10 เคล็ดลับง่ายๆ สำหรับการเรียนรู้ CSS สำหรับ WordPress
เผยแพร่แล้ว: 2015-12-05การเรียนรู้ CSS อาจเป็นเรื่องยาก โดยเฉพาะอย่างยิ่งเมื่อคุณไม่รู้ว่าจะเริ่มต้นจากที่ใด และต้องใช้คำใดในการค้นหาเมื่อคุณติดขัด
เนื่องจาก CSS เป็นภาษาสำหรับการจัดรูปแบบและไม่ใช่ภาษาการเขียนโปรแกรมเต็มรูปแบบ เช่น Javascript หรือ PHP จึงค่อนข้างง่ายในการเรียนรู้ โดยเฉพาะอย่างยิ่งหากคุณมีความรู้ด้าน HTML บางส่วน (ซึ่งฉันคิดว่าคุณมีสำหรับวัตถุประสงค์ของโพสต์นี้)
ในแบบสำรวจบล็อกของเรา มีคนจำนวนมากมายที่พูดว่าคุณต้องการปรับปรุงเกมและทำความคุ้นเคยกับ CSS มากขึ้น นั่นคือเหตุผลที่เราเพิ่งเผยแพร่รายการแหล่งข้อมูลสำหรับการเรียนรู้ CSS กว่า 150 รายการ ซึ่งจะช่วยให้คุณเริ่มต้นได้ โดยเฉพาะอย่างยิ่งควบคู่ไปกับ โพสต์นี้
วันนี้ ผมจะแสดงขั้นตอนการทำงานและเคล็ดลับที่ช่วยให้ฉันเรียนรู้ CSS เมื่อเริ่มใช้งานเมื่อหลายปีก่อน เริ่มต้นด้วยเคล็ดลับที่หนึ่งและดำเนินการตามรายการไปจนถึงความเชี่ยวชาญ CSS
อ่านต่อหรือข้ามไปข้างหน้าโดยใช้ลิงก์เหล่านี้:
- การก่อสร้างขั้นพื้นฐาน
- ฝึกฝนด้วยตัวเลือกและคุณสมบัติอย่างง่าย
- จดจำรูปแบบกล่อง
- เรียนรู้จากการลงมือทำ
- จัดเรียงเนื้อหาตามความกว้างและความสูง
- ลอยตัวและการวางตำแหน่ง
- CSS ขั้นสูง
- จำลองไซต์ด้วย CSS
- พรีโปรเซสเซอร์
- กรอบงาน
1. การก่อสร้างขั้นพื้นฐาน
สิ่งแรกเลย: หากต้องการเรียนรู้วิธีเขียน CSS ของคุณเอง คุณจำเป็นต้องรู้วิธีจัดรูปแบบอย่างถูกต้อง จริงๆ แล้วมีวิธีที่ถูกต้องสองวิธีในการทำเช่นนี้ แต่วิธีหนึ่งจะช่วยให้คุณจัดระเบียบได้มากขึ้น
เนื่องจากเป็นเรื่องปกติสำหรับ HTML ที่จะเป็นภาษาแรกที่ผู้คนเรียนรู้เมื่อพวกเขาต้องการทำงานกับไซต์ WordPress การเรียนรู้ไวยากรณ์ CSS โดยการเขียนในลักษณะเดียวกันกับ HTML ก่อน
นี่คือโครงสร้างพื้นฐานที่ CSS ใช้:
ง่ายพอเมื่อมีสไตล์ไม่มากที่คุณต้องการนำไปใช้กับองค์ประกอบบนไซต์ของคุณ แต่เมื่อคุณเริ่มคุ้นเคยกับ CSS มากขึ้น คุณจะต้องมีมากกว่าหนึ่งสไตล์สำหรับองค์ประกอบ และนั่นคือที่ที่ โครงสร้างแบบนี้จะเลอะเทอะได้เร็ว
นั่นเป็นเหตุผลที่มีวิธีการเขียน CSS ของคุณที่มีประสิทธิภาพและเป็นระเบียบมากขึ้น:
ตอนนี้คุณสามารถเริ่มเจาะลึกคำศัพท์ที่ใช้ในตัวอย่างนี้ได้ เงื่อนไขแต่ละข้อเหล่านี้เป็นส่วนประกอบพื้นฐานของ CSS: คลาส ID ตัวเลือก คุณสมบัติ และค่า คุณสมบัติและค่ายังประกอบขึ้นด้วยสิ่งที่เรียกว่าการประกาศ
นี่เป็นจุดเริ่มต้นที่ดีในการเรียนรู้วิธีการเขียน CSS ของคุณเอง และเมื่อคุณเริ่มต้น คุณอาจสงสัยว่าคุณควรเขียนทั้งหมดนี้ไว้ที่ใดในไฟล์ WordPress ของคุณ
ในการติดตั้ง WordPress ไฟล์ใดๆ ที่คุณเห็นซึ่งลงท้ายด้วย .css จะเป็นไฟล์ CSS ตามที่คุณอาจเดาได้อยู่แล้ว ไฟล์หลักที่คุณต้องค้นหาคือสไตล์ชีตของคุณ และมีป้ายกำกับว่า style.css นี่คือที่ที่การออกแบบธีมส่วนใหญ่หรือทั้งหมดของคุณใช้ในแง่ของสี ฟอนต์ ภาพพื้นฐาน และเลย์เอาต์ของธีมบางส่วน
คุณอาจสังเกตเห็นไฟล์ในธีมที่สร้างไว้ล่วงหน้าที่เรียกว่า custom.css และนี่คือที่ที่พวกเขาต้องการให้คุณเปลี่ยนแปลงธีม เมื่อคุณทำการเปลี่ยนแปลงในไฟล์นี้ ไฟล์ควรเขียนทับสไตล์ที่มีอยู่ในสไตล์ชีตของธีม
หากคุณเพิ่มปลั๊กอินในธีมของคุณ ปลั๊กอินเหล่านี้อาจมาพร้อมกับไฟล์ CSS ในโฟลเดอร์ และใช้เพื่อจัดรูปแบบรูปลักษณ์ของปลั๊กอิน
2. ฝึกฝนด้วยตัวเลือกและคุณสมบัติอย่างง่าย
ต่อไปคือการเรียนรู้เกี่ยวกับตัวเลือกพื้นฐานและคุณสมบัติ และวิธีการทำงานของตัวเลือกในธีม ตัวเลือกต่างๆ เช่น h1 , h2 และ h3 สำหรับส่วนหัวและ p สำหรับข้อความย่อหน้า เช่นเดียวกับคุณสมบัติ เช่น font-family และ background-color
มีวิธีง่ายๆ ในการฝึกทักษะใหม่ๆ เหล่านี้และเห็นการเปลี่ยนแปลงที่คุณทำจริง ๆ โดยไม่ต้องเริ่มบล็อก WordPress ของคุณเอง W3Schools มีข้อมูลมากมายเกี่ยวกับ CSS รวมถึงตัวอย่างสดที่คุณสามารถเปลี่ยนโค้ดได้ และเพียงแค่กดปุ่ม คุณจะเห็นการเปลี่ยนแปลงที่คุณทำในทันที
เมื่อคุณเห็นตัวอย่าง เพียงคลิกที่ปุ่ม ลองด้วยตัวคุณเอง และหน้าต่างจะเปิดขึ้นเพื่อให้คุณทดสอบ CSS พื้นฐานบางอย่างได้
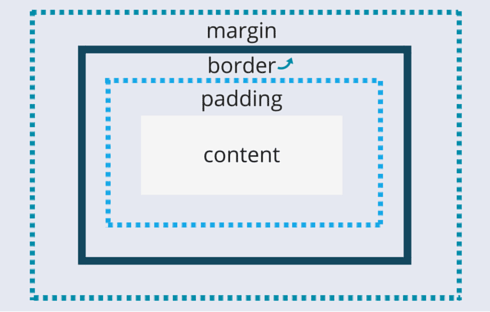
3. จดจำโมเดลกล่อง
ฉันเป็นผู้สนับสนุนในการอ้างอิงข้อมูลทั่วไปมากกว่าที่จะจำข้อมูลทั้งหมด อาจเป็นเพราะฉันพบว่าความจำของฉันไม่ค่อยมีเวลา แต่ฉันอยากจะพูดมากกว่าเพราะมันมีข้อมูลอ้างอิงที่ยอดเยี่ยมมากมายทางออนไลน์
คุณสามารถค้นหาตัวเลือกและคุณสมบัติที่คุณไม่รู้จักได้อย่างง่ายดายภายในชั่วพริบตา สิ่งที่ต้องทำคือสอบถามเครื่องมือค้นหาที่คุณชื่นชอบ เช่น Google หรือ Bing และข้อมูลทั้งหมดที่คุณต้องการเพียงแค่คลิกเดียวจากที่นั่น

อาจเป็นกรณีนี้กับหลายสิ่ง (หรือส่วนใหญ่) ในชีวิต แต่โมเดลกล่องไม่ควรเป็นหนึ่งในนั้น
โดยพื้นฐานแล้ว มันเป็นองค์ประกอบเลย์เอาต์พื้นฐานใน CSS ที่คุณต้องการเพื่อให้เข้าใจถึงคุณสมบัติมากมาย เค้าโครงกล่องยังมีสถานที่พื้นฐานมากมายที่คุณสามารถจัดรูปแบบด้วย CSS
โชคดีที่เรียนรู้ได้ไม่ยากและบอกตามตรงว่าถ้าจำได้ก็ไม่น่าจะมีปัญหาอะไรเช่นกัน โดยพื้นฐานแล้ว ประกอบด้วยพื้นที่เนื้อหา ช่องว่างภายใน เส้นขอบ และระยะขอบ
4. เรียนรู้ด้วยการลงมือทำ
เมื่อคุณเริ่มทำความคุ้นเคยกับ CSS แล้ว จะเป็นความคิดที่ดีที่จะนำไปใช้จริงโดยการเลือกธีมที่มีการออกแบบพื้นฐานทั้งหมดและเปลี่ยนสไตล์โดยแก้ไขสไตล์ชีต
สิ่งสำคัญคือต้องเข้าใจว่าการเปลี่ยนแปลงง่ายๆ อาจส่งผลต่อธีมได้อย่างมากในบางครั้งและในบางครั้งอาจไม่มาก ในท้ายที่สุด ฝึกฝนให้มากที่สุดเท่าที่คุณสามารถช่วยให้คุณมองเห็นการเปลี่ยนแปลงที่คุณทำและเชื่อมโยงการดำเนินการในการเขียนโค้ดกับผลลัพธ์สุดท้าย
ในรูปแบบที่ใหญ่กว่านี้ เมื่อคุณสามารถเชื่อมต่อจุดต่างๆ ได้ คุณไม่เพียงแต่สามารถเขียน CSS ได้อย่างรวดเร็วเท่านั้น แต่คุณยังควรสามารถแก้ไขปัญหาได้ในอนาคต ซึ่งจะกลายเป็นงานที่สำคัญสำหรับการออกแบบและพัฒนาเว็บ
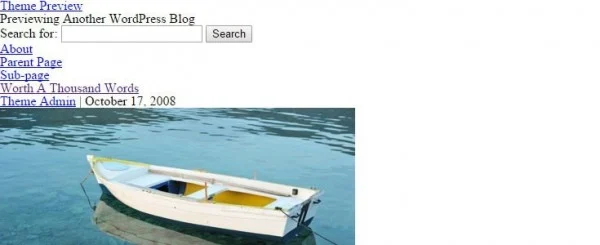
ต่อไปนี้คือธีมที่ยอดเยี่ยมบางส่วนที่คุณสามารถติดตั้งบนไซต์ WordPress ของคุณได้ฟรี ไม่ใช่ทุกอันจะเป็นตัวแทนที่สมบูรณ์แบบว่าธีมควรมีลักษณะและการทำงานอย่างไร แต่ก็เป็นจุดเริ่มต้นที่ดีในการเรียนรู้วิธีการเปลี่ยนธีมด้วย CSS แบบง่าย
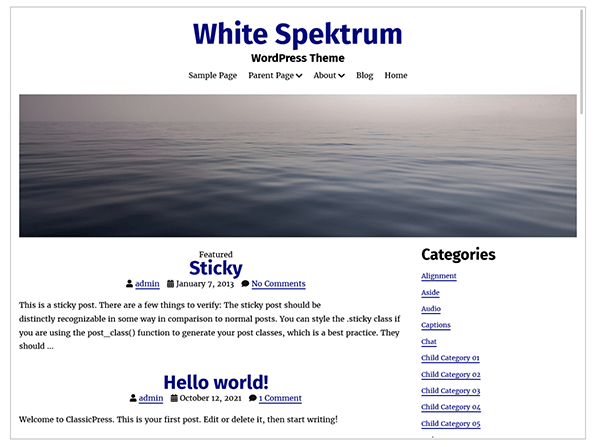
Spektrum สีขาว

ธีม White Spektrum เป็นธีมธรรมดาที่มีเค้าโครงทั่วไปซึ่งรวมถึงพื้นที่เนื้อหาหลัก แถบด้านข้าง ส่วนหัว และส่วนท้าย
นอกเหนือจากการใช้สีที่กระฉับกระเฉงเมื่อพูดถึงฟอนต์และลิงก์แล้ว ยังเป็นธีมธรรมดาและเรียบง่ายที่จะใช้งานด้วย
ผู้สร้าง

แม้จะมีธีมมินิมัลลิสต์ด้านบนนี้ แต่คุณยังอาจรู้สึกหนักใจเล็กน้อยกับสิ่งที่คุณยังไม่รู้จักและก็ไม่เป็นไร เมื่อคุณตรวจสอบแต่ละส่วนของโพสต์นี้ เนื้อหาทั้งหมดน่าจะเริ่มมารวมกันมากขึ้นอีกเล็กน้อย

5. จัดเรียงเนื้อหาตามความกว้างและความสูง
เมื่อคุณติดตั้งหนึ่งในธีมเหล่านี้แล้ว คุณยังสามารถเริ่มเปลี่ยนเค้าโครงได้ด้วยการป้อนความยาวและความกว้างที่แตกต่างกันของพื้นที่เนื้อหาและตัวเลือก
มันเป็นสารตั้งต้นของขั้นตอนต่อไปและทำให้คุณคุ้นเคยกับพื้นที่เลย์เอาต์ต่างๆ ในธีม WordPress
6. การลอยตัวและการวางตำแหน่ง
นี่คือจุดที่ CSS มักจะยุ่งยากเล็กน้อย เนื่องจากคุณสามารถสร้างเลย์เอาต์ได้ด้วย CSS ล้วนๆ โดยเฉพาะอย่างยิ่ง โฟลตและการจัดตำแหน่ง ปัญหาคือ คุณสมบัติเหล่านี้ไม่ได้ออกแบบมาเพื่อสร้างเค้าโครงทั้งหมด และมีแบบร่างสำหรับอัปเดตเค้าโครง CSS
สำหรับตอนนี้ นี่เป็นวิธีทั่วไปที่หลายคนใช้เลย์เอาต์ของตัว เอง เป็นความคิดที่ดีที่จะสังเกตธีมที่มีอยู่แล้ว รวมถึงรายการด้านบน และดูความแตกต่างจากการใช้ทุ่นและตำแหน่ง
7. CSS ขั้นสูง
ณ จุดนี้ คุณเริ่มคุ้นเคยกับ CSS แล้ว แต่ยังมีอะไรให้ค้นหาอีกมาก:
- คลาสหลอก – ใช้เพื่อกำหนดสถานะเฉพาะขององค์ประกอบ เช่น เมื่อวางเมาส์เหนือและจัดตำแหน่งรูปภาพในตำแหน่งเฉพาะที่เกี่ยวข้องกับองค์ประกอบอื่นๆ
- ตัวเลือกที่ซับซ้อน – คุณสามารถออกแบบสไตล์ให้เฉพาะเจาะจงยิ่งขึ้นโดยใช้ตัวเลือกขั้นสูง
- ภาพเคลื่อนไหว CSS3 – สร้างเฟด ป๊อป หรือทรานซิชันอื่นๆ เมื่อคุณวางเมาส์เหนือรูปภาพและปุ่ม
- การตอบสนองต่อคิวรีสื่อ CSS3 – วิธีหนึ่งที่ง่ายที่สุดที่คุณสามารถสร้างธีมที่ตอบสนองคือการใช้คิวรีสื่อ
- การแปลง – ควบคุมขนาดและรูปร่างของพื้นที่เนื้อหาที่เลือก
- At-rules – ใช้สำหรับนำเข้าสิ่งต่างๆ เช่น ฟอนต์และสไตล์ชีตลงในธีมของคุณ
- การ ไล่ระดับสี – เพิ่มการไล่ระดับสีให้กับธีมของคุณโดยไม่ต้องใช้รูปภาพ
องค์ประกอบเหล่านี้เป็นองค์ประกอบหลายอย่างที่คุณสามารถเริ่มเห็นว่าการออกแบบธีมของคุณเป็นรูปเป็นร่างขึ้นจริงๆ เป็นเวลาที่เหมาะสมที่สุดในการเริ่มทดสอบทักษะของคุณ
8. จำลองไซต์ด้วย CSS
ด้วยความรู้ทั้งหมดเกี่ยวกับเข็มขัดของคุณ คุณอาจจำเป็นต้องได้รับเข็มขัดที่แข็งแรงขึ้น แต่ที่สำคัญกว่านั้น คุณสามารถนำทักษะของคุณไปปฏิบัติได้จริงโดยใช้เปลือกพื้นฐานของธีม และเพิ่มสไตล์ CSS ของคุณเองตั้งแต่เริ่มต้น
หนึ่งในสิ่งที่มีประโยชน์มากที่สุดที่คุณสามารถทำได้เพื่อพัฒนาการเรียนรู้ของคุณคือฝึกฝนความรู้ของคุณในการใช้งานจริง ฉันแนะนำให้พยายามค้นหาไซต์ที่คุณชอบแล้วจำลองมันให้ดีที่สุดโดยใช้ CSS ในธีม WordPress เปล่า
แน่นอนว่าคุณอาจจะไม่สามารถทำให้ทุกอย่างสมบูรณ์แบบได้ และอาจมีองค์ประกอบมากมายที่คุณไม่สามารถทำซ้ำได้ด้วย CSS เท่านั้น แต่เป็นวิธีที่ยอดเยี่ยมในการทำให้คุณคุ้นเคยกับ CSS
ต่อไปนี้คือธีมเริ่มต้นที่ยอดเยี่ยมและฟรีบางส่วนที่คุณสามารถใช้ได้:
BlankSlate
นี่เป็นกระดูกที่เปลือยเปล่าตามที่ได้รับ ธีมนี้มีเพียง HTML5 เท่านั้น คุณจึงเพิ่ม CSS ได้อย่างอิสระโดยไม่ต้องกังวลเกี่ยวกับสไตล์ที่ขัดแย้งกัน มันมาพร้อมกับทุกสิ่งที่คุณต้องการเพื่อเริ่มกำหนดสไตล์ให้กับธีมของคุณ
HTML5 ว่างเปล่า
HTML5 Blank เป็นธีม WordPress สำเร็จรูปที่มีสไตล์บางอย่าง แต่ไม่มากนัก เป็นการเริ่มต้นที่ดีถ้าคุณไม่กระตือรือร้นที่จะเริ่มต้น CSS ตั้งแต่ต้น
ขีดเส้นใต้
หากคุณเป็นคนชอบผจญภัยและต้องการลองใช้ธีมเริ่มต้นที่ล้ำหน้ากว่านั้น ขีดล่างเป็นตัวเลือกที่ยอดเยี่ยม แต่ไม่เหมาะกับคนที่ไม่ชอบใจ เพราะมันมาพร้อมกับตัวอย่างธีมที่โหลดไว้ล่วงหน้าสองสไตล์ นอกจากนี้ยังมีเทคนิคขั้นสูงและการเข้ารหัสที่ทำให้เป็นเครื่องมือการเรียนรู้ที่ยอดเยี่ยม
นอกจากนี้ยังมี HTML5 รีเซ็ตธีม WordPress บน GitHub มันมีคุณลักษณะที่ล้ำหน้ากว่าเล็กน้อย แต่นั่นคือสิ่งที่ทำให้เป็นธีมเริ่มต้นที่มีคุณค่า
9. พรีโปรเซสเซอร์
เมื่อคุณทราบรายละเอียดของ CSS แล้ว คุณควรเรียนรู้เกี่ยวกับตัวประมวลผลล่วงหน้า โดยเฉพาะอย่างยิ่ง SASS และ LESS ทั้งสองสิ่งนี้ช่วยจัดระเบียบ CSS ของคุณเพื่อให้เขียนได้ง่ายขึ้นและสามารถเข้าถึงได้มากขึ้นสำหรับการแก้ไขในอนาคต
ตัวประมวลผลล่วงหน้าทำให้ CSS ของคุณสะอาดและง่ายต่อการติดตาม และได้กลายเป็นทักษะที่สำคัญในหมู่นักพัฒนาเว็บอย่างรวดเร็ว แม้ว่าจะมีการถกเถียงกันอย่างต่อเนื่องว่าอันไหนดีที่สุด SASS มักจะเป็นตัวประมวลผลล่วงหน้าที่คนใช้กันมากที่สุดจนถึงปัจจุบัน
หากคุณต้องการลองใช้ SASS ในบริบทของ WordPress ให้ดูที่ธีม Bones ประกอบด้วย HTML5 เป็นส่วนใหญ่ ดังนั้นคุณสามารถลองใส่สไตล์ด้วยบิตในตัวของ SASS ที่รวมไว้แล้ว
10. กรอบงาน
ในการพัฒนาเว็บ เฟรมเวิร์กเป็นโครงสร้างสำหรับการสร้างเว็บไซต์แบบไดนามิก ท้ายที่สุด เป้าหมายของเฟรมเวิร์กคือการทำให้ไซต์ทำงานเร็วขึ้นโดยไม่สูญเสียฟังก์ชันการทำงาน
เมื่อคุณมี CSS down pat แล้ว คุณสามารถเพิ่มความเร็วในการพัฒนาธีมของคุณโดยใช้เฟรมเวิร์ก
หนึ่งในเฟรมเวิร์กที่ได้รับความนิยมมากที่สุดคือ Twitter Bootstrap มันถูกสร้างขึ้นเพื่อให้ตอบสนองได้ทันที และใช้ทั้ง SASS และ LESS รวมถึงองค์ประกอบ CSS ที่กำหนดเองจำนวนมาก
ห่อ
ด้วยหลักสูตรสำหรับการเรียนรู้และคำแนะนำที่จะช่วยให้คุณดำเนินการ CSS ไม่ควรมากเกินไปสำหรับคุณที่จะรับมือ นอกจากนี้ คุณควรพร้อมที่จะลองใช้ธีม WordPress ของคุณเอง
สำหรับแหล่งข้อมูลเพิ่มเติมเกี่ยวกับการเรียนรู้ CSS และ WordPress โปรดดูบทความอื่นๆ ของเรา: A Mega Guide to Learning and Reference CSS for WordPress: 150+ Resources and From WordPress Beginner to Pro: 200+ Career-Boosting Resources
แท็ก: