7 Great Landing Page แนวทางปฏิบัติที่ดีที่สุด (+ตัวอย่าง)
เผยแพร่แล้ว: 2020-12-30คุณกำลังมองหาตัวอย่างที่ดีของแบบฟอร์มหน้า Landing Page หรือไม่? เมื่อมีคนเยี่ยมชมหน้า Landing Page ของคุณ คุณมีช็อตเดียวในการแปลงพวกเขา ดังนั้นแบบฟอร์มของคุณจะต้องได้รับการออกแบบเพื่อให้เกิดผลสูงสุด
แม้ว่าจะไม่มีหน้า Landing Page ที่สมบูรณ์แบบ แต่ก็มีแนวทางปฏิบัติที่ดีที่สุดที่สามารถช่วยให้คุณได้รับผลลัพธ์ที่ยอดเยี่ยม และหลีกเลี่ยงการสูญเสียโอกาสในการขายที่มีคุณค่า
เราจะมาดูตัวอย่างฟอร์มแลนดิ้งเพจที่ยอดเยี่ยมในบทความนี้ นอกจากนี้เรายังจะแสดงวิธีขโมยแนวคิดเดียวกันอย่างง่ายดายและนำไปใช้ในรูปแบบของคุณเอง
สร้างแบบฟอร์มแลนดิ้งเพจของคุณตอนนี้
อะไรทำให้หน้า Landing Page ดี?
เป้าหมายของหน้า Landing Page คือการทำให้ลูกค้าของคุณบรรลุเป้าหมาย ทุกอย่างบนหน้าต้องมุ่งไปสู่การแปลงนั้น
ตัวอย่างเช่น แบบฟอร์มหน้า Landing Page ของคุณอาจได้รับการออกแบบมาเพื่อให้:
- สมาชิกรายชื่อผู้รับจดหมาย
- ลูกค้าเป้าหมาย
- ฝ่ายขาย
- ลงทะเบียนสัมมนาออนไลน์
แต่ละเหตุการณ์เหล่านี้ต้องการรูปแบบที่แตกต่างกันเล็กน้อย
ก่อนที่คุณจะเริ่มออกแบบแบบฟอร์มหน้า Landing Page คุณควรทำความเข้าใจเกี่ยวกับประเภทของ Conversion ที่คุณหวังว่าจะได้รับ ในระดับพื้นฐาน เราสามารถแบ่ง Conversion ของคุณออกเป็น 2 กลุ่ม:
- การแปลงหลัก – การแปลง ประเภทนี้เกิดขึ้นเมื่อลูกค้าพร้อมที่จะซื้อ ตัวอย่างเช่น แบบฟอร์มหน้า Landing Page ของคุณอาจเป็นแบบฟอร์มคำสั่งซื้อหรือแบบฟอร์มการจองการนัดหมาย
- คอนเวอร์ชั่นรอง – คอน เวอร์ชั่น นี้เกิดขึ้นที่ช่องทางที่สูงขึ้นมากเมื่อลูกค้ายังคงตรวจสอบตัวเลือกของพวกเขาอยู่ ดังนั้น หากคุณต้องการสร้างแบบฟอร์มสมัครรับจดหมายข่าวทางอีเมล นั่นเป็นตัวอย่างที่ดีของ Conversion สำรอง
ตามกฎทั่วไป คุณสามารถมีรูปแบบที่ยาวกว่าเล็กน้อยสำหรับการแปลงหลักเล็กน้อยกว่ารูปแบบรอง เพราะเมื่อลูกค้าตัดสินใจซื้อ – หรืออยู่ใกล้มาก – พวกเขามักจะเต็มใจที่จะใช้เวลากรอกแบบฟอร์มมากขึ้น
ตอนนี้เราเข้าใจวิธีตัดสินใจเกี่ยวกับโครงสร้างของหน้า Landing Page แล้ว มาดูแนวทางปฏิบัติที่ดีที่สุดสำหรับแบบฟอร์มหน้า Landing Page
แนวทางปฏิบัติที่ดีที่สุดสำหรับแบบฟอร์มแลนดิ้งเพจ
เราจะพิจารณาวิธีต่างๆ ในการออกแบบแบบฟอร์มหน้า Landing Page เพื่อให้ได้ Conversion สูงสุด
- ขายผลประโยชน์ถัดจากแบบฟอร์มของคุณ
- สร้างความมั่นใจให้ผู้เยี่ยมชมของคุณ
- ลบช่องพิเศษ
- สร้างคำกระตุ้นการตัดสินใจที่น่าสนใจ
- ควบคุมพลังของ FOMO
- ใช้พรอมต์และตัวยึดตำแหน่ง
- ทำให้แบบฟอร์มของคุณตอบสนองมือถือ
สำหรับแต่ละรายการ เราจะแสดงวิธีขโมยแนวคิดเดียวกันและนำไปใช้ในแบบฟอร์มหน้า Landing Page ของคุณเอง
1. ขายผลประโยชน์ถัดจากแบบฟอร์มของคุณ
ในหน้า Landing Page คุณจะต้องทำให้ประโยชน์ของข้อเสนอของคุณชัดเจนมาก
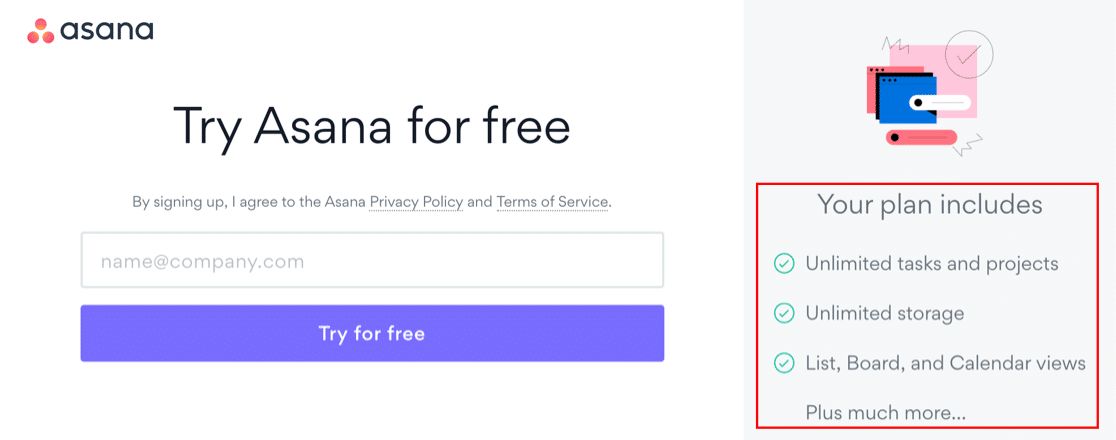
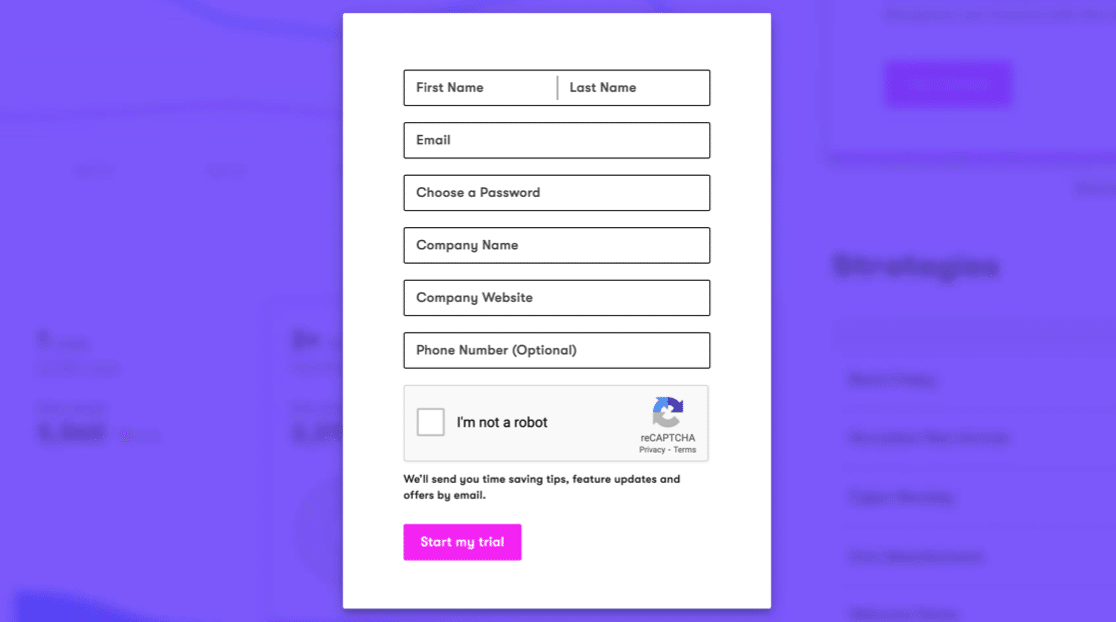
แบบฟอร์มนี้จาก Asana ขอให้ผู้เยี่ยมชมลงทะเบียนเพื่อทดลองใช้ฟรี แต่ไม่ได้พึ่งพาสิ่งนั้นในการแปลงผู้เข้าชม นอกจากนี้ยังมีส่วนทางด้านขวาของหน้า Landing Page เพื่ออธิบายข้อเสนอด้วยหัวข้อย่อยสั้นๆ

คุณสังเกตไหมว่าคำว่า 'ไม่จำกัด' ปรากฏมากกว่าหนึ่งครั้ง?
หากผู้ใช้รู้สึกตื่นเต้นกับศักยภาพของสิ่งที่คุณนำเสนอ พวกเขาจะตื่นเต้นมากขึ้นในการส่งแบบฟอร์ม
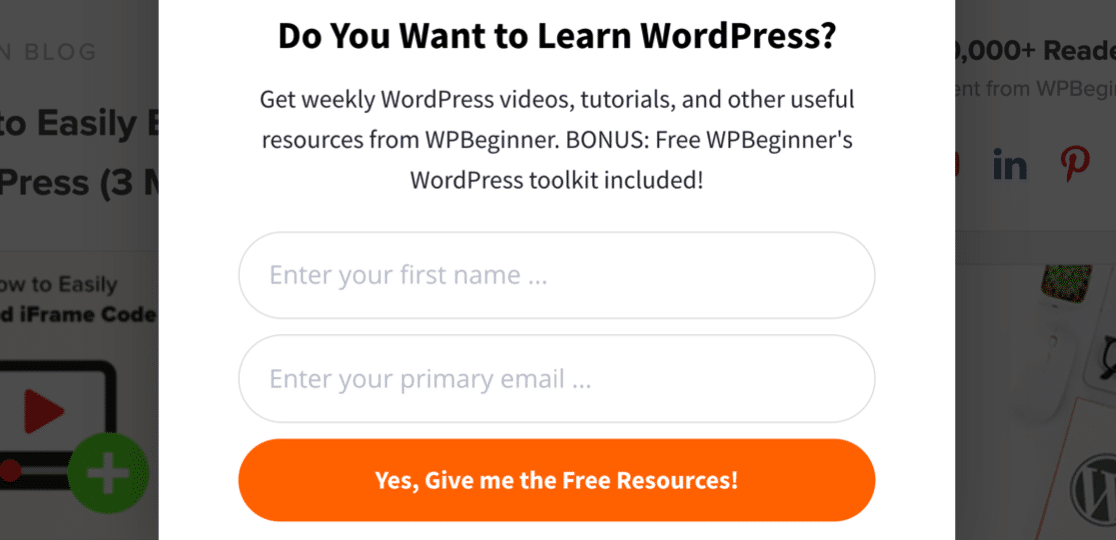
ลองดูตัวอย่างที่ยอดเยี่ยมนี้จาก WPBeginner ด้วย:

คุณได้รับของสมนาคุณมากมายและชุดเครื่องมือโบนัส ดังนั้นจึงมีค่ามากมายซ่อนอยู่หลังแบบฟอร์ม สิ่งที่คุณต้องทำคือคลิก!
จำไว้ว่า: คุณรู้ว่าสิ่งที่คุณนำเสนอนั้นยอดเยี่ยม แต่ลูกค้าอาจไม่รู้ ดังนั้นการขายประโยชน์ของการกรอกแบบฟอร์มจึงเป็นวิธีที่ดีในการเตือนพวกเขา
ต้องการเรียนรู้วิธีใช้อาสนะกับเครื่องมืออื่น ๆ หรือไม่? ตรวจสอบรายชื่อการรวม Asana ชั้นนำของเรา
วิธีการขายผลประโยชน์ในแบบฟอร์มของคุณ
นี่เป็นแนวทางปฏิบัติที่ดีที่สุดวิธีหนึ่งที่ง่ายที่สุดในการนำไปใช้
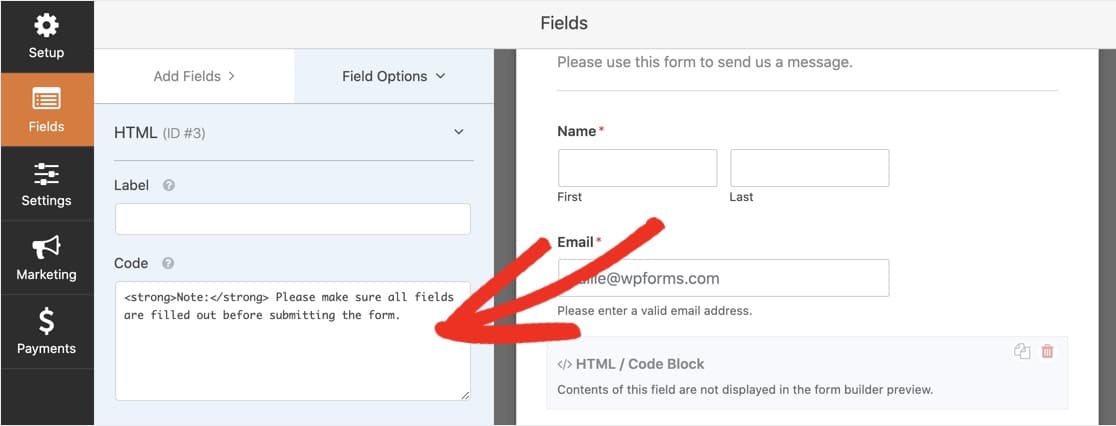
ด้วย WPForms คุณสามารถลากฟิลด์ HTML ลงในแบบฟอร์มของคุณเพื่อเพิ่มข้อความพิเศษได้ทุกที่ที่คุณต้องการ และคุณสามารถใช้ฟิลด์เพื่อเพิ่มรูปภาพได้เช่นกัน

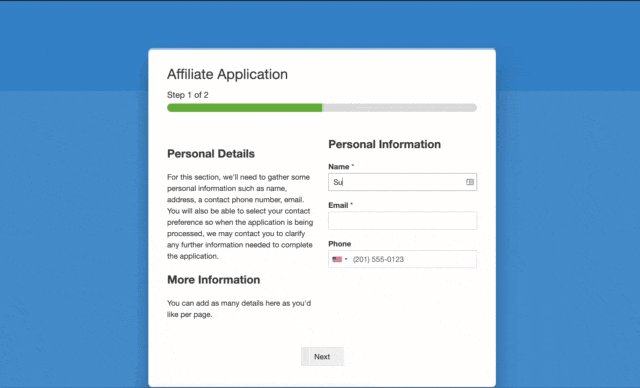
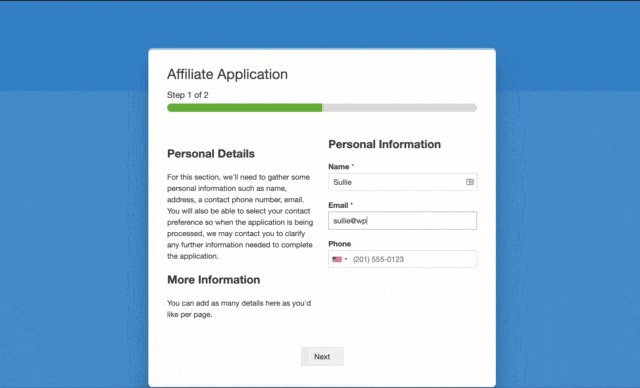
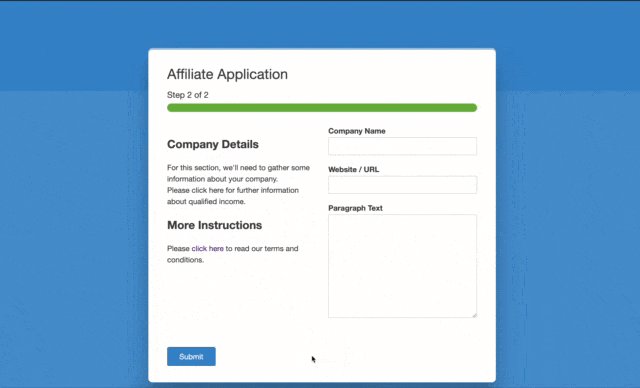
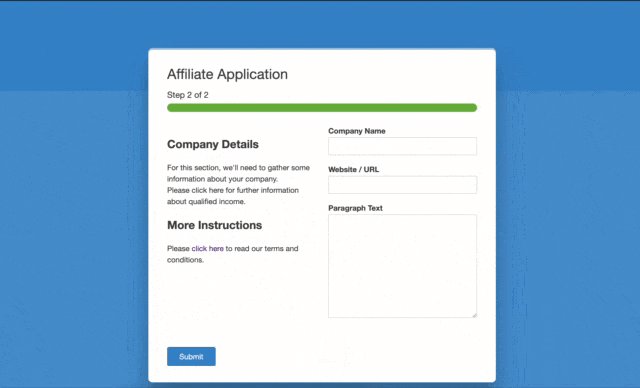
หากคุณยินดีที่จะปรับแต่งแบบฟอร์มของคุณด้วยโค้ดบางส่วน คุณสามารถสร้างฟอร์มไดนามิกต่อไปได้
นี่คือแบบฟอร์มหลายขั้นตอนที่ยอดเยี่ยม ซึ่งจะเปลี่ยนแปลงทุกครั้งที่ผู้เยี่ยมชมโหลดหน้าถัดไป คุณสามารถใช้สิ่งนี้เพื่อเพิ่มสิทธิประโยชน์หลายอย่างเมื่อผู้ใช้ทำตามขั้นตอนผ่านแบบฟอร์ม

เลย์เอาต์นี้ล้ำหน้ากว่าและต้องใช้โค้ดที่กำหนดเองเล็กน้อย หากคุณต้องการรายละเอียดเพิ่มเติม โปรดดูเอกสารสำหรับนักพัฒนาของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนด้วยข้อความไดนามิก
2. สร้างความมั่นใจให้ผู้เยี่ยมชมของคุณ
หากลูกค้าของคุณกังวลเกี่ยวกับบางสิ่ง พวกเขามักจะถอยห่างและไปหาคำตอบที่อื่น
ตัวอย่างเช่น พวกเราส่วนใหญ่ไม่อยากถูกหลอก:
- ได้รับอีเมลที่เราไม่ได้สมัคร
- ถูกเรียกเก็บเงินมากกว่าที่เราคาดไว้
- การใช้จ่ายเงินกับผลิตภัณฑ์ที่กลายเป็นว่าไม่เหมาะสม
นั่นเป็นเหตุผลที่แบบฟอร์มหน้า Landing Page ที่มีการแปลงสูงให้ความมั่นใจ แนวคิดคือการคาดการณ์ความกังวลเหล่านี้และจัดการกับปัญหาเหล่านั้น การสร้างความมั่นใจให้กับลูกค้าในแบบฟอร์มช่วยเพิ่มความไว้วางใจและแสดงความเข้าใจในปัญหาของพวกเขา
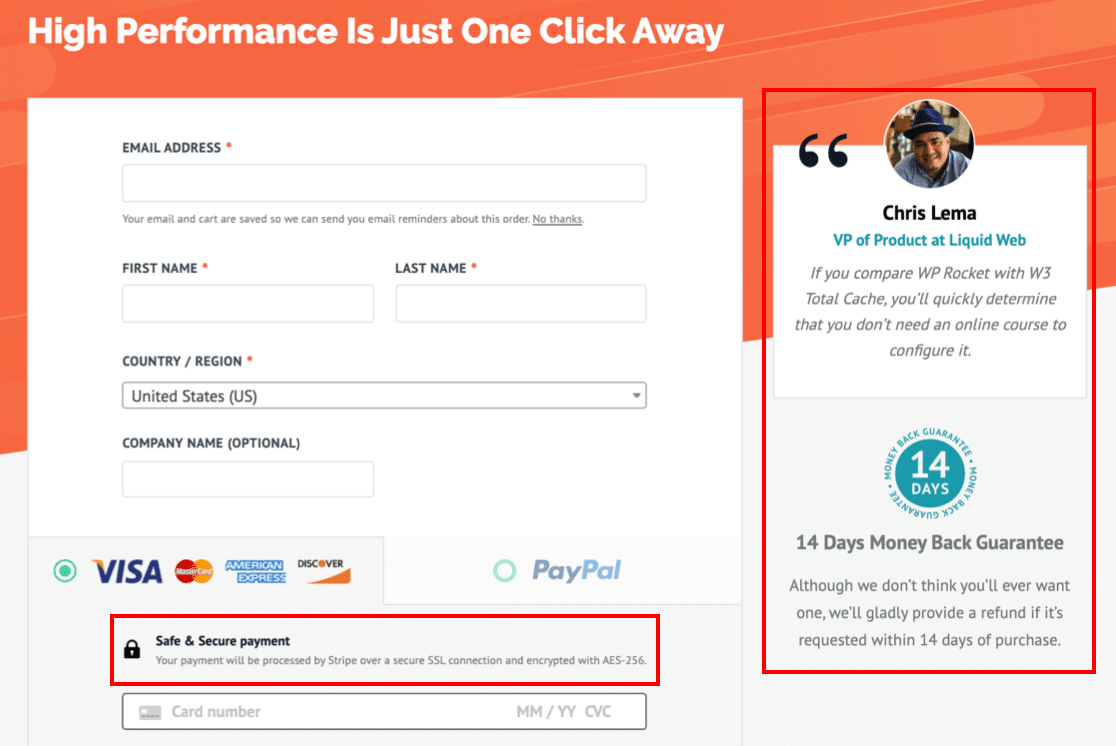
นี่เป็นตัวอย่างที่ดีของแบบฟอร์มหน้า Landing Page จาก WP Rocket ที่ให้ความมั่นใจแก่ผู้เยี่ยมชม:

มี 3 ส่วนแยกกันในแบบฟอร์มนี้ที่ทำให้ผู้เข้าชมรู้สึกดีขึ้นเกี่ยวกับการซื้อ:
- คำรับรองจากลูกค้า – เพิ่มหลักฐานทางสังคมให้กับแบบฟอร์ม การใช้รูปถ่ายและชื่อจริงช่วยเพิ่มความน่าเชื่อถือ และแสดงให้เห็นว่าลูกค้ารายอื่นได้กรอกแบบฟอร์มเรียบร้อยแล้วและพอใจกับผลลัพธ์ที่ได้ ลองดูตัวอย่างหลักฐานทางสังคมที่ยอดเยี่ยมเหล่านี้สำหรับแบบฟอร์มของคุณ
- การรับประกันคืนเงิน – การ เสนอ การรับประกัน บางประเภทเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งหากลูกค้าไม่ได้รับโอกาสทดลองใช้ผลิตภัณฑ์ก่อนชำระเงิน พื้นที่ของหน้า Landing Page นี้ช่วยให้ลูกค้าทราบว่าพวกเขาสามารถขอเงินคืนได้หากไม่พอใจ ดังนั้นพวกเขาจึงไม่อาจผิดพลาดได้ด้วยการลองใช้งาน
- การแจ้งเตือนการชำระเงินที่ปลอดภัย – หากลูกค้ามาเยี่ยมคุณเป็นครั้งแรก จะช่วยเตือนพวกเขาว่าคุณมีการตั้งค่าความปลอดภัยที่เหมาะสมเมื่อทำการชำระเงิน
เมื่อคุณดูแบบฟอร์มแลนดิ้งเพจ คุณจะสังเกตเห็นว่าเกือบทั้งหมดใช้การรับรองเหล่านี้อย่างน้อยหนึ่งรายการ
วิธีเพิ่มความมั่นใจให้กับแบบฟอร์มของคุณ
WPForms ทำให้ง่ายต่อการเพิ่มข้อมูลเพิ่มเติมในแบบฟอร์มของคุณโดยใช้ฟิลด์ HTML หรือตัวแบ่งส่วน
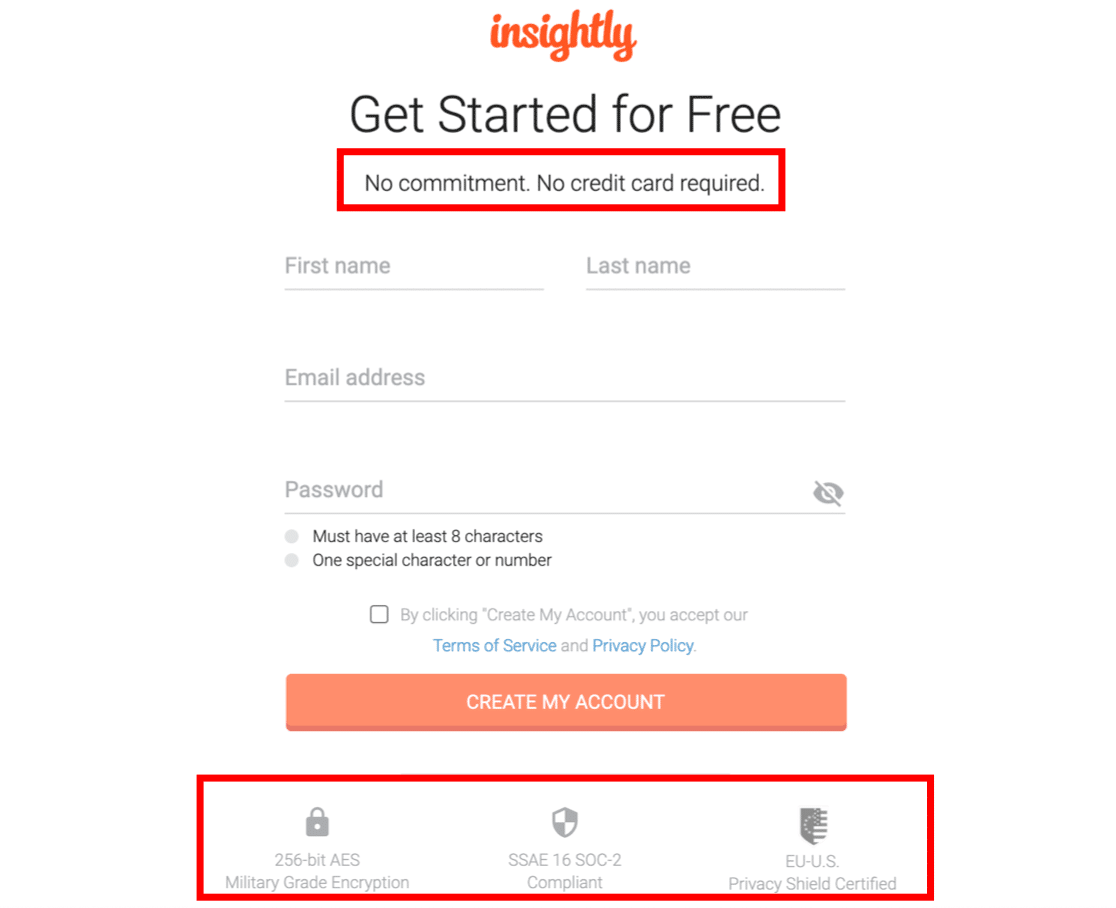
ดังนั้น หากคุณกำลังเสนอบางสิ่งที่เอื้อเฟื้อเผื่อแผ่ เช่น การทดลองใช้ฟรี ให้เพิ่มความมั่นใจให้กับลูกค้าและพูดถึงเรื่องนี้อย่างเด่นชัดในแบบฟอร์มของคุณ Insightly ทำงานที่ยอดเยี่ยมในการสร้างความมั่นใจให้กับลูกค้าที่ด้านบนและด้านล่างของแบบฟอร์มนี้:

สุดท้าย อย่าลืมเตือนผู้เยี่ยมชมว่าคุณจะเก็บข้อมูลส่วนตัวของพวกเขาไว้อย่างปลอดภัย WPForms ทำให้ง่ายต่อการเพิ่มข้อตกลง GDPR ในแบบฟอร์มของคุณ คุณสามารถปรับแต่งถ้อยคำเพื่ออธิบายว่าข้อมูลส่วนบุคคลจะถูกประมวลผลหรือจัดเก็บอย่างไร
3. ลบช่องพิเศษ
สถิติอีคอมเมิร์ซแสดงให้เห็นว่าคุณได้รับการแปลงมากขึ้นถ้าคุณมี 3 ฟิลด์หรือน้อยกว่า
นี่ไม่ใช่กฎที่ยาก สำหรับ Conversion หลัก คุณอาจใช้ฟิลด์ได้มากขึ้นเนื่องจากลูกค้ามีการลงทุนมากขึ้น
แต่สำหรับ Conversion รองส่วนใหญ่ จะช่วยลดปริมาณข้อมูลที่คุณต้องการได้
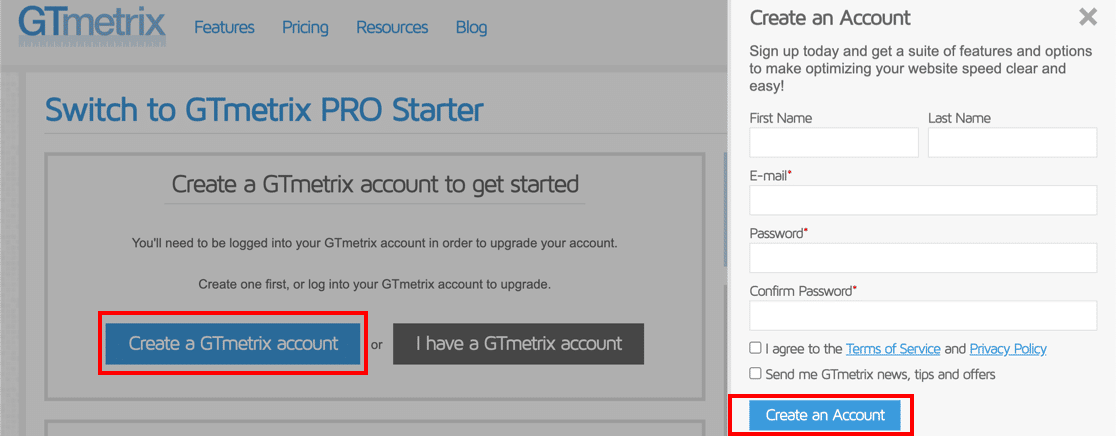
นี่เป็นตัวอย่างที่ดีของรูปแบบสั้นๆ จาก Pardot วิธีนี้ช่วยให้ลูกค้าจองการสาธิตได้
การเก็บรวบรวมข้อมูลมากมายเกี่ยวกับบริษัทหรือกรณีการใช้งานที่ตั้งใจไว้อาจเป็นเรื่องน่าดึงดูดใจ แต่ Pardot ทำให้ถูกต้องและมี 1 ฟิลด์:

หากคุณต้องการใช้เวลาในการจอง คุณสามารถเพิ่มตัวเลือกเวลาหรือวันที่เพื่อให้ผู้เข้าชมสามารถกำหนดเวลาการสาธิตโดยไม่ต้องพิมพ์ เมื่อผู้เยี่ยมชมกำลังตรวจสอบบริษัทของคุณ แบบฟอร์มสั้นๆ จะช่วยขจัดความขัดแย้งออกไป
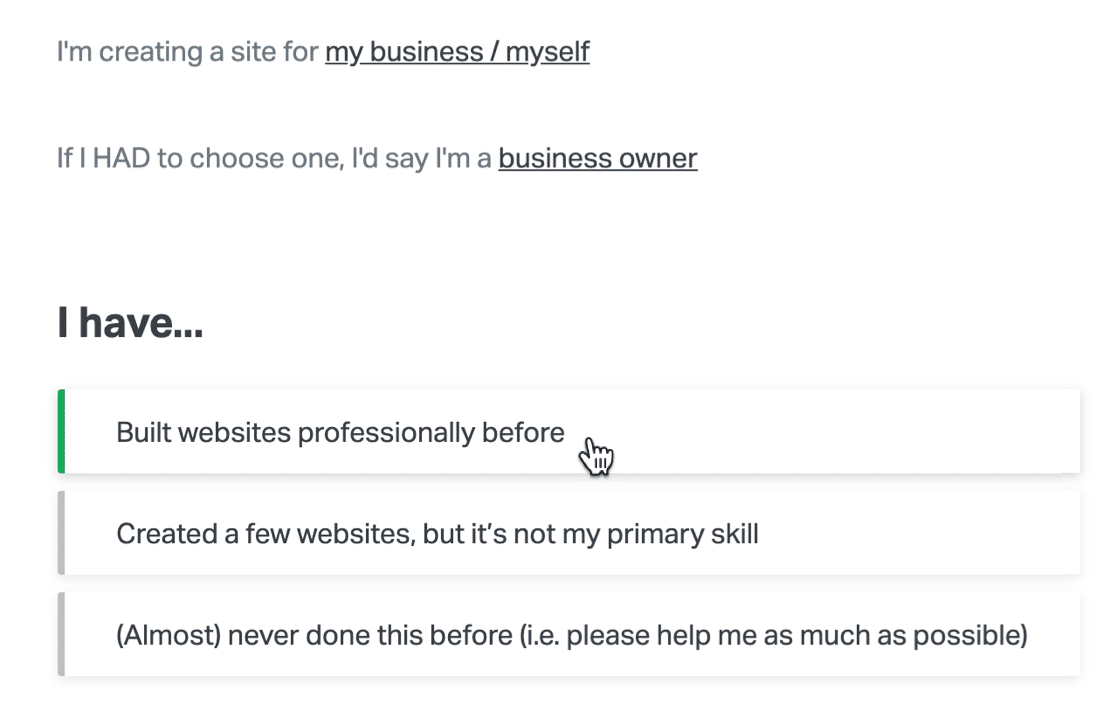
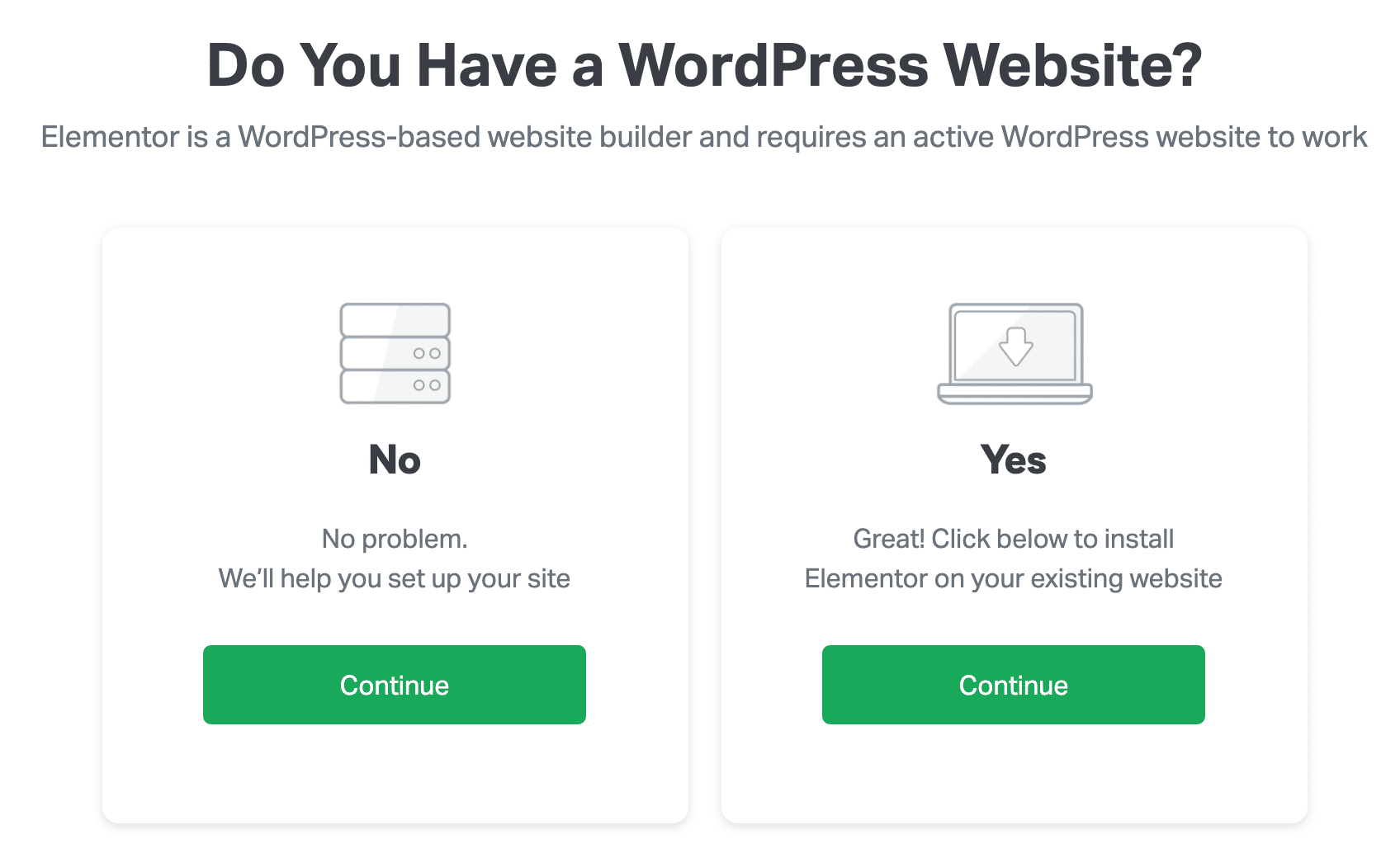
นี่เป็นอีกตัวอย่างที่ดีจาก Elementor นี่เป็นแบบฟอร์มหลายขั้นตอนพร้อมคำถามแบบเลือกตอบ 1 ข้อในแต่ละหน้า อีกครั้ง แบบฟอร์มนี้สมบูรณ์แบบเพราะคุณสามารถให้ข้อมูลทั้งหมดได้โดยไม่ต้องพิมพ์

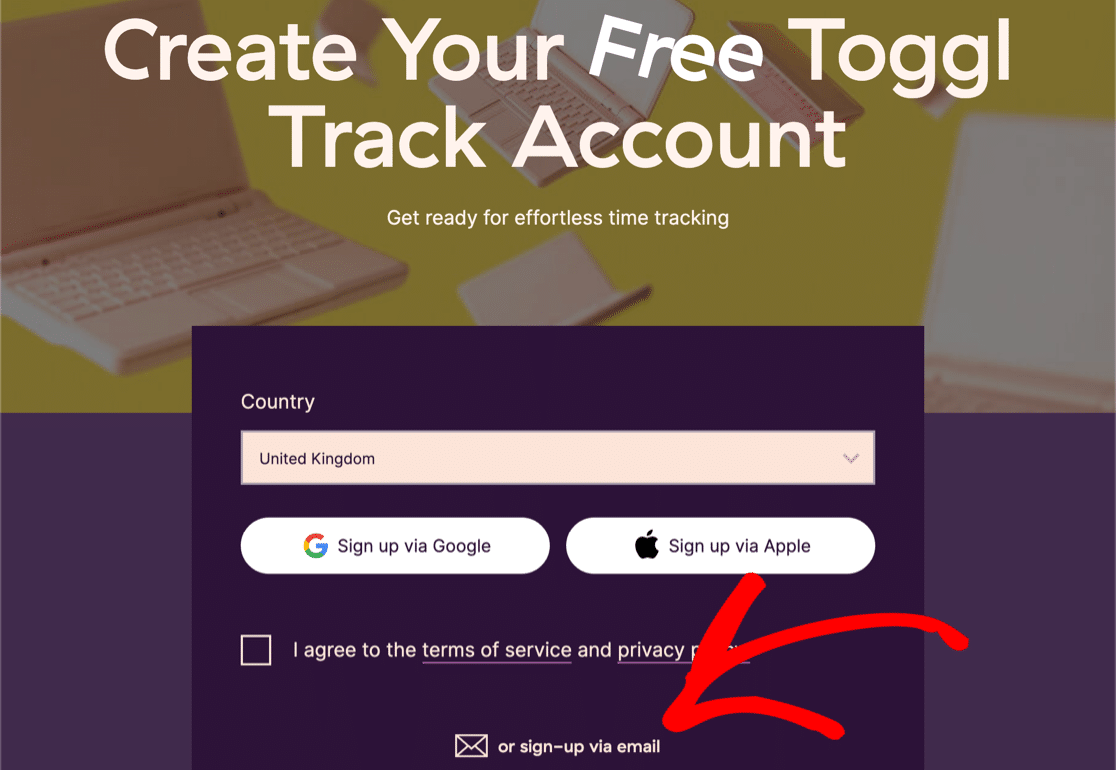
สุดท้ายนี้ ลองดูตัวอย่างที่ยอดเยี่ยมนี้จาก Toggl ด้วยแบบฟอร์มนี้ คุณสามารถลงชื่อสมัครใช้บัญชีฟรีโดยไม่ต้องแตะแป้นพิมพ์ แต่ถ้าคุณต้องการเข้าร่วมทางอีเมล มีแบบฟอร์มที่สองซ่อนอยู่หลังลิงก์ที่ด้านล่าง

หากคุณมีฟิลด์มากมายและคุณไม่สามารถลบออกได้ มีเทคนิคบางอย่างที่คุณสามารถใช้เพื่อทำให้แบบฟอร์มของคุณดูน่ากลัวน้อยลง
วิธีทำให้แบบฟอร์มยาวสั้นลง
WPForms ช่วยให้คุณทำให้แบบฟอร์มของคุณสั้นลงได้ 3 วิธี
อย่างแรก สิ่งที่เราโปรดปราน: แบบฟอร์มหลายขั้นตอน
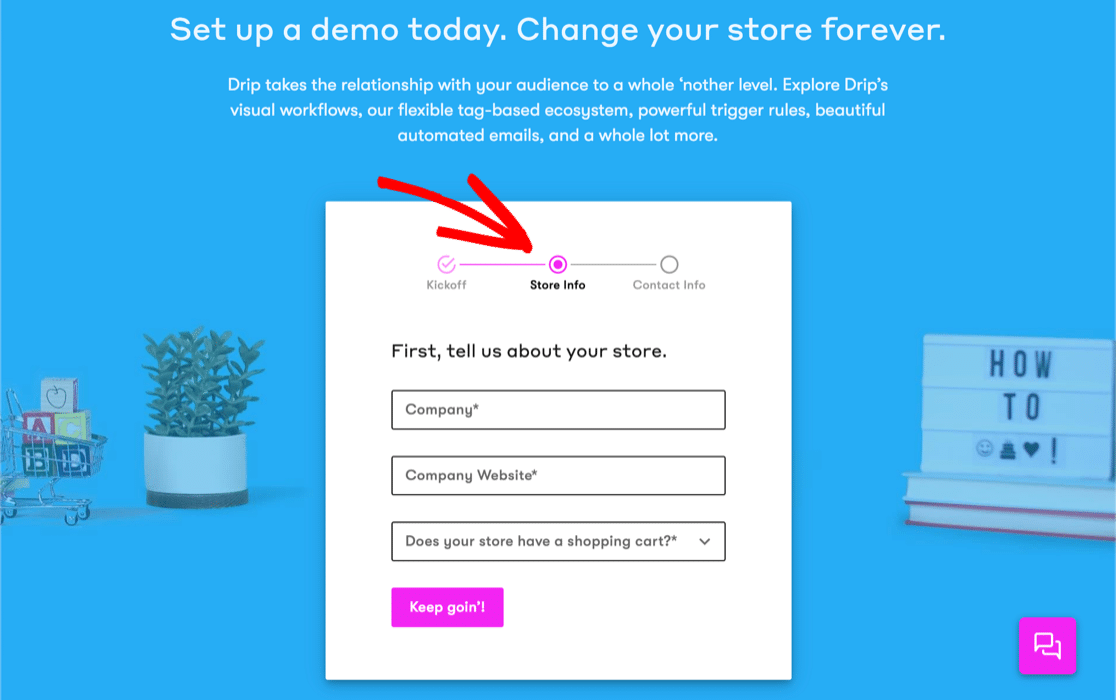
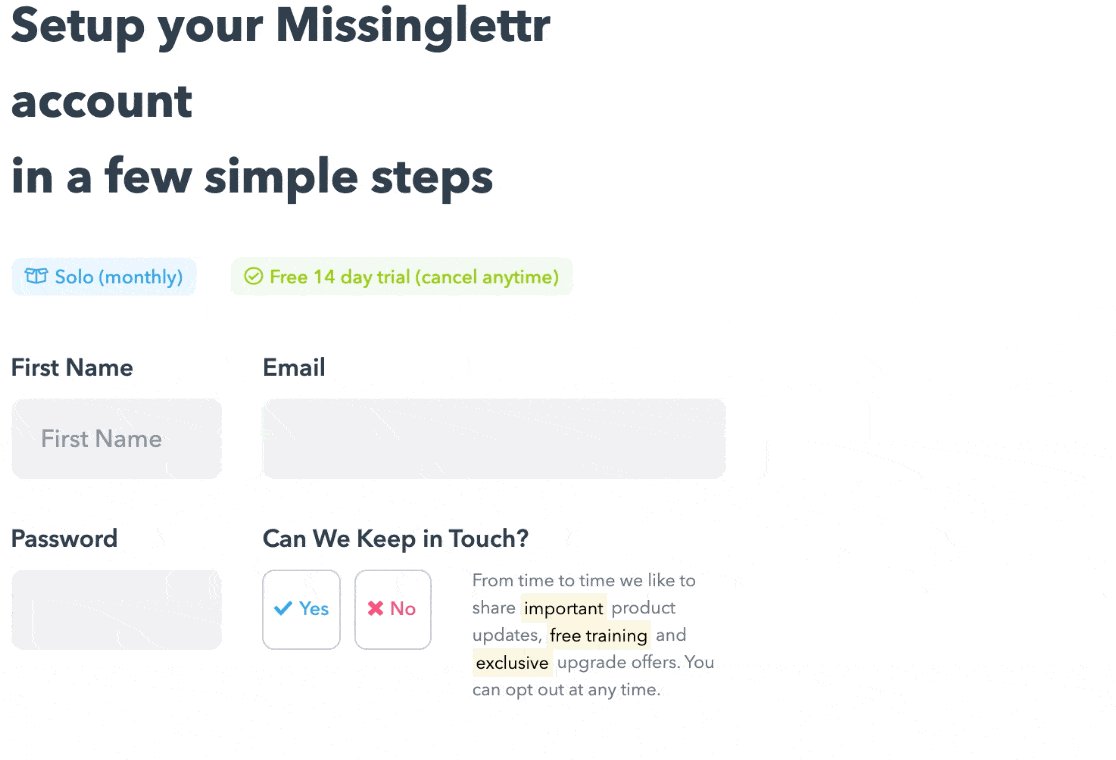
รูปแบบนี้ทำให้แบบฟอร์มดูน่ากลัวน้อยลงโดยซ่อนบางฟิลด์ไว้ด้านหลังแถบความคืบหน้า หน้าลงทะเบียนของ Drip ใช้กลยุทธ์นี้ และดูดีมาก

กลวิธีที่สองในการเลือกฟิลด์แบบฟอร์มที่เหมาะสม เพื่อลดการพิมพ์และคลิกให้มากที่สุด ตัวอย่างเช่น คุณสามารถใช้ตัวเลือกรูปภาพเพื่อเลียนแบบรูปแบบ Elementor ที่เราเพิ่งดู

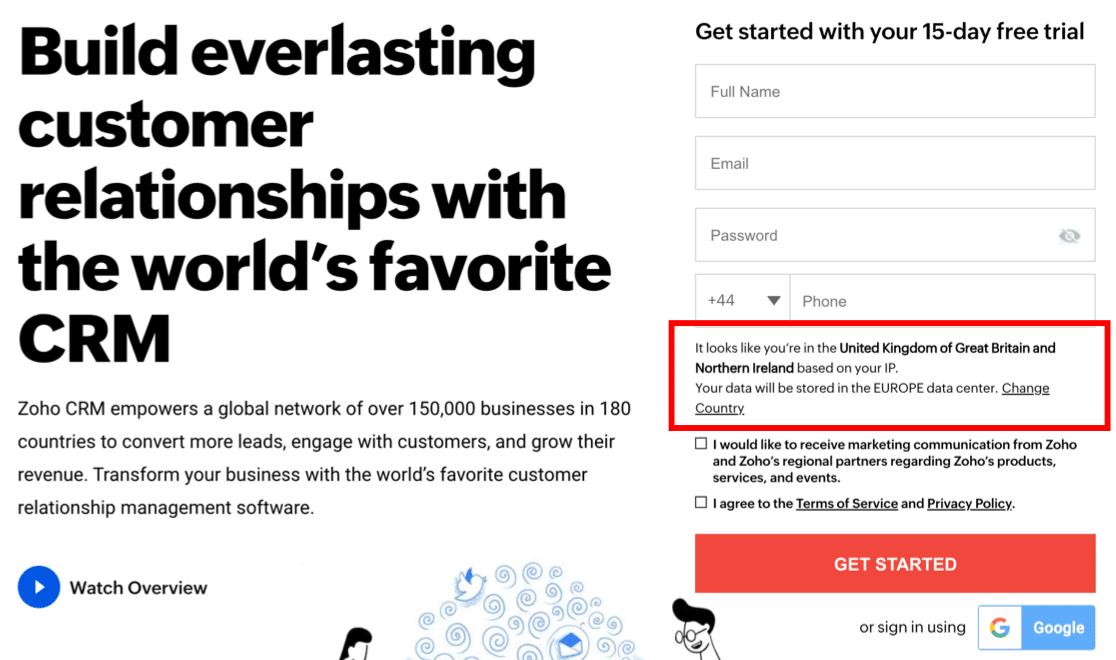
สุดท้าย ลองดูตัวอย่างนี้จาก Zoho CRM
Zoho ต้องการทราบตำแหน่งของเรา แต่แทนที่จะขอให้เราพิมพ์ที่อยู่ Zoho ใช้ตำแหน่งทางภูมิศาสตร์เพื่อตรวจจับโดยอัตโนมัติ

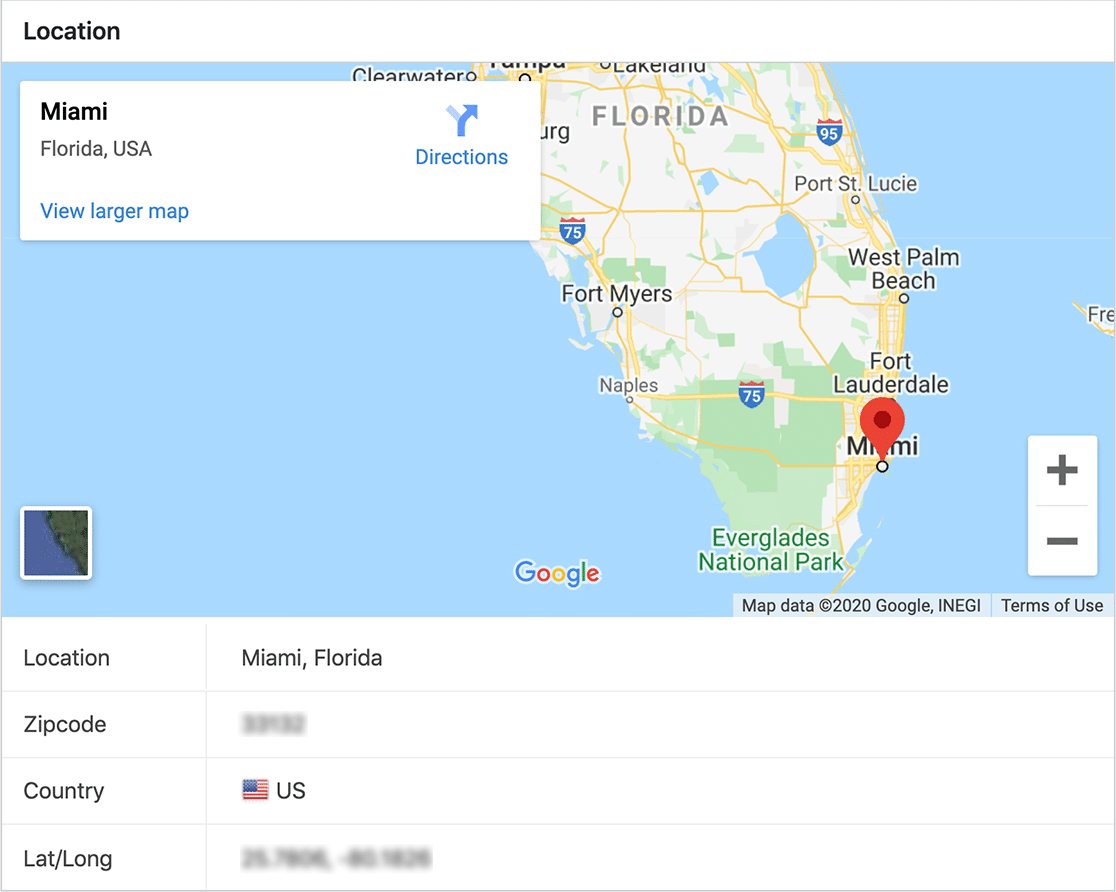
คุณสามารถคัดลอกเทคนิคนี้ได้อย่างง่ายดายโดยใช้ส่วนเสริมตำแหน่งทางภูมิศาสตร์ WPForms ช่วยให้คุณบันทึกตำแหน่งของผู้เข้าชมทุกคนได้โดยอัตโนมัติ

เพียงเปิดสวิตช์และส่วนเสริมจะบันทึกตำแหน่งของผู้เข้าชมในแดชบอร์ด WordPress

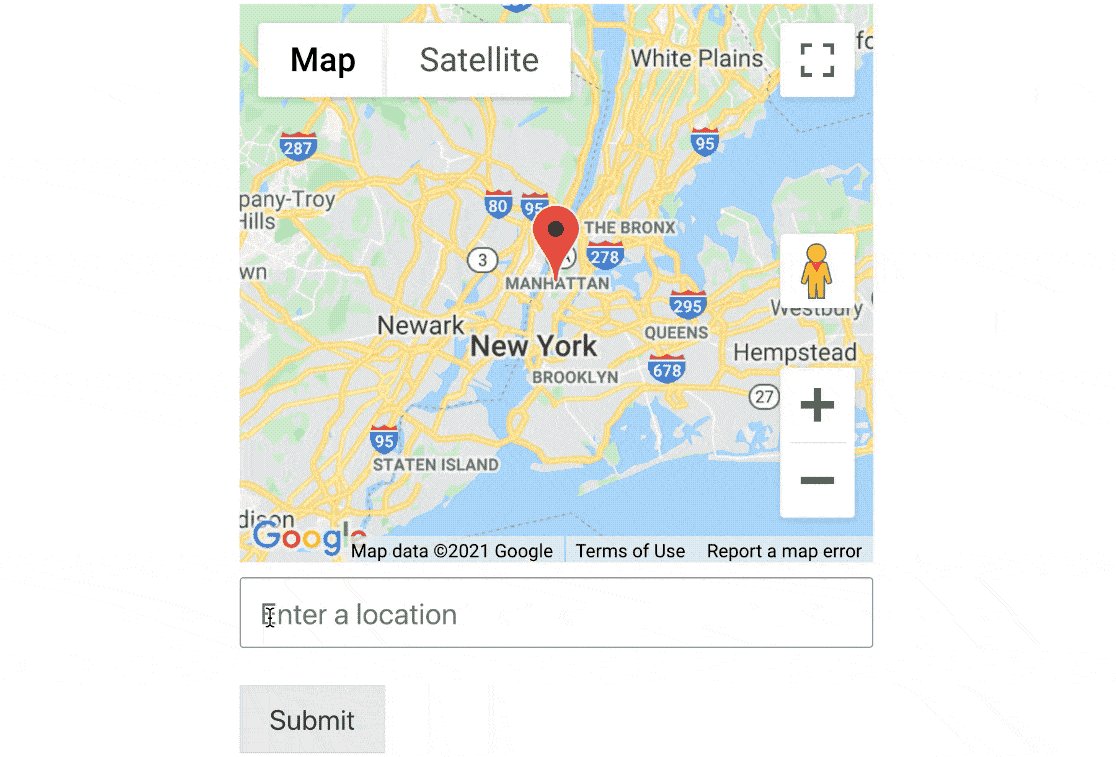
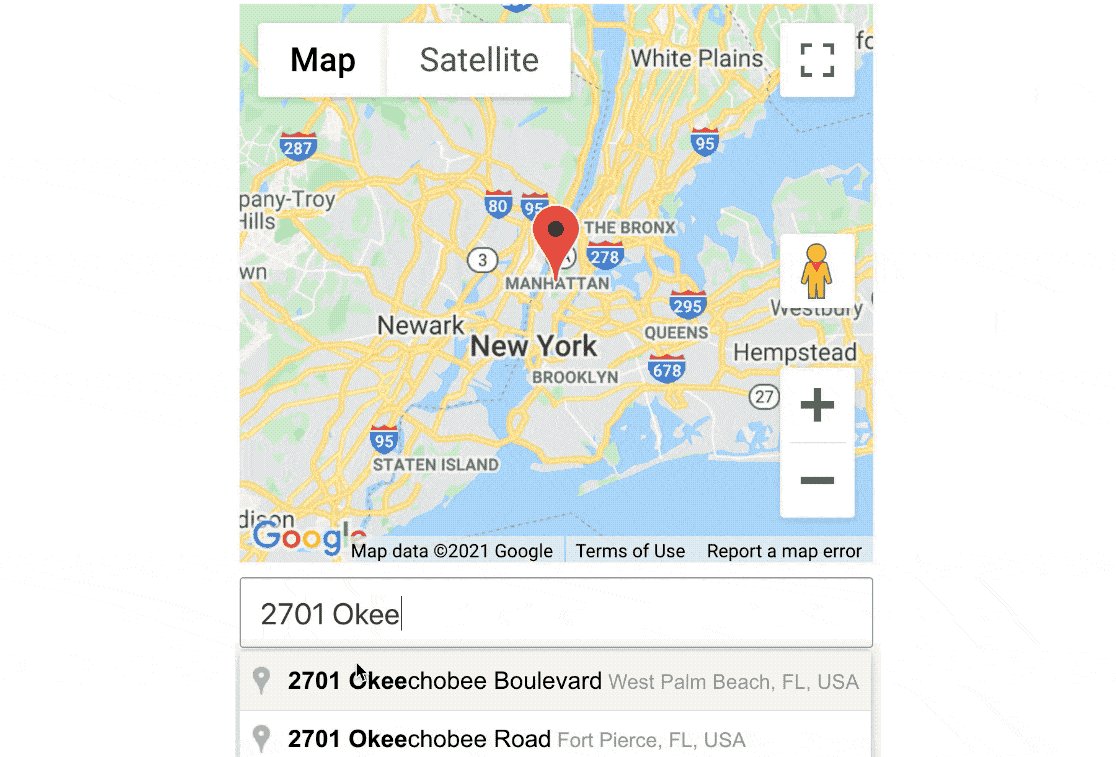
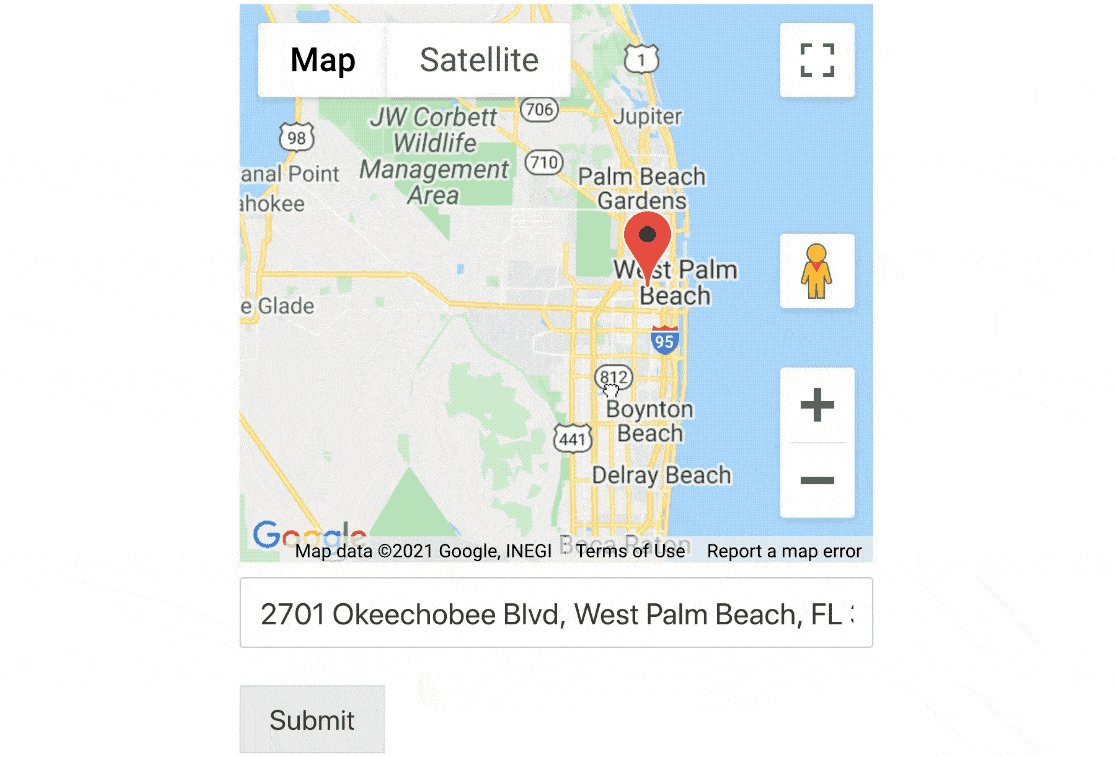
คุณยังสามารถใช้ส่วนเสริมตำแหน่งทางภูมิศาสตร์เพื่อเปิดใช้งานการเติมที่อยู่อัตโนมัติ ต่อไปนี้คือตัวอย่างที่ดีของแบบฟอร์มง่ายๆ ที่จะกรอกที่อยู่ของผู้เยี่ยมชมโดยอัตโนมัติเมื่อพวกเขาเริ่มพิมพ์
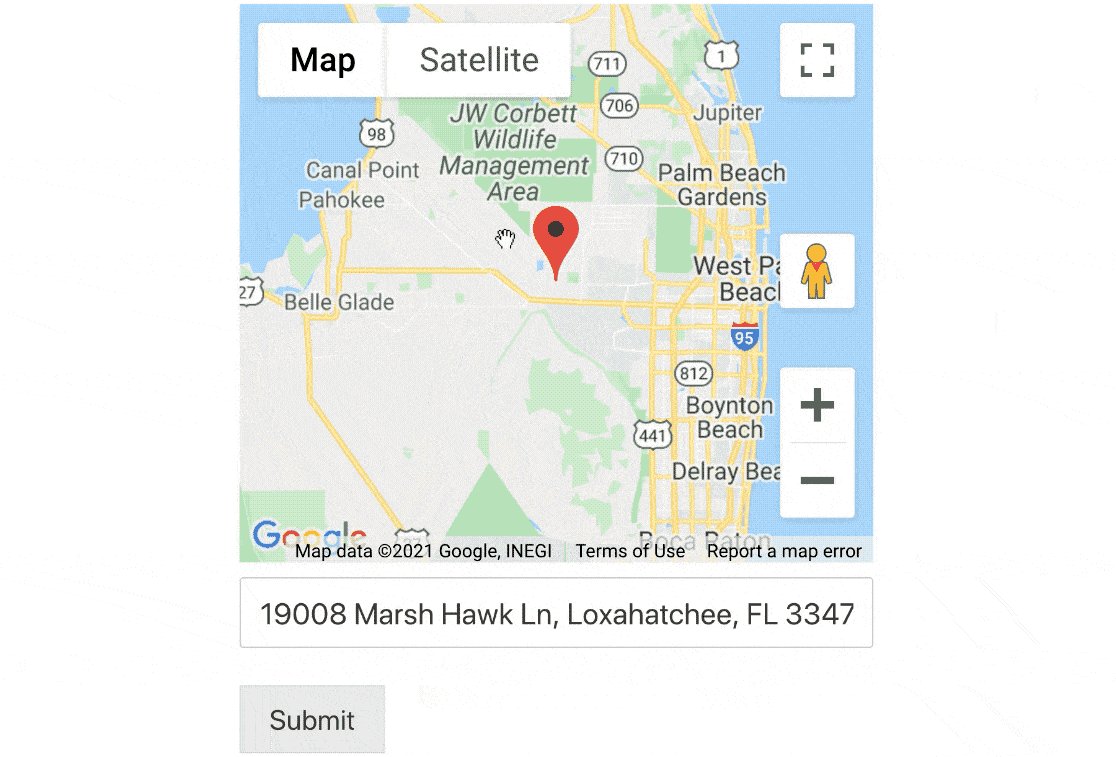
หากต้องการ คุณยังสามารถแสดงแผนที่ถัดจากฟิลด์เพื่อให้พวกเขาสามารถค้นหาตำแหน่งได้โดยการย้ายหมุด

หากคุณต้องการใช้ตำแหน่งทางภูมิศาสตร์และการกำหนดเป้าหมายตามภูมิศาสตร์ โปรดดูคำแนะนำเกี่ยวกับปลั๊กอินระบุตำแหน่งทางภูมิศาสตร์ที่ดีที่สุดสำหรับ WordPress
4. สร้างคำกระตุ้นการตัดสินใจที่น่าสนใจ
คำกระตุ้นการตัดสินใจ (CTA) ของคุณเป็นจุดโฟกัสสำหรับแบบฟอร์มหน้า Landing Page และในการเขียนคำกระตุ้นการตัดสินใจที่น่าสนใจ คุณต้องคิดถึงปัญหาที่ใหญ่ที่สุดของผู้ใช้ก่อน
จากนั้น ตรวจสอบให้แน่ใจว่าคำพูดบนปุ่มคำกระตุ้นการตัดสินใจนำเสนอสิ่งที่พวกเขาต้องการอย่างแท้จริง
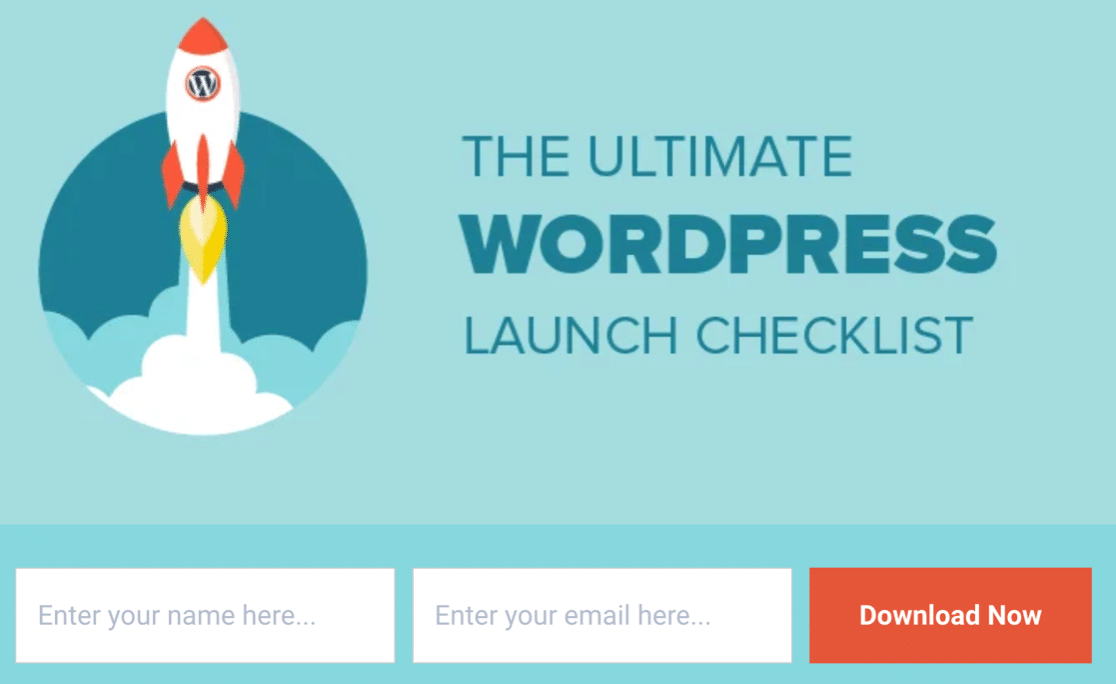
แบบฟอร์มนี้จาก IsItWP รวมสีที่ตัดกันบนปุ่มเข้ากับข้อความที่กำหนดเองบนปุ่มส่ง

การใช้คำว่า 'ดาวน์โหลดเลย' นั้นทรงพลัง เน้นย้ำว่าคุณกำลังเข้าถึงรายการตรวจสอบ WordPress ที่คุณต้องการได้ทันที
อันที่จริง แบบฟอร์มนี้เป็นตัวอย่างที่ดีของแม่เหล็กนำที่ดีเยี่ยมในการใช้งาน
วิธีปรับแต่งคำกระตุ้นการตัดสินใจของคุณ
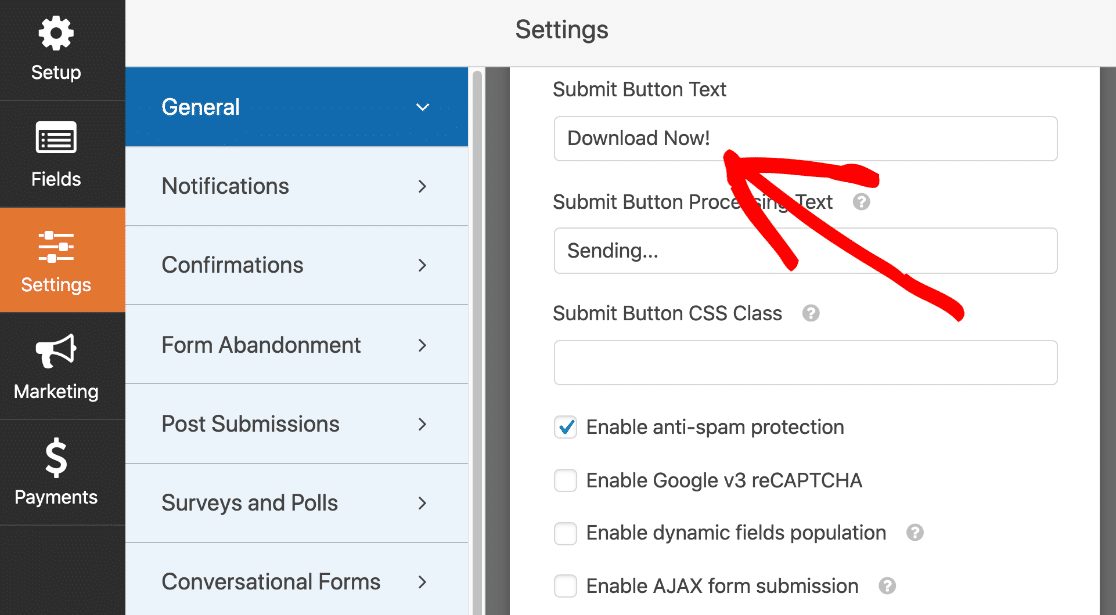
ด้วย WPForms คุณสามารถเปลี่ยนข้อความบนปุ่มส่งของคุณในการตั้งค่าแบบฟอร์มได้อย่างง่ายดาย
ด้วยวิธีนี้ ผู้เข้าชมของคุณจะรู้ว่าจะเกิดอะไรขึ้นเมื่อคลิกปุ่ม

อย่าลืมใช้สีเพื่อวาดตา ในขณะที่ IsItWP ใช้สีส้มกับสีน้ำเงิน แบบฟอร์มนี้ใช้สีน้ำเงิน ดังนั้นปุ่มจึงโดดเด่นกว่าพื้นหลังสีเทา

หากคุณต้องการจัดรูปแบบปุ่มส่งเพื่อเพิ่มสีที่ตัดกัน นั่นก็เป็นเรื่องง่าย คุณเพียงแค่ต้องใช้ข้อมูลโค้ด
นี่คือเอกสารเกี่ยวกับการปรับแต่งปุ่มส่งใน WPForms
5. ควบคุมพลังของ FOMO
เมื่อคุณยุ่ง งานเร่งด่วนและเร่งด่วนที่สุดมักจะทำให้เสร็จก่อน
พบกับ FOMO
FOMO หรือ 'ความกลัวว่าจะพลาด' เป็นเทคนิคที่คุณสามารถใช้เพื่อให้ผู้เยี่ยมชมดำเนินการได้ทันที มันส่งเสริมให้ผู้เยี่ยมชมดำเนินการทันที แทนที่จะออกจากไซต์ของคุณและลืมทุกอย่างเกี่ยวกับมัน
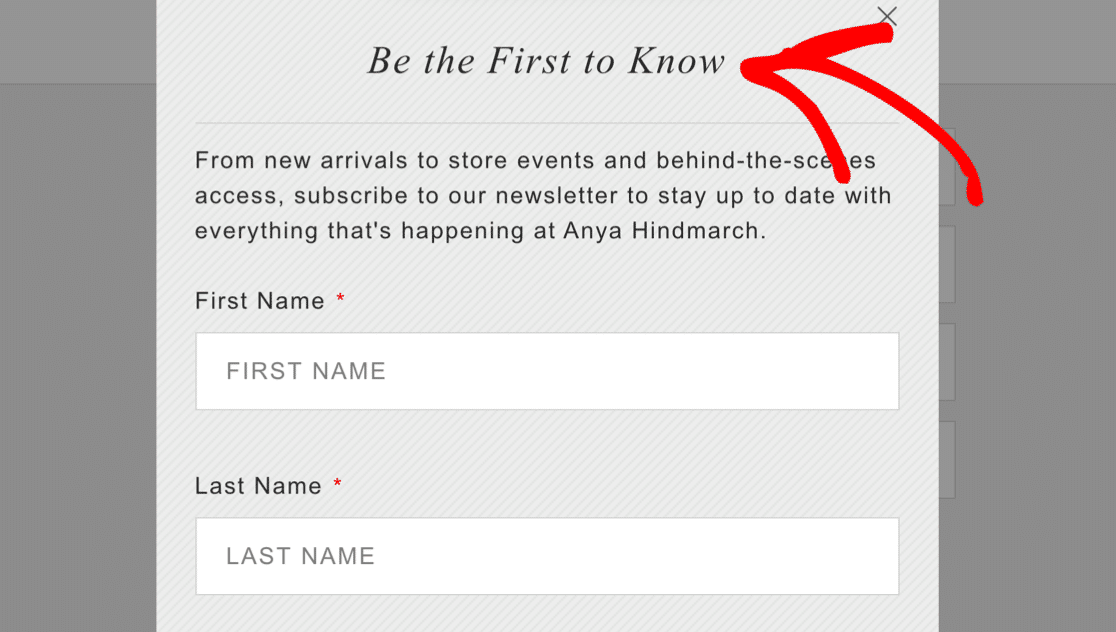
สิทธิพิเศษคือกลยุทธ์ FOMO ที่ยอดเยี่ยม เราทุกคนชอบที่จะเป็นคนแรกใช่ไหม?
แบบฟอร์มหน้า Landing Page นี้ทำให้ชัดเจนว่าคุณจะได้รับการอัปเดตก่อนใครเสมอ

นอกจากนี้ ให้นึกถึงการเสนอส่วนลดในแบบฟอร์มของคุณ หากมีเวลาจำกัด จะกระตุ้นให้ผู้เยี่ยมชมดำเนินการทันที
นี่เป็นตัวอย่างที่ดีจาก SeedProd ชำระเงินตอนนี้และรับส่วนลด 60% หรือออกแล้วรับส่วนลดไปเลย คุณจะเลือกแบบไหน?

วิธีเพิ่ม FOMO ลงในแบบฟอร์มหน้า Landing Page ของคุณ
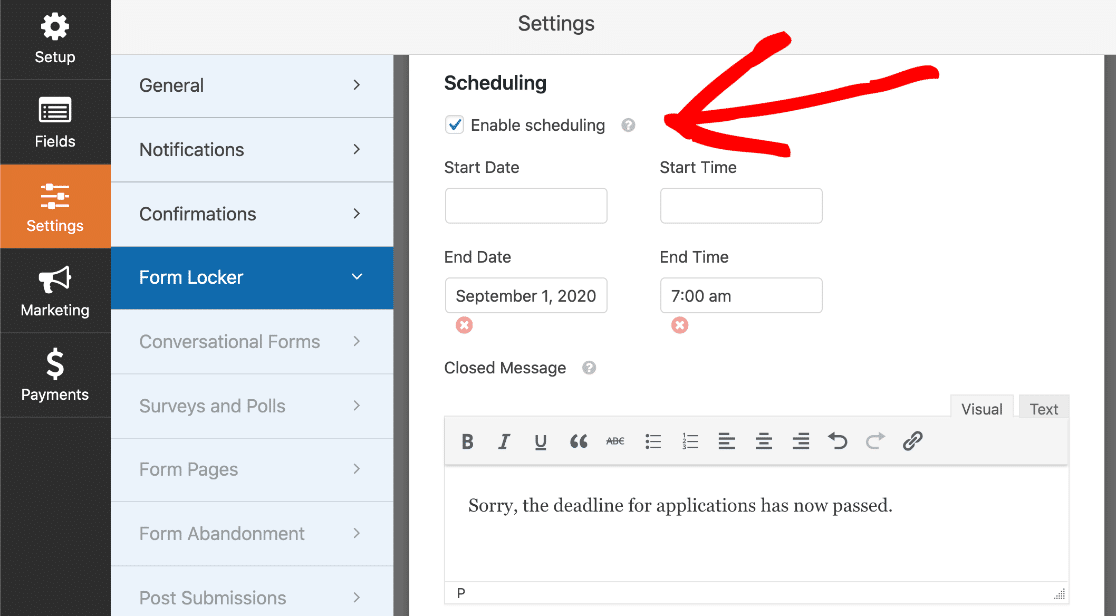
WPForms ทำให้ง่ายต่อการเพิ่มขีดจำกัดให้กับแบบฟอร์มของคุณ เช่น วันหมดอายุ
เมื่อคุณรวมคุณลักษณะเหล่านี้เข้ากับสำเนาหน้า Landing Page ที่น่าสนใจ คุณสามารถกระตุ้นให้ผู้เยี่ยมชมดำเนินการได้ทันที
การใช้ส่วนเสริมของ Form Locker คุณสามารถ:
- จำกัดเวลา – ตั้งค่าข้อเสนอแบบจำกัดเวลา และเพิ่มวันหมดอายุของแบบฟอร์ม เพื่อให้ผู้เข้าชมมีเวลาเพียงสั้นๆ ในการลงทะเบียน คุณยังสามารถใช้แบบฟอร์มนี้อย่างมีประสิทธิภาพสำหรับแบบฟอร์มสมัครงาน แบบฟอร์มคำมั่นสัญญา หรือแบบฟอร์ม WordPress ประเภทใดก็ได้ที่มีกำหนดเวลา
- จำกัดตามปริมาณ – ตั้งค่ารหัสส่วนลดแล้วส่งออกในการยืนยันแบบฟอร์มของคุณ จากนั้นใช้ตู้เก็บแบบฟอร์มเพื่อจำกัดจำนวนครั้งที่สามารถส่งแบบฟอร์มได้ นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแบบฟอร์ม RSVP หากคุณมีพื้นที่จำกัดในสถานที่ของคุณ

ต้องการเพิ่ม FOMO หรือไม่? คุณสามารถใช้คุณลักษณะทั้งสองนี้ร่วมกันได้
ตัวอย่างเช่น ในหน้า Landing Page การสัมมนาผ่านเว็บ คุณสามารถกำหนดขีดจำกัดสำหรับจำนวนที่นั่ง และ การจำกัดเวลาสำหรับแบบฟอร์มที่จะหมดอายุ
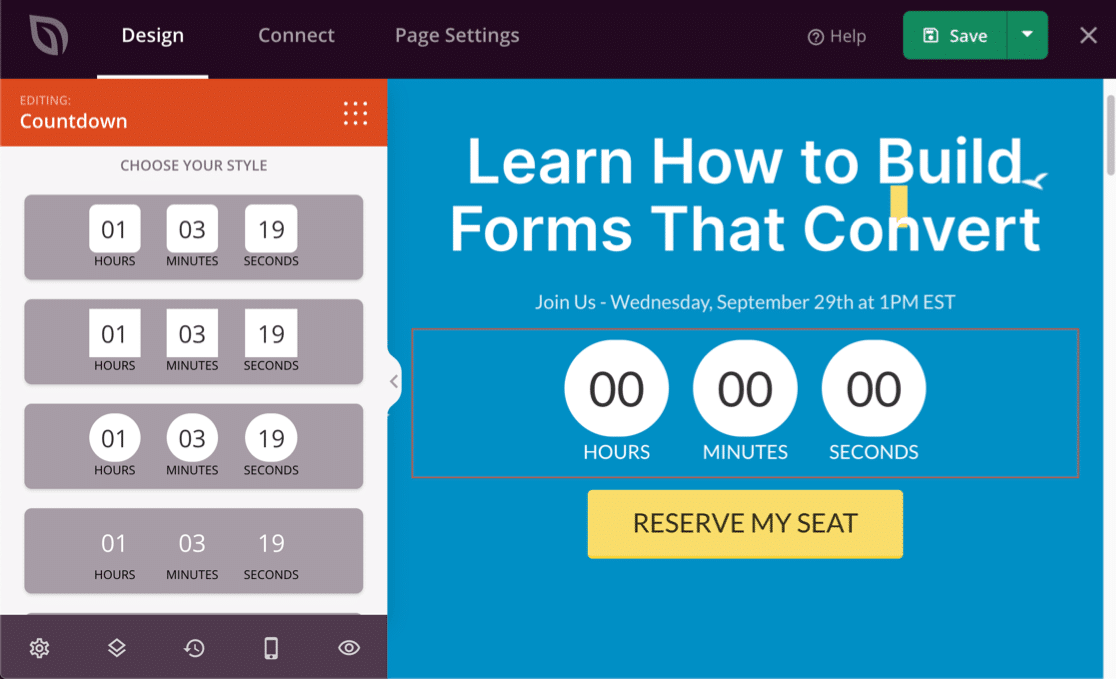
ต้องการแสดงวันหมดอายุของแบบฟอร์มด้วยสายตาหรือไม่? เราชอบตัวนับเวลาถอยหลังใน SeedProd คุณสามารถใช้ตัวสร้างการลากและวางที่ง่ายดายเพื่อเพิ่มตัวจับเวลาได้ทุกที่และให้นับถอยหลังจนถึงกำหนดส่งโดยอัตโนมัติ

สนใจเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ SeedProd สำหรับ FOMO หรือไม่ ตรวจสอบการทบทวน SeedProd นี้
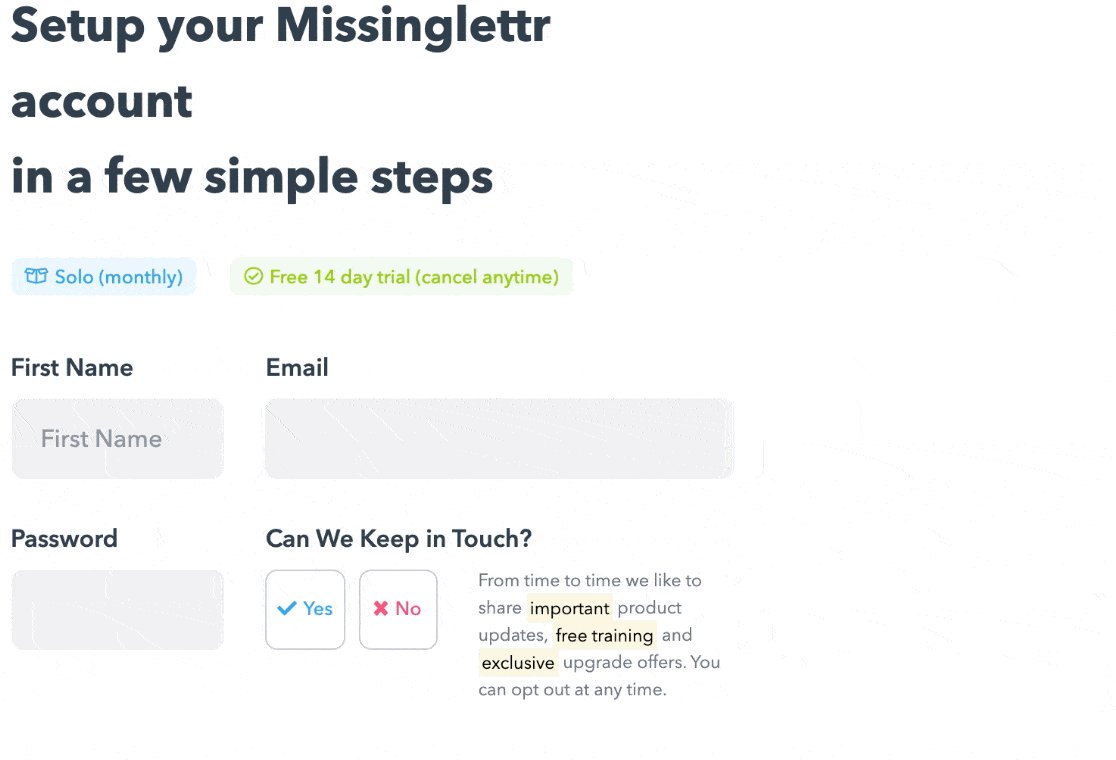
6. เพิ่มพรอมต์และตัวยึด
ตัวยึดตำแหน่งมีประโยชน์มากหากคุณต้องการช่วยเหลือผู้เยี่ยมชมโดยไม่ต้องเพิ่มข้อความพิเศษมากมายในหน้า Landing Page
แบบฟอร์มลงทะเบียน Drip นี้ใช้ข้อความตัวแทนในฟิลด์ จะช่วยชี้นำผู้เข้าชม และยังทำให้ฟอร์มดูสั้นเพราะลบป้ายกำกับฟิลด์ทั้งหมดแล้ว

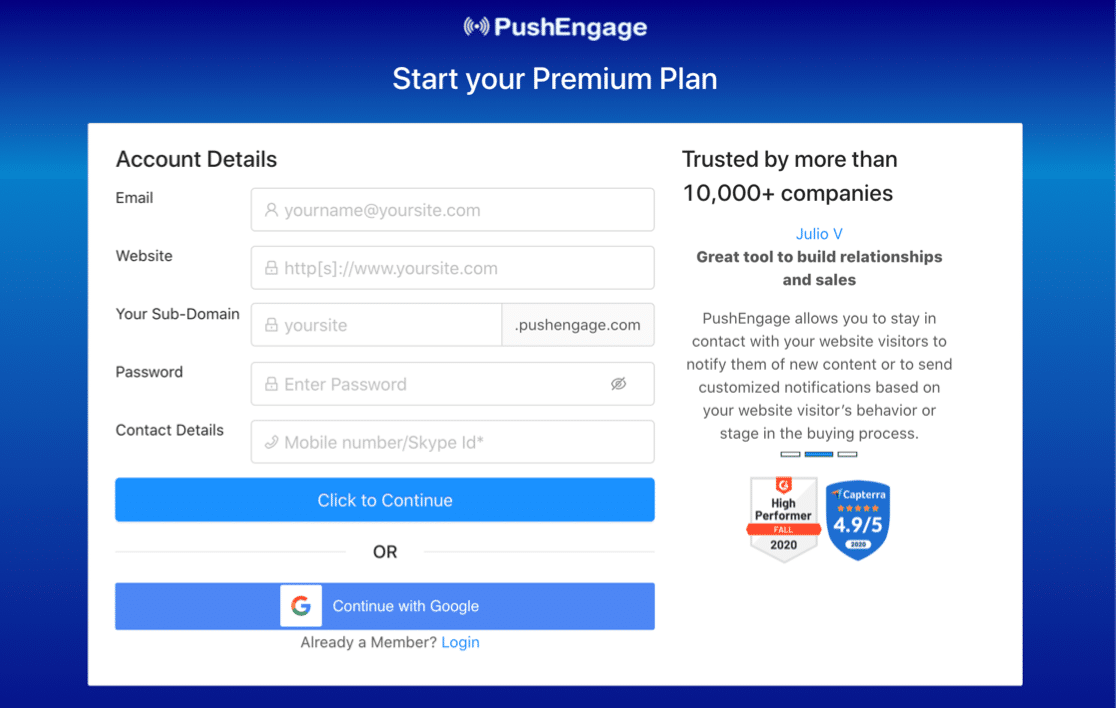
ต่อไป ลองดูตัวอย่างนี้สำหรับ PushEngage การกรอกแบบฟอร์มแลนดิ้งเพจนั้นง่ายมากเพราะทุกอย่างอธิบายไว้อย่างชัดเจน
ตัวยึดตำแหน่งที่นี่ยังมีไอคอนอยู่ด้วย คุณจึงสามารถดูสิ่งที่จำเป็นได้อย่างง่ายดาย:

วิธีการใช้ตัวยึดตำแหน่งบนแบบฟอร์มหน้า Landing Page ของคุณ
ใช้ตัวยึดตำแหน่งเพื่อให้ผู้เยี่ยมชมพิมพ์ข้อมูลที่ถูกต้อง นี่เป็นวิธีที่ดีในการหลีกเลี่ยงความหงุดหงิด เนื่องจากมีแนวโน้มว่าแบบฟอร์มจะส่งในครั้งแรก
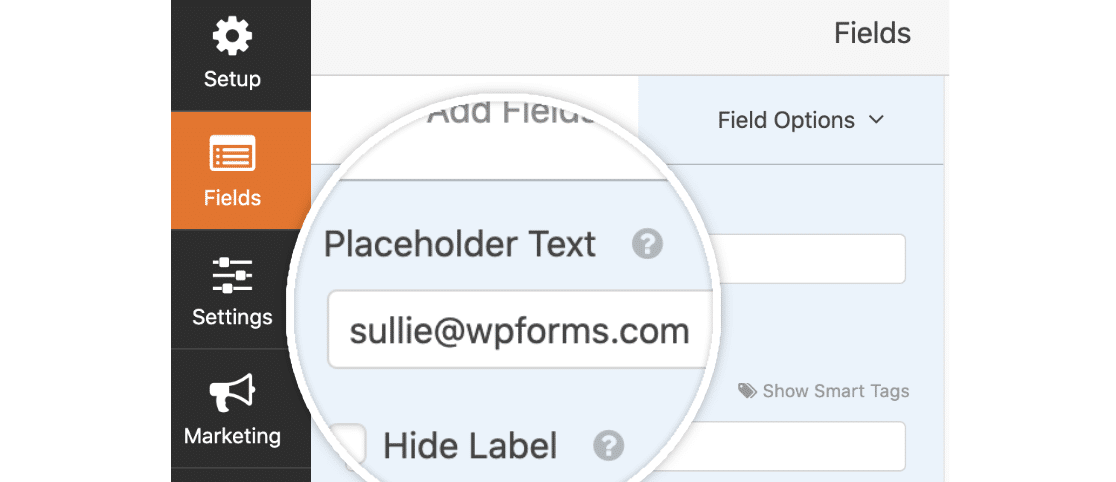
WPForms ช่วยให้คุณเพิ่มข้อความตัวแทนเพื่อแนะนำผู้เยี่ยมชมของคุณได้อย่างง่ายดายขณะที่พวกเขากรอกแบบฟอร์มของคุณ ที่นี่ เราได้เพิ่มที่อยู่อีเมลเป็นตัวยึดตำแหน่งเพื่อให้ผู้เข้าชมทราบว่าต้องพิมพ์อะไร

เมื่อคุณเพิ่มตัวยึดตำแหน่งลงในฟิลด์ของคุณแล้ว WPFforms ยังช่วยให้คุณซ่อนป้ายชื่อฟิลด์ได้อย่างง่ายดาย
7. ทำให้แบบฟอร์มของคุณตอบสนองมือถือ
คุณเคยพยายามกรอกแบบฟอร์มบนโทรศัพท์แต่นึกขึ้นได้ว่าช่องข้อมูลมีขนาดเล็กเกินไปหรือไม่? หากแบบฟอร์มของคุณไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ อาจเป็นเรื่องยากที่จะแตะเพื่อพิมพ์
เป็นสิ่งสำคัญอย่างยิ่งที่จะต้องตรวจสอบให้แน่ใจว่าสามารถกรอกแบบฟอร์มทั้งหมดของคุณบนอุปกรณ์ใดก็ได้ สิ่งนี้ช่วยให้แน่ใจว่าไม่มีอุปสรรคสำหรับผู้ใช้มือถือ
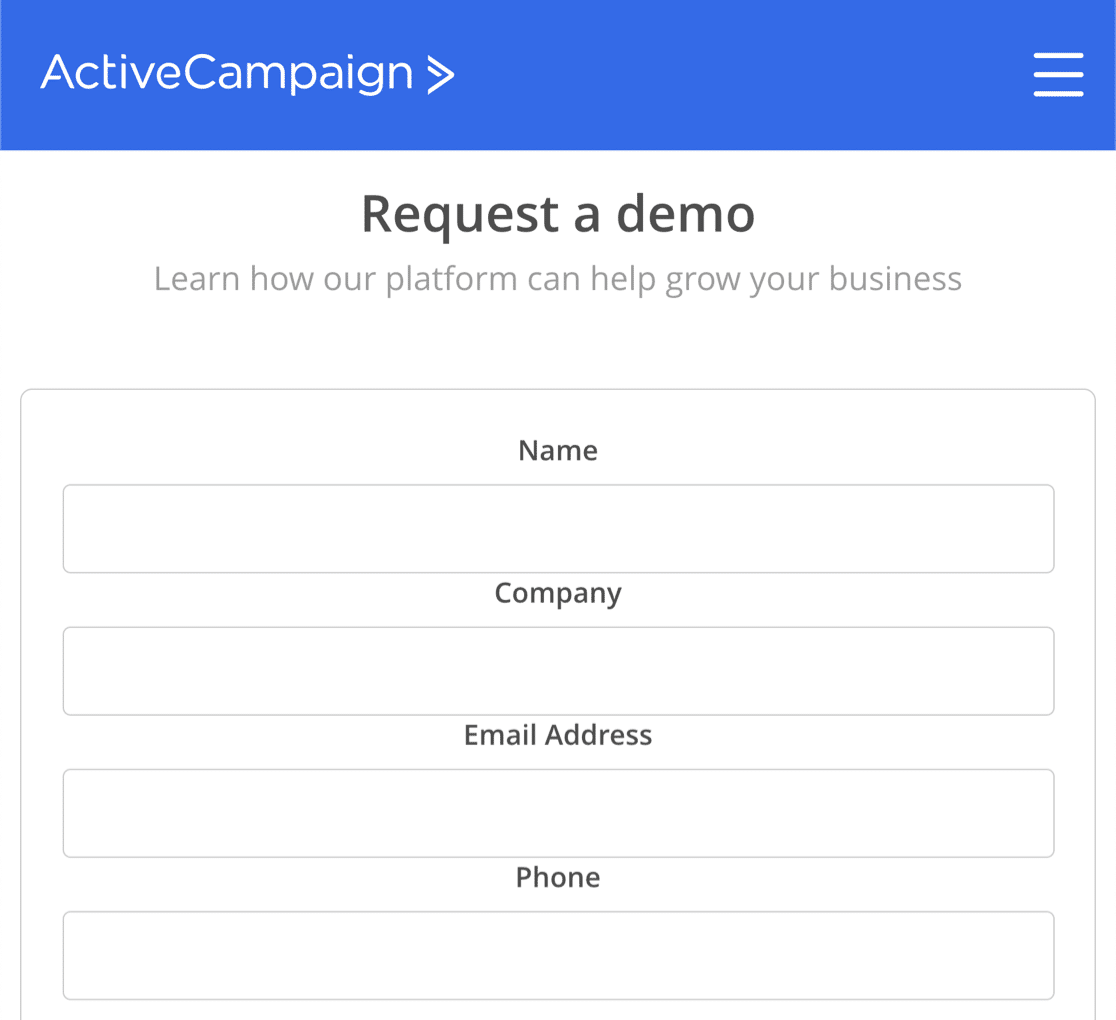
นี่คือตัวอย่างที่ดีของแบบฟอร์มหน้า Landing Page ที่ชัดเจนจาก ActiveCampaign

กลวิธีที่ยอดเยี่ยมอีกประการหนึ่งสำหรับมือถือคือการใช้ตัวเลือกรูปภาพหรือปุ่มขนาดใหญ่ที่ง่ายต่อการเลือกบนหน้าจอสัมผัส
วิธีสร้างแบบฟอร์มตอบสนองมือถือ
แบบฟอร์มทั้งหมดที่คุณสร้างด้วย WPForms จะตอบสนองต่ออุปกรณ์เคลื่อนที่ตามค่าเริ่มต้น ดังนั้นผู้เยี่ยมชมของคุณจะพบว่าใช้งานง่ายบนอุปกรณ์หรือขนาดหน้าจอใดๆ
สิ่งนี้มีประโยชน์มากหากคุณต้องการใช้ WPForms เพื่อรวมเข้ากับบริการอื่นๆ ตัวอย่างเช่น แบบฟอร์ม GetResponse ปกติไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ แต่คุณสามารถสร้างแบบฟอร์มลงทะเบียน GetResponse ด้วย WPForms เพื่อแก้ปัญหานั้นได้
ในแบบฟอร์มนี้ Elementor ได้ใช้ปุ่มเรียกร้องให้ดำเนินการและรูปภาพ ดังนั้นจึงมีพื้นที่ขนาดใหญ่ให้แตะ เป็นไปไม่ได้ที่จะเลือกตัวเลือกที่ไม่ถูกต้องที่นี่:

หากคุณต้องการใช้โค้ดเล็กๆ น้อยๆ คุณสามารถสร้างเลย์เอาต์แบบนี้ได้โดยเปลี่ยนช่องกาเครื่องหมายเป็นปุ่ม
นอกจากนี้ ให้พิจารณาสร้างเค้าโครงแบบเรียงซ้อน ด้วยเคล็ดลับนี้ ฟิลด์ทั้งหมดจะมีความกว้างเท่ากันบนมือถือ
ตรวจสอบความแตกต่างระหว่างเค้าโครงแบบเรียงซ้อนและแบบปกติในแบบฟอร์มหน้า Landing Page นี้

หากคุณต้องการเพิ่มข้อมูลโค้ด คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายโดยใช้ WPForms และ CSS ที่กำหนดเองเล็กน้อย ดูเอกสารของเราในการสร้างเค้าโครงแบบเรียงซ้อนสำหรับแบบฟอร์มของคุณ
สร้างแบบฟอร์มแลนดิ้งเพจของคุณตอนนี้
ขั้นตอนถัดไป: สร้างหน้า Landing Page ใน WordPress
ตอนนี้คุณรู้วิธีสร้างหน้า Landing Page ให้เหมาะสมแล้ว ก็ถึงเวลาสร้างหน้า Landing Page แรกของคุณใน WordPress
WPForms มีส่วนเสริมของหน้า Landing Page ที่ให้คุณเปลี่ยนแบบฟอร์มใด ๆ ให้เป็นหน้า Landing Page แบบสแตนด์อโลน หากคุณสร้างแบบฟอร์มแล้วและต้องการวิธีง่ายๆ ในการเปลี่ยนให้เป็นหน้า Landing Page วิธีนี้เหมาะสำหรับคุณ
หากคุณต้องการเพิ่มองค์ประกอบให้กับแบบฟอร์มหน้า Landing Page ของคุณ เราขอแนะนำ SeedProd SeedProd เป็นเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress และยังช่วยให้คุณเชื่อมต่อหลายโดเมนกับหน้า Landing Page ของคุณได้จากไซต์ WordPress 1 แห่ง
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
