ไลบรารีแผนภูมิ JavaScript ที่ดีที่สุดที่คุณสามารถใช้ได้
เผยแพร่แล้ว: 2023-03-28การรวบรวมข้อมูลมีการเติบโตอย่างมากในอุตสาหกรรมต่างๆ เหตุผลส่วนหนึ่งมาจากความจำเป็นของบริษัทต่างๆ ในการตีความข้อมูลเป็นแผนภูมิวงกลมหรือตาราง เป็นต้น
นักพัฒนารวมบันทึกฐานข้อมูลต่างๆ เพื่อสร้างแผนภูมิและแดชบอร์ดสำหรับผู้อื่นเพื่อให้เข้าใจข้อมูล การแนะนำ ไลบรารีแผนภูมิ JavaScript ได้ปรับปรุงการแสดงข้อมูล
ไลบรารีแผนภูมิช่วยอำนวยความสะดวกอย่างมีประสิทธิภาพในการแสดงข้อมูลที่ซับซ้อนในรูปแบบที่ตรงไปตรงมาเพื่อให้ผู้ใช้เข้าใจได้ดีขึ้น ประกอบด้วย คุณสมบัติเชิงโต้ตอบและแผนภูมิที่ออกแบบไว้ล่วงหน้าและปรับแต่งได้
ผู้ที่สนใจสามารถใช้ข้อมูลในรูปแบบที่มีชีวิตชีวาและน่าดึงดูดใจ
ภูมิทัศน์ดิจิทัลอัดแน่นไปด้วยไลบรารีการสร้างแผนภูมิ การทดสอบแต่ละรายการจะใช้เวลานานและไม่ได้ผล
JavaScript Chart Libraries – เครื่องมือที่สำคัญและมีประสิทธิภาพ
ผู้ใช้จะได้รับประโยชน์จากการมีส่วนร่วมกับ การแสดงข้อมูลที่คลี่คลายชุดข้อมูลที่ซับซ้อน การมีส่วนร่วมของผู้ใช้ประเภทนี้เป็นเป้าหมายสำคัญและเป็นส่วนประกอบของการพัฒนาเว็บ
นักออกแบบและนักพัฒนา สร้างการแสดงข้อมูลที่มีชีวิตชีวา ตั้งแต่แผนภูมิแท่งไปจนถึงแผนภูมิฟอง และการแสดงภาพอื่นๆ ที่ผสานรวมอินเทอร์เฟซที่ขับเคลื่อนด้วยข้อมูลต่างๆ (เช่น เว็บแอปและแดชบอร์ด)
JavaScript Chart Libraries ประกอบด้วยรหัสต่างๆ ซึ่งสร้างแผนภูมิเชิงโต้ตอบที่หลากหลายสำหรับเว็บแอป เพียงใส่ชุดข้อมูลตามคุณลักษณะข้อมูลแผนภูมิและแสดงข้อมูลของคุณอย่างถูกต้องในบริบทที่น่าสนใจ
ต้องการกระบวนการพัฒนาที่รวดเร็วขึ้นและข้อผิดพลาดน้อยลงหรือไม่? จากนั้นใช้ JavaScript Charting Library พร้อมข้อดีเพิ่มเติมของ:
- ขั้นตอนการตั้งค่าที่ไม่ซับซ้อน
- เส้นโค้งการเรียนรู้ที่เรียบง่าย
- อินเทอร์เฟซที่แข็งแกร่ง
- UX ที่เสถียร
- เข้าถึงเลย์เอาต์การแสดงภาพที่ออกแบบไว้ล่วงหน้าได้หลากหลาย
ด้วยไลบรารีแผนภูมิ JavaScript มากมายให้เลือก การค้นหาอันที่เหมาะสมจึงไม่ใช่เรื่องยาก ตรวจสอบตัวเลือกที่สำคัญต่อไปนี้ซึ่งจะช่วยกำหนดความเหมาะสมที่สุดสำหรับข้อมูลแผนภูมิที่หลากหลาย
17 ไลบรารีแผนภูมิ JavaScript ที่เหนือกว่าสำหรับการพัฒนาเว็บ
D3.js

บางที D3.js อาจเป็นหนึ่งใน ไลบรารีการสร้างแผนภูมิ JavaScript ที่รู้จักกันดี ในรายการ D3.js มีไว้สำหรับการแสดงข้อมูล การวิเคราะห์ และยูทิลิตี้ เช่นเดียวกับภูมิศาสตร์และแอนิเมชัน มันมี API มากมายและใช้ HTML, SVG และ CSS
D3.js สามารถช่วยตอบสนองความต้องการด้านฟังก์ชันต่างๆ ได้ แต่ก็มีข้อเสียอยู่เล็กน้อย เส้นโค้งการเรียนรู้เป็นสิ่งที่ท้าทายและต้องใช้เวลา อีกทั้งเอกสารที่ครอบคลุมก็ล้าสมัยและยากต่อการปฏิบัติตาม
คุณลักษณะ:
- รองรับแผนภูมิหลายประเภท
- วิธีการที่ขับเคลื่อนด้วยข้อมูลที่เกี่ยวข้องกับการจัดการ DOM ที่ผสานเข้ากับส่วนประกอบการแสดงภาพที่สวยงาม
- ตัวตรวจสอบองค์ประกอบในเบราว์เซอร์ที่ตรงไปตรงมาสำหรับการดีบัก
- ตัวอย่างมากมายที่สามารถเข้าถึงได้
- ฟังก์ชันสร้างเส้นโค้ง
FusionChart

นี่คือไลบรารีการสร้างแผนภูมิ JavaScript ที่ครอบคลุมที่สุดโดยมีตัวเลือกแผนภูมิมากกว่า 90 รายการและแผนที่ 900 รายการที่พร้อมใช้งาน FushionCharts มี แผนภูมิที่สะดุดตา ที่สุด ประสบการณ์การรายงานที่มีประสิทธิภาพผ่านแดชบอร์ด—นำเสนอมุมมองแบบพาโนรามาของทุกงานทางธุรกิจ
ไลบรารีแผนภูมินี้ทำงานได้ดีกับพีซี, Mac, iPhone และแท็บเล็ต Android และเกินความคาดหมายด้วยการรับประกันความเข้ากันได้ของเบราว์เซอร์ข้ามเบราว์เซอร์ (รวมถึง IE6)
คุณลักษณะ:
- ตัวเลือกแผนภูมิ 2D และ 3D ต่างๆ
- แผนภูมิและแผนที่เคลื่อนไหวแบบโต้ตอบเต็มรูปแบบ
- NET, PHP และ Ruby on Rails API ฝั่งเซิร์ฟเวอร์
- รองรับ jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java และอีกมากมาย
- คู่มือผู้ใช้โดยละเอียดและการอ้างอิง API
- ตัวอย่างและแดชบอร์ดต่างๆ เพื่อตรวจสอบ
- รองรับเบราว์เซอร์รุ่นเก่า
พล็อต

ห้องสมุด JavaScript แบบโอเพ่นซอร์ส และวิทยาศาสตร์แห่งแรกของเว็บมีให้บริการฟรี Plotly ให้การสนับสนุนแผนภูมิ 20 ประเภท (แผนที่ SVG, แผนภูมิ 3 มิติ, กราฟสถิติ) มันซ้อนอยู่บน D3.js และ stack.gl
Plotly มีไลบรารีมากมายพร้อมเอกสารประกอบและบทช่วยสอนที่ยอดเยี่ยมสำหรับแผนภูมิทุกประเภท
แผนภูมิและกราฟเป็น แบบมืออาชีพ และ การตั้งค่าอย่างง่ายเกี่ยวข้องกับการป้อนข้อมูลไดนามิกและปรับแต่งเค้าโครง บันทึกย่อ แกน และคำอธิบายแผนภูมิ
คุณลักษณะ:
- แผนภูมิ 3 มิติ
- แผนที่ SVG
- กราฟสถิติ
- สร้างบน D3.js และ stack.gl
- 20 ตัวเลือกแผนภูมิ
Google แผนภูมิ

Google Charts เหมาะอย่างยิ่งสำหรับโครงการพื้นฐานที่ไม่มีการปรับแต่งที่ซับซ้อน เลือกจากแผนภูมิที่ออกแบบไว้ล่วงหน้าอันหลากหลาย: แผนภูมิพื้นที่ แผนภูมิแท่ง แผนภูมิปฏิทิน แผนภูมิวงกลม แผนภูมิภูมิศาสตร์ ฯลฯ อัปโหลดแผนภูมิเชิงโต้ตอบเหล่านี้ไปยังไซต์ได้ทันที
เปลี่ยนรูปลักษณ์ของแผนภูมิด้วยตัวเลือกการปรับแต่ง และแสดงแผนภูมิโดยใช้ HTML5/SVG Google Charts ใช้งานได้บนแพลตฟอร์มและเบราว์เซอร์ต่างๆ รวมถึง iPhone, iPad และ Android Google Charts รองรับ IE เวอร์ชันเก่าผ่าน VML
คุณลักษณะ:
- ประเภทแผนภูมิจำนวนมาก
- ตัวเลือกการปรับแต่ง
- ส่วนประกอบแบบโต้ตอบ
- ข้อมูลตามเวลาจริง
- สะดวกในการใช้
- การบูรณาการที่ตรงไปตรงมา
- ไลบรารี JavaScript แบบโอเพ่นซอร์ส
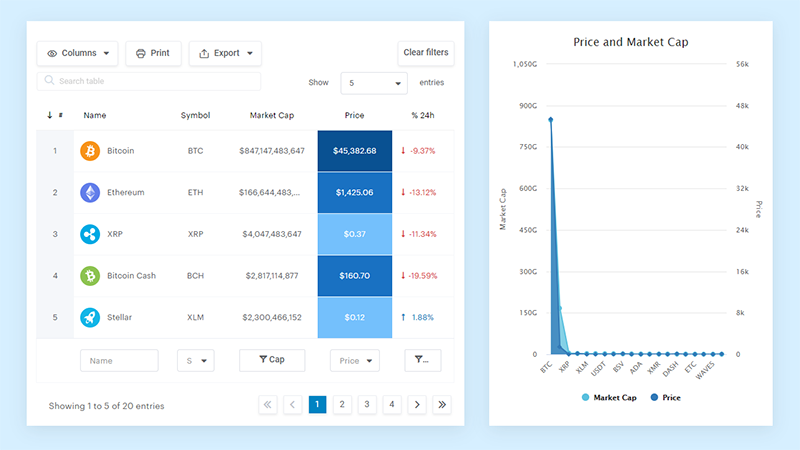
ฉันพูดถึงว่า wpDataTables ใช้ Google Charts หรือไม่
ให้ฉันบอกคุณเกี่ยวกับ wpDataTables ซึ่งเป็นตัวเปลี่ยนเกมสำหรับผู้ที่ชื่นชอบข้อมูลทั้งหมดของคุณ เครื่องมือที่น่าทึ่งนี้ใช้ Google Charts ซึ่งเป็นหนึ่งในไลบรารีการสร้างแผนภูมิที่ดีที่สุดในการสร้างภาพที่สวยงามน่าทึ่ง

นี่คือสิ่งที่คุณคาดหวังได้จากดูโอทรงพลังคู่นี้:
- ใช้งานง่าย : เอาจริงๆ คุณไม่จำเป็นต้องเป็นอัจฉริยะด้านการเขียนโค้ดเพื่อสร้างแผนภูมิที่น่าประทับใจ wpDataTables ทำให้การทำให้ข้อมูลของคุณมีชีวิตชีวาเป็นเรื่องง่ายมาก
- การปรับแต่ง : เบื่อกับแผนภูมิที่ดูทั่วไปหรือไม่? ไม่อีกแล้ว! ด้วย wpDataTables และ Google Charts คุณสามารถปรับแต่งสี แบบอักษร และการจัดวางให้ตรงกับสไตล์เฉพาะของคุณ
- โต้ตอบ : ผู้ใช้สามารถเล่นกับข้อมูล ทำให้เป็นประสบการณ์ที่สนุกและมีส่วนร่วมสำหรับทุกคน
- ตอบสนอง : มือถือ แท็บเล็ต หรือเดสก์ท็อป – wpDataTables ครอบคลุมคุณ! แผนภูมิของคุณจะดู สมบูรณ์แบบ บนทุกอุปกรณ์
- การผสานรวม : ใช้แหล่งข้อมูลที่คุณชื่นชอบ เช่น Google ชีตหรือ Excel และดูความมหัศจรรย์ที่เกิดขึ้น!
แต่เดี๋ยวก่อน ยังมีอีกมาก:
- แผนภูมิประเภท ต่างๆ มากมาย (พาย บาร์ เส้น แล้วแต่คุณเลย!)
- อัปเดตอัตโนมัติ : เก็บข้อมูลของคุณให้สดใหม่โดยไม่ต้องยกนิ้ว
- ตัวเลือกการส่งออก : ต้องการแบ่งปันแผนภูมิที่ยอดเยี่ยมของคุณหรือไม่ ไม่มีปัญหา เพียงบันทึกเป็นรูปภาพหรือ PDF!
ลองใช้ wpDataTables และ Google Charts แล้วคุณจะสงสัยว่าคุณอยู่ได้อย่างไรหากไม่มีพวกเขา เชื่อฉันสิ เกมดาต้าของคุณกำลังจะเลเวลอัพแล้ว!
แคนวาสJS

นี่คือโซลูชันแผนภูมิ JS ที่อเนกประสงค์ รวดเร็ว และตรงไปตรงมา พร้อมตัวเลือกแผนภูมิสูงสุด 30 รายการให้เลือก CanvasJS ให้คุณปรับแต่งแผนภูมิและ ให้การสนับสนุนภาพเคลื่อนไหวและแผนภูมิผสม สร้างธีมแผนภูมิที่มีชีวิตชีวาใน UI
CanvasJS ให้การสนับสนุนเฟรมเวิร์กส่วนหน้าของ JavaScript และการแสดงแผนภูมิในเทคโนโลยีฝั่งเซิร์ฟเวอร์ (สแต็ก PHP, ASP.NET, MVC) ช่วยข้ามปัญหาในเอกสารในสถานการณ์ต่างๆ
ไลบรารีประกอบด้วย เครื่องมือแดชบอร์ด ซึ่ง นำเสนอมุมมองที่หลากหลายในการแสดงข้อมูลเป็นภาพ ใช้ CanvasJS เพื่อลงจุดแผนภูมิที่เกี่ยวข้องกับหุ้น และใช้ CDN ต่างๆ สำหรับหุ้นและแผนภูมิทั่วไป
คุณลักษณะ:
- ประเภทของแผนภูมิที่หลากหลาย
- ตัวเลือกการปรับแต่ง
- ส่วนประกอบแบบโต้ตอบ
- ข้อมูลตามเวลาจริง
- การตอบสนอง
- ความเข้ากันได้ข้ามแพลตฟอร์ม
- การสนับสนุนหลายภาษา
- ใบอนุญาตฟรีและเชิงพาณิชย์
C3.js

C3.js เป็นไลบรารีการแสดงข้อมูลแบบ D3 ที่มีประสิทธิภาพ แสดงผลได้อย่างรวดเร็ว มีคุณสมบัติเข้ากันได้ดีกับเบราว์เซอร์ต่างๆ และการผสานรวมพื้นฐาน ทำให้เป็นตัวเลือกที่ไม่ยุ่งยาก
ไลบรารีที่ตรงไปตรงมามาพร้อมกับ เอกสารที่สอดคล้องกัน ซึ่ง เป็นโบนัส
ฟังก์ชันขาดหายไปเล็กน้อยและไม่ได้มีคุณสมบัติมากมายเท่ากับไลบรารีชั้นยอดอื่น ๆ การแสดงภาพเป็นแบบเรียบง่าย ดังนั้นหากคุณต้องการรับรางวัลสำหรับการออกแบบแผนภูมิของคุณ นี่ไม่ใช่โซลูชันแผนภูมิ JS ที่ดีที่สุด แต่ใช้งานได้จริงและชัดเจน
คู่มือเริ่มต้นใช้งานจะแนะนำคุณเมื่อคุณตั้งค่าโครงการโดยใช้ไลบรารีพื้นฐาน
คุณลักษณะ:
- แบบฝึกหัดและเอกสารประกอบที่หลากหลาย
- ตอบสนองและเป็นมิตรกับมือถือ
- สามารถกรองชุดข้อมูลได้
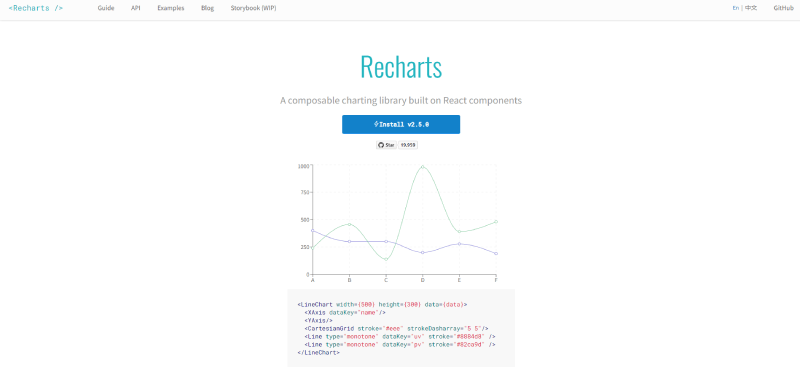
ชาร์ตใหม่

Recharts สร้างขึ้นโดยคำนึงถึงผู้ใช้ React เป็นไลบรารีแผนภูมิโอเพ่นซอร์สที่ใช้ D3 ในการทำงานภายในและเปิดเผยส่วนประกอบที่เปิดเผย คุณสามารถออกแบบแผนภูมิที่น่าสนใจและโต้ตอบได้โดยการแสดงองค์ประกอบ SVG ด้วยไลบรารีแผนภูมิขนาดเล็กนี้
Recharts นั้นใช้งานง่าย และ เอกสารก็ง่ายนิดเดียว
ปรับแต่งแผนภูมิที่หลากหลายและดูตัวอย่างที่มีให้ในไลบรารีเพื่อเป็นแรงบันดาลใจ Recharts ทำงานได้ดีสำหรับแผนภูมิแบบคงที่ และมาพร้อมกับเครื่องมือแผนภูมิในตัว เช่น คำแนะนำเครื่องมือและป้ายกำกับคำอธิบายแผนภูมิ
หากคุณกำลังทำงานกับแผนภูมิเคลื่อนไหวและชุดข้อมูลขนาดใหญ่หลายชุดในหน้าเดียว มันอาจจะเริ่มล่าช้า แต่ไม่ใช่สำหรับโครงการส่วนใหญ่
สิ่งที่น่ากังวลคือปริมาณของปัญหาที่ยังไม่ได้รับการแก้ไขบน GitHub แม้ว่าจะไม่ร้ายแรงนัก แต่ดูเหมือนว่านักพัฒนาจะไม่สามารถแก้ไขปัญหาเหล่านั้นได้ เตรียมพร้อมค้นหาวิธีแก้ปัญหาในไลบรารี
คุณลักษณะ:
- ใช้องค์ประกอบ React ซ้ำเพื่อสร้างแผนภูมิได้อย่างง่ายดาย
- สร้างขึ้นจากองค์ประกอบ SVG และขึ้นอยู่กับโมดูลย่อย D3
- ปรับคุณสมบัติของส่วนประกอบและแทรกคุณสมบัติที่กำหนดเองเพื่อแก้ไขแผนภูมิของคุณ
- ตัวอย่างการปฏิบัติต่างๆ
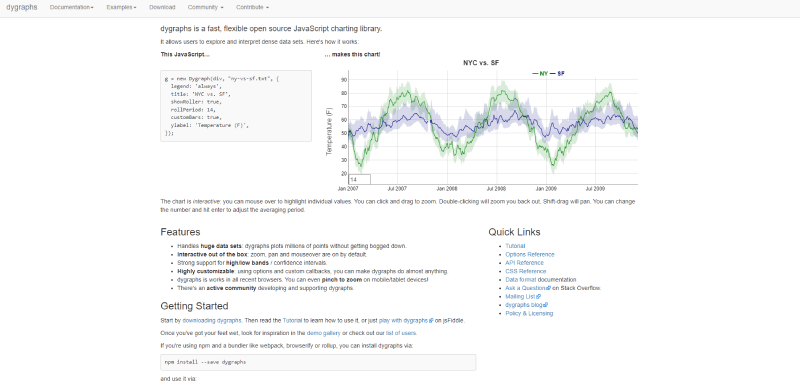
ไดกราฟ

นี่เป็น หนึ่งในไลบรารีที่แสดงผลแผนภูมิได้เร็วที่สุด ทำงานได้อย่างราบรื่นด้วยข้อมูลจำนวนมาก และนักวิเคราะห์ข้อมูลสามารถทำงานกับชุดข้อมูลจำนวนมาก (หลายหมื่นชุด)
คุณลักษณะ:
- ความสามารถในการซิงโครไนซ์หลายแผนภูมิ
- คำอธิบายประกอบที่ปรับแต่งได้ด้วย Range/Viewfinder
- ตรงไปตรงมาตั้งแต่เริ่มต้น
- เหมาะสำหรับการแสดงข้อมูลแบบเรียลไทม์
- ข้อเสนอแนะจุดข้อมูลอย่างรวดเร็วซึ่งแสดงนอกแผนภูมิ
- ฟังก์ชั่นซูมเข้าและออก
- ตัวอย่างต่างๆ ที่มีลิงก์ไปยัง JSFiddles
- จัดการข้อมูลได้ง่ายโดยใช้อาร์เรย์พื้นฐานหรือโหลดข้อมูลจากไฟล์ข้อความหรือ CSV
ApexCharts.Js

นี่คือ ไลบรารีแผนภูมิโอเพ่นซอร์สร่วมสมัยและใช้งานได้จริง สำหรับผู้สร้างเพื่อสร้างการแสดงภาพเชิงโต้ตอบที่สะดุดตา ApexCharts.Js เป็นไลบรารีโอเพ่นซอร์สที่ได้รับอนุญาตจาก MIT

คุณสามารถเปลี่ยนและโหลดชุดข้อมูลโดยใช้ แอนิเมชั่นแบบอินเทอร์แอคทีฟที่ทันสมัย และเลือกจากจานสีกว่า 10 สีเพื่อสร้างธีมที่กำหนดไว้ล่วงหน้า เอกสารที่ชัดเจนช่วยให้คุณดำเนินการได้โดยเร็วที่สุด
ไม่น่าแปลกใจที่ ApexCharts เป็นที่นิยมในหมู่นักพัฒนาเว็บที่มีการดาวน์โหลดมากกว่า 1 ล้านครั้งต่อเดือน ไม่จำเป็นต้องลงทะเบียนเพื่อดาวน์โหลด
คุณลักษณะ:
- ตัวเลือกแผนภูมิต่างๆ
- ตอบสนองอย่างเต็มที่
- โต้ตอบอย่างมาก
- กว่า 100 ตัวอย่างที่จะสร้างแรงบันดาลใจ
ซิงชาร์ท

Apple, Microsoft, Adobe, Boeing และ Cisco ต่างใช้ ZingChart ซึ่งเป็นไลบรารีการสร้างแผนภูมิ JavaScript ที่ปรับเปลี่ยนได้ โต้ตอบได้ และเป็นปัจจุบัน ใช้ HTML5, Ajax และ JSON ในการออกแบบแผนภูมิที่น่าสนใจ
ZingChart มี แผนภูมิและโมดูลมากกว่า 35 ประเภทพร้อมการแสดงผลตามเวลาจริง ใช้ CSS เพื่อพัฒนาการออกแบบและธีมของแผนภูมิ และแสดงข้อมูลขนาดใหญ่อย่างรวดเร็ว
ตรวจสอบแผนภูมิทุกประเภทได้ฟรีหรือซื้อใบอนุญาตแบบไม่มีลายน้ำตามความต้องการทางธุรกิจของคุณ
คุณลักษณะ:
- แผนภูมิประเภทต่างๆ
- ตัวเลือกการปรับแต่ง
- ตอบสนองต่อมือถือ
- ผสานรวมกับเฟรมเวิร์กเว็บและไลบรารีต่างๆ (Angular, React, jQuery และ Vue)
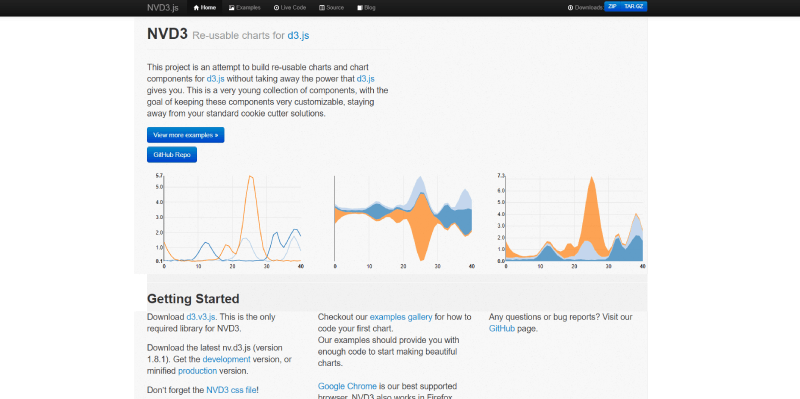
NVD3

ไลบรารีแผนภูมิยอดนิยมอีกตัว NVD3 สร้างขึ้นจาก D3.js และมีพื้นฐานทางเทคนิคที่แข็งแกร่ง
ประสิทธิภาพนั้นค่อนข้างแข็งแกร่ง และ แอนิเมชั่นที่เรียบง่ายก็มอบชีวิตชีวาให้กับรูปลักษณ์ ของอินเทอร์เฟซพื้นฐาน NVD3 ผสานรวมกับโซลูชัน API ข้อมูลที่มีอยู่ได้อย่างง่ายดาย คุณจึงสามารถเพิ่มข้อมูลได้โดยตรงจากไฟล์ .json
เมื่อเปรียบเทียบกับไลบรารีแผนภูมิ JavaScript อื่น ๆ ไลบรารีนี้มีข้อ จำกัด มากกว่า แต่สามารถเข้าถึงตัวเลือกกราฟทั่วไปได้
Apache 2.0 License ทำให้สิ่งนี้เป็นไลบรารีแผนภูมิ JavaScript แบบโอเพ่นซอร์สทั้งหมด
คุณลักษณะ:
- แผนภูมิแบบโต้ตอบ
- แผนภูมิประเภทต่างๆ
- ตอบสนอง
- การปรับแต่งธีม
- เคล็ดลับเครื่องมือ
Chart.js

Chart.is มีไลบรารีแผนภูมิที่เป็นที่รู้จักและเป็นที่รัก โดยมีดาวมากกว่า 55,000 ดวงบน GitHub สร้างแผนภูมิที่ตอบสนองด้วยองค์ประกอบ HTML5 Canvas ด้วยไลบรารีแผนภูมิแสงนี้
คุณสามารถเข้าถึง ประเภทแผนภูมิเริ่มต้นที่ไม่ซ้ำกันหกประเภท ซึ่งตอบสนองและใช้งานง่าย (โดยเฉพาะอย่างยิ่งสำหรับมือใหม่ด้านเทคโนโลยี) Chart.js เป็น ไลบรารีโอเพ่นซอร์สที่น่าสนใจ ในการสำรวจ
คุณลักษณะ:
- แก้ไขและทำให้แผนภูมิแต่ละประเภทเคลื่อนไหว
- แผนภูมิตอบสนองออนไลน์
- ใช้ปลั๊กอินเพื่อปรับปรุงการทำงานของระบบ
- เอกสารที่ดีเยี่ยม
- เบราว์เซอร์ส่วนใหญ่รองรับ IE9+
Chartist.js

ไลบรารีแผนภูมิที่ใช้ SVG ซึ่งมีภาพเคลื่อนไหว SVG ภายในแผนภูมิ) Chartist.js เป็นไลบรารีแผนภูมิ JavaScript ที่ใช้งานได้ฟรีพร้อม รากฐานทางเทคโนโลยีที่แข็งแกร่ง และการสร้างโครงการของคุณนั้นง่ายและรวดเร็ว
สร้างแผนภูมิที่โดดเด่นทันทีซึ่งมีส่วนร่วมกับแหล่งข้อมูลแบ็กเอนด์ใดก็ได้ ใช้ Sass เพื่อการกำหนดค่าที่ง่ายดาย และ เปลี่ยน ไลบรารีแผนภูมินี้
คุณลักษณะ:
- แอนิเมชั่นที่น่าทึ่ง
- เอกสารประกอบ API มีข้อมูลที่สำคัญแต่ยากต่อการนำทาง (มีการเลื่อนจำนวนมาก)
- เพิ่มการทำงานผ่านปลั๊กอิน
- ออกแบบแผนภูมิด้วย SVG
- ให้การสนับสนุนเบราว์เซอร์รุ่นเก่า
Billboard.Js

Billboard ก่อตั้งขึ้นบน D3 v4+ และเป็นไลบรารีแผนภูมิที่ไม่ซับซ้อนและฟรี มีแผนภูมิ 22 ประเภท และ ส่วนสาธิตมีตัวอย่างมากกว่า 220 ตัวอย่างให้ดึงออกมา ฟีเจอร์และตัวอย่างโดยละเอียดแต่ละรายการมีเอกสาร API เพื่อช่วยให้คุณดำเนินโครงการต่อไปได้
การป้อนข้อมูลทำได้ง่าย ทำให้สามารถเพิ่มชุดข้อมูลขนาดเล็กหรือใหญ่สำหรับการแสดงภาพของคุณ
คุณลักษณะ:
- สร้างแผนภูมิได้อย่างง่ายดาย
- ESM (โมดูล ES) พร้อมไวยากรณ์ ES6+
- ตัวเลือกที่ใช้งานได้จริงและครอบคลุมที่หลากหลาย
- เข้ากันได้กับ D3 v4+
Frappe แผนภูมิ

Frappe Charts เป็นหนึ่งในไลบรารีแผนภูมิ JavaScript พื้นฐานที่มีข้อจำกัดน้อยที่สุด มีผู้ร่วมให้ข้อมูลเพียง 17 คนที่ช่วยเหลือในไลบรารีการสร้างภาพแบบโอเพ่นซอร์สนี้ โดยแยกออกจากกันโดยเป็นหนึ่งในไลบรารีแผนภูมิที่เล็กที่สุดที่นำเสนอในบทความนี้ มันสร้างขึ้นจาก Chart.js และมอบคุณสมบัติโบนัสที่หลากหลาย
Frappe Charts ได้รับแรงบันดาลใจจากการแสดงภาพของ GitHub รองรับอาร์เรย์ของแผนภูมิ ตั้งแต่กราฟเส้น แผนภูมิแท่ง ไปจนถึงแผนภูมิวงกลม ใช้ไลบรารีการสร้างแผนภูมินี้เพื่อออกแบบแผนที่ความร้อนที่ชวนให้นึกถึงที่พบในกิจกรรม GitHub Frappe Chart เป็นไลบรารี JS สำหรับคุณ หากคุณกำลังมองหาการใช้งานที่เรียบง่ายและเบาบาง
คุณลักษณะ:
- ไม่ซับซ้อนและเป็นมิตรกับผู้ใช้
- ประเภทของแผนภูมิที่มีอยู่หลากหลาย
- ตัวเลือกการปรับแต่ง
- เชิงโต้ตอบ
- ตอบสนองต่อมือถือ
- ฟังก์ชั่นแสง
แผนภูมิสูง

Highcharts เต็มไปด้วยรูปแบบแอนิเมชั่นที่โดดเด่นซึ่งมีประสิทธิภาพเพียงพอที่จะดึงดูดผู้เยี่ยมชมจำนวนมากมาที่เว็บไซต์ทางการของคุณ และทำให้พวกเขามีส่วนร่วม
เช่นเดียวกับไลบรารีอื่นๆ ที่กล่าวถึงที่นี่ Highcharts มีช่วงของกราฟที่ออกแบบไว้ล่วงหน้า เช่น แผนภูมิพื้นที่ กราฟพื้นที่อิสระ แผนภูมิคอลัมน์ แท่ง และวงกลม ตลอดจนการแสดงภาพแบบกระจายและเส้นโค้ง แผนภูมิทั้งหมดที่สร้างขึ้นมีการตอบสนองและเป็นมิตรกับมือถือ นอกจากนี้ยัง มีคุณสมบัติขั้นสูงบางอย่าง เช่น การเพิ่มคำอธิบายประกอบ (ความเห็น) ในแผนภูมิต่างๆ
สิ่งที่ดึงดูดอย่างมากสำหรับ Highcharts คือ ความสามารถในการยังคงเข้ากันได้กับเบราว์เซอร์ ซึ่งย้อนกลับไปได้ไกลเท่า Internet Explorer 6 เบราว์เซอร์ทั่วไปจะแสดงผลกราฟิกโดยใช้รูปแบบ SVG แต่เบราว์เซอร์ Internet Explorer รุ่นเก่าจะใช้ VML ในการสร้างกราฟิก
Wrapper พร้อมใช้งานสำหรับภาษาที่ใช้กันอย่างแพร่หลาย (.NET, PHP, Python, R และ Java) สำหรับเฟรมเวิร์กเช่น Angular, React และ Vue และสำหรับระบบ Android และ iOS
Highcharts นั้นฟรีสำหรับการใช้งานส่วนบุคคล แต่เพื่อจุดประสงค์เชิงพาณิชย์จำเป็นต้องมีใบอนุญาตผู้ใช้แบบชำระเงิน
คุณลักษณะ:
- ปรับให้เหมาะสมเพื่อรองรับองค์ประกอบการออกแบบที่ตอบสนองและอุปกรณ์หน้าจอสัมผัส
- มีประสิทธิภาพเพียงพอที่จะจัดการกับข้อมูลขนาดใหญ่
- การแสดงคำแนะนำเครื่องมือแบบ on-hover อย่างรวดเร็ว
- สามารถอธิบายกราฟและแผนภูมิได้
- โหลดข้อมูลโดยตรงไปยังแผนภูมิผ่านไฟล์ CSV
ซิกม่าชาร์ต

Sigma Charts เป็นไลบรารี JavaScript ที่สร้างขึ้นบน WebGL และ Canvas ด้วย API สาธารณะ รวมปลั๊กอินจำนวนมากจากชุมชน GitHub ไลบรารีแผนภูมินี้ยังมี การตอบสนองที่สมบูรณ์และการโต้ตอบแบบสัมผัส นักพัฒนาสามารถเพิ่มฟังก์ชันเฉพาะของตนลงในสคริปต์ได้โดยตรง และเรนเดอร์โหนดและขอบตามข้อมูลจำเพาะที่แม่นยำ
Sigma Charts ช่วยอำนวยความสะดวกในการตั้งค่าต่างๆ มากมายสำหรับการออกแบบที่ปรับแต่งได้ง่ายและการโต้ตอบกับเครือข่าย ไลบรารีการสร้างแผนภูมิ JavaScript นี้เป็นขุมพลังของเครื่องมือแสดงผล ดังนั้นคุณจึงสามารถเพิ่มการโต้ตอบได้มากเท่าที่คุณต้องการ คุณยังสามารถปรับข้อมูล เลื่อนกล้อง รีเฟรชการเรนเดอร์ หรือฟังเหตุการณ์ผ่าน API สาธารณะ
หากคุณเป็นนักพัฒนาซอฟต์แวร์ที่กำลังมองหาเครื่องมือวาดภาพที่มีประสิทธิภาพซึ่งมีประสิทธิภาพ Sigma Charts คือคำตอบสำหรับคุณ
คุณสมบัติที่โดดเด่นบางอย่าง ได้แก่ :
- การเรนเดอร์ที่มีประสิทธิภาพสูง
- การโต้ตอบที่ยอดเยี่ยมและความเป็นไปได้ในการปรับแต่ง
- เลย์เอาต์ที่หลากหลายให้เลือก
- ขยายได้และโมดูลาร์
- การแสดงข้อมูลที่สดใส
คำถามที่พบบ่อยเกี่ยวกับ JavaScript Chart Libraries
ไลบรารีแผนภูมิ JavaScript คืออะไร
การแสดงภาพข้อมูลบนเว็บไซต์สามารถทำให้มีส่วนร่วมและปรับเปลี่ยนได้มากขึ้นด้วยความช่วยเหลือของไลบรารีแผนภูมิ JavaScript ซึ่งเป็นชุดของส่วนประกอบแผนภูมิที่สร้างไว้ล่วงหน้า
นักพัฒนาสามารถได้รับประโยชน์จากไลบรารีเหล่านี้เนื่องจากมีประเภทแผนภูมิและตัวเลือกการกำหนดค่าที่หลากหลาย
การใช้ไลบรารีแผนภูมิ JavaScript มีประโยชน์อย่างไร
เมื่อออกแบบการแสดงภาพข้อมูลที่ซับซ้อน นักพัฒนาสามารถประหยัดเวลาและความพยายามได้ด้วยการใช้ไลบรารีแผนภูมิ JavaScript ซึ่งยังมีรูปแบบแผนภูมิที่หลากหลายและพื้นที่สำหรับการปรับเปลี่ยนในแบบของคุณ
ไลบรารีแผนภูมิ JavaScript เข้ากันได้กับเทคโนโลยีเว็บส่วนใหญ่ และอาจรวมเข้ากับเว็บแอปพลิเคชันที่มีอยู่แล้วได้อย่างง่ายดาย
ไลบรารีแผนภูมิ JavaScript ที่เป็นที่นิยมมีอะไรบ้าง
D3.js, Chart.js, Highcharts และ Google Charts เป็นเพียงตัวอย่างบางส่วนของไลบรารีแผนภูมิ JavaScript ที่เป็นที่นิยม
ขึ้นอยู่กับความเฉพาะเจาะจงของโครงการของคุณ คุณอาจต้องทดลองกับไลบรารีต่างๆ สองสามไลบรารีก่อนที่จะเลือกไลบรารีที่เหมาะกับคุณที่สุด
ฉันจะเลือกไลบรารีแผนภูมิ JavaScript ที่เหมาะสมสำหรับโครงการของฉันได้อย่างไร
คุณควรคำนึงถึงปริมาณและความซับซ้อนของข้อมูล ประเภทของแผนภูมิที่คุณต้องการ ระดับของการปรับแต่งที่คุณต้องการ และความต้องการด้านประสิทธิภาพของแอปพลิเคชันของคุณก่อนที่จะใช้ไลบรารีแผนภูมิ JavaScript
หากต้องการค้นหาห้องสมุดที่เหมาะกับความต้องการของคุณ คุณควรตรวจสอบตัวเลือกและอาจทดสอบบางอย่าง
ไลบรารีแผนภูมิ JavaScript ทำงานร่วมกับเทคโนโลยีเว็บอื่นๆ ได้หรือไม่
ไลบรารีแผนภูมิ JavaScript ส่วนใหญ่เข้ากันได้กับ HTML, CSS และเฟรมเวิร์ก JavaScript อื่นๆ
สิ่งนี้ทำให้มั่นใจได้ว่าการแสดงภาพข้อมูลจะทำงานร่วมกับเทคโนโลยีเว็บที่หลากหลายและอำนวยความสะดวกในการรวมเข้ากับเว็บแอปพลิเคชันที่มีอยู่ก่อน
ไลบรารีแผนภูมิ JavaScript เป็นโอเพ่นซอร์สหรือไม่
มีไลบรารีแผนภูมิ JavaScript แบบโอเพ่นซอร์สจำนวนมากที่สามารถใช้และปรับเปลี่ยนได้โดยไม่มีค่าใช้จ่าย
แม้ว่าบางรายอาจขอใบอนุญาตประกอบธุรกิจก่อนที่จะนำไปใช้ในที่สาธารณะ ก่อนตัดสินใจเลือกไลบรารีที่จะใช้สำหรับโครงการของคุณ คุณควรศึกษาเงื่อนไขการให้สิทธิ์ใช้งานก่อน
จำเป็นต้องมีประสบการณ์การเขียนโปรแกรมในระดับใดจึงจะใช้ไลบรารีแผนภูมิ JavaScript ได้
หากต้องการใช้ไลบรารีแผนภูมิ JavaScript ส่วนใหญ่ คุณจะต้องคุ้นเคยกับภาษามาร์กอัป เช่น HTML, CSS และ JavaScript
ห้องสมุดบางแห่งอาจมีส่วนต่อประสานที่ซับซ้อนกว่าหรือต้องการประสบการณ์เพิ่มเติมในการเขียนโปรแกรม ข่าวดีก็คือไลบรารีส่วนใหญ่มาพร้อมกับเอกสาร บทช่วยสอน และชุมชนผู้ใช้มากมายเพื่อช่วยให้นักพัฒนาเรียนรู้วิธีใช้งาน
สร้างการแสดงภาพที่สะดุดตาเพื่อจดจำด้วย JavaScript Chart Libraries
ปัจจุบันมีโปรแกรมโอเพ่นซอร์สและแพลตฟอร์มที่หลากหลายเพื่อพัฒนาเว็บจากเรื่องน่าปวดหัวไปสู่ความท้าทายที่น่าตื่นเต้นและมีประสิทธิภาพ หากคุณมีกำหนดเส้นตายใกล้เข้ามาและต้องการ ประหยัดเวลาในโครงการของคุณ คุณควรสำรวจไลบรารีแผนภูมิ JavaScript สำหรับความต้องการในการออกแบบกราฟทั้งหมดของคุณ
ไลบรารีแผนภูมิเหล่านี้ช่วยให้คุณรวบรวมแอปที่ไม่เพียงโมดูลาร์แต่มีน้ำหนักเบา โดยไม่จำเป็นต้องทำให้สมองยุ่งวุ่นวายกับการเขียนสคริปต์ชุดพิเศษเพิ่มเติม
ไลบรารีแผนภูมิ JS ส่วนใหญ่สร้างขึ้นเพื่อจัดการชุดข้อมูลที่ตรงไปตรงมาและการแสดงภาพแบบตายตัว ดังนั้นเมื่อโปรเจกต์ของคุณต้องการแผนภูมิที่ชัดเจน ลองดูหนึ่งในไลบรารีเหล่านี้เพื่อค้นหาไลบรารีที่เหมาะสมในการแทรกการแสดงภาพของคุณด้วยความมีชีวิตชีวาที่คุณต้องการ
หากคุณชอบอ่านบทความนี้เกี่ยวกับ JavaScript Chart Libraries คุณควรอ่านสิ่งเหล่านี้ด้วย:
- ไลบรารี JavaScript สำหรับการแสดงข้อมูลที่ดีที่สุดที่คุณสามารถใช้ได้
- ไลบรารีตารางข้อมูล JavaScript ที่มีประโยชน์ที่สุดในการทำงานด้วย
- ตัวเลือกไลบรารีตาราง JavaScript ที่ดีที่สุดให้เลือก
