วิธีเพิ่มการแจ้งเตือนแบบพุชของ iOS ในแอปของคุณ (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-08-04กำลังมองหาคำแนะนำเกี่ยวกับวิธีส่งการแจ้งเตือนแบบพุชของ iOS และทำให้ธุรกิจของคุณเติบโตหรือไม่?
คุณมาถูกที่แล้วอย่างแน่นอน
ในบทความนี้ เราจะแสดงวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยัง Progressive Web App (PWA) สร้างแคมเปญพุชแรกของคุณแล้วส่ง ทั้งหมดนี้โดยไม่ต้องเขียนโค้ดใดๆ และใช้เวลาน้อยกว่า 10 นาที
ฟังดูเข้าท่า? มาดำน้ำกันเถอะ!
วิธีเพิ่มการแจ้งเตือนแบบพุชของ iOS ในแอปของคุณ
การติดตั้งการแจ้งเตือนแบบพุชบนเว็บของ iOS และ iPadOS ไปยังเว็บไซต์นั้นไม่ใช่เรื่องยาก แต่มีไม่กี่ขั้นตอนและคุณจะต้องปฏิบัติตามคู่มือนี้ทีละขั้นตอน
อย่ากระโดดไปข้างหน้าตลอดเวลาและคุณจะสบายดี
ก่อนที่คุณจะสร้างแคมเปญการแจ้งเตือนแบบพุชต้อนรับ คุณต้องเลือกบริการการแจ้งเตือนแบบพุช บริการแจ้งเตือนแบบพุชเป็นซอฟต์แวร์ที่ช่วยให้คุณสามารถสร้างแคมเปญแบบพุชได้โดยไม่ต้องเขียนโค้ดใดๆ
ขอแนะนำให้ใช้ PushEngage

PushEngage เป็นปลั๊กอินการแจ้งเตือนแบบพุชอันดับ 1 ของโลก
การแจ้งเตือนแบบพุชช่วยให้คุณเพิ่มจำนวนการเข้าชมเว็บไซต์และการมีส่วนร่วมในระบบอัตโนมัติ และหากคุณเปิดร้านค้าออนไลน์ PushEngage ยังช่วยให้คุณเพิ่มยอดขายด้วยการช่วยคุณสร้างการแจ้งเตือนแบบพุชอีคอมเมิร์ซอัตโนมัติ
คุณสามารถเริ่มต้นได้ฟรี แต่ถ้าคุณจริงจังกับการขยายธุรกิจของคุณ คุณควรซื้อแผนแบบชำระเงิน นอกจากนี้ ก่อนซื้อบริการแจ้งเตือนแบบพุช คุณควรอ่านคู่มือนี้เพื่อดูค่าใช้จ่ายการแจ้งเตือนแบบพุช
ต่อไปนี้คือสิ่งที่คุณจะได้รับจาก PushEngage:
- แคมเปญอัตโนมัติที่มีการแปลงสูง
- ตัวเลือกการตั้งเวลาการกำหนดเป้าหมายและแคมเปญหลายรายการ
- การติดตามเป้าหมายและการวิเคราะห์ขั้นสูง
- การทดสอบ A/B อัจฉริยะ
- เทมเพลตการแจ้งเตือนแบบพุชที่ได้รับการพิสูจน์แล้วว่าช่วยให้คุณได้รับการเข้าชมและการแปลงมากขึ้น
- ผู้จัดการเพื่อความสำเร็จโดยเฉพาะ
คุณจะเห็นว่า PushEngage เป็นทางออกที่ดีที่สุด หากคุณต้องการสร้างการเข้าชม การมีส่วนร่วม และยอดขายสำหรับธุรกิจของคุณ และหากคุณมีงบจำกัด คุณก็สามารถสร้างสรรค์สิ่งเล็กๆ น้อยๆ ได้เสมอด้วยการแจ้งเตือนแบบพุช
ไปกันเถอะ!
ขั้นตอนที่ 1: สร้างบัญชี PushEngage ฟรี
ตรงไปที่ PushEngage แล้วคลิก เริ่มต้นฟรีทันที:

คุณสามารถเริ่มต้นด้วยแผนฟรี แต่หากคุณกำลังมองหาการแจ้งเตือนบนเบราว์เซอร์ที่ทรงพลังที่สุด คุณควรเลือกแผนชำระเงินตามความต้องการทางธุรกิจของคุณ เมื่อคุณทราบแผนที่คุณต้องการแล้ว ให้คลิก ที่ เริ่มต้น เพื่อสร้างบัญชี PushEngage ของคุณ
ขั้นตอนที่ #2: ลงทะเบียนสำหรับ PushEngage
ตอนนี้ ได้เวลาสร้างบัญชี PushEngage ของคุณแล้ว เริ่มต้นด้วยการลงชื่อสมัครใช้ด้วยที่อยู่อีเมลหรือรหัส Gmail:

จากนั้นกรอกรายละเอียดบัญชีของคุณ:

และเพิ่มข้อมูลบัตรเครดิตของคุณเพื่อซื้อแผนของคุณ:

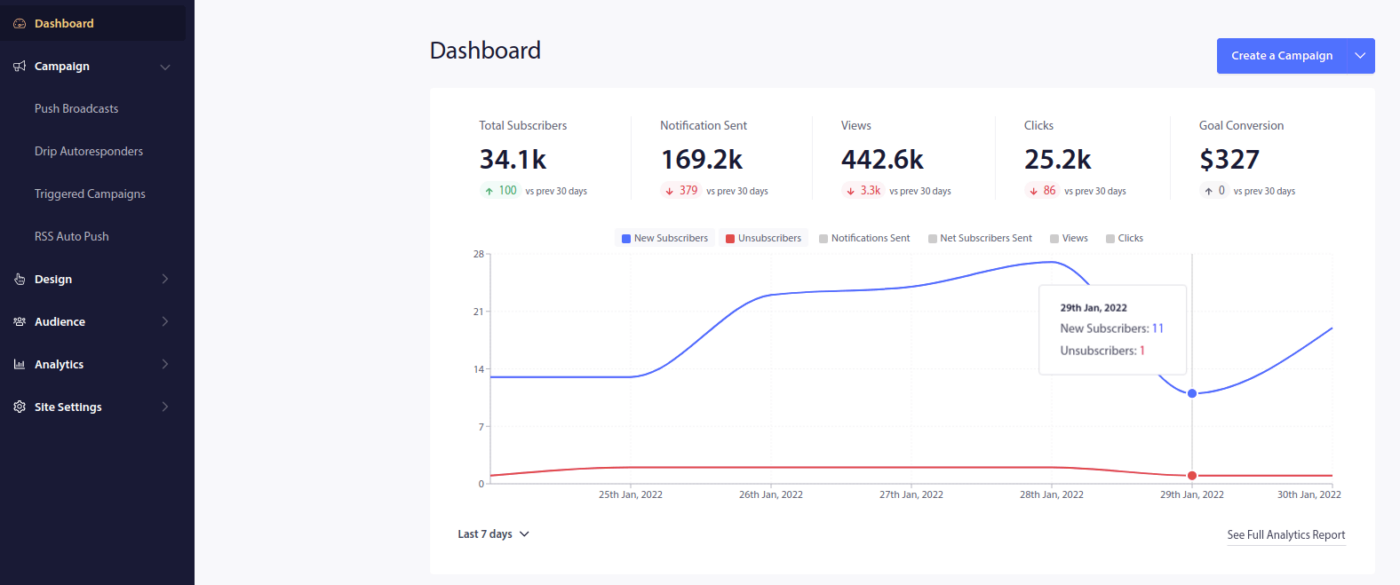
หากคุณเลือกบัญชีฟรี บัตรเครดิตของคุณจะไม่ถูกเรียกเก็บเงินใดๆ จนกว่าคุณจะเลือกอัปเกรดแผนของคุณ และตอนนี้ คุณก็พร้อมที่จะเข้าถึงแดชบอร์ด PushEngage ของคุณแล้ว เพียงคลิกที่ เสร็จสิ้นการลงทะเบียนและรับการเข้าถึงทันที
หากคุณเคยใช้ OneSignal หรือ PushAlert มาก่อน คุณจะเห็นว่า PushEngage มอบประสบการณ์การใช้งานแดชบอร์ดที่สะอาดกว่ามาก แดชบอร์ด OneSignal ไม่ได้มีไว้สำหรับแคมเปญขั้นสูง คุณต้องใช้ API มากกว่าปลั๊กอิน OneSignal
ขั้นตอนที่ #3: เพิ่มไฟล์ Manifest ของเว็บแอปลงในเว็บไซต์ของคุณ
ให้คิดว่าไฟล์ Manifest ของเว็บแอปเป็นไฟล์พิเศษที่ทำหน้าที่เหมือนคู่มือสำหรับเว็บไซต์ของคุณเมื่อติดตั้งลงในโทรศัพท์หรือคอมพิวเตอร์ของผู้อื่น มันเขียนด้วยภาษาที่เรียกว่า JSON แต่คุณไม่ต้องกังวลเกี่ยวกับส่วนนั้น
ไฟล์รายการประกอบด้วยข้อมูลสำคัญเกี่ยวกับเว็บแอปของคุณ เช่น ชื่อ คำอธิบาย ไอคอน และสี ดังนั้น เมื่อมีคนเพิ่มเว็บไซต์ของคุณในหน้าจอหลักหรือติดตั้งลงในอุปกรณ์ เบราว์เซอร์จะใช้ไฟล์ Manifest นี้เพื่อทราบว่าแอปของคุณควรมีลักษณะและการทำงานอย่างไร
ตัวอย่างเช่น ไฟล์ Manifest จะบอกเบราว์เซอร์ว่าจะใช้ไอคอนใดสำหรับแอปของคุณบนหน้าจอหลักหรือ App Drawer เพื่อให้ดูดีและเป็นที่จดจำ นอกจากนี้ยังระบุสีและธีมของแอปเพื่อให้มีลักษณะที่สอดคล้องกันและน่าดึงดูด
นอกจากนี้ ไฟล์ Manifest ยังมี URL ที่ควรเปิดเมื่อมีคนเปิดแอปของคุณ ด้วยวิธีนี้ เบราว์เซอร์จะรู้ว่าหน้าใดหรือส่วนใดในเว็บไซต์ของคุณที่จะแสดงก่อน
การสร้างไฟล์รายการสามารถทำได้อย่างรวดเร็วด้วยเครื่องมือออนไลน์ที่ทำงานอย่างหนักให้กับคุณ เราขอแนะนำให้ใช้ตัวสร้างรายการแอปฟรีนี้เพื่อสร้างรายการเว็บแอปของคุณในไม่กี่คลิกและไม่ต้องเขียนโค้ด
เมื่อคุณเตรียมไฟล์ Manifest แล้ว คุณมักจะตั้งชื่อว่า “manifest.json” และอัปโหลดไปยังโฟลเดอร์รูทของเว็บไซต์ของคุณ
โดยสรุป รายการเว็บแอปเป็นเหมือนคู่มือที่ทำให้เว็บแอปของคุณมีรูปลักษณ์ที่เหมาะสมเมื่อมีคนใช้งานบนอุปกรณ์ของพวกเขา เป็นส่วนสำคัญในการสร้างประสบการณ์การใช้งานที่ยอดเยี่ยมสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
รายการทั่วไปมีลักษณะดังนี้:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }เมื่อคุณเพิ่มไฟล์รายการไปยังโฟลเดอร์รูทของเซิร์ฟเวอร์เว็บไซต์แล้ว คุณต้องเพิ่มข้อมูลโค้ดในส่วนหัว HTML ของเว็บไซต์ ตัวอย่างจะมีลักษณะดังนี้:
<link rel="manifest" href="/manifest.json">หากคุณใช้ WordPress และต้องการความช่วยเหลือในการเพิ่มข้อมูลโค้ดนี้ในส่วนหัวของไซต์ คุณสามารถใช้ WPCode เพื่ออัปโหลดไฟล์รายการ เป็นหนึ่งในปลั๊กอินตัวอย่างโค้ดที่ดีที่สุดสำหรับ WordPress
ขั้นตอนที่ #4: ติดตั้ง PushEngage บนไซต์ WordPress ของคุณ
หมายเหตุ: หากคุณไม่ได้ใช้ไซต์ WordPress คุณควรอ่านคู่มือการติดตั้งของเรา
คุณสร้างบัญชีเสร็จแล้ว ดังนั้นตรงไปที่แดชบอร์ด PushEngage และปฏิบัติตาม:

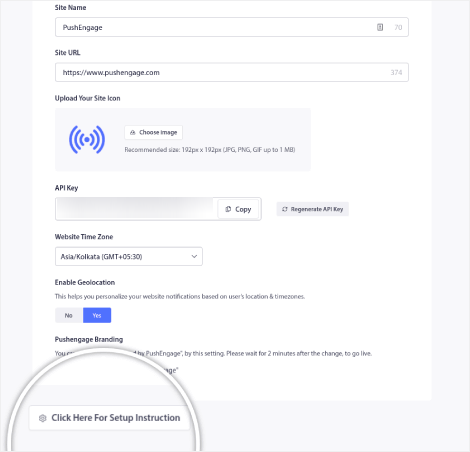
คลิกที่ การตั้งค่าไซต์»รายละเอียดไซต์ และคลิกปุ่ม คลิกที่นี่สำหรับคำแนะนำในการตั้งค่า :

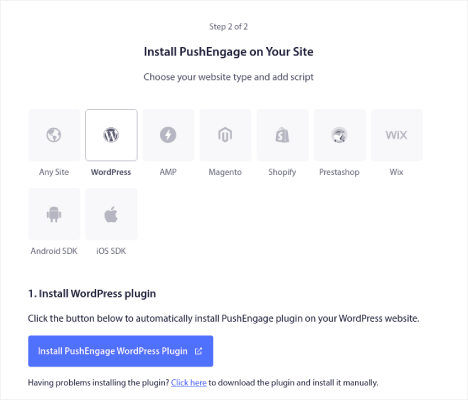
คลิกที่แท็บ WordPress และคลิกที่ปุ่ม ติดตั้งปลั๊กอิน WordPress PushEngage เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ

นี่คือส่วนที่ยอดเยี่ยม: เมื่อคุณสร้างบัญชี PushEngage คุณได้ซิงค์เว็บไซต์ของคุณกับบัญชี PushEngage แล้ว ดังนั้น ให้คลิกลิงก์การติดตั้งในแดชบอร์ด PushEngage เพื่อติดตั้งปลั๊กอิน WordPress ของ PushEngage ในเว็บไซต์ของคุณโดยอัตโนมัติ
ขั้นตอนที่ #5: เชื่อมต่อเว็บไซต์ WordPress ของคุณกับ PushEngage
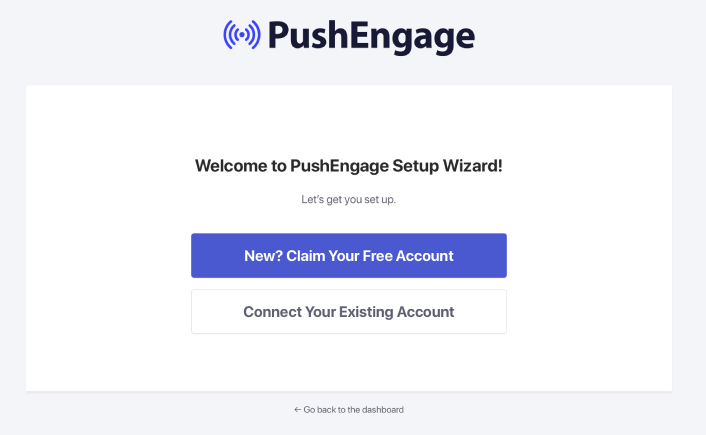
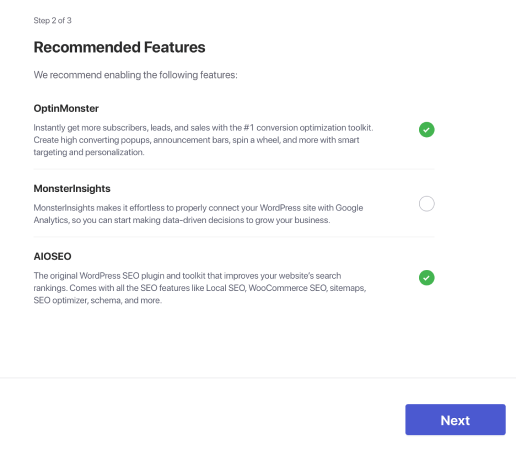
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WordPress ของ PushEngage เสร็จแล้ว คุณจะเห็นวิซาร์ดการเริ่มต้นใช้งาน PushEngage:

ตัวช่วยสร้างค่อนข้างตรงไปตรงมา หากคุณเป็นผู้ใช้ใหม่ ให้คลิก New? อ้างสิทธิ์บัญชีฟรีของคุณ และหากคุณสมัครใช้งานแล้ว ให้คลิกที่ เชื่อมต่อบัญชีที่มีอยู่ของคุณ
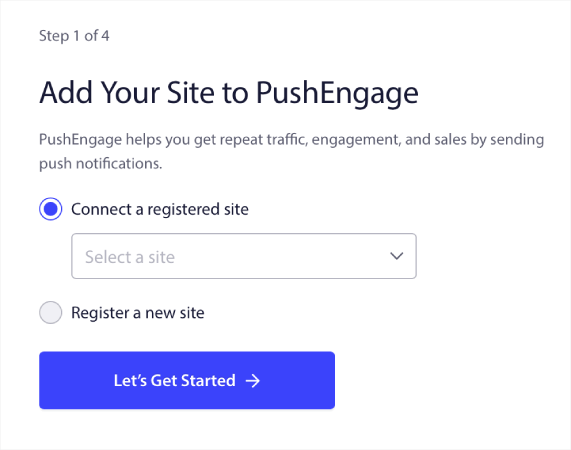
ถัดไป คุณสามารถเลือกไซต์ของคุณจากดรอปดาวน์ Select a Site ภายใต้ Connect a register site หากคุณได้ลงทะเบียนไซต์แล้วในระหว่างการสมัคร:

หรือคุณสามารถคลิก ลงทะเบียนไซต์ใหม่ เพื่อเพิ่มไซต์ใหม่หากคุณมีแผนราคาแบบพรีเมียมหรือสูงกว่า ในขั้นตอนถัดไป วิซาร์ดการเริ่มต้นใช้งานจะแจ้งให้คุณติดตั้งปลั๊กอิน WordPress อื่นๆ ที่ต้องมี

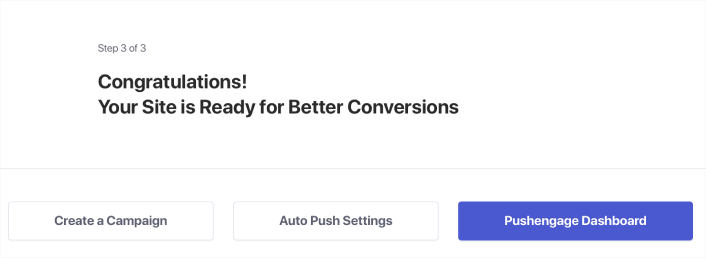
หากคุณทำตามแต่ละขั้นตอนอย่างถูกต้อง คุณจะเห็นข้อความแสดงความสำเร็จจากวิซาร์ด:

ตอนนี้คุณพร้อมที่จะสร้างแคมเปญและโมดอลป๊อปอัปการแจ้งเตือนแบบพุชแล้ว
ขั้นตอนที่ #6: ทดสอบรายการเว็บไซต์ของคุณ
เอาล่ะ เรามาทำตามขั้นตอนเพื่อทดสอบเว็บแอปของคุณและตรวจสอบว่าทุกอย่างทำงานได้อย่างราบรื่น
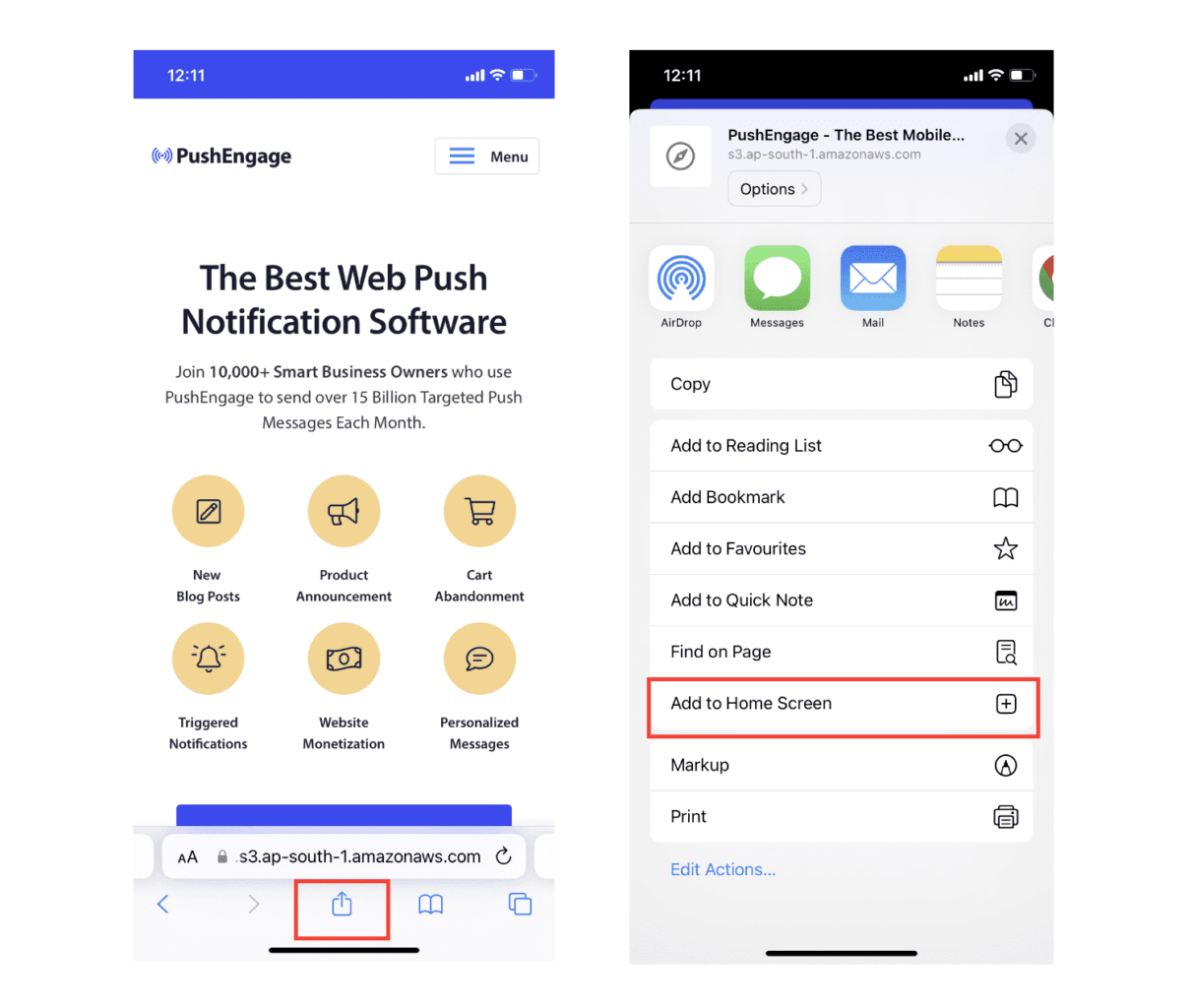
ขั้นแรก เปิดเว็บไซต์ของคุณโดยใช้เบราว์เซอร์ Safari บน iPhone หรือ iPad ตรวจสอบให้แน่ใจว่าอุปกรณ์ของคุณใช้ iOS 16.4 หรือเวอร์ชันที่ใหม่กว่า เมื่อโหลดเว็บไซต์ของคุณแล้ว คุณจะเห็นปุ่ม แชร์ ดูเหมือนสี่เหลี่ยมที่มีลูกศรชี้ขึ้น แตะที่ปุ่มนั้นเพื่อเปิดเมนูการแชร์
ในเมนูการแชร์ คุณควรพบตัวเลือกที่เรียกว่า Add to Home Screen คลิกที่ตัวเลือกนั้น

ตอนนี้ เว็บแอปจะบันทึกไปที่ หน้าจอหลัก ของอุปกรณ์ เหมือนกับแอปอื่นๆ ที่คุณดาวน์โหลดจาก App Store

หากทุกอย่างได้รับการตั้งค่าอย่างถูกต้อง เมื่อคุณเปิดแอปจากหน้าจอหลัก แอปจะไม่เปิดในเบราว์เซอร์ Safari อีกต่อไป แต่จะให้ความรู้สึกเหมือนใช้แอพทั่วไปบน iPhone หรือ iPad ของคุณแทน
เพื่อให้ผู้ใช้ของคุณทราบว่าพวกเขาสามารถรับการแจ้งเตือนแบบพุชทางเว็บจากแอปของคุณ คุณสามารถแสดงแบนเนอร์บนหน้าจอให้พวกเขาเห็น แบนเนอร์นี้จะแจ้งให้พวกเขาเพิ่มแอปของคุณไปที่ หน้าจอหลัก และสมัครรับการแจ้งเตือนแบบพุชของเว็บ เป็นวิธีที่สะดวกในการทำให้ผู้ใช้มีส่วนร่วมกับแอปของคุณและรับการอัปเดตที่สำคัญ
ดังนั้น ทำตามขั้นตอนเหล่านี้ และคุณก็พร้อมที่จะมอบประสบการณ์การใช้งานที่ราบรื่นและเหมือนแอพแก่ผู้ใช้ของคุณบนอุปกรณ์ iOS! สำหรับคำแนะนำทั้งหมดเกี่ยวกับการทดสอบการแจ้งเตือนแบบพุช โปรดดูเอกสารประกอบของเราเกี่ยวกับการแจ้งเตือนแบบพุชบนเว็บของ iOS
วิธีปรับแต่งแคมเปญของคุณ
ก่อนที่คุณจะสร้างแคมเปญ คุณควรตั้งค่ากลุ่มและกลุ่มเป้าหมายเพื่อส่งข้อความพุชในแบบของคุณ
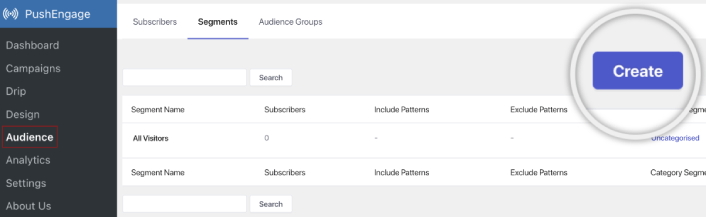
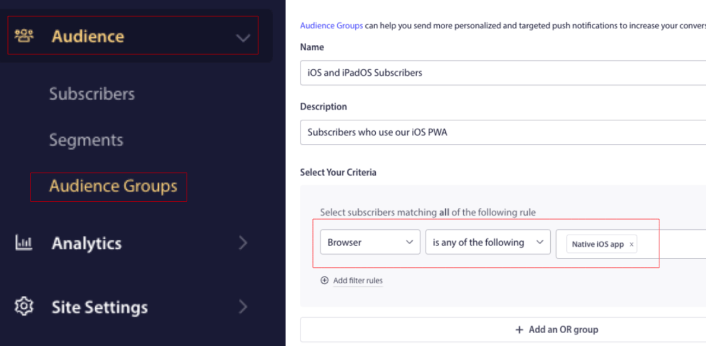
ไม่มีอะไรจะดีไปกว่าระดับของการปรับเปลี่ยนในแบบของคุณที่คุณจะได้รับจากการสร้างกลุ่มและกลุ่มผู้ชมสำหรับผู้ติดตามการแจ้งเตือนแบบพุชของคุณ ไปที่ PushEngage » Audience และเริ่มสร้างกลุ่มและกลุ่มผู้ชมทันที
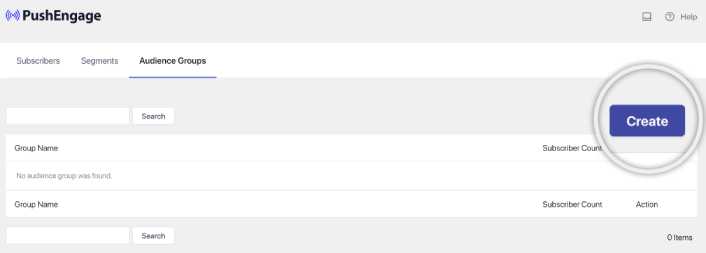
ภายใต้แท็บ กลุ่ม คุณสามารถสร้างกลุ่มใหม่หรือแก้ไขกลุ่มที่มีอยู่:

และหากคุณต้องการการปรับเปลี่ยนในแบบของคุณให้ลึกยิ่งขึ้น ให้สร้างกลุ่มผู้ชมในแท็บ กลุ่มผู้ชม :

หากคุณยังใหม่กับกลุ่มการแจ้งเตือนแบบพุชและการแจ้งเตือนแบบส่วนบุคคล คุณควรอ่านบทความของเราเกี่ยวกับวิธีสร้างกลุ่มและประกาศของเราเกี่ยวกับการจัดกลุ่มผู้ชมขั้นสูง
สิ่งที่เจ๋งที่สุดคือคุณสามารถสร้างแคมเปญพุชที่กำหนดเป้าหมายได้โดยสร้างกลุ่มเป้าหมายสำหรับผู้ใช้ iOS และ iPadOS ของคุณ:

และคุณสามารถใช้ Audience Group นี้สำหรับแคมเปญและการออกอากาศแบบหยดได้
วิธีสร้างแคมเปญการแจ้งเตือนแบบพุช
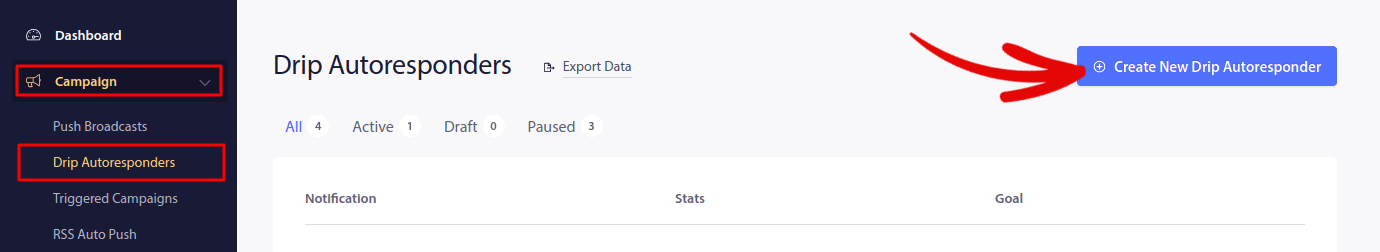
ไปที่แดชบอร์ด PushEngage และตรงไปที่ แคมเปญ » Drip Autoresponders และคลิกที่ Create New Drip Autoresponder :

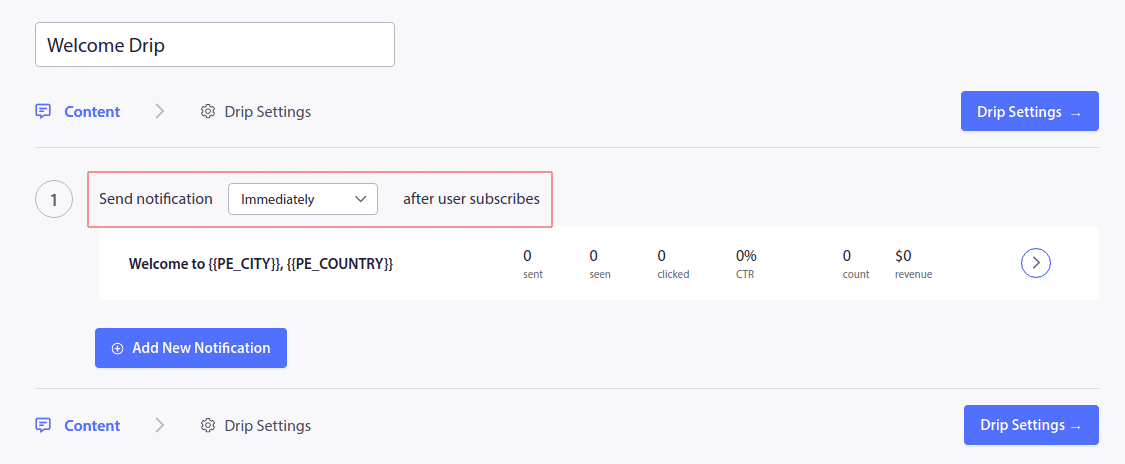
จากนั้น ตั้งชื่อแคมเปญของคุณ (เราขอแนะนำบางอย่างเช่น Welcome Drip) และภายใต้ เนื้อหา เลือกตัวเลือกที่ระบุว่า “ ส่งการแจ้งเตือนทันทีหลังจากที่ผู้ใช้สมัครรับข้อมูล “):

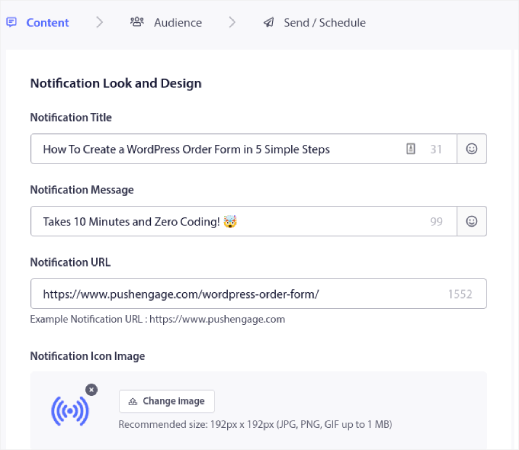
ณ จุดนี้ คุณสามารถคลิกที่ลูกศรถัดจากการแจ้งเตือนเพื่อแก้ไขเนื้อหาของการแจ้งเตือนของคุณ
หากคุณมีแผนพรีเมียมหรือแผนองค์กรด้วย PushEngage คุณจะสามารถเพิ่มการแจ้งเตือนมากกว่าหนึ่งรายการเพื่อสร้างลำดับข้อความต้อนรับอัตโนมัติ เพียงคลิกที่ เพิ่มการแจ้งเตือนใหม่ และแก้ไขเนื้อหา
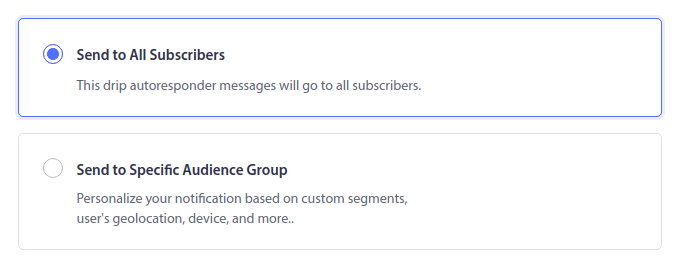
เมื่อเสร็จแล้ว ให้คลิก การตั้งค่าการหยด และเลือกตัวเลือกเพื่อส่งแคมเปญต้อนรับของคุณไปยังสมาชิกทั้งหมด:

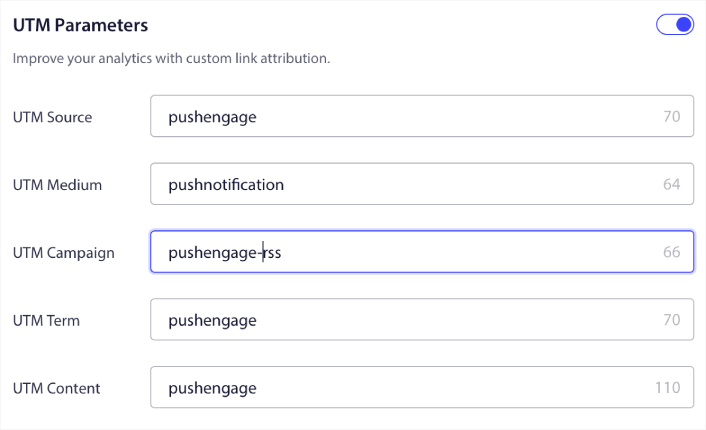
จากนั้น เลื่อนลงเพื่อตั้งค่าพารามิเตอร์ UTM ของคุณเองเพื่อติดตามการแจ้งเตือนแบบพุช:

และเมื่อเสร็จแล้ว ให้เลื่อนกลับขึ้นไปแล้วคลิกปุ่ม เปิดใช้งานระบบตอบกลับอัตโนมัติ :

เสร็จแล้ว!
วิธีส่ง iOS Web Push Broadcast
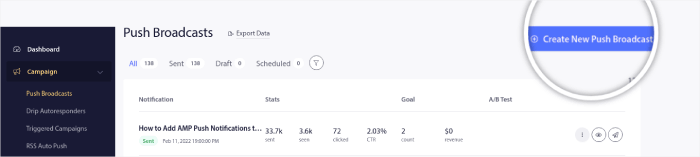
ตรงไปที่แดชบอร์ด PushEngage ของคุณและไปที่ แคมเปญ » การออกอากาศแบบพุช และคลิกที่ปุ่ม สร้างการออกอากาศแบบพุชใหม่ :

ใต้แท็บ เนื้อหา ให้เพิ่มเนื้อหาการแจ้งเตือนแบบพุชของคุณ:

และคุณสามารถตั้งค่าการทดสอบ A/B เพื่อเพิ่มอัตราการคลิกของคุณ หรือคุณสามารถกำหนดเวลาการออกอากาศแบบพุชเพื่อรับจำนวนการดูที่มากขึ้น ไม่ว่าในกรณีใด คุณควรตรวจสอบแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับการแจ้งเตือนแบบพุชเพื่อผลลัพธ์ที่ดีที่สุด
วิธีสร้าง Modal ป๊อปอัปการแจ้งเตือนแบบพุชของ iOS
โมดอลป๊อปอัปการแจ้งเตือนแบบพุชเป็นหน้าต่างขนาดเล็กที่ปรากฏด้านบนของอินเทอร์เฟซเว็บไซต์หรือแอพมือถือเพื่อแสดงข้อความหรือการแจ้งเตือนแก่ผู้เยี่ยมชมเว็บไซต์
โมดอลป๊อปอัปสามารถถูกกระตุ้นโดยเหตุการณ์ต่างๆ คุณสามารถตั้งค่าป๊อปอัปให้เรียกใช้ในการเข้าชมหน้า ความลึกในการเลื่อน และแม้แต่การกระทำแบบกำหนดเอง เช่น การคลิกปุ่ม
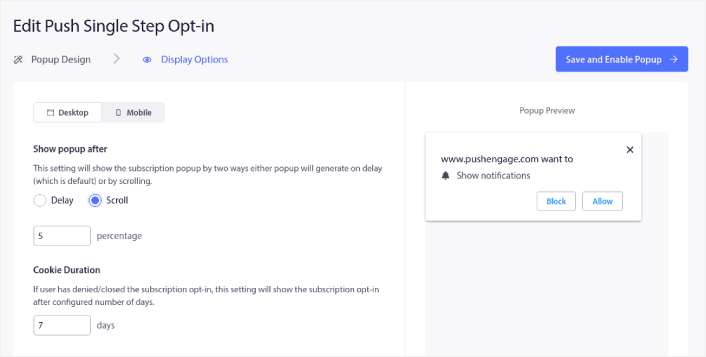
โดยปกติแล้ว คุณจะเห็นคำกระตุ้นการตัดสินใจในโมดอลป๊อปอัป เช่น "สมัครรับข้อมูล" หรือ "อนุญาต" เพื่อขอความยินยอมจากผู้เยี่ยมชมให้ส่งการแจ้งเตือนแบบพุช หากคุณทำตามบทช่วยสอนนี้ คุณสามารถสร้างป๊อปอัปแบบนี้ได้:

คุณสามารถสร้างป๊อปอัปโมดอลที่สามารถแบ่งกลุ่มสมาชิกได้โดยตรง หรือสร้างป๊อปอัปปกติที่รวบรวมสมาชิกด้วยแอตทริบิวต์เริ่มต้น เช่น ตำแหน่งทางภูมิศาสตร์และเบราว์เซอร์
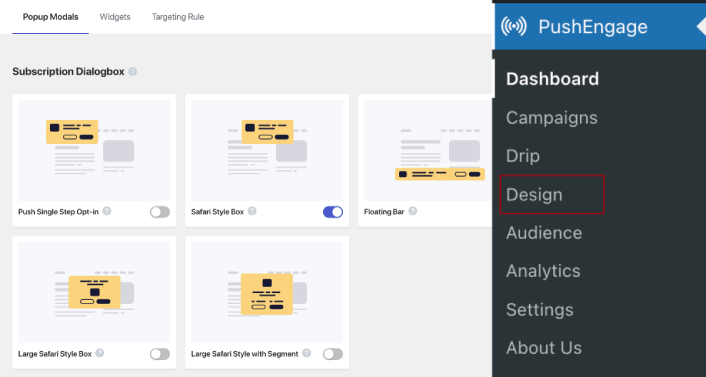
กลับไปที่แดชบอร์ด WordPress ของคุณ ไปที่ PushEngage » การออกแบบ :

และคุณสามารถตั้งค่า modal ป๊อปอัปได้มากเท่าที่คุณต้องการ แน่นอน คุณสามารถตรวจสอบให้แน่ใจว่าพวกมันถูกทริกเกอร์ในเวลาที่ต่างกันภายใต้ ตัวเลือกการแสดงผล สำหรับโมดอลป๊อปอัปแต่ละรายการ

แนวคิดที่นี่คือการให้เหตุผลที่มั่นคงแก่ผู้เข้าชมในการสมัครรับข้อมูล หากคุณต้องการความช่วยเหลือเกี่ยวกับเรื่องนี้ โปรดดูบทความของเราเกี่ยวกับวิธีสร้างการเลือกรับการแจ้งเตือนแบบพุชที่กำหนดเอง

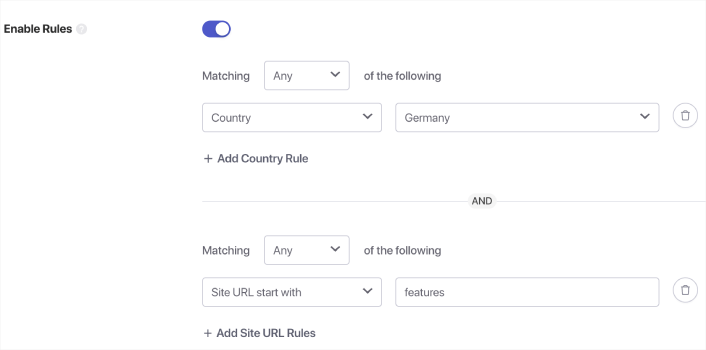
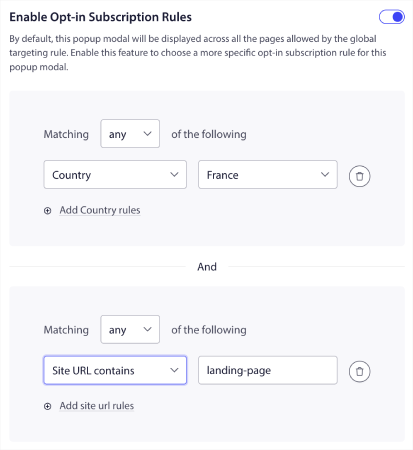
และถ้าคุณต้องการสร้างโมดอลป็อปอัปที่ตรงเป้าหมายมากขึ้น คุณสามารถใช้กฎการกำหนดเป้าหมายใต้แท็บ กฎการกำหนดเป้าหมาย :

กฎเหล่านี้เป็นกฎการกำหนดเป้าหมายส่วนกลางและจะได้รับการตั้งค่าเหนือกฎการกำหนดเป้าหมายสำหรับโมดอลป๊อปอัปแต่ละรายการ แต่ถ้าคุณต้องการ คุณสามารถสร้างกฎการกำหนดเป้าหมายที่มีประสิทธิภาพสำหรับโมดอลแต่ละรายการได้โดยการแก้ไข

ตัวอย่างเช่น คุณสามารถสร้างโมดอลป๊อปอัปในภาษาต่างๆ เพื่อกำหนดเป้าหมายผู้เยี่ยมชมจากประเทศต่างๆ
และหากคุณต้องการเริ่มต้นเทมเพลตที่มีอัตราการคลิกผ่านสูง คุณควรอ่านบทความนี้เกี่ยวกับการเลือกรับการแจ้งเตือนแบบพุชที่มี Conversion สูง
สิ่งที่ต้องทำก่อนที่คุณจะส่งการแจ้งเตือนแบบพุชของ iOS
เกือบเสร็จแล้ว
ก่อนที่คุณจะเริ่มส่งการแจ้งเตือนแบบพุช คุณจะต้องตั้งค่าการสมัครสมาชิกสำหรับเว็บไซต์ของคุณ การเลือกใช้ของคุณจะแปลงผู้เยี่ยมชมเว็บให้เป็นสมาชิกการแจ้งเตือนแบบพุช ดังนั้น นี่เป็นองค์ประกอบที่สำคัญ
หากคุณต้องการแรงบันดาลใจ คุณสามารถอ่านบทความนี้เกี่ยวกับการเลือกรับการแจ้งเตือนแบบพุชที่มี Conversion สูง เมื่อคุณตั้งค่าการเลือกรับเสร็จแล้ว ไซต์ของคุณสามารถรวบรวมสมาชิกได้ แต่คุณจะรู้ได้อย่างไรว่าการเลือกใช้ของคุณทำงานได้อย่างถูกต้อง?
ดังนั้น สิ่งที่ควรทำคือตั้งค่าการแจ้งเตือนแบบพุชต้อนรับ
เคล็ดลับจากมือโปร: คุณควรใช้เวลาในการทดสอบการแจ้งเตือนแบบพุชทั้งหมด วิธีนี้จะแก้ปัญหาที่พบบ่อยที่สุดและคุณจะไม่เสียเวลาพยายามแก้ไขปัญหาในภายหลัง
สิ่งที่ต้องทำหลังจากที่คุณส่งการแจ้งเตือนแบบพุชของ iOS
นั่นคือทั้งหมดสำหรับสิ่งนี้!
หากคุณพบว่าบทความนี้มีประโยชน์ อย่าลืมแสดงความคิดเห็นด้านล่าง
การเริ่มต้นใช้งานการแจ้งเตือนแบบพุชอาจดูน่ากลัว แต่ถ้าคุณติดตามเป้าหมายและการวิเคราะห์ คุณก็สบายดี ที่สำคัญกว่านั้น คุณจะทำกำไรได้มากขึ้นด้วยความช่วยเหลือจากแคมเปญการแจ้งเตือนแบบพุช ต่อไปนี้คือแหล่งข้อมูลดีๆ บางส่วนที่จะช่วยให้คุณเริ่มต้นได้:
- วิธีใช้การแจ้งเตือนแบบพุชที่กำหนดเป้าหมายซ้ำเพื่อเพิ่มรายได้ของคุณ 2 เท่า
- วิธีจัดเรียงการแจ้งเตือนแบบพุชและค้นหาแคมเปญที่ชนะ
- วิธีล้างรายชื่อสมาชิกการแจ้งเตือนแบบพุช (อย่างง่าย)
- วิธีส่งการแจ้งเตือนแบบพุช RSS โดยอัตโนมัติ
- วิธีใช้การแจ้งเตือนแบบพุชเพื่อโปรโมตไซต์ข่าว
- วิธีใช้การแจ้งเตือนแบบพุชการขายต่อเนื่องเพื่อเพิ่มยอดขายของคุณ 2 เท่า
- วิธีใช้การเรียกดูการแจ้งเตือนการละทิ้งแบบพุช (4 ขั้นตอน)
หากคุณยังใหม่กับการแจ้งเตือนแบบพุช คุณควรลองใช้ PushEngage PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ในตลาด และแคมเปญของคุณจะอยู่ในมือที่ปลอดภัย
ดังนั้น หากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage วันนี้!
