JPEG กับ PNG กับ WEBP: รูปแบบภาพที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2024-09-05เจ้าของเว็บไซต์มักจะเชื่อมโยงระหว่างรูปแบบภาพ JPEG กับ PNG และ WEBP ส่วนใหญ่ไม่เข้าใจความแตกต่างจึงอัพโหลดรูปภาพประเภทต่างๆ ลงบนเว็บไซต์ สิ่งนี้ขัดขวางประสิทธิภาพของเว็บไซต์และทำให้การออกแบบไม่สอดคล้องกัน
นอกจากนี้ รูปแบบรูปภาพยังส่งผลต่อ เวลาในการโหลดเว็บไซต์ ด้วย หากรูปภาพของคุณใช้เวลาโหลดนานเกินไป คุณจะไม่สามารถมอบประสบการณ์ที่ดีแก่ผู้ใช้ได้
นั่นคือเหตุผลว่าทำไม การเลือกรูปแบบภาพที่ถูกต้อง จึงมีความสำคัญมาก ในบทความนี้ เราจะเรียนรู้ทั้งหมดเกี่ยวกับรูปแบบภาพ WEBP, PNG และ JPEG และวิธีการทำงาน
ในตอนท้าย คุณสามารถตัดสินใจได้ว่าต้องการอัปโหลดรูปภาพรูปแบบใดบนเว็บไซต์ของคุณ
เรามาเริ่มกันเลย-
JPEG กับ PNG กับ WEBP: คำจำกัดความ ข้อดี ข้อเสีย และการใช้งาน
มาเริ่มทำความรู้จักกับคำจำกัดความของรูปแบบภาพ JPEG, PNG และ WEBP กันดีกว่า
ดีใจที่ได้รู้-
การบีบอัดแบบไม่สูญเสียข้อมูล เป็นวิธีการลดขนาดไฟล์ข้อมูลโดยไม่สูญเสียข้อมูลใดๆ เมื่อรูปภาพถูกบีบอัดโดยใช้การบีบอัดแบบไม่สูญเสียข้อมูล ข้อมูลต้นฉบับทั้งหมดจะถูกเก็บรักษาไว้
รูปภาพสามารถคืนสู่คุณภาพดั้งเดิมได้โดยไม่ลดคุณภาพลง
นอกจากนี้เรายังจะหารือถึงข้อดีข้อเสีย สถานการณ์ในอุดมคติสำหรับการใช้รูปแบบเหล่านี้ และเมื่อใดจึงควรใช้
เว็บพี

WEBP เป็นรูปแบบภาพสมัยใหม่ที่ให้การบีบอัดทั้งแบบไม่สูญเสียข้อมูลและสูญเสียข้อมูล ได้รับการออกแบบมาเพื่อลดขนาดไฟล์ในขณะที่ยังคงรักษาคุณภาพสูง เหมาะสำหรับการใช้งานบนเว็บ
ข้อดีของรูปแบบภาพ WEBP:
- มันมีการบีบอัดทั้งแบบสูญเสียและไม่สูญเสีย
- สนับสนุนความโปร่งใสด้วยตัวเลือกทั้งแบบไม่สูญเสียและสูญเสีย
- ใช้ในการสร้างภาพเคลื่อนไหว
- รองรับเบราว์เซอร์สมัยใหม่เกือบทั้งหมด
- สร้างขนาดไฟล์ที่เล็กกว่า PNG และ JPEG
จุดด้อย:
- เบราว์เซอร์และแอปพลิเคชันรุ่นเก่าอาจไม่รองรับ WEBP
- การเข้ารหัสและถอดรหัสรูปภาพ WEBP อาจต้องใช้พลังการประมวลผลมากขึ้น
- WEBP ยังไม่ได้รับการยอมรับในระดับสากลเช่น JPEG หรือ PNG
PNG

รูปแบบภาพแบบไม่สูญเสียข้อมูลที่รองรับความโปร่งใส รูปแบบรูปภาพนี้เหมาะสำหรับรูปภาพที่ต้องการพื้นหลังที่ชัดเจน เช่น โลโก้และกราฟิกพร้อมข้อความ
ข้อดีของรูปแบบภาพ PNG:
- รักษาคุณภาพของภาพต้นฉบับโดยไม่สูญเสียใดๆ
- รองรับความโปร่งใสเต็มรูปแบบ
- ความเข้ากันได้ในวงกว้างกับเบราว์เซอร์สมัยใหม่ทั้งหมด
- เหมาะสำหรับภาพที่ต้องการรายละเอียดระดับสูง
จุดด้อย:
- โดยทั่วไปไฟล์ PNG จะมีขนาดใหญ่กว่า JPEG และ WEBP
- PNG ไม่รองรับภาพเคลื่อนไหว
- ไม่ได้รับการปรับให้เหมาะสมสำหรับภาพถ่าย
เจเพ็ก (JPG)

รูปแบบรูปภาพที่ใช้กันทั่วไปซึ่งใช้การบีบอัดแบบสูญเสียข้อมูลเพื่อลดขนาดไฟล์ มักใช้สำหรับภาพถ่ายและรูปภาพที่ซับซ้อนซึ่งไฟล์มีขนาดเล็กเป็นสิ่งสำคัญ
ข้อดีของรูปแบบภาพ JPEG:
- ให้ขนาดไฟล์ที่เหมาะสมที่สุดโดยยังคงรักษาคุณภาพของภาพไว้
- รองรับทุกเบราว์เซอร์ในระดับสากล
- โดยทั่วไปแล้วจะทำให้ไฟล์มีขนาดเล็กกว่า PNG
- รูปแบบภาพที่ใช้บ่อยที่สุด
จุดด้อย:
- ใช้การบีบอัดแบบสูญเสียข้อมูล ซึ่งอาจส่งผลให้สูญเสียรายละเอียดอย่างเห็นได้ชัด
- ไม่สนับสนุนความโปร่งใส
- JPEG ไม่เหมาะกับรูปภาพที่มีข้อความ
ยังไม่ชัดเจน? นี่คือตารางเปรียบเทียบระหว่าง JPEG กับ PNG กับ WEBP เพื่อแสดงความแตกต่างระหว่างพวกเขาเพิ่มเติม:
ตารางเปรียบเทียบระหว่าง JPEG กับ PNG กับ WEBP
| คุณสมบัติ | เจเพ็ก (JPG) | PNG | เว็บพี |
|---|---|---|---|
| คุณภาพของภาพและการบีบอัด | การบีบอัดโดยสูญเสียรายละเอียดของภาพและสิ่งแปลกปลอมในการบีบอัด | การบีบอัดโดยไม่สูญเสียคุณภาพ | รองรับการบีบอัดทั้งแบบ lossless และ lossy |
| ความเข้ากันได้ของเบราว์เซอร์ | รองรับเบราว์เซอร์หลักทั้งหมดอย่างกว้างขวาง | รองรับเบราว์เซอร์สมัยใหม่อย่างดี การสนับสนุนที่จำกัดเพื่อความโปร่งใสในเวอร์ชันเก่า | รองรับเบราว์เซอร์ประมาณ 95% |
| ขนาดไฟล์และความเร็วในการโหลด | ขนาดไฟล์เล็กลงเนื่องจากการบีบอัดข้อมูลแบบสูญเสียที่มีประสิทธิภาพ | ขนาดไฟล์ใหญ่ขึ้นเนื่องจากการบีบอัดแบบไม่สูญเสียข้อมูล | ขนาดไฟล์เล็กลงพร้อมทั้งคุณภาพและประสิทธิภาพการบีบอัดที่สมดุล |
| การสนับสนุนความโปร่งใส | ไม่สนับสนุนความโปร่งใส | รองรับความโปร่งใส เหมาะสำหรับโลโก้และกราฟิกซ้อนทับ | รองรับความโปร่งใสด้วยตัวเลือกทั้งแบบไม่สูญเสียและสูญเสีย |
| การสนับสนุนแอนิเมชั่น | เลขที่ | เลขที่ | ใช่ |
| ความลึกของสี | 24 บิต (16.7 ล้านสี) | 24 บิตหรือ 32 บิต (พร้อมช่องอัลฟ่า) | 24 บิตหรือ 32 บิต (พร้อมช่องอัลฟ่า) |
| ใช้กรณี | เหมาะสำหรับภาพถ่ายและภาพที่มีการไล่ระดับสี | เหมาะสำหรับรูปภาพที่มีเส้นคมชัด ข้อความ และความโปร่งใส | อเนกประสงค์ เหมาะสำหรับทั้งภาพถ่ายและกราฟิกที่มีความโปร่งใส |
| แก้ไขและบันทึกใหม่ | สูญเสียคุณภาพในการบันทึกซ้ำแต่ละครั้ง | คงคุณภาพด้วยการแก้ไขซ้ำหลายครั้ง | รักษาคุณภาพด้วยตัวเลือกที่ไม่สูญเสีย |
| พลังการประมวลผล | ต่ำ | ต่ำ | ข้อกำหนดในการประมวลผลที่สูงขึ้น |
| การสนับสนุนในโปรแกรมแก้ไขรูปภาพ | สากล | สากล | รองรับในโปรแกรมแก้ไขรูปภาพที่ทันสมัยที่สุด |
| ขนาดไฟล์โดยละเอียด | ปานกลาง | ใหญ่ | เล็ก |
รูปแบบภาพเหล่านี้เหมาะสำหรับสถานการณ์ใด
รูปแบบทั้งสามนี้เหมาะสำหรับสถานการณ์ประเภทต่างๆ
เจเพ็ก :
- ภาพถ่าย: JPG เป็นรูปแบบที่นิยมใช้สำหรับภาพถ่าย เนื่องจากสามารถบีบอัดภาพที่มีสีและการไล่ระดับสีมากมายได้อย่างมีประสิทธิภาพ
- การใช้งานเว็บ: มีการใช้กันอย่างแพร่หลายสำหรับเนื้อหาออนไลน์เนื่องจากขนาดไฟล์ค่อนข้างเล็ก ซึ่งช่วยในการโหลดหน้าเว็บได้เร็วขึ้น
PNG :
- กราฟิกพร้อมข้อความ: PNG จัดการขอบที่คมชัดและข้อความได้ดีเป็นพิเศษ เหมาะสำหรับโลโก้ อินโฟกราฟิก และรูปภาพอื่นๆ ที่มีข้อความจำนวนมากหรือมีขอบแข็ง
- ความโปร่งใส: PNG รองรับความโปร่งใส ซึ่งช่วยให้คุณสร้างภาพที่ผสมผสานกับพื้นหลังที่แตกต่างกันได้อย่างราบรื่น
- การแก้ไขภาพ: เนื่องจาก PNG ใช้การบีบอัดแบบไม่สูญเสียคุณภาพ คุณภาพของภาพจึงยังคงอยู่
เว็บ :
- การเพิ่มประสิทธิภาพเว็บ: WEBP ได้รับการออกแบบมาเพื่อลดขนาดไฟล์โดยไม่ทำให้คุณภาพลดลงอย่างมาก เหมาะอย่างยิ่งสำหรับการใช้งานเว็บที่ประสิทธิภาพเป็นสิ่งสำคัญ
- การใช้รูปภาพที่หลากหลาย: WEBP รองรับการบีบอัดทั้งแบบไม่สูญเสียข้อมูลและสูญเสียข้อมูล และยังมีความโปร่งใสและภาพเคลื่อนไหวอีกด้วย เป็นตัวเลือกที่หลากหลายสำหรับนักพัฒนาเว็บ
เมื่อใดจึงควรใช้รูปแบบภาพเหล่านี้
คุณทราบสถานการณ์ที่เหมาะสมที่สุดที่จะใช้ระหว่างรูปแบบภาพ JPEG กับ PNG และ WEBP คุณควรรู้ด้วยว่าเมื่อใดควรใช้รูปแบบภาพเหล่านี้เช่นกัน-
เจเพ็ก :
- ภาพถ่ายคุณภาพสูงพร้อมการบีบอัดที่ยอมรับได้
- โพสต์โซเชียลมีเดียและบล็อก
- งานพิมพ์ที่มีความต้องการคุณภาพปานกลาง
PNG:
- รูปภาพที่ต้องการความโปร่งใส
- กราฟิกเว็บคุณภาพสูง
- การรักษาคุณภาพระหว่างการแก้ไข
เว็บ:
- การเพิ่มประสิทธิภาพเวลาในการโหลดเว็บไซต์
- แอปพลิเคชั่นเว็บสมัยใหม่
- การสร้างความสมดุลระหว่างคุณภาพและขนาด
หวังว่านี่จะช่วยขจัดความสับสนเกี่ยวกับความแตกต่างระหว่างรูปแบบเหล่านี้ได้
รูปแบบภาพที่ดีที่สุดสำหรับ WordPress คืออะไร?

เมื่อเลือกรูปแบบภาพที่ดีที่สุด ไม่ว่าจะเป็น WEBP, PNG หรือ JPEG ท้ายที่สุดแล้วจะขึ้นอยู่กับความต้องการเฉพาะของคุณ โดยเฉพาะอย่างยิ่งในแง่ของขนาดไฟล์และคุณภาพของภาพ
มาดูกัน-
WEBP: อนาคตของภาพเว็บ
WEBP ได้รับการยอมรับมากขึ้นเรื่อยๆ ว่าเป็นรูปแบบรูปภาพแห่งอนาคต และพร้อมที่จะกลายเป็นมาตรฐานในทุกเว็บไซต์
มีการบีบอัดที่เหนือกว่า ทำให้มีขนาดไฟล์เล็กลงอย่างเห็นได้ชัดเมื่อเทียบกับทั้ง JPEG และ PNG ซึ่งแปลว่าประหยัดพื้นที่จัดเก็บได้มากและปรับปรุงประสิทธิภาพของเว็บไซต์

รูปภาพที่เล็กลงทำให้เวลาในการโหลดเร็วขึ้น ปรับปรุงประสบการณ์ผู้ใช้ และอาจเพิ่มอันดับ SEO
อย่างไรก็ตาม การใช้ WEBP จำเป็นต้องตรวจสอบให้แน่ใจว่าเครื่องมือสร้างเว็บไซต์ ระบบจัดการเนื้อหา (CMS) หรือเครื่องมือแก้ไขรูปภาพรองรับรูปแบบนี้โดยสมบูรณ์
แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ WEBP แต่เบราว์เซอร์รุ่นเก่าบางรุ่นอาจไม่รองรับ ดังนั้นคุณอาจต้องใช้ตัวเลือกสำรอง เช่น JPEG หรือ PNG เพื่อให้เข้ากันได้อย่างสมบูรณ์
JPEG: ตัวเลือกคลาสสิกสำหรับช่างภาพ
JPEG ยังคงเป็นรูปแบบภาพที่ได้รับความนิยมมากที่สุด โดยเฉพาะในหมู่ช่างภาพมืออาชีพและเจ้าของเว็บไซต์ในด้านความถูกต้องของสีและการจัดการภาพที่มีความละเอียดสูง
เหมาะอย่างยิ่งสำหรับภาพถ่ายและภาพที่มีการไล่ระดับสีที่ซับซ้อน
JPEG บีบอัดรูปภาพอย่างมีประสิทธิภาพ ปรับสมดุลคุณภาพและขนาดไฟล์ สิ่งนี้ทำให้เหมาะสำหรับพอร์ตโฟลิโอออนไลน์ โซเชียลมีเดีย และบริบทใดๆ ที่การรักษาสีสันที่หลากหลายและการเปลี่ยนผ่านที่ราบรื่นเป็นสิ่งสำคัญ

แม้ว่าจะไม่บีบอัดเท่า WEBP แต่ความเข้ากันได้สากลของ JPEG และความสะดวกในการใช้งานในทุกแพลตฟอร์มและอุปกรณ์ทำให้เป็นตัวเลือกที่น่าเชื่อถือสำหรับผู้ใช้จำนวนมาก
PNG: ความคล่องตัวและความชัดเจนสำหรับกราฟิก
PNG เป็นรูปแบบที่เหมาะกับรูปภาพที่ต้องการความโปร่งใสหรือรายละเอียดที่ชัดเจน เช่น โลโก้ ไอคอน และภาพหน้าจอ
มีคุณสมบัติเป็นเลิศในการรักษาคุณภาพของภาพด้วยการบีบอัดแบบไม่สูญเสียข้อมูล หมายความว่าไม่มีข้อมูลสูญหายระหว่างขั้นตอนการบันทึก จึงมั่นใจได้ว่าทุกรายละเอียดจะยังคงอยู่
PNG มีประโยชน์อย่างยิ่งสำหรับรูปภาพที่มีชุดสีจำกัด หรือรูปภาพที่ต้องการเส้นที่คมชัดและสะอาดตา เช่น แผนภูมิ กราฟ หรือการวางซ้อนข้อความ แม้ว่าไฟล์ PNG มักจะมีขนาดใหญ่กว่าไฟล์ในรูปแบบ WEBP หรือ JPEG แต่ก็มีคุณค่าอย่างยิ่งเมื่อคุณภาพไม่สามารถลดลงได้ และจำเป็นต้องมีความโปร่งใส
การเปรียบเทียบคุณภาพของภาพ: WEBP กับ PNG กับ JPEG
การเลือกรูปแบบภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณโดยพิจารณาจากคุณภาพของภาพจะขึ้นอยู่กับประเภทของเนื้อหาที่คุณกำลังเผยแพร่:
- เนื้อหาการถ่ายภาพ: หากคุณเป็นช่างภาพที่โพสต์ภาพที่มีสีเข้มข้นบนเว็บไซต์ WordPress ของคุณ JPEG คือตัวเลือกที่ดีที่สุดของคุณ ภาพ JPEG มีอัตราส่วนการบีบอัดสูงในขณะที่ยังคงรักษาข้อมูลสีที่จำเป็นไว้
- รูปภาพกราฟิกและมินิมอลลิสต์: สำหรับภาพหน้าจอหรือรูปภาพที่มีสีน้อยที่สุด แนะนำให้ใช้ PNG PNG รักษาภาพคุณภาพสูง
- ประสิทธิภาพที่ปรับให้เหมาะสม: หากเป้าหมายหลักของคุณคือการบีบอัดภาพเพื่อรักษาประสิทธิภาพสูงโดยไม่กระทบต่อคุณภาพมากเกินไป WEBP คือตัวเลือกที่ดี WEBP สามารถบรรลุการบีบอัดมากกว่า JPEG โดยเฉลี่ย 30% ในขณะที่ยังคงคุณภาพของภาพที่ดี อย่างไรก็ตาม หากไซต์ของคุณมีผลงานการถ่ายภาพหรือการออกแบบกราฟิก WEBP อาจไม่ใช่ตัวเลือกที่ดีที่สุด
สนใจในการถ่ายภาพ? สร้างเว็บไซต์การถ่ายภาพของคุณเองและแสดงให้โลกเห็นถึงความสามารถของคุณ
การเปรียบเทียบขนาดไฟล์: WEBP กับ PNG และ JPEG
เมื่อพูดถึงขนาดไฟล์ โดยทั่วไปแล้ว WEBP จะมีประสิทธิภาพเหนือกว่าทั้ง PNG และ JPEG โดยเฉพาะอย่างยิ่งเมื่อพิจารณาถึงระดับการบีบอัดที่คุณเลือกระหว่างการปรับให้เหมาะสม:
- WEBP กับ PNG: รูปภาพที่ไม่สูญเสียของ WEBP โดยทั่วไปจะเล็กกว่าไฟล์ PNG ถึง 26% WebP เป็นตัวเลือกที่ดีกว่าในการรักษาคุณภาพของภาพในขณะที่ลดขนาดไฟล์
- WEBP กับ JPEG: สำหรับภาพที่สูญเสียไป ภาพ WEBP จะเล็กกว่า JPEG 25-34% ขึ้นอยู่กับระดับการบีบอัด ตัวอย่างเช่น การเปรียบเทียบ Google Developers แสดงให้เห็นความแตกต่างอย่างมีนัยสำคัญในขนาดไฟล์ระหว่าง JPEG และ WEBP โดยที่ WEBP จะให้ขนาดไฟล์ที่เล็กลงอย่างสม่ำเสมอ
การลดขนาดไฟล์นี้อาจส่งผลโดยตรงต่อประสิทธิภาพของเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณใช้ WordPress
ด้วยไฟล์รูปภาพขนาดเล็ก หน้าเว็บของคุณจะโหลดเร็วขึ้น ซึ่งไม่เพียงปรับปรุงประสบการณ์ผู้ใช้ แต่ยังปรับปรุง WordPress SEO ของคุณอีกด้วย Google ถือว่าความเร็วในการโหลดหน้าเว็บเป็นปัจจัยในการจัดอันดับ ดังนั้นไซต์ที่โหลดเร็วกว่าจะทำให้คุณได้เปรียบในการแข่งขันเหนือไซต์ที่ช้ากว่า
เลือกตัวเลือกที่เหมาะสมระหว่าง JPEG กับ PNG กับ WEBP
| วัตถุประสงค์ | รูปแบบที่แนะนำ | เหตุผล |
|---|---|---|
| การเพิ่มประสิทธิภาพเว็บ | เว็บพี | ดีที่สุดสำหรับรูปภาพขนาดเล็กและมีคุณภาพสูงเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ |
| คุณภาพการถ่ายภาพ | เจเพ็ก | เหมาะสำหรับการถ่ายภาพมืออาชีพที่ให้สีที่แม่นยำ |
| การออกแบบกราฟิก | PNG | เหมาะสำหรับการรักษาความชัดเจนและรายละเอียดโดยเฉพาะความโปร่งใส |
การเลือกรูปแบบที่เหมาะสมถือเป็นสิ่งสำคัญ เนื่องจากจะส่งผลต่อทั้งคุณภาพของภาพและประสิทธิภาพของเว็บไซต์ของคุณ การทำความเข้าใจจุดแข็งของแต่ละรูปแบบและผลกระทบต่อขนาดไฟล์และคุณภาพของภาพจะช่วยให้คุณตัดสินใจได้อย่างมีข้อมูลมากที่สุดตามความต้องการเฉพาะของคุณ
รูปภาพไม่ปรากฏบนเว็บไซต์ของคุณหรือไม่? อย่าตื่นตกใจ! โพสต์ในบล็อกล่าสุดของเรานำเสนอวิธีแก้ปัญหาที่มีประสิทธิภาพในการแก้ไขปัญหาการโหลดรูปภาพอย่างรวดเร็ว
วิธีแปลงรูปภาพสำหรับ WordPress
ตอนนี้คุณได้เห็นข้อมูลทั้งหมดเกี่ยวกับรูปแบบภาพต่างๆ แล้ว คุณอาจกำลังคิดที่จะเปลี่ยนรูปแบบภาพของคุณ
หากคุณมีภาพ PNG และต้องการแปลงภาพเป็น WEBP ต่อไปนี้เป็นขั้นตอนในการดำเนินการดังกล่าว-
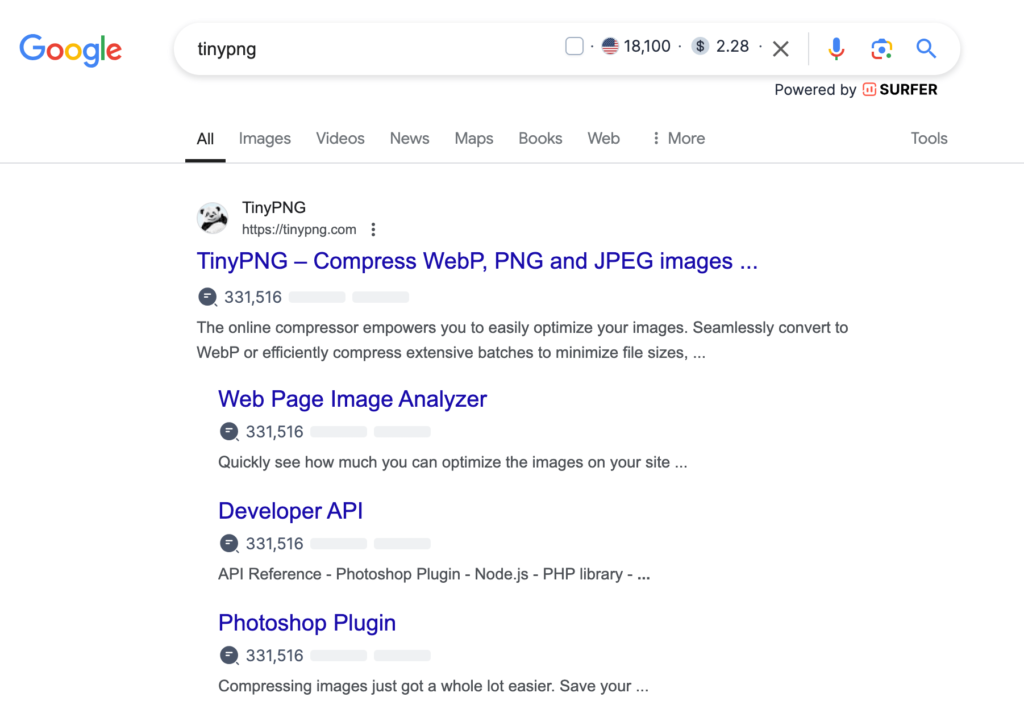
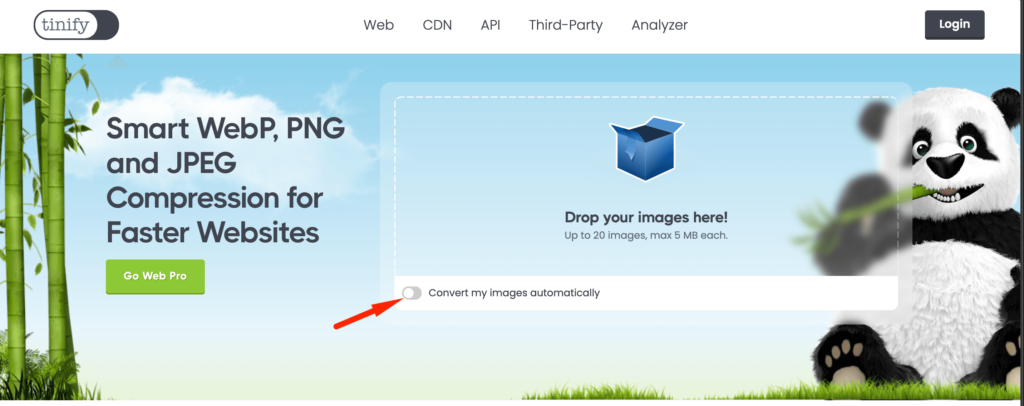
ขั้นตอนที่ 1: ค้นหา TinyPNG บน Google
เริ่มต้นด้วยการค้นหา “ TinyPNG ” บน Google ผลลัพธ์แรกควรเป็นเว็บไซต์อย่างเป็นทางการของ TinyPNG ซึ่งช่วยให้คุณสามารถบีบอัดและแปลงรูปภาพ เช่น WebP, PNG และ JPEG คลิกที่ลิงค์เพื่อเข้าสู่เว็บไซต์

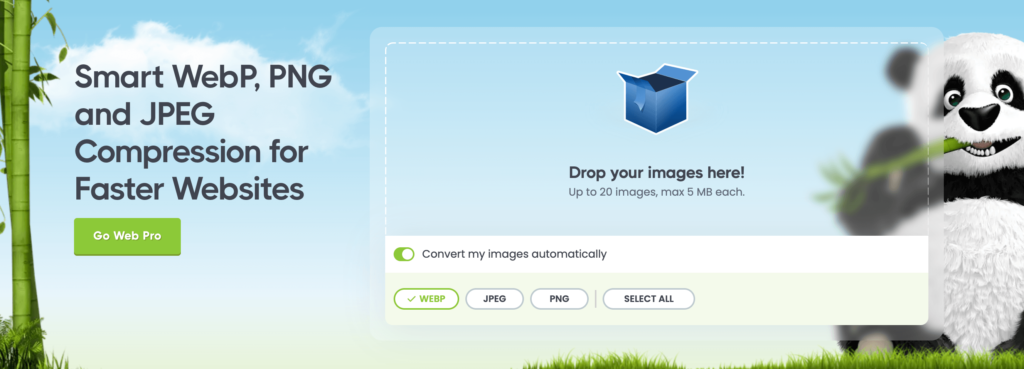
ขั้นตอนที่ 2: เลือกรูปแบบการแปลง
ก่อนที่จะอัปโหลด คุณต้องเลือกรูปแบบที่คุณต้องการแปลงรูปภาพของคุณ คุณสามารถเลือก WebP, JPEG หรือ PNG เพื่อประสิทธิภาพสูงสุดบน WordPress แนะนำให้แปลงรูปภาพเป็น WebP เนื่องจากจะให้ความสมดุลระหว่างคุณภาพและขนาดไฟล์

ขั้นตอนที่ 3: อัปโหลดรูปภาพของคุณหลังจากเลือกรูปแบบ
เมื่อคุณเลือกรูปแบบการแปลงแล้ว คุณจะต้องอัปโหลดภาพ ลากและวางภาพของคุณ (สูงสุด 20 ภาพต่อครั้ง) ลงในช่องอัปโหลด ตรวจสอบให้แน่ใจว่าขนาดรูปภาพไม่เกิน 5 MB ต่อรูปภาพ

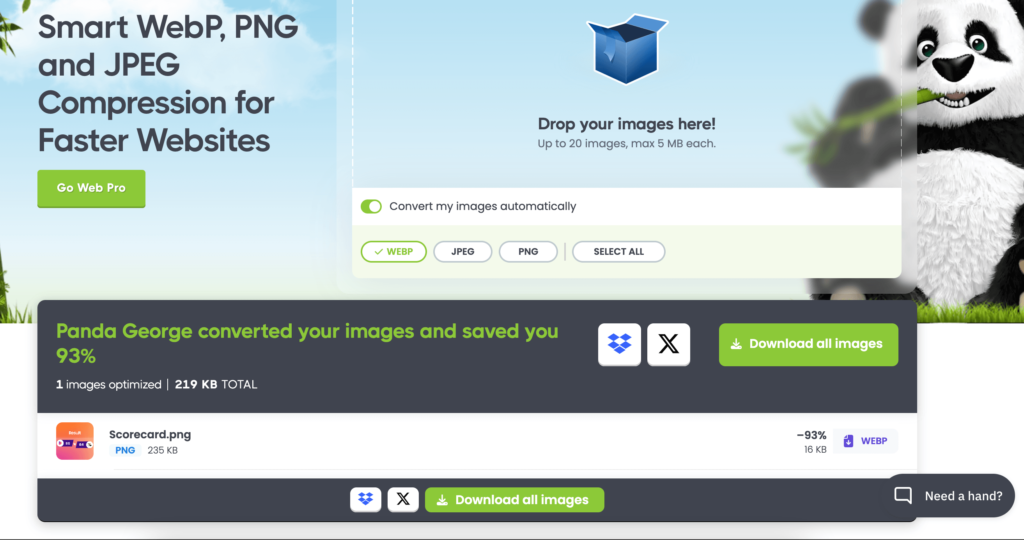
ขั้นตอนที่ 4: บีบอัดและดาวน์โหลด
เมื่อรูปภาพของคุณถูกแปลงและบีบอัดแล้ว เว็บไซต์จะแสดงเปอร์เซ็นต์ของการลดขนาด จากนั้นคุณสามารถดาวน์โหลดภาพที่ปรับให้เหมาะสมได้โดยตรงโดยคลิกที่ปุ่ม "ดาวน์โหลดภาพทั้งหมด"

ขั้นตอนที่ 5: อัปโหลดไปยังไซต์ WordPress
หลังจากดาวน์โหลด ให้อัปโหลดรูปภาพที่ปรับให้เหมาะสมไปยังไลบรารีสื่อ WordPress ของคุณ และใช้รูปภาพเหล่านั้นในบล็อกโพสต์หรือหน้าเพจของคุณ เพื่อให้โหลดเร็วขึ้นและประสิทธิภาพดีขึ้น
ด้วยการทำตามขั้นตอนเหล่านี้ คุณสามารถปรับแต่งรูปภาพของคุณสำหรับ WordPress ได้อย่างง่ายดาย ทำให้มั่นใจได้ถึงประสิทธิภาพที่ดีขึ้นโดยไม่กระทบต่อคุณภาพของรูปภาพ
อย่างไรก็ตาม หากคุณต้องการใช้แพลตฟอร์มอื่นในการแปลงรูปภาพ คุณสามารถลองใช้ซอฟต์แวร์ด้านล่างนี้ได้
- CloudConvert [เว็บ]
- GIMP [เดสก์ท็อป]
- Adobe Photoshop [เดสก์ท็อป]
- XnConvert [เดสก์ท็อป]
- IrfanView [เดสก์ท็อป]
- ImageMagick [เดสก์ท็อป]
- สควอช [เว็บ]
- FastStone Photo Resizer [เดสก์ท็อป]
- ออนไลน์-แปลง [เว็บ]
- ลองนึกภาพ [ปลั๊กอิน WordPress]
- Smush [ปลั๊กอิน WordPress]
- ShortPixel [ปลั๊กอิน WordPress]
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW [ปลั๊กอิน WordPress]
- ออปติมัส [ปลั๊กอิน WordPress]
เคล็ดลับโบนัสเกี่ยวกับวิธีการใช้รูปภาพใน WordPress
รูปภาพมีความสำคัญต่อเนื้อหาของคุณ แต่เจ้าของเว็บไซต์จำนวนมากมองข้ามความสำคัญของภาพที่มีคุณภาพ นอกเหนือจากการเลือกรูปแบบภาพที่เหมาะสมสำหรับ WordPress แล้ว ต่อไปนี้เป็นเคล็ดลับบางประการในการปรับปรุงและปรับแต่งภาพของคุณ:
- รูปภาพขนาดใหญ่อาจทำให้ไซต์ของคุณช้าลง ปรับแต่งไฟล์ WebP, JPEG และ PNG ด้วยปลั๊กอินการบีบอัดเพื่อประสิทธิภาพที่ดีขึ้น
- ข้อความแสดงแทนจะอธิบายรูปภาพสำหรับเครื่องมือค้นหาและโปรแกรมอ่านหน้าจอ ปรับปรุงการเข้าถึงและ SEO โดยช่วยให้รูปภาพของคุณปรากฏในผลการค้นหา
- เลือกขนาดรูปภาพที่ถูกต้องสำหรับไซต์ของคุณเพื่อให้มั่นใจถึงความสอดคล้องและประสบการณ์การใช้งานที่ราบรื่น
- เพื่อป้องกันการใช้งานโดยไม่ได้รับอนุญาต ให้เพิ่มลายน้ำหรือปิดใช้งานการคลิกขวา
เคล็ดลับเหล่านี้จะช่วยเพิ่มการแสดงผลเว็บไซต์ของคุณ
หากคุณอยากรู้เกี่ยวกับรูปภาพที่โหลดแบบ Lazy Load สำหรับไซต์ WordPress ของคุณ คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีโหลดรูปภาพแบบ Lazy Load โดยใช้ปลั๊กอินได้
JPEG กับ PNG กับ WEBP: เลือกรูปแบบภาพที่เหมาะสมสำหรับเว็บไซต์ WordPress ของคุณ
ในฐานะเจ้าของเว็บไซต์ คุณต้องมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้ในขณะที่เรียกดูเว็บไซต์ของคุณ นั่นหมายถึงเวลาในการโหลดเร็วขึ้น ภาพที่คมชัดทั่วทั้งเว็บไซต์ และอื่นๆ อีกมากมาย
นั่นคือเหตุผลที่รูปแบบภาพที่เหมาะสมมีบทบาทสำคัญ คุณต้องระมัดระวังและค้นคว้าข้อมูลก่อนที่จะอัปโหลดภาพที่มีรูปแบบเฉพาะบนเว็บไซต์ WordPress ของคุณ
คุณกำลังดิ้นรนกับเว็บไซต์ WordPress ที่ช้าอยู่ใช่ไหม? ค้นพบแฮ็กที่สามารถดำเนินการได้ 15 รายการในบล็อกโพสต์ล่าสุดของเราเพื่อเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพของไซต์ของคุณ
ในบทความนี้ เราได้ให้ข้อมูลทั้งหมดที่คุณต้องการในการตัดสินใจ มันจะช่วยให้คุณตัดสินใจได้อย่างสมเหตุสมผลว่าจะเลือกรูปแบบใด
