แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page เพื่อเพิ่มยอดขายของคุณ
เผยแพร่แล้ว: 2020-08-08อาจสงสัยว่าทำไมจำนวนคนที่คาดหวังไม่มาที่เว็บไซต์ของคุณในขณะที่คุณพยายามอย่างเต็มที่ในการออกแบบหน้า Landing Page เหตุผลก็คือช่องว่างระหว่างหน้า Landing Page และหน้า Landing Page ที่ออกแบบมาอย่างดี
แล้วหน้า Landing Page คืออะไร?
ในการทำการตลาดออนไลน์ หน้า Landing Page ซึ่งบางครั้งเรียกว่า "หน้าการดักจับลูกค้าเป้าหมาย" "หน้าคงที่" หรือ "หน้าปลายทาง" เป็นหน้าเว็บเดียวที่ปรากฏขึ้นเพื่อตอบสนองต่อการคลิกบนเครื่องมือค้นหาที่เพิ่มประสิทธิภาพการค้นหา การตลาด โปรโมชั่น อีเมลการตลาด หรือโฆษณาออนไลน์
วิกิพีเดีย
หากคุณรู้วิธีสร้างหน้า Landing Page ที่มีส่วนร่วม จะช่วยให้คุณเปลี่ยนผู้เยี่ยมชมเป็นลูกค้าประจำได้มากขึ้น นั่นหมายความว่าหน้าเว็บที่ออกแบบมาอย่างดีสามารถเพิ่มอัตราการแปลงเว็บไซต์ของคุณได้อย่างมาก
ในบทความนี้ คุณจะพบกับเคล็ดลับและกลเม็ดที่มีประสิทธิภาพในการสร้างหน้า Landing Page ที่สร้างการโต้ตอบที่มีความหมายและทำให้แบรนด์ของคุณเป็นที่หนึ่งในใจ
แลนดิ้งเพจช่วยให้ธุรกิจของคุณเติบโตได้อย่างไร

หน้า Landing Page ช่วยให้ลูกค้าของคุณประทับใจในผลิตภัณฑ์หรือธุรกิจของคุณ นอกจากนี้ยังช่วยลดความยุ่งยากในกระบวนการขายของคุณและเพิ่มความน่าเชื่อถือระหว่างคุณและผู้ใช้ของคุณ
บริษัทที่มีหน้า Landing Page มากกว่า 40 หน้าจะได้รับโอกาสในการขายมากกว่าบริษัทที่มี 5 หรือน้อยกว่าถึง 12 เท่า
HubSpot
ตรวจสอบรายการด้านล่างเพื่อทำความเข้าใจประโยชน์ของการใช้หน้า Landing Page:
- ไฮไลท์ข้อเสนอพิเศษ
- เพิ่มการสมัครรับจดหมายข่าว
- ปรับปรุงการลงทะเบียนการสัมมนาทางเว็บ
- นำเสนอกิจกรรมต่างๆ
- เพิ่มการดาวน์โหลด ebook
- ส่งเสริมการทดลองใช้ผลิตภัณฑ์ฟรี
นั่นเป็นสาเหตุที่ช่องทางการขายระดับบนสุดนี้ช่วยให้ลูกค้าของคุณก้าวไปสู่ Conversion นอกจากนี้ยังช่วยให้ลูกค้าค้นหาและเลือกผลิตภัณฑ์หรือบริการที่เป็นไปได้ตามคำแนะนำง่ายๆ
อะไรคือองค์ประกอบหลักของหน้า Landing Page ที่มีประสิทธิภาพ

หน้า Landing Page ทุกหน้าไม่สามารถจัดการการโต้ตอบผ่านรูปลักษณ์ได้เพียงพอ ในการสร้างหน้า Landing Page เพื่อสร้างลูกค้าเป้าหมายที่น่าทึ่ง คุณควรพิจารณาคุณลักษณะที่จำเป็นเหล่านี้
มาพูดสั้น ๆ เกี่ยวกับพวกเขา:
เพิ่มส่วนหัวที่สวยงาม
พาดหัวเป็นแหล่งท่องเที่ยวหลักของหน้า Landing Page ที่ผู้ใช้เห็นในตอนแรกเมื่อเข้ามาที่หน้า ดังนั้นจึงจำเป็นต้องเพิ่มส่วนหัวที่สวยงามในหน้า Landing Page

เขียนสำเนาเฉพาะ
สำเนาเชื่อมโยงไปถึงสามารถจินตนาการได้ว่าเป็นเลือดของหน้าของคุณ ในสำเนานี้ คุณต้องใส่ข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับผลิตภัณฑ์และบริการของคุณ ทำให้ง่ายและตรงประเด็นเพื่อให้ลูกค้าได้รับข้อมูลที่ต้องการ
แสดงข้อเสนอหรือบริการที่เกี่ยวข้อง
คุณอาจสังเกตเห็นข้อเสนอที่เกี่ยวข้องบางอย่างในหน้า Landing Page ต่างๆ คุณยังสามารถใช้วิธีนี้เพื่อดึงดูดความสนใจของผู้มาเยือนได้อีกด้วย
เลือกรูปภาพและอินโฟกราฟิก
หากไม่มีรูปภาพ คุณจะไม่สามารถนึกถึงการออกแบบหน้า Landing Page ที่สมบูรณ์แบบได้ อย่าลืมใส่รูปภาพเฉพาะหรืออินโฟกราฟิกที่จะช่วยเพิ่มระดับการมีส่วนร่วมของผู้เยี่ยมชมของคุณ
ใช้CTA
คำกระตุ้นการตัดสินใจหรือ CTA อยู่ด้านล่างสุดของกระบวนการขายที่ผู้ใช้ใช้ในการคลิกเพื่อแสดงความสนใจในผลิตภัณฑ์ของคุณ คุณควรวางปุ่ม CTA ไว้ในส่วนพิเศษของหน้า Landing Page เพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่คาดหวัง

เพิ่มคำรับรองอื่น ๆ
ทุกคนต้องการหลักฐานก่อนดำเนินการ ด้วยการเพิ่มคำรับรองจากลูกค้าที่พึงพอใจ คุณสามารถพิสูจน์คำกล่าวของคุณเกี่ยวกับบริการของคุณได้

เน้นการออกแบบที่ตอบสนอง
เช่นเดียวกับเว็บไซต์ของคุณ หน้า Landing Page ที่มีค่าที่สุดของคุณยังต้องการการออกแบบที่ตอบสนองได้ดี มันจะปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการแปลงเช่นกัน ดังนั้นทำให้เพจของคุณสามารถเข้าถึงได้จากอุปกรณ์ต่างๆ ได้อย่างราบรื่นเพื่อให้ครอบคลุมผู้ใช้ทุกประเภท

ปรับให้เหมาะสมสำหรับ SEO
ธุรกิจออนไลน์มีการแข่งขันสูงขึ้นในปัจจุบัน คุณไม่ใช่คนเดียวที่ทำธุรกิจนี้ สิ่งสำคัญคือต้องค้นหาผลิตภัณฑ์และบริการของคุณจากผลการค้นหาเมื่อมีผู้ค้นหา นั่นเป็นเหตุผลที่คุณควรมุ่งเน้นไปที่การเพิ่มประสิทธิภาพ SEO ของหน้า Landing Page
ลบการนำทาง
หน้า Landing Page ไม่ใช่หน้าแรกของเว็บไซต์ของคุณ ดังนั้น คุณไม่ควรใช้เมนูหรือการนำทางในหน้า Landing Page
หลีกเลี่ยงโฆษณาที่ไม่เกี่ยวข้อง
ในกรณีส่วนใหญ่ ผู้ใช้ไม่ชอบโฆษณาที่คุณโปรโมตในหน้า Landing Page ของคุณ โฆษณาเหล่านี้สามารถลดจำนวนลูกค้าและยอดขายได้ ดังนั้นจึงจำเป็นต้องลบโฆษณาเหล่านั้นออกจากหน้าเว็บของคุณหรืออย่างน้อยก็หลีกเลี่ยงโฆษณาที่ไม่เกี่ยวข้อง
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page: 4 ขั้นตอนง่ายๆ ในการสร้างหน้าที่มี Conversion สูง

ตอนนี้ ถึงเวลาสร้างหน้า Landing Page ที่สวยงามโดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมตามคำแนะนำทีละขั้นตอน
ข้อกำหนดเบื้องต้นในการออกแบบหน้า Landing Page
ที่นี่ คุณต้องการข้อกำหนดเบื้องต้นเหล่านี้เพื่อตั้งค่าหน้า Landing Page ที่มีส่วนร่วมมากที่สุดของคุณอย่างสมบูรณ์
- WordPress
- องค์ประกอบ
- แฮปปี้แอดออน (Pro)
การใช้ Elementor และ Happy Addons คุณสามารถออกแบบหน้า Landing Page ของคุณได้อย่างง่ายดาย แต่ถ้าคุณต้องการคุณสมบัติขั้นสูงเพิ่มเติม คุณสามารถลองใช้ Happy Addons Pro
ในส่วนนี้ เราจะแสดงวิธีสร้างหน้า Landing Page ของคุณเองโดยใช้ 4 ขั้นตอนง่ายๆ
ขั้นตอนที่ 1: ตั้งค่าหน้า Landing Page
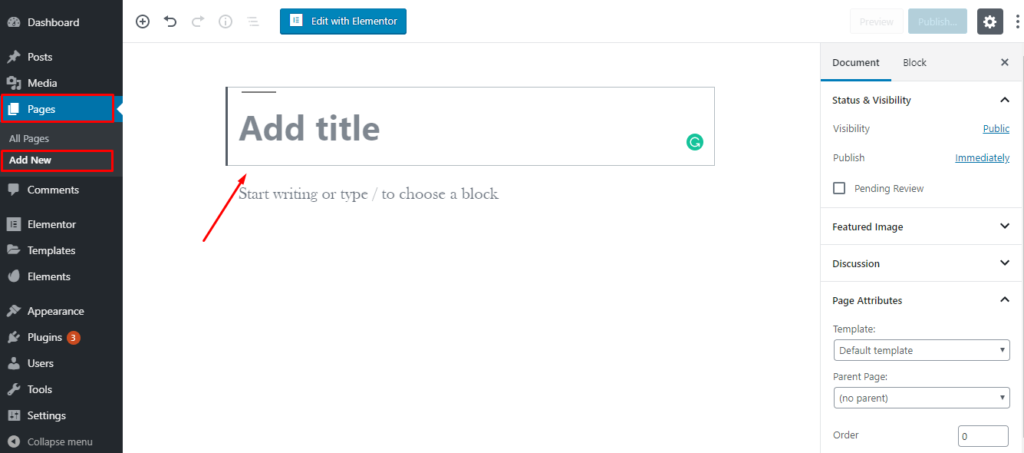
ในการสร้างหรือตั้งค่าหน้า Landing Page คุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress และคลิกที่ Pages > Add New

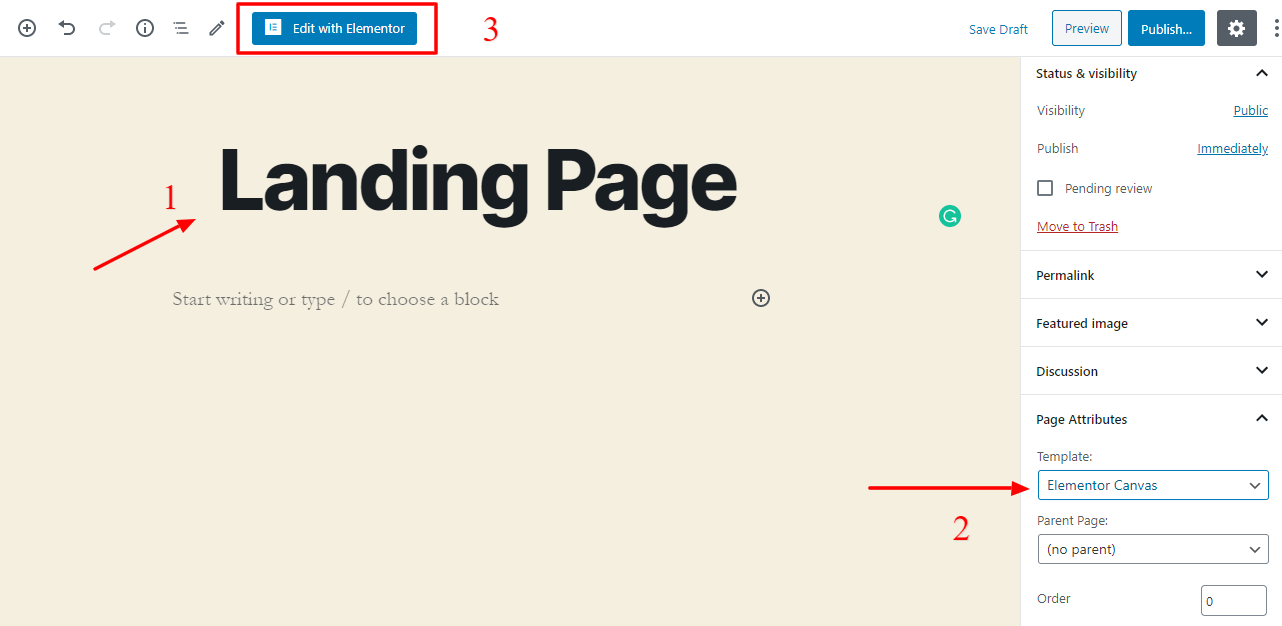
ถัดไป คุณต้องเพิ่มชื่อหน้าของคุณ จากนั้นตรวจสอบ คุณสมบัติของหน้า และทำให้เป็น Elementor Canvas สุดท้าย คลิกที่ปุ่ม “แก้ไขด้วย Elementor” เพื่อปรับแต่งหน้าของคุณด้วย Elementor และ HppyAddons


หากคุณไม่คุ้นเคยกับ Elementor และ Happy Addons โปรดอ่านคำแนะนำสำหรับผู้เริ่มต้นใช้งานเหล่านี้เพื่อรับแนวคิดสั้นๆ
ขั้นตอนที่ 2: เลือกเทมเพลตหน้า Landing Page
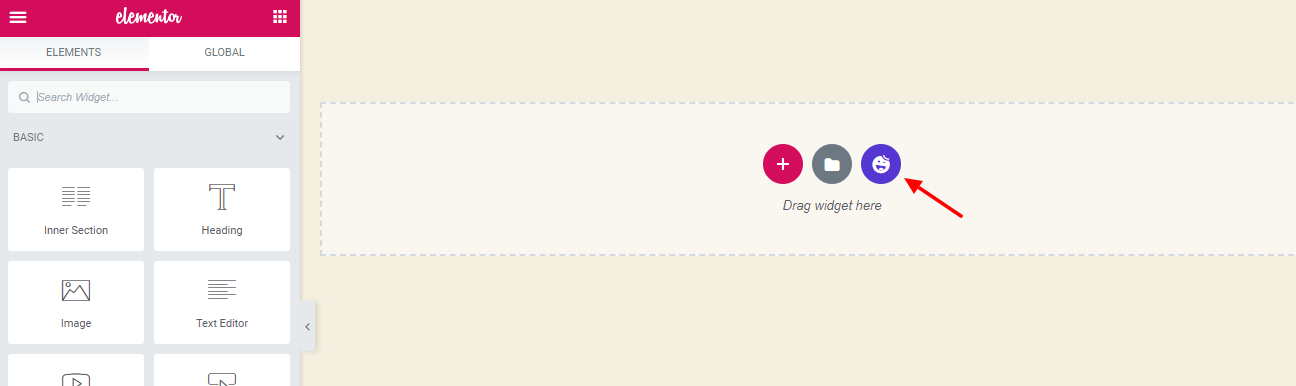
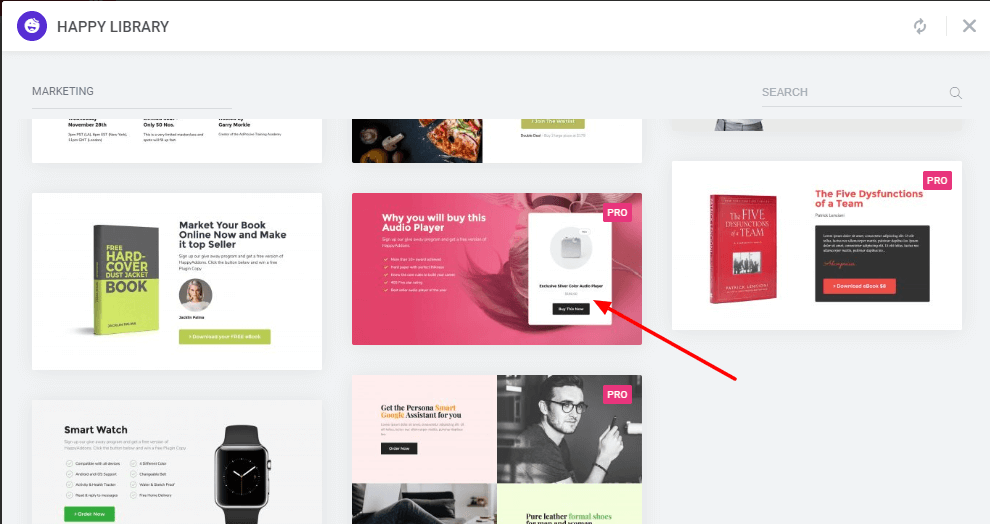
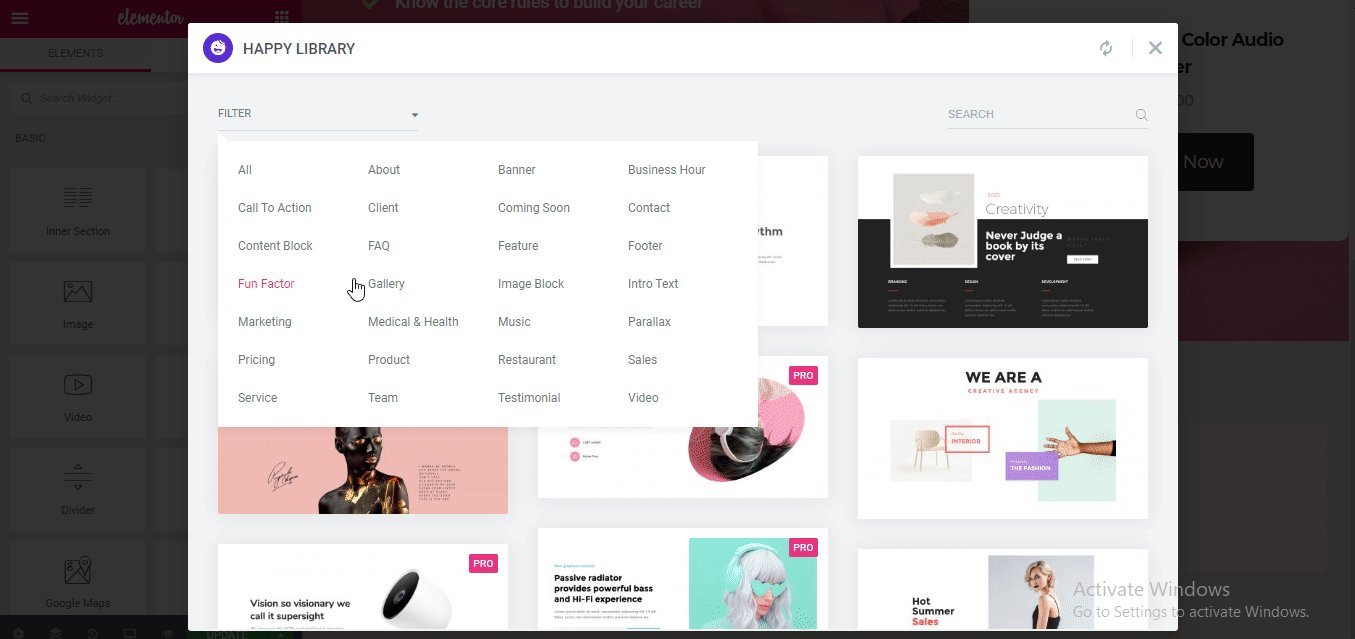
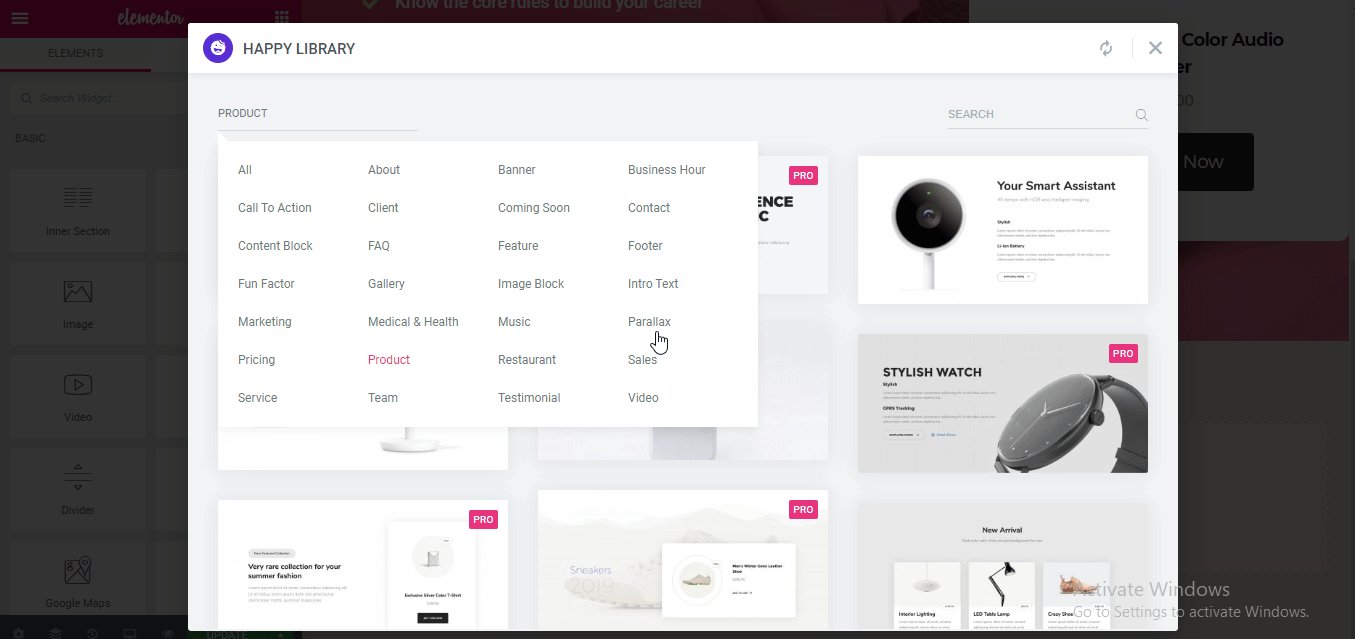
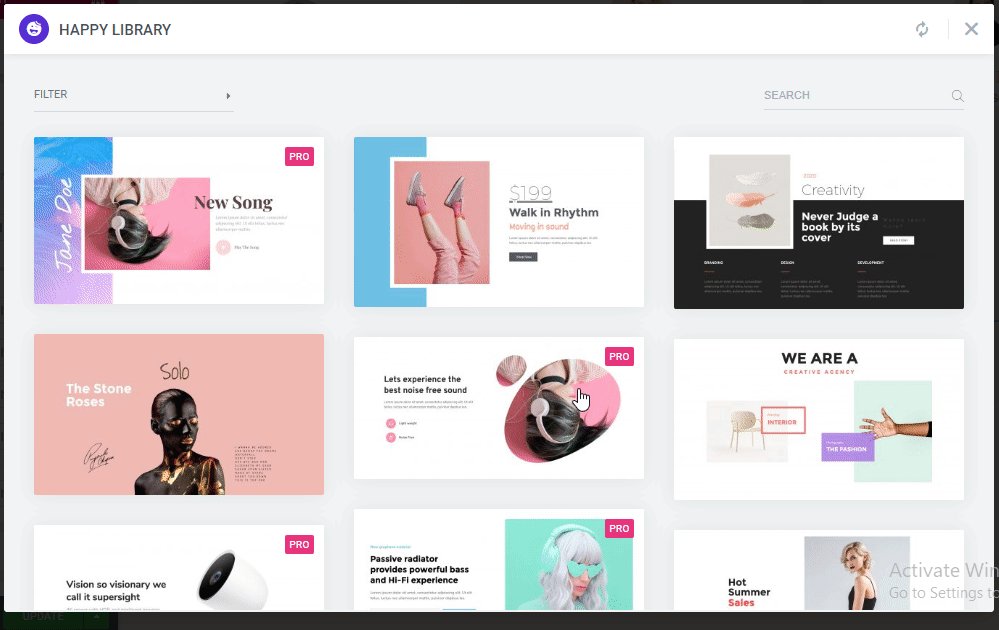
อย่างไรก็ตาม ในการเลือกเทมเพลตหน้า Landing Page คุณต้องคลิกส่วนเทมเพลต Happy Addons

ถัดไป คุณต้องค้นหาเทมเพลตหน้า Landing Page ที่คุณต้องการและแทรกลงในเว็บไซต์ของคุณ

ขั้นตอนที่ 3: เพิ่ม Happy Addons เพื่อปรับแต่งหน้า Landing Page ของคุณ
ตอนนี้ได้เวลาปรับแต่งหน้า Landing Page ของคุณทีละขั้นตอนโดยใช้วิดเจ็ต Happy Addons
หัวข้อ
ส่วนหัวคือส่วนแรกของหน้า Landing Page ซึ่งคุณควรใส่หัวข้อของหน้าและคำอธิบายเล็กน้อยเกี่ยวกับผลิตภัณฑ์และบริการของคุณ
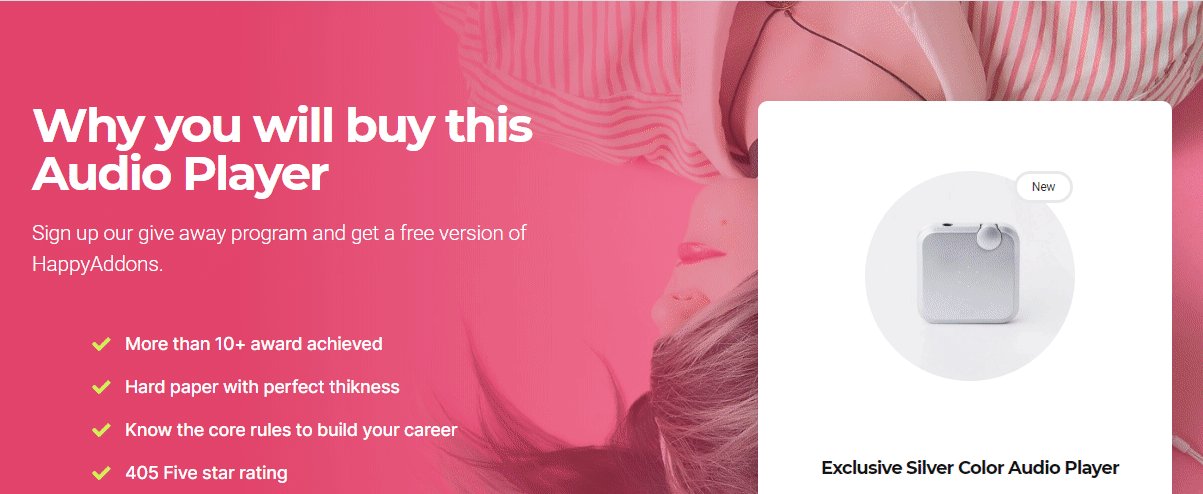
ตัว
ในส่วนเนื้อหาของหน้า Landing Page คุณสามารถเพิ่มข้อเสนอ รูปภาพ หรืออินโฟกราฟิกที่เกี่ยวข้องของผลิตภัณฑ์ของคุณได้
มาเพิ่มข้อเสนอพิเศษบางอย่างบนหน้า Landing Page

นอกจากนี้ คุณยังเพิ่มปุ่ม CTA ที่สวยงามเพื่อสร้างโอกาสในการขาย

หลักฐานทางสังคม
หลักฐานทางสังคมเป็นส่วนสำคัญของหน้า Landing Page การเพิ่มพวกเขาช่วยดึงดูดความสนใจของลูกค้าและสร้างความสัมพันธ์ที่มั่นคงกับลูกค้าของคุณได้อย่างง่ายดาย อย่างไรก็ตาม คุณสามารถเพิ่มคำรับรองหรือบัญชีโซเชียลมีเดียเพื่อพิสูจน์คำชี้แจงของคุณได้
มาเพิ่มคำรับรองจากลูกค้าที่มีความสุขอื่นๆ เพื่อแสดงหลักฐานทางสังคมของเรา

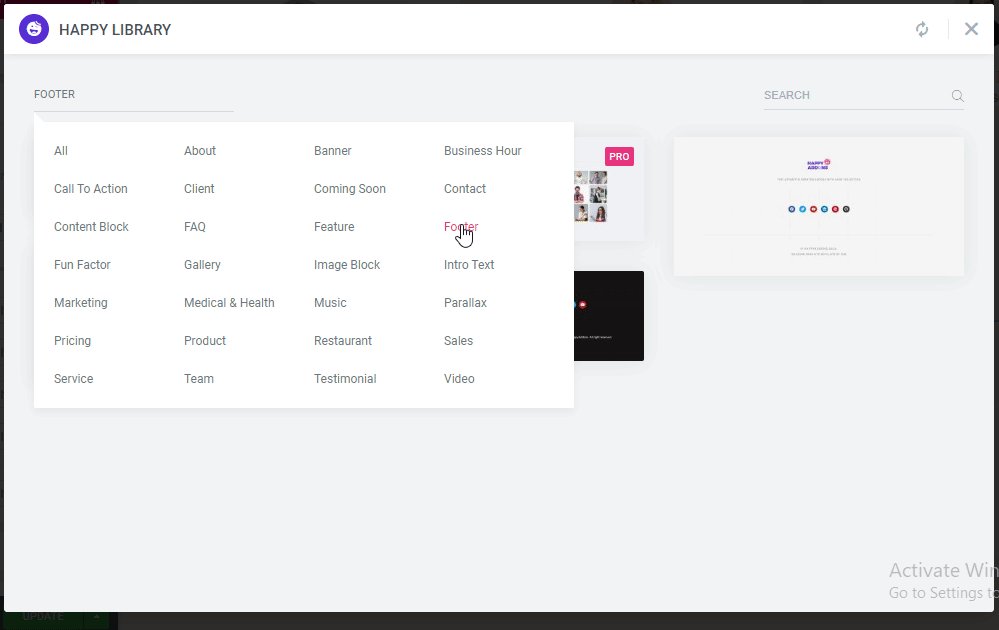
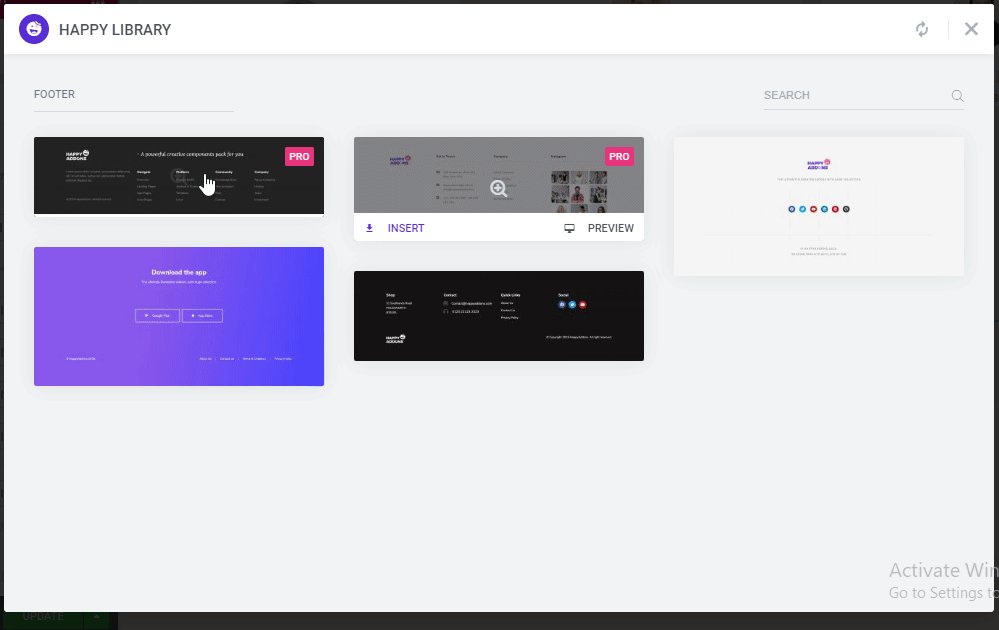
ส่วนท้าย
คุณสามารถเพิ่มส่วนท้ายที่สวยงามที่ด้านล่างหรือส่วนสุดท้ายของหน้าของคุณ ที่นี่ คุณอาจรวมข้อมูลที่มีค่าทั้งหมดเกี่ยวกับธุรกิจหรือผลิตภัณฑ์ของคุณ
ด้วย Happy Addons คุณสามารถเพิ่มส่วนท้ายที่น่าทึ่งให้กับหน้า Landing Page ของคุณได้อย่างง่ายดาย

ขั้นตอนที่ 4: ตัวอย่างสุดท้ายของหน้า Landing Page ของคุณ
หลังจากสร้างหน้า Landing Page อย่างถูกต้องแล้ว ก็ถึงเวลาดูตัวอย่างหน้าของเรา คลิกไอคอนรูปตาที่แผงด้านซ้ายล่างเพื่อดูตัวอย่างหน้า Landing Page

หากคุณพบว่าทุกอย่างเรียบร้อยตามแผนของคุณ ให้กดปุ่มเผยแพร่เพื่อเผยแพร่หน้าเว็บของคุณ
ตัวอย่างการออกแบบหน้า Landing Page ที่ดีที่สุดที่ช่วยเพิ่ม Conversion
ในส่วนนี้ คุณจะเห็นหน้า Landing Page บางหน้าเพื่อให้คุณสามารถวางแผนสิ่งที่โดดเด่นสำหรับธุรกิจของคุณได้
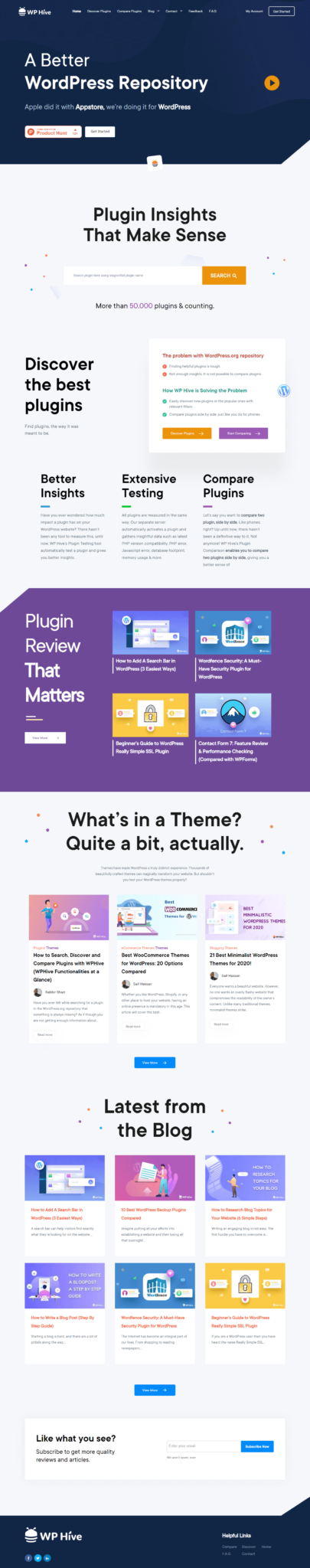
WP Hive จัดเรียงหน้า Landing Page ในลักษณะที่น่าสนใจทีเดียว หน้าที่สวยงามนี้มาพร้อมกับคุณสมบัติที่จำเป็นทั้งหมดที่หน้า Landing Page ต้องการ ที่นี่คุณจะเห็นพาดหัวข่าวที่สะดุดตา สำเนาเฉพาะ รูปภาพและวิดีโอ CTA ข้อเสนอที่เกี่ยวข้อง ข้อความรับรอง และส่วนท้าย

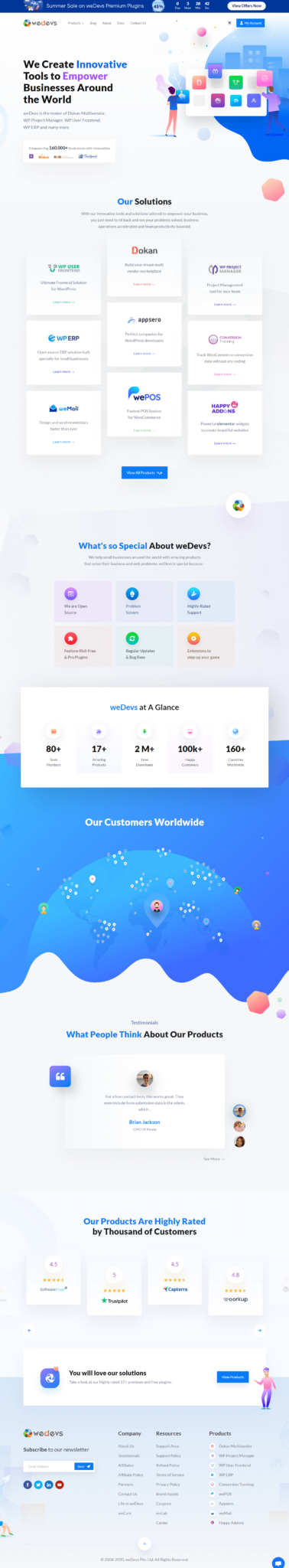
ถัดมาคือตัวอย่างของหน้า Landing Page ของ weDevs ดังที่แสดง หน้า Landing Page ได้รับการออกแบบและตอบสนอง รวมถึงสำเนาที่เรียบง่ายแต่มีประสิทธิภาพ และยังแชร์คุณลักษณะของผลิตภัณฑ์ด้วยคำรับรองจากลูกค้าที่พึงพอใจ

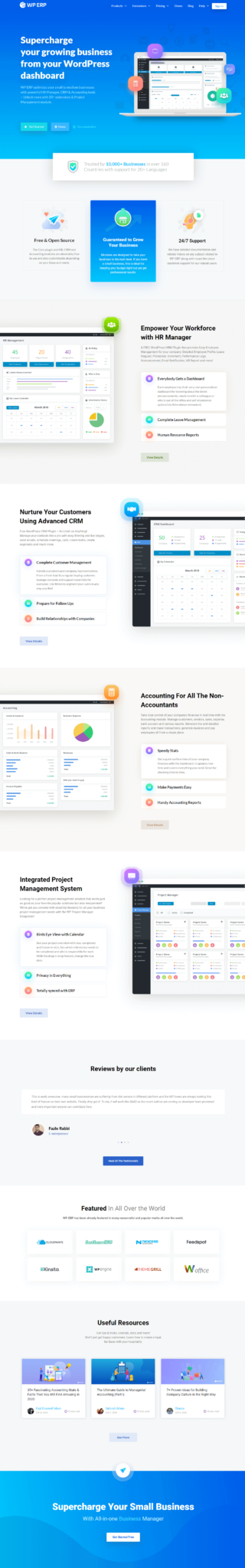
หน้า Landing Page อื่นจาก WP ERP ที่แสดงให้เห็นกรณีศึกษามากมายเพื่อพิสูจน์ความพิเศษของผลิตภัณฑ์ของตน

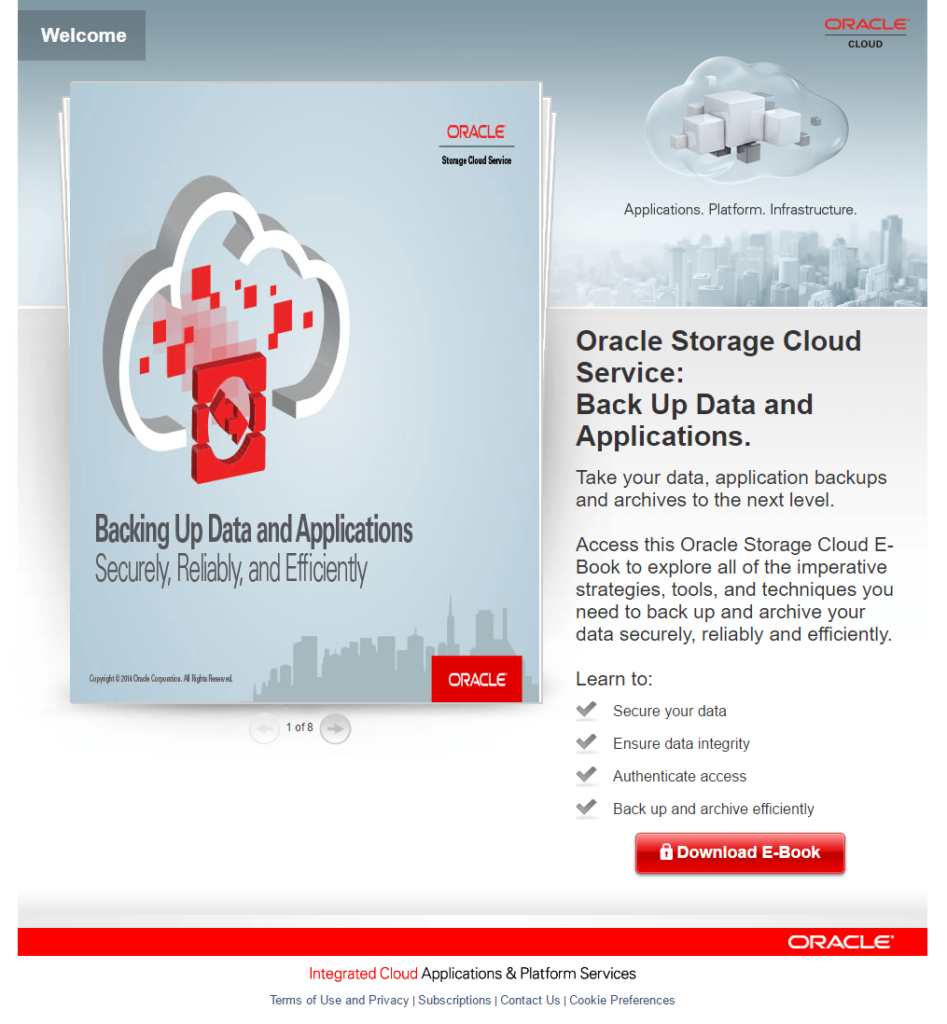
ยกตัวอย่างจาก Oracle หน้า Landing Page นี้ได้รับการออกแบบมาโดยเฉพาะเพื่อเพิ่มการดาวน์โหลด eBook

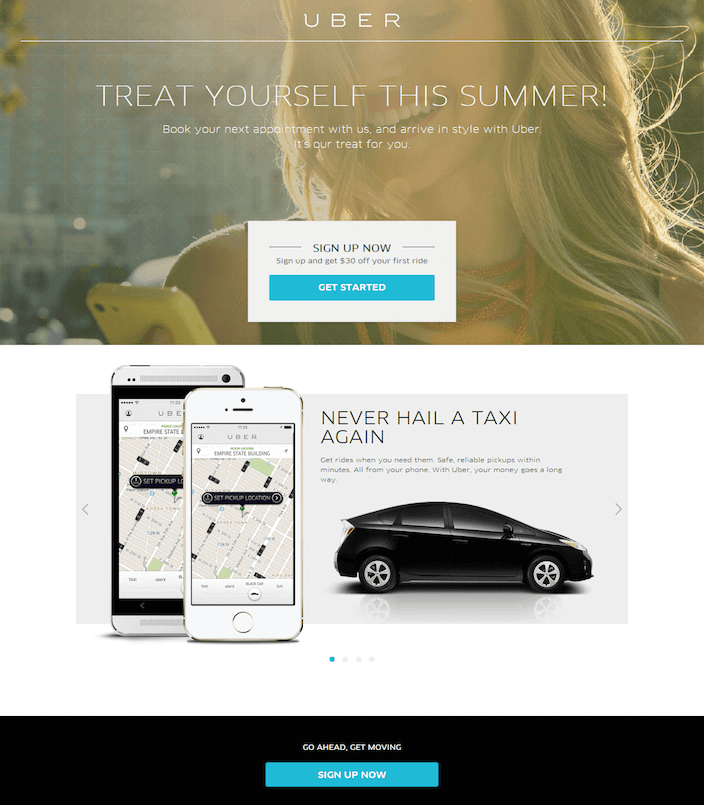
คุณสามารถดูหน้า Landing Page หลังการคลิกของ Uber ได้ที่นี่ เป็นการส่งเสริมการขายตามฤดูกาลที่มีจุดประสงค์เพื่อเพิ่มการลงทะเบียนผู้ขับขี่รายใหม่

ดังนั้นคุณจึงสามารถใช้แนวทางปฏิบัติที่ได้รับการพิสูจน์แล้วเหล่านี้เมื่อออกแบบของคุณเอง
ความคิดสุดท้ายเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page
การสร้างหน้า Landing Page นั้นเกี่ยวกับความฉลาดและการนำเสนอที่สร้างสรรค์ คุณควรมุ่งเน้นไปที่การออกแบบที่ตอบสนอง การเพิ่มประสิทธิภาพ SEO การใช้ CTA และอื่นๆ อีกมากมาย ดังนั้น คุณต้องเข้าใจความสนใจของลูกค้าก่อนสร้างหน้า Landing Page ที่น่าสนใจ
บล็อกนี้จะให้ข้อมูลที่มีค่ามากมายเกี่ยวกับวิธีสร้างหน้า Landing Page สำหรับเว็บไซต์ธุรกิจขั้นสูงสุดของคุณ ดังนั้นให้ปฏิบัติตามคำแนะนำและเคล็ดลับที่จำเป็นทั้งหมดในขณะที่ออกแบบเพจของคุณ
หากคุณยังคงมีคำถามเกี่ยวกับบทความนี้ โปรดแสดงความคิดเห็น และแบ่งปันประสบการณ์ของคุณกับเราเกี่ยวกับหน้า Landing Page ในฝันของคุณ
