Contentful Paint ที่ใหญ่ที่สุด (LCP) และวิธีปรับปรุงใน WordPress
เผยแพร่แล้ว: 2023-07-06โพสต์นี้เป็นโพสต์แรกในซีรีส์สามตอนเกี่ยวกับ Core Web Vitals ในนั้นเราต้องการอธิบายเมตริกทั้งสามที่เป็นหัวใจของมาตรฐานใหม่ของ Google สำหรับคุณภาพของเว็บไซต์ จุดแรกของเรา: Largest Contentful Paint (LCP) และวิธีปรับปรุงใน WordPress
ถึงตอนนี้ Core Web Vitals เป็นปัจจัยสำคัญในการจัดอันดับของ Google ในฐานะที่เป็นการวัดประสบการณ์ของผู้ใช้ พวกเขากำหนดว่าผู้เข้าชมมีช่วงเวลาที่ดีบนไซต์ของคุณหรือไม่ และยังมีอิทธิพลต่อประสิทธิภาพของคุณในเครื่องมือค้นหา ด้วยเหตุผลดังกล่าว คุณจึงต้องทำให้ถูกต้อง
เพื่อช่วยให้คุณดำเนินการดังกล่าว เราต้องการตรวจสอบแต่ละองค์ประกอบของ Core Web Vitals ในเชิงลึก ด้านล่างนี้เราจะพูดถึงว่าสิ่งเหล่านี้คืออะไรและเหตุใดจึงมีความสำคัญต่อ SEO หลังจากนั้น คุณจะได้รับการศึกษาระดับ A เกี่ยวกับวิธีลง Ace Largest Contentful Paint ซึ่งเป็นอันแรกในไซต์ WordPress ของคุณ โพสต์จะอธิบายว่า LCP คืออะไร วิธีวัดค่า หมายเลขใดที่คุณควรใช้ และวิธีการปรับปรุงเมตริกนี้บนไซต์ WordPress ของคุณหากจำเป็น
Core Web Vitals คืออะไร

ก่อนอื่น ในกรณีที่หัวข้อนี้เป็นเรื่องใหม่สำหรับคุณ เรามาเริ่มกันที่ข้อมูลพื้นฐาน: Core Web Vitals คืออะไรกันแน่
กล่าวโดยสรุปคือชุดเมตริกที่เน้นผู้ใช้เป็นหลักซึ่งวัดความเร็วในการโหลด การโต้ตอบ และความเสถียรของหน้าเว็บที่ Google เปิดตัวในเดือนพฤษภาคม 2020 ควรจะช่วยให้เจ้าของเว็บไซต์และนักพัฒนาเข้าใจว่าผู้ใช้ได้รับประสบการณ์ที่ดีเพียงใด หน้าเสนอและระบุจุดที่ต้องปรับปรุง
Core Web Vitals ประกอบด้วยสามเมตริก:
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- กะเค้าโครงสะสม (CLS)
สิ่งเหล่านี้วัดแยกกันและได้รับอิทธิพลจากปัจจัยต่างๆ ซึ่งเป็นเหตุผลที่เราเขียนบทความชุดนี้
เหตุใด Core Web Vitals จึงมีความสำคัญต่อ SEO
เหตุผลที่เราเน้นประเด็นนี้ค่อนข้างง่าย Google ระบุอย่างชัดเจนว่าต้องการจัดลำดับความสำคัญของหน้าเว็บที่ให้ประสบการณ์ที่น่าพึงพอใจแก่ผู้เข้าชมที่เข้ามาเยี่ยมชมบ่อยๆ Core Web Vitals เป็นวิธีวัดผลนั้น
ผลที่ตามมาก็คือ ตอนนี้พวกเขากลายเป็นองค์ประกอบสำคัญของอัลกอริทึมของ Google สำหรับการประเมินและจัดอันดับหน้าเว็บ หากต้องการอ้างอิงหน้าของตนเองในเรื่องนั้น:
Core Web Vitals เป็นส่วนย่อยของ Web Vitals ที่ใช้กับหน้าเว็บทั้งหมด เจ้าของเว็บไซต์ทุกคนควรวัดผล และจะแสดงในเครื่องมือทั้งหมดของ Google
ดังนั้น หากคุณต้องการให้เพจของคุณทำงานได้ดี คุณไม่เพียงแต่ต้องดูสิ่งต่างๆ เช่น การออกแบบเว็บ, EAT, หน่วยงานด้านเนื้อหา, การเพิ่มประสิทธิภาพบนเพจ, ความเร็วไซต์ และความเป็นมิตรกับอุปกรณ์พกพา แต่ยังรวมถึงเมตริก UX เหล่านี้ด้วย มิฉะนั้น คุณอาจพบว่าตัวเองถูกลงโทษโดย Google และทำอันดับได้ไม่ดี
นอกจากนี้ การปรับปรุง Core Web Vitals ยังสามารถนำไปสู่การมีส่วนร่วมของผู้ใช้ที่ดีขึ้น การเข้าชมไซต์ที่นานขึ้น และท้ายที่สุดคือ Conversion และรายได้ที่เพิ่มขึ้น ดังนั้น การเพิ่มประสิทธิภาพเว็บไซต์ของคุณไม่เพียงช่วยเรื่อง SEO เท่านั้น แต่ยังช่วยเพิ่มผลลัพธ์ทางธุรกิจอีกด้วย
ชัดเจนทั้งหมด? จากนั้นมาจัดการเมตริกแรกกัน
Contentful Paint (LCP) ที่ใหญ่ที่สุดคืออะไร?

LCP เป็น Core Web Vitals Metric ตัวแรกที่เราต้องการดู โดยจะวัดเวลาที่องค์ประกอบที่ใหญ่ที่สุดในวิวพอร์ต (นั่นคือสิ่งที่คุณเห็นในหน้าต่างเบราว์เซอร์ของคุณ) แสดงผลอย่างสมบูรณ์บนหน้าจอหลังจากที่ผู้ใช้เริ่มโหลดหน้าเว็บ อาจเป็นรูปภาพ วิดีโอ บล็อกข้อความ หรือองค์ประกอบอื่นๆ ที่ใช้พื้นที่จำนวนมากในหน้า
LCP เป็นเมตริกที่สำคัญเนื่องจากสะท้อนให้เห็นว่าผู้ใช้สามารถเข้าถึงเนื้อหาหลักของหน้าเว็บได้เร็วเพียงใด ซึ่งเป็นไปได้ว่าพวกเขามาเพื่อสิ่งนี้ตั้งแต่แรก คะแนน LCP ที่ช้าหมายความว่าผู้ใช้อาจต้องรอนานขึ้นก่อนที่จะเริ่มอ่านหรือโต้ตอบกับเพจได้ สิ่งนี้สามารถนำไปสู่ความหงุดหงิดและทำให้พวกเขาจากไป ไม่มีบูเอโน
การคำนวณสีเนื้อหาที่ใหญ่ที่สุดเป็นอย่างไร
คะแนน LCP ของหน้าถูกกำหนดโดยการติดตามว่าองค์ประกอบที่ใหญ่ที่สุดในวิวพอร์ตใช้เวลากี่วินาทีจึงจะแสดงผลสมบูรณ์ อย่างไรก็ตาม เมตริกจะพิจารณาองค์ประกอบบางประเภทเท่านั้นในการคำนวณ:
- องค์ประกอบ
<img>หมายถึงรูปภาพ -
<image>องค์ประกอบภายในเอกสาร<svg> - องค์ประกอบ
<video>ที่แสดงภาพตัวอย่าง - องค์ประกอบที่โหลดภาพพื้นหลังผ่านฟังก์ชัน
url() - องค์ประกอบระดับบล็อกและอินไลน์พร้อมเนื้อหาข้อความ
ในระยะสั้นภาพและข้อความหลัก ในขณะเดียวกัน LCP ไม่สนใจองค์ประกอบที่ผู้ใช้มักไม่พิจารณาว่าเป็น "เนื้อหา" เช่น:
- องค์ประกอบที่มีความทึบเป็น 0 ซึ่งผู้ใช้มองไม่เห็น
- องค์ประกอบที่ครอบคลุมเต็มหน้าจอและน่าจะทำหน้าที่เป็นพื้นหลังแทนที่จะเป็นเนื้อหา
- รูปภาพตัวยึดตำแหน่งหรือรูปภาพที่มีข้อมูลเพียงเล็กน้อยซึ่งไม่น่าจะสะท้อนถึงวัตถุประสงค์ที่แท้จริงของเพจ
วิธีทดสอบไซต์ของคุณสำหรับ LCP
มีหลายวิธีในการทดสอบ Largest Contentful Paint บนเว็บไซต์ WordPress ของคุณ ดังที่กล่าวไว้ข้างต้น ตอนนี้เป็นเมตริกในเครื่องมือ Google ทั้งหมด ดังนั้นคุณจึงสามารถเริ่มต้นจากตรงนั้นได้
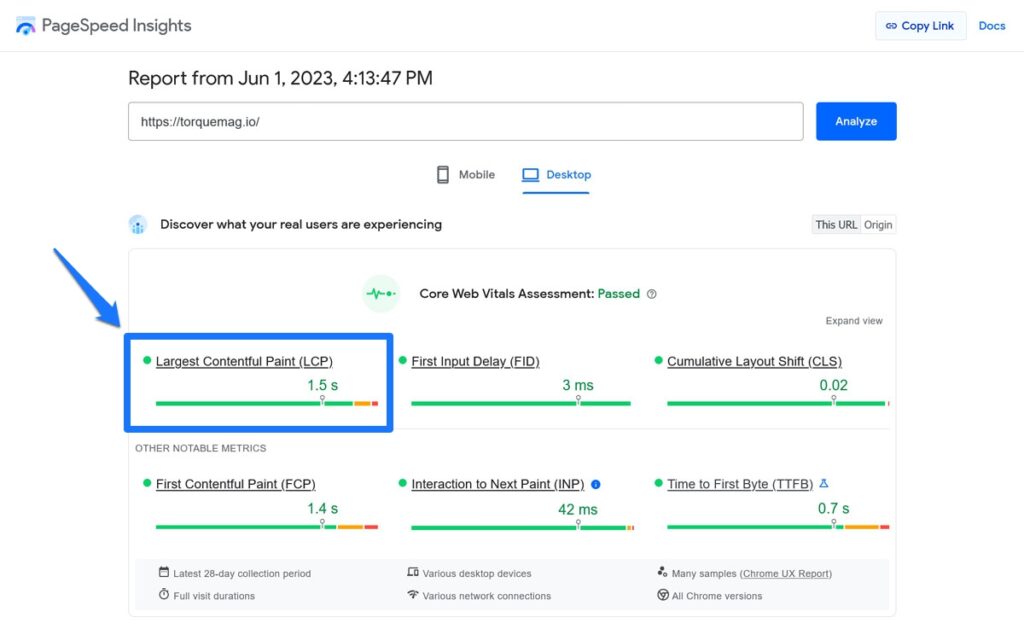
ตัวอย่างเช่น เมื่อคุณป้อนเว็บไซต์ของคุณใน PageSpeed Insights คุณจะพบค่า LCP ของคุณและไม่ว่าคุณผ่านการทดสอบหรือไม่

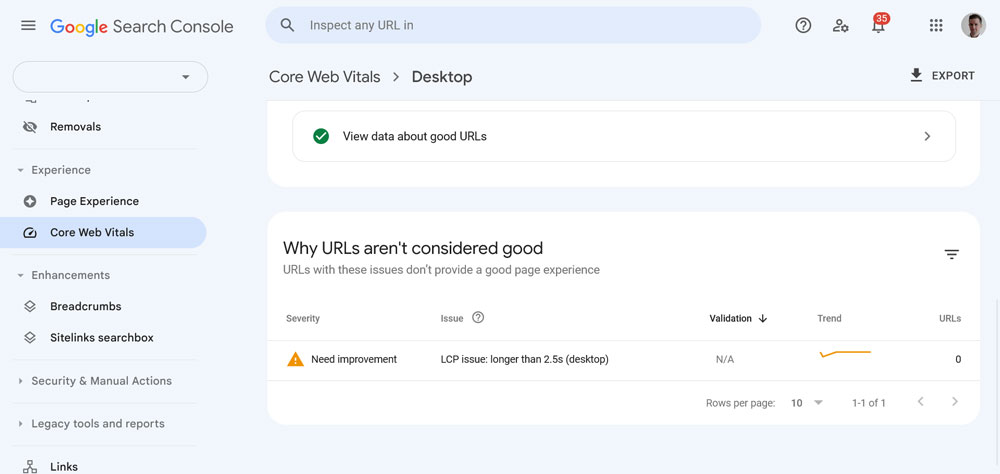
นอกจากนี้ คุณจะพบข้อมูลเกี่ยวกับปัญหาเกี่ยวกับ Largest Contentful Paint และปัญหาอื่นๆ ในรายงาน Core Web Vitals ใน Google Search Console

เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ก็แสดงให้เห็นเช่นกัน (เพิ่มเติมด้านล่าง) นอกจากนี้ยังมีส่วนเสริมของเบราว์เซอร์ที่ให้คุณวัดเมตริกเหล่านี้ได้ เช่น Web Vitals สำหรับ Chrome และ SpeedVitals สำหรับ Firefox สุดท้าย หากคุณเป็นนักพัฒนาซอฟต์แวร์ คุณอาจต้องการใช้โซลูชันทางเทคนิคเพิ่มเติม เช่น ไลบรารี Web-vitals JavaScript
ค่า LCP ในอุดมคติคืออะไร
หลังจากเรียนรู้วิธีวัด LCP แล้ว คำถามต่อไปของคุณน่าจะเป็นค่าอะไรกันแน่ คุณควรยิงด้วยเกณฑ์มาตรฐานใด
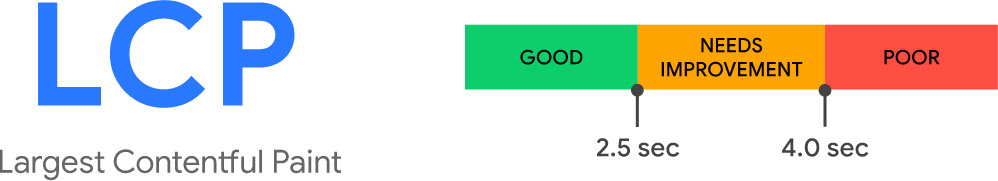
ในกรณีของ Largest Contentful Paint เลขมหัศจรรย์คือ 2.5 วินาที หากคะแนน LCP ของคุณน้อยกว่า 2.5 วินาที ถือว่าดี หน้าที่เป็นปัญหาน่าจะมอบประสบการณ์ที่ดีแก่ผู้ใช้ หากคะแนนของคุณอยู่ระหว่าง 2.5 ถึง 4 วินาที Google จะพิจารณาว่าจำเป็นต้องปรับปรุง อะไรก็ตามที่เกิน 4 วินาทีถือว่าไม่ดี

ดังนั้นตัดสวยและแห้ง ไม่ต้องแปลกใจ คุณรู้แน่ชัดว่ายักษ์ค้นหาคาดหวังอะไรจากคุณ
วิธีปรับปรุง Contentful Paint ที่ใหญ่ที่สุด (ใน WordPress)
หากคุณพบว่าหลังจากทดสอบแล้วว่าไซต์ของคุณไม่เป็นไปตามเกณฑ์มาตรฐานข้างต้น ไม่ต้องกังวลไป เราจะใช้เวลาที่เหลือในโพสต์นี้เพื่อพูดคุยเกี่ยวกับวิธีปรับปรุงค่าระบายสีเนื้อหาที่ใหญ่ที่สุดของคุณหากจำเป็น
ข่าวดีก็คือมีหลายอย่างที่คุณสามารถทำได้ ในทางกลับกัน มีหลายปัจจัยที่ส่งผลต่อ LCP ดังนั้นการแก้ไขจึงมักไม่ใช่การแก้ไขอย่างรวดเร็ว คุณต้องดูขั้นตอนการโหลดหน้าเว็บทั้งหมดทีละขั้นตอน มาทำอย่างนั้นกันเถอะ
ค้นหาองค์ประกอบสีที่น่าพึงพอใจที่ใหญ่ที่สุด
ขั้นตอนแรกในการทำให้ค่า LCP ของคุณดีขึ้นคือการค้นหาว่าองค์ประกอบ LCP ของคุณคืออะไร ท้ายที่สุดแล้ว คุณจะปรับปรุงการส่งมอบบางสิ่งได้อย่างไร หากคุณไม่รู้ว่าควรโฟกัสที่สิ่งใด
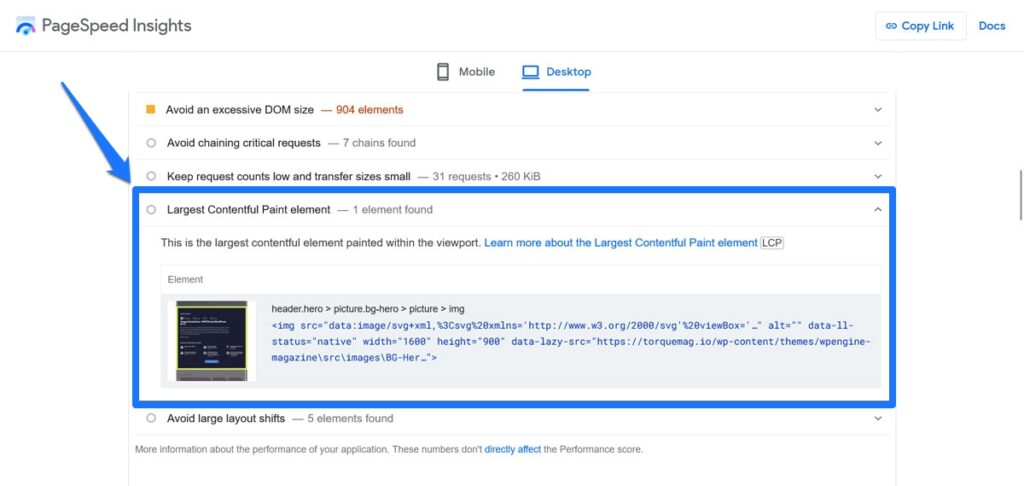
หากคุณใช้ PageSpeed Insights เพื่อวัดไซต์ของคุณ องค์ประกอบ LCP ของคุณคืออะไร ซึ่งอยู่ด้านล่างของหน้าในส่วน การวินิจฉัย

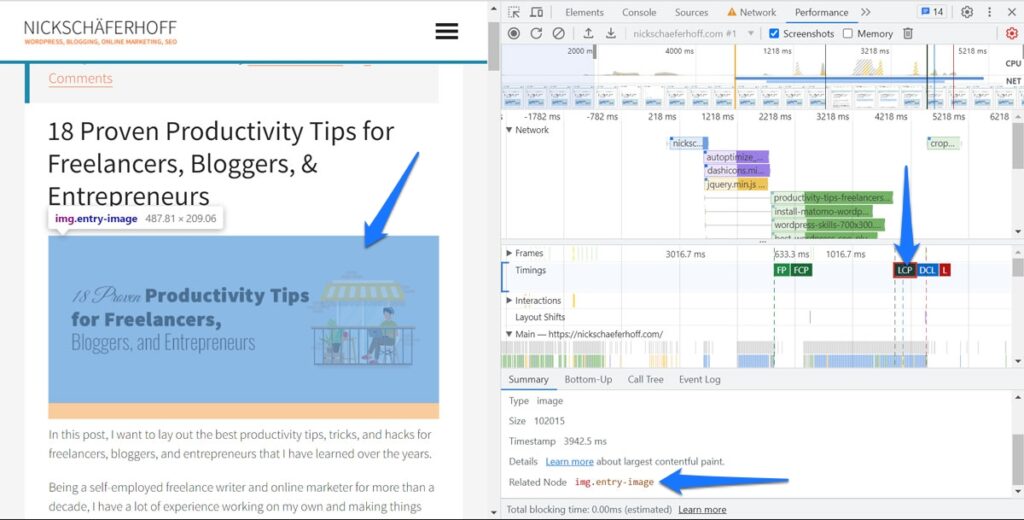
หากคุณเรียกใช้การทดสอบประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของ Chrome การทดสอบนั้นจะปรากฏในไทม์ไลน์และแม้แต่เน้นองค์ประกอบ LCP บนหน้าด้วย คลิกที่ LCP จากนั้นวางเมาส์เหนือไฟล์ภายใต้ โหนดที่เกี่ยวข้อง

แบ่งขั้นตอนการโหลดออกเป็นส่วนๆ
ถัดไป เพื่อเพิ่มประสิทธิภาพการวาดภาพเนื้อหาขนาดใหญ่ที่สุดของคุณ การแบ่งกระบวนการออกเป็นหลายขั้นตอนจะช่วยได้ ดังที่กล่าวไว้ข้างต้น ไม่มีแนวทางใดที่เหมาะกับทุกคน คุณต้องมองจากมุมต่างๆ เพื่อหาว่าต้องแก้ไขอะไรในไซต์ของคุณ ขั้นตอนที่เสนอโดย Google คือ:

- TTFB – หมายถึง “เวลาถึงไบต์แรก” เช่น เวลาที่ผู้ใช้ขอหน้าเว็บจนกว่าจะได้รับ HTML ไบต์แรก
- ความล่าช้าในการโหลดทรัพยากร – ระยะเวลาสำหรับการรับไฟล์เพจ (HTML และ CSS) และก่อนที่ทรัพยากร LCP จะถูกโหลด
- เวลาโหลดทรัพยากร – ระยะที่ทรัพยากร LCP โหลด
- ความล่าช้าในการแสดงผลองค์ประกอบ – สุดท้ายคือเวลาระหว่างการโหลดองค์ประกอบ LCP และการแสดงผลทั้งหมด
การแบ่งสีเนื้อหาที่ใหญ่ที่สุดด้วยวิธีนี้ช่วยให้คุณมีสมาธิกับขั้นตอนต่างๆ และปรับปรุงทีละขั้นตอน
เพิ่มประสิทธิภาพการโฮสต์ไซต์และสถาปัตยกรรม
นี่คือมาตรการปรับปรุง TTFB และความล่าช้าในการโหลดทรัพยากร
ผู้เข้าชมได้รับข้อมูลไซต์ของคุณเร็วเพียงใดขึ้นอยู่กับปัจจัยหลายประการ อย่างแรกคือมีเซิร์ฟเวอร์ แม้ว่าไซต์ของคุณจะมีขนาดเล็กมาก เช่น เว็บไซต์หนึ่งหน้า แต่เว็บเซิร์ฟเวอร์ที่ซบเซาก็ยังอาจล่าช้าได้อย่างมาก อีกปัจจัยหนึ่งคือองค์ประกอบต่างๆ ที่เว็บไซต์ของคุณประกอบด้วย เช่น ระบบปฏิบัติการ ธีม ปลั๊กอิน เป็นต้น
ด้วยเหตุนี้ การปรับปรุงปัจจัยเหล่านี้ทั้งหมดจึงช่วยเพิ่มประสิทธิภาพ Largest Contentful Paint นี่คือวิธีการ:
- ลงทุนในโฮสติ้งที่มีคุณภาพ — ดังที่ได้กล่าวไปแล้ว เว็บเซิร์ฟเวอร์เป็นปัจจัยสำคัญและผู้ให้บริการโฮสติ้งของคุณจึงเป็นสิ่งสำคัญที่ต้องพิจารณา หลีกเลี่ยงการแชร์โฮสติ้งหากคุณทำได้และรับแผนการโฮสต์ตามทราฟฟิกของคุณ นอกจากนี้ พยายามให้ไซต์ของคุณอยู่บนเซิร์ฟเวอร์ใกล้กับผู้ชมของคุณ
- ใช้ธีมและปลั๊กอินคุณภาพสูง — ตรวจสอบให้แน่ใจว่าคุณได้รับส่วนประกอบของไซต์จากแหล่งที่ดี เพื่อให้คุณทราบว่าส่วนประกอบเหล่านี้ได้รับการตั้งโปรแกรมมาอย่างดี ไม่ซับซ้อน และมีการสนับสนุนที่ดี ใช้ปลั๊กอินให้น้อยที่สุดเพื่อลดคำขอ HTTP บนไซต์ของคุณ
- อัปเดตไซต์ของคุณอยู่เสมอ — การอัปเดตคอร์และปลั๊กอิน/ธีมของ WordPress มาพร้อมกับการปรับปรุง รวมถึงการแก้ไขประสิทธิภาพ อยู่เหนือพวกเขาเพื่อรับสิ่งใหม่ล่าสุดและยิ่งใหญ่ที่สุด
เมื่อใช้สิ่งเหล่านี้ คุณจะมั่นใจได้ว่าผู้เยี่ยมชมจะได้รับข้อมูลไซต์ของคุณโดยเร็วที่สุด เพื่อให้ทราบว่าเซิร์ฟเวอร์ของคุณมีปัญหาหรือไม่ การเรียนรู้วิธีทดสอบความเร็วเว็บไซต์ของคุณจะช่วยได้ นอกจากนี้ หลีกเลี่ยงการเปลี่ยนเส้นทางหลายครั้งและตรวจสอบคำขอของเซิร์ฟเวอร์ดังกล่าว
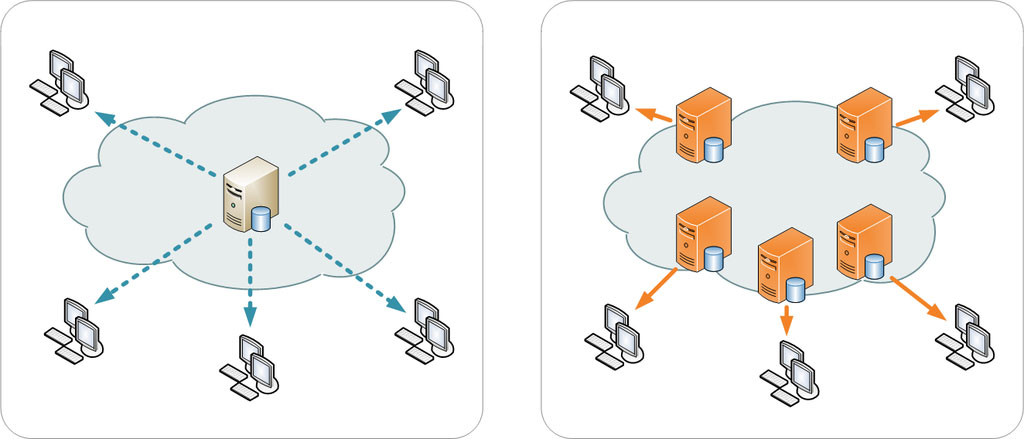
ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
อีกวิธีในการปรับปรุงเวลาเป็นไบต์แรกคือการใช้เครือข่ายการส่งเนื้อหา (CDN) ช่วยลดระยะห่างระหว่างผู้ใช้กับสถานที่ที่พวกเขารับข้อมูลเว็บไซต์ของคุณ ซึ่งจะทำให้เวลาในการโหลดสั้นลงได้

มีแม้กระทั่ง CDN เฉพาะที่คุณวางอิมเมจของคุณบนเซิร์ฟเวอร์ภายนอกเท่านั้น เช่น Site Accelerator ของ Jetpack สิ่งนี้สมเหตุสมผลมากเนื่องจากรูปภาพมักเป็นองค์ประกอบที่สร้างเนื้อหาที่ใหญ่ที่สุด บางครั้ง CDN ยังใช้เทคนิคการเพิ่มประสิทธิภาพภาพที่เราจะพูดถึงในตอนนี้
ปรับรูปภาพและแบบอักษรของเว็บให้เหมาะสม
ตอนนี้เรากำลังเรียนรู้เทคนิคเพื่อลดเวลาในการโหลดทรัพยากร หากคุณให้ความสนใจก่อนหน้านี้ คุณจะรู้ว่านั่นคือความเร็วที่ทรัพยากร LCP ถูกส่งไปยังเบราว์เซอร์ การพิจารณาที่สำคัญในที่นี้คือภาพ
รูปภาพมักจะจบลงด้วยวัตถุที่มีเนื้อหาสาระที่ใหญ่ที่สุด เนื่องจากมักจะมีขนาดใหญ่กว่าข้อความเนื่องจากข้อมูลที่มีอยู่มากเกินไป ด้วยเหตุผลดังกล่าว สิ่งหนึ่งที่คุณควรให้ความสำคัญเพื่อลดเวลาโหลดทรัพยากรของคุณคือการปรับให้เหมาะสม:
- ใช้ขนาดที่ถูกต้อง — ใช้เฉพาะภาพที่มีขนาดใหญ่เท่าที่ปรากฏบนหน้าเท่านั้น ไม่เช่นนั้นคุณกำลังทำให้ผู้เข้าชมโหลดเกินความจำเป็น ซึ่งมักหมายถึงการปรับขนาดรูปภาพของคุณก่อนอัปโหลดหรือตั้งค่าตัวเลือกสื่อ WordPress ให้ตรงกับขนาดที่คุณต้องการสำหรับเลย์เอาต์ของคุณ ปลั๊กอินสร้างภาพขนาดย่อใหม่สามารถช่วยคุณปรับขนาดของรูปภาพที่มีอยู่บนเว็บไซต์ของคุณให้เหมาะสมที่สุด
- เลือกใช้รูปแบบภาพสมัยใหม่ — รูปแบบภาพบางรูปแบบไม่ได้สร้างมาเท่ากัน ในการทำให้ภาพของคุณมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ ให้ใช้รูปแบบที่ทันสมัย เช่น webp หรือ avif ซึ่งมีขนาดเล็กกว่ารูปแบบก่อนหน้า
- บีบอัดรูปภาพ — การบีบอัดหมายถึงการลบข้อมูลที่ไม่จำเป็นออก คุณสามารถทำได้ก่อนที่จะอัปโหลดรูปภาพของคุณ (เช่น ผ่าน TinyPNG/JPG หรือ RIOT) หรือโดยอัตโนมัติด้วยปลั๊กอิน WordPress เช่น Smush หรือ Optimole
- ภาพที่โหลดแบบขี้เกียจไม่ได้อยู่บนหน้าจอ — การโหลดแบบขี้เกียจหมายถึงการไม่โหลดภาพที่ยังมองไม่เห็นในเบราว์เซอร์ สิ่งนี้สามารถประหยัดเวลาได้มาก เพียงให้แน่ใจว่าได้ยกเว้นภาพที่จำเป็นต้องมองเห็นได้ทันที
ข้อมูลเพิ่มเติมเกี่ยวกับสิ่งนี้ในบทความของเราเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ ขณะที่คุณดำเนินการอยู่ ให้ลดขนาดและจำนวนแบบอักษรบนเว็บของคุณด้วย โหลดเฉพาะสิ่งที่จำเป็นจริงๆ และพิจารณาการโฮสต์เว็บฟอนต์ของคุณในเครื่อง
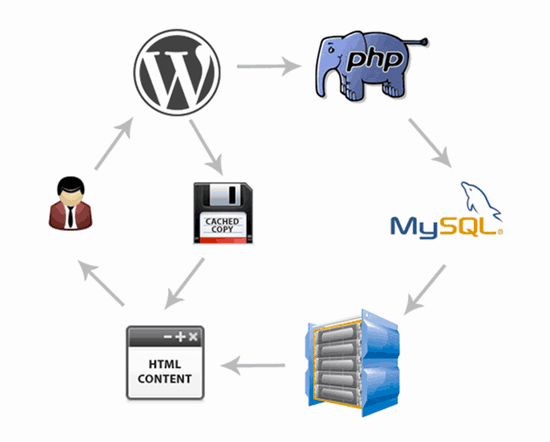
ตั้งค่าการแคชและการบีบอัด
การแคชและการบีบอัดเป็นทั้งเทคนิคในการเพิ่มความเร็วเว็บไซต์ของคุณโดยการทำให้ไฟล์ไซต์ของคุณโหลดเร็วขึ้น สามารถช่วยทั้งความล่าช้าในการโหลดทรัพยากรและเวลาในการโหลด
วิธีแรกทำได้โดยการแสดงผลเอกสาร HTML ของคุณล่วงหน้าและบันทึกเวอร์ชันที่เสร็จแล้วบนเซิร์ฟเวอร์ของคุณ ดังนั้นขั้นตอนนี้จึงไม่จำเป็นต้องดำเนินการทุกครั้งที่ผู้เยี่ยมชมต้องการดูไซต์ของคุณ

อันที่สองหมายถึงการลดขนาดไฟล์เว็บไซต์ของคุณเพื่อให้ส่งได้เร็วขึ้น คุณสามารถทำได้ด้วยการบีบอัด Gzip หรือการบีบอัด Brotli ที่ใหม่กว่า รวมเข้ากับการลดขนาดไฟล์ของคุณเพื่อให้ใช้พื้นที่น้อยลงและโหลดเร็วขึ้น
ปลั๊กอินเช่น Autoptimize หรือปลั๊กอินแคช WordPress จำนวนมากสามารถทำทุกอย่างข้างต้นได้ และเป็นวิธีที่ง่ายในการปรับปรุง Largest Contentful Paint บนไซต์ของคุณ
กำจัด Render Blocking Resources
ตอนนี้เรากำลังปรับปรุงการหน่วงเวลาการเรนเดอร์องค์ประกอบ แม้ว่าคุณจะปรับความเร็วในการโหลดหน้าเว็บให้เหมาะสมและส่งมอบองค์ประกอบ LCP ของคุณแล้ว คะแนนของคุณก็ยังถือว่าไม่ดีหากองค์ประกอบนั้นใช้เวลานานในการแสดงบนหน้า ในที่นี้ ทรัพยากรที่บล็อกการเรนเดอร์เป็นตัวการที่พบได้บ่อยที่สุด
คุณสามารถใช้บทความที่เชื่อมโยงด้านบนสำหรับคำแนะนำโดยละเอียดเกี่ยวกับวิธีจัดการกับสิ่งเหล่านี้ อย่างไรก็ตาม นี่เป็นบันทึกสั้นๆ:
- โหลดสคริปต์แบบอะซิงโครนัสและจาวาสคริปต์ที่จำเป็นแบบอินไลน์
- สไตล์ชีตแบบอินไลน์เป็น HTML (ใช้เฉพาะสไตล์ชีตขนาดเล็ก เนื่องจากองค์ประกอบแบบอินไลน์จะไม่แคช)
- ลดขนาดสไตล์ชีตโดยกำจัด CSS และ JavaScript ที่ไม่ได้ใช้ อีกทางหนึ่งคือ เลื่อน CSS ที่ไม่สำคัญออกไปและย่อขนาดและบีบอัดสไตล์ชีต
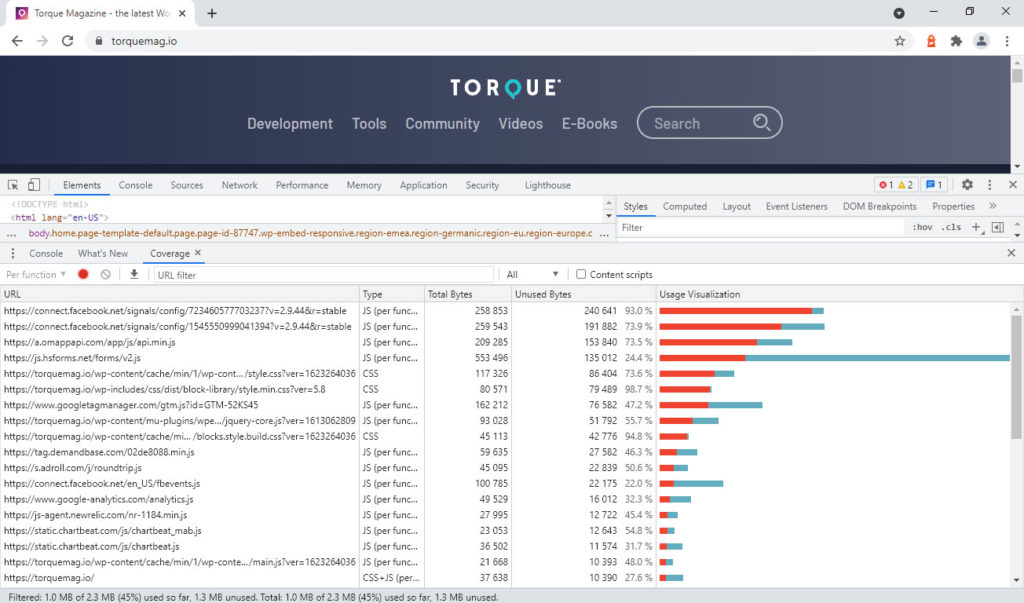
ใช้แท็บ ความครอบคลุม ในเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของคุณเพื่อระบุองค์ประกอบที่ผู้เข้าชมต้องโหลดก่อน นอกจากนี้ยังช่วยให้คุณระบุรหัสที่ไม่ได้ใช้ซึ่งคุณอาจนำออกได้

บางสิ่งทางเทคนิคจริงๆ
หากคุณเป็นผู้ที่มีความรู้ด้านเทคนิค นี่คือสิ่งที่คุณสามารถทำได้เพื่อปรับปรุง Largest Contentful Paint ใน WordPress และอีกมากมาย:
- โหลดรูปภาพล่วงหน้าใน HTML โดยเฉพาะอย่างยิ่งเมื่อใช้เป็นพื้นหลัง CSS หรือที่คล้ายกัน ให้เพิ่ม
<link rel="preload">เพื่อให้ความสำคัญกับรูปภาพที่สำคัญที่สุดของคุณ นอกจากนี้ยังใช้ได้กับแบบอักษรที่อาจจำเป็นในการแสดงข้อความหลัก - ปรับลำดับความสำคัญในการดึงข้อมูล — บอกเบราว์เซอร์ว่าควรโหลดอะไรก่อนโดยเพิ่ม
fetchpriority="high"จำกัดไว้ที่หนึ่งหรือสองภาพ มิฉะนั้นจะผิดวัตถุประสงค์ - ใช้การเรนเดอร์ฝั่งเซิร์ฟเวอร์หรือการเรนเดอร์ล่วงหน้า — โดยเฉพาะถ้าคุณมีเซิร์ฟเวอร์ที่รวดเร็ว สิ่งนี้จะลดปริมาณงานที่จำเป็นต้องทำในเบราว์เซอร์
- ปรับแบบอักษรบนเว็บให้เหมาะสมผ่านการแสดงแบบอักษร — ตั้งกฎการแสดงแบบอักษรเป็น
swapfallbackหรือoptionalเพื่อป้องกันไม่ให้การแสดงข้อความของคุณถูกบล็อกระหว่างการโหลดแบบอักษรบนเว็บ
Contentful Paint และ WordPress ที่ใหญ่ที่สุดโดยสังเขป
Largest Contentful Paint เป็นเพียงหนึ่งในสามเมตริกที่ Google พิจารณาว่าเป็น Core Web Vitals และใช้เพื่อตัดสินประสบการณ์ของผู้ใช้เว็บไซต์และอันดับการค้นหาในท้ายที่สุด หากคุณประสบปัญหากับไซต์และประสิทธิภาพการค้นหา ปัจจัยหนึ่งที่ต้องพิจารณา
ในโพสต์นี้ คุณได้เรียนรู้วิธีพิจารณาว่านี่เป็นปัจจัยสำหรับไซต์ WordPress ของคุณหรือไม่ มูลค่า LCP ที่ควรได้รับ และวิธีการปรับปรุง หวังว่าตอนนี้คุณจะรู้สึกว่าสามารถเปลี่ยน LCP ให้ดีขึ้นได้
ตามปกติแล้ว คุณไม่จำเป็นต้องสมบูรณ์แบบ เลือกสิ่งที่คุณรู้สึกว่าทำได้ นำไปปฏิบัติ และนำสิ่งนั้นมาจากตรงนั้น
คุณมีเคล็ดลับเพิ่มเติมเกี่ยวกับเมตริกระบายสีเนื้อหาที่ใหญ่ที่สุดและวิธีปรับปรุงใน WordPress หรือไม่ อย่าลังเลที่จะแสดงความคิดเห็นในความคิดเห็น
