ขอแนะนำปลั๊กอินบล็อกแบบกำหนดเองของ WordPress Gutenberg ใหม่ – BlockArt
เผยแพร่แล้ว: 2022-05-02ปลั๊กอิน BlockArt เป็นปลั๊กอินบล็อกของ Gutenberg ที่จะยกระดับการสร้างเว็บไซต์ของคุณให้สูงขึ้น
ปลั๊กอินนี้สร้างขึ้นสำหรับทุกคน ไม่ว่าคุณจะเป็นมือใหม่หรือนักออกแบบที่มีประสบการณ์ ยิ่งกว่านั้น ปลั๊กอินนี้ค่อนข้างเรียบง่ายและใช้งานง่าย ดังนั้นใครๆ ก็สามารถชินกับมันได้อย่างง่ายดาย
ด้วยเครื่องมือที่หลากหลาย คุณสามารถกำหนดไซต์ที่คุณต้องการได้อย่างง่ายดาย คุณสามารถใช้บล็อกที่แตกต่างกันหกบล็อกและปรับแต่งได้ นอกจากนี้คุณยังสามารถเริ่มต้นใช้งานเทมเพลตที่สร้างไว้ล่วงหน้าและแก้ไขเนื้อหาได้
จากที่กล่าวมา มาทำความเข้าใจและสำรวจ BlockArt อย่างละเอียดกัน!
BlockArt คืออะไร? (ปลั๊กอิน WordPress Gutenberg Blocks ใหม่)
คุณต้องคุ้นเคยกับ Gutenberg ซึ่งเป็นตัวแก้ไขบล็อกเริ่มต้นของ WordPress ที่ให้คุณแก้ไขแต่ละบล็อกเนื้อหาในโพสต์/หน้า แม้ว่าคุณสามารถเพิ่มบล็อกต่างๆ เช่น ย่อหน้า ปุ่ม หัวเรื่อง ฯลฯ เพื่อสร้างเนื้อหาที่มีสื่อหลากหลายและกำหนดรูปแบบไซต์ของคุณด้วย Gutenberg แต่อาจยังไม่เพียงพอสำหรับไซต์ของคุณ
นั่นคือสิ่งที่ปลั๊กอินบล็อก Gutenberg WordPress แบบกำหนดเองมีประโยชน์อย่างยิ่ง ในบรรดาปลั๊กอินดังกล่าว BlockArt ยังเป็นปลั๊กอินที่มาพร้อมกับบล็อกที่จำเป็นทั้งหมดที่จำเป็นสำหรับกระบวนการสร้างเว็บไซต์ที่ราบรื่น

ด้วย BlockArt ความเร็วของเว็บไซต์ของคุณจะไม่ถูกลดทอนลง เนื่องจากบล็อกของปลั๊กอินนั้นมีน้ำหนักเบามากและเข้ากันได้อย่างสมบูรณ์กับปลั๊กอินแคช ปลั๊กอินใช้งานได้ดีกับเวอร์ชันล่าสุดของ WordPress และมีการอัปเดตเป็นประจำ ณ ตอนนี้ ปลั๊กอินบล็อกที่กำหนดเองของ Gutenberg มีการติดตั้งที่ใช้งานอยู่ 3000+
ตอนนี้ มาสำรวจคุณสมบัติที่สำคัญบางอย่างของ BlockArt กันทีละตัว
คุณสมบัติที่สำคัญบางประการของ BlockArt
บล็อก Gutenberg ขั้นสูง:
ปลั๊กอินมีบล็อกที่มีประโยชน์มากที่สุด 6 บล็อกสำหรับไซต์ของคุณ คุณสามารถจัดสไตล์แต่ละอันด้วยตัวเลือกที่แตกต่างกัน และนอกจากนี้ คุณยังสามารถลองใช้ตัวเลือกการตั้งค่าของมันได้อีกด้วย BlockArt ให้คุณสร้างบล็อกขั้นสูงได้ตามที่คุณต้องการ
ดังนั้น สิ่งที่คุณต้องทำคือเพิ่มบล็อคที่เหมาะสมที่สุดสำหรับการออกแบบและสไตล์ของคุณโดยกำหนดการตั้งค่า เราจะทำการสำรวจแต่ละบล็อกโดยละเอียดด้านล่าง!
เทมเพลตที่สร้างไว้ล่วงหน้า:
คุณสามารถเลือกบล็อกและปรับแต่งบล็อกได้ แต่คุณสามารถเริ่มต้นใช้งานเทมเพลตที่สร้างไว้ล่วงหน้าได้เสมอ นักออกแบบ UI/UX มืออาชีพได้สร้างเทมเพลต ส่วน และไซต์ที่พร้อมนำเข้าอย่างสวยงาม ดังนั้นคุณจะต้องทึ่งเมื่อใช้งาน
นอกจากนี้ ปลั๊กอินยังช่วยให้คุณนำเข้าส่วน/หน้าใดๆ จากชุดเริ่มต้นไปยังหน้าของคุณได้อย่างง่ายดาย อย่าลืมว่าคุณสามารถติดตามการเปลี่ยนแปลงที่คุณทำโดยใช้การแก้ไขแบบสด นอกจากนี้ ปลั๊กอินจะแสดงรายการเทมเพลตที่เกี่ยวข้องในการตั้งค่าในขณะที่คุณแก้ไขบล็อกเพื่อประสบการณ์ที่ง่ายดาย
การแก้ไขที่ตอบสนอง:
Responsive Editing ค่อนข้างมีความจำเป็นเนื่องจากหน้าจอและอุปกรณ์ต่างๆ มีให้ใช้งาน BlockArt ครอบคลุมคุณในด้านนั้นด้วยเครื่องมือต่างๆ ที่มาพร้อมกับการควบคุมที่จำเป็น คุณสามารถปรับบล็อกในแง่ของระยะขอบ ขนาดแบบอักษร ช่องว่างภายใน และอื่นๆ
ช่วยให้คุณสามารถแสดง/ซ่อนบล็อคบนเดสก์ท็อป แท็บเล็ต โทรศัพท์มือถือ ฯลฯ ในขณะที่แก้ไข คุณยังสามารถดูตัวอย่างเนื้อหาของคุณในโหมดตอบสนองได้
สไตล์องค์ประกอบใด ๆ :
คุณสามารถจัดรูปแบบองค์ประกอบต่างๆ ได้ตามใจชอบ และลองเล่นด้วยความเป็นไปได้ในการจัดวางแบบไม่จำกัด นอกจากนี้ คุณยังได้รับคอนเทนเนอร์แบบแบ่งส่วนแบบเต็มความกว้างและแบบแบ่งส่วนด้วย BlockArt คุณสามารถปรับแต่งและจัดรูปแบบสีพื้นหลัง รูปภาพ สีข้อความ ฯลฯ
นอกจากนี้ ปลั๊กอินยังช่วยให้คุณจัดรูปแบบการพิมพ์ เช่น การเว้นวรรคตัวอักษร การแปลงข้อความ น้ำหนักแบบอักษร ฯลฯ คุณยังสามารถใส่องค์ประกอบของคุณด้วยการจัดตำแหน่งแนวนอนและแนวตั้ง และเลือกจากหน่วยที่ประกอบด้วย em, px, em และ %
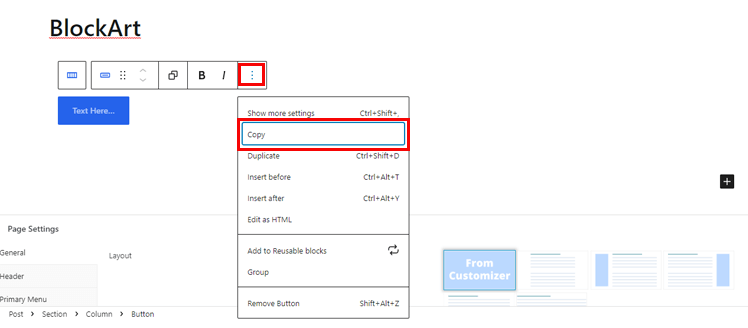
คัดลอกและวางลักษณะ:
ด้วย BlockArt สิ่งที่คุณต้องทำเพื่อคัดลอกสไตล์บล็อกคือคลิกที่ปุ่มในแถบเครื่องมือบล็อก

คุณสามารถคัดลอกและวางลักษณะโดยใช้แป้นพิมพ์ลัด Ctrl + C, Ctrl + Alt + V นอกจากนี้ รูปแบบการคัดลอกและวางยังใช้ได้กับแท็บใดๆ ของเบราว์เซอร์ของคุณ
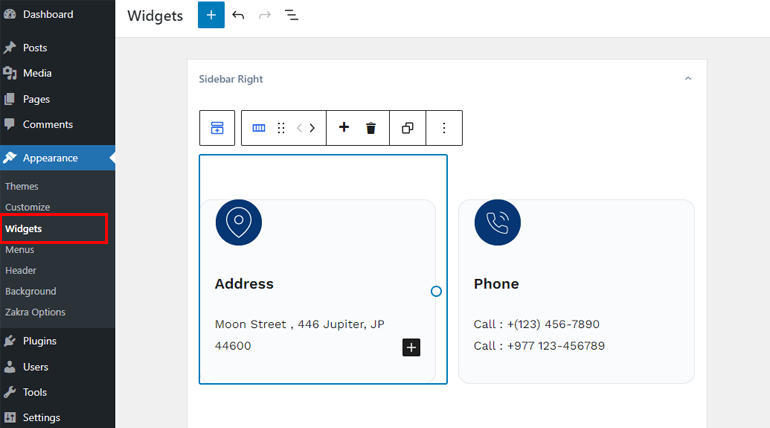
พื้นที่วิดเจ็ตแดชบอร์ดและเครื่องมือปรับแต่งวิดเจ็ตตัวแก้ไข:
คุณสามารถเพิ่มบล็อค BlockArt ลงในพื้นที่วิดเจ็ตของคุณได้เช่นกัน นอกจากนี้ยังสามารถเพิ่มบล็อค BlockArt บนแถบด้านข้างได้อีกด้วย

คำแนะนำโดยละเอียดเกี่ยวกับบล็อกของ BlockArt
BlockArt มี 6 บล็อกที่ไม่ซ้ำกันสำหรับผู้ใช้ เราได้อธิบายไว้ด้านล่าง:
- หัวข้อ: ด้วยบล็อกนี้ คุณสามารถเพิ่มชื่อเรื่องสำหรับแต่ละส่วนเพื่อให้หน้า/โพสต์ของคุณชัดเจนขึ้น คุณสามารถเลือกจากมาร์กอัปต่างๆ ตั้งแต่ H1 ถึง H6
- ย่อหน้า: บล็อกนี้ให้คุณเพิ่มย่อหน้าที่ปรับแต่งและกำหนดสไตล์ด้วยตัวพิมพ์ ขนาด ฯลฯ
- ส่วน/คอลัมน์: คุณสามารถเพิ่มแถวและคอลัมน์ภายในส่วนต่างๆ และสร้างเค้าโครงต่างๆ ได้
- รูปภาพ: รูปภาพช่วยทำให้เนื้อหาของคุณดึงดูดสายตาและน่าตื่นเต้นยิ่งขึ้น ดังนั้นใช้บล็อกนี้เพื่อการสื่อสารด้วยภาพกับผู้ชมของคุณ
- ปุ่ม: คุณสามารถให้ผู้ใช้ของคุณถูกเปลี่ยนเส้นทางไปยังหน้าที่จำเป็นของคุณด้วยปุ่ม
- ระยะห่าง: คุณสามารถเพิ่มช่องว่างระหว่างบล็อกในหน้า/โพสต์ของคุณ
คำแนะนำง่ายๆ ในการสร้างเพจ/โพสต์ WordPress ด้วย BlockArt
ตอนนี้ มาดูกันว่าคุณสามารถใช้บล็อกเพื่อสร้างหน้า/โพสต์ของ WordPress ได้อย่างไร
1. ติดตั้งและเปิดใช้งาน BlockArt
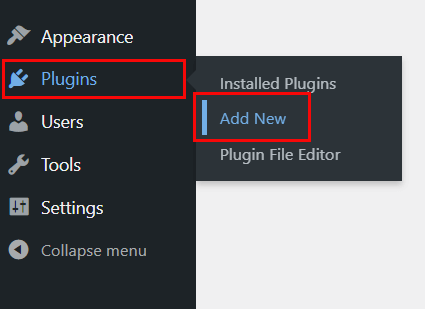
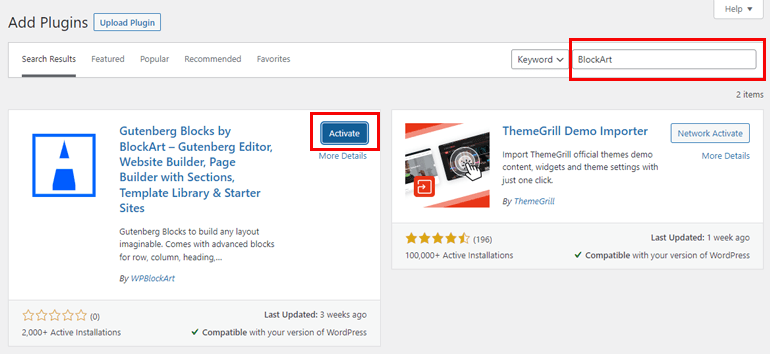
BlockArt เป็นปลั๊กอินฟรีที่คุณสามารถติดตั้งและเปิดใช้งานได้จากแดชบอร์ด ขั้นแรก คุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress จากนั้นไปที่ Plugins >> Add New

ถัดไป ค้นหา BlockArt บนแถบค้นหา และหลังจากที่คุณเห็นในผลการค้นหา ให้คลิกที่ ติดตั้ง และสุดท้าย เปิดใช้งาน ปลั๊กอิน

หมายเหตุ : ปลั๊กอินนี้มาพร้อมกับธีมอเนกประสงค์ยอดนิยม ซะกรา. ดังนั้น หากคุณใช้ธีมนี้ คุณไม่จำเป็นต้องติดตั้ง BlockArt แยกต่างหาก
2. ใช้และเริ่มต้นกับ BlockArt
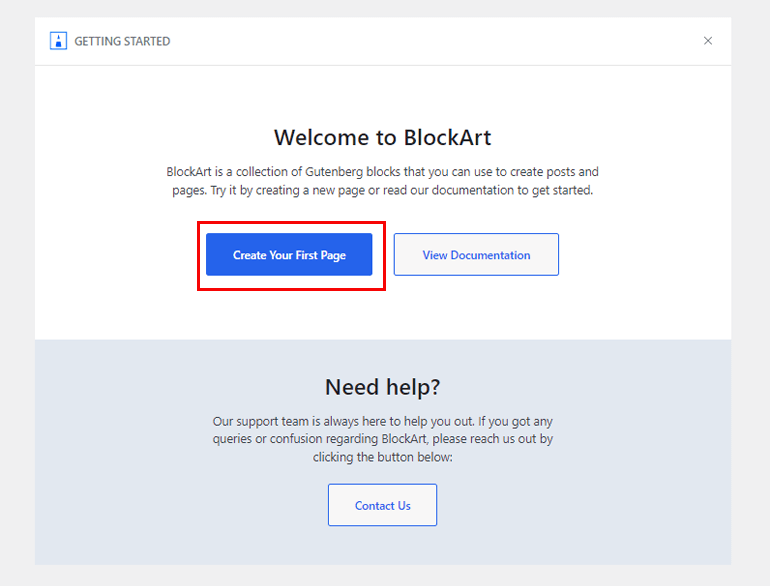
หลังจากที่คุณเปิดใช้งานปลั๊กอิน คุณต้องตั้งค่าทันที ในตอนนี้ คุณจะเห็นข้อความ ยินดีต้อนรับสู่ BlockArt ในแดชบอร์ดของคุณ และคุณสามารถเริ่มต้นได้โดยคลิกที่ปุ่ม สร้างหน้าแรกของคุณ ซึ่งจะนำคุณไปสู่ตัวแก้ไขเพจ

คุณยังสามารถดูเอกสารประกอบเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอิน อย่าลืม คุณยังสามารถติดต่อกับทีมสนับสนุนที่มีประสบการณ์อย่างเต็มที่ หากคุณมีข้อสงสัยเกี่ยวกับขั้นตอนการตั้งค่า
3. สร้างหน้า/โพสต์โดยใช้ Blocks
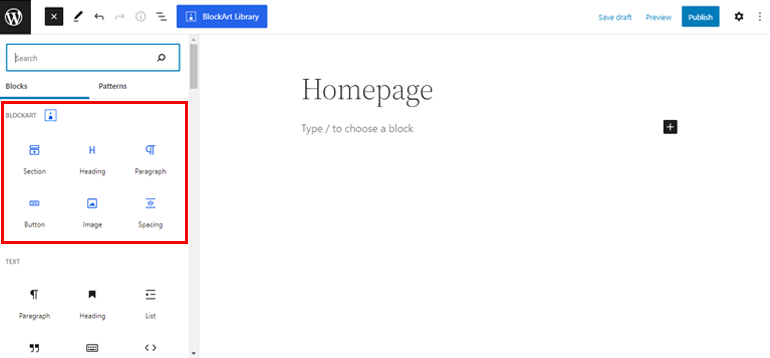
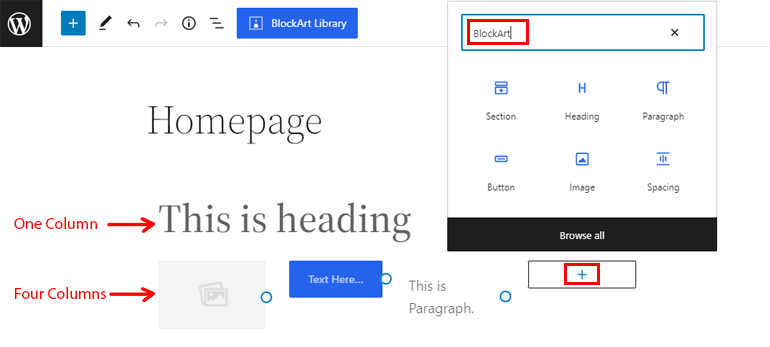
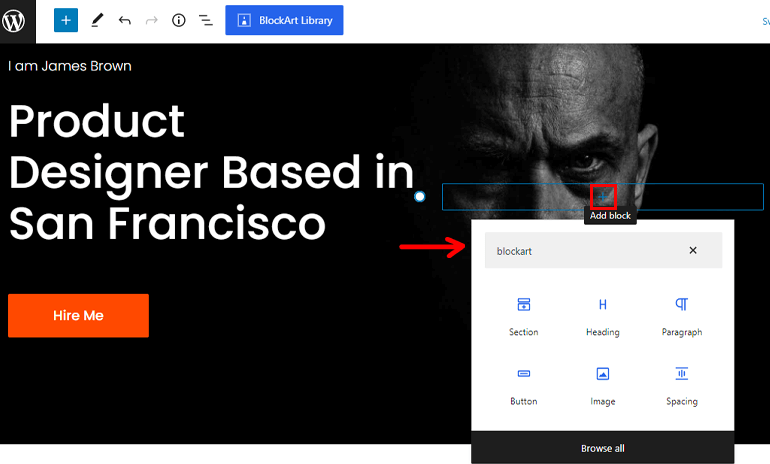
ในตัวแก้ไขเพจ คุณสามารถเพิ่ม ชื่อ ที่คุณต้องการได้ จากนั้นคลิกที่เครื่องหมาย “+” ที่ด้านบนซ้าย ที่นี่ คุณสามารถดูบล็อกทั้ง 6 บล็อกของ BlockArt ที่คุณสามารถใช้สร้างหน้า/โพสต์ได้

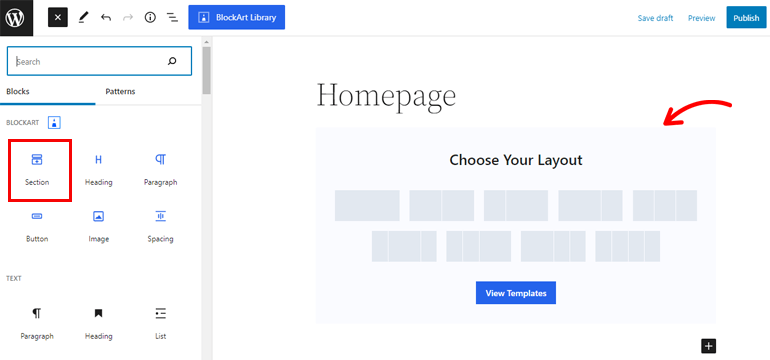
ตัวอย่างเช่น การเลือกบล็อก ส่วน ช่วยให้คุณเลือกเค้าโครงต่างๆ และให้คุณเพิ่มได้ถึง 4 คอลัมน์ภายในหนึ่งส่วน คุณสามารถเพิ่มคอลัมน์ภายในส่วนหรือปล่อยให้ส่วนนั้นเหมือนเดิมก็ได้


หากคุณเลือกที่จะเพิ่มส่วนใดส่วนหนึ่ง คุณยังสามารถเพิ่มบล็อกอื่นๆ ของคุณที่มีย่อหน้า รูปภาพ ปุ่ม ระยะห่าง และส่วนหัว
นอกจากนี้ โปรดจำไว้ว่า หากคุณต้องการเพิ่มสี่คอลัมน์ คุณสามารถเพิ่มสี่ช่วงตึกได้

จากนั้น คลิกที่ไอคอน “+” เพื่อเพิ่มบล็อคภายในคอลัมน์ ถัดไป ค้นหา BlockArt บนแถบค้นหา แล้วคุณจะเห็นบล็อกทั้งหมดที่คุณสามารถใช้ได้ คลิกที่บล็อกที่คุณต้องการใช้ เท่านี้ก็เรียบร้อย!
4. กำหนดการตั้งค่าการบล็อก
หลังจากคุณเพิ่มบล็อกเสร็จแล้ว คุณต้องกำหนดการตั้งค่าการบล็อก
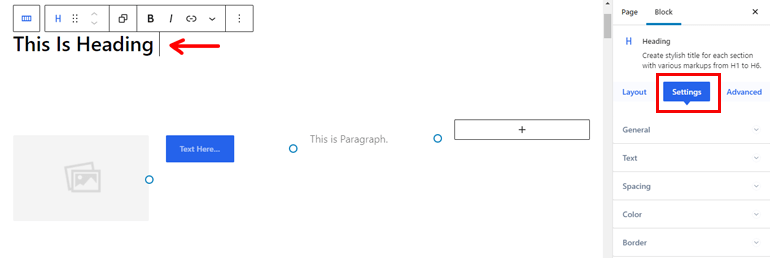
คุณจะเห็นตัวเลือกการตั้งค่าที่แถบด้านข้างทางซ้ายขณะที่คุณเลือกบล็อก คุณจะเห็นตัวเลือกการตั้งค่าต่างๆ สำหรับแต่ละบล็อก
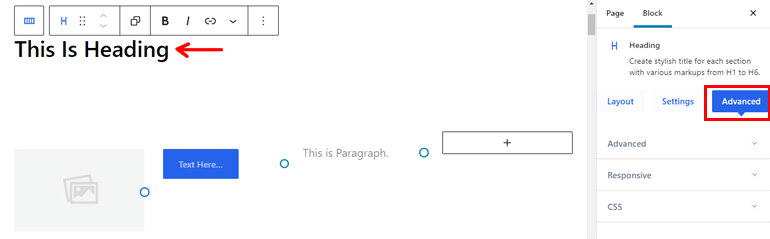
หัวเรื่อง
การตั้งค่าที่ใช้ได้:
- ทั่วไป: ในการตั้งค่านี้ คุณสามารถเลือกมาร์กอัป HTML จาก H1 เป็น H6 และเปลี่ยนขนาดและการจัดแนวข้อความของคุณ
- ข้อความ: คุณสามารถกำหนดขนาดฟอนต์ ความสูงของบรรทัด น้ำหนัก และตัวเลือกการพิมพ์ขั้นสูงได้
- ระยะห่าง: คุณสามารถเพิ่มระยะขอบที่ด้านซ้ายและด้านขวา หรือด้านบนและด้านล่าง
- สี: ด้วยการตั้งค่านี้ คุณสามารถเพิ่มสีให้กับข้อความของคุณ และยังช่วยให้คุณเพิ่มสีพื้นหลังได้อีกด้วย
- เส้น ขอบ: ใช้ตัวเลือกนี้เพื่อปรับรัศมีเส้นขอบและประเภท นอกจากนี้ ยังให้คุณเพิ่มเส้นขอบรัศมีที่ด้านบน ด้านล่าง ซ้าย และขวา และคุณยังสามารถเปิดใช้งานกล่องเงาด้วยการตั้งค่านี้

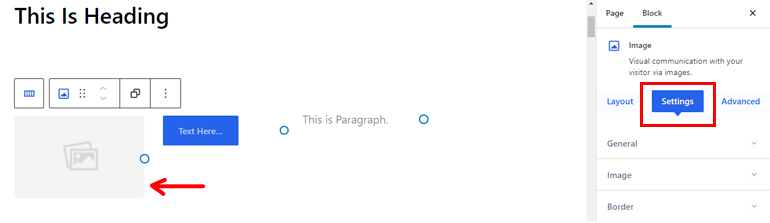
บล็อกรูปภาพ
การตั้งค่าที่ใช้ได้:
- ทั่วไป: ให้คุณเพิ่ม URL, Alt Text และ Alignment นอกจากนี้ คุณยังสามารถเพิ่มรูปภาพจากเดสก์ท็อปและแหล่งที่มาภายนอกได้อีกด้วย
- รูปภาพ: ด้วยฟีเจอร์นี้ คุณสามารถปรับแต่งความสูง ความกว้าง ความกว้างสูงสุด ความทึบ และความพอดีของวัตถุของรูปภาพได้
- เส้น ขอบ: การตั้งค่านี้ให้คุณเพิ่มประเภทและปรับรัศมีได้ คุณยังสามารถเปิดใช้งานกล่องเงาด้วย

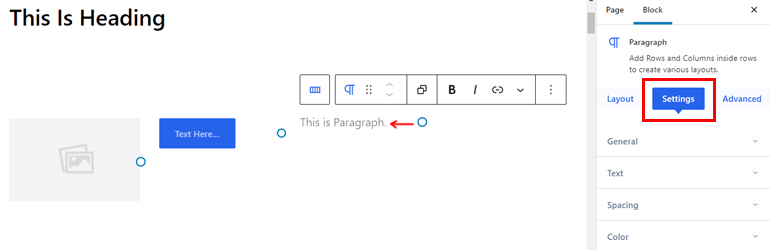
บล็อกย่อหน้า
การตั้งค่าที่ใช้ได้:
- ทั่วไป: ใช้เพื่อปรับการจัดตำแหน่งย่อหน้า
- ข้อความ: คุณสามารถเพิ่มขนาดแบบอักษร ครอบครัว ความสูงของบรรทัด และน้ำหนัก และปรับรูปแบบตัวอักษรขั้นสูงได้
- ระยะห่าง: คุณสามารถกำหนดระยะขอบของย่อหน้าได้
- สี: ให้คุณเพิ่มสีโฮเวอร์ สีพื้นหลัง และสีของรูปภาพ

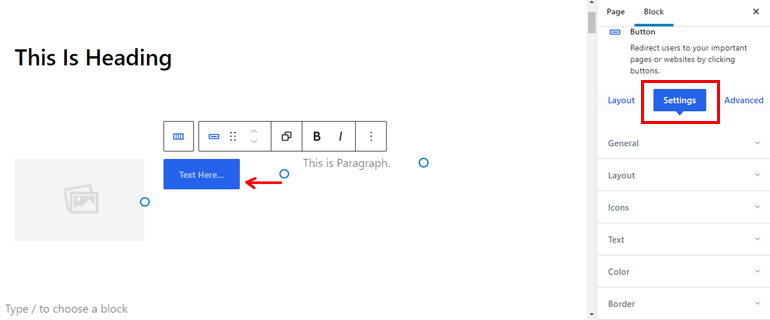
บล็อกปุ่ม
การตั้งค่าที่ใช้ได้:
- ทั่วไป: อนุญาตให้เพิ่มลิงค์ URL ที่สามารถเปิดใช้งานเพื่อเปิดในแท็บใหม่
- เค้าโครง: คุณสามารถเปลี่ยนขนาด ชนิด และการจัดแนวได้
- ไอคอน: เมื่อคุณเปิดใช้งานตัวเลือกนี้ คุณจะเห็นไอคอนต่างๆ คุณยังสามารถปรับแต่งขนาดและช่องว่าง และวางไอคอนทางด้านซ้าย/ขวาของปุ่มได้อีกด้วย
- ข้อความ: คุณสามารถเปลี่ยนขนาดแบบอักษร ตระกูล น้ำหนัก และความสูงของบรรทัดพร้อมกับตัวเลือกตัวพิมพ์ขั้นสูง
- สี: อนุญาตให้เพิ่มสีที่คุณชอบ สีพื้นหลังหรือรูปภาพ และสีโฮเวอร์
- เส้น ขอบ: ด้วยตัวเลือกนี้ คุณสามารถเปิดใช้งานกล่องเงา ประเภทเส้นขอบ และรัศมีสำหรับปุ่มของคุณ

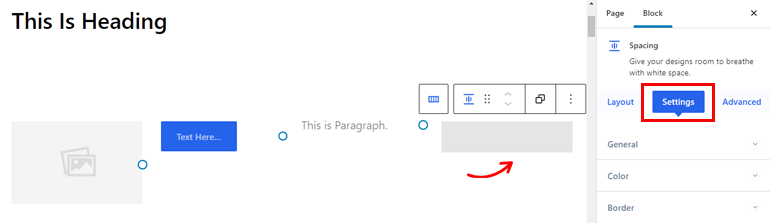
บล็อคระยะห่าง :
การตั้งค่าที่ใช้ได้:
- ทั่วไป: ใช้เพื่อปรับความสูงของบล็อก
- สี: ตัวเลือกนี้ให้คุณเพิ่มสี ภาพพื้นหลัง และสีตามด้วยสีโฮเวอร์ที่คุณเลือก
- เส้น ขอบ: เพิ่มตัวเลือกกล่องเงา รัศมี และประเภทโฮเวอร์

การตั้งค่าขั้นสูง
การตั้งค่าขั้นสูงจะเหมือนกันสำหรับทั้งหกช่วงตึก ดังนั้น มาดูกันเลย
- ขั้นสูง: มีตัวเลือกดัชนี Z หากคุณต้องการซ้อนทับสองช่วงตึก นอกจากนี้ คุณสามารถเพิ่มระยะขอบของบล็อกและช่องว่างภายในได้ตามที่คุณต้องการ
- ตอบสนอง: คุณจะได้รับสามตัวเลือกที่แตกต่างกัน ซ่อนบนมือถือ แท็บเล็ต และเดสก์ท็อป บล็อกจะไม่ปรากฏบนอุปกรณ์นั้นเมื่อคุณเปิดใช้งานหนึ่งในตัวเลือกเหล่านี้
- คลาส CSS เพิ่มเติม: หากคุณคุ้นเคยกับการเขียนโค้ด คลาส CSS เพิ่มเติมจะให้คุณเพิ่มได้

5. เพิ่มเทมเพลตที่สร้างไว้ล่วงหน้า
BlockArt นำเสนอเทมเพลตที่ดูมีเอกลักษณ์ซึ่งคุณสามารถนำเข้าสำหรับเพจ/โพสต์ของคุณได้อย่างง่ายดาย
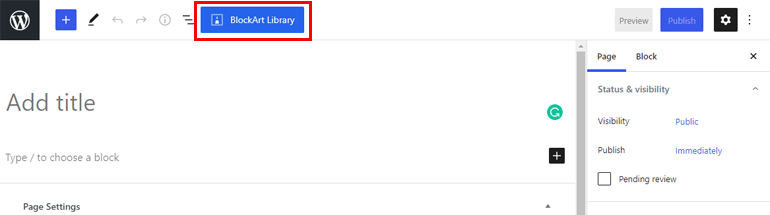
ในการดำเนินการดังกล่าว ให้ไปที่เมนู เพจ แล้ววางเมาส์เหนือหน้าที่คุณต้องการเพิ่มเทมเพลตลงไป แล้วเลือกตัวเลือก แก้ไข
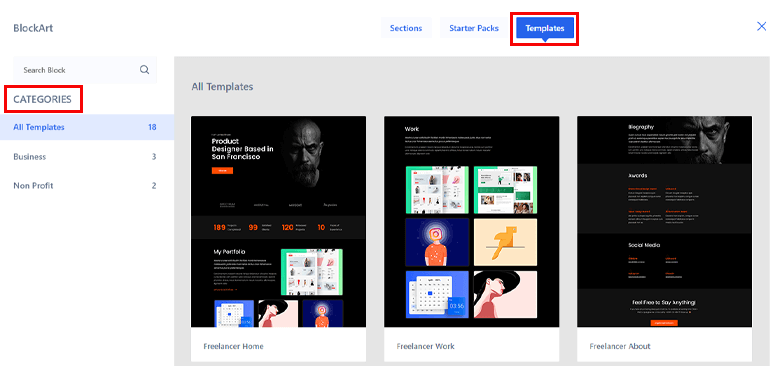
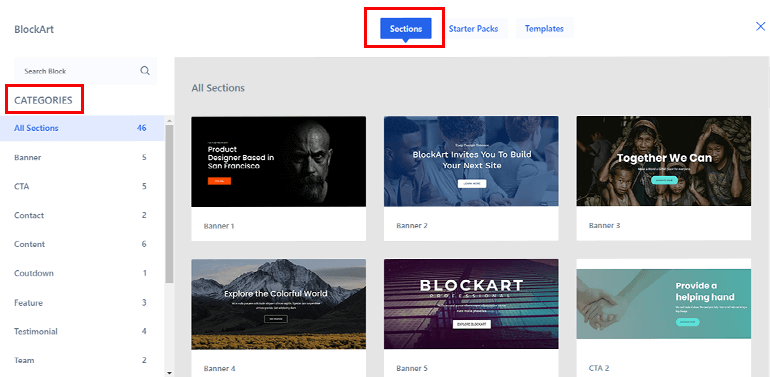
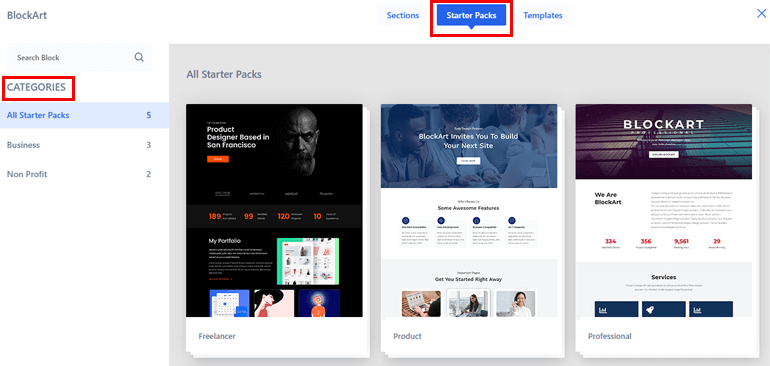
ตอนนี้คุณสามารถเห็นปุ่ม ไลบรารี BlockArt ที่ด้านบนสุดของหน้า คลิกแล้วคุณจะเห็นป๊อปอัปที่ให้คุณนำเข้าเทมเพลต ส่วน และชุดเริ่มต้น

ในแต่ละเทมเพลต คุณสามารถเลือกจากตัวเลือกต่างๆ เช่น เทมเพลต คุณสามารถสร้างเพจที่ยอดเยี่ยมเช่น About, Landing Page, Contact Page เป็นต้น

สำหรับ Sections คุณจะต้องตั้งค่า Banner, CTA, Contact, Countdown, Feature, Testimonial, Team, Service, Project, Pricing, Other และ Gallery

ตอนนี้สำหรับ Starter Packs คุณจะได้รับ หมวดหมู่ ให้เลือกซึ่งรวมถึงธุรกิจและองค์กรไม่แสวงหากำไร ประกอบด้วยเทมเพลตที่สามารถใช้สร้างไซต์สำหรับ Product, Freelancer และอื่นๆ

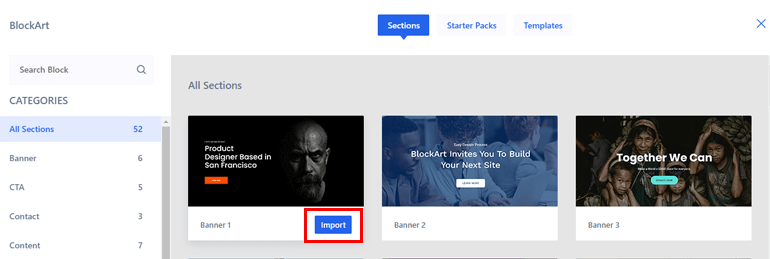
ในการนำเข้าองค์ประกอบเหล่านี้ คุณต้องวางเมาส์เหนือเทมเพลตที่คุณต้องการใช้แล้วเลือกตัวเลือกการนำเข้า

นอกจากนี้ คุณยังสามารถเพิ่มบล็อกภายในเทมเพลตได้โดยคลิกที่ตัวเลือก เพิ่มบล็อก และกำหนดการตั้งค่า

6. เผยแพร่หน้า/โพสต์ของคุณ
หลังจากที่คุณเพิ่มบล็อกเสร็จแล้ว สิ่งที่คุณต้องทำคือเผยแพร่เพจหรือโพสต์ของคุณ
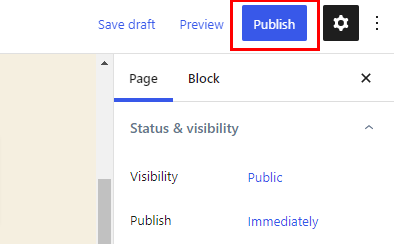
โดยคลิกที่ปุ่ม เผยแพร่ ที่ด้านบนขวาของเพจ เท่านี้ก็เรียบร้อย!

ซึ่งหมายความว่าคุณสร้างหน้า/โพสต์โดยใช้ BlockArt สำเร็จ
ปิดท้าย!
เราได้ดำเนินการเสร็จสิ้นแล้ว และเราหวังว่าคุณจะรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการใช้ BlockArt ในตอนนี้ เป็นปลั๊กอินบล็อก Gutenberg ที่มีคุณลักษณะมากมายซึ่งมีบล็อกและเทมเพลตมากมายเพื่อสร้างหน้าหรือโพสต์ของคุณ
นอกจากนี้ หากคุณยังมีความสับสน อย่าลืมอ่านเอกสารและติดต่อทีมสนับสนุนเพื่อแก้ไขข้อสงสัย
จากที่กล่าวมา ให้ติดตั้งปลั๊กอิน BlockArt และเริ่มตั้งค่าไซต์ของคุณ หากคุณชอบบทความของเรา อย่าลืมแชร์บนโซเชียลมีเดียและกับเพื่อนและครอบครัว
คุณสามารถติดตามเราบน Facebook และ Twitter เพื่อรับทราบข้อมูลล่าสุด ก่อนที่คุณจะไป ต่อไปนี้คือบทความที่น่าสนใจเกี่ยวกับวิธีหาเงินจากการสอนหลักสูตรออนไลน์ มีความสุขในการอ่าน!
