ขอแนะนำการรวม PostX Bricks Builder
เผยแพร่แล้ว: 2023-07-27Bricks Builder ได้รับความนิยมมาระยะหนึ่งแล้ว มันเป็นตัวสร้างที่ยอดเยี่ยมสำหรับ WordPress อย่างไม่ต้องสงสัย เมื่อเร็ว ๆ นี้เราได้เห็นผู้ใช้ที่ต้องการใช้บล็อก PostX ใน Bricks เพิ่มขึ้นอย่างรวดเร็ว
ผู้ใช้รายหนึ่งถามเราว่าเราสามารถนำ PostX Bricks Builder Integration มาใช้ได้หรือไม่:
“Bricks Builder นั้นคล้ายกับ Oxygen Builder มาก ซึ่งคุณได้ทำการผสานรวมแล้ว อย่างไรก็ตาม Bricks Builder นั้นทันสมัยกว่าและมีชุมชนขนาดใหญ่บน Facebook โปรดรวม Bricks Builder เป็นส่วนเสริม”
เราเข้าใจสถานการณ์ อ่านคำติชมและข้อเสนอแนะของผู้ใช้ และเราตัดสินใจแล้ว
ขอแนะนำการผสานรวม PostX Bricks Builder
ตอนนี้ คุณสามารถใช้บล็อก PostX และแพ็คและเทมเพลต PostX Starter ใน Bricks Builder ได้อย่างราบรื่นโดยไม่ต้องเขียนโค้ดใดๆ
วิธีใช้ PostX Post Blocks ใน Bricks Builder
ด้วยการผสานรวมนี้ เราได้เปิดโอกาสที่ยอดเยี่ยมสำหรับผู้ใช้ Bricks Builder ในการรวมบล็อก PostX pots, PostX Starter Packs & Templates โดยตรงใน Bricks Builder
มาดูกันว่าคุณสามารถใช้ PostX กับ Bricks Builder ได้อย่างไร!
วิดีโอสอน
ต่อไปนี้เป็นวิดีโอแนะนำการผสานรวม PostX Bricks Builder เพื่อความเข้าใจที่ดีขึ้น
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน PostX
หากต้องการใช้บล็อก PostX ใน Bricks Builder คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน PostX
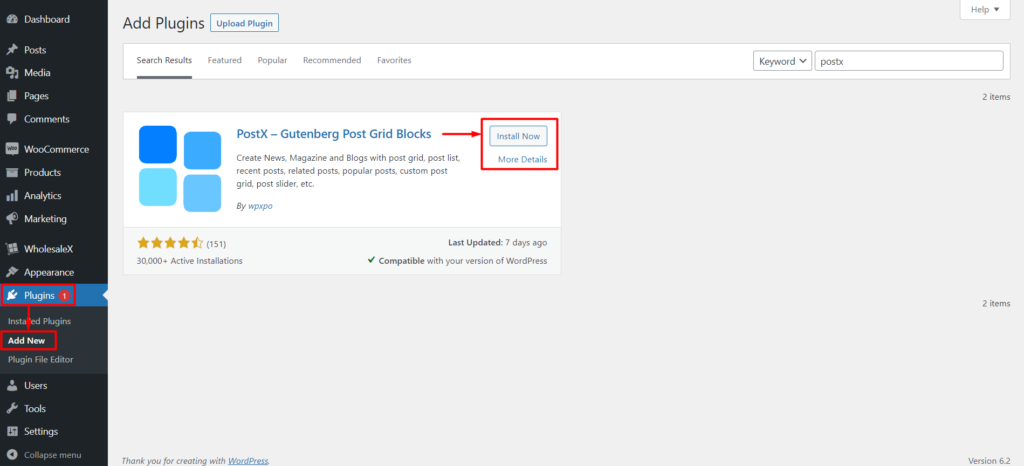
หากต้องการติดตั้งและเปิดใช้งาน PostX ให้ไปที่ Plugins > Add New ค้นหา PostX และดำเนินการติดตั้งให้เสร็จสิ้น

เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถใช้โปรแกรมเสริม Bricks Builder เพื่อเพิ่มบล็อคไปยังหน้า Bricks ของคุณได้
ขั้นตอนที่ 2: เปิดใช้งานส่วนเสริมการรวม PostX Bricks Builder
ตอนนี้คุณต้องเปิดใช้งานส่วนเสริมการรวม Bricks Builder และเทมเพลตที่บันทึกไว้
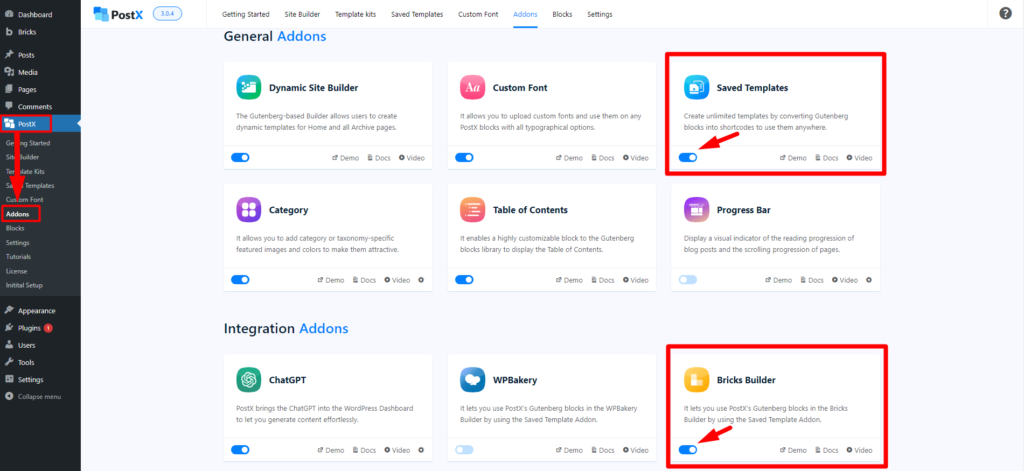
ไปที่ PostX > ส่วนเสริม จากนั้นเปิดใช้ งานตัวสร้างอิฐ และส่วนเสริม เทมเพลตที่บันทึกไว้ โดยใช้แถบสลับ

ส่วนเสริมของ Bricks Builder จะเพิ่มแท็บ " เทมเพลต PostX " ใหม่ให้กับ Bricks Builder ของคุณ ซึ่งจะมีเทมเพลตที่บันทึกไว้ทั้งหมดของ PostX เลือกเทมเพลตที่บันทึกไว้จากรายการเพื่อแสดงบล็อคโพสต์ใน Bricks Builder
ขั้นตอนที่ 3: สร้างเทมเพลตที่บันทึกไว้
หากต้องการใช้ PostX ใน Bricks Builder คุณต้องสร้างเทมเพลตที่บันทึกไว้ด้วย PostX โปรดทำตามขั้นตอนเหล่านี้:
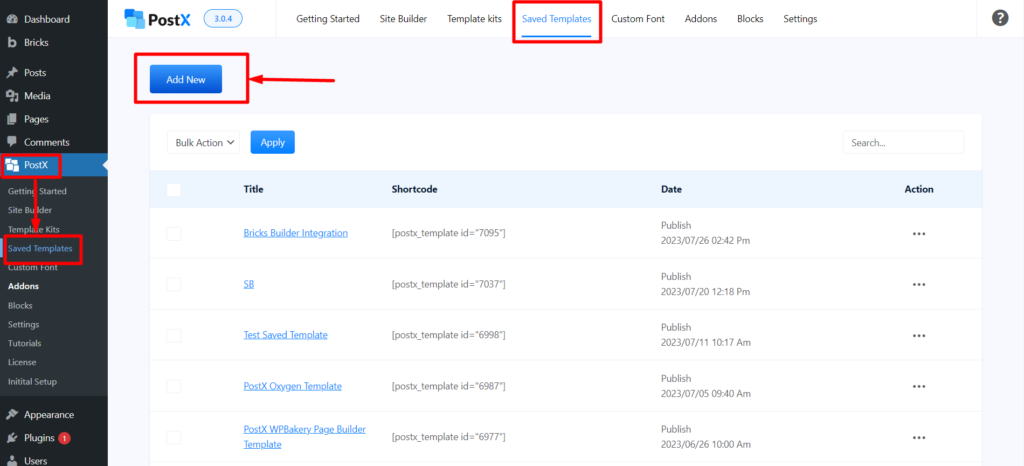
ไปที่ PostX > เทมเพลตที่บันทึกไว้ แล้วคลิก “ เพิ่มเทมเพลตใหม่ ” เพื่อสร้างเทมเพลตใหม่

ใช้โปรแกรมแก้ไข Gutenberg เพื่อสร้างเทมเพลตของคุณ คุณสามารถใช้บล็อก PostX หรือเทมเพลตสำเร็จรูป/ชุดเริ่มต้นโดย PostX
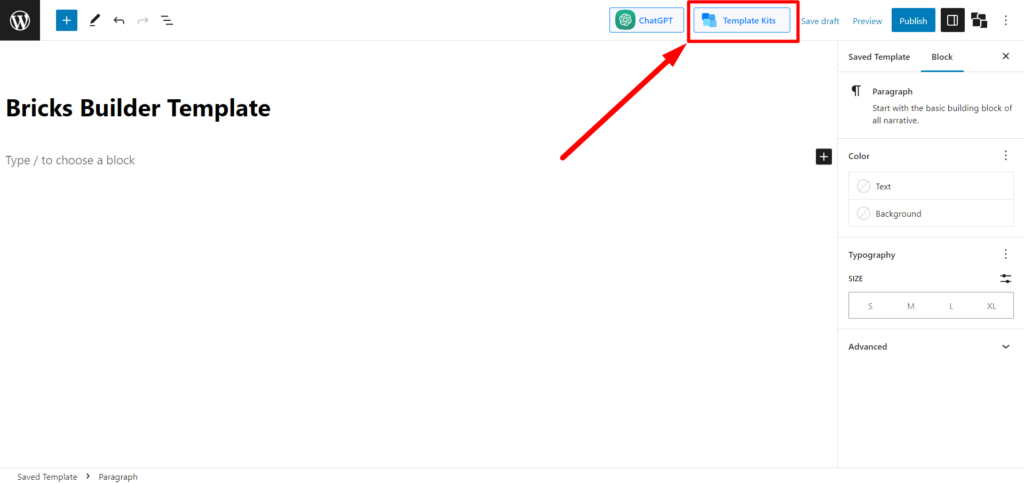
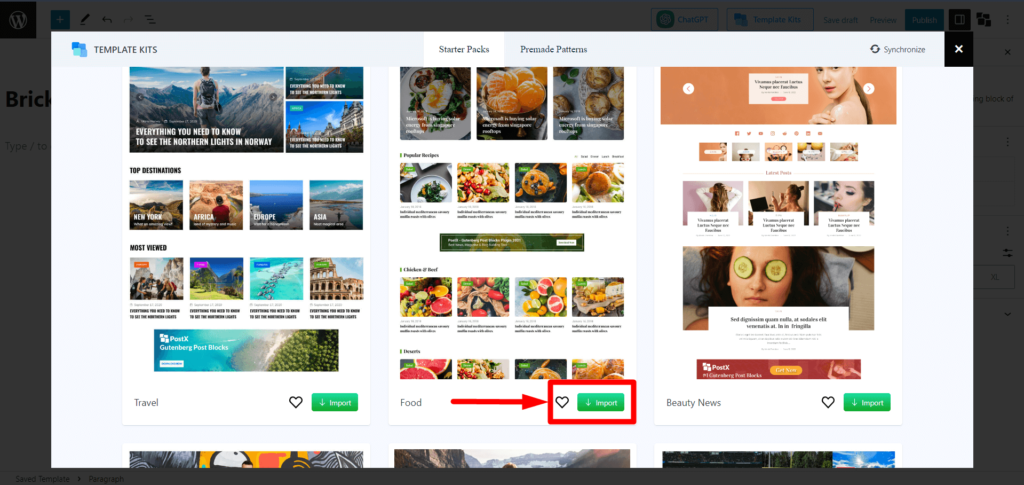
เราจะใช้ Premade Starter Packs และ Templates จาก PostX เพื่อลดความซับซ้อนของเรื่องต่างๆ คลิกปุ่ม " ชุดแม่แบบ " จากด้านบนของหน้า

เลือก Starter Pack/Premade Template ที่คุณต้องการแล้วคลิก " นำเข้า " ให้เราใช้รูปแบบ “อาหาร” คุณยังสามารถใช้ Food Layout 2 หรือ Layout อื่นๆ ได้ตามต้องการ

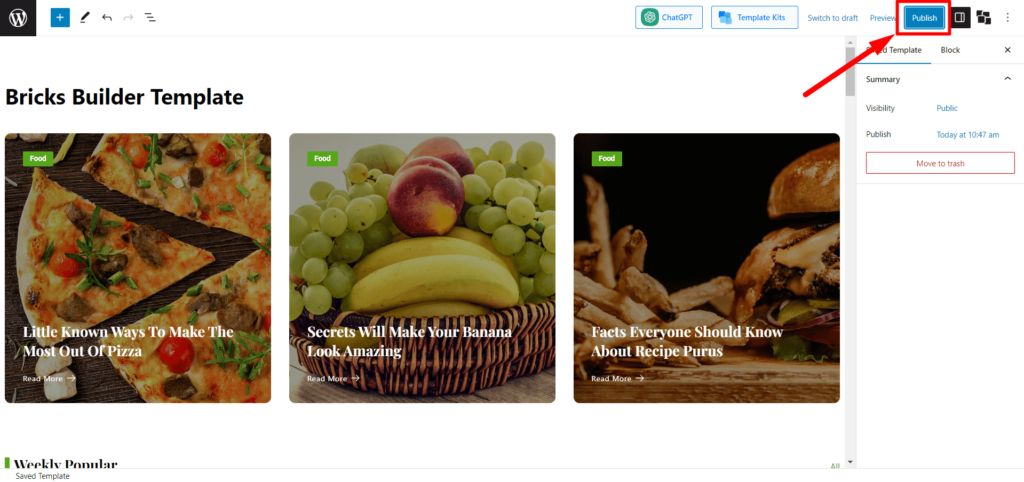
ตั้งชื่อเทมเพลตของคุณแล้วคลิก “ เผยแพร่ ” และคุณได้สร้างเทมเพลตที่บันทึกด้วย PostX เรียบร้อยแล้ว

ตอนนี้คุณสามารถใช้เทมเพลตที่บันทึกไว้นี้ใน Bricks Builder
ขั้นตอนที่ 4: ใช้เทมเพลตที่บันทึกไว้ใน Bricks Builder
หากต้องการใช้เทมเพลตที่บันทึกไว้ของ PostX ใน Bricks Builder โปรดทำตามขั้นตอนเหล่านี้:
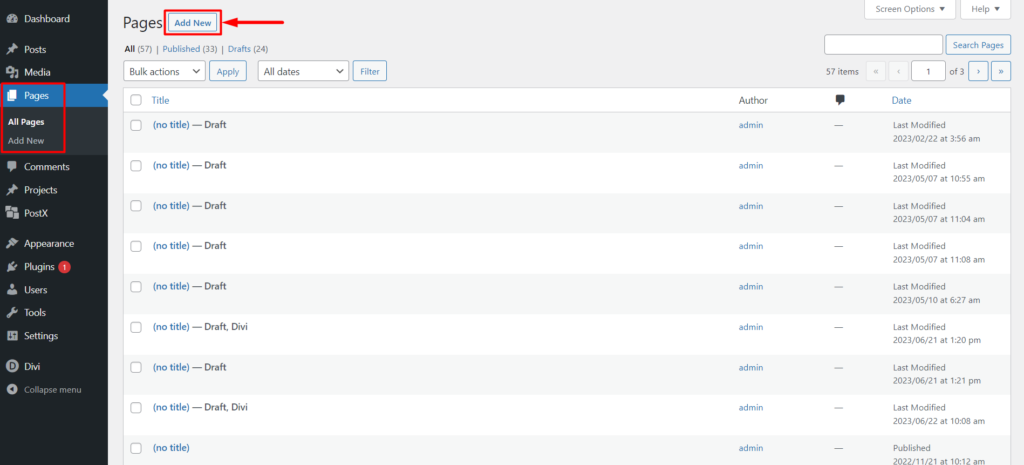
จาก WordPress Dashboard ไปที่ Pages แล้วคลิก “ Add New Page ”

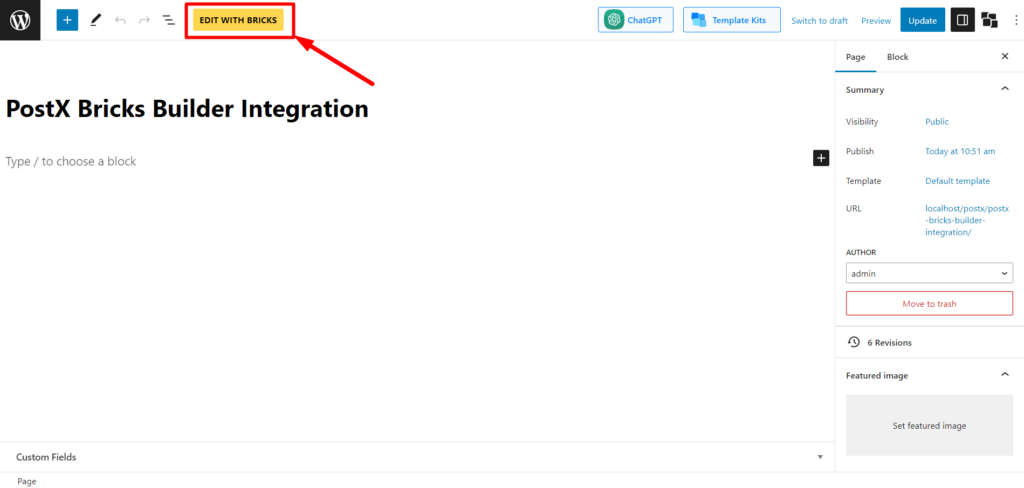
เมื่ออยู่ในเครื่องมือแก้ไขหน้า คุณจะเห็นไอคอนที่ด้านบนจาก Bricks Builder เป็น “ แก้ไขด้วย Bricks ” คลิกที่มันและจะนำคุณไปยัง Bricks Builder

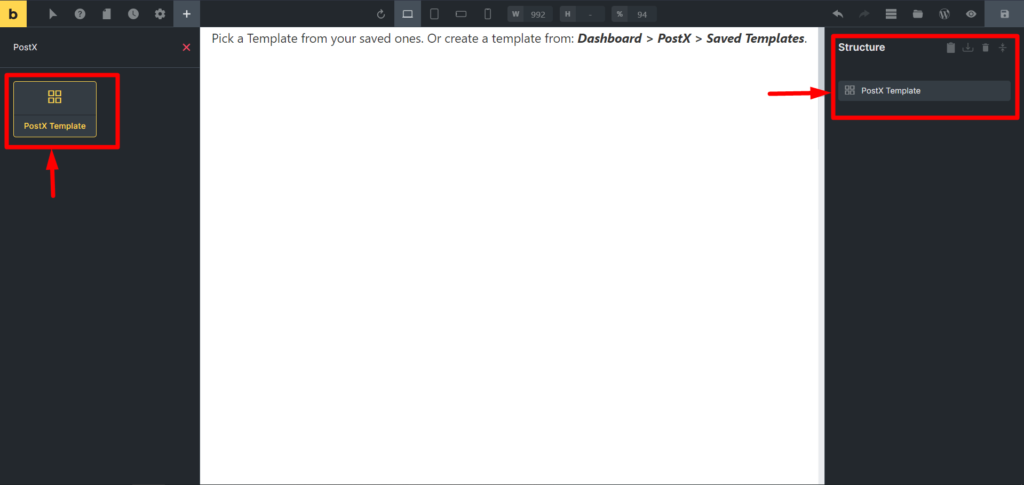
เมื่อเข้าไปใน Bricks Builder คุณจะพบ “ PostX Templates ” ในส่วน General หรือค้นหา PostX Templates ในแถบค้นหา เลือก “ เทมเพลต PostX ” ในตัวสร้าง Bricks Builder จะให้คุณเลือกเทมเพลตของคุณ

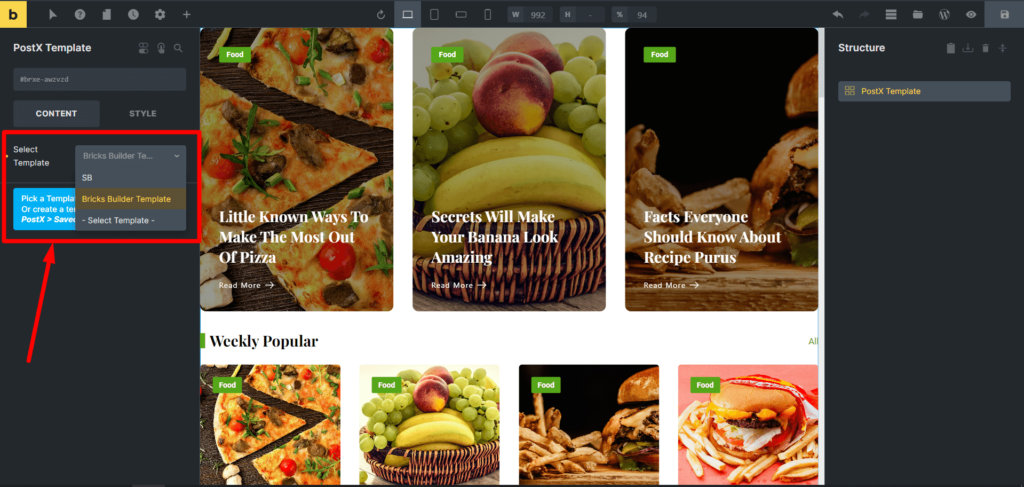
จาก “ เลือกเทมเพลต ” เลือกเทมเพลตที่คุณสร้างในขั้นตอนที่ 3 เมื่อคุณเลือกแล้ว คุณจะเห็นเนื้อหาเทมเพลตใน Bricks Builder

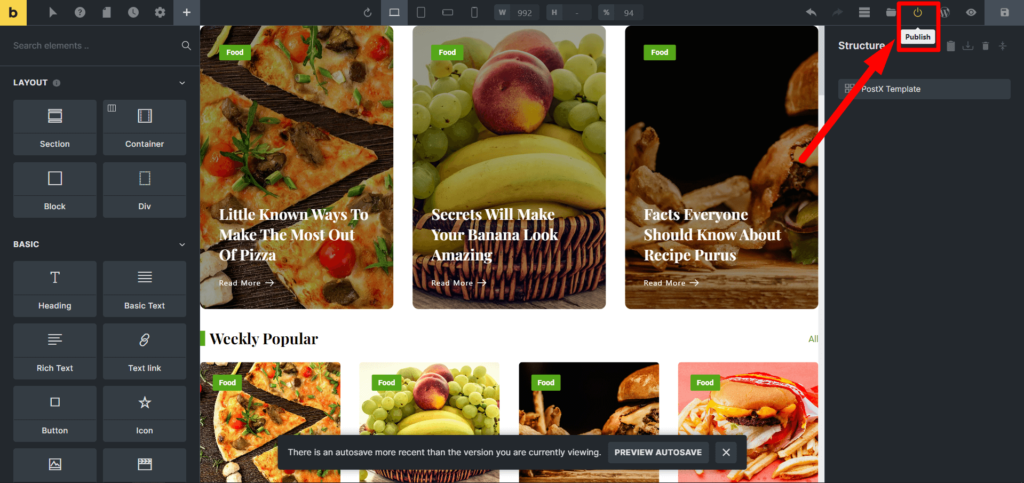
สุดท้าย เผยแพร่เพจโดยคลิกปุ่ม " เผยแพร่ "

ขั้นตอนที่ 5: การปรับแต่ง
คุณสามารถแก้ไขเทมเพลตที่บันทึกไว้ของ PostX ที่คุณสร้างขึ้นเพื่อทำการเปลี่ยนแปลงหรืออัปเดตเทมเพลตของคุณได้

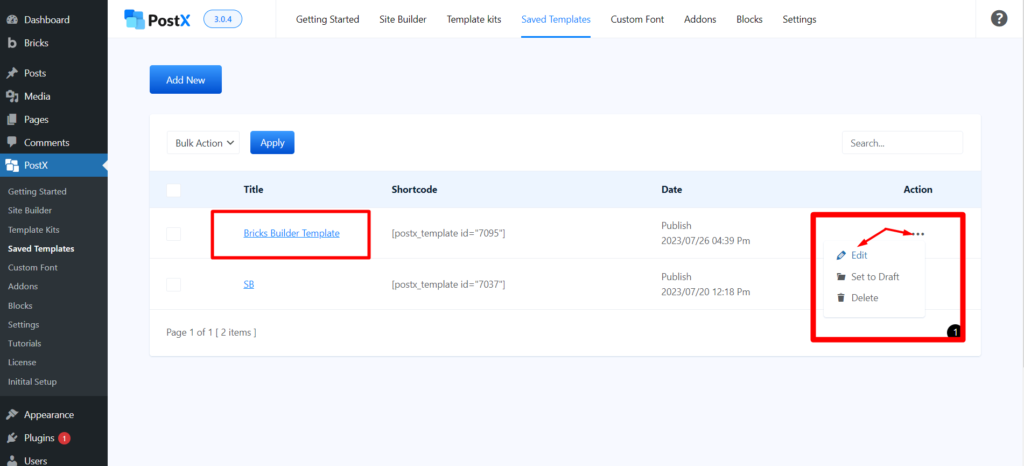
ไปที่เทมเพลตที่บันทึกไว้ของ PostX แล้วคลิก " แก้ไข " บนเทมเพลตที่บันทึกไว้ซึ่งคุณต้องปรับแต่ง ทำการเปลี่ยนแปลงที่จำเป็นแล้วคลิก “ อัปเดต ”

คุณไม่จำเป็นต้องสร้างเทมเพลตที่บันทึกไว้ตั้งแต่ต้นอีกครั้ง การเปลี่ยนแปลงจะซิงค์โดยอัตโนมัติใน Bricks Builder
นี่เป็นวิธีที่ยอดเยี่ยมในการประหยัดเวลาและความพยายามในการอัปเดตหน้าเก่า
ทรัพยากรที่คุณจะรัก
ต่อไปนี้เป็นบทความบางส่วนที่คุณอาจพบว่ามีประโยชน์:
- วิธีแสดง Gutenberg Blocks ใน Elementor
- วิธีที่ง่ายที่สุดในการใช้ Gutenberg Blocks ใน Divi Builder
- วิธีใช้ Gutenberg Blocks ใน Oxygen Builder
- วิธีใช้ Gutenberg Blocks ใน WPBakery Page Builder พร้อมการรวม PostX
- การรวม PostX Beaver Builder: ใช้ Gutenberg Blocks ใน Beaver Builder
บทสรุป
โดยสรุป การผสานรวม PostX Bricks Builder มีประโยชน์สำหรับทั้งผู้ใช้ Bricks Builder และ PostX ช่วยให้ผู้ใช้ Bricks Builder สามารถใช้ประโยชน์จากบล็อก PostX ที่หลากหลายเพื่อสร้างวิธีที่ยืดหยุ่นและมีประสิทธิภาพมากขึ้นในการสร้างเว็บไซต์
หากคุณเป็นผู้ใช้ Bricks Builder เราขอแนะนำให้คุณลองใช้ PostX Bricks Builder Integration ใช้งานง่ายและสามารถเพิ่มเทมเพลตและเลย์เอาต์ต่างๆ ลงในเว็บไซต์ของคุณได้อย่างง่ายดาย
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

เพิ่มการเข้าชมแบบออร์แกนิก: จัดอันดับหน้าหมวดหมู่โดยใช้ PostX

วิธีสร้างบล็อกของคุณใน 5 นาทีโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้า

ขอแนะนำ PostX Global Styles

วิธีแสดงโพสต์ก่อนหน้าถัดไปใน WordPress
