วิธีใช้ Inertia.js ในโครงการ Laravel ของคุณ
เผยแพร่แล้ว: 2022-12-08แอปพลิเคชันหลายหน้า (MPA) กำลังได้รับความนิยมน้อยลงในแต่ละวัน แพลตฟอร์มที่มีชื่อเสียงเช่น Facebook, Twitter, YouTube, Github และอื่น ๆ อีกมากมายกำลังใช้เทคโนโลยีแอปพลิเคชันหน้าเดียว (SPA) แทน
เทคโนโลยีที่ทันสมัยนี้ช่วยให้ผู้ใช้สามารถมีส่วนร่วมกับเว็บแอปพลิเคชันได้อย่างรวดเร็วและตอบสนอง เพราะทุกอย่างถูกเรนเดอร์จากฝั่งไคลเอ็นต์ อย่างไรก็ตาม อาจเป็นเรื่องเจ็บปวดสำหรับนักพัฒนาที่สร้างแอปพลิเคชันที่เรนเดอร์ฝั่งเซิร์ฟเวอร์ด้วยเฟรมเวิร์กอย่าง Laravel หรือ Django
โชคดีที่ Inertia.js เข้ามาช่วยเหลือ
ในบทความนี้ เราจะแสดงวิธีเริ่มต้นใช้งาน Inertia.js และวิธีใช้กับ Laravel, Vue.js และ Tailwind CSS เพื่อสร้างเว็บแอปบล็อกสมัยใหม่ นอกจากนี้ เราจะแชร์วิธีทำให้ SPA เป็นมิตรกับ SEO มากขึ้น รวมถึงเคล็ดลับอื่นๆ อีกเล็กน้อย
หากคุณเพิ่งเริ่มต้นใช้งาน Laravel เราขอแนะนำให้คุณอ่านบทความนี้ก่อน เพื่อให้คุณพร้อมเริ่มใช้งาน
ทำไมต้องสปา?
ก่อนที่เราจะถามว่าทำไมเราจึงควรใช้ Inertia เราต้องถามก่อนว่า “ทำไมต้อง SPA”
ทำไมใครๆ ถึงชอบแอปพลิเคชันที่เรนเดอร์ฝั่งไคลเอ็นต์มากกว่าแอปพลิเคชันฝั่งเซิร์ฟเวอร์แบบเดิม อะไรจะบังคับให้นักพัฒนา Laravel แบบฟูลสแตกต้องบอกลาส่วนประกอบเบลด
คำตอบสั้นๆ: เนื่องจากความเร็วและการตอบสนองเป็นสิ่งสำคัญสำหรับการมีส่วนร่วมของผู้ใช้ที่ประสบความสำเร็จ
ในกรณีของ MPA เบราว์เซอร์จะส่งคำขอไปยังแบ็กเอนด์อย่างต่อเนื่อง ซึ่งจากนั้นจะดำเนินการค้นหาฐานข้อมูลจำนวนมาก หลังจากที่ฐานข้อมูลและเซิร์ฟเวอร์ดำเนินการสืบค้นและส่งไปยังเบราว์เซอร์แล้ว เพจจะแสดงผล
แต่สปานั้นแตกต่างออกไป แอปพลิเคชันนำทุกสิ่งที่ผู้ใช้ต้องการมาไว้บนเพจโดยตรง ทำให้เบราว์เซอร์ไม่ต้องส่งข้อความค้นหาหรือโหลดหน้าซ้ำเพื่อแสดงองค์ประกอบ HTML ใหม่
เนื่องจากประสบการณ์การใช้งานที่ไม่เหมือนใครนี้ บริษัทชื่อดังหลายแห่งจึงเรียกร้องให้เว็บไซต์ของตนกลายเป็นแอปพลิเคชันแบบหน้าเดียว
ดังที่ได้กล่าวไปแล้ว การสร้างแอปพลิเคชันหน้าเดียวอาจเป็นเรื่องยากสำหรับนักพัฒนา Laravel เนื่องจากต้องการให้พวกเขาเริ่มใช้ Vue.js หรือ React แทนเทมเพลตเบลด ส่งผลให้สูญเสีย Laravel gems จำนวนมากซึ่งช่วยประหยัดเวลาและความพยายาม
ตอนนี้เรามี Inertia.js แล้ว ทุกอย่างก็เปลี่ยนไป
ทำไมต้องเฉื่อย?
หากนักพัฒนา Laravel ต้องสร้าง Web SPA ด้วย Vue ก่อน Inertia พวกเขาจะต้องตั้งค่า API และส่งคืนข้อมูล JSON ด้วย Laravel จากนั้นใช้บางอย่างเช่น AXIOS เพื่อดึงข้อมูลในส่วนประกอบ Vue พวกเขายังต้องการบางอย่าง เช่น Vue Router เพื่อจัดการเส้นทาง ซึ่งอาจหมายถึงการสูญเสียการกำหนดเส้นทาง Laravel ตลอดจนมิดเดิลแวร์และคอนโทรลเลอร์
ในทางกลับกัน Inertia.js ช่วยให้นักพัฒนาสามารถสร้างแอป Vue, React และ Svelte แบบหน้าเดียวที่ทันสมัยโดยใช้การกำหนดเส้นทางและตัวควบคุมฝั่งเซิร์ฟเวอร์แบบคลาสสิก ความเฉื่อยได้รับการออกแบบมาสำหรับนักพัฒนา Laravel, Ruby on Rails และ Django เพื่อให้พวกเขาสร้างแอปโดยไม่ต้องเปลี่ยนเทคนิคการเข้ารหัสในการสร้างตัวควบคุม ดึงข้อมูลจากฐานข้อมูล และแสดงมุมมอง
ขอบคุณ Inertia.js นักพัฒนา Laravel จะรู้สึกเหมือนอยู่บ้าน
ความเฉื่อยทำงานอย่างไร
การสร้าง SPA ด้วย Laravel และ Vue เท่านั้นจะทำให้คุณมีหน้า JavaScript เต็มรูปแบบสำหรับส่วนหน้าของคุณ แต่สิ่งนี้จะไม่ให้ประสบการณ์แอปแบบหน้าเดียวแก่คุณ แต่ละลิงก์ที่คลิกจะทำให้เฟรมเวิร์กฝั่งไคลเอ็นต์ของคุณรีบูตในการโหลดหน้าถัดไป
นี่คือจุดที่ความเฉื่อยเข้าสู่ภาพ
ความเฉื่อยนั้นเป็นไลบรารีการกำหนดเส้นทางฝั่งไคลเอ็นต์ ช่วยให้คุณสามารถนำทางระหว่างหน้าโดยไม่ต้องโหลดซ้ำทั้งหน้า ซึ่งทำได้โดยใช้คอมโพเนนต์ <Link> ซึ่งเป็นตัวห่อหุ้มที่มีน้ำหนักเบารอบๆ แท็กสมอเรือมาตรฐาน
เมื่อคุณคลิกลิงก์ความเฉื่อย ความเฉื่อยจะขัดขวางการคลิกและนำคุณไปยัง XHR แทน เบราว์เซอร์จะไม่โหลดหน้าซ้ำด้วยวิธีนี้ ทำให้ผู้ใช้ได้รับประสบการณ์หน้าเดียวเต็มรูปแบบ
เริ่มต้นด้วยความเฉื่อย

เพื่อทำความเข้าใจ Inertia และวิธีรวมเข้ากับ Laravel เราจะสร้างเว็บแอปบล็อกชื่อ Kinsta Blog โดยใช้คำสั่งผสมที่ทรงพลังที่สุด Laravel สำหรับแบ็กเอนด์ Vue.js สำหรับส่วนหน้าของ JavaScript และ Tailwind CSS สำหรับการจัดรูปแบบ
หากคุณต้องการทำตามบทช่วยสอนนี้ในสภาพแวดล้อมท้องถิ่น คุณสามารถใช้ DevKinsta ซึ่งเป็นเครื่องมือที่มีประสิทธิภาพสำหรับนักพัฒนา นักออกแบบ และเอเจนซี่ที่ทำให้พวกเขาสร้างเว็บแอป WordPress หน้าเดียวและหลายหน้าได้ โชคดีที่ WordPress สามารถรวมเข้ากับ Laravel ได้อย่างง่ายดายโดยใช้แพ็คเกจ Corcel
ข้อกำหนดเบื้องต้น
เพื่อให้ได้ประโยชน์สูงสุดจากบทช่วยสอนนี้ คุณควรคุ้นเคยกับสิ่งต่อไปนี้:
- พื้นฐาน Laravel (การติดตั้ง ฐานข้อมูล การย้ายฐานข้อมูล Eloquent Models ตัวควบคุม และการกำหนดเส้นทาง)
- พื้นฐาน Vue.js (การติดตั้ง โครงสร้าง และแบบฟอร์ม)
หากคุณรู้สึกไม่มั่นใจ ลองดูบทช่วยสอน Laravel ทั้งแบบฟรีและแบบชำระเงินที่ยอดเยี่ยมเหล่านี้ ไม่งั้นก็โดดเข้าไปเลย
ขั้นตอนที่หนึ่ง: ติดตั้งองค์ประกอบหลัก
หากต้องการมุ่งเน้นไปที่ Inertia.js และเข้าสู่ส่วนสนุกในทันที ตรวจสอบให้แน่ใจว่าคุณได้เตรียมการตั้งค่าต่อไปนี้ให้พร้อม:
- โครงการ Laravel 9 ที่เพิ่งติดตั้งใหม่ชื่อ
kinsta-blog - ติดตั้ง Tailwind CSS CLI ในโครงการ Laravel ของเรา
- ส่วนประกอบเบลดสองรายการใน kinsta-blog/resources/views สำหรับการดูหน้าแรกของบล็อกและบทความเดียวในบล็อกที่แสดงด้านล่าง:
“/resources/views/ index.blade.php “:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html>“/resources/views/ show.blade.php “:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <main> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html> - ฐานข้อมูลท้องถิ่น MySQL ชื่อ
kinsta_blogเชื่อมต่อกับโครงการของเรา:“ .env “:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=kinsta_blog DB_USERNAME=root DB_PASSWORD= - โมเดลบทความ การย้ายถิ่น และโรงงาน:
“app/Models/ Article.php “:
<?php namespace AppModels; use IlluminateDatabaseEloquentFactoriesHasFactory; use IlluminateDatabaseEloquentModel; class Article extends Model { use HasFactory; protected $fillable = ['title', 'excerpt', 'body']; }“ฐานข้อมูล/การโยกย้าย /create_articles_table.php “:
<?php use IlluminateDatabaseMigrationsMigration; use IlluminateDatabaseSchemaBlueprint; use IlluminateSupportFacadesSchema; return new class extends Migration { public function up() { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('excerpt'); $table->text('body'); $table->timestamps(); }); } public function down() { Schema::dropIfExists('articles'); } };“ฐานข้อมูล/โรงงาน/ ArticleFactory.php “:
<?php namespace DatabaseFactories; use IlluminateDatabaseEloquentFactoriesFactory; class ArticleFactory extends Factory { public function definition() { return [ 'title' => $this->faker->sentence(6), 'excerpt' => $this->faker->paragraph(4), 'body' => $this->faker->paragraph(15), ]; } }
นั่นคือทั้งหมดที่เราต้องเริ่มต้น! ตอนนี้มาเริ่มธุรกิจและแนะนำ Inertia.js กับโครงการของเรา
ขั้นตอนที่ 2: ติดตั้งความเฉื่อย
กระบวนการติดตั้ง Inertia แบ่งออกเป็นสองขั้นตอนหลัก: ฝั่งเซิร์ฟเวอร์ (Laravel) และฝั่งไคลเอนต์ (VueJs)
คู่มือการติดตั้งอย่างเป็นทางการในเอกสาร Inertia ล้าสมัยไปเล็กน้อย เนื่องจากตอนนี้ Laravel 9 ใช้ Vite เป็นค่าเริ่มต้น แต่เราจะดำเนินการตามนั้นเช่นกัน
1. ฝั่งเซิร์ฟเวอร์
สิ่งแรกที่เราต้องทำคือติดตั้งอะแดปเตอร์ฝั่งเซิร์ฟเวอร์ Inertia ด้วยคำสั่งเทอร์มินัลด้านล่างผ่าน Composer
composer require inertiajs/inertia-laravelตอนนี้ เราจะตั้งค่าเทมเพลตรูทของเรา ซึ่งจะเป็นไฟล์เบลดเดี่ยวที่จะใช้ในการโหลดไฟล์ CSS และ JS ของคุณ รวมถึงรูท Inertia ที่จะใช้เพื่อเปิดแอปพลิเคชัน JavaScript ของเรา
เนื่องจากเราใช้ Laravel 9 v9.3.1 เวอร์ชันล่าสุด เราจึงต้องเปิดใช้งาน Vite เพื่อใช้งานเวทย์มนตร์ด้วยการรวมไว้ในแท็กของเราใน /resources/views/ app.blade.php :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html> สังเกตว่าเราสามารถดึงชื่อโครงการแบบไดนามิกได้อย่างไรโดยเพิ่มแอตทริบิวต์ Inertia ให้กับแท็ก <title>
เรายังเพิ่มคำสั่ง @vite ที่ส่วนหัวเพื่อให้ Vite ทราบเส้นทางของไฟล์หลัก JavaScript ที่เราสร้างแอปและนำเข้า CSS ของเรา Vite เป็นเครื่องมือที่ช่วยในการพัฒนา JavaScript และ CSS โดยอนุญาตให้นักพัฒนาดูการเปลี่ยนแปลงส่วนหน้าโดยไม่ต้องรีเฟรชหน้าระหว่างการพัฒนาในเครื่อง
ก้าวต่อไปของเราคือการสร้างมิดเดิลแวร์ HandleInertiaRequests และเผยแพร่ไปยังโครงการของเรา เราสามารถทำได้โดยการใช้คำสั่งเทอร์มินัลด้านล่างภายในไดเรกทอรีรากของโครงการของเรา:
php artisan inertia:middleware เมื่อดำเนินการเสร็จสิ้น ให้ไปที่ “App/Http/ Kernel ” และลงทะเบียน HandleInertiaRequests เป็นรายการสุดท้ายในมิดเดิลแวร์เว็บของคุณ:
'web' => [ // ... AppHttpMiddlewareHandleInertiaRequests::class, ],2. ฝั่งไคลเอ็นต์
ต่อไป เราต้องติดตั้งการพึ่งพา Vue.js 3 ส่วนหน้าในลักษณะเดียวกับฝั่งเซิร์ฟเวอร์:
npm install @inertiajs/inertia @inertiajs/inertia-vue3 // or yarn add @inertiajs/inertia @inertiajs/inertia-vue3ถัดไป คุณต้องดึง Vue.js 3:
npm install [email protected]จากนั้นอัปเดตไฟล์ JavaScript หลักของคุณเพื่อเริ่มต้น Inertia.js ด้วย Vue.js 3, Vite และ Laravel:
“ทรัพยากร /js/app.js “:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .mount(el); }, }); ในข้อมูลโค้ดข้างต้น เราใช้ปลั๊กอินของ Laravel resolvePageComponent และเราบอกให้แก้ไขส่วนประกอบของเราจากไดเร็กทอรี . /Pages/$name.vue นี่เป็นเพราะเราจะบันทึกคอมโพเนนต์ความเฉื่อยของเราในไดเร็กทอรีนี้ในภายหลังในโครงการของเรา และปลั๊กอินนี้จะช่วยเราโหลดคอมโพเนนต์เหล่านั้นโดยอัตโนมัติจากไดเร็กทอรีที่ถูกต้อง
สิ่งที่เหลืออยู่คือการติดตั้ง vitejs/plugin-vue :
npm i @vitejs/plugin-vueและอัปเดตไฟล์ vite.config.js :
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: ["resources/css/app.css", "resources/js/app.js"], refresh: true, }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });ขั้นตอนสุดท้ายคือการติดตั้งการอ้างอิงของเราและรวบรวมไฟล์ของเรา:
npm install npm run devและ voila! คุณมีแอปพลิเคชัน Laravel 9 ที่ใช้งานได้กับ Vue.js 3 และ Vite ตอนนี้เราต้องเห็นสิ่งที่เกิดขึ้นจริง!
การสร้างหน้าความเฉื่อย
คุณจำไฟล์เบลดทั้งสองไฟล์ ( ดัชนี และ แสดง ) สำหรับการดูหน้าแรกของเราและบทความเดียวได้หรือไม่
ไฟล์เบลดเดียวที่เราต้องการในขณะที่ใช้ Inertia คือ app.blade.php ซึ่งเราใช้ไปแล้วครั้งหนึ่งเมื่อเราติดตั้ง Inertia แล้วจะเกิดอะไรขึ้นกับไฟล์เหล่านั้นตอนนี้?
เราจะแปลงไฟล์เหล่านั้นจากส่วนประกอบเบลดเป็นส่วนประกอบ Inertia.js
แต่ละหน้าในแอปพลิเคชันของคุณมีตัวควบคุมและส่วนประกอบ JavaScript ที่มี Inertia ของตัวเอง ซึ่งช่วยให้คุณได้รับเฉพาะข้อมูลที่จำเป็นสำหรับหน้านั้น โดยไม่ต้องใช้ API เพจ Inertia ไม่มีอะไรมากไปกว่าส่วนประกอบ JavaScript ในกรณีของเรา มันคือส่วนประกอบ Vue.js พวกเขาไม่มีอะไรน่าสังเกตเป็นพิเศษเกี่ยวกับพวกเขา สิ่งที่เราจะทำคือการรวมเนื้อหา HTML ทั้งหมดระหว่างแท็ก <template> และสิ่งที่เกี่ยวข้องกับ JavaScript จะถูกรวมด้วยแท็ก <script>
สร้างโฟลเดอร์ชื่อ “เพจ” และย้ายไฟล์ของคุณไปที่นั่น ดังนั้น เราจะมี “ index.blade.php ” และ “ show.blade.php ” ใน “ ./resources/js/Pages “ จากนั้นเราจะเปลี่ยนรูปแบบไฟล์เป็น “.vue” แทน “.blade.php” ในขณะที่สร้างตัวอักษรตัวแรกของชื่อเป็นตัวพิมพ์ใหญ่ และเปลี่ยนเนื้อหาเป็นคอมโพเนนต์ Vue.js มาตรฐาน เราจะไม่รวมแท็ก <html> , <head> และ <body> เนื่องจากแท็กเหล่านี้รวมอยู่ในองค์ประกอบรูทเบลดหลักแล้ว
“resources/js/Pages/ Index.vue “:
<script setup> // </script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>“resources/js/Pages/ Show.vue “:
<script setup> // </script> <template> <header> <h1>Welcome to Kinsta Blog</h1> </header> <main> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>มีบางอย่างรบกวนจิตใจฉันมาก! เรายังคงคัดลอกและวางส่วนหัวและส่วนท้ายของเราในแต่ละองค์ประกอบซึ่งไม่ใช่แนวปฏิบัติที่ดีนัก มาสร้าง Layout พื้นฐานความเฉื่อยเพื่อจัดเก็บส่วนประกอบถาวรของเรา
สร้างโฟลเดอร์ชื่อ “Layouts” ใน “ /resources/js ” และภายในโฟลเดอร์นั้นให้สร้างไฟล์ชื่อ “KinstaLayout.vue” ไฟล์นี้จะมีส่วนหัวและส่วนท้ายของเราและส่วน main ที่มี <slot /> เพื่อให้ส่วนประกอบทั้งหมดที่ห่อด้วยเค้าโครงนี้ฝังอยู่ภายใน ไฟล์นี้ควรมีลักษณะดังนี้:
“resources/js/Layouts/ KinstaLayout.vue “:
<script setup></script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <slot /> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>จากนั้นเราจะนำเข้าเลย์เอาต์ใหม่นี้ในเพจของเราและรวมเนื้อหา HTML ทั้งหมดไว้ด้วย ส่วนประกอบของเราควรมีลักษณะดังนี้:
Index.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <section> <h2>Read our latest articles</h2> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template>Show.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </KinstaLayout> </template> Laravel Routes และ Inertia Render
ขั้นแรก ให้ใช้ไฟล์ “ ArticleFactory ” ที่เรามีจากจุดเริ่มต้นของบทช่วยสอน และทำการ seed บทความบางส่วนลงในฐานข้อมูลของเรา
“ ฐาน ข้อมูล/seeders/databaseSeeder.php “:
<?php namespace DatabaseSeeders; use AppModelsArticle; use IlluminateDatabaseSeeder; class DatabaseSeeder extends Seeder { public function run() { Article::factory(10)->create(); } }จากนั้นกดคำสั่งเทอร์มินัลด้านล่างเพื่อย้ายตารางของคุณและเพาะข้อมูลปลอมจากโรงงาน:
php artisan migrate:fresh --seedสิ่งนี้จะสร้างบทความปลอม 10 รายการในฐานข้อมูลซึ่งเราจะต้องส่งต่อไปยังมุมมองของเราโดยใช้การกำหนดเส้นทาง Laravel ตอนนี้เรากำลังใช้ Inertia เพื่อแสดงมุมมอง วิธีที่เราใช้ในการเขียนเส้นทางของเราจะเปลี่ยนไปเล็กน้อย มาสร้าง Laravel Inertia เส้นทางแรกของเราใน “routes/ web.php ” และส่งกลับมุมมองโฮมเพจจาก “/resources/js/Pages/ Index.vue “
“เส้นทาง/ web.php “:
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); โปรดสังเกตว่าเรานำเข้า Inertia และไม่ได้ใช้ตัวช่วย view() Laravel เพื่อส่งคืนมุมมอง แต่ใช้ Inertia::render แทน โดยค่าเริ่มต้น ความเฉื่อยจะค้นหาชื่อไฟล์ที่เรากล่าวถึงในเส้นทางของเราในโฟลเดอร์ Pages ที่ “resources/js”
ไปที่ไฟล์ดัชนีและตั้งค่าข้อมูลที่ดึงมาเป็นส่วนสนับสนุนและวนซ้ำด้วย v-for เพื่อแสดงผล ระหว่างแท็กสคริปต์ กำหนดข้อมูลที่ส่งผ่านเป็นอุปกรณ์ประกอบฉาก ความเฉื่อยทั้งหมดจำเป็นต้องรู้คือข้อมูลประเภทใดที่คุณคาดหวัง ซึ่งในกรณีของเราคือวัตถุ 'บทความ' ที่มีอาร์เรย์ของบทความ
“resources/js/Pages/ Index.vue “:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ Articles: Object, }); </script> โปรดทราบว่าแค่กำหนดว่าเป็นอุปกรณ์ประกอบฉากโดยไม่ต้องส่งคืนก็เพียงพอแล้ว เนื่องจากเราใช้รูปแบบ setup สำหรับ API การจัดองค์ประกอบ Vue.js 3 หากเราใช้ตัวเลือก API เราจะต้องส่งคืน
มาสร้างลูปกันเถอะ:
<template> <KinstaLayout> <h2>Read our latest articles</h2> <section> // Looping over articles <article v-for="article in articles":key="article.id"> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>{{article.title}}</h3> <p>{{article.excerpt}}</p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template> npm run dev (ปล่อยให้ทำงานต่อไปเพราะเราใช้ Vite) และ php artisan serve เพื่อเริ่มเซิร์ฟเวอร์การพัฒนา laravel และเข้าถึงเว็บไซต์ของเรา เราจะเห็นหน้าที่คาดไว้ซึ่งแสดงบทความทั้งสิบรายการในฐานข้อมูล

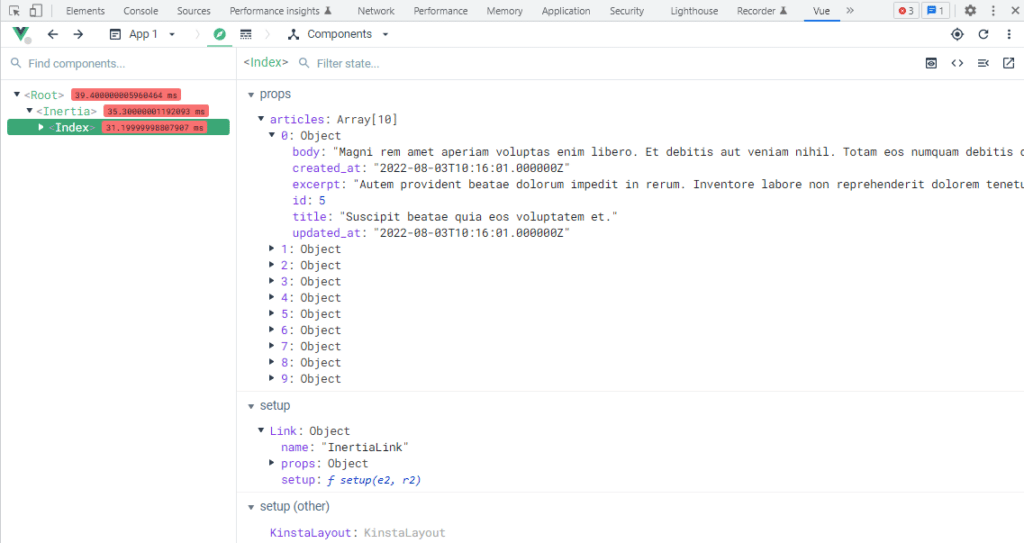
ตอนนี้ เรากำลังใช้ส่วนขยาย Vue DevTools ของ Google Chrome ซึ่งทำให้เราสามารถดีบักแอปพลิเคชันของฉันได้ มาแสดงให้คุณเห็นว่าข้อมูลของเราถูกส่งไปยังคอมโพเนนต์อย่างไร

“บทความ” จะถูกส่งผ่านไปยังคอมโพเนนต์เป็นวัตถุประกอบฉากที่มีอาร์เรย์ของบทความ แต่ละบทความในอาร์เรย์ยังเป็นวัตถุที่มีคุณสมบัติที่สอดคล้องกับข้อมูลที่ได้รับจากฐานข้อมูล ซึ่งหมายความว่าข้อมูลใด ๆ ที่เราถ่ายโอนจาก Laravel ไปยัง Inertia จะถือว่าเป็นข้อมูลประกอบ
การใช้ Tailwind CSS กับ Inertia.js
เนื่องจาก Tailwind ได้รับการติดตั้งในโครงการของเราที่จุดเริ่มต้นแล้ว สิ่งที่เราต้องทำคือบอกให้อ่านส่วนประกอบความเฉื่อยของเรา สิ่งนี้สามารถทำได้โดยการแก้ไข “ tailwind.config.js ” ดังต่อไปนี้:
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./storage/framework/views/*.php", "./resources/views/**/*.blade.php", "./resources/js/**/*.vue", ], theme: { extend: {}, }, plugins: [], };จากนั้นตรวจสอบให้แน่ใจว่าเราได้นำเข้าไฟล์ CSS ของเราใน “resources/js/ app.js “:
import "../css/app.css";และตอนนี้เราก็พร้อมที่จะจัดรูปแบบส่วนประกอบของเราแล้ว
“resources/js/Pages/ Index.vue “:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <h2 class="text-2xl font-bold py-10">Read our latest articles</h2> <section class="space-y-5 border-b-2 pb-10"> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5"> <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <a href="#">{{ article.title }}</a> </h3> <p> {{ article.excerpt }} </p> <a href="#" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more</a > </div> </article> </section> </KinstaLayout> </template>“resources/js/Layouts/ KinstaLayout.vue “:
<script setup></script> <template> <Header class="bg-gradient-to-r from-blue-700 via-indigo-700 to-blue-700 w-full text-center py-4" > <h1 class="text-white font-bold text-4xl">Kinsta Blog</h1> </Header> <main class="container mx-auto text-center"> <slot /> </main> <footer class="bg-gradient-to-b from-transparent to-gray-300 w-full text-center mt-5 py-10 mx-auto" > <h2 class="font-bold text-xl pb-5">Join our Newsletter</h2> <input class="rounded-xl w-80 h-12 px-3 py-2 shadow-md" type="email" placeholder="Write your email.." /> </footer> </template>หากคุณดูที่เบราว์เซอร์ คุณจะสังเกตเห็นว่า Vite ได้อัปเดตหน้าเว็บด้วยเวทย์มนตร์ Tailwind แล้ว

ลิงค์ความเฉื่อย
ขณะนี้เรามีโฮมเพจที่ใช้งานได้ซึ่งสามารถแสดงบทความทั้งหมดในฐานข้อมูลได้ เราจำเป็นต้องสร้างเส้นทางอื่นเพื่อแสดงบทความแต่ละรายการ มาสร้างเส้นทางใหม่และตั้งค่า URL เป็นไวด์การ์ด "id":
“เส้นทาง /web.php ”
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Route::get('/posts/{article:id}', function (Article $article) { return Inertia::render('Show', [ 'article' => $article ]); })->name('article.show');เรานำเข้าโมเดล "บทความ" และเพิ่มเส้นทางใหม่เพื่อส่งคืนคอมโพเนนต์ Show.vue Inertia เรายังใช้ประโยชน์จากการเชื่อมโยงโมเดลเส้นทางของ Laravel ซึ่งช่วยให้ Laravel รับบทความที่เราอ้างถึงได้โดยอัตโนมัติ
สิ่งที่เราต้องการตอนนี้คือวิธีไปที่เส้นทางนี้โดยคลิกที่ลิงก์จากหน้าแรกโดยไม่ต้องโหลดหน้าใหม่ทั้งหมด สิ่งนี้เป็นไปได้ด้วยเครื่องมือมหัศจรรย์ของ Inertia <Link> เราได้กล่าวไว้ในบทนำว่า Inertia ใช้ <Link> เป็น wrapper สำหรับแท็กสมอมาตรฐาน <a> และ wrapper นี้มีไว้เพื่อให้การเข้าชมเพจราบรื่นที่สุดเท่าที่จะเป็นไปได้ ในความเฉื่อย แท็ก <Link> สามารถทำหน้าที่เป็นแท็กสมอที่ดำเนินการตามคำขอ <GET> แต่ยังสามารถทำหน้าที่เป็น <button> และ <form> ในเวลาเดียวกัน มาดูกันว่าเราจะนำไปใช้กับโครงการของเราได้อย่างไร
ใน Index.vue ของเรา เราจะนำเข้า <Link> จาก Inertia และลบแท็กสมอ <a> และแทนที่ด้วยแท็ก Inertia <Link> แอตทริบิวต์ href จะถูกกำหนดเป็น URL เส้นทางที่เราสร้างไว้เพื่อดูบทความก่อนหน้านี้:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; import { Link } from "@inertiajs/inertia-vue3"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <section class="space-y-5 border-b-2 pb-10"> <h2 class="text-2xl font-bold pt-10 mx-auto text-center"> Read our latest articles </h2> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5" > <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <Link :href="'/posts/' + article.id">{{ article.title }}</Link> </h3> <p> {{ article.excerpt }} </p> <Link :href="'/posts/' + article.id" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more </Link> </div> </article> </section> </KinstaLayout> </template>มาจัดสไตล์ Show.vue ด้วย Tailwind เพื่อให้ดูแต่งตัวมากขึ้นและพร้อมสำหรับการเยี่ยมชมของเรา และเราต้องแจ้งให้ทราบด้วยว่าควรคาดหวังวัตถุ "บทความ" และตั้งเป็นอุปกรณ์ประกอบฉาก:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ article: Object, }); </script> <template> <KinstaLayout> <article class="mx-auto mt-10 flex justify-center max-w-5xl border-b-2"> <img src="/images/kinsta-logo.png" class="w-80 h-80 rounded-xl mx-auto py-5" alt="" /> <div class="text-left flex flex-col pt-5 pb-10 px-10"> <h1 class="text-xl font-semibold mb-10">{{ article.title }}</h1> <p>{{ article.body }}</p> </div> </article> </KinstaLayout> </template>ตอนนี้เมื่อเราคลิกที่ชื่อบทความหรือ “อ่านเพิ่มเติม” เราจะถูกพาไปยัง Show.vue อย่างน่าอัศจรรย์โดยไม่ต้องรีเฟรชหน้า

ในกรณีของเรา เราใช้ <Link> เป็นแท็กยึดที่ส่งคำขอ GET ไปยังเส้นทางและส่งคืนข้อมูลใหม่ แต่เราสามารถใช้ <Link> เพื่อ POST , PUT , PATCH และ DELETE ได้
“เส้นทาง/ web.php “:
<Link href="/logout" method="post" as="button" type="button">Logout</Link>เคล็ดลับและเทคนิค Laravel Inertia ที่คุณควรรู้
ตอนนี้เรามี SPA ที่ใช้งานได้ซึ่งสร้างด้วย Laravel, Inertia และ Tailwind CSS แต่ความเฉื่อยสามารถช่วยให้เราประสบความสำเร็จได้มากขึ้น ถึงเวลาเรียนรู้เทคนิคความเฉื่อยที่จะช่วยทั้งนักพัฒนาและผู้เยี่ยมชมแอปพลิเคชัน
การสร้าง URL
คุณอาจสังเกตเห็นว่าเราได้เพิ่มชื่อให้กับเส้นทาง Laravel ของเราโดยไม่ได้ใช้งาน ความเฉื่อยช่วยให้เราใช้เส้นทางที่มีชื่อของเราภายในส่วนประกอบของเรา แทนที่จะเขียนเส้นทางแบบเต็มด้วยตนเอง
เราสามารถทำได้โดยการติดตั้งแพ็คเกจ Ziggy ในโครงการของเรา:
composer require tightenco/ziggyจากนั้นไปที่ “resources/js/app.js” แล้วอัปเดตดังนี้:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); ไปที่ “/resources/views/ app.blade.php ” และอัปเดตส่วนหัวด้วยคำสั่ง @route :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @routes @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html>…และรีเฟรชแพ็คเกจ NPM ของคุณโดยกดคำสั่งเทอร์มินัลสองคำสั่งด้านล่าง:
npm install && npm run devแพ็คเกจนี้ช่วยให้เราสามารถใช้ชื่อเส้นทางภายในคอมโพเนนต์ความเฉื่อยของเราได้ ดังนั้นไปที่ Index.vue และลบเส้นทางแบบแมนนวลเก่าออกและแทนที่ด้วยชื่อเส้นทางในขณะที่ส่งข้อมูลตามปกติราวกับว่าเราอยู่ในตัวควบคุมของเรา
เราจะแทนที่สิ่งนี้:
<Link :href="'/posts/' + article.id"> {{ article.title }} </Link>…ด้วยสิ่งนี้:
<Link :href="route('article.show', article.id)"> {{ article.title }} </Link>วิธีนี้จะทำให้เรามีพฤติกรรมแบบเดียวกันทุกประการ แต่เป็นมิตรกับนักพัฒนามากกว่าและเป็นประโยชน์อย่างยิ่งเมื่อเส้นทางของคุณคาดหวังพารามิเตอร์จำนวนมาก
ตัวบ่งชี้ความคืบหน้า
นี่เป็นหนึ่งในคุณสมบัติที่ดีที่สุดของ Inertia.js; เนื่องจาก SPA ให้ประสบการณ์ผู้ใช้แบบโต้ตอบ การได้รับคำติชมอย่างต่อเนื่องว่าคำขอกำลังโหลดอยู่จะเป็นส่วนเพิ่มเติมที่ยอดเยี่ยมสำหรับแอปพลิเคชัน สิ่งนี้สามารถทำได้โดยห้องสมุด Inertia ที่แยกต่างหาก
ไลบรารี “@inertiajs/progress” เป็นตัวห่อหุ้ม NProgress ที่แสดงตัวบ่งชี้การโหลดแบบมีเงื่อนไขตามเหตุการณ์ความเฉื่อย คุณไม่จำเป็นต้องรู้จริงๆ ว่าเบื้องหลังการทำงานเป็นอย่างไร ดังนั้นมาทำให้มันใช้งานได้
เราสามารถติดตั้งไลบรารีนี้ได้ด้วยคำสั่งเทอร์มินัลด้านล่าง:
npm install @inertiajs/progressเมื่อติดตั้งแล้ว เราต้องนำเข้าใน “ resource/js/app.js ”
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; import { InertiaProgress } from "@inertiajs/progress"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); InertiaProgress.init({ color: "#000000", showSpinner: true });ซึ่งจะแสดงแถบการโหลดและตัวหมุนการโหลดเป็นสีดำ แต่เราสามารถเปลี่ยนสีพร้อมกับตัวเลือกที่เป็นประโยชน์อื่นๆ ได้ที่เอกสารประกอบตัวบ่งชี้ความคืบหน้าของ Inertia.js

การจัดการเลื่อน
ในบางกรณี คุณอาจต้องการนำทางไปยังหน้าใหม่โดยที่ยังคงตำแหน่งการเลื่อนไว้เช่นเดิม บางทีคุณอาจต้องใช้สิ่งนี้หากคุณอนุญาตให้ผู้ใช้แสดงความคิดเห็น การดำเนินการนี้จะส่งแบบฟอร์มและโหลดความคิดเห็นใหม่จากฐานข้อมูลลงในส่วนประกอบของคุณ คุณจะต้องการให้สิ่งนี้เกิดขึ้นโดยที่ผู้ใช้ไม่ต้องสูญเสียตำแหน่งการเลื่อน ความเฉื่อยจะดูแลสิ่งนี้แทนเรา
ในกรณีของเรา ลองใช้แท็กนี้กับแท็ก <Link> ใน Index.vue เพื่อรักษาตำแหน่งการเลื่อนในขณะที่เปลี่ยนเส้นทางไปยังหน้าอื่นด้วย <Link> ของ Inertia สิ่งที่เราต้องทำคือเพิ่มคุณลักษณะการ preserve-scroll ให้กับ <Link> :
<Link :href="route('article.show', article.id)" preserve-scroll> {{ article.title }} </Link>เคล็ดลับ SEO
นับตั้งแต่กำเนิด SPA ผู้คนต่างกังวลเกี่ยวกับการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เป็นที่ทราบกันทั่วไปว่าหากคุณใช้วิธี SPA เครื่องมือค้นหาจะมีปัญหาในการรวบรวมข้อมูลเว็บแอปพลิเคชันของคุณ เนื่องจากทุกอย่างแสดงผลฝั่งไคลเอนต์ ส่งผลให้เว็บไซต์ของคุณไม่แสดงที่ด้านบนสุดของผลการค้นหา อย่างไรก็ตาม เหตุใดแพลตฟอร์มยอดนิยมอย่าง Facebook และ Github จึงกลายเป็น SPA และยังคงทำงานได้ดีใน SEO
นี่ไม่ใช่ภารกิจ: เป็นไปไม่ได้อีกต่อไป Inertia ขอเสนอวิธีแก้ปัญหาบางอย่างเพื่อช่วยให้ SPA ของคุณเป็นมิตรกับ SEO
ความเฉื่อย Vue SSR พร้อม Laravel และ Vite
เครื่องมือค้นหามักจะมองหา HTML ในเว็บไซต์ของคุณเพื่อระบุเนื้อหา อย่างไรก็ตาม หากคุณไม่มี HTML ใน URL ของคุณ งานนี้จะยากขึ้น เมื่อพัฒนา SPA สิ่งที่คุณมีในเพจคือ JavaScript และ JSON Inertia นำเสนอคุณลักษณะการแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) ที่คุณสามารถเพิ่มลงในแอปพลิเคชันของคุณได้ การดำเนินการนี้ทำให้แอปของคุณสามารถแสดงผลการเข้าชมหน้าเว็บเริ่มต้นล่วงหน้าบนเซิร์ฟเวอร์ แล้วจึงส่ง HTML ที่แสดงผลไปยังเบราว์เซอร์ ซึ่งช่วยให้ผู้ใช้สามารถดูและโต้ตอบกับหน้าเว็บของคุณก่อนที่จะโหลดได้อย่างสมบูรณ์ และยังมีข้อดีอื่นๆ เช่น ลดเวลาที่เครื่องมือค้นหาใช้ในการจัดทำดัชนีไซต์ของคุณ
เพื่อสรุปวิธีการทำงาน Inertia จะระบุว่ากำลังทำงานบนเซิร์ฟเวอร์ Node.js หรือไม่ และจะแสดงผลชื่อคอมโพเนนต์ คุณสมบัติ URL และเวอร์ชันของสินทรัพย์เป็น HTML สิ่งนี้จะช่วยให้ผู้ใช้และเครื่องมือค้นหามีทุกสิ่งที่หน้าเว็บของคุณมีให้
อย่างไรก็ตาม เนื่องจากเรากำลังติดต่อกับ Laravel จึงไม่มีเหตุผลอะไรเนื่องจาก Laravel เป็นเฟรมเวิร์ก PHP และไม่ได้ทำงานบนเซิร์ฟเวอร์ Node.js ดังนั้น เราจะส่งต่อคำขอไปยังบริการ Node.js ซึ่งจะแสดงผลหน้าเว็บและส่งคืน HTML สิ่งนี้จะทำให้แอปพลิเคชัน Laravel Vue ของเราเป็นมิตรกับ SEO โดยค่าเริ่มต้น
ก่อนอื่น เราต้องติดตั้งแพ็คเกจ Vue.js SSR npm:
npm install @vue/server-rendererAnother helpful Inertia “NPM” package provides a simple “HTTP” server. It is strongly recommended that you install it:
npm install @inertiajs/serverThen, in “resources/js/”, we'll add a new file named ssr.js . This file will be very similar to the app.js file we created when installing Inertia, only it will execute in Node.js rather than the browser:
import { createSSRApp, h } from "vue"; import { renderToString } from "@vue/server-renderer"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import createServer from "@inertiajs/server"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; const appName = "Laravel"; createServer((page) => createInertiaApp({ page, render: renderToString, title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ app, props, plugin }) { return createSSRApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, { ...page.props.ziggy, location: new URL(page.props.ziggy.location), }); }, }) );Make sure not to include everything in the ssr.js file since it will not be visible to visitors; this file is only for search engines and browsers to show the data within your page, so include only what is important to your data or only what will make your data available.
“By default, Inertia's SSR server will operate on port 13714. However, you can change this by providing a second argument to the createServer method.” Inertia DOCss.
The Inertia.js DOCs aren't explaining how to integrate Inertia SSR with Vite, but we will go through this now. Head to vite.config.js and paste the below:
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: "resources/js/app.js", ssr: "resources/js/ssr.js", }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Next, head to package.json and change the build script:
"build": "vite build && vite build --ssr" Now if we run npm run build , Vite will build our SSR bundle for production. For more information about this you may visit Inertia SSR DOCs and Vite SSR DOCs.
Title and Meta
Because JavaScript applications are rendered within the document's <body> , they cannot render markup to the document's <head> because it is outside of their scope. Inertia has a <Head> component that may be used to set the page <title> , <meta> tags, and other <head> components.
To add <head> element to your Page, we must import <head> from Inertia same as we did with <Link> component:
import { Head } from '@inertiajs/inertia-vue3' <Head> <title>Kinsta Blog</title> <meta name="description" content="Kinsta blog for developers"> </Head>นอกจากนี้ เรายังสามารถเพิ่มชื่อส่วนกลางสำหรับทุกหน้า ซึ่งจะเพิ่มชื่อแอปพลิเคชันของคุณถัดจากชื่อในทุกหน้า เราทำไปแล้วในไฟล์ app.js :
createInertiaApp({ title: (title) => `${title} - ${appName}`, // }); ซึ่งหมายความว่าหากเราเพิ่ม <head title="Homepage"> ในหน้าแรกของแอปพลิเคชันของเราพร้อมชื่อ สิ่งนี้จะแสดงผลดังนี้: <title>Home - My App</title>
ตรวจสอบแอปของคุณ
ความเร็วเป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการเพิ่มประสิทธิภาพ SEO บนเว็บไซต์ของคุณ หากคุณใช้ WordPress สำหรับเว็บไซต์ของคุณ ด้วยเหตุนี้ Kinsta APM จะช่วยคุณในการตรวจสอบและติดตามการทำงานของแอปพลิเคชันของคุณอย่างใกล้ชิด ช่วยให้คุณระบุปัญหาประสิทธิภาพของ WordPress และใช้งานได้ฟรีบนไซต์ที่โฮสต์โดย Kinsta ทั้งหมด
สรุป
Inertia.js เป็นหนึ่งในเทคโนโลยีที่สำคัญที่สุดที่มีอยู่ ผสมกับ Laravel และคุณจะมีแอปพลิเคชันหน้าเดียวที่ทันสมัยซึ่งสร้างด้วย PHP และ JavaScript Taylor Otwell ผู้สร้าง Laravel สนใจ Inertia มากจน Laravel ได้เปิดตัวชุดเริ่มต้นยอดนิยมอย่าง Laravel Breeze และ Jetstream พร้อมรองรับ Inertia และ SSR
หากคุณเป็นแฟน Laravel หรือนักพัฒนามืออาชีพ Inertia.js จะดึงดูดสายตาคุณอย่างไม่ต้องสงสัย ในบทช่วยสอนนี้ เราสร้างบล็อกพื้นฐานและตรงไปตรงมาในเวลาเพียงไม่กี่นาที ยังมีอีกมากที่จะเรียนรู้เกี่ยวกับความเฉื่อย และนี่อาจเป็นเพียงบทความแรกจากบทความและบทช่วยสอนมากมาย
คุณต้องการให้เราสำรวจอะไรอีกเกี่ยวกับ Laravel แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
