20 ตัวอย่างฐานความรู้ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-03-10ตัวอย่างฐานความรู้เหล่านี้จะกระตุ้นให้คุณสร้างส่วนความช่วยเหลือและการสนับสนุนที่ยอดเยี่ยม เพื่อให้แน่ใจว่าลูกค้าของคุณจะได้รับความช่วยเหลือทั้งหมดที่ต้องการ (เพียงไม่กี่คลิกหรือค้นหาออกไป)
ไม่มีธุรกิจใดที่ยอดเยี่ยมหากปราศจากการสนับสนุนลูกค้าที่ดียิ่งขึ้น
ไม่ใช่ลูกค้าและผู้ใช้ทุกคนที่จะส่งอีเมลถึงธุรกิจหรือเริ่มแชทสดโดยตรง หลายๆ คนจะพยายามหาคำตอบสำหรับคำถามของพวกเขาก่อนโดยกูเกิล (เพราะส่วนใหญ่ชอบวิธีนี้)
และฐานความรู้ของคุณอาจเพิ่งได้รับความนิยมเป็นครั้งแรก นี่ไม่เพียงแต่เป็นการปรับปรุง SEO เท่านั้น แต่หน้าความช่วยเหลือของคุณยังสามารถมีลิงก์และ CTA ที่มีค่าอื่นๆ ไปยังผลิตภัณฑ์และบริการ (เพื่อเพิ่มคอนเวอร์ชั่น)
เว็บไซต์ธุรกิจของคุณต้องการฐานความรู้
การบริการลูกค้าของคุณมีความสำคัญ – ครั้งใหญ่ ระยะเวลา.
และถ้าคุณไม่สร้างระบบที่มีโครงสร้างที่ดี (ใช้หน้าย่อย หมวดหมู่ แถบค้นหา (พร้อมคำแนะนำ ฯลฯ)) และหน้าฐานความรู้/ความช่วยเหลือ/สนับสนุนเชิงลึก คุณก็พัง
โอเค ฉันแสดงปฏิกิริยาเกินจริง
แต่อย่างจริงจัง คุณต้องให้การสนับสนุนที่จำเป็นทั้งหมดและช่วยเหลือลูกค้าปัจจุบันและลูกค้าในอนาคตของคุณในทุกวิถีทางที่เป็นไปได้
ยิ่งฐานความรู้ครอบคลุมมากเท่าไหร่ก็ยิ่งดีเท่านั้น นี่ไม่ได้แปลว่าบทความฮาวทูแบบวิกิพีเดียเสมอไป บางครั้ง คำตอบอย่างรวดเร็วก็ดีกว่ามาก (เว้นแต่จะเป็นเรื่องทางเทคนิคขั้นสูง)
สร้างฐานความรู้ของคุณโดยคำนึงถึงวิธีแก้ปัญหาอย่างรวดเร็ว ถามตัวเองว่า: “ฉัน (เรา) จะทำให้คำตอบหรือแบบฝึกหัดนี้ง่ายขึ้นได้อย่างไร”
เหตุใดฐานความรู้จึงเป็นประโยชน์ต่อคุณ
ฐานความรู้คือทั้งหมดที่เกี่ยวกับลูกค้า ใช่ไหม? ไม่เชิง.
เป็นสถานการณ์แบบ win-win ที่เป็นประโยชน์ต่อทั้งลูกค้าและคุณซึ่งเป็นเจ้าของธุรกิจ
ประการแรก ฐานความรู้พร้อมให้บริการตลอด 24/7/365 ในขณะที่ทีมสนับสนุนของคุณอาจไม่มี สิ่งนี้ทำให้มั่นใจได้ว่าไม่ว่าใครจะเข้ามาเมื่อใด เนื้อหาความช่วยเหลือทั้งหมดจะพร้อมใช้งานสำหรับพวกเขาเสมอ นอกจากนี้ยังสร้างความละเอียดที่เร็วขึ้นซึ่งเป็นข้อดีอย่างมากในการสร้างการบริการลูกค้าที่ดีขึ้น
ประการที่สอง แทนที่จะตอบคำถามที่พบบ่อย ทีมสนับสนุนของคุณสามารถมุ่งเน้นไปที่การช่วยแก้ปัญหาตั๋วที่ซับซ้อน (และคุณยังสามารถใช้แชทบอทที่ใช้บทความฐานความรู้เป็นแหล่งข้อมูลเพื่อจัดเรียงข้อความค้นหาพื้นฐานได้อีกด้วย)
ประการที่สาม SEO ใช่ ฐานความรู้สามารถนำไปสู่เว็บไซต์ที่ปรับให้เหมาะกับเครื่องมือค้นหาได้ดีขึ้น – มากทีเดียว! คุณสามารถมีบทความได้ 100 บทความ ครอบคลุมคำหลัก 100 คำ ซึ่งหมายความว่าคุณจะดึงดูดการเข้าชมแบบออร์แกนิกจำนวนมากมาที่เว็บไซต์ของคุณ
ตัวอย่างฐานความรู้ที่ดีที่สุดพร้อม UX ที่ยอดเยี่ยม
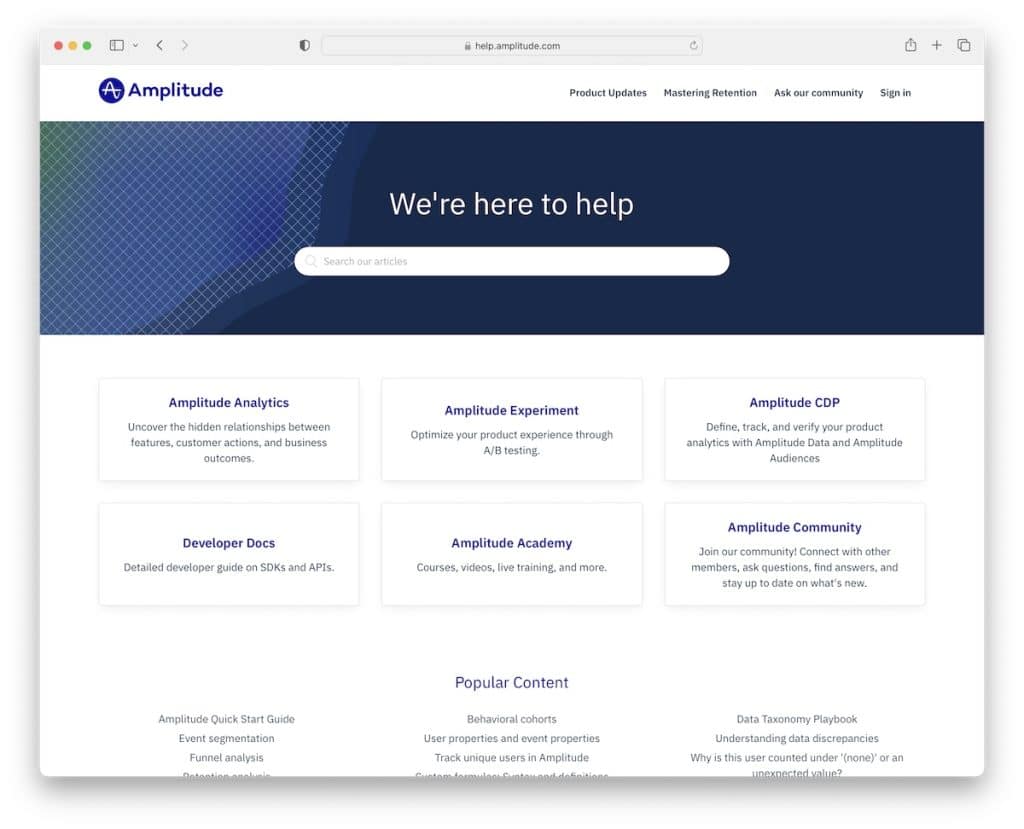
1. แอมพลิจูด
สร้างด้วย: Next.js

Amplitude มีหน้าวิธีใช้ที่สะอาดตาและทันสมัยพร้อมแถบค้นหาฮีโร่ที่ให้คำแนะนำเพื่อให้ค้นหาหัวข้อได้ง่ายขึ้น
ส่วนตารางหกส่วนสำหรับหมวดหมู่หลักมีเอฟเฟ็กต์โฮเวอร์ที่เน้นแต่ละส่วน นอกจากนี้ คุณยังสามารถค้นหาโดย "เนื้อหายอดนิยม" ซึ่งอยู่ทางด้านล่างของหน้า
นอกจากนี้ยังมีส่วนหัวและส่วนท้ายหากคุณต้องการไป "นอก" ฐานความรู้
หมายเหตุ: ผสานรวมแถบค้นหาเข้ากับผลการค้นหา/คำแนะนำแบบเรียลไทม์เพื่อปรับปรุงประสบการณ์ผู้ใช้
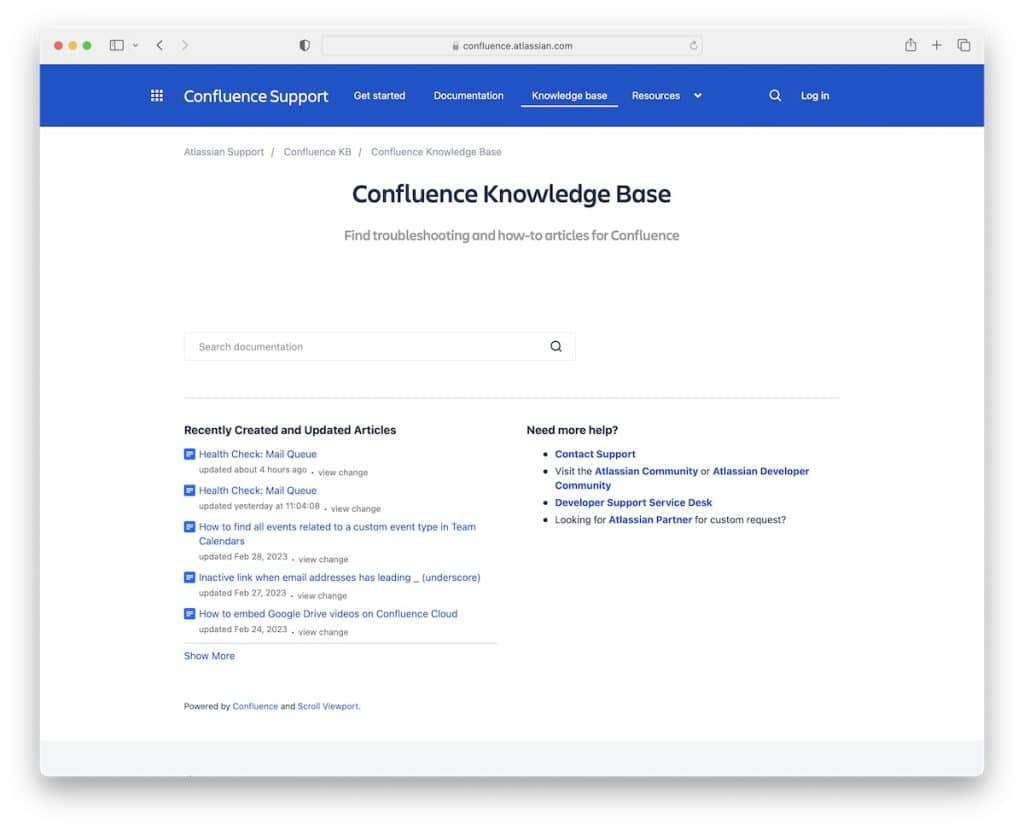
2. การสนับสนุนการบรรจบกัน
สร้างด้วย: Magnolia CMS

การบรรจบกันมีหน้าฐานความรู้ที่เรียบง่ายพร้อมแถบค้นหา บทความที่เพิ่งสร้างและลิงก์ไปยังความช่วยเหลือและการสนับสนุนเพิ่มเติม
เลย์เอาต์เป็นแบบมินิมอลเพื่อให้อ่านง่าย แต่ละบทความยังมีแถบด้านข้างขวาที่มีเนื้อหาที่เกี่ยวข้องและวิดเจ็ตแบบติดหนึบสำหรับ "ยังต้องการความช่วยเหลืออยู่หรือไม่"
หมายเหตุ: คุณต้องทำให้การออกแบบฐานความรู้ของคุณสะอาดอยู่เสมอเพื่อให้แน่ใจว่ามีสิ่งรบกวนน้อยที่สุด
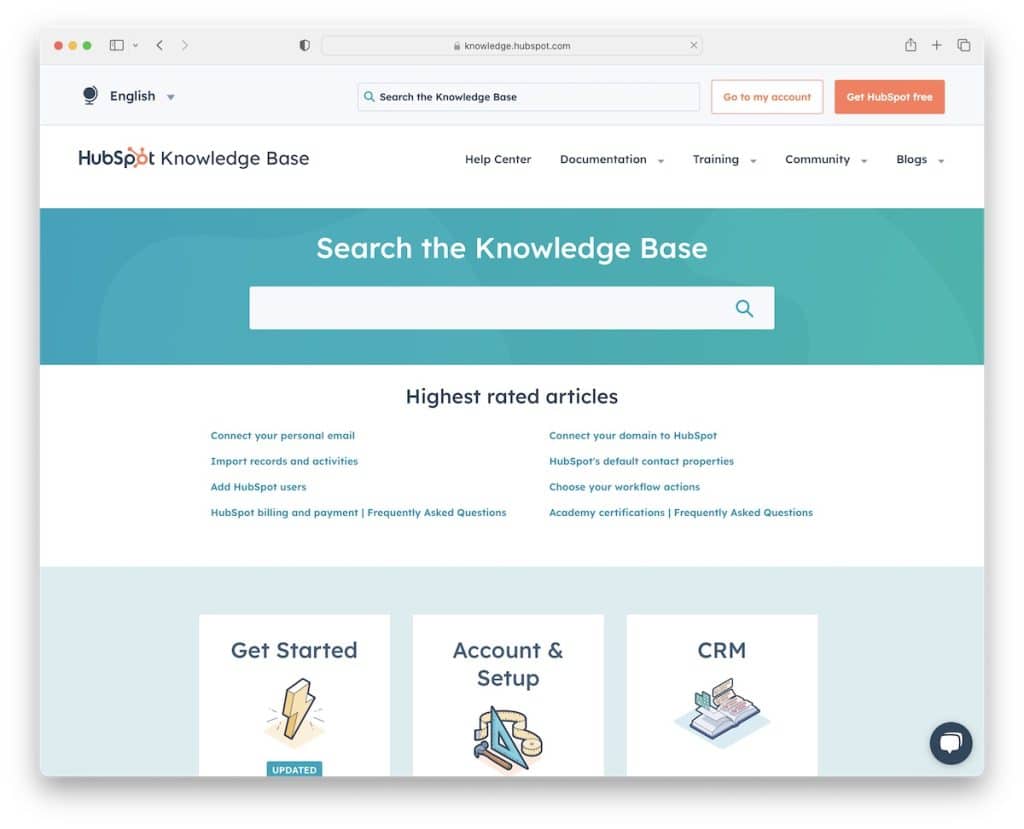
3. ฐานความรู้ HubSpot
สร้างด้วย: HubSpot CMS

HubSpot เป็นตัวอย่างฐานความรู้ที่ยอดเยี่ยมพร้อมสิทธิพิเศษทั้งหมดที่คุณคาดหวังจากบริษัทที่มีความก้าวหน้าทางเทคโนโลยีแห่งนี้
แถบค้นหาขนาดใหญ่มีฟังก์ชัน Ajax เพื่อค้นหาความช่วยเหลือที่จำเป็นได้เร็วขึ้น ด้านล่างคือส่วนที่มีบทความที่ได้รับคะแนนสูงสุด ตามด้วยตารางหมวดหมู่ที่จะพาคุณไปยังส่วน "การศึกษา" อื่นๆ
นอกจากนี้ วิดเจ็ตการแชทจะอยู่ที่บริการของคุณที่มุมล่างขวาเสมอ
หมายเหตุ: นอกจากฐานความรู้และหน้าเอกสารประกอบที่ยอดเยี่ยมแล้ว คุณยังสามารถยกระดับการบริการลูกค้าของคุณไปอีกขั้นด้วยวิดเจ็ตแชท (สด/บ็อต)
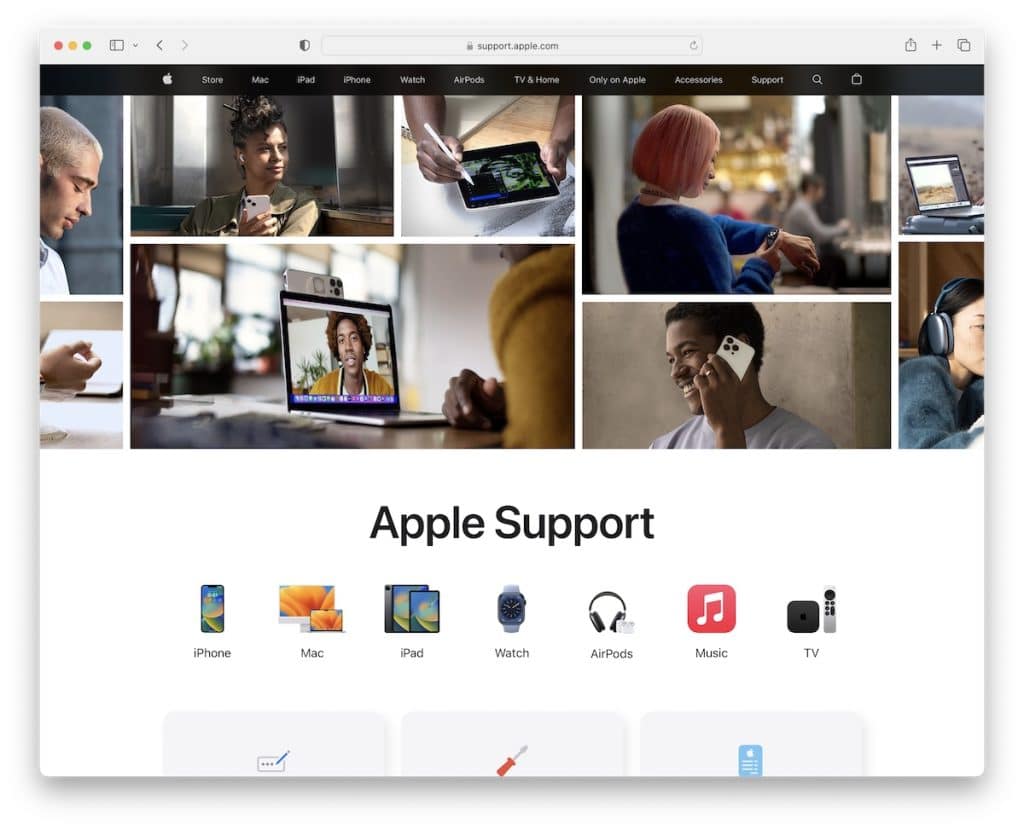
4. การสนับสนุนของ Apple
สร้างด้วย: Adobe Experience Manager

หน้าสนับสนุนของ Apple นั้นทันสมัยและสวยงามอย่างที่ควรจะเป็น มีโครงสร้างการแบ่งส่วนที่ยอดเยี่ยมพร้อมลิงก์ด่วนและแถบค้นหา หากคุณต้องการบางสิ่งที่เจาะจงมากขึ้น
ทันทีที่คุณคลิกแถบค้นหา แถบค้นหาจะแสดงลิงก์ด่วนหลายลิงก์ แต่จะให้คำแนะนำเมื่อคุณเริ่มพิมพ์ข้อความค้นหาด้วย
ที่น่าสนใจคือส่วนภาพตัดปะภาพฮีโร่นั้นไม่มีข้อความหรือปุ่มเรียกร้องให้ดำเนินการ แสดงว่าคุณอยู่ใน “สภาพแวดล้อมของ Apple”
หมายเหตุ: เพิ่มลิงก์ด่วน ปุ่ม หรือไอคอน (หรือทั้งสามอย่าง) เพื่อไปยังบทความช่วยเหลือได้เร็วขึ้น
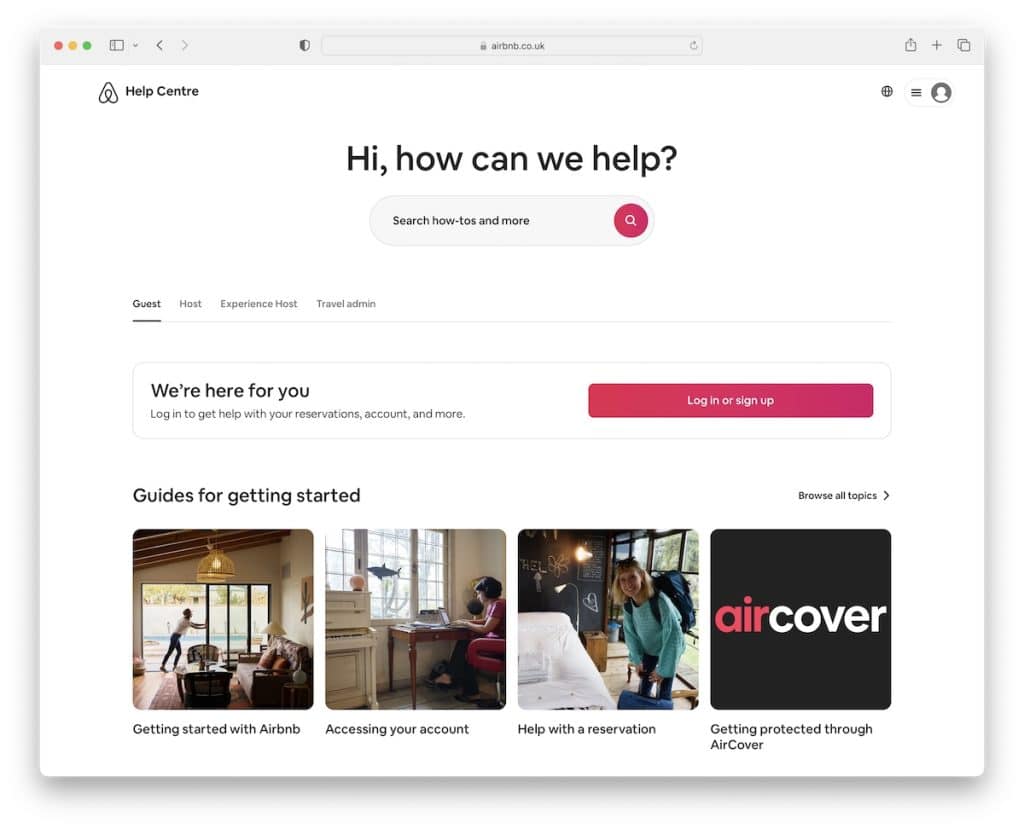
5. ศูนย์ช่วยเหลือ Airbnb
สร้างด้วย: Ruby On Rails

Airbnb รู้วิธีกระตุ้นความสนใจของคุณด้วยคำถามที่อยู่ใต้ส่วนหัวซึ่งตรงเข้าไปในแถบค้นหา ฟังก์ชันการค้นหาจะมีบทความยอดนิยมก่อน หรือคุณสามารถเลือกจากคำแนะนำหรือพิมพ์ข้อความค้นหาแล้วกด Enter
นอกจากนี้ การจัดหมวดหมู่ยังช่วยให้ผู้ใช้ค้นหาคำแนะนำเฉพาะ อ่านบทความยอดนิยม หรือเพลิดเพลินกับคำแนะนำที่เกี่ยวข้อง
หมายเหตุ: ใช้รูปภาพและข้อความเพื่อทำให้เพจฐานความรู้ของคุณมีความน่าสนใจและน่าติดตามมากขึ้น
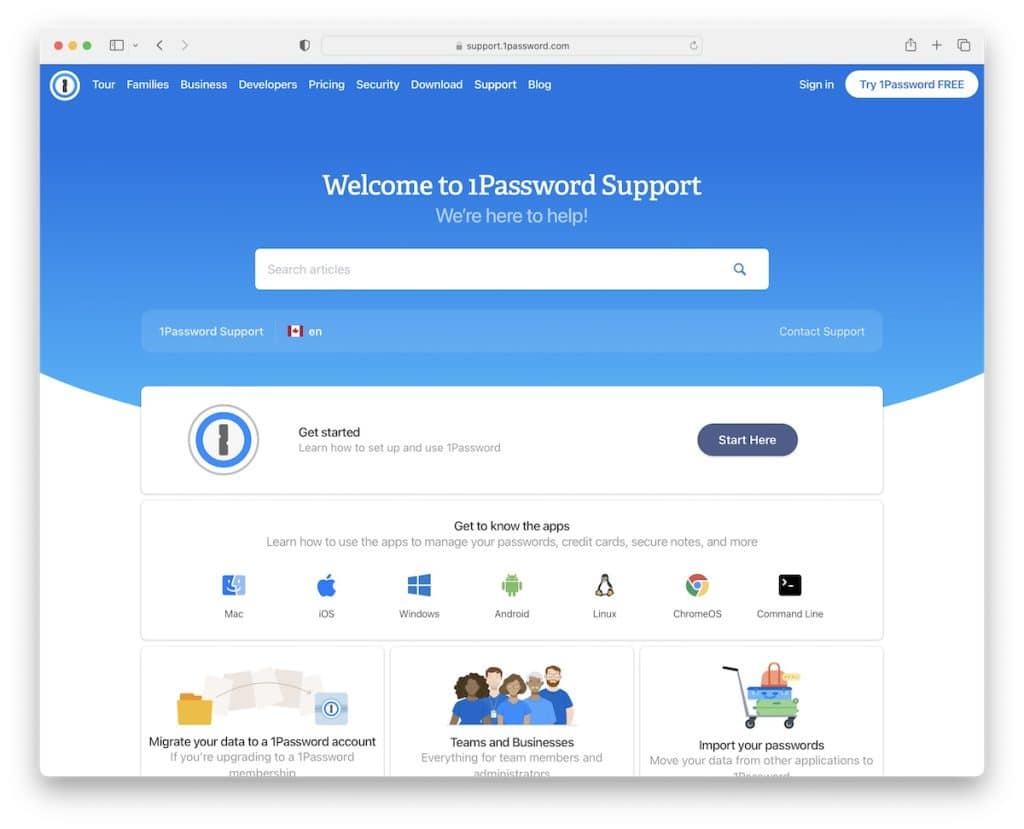
6. 1 การสนับสนุนรหัสผ่าน
สร้างด้วย: Webflow

1Password ให้ความรู้สึกเย็นและเป็นมิตรเมื่อคุณเริ่มเลื่อนดู อย่างไรก็ตาม คุณอาจหยุดอยู่ที่แถบค้นหา ซึ่งน่าประหลาดใจที่มันธรรมดามาก ไม่มีคำแนะนำ การค้นหายอดนิยม ฯลฯ
สิ่งที่เราพบว่ามีประโยชน์ก็คือตัวเลือกภาษาสำหรับแปลหน้าฐานความรู้นี้ด้วยการคลิกเพียงครั้งเดียว
นอกจากลิงก์และเนื้อหาที่เป็นประโยชน์แล้ว ยังมีลิงก์สำหรับติดต่อฝ่ายสนับสนุนของ 1Password โดยตรงอีกด้วย
หมายเหตุ: สร้างประสบการณ์ผู้ใช้ที่ดีขึ้นโดยการแปลหน้าเว็บของคุณและนำเสนอตัวสลับภาษา
อย่าพลาดเว็บไซต์ Webflow ที่ยอดเยี่ยมเหล่านี้สำหรับแนวคิดการออกแบบเพิ่มเติม
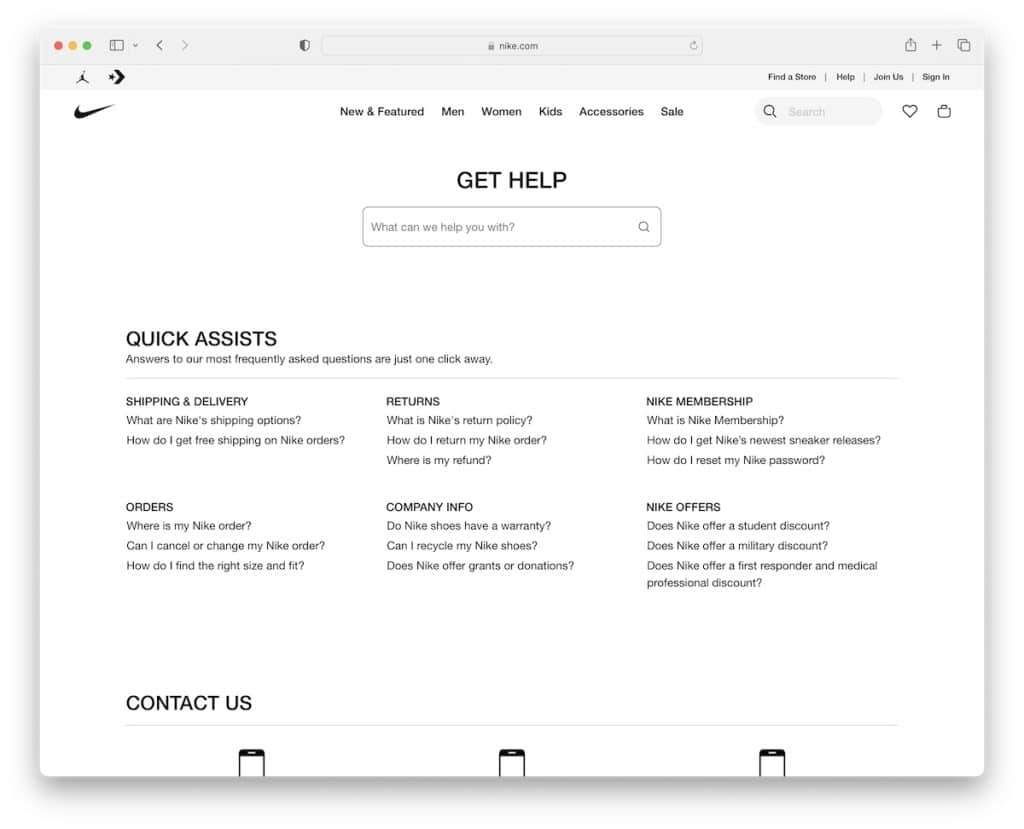
7. ฝ่ายบริการลูกค้าของไนกี้
สร้างด้วย: Next.js

Nike ทำงานได้อย่างยอดเยี่ยมโดยยึดมั่นในความเรียบง่าย โดยนำเสนอแถบค้นหา ลิงก์ "ความช่วยเหลือด่วน" และส่วนพิเศษที่มีวิธีอื่นๆ ในการรับความช่วยเหลือผ่านทางโทรศัพท์ แชท ฯลฯ
เมื่อค้นหาบทความช่วยเหลือเสร็จแล้ว คุณสามารถกลับไปซื้อของได้เสมอโดยใช้ส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งพร้อมฟังก์ชันเมนูขนาดใหญ่
หมายเหตุ: ใช้ส่วนหัวที่หายไป (เลื่อนลง) และปรากฏขึ้นอีกครั้ง (เลื่อนขึ้น) เพื่อกำจัดการหยุดชะงักให้มากที่สุด
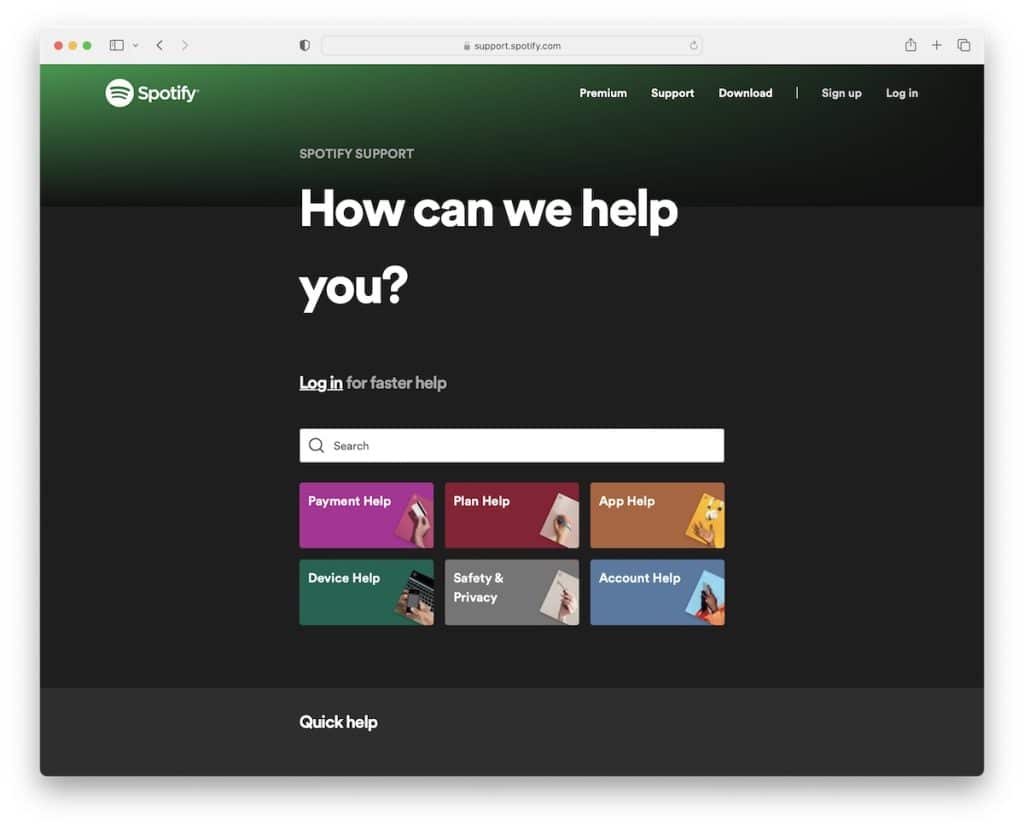
8. การสนับสนุน Spotify
สร้างด้วย: Next.js

Spotify ยึดมั่นในโทนสีเข้มแม้ว่าจะอยู่ในหน้าสนับสนุนก็ตาม อย่างไรก็ตาม ตัวอย่างฐานความรู้นี้ใช้สีที่สดใสมากขึ้นเพื่อสร้างบรรยากาศที่น่าดึงดูดยิ่งขึ้น และนำเนื้อหามาไว้ด้านหน้าและตรงกลาง
นอกจากนี้ เมื่อคุณเริ่มพิมพ์ข้อความค้นหา คำแนะนำหลายรายการจะปรากฏขึ้นใต้แถบค้นหาพร้อมลิงก์โดยตรง
สุดท้ายและไม่ท้ายสุด Spotify ให้คุณลงชื่อเข้าใช้บัญชีของคุณจากที่ที่คุณสามารถเพลิดเพลินกับความช่วยเหลือที่รวดเร็วยิ่งขึ้น
หมายเหตุ: รักษาตราสินค้าของคุณไว้ตลอดการแสดงตัวตนออนไลน์ทั้งหมดของคุณ รวมถึงศูนย์ช่วยเหลือ/ฐานความรู้ของคุณ
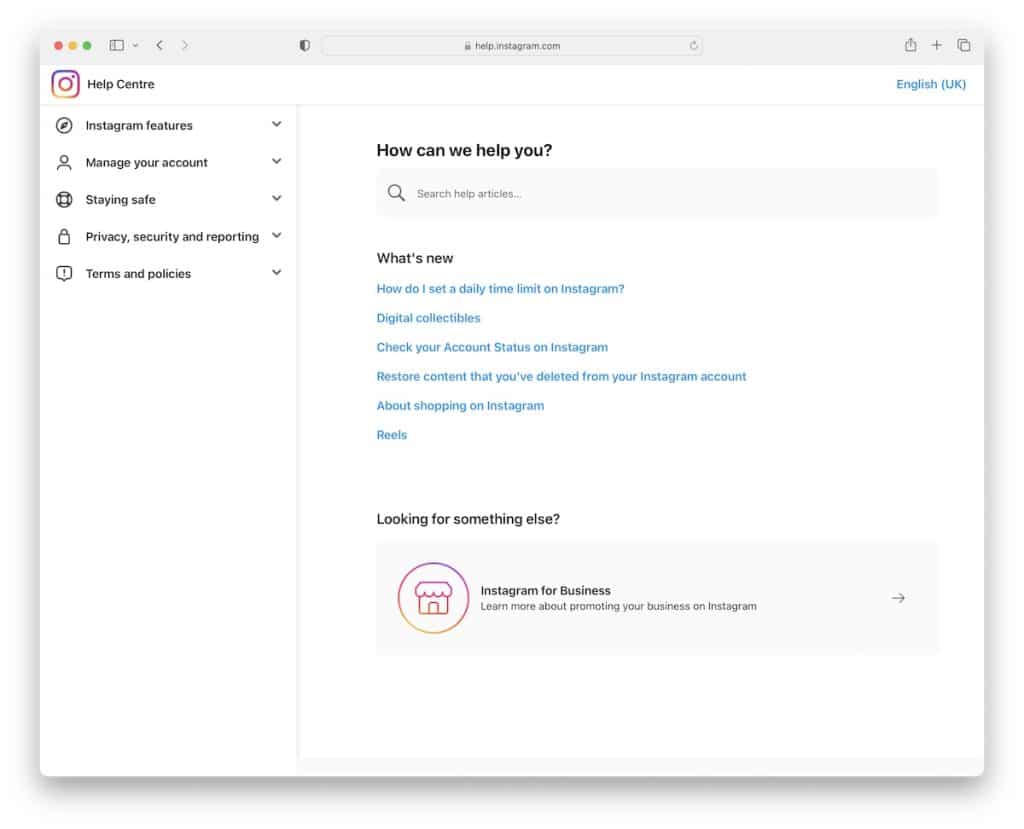
9. ศูนย์ช่วยเหลือของ Instagram
สร้างด้วย: Django Framework

เว็บไซต์และเว็บแอปที่ใหญ่ที่สุดในโลกบางแห่งมีการออกแบบที่เรียบง่ายและสะอาดตาที่สุด และ Instagram ก็ไม่ต่างกัน
อย่างไรก็ตาม แม้ว่าศูนย์ช่วยเหลือของ Instagram จะมีรูปลักษณ์ที่สวยงาม แต่จุดสนใจหลักก็คือการให้ความช่วยเหลือที่จำเป็นอย่างรวดเร็วและง่ายดายที่สุดเท่าที่จะเป็นไปได้
ส่วนพื้นฐานมีแถบค้นหา (พร้อมคำแนะนำ) และลิงก์ "มีอะไรใหม่" แต่คุณยังสามารถนำทางไปยังบทความช่วยเหลือได้โดยใช้เมนูแบบเลื่อนลงของแถบด้านข้าง
สุดท้าย ตัวเลือกภาษาอยู่ที่มุมบนขวาเพื่อปรับแต่งประสบการณ์ในแบบของคุณ

หมายเหตุ: ใช้การนำทางแถบด้านข้างแบบเลื่อนลงเพื่อค้นหาสิ่งที่เฉพาะเจาะจงมากขึ้นในไม่กี่คลิก
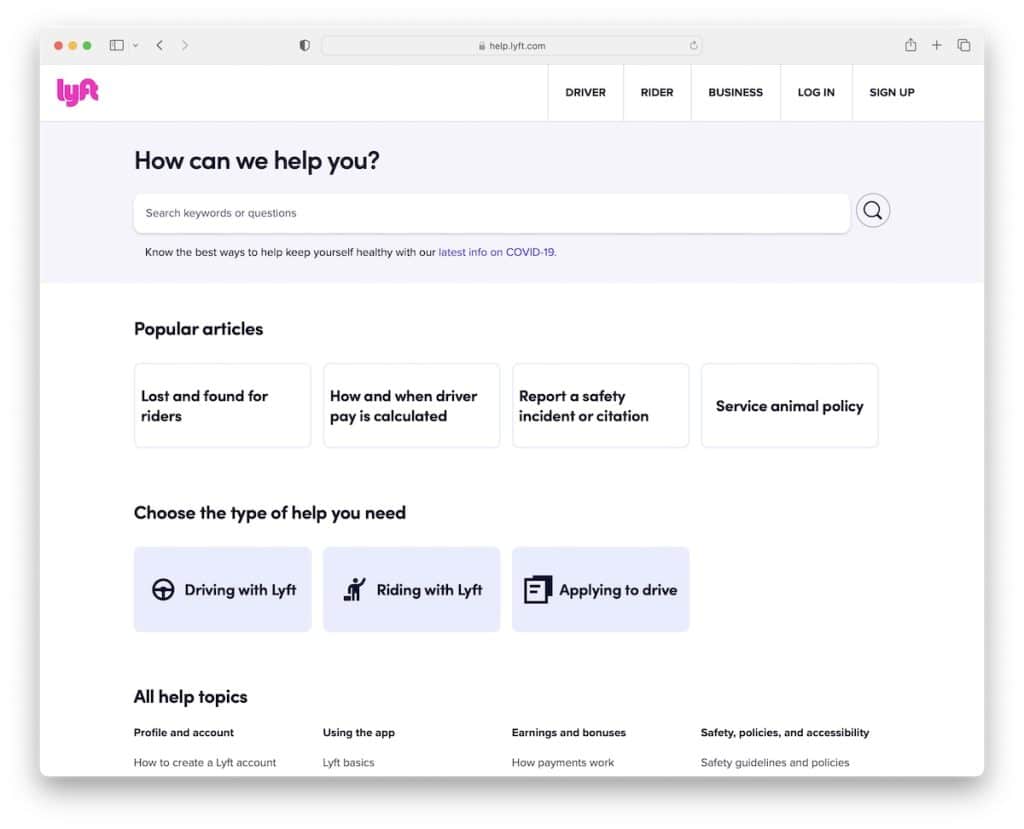
10. ลิฟท์ช่วย
สร้างด้วย: Next.js

Lyft ขอเรียกร้องให้คุณลงชื่อเข้าใช้บัญชีของคุณเพื่อรับความช่วยเหลือที่รวดเร็วยิ่งขึ้นด้วยป๊อปอัป ซึ่งคุณสามารถปิดได้โดยกด “x”
จากนั้นคุณสามารถค้นหาคำหลักและคำถามหรือช่วยตัวเองด้วยหัวข้อที่แนะนำ
นอกจากนี้ หน้าฐานความรู้นี้ยังเชื่อมโยงไปยังบทความยอดนิยม ประเภทของการสนับสนุนที่คุณต้องการ และอื่นๆ อีกมากมาย
นอกจากนี้ยังมีปุ่ม CTA เพื่อติดต่อกับทีมหากคุณไม่พบสิ่งที่ต้องการ
หมายเหตุ: ให้ผู้ใช้ของคุณมีวิธีรับการสนับสนุนเพิ่มเติมนอกเหนือจากบทความช่วยเหลือ – ผ่านทางอีเมล โทรศัพท์ แชทสด ฯลฯ
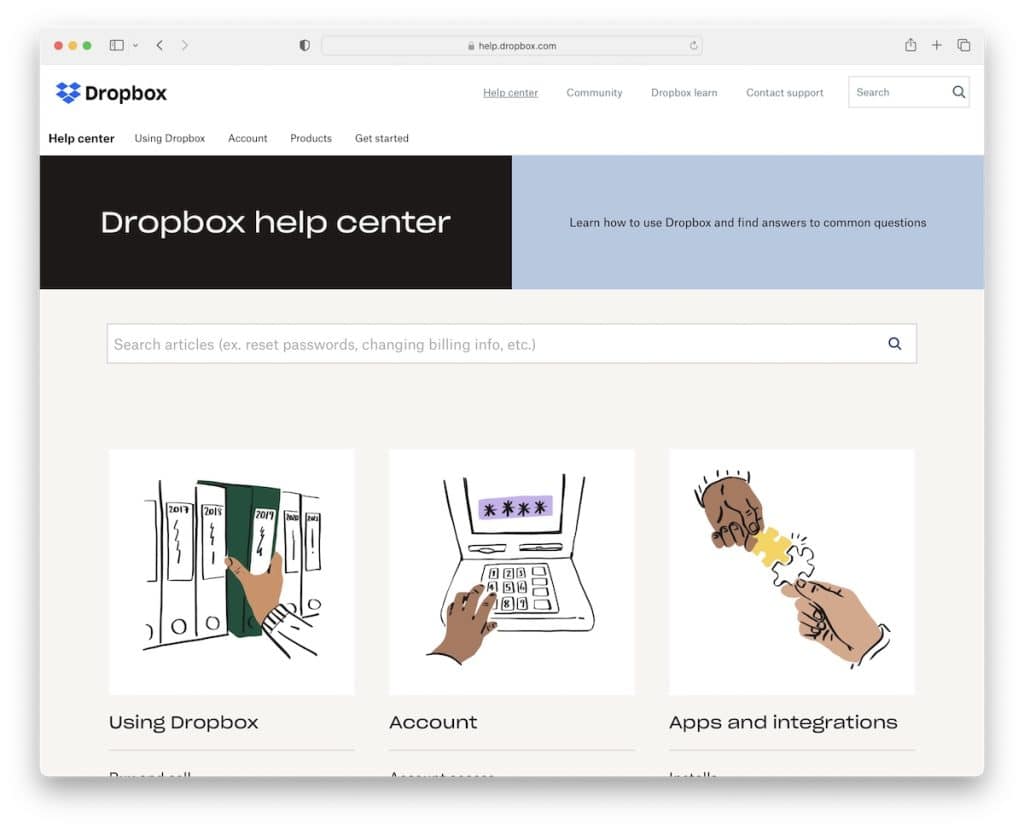
11. ศูนย์ช่วยเหลือ Dropbox
สร้างด้วย: Adobe Experience Manager

ฐานความรู้ส่วนใหญ่ไม่มีศิลปะมากเกินไปหรือมีลักษณะพิเศษสำหรับพวกเขา แต่ของ Dropbox เป็นเช่นนั้น
แม้ว่าการออกแบบเว็บที่ตอบสนองตามอุปกรณ์นี้จะเป็นแบบมินิมอล แต่ก็ดูโดดเด่นกว่าที่เราเคยระบุไว้
อาจเป็นเพราะพื้นที่สีขาว ข้อความขนาดใหญ่ กราฟิกและไอคอนที่ทำให้มันดูมีมิติมากขึ้น ฟังก์ชันที่น่าทึ่งและเป็นประโยชน์ทั้งหมดเพื่อไปยังบทความยังมีให้สำหรับบรรยากาศโดยรวมที่น่าพึงพอใจและใช้งานได้จริง
หมายเหตุ: คุณไม่จำเป็นต้องทำให้หน้าสนับสนุนของคุณน่าเบื่อและจืดชืด ปรับปรุงด้วยกราฟิกและไอคอน
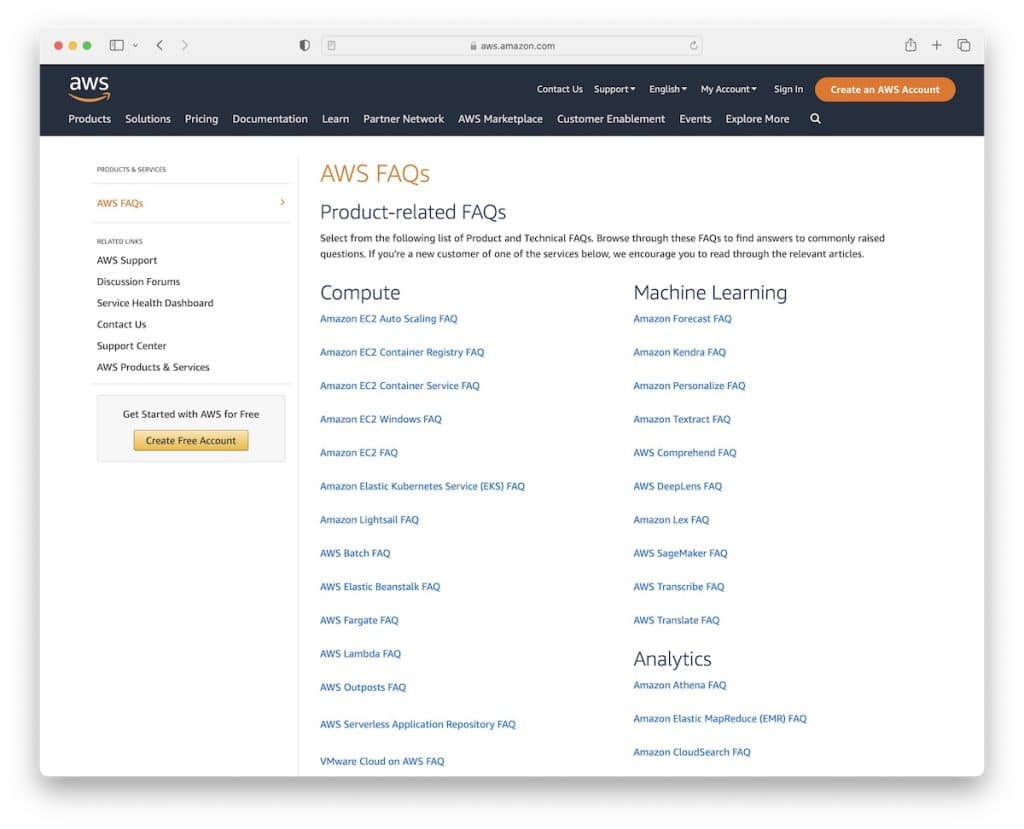
12. คำถามที่พบบ่อยเกี่ยวกับ AWS
สร้างด้วย: Adobe Experience Manager

เช่นเดียวกับ Instagram AWS ยังใช้การนำทางแถบด้านข้าง แต่ด้วยการเพิ่มส่วนหัวแบบติดหนึบพร้อมเมนูขนาดใหญ่และแถบค้นหา
ฐานของหน้านี้เป็นรายการลิงค์ด่วนที่ไม่มีที่สิ้นสุดซึ่งแบ่งออกเป็นหมวดหมู่เพื่อการนำทางที่สะดวกสบายยิ่งขึ้น
นอกจากนี้ ยังมีปุ่ม CTA ที่นำคุณไปสู่การสร้างบัญชี หากคุณยังไม่ได้เป็นส่วนหนึ่งของ AWS
หมายเหตุ: สร้างการนำทางส่วนหัวที่เป็นระเบียบมากขึ้นด้วยเมนูขนาดใหญ่ ซึ่งคุณสามารถเพิ่มรูปภาพ ไอคอน ข้อความเพิ่มเติม ฯลฯ
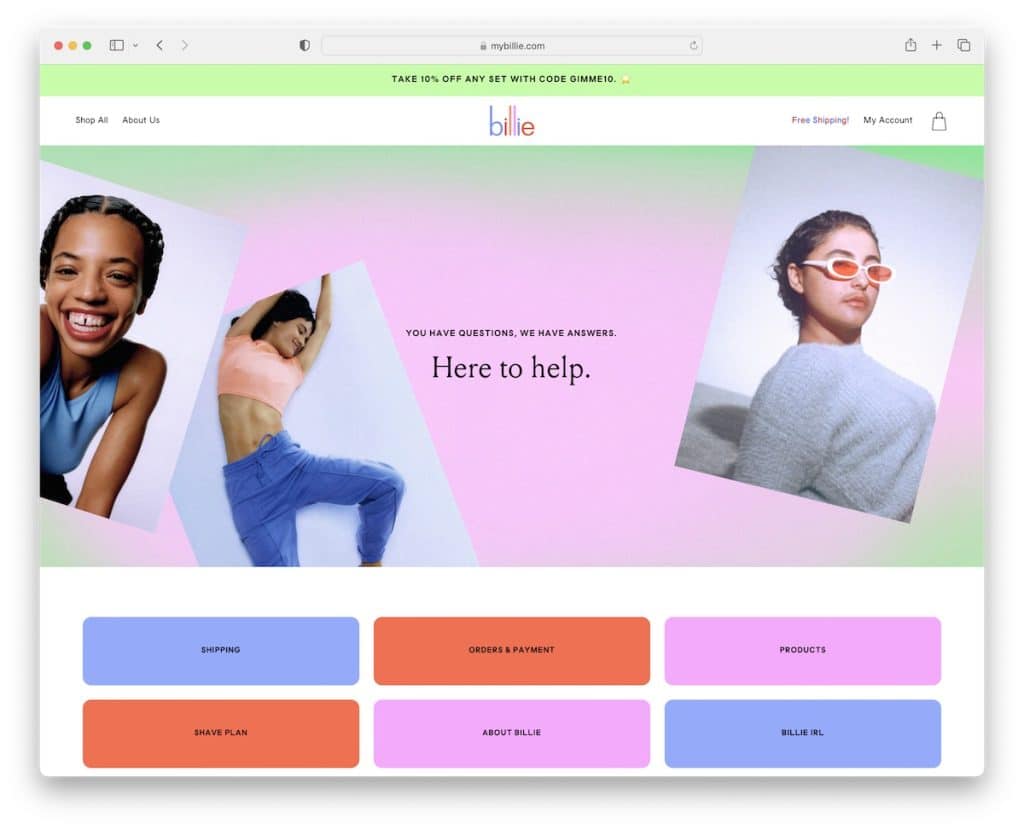
13. คำถามที่พบบ่อยของบิลลี
สร้างด้วย: Shopify

Billie มีการสร้างแบรนด์ที่มีสีสันซึ่งใช้ในหน้าฐานความรู้ด้วย โดยจะเริ่มต้นด้วยแบนเนอร์และข้อความ ตามด้วยแท็บ/ปุ่มหลายรายการที่ให้คุณข้ามไปยังส่วนที่คุณสนใจได้ทันทีโดยไม่ต้องเลื่อน
แต่ละหัวข้อจะเปิดเหมือนหีบเพลง ดังนั้นคุณไม่จำเป็นต้องเปิดหน้าใหม่เพื่ออ่าน แม้ว่าข้อมูลทั้งหมดจะอยู่ที่ปลายนิ้วของคุณ แต่รูปลักษณ์เริ่มต้นนั้นไร้ที่ติและดึงดูดสายตา
หมายเหตุ: สร้างเลย์เอาต์หน้าเดียวสำหรับส่วนคำถามที่พบบ่อย เพื่อให้เข้าถึงคำตอบทั้งหมดได้อย่างง่ายดาย
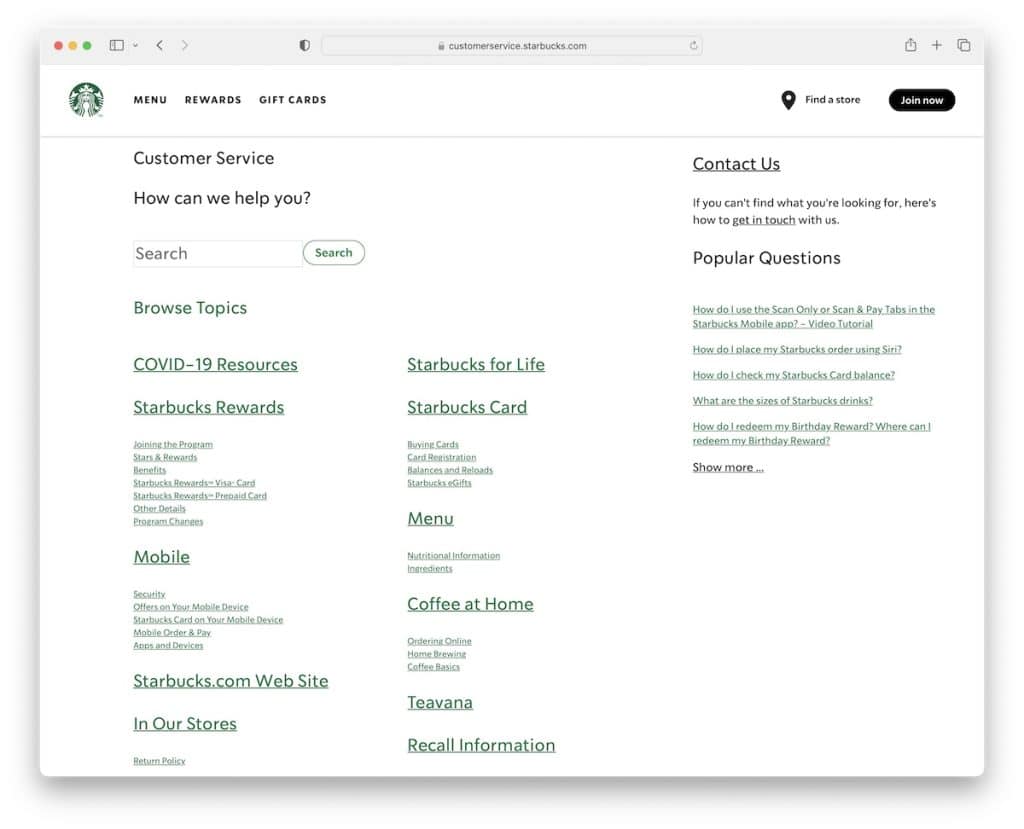
14. ฝ่ายบริการลูกค้าสตาร์บัคส์
สร้างด้วย: Next.js

คุณคาดหวังได้จากหน้าบริการลูกค้าที่ทันสมัยและซับซ้อนกว่านี้จาก Starbucks แต่พวกเขายังคงรักษาความคลาสสิคเอาไว้
หน้านี้มีข้อความว่า "เราจะช่วยคุณได้อย่างไร" ข้อความ แถบค้นหาพื้นฐาน และรายการลิงก์ด่วนแบบสองคอลัมน์ คุณจะพบแถบด้านข้างที่มีลิงก์ไปยังคำตอบของคำถามยอดนิยมและอีกลิงก์หนึ่งสำหรับติดต่อ
หมายเหตุ: สร้างแถบด้านข้างเพื่อแสดงลิงก์และผู้ติดต่อที่ใช้งานได้จริงอื่นๆ
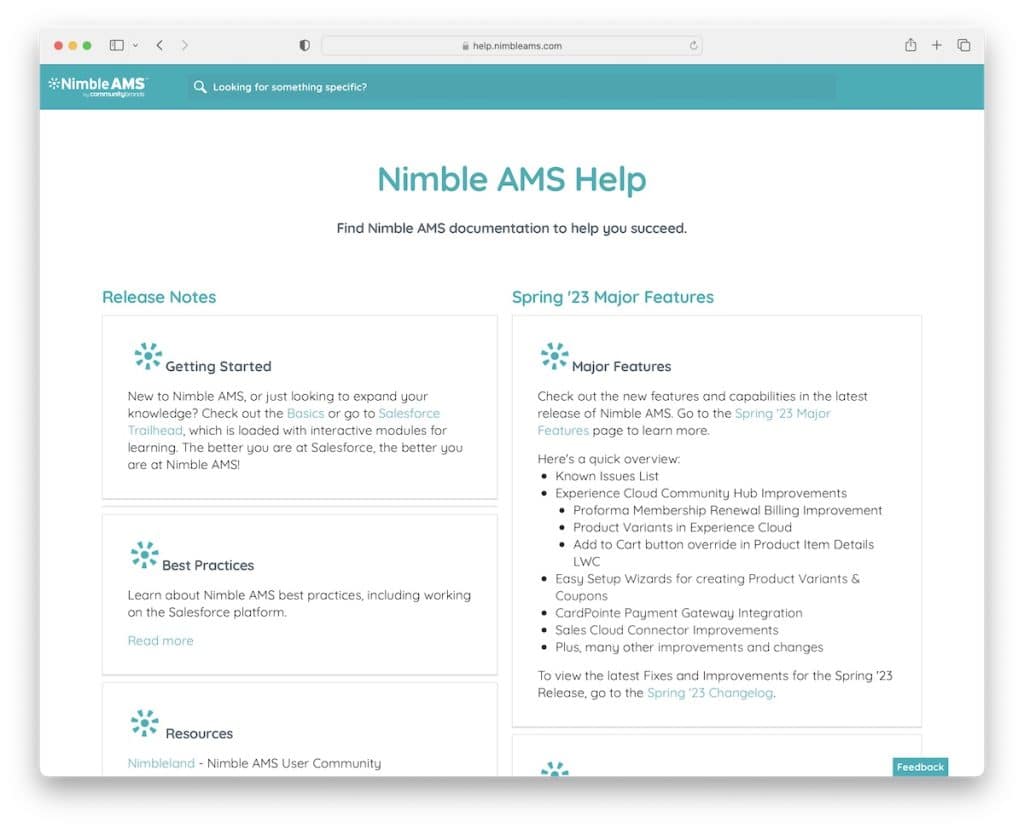
15. ความช่วยเหลือ AMS ที่ว่องไว
สร้างด้วย: Atlassian Confluence

ในขณะที่ตัวอย่างฐานความรู้อื่นๆ ในรายการนี้มีลิงก์ด่วน Nimble AMS แตกต่างออกไปด้วยลิงก์ที่ตัดตอนมา + "อ่านเพิ่มเติม"
สิ่งนี้อาจช่วยให้ทุกคนที่ยังใหม่กับซอฟต์แวร์สามารถอ่านรายละเอียดและข้อมูลเพิ่มเติมได้อย่างรวดเร็วโดยไม่ต้องลงลึก ข้อมูลเพิ่มเติมทั้งหมดจะเปิดขึ้นในหน้าใหม่ที่คุณจะพบลิงก์อื่นๆ และแถบด้านข้างทางซ้ายที่มีเนื้อหาที่เป็นประโยชน์มากขึ้น
หมายเหตุ: ทำให้หน้าหลักของฐานความรู้แสดงบทสรุปในทุกหัวข้อเพื่อปรับปรุง UX
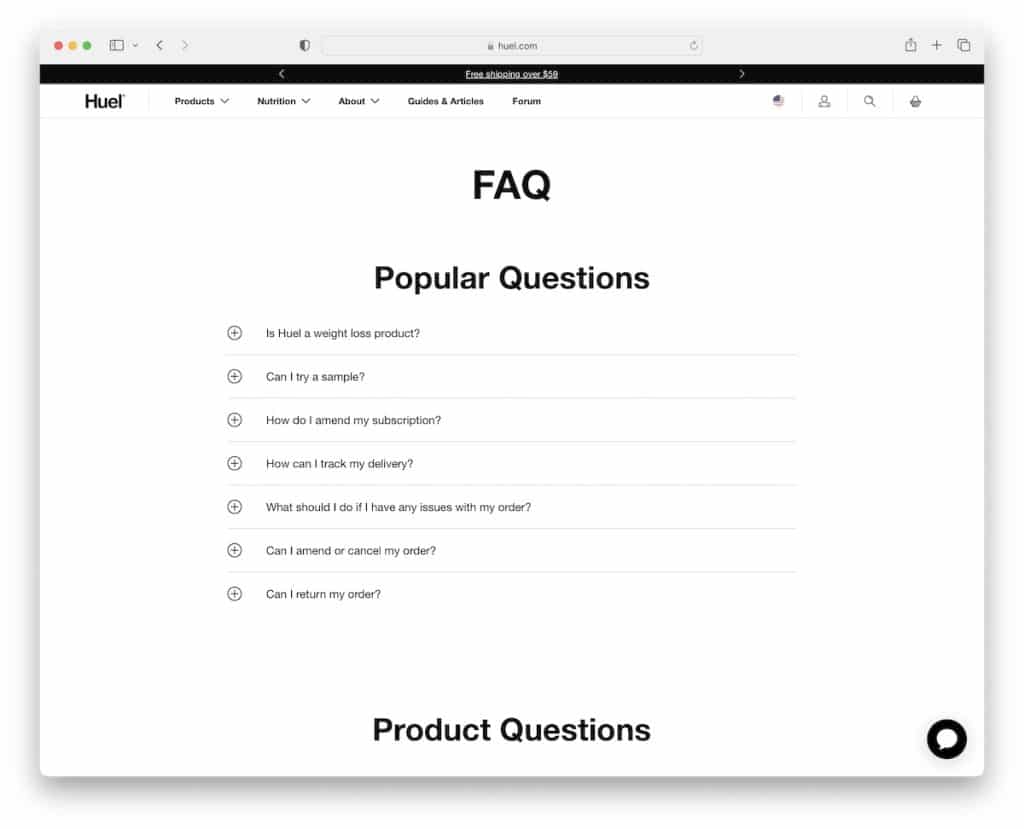
16. คำถามที่พบบ่อยเกี่ยวกับ Huel
สร้างด้วย: Shopify

แม้ว่าแถบค้นหาจะมีประโยชน์มากในหน้าช่วยเหลือ/สนับสนุน แต่ Huel ก็ทำได้โดยไม่ต้องใช้ แต่ก็ยังสะดวก แต่มีวิดเจ็ตแชทบอท "สด" ซึ่งทำงานแทนแถบค้นหา
พวกเขาใช้ชื่อเรื่องขนาดใหญ่เพื่อค้นหาภาคที่ต้องการอย่างง่ายดาย แม้ว่าคุณจะเลื่อนอย่างรวดเร็วก็ตาม คำถามทั้งหมดมีฟังก์ชันหีบเพลงสำหรับคำตอบ ซึ่งคุณสามารถค้นหาลิงก์ไปยังเนื้อหาที่เป็นประโยชน์อื่นๆ
นอกจากนี้ยังมีปุ่ม CTA ไปที่ศูนย์ช่วยเหลือและช่องทางติดต่อต่างๆ ที่ด้านล่าง ก่อนฟีด Instagram
หมายเหตุ: การใช้หีบเพลงสำหรับคำถามที่พบบ่อยเป็นเรื่องปกติมาก ทำไม เพราะพวกเขาทำงาน! ดังนั้นอย่าลังเลที่จะใช้มันบนเว็บไซต์ของคุณ
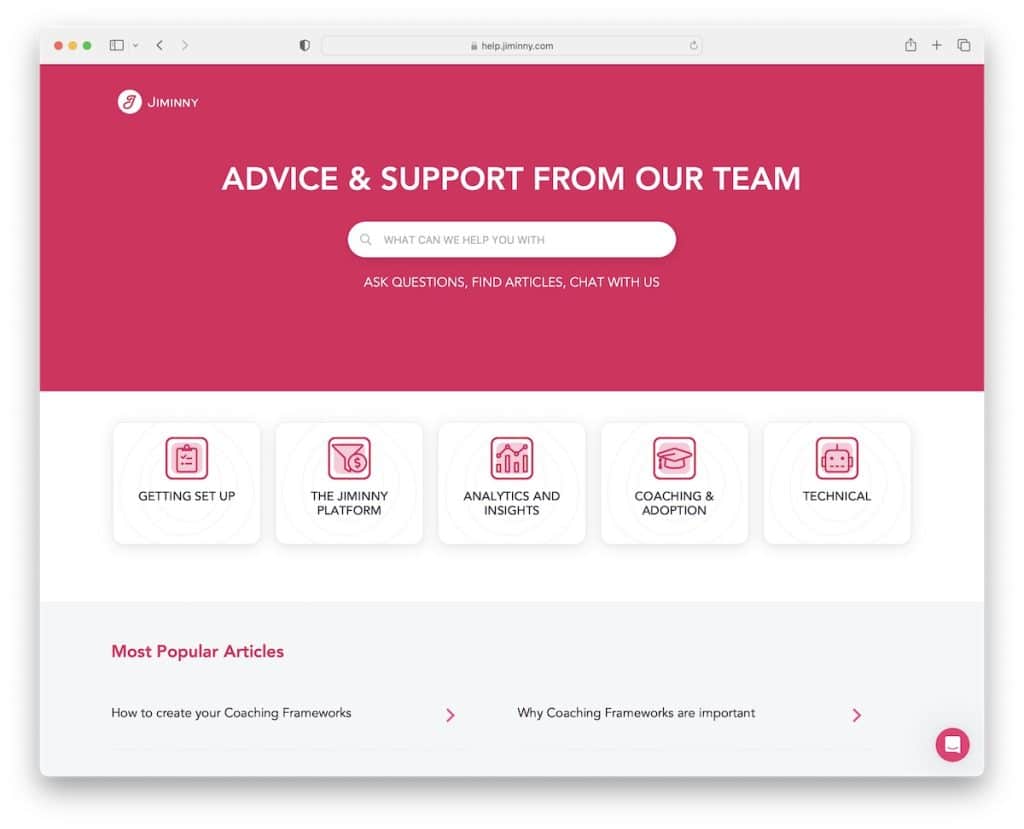
17. จิมนี่ช่วย
สร้างด้วย: Ruby On Rails

Jiminny ทำให้ทุกอย่างดูธรรมดาและเรียบง่ายด้วยแถบค้นหา ปุ่มไม่กี่ปุ่มพร้อมเอฟเฟกต์โฮเวอร์ และลิงก์ไปยังบทความยอดนิยม อย่างไรก็ตาม แถบค้นหาจะแสดงบทความที่เกี่ยวข้องมากที่สุด 3 บทความ จากนั้นจึงแสดงลิงก์เพื่อดูบทความอื่นๆ ที่เกี่ยวข้องทั้งหมด
และเพื่อให้เป็นมิตรกับผู้ใช้มากยิ่งขึ้น เราจึงมีวิดเจ็ตการส่งข้อความไว้คอยอำนวยความสะดวกอยู่เสมอ
หมายเหตุ: เพิ่มเอฟเฟ็กต์การโฮเวอร์ที่ปุ่มเพื่อให้โต้ตอบได้มากขึ้น (อ่านเพิ่มเติมแบบคลิกได้)
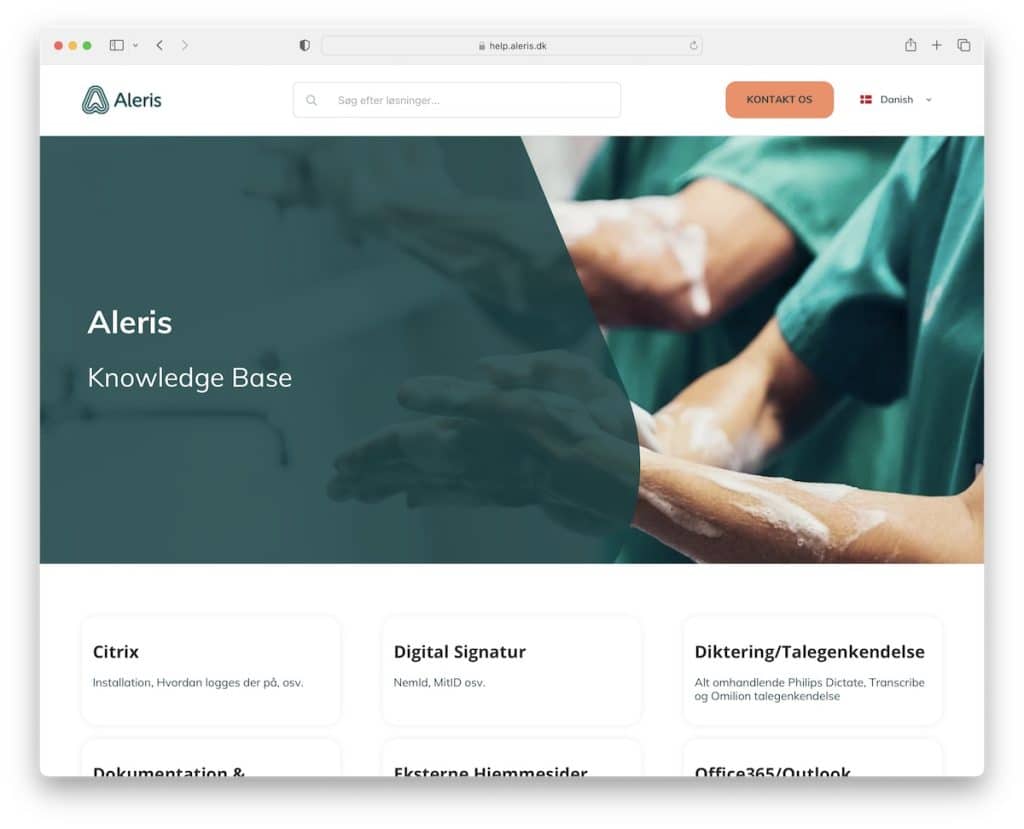
18. ฐานความรู้ของ Aleris
สร้างด้วย: Umbraco CMS

Aleris มีส่วนหัวพร้อมแถบค้นหา ปุ่ม CTA และตัวสลับภาษา หน้าฐานความรู้นี้ดำเนินต่อไปด้วยภาพหลัก ตารางประเภทเหมือนการ์ด และรายการหัวข้อยอดนิยม
ก่อนส่วนท้ายสามคอลัมน์คือแบบฟอร์มติดต่อสำหรับใครก็ตามที่มีคำถามเพิ่มเติม
หมายเหตุ: แทนที่จะเพิ่มแถบค้นหาในส่วนฮีโร่ คุณสามารถวางไว้ที่ส่วนหัว (ซึ่งจะสะดวกกว่าถ้าคุณทำให้มันติดอยู่ที่ด้านบนของหน้าจอ)
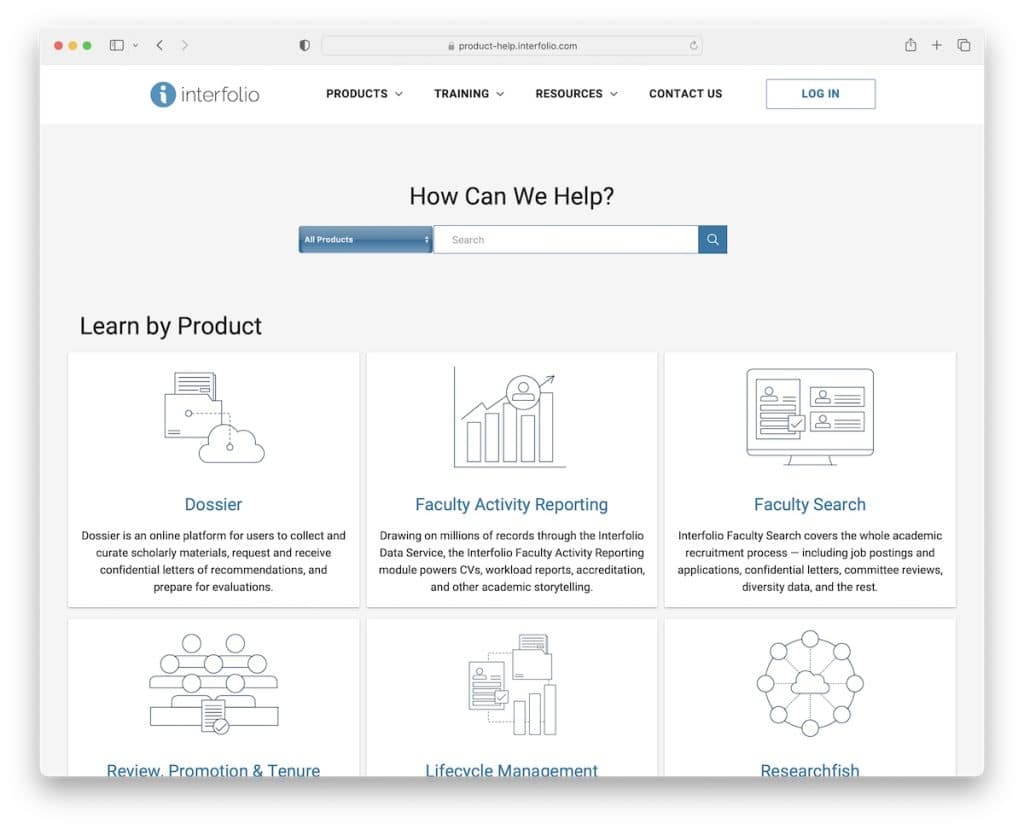
19. ความช่วยเหลือเกี่ยวกับผลิตภัณฑ์ Interfolio
สร้างด้วย: Ruby On Rails

Interfolio สร้างเว็บไซต์ย่อยของฐานความรู้ทั้งหมดที่มีเมนูแบบเลื่อนลง ปุ่มเข้าสู่ระบบ CTA แถบค้นหาขั้นสูง รวมถึงหลายส่วนที่มีเนื้อหาช่วยเหลือและสนับสนุนที่จำเป็น
นอกจากนี้ ส่วนท้ายยังมีลิงก์เสริม ไอคอนโซเชียล อีเมลที่คลิกได้ และปุ่ม "ส่งตั๋ว" ที่เปิดป๊อปอัปแบบฟอร์ม
หมายเหตุ: สร้างแถบค้นหาด้วยเมนูแบบเลื่อนลงเพิ่มเติมสำหรับผู้ใช้เพื่อค้นหาบทความในหมวดหมู่ที่ต้องการ
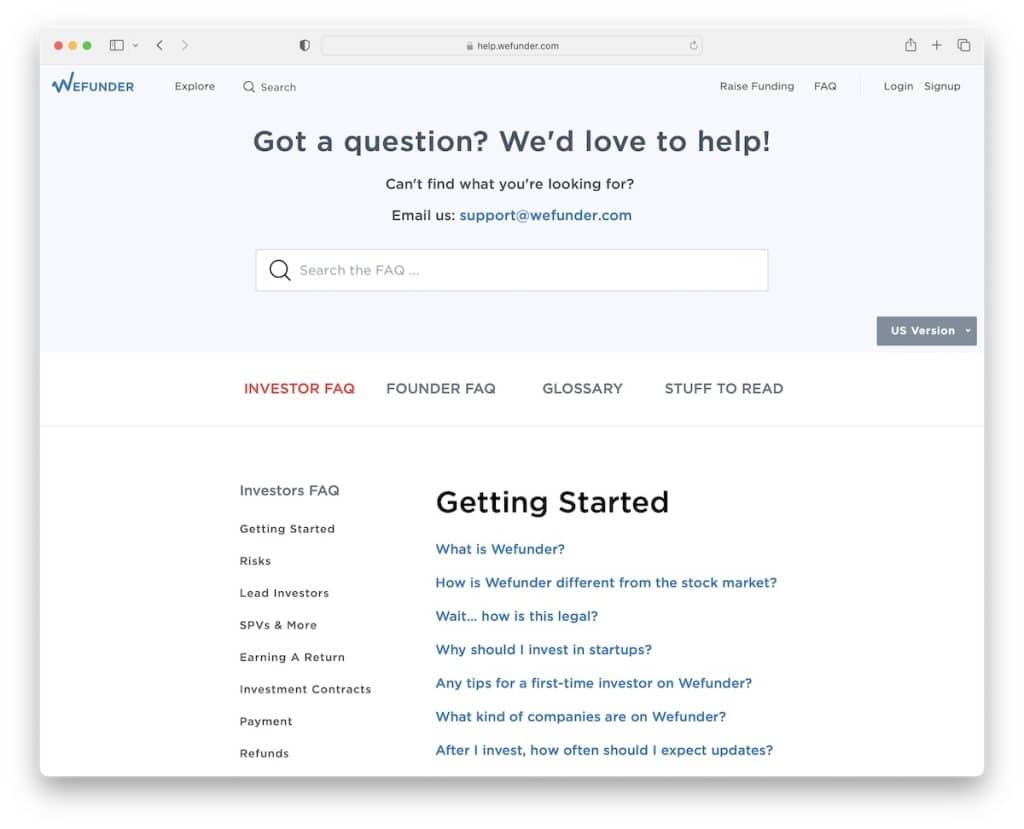
20. คำถามที่พบบ่อยเกี่ยวกับ Wefunder
สร้างด้วย: Ruby On Rails

ฐานความรู้/ส่วนคำถามที่พบบ่อยของ Wefunder มีเลย์เอาต์กึ่งหน้าเดียวพร้อมลิงก์แถบด้านข้างที่ให้คุณข้ามจากส่วนหนึ่งไปยังอีกส่วนได้
ยิ่งไปกว่านั้น เมื่อคุณเริ่มพิมพ์ข้อความค้นหาของคุณในแถบค้นหา เนื้อหาที่มีอยู่จะหายไปและถูกแทนที่ด้วยคำแนะนำ จากนั้นคุณต้องคลิก "กลับไปที่คำถามที่พบบ่อย" เพื่อไปที่ "หน้าแรก"
หมายเหตุ: สร้างแถบด้านข้างแบบติดหนึบหรือการนำทางส่วนหัวเพื่อปรับปรุงประสบการณ์ผู้ใช้ฐานความรู้ของคุณ (โดยเฉพาะถ้าคุณวางแผนที่จะสร้างเค้าโครงหน้าเดียว)
