ตอบของเพจตามความเป็นจริง

วิธีปรับปรุง INP บนเว็บไซต์ WordPress ของคุณ
การปรับปรุงการโต้ตอบกับ Next Paint บนเว็บไซต์ของคุณเกี่ยวข้องกับกลยุทธ์หลักหลายประการที่สามารถปรับให้ไซต์ WordPress ของคุณตอบสนองต่ออินพุตของผู้ใช้ได้อย่างรวดเร็วและมีประสิทธิภาพ ตอนนี้เรามาดูกลยุทธ์เหล่านี้และเสนอเคล็ดลับในการนำไปปฏิบัติอย่างมีประสิทธิภาพกันดีกว่า
ปรับปรุงประสิทธิภาพทั่วไป
บางครั้ง คุณสามารถปรับปรุง INP ได้อย่างมากโดยการเข้าร่วมงานปรับปรุงไซต์ขั้นพื้นฐาน ก่อนที่คุณจะทำอะไรที่ซับซ้อนกว่านี้ ตรวจสอบให้แน่ใจว่าได้ปฏิบัติตามสิ่งต่อไปนี้:
- เลือกบริการโฮสติ้งที่เชื่อถือได้และมีประสิทธิภาพ : สิ่งนี้สามารถช่วยรับประกันการส่งมอบทรัพยากรเว็บไซต์ที่รวดเร็วยิ่งขึ้นและปรับปรุง INP
- เลือกธีมและปลั๊กอินอย่างระมัดระวัง : สิ่งที่คุณเลือกควรมีส่วนช่วยเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ โดยไม่ทำให้เว็บไซต์เสียไป
- รักษาจำนวนปลั๊กอินบนไซต์ของคุณให้ต่ำที่สุดเท่าที่จะเป็นไปได้ : ปลั๊กอินน้อยลงทำให้โค้ดโหลดน้อยลง นอกจากนี้ อัปเดตเว็บไซต์และปลั๊กอินของคุณเป็นประจำเพื่อรักษาประสิทธิภาพสูงสุด
- ใช้กลยุทธ์การแคชและบีบอัดข้อมูล : สิ่งนี้จะช่วยเร่งกระบวนการโหลดและปรับปรุงประสบการณ์ผู้ใช้
- ใช้ CDN : การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) อาจทำให้การจัดส่งไฟล์เร็วขึ้นและลดเวลาในการโหลดได้
ปรับความพร้อมใช้งานของเธรดหลักให้เหมาะสม
เธรดหลักคือสิ่งที่คุณเรียกว่าไปป์ไลน์การทำงานของเบราว์เซอร์ กระบวนการที่จำเป็นทั้งหมดสำหรับการเรนเดอร์และรันเว็บไซต์ต้องผ่านกระบวนการนั้น

ดังนั้นจึงเป็นสิ่งสำคัญในการประมวลผลการโต้ตอบของผู้ใช้ และการเพิ่มประสิทธิภาพความพร้อมใช้งานเพื่อจุดประสงค์นี้จึงเป็นสิ่งสำคัญ ต่อไปนี้เป็นกลยุทธ์บางประการที่ควรทำ:
- แบ่งงานขนาดใหญ่ : แบ่งงาน JavaScript ขนาดใหญ่ออกเป็นส่วนย่อยๆ ที่สามารถจัดการได้ วิธีนี้จะป้องกันไม่ให้งานเดี่ยวๆ บล็อกเธรดหลักนานเกินไป ช่วยให้ประมวลผลการโต้ตอบของผู้ใช้ได้เร็วยิ่งขึ้น การใช้เทคนิค เช่น setTimeout หรือ requestIdleCallback จะมีประสิทธิภาพในการกำหนดเวลางานระหว่างช่วงเวลาที่ไม่ได้ใช้งาน ซึ่งช่วยลดความล่าช้าในการป้อนข้อมูล
- หลีกเลี่ยงการ Thrashing : Thrashing เกิดขึ้นเมื่อโค้ดของคุณบังคับให้เบราว์เซอร์คำนวณสไตล์หรือเค้าโครงใหม่ซ้ำๆ ซึ่งมักจะอยู่ภายในลูป ลดจำนวนการจัดการ DOM และการคำนวณรูปแบบใหม่ให้เหลือน้อยที่สุดเพื่อหลีกเลี่ยงการฟาดฟัน รวมการดำเนินการอ่านและเขียน DOM ของคุณเข้าด้วยกันเพื่อลดรอบการจัดเรียงและทาสีใหม่
(ป.ล. หากคุณไม่เข้าใจความหมายของข้อความข้างต้นจริงๆ อาจเป็นการดีที่สุดที่จะพูดคุยกับนักพัฒนาเกี่ยวกับเรื่องนี้)
เพิ่ม Lazy Loading
การใช้การโหลดแบบ Lazy Loading สามารถเพิ่มประสิทธิภาพได้อย่างมาก โดยจะชะลอการโหลดทรัพยากรที่ไม่สำคัญในเวลาโหลดเพจ เช่น รูปภาพหรือสคริปต์ที่ไม่จำเป็น จนกว่าจะถึงเส้นทางของผู้ใช้ในภายหลัง

ซึ่งจะช่วยลดภาระเริ่มต้นบนเธรดหลัก ทำให้สามารถจัดการกับการโต้ตอบของผู้ใช้ได้อย่างมีประสิทธิภาพมากขึ้น
ปรับให้เหมาะสมหรือลบ JavaScript
การทำงานของ JavaScript อาจส่งผลกระทบอย่างมากต่อ INP เพื่อเพิ่มประสิทธิภาพ JavaScript:
- ลบรหัสที่ไม่จำเป็น: สิ่งใดก็ตามที่ไม่ได้อยู่ในไซต์ของคุณอีกต่อไปจะไม่สามารถบล็อกได้ ดังนั้น ใช้เวลาในการลบ JavaScript และ CSS ที่ไม่ได้ใช้เพื่อปรับปรุง INP และประสิทธิภาพโดยรวม
- ย่อขนาดไฟล์ JavaScript : การลดขนาดไฟล์ JavaScript ด้วยการลบการจัดรูปแบบที่ไม่จำเป็นและความคิดเห็นจะทำให้โหลดเร็วขึ้น ส่งผลให้เธรดหลักว่างเร็วขึ้น
- ใช้โค้ดที่มีประสิทธิภาพ : เพิ่มประสิทธิภาพโค้ด JavaScript ของคุณเพื่อประสิทธิภาพ หลีกเลี่ยงการคำนวณที่ไม่จำเป็นและงานที่ต้องใช้เวลานาน
- เลื่อน JavaScript ที่ไม่สำคัญ : โหลดสคริปต์ที่ไม่จำเป็นแบบอะซิงโครนัสหรือเลื่อนการโหลดออกไปจนกว่าเนื้อหาหลักจะแสดงผลแล้ว ตัวอย่างที่สำคัญสำหรับสิ่งนี้คือสคริปต์การวิเคราะห์ที่กล่าวมาข้างต้น
ค้นหาสาเหตุของการชะลอตัว
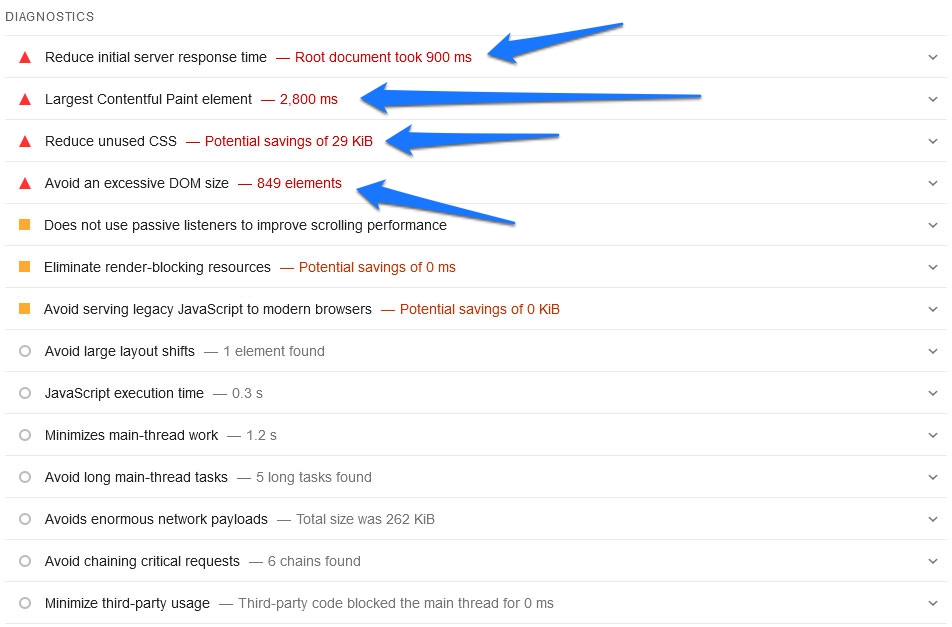
การระบุสาเหตุที่แท้จริงของการชะลอตัวถือเป็นกุญแจสำคัญในการเพิ่มประสิทธิภาพอย่างมีประสิทธิผล ใช้เครื่องมือเช่น Lighthouse ของ Google หรือ PageSpeed Insights เพื่อวิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณโดยละเอียด สามารถช่วยระบุพื้นที่เฉพาะที่ต้องปรับปรุง เช่น ขนาด DOM ขนาดใหญ่หรือการดำเนินการสคริปต์ที่ไม่มีประสิทธิภาพ

ปลั๊กอิน WordPress ที่เป็นประโยชน์เพื่อปรับปรุง INP
ข้างต้นเป็นเคล็ดลับทั่วไปในการปรับปรุงคะแนน INP ของเว็บไซต์ของคุณเพื่อประสบการณ์เว็บไซต์ที่ตอบสนองและใช้งานง่ายยิ่งขึ้น หากต้องการปรับปรุงการโต้ตอบกับ Next Paint (INP) ใน WordPress โดยเฉพาะ คุณสามารถลองใช้ปลั๊กอินที่เป็นประโยชน์เหล่านี้ได้:
- WP Rocket: WP Rocket เป็นที่รู้จักในด้านความสามารถในการแคช และยังเสนอการปรับแต่งโค้ด การลดขนาดไฟล์ และการเพิ่มประสิทธิภาพฐานข้อมูลอีกด้วย
- Flying Scripts: ปลั๊กอินนี้ทำให้คุณสามารถหน่วงเวลาเมื่อมีการเรียกใช้สคริปต์ที่ไม่สำคัญไปจนถึงเวลาที่ผู้ใช้ไม่ได้พยายามทำงานให้เสร็จสิ้น
- NitroPack: ปลั๊กอินนี้มีตัวเลือกขั้นสูงสำหรับ WooCommerce, การแคชระดับเซิร์ฟเวอร์ และสร้าง CSS ที่สำคัญ เป็นมิตรกับผู้ใช้สำหรับผู้ที่ไม่คุ้นเคยกับการเพิ่มประสิทธิภาพทางเทคนิค
- การล้างข้อมูลสินทรัพย์: นี่เป็นอีกตัวเลือกที่ยอดเยี่ยมสำหรับการลดขนาด Javascript การหน่วงเวลาสคริปต์ และการดำเนินงานเพิ่มประสิทธิภาพอื่นๆ ทั้งหมด
- WP-Optimize: ปลั๊กอินนี้รวมการล้างฐานข้อมูล การบีบอัดรูปภาพ และฟังก์ชันแคช มีประโยชน์อย่างยิ่งสำหรับคุณสมบัติการเพิ่มประสิทธิภาพฐานข้อมูล
- Perfmatters: แม้ว่า Perfmatters จะทำงานได้ดีที่สุดควบคู่ไปกับเครื่องมือแบบครบวงจรอย่าง WP Rocket แต่ก็จัดการงานด้านประสิทธิภาพเล็กๆ น้อยๆ จำนวนมากได้อย่างมีประสิทธิภาพ ทำให้เป็นส่วนเสริมที่ดีสำหรับปลั๊กอินอื่นๆ
- W3 Total Cache: W3 Total Cache นำเสนอวิธีการแคชที่หลากหลาย เป็นปลั๊กอินทางเทคนิคที่ช่วยให้สามารถควบคุมแง่มุมต่างๆ ในการเพิ่มประสิทธิภาพได้อย่างละเอียด
- ปรับให้เหมาะสมอัตโนมัติ: จัดการพื้นฐาน เช่น การเพิ่มประสิทธิภาพรูปภาพและการย่อขนาด จับคู่กับปลั๊กอินแคชเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
ความคิดสุดท้าย: ปรับการโต้ตอบให้เหมาะสมสำหรับสีถัดไปใน WordPress
การโต้ตอบกับ Next Paint (INP) กำลังกลายเป็นส่วนสำคัญอย่างยิ่งของ Core Web Vitals ซึ่งแสดงถึงการตอบสนองของหน้าเว็บ
มันคือทั้งหมดที่เกี่ยวกับการสร้างประสบการณ์ออนไลน์ที่รวดเร็วและน่าดึงดูด ซึ่งเป็นสิ่งที่ทุกคนให้ความสำคัญ และด้วยการเพิ่มประสิทธิภาพสำหรับ INP โดยใช้วิธีการที่กล่าวถึงในที่นี้ คุณสามารถช่วยให้ไซต์ของคุณได้รับประโยชน์มากมายในการเพิ่มประสบการณ์ผู้ใช้ การจัดอันดับการค้นหา และประสิทธิภาพโดยรวม ไม่ใช่แค่เรื่องของการปรับเปลี่ยนทางเทคนิคเท่านั้น นอกจากนี้ยังเป็นอีกวิธีหนึ่งที่จะรับประกันประสบการณ์ที่น่าพึงพอใจและราบรื่นสำหรับผู้ชมของคุณ
แต่โปรดจำไว้ว่า การเพิ่มประสิทธิภาพสำหรับ INP เป็นกระบวนการต่อเนื่องที่ต้องมีการตรวจสอบและปรับเปลี่ยนเป็นประจำตามรูปแบบการโต้ตอบของผู้ใช้และการอัปเดตเว็บไซต์ ไม่ใช่เรื่องที่ทำเพียงครั้งเดียว แต่ขั้นตอนข้างต้นควรทำให้ไซต์ของคุณไปอยู่ในที่ที่ดี
คุณมีข้อมูลเชิงลึกหรือเคล็ดลับเพิ่มเติมในการปรับปรุงการโต้ตอบกับ Next Paint ใน WordPress หรือไม่? รู้สึกอิสระที่จะแบ่งปันประสบการณ์ของคุณด้านล่าง
