การนำทางหน้า Landing Page ตายแล้ว: นี่คือเหตุผล
เผยแพร่แล้ว: 2022-08-22คุณยังคงใช้การนำทางหน้า Landing Page อยู่หรือไม่
การรวมลิงก์การนำทางเมื่อออกแบบหน้า Landing Page ในเว็บไซต์ของคุณอาจเหมาะสม อย่างไรก็ตาม การทำเช่นนี้อาจส่งผลเสียต่อความพยายามทางการตลาดของคุณ ลดโอกาสในการขายและผู้มีโอกาสเป็นลูกค้า
ในบทความนี้ เราจะอธิบายว่าทำไมคุณควรลบลิงก์การนำทางของหน้า Landing Page เพื่อเพิ่ม Conversion
- เมนูนำทางคืออะไร?
- อะไรคือความแตกต่างระหว่างหน้าแรกและหน้า Landing Page?
- ทำไมคุณควรลบเมนูการนำทางหน้า Landing Page ของคุณ
- วิธีสร้างหน้า Landing Page โดยไม่ต้องนำทาง
เมนูนำทางคืออะไร?
เมนูการนำทางคือส่วนหัวที่ด้านบนหรือด้านล่างของไซต์ของคุณที่มีลิงก์ไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ
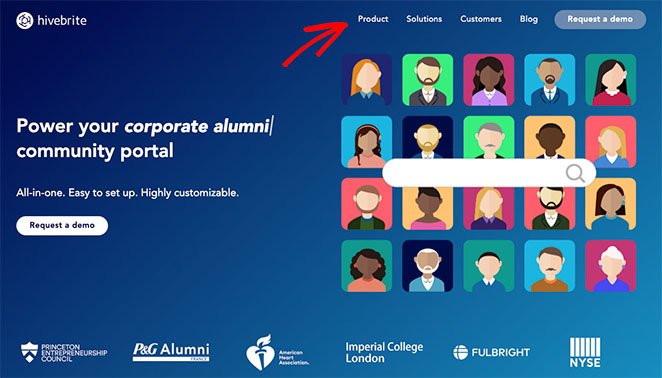
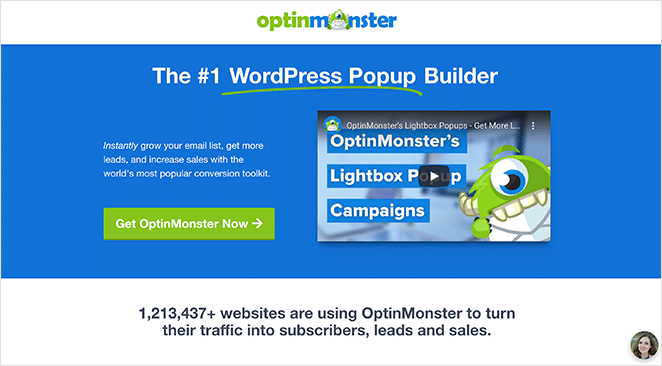
นี่คือตัวอย่างการนำทางบนส่วนหัวของหน้า:

และนี่คือตัวอย่างเดียวกันของลิงก์การนำทางในส่วนท้าย:

ลิงก์เหล่านี้จะส่งผู้เยี่ยมชมไปยังหน้าต่างๆ ในไซต์ของคุณ ทำให้พวกเขาเรียกดูและค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น
คุณสามารถใช้การนำทางได้ 3 ประเภท:
- การนำทางหลัก: แบ่งเนื้อหาเว็บไซต์ของคุณออกเป็นเมนูที่มีลิงก์ไปยังแต่ละส่วนของเว็บไซต์
- การนำทางในเครื่อง: ส่วนย่อยที่จัดประเภทเนื้อหา มักจะรวมอยู่ในเมนูดรอปดาวน์บนการนำทางหลัก
- การนำทางตามบริบท: ลิงก์ภายในเนื้อหาของคุณ เช่น ลิงก์ "อ่านเพิ่มเติม" ปุ่มย้อนกลับ และไฮเปอร์ลิงก์ที่เกี่ยวข้องกับหน้าอื่นในไซต์ของคุณ
สิ่งที่ลิงก์เหล่านี้มีเหมือนกันคือการช่วยให้ผู้ใช้ค้นหาข้อมูลในเว็บไซต์ของคุณ
การรวมการนำทางเว็บไซต์ในหน้าแรกของคุณ เป็นต้น เป็นวิธีที่ยอดเยี่ยมในการให้ความรู้ผู้เยี่ยมชมเกี่ยวกับธุรกิจ ผลิตภัณฑ์ หรือบริการของคุณ ปรับปรุงประสบการณ์ผู้ใช้ อย่างไรก็ตาม การนำทางประเภทนี้อาจส่งผลตรงกันข้ามกับหน้า Landing Page ดังที่เราจะอธิบายด้านล่าง
อะไรคือความแตกต่างระหว่างหน้าแรกและหน้า Landing Page?
หน้าแรกควรให้ความรู้และแจ้งผู้เยี่ยมชมเกี่ยวกับธุรกิจของคุณ แต่หน้า Landing Page มีจุดประสงค์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง แทนที่จะแจ้งให้ผู้เยี่ยมชมทราบ หน้า Landing Page ได้รับการออกแบบมาสำหรับผู้ใช้เพื่อแปลงเป็นลูกค้าเป้าหมายและลูกค้าใหม่
ตัวอย่างเช่น หลังจากเยี่ยมชมหน้าแรกของคุณ ผู้ใช้อาจอ่านหน้าเกี่ยวกับของคุณ เรียกดูผลิตภัณฑ์ของคุณ อ่านบล็อกโพสต์ แล้วกรอกแบบฟอร์มเพื่อเข้าร่วมรายชื่ออีเมลของคุณ แต่หลังจากไปที่หน้า Landing Page ผู้ใช้มีทางเลือกเดียว: อ่านข้อมูล เข้าร่วมรายการของคุณ หรือคลิกออกไป
บรรทัดล่าง: หน้าแรกได้รับการออกแบบเพื่อให้ความรู้และแจ้ง แต่หน้า Landing Page มุ่งหวังที่จะโน้มน้าวใจและแปลง
ทำไมคุณควรลบเมนูการนำทางหน้า Landing Page ของคุณ
แม้ว่าลิงก์การนำทางจะนำผู้เข้าชมออกจากเป้าหมายการแปลง แต่ หน้า Landing Page ประมาณ 84% ยังคงรวมไว้ ดังนั้น หากคุณต้องการการโน้มน้าวใจมากกว่านี้ นี่คือเหตุผลที่คุณควรลบการนำทางหน้า Landing Page
แถบนำทางเบี่ยงเบนความสนใจผู้เยี่ยมชมหน้า Landing Page
เมื่อคุณใส่ลิงก์การนำทางในหน้า Landing Page แบบสแตนด์อโลน คุณจะเชื่อมต่อกับหน้าอื่นๆ ในเว็บไซต์ของคุณ นั่นหมายความว่าไม่ใช่ "แบบสแตนด์อโลน" อีกต่อไป ส่งผลให้ผู้เข้าชมหันเหความสนใจจากข้อเสนอหน้า Landing Page ของคุณ
นี่คือตัวอย่างของแนวคิดนี้
สมมติว่าเรากำลังค้นหาเครื่องมือการตลาดผ่านอีเมลใน Google และดูโฆษณา Google นี้:

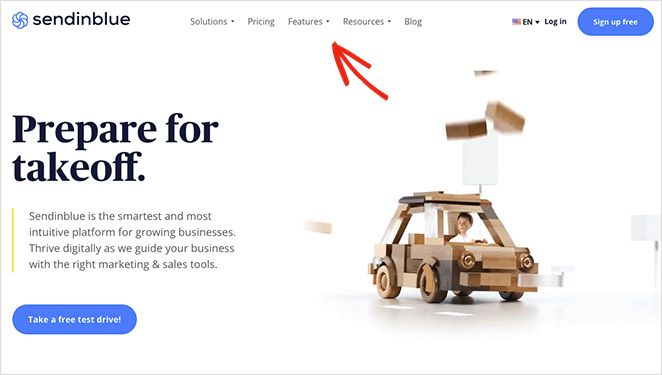
คุณคลิกโฆษณาและเห็นหน้า Landing Page จาก Sendinblue:

เป็นหน้าที่น่าสนใจพร้อมพาดหัวข่าวที่สะดุดตาและข้อเสนอที่ดึงดูดใจให้ทดลองขับแพลตฟอร์ม แต่คุณอดไม่ได้ที่จะสังเกตเห็นแถบที่ด้านบนของหน้า
แถบเมนูมีลิงก์ที่สามารถคลิกได้ซึ่งช่วยให้คุณตรวจสอบหน้าราคา คุณลักษณะ ทรัพยากร และแม้กระทั่งอ่านบล็อกของพวกเขา แต่ละลิงก์เป็นข้ออ้างในการออกจากหน้า โดยละสายตาจากข้อเสนอหลัก: แผนฟรี

นี่ไม่ใช่สิ่งที่แลนดิ้งเพจควรทำ
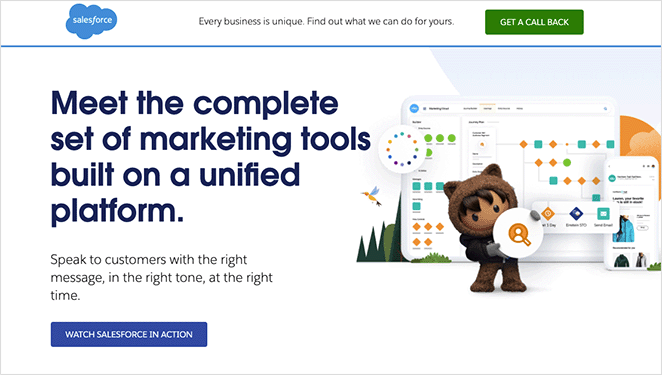
ผลการค้นหาอื่นจะนำคุณไปยังหน้า Landing Page ของ Salesforce

หน้านี้ยังมีพาดหัวข่าวที่ยอดเยี่ยมและคัดลอกมาเพื่อโน้มน้าวให้คุณเปลี่ยนใจเลื่อมใส อย่างไรก็ตาม มีเฉพาะลิงก์เพื่อเข้าชมผลิตภัณฑ์หรือเริ่มทดลองใช้งานฟรี ลิงก์ทั้งสองช่วยให้ผู้เข้าชมตัดสินใจทำ Conversion ซึ่งนำไปสู่อัตราการแปลงที่สูงขึ้น
ลิงค์นำทางเพิ่มค่าใช้จ่าย
ดังที่แสดงไว้ข้างต้น ธุรกิจจำนวนมากใช้หน้า Landing Page สำหรับแคมเปญโฆษณา Google แบบจ่ายต่อคลิก (PPC) และเมื่อผู้ใช้คลิกโฆษณาของคุณ คุณจะต้องเสียเงิน สิ่งนี้เรียกว่าต้นทุนต่อคลิก (CPC) และเกี่ยวข้องกับจำนวนเงินที่คุณจ่ายสำหรับการคลิกแต่ละครั้ง
เมื่อคุณใส่ลิงก์การนำทางในหน้า Landing Page ที่เชื่อมต่อกับโฆษณา แสดงว่าคุณมีเหตุผลให้ผู้เข้าชมไม่ทำ Conversion ส่งผลให้คุณต้องเสียเงินโดยไม่มีเหตุผล
แม้ว่าผู้เข้าชมจะคลิกโฆษณาของคุณ แต่โอกาสที่พวกเขาจะทำ Conversion นั้นมีน้อยมาก เนื่องจากมีสิ่งรบกวนมากเกินไป ตัวอย่างเช่น ผู้เข้าชมอาจคลิกลิงก์ไปยังหน้าแรก บล็อกโพสต์ หรือแม้แต่โปรไฟล์โซเชียลมีเดียของคุณ
เมื่อออกจากหน้า Landing Page พวกเขาจะเพิกเฉยต่อคำกระตุ้นการตัดสินใจของหน้า Landing Page หรือออกจากเว็บไซต์ของคุณโดยสิ้นเชิง ทำให้ค่าใช้จ่ายในการคลิกโฆษณาเริ่มต้นของพวกเขาสูญเปล่า
ในการเปรียบเทียบ การลบการนำทางออกจากหน้า Landing Page ทำให้ผู้ใช้ในหน้านั้นมีโอกาสเกิด Conversion มากขึ้น ทำให้ต้นทุนคุ้มค่า

ที่จริงแล้ว หากคุณใช้แนวทางเดียวกันกับ Jared Ritchey ในตัวอย่างนี้และลบการนำทางของคุณออก คุณสามารถลดต้นทุนต่อการได้รับ ทำให้คุณได้รับผลตอบแทนจากการลงทุนมากขึ้น
เมนูนำทาง อัตราการแปลงหน้า Landing Page ล่าง
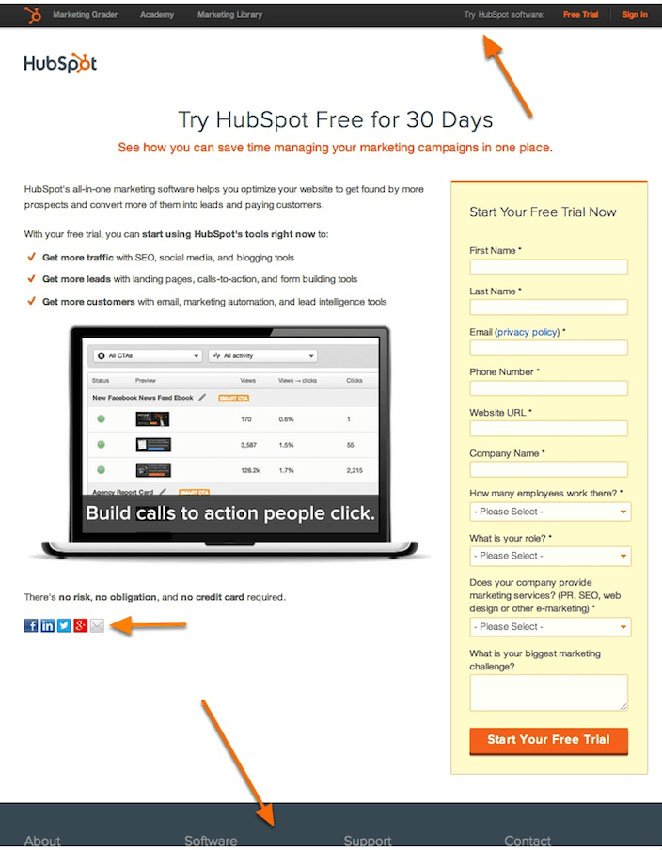
บรรทัดล่างสุดของโพสต์นี้คือการนำทางหน้า Landing Page สามารถลดอัตราการแปลงของคุณได้ ดูตัวอย่างต่อไปนี้จาก HubSpot หากคุณยังไม่มั่นใจ

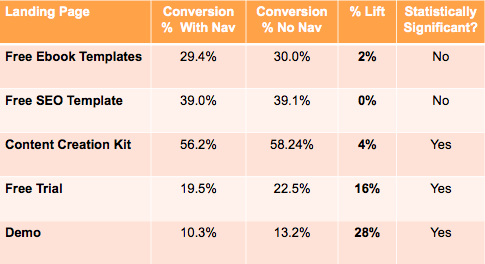
A/B ทดสอบหน้า Landing Page 2 เวอร์ชันที่แตกต่างกัน อันที่มีลิงค์ทางออกการนำทางในส่วนหัวและส่วนท้าย และอีกอันที่ไม่มี
เมื่อการทดสอบสิ้นสุดลง พวกเขาพบว่ารูปแบบหน้า Landing Page ที่ไม่มีลิงก์ออกเพิ่มอัตราการแปลงหน้า Landing Page

เมื่อพิจารณาว่า มีเพียง 16% ของหน้า Landing Page ที่ไม่มีการนำทาง การลบออกจากหน้าของคุณเป็นหนึ่งในวิธียอดนิยมในการเพิ่ม Conversion ของคุณ
วิธีสร้างหน้า Landing Page โดยไม่ต้องนำทาง
การสร้างหน้า Landing Page โดยไม่มีการนำทางทำได้ง่ายด้วยเครื่องมือสร้างหน้า Landing Page เจ้าของเว็บไซต์ WordPress สามารถใช้ปลั๊กอินหน้า Landing Page แบบลากและวางเพื่อสร้างเป็นภาพโดยไม่ต้องจ้างนักพัฒนา
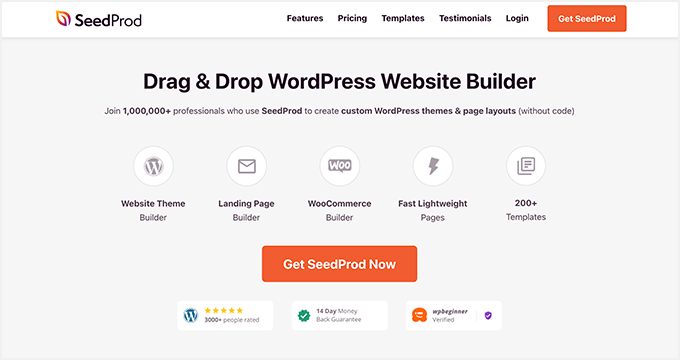
เราขอแนะนำ SeedProd เครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุดที่มีผู้ใช้มากกว่า 1 ล้านคน คุณสามารถใช้เพื่อสร้างหน้า Landing Page แบบสแตนด์อโลน ธีม WordPress และเค้าโครงเว็บไซต์ใดๆ ก็ได้โดยไม่ต้องใช้โค้ด

SeedProd มีทุกสิ่งที่คุณต้องการเพื่อสร้างหน้า Landing Page ที่มี Conversion สูง รวมถึงองค์ประกอบเนื้อหาที่ปรับแต่งได้ เทมเพลตหน้า Landing Page การรวมอีเมลยอดนิยม และอื่นๆ นอกจากนี้ยังมีน้ำหนักเบาและไม่บวม ทำให้มั่นใจได้ว่าจะไม่ส่งผลต่อความเร็วหน้าเว็บของคุณ
ทำตามคำแนะนำทีละขั้นตอนนี้เพื่อสร้างหน้า Landing Page โดยไม่มีการนำทางด้วย SeedProd ใน WordPress
หรือหากคุณพร้อมที่จะดำน้ำ คุณสามารถเริ่มต้นใช้งาน SeedProd ได้ที่นี่
ที่นั่นคุณมีมัน!
เราหวังว่าคุณจะชอบบทความนี้ และช่วยให้คุณเรียนรู้ประโยชน์ของการนำหน้า Landing Page ออก คุณอาจสนุกกับคู่มือนี้เกี่ยวกับวิธีสร้างหน้า Landing Page โดยไม่มีเว็บไซต์
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต