ข้อมูลเบื้องต้นเกี่ยวกับการใช้ Gutenberg กับ WooCommerce
เผยแพร่แล้ว: 2022-06-30เมื่อวันที่ 6 ธันวาคม 2018 ประสบการณ์แก้ไขข้อขัดแย้งใหม่สำหรับ WordPress ลดลงและเรียกว่า Gutenberg ในขณะที่หลายคนกังวลเกี่ยวกับวิธีที่มันเปิดตัว ฉันไม่คิดว่าใครจะปฏิเสธได้ว่า Gutenberg คืออนาคตของ WordPress นั่นก็หมายความว่า Gutenberg คืออนาคตของ WooCommerce ดังนั้นเรามาดูสิ่งที่ Gutenberg เสนอให้ WooCommerce ในปัจจุบัน
บล็อก Gutenberg ใดบ้างที่พร้อมใช้งานสำหรับ WooCommerce
ตามค่าเริ่มต้นจะไม่มีบล็อกใด ๆ ที่มาพร้อมกับ WooCommerce ตั้งแต่ WooCommerce 3.5.1 ดังนั้น คุณจะต้องตรงไปที่ไซต์ WooCommerce เพื่อรับ WooCommerce Product Blocks WooCommerce Product Blocks เป็นโปรแกรมเสริมฟรีสำหรับ WooCommerce หากต้องการดำเนินการต่อ คุณจะต้องรับปลั๊กอิน เพิ่มลงในไซต์ของคุณแล้วเปิดใช้งาน จากที่นั่น นำทางไปยังหน้าเพื่อเริ่มเพิ่มผลิตภัณฑ์ลงในไซต์
การเพิ่มผลิตภัณฑ์ WooCommerce ด้วย Gutenberg
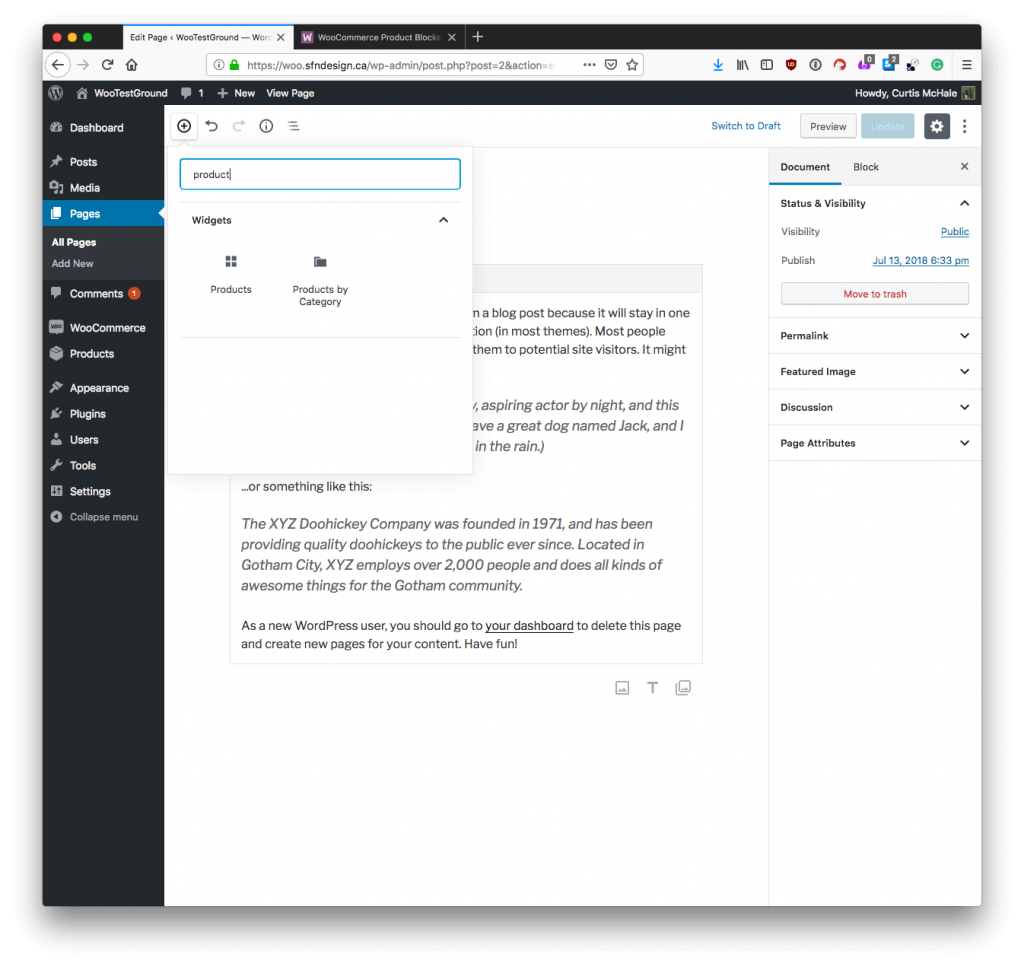
ในการเริ่มต้นเพิ่มผลิตภัณฑ์ ให้เริ่มต้นด้วยการคลิกที่เครื่องหมายบวกที่มุมบนซ้ายของไซต์ที่ขับเคลื่อนโดย Gutenberg ตอนนี้พิมพ์ "ผลิตภัณฑ์" เพื่อกรองตัวเลือกบล็อกลงไปที่บล็อกที่เกี่ยวข้องกับผลิตภัณฑ์ในร้านค้า จากนั้นคลิกที่บล็อก "ผลิตภัณฑ์"

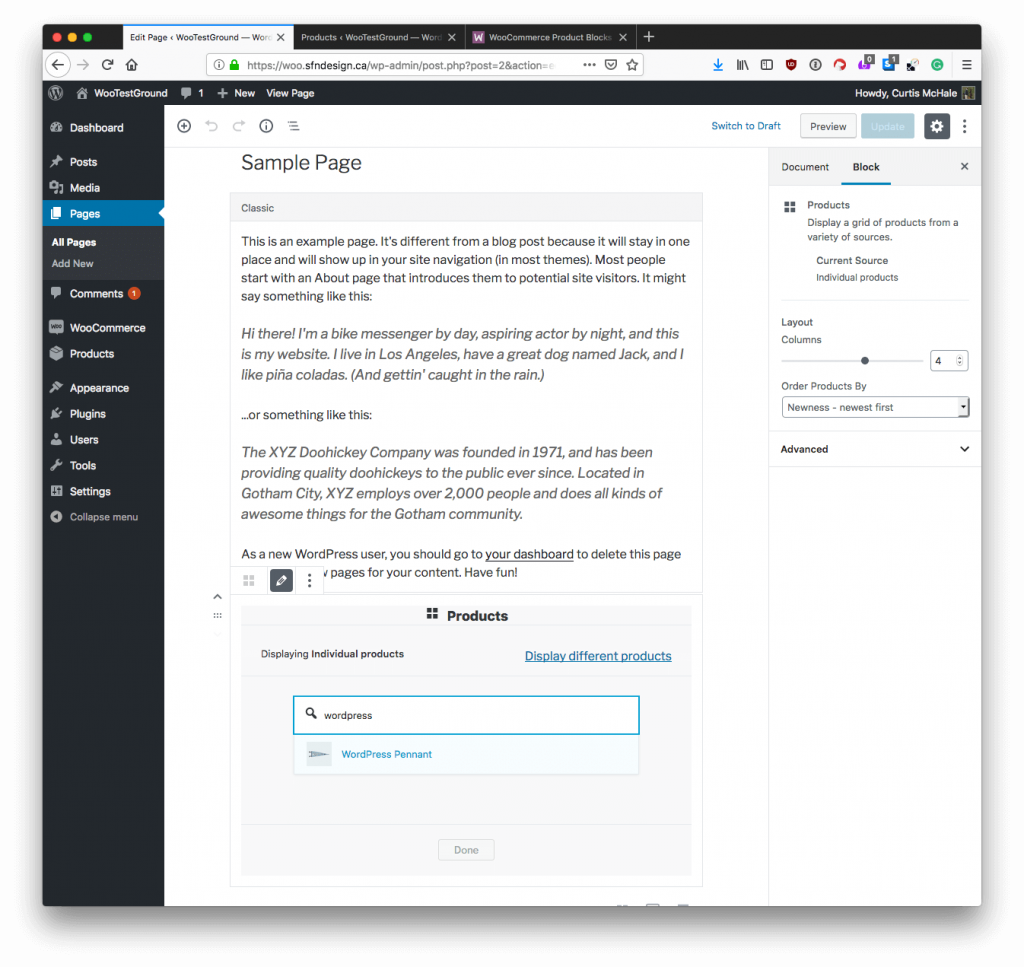
บล็อกนี้ควรปรากฏใต้เนื้อหาใดๆ บนหน้าของคุณ ตอนนี้คุณสามารถเลือกที่จะแสดงผลิตภัณฑ์ได้หลายวิธี มาเลือกเพิ่มผลิตภัณฑ์แต่ละรายการในหน้าของเราเพื่อเริ่มต้น คลิก "ผลิตภัณฑ์ส่วนบุคคล" ซึ่งจะเปิดช่องค้นหาให้คุณเริ่มค้นหาผลิตภัณฑ์ของคุณด้วยชื่อของพวกเขา เมื่อคุณพบผลิตภัณฑ์ที่ต้องการแล้ว ให้คลิกที่ผลิตภัณฑ์นั้นเพื่อเพิ่มลงในบล็อก

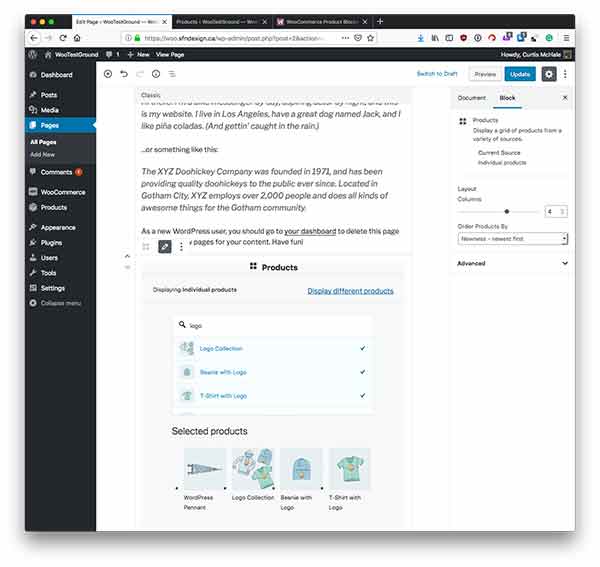
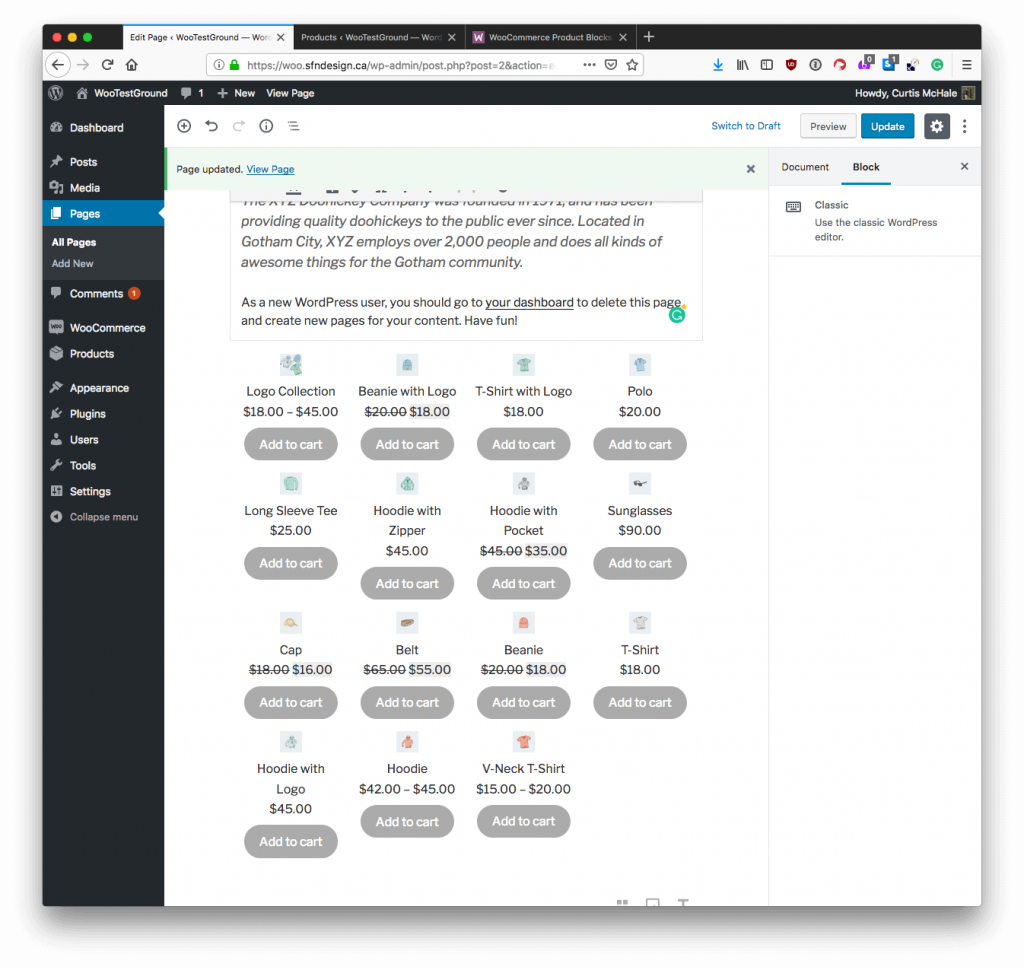
คุณไม่ได้จำกัดอยู่เพียงผลิตภัณฑ์เดียว คุณยังสามารถเพิ่มผลิตภัณฑ์หลายรายการจากการค้นหาครั้งเดียวได้อีกด้วย พวกเขาจะแสดงรายการในรูปแบบตารางโดยค่าเริ่มต้น

เมื่อคุณเลือกผลิตภัณฑ์ที่คุณต้องการแสดงแล้ว ให้คลิกเสร็จสิ้น จากนั้นตรวจสอบให้แน่ใจว่าคุณได้บันทึกเพจของคุณแล้ว
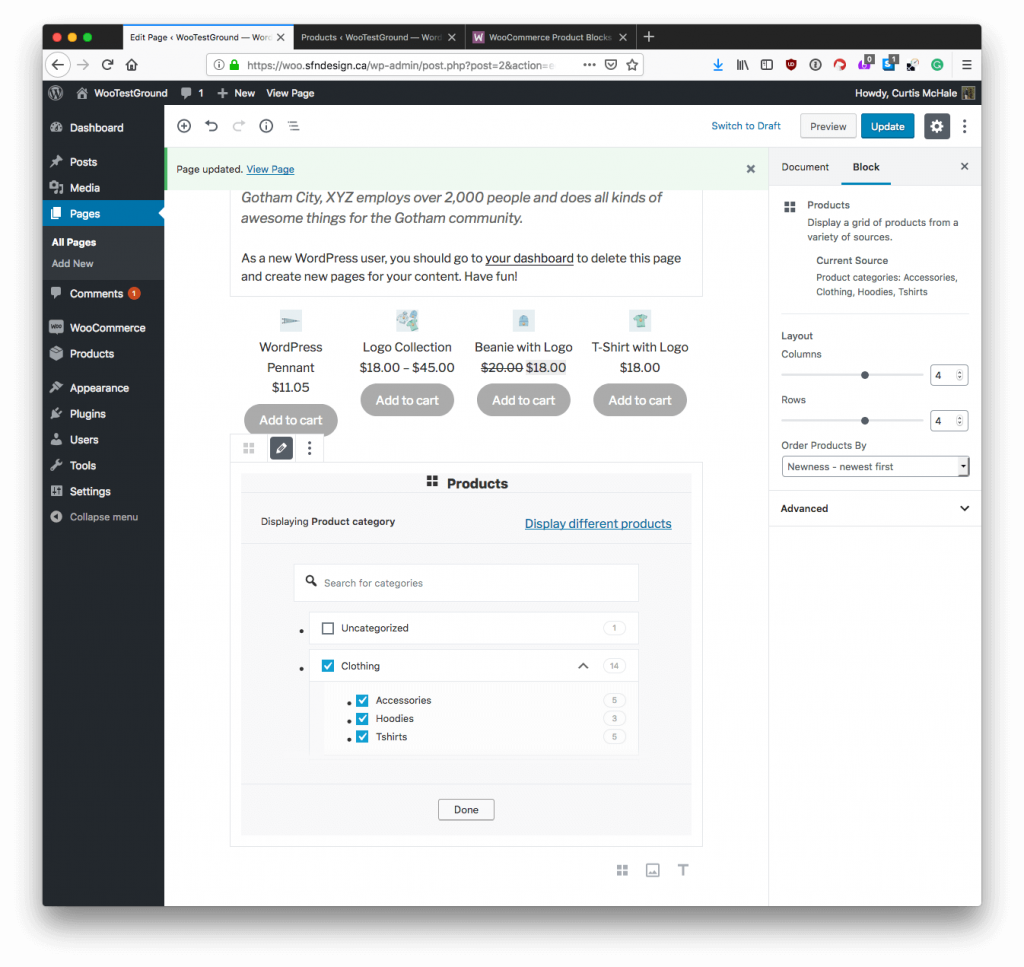
นอกจากการเลือกสินค้าด้วยมือแล้ว คุณยังสามารถเพิ่มสินค้าจากหมวดหมู่เฉพาะไปยังหน้าได้อีกด้วย หากมีหมวดหมู่ย่อย คุณสามารถเลือกหมวดหมู่ที่คุณต้องการแสดงได้

การเลือกหมวดหมู่จะเพิ่มทุกผลิตภัณฑ์ในหมวดหมู่นั้นไปยังหน้า

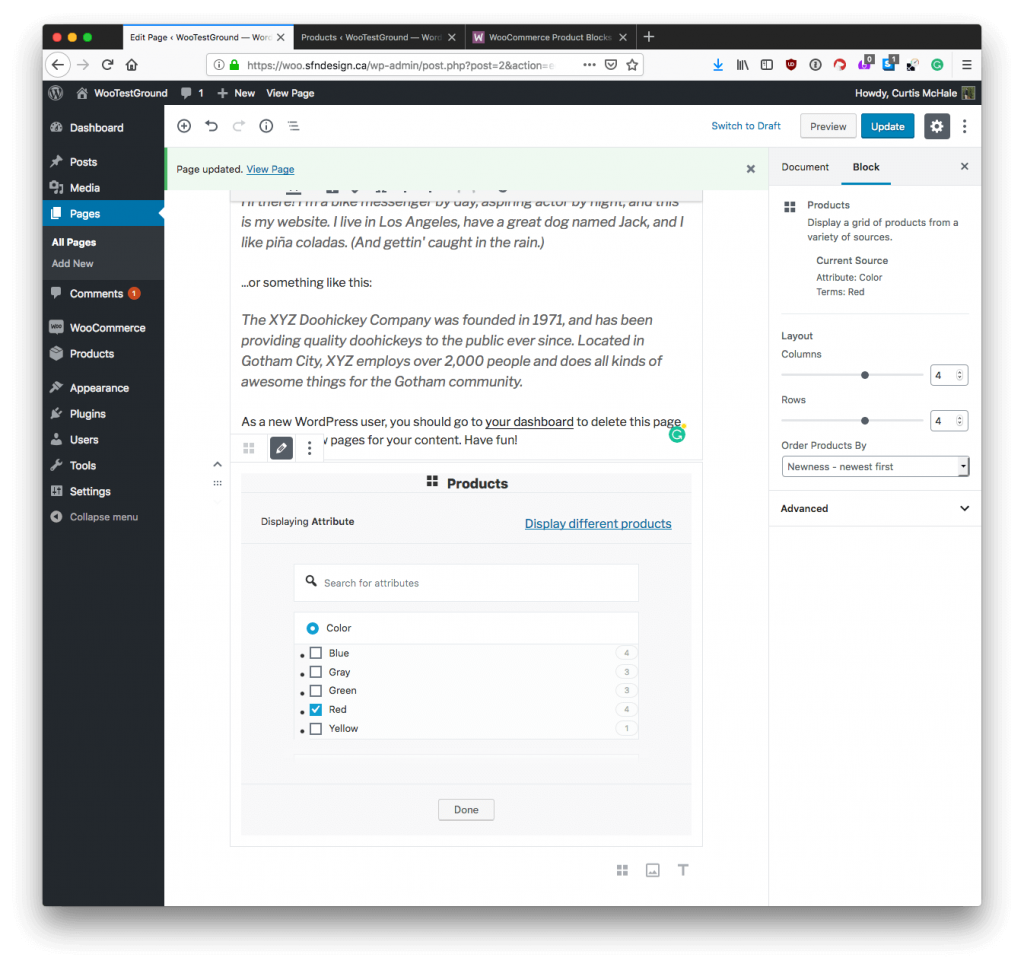
คุณยังสามารถใช้ Product Block เพื่อแสดงผลิตภัณฑ์ตามคุณลักษณะเฉพาะของผลิตภัณฑ์ เมื่อใกล้ถึงวันวาเลนไทน์ คุณสามารถใช้แอตทริบิวต์ผลิตภัณฑ์สีเพื่อสร้างหน้าที่กำหนดเองพร้อมผลิตภัณฑ์สีแดงทั้งหมดที่คุณมีในร้านค้าเพื่อให้เหมาะกับฤดูกาล

เช่นเดียวกับวิธีอื่นๆ ที่เราเคยดูในการแสดงผลิตภัณฑ์ การทำเช่นนี้จะเพิ่มผลิตภัณฑ์ทั้งหมดที่ตรงกับแอตทริบิวต์ในหน้าเว็บของคุณ คุณสามารถใช้แอตทริบิวต์ต่างๆ เช่น:
- สินค้าลดราคา
- ขายดี
- สินค้าแนะนำ
- สินค้ายอดนิยม
บล็อกอื่น ๆ ที่มีให้พร้อมกับปลั๊กอิน WooCommerce Product Blocks ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ตามหมวดหมู่ ซึ่งจำลองการทำงานของการเพิ่มผลิตภัณฑ์ตามหมวดหมู่ด้วยบล็อกผลิตภัณฑ์
การปรับแต่งบล็อกผลิตภัณฑ์ WooCommerce Gutenberg ของคุณ
ในขณะที่เราได้สำรวจข้อมูลพื้นฐานบางประการในการเพิ่มกลุ่มผลิตภัณฑ์ลงในเนื้อหาของคุณแล้ว เราไม่ได้พิจารณาว่าตัวเลือกการปรับแต่งมีอะไรบ้างเพื่อเพิ่มรูปลักษณ์ของหน้าเว็บของคุณ
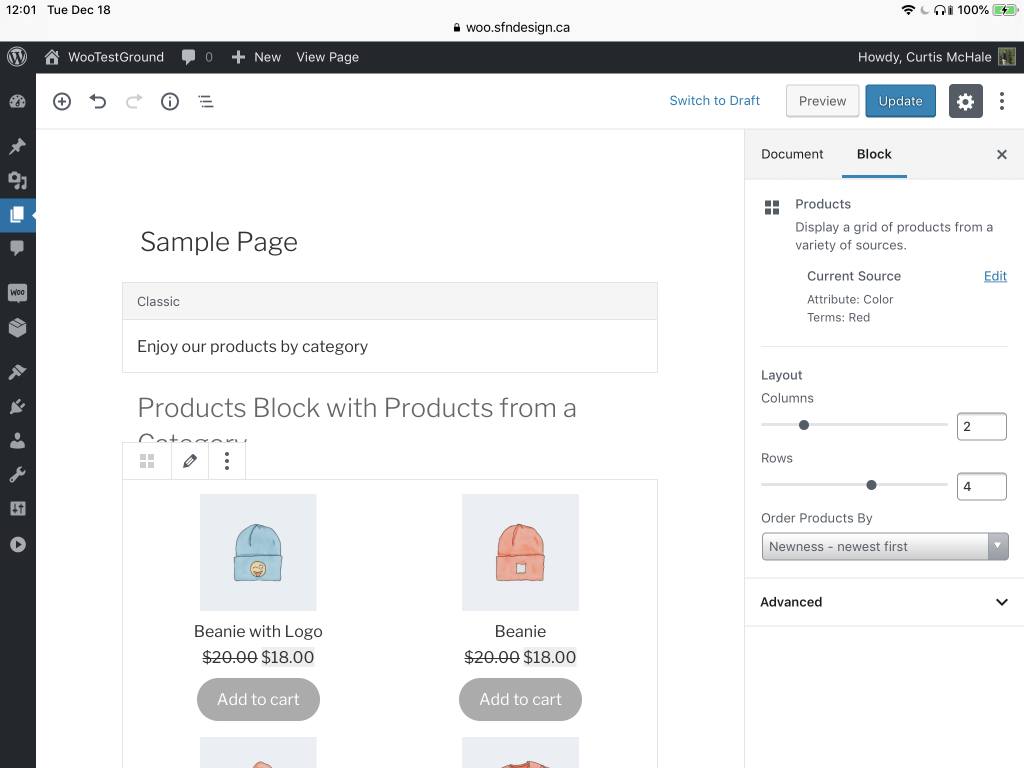
ในการเริ่มต้น WooCommerce Product Blocks ให้คุณกำหนดจำนวนผลิตภัณฑ์ที่แสดงทั้งในคอลัมน์และแถว

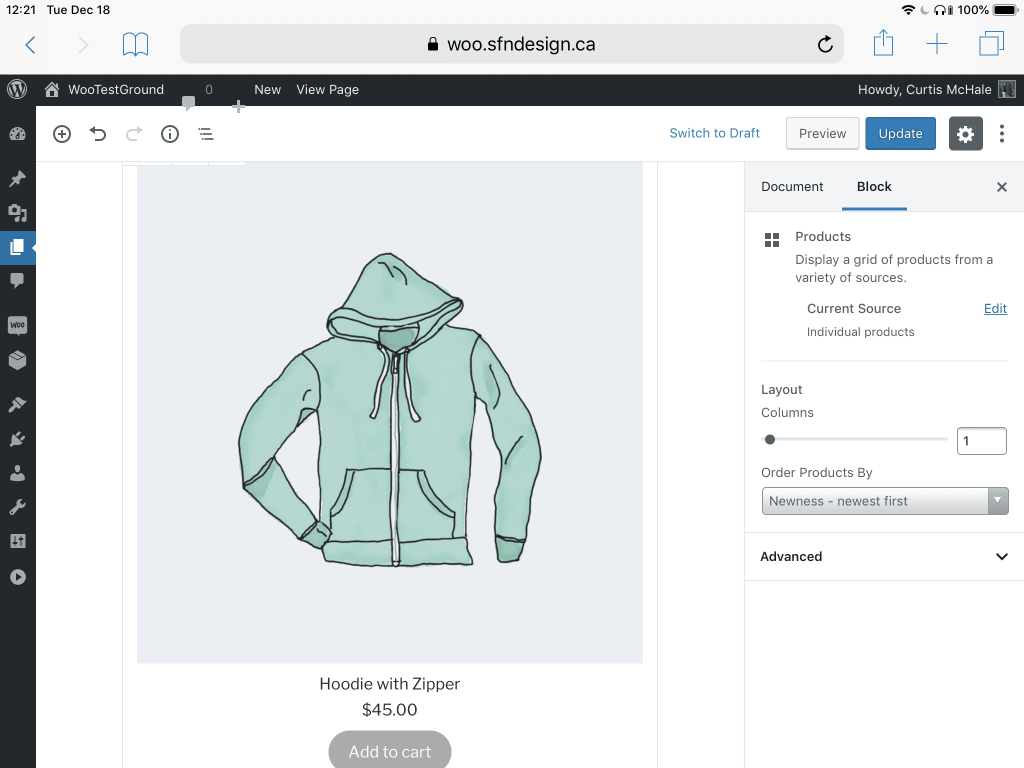
คุณสามารถใช้สิ่งนี้เพื่อแสดงผลิตภัณฑ์เดียวในหน้าการขายแบบยาวโดยทำให้กลุ่มผลิตภัณฑ์ของคุณแสดงเพียงหนึ่งรายการต่อคอลัมน์ จากนั้นคุณจะต้องเลือกผลิตภัณฑ์ชิ้นเดียวเพื่อเพิ่มลงในบล็อก
คุณยังสามารถใช้การตั้งค่าการบล็อกเพื่อเปลี่ยนลำดับของผลิตภัณฑ์ของคุณโดยมีตัวเลือกต่อไปนี้:
- ใหม่ล่าสุด – ใหม่ล่าสุดก่อน
- ราคา ต่ำไปสูง
- ราคา – สูงไปต่ำ
- เรตติ้ง – สูงสุดก่อน
- การขาย – มาก่อนมากที่สุด
- ชื่อเรื่อง – ตัวอักษร
สุดท้าย ภายใต้ตัวเลือกขั้นสูง คุณสามารถเพิ่มคลาส CSS แบบกำหนดเองได้ หากคุณต้องการจัดสไตล์เพิ่มเติมให้กับบล็อกของคุณ เพื่อช่วยให้เหมาะกับธีมของคุณ ด้วยกฎ CSS ที่ถูกต้อง คุณสามารถเปลี่ยนเค้าโครงได้
การสร้างหน้า Landing Page ของผลิตภัณฑ์ที่กำหนดเองด้วย WooCommerce และ Gutenberg
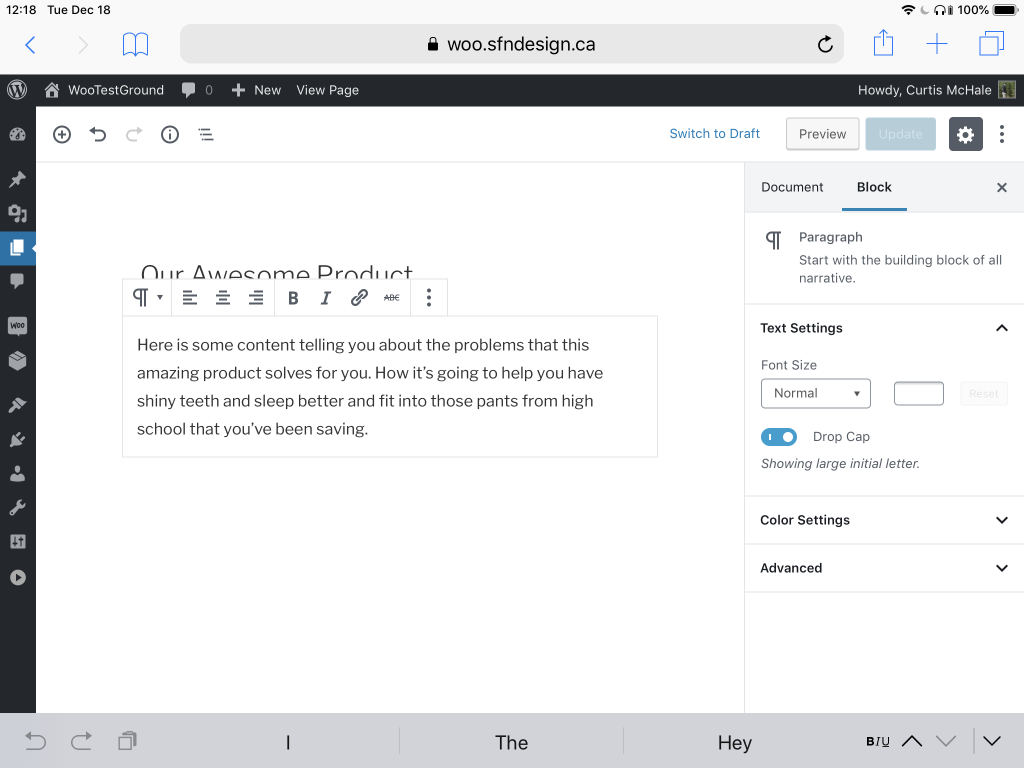
ตอนนี้ มานำความรู้บางส่วนที่เราได้รับเกี่ยวกับ WooCommerce และ Gutenberg มาสร้างหน้าขายแบบฟอร์มขนาดยาวสำหรับผลิตภัณฑ์ คุณสามารถเริ่มต้นด้วยการสร้างหน้าใหม่โดยตั้งชื่อ ฉันได้เพิ่มข้อความเล็กน้อยลงในบล็อกย่อหน้าและใช้ตัวเลือก drop cap ที่ด้านขวาของการตั้งค่าบล็อกของเรา


ด้วยหน้าการขายแบบยาวจำนวนมาก เราจะลงเอยด้วยการเพิ่มผลิตภัณฑ์ลงในหน้าสองสามครั้ง คุณทำเช่นนี้เพื่อให้ผู้คนมีโอกาสซื้อผลิตภัณฑ์ของคุณทันทีที่พวกเขาเชื่อว่าเป็นการซื้อที่ดีสำหรับพวกเขา
ถัดไป เพิ่มกลุ่มผลิตภัณฑ์และเลือกผลิตภัณฑ์เดียวเพื่อเพิ่มลงในเพจของคุณ จากนั้นเลื่อนไปทางขวาและเปลี่ยนการแสดงคอลัมน์เป็นผลิตภัณฑ์เดียวต่อคอลัมน์ สิ่งนี้จะทำให้คุณมีผลิตภัณฑ์ขนาดใหญ่ที่แสดงบนหน้าพร้อมปุ่มเพิ่มในรถเข็นด้านล่าง

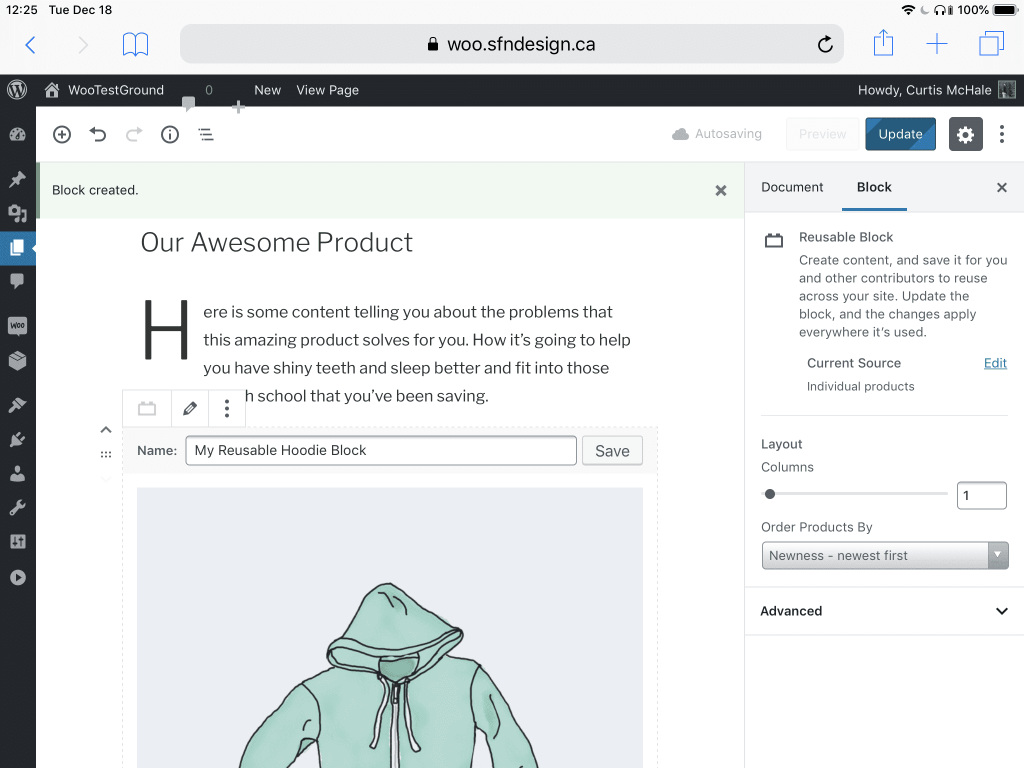
จากนั้น ให้คลิกที่จุดแนวตั้งสามจุดที่ด้านบนของกลุ่มผลิตภัณฑ์และเลือก "เพิ่มในบล็อกที่นำกลับมาใช้ใหม่ได้" วิธีนี้จะช่วยให้เราใช้บล็อกที่เราสร้างขึ้นสำหรับตัวเราเองและเข้าถึงการตั้งค่าที่แน่นอนที่เรามีอยู่แล้วได้อย่างง่ายดายโดยไม่ต้องยุ่งยากในการค้นหาผลิตภัณฑ์และเปลี่ยนการตั้งค่าคอลัมน์ของเราอีกครั้งในภายหลัง ตั้งชื่อบล็อกนี้ว่าคุณต้องการอะไร แล้วบันทึกบล็อกที่นำกลับมาใช้ใหม่ได้

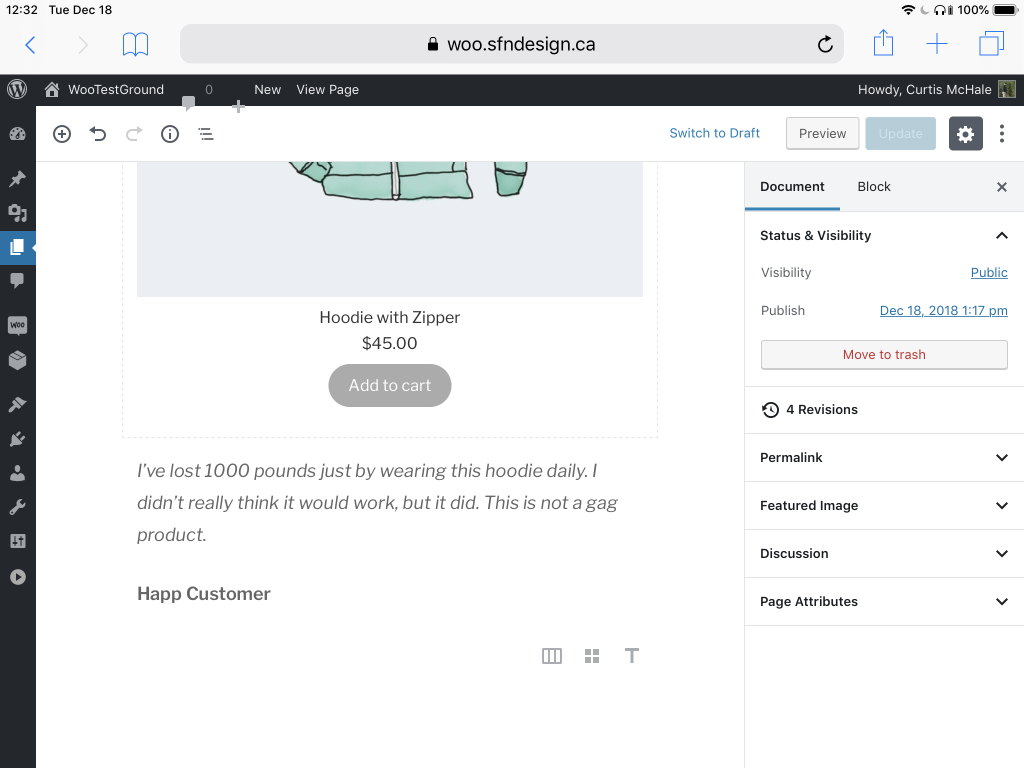
ตอนนี้ เราสามารถใส่ข้อความเพิ่มเติมในหน้า ซึ่งจะแสดงให้ผู้ใช้เห็นถึงประโยชน์ของเสื้อฮู้ดอันน่าทึ่งของเรา ลองใช้บล็อกใบเสนอราคาเพื่อให้คำรับรองจากลูกค้าเสื้อฮู้ดผู้มีความสุข

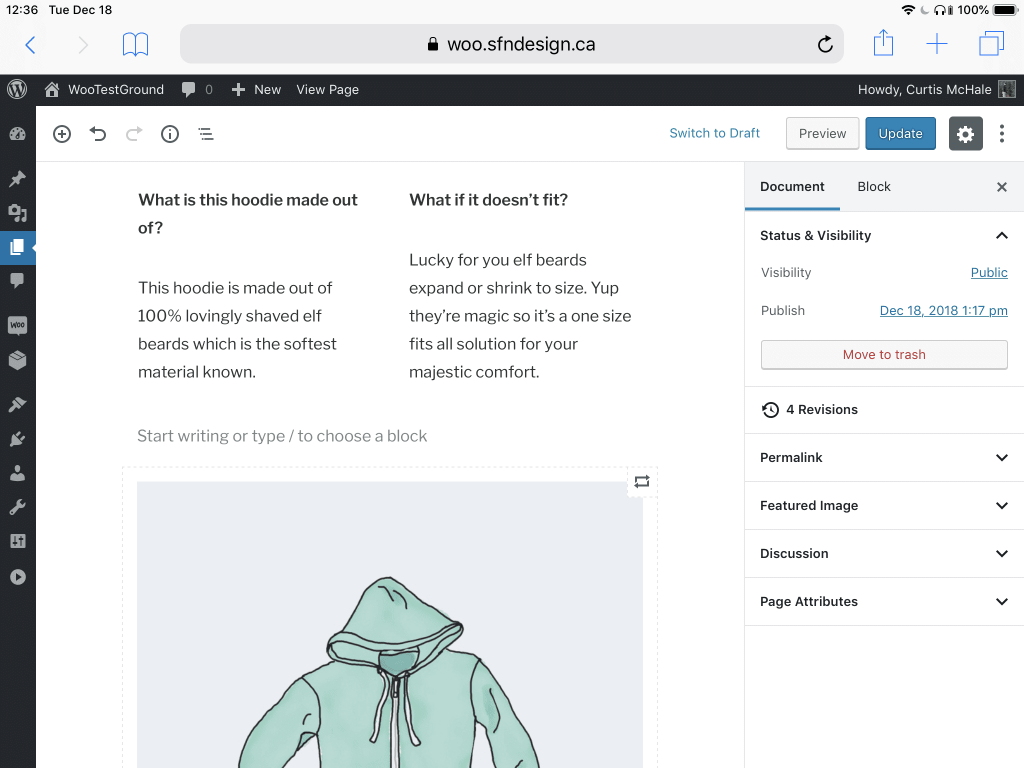
ปกติแล้วคุณจะเพิ่มข้อความที่แสดงถึงประโยชน์ของผลิตภัณฑ์ของคุณสำหรับผู้ใช้หรือตอบคำถามที่พวกเขาอาจมีเกี่ยวกับผลิตภัณฑ์ เราสามารถใช้บล็อกคอลัมน์เพื่อทำสิ่งนี้และตอบคำถามสองข้อสำหรับผู้ใช้ของเรา เราสามารถปิดหน้านี้ได้โดยใช้บล็อกฮูดแบบใช้ซ้ำได้เพื่อเชิญผู้ใช้ให้ซื้อเสื้อฮู้ดอันน่าทึ่งของเราอีกครั้ง

ก่อนหน้านี้เมื่อลูกค้าต้องการหน้า Landing Page ของผลิตภัณฑ์แบบกำหนดเองเช่นนี้ พวกเขาจะต้องใช้ปลั๊กอินสำหรับสร้างหน้า สิ่งเหล่านี้บางส่วนเหมาะสม แต่ส่วนใหญ่ไม่ค่อยเป็นที่ต้องการในไซต์ของคุณ เมื่อฉันเปรียบเทียบประสบการณ์ของ Gutenberg กับตัวเลือกการสร้างเพจอื่นๆ เหล่านี้ Gutenberg ใช้งานง่ายกว่ามากสำหรับลูกค้าของฉันที่จะใช้ด้วยตัวเองโดยไม่จำเป็นต้องให้ฉันสร้างอะไรเองสำหรับพวกเขา
แหล่งข้อมูล Gutenberg อื่นๆ
หากคุณพร้อมที่จะเผชิญหน้ากับ Gutenberg ทันทีที่ WordPress 5.0 ล่มสลาย ต่อไปนี้คือรายการทรัพยากรการฝึกอบรมที่แข็งแกร่งที่คุณสามารถใช้เพื่อเพิ่มความเร็วได้
การรวม WooCommerce และ Gutenberg
บทช่วยสอนสั้นๆ เกี่ยวกับ Gutenberg นี้จะช่วยให้คุณเริ่มคิดเป็นกลุ่มเมื่อคุณจัดวางเนื้อหาของคุณ Patrick ให้เหตุผลอื่นที่คุณต้องการใช้หน้าการขายที่ยาวขึ้นเพื่อขายสินค้าประเภทต่างๆ
การฝึกอบรม iThemes
iThemes มีแหล่งข้อมูลดีๆ สองอย่างสำหรับ Gutenberg อย่างแรกคือการสัมมนาผ่านเว็บเกี่ยวกับ WooCommerce และ Gutenberg นี่เป็นชั่วโมงแห่งการสนทนาเกี่ยวกับ Gutenberg และ WooCommerce
แหล่งข้อมูลที่สองคือวิดีโอสั้น ๆ ที่พูดถึงวิธีการใช้ Gutenberg ในเว็บไซต์ของคุณ พวกเขากล่าวถึงข้อเท็จจริงที่ว่าคุณสามารถเพิ่มวิดเจ็ตในบล็อกของคุณได้ ซึ่งเปิดโอกาสมากมายสำหรับการจัดวางหน้ามากกว่าที่ฉันได้ระบุไว้ข้างต้น
Gutenberg และ WooCommerce: การทำงานกับ Product Blocks
ที่ Robot Ninja พวกเขามีบทแนะนำเกี่ยวกับตัวเลือกบล็อกผลิตภัณฑ์ที่เราได้กล่าวถึงไว้ที่นี่ พวกเขาเพิ่มเข้าไปด้วยการพูดคุยถึงวิธีการตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณพร้อมสำหรับ Gutenberg หากคุณใช้งานไซต์ใดๆ คุณควรมีการตั้งค่าเวอร์ชันการจัดเตรียม แต่โดยเฉพาะอย่างยิ่งสำหรับไซต์อีคอมเมิร์ซ ตรวจสอบให้แน่ใจว่าคุณทำตามคำแนะนำที่นี่และทดสอบไซต์ของคุณกับ Gutenberg ก่อนเผยแพร่
สร้าง Gutenberg Block ของคุณเอง
Bill Erickson ให้ข้อมูลแนะนำแก่เราเกี่ยวกับสิ่งที่เขาต้องการสร้างบล็อกสำหรับ Gutenberg เขายังกล่าวถึงหลักสูตรที่ยอดเยี่ยมของ Zac Gordon เกี่ยวกับการพัฒนา Gutenberg
กูเตนเบิร์กมาแล้ว
รักหรือเกลียดแนวคิดนี้ Gutenberg อยู่ที่นี่แล้ว ดังนั้นถึงเวลาที่จะเจาะลึกถึงความหมายที่มีต่อเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่ง คุณควรคุ้นเคยกับวิธีการทำงานของ Gutenberg และมีตัวเลือกใดบ้างสำหรับไซต์ WooCommerce ของคุณ
วันนี้ ฉันได้ให้รายละเอียดเกี่ยวกับวิธีการใช้ Gutenberg กับไซต์ของคุณเพื่อสร้างหน้าการขายแบบยาวสำหรับผลิตภัณฑ์ของคุณ Gutenberg มีพลังมากสำหรับเจ้าของร้านค้า สิ่งที่คุณต้องทำคือดำดิ่งลงและเริ่มทดสอบกับเนื้อหาของคุณ
สร้างร้านค้า WooCommerce ที่มีประสิทธิภาพสูง
สร้างร้านค้าที่แปลงทราฟฟิกด้วยโซลูชัน Managed WooCommerce Hosting ของ Nexcess Jilt มาพร้อมกับมาตรฐานที่จะช่วยคุณกู้คืนรถเข็นที่ถูกทิ้งร้าง ทดสอบประสิทธิภาพทุกเมื่อที่คุณต้องการ และแพลตฟอร์มนี้ลดภาระการสืบค้นลง 95% นำไปสู่ร้านค้าที่เร็วขึ้น
