การใช้แอนิเมชั่นการโหลดบนเว็บไซต์และแอพ: ตัวอย่างและตัวอย่างข้อมูลที่จะใช้
เผยแพร่แล้ว: 2023-02-28การใช้แอนิเมชั่นการโหลดบนเว็บไซต์คืออะไร?
หนึ่งในปัญหาที่นักพัฒนาเว็บทุกคนต้องคำนึงถึงคือเวลาในการโหลดหน้าเว็บ จริงอยู่ ด้วยความเร็วอินเทอร์เน็ตที่สูงขึ้นที่เรามีในปัจจุบัน หน้าเว็บและแอพส่วนใหญ่เปิดค่อนข้างเร็ว อย่างไรก็ตาม ยังมีพื้นที่เหลือสำหรับการปรับปรุงอยู่เสมอ
ในบางกรณี การปล่อยให้ผู้ใช้รอสักครู่เพื่อให้ข้อมูลและหน้าเว็บทั้งหมดโหลดขึ้นนั้นเป็นสิ่งที่หลีกเลี่ยงไม่ได้ ในช่วงเวลาดังกล่าว คุณต้องการบางสิ่งเพื่อดึงความสนใจของผู้ใช้และทำให้พวกเขาอยู่บนไซต์นานพอที่เนื้อหาทั้งหมดจะโหลดได้
วิธีหนึ่งในการทำเช่นนั้นคือการเพิ่มแอนิเมชั่นการโหลดที่สะดุดตาหรือการโหลด gif ลงในไซต์เพื่อให้ผู้ใช้เพลิดเพลินในขณะที่พวกเขากำลังรอให้โหลดส่วนที่เหลือของไซต์
ตัวอย่างเช่น สำหรับเว็บไซต์ของเรา เราใช้แอนิเมชันการโหลดที่เรียบง่ายมากเพื่อให้ผู้ใช้ของเราทราบว่ามีบางอย่างเกิดขึ้นในขณะนี้
มาดูแอนิเมชั่นโหลด gif ที่น่าสนใจเหล่านี้กัน
- กำลังโหลดแอนิเมชั่นแรงบันดาลใจ
- ตัวอย่าง CSS และ JavaScript ฟรีสำหรับการสร้างตัวโหลดภาพเคลื่อนไหว
กำลังโหลดแอนิเมชั่นแรงบันดาลใจ
เราพบแอนิเมชั่นการโหลดที่ดีที่สุดและการโหลด gif และนี่คือ:
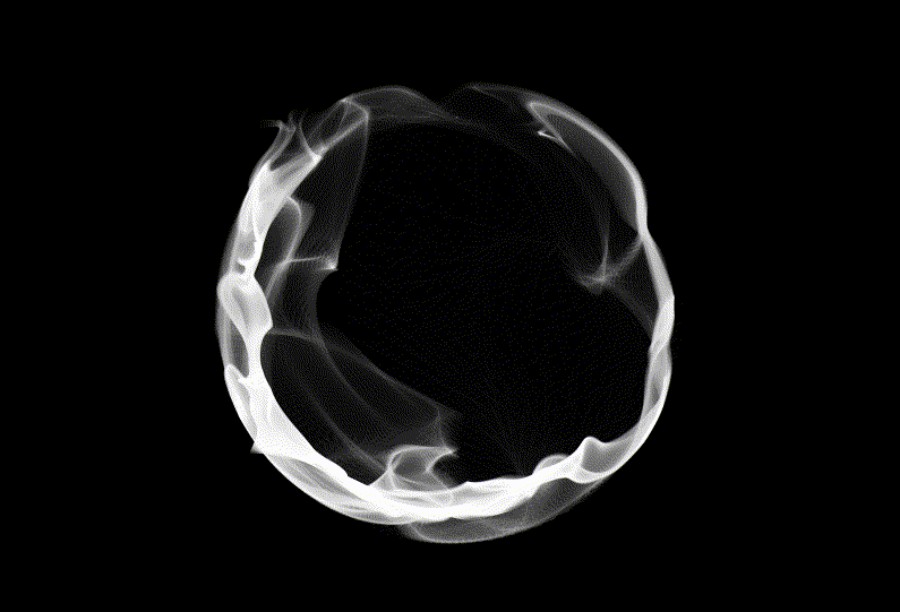
ภาพเคลื่อนไหวลูกโลก WIP

นี่เป็นตัวอย่างที่ดีของ gif หน้าจอโหลดที่ดึงดูดความสนใจของคุณได้นานพอที่เนื้อหาที่เหลือจะโหลด เป็นภาพวงกลมที่หมุนล้อมรอบด้วยควันลึกลับที่คุณไม่สามารถช่วยได้ แต่ดูสักครู่ และใช้เวลาเพียงครู่เดียวเท่านั้น...
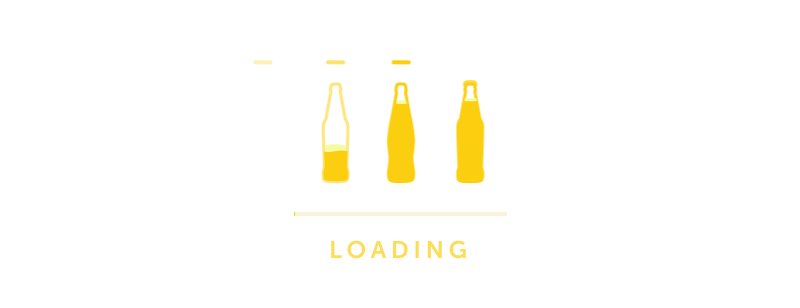
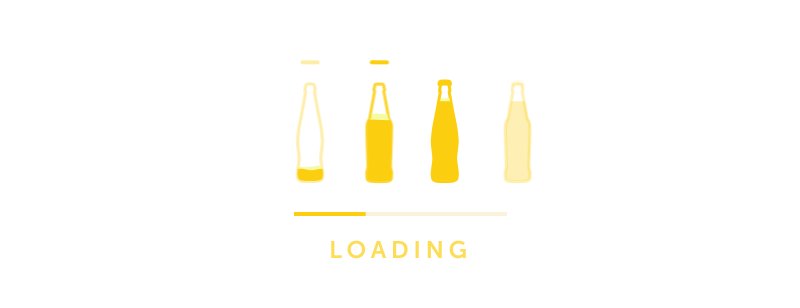
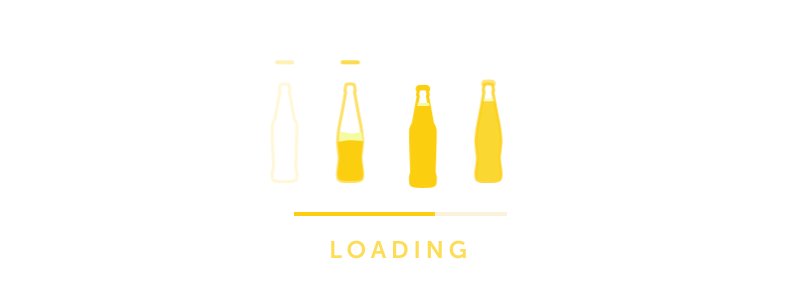
กำลังโหลดไมโครแอนิเมชั่น

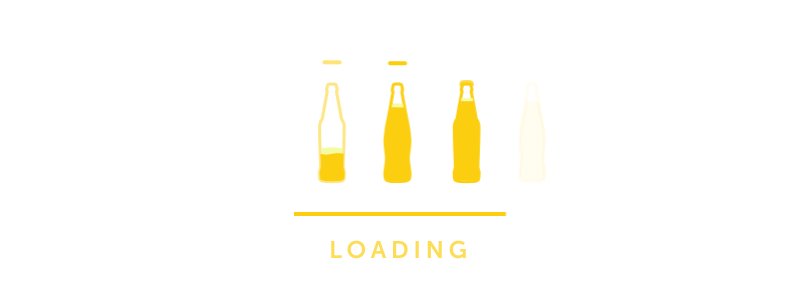
เนื่องจากเว็บไซต์ที่อยู่เบื้องหลังแอนิเมชั่นการโหลดนี้เป็นโรงเบียร์ gif ของตัวโหลดนี้จึงสมเหตุสมผลในโลกนี้ แสดงให้เห็นขั้นตอนการผลิตผลิตภัณฑ์เบียร์ ซึ่งนอกจากจะช่วยลดความยุ่งยากของผู้ใช้ที่ต้องรอโหลดหน้าเว็บแล้ว ยังจุดประกายความสนใจในทางที่สร้างสรรค์อีกด้วย
รถตัก Avanti และ indietro

gif แบบเคลื่อนไหวที่โหลดง่ายนี้เหมาะอย่างยิ่งสำหรับการดึงดูดความสนใจของผู้ใช้โดยการถ่ายโอนตำแหน่งของกราฟิกตามลำดับที่กำหนด ความสวยงามของไอคอนโหลดนี้อยู่ที่ความเรียบง่าย มันใช้งานง่ายและจะทำให้ผู้ใช้ไม่ว่างแทนที่จะปล่อยให้พวกเขาออกจากหน้าด้วยความหงุดหงิด
กำลังโหลดภาพเคลื่อนไหวหน้าจอ – นาฬิกาทราย

gif แบบเคลื่อนไหวของตัวโหลดนี้ยอดเยี่ยมด้วยเหตุผลสองประการ ข้อความ “ขอบคุณที่อดทนรอ” ช่วยสร้างการสื่อสารกับผู้ใช้และทำความเข้าใจในระดับหนึ่ง ในทางกลับกัน ตัวโหลดล่วงหน้าแบบนาฬิกาทรายจะดึงดูดความสนใจของผู้ใช้และทำให้การรอของพวกเขาสะดวกสบายยิ่งขึ้น
“เด้ง” – แอนิเมชันการโหลด B&W 9

สิ่งที่ดีที่สุดมักเป็นสิ่งที่ง่ายที่สุด และกฎเดียวกันกับแอนิเมชันการโหลด CSS แม้ว่าสิ่งนี้อาจดูน่าเบื่อสำหรับบางคน แต่ก็สมบูรณ์แบบในความเรียบง่าย และสิ่งที่ดีที่สุดเกี่ยวกับมันคือคุณไม่สามารถหยุดดูได้
รถตักดินหลอม

gif แอนิเมชั่นโหลดนี้รวมสององค์ประกอบที่มีประสิทธิภาพมากในการดึงดูดความสนใจของผู้ใช้และทำให้เวลารอน่าพอใจยิ่งขึ้นสำหรับพวกเขา
ใช้เอฟเฟ็กต์ของของเหลวที่คล้ายกับการละลายและดึงความสนใจของผู้ใช้ในทันที และในขณะเดียวกันก็เพิ่มองค์ประกอบที่ผ่อนคลาย เช่น เส้นเรืองแสงที่คุณมองเห็น
โหลดของ

รูปแบบการวางซ้อนเป็นตัวเลือกที่ดีเสมอเมื่อต้องโหลด gif แบบเคลื่อนไหว เพิ่มเอฟเฟ็กต์ 3D ลงในส่วนผสม แล้วคุณก็จะได้แอนิเมชันโหลดที่สมบูรณ์แบบที่ควรค่าแก่การสร้าง!
แอนิเมชัน Preloadeer

เมื่อออกแบบแอนิเมชั่นการโหลด ให้นึกถึงกลุ่มเป้าหมายเสมอและพวกเขาต้องการดูอะไร เว็บไซต์นี้ทำงานได้อย่างยอดเยี่ยมด้วยการรวมหลายสิ่งที่เกี่ยวข้องกับคริสต์มาสและสร้าง gif ตัวโหลดล่วงหน้าที่สมบูรณ์แบบสำหรับหลักสูตรออนไลน์ที่กำหนดเป้าหมายเป็นเด็ก การกระตุ้นการตอบสนองทางอารมณ์กับผู้ใช้ของคุณเป็นความคิดที่ดีเสมอ หากคุณรู้วิธีดำเนินการอย่างถูกต้อง
แอนิเมชั่น Loader

ใครก็ตามที่ออกแบบ gif แบบเคลื่อนไหวที่รอคอยนี้ต้องการให้แน่ใจว่า gif จะดึงดูดความสนใจของผู้ใช้ในหลายระดับที่แตกต่างกัน ดังนั้น แทนที่จะสร้างแอนิเมชั่นโหลดง่ายๆ พวกเขาเลือกใช้รูปแบบการแสดงผลหลายหน้าจอที่สะดุดตาและดึงดูดความสนใจของผู้ใช้ได้ชั่วขณะ เพิ่มเอฟเฟ็กต์การหมุนและการไล่ระดับสีลงในส่วนผสม แล้วคุณจะสร้างหน้าจอโหลดที่สวยงาม
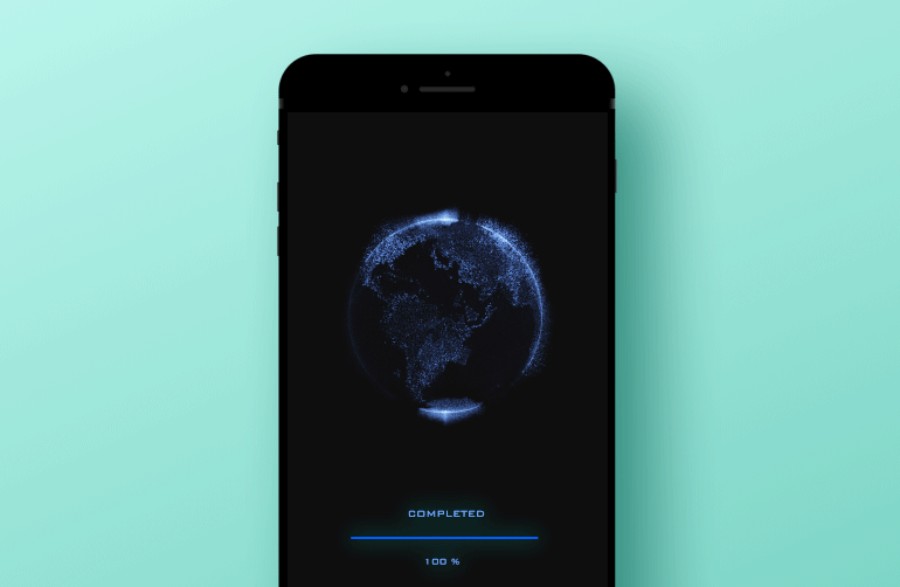
กำลังโหลดภาพหน้าจอสำหรับแอป

gif แถบโหลดนี้ไม่เพียงตอบสนองวัตถุประสงค์เท่านั้น แต่ยังดูเท่และทันสมัยอีกด้วย ได้รับการออกแบบมาสำหรับแอป/เว็บบนอุปกรณ์เคลื่อนที่ Android/iOS และผสมผสานโลกที่หมุนเข้ากับความแตกต่างของสีที่สร้างเอฟเฟกต์ภาพแนวไซไฟที่น่าสนใจ
กำลังโหลดภาพเคลื่อนไหว

วิธีที่แย่ที่สุดในการสร้าง gif รูปภาพที่กำลังโหลดคือการสร้างสิ่งที่ไม่สมเหตุสมผลและไม่บอกเล่าเรื่องราวเลย ผู้ใช้ไม่ต้องการเห็นสิ่งนั้น พวกเขาต้องการบางสิ่งที่สร้างการเชื่อมต่อทางอารมณ์กับพวกเขา
ภาพตัวโหลดล่วงหน้าที่เราเห็นที่นี่เหมาะสำหรับสิ่งนั้น แอนิเมชันการโหลดที่มีตัวเลขเปลี่ยนแปลงอย่างรวดเร็วและแถบสีที่หมุนอย่างรวดเร็วนี้ช่วยให้ผู้ใช้ทราบว่าไซต์กำลังโหลดเร็วที่สุดเท่าที่จะเป็นไปได้ และปัญหากำลังดำเนินการอยู่ในพื้นหลังทันทีและที่นั่น
ตัวอย่าง CSS และ JavaScript ฟรีสำหรับการสร้าง Animated Loaders
ในขณะที่เราเคยมีโอกาสเห็นหน้าโหลดแบบคงที่ที่น่าสนใจในอดีต การเพิ่มองค์ประกอบไดนามิกในการผสมเป็นความคิดที่ดีเสมอเมื่อคุณต้องการดึงดูดความสนใจของผู้ใช้
ลองมาดูคอลเลกชันตัวสร้าง gif ที่กำลังโหลดนี้ ซึ่งจะช่วยให้คุณสร้างแอนิเมชันการโหลดได้ตามที่คุณต้องการ
โหลดบาร์กับเคาน์เตอร์
ดู Pen Loader โดย Nicolas Slatiner (@slatiner) บน CodePen
แถบการโหลดที่สวยงามนี้ออกแบบโดย Nicolas Slatiner และเป็นแอนิเมชั่นการโหลดที่ใช้งานง่ายซึ่งแสดงเปอร์เซ็นต์การโหลด การออกแบบที่สะอาดตาและความงามของมันอยู่ในความเรียบง่าย มันเป็น gif แถบความคืบหน้าที่ยอดเยี่ยมที่จะเข้ากับเว็บไซต์ใดก็ได้
รถตักดินเบา
ดู Pen Pure Css Loader โดย Just a random person (@mathdotrandom) บน CodePen
รถตักเบาในรูปทรงของสปินเนอร์นี้เป็นแอนิเมชันการโหลดที่ยอดเยี่ยมสำหรับผู้ที่ชอบการออกแบบที่เรียบง่ายและพลิกแพลงเล็กน้อย มันใช้รูปทรงแฉกแสงประกอบกับแอนิเมชั่น CSS3 แท้ๆ เพื่อสร้างเอฟเฟกต์การโหลด gif ที่จะดึงความสนใจของผู้ใช้ในทันที
ตัวโหลดแบบเคลื่อนไหวหลายตัว

gif วงกลมโหลดนี้สร้างโดย Glen Cheney เป็นคุณสมบัติที่สวยงามและซับซ้อนที่ใช้
JavaScript สองสามบรรทัดเพื่อเพิ่มคุณสมบัติการแสดง/ซ่อน แม้ว่าคุณจะทำให้มันใช้งานได้แม้ว่าจะไม่มีฟีเจอร์นี้ก็ตาม ซึ่งหมายความว่าสามารถรันด้วย CSS3 แท้พร้อมตัวเลือกมากมาย รวมถึงสี ขนาด และความเร็วที่แตกต่างกัน
ตัวโหลดเศษส่วนผ้าใบ
ดู Pen Canvas Simple Circle Loader โดย Jack Rugile (@jackrugile) บน CodePen
คุณจำสกรีนเซฟเวอร์ Windows โรงเรียนเก่าได้หรือไม่? gif ไอคอนการโหลดแฟร็กทัลผืนผ้าใบลายทางนี้ให้ความรู้สึกเหมือนเล็กน้อย มันใช้ JavaScript จำนวนมากและแม้ว่าจะเรียกว่าองค์ประกอบผ้าใบ แต่ก็ไม่ได้ใช้องค์ประกอบผ้าใบบนหน้า
อันที่จริงแล้ว เหตุผลที่เรียกมันก็คือความจริงที่ว่ามันถูกขับเคลื่อนโดย Sketch.js ซึ่งเป็นไลบรารีผ้าใบธรรมชาติ ดังนั้นหากคุณไม่มีปัญหากับการเล่น JavaScript บนไซต์ของคุณ ภาพเคลื่อนไหวการโหลดนี้เป็นหนึ่งในตัวเลือกที่ยอดเยี่ยมสำหรับคุณ
ตัวโหลด OuroboroCSS
ดู Pen CSS Loader โดย Geoffrey Crofte (@CreativeJuiz) บน CodePen
ตัวโหลด OuroboroCSS ที่สร้างโดย Geoffrey Crofte ใช้พลังงานจาก CSS ล้วนๆ และทำงานบนวงจรแอนิเมชันซ้ำๆ ที่ให้ภาพลวงตาของการหายไปในรูปร่าง
อย่างไรก็ตาม แม้ว่าการออกแบบนี้จะสมบูรณ์แบบสำหรับตัวโหลดภายใน การใช้มันเป็นแอนิเมชั่นการโหลดหน้าเว็บแบบเต็มอาจไม่ใช่วิธีที่ดีที่สุด เพราะมันไม่มีประสิทธิภาพมากพอที่จะยืนอยู่คนเดียวในทั้งหน้า
ตัวโหลดเทอร์โมมิเตอร์
เมื่อออกแบบตัวโหลดสไตล์เทอร์โมมิเตอร์ที่กำหนดเองนี้ ผู้สร้าง Hugo Giraudel ได้ผลักดันขีดจำกัดของ CSS ด้วยแอนิเมชันการโหลดนี้ซึ่งเคลื่อนผ่านสีต่างๆ จำนวนมากจากล่างขึ้นบน ภาพเคลื่อนไหวเป็น CSS ล้วนและมีองค์ประกอบ HTML เพียง 3 องค์ประกอบที่ซ้อนกัน
Three.js ตัวโหลด
ดู Pen Three.js Loader โดย Lennart Hase (@motorlatitude) บน CodePen
ตัวโหลด Three.js โดย Lennart Hase เป็น gif โหลดที่ยอดเยี่ยมที่เราต้องเพิ่มลงในรายการ มันใช้ไลบรารี 3D ของ Three.js ฟรีเพื่อสร้างลูกบาศก์หมุนบนพื้นผิวขนาดเล็กซึ่งใครก็อดไม่ได้ที่จะมองต่อไป
ภาพเคลื่อนไหวถูกควบคุมผ่านการแสดงผล JavaScript และ WebGL ด้วยการออกแบบ 3D เป็นหนึ่งในเทรนด์ใหม่ที่ยอดเยี่ยมที่สุดในการออกแบบเว็บ การเพิ่มองค์ประกอบ 3D บางอย่างลงในแอนิเมชันการโหลดของคุณจึงเป็นความคิดที่ดีเสมอ
วงกลมอินทรีย์
ดู Pen Organic Circle Canvas Loader โดย Jack Rugile (@jackrugile) บน CodePen
ตัวโหลดวงกลมผ้าใบที่น่าประทับใจนี้สร้างขึ้นจากองค์ประกอบผ้าใบ HTML ทั้งหมดโดยใช้การเรียก ctx และ JavaScript เพื่อสร้างเอฟเฟกต์ที่น่าทึ่งและสะดุดตาตั้งแต่เริ่มต้น นี่ไม่ใช่วงกลมตัวโหลดที่สามารถรวมเข้ากับเว็บไซต์ใด ๆ ได้ง่าย แต่คุณต้องยอมรับว่ามันคุ้มค่าที่จะได้เห็นมัน
ตัวหมุนวงกลมอย่างง่าย
ดู Pen Canvas infinite loader โดย MRU (@ruffiem) บน CodePen
หากคุณต้องการตัวโหลดผ้าใบที่เรียบง่าย ดูดี แต่มีประสิทธิภาพจริงๆ ตัวโหลดนี้อาจเป็นตัวเลือกที่เหมาะสมสำหรับคุณ มันหมุนวงกลมด้านในขององค์ประกอบผ้าใบอย่างไม่สิ้นสุดโดยมี JavaScript พื้นฐานควบคุมภาพเคลื่อนไหว หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับการออกแบบที่เรียบง่ายและสง่างามเช่นนี้คือความจริงที่ว่าพวกเขาสามารถรวมเข้ากับไซต์ใดก็ได้โดยไม่รบกวนหรือครอบงำ
จุด CSS Loader บริสุทธิ์
ดูจุด Pen Loader โดย Dave DeSandro (@desandro) บน CodePen
หากคุณกำลังมองหาตัวโหลด CSS อย่างแท้จริง CSS แอนิเมชันโหลดที่ยอดเยี่ยมและสนุกสนานนี้คุ้มค่าที่จะพิจารณา ติดตั้งได้ง่าย สะดุดตา และน่ามอง ข้อดีอีกอย่างคือสามารถรวมเข้ากับเว็บไซต์ใด ๆ ได้อย่างง่ายดายและตอบสนองวัตถุประสงค์ของแอนิเมชั่นการโหลดที่ยอดเยี่ยม รูปร่างจุดและภาพเคลื่อนไหวทำงานผ่าน CSS และไม่จำเป็นต้องใช้ JavaScript
การเลื่อน Square LoaderView


รถตักสี่เหลี่ยมแบบเลื่อนนี้ทำให้การรอของคุณน่าหงุดหงิดน้อยลงเล็กน้อย เพราะจะทำให้สายตาของคุณเคลื่อนไหวไปพร้อมกับสี่เหลี่ยม โซลูชันที่ยอดเยี่ยมสำหรับธุรกิจที่ขายอุปกรณ์อิเล็กทรอนิกส์หรือเกมออนไลน์เพื่อให้ผู้เยี่ยมชมมีส่วนร่วมกับเว็บไซต์
DotsLoaderView

ลูกบอลสีดำกระดอนที่ปรากฏขึ้นจากที่ใดและหายไปเป็นองค์ประกอบที่สนุกสนานและสามารถใช้กับเว็บไซต์ที่ต้องการดูเรียบร้อยแต่แฝงด้วยความขี้เล่นเล็กน้อย
ตัวโหลดเกียร์เบลอ
ดู Pen Blurred Gear Loader โดย Joni Trythall (@jonitrythall) บน CodePen
รถตักล้อยางเบลอที่มีล้อหมุนสามล้อแสดงถึงการเคลื่อนไหวและความซับซ้อน และอาจเหมาะสำหรับธุรกิจที่ทำการตลาดเครื่องจักรหรือชิ้นส่วนกลไก
ตัวโหลดบันได CSS
ดู Pen CSS Stairs Loader โดย Irko Palenius (@ispal) บน CodePen
ตัวโหลดแบบบันไดขึ้นและลงที่มีลูกบอลสีขาวกระโดดอยู่ด้านบนมีการออกแบบที่เรียบง่ายแต่ตรงไปตรงมามาก อาจสมเหตุสมผลสำหรับธุรกิจที่ต้องการแสดงตนว่าจริงจังและน่าเชื่อถือ
กำลังโหลดปากกา
ดูปากกา ZbVVwa โดย Dave McCarthy (@AsLittleDesign) บน CodePen
ด้วยการสัมผัสความเรียบง่ายเล็กน้อย วงกลมหลากสีสันคล้ายตัวหนอนที่เคลื่อนไปทางซ้ายหรือขวาและมาพร้อมกันทีละด้านทำให้การโหลดน้อยลงสำหรับผู้เยี่ยมชม ตัวโหลดนี้เหมาะสำหรับธุรกิจเกือบทุกประเภทด้วยแอนิเมชันที่เป็นสากล และควรทำให้ผู้เข้าชมรู้สึกขบขันในขณะที่รอไปที่หน้าแรก
ตัวโหลด CSS
ดู Pen Loader css3 โดย Mathieu Richard (@MathieuRichard) บน CodePen
ตัวโหลด "attention getter" ที่เรียบง่ายเช่นลูกบาศก์กลิ้งที่จะใหญ่ขึ้นเมื่อเคลื่อนที่ไปข้างหน้าและกลับสู่รูปร่างเดิมเมื่อย้อนกลับ เป็นโซลูชันที่สงวนไว้สำหรับธุรกิจที่ต้องการดูชาญฉลาดและซับซ้อนต่อผู้เข้าชม
Vivid CSS3 สปินเนอร์
ดู Pen Vivid CSS3 Spinner โดย Kevin Jannis (@kevinjannis) บน CodePen
สปินเนอร์โหลดเดอร์สีสันสดใสพร้อมรุ้งหมุนที่ม้วนเป็นรูปทรงเรขาคณิตคล้ายดอกไม้สามารถให้กำลังใจผู้เข้าชมและช่วยให้พวกเขาพร้อมสำหรับสิ่งที่สนุกและน่าตื่นเต้น ตัวโหลดดังกล่าวสามารถใช้กับธุรกิจที่ทำการตลาดผลิตภัณฑ์หรือบริการแก่เด็ก ควรทำงานได้ดีสำหรับไซต์การศึกษาสำหรับเด็ก
หน้าจอโหลดปริซึม
ดูหน้าจอการโหลด Pen Prism โดย Ken Chen (@kenchen) บน CodePen
หน้าจอการโหลดปริซึมควรเตือนหนึ่งในพื้นหลังของ LinkedIn สำหรับรูปภาพ ตัวโหลดจากระยะไกลดูเหมือนกลุ่มดาวที่เคลื่อนที่ในอวกาศโดยมีองค์ประกอบหลักอยู่ตรงกลางซึ่งอาจมีโลโก้ของบริษัท สามารถใช้ตัวโหลดสำหรับธุรกิจที่ทำงานกับลูกค้าต่างประเทศ เช่น ในภาคธุรกิจ B2B
รถตัก
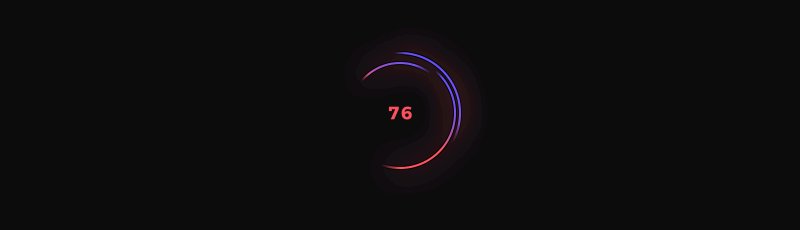
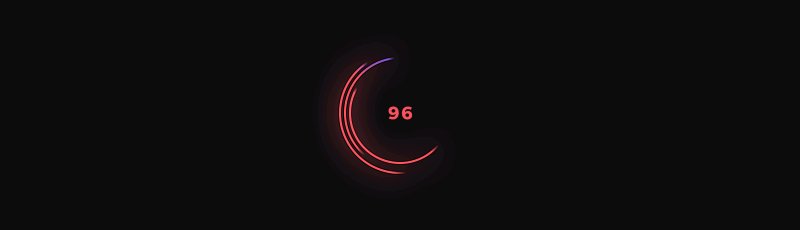
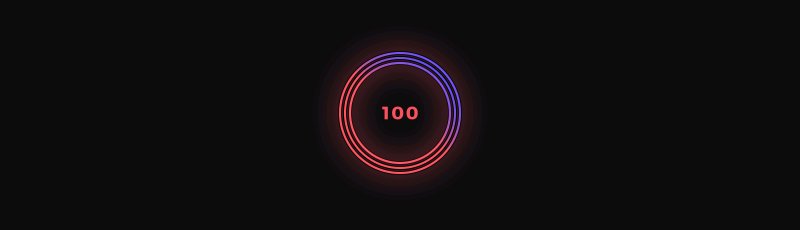
ดู Pen Loader โดย Alex Rutherford (@Ruddy) บน CodePen
ชอบความหลากหลาย? นี่คือตัวโหลดที่ช่วยให้ผู้เยี่ยมชมได้รับความบันเทิงโดยให้พวกเขาเห็นการนับถอยหลังพร้อมกับการเปลี่ยนภาพเคลื่อนไหวของรูปภาพต่างๆ โปรดทราบว่าตัวโหลดนี้สามารถหมุนรูปภาพใดๆ ก็ตาม เพื่อให้สามารถตอบสนองความต้องการของธุรกิจได้
การเปลี่ยนเส้นทาง Loader
ดู Pen Redirecting Loader โดย Mr Alien (@mr_alien) บน CodePen
นี่คือภาพเงาของชายที่สวมเจ็ตแพ็คบนหลังบินให้เร็วที่สุดเท่าที่จะทำได้ ตัวโหลดดังกล่าวซึ่งเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าถัดไปสามารถใช้ได้ในเกือบทุกธุรกิจ โดยเฉพาะอย่างยิ่งธุรกิจที่ต้องการเน้นองค์ประกอบความเร็วของบริการของตน
Codepen กำลังโหลดจุด
ด้วยการออกแบบที่เรียบง่ายและรวบรัด dot preloader นี้สามารถใช้โดยคนหรือนักออกแบบด้านศิลปะสำหรับพอร์ตโฟลิโอออนไลน์ของพวกเขา เป็นต้น
แอนิเมชันตัวโหลดล่วงหน้า
ดูภาพเคลื่อนไหว SVG ของ Pen Preloader โดย Jason Miller (@imjasonmiller) บน CodePen
ตัวโหลดล่วงหน้านี้ไม่ควรทำให้นึกถึงเกมงูใช่ไหม แอนิเมชันไอคอนพลังงานพร้อมปลั๊กนี้เหมาะสำหรับผู้ให้บริการอินเทอร์เน็ตหรือหน่วยงานอื่นๆ ที่ช่วยให้ธุรกิจและลูกค้าทำงานร่วมกัน
SVG ∞ ตัวโหลด
ดูตัวโหลด Pen SVG ∞ (ไม่มี JS, ข้ามเบราว์เซอร์, โค้ดขั้นต่ำ) โดย Ana Tudor (@thebabydino) บน CodePen
ไม่มี JS, ข้ามเบราว์เซอร์, โค้ดขั้นต่ำ CSS 20 บรรทัดและ SVG ที่สร้างขึ้น 4 บรรทัด
ตัวโหลดมะเขือเทศพร้อม CSS vars
ดูตัวโหลดมะเขือเทศปากกาพร้อม CSS vars (ไม่รองรับ Edge) โดย Ana Tudor (@thebabydino) บน CodePen
ใช้งานไม่ได้ใน Edge เนื่องจากขาดการสนับสนุนสำหรับ calc() เป็นค่าการหน่วงเวลาของภาพเคลื่อนไหว
flippreloader เคลื่อนไหว
ดู Pen Animated FlipPreloader – SCSS โดย Animated Creativity (@animatedcreativity) บน CodePen
Flip Preloader ที่ยอดเยี่ยมที่สร้างขึ้นใน CSS สีเป็นตรรกะอย่างสมบูรณ์ในการพลิก สามารถตั้งค่าสีใด ๆ ได้อย่างง่ายดาย
สปินคิท

สปินเนอร์โหลดอย่างง่ายเคลื่อนไหวด้วย CSS ดูการสาธิต SpinKit ใช้ภาพเคลื่อนไหว CSS ที่เร่งด้วยฮาร์ดแวร์ (แปลและความทึบ) เพื่อสร้างภาพเคลื่อนไหวที่ราบรื่นและปรับแต่งได้ง่าย
CSS-สปินเนอร์

ชุดสปินเนอร์ CSS บริสุทธิ์ขนาดเล็ก 12 ตัวสำหรับภาพเคลื่อนไหวการโหลดเว็บไซต์ของคุณ
คำถามที่พบบ่อยเกี่ยวกับการโหลดภาพเคลื่อนไหว
1. แอนิเมชั่นการโหลดคืออะไรและจุดประสงค์ของมันคืออะไร?
เมื่อผู้ใช้รอให้เนื้อหาโหลด ภาพเคลื่อนไหวการโหลดจะแสดงให้พวกเขาเห็นว่าเกิดอะไรขึ้นเบื้องหลัง หน้าที่ของมันคือให้การยืนยันด้วยภาพแก่ผู้ใช้ว่าระบบกำลังจัดการคำขอและช่วยให้พวกเขาเข้าใจการทำงานของระบบแม้ว่าจะไม่ชัดเจนในทันทีก็ตาม การโหลดภาพเคลื่อนไหวยังสามารถช่วยลดความรำคาญของผู้ใช้ได้ด้วยการสร้างแนวคิดที่ว่าเนื้อหาจะโหลดในท้ายที่สุด
2. การโหลดภาพเคลื่อนไหวช่วยปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์หรือแอปได้อย่างไร
การลดระดับความไม่พอใจที่ผู้ใช้ประสบขณะรอเนื้อหาโหลด การโหลดแอนิเมชันสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้ พวกเขายังสามารถแสดงให้ผู้ใช้เห็นว่าระบบกำลังดำเนินการและจัดการคำขอของพวกเขา การโหลดแอนิเมชั่นสามารถช่วยรักษาความสนใจของผู้ใช้ในข้อมูลที่พวกเขากำลังรอได้โดยการแจ้งให้พวกเขาทราบเกี่ยวกับสิ่งที่เกิดขึ้นในเบื้องหลัง
3. ตัวอย่างของแอนิเมชั่นการโหลดประเภทต่างๆ มีอะไรบ้าง
แถบแสดงความคืบหน้า สปินเนอร์ แอนิเมชันการเต้นเป็นจังหวะ และหน้าจอโครงร่างเป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของแอนิเมชันการโหลดประเภทต่างๆ เว็บแอปพลิเคชันมักใช้แถบความคืบหน้าและสปินเนอร์เพื่อแสดงว่าคำขอกำลังดำเนินการโดยระบบ แอพมือถือมักจะใช้ภาพเคลื่อนไหวเป็นจังหวะเพื่อให้ผู้ใช้รู้ว่ามีบางอย่างเกิดขึ้นในพื้นหลัง มีการใช้หน้าจอโครงกระดูกเพื่อให้ผู้ใช้ดูตัวอย่างเนื้อหาที่จะแสดงเมื่อโหลด
4. ฉันจะออกแบบแอนิเมชันการโหลดที่ทั้งดึงดูดสายตาและใช้งานได้จริงได้อย่างไร
เป้าหมายของแอนิเมชั่นและความคาดหวังของผู้ใช้ควรได้รับการพิจารณาเมื่อสร้างแอนิเมชั่นโหลด ความน่าดึงดูดใจของภาพเคลื่อนไหวขณะโหลดไม่ควรลดทอนเนื้อหาที่กำลังโหลด นอกจากนี้ยังควรเป็นประโยชน์โดยให้ข้อเสนอแนะที่ชัดเจนแก่ผู้ใช้ว่าขั้นตอนเป็นอย่างไร ควรปรับประสิทธิภาพของแอนิเมชั่นด้วย เนื่องจากผู้ใช้อาจใจร้อนและหงุดหงิดกับแอนิเมชั่นที่โหลดช้า
5. ภาพเคลื่อนไหวการโหลดควรแสดงนานเท่าใดก่อนที่จะโหลดเนื้อหา
ความซับซ้อนของเนื้อหาที่โหลดและความเร็วของการเชื่อมต่ออินเทอร์เน็ตของผู้ใช้จะเป็นตัวกำหนดระยะเวลาที่ภาพเคลื่อนไหวในการโหลดควรแสดง หลักการง่ายๆ คือให้ภาพเคลื่อนไหวอยู่บนหน้าจอไม่เกิน 5 วินาที เนื่องจากผู้ใช้อาจหมดความอดทนกับเวลาในการโหลดที่นานขึ้น แต่สิ่งสำคัญคือต้องสร้างสมดุลระหว่างสิ่งนี้และตรวจสอบให้แน่ใจว่ามีการโหลดเนื้อหาอย่างละเอียดเพียงพอเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี
6. ฉันจะแน่ใจได้อย่างไรว่าผู้ใช้ที่มีความพิการสามารถโหลดแอนิเมชันของฉันได้
การปฏิบัติตามกฎการเข้าถึง เช่น การเสนอภาษาอื่นสำหรับรูปภาพ และการตรวจสอบให้แน่ใจว่าแอนิเมชันไม่ก่อให้เกิดอาการชักในผู้ใช้ที่เป็นโรคลมบ้าหมู จะช่วยให้แน่ใจว่าผู้พิการสามารถโหลดแอนิเมชันได้ นอกจากนี้ สิ่งสำคัญคือต้องรับประกันว่าผู้ใช้สามารถหยุดชั่วคราวหรือหยุดภาพเคลื่อนไหวได้ตลอดเวลา
7. แนวทางปฏิบัติที่ดีที่สุดสำหรับการโหลดภาพเคลื่อนไหวบนเว็บไซต์หรือแอปมีอะไรบ้าง
เมื่อใช้การโหลดภาพเคลื่อนไหวบนเว็บไซต์หรือแอป สิ่งสำคัญคือต้องทำให้ตรงไปตรงมาและไม่คลุมเครือ ใช้เท่าที่จำเป็น และให้ข้อเสนอแนะแก่ผู้ใช้เกี่ยวกับกระบวนการนี้ นอกจากนี้ สิ่งสำคัญคือต้องตรวจสอบว่าแอนิเมชันนั้นเข้าถึงได้โดยผู้ใช้และได้รับการปรับแต่งประสิทธิภาพแล้ว
8. สามารถปรับแต่งการโหลดภาพเคลื่อนไหวให้ตรงกับแบรนด์ของเว็บไซต์หรือแอพของฉันได้หรือไม่?
แน่นอน การโหลดแอนิเมชั่นสามารถเปลี่ยนแปลงได้เพื่อให้เหมาะกับตัวตนของเว็บไซต์หรือแอพ สิ่งนี้สามารถสนับสนุนเอกลักษณ์ของแบรนด์และช่วยให้ผู้ใช้มีประสบการณ์ภาพที่สอดคล้องกัน แต่สิ่งสำคัญคือต้องสร้างสมดุลระหว่างการสร้างแบรนด์และความสามารถในการใช้งาน ตรวจสอบให้แน่ใจว่าแอนิเมชันให้ข้อเสนอแนะที่ชัดเจนเกี่ยวกับสถานะของกระบวนการ และไม่ละสายตาจากเนื้อหาที่กำลังโหลด
9. ฉันจะวัดประสิทธิภาพของแอนิเมชันการโหลดในแง่ของการปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
การรับความคิดเห็นจากผู้ใช้ เช่น จากแบบสำรวจหรือการทดสอบผู้ใช้เป็นสิ่งสำคัญ เพื่อพิจารณาว่าแอนิเมชันการโหลดช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้ดีเพียงใด ความคิดเห็นของผู้ใช้สามารถใช้เพื่อประเมินว่าแอนิเมชันสื่อสารสถานะของกระบวนการได้ดีเพียงใด และช่วยบรรเทาความรำคาญของผู้ใช้ในช่วงเวลาโหลดนานหรือไม่ หากต้องการพิจารณาว่าภาพเคลื่อนไหวที่โหลดส่งผลต่อการมีส่วนร่วมของผู้ใช้อย่างไร การตรวจสอบข้อมูลอย่างเช่นอัตราตีกลับและระยะเวลาเซสชันก็มีความสำคัญเช่นกัน
10. ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงเมื่อออกแบบแอนิเมชันขณะโหลดมีอะไรบ้าง
ขณะสร้างแอนิเมชันขณะโหลด ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยง ได้แก่ การใช้แอนิเมชันที่ทำให้เสียสมาธิ ไม่ให้ข้อเสนอแนะเกี่ยวกับความคืบหน้าของกระบวนการ และการใช้แอนิเมชันที่ยาวเกินไป นอกจากนี้ สิ่งสำคัญคือต้องตรวจสอบว่าแอนิเมชันได้รับการปรับประสิทธิภาพให้เหมาะสมและเข้าถึงได้สำหรับผู้ใช้ทุกคน เพื่อรับประกันว่าแอนิเมชันจะใช้งานได้กับผู้ใช้ทุกคน การทดสอบแอนิเมชันบนอุปกรณ์ต่างๆ และการเชื่อมต่ออินเทอร์เน็ตก็เป็นสิ่งสำคัญเช่นกัน
สิ้นสุดความคิดเกี่ยวกับการใช้การโหลดแอนิเมชั่นบนเว็บไซต์
เมื่อออกแบบเว็บไซต์ คุณต้องคำนึงถึงทุกรายละเอียดเล็กๆ น้อยๆ ในบัญชี การมีเว็บไซต์ที่ยอดเยี่ยมนั้นไร้ประโยชน์หากใช้เวลาในการโหลดนานเกินไป และผู้ใช้ครึ่งหนึ่งยอมแพ้ก่อนที่จะมีโอกาสได้เห็นไซต์ของคุณด้วยซ้ำ
เพื่อหลีกเลี่ยงไม่ให้สิ่งนี้เกิดขึ้น คุณควรรวมแอนิเมชั่นที่น่าสนใจไว้ในเว็บไซต์ของคุณและดึงดูดความสนใจของผู้ใช้นานเท่าที่จำเป็นจนกว่าเนื้อหาที่เหลือจะโหลด สร้างสรรค์และออกแบบ gif ตลกๆ ที่ผู้ใช้ทุกคนยินดีที่ได้เห็น
เราหวังว่าคุณจะสนุกกับบทความนี้ที่สร้างโดยทีมงานของ Amelia ซึ่งน่าจะเป็นปลั๊กอินกำหนดเวลาการนัดหมายที่ดีที่สุดสำหรับ WordPress
คุณควรตรวจสอบรูปแบบเว็บไซต์นี้
นอกจากนี้ เรายังเขียนเกี่ยวกับเรื่องที่เกี่ยวข้องสองสามอย่าง เช่น การออกแบบเว็บสมัยใหม่ การออกแบบเค้าโครง เว็บไซต์ที่ไม่ดี การออกแบบปุ่ม การออกแบบภาพ หน้า 404 ที่ดีที่สุดเท่าที่เคยมีมา แนวโน้มการออกแบบเว็บไซต์ และพื้นหลังสีเข้ม
