วิธีใช้ตัวสร้างส่วนหัวและส่วนท้ายในธีม Kadence อธิบายการตั้งค่าแล้ว!
เผยแพร่แล้ว: 2024-08-24
คุณต้องการเล่นกับการตั้งค่าของตัวสร้างส่วนหัวและส่วนท้ายของธีม Kadence WordPress หรือไม่? ให้ฉันอธิบายการตั้งค่าและปรับแต่งส่วนหัวและส่วนท้ายที่เรียบง่ายเพื่อให้การนำทางไซต์ที่ราบรื่นสำหรับผู้อ่านของคุณ
เครื่องมือสร้างธีม Kadence แบบลากและวางที่ใช้งานง่ายนี้ช่วยให้เราสามารถสร้างส่วนหัวและส่วนท้ายที่ตรงกับเอกลักษณ์ของแบรนด์ของเราโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด องค์ประกอบที่สร้างไว้ล่วงหน้ายังช่วยเร่งกระบวนการออกแบบอีกด้วย
ดีใจที่คุณต้องการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณโดยใช้ธีม WordPress ที่ดีที่สุดนี้ ธีม Kadence ให้การควบคุมองค์ประกอบอย่างสมบูรณ์เพื่อสร้างการออกแบบด้านบนและด้านล่างในอุดมคติสำหรับเนื้อหาเว็บของคุณ คุณต้องตรวจสอบการเปรียบเทียบ Free Vs Pro!
ตอนนี้เรามาดูวิธีใช้เครื่องมือสร้างการออกแบบนี้กัน!
จะใช้ตัวสร้างส่วนหัว Kadence ได้อย่างไร
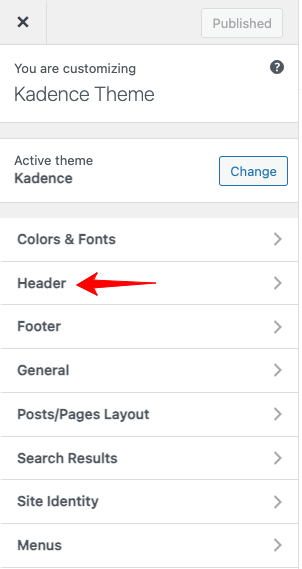
ขั้นตอนที่ 1 : เข้าสู่แดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนหัว

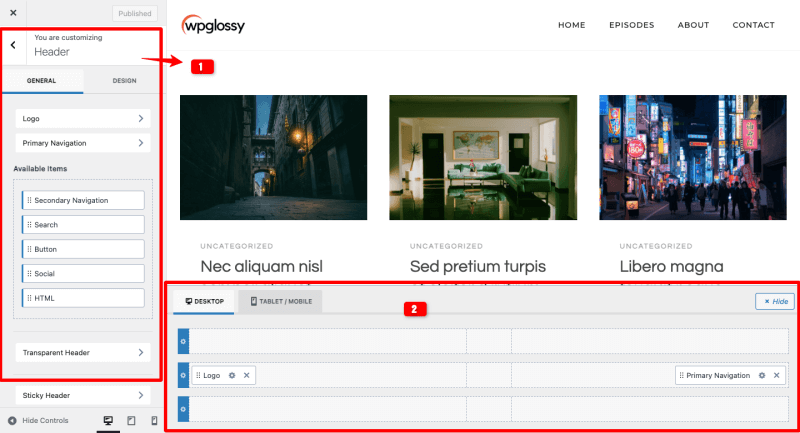
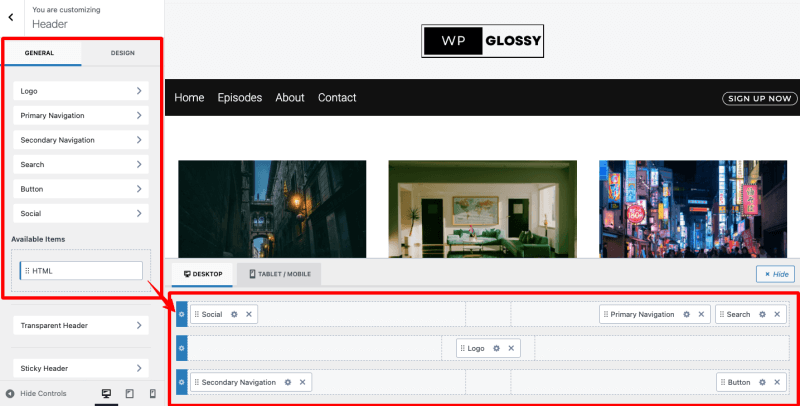
ขั้นตอนที่ 2: การคลิกที่ส่วนหัวจะแสดงสองส่วน (แนวตั้งและแนวนอน) ส่วนแนวตั้งด้านซ้ายมีองค์ประกอบส่วนหัว และ ส่วนแนวนอนด้านขวามีตัวสร้างส่วนหัว นี่คือภาพสำหรับการอ้างอิงของคุณ!

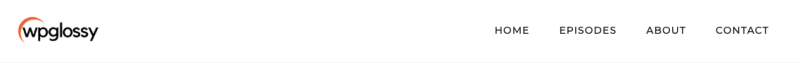
ขั้นตอนที่ 3: ดูส่วนหัว Kadence มาตรฐาน (ดูภาพ) ตอนนี้ฉันจะทำการปรับแต่งบางอย่างเพื่อให้ได้รูปลักษณ์ที่เป็นเอกลักษณ์
ส่วนหัวเริ่มต้น

ให้ฉันบอกวิธีใช้ตัวสร้างส่วนหัวของธีม Kadence WordPress เพื่อให้ได้ผลลัพธ์เช่นนี้!
ส่วนหัวที่กำหนดเองอย่างง่าย

ส่วนหัวตัวอย่างนี้มีสามส่วน!
ขั้นตอนที่ 4:
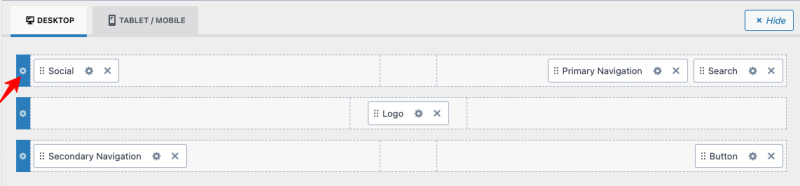
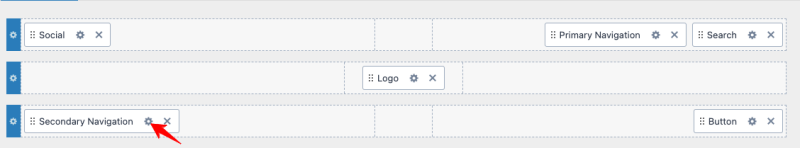
ฉันกำลังย้ายองค์ประกอบบางอย่างไปยังส่วนตัวสร้างส่วนหัว ตรวจสอบภาพด้านล่าง
ส่วนหัวด้านซ้ายบน – ไอคอนโซเชียลมีเดีย
ส่วนหัวขวาบน – การนำทางหลักและแถบค้นหา
ส่วนหัวตรงกลาง – โลโก้
ส่วนหัวด้านซ้ายล่าง – เมนูนำทางรอง
ส่วนหัวด้านล่างขวา – ปุ่มลงทะเบียน

ขั้นตอนที่ 5: ฉัน ต้องการปรับแต่งการออกแบบหลังจากรวมองค์ประกอบต่างๆ แล้ว
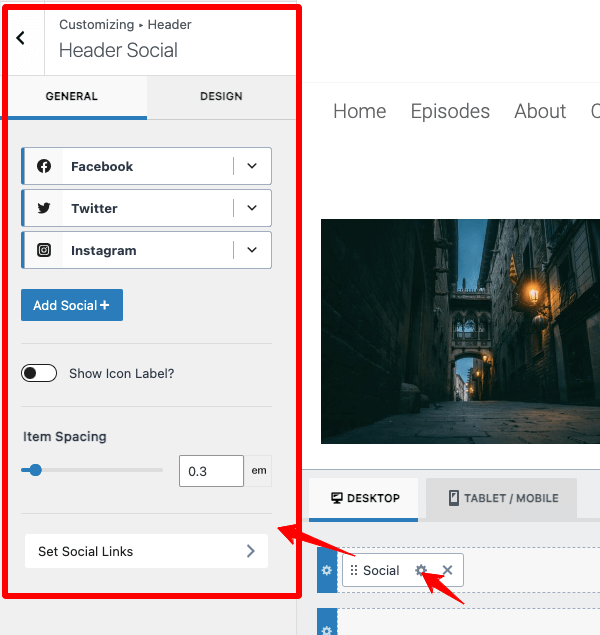
ตัวอย่างเช่น หากต้องการเปลี่ยนการออกแบบไอคอนโซเชียล คุณต้องคลิกไอคอนการตั้งค่าในองค์ประกอบนั้น (ลูกศรทำเครื่องหมายไว้ในภาพ)

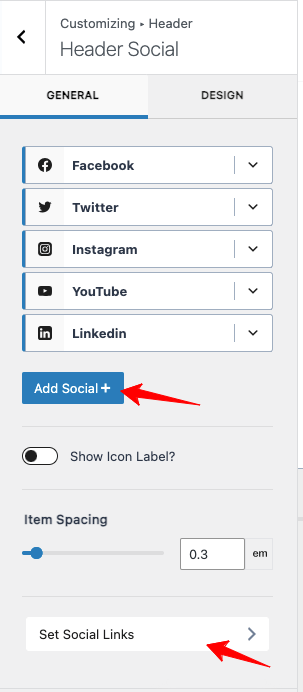
คุณสามารถเพิ่มไอคอนโซเชียลมีเดียเพิ่มเติมได้ผ่านปุ่ม “ เพิ่มโซเชียล+ ”

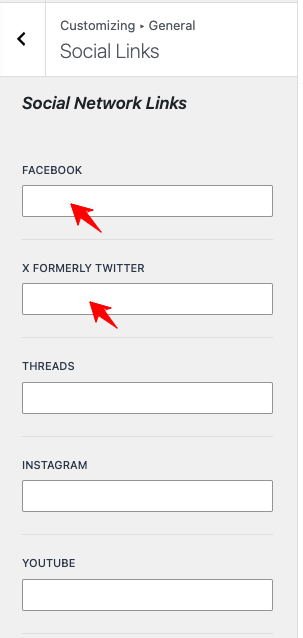
หลังจากใส่ไอคอนโซเชียลมีเดียที่จำเป็นสำหรับเว็บไซต์ของคุณแล้ว ให้เพิ่มลิงก์ผ่านการตั้งค่า “ ตั้งค่าลิงก์โซเชียล ”

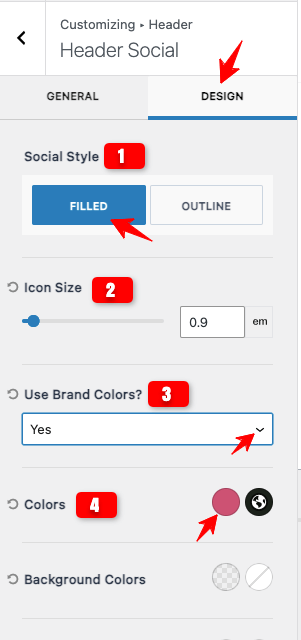
ตอนนี้ฉันกำลังปรับแต่งไอคอนโซเชียลมีเดียโดยปรับเปลี่ยนสี ขนาด และตัวเลือกอื่นๆ การตั้งค่าเหล่านี้มีอยู่ในแท็บ " การออกแบบ "

หมายเหตุ: ฉันได้แสดงการตั้งค่าการตั้งค่าเพียงไม่กี่อย่างเท่านั้น มีตัวเลือกเพิ่มเติมให้ใช้งาน และคุณสามารถแก้ไขได้ตามความต้องการของคุณ
ตอนนี้ ให้ฉันเปลี่ยนสีพื้นหลังของส่วนหัวที่ฉันกำลังออกแบบ
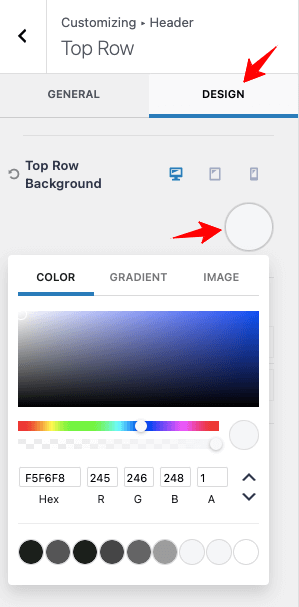
เพื่อสิ่งนั้นฉันใช้การตั้งค่าแถบด้านบน (ดูรูปด้านล่าง)

ใต้แท็บการออกแบบ เรามีตัวเลือกในการเปลี่ยนสีพื้นหลังของส่วนหัว มีการตั้งค่าการออกแบบอื่นๆ เพื่อปรับแต่งส่วนหัวของเว็บไซต์ของคุณ ไม่ใช่แค่สีเท่านั้น

ที่นี่ ฉันกำลังเปลี่ยนสีพื้นหลังของส่วนหัวด้านบนของฉัน การออกแบบส่วนหัวของฉันมี 3 ส่วน (บน กลาง และล่าง – ฉันได้แสดงส่วนหัวตัวอย่างที่จุดเริ่มต้นของคำแนะนำทีละขั้นตอน)

ฉันได้เปลี่ยนสีพื้นหลังของอีกสองส่วนผ่านแท็บการออกแบบโดยคลิกที่ไอคอนการตั้งค่าของแต่ละส่วน
นี่คือโค้ดสีพื้นหลังที่ฉันใช้!
ส่วนหัวด้านบน – F5F6F8
ส่วนหัวตรงกลาง – F5F6F8
ส่วนหัวด้านล่าง – 111111
หลังจากเปลี่ยนสีพื้นหลังแล้ว คุณสามารถเพิ่มสีข้อความเมนูที่เหมาะสมได้ ไปที่การตั้งค่าเมนูด้านล่างตามภาพด้านล่าง

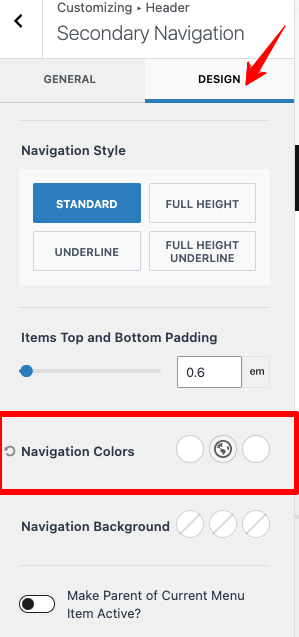
ปรับเปลี่ยนสีเมนู สีโฮเวอร์ และสีเมนูปัจจุบัน (ตรวจสอบภาพอ้างอิง)

ใช้ตัวเลือก " สีการนำทาง " เพื่อแก้ไขการผสมสีที่คุณต้องการ ในทำนองเดียวกัน ให้เปลี่ยนข้อความของปุ่มให้ตรงกับความชอบของคุณ
ฉันกำลังจบคำอธิบายการตั้งค่า! คุณควรเข้าใจว่าธีม Kadence มีการตั้งค่าโดยละเอียดเพื่อปรับแต่งทุกอย่างสำหรับเว็บไซต์ของคุณ
ฉันหวังว่าคุณจะใช้เครื่องมือสร้างส่วนหัว Kadence นี้อย่างชาญฉลาดเพื่อให้ได้การออกแบบที่เป็นเอกลักษณ์ที่จะดึงดูดความสนใจของผู้อ่านของคุณ
เครื่องมือสร้างส่วนท้ายของ Kadence
ขั้นตอนที่ 1 : ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนท้าย
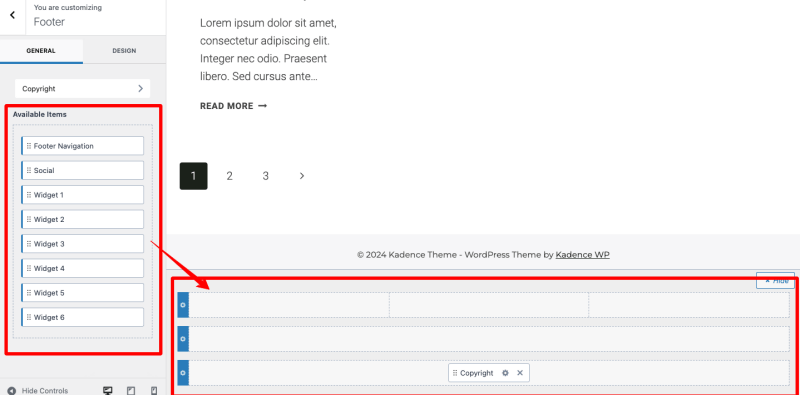
ขั้นตอนที่ 2: ตรวจสอบตัวสร้างส่วนท้ายของธีม Kadence มีการตั้งค่าคล้ายกับการตั้งค่าของตัวสร้างส่วนหัว

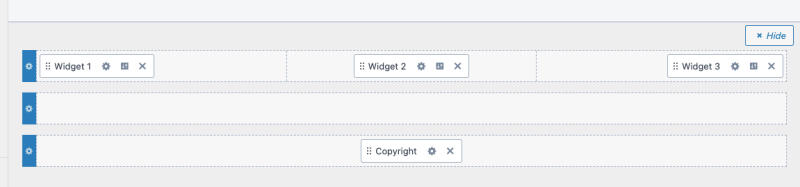
ขั้นตอนที่ 3: คุณสามารถแลกเปลี่ยนตำแหน่งขององค์ประกอบวิดเจ็ตได้ตามความต้องการของคุณ ดูภาพด้านล่าง!

ฉันหวังว่าคุณจะชัดเจนกับการตั้งค่าการปรับแต่งของ Kadence Header และ Footer Builder
เรามาตรวจสอบคุณสมบัติที่เป็นเอกลักษณ์เพื่อให้คุณสามารถเจาะลึกถึงการสร้างแบรนด์ธุรกิจของคุณในแบบของคุณ
คุณสมบัติตัวสร้างส่วนหัว
เครื่องมือสร้างส่วนหัวมีคุณสมบัติที่น่าประทับใจ! สามารถออกแบบได้
- ส่วนหัวหลายส่วนสูงสุดสามแถวพร้อมเนื้อหาและการออกแบบที่แตกต่างกัน
- รูปแบบส่วนหัวที่แตกต่างกันสำหรับขนาดหน้าจอที่แตกต่างกัน
- ส่วนหัวที่โปร่งใสและเหนียวเพื่อการมีส่วนร่วมของผู้อ่าน
- ส่วนหัวแบบมีเงื่อนไขสำหรับโพสต์และเพจเฉพาะตามเงื่อนไขเฉพาะ
- ปรับแต่งส่วนหัวด้วยสี พื้นหลัง ระยะห่าง เส้นขอบ และระยะขอบตามที่คุณต้องการ
ไม่ใช่แค่พวกนี้เท่านั้น! เครื่องมือสร้างแบบลากและวางที่ยอดเยี่ยมนี้มีเลย์เอาต์ที่สร้างไว้ล่วงหน้าที่น่าดึงดูดและสามารถรวมเข้ากับปลั๊กอิน Woocommerce ยอดนิยมอื่น ๆ เพื่อเพิ่มองค์ประกอบที่เกี่ยวข้องกับอีคอมเมิร์ซ
คุณสมบัติตัวสร้างส่วนท้าย
เช่นเดียวกับเครื่องมือสร้างส่วนหัวของธีม Kadence เครื่องมือสร้างส่วนท้ายมีการตั้งค่าที่ยอดเยี่ยมสำหรับการออกแบบส่วนท้ายของเว็บไซต์ของคุณด้วยวิดเจ็ต โซเชียลมีเดีย ไอคอน โลโก้และเมนู คุณสามารถออกแบบได้
- จำเป็นต้องมีแถวส่วนท้ายหลายแถวถึงสามแถวเพื่อจัดเรียงเนื้อหาของคุณ
- ส่วนท้ายสากลสำหรับทั้งไซต์ของคุณ
- ส่วนท้ายที่ไม่ซ้ำหรือแบบมีเงื่อนไขสำหรับหน้าใดหน้าหนึ่ง
- ส่วนท้ายแบบติดหนึบซึ่งอยู่ที่ด้านล่างของหน้าจอเมื่อผู้เยี่ยมชมของคุณเลื่อน
เครื่องมือสร้างส่วนหัวและส่วนท้ายของ Kadence ยังมีชุดสีส่วนกลาง การแก้ไขแบบสด และการออกแบบตัวอักษรขั้นสูงเพื่อการปรับแต่งที่ครอบคลุมโดยไม่จำเป็นต้องเขียนโค้ด
คำถามที่พบบ่อย
1. จะเพิ่มส่วนหัวและส่วนท้ายสากลในเทมเพลตที่กำหนดเองของธีม Kadence ได้อย่างไร
ธีม Kadence ให้การควบคุมการออกแบบส่วนหัวและส่วนท้ายอย่างสมบูรณ์ คุณสามารถย้ายองค์ประกอบที่จำเป็นไปยังตัวสร้างได้ หากคุณมีสคริปต์แบบกำหนดเอง ให้ไปที่ ลักษณะที่ปรากฏ> Kadence > เปิดใช้งานสคริปต์ส่วนหัว/ท้ายกระดาษ เพื่อเพิ่มโค้ดของคุณ สคริปต์จะเผยแพร่ทั่วโลกสำหรับทุกหน้า
2. จะแก้ไขส่วนหัวและส่วนท้ายในธีม Kadence ได้อย่างไร?
ธีม Kadence มีตัวสร้างส่วนหัวและส่วนท้ายที่ใช้งานง่ายพร้อมการตั้งค่าการปรับแต่งเชิงลึก คุณสามารถใช้ตัวสร้างเพื่อรับการออกแบบที่เป็นส่วนตัวสำหรับไซต์ WordPress ของคุณ
3. ส่วนหัวที่ไม่ซ้ำกันสามารถแสดงบนโพสต์และหน้าบล็อกเฉพาะในธีม Kadence ได้หรือไม่
ใช่! คุณสามารถทำได้ผ่านฟีเจอร์ส่วนหัวแบบมีเงื่อนไขของ Kadence
การสรุปตัวสร้างส่วนท้ายของส่วนหัวของ Kadence
เครื่องมือสร้างส่วนหัวและส่วนท้ายของธีม Kadence เป็นเครื่องมือ WordPress ที่ต้องใช้เนื่องจากความเป็นไปได้และความสามารถในการปรับแต่งได้ ฉันชื่นชมฟีเจอร์ขั้นสูงและเลย์เอาต์แบบไดนามิกที่กระตุ้นให้ฉันใช้ฟีเจอร์เหล่านี้กับเว็บไซต์ลูกค้าของฉัน
เนื่องจากธีมได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพความเร็ว คุณจึงไม่ต้องกังวลกับส่วนหัวที่กำหนดเอง และส่วนท้ายจะทำให้ไซต์ของคุณช้าลง แม้ว่าเครื่องมือสร้างจะใช้งานง่าย แต่ฟีเจอร์ที่ซับซ้อนบางอย่างอาจต้องอาศัยการเรียนรู้เล็กน้อย เตรียมตัวให้พร้อม!
ฉันชอบตัวเลือกการตั้งค่าธีมแบบเจาะลึก ดังนั้น จึงนำเสนอบทช่วยสอนนี้พร้อมภาพหน้าจอที่ชัดเจน หากคุณประสบปัญหาใดๆ หรือต้องการความช่วยเหลือในการใช้เครื่องมือสร้างส่วนท้ายของส่วนหัวของ Kadence โปรดติดต่อฉันผ่านส่วนความคิดเห็น ฉันจะทำให้ดีที่สุดเพื่อทำสิ่งต่าง ๆ ให้สำเร็จ!
