วิธีขี้เกียจโหลดรูปภาพใน WordPress
เผยแพร่แล้ว: 2022-10-25คุณต้องการขี้เกียจโหลดรูปภาพใน WordPress หรือไม่? รูปภาพที่โหลดช้าเป็นหนึ่งในเทคนิคพื้นฐานที่สุดในการปรับปรุงความเร็วและประสิทธิภาพของ WordPress มันจะช่วยคุณลดการโหลดของเว็บเซิร์ฟเวอร์โดยส่งคำขอ HTTP น้อยลง ซึ่งจะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ
ดังนั้นในคู่มือนี้ เราจะแสดงให้คุณเห็น ถึงวิธีการโหลดรูปภาพใน WordPress โดยไม่มีปัญหาใดๆ
แต่การโหลดแบบ Lazy Loading คืออะไร และทำไมเราจึงควรโหลดภาพแบบ Lazy Loading ใน WordPress? เอามันออกไปให้พ้นทางก่อน
Lazy Loading คืออะไรและทำงานอย่างไร
Lazy Loading เป็นบล็อกเกอร์เทคโนโลยีที่เรียบง่ายและนักพัฒนาเว็บใช้เพื่อเพิ่มความเร็วของเว็บไซต์ของตน ความคิดนั้นค่อนข้างง่าย
สำหรับเว็บไซต์ WordPress ที่ไม่มีการโหลดแบบ Lazy Loading เมื่อผู้เยี่ยมชมเข้ามาที่บทความในบล็อกของคุณ ภาพทั้งหมดในบล็อกโพสต์จะถูกโหลดพร้อมกัน ตอนนี้ นี่อาจฟังดูเป็นตัวเลือกที่ดีกว่า แต่มีข้อเสียอยู่ หากโพสต์ในบล็อกของคุณมีรูปภาพคุณภาพสูงมากเกินไป อาจต้องใช้เวลามากในการโหลด
ในทางกลับกัน สิ่งที่การโหลดแบบ Lazy Loading ทำได้คือโหลดเฉพาะภาพที่อยู่ในมุมมองปัจจุบันของผู้เยี่ยมชมเท่านั้น จากนั้นเมื่อเลื่อนลง รูปภาพที่เหลือจะถูกโหลดเมื่อเข้ามาในมุมมองของผู้ใช้
ส่งผลให้เซิร์ฟเวอร์ต้องโหลดอิมเมจน้อยลงในคำขอ HTTP แต่ละรายการ ซึ่งจะช่วยลดโหลดการประมวลผลบนเซิร์ฟเวอร์และทำให้เวลาตอบสนองเร็วขึ้น
เว็บไซต์จำนวนมากในปัจจุบันใช้การโหลดแบบ Lazy Loading เพื่อให้ได้ความเร็วของหน้าที่ดีขึ้น นอกจากนี้ยังง่ายต่อการติดตั้งและจัดการ ทำไมไม่ลองใช้ดูล่ะ
มาดูข้อดีบางประการของการโหลดแบบ Lazy Loading และทำความเข้าใจว่าทำไมเราจึงควร Lazy Load Image
ทำไมขี้เกียจโหลดรูปภาพใน WordPress?
Google ใช้ความเร็วหน้าเว็บเป็นปัจจัยหนึ่งในการจัดอันดับ ดังนั้น หากคุณมีเนื้อหาที่ดีกว่าแต่ความเร็วเว็บไซต์ต่ำ แสดงว่าคุณกำลังสูญเสียความพยายาม คู่แข่งของคุณสามารถเหนือกว่าคุณด้วยเนื้อหาเดียวกันแต่ความเร็วเว็บไซต์ดีขึ้น
การโหลดแบบ Lazy Loading เป็นหนึ่งในวิธีที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุดในการทำให้รูปภาพของคุณแสดงผลได้เร็วกว่าปกติ
เมื่อคุณเขียนบทความเกี่ยวกับบล็อกหรือสิ่งที่คล้ายกันซึ่งมีคำนับพันและรูปภาพที่มีรายละเอียดจำนวนมาก คุณต้องแน่ใจว่ารูปภาพนั้นไม่ส่งผลต่อประสิทธิภาพโดยรวมของเว็บไซต์
หากไม่ปรับให้เหมาะสม รูปภาพสามารถลดประสิทธิภาพของหน้าเว็บได้อย่างมาก เวลาตอบสนองของเซิร์ฟเวอร์ที่สูงขึ้นและความเร็วของหน้าเว็บที่ต่ำลงอาจเพิ่มอัตราตีกลับของเว็บไซต์ของคุณ ซึ่งคุณไม่ต้องการให้เกิดค่าใช้จ่ายใดๆ ทั้งสิ้น
นอกเหนือจากการแคช WordPress ปกติแล้ว การโหลดแบบ Lazy Loading อาจสะดวกในสถานการณ์ส่วนใหญ่ และเป็นหนึ่งในเทคนิคที่ใช้กันอย่างแพร่หลายในการปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ
ฉันแน่ใจว่าคุณได้รับความสำคัญของการโหลดรูปภาพที่ขี้เกียจใน WordPress โชคดีที่ WordPress ตระหนักดีว่านี่เป็นคุณสมบัติที่สำคัญและให้การโหลดที่ขี้เกียจโดยกำเนิด มาดำดิ่งสู่การโหลดแบบ Lazy Loading ของ WordPress กัน
Native Lazy Loading คืออะไร?
WordPress 5.5 มาพร้อมกับคุณสมบัติการโหลดแบบ Lazy Loading คุณลักษณะนี้เปิดใช้งานโดยค่าเริ่มต้น และคุณไม่จำเป็นต้องดำเนินการใดๆ เพื่อกำหนดค่า ข้อได้เปรียบหลักของการโหลดแบบเนทีฟแบบเนทีฟคือทุกคนสามารถใช้คุณลักษณะนี้ได้โดยไม่ต้องพึ่งพาเครื่องมือหรือบริการเพิ่มเติม
เมื่อคุณแทรกรูปภาพหรือสื่อ iframe ในหน้าหรือโพสต์ของคุณ WordPress จะเพิ่มแท็ก loading=”lazy” ให้กับเวอร์ชัน HTML โดยอัตโนมัติ
ตัวอย่างเช่น รูปภาพเวอร์ชัน HTML ที่อัปเดตจะมีลักษณะดังนี้:
<img src="QuadLayer-Blog.jpg" กำลัง โหลด="lazy" alt="QuadLayers" />
และ iframes จะเป็นดังนี้:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
รูปภาพและ iframe ทั้งหมดจะได้รับการอัปเดตโดยอัตโนมัติหลังจากเผยแพร่หรืออัปเดตบล็อกโพสต์ ต่อไปนี้คือประเภทของรูปภาพที่จะแก้ไขโดยคุณสมบัติการโหลดแบบเนทีฟแบบใหม่:
- ภาพเนื้อหา
- ภาพที่ตัดตอนมา
- ภาพวิดเจ็ต
- สัญลักษณ์
- ภาพเทมเพลต
อย่างไรก็ตาม หากคุณไม่ต้องการโหลดแบบเนทีฟแบบ Lazy Loading คุณสามารถปิดได้โดยเพิ่มข้อมูลโค้ดต่อไปนี้:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
เมื่อปิดใช้งานการโหลดแบบ Lazy Loading คุณสามารถโหลดรูปภาพใน WordPress ได้โดยใช้ปลั๊กอินเฉพาะ ปลั๊กอินการโหลดแบบ Lazy Loading เฉพาะเป็นวิธีที่ดีที่สุดและเป็นที่ต้องการในการจัดการกับการโหลดแบบ Lazy Loading นอกจากนี้ คุณสามารถเพิ่มรูปภาพและวิดีโอ iframe ในการโหลดแบบ Lazy Loading ด้วยปลั๊กอินได้
ด้านล่างนี้ เราได้แสดงรายการปลั๊กอินยอดนิยมบางส่วนที่คุณสามารถใช้เพื่อเพิ่มการโหลดแบบ Lazy Loading ลงในเว็บไซต์ WordPress ของคุณ
ปลั๊กอินที่ดีที่สุดสำหรับการโหลดรูปภาพที่ขี้เกียจใน WordPress
หากคุณค้นหาปลั๊กอิน Lazy Loading สำหรับ WordPress คุณจะพบกับโซลูชันฟรี ฟรีเมียม และพรีเมียมมากมาย ส่วนนี้จะแนะนำปลั๊กอินยอดนิยมและเต็มไปด้วยคุณสมบัติสามตัวที่คุณสามารถใช้เพื่อโหลดรูปภาพแบบ Lazy Loading พวกเขาคือ:
- BJ Lazy Load – ฟรี
- WP Rocket – พรีเมี่ยม
- Smush – ฟรีเมียม
มาดูคุณสมบัติหลักของปลั๊กอินแต่ละตัวกัน และดูว่าตัวเลือกใดเป็นตัวเลือกที่ดีกว่าสำหรับไซต์ของคุณ
1) บีเจ เลซี่ โหลด

BJ Lazy Load เป็นเครื่องมือที่เหมาะสมหากคุณต้องการปลั๊กอินที่มีตัวเลือกการกำหนดค่าเพียงเล็กน้อย ปลั๊กอินสามารถใช้ได้กับวิซาร์ดการตั้งค่าที่ตรงไปตรงมา และใครก็ตามที่มีความรู้สามารถกำหนดค่าได้ ปลั๊กอินนี้ใช้สำหรับการโหลดไฟล์รูปภาพและวิดีโอ iFrame แบบขี้เกียจ
นอกจากนี้ หากคุณต้องการแปลปลั๊กอินเป็นภาษาอื่นที่ไม่ใช่ภาษาอังกฤษ ก็สามารถทำได้เช่นกัน
BJ Lazy Load เป็นพันธมิตรที่สมบูรณ์แบบเมื่อคุณต้องการปลั๊กอินเฉพาะสำหรับการโหลดรูปภาพและวิดีโอแบบ Lazy Loading
คุณสมบัติ
- เข้ากันได้กับ CDN
- ง่ายต่อการใช้
- การตั้งค่าขั้นต่ำ
- พร้อมแปล
- ใช้งานได้กับ iFrames
ราคา
BJ Lazy Load เป็นปลั๊กอิน WordPress ฟรี
2) WP Rocket

WP Rocket เป็นหนึ่งในปลั๊กอินแคช WordPress ที่มีคุณลักษณะหลากหลายที่สุด มันมีคุณสมบัติมากมาย รวมถึงการแคชหน้า การโหลดแคชล่วงหน้า การบีบอัด gzip การเพิ่มประสิทธิภาพอีคอมเมิร์ซ การเพิ่มประสิทธิภาพฐานข้อมูล การเพิ่มประสิทธิภาพรูปภาพ และการรวม CDN
ข้อดีหลักประการหนึ่งของปลั๊กอินคือความเข้ากันได้ WP Rocket เข้ากันได้กับธีมและปลั๊กอินของ WordPress ส่วนใหญ่ ดังนั้นจึงไม่มีข้อขัดแย้ง นอกจากนี้ การเพิ่มประสิทธิภาพฐานข้อมูลเป็นอีกคุณสมบัติที่ยอดเยี่ยมที่นำเสนอโดย WP Rocket เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
นอกจากคุณสมบัติที่น่าทึ่งเหล่านี้แล้ว ปลั๊กอินยังให้คุณเปิดใช้งานการโหลดแบบ Lazy Loading บนเว็บไซต์ของคุณได้ ด้วย WP Rocket คุณไม่จำเป็นต้องมีปลั๊กอิน Lazy Load แยกต่างหากโดยเฉพาะ
คุณสมบัติ
- การแคชหน้า
- การเพิ่มประสิทธิภาพฐานข้อมูล
- การเพิ่มประสิทธิภาพอีคอมเมิร์ซ
- การบีบอัด GZIP
- การรวม CDN
- การโหลดแคชล่วงหน้า
ราคา
WP Rocket เป็นปลั๊กอินแคช ระดับพรีเมียม มันมีคุณสมบัติมากมายอย่างที่คุณเห็น และคุณสามารถรับมันได้ใน ราคา $49 ต่อปี สำหรับ ไซต์เดียว
3) Smush

หากคุณต้องการเพิ่มประสิทธิภาพรูปภาพของคุณไปอีกระดับ Smush เป็นหนึ่งในเครื่องมือที่ดีที่สุดที่คุณสามารถใช้ได้ Smush เป็นปลั๊กอินเฉพาะสำหรับการบีบอัดภาพและการเพิ่มประสิทธิภาพ มันถูกสร้างขึ้นเพื่อเพิ่มประสิทธิภาพของเว็บไซต์ WordPress ของคุณโดยการลดขนาดของรูปภาพและเปิดใช้งานการโหลดแบบ Lazy Loading ด้วยปลั๊กอินนี้ คุณสามารถบีบอัดรูปภาพและไดเร็กทอรีได้ ไม่จำกัด
ยิ่งไปกว่านั้น ทีมงานได้สร้าง CDN (Content Delivery Network) แบบกำหนดเองเพื่อเพิ่มการแสดงภาพ นอกจากนี้ โอกาสในการผสานรวมที่หลากหลาย เช่น Gutenberg, WP Bakery, Gravity Forms และ Amazon S3 สามารถช่วยให้เจ้าของเว็บไซต์สร้างการผสานการทำงานที่มีประสิทธิภาพยิ่งขึ้นและเพิ่มประสิทธิภาพการทำงาน
คุณสมบัติ
- ง่ายต่อการจัดการ
- การเพิ่มประสิทธิภาพภาพไม่ จำกัด
- กำหนดเอง CDN
- ไดเรกทอรี Smush
- การบูรณาการหลายรายการ
ราคา

Smush เป็นโซลูชันฟรี เมีย ม ปลั๊กอินเวอร์ชันฟรีอาจเพียงพอสำหรับการทำงานพื้นฐาน แต่รู้สึกว่าค่อนข้างจำกัด หากคุณต้องการประสบการณ์เต็มรูปแบบ คุณสามารถสมัครสมาชิกแบบพรีเมียมได้ เริ่มต้นที่ $7.5 ต่อเดือน สำหรับ เว็บไซต์เดียว
ดังนั้น นี่คือตัวเลือกที่ดีที่สุดบางส่วนในการเพิ่มภาระงานใน WordPress อย่างไรก็ตาม หากคุณต้องการดูตัวเลือกเพิ่มเติม อย่าลังเลที่จะตรวจสอบรายการปลั๊กอินโหลดแบบขี้เกียจที่ดีที่สุดสำหรับ WordPress โดยเฉพาะ
สุดท้ายนี้เรามาดูกันว่าเราจะขี้เกียจโหลดรูปภาพใน WordPress ได้อย่างไร
วิธีขี้เกียจโหลดรูปภาพใน WordPress
ส่วนนี้จะสอนวิธีโหลดรูปภาพใน WordPress โดยใช้ปลั๊กอิน BJ Lazy Load ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป มาเริ่มกันเลย
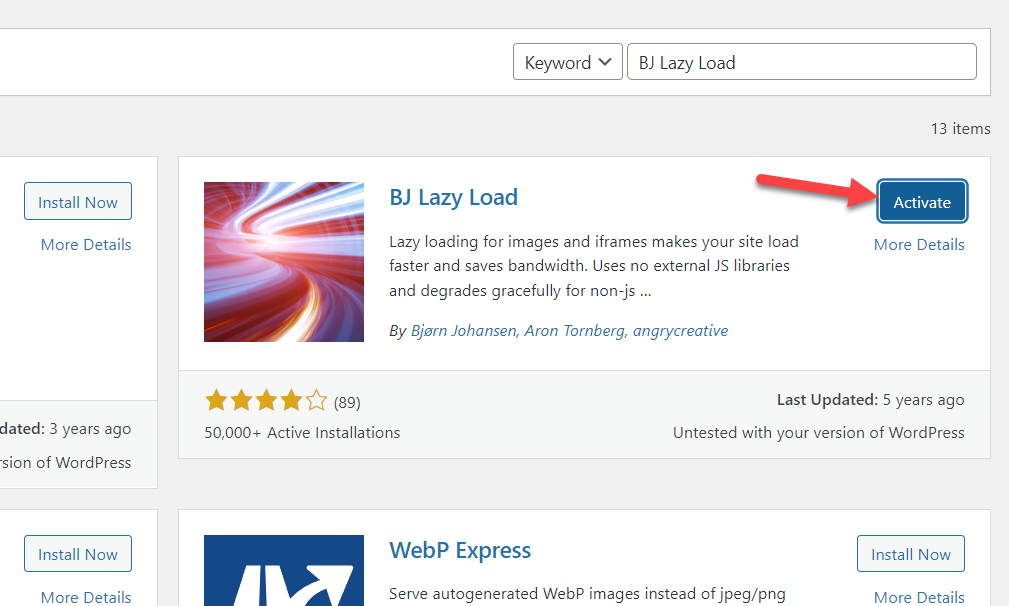
สิ่งแรกที่คุณต้องทำคือ ติดตั้งและเปิดใช้งาน ปลั๊กอินบนเว็บไซต์ WordPress ของคุณ ถัดไป เข้าสู่ ระบบแดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ส่วนเพิ่ม ปลั๊กอินใหม่
จากตรงนั้น คุณสามารถค้นหา BJ Lazy Load ได้

เมื่อคุณติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งาน

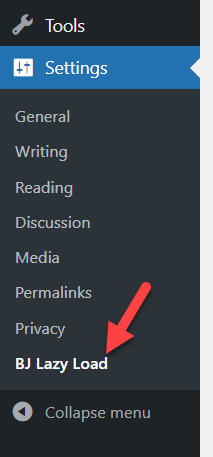
เมื่อปลั๊กอินทำงาน ภายใต้การตั้งค่า WordPress คุณจะเห็นการกำหนดค่าของปลั๊กอิน

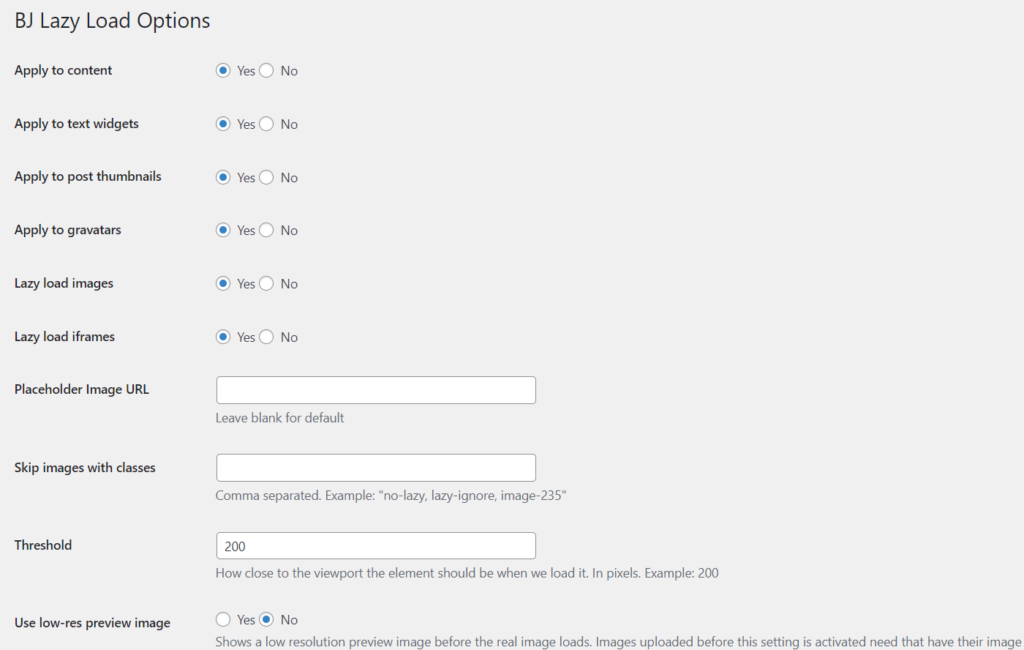
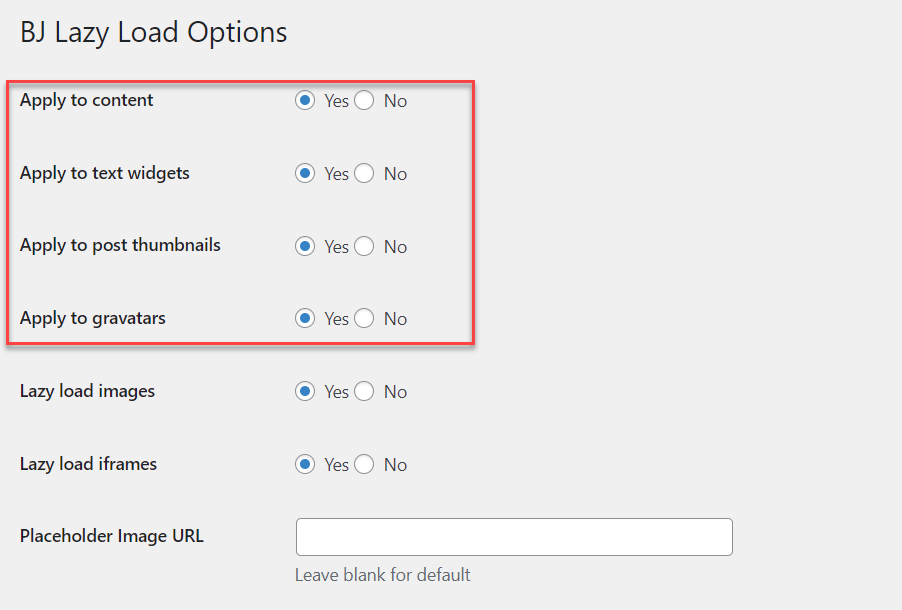
คุณจะเห็นตัวเลือกการกำหนดค่าที่มีอยู่ทั้งหมด

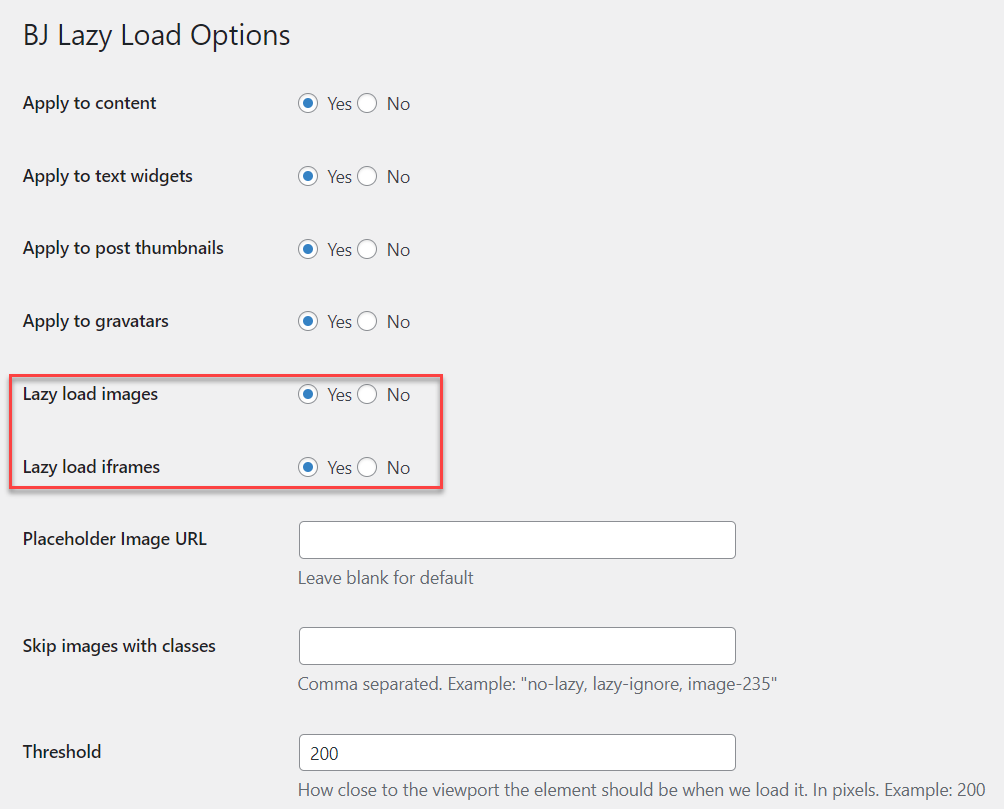
การกำหนดค่าเริ่มต้นที่มาพร้อมกับปลั๊กอินนั้นค่อนข้างดี แต่ถ้าคุณต้องการปรับแต่ง คุณสามารถทำได้จากหน้าการตั้งค่าของปลั๊กอิน ไม่ว่าคุณจะทำอะไร ตรวจสอบว่าคุณได้เปิดใช้งานการโหลดรูปภาพและ iframe แบบ Lazy Loading

จากนั้นเลือกประเภทเนื้อหาที่คุณต้องการโหลดแบบ Lazy Loading

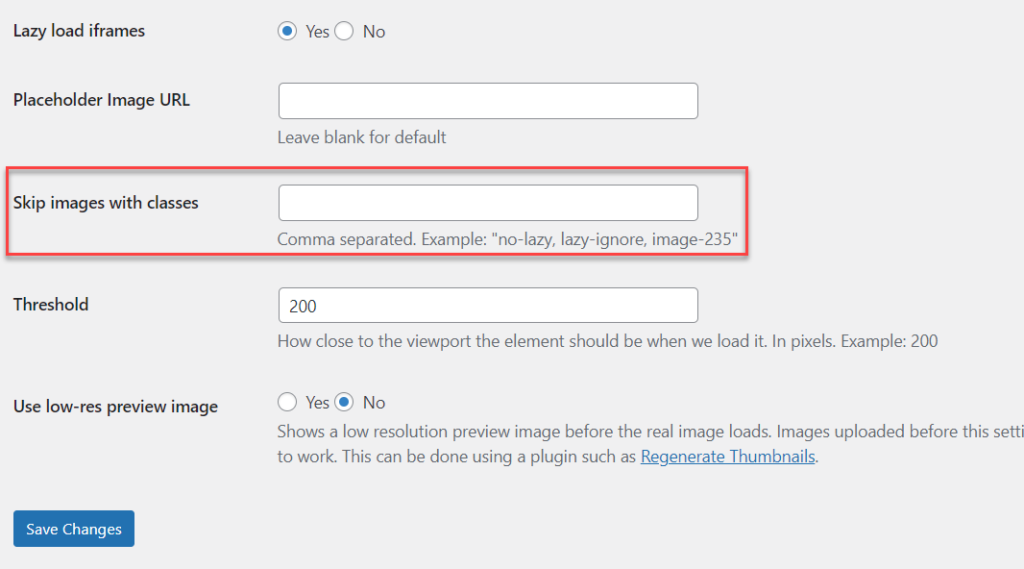
หากคุณต้องการป้องกันรูปภาพบางรูปจากการโหลดแบบ Lazy Loading คุณสามารถใช้คุณสมบัตินี้เพื่อข้ามรูปภาพที่มีคลาสที่ระบุได้

หากต้องการทำอย่างถูกต้อง คุณสามารถเพิ่มคลาส CSS ให้กับรูปภาพและพูดถึงคลาส CSS ภายในการตั้งค่า BJ Lazy Load เกณฑ์สามารถเป็น 200 คุณไม่จำเป็นต้องเปลี่ยนค่าที่นั่น
เมื่อคุณแก้ไขการตั้งค่าแล้ว ให้บันทึกการเปลี่ยนแปลง
แค่นั้นแหละ.
นี่คือวิธีที่คุณสามารถเพิ่มการโหลดแบบ Lazy Loading ลงในเว็บไซต์ WordPress ของคุณได้ อย่างที่คุณเห็น ด้วยปลั๊กอิน BJ Lazy Load สิ่งนี้ค่อนข้างง่าย
ตอนนี้การโหลดแบบ Lazy Loading เป็นเพียงส่วนเล็กๆ ที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพรูปภาพบนไซต์ของคุณ อย่างไรก็ตาม มีวิธีอื่นในการเพิ่มประสิทธิภาพภาพของคุณเพิ่มเติม ตัวอย่างเช่น การบีบอัดรูปภาพให้มีขนาดเล็กลงและลดภาระงานบนเซิร์ฟเวอร์ของคุณ เรามาดูวิธีการทำกัน
โบนัส: วิธีบีบอัดรูปภาพออนไลน์เพื่อเพิ่มประสิทธิภาพ
นอกเหนือจากการโหลดแบบ Lazy Loading แล้ว การบีบอัดรูปภาพเป็นแนวทางปฏิบัติที่ดีอีกวิธีหนึ่งในการรักษาประสิทธิภาพของเว็บไซต์ให้ดีที่สุด โดยปกติ เราดาวน์โหลดภาพในสต็อกหรือถ่ายภาพหน้าจอและอัปโหลดไปยังไลบรารีสื่อของ WordPress โดยตรง
นี่ไม่ใช่วิธีปฏิบัติที่ดี
รูปภาพบางรูปอาจมีขนาด 1MB หรือใหญ่กว่า ดังนั้นการอัปโหลดรูปภาพเหล่านี้จะทำให้พื้นที่เก็บข้อมูลที่มีอยู่ทั้งหมดของคุณหมดในเว็บเซิร์ฟเวอร์ บริษัทเว็บโฮสติ้งบางแห่งจะจำกัดพื้นที่จัดเก็บข้อมูลที่มีอยู่ ดังนั้นคุณจึงต้องระมัดระวังเมื่อต้องรับมือกับสื่อที่มีขนาดไฟล์ใหญ่ขึ้น
ส่วนนี้จะแสดงวิธีการบีบอัดภาพออนไลน์และลดขนาดไฟล์โดยไม่กระทบต่อคุณภาพ
วิธีที่ 1: บีบอัดรูปภาพออนไลน์
คุณสามารถใช้เครื่องมือออนไลน์ได้ หากคุณไม่ต้องการใช้ปลั๊กอิน WordPress พิเศษในการบีบอัดรูปภาพ มีเครื่องมือมากมาย เช่น TinyPNG, TinyJPG, ImageCompressor เป็นต้น
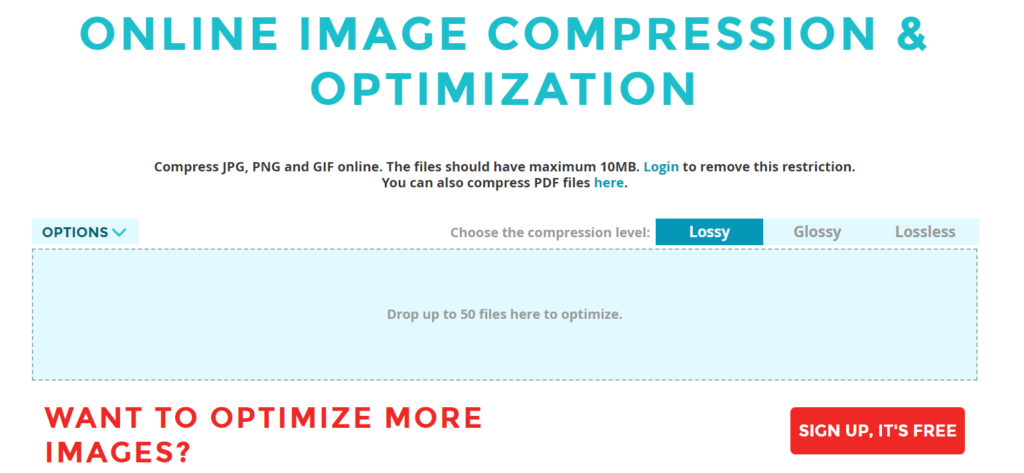
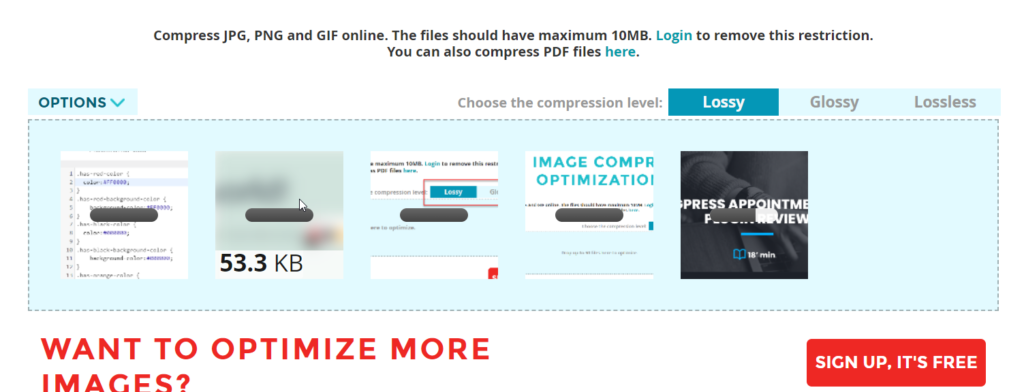
เราจะใช้เครื่องมือฟรีที่เรียกว่า ShortPixel image compressor สำหรับบทช่วยสอนนี้

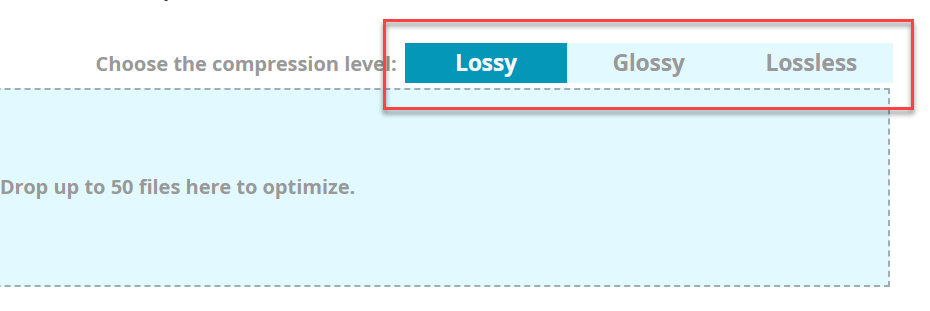
พวกเขามีระดับการบีบอัดหลายระดับ

หากคุณไม่แน่ใจเกี่ยวกับมัน ให้เก็บ Lossy ไว้เป็นประเภทการบีบอัด ดีค่ะ มีคนใช้กันเยอะ เมื่อพร้อมที่จะปรับภาพให้เหมาะสมแล้ว ให้ลากจากที่จัดเก็บในเครื่องของคุณแล้ววางลงในกล่อง

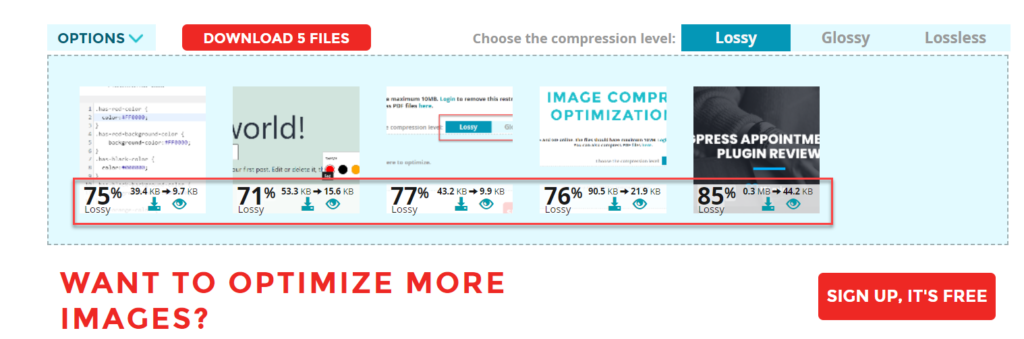
จะใช้เวลาสองสามวินาทีในการบีบอัดให้เสร็จ เมื่อเครื่องมือเพิ่มประสิทธิภาพเสร็จแล้ว คุณจะเห็นขนาดจริงของรูปภาพและขนาดปัจจุบันของรูปภาพบนหน้าจอ

หลังจากที่เครื่องมือบีบอัดรูปภาพแล้ว คุณสามารถดาวน์โหลดทีละภาพหรือดาวน์โหลดไฟล์ทั้ง 5 ไฟล์ภายใน ZIP คุณสามารถใช้เครื่องมือต่อไปได้หากขนาดรูปภาพต่ำกว่า 10MB อย่างไรก็ตาม หากขนาดไฟล์แนบของคุณเกิน 10MB คุณต้องสร้างบัญชีที่นั่น
นี่คือวิธีที่คุณสามารถใช้เครื่องมือบีบอัดรูปภาพ ShortPixel เพื่อลดขนาดรูปภาพโดยไม่สูญเสียคุณภาพ
วิธีที่ 2: ด้วยปลั๊กอิน WordPress
หากคุณต้องการทำให้งานบีบอัดรูปภาพเป็นอัตโนมัติ คุณต้องใช้ปลั๊กอิน WordPress เฉพาะ ด้วยวิธีนี้ ปลั๊กอินจะดูแลการเพิ่มประสิทธิภาพรูปภาพทันทีหลังจากที่คุณอัปโหลด
ShortPixel ยังมีปลั๊กอิน WordPress ที่มาพร้อมกับคุณสมบัติที่เป็นไปได้ทุกอย่างที่ปลั๊กอินบีบอัดรูปภาพทั่วไปต้องการ คุณสามารถใช้เพื่อบีบอัดภาพโดยอัตโนมัติ
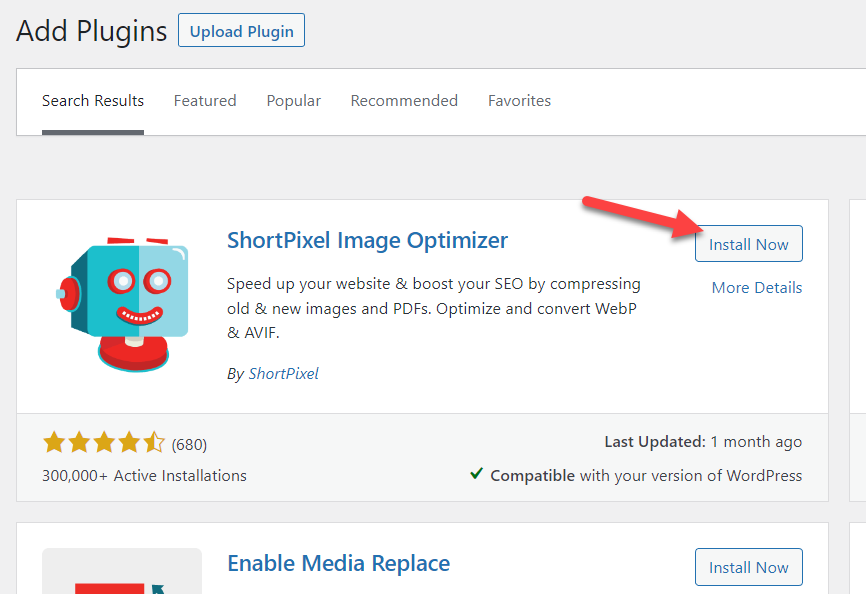
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน ShortPixel บนไซต์ของคุณ

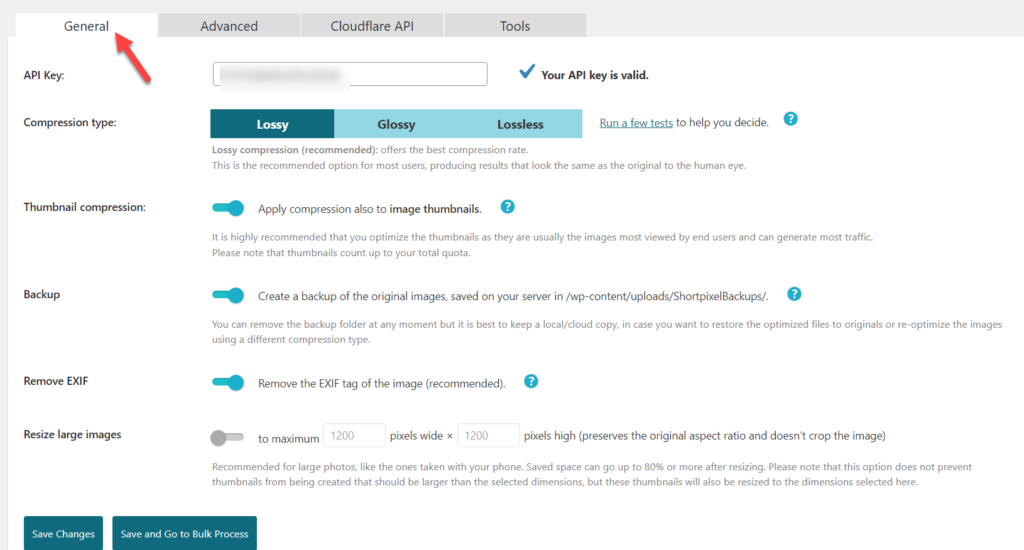
หากต้องการใช้เครื่องมือ คุณต้องมีคีย์ API สามารถสร้างคีย์ได้โดยป้อนที่อยู่อีเมลของคุณ หลังจากกำหนดค่าแล้ว ให้ไปที่การตั้งค่าทั่วไปเพื่อกำหนดค่าปลั๊กอิน

หลังจากปรับแต่งการตั้งค่าแล้ว ให้บันทึกการเปลี่ยนแปลง จากนี้ไป ปลั๊กอินจะเพิ่มประสิทธิภาพทุกภาพที่คุณอัปโหลดไปยังเซิร์ฟเวอร์
แค่นั้นแหละ.
สองวิธีนี้เป็นวิธีที่แพร่หลายมากที่สุดในการเพิ่มรูปภาพหลายภาพลงในเว็บไซต์ WordPress ของคุณ หากคุณต้องการคำแนะนำเฉพาะ เรามีคู่มือสำหรับการบีบอัดรูปภาพใน WordPress
นอกจากนี้ คุณสามารถตรวจสอบบทความนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินบีบอัดรูปภาพ WordPress ที่ดีที่สุด
บทสรุป
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Google ถือว่าความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับ ดังนั้น หากคุณต้องการอันดับที่สูงกว่าคู่แข่ง คุณควรพัฒนาเทคโนโลยีเพื่อเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ
Lazy Loading เป็นคุณลักษณะที่เรียบง่ายและมีคุณค่าในการปรับปรุงความเร็วและประสิทธิภาพของไซต์ของคุณ การใช้ Lazy Loading ในเว็บไซต์ WordPress ก็ทำได้ง่ายเช่นกัน มีปลั๊กอินหลายตัวสำหรับงาน และคุณสามารถเลือกปลั๊กอินใดก็ได้
ในบทความนี้ เราได้เห็นวิธีการ โหลดรูปภาพบน WordPress แบบ Lazy Loading เราได้เลือกปลั๊กอิน BJ Lazy Load สำหรับบทช่วยสอนนี้ ซึ่งมาพร้อมกับการกำหนดค่าที่น้อยมาก เมื่อคุณปรับแต่งคุณสมบัติที่มีอยู่แล้ว คุณก็พร้อมที่จะไป ใช้งานง่ายมาก และไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสหรือด้านเทคนิค
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และได้เรียนรู้วิธีการโหลดรูปภาพบน WordPress โปรดพิจารณาแชร์โพสต์นี้กับเพื่อนและบล็อกเกอร์เพื่อนบนโซเชียลมีเดียหากคุณทำเช่นนั้น สำหรับคำแนะนำและบทช่วยสอนที่เป็นประโยชน์เพิ่มเติม โปรดอ่านบล็อกของเรา
บทความที่คล้ายกันที่คุณอาจชอบ:
- วิธีแก้ไขร้านค้า WooCommerce ที่ช้าและเร่งความเร็ว
- 11 วิธีที่คุณสามารถปรับปรุงประสิทธิภาพ WordPress โดยรวมของคุณ
- ปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress (ฟรีและพรีเมียม)
