วิธีทำให้เว็บไซต์ของคุณโหลดเร็วด้วยวิดีโอ
เผยแพร่แล้ว: 2024-03-26นี่คือโพสต์รับเชิญ ความคิดเห็นและข้อเสนอแนะเป็นของผู้เขียนเอง
วิดีโอเป็นเครื่องมือทางการตลาดที่มีประสิทธิภาพสูง ตั้งแต่พื้นหลังที่สะดุดตาไปจนถึงเนื้อหาที่ให้ความบันเทิงและให้ข้อมูล มีหลายวิธีในการรวมวิดีโอไว้ในกลยุทธ์เว็บไซต์ของคุณ
ปัญหาเดียวคือไฟล์วิดีโอนั้นสามารถทำให้สิ่งต่าง ๆ ช้าลงอย่างมาก และหากหน้าเว็บของคุณใช้เวลาโหลดนานเกินไป ผู้เยี่ยมชมอาจออกไปก่อนที่จะมีโอกาสดูเนื้อหาวิดีโอของคุณ (หรือสิ่งอื่นใดบนไซต์ของคุณ)
ในโพสต์นี้ เราจะตรวจสอบสถานะของการตลาดผ่านวิดีโอโดยสังเขปในวันนี้ และเหตุใดรูปแบบเนื้อหานี้จึงได้รับความนิยมมาก จากนั้น เราจะดูเคล็ดลับการเพิ่มประสิทธิภาพวิดีโอ 15 ข้อที่จะช่วยให้โหลดได้เร็วและมีส่วนร่วมกับผู้ใช้สูง
ทำไมคุณถึงต้องการวิดีโอบนเว็บไซต์ของคุณในปี 2024
จากการสำรวจการตลาดผ่านวิดีโอของ Wyzowl ในปี 2023 พบว่า 91% ของธุรกิจในปัจจุบันใช้วิดีโอในกลยุทธ์ทางการตลาด
มีหลายวิธีที่ธุรกิจใช้วิดีโอบนเว็บไซต์ของตน จากการสำรวจพบว่าประเภทต่อไปนี้เป็นประเภทที่พบบ่อยที่สุด:
- ข้อความรับรอง
- ผู้อธิบาย
- การสาธิตผลิตภัณฑ์
- ฝ่ายขาย
- บริการลูกค้า
- ทีเซอร์
- วิดีโอกราฟิก
- การเริ่มต้นใช้งานลูกค้า
- การสาธิตแอป
90% ของผู้ตอบแบบสำรวจรายงานว่าได้รับผลตอบแทนที่ดีจากการลงทุนจากวิดีโอ ผลตอบแทนเหล่านั้นก็มาในรูปแบบที่หลากหลายเช่นกัน
ตัวอย่างเช่น 90% กล่าวว่าวิดีโอช่วยเพิ่มการรับรู้ถึงแบรนด์ ในขณะที่ 86% มีการเข้าชมเพิ่มขึ้น ธุรกิจต่างๆ ยังได้รับผลกำไรโดยตรงจากการตลาดผ่านวิดีโอ โดย 87% สร้างโอกาสในการขายและยอดขายเพิ่มขึ้น
ผู้บริโภค 89% ต้องการเนื้อหาวิดีโอเพิ่มเติมจากแบรนด์ ดังนั้นจึงเป็นเรื่องดีที่ธุรกิจจำนวนมากให้ความสำคัญเป็นอันดับแรก อย่างไรก็ตาม อาจมีผลข้างเคียงจากการใช้วิดีโอมากเกินไปบนเว็บไซต์หรือไม่สามารถเพิ่มประสิทธิภาพได้
แม้ว่าผู้บริโภคจะบอกว่าต้องการวิดีโอเพิ่มเติม แต่พวกเขายังบอกเราว่าต้องการและคาดหวังว่าหน้าเว็บจะโหลดได้ภายในไม่กี่วินาที ดังนั้นจึงขึ้นอยู่กับคุณเพื่อให้แน่ใจว่าเว็บไซต์ของคุณสามารถนำเสนอเนื้อหาวิดีโอคุณภาพสูงโดยไม่กระทบต่อประสิทธิภาพในกระบวนการ
15 เคล็ดลับการเพิ่มประสิทธิภาพวิดีโอเพื่อความเร็วในการโหลดที่เร็วขึ้น
ต่อไปนี้เป็นกลยุทธ์การเพิ่มประสิทธิภาพ 15 ประการที่คุณสามารถใช้ได้เมื่อรวมวิดีโอเข้ากับเว็บไซต์ของคุณ:
1. ใช้วิดีโอในความสามารถที่จำกัดในส่วนฮีโร่ของโฮมเพจ
เนื่องจากอัตราการมีส่วนร่วมสูงที่วิดีโอได้รับ คุณส่วนใหญ่จึงอาจพิจารณาว่าวิดีโอนี้เป็นเนื้อหาที่สำคัญที่สุดในหน้าแรกของคุณ ด้วยเหตุนี้ มันจึงควรอยู่ใกล้กับด้านบนของหน้ามากที่สุด
หากต้องการป้องกันไม่ให้ส่วนวิดีโอฮีโร่ใช้ทรัพยากรมากเกินไป คุณมีตัวเลือก 2-3 วิธี
ตัวเลือกที่ 1
ตัวเลือกที่ดีที่สุดคือหน้าจอเดียวที่มีพื้นหลังหรือวิดีโอแบบฝังพร้อมกับข้อความบางส่วน
เทมเพลตส่วนไฮไลต์ฮีโร่ของ Slider Revolution เป็นตัวอย่างที่ดีของวิธีการออกแบบส่วนฮีโร่ที่มีผลกระทบสูงด้วยวิธีนี้ ต่อไปนี้จะมีลักษณะดังนี้หลังจากที่เราแยกตัวอย่างสไลด์เพิ่มเติมออก:
ตัวเลือก #2
หากคุณตั้งใจจะใช้แถบเลื่อนหรือภาพหมุนที่ด้านบนของหน้าแรก ให้จำกัดจำนวนวิดีโอในนั้นให้เหลือเพียงหนึ่งรายการ คุณสามารถใช้การเปลี่ยนผ่านที่สะดุดตาและเอฟเฟ็กต์การซูมรูปภาพเพื่อให้แถบเลื่อนที่เหลือดูน่าสนใจพอๆ กับวิดีโอ
ต่อไปนี้คือลักษณะที่ปรากฏของเทมเพลต Real Estate Slider เวอร์ชันแก้ไข:
เคล็ดลับสำหรับมือโปร: หากคุณกำลังจะใช้วิดีโอในตัวเลื่อน ตรวจสอบให้แน่ใจว่าคุณใช้ปลั๊กอินตัวเลื่อน WordPress ที่รวดเร็ว
ตัวเลือก #3
มีอีกวิธีหนึ่งในการใช้วิดีโอในส่วนฮีโร่ และนั่นคือการตัดมันออกเป็นชิ้น ๆ แล้วเปลี่ยนให้เป็นประสบการณ์การเลื่อนที่ผู้ใช้ควบคุม
เทมเพลตวิดีโอเลื่อนวัน Black Friday สาธิตการทำงานของเอฟเฟกต์นี้:
นี่ไม่ใช่วิดีโอหรือเอฟเฟกต์พิเศษที่คุณพบในเว็บไซต์หลายแห่ง ดังนั้นนี่จึงเป็นวิธีที่ยอดเยี่ยมในการทำให้แบรนด์ของคุณโดดเด่น
2. ใช้วิดีโอเดียวเท่านั้นต่อหน้า
คุณอาจถูกล่อลวงให้วางวิดีโอจำนวนมากในแต่ละหน้าของไซต์ของคุณ เห็นว่าวิดีโอเหล่านั้นสามารถดึงดูดการมีส่วนร่วมได้ดีเพียงใด อย่างไรก็ตาม วิดีโอเดียวสามารถเพิ่มน้ำหนักให้กับหน้าเว็บได้มาก
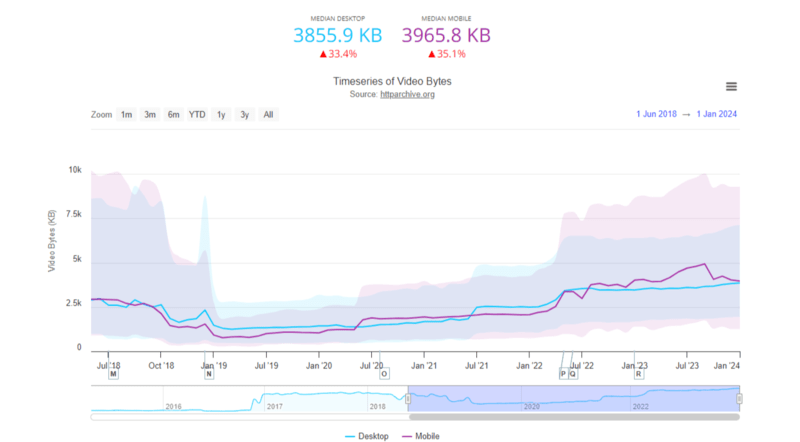
จากข้อมูลปี 2024 จาก HTTP Archive ขนาดการโอนเฉลี่ยของวิดีโอคือ 3855.9 KB บนเดสก์ท็อปและ 3965.8 KB บนมือถือ และนั่นคือหน้าเว็บที่มีวิดีโอเฉลี่ยเพียงสองรายการต่อครั้ง

ตอนนี้เปรียบเทียบกับภาพ ขนาดการถ่ายโอนสื่อของรูปภาพคือ 1,021.1 KB บนเดสก์ท็อปและ 860.9 KB บนมือถือ
คุณจะเห็นได้ว่าทำไมผู้คนถึงรู้สึกว่าได้รับผลตอบแทนที่มากขึ้นจากการใช้รูปภาพ พวกเขาสามารถใช้รูปภาพเหล่านี้ได้อีกมากมายโดยไม่ต้องชั่งน้ำหนักหน้ากระดาษมากนัก
ประเด็นก็คือ ไม่มีการปฏิเสธพลังของวิดีโอในด้านการตลาด สิ่งที่คุณต้องทำคือวิดีโอที่ได้รับการคัดสรรมาอย่างดี ตัดต่อดี และมีตำแหน่งที่ดีเพื่อสร้างผลกระทบที่ยิ่งใหญ่
เมื่อเป็นไปได้ ให้กำหนดขีดจำกัดของวิดีโอหนึ่งรายการต่อหน้า วิธีนี้จะช่วยลดคำขอ HTTP รวมถึงขนาดหน้า
การพิจารณาเป้าหมายและวัตถุประสงค์ของเพจก็เป็นสิ่งสำคัญเช่นกัน ตัวอย่างเช่น นี่คือโพสต์บนบล็อกเกี่ยวกับวิดีโอ ดังนั้นจึงสมเหตุสมผลที่เราจะรวมตัวอย่างวิดีโอไว้มากมายภายในวิดีโอ หน้าสนับสนุนลูกค้าและเอกสารเป็นอีกที่หนึ่งที่คุณอาจต้องการวิดีโอหลายรายการ ในทางกลับกัน หน้าแรกและหน้าเกี่ยวกับของคุณอาจต้องใช้เพียงอย่างใดอย่างหนึ่งเพื่อสร้างผลกระทบอย่างมาก
3. ฝังวิดีโอด้วยเครื่องเล่นวิดีโอที่รวดเร็ว
วิธีหนึ่งในการป้องกันไม่ให้วิดีโอชั่งน้ำหนักหน้าเว็บของคุณคือการโฮสต์วิดีโอไว้ที่อื่น จากนั้นจึงฝังวิดีโอลงในหน้าเว็บ
สิ่งแรกที่ต้องทำคือตรวจสอบให้แน่ใจว่าคุณกำลังสตรีมวิดีโอจากเครื่องเล่นวิดีโอที่รวดเร็ว หากคุณอยากรู้ว่าแพลตฟอร์มยอดนิยมนั้นสมบูรณ์แบบเพียงใด WP Rocket ได้ทำการทดสอบเพื่อค้นหาเครื่องเล่นวิดีโอที่เร็วที่สุดใน YouTube, Vimeo, DailyMotion และ Wistia
สิ่งต่อไปที่ต้องทำคือค้นหาโซลูชันแบบเบาๆ เพื่อฝังวิดีโอที่โฮสต์โดยบุคคลที่สามเหล่านี้บนไซต์ของคุณ
เครื่องมือสร้างเพจ WordPress ส่วนใหญ่มีวิดเจ็ตวิดีโอหลากหลาย ตัวอย่างเช่น Gutenberg มีหนึ่งรายการสำหรับวิดีโอทั่วไป, YouTube, DailyMotion และ Vimeo
คุณยังสามารถสตรีมวิดีโอจากแพลตฟอร์มบุคคลที่สามภายในปลั๊กอินตัวเลื่อนบางตัวได้ ตัวอย่างเช่น ใน Slider Revolution คุณสามารถเพิ่มเนื้อหาลงในเลเยอร์วิดีโอได้หลายวิธี คุณสามารถอัปโหลดวิดีโอ HTML5 หรือคุณสามารถนำเข้าวิดีโอได้โดยตรงจาก YouTube หรือ Vimeo
4. ใช้เครื่องมือบีบอัดวิดีโอ
ในบางกรณี คุณอาจไม่สามารถหรือต้องการนำเข้าวิดีโอจากแพลตฟอร์มอื่นได้ หากเป็นเช่นนั้น จำเป็นอย่างยิ่งที่คุณจะต้องเพิ่มประสิทธิภาพไฟล์ ก่อนที่ จะอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ
วิธีหนึ่งในการทำเช่นนี้คือการเรียกใช้วิดีโอผ่านเครื่องมือบีบอัด HandBrake และ FFmpeg ดูเหมือนจะเป็นโซลูชันเดสก์ท็อปที่ได้รับความนิยมมากที่สุด
นอกจากนี้ยังมีโปรแกรมบีบอัดวิดีโอออนไลน์ฟรี เช่น Clideo และ FreeConvert พวกเขาไม่ได้ให้เครื่องมือแปลงวิดีโอทั้งหมดที่มาพร้อมกับแอปเดสก์ท็อปแก่คุณ แต่พวกเขาทำงานให้สำเร็จ
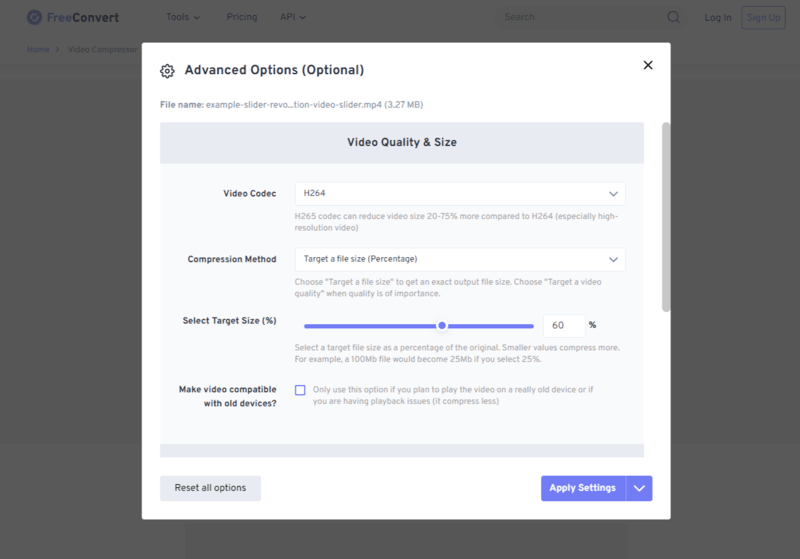
FreeConvert เป็นตัวเลือกที่ดีเป็นพิเศษ ด้วยการตั้งค่าขั้นสูง คุณสามารถเลือกวิธีการบีบอัดที่แตกต่างกันได้

หากคุณต้องการเปลี่ยนความละเอียด บิตเรตสูงสุด หรือขนาดไฟล์ คุณสามารถทำได้ด้วยเครื่องมือนี้
เพียงจำไว้ว่าคุณบีบอัดมากแค่ไหน สำหรับวิดีโอพื้นหลัง การบีบอัดข้อมูลอย่างหนักอาจเป็นเรื่องปกติ แต่วินาทีนั้นไปรบกวนความละเอียดและความชัดเจนของวิดีโอ ให้ถอยออกไป 87% ของผู้บริโภคที่สำรวจโดย Wyzowl กล่าวว่าคุณภาพของวิดีโออาจส่งผลต่อความเชื่อมั่นในแบรนด์ของพวกเขา
5. ลบเสียงเมื่อไม่จำเป็น
วิดีโอพื้นหลังเป็นวิธีทั่วไปในการแต่งเว็บไซต์ แม้ว่าวิดีโอประเภทนี้ไม่จำเป็นต้องใช้เสียง แต่ไฟล์ของคุณอาจมีเสียงในตัว
เมื่อไม่จำเป็นต้องใช้เสียง คุณควรตัดเสียงออกเพื่อลดขนาดไฟล์วิดีโอของคุณ
คุณสามารถใช้เครื่องมือตัดต่อวิดีโอ เช่น WeVideo, Movavi และแอพอื่นๆ เพื่อลบส่วนประกอบเสียงได้

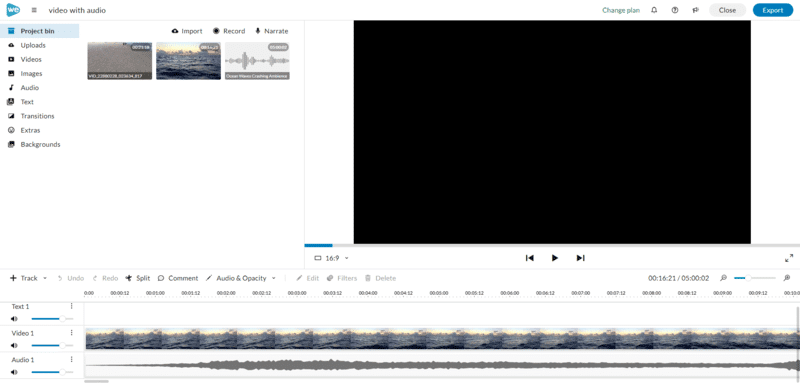
ในตัวอย่างนี้จาก WeVideo เรามีวิดีโอมหาสมุทรพร้อมเสียง เมื่อส่งออกด้วยเสียง ไฟล์จะมีขนาด 28.0MB เมื่อส่งออกโดยไม่มีเสียง จะมีขนาด 18.9MB
6. ใช้รูปแบบไฟล์น้ำหนักเบา
มีหลายสิ่งที่ต้องพิจารณาเมื่อเลือกรูปแบบไฟล์วิดีโอ ขนาดทั่วไปและความสามารถในการบีบอัดของไฟล์มีความสำคัญต่อความเร็วของหน้า คุณต้องพิจารณาความเข้ากันได้ของเบราว์เซอร์และอุปกรณ์ด้วย
มีรูปแบบไฟล์ที่รองรับ WordPress ไม่กี่รูปแบบที่จะทำเครื่องหมายในช่องเหล่านี้ส่วนใหญ่
MP4
MP4 เป็นตัวเลือกที่เชื่อถือได้เมื่อพูดถึงเรื่องความสมดุลระหว่างความเข้ากันได้และความเร็ว
รูปแบบไฟล์วิดีโอนี้มีขนาดเล็กแต่รับประกันคุณภาพวิดีโอที่ดี หากคุณบีบอัดวิดีโอ MP4 ก็ไม่ควรลดคุณภาพลงมากเกินไป
นอกจากนี้ยังเป็นหนึ่งในรูปแบบไฟล์วิดีโอที่เข้ากันได้กับสากลที่สุด เบราว์เซอร์ส่วนใหญ่รองรับ MP4 ข้อยกเว้นเพียงอย่างเดียวคือเบราว์เซอร์ Opera ตาม ฉันสามารถใช้….
มธ
แม้ว่า MOV จะได้รับการพัฒนาโดย Apple สำหรับ Quicktime แต่ก็ยังเล่นบนอุปกรณ์ Android ได้ด้วย อย่างที่กล่าวไปแล้วว่าเบราว์เซอร์บางตัวไม่สามารถรองรับ MOV ได้ Internet Explorer ไม่มี และเบราว์เซอร์บางตัวที่ใช้น้อยก็ยังไม่รู้จัก
หากคุณตัดสินใจที่จะใช้รูปแบบไฟล์วิดีโอนี้บนเว็บไซต์ของคุณ ทางที่ดีที่สุดคืออัปโหลดไปยังบริการสตรีมมิ่งของบุคคลที่สาม เช่น YouTube หรือ Vimeo ไฟล์เหล่านี้มีข้อมูลจำนวนมาก แม้ว่าคุณภาพจะสูงมาก แต่ขนาดก็เช่นกัน
คุณสามารถบีบอัดไฟล์ MOV เพื่อช่วยในการขยายไฟล์ได้ อย่างไรก็ตาม คุณจะสังเกตเห็นความเสื่อมโทรมของคุณภาพและความละเอียดอย่างแน่นอนเมื่อคุณทำเช่นนั้น
เว็บเอ็ม
รูปแบบไฟล์วิดีโอ HTML5 นี้ได้รับการพัฒนาโดย Google เบราว์เซอร์ส่วนใหญ่รองรับ WebM ยกเว้น Internet Explorer และ Opera
ไม่เหมือนกับไฟล์ประเภทอื่นๆ ตรงที่ WebM ทำงานในเบราว์เซอร์โดยตรง (ซึ่งต่างจากการต้องใช้ปลั๊กอินอย่าง Quicktime) ด้วยเหตุนี้ WebM จึงมีแนวโน้มที่จะโหลดได้เร็วกว่ารูปแบบวิดีโออื่นๆ นอกจากนี้ยังง่ายต่อการบีบอัดวิดีโอเหล่านี้โดยไม่สูญเสียคุณภาพมากเกินไป

หากคุณกำลังใช้ GIF บนเว็บไซต์ของคุณ ให้ลองแทนที่ด้วยรูปแบบไฟล์ HTML5 นี้ เนื่องจากเป็นทางเลือกที่เร็วกว่ามาก
7. ปรับความละเอียดและอัตราเฟรม
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งในการลดน้ำหนักหน้าคือการปรับความละเอียดและอัตราเฟรมของวิดีโอ
ความละเอียดของวิดีโอหมายถึงจำนวนพิกเซลที่ใช้ในการสร้างภาพบนหน้าจอของคุณ ยิ่งพิกเซลมากเท่าไร ภาพก็จะยิ่งคมชัดมากขึ้นเท่านั้น
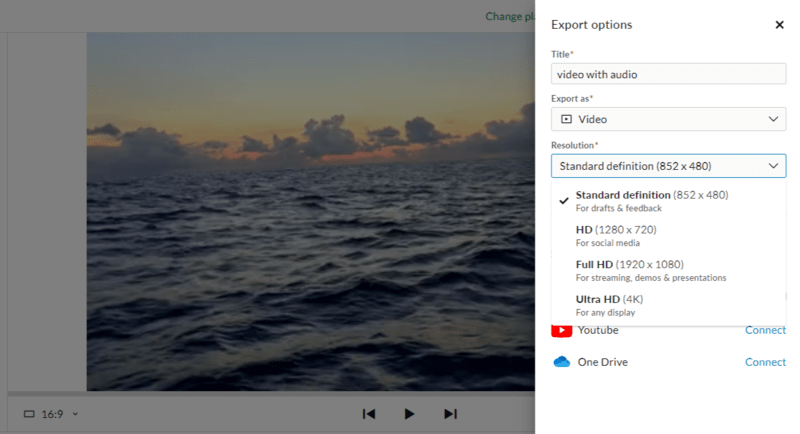
หากคุณดูภายในโปรแกรมตัดต่อวิดีโอ คุณจะพบว่ามีตัวเลือกความละเอียดต่างๆ มากมาย ตั้งแต่มาตรฐาน (852×480) ไปจนถึง Ultra HD (4K) แต่คุณไม่จำเป็นต้องส่งออกวิดีโอออนไลน์ด้วยความละเอียดสูงสุด

1080p คือความละเอียดสูงสุดที่คุณต้องการสำหรับวิดีโอแบบเต็มหน้าจอบนเว็บไซต์ของคุณ และคุณสามารถใช้ 720p สำหรับวิดีโอที่ฝังในพื้นที่ขนาดเล็กได้
อัตราเฟรมหมายถึงความเร็วที่เฟรมในวิดีโอเคลื่อนที่ โปรแกรมตัดต่อวิดีโอของคุณจะอนุญาตให้คุณเลือกจากการตั้งค่าต่อไปนี้:
- 24เฟรมต่อวินาที
- 25เฟรมต่อวินาที
- 30เฟรมต่อวินาที
- 60เฟรมต่อวินาที
เช่นเดียวกับความละเอียด เว็บไม่จำเป็นต้องใช้อัตราเฟรมสูงสุด ตามข้อมูลของ TechSmith 24fps ควรเพียงพอสำหรับวิดีโอมาตรฐาน:
“ภาพยนตร์สไตล์ฮอลลีวูดมักจะแสดงที่ 24fps เนื่องจากอัตราเฟรมนี้คล้ายกับวิธีที่เรามองโลกและสร้างรูปลักษณ์แบบภาพยนตร์ วิดีโอถ่ายทอดสดหรือวิดีโอที่มีการเคลื่อนไหวมาก เช่น การแข่งขันกีฬาและการบันทึกวิดีโอเกม มักจะมีอัตราเฟรมที่สูงกว่าเนื่องจากมีหลายอย่างเกิดขึ้นในคราวเดียว ซึ่งช่วยให้การเคลื่อนไหวราบรื่นและรายละเอียดคมชัด”
หากคุณมีวิดีโอที่มีผลกระทบสูง อัตราเฟรมที่สูงขึ้นอาจเป็นประโยชน์ วิดีโอสโลว์โมชั่นจะต้องมีอัตราเฟรมที่สูงกว่าด้วย แม้ว่าควรทำที่ 30fps ไม่ว่าในกรณีใดก็ตาม
8. ครอบตัดความยาววิดีโอ
ไม่ว่าคุณจะสร้างวิดีโอของคุณเองหรือใช้เนื้อหาสต็อก เป็นความคิดที่ดีที่จะครอบตัดความยาวของวิดีโอก่อนที่จะเพิ่มลงใน WordPress
มีสองวิธีในการแก้ไขปัญหานี้ ประการแรกคือความยาวจริงของวิดีโอ
พิจารณาบางสิ่งเช่นวิดีโอพื้นหลัง คุณได้วางไว้ในส่วนฮีโร่ของหน้าแรก และไม่คาดหวังว่าผู้เยี่ยมชมจะใช้เวลามากกว่า 20 วินาทีในการอ่านข้อความหรือดูการนำทาง แทนที่จะใช้วิดีโอเวอร์ชันยาว ให้ครอบตัดประมาณ 15 หรือ 20 วินาที
สิ่งที่ต้องคำนึงถึงอีกประการหนึ่งคือวิธีตัดไขมันออกจากวิดีโอของคุณ
สำหรับวิดีโอที่มีเนื้อหาภาพและเสียง ให้ลองดูว่ามีการหยุดหรือคำพูดที่สิ้นเปลือง (เช่น "อืม" หรือ "อา") ที่สามารถตัดออกได้หรือไม่ นอกจากจะทำให้รันไทม์ของวิดีโอสั้นลงแล้ว คุณยังทำให้ผู้คนรับชมเนื้อหาวิดีโอได้ง่ายขึ้นอีกด้วย
เคล็ดลับสำหรับมือโปร: เมื่อสร้างวิดีโอการตลาด เช่น คำอธิบาย วิดีโอแนะนำผลิตภัณฑ์ และวิดีโอการเริ่มต้นใช้งาน ให้จัดทำวิดีโอให้สั้นลง ตามรายงานสถานะการตลาดวิดีโอปี 2023 ของ Wistia ความยาววิดีโอที่มีประสิทธิภาพมากที่สุดคือระหว่าง 30 ถึง 60 วินาที
9. ตั้งค่าวิดีโอให้เล่นอัตโนมัติเมื่อจำเป็นเท่านั้น
วิดีโอประเภทเดียวที่ควรเล่นอัตโนมัติบนเว็บไซต์ของคุณคือวิดีโอพื้นหลังที่ไม่มีเสียง สำหรับส่วนที่เหลือทั้งหมด ให้ตั้งค่าเพื่อให้ผู้ใช้ต้องกดปุ่ม "เล่น" เพื่อเริ่มเล่น
นี่เป็นแนวทางปฏิบัติที่ดีด้วยเหตุผลสองประการ สำหรับผู้เริ่มต้น จะช่วยลดความเครียดที่วิดีโอมีบนเซิร์ฟเวอร์ของคุณ หากไม่เริ่มต้นจนกว่าผู้ใช้จะมีส่วนร่วม เพจก็จะไม่ต้องโหลดทรัพยากรเพิ่มเติมจนกว่าพวกเขาจะดำเนินการ (หรือ หาก เป็นเช่นนั้น)
อีกเหตุผลหนึ่งที่ทำเช่นนี้คือเพื่อการเข้าถึงเว็บ วิดีโอที่เล่นอัตโนมัติอาจเป็นปัญหาสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็นหรือสำหรับผู้ที่อยู่ในสถานการณ์ที่ไม่ควรเล่นเสียง (เช่น บนรถไฟหรือระหว่างการโทร Zoom)
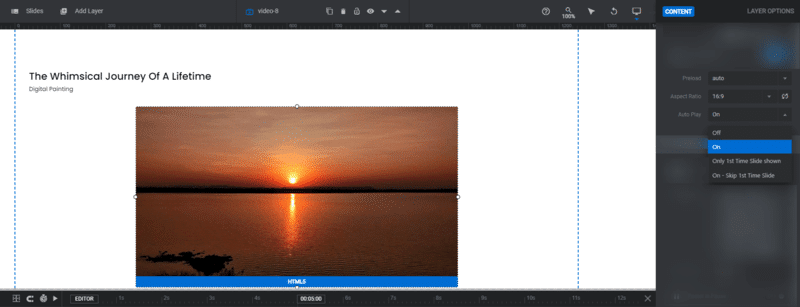
วิดีโอ WordPress หรือปลั๊กอินตัวเลื่อนของคุณควรอนุญาตให้คุณทำเช่นนี้ได้ ตัวอย่างเช่น ใน Slider Revolution คุณสามารถตั้งค่าวิดีโอของคุณให้กระตุ้นโดยผู้ใช้และเล่นอัตโนมัติได้

คุณยังมีตัวเลือกในการตั้งค่าวิดีโอให้เล่นอัตโนมัติภายใต้เงื่อนไขบางประการ
10. จำกัดการวนซ้ำวิดีโอ
วิดีโอบางรายการไม่จำเป็นต้องวนซ้ำอย่างไม่มีที่สิ้นสุด
สำหรับวิดีโอพื้นหลัง คุณลักษณะนี้จะหลีกเลี่ยงไม่ได้ สำหรับวิดีโอที่มีเนื้อหาที่ให้ความรู้ อาจไม่จำเป็นต้องวนซ้ำเลย
ไม่ว่าคุณจะอัปโหลดวิดีโอหรือสตรีมจากแพลตฟอร์มเช่น YouTube อย่าลืมปิดการใช้งานการวนซ้ำก่อนที่จะเผยแพร่เนื้อหาไปยังไซต์ของคุณ
11. ใช้งาน LazyLoad
การโหลดแบบ Lazy Loading เป็นกระบวนการสำคัญในการเพิ่มประสิทธิภาพความเร็วของหน้า
สิ่งที่ทำคือการระบุทรัพยากรบางอย่าง เช่น รูปภาพและวิดีโอที่ปรากฏครึ่งหน้าล่าง ว่าไม่มีความสำคัญ ทรัพยากรเหล่านี้จะถูกโหลดเมื่อผู้เยี่ยมชมเลื่อนไปยังส่วนของหน้าที่มีทรัพยากรเหล่านี้เท่านั้น
ด้วยวิธีนี้ ทรัพยากรของเซิร์ฟเวอร์จะถูกใช้โดยทรัพยากรที่มองเห็นได้และสำคัญเท่านั้น ซึ่งจำเป็นต้องโหลดตามสิ่งที่ผู้ใช้กำลังดูอยู่
วิธีง่ายๆ ในการใช้งานการโหลดแบบ Lazy Loading คือการใช้ปลั๊กอินสำหรับแคช เช่น WP Rocket ปลั๊กอินนี้เปิดใช้งาน Lazy Load ได้อย่างง่ายดายเมื่อเพิ่มวิดีโอลงในเพจของคุณและช่วยเพิ่มประสิทธิภาพเวลาในการโหลด

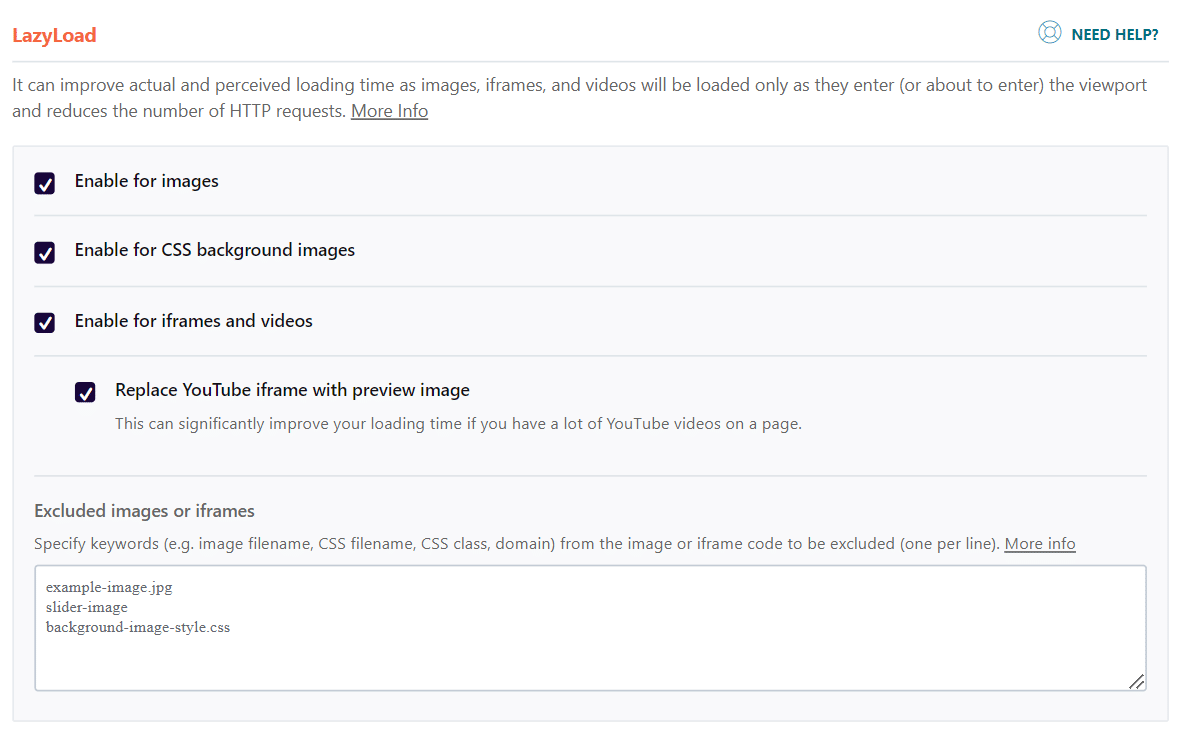
เมื่อวิดีโอปรากฏด้านล่างของหน้าและ/หรือคุณมีวิดีโอหลายรายการ วิดีโอเหล่านั้นจะไม่โหลดจนกว่าผู้ใช้จะเลื่อนลง คุณจะพบคำแนะนำเกี่ยวกับวิธีใช้ LazyLoad สำหรับ iframe และวิดีโอด้วย WP Rocket ได้ที่นี่
12. รักษาหน้าวิดีโอให้สว่างบนเนื้อหา
เมื่อออกแบบหน้าที่มีวิดีโอ พยายามรักษาการออกแบบและเนื้อหาโดยรอบให้น้อยที่สุด ด้วยวิธีนี้ ผลกระทบที่ขนาดวิดีโอและรันไทม์มีต่อหน้าเว็บจะไม่สำคัญเท่าที่ควร
ในบางกรณีอาจไม่สามารถทำได้ ลองพิจารณาบางอย่างเช่นหน้าผลิตภัณฑ์ที่มีวิดีโอรวมอยู่ในแกลเลอรีรูปภาพ ไม่มีทางที่จะตัดข้อมูลจากเพจโดยไม่ส่งผลกระทบต่อส่วนที่เหลือของร้านค้าของคุณ นั่นเป็นเหตุผลว่าทำไมกลยุทธ์เหมือนกับที่กล่าวมาข้างต้นจึงมีความสำคัญ
ในกรณีอื่นๆ คุณสามารถคำนึงถึงสิ่งที่คุณรวมไว้ในเพจได้มากขึ้น หากวิดีโอเป็นองค์ประกอบที่สำคัญที่สุด คุณอาจไม่ต้องการข้อความหรือรูปภาพมากนัก หรือคุณอาจต้องการลดภาพเคลื่อนไหวและเอฟเฟกต์พิเศษอื่น ๆ ทั่วทั้งหน้า
13. คำนึงถึงอุปกรณ์เคลื่อนที่
เมื่อออกแบบหน้าเว็บ จำเป็นอย่างยิ่งที่คุณจะต้องคำนึงถึงประสบการณ์มือถือสำหรับผู้ใช้ของคุณ
จากข้อมูลในปี 2023 จาก Statista ผู้คน 26% จะรอห้าวินาทีหรือนานกว่านั้นเพื่อให้โหลดเพจบนมือถือ แค่นั้นแหละ. เมื่อคุณถึงเครื่องหมายหกวินาที คุณจะสูญเสียผู้ใช้ไปสามในสี่
น่าเสียดายที่วิดีโออาจเป็นปัญหาสำหรับอุปกรณ์เคลื่อนที่ได้เนื่องจากส่งผลต่อความเร็วหน้าเว็บ ต่อไปนี้คือสิ่งที่คุณสามารถทำได้โดยเฉพาะเพื่อเพิ่มประสิทธิภาพวิดีโอสำหรับอุปกรณ์เคลื่อนที่:
- เปิดใช้งานการแคชเพื่อไม่ให้ต้องดึงวิดีโออย่างต่อเนื่องสำหรับผู้เยี่ยมชมที่กลับมา
- ใช้รูปแบบไฟล์ที่เหมาะกับอุปกรณ์เคลื่อนที่ เช่น MP4 หรือ WebM
- สำหรับวิดีโอขนาดใหญ่หรือยาว ให้โฮสต์ไว้บนแพลตฟอร์มของบุคคลที่สาม
- หากการสตรีมวิดีโอยังคงทำให้หน้ามือถือโหลดช้าเกินไป ให้แสดงภาพหน้าปกโดยมีปุ่มเล่นซ้อนทับอยู่ จากนั้นเพิ่มลิงก์ไปยัง YouTube หรือ Vimeo
- พิจารณาใช้เนื้อหาบนหน้าเว็บที่มีวิดีโอเป็นศูนย์กลางในเวอร์ชันมือถือให้น้อยกว่าบนเดสก์ท็อป
- เมื่อใช้แถบเลื่อนหรือภาพหมุน ให้กำหนดให้เป็นภาพเท่านั้น
ต่อไปนี้เป็นเคล็ดลับเพิ่มเติมที่จะช่วยให้คุณทำให้ไซต์บนอุปกรณ์เคลื่อนที่โหลดเร็วขึ้น
14. เลือกแผนโฮสติ้งที่เหมาะสม
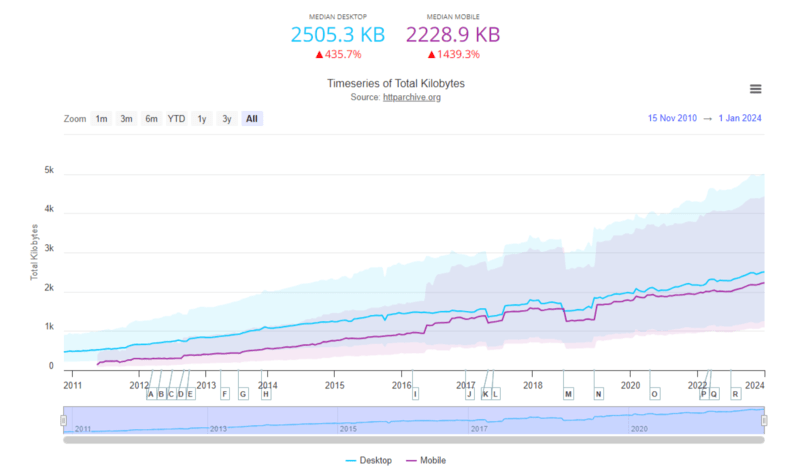
วิดีโอเป็นเพียงสาเหตุหนึ่งที่ทำให้เว็บไซต์โหลดช้า ขนาดหน้าเพิ่มขึ้นอย่างต่อเนื่องในช่วงทศวรรษที่ผ่านมา และไม่มีทีท่าว่าจะชะลอตัวลง
จากข้อมูลของ HTTP Archive ขนาดการถ่ายโอนโดยเฉลี่ยของทรัพยากรทั้งหมดบนเว็บเพจเพิ่มขึ้นกว่าสองเท่าตั้งแต่ปี 2014 (จาก 1,081.3 KB เป็น 2,505.3 KB)

ดังนั้น แม้ว่าการลดขนาดไฟล์วิดีโอและรันไทม์เป็นสิ่งสำคัญ แต่การปรับไซต์และเซิร์ฟเวอร์ของคุณให้เหมาะสมก็เป็นสิ่งสำคัญเช่นกัน เพื่อให้สามารถจัดการทรัพยากรที่คุณมีได้อย่างมีประสิทธิภาพ
ตัวอย่างเช่น การเลือกแผนเว็บโฮสติ้งที่คุณเลือกเป็นปัจจัยสำคัญที่ทำให้เกิดความเร็ว
เนื่องจากพื้นที่เก็บข้อมูลและแบนด์วิดท์ไม่เพียงพอ หน้าเว็บที่มีเนื้อหาและวิดีโอที่ใช้ทรัพยากรจำนวนมากอาจทำให้ไซต์ของคุณช้าลงอย่างมาก ในกรณีที่เลวร้ายที่สุด เพจจะหมดเวลาหากไม่สามารถดำเนินการตามคำขอได้
ดังนั้นสิ่งแรกที่ต้องทำคือค้นหาบริษัทเว็บโฮสติ้งที่ให้ความสำคัญกับประสิทธิภาพ
นอกจากนี้ ให้เลือกแผนที่มอบทรัพยากรในปริมาณที่เหมาะสม (หรือที่ดีกว่าคือทรัพยากร ที่ปรับขนาดได้ ) เพื่อให้เว็บไซต์ของคุณไม่ขาดตอนในเรื่องประสิทธิภาพ
อีกสิ่งหนึ่งที่ควรมองหาคือเว็บโฮสต์ที่ให้คุณอัปเกรดเป็น HTTP/2 ต่างจาก HTTP/1 ดั้งเดิมที่เปิดตัวในช่วงแรก ๆ ของเว็บ HTTP/2 ถูกสร้างขึ้นเพื่อความรวดเร็ว การมีความสามารถในการสลับไปใช้โปรโตคอลนี้ (หากไม่ได้เปิดใช้งานโดยอัตโนมัติ) จะเป็นการได้รับชัยชนะด้านประสิทธิภาพอย่างมาก
15. ใช้ CDN
CDN เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงความเร็วในการโหลดเมื่อคุณมีผู้ชมจากต่างประเทศ แทนที่จะพึ่งพาเซิร์ฟเวอร์ต้นทางของโฮสต์เว็บของคุณในการจัดการการรับส่งข้อมูลทั้งหมดของคุณ CDN จะให้บริการเนื้อหาของคุณแก่ผู้เยี่ยมชมทั่วโลกจากเซิร์ฟเวอร์ที่อยู่ใกล้พวกเขามากขึ้น
ด้วยระยะทางในการเดินทางที่น้อยลง หน้าเว็บจึงโหลดเร็วขึ้นมาก สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับหน้าที่มีวิดีโอ CDN สามารถช่วยลดเวลาล่าช้าเพิ่มเติมที่อาจทำให้การโหลดเนื้อหาของคุณล่าช้าได้
หากคุณกำลังมองหาโซลูชันที่เชื่อถือได้ ลองดู RocketCDN

โซลูชัน CDN ที่กำหนดค่าง่ายนี้จะย้ายเว็บไซต์ของคุณไปใกล้กับทุกที่ที่ผู้ใช้ของคุณทั่วโลกทันที
ห่อ
มีหลายวิธีในการใช้วิดีโอเพื่อเพิ่มการมีส่วนร่วมและการแปลงบนเว็บไซต์ คุณสามารถเพิ่มวิดีโออธิบายลงในหน้าสนับสนุน รวมวิดีโอแนะนำในหน้าผลิตภัณฑ์ และวางวิดีโอที่สะดุดตาลงในส่วนฮีโร่ของหน้าแรก
91% ของธุรกิจใช้วิดีโอในกลยุทธ์การตลาดออนไลน์ในปัจจุบัน ยิ่งไปกว่านั้น ผู้บริโภคยังปรารถนาเนื้อหาประเภทนี้และต้องการให้แบรนด์นำเสนอเนื้อหาประเภทนี้มากขึ้น ดังนั้นคุณจึงไม่ต้องการให้ธุรกิจของคุณถูกทิ้งไว้ข้างหลัง
ข่าวดีก็คือหน้าวิดีโอนั้นเพิ่มประสิทธิภาพได้ไม่ยาก ตั้งแต่การจัดรูปแบบวิดีโอที่เหมาะสมไปจนถึงการคำนึงถึงวิธีและเวลาที่คุณใช้วิดีโอให้มากขึ้น มีหลายสิ่งที่คุณสามารถทำได้
อย่าลืมเนื้อหาที่เหลือของคุณด้วย รายการตรวจสอบการเพิ่มประสิทธิภาพความเร็วหน้านี้ครอบคลุมสิ่งที่คุณสามารถทำได้เพื่อให้ไซต์ WordPress ของคุณทำงานได้อย่างรวดเร็ว
