ขอแนะนำ Sydney Pro 4 – เทมเพลต WooCommerce, เมนูขนาดใหญ่, แผง Offcanvas และอีกมากมาย
เผยแพร่แล้ว: 2023-06-05หากคุณใช้ธีม Sydney Pro ของเรา (หรือกำลังพิจารณาที่จะซื้อ) เรายินดีที่จะแจ้งให้ทราบว่าเราเพิ่งเปิดตัวการอัปเดตใหม่ครั้งใหญ่ — Sydney Pro 4
Sydney Pro 4 เพิ่มคุณสมบัติใหม่ มากมาย เพื่อช่วยให้คุณสร้างเว็บไซต์ WordPress ที่ดียิ่งขึ้น ในโพสต์นี้ เราจะนำเสนอรายละเอียดทั้งหมดให้คุณทราบ เพื่อให้คุณสามารถเรียนรู้วิธีการทำงานและเริ่มต้นใช้งานได้บนไซต์ของคุณ
แต่ก่อนที่เราจะเจาะลึก เรามาสรุปโดยย่อเกี่ยวกับสิ่งที่คาดหวัง:
- การปรับแต่ง WooCommerce แบบไม่ต้องใช้โค้ด – คุณจะสามารถใช้ Elementor เวอร์ชันฟรีเพื่อออกแบบผลิตภัณฑ์เดี่ยวและเทมเพลตร้านค้าที่กำหนดเอง ตลอดจนปรับแต่งรถเข็นและหน้าชำระเงินของคุณ
- เมนูขนาดใหญ่ – สร้างเมนูขนาดใหญ่ที่กำหนดเองได้อย่างสมบูรณ์โดยใช้ Elementor รุ่นฟรี — ไม่จำเป็นต้องใช้ปลั๊กอินเมนูขนาดใหญ่!
- เนื้อหา Offcanvas – สร้างแผง offcanvas ที่คุณสามารถทริกเกอร์ตามองค์ประกอบใดๆ บนไซต์ของคุณ ใช้สำหรับการนำทาง ตัวกรองผลิตภัณฑ์ แบบฟอร์มเข้าสู่ระบบ และอื่นๆ อีกมากมาย
- เมนูเฉพาะมือถือ – สร้างเมนูพิเศษที่มาแทนที่เมนูเดสก์ท็อปสำหรับผู้ใช้มือถือ เหมาะสำหรับการสร้างประสบการณ์บนมือถือที่ดียิ่งขึ้นบนไซต์ของคุณ
- ฟอนต์แบบกำหนดเอง – อัปโหลดฟอนต์ที่คุณกำหนดเองได้อย่างง่ายดายและใช้ทั่วทั้งไซต์ของคุณ
- ตัวเลือกส่วนหัวเพิ่มเติม – นอกเหนือจากเมนูขนาดใหญ่และเนื้อหา offcanvas เรายังมีการปรับปรุงอื่นๆ อีกเล็กน้อยสำหรับตัวเลือกส่วนหัว
- เอฟเฟกต์ Glassmorphism – เพิ่มเอฟเฟกต์ Glassmorphism สุดเท่ให้กับองค์ประกอบ Elementor ใดๆ
- ไซต์เริ่มต้นใหม่ 2 ไซต์ – เข้าถึงไซต์เริ่มต้นใหม่ล่าสุด 2 ไซต์ ได้แก่ SaaS และ Charity
- แดชบอร์ดธีมแบ็กเอนด์ใหม่ – เราออกแบบแดชบอร์ดแบ็กเอนด์ซิดนีย์ใหม่เพื่อให้ใช้งานได้ง่ายยิ่งขึ้น
หากคุณใช้ Sydney Pro อยู่แล้ว คุณสามารถอัปเกรดเป็น Sydney Pro 4 ได้แล้ววันนี้เพื่อสัมผัสกับคุณสมบัติใหม่ทั้งหมดนี้
หากคุณยังไม่ได้อัปเกรด ให้ซื้อใบอนุญาต Sydney Pro ของคุณวันนี้เพื่อเข้าถึงคุณสมบัติใหม่เหล่านี้ทั้งหมด รวมถึงคุณสมบัติที่ยอดเยี่ยมที่มีอยู่ทั้งหมดใน Sydney Pro
ตอนนี้เรามาดูรายละเอียดเพิ่มเติมเกี่ยวกับคุณลักษณะต่างๆ
เทมเพลต WooCommerce แบบกำหนดเองผ่าน Elementor (ร้านค้า ผลิตภัณฑ์เดียว รถเข็น และชำระเงิน)
หากคุณใช้ซิดนีย์เพื่อสร้างร้านค้า WooCommerce เราได้เพิ่มคุณสมบัติบางอย่างเพื่อให้คุณควบคุมการออกแบบโดยไม่ต้องใช้โค้ดเต็มรูปแบบสำหรับหน้า/เทมเพลตหลักของ WooCommerce รวมถึงสิ่งต่อไปนี้:
- แม่แบบร้านค้า
- เทมเพลตผลิตภัณฑ์เดียว
- หน้ารถเข็น
- หน้าชำระเงิน
ด้วย Sydney Pro 4 ตอนนี้ คุณจะสามารถปรับแต่งเทมเพลตและเพจทั้งหมดเหล่านี้ได้โดยใช้ Elementor — ใช่แล้ว แม้จะใช้ Elementor เวอร์ชัน ฟรี ก็ตาม
เพื่อให้สิ่งนี้เกิดขึ้น Sydney Pro 4 ได้เพิ่มวิดเจ็ต WooCommerce เฉพาะจำนวนมากให้กับ Elementor
ลองมาดูกัน
เทมเพลตร้านค้าและเทมเพลตผลิตภัณฑ์เดียว
ในการเริ่มต้น ก่อนอื่นคุณต้องเปิดใช้งานโมดูล ตัวสร้างเทมเพลต ในแดชบอร์ดซิดนีย์ ( ลักษณะที่ปรากฏ → แดชบอร์ดธีม )
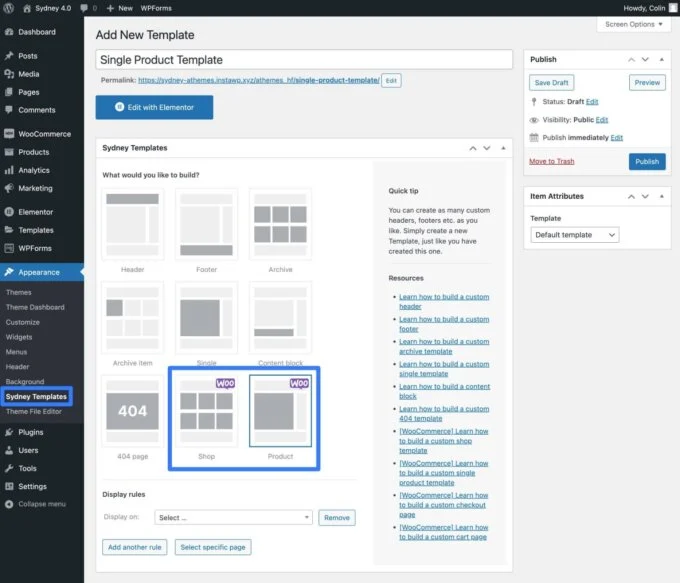
จากนั้น คุณสามารถไปที่ ลักษณะที่ปรากฏ → เทมเพลตซิดนีย์ → เพิ่มเทมเพลต เพื่อสร้างเทมเพลตแรกของคุณ
สมมติว่าคุณเปิดใช้งาน WooCommerce บนไซต์ของคุณ คุณจะเห็นตัวเลือกเทมเพลตสำหรับ ร้านค้า และ ผลิตภัณฑ์
คุณยังสามารถใช้เงื่อนไขการแสดงผลเพื่อใช้เทมเพลตนี้ในบางสถานการณ์เท่านั้น เช่น ใช้กับผลิตภัณฑ์เฉพาะ

เมื่อคุณเลือกเทมเพลตที่เกี่ยวข้องและบันทึกร่างของคุณแล้ว คุณสามารถเปิดอินเทอร์เฟซ Elementor ได้
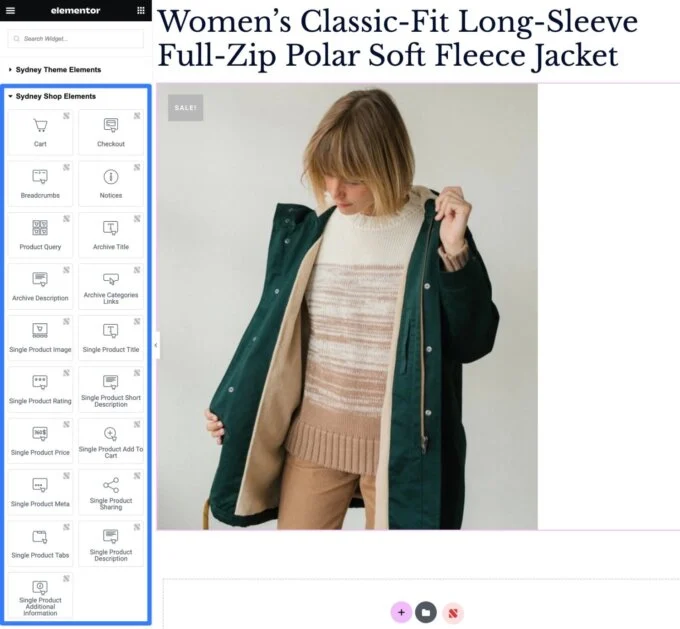
เพื่อช่วยคุณสร้างเทมเพลตร้านค้าและเทมเพลตผลิตภัณฑ์เดียว Sydney Pro 4 ได้เพิ่มวิดเจ็ตใหม่จำนวนหนึ่งที่คุณสามารถใช้ใน Elementor คุณสามารถค้นหาสิ่งเหล่านี้ได้ในหมวด Sydney Shop Elements

หน้ารถเข็นและหน้าชำระเงิน
หากต้องการปรับแต่งหน้ารถเข็นและหน้าชำระเงิน กระบวนการจะแตกต่างออกไปเล็กน้อย เนื่องจากคุณสามารถทำงานได้โดยตรงจากเครื่องมือแก้ไขหน้า แทนที่จะสร้างเทมเพลตแยกต่างหาก
นี่คือวิธีการทำงาน:
- ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานโมดูล ตัวสร้างเทมเพลต ในการตั้งค่าของซิดนีย์
- แก้ไขหน้าปกติสำหรับรถเข็นหรือชำระเงินของคุณ
- ลบเนื้อหาที่มีอยู่ทั้งหมด (โดยปกติจะเป็นเพียงรหัสย่อเดียว)
- เปิดอินเทอร์เฟซ Elementor
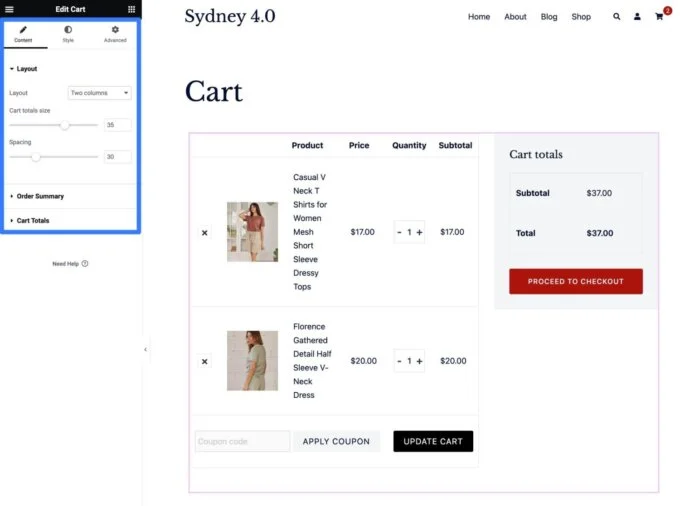
เมื่อคุณอยู่ในอินเทอร์เฟซ Elementor สำหรับหน้านั้นแล้ว สิ่งที่คุณต้องทำคือเพิ่มวิดเจ็ตที่เกี่ยวข้องจากหมวดหมู่ Sydney Shop Elements — วิดเจ็ต รถเข็น สำหรับหน้าตะกร้าสินค้าหรือวิดเจ็ต Checkout สำหรับหน้าชำระเงิน
จากนั้น คุณสามารถใช้การตั้งค่าโดยละเอียดของวิดเจ็ตเพื่อปรับแต่งเนื้อหา เค้าโครง สไตล์ และอื่นๆ

โมดูลแบบอักษรที่กำหนดเอง: อัปโหลดแบบอักษรที่กำหนดเองและใช้งานได้ทุกที่
ด้วย Sydney Pro คุณจะสามารถเข้าถึงตัวเลือกแบบอักษรหลายร้อยแบบผ่าน Google Fonts รวมถึง Adobe Fonts (ด้วยโทเค็น Adobe Fonts ที่ใช้งานอยู่)
ด้วย Sydney Pro 4 ตอนนี้คุณจะได้รับตัวเลือกใหม่ที่จะช่วยให้คุณอัปโหลดและใช้ฟอนต์ที่คุณกำหนดเองได้อย่างง่ายดาย โดยไม่จำเป็นต้องใช้ CSS ที่กำหนดเองใดๆ
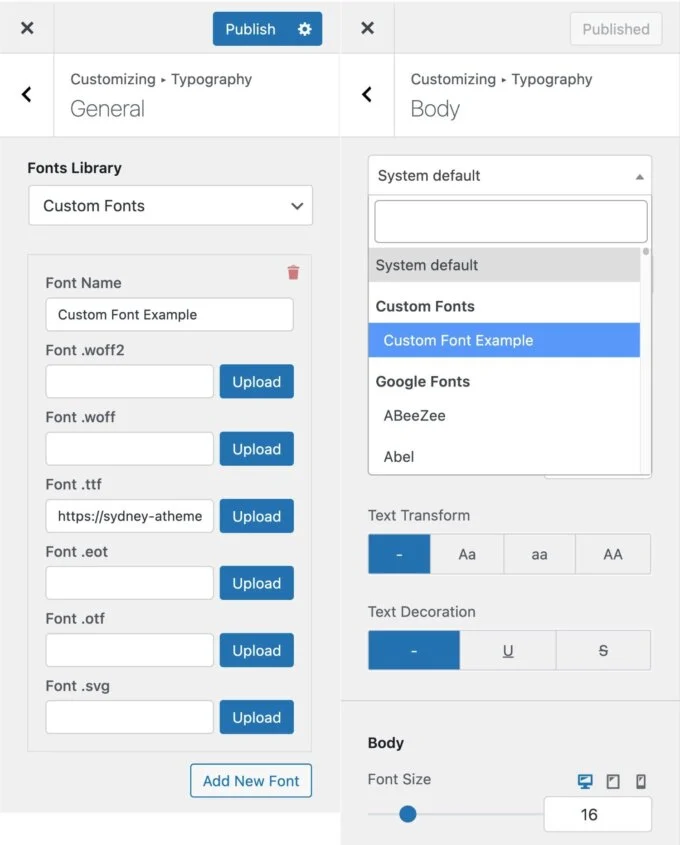
เมื่อคุณเปิดใช้งานโมดูล แบบอักษรที่กำหนดเอง ใหม่ คุณจะได้รับตัวเลือก แบบอักษรแบบกำหนดเอง ในดรอปดาวน์เมื่อคุณไปที่ Typography → General ใน WordPress Customizer
เมื่อคุณเลือกตัวเลือกนี้ คุณจะสามารถอัปโหลดไฟล์แบบอักษรที่กำหนดเองได้ตั้งแต่หนึ่งไฟล์ขึ้นไปในรูปแบบต่างๆ รวมถึง .woff2, .woff, .ttf และอื่นๆ
คุณสามารถอัปโหลดไฟล์ฟอนต์แบบกำหนดเองได้จากทุกที่บนเว็บ ไม่ว่าจะเป็นฟอนต์พรีเมียมที่คุณซื้อหรือฟอนต์ฟรีที่คุณพบในเว็บไซต์ฟอนต์ฟรีที่มีอยู่มากมาย
คุณยังสามารถเพิ่มฟอนต์แบบกำหนดเองได้มากเท่าที่คุณต้องการ หากต้องการเพิ่มฟอนต์ต่อ ให้คลิกปุ่ม เพิ่มฟอนต์ใหม่
เมื่อคุณเพิ่มแบบอักษรที่กำหนดเองแล้ว คุณจะสามารถเลือกได้เมื่อคุณทำงานกับตัวเลือกการพิมพ์อื่นๆ ในซิดนีย์

โมดูลเมนูเมกะ: สร้างเมนูเมกะแบบกำหนดเองด้วย Elementor
เมนูขนาดใหญ่เป็นตัวเลือกที่ยอดเยี่ยมเมื่อคุณต้องการใส่ตัวเลือกมากมายในเมนูการนำทางของคุณ เมนูที่ขยายได้เหล่านี้ให้พื้นที่ที่คุณต้องการเพื่อช่วยให้ผู้ใช้นำทางได้อย่างมีประสิทธิภาพ
ด้วยรีลีสใหม่ คุณไม่จำเป็นต้องใช้ปลั๊กอินเมนูขนาดใหญ่แยกต่างหากหรือซื้อ Elementor Pro อีกต่อไป ตอนนี้คุณสามารถสร้างเมนูขนาดใหญ่ที่กำหนดเองได้อย่างสมบูรณ์โดยใช้ Sydney Pro และ Elementor เวอร์ชันฟรี
หากต้องการใช้คุณลักษณะนี้ ก่อนอื่นคุณต้องเปิดใช้งานโมดูล Mega Menu ใหม่ในแดชบอร์ดธีมซิดนีย์ ( ลักษณะที่ปรากฏ → แดชบอร์ดธีม )
เมื่อคุณเปิดใช้งานโมดูลแล้ว คุณสามารถสร้างเมนูขนาดใหญ่เมนูแรกของคุณโดยทำตามคำแนะนำเหล่านี้:
- ไปที่ ลักษณะที่ปรากฏ→เมนู (พื้นที่เมนู WordPress "ปกติ") และแก้ไขพื้นที่เมนูหลักของคุณ
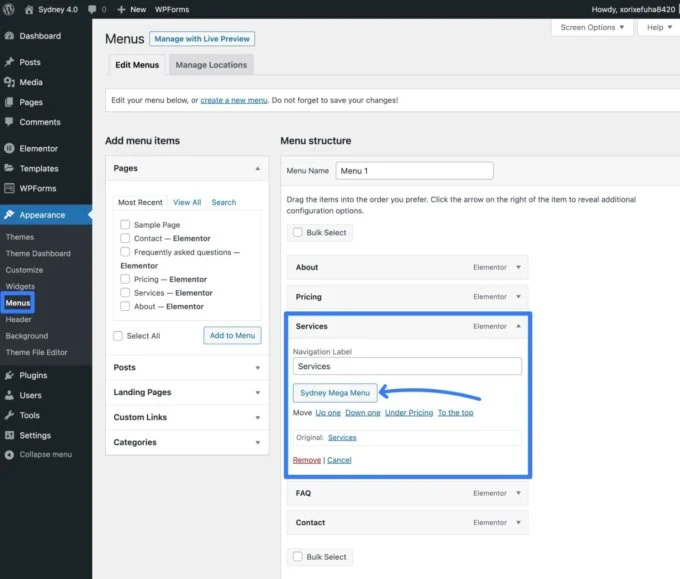
- เลือกรายการเมนูที่คุณต้องการเรียกใช้เมนูขนาดใหญ่ที่ขยาย — คุณสามารถเรียกใช้เมนูขนาดใหญ่ตามรายการเมนูที่มีอยู่รายการใดรายการหนึ่งหรือเพิ่มรายการใหม่
- คลิกปุ่ม Sydney Mega Menu ในการตั้งค่าของรายการเมนูนั้น

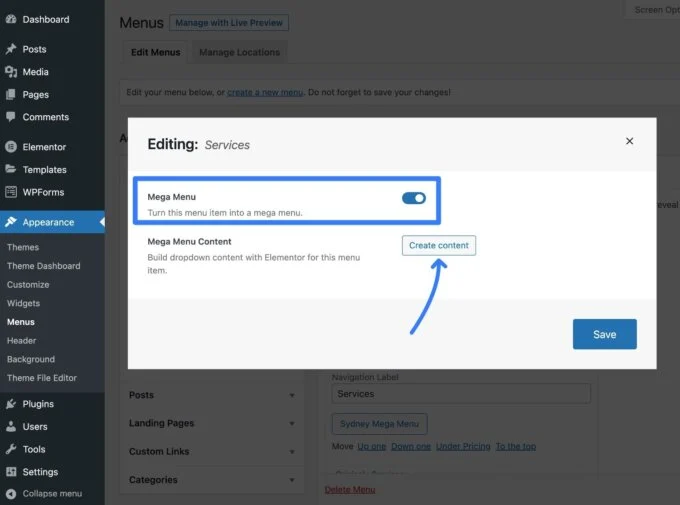
การดำเนินการนี้จะขยายป๊อปอัปซึ่งคุณสามารถเปิดใช้งานการสลับเพื่อเปลี่ยนรายการเมนูนี้เป็นเมนูขนาดใหญ่
จากนั้น คุณสามารถคลิกปุ่ม สร้างเนื้อหา เพื่อเปิดอินเทอร์เฟซ Elementor และออกแบบเนื้อหาของเมนูขนาดใหญ่ของคุณโดยใช้ตัวสร้างภาพของ Elementor

ด้วย Elementor คุณสามารถตั้งค่าคอลัมน์ได้มากเท่าที่คุณต้องการและรวมองค์ประกอบการออกแบบใดก็ได้ คุณสามารถใช้รายการลิงก์อย่างง่ายหรือคุณมีอิสระที่จะรวมองค์ประกอบอื่นๆ เช่น ปุ่ม การฝัง Google Maps และอื่นๆ
เมื่อคุณออกแบบเสร็จแล้ว เพียงคลิกไอคอนปิดที่มุมบนขวาเพื่อกลับไปที่อินเทอร์เฟซเมนู
ตรวจสอบให้แน่ใจว่าได้คลิกปุ่ม บันทึก แล้วเมนูขนาดใหญ่ของคุณจะเริ่มปรากฏขึ้น
หากคุณต้องการเพิ่มเมนูขนาดใหญ่ คุณสามารถทำซ้ำขั้นตอนเดิมเพื่อเพิ่มเมนูขนาดใหญ่ได้มากเท่าที่ต้องการ
โมดูลเนื้อหา Offcanvas: ทริกเกอร์เนื้อหา Offcanvas
นอกจากฟีเจอร์เมนูขนาดใหญ่ใหม่แล้ว Sydney Pro ยังเพิ่มโมดูลเนื้อหา offcanvas ใหม่ที่ให้คุณแสดงสไลด์ offcanvas ตามทริกเกอร์ใดๆ บนไซต์ของคุณ เช่น รายการเมนูการนำทาง ปุ่ม รูปภาพ และอื่นๆ
คุณสามารถใช้วิธีนี้ได้หลายวิธี ต่อไปนี้เป็นแนวคิดบางประการ:
- ให้ตัวเลือกการนำทางเพิ่มเติม
- แสดงรายละเอียดราคา
- แสดงตัวกรองผลิตภัณฑ์สำหรับร้านค้าอีคอมเมิร์ซ
- เพิ่มแบบฟอร์มเข้าสู่ระบบที่ปรากฏขึ้นเมื่อผู้ใช้คลิกปุ่ม เข้าสู่ระบบ
- เพิ่มแบบฟอร์มการเลือกรับอีเมลหรือแบบฟอร์มการสร้างลูกค้าเป้าหมาย
- แสดงข้อเสนอพิเศษหรือข้อตกลง
คุณสามารถเรียกให้สไลด์ offcanvas ของคุณปรากฏขึ้นจาก:
- ขวา
- ซ้าย
- สูงสุด
- ด้านล่าง
ในการควบคุมเนื้อหาในภาพนิ่ง offcanvas คุณมีตัวเลือกสามตัวเลือก:
- เทมเพลต Elementor – คุณสามารถสร้างเทมเพลตด้วย Elementor แล้วกำหนดเทมเพลตนั้นให้กับพาเนล offcanvas ของคุณ
- เนื้อหาที่กำหนดเอง – คุณสามารถเพิ่มเนื้อหาที่กำหนดเองโดยใช้โปรแกรมแก้ไขข้อความ
- แถบด้านข้าง – คุณสามารถแสดงแถบด้านข้างจากไซต์ของคุณได้ คุณสามารถควบคุมเนื้อหาแถบข้างได้โดยใช้วิดเจ็ต/บล็อก เช่นเดียวกับแถบด้านข้างอื่นๆ บนไซต์ของคุณ
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานโมดูล เนื้อหา Offcanvas ในแดชบอร์ดของธีมซิดนีย์ จากนั้นคลิกลิงก์ ปรับแต่ง ในโมดูลเพื่อเปิดการตั้งค่าใน Customizer

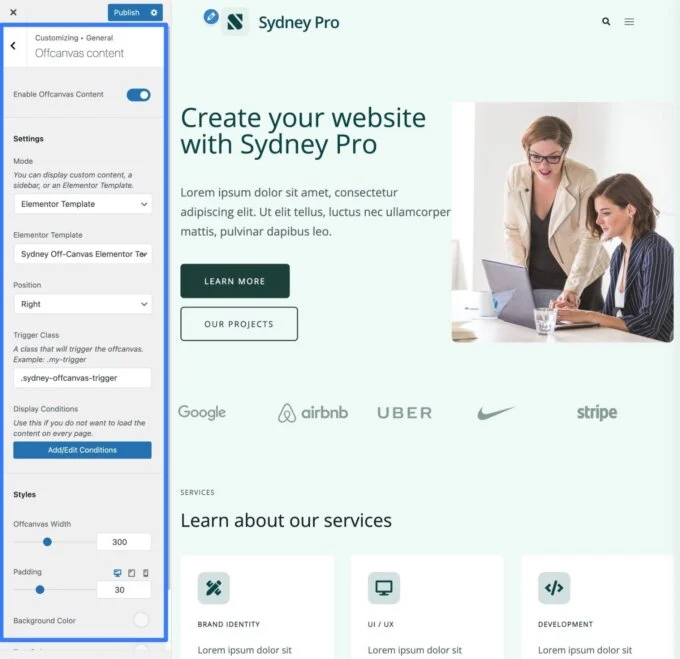
หรือคุณสามารถเปิด Customizer ด้วยตนเองแล้วไปที่ General → Offcanvas Content
จากนั้น นี่คือสิ่งที่ต้องทำ:
- ใช้ปุ่มสลับเพื่อ เปิดใช้งานเนื้อหา Offcanvas
- เลือก โหมด เพื่อตั้งค่าแหล่งที่มาของเนื้อหาของคุณ — เทมเพลต Elementor เนื้อหาแบบกำหนดเอง หรือแถบด้านข้าง
- เลือก ตำแหน่ง — ขวา ซ้าย บน หรือล่าง
- เลือก ระดับทริกเกอร์ ของคุณ คลาส CSS นี้คือสิ่งที่จะเรียกใช้เมนู offcanvas
- เลือกที่จะ เพิ่ม เงื่อนไขการแสดงผล เพื่อแสดงเฉพาะแผง offcanvas ในเนื้อหาบางอย่าง ตัวอย่างเช่น คุณสามารถแสดงได้เฉพาะในหน้าร้านค้า WooCommerce เพื่อเพิ่มตัวกรองผลิตภัณฑ์ offcanvas
- ใช้ สไตล์ เพื่อควบคุมความกว้างและการออกแบบของแผงออฟแคนวาส

ในการทริกเกอร์เนื้อหา offcanvas คุณต้องเพิ่มคลาส CSS จากช่อง Trigger Class ไปยังองค์ประกอบที่คุณต้องการใช้
ตัวอย่างเช่น ในการเรียกใช้เนื้อหา offcanvas เมื่อผู้ใช้คลิกที่รายการเมนูการนำทาง คุณสามารถทำสิ่งต่อไปนี้:
- ไปที่ ลักษณะ → เมนู
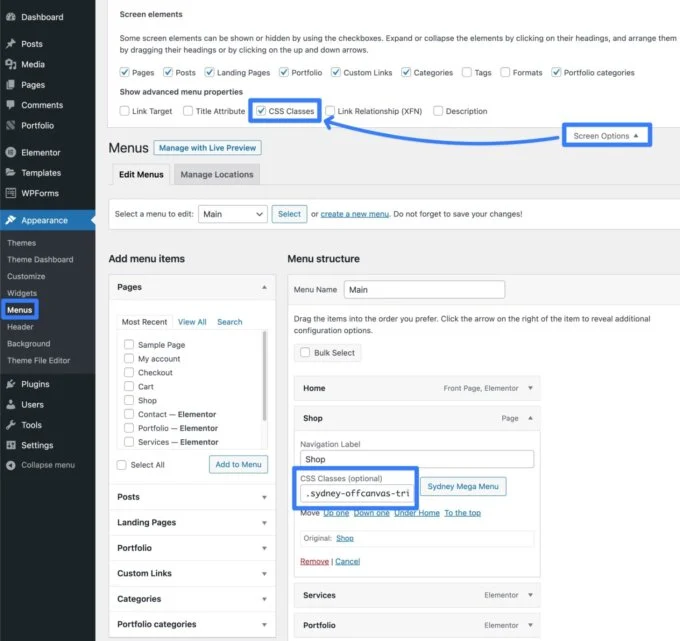
- คลิก ตัวเลือกหน้าจอ และเปิดใช้งานคุณสมบัติของเมนู คลาส CSS
- เลือกรายการเมนูที่คุณต้องการให้เป็นทริกเกอร์
- วางทริกเกอร์คลาสลงในช่อง CSS Classes

สร้างเมนูเฉพาะมือถือที่มาแทนที่เมนูเดสก์ท็อป
เมื่อปรับแต่งพฤติกรรมตอบสนองของไซต์ของคุณ คุณอาจมีสถานการณ์ที่คุณต้องการแสดงชุดตัวเลือกเมนูให้กับผู้ใช้อุปกรณ์เคลื่อนที่แตกต่างจากที่คุณแสดงต่อผู้ใช้เดสก์ท็อป
ด้วย Sydney Pro 4 ตอนนี้คุณสามารถกำหนดเมนูที่ไม่ซ้ำใครซึ่งแทนที่เมนูเดสก์ท็อปปกติบนอุปกรณ์มือถือ
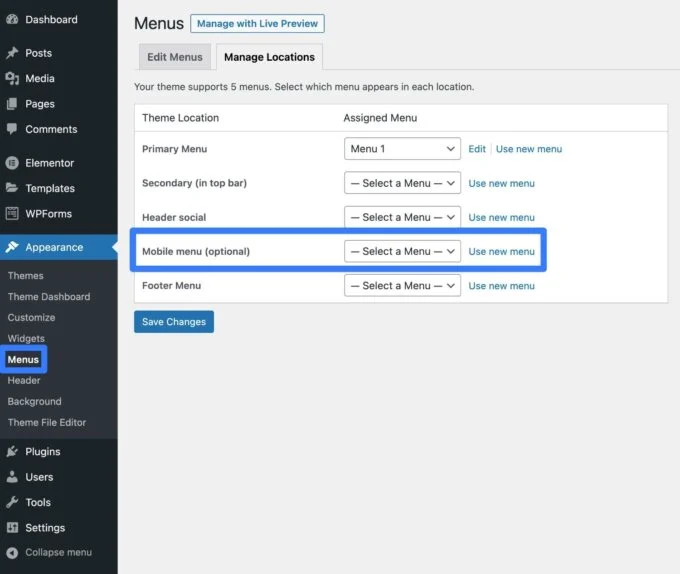
ในการตั้งค่านี้ คุณสามารถใช้ระบบเมนูปกติของ WordPress ไปที่ ลักษณะ → เมนู → จัดการตำแหน่ง
คุณควรเห็นตัวเลือกใหม่สำหรับ เมนูมือถือ (ไม่บังคับ) เมนูใดๆ ที่คุณกำหนดให้กับตำแหน่งนี้จะแทนที่ เมนูหลัก เริ่มต้นสำหรับอุปกรณ์เคลื่อนที่
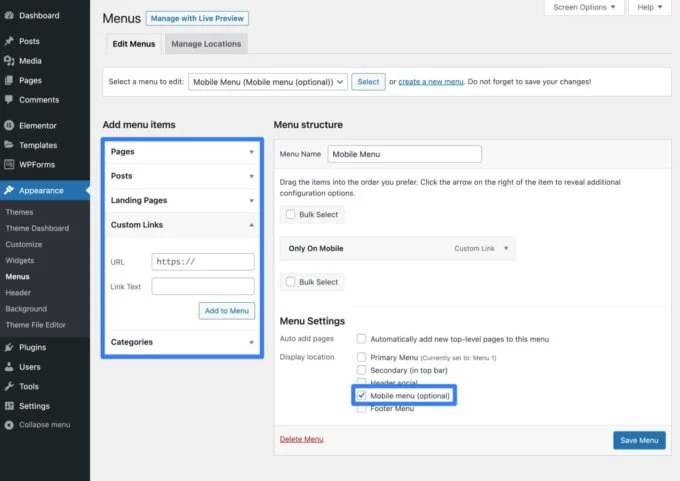
คุณสามารถกำหนดหนึ่งในเมนูที่มีอยู่ของคุณไปยังตำแหน่งนี้ หรือคลิกตัวเลือก ใช้เมนูใหม่ เพื่อสร้างเมนูใหม่สำหรับผู้ใช้มือถือ

เมื่อคุณสร้างเมนูแล้ว คุณสามารถเพิ่มรายการนำทางได้มากเท่าที่ต้องการ
และนั่นแหล่ะ! เมื่อคุณบันทึกเมนูของคุณแล้ว ผู้เข้าชมบนมือถือจะเห็นรายการนำทางจากเมนูนี้ แทนที่จะเป็นเมนูหลักที่ปรากฏต่อผู้เข้าชมเดสก์ท็อป

การออกแบบแดชบอร์ดของซิดนีย์ใหม่: จัดการทุกอย่างได้ง่ายขึ้น
นอกจากการเพิ่มคุณสมบัติมากมายเพื่อช่วยให้คุณสร้างเว็บไซต์ที่ดียิ่งขึ้นแล้ว Sydney Pro 4 ยังนำการปรับปรุงมาสู่ประสบการณ์แดชบอร์ดแบ็กเอนด์ของซิดนีย์เพื่อช่วยให้คุณใช้คุณสมบัติเหล่านั้นได้ง่ายขึ้น
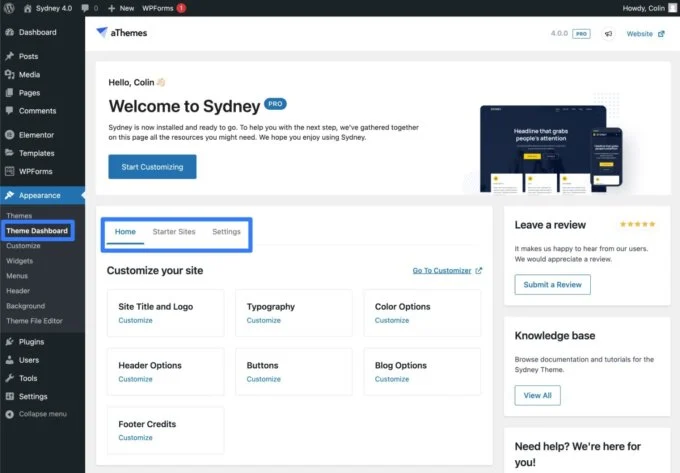
คุณจะเห็นแดชบอร์ดแบบใหม่นี้โดยอัตโนมัติเมื่อคุณไปที่ ลักษณะที่ปรากฏ → แดชบอร์ดธีม
ที่ด้านบน คุณจะเห็นลิงก์ด่วนไปยังพื้นที่ Customizer ที่สำคัญ ตัวเลือกในการเข้าถึงไซต์เริ่มต้น และการตั้งค่าธีมทั่วไป

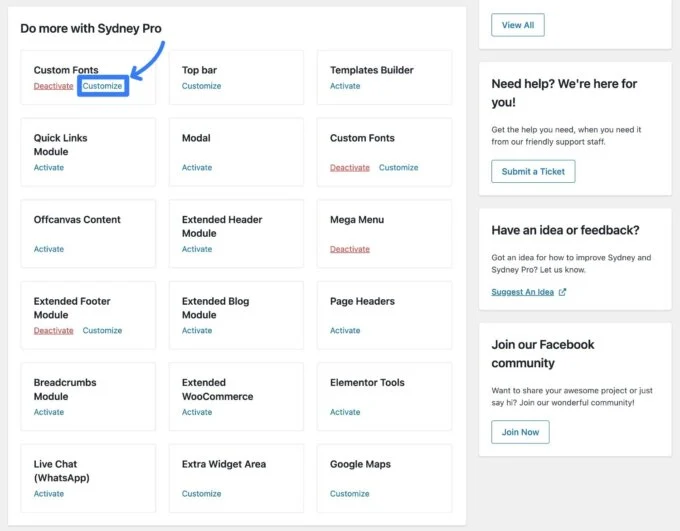
หากคุณเลื่อนลงมา คุณจะเห็นโมดูลทั้งหมดที่มีอยู่ใน Sydney Pro
คุณสามารถเปิดใช้งานโมดูลใดก็ได้ด้วยการคลิกเพียงครั้งเดียว หากทำได้ คุณจะเห็นลิงก์ ปรับแต่ง ที่นำคุณตรงไปยังการตั้งค่าของโมดูลนั้น

ตัวเลือกส่วนหัวใหม่: ภาพพื้นหลังและการสนับสนุนโซเชียลมีเดีย
นอกจากฟีเจอร์ที่เน้นการนำทางอื่นๆ ใน Sydney Pro 4 แล้ว คุณยังได้รับตัวเลือกส่วนหัวใหม่สองตัวเลือก:
- ภาพพื้นหลังส่วนหัว – คุณสามารถเพิ่มภาพพื้นหลังในแถบเมนูของคุณได้
- การรวมโซเชียลมีเดีย – คุณสามารถแสดงโปรไฟล์โซเชียลมีเดียถัดจากเมนูของคุณ
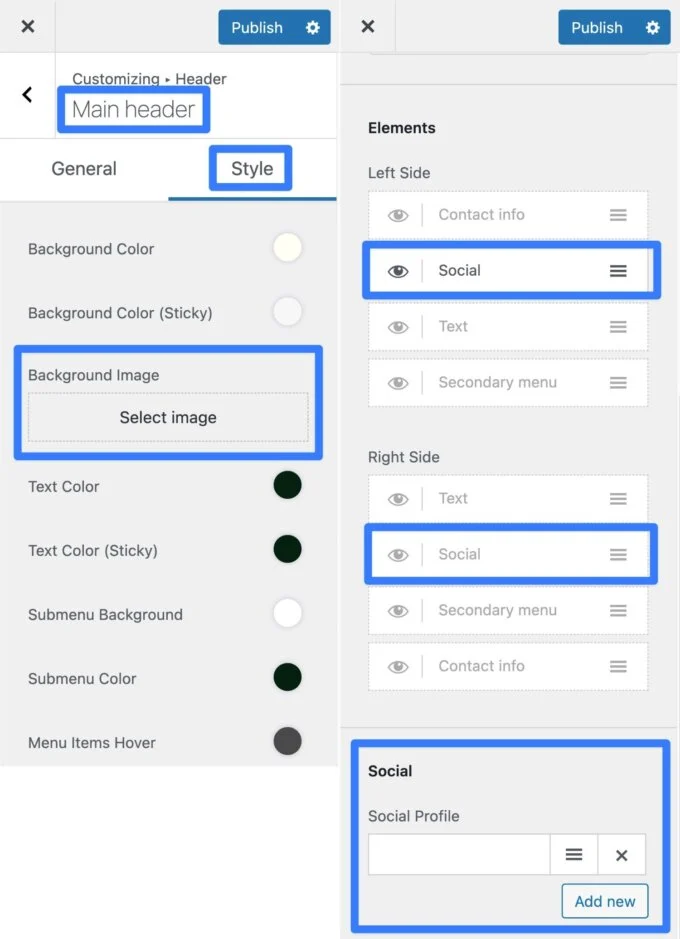
คุณจะพบทั้งสองตัวเลือกนี้ในการตั้งค่า Header Customizer:
- หากต้องการใช้ภาพพื้นหลังของส่วนหัว ให้ไปที่ ส่วนหัว → ส่วนหัวหลัก → สไตล์ ในเครื่องมือปรับแต่ง คุณควรเห็นตัวเลือก ภาพพื้นหลัง ใหม่เพิ่มเติมจากตัวเลือกสีพื้นหลังที่มีอยู่
- หากต้องการเพิ่มโปรไฟล์โซเชียลมีเดียของคุณ คุณจะได้รับองค์ประกอบ โซเชียล ใหม่ที่คุณสามารถใช้สำหรับตำแหน่งส่วนหัวต่างๆ รวมถึง แถบด้านบน ส่วนหัวหลัก และ ส่วนหัวสำหรับอุปกรณ์เคลื่อนที่ หากคุณเปิดใช้งานองค์ประกอบ โซเชียล คุณจะเห็นตัวเลือกใหม่ในการเพิ่มโปรไฟล์โซเชียลด้านล่าง

เอฟเฟกต์ Glassmorphism ใหม่พร้อม Elementor
Glassmorphism เป็นสไตล์การออกแบบที่ใหม่กว่าซึ่งได้รับความนิยมเพิ่มขึ้นอย่างรวดเร็ว สรุปก็คือการเพิ่มเอฟเฟ็กต์คล้ายกระจกฝ้าให้กับองค์ประกอบอินเทอร์เฟซเพื่อให้ดูโปร่งแสงและเป็นชั้นๆ
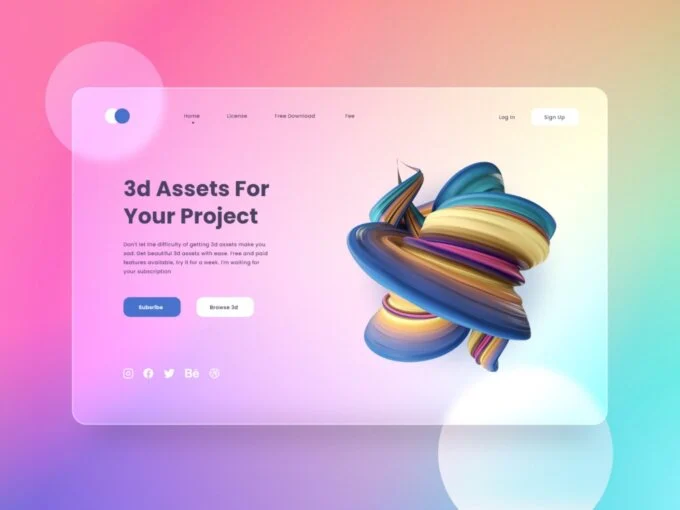
ตัวอย่างเช่น พิจารณาเว็บไซต์สไตล์ Glassmorphism จาก Sahid Aldi Susilo:

ด้วย Sydney Pro ตอนนี้คุณสามารถเริ่มใช้เอฟเฟกต์ Glassmorphism ประเภทนี้ในการออกแบบ Elementor ของคุณได้อย่างง่ายดายด้วยเครื่องมือ Glassmorphism ใหม่ที่คุณสามารถนำไปใช้กับวิดเจ็ต Elementor ใดก็ได้
ต่อไปนี้คือวิธีเริ่มใช้ Glassmorphism กับ Sydney และ Elementor:
- ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานโมดูล Elementor Tools ของ Sydney Pro ( ลักษณะที่ปรากฏ → แดชบอร์ดธีม )
- เปิดตัวแก้ไข Elementor สำหรับเนื้อหาที่คุณต้องการทดลองกับ Glassmorphism
- แก้ไขส่วน คอลัมน์ หรือวิดเจ็ตที่คุณต้องการใช้ Glassmorphism
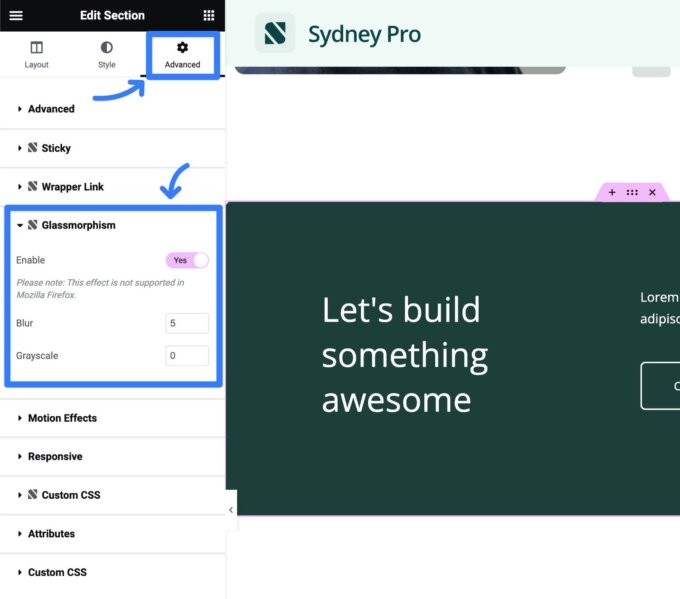
- ไปที่แท็บ ขั้นสูง ของการตั้งค่าองค์ประกอบนั้น
- มองหาตัวเลือก Glassmorphism คุณควรเห็นโลโก้ซิดนีย์ทางด้านซ้าย หากคุณไม่เห็นตัวเลือกนี้ ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานโมดูล Elementor Tools ในแดชบอร์ดธีมซิดนีย์
- ใช้ปุ่มสลับเพื่อเปิดใช้งาน Glassmorphism สำหรับองค์ประกอบนั้น
- ปรับความเบลอและระดับสีเทาตามความต้องการของคุณเพื่อควบคุมความเข้มของเอฟเฟ็กต์ Glassmorphism

ไซต์เริ่มต้นใหม่: SaaS และการกุศล
นอกจากตัวเลือกการออกแบบใหม่ๆ มากมายแล้ว Sydney Pro 4 ยังเปิดตัวไซต์เริ่มต้นใหม่สองไซต์:
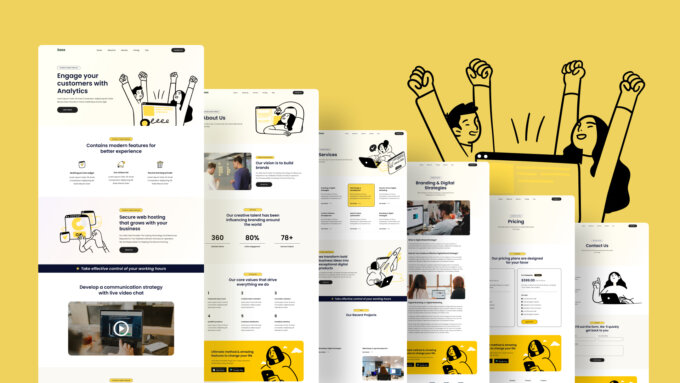
- SaaS – นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผลิตภัณฑ์ซอฟต์แวร์ทุกประเภท
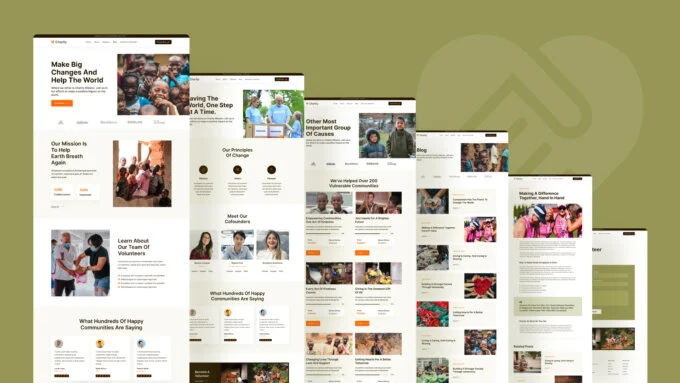
- การกุศล – นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับองค์กรการกุศลทุกประเภท องค์กรพัฒนาเอกชน มูลนิธิ แพลตฟอร์มการระดมทุน และอื่นๆ
คุณสามารถเข้าถึงไซต์เริ่มต้นใหม่ทั้งสองไซต์นี้ รวมถึงไซต์เริ่มต้นที่มีอยู่ทั้งหมดของซิดนีย์ได้จากแท็บ ไซต์เริ่มต้น ในแดชบอร์ดธีม
ไซต์เริ่มต้นของ SaaS

เว็บไซต์เริ่มต้นการกุศล

เริ่มต้นด้วย Sydney Pro 4
นี่เป็นการสรุปทัวร์ชมคุณสมบัติใหม่ที่ใหญ่ที่สุดใน Sydney Pro 4
เป็นการเปิดตัวครั้งใหญ่ และเราคิดว่าจะช่วยให้คุณอัปเกรดไซต์ของคุณได้ด้วยวิธีหลักๆ บางประการ
และเช่นเคย เรามุ่งมั่นที่จะทำให้ซิดนีย์เป็นหนึ่งในธีมที่เร็วและเบาที่สุด (ซึ่งสำรองข้อมูลไว้)
ด้วยเหตุผลดังกล่าว คุณลักษณะใหม่ที่สำคัญทั้งหมดเหล่านี้จึงเป็นแบบแยกส่วนทั้งหมด คุณสามารถเลือกได้ว่าจะเปิดใช้งานคุณลักษณะใดในไซต์ของคุณ ซึ่งจะทำให้ไซต์ของคุณมีน้ำหนักเบาที่สุดเท่าที่จะเป็นไปได้
หากคุณเป็นผู้ถือใบอนุญาต Sydney Pro อยู่แล้ว คุณสามารถอัปเกรดเป็น Sydney Pro 4 ได้แล้ววันนี้เพื่อเริ่มใช้คุณสมบัติเหล่านี้ทั้งหมด
หากคุณยังไม่ได้ใช้ Sydney Pro ซื้อใบอนุญาต Sydney Pro ของคุณวันนี้เพื่อเข้าถึงคุณสมบัติใหม่ รวมถึงคุณสมบัติที่เป็นประโยชน์อื่น ๆ และไซต์เริ่มต้นทั้งหมดที่ Sydney Pro นำเสนอ
