ขอแนะนำ Happy Blocks: พันธมิตรที่ดีที่สุดของคุณสำหรับการออกแบบเว็บไซต์ Elementor
เผยแพร่แล้ว: 2020-08-22การออกแบบเว็บไซต์ไม่ใช่วิทยาศาสตร์จรวดอีกต่อไป แม้ว่าคุณจะไม่ใช่นักออกแบบเว็บไซต์มืออาชีพ คุณยังสามารถสร้างเว็บไซต์ที่ดูสวยงามได้โดยไม่ต้องมีประสบการณ์ในการเขียนโค้ด
ตัวสร้างหน้า Elementor เป็นหนึ่งในตัวสร้างหน้า WordPress ที่ดีที่สุดในการสร้างหน้าเว็บที่ดูดีในเวลาไม่นาน HappyAddons เป็นหนึ่งในส่วนเสริมที่ได้รับความนิยมมากที่สุดสำหรับ Elementor ทำให้กระบวนการนั้นง่ายยิ่งขึ้น HappyAddons เป็นโปรแกรมเสริมที่มีคุณลักษณะมากมายสำหรับ Elementor ที่ให้การออกแบบที่สร้างไว้ล่วงหน้าที่สวยงามสำหรับเว็บไซต์ WordPress ของคุณ
วันนี้ เรารู้สึกตื่นเต้นที่จะแนะนำหนึ่งในส่วนเสริมที่ดีที่สุดของ HappyAddons จนถึงปัจจุบัน Happy Blocks! แม้ว่าเทมเพลตแบบเต็มหน้าจะเหมาะสำหรับการตั้งค่าหน้าเว็บด้วยวิธีที่รวดเร็วที่สุด ด้วย Happy Blocks คุณจะได้รับโอกาสพิเศษในการปรับแต่งการบล็อกหน้าเว็บของคุณทีละบล็อก ซึ่งหมายความว่าเว็บไซต์ของคุณจะถูกปรับแต่งและเป็นส่วนตัวมากขึ้น ในแบบที่คุณชอบ!
Happy Blocks- วิธีที่เร็วที่สุดในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น

คิดว่าหน้าเว็บของคุณเป็นบ้าน คุณจะสร้างบ้านที่คล้ายกับตัวเลือกของคุณได้อย่างไร? คุณใส่อิฐทีละก้อน Happy Blocks ให้คุณสร้างหน้าเว็บในแบบเดียวกัน คุณสามารถเลือกทุกบล็อกของหน้าได้ตั้งแต่แบนเนอร์ด้านบนจนถึงตัวเลือกส่วนท้าย
ปัจจุบัน เรามีบล็อกที่ออกแบบไว้ล่วงหน้าที่สวยงามกว่าร้อยบล็อก บล็อกเพิ่มเติมจะถูกเพิ่มในอนาคต บล็อกพร้อมใช้งานในส่วนต่างๆ ของเว็บไซต์ของคุณ เช่น แบนเนอร์ คุณลักษณะ บริการ เกี่ยวกับเรา แกลเลอรี ส่วนท้าย และอื่นๆ อีกมากมาย
เรายังมีบล็อกสำหรับเมนูร้านอาหาร หน้าเร็ว ๆ นี้และอะไรอีก!
ประโยชน์ของการใช้ Happy Blocks
ใครไม่ชอบมีตัวเลือก? และ Happy Blocks สัญญาว่าจะมอบสิ่งเหล่านี้ให้กับคุณมากมาย ด้วยบล็อกสำเร็จรูปหลายร้อยบล็อก มันมีตัวเลือกมากมายสำหรับการปรับแต่งหน้าเว็บตาม Elementor ของคุณ
มีเทมเพลตสำเร็จรูปจาก HappyAddons ซึ่งเราเรียกว่า Happy Templates คุณอาจจะถามว่าทำไมคุณถึงต้องการ Happy Blocks? เป็นเพราะช่วยให้คุณปรับแต่งเทมเพลตได้มากกว่าเดิม เทมเพลตเป็นวิธีที่ง่ายในการสร้างหน้าเว็บของคุณ แต่บล็อกสามารถปรับแต่งทุกส่วนของหน้าเว็บของคุณได้ Happy Blocks จะช่วยเสริม Happy Template และทำให้หน้าเว็บของคุณโดดเด่นกว่าที่อื่น
ดังนั้นไม่ว่าคุณจะต้องสร้างเว็บไซต์กีฬาหรือพอร์ตส่วนตัว คุณจะพบว่า Happy Blocks มีประโยชน์อย่างยิ่ง ด้วยความช่วยเหลือของ Happy Blocks คุณไม่จำเป็นต้องจ้างนักพัฒนาเว็บมืออาชีพ สิ่งนี้จะช่วยให้คุณสร้างบล็อกที่น่าทึ่งสำหรับเว็บไซต์ของคุณ โดยไม่ต้องมีทักษะการเขียนโปรแกรมใดๆ ฟังดูน่าทึ่งใช่มั้ย?
เลือกจากบล็อกแห่งความสุขมากกว่าร้อยบล็อก
เมื่อเราพูดมาก เราก็หมายความตามนั้น! Happy Addons นำบล็อกมากมายให้คุณใช้ ขณะนี้ เรามีการบล็อกสำหรับเกือบทุกส่วนของเว็บไซต์ของคุณ สำหรับแต่ละส่วน เรามีหลายแบบให้คุณเลือก
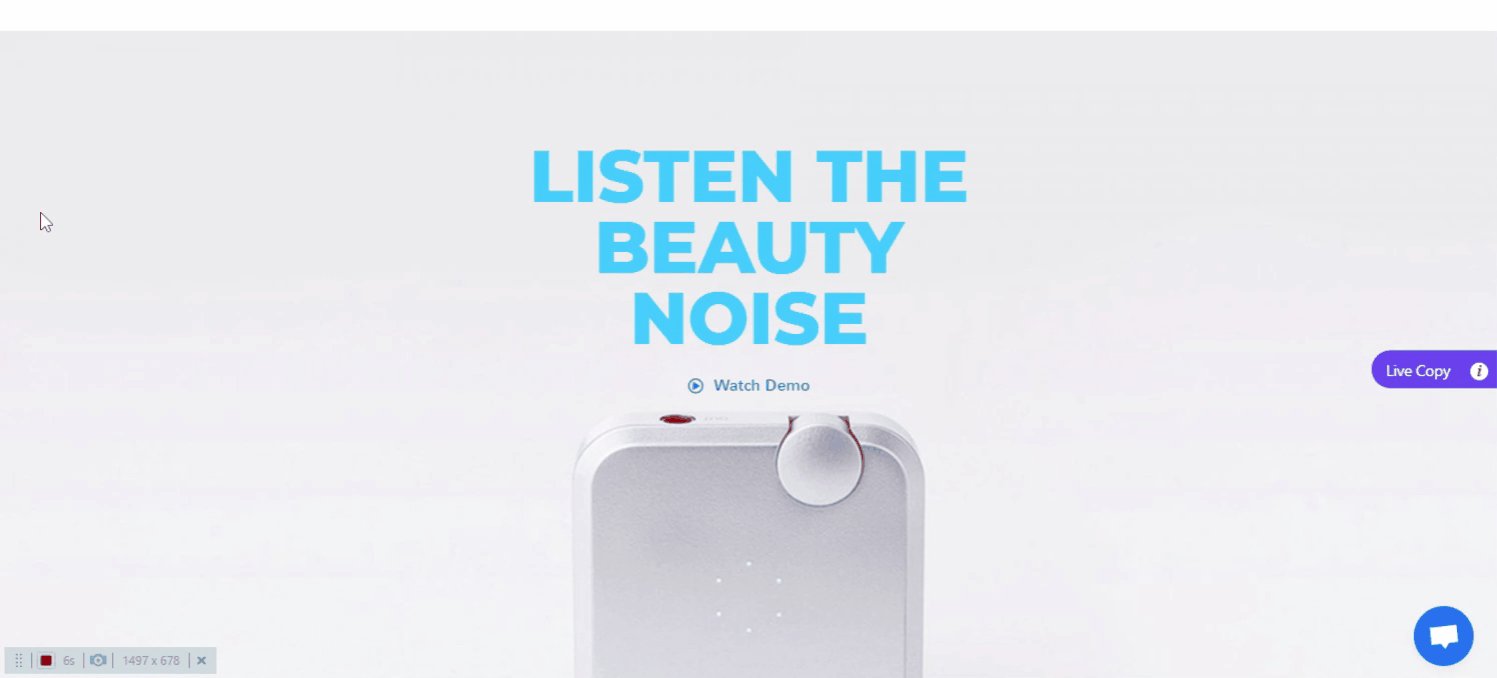
Happy Blocks สำหรับแบนเนอร์
ต้องการบล็อกแบนเนอร์หรือไม่? เรามีการออกแบบที่แตกต่างกันมากกว่า 15 แบบ

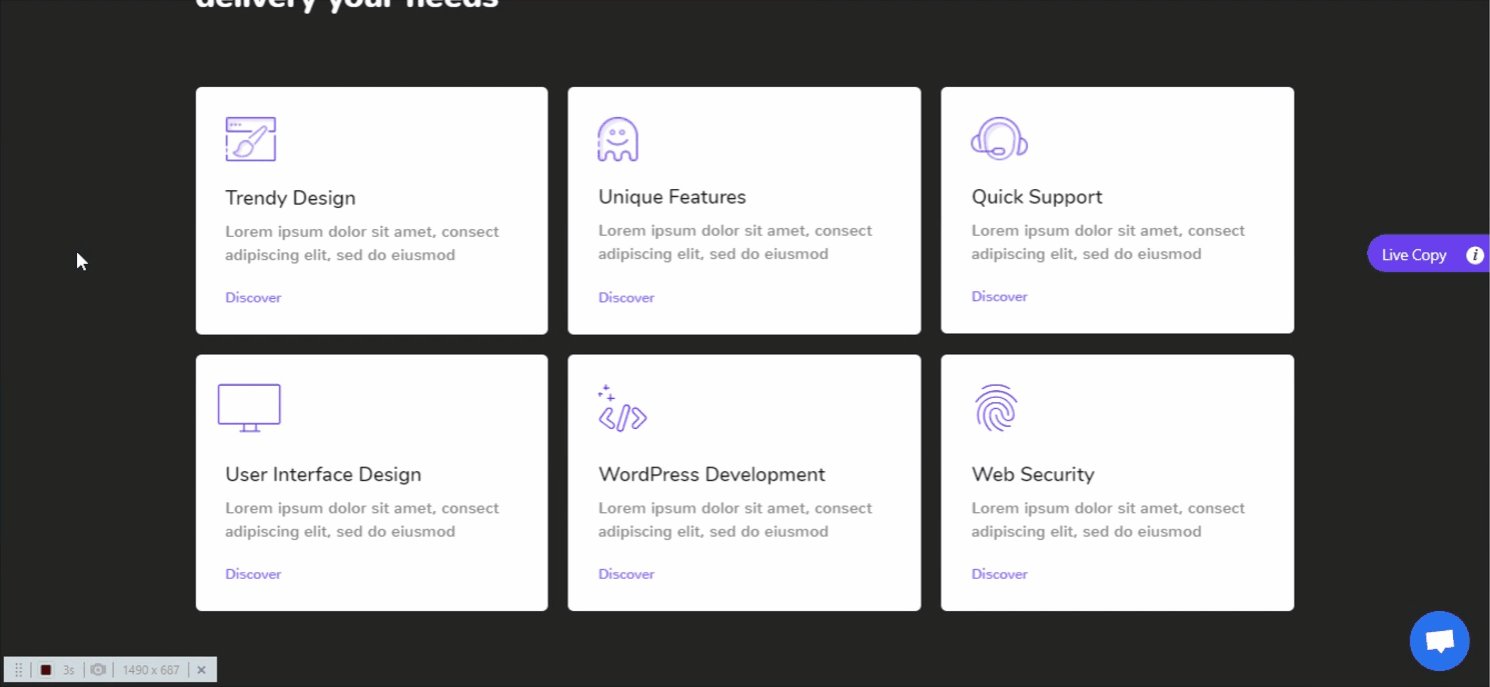
Happy Blocks for Services
คุณทำธุรกิจหรือไม่? แสดงบริการของคุณด้วยบริการบล็อกจาก Happy Blocks

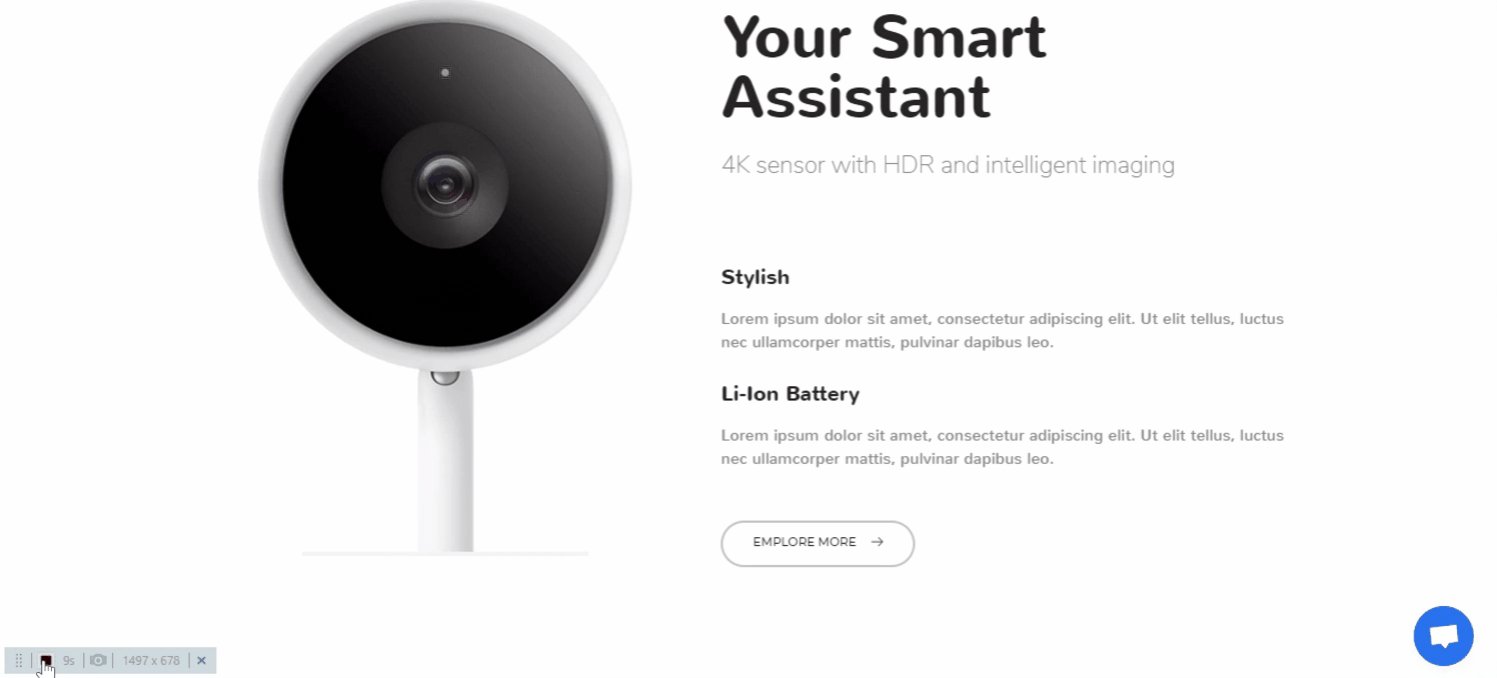
Happy Blocks สำหรับผลิตภัณฑ์
หากคุณต้องการอวดผลิตภัณฑ์ของคุณ บล็อกผลิตภัณฑ์จาก Happy Blocks นั้นสร้างมาเพื่อคุณโดยเฉพาะ

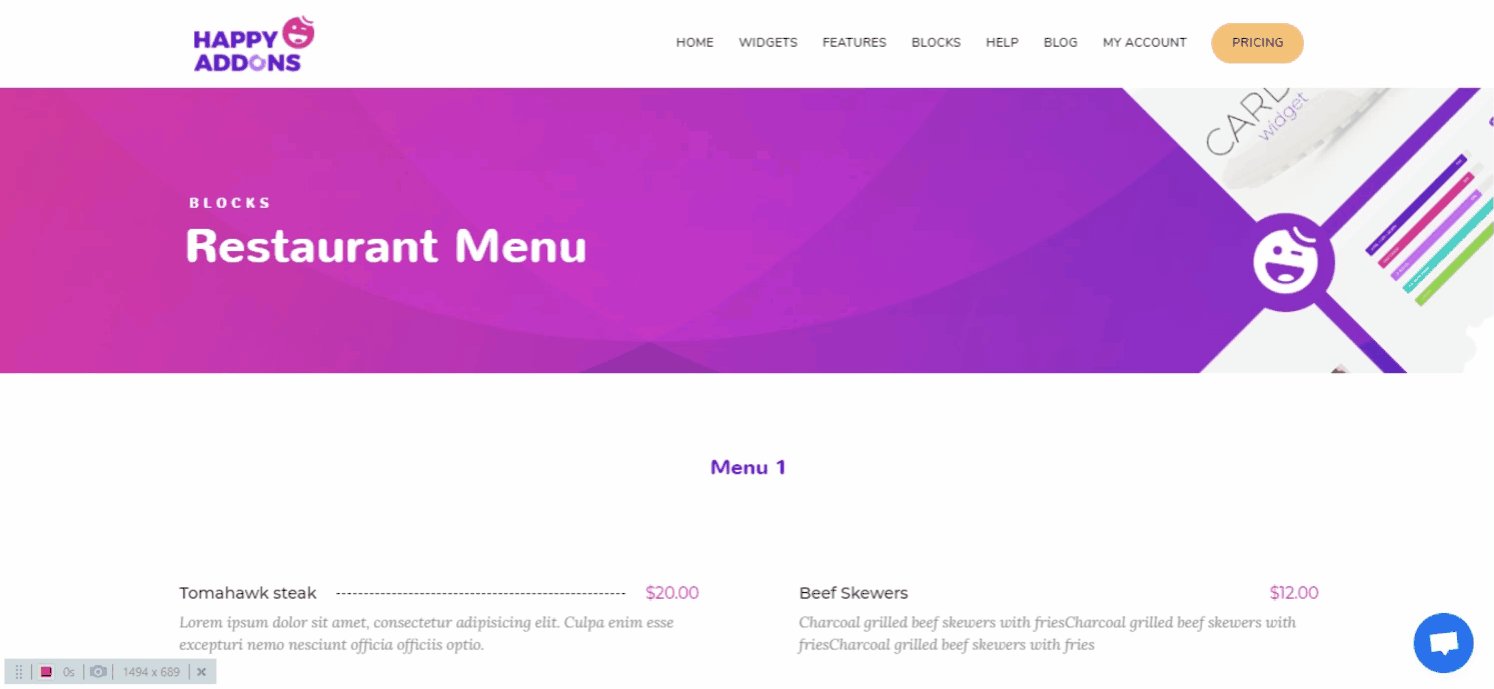
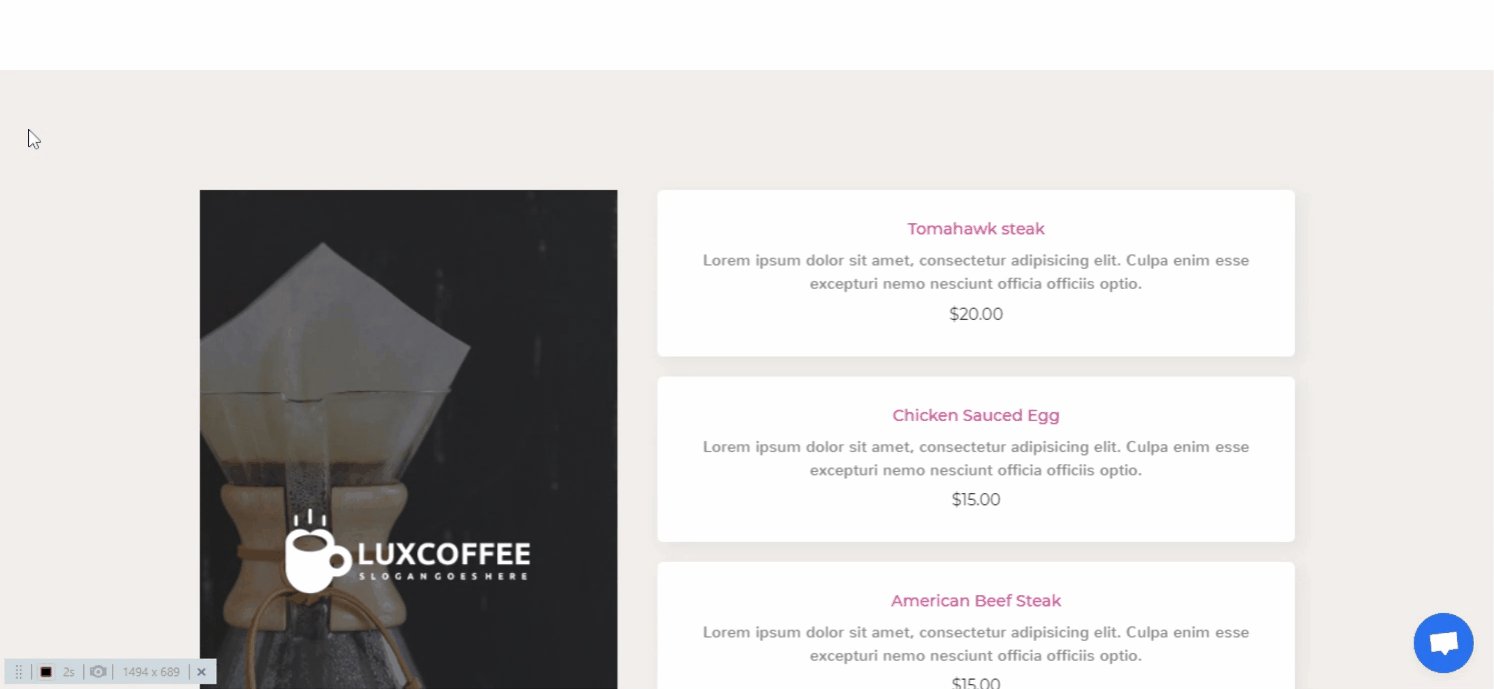
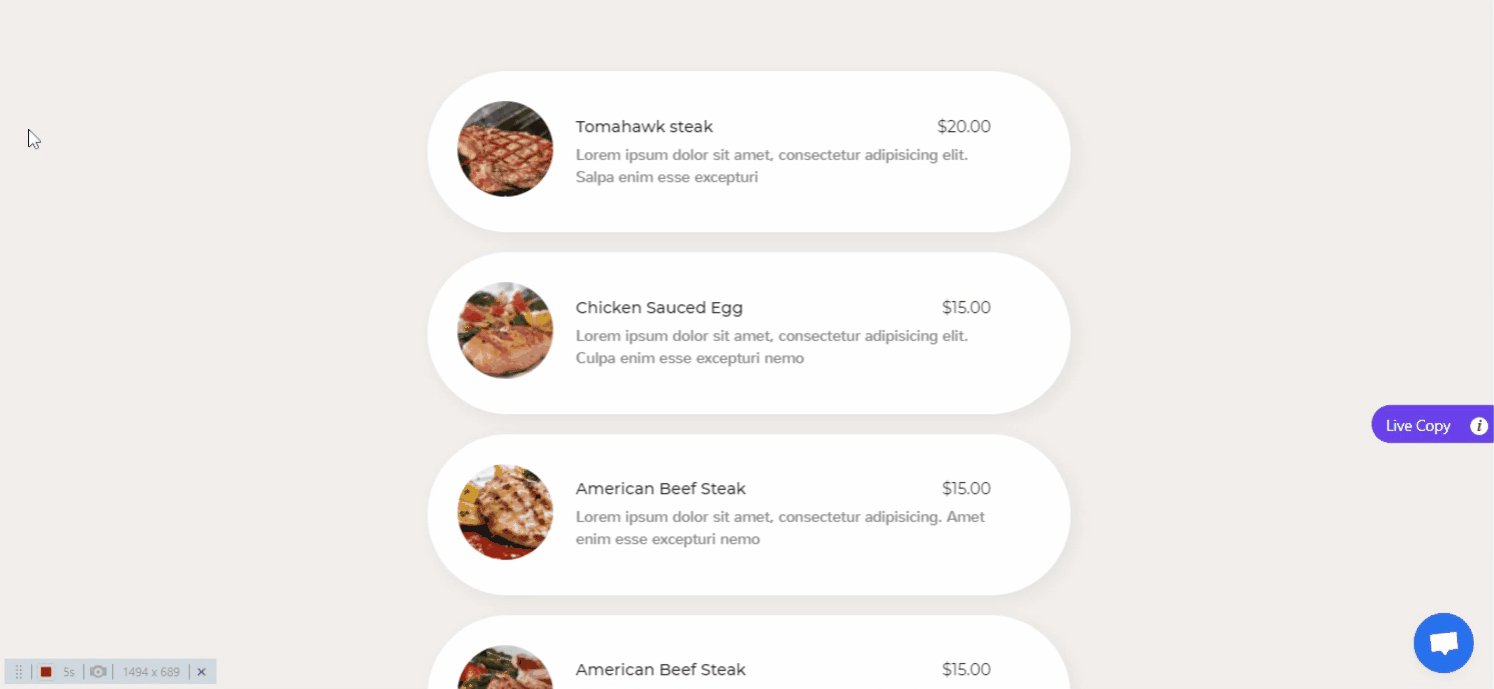
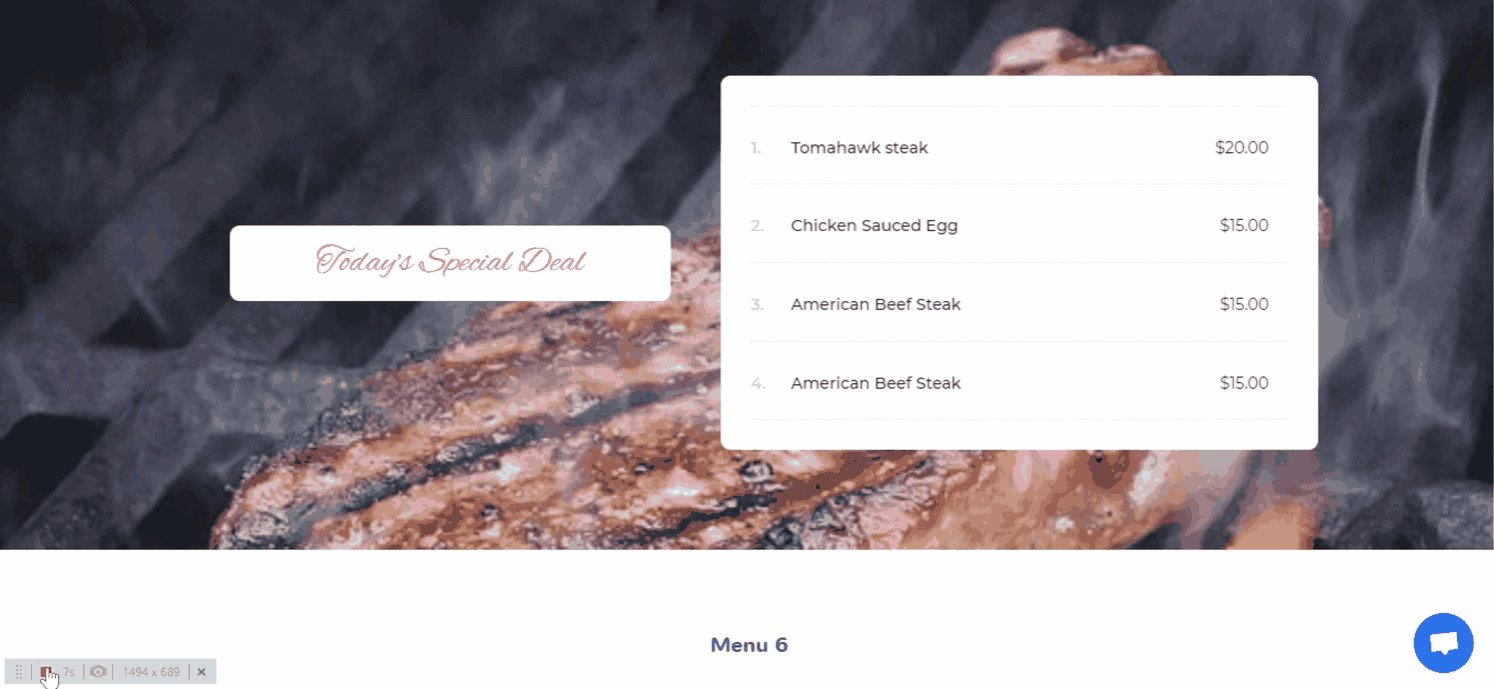
Happy Blocks สำหรับเมนูร้านอาหาร
อาจจะเข้าใจยาก แต่เรายังมีบล็อกสำหรับเมนูร้านอาหารอีกด้วย พวกเขาดูเหมือนงานศิลปะที่ยอดเยี่ยมใช่ไหม?

เรายังมีบล็อกสำหรับ -
- คุณสมบัติ
- ข้อความแนะนำ
- พารัลแลกซ์
- เกี่ยวกับเรา
- บล็อกรูปภาพ
- ปัจจัยความสนุก
- ทีม
- บล็อกเนื้อหา
- โลโก้ลูกค้า
- คำกระตุ้นการตัดสินใจ
- คำถามที่พบบ่อย
- การตลาด
- ติดต่อ
- วีดีโอ
- เร็ว ๆ นี้
- ส่วนท้าย
เจ๊! นี่เป็นรายการบล็อกยาว ๆ ใช่ไหม บล็อคทั้งหมดของเราจะทำให้คุณมีความสุขและการออกแบบหน้าเว็บของคุณสวยงาม แล้วจะรอทำไม! หากคุณยังไม่ได้อยู่ใน HappyAddons ตอนนี้เป็นเวลาที่ดีที่สุดที่จะเริ่มต้นใช่ไหม

วิธีใช้ Happy Blocks ในเว็บไซต์ Elementor ของคุณ
การใช้ Happy Blocks ค่อนข้างตรงไปตรงมา อย่างไรก็ตาม คุณต้องมีคุณสมบัติตรงตามข้อกำหนดเบื้องต้นต่อไปนี้เพื่อใช้บล็อกเหล่านี้
- เว็บไซต์ WordPress
- ตัวสร้างหน้า Elementor (ฟรี)
- HappyAddons (ฟรี & Pro)
หลังจากตรวจสอบให้แน่ใจว่าเป็นไปตามข้อกำหนดเบื้องต้นทั้งหมดแล้ว ไปที่คำแนะนำทีละขั้นตอนเพื่อใช้บล็อกเหล่านี้ในเว็บไซต์ของคุณ
ขั้นตอนที่ 1
- ขั้นแรก ให้ไปที่ happyaddons.com และคลิกที่ Blocks
- ตอนนี้เลือกประเภทของบล็อกที่คุณต้องการติดตั้ง
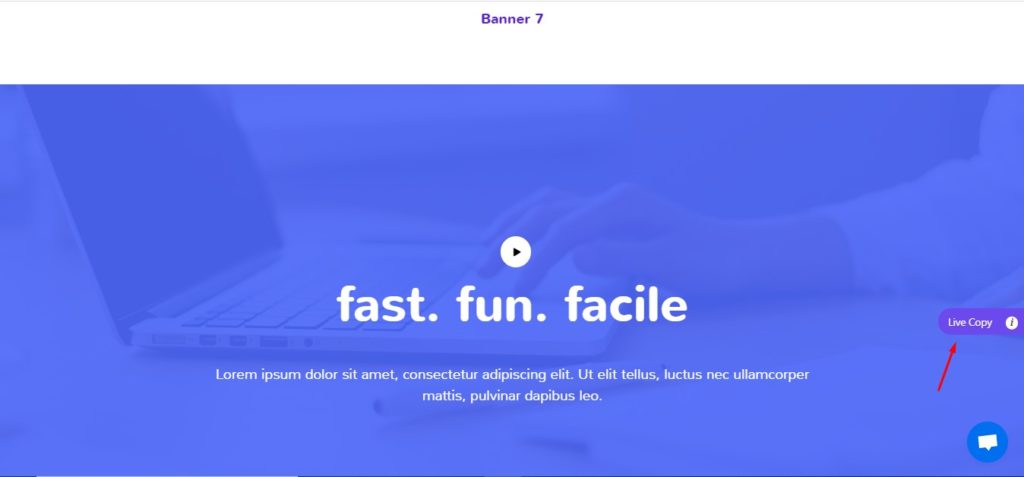
- เรากำลังเลือกบล็อก "แบนเนอร์" เพื่อติดตั้งแบนเนอร์บนเพจของเรา

- หลังจากเลือกบล็อกของคุณแล้ว ให้คลิกที่ตัวเลือก Live Copy ที่ด้านขวาของบล็อก

ขั้นตอนที่ 2
- ไปที่แผงผู้ดูแลระบบของเว็บไซต์ WordPress ของคุณ
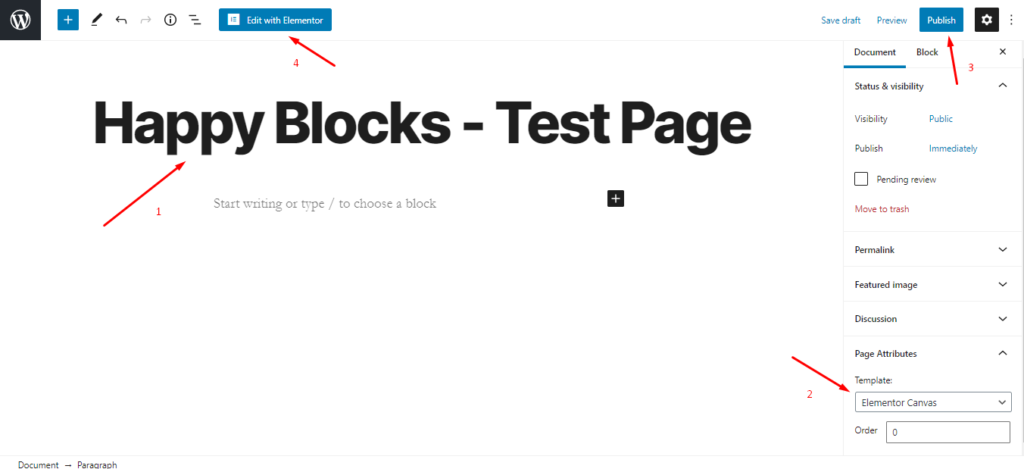
- สร้างหน้าใหม่จาก WP Admin Dashboard > Pages > Add New หรือเปิดหน้าที่สร้างไว้แล้ว
- ตั้งชื่อเพจ
- เปลี่ยนเทมเพลตเป็น ' Elementor Canvas ' จาก Page Attribute
- กดปุ่มเผยแพร่ (คุณสามารถทำได้ในภายหลัง)
- คลิกที่ ' แก้ไขด้วย Elementor '

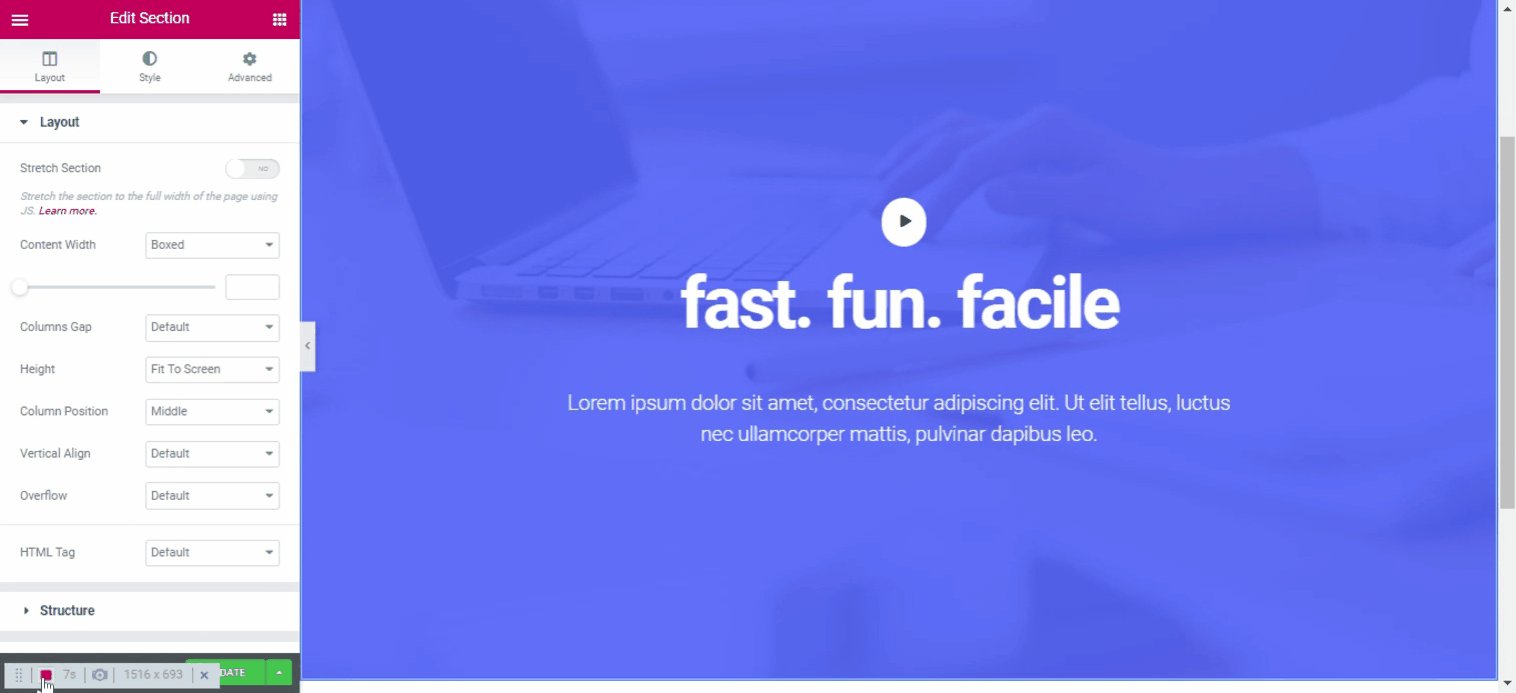
ขั้นตอนที่ 3
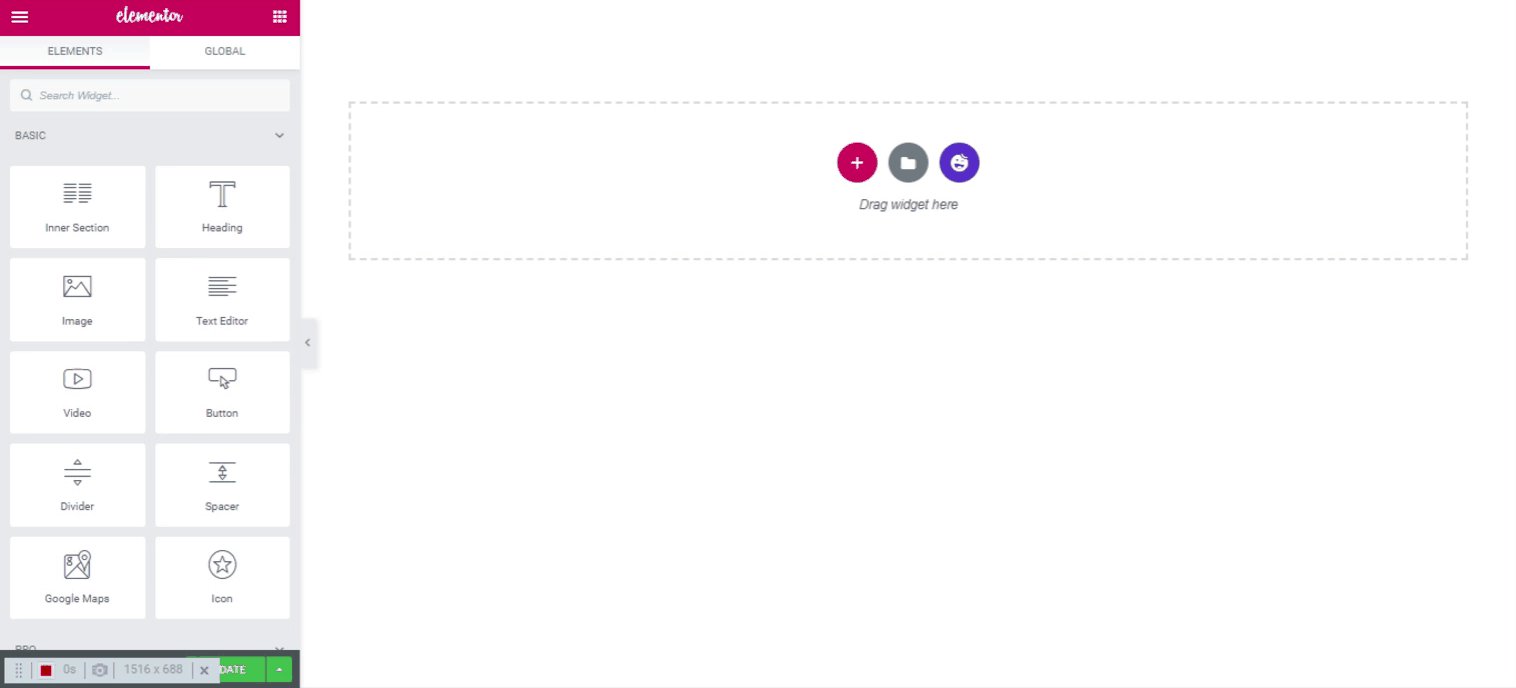
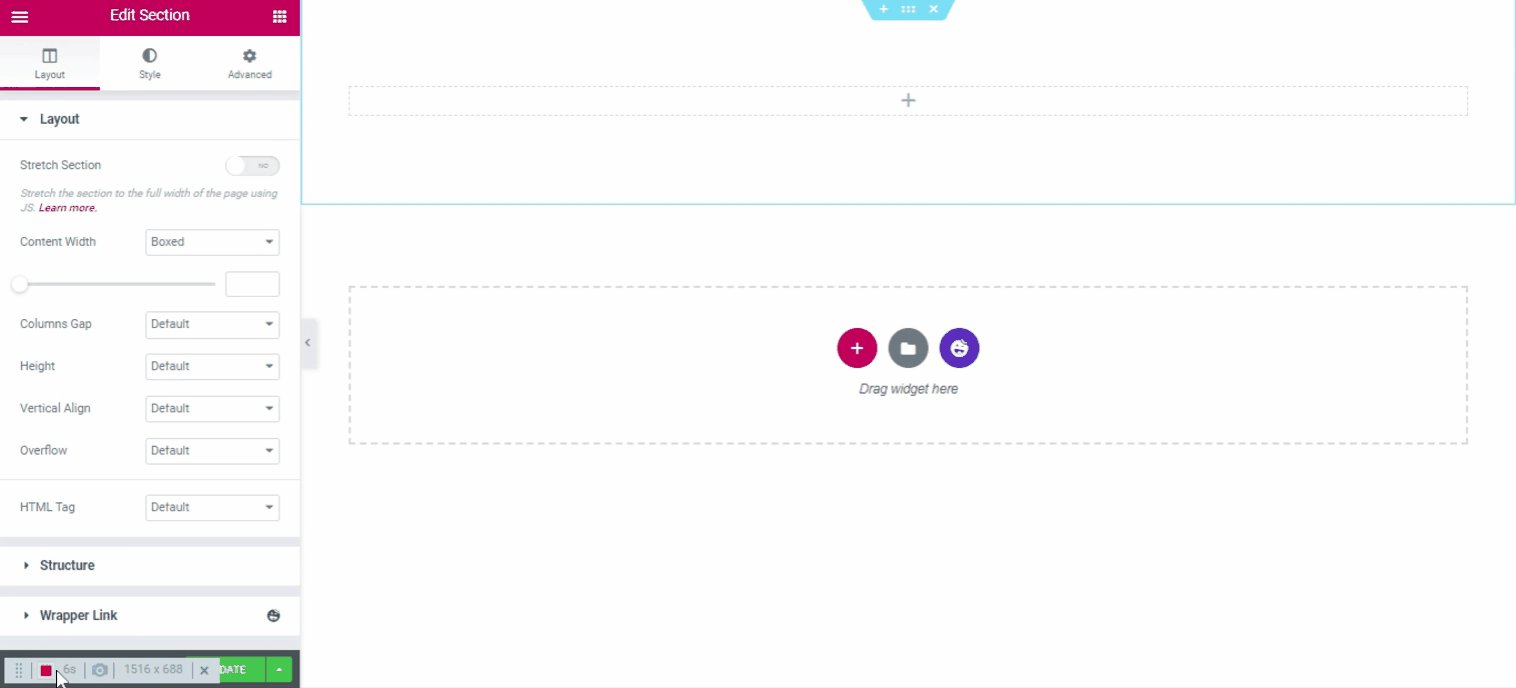
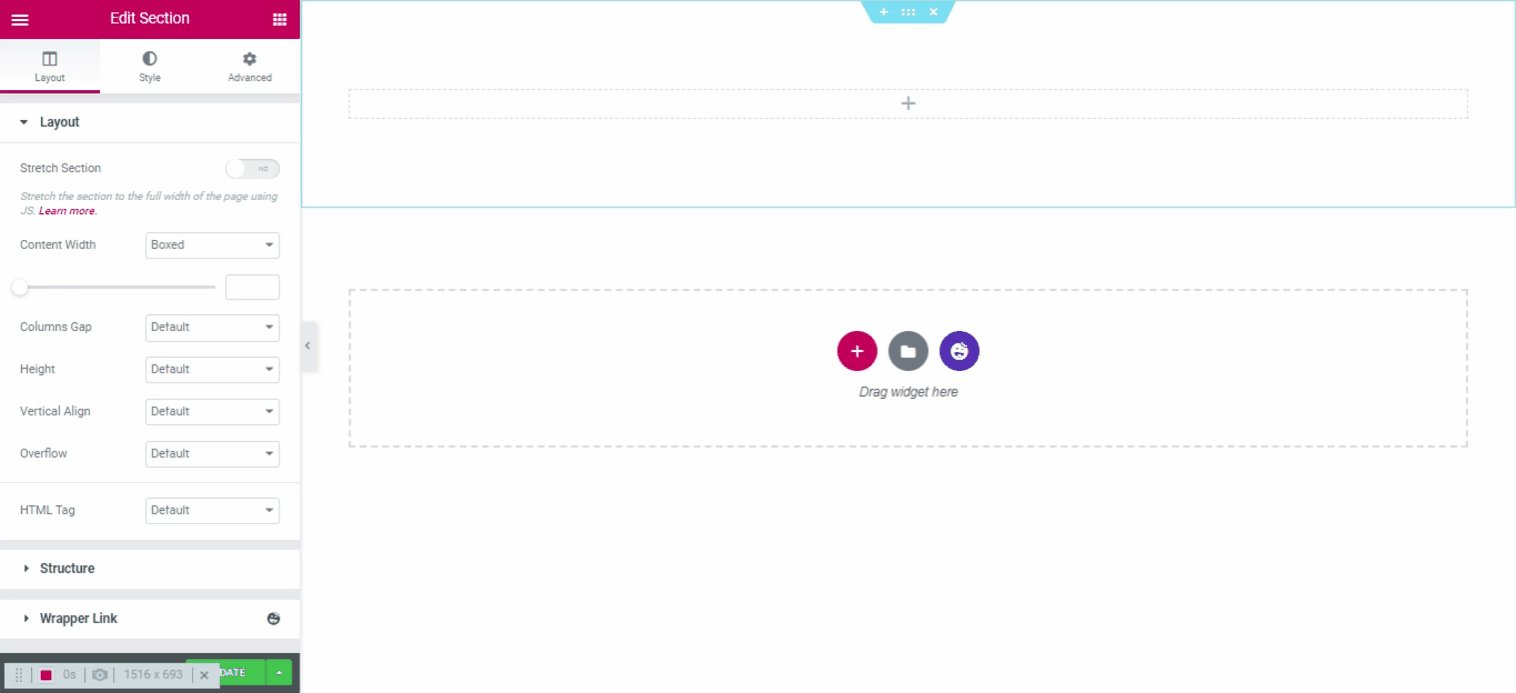
เมื่อคุณเลือกที่จะแก้ไขด้วย Elementor คุณจะเห็นหน้าจอดังภาพด้านล่าง
- คลิกที่ไอคอนเครื่องหมายบวก และจะสร้างส่วนด้านบน
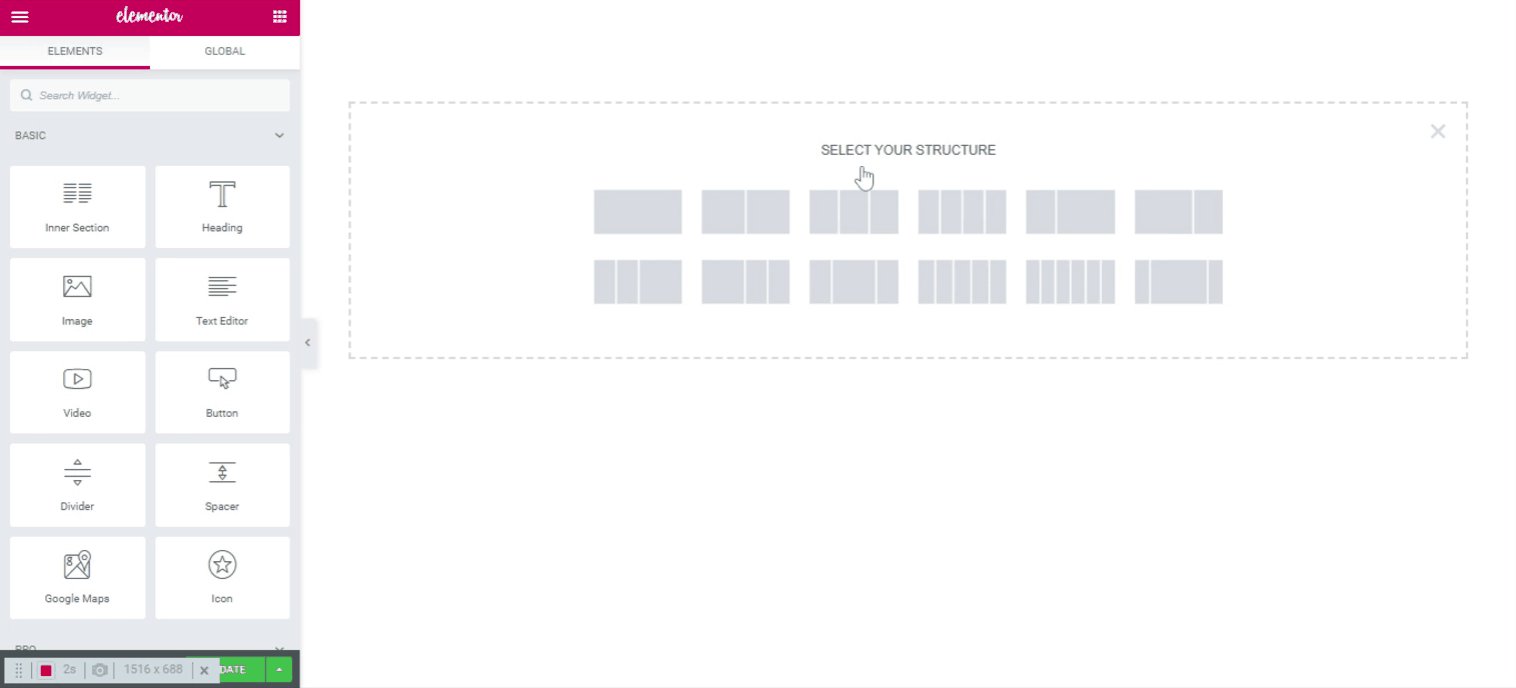
- ตอนนี้คุณจะถูกขอให้เลือกโครงสร้างของส่วนของคุณ เนื่องจากเราเลือกแบนเนอร์แบบเต็มความกว้างสำหรับเว็บไซต์ เราจึงเลือกอันแรก คุณสามารถเลือกใครก็ได้ตามความต้องการของคุณ

ขั้นตอนที่ 4
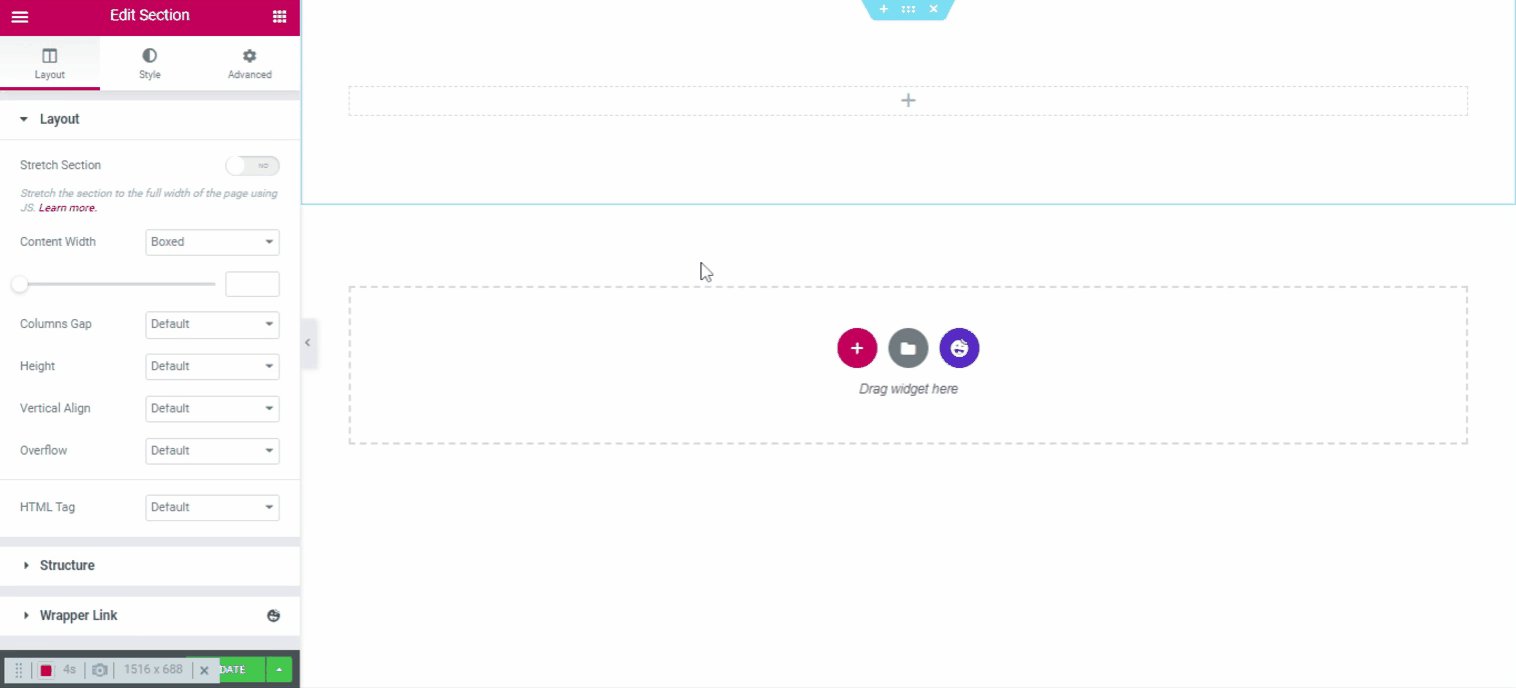
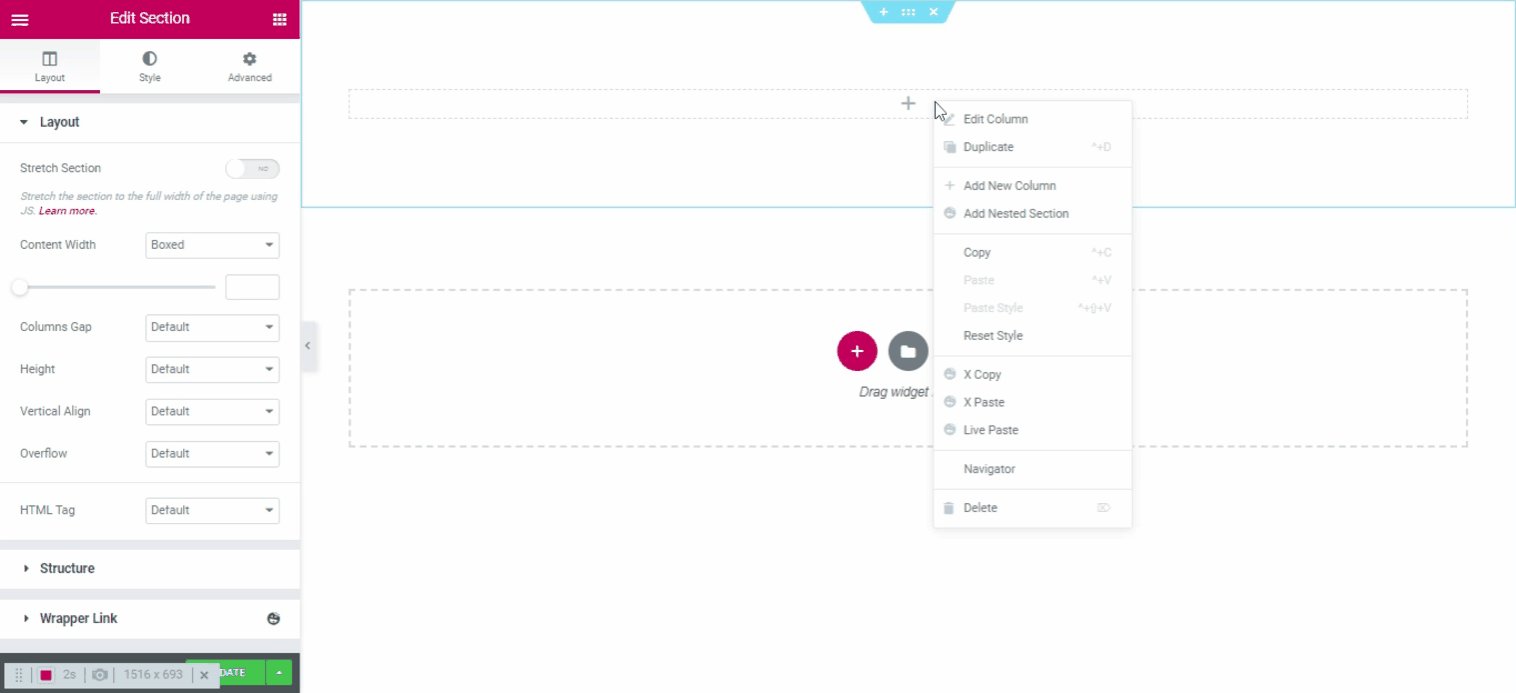
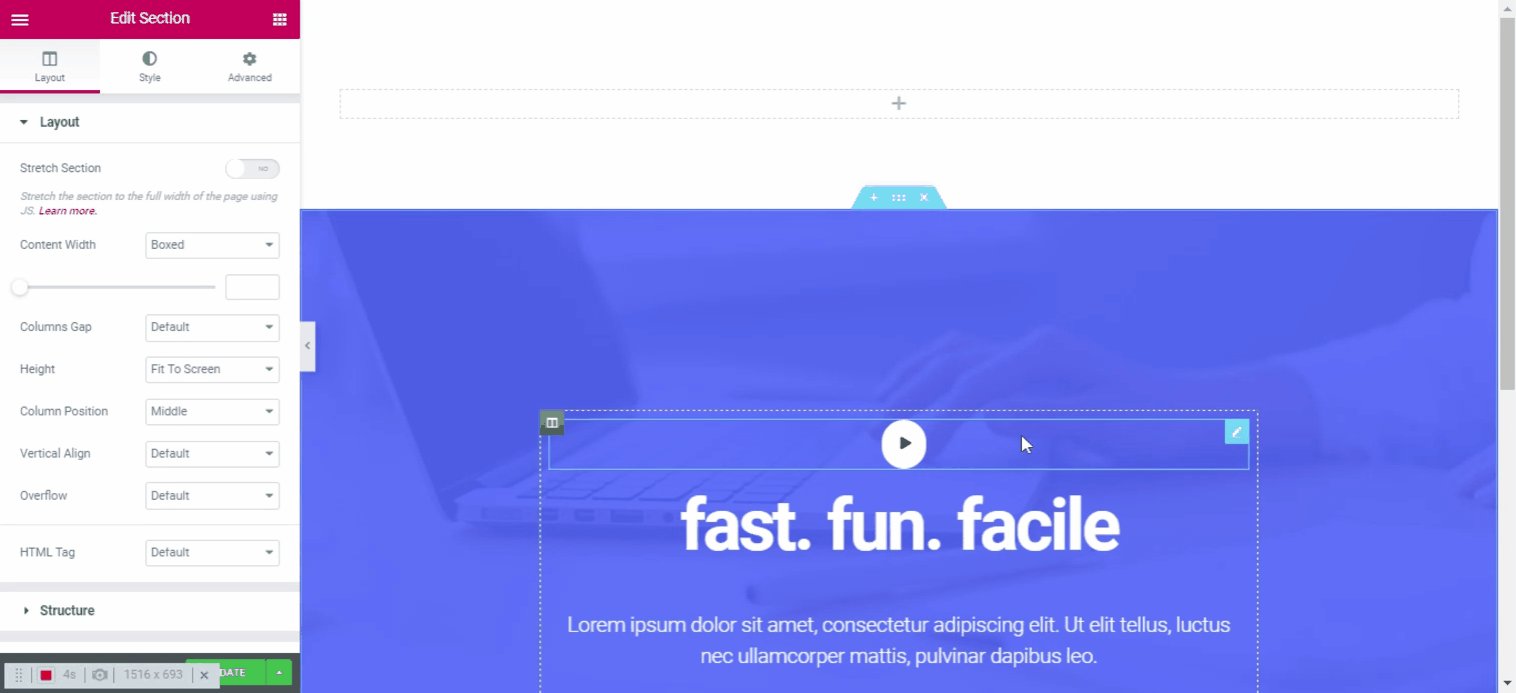
หลังจากเพิ่มส่วนแล้ว ให้วางบล็อคที่คุณได้คัดลอกมาจาก happyaddons.com โดยคลิกขวาที่ส่วนนั้น ทำตามขั้นตอนด้านล่าง

ใช่! ขณะนี้บล็อกของคุณเผยแพร่บนเว็บไซต์ของคุณแล้ว ไม่ง่ายอย่างนั้นเหรอ?
คุณสามารถใช้บล็อกประเภทใดก็ได้บนเว็บไซต์ของคุณในลักษณะเดียวกัน
มองไปข้างหน้าด้วย Happy Blocks
เรามั่นใจว่าเมื่อคุณเริ่มใช้ Happy Blocks คุณจะไม่มีวันหยุด ทำให้การออกแบบเว็บเป็นเรื่องง่าย ไม่ยุ่งยาก แต่เป็นส่วนตัวอย่างน่าอัศจรรย์
HappyAddons เป็นโปรแกรมเสริม Elementor ที่คุณโปรดปราน และเรายังคงเป็นทางเลือกของคุณต่อไปด้วยนวัตกรรมที่ตอบสนองความต้องการของคุณ หากคุณเป็นแฟน Elementor ที่ยังไม่ได้สร้างไซต์ด้วย HappyAddons เราขอแนะนำให้คุณลองใช้เวอร์ชันฟรี เรามั่นใจว่าคุณจะพบว่า HappyAddons คุ้มค่าที่จะซื้อเพื่อใช้ควบคู่ไปกับ Elementor
ดังนั้นเมื่อพูดทั้งหมดแล้ว โปรดแสดงความคิดเห็นหากคุณต้องการดูบล็อกเพิ่มเติมที่จะเพิ่มลงในรายการ เราจะพยายามนำบล็อคที่คุณต้องการในอนาคต! หากคุณประสบปัญหาใด ๆ แจ้งให้เราทราบในความคิดเห็นและเราจะแนะนำคุณ
