Local vs DevKinsta: คุณควรเลือกอันไหน?
เผยแพร่แล้ว: 2023-12-15ในโพสต์นี้ เราจะมาเจาะลึก Local vs DevKinsta ทั้งสองเป็นโซลูชันซอฟต์แวร์ที่คุณสามารถใช้เพื่อการพัฒนา WordPress ในพื้นที่ได้ แต่ละรายการจะจำลองสภาพแวดล้อมเซิร์ฟเวอร์บนคอมพิวเตอร์ของคุณ ซึ่งคุณสามารถสร้างเว็บไซต์ ทดสอบธีม ลองใช้ปลั๊กอิน และอื่นๆ อีกมากมาย เหมือนบนเซิร์ฟเวอร์จริง
ทั้ง Local และ DevKinsta สามารถดาวน์โหลดและใช้งานได้ฟรี และแม้ว่าฟังก์ชันพื้นฐานจะเหมือนกัน แต่ก็มีความแตกต่างกันในประเด็นสำคัญหลายประการ
ดังนั้น หากคุณสงสัยว่าเครื่องมือใดที่เหมาะกับขั้นตอนการพัฒนาของคุณ การเปรียบเทียบ Local และ DevKinsta นี้จะช่วยคุณตัดสินใจได้ เราจะตรวจสอบวิธีแก้ปัญหาทั้งสองอย่างละเอียดตั้งแต่บนลงล่าง เพื่อให้คุณรู้ว่าคุณจะได้อะไรจากแต่ละวิธี

Local กับ DevKinsta: การตั้งค่า
ในขั้นแรก มาดูกันว่าต้องใช้อะไรบ้างในการรับชุดการพัฒนาภายในเครื่องทั้งสองนี้มาไว้ในคอมพิวเตอร์ของคุณ
ท้องถิ่น
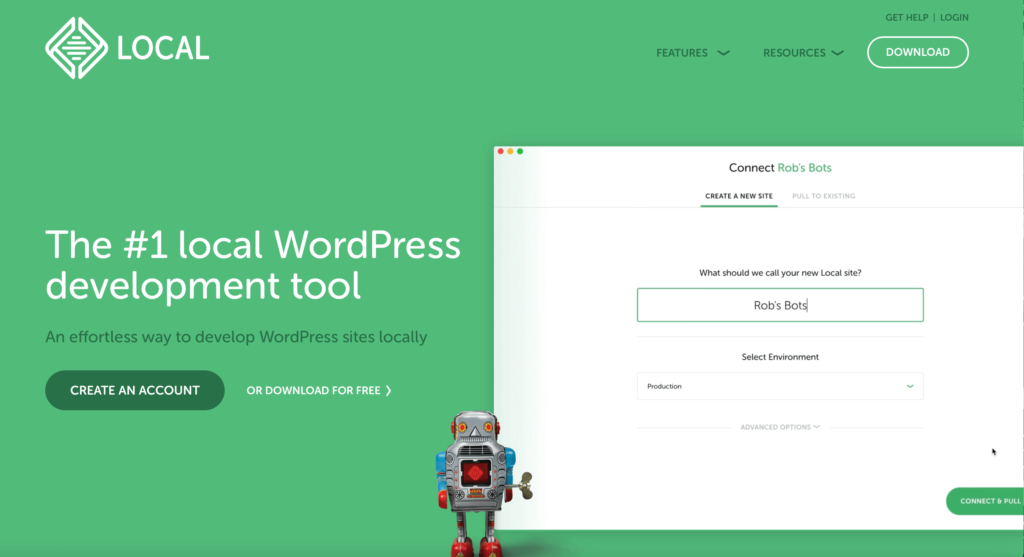
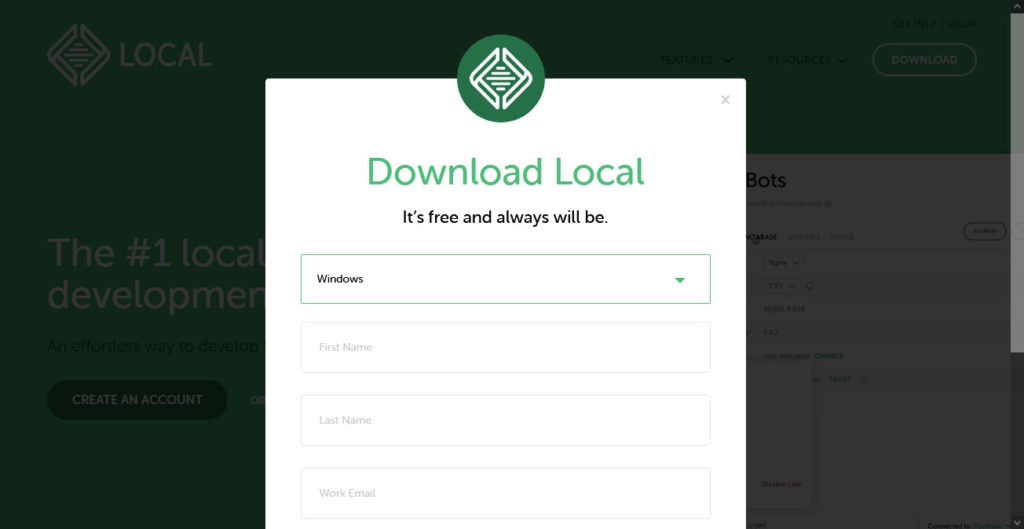
ในการติดตั้ง Local คุณต้องไปที่เว็บไซต์ LocalWP และคลิกที่ปุ่มดาวน์โหลด

เว็บไซต์จะขอข้อมูลติดต่อจากคุณ (ชื่อ ที่อยู่อีเมล และรายละเอียดงาน) ก่อนที่การดาวน์โหลดจะเริ่มขึ้น

ไฟล์การติดตั้งมีขนาดประมาณ 600MB ดังนั้นการดาวน์โหลดอาจใช้เวลาสักครู่ หลังจากเสร็จสิ้น เพียงคลิกที่ไฟล์ปฏิบัติการบนฮาร์ดไดรฟ์ของคุณแล้วทำตามคำแนะนำเพื่อดำเนินการตั้งค่า แค่นั้นแหละ.
DevKinsta
กระบวนการสำหรับ DevKinsta เกือบจะเหมือนกันในตอนแรก ที่นี่คุณต้องไปที่เว็บไซต์แล้วคลิกปุ่มดาวน์โหลด นอกจากนี้ยังขอข้อมูลการติดต่อของคุณ

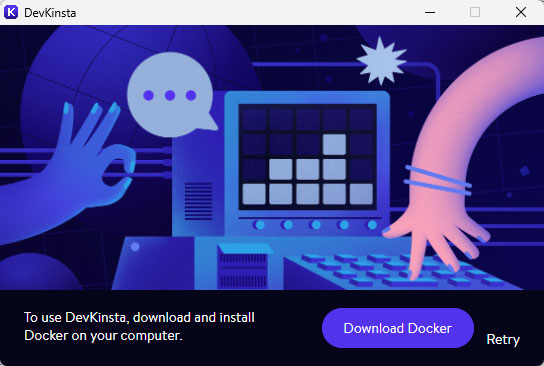
ข้อแตกต่างประการหนึ่งคือไฟล์การติดตั้งของ DevKinsta มีขนาดเล็กกว่ามากเพียงประมาณ 80MB เท่านั้น อย่างไรก็ตาม เมื่อคุณเริ่มกระบวนการติดตั้ง โปรแกรมจะขอให้คุณติดตั้ง Docker เพิ่มเติมซึ่งจำเป็นต้องใช้ในการทำงาน

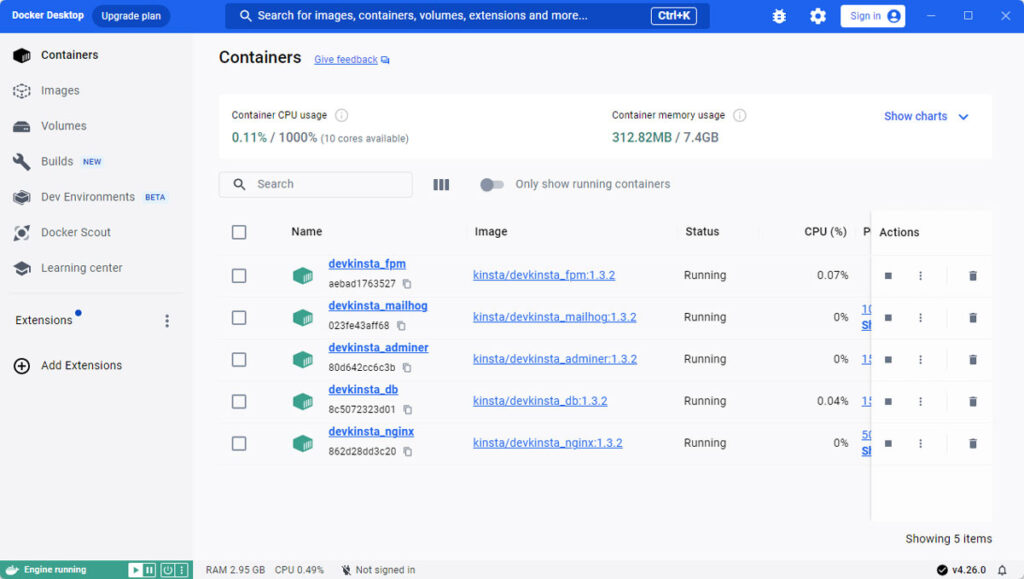
Docker เป็นแอปพลิเคชั่นที่ให้คุณสร้างคอนเทนเนอร์ — สภาพแวดล้อมเสมือน — เพื่อให้เว็บแอปพลิเคชั่นและเว็บไซต์ทำงานได้ แม้ว่า Local จะมีฟังก์ชันการทำงานที่คล้ายกันในตัว แต่ DevKinsta จะจ้างมันไปใช้กับโปรแกรมอื่น

นั่นยังอธิบายความแตกต่างของขนาดไฟล์การติดตั้ง Docker คืออีก 600MB ที่นี่คุณต้องดาวน์โหลดและดำเนินการตามขั้นตอนการติดตั้งด้วย โดยรวมแล้วการติดตั้ง DevKinsta นั้นซับซ้อนกว่าเล็กน้อย
Local vs DevKinsta: การสร้างไซต์การพัฒนา
เมื่อคุณมีแต่ละโปรแกรมในฮาร์ดไดรฟ์ของคุณแล้ว คุณสามารถเริ่มใช้โปรแกรมเหล่านั้นเพื่อสร้างเว็บไซต์พัฒนาท้องถิ่นได้ เรามาพูดถึงวิธีการทำตอนนี้กันดีกว่า
ท้องถิ่น
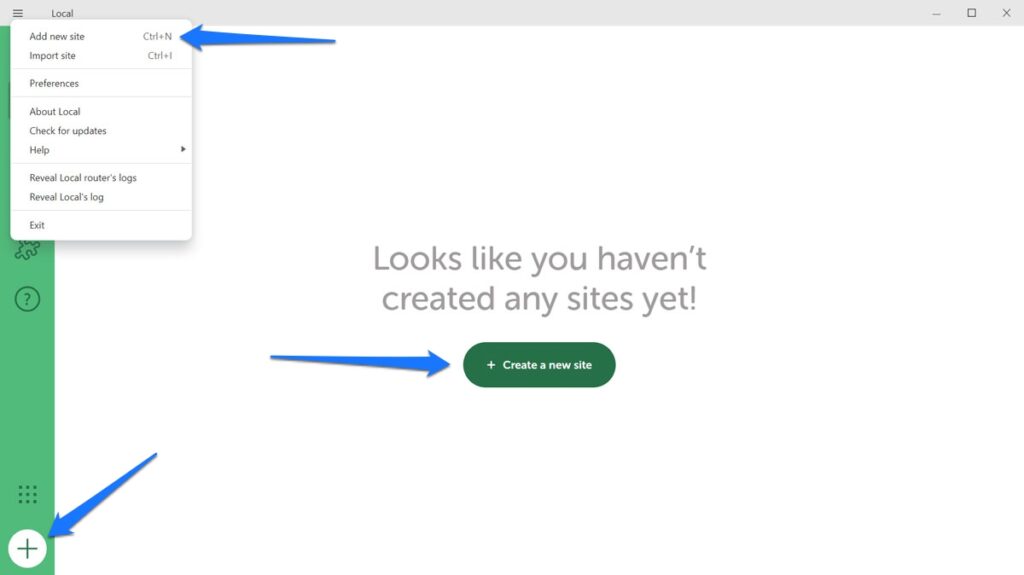
ในท้องถิ่น กระบวนการนี้ค่อนข้างง่าย เมื่อคุณเริ่มโปรแกรมครั้งแรก คุณจะพบกับปุ่มสีเขียวขนาดใหญ่ที่แจ้งให้คุณตั้งค่าไซต์แรกของคุณ หรือคุณสามารถใช้ปุ่มบวกที่มุมซ้ายล่าง ไปที่เมนู หรือกด Ctrl/Cmd+N ตัวเลือกใดตัวเลือกหนึ่งจะเริ่มกระบวนการ

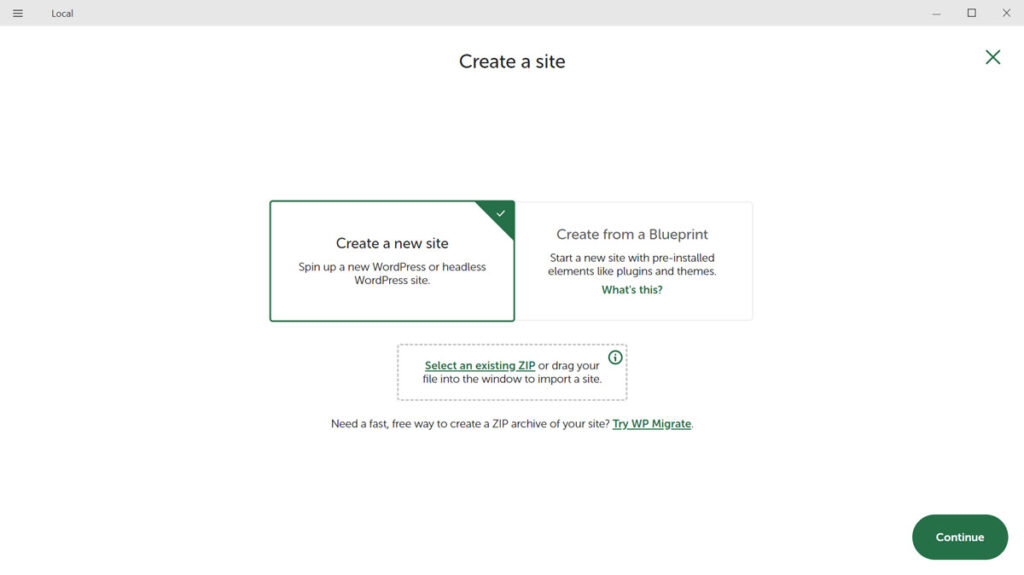
เลือก สร้างไซต์ใหม่ (เราจะพูดถึงอีกสองตัวเลือกเร็วๆ นี้) จากนั้นคลิก ดำเนินการต่อ

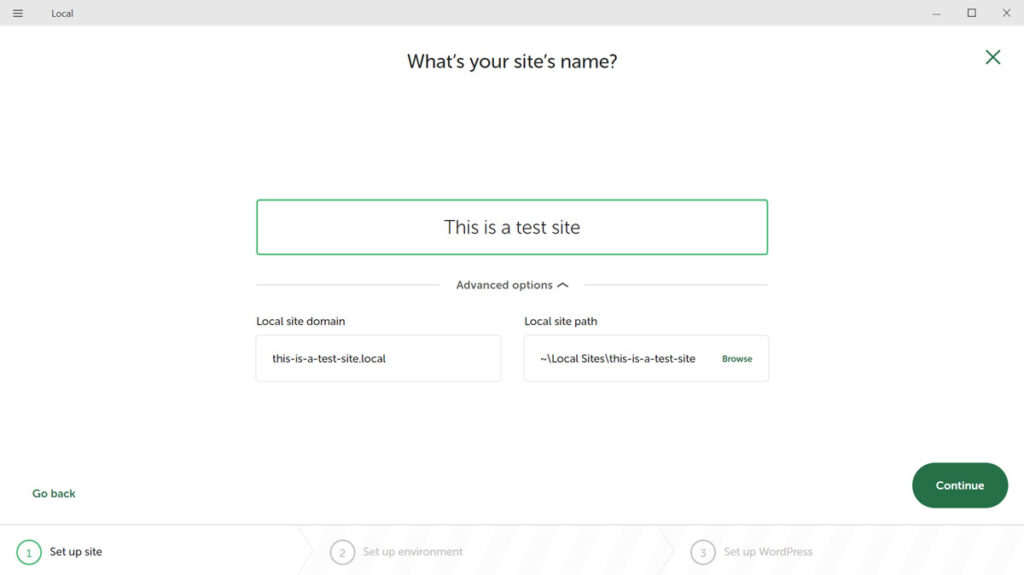
ในขั้นตอนถัดไป คุณต้องป้อนชื่อไซต์ก่อน ภายใต้ ตัวเลือกขั้นสูง คุณยังสามารถกำหนดโดเมนและเส้นทางไซต์ได้หากต้องการ หรือเพียงปล่อยให้ท้องถิ่นสร้างสิ่งนี้โดยอัตโนมัติ

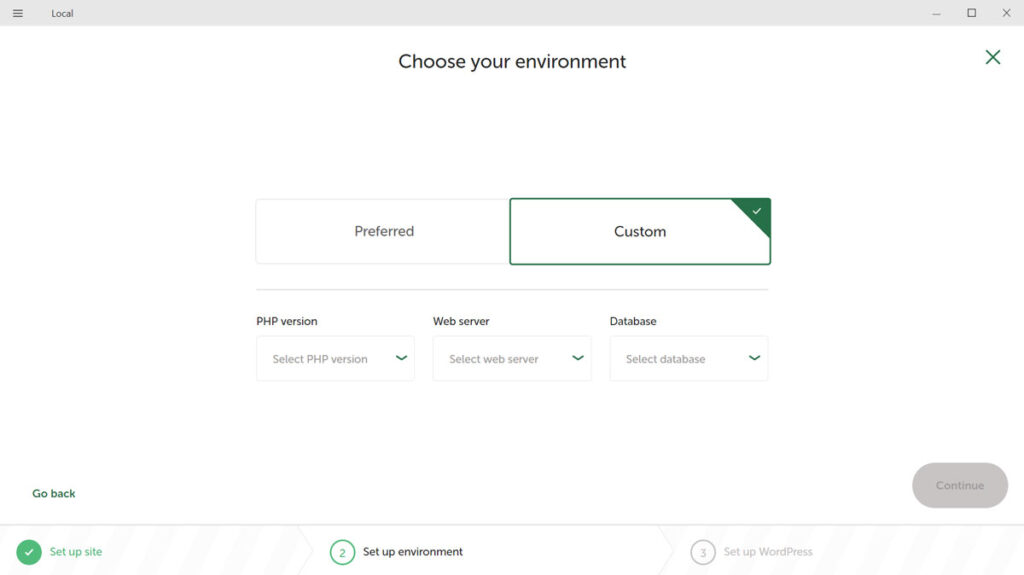
ดำเนินการต่ออีกครั้งเพื่อไปยังส่วนที่คุณเลือกสภาพแวดล้อม

คุณสามารถเลือกเวอร์ชัน PHP, ประเภทเว็บเซิร์ฟเวอร์ (Apache หรือ NGINX) และเวอร์ชัน MySQL ได้ที่นี่ คุณสามารถใช้ตัวเลือกเริ่มต้นหรือปรับแต่งตามความต้องการของคุณ
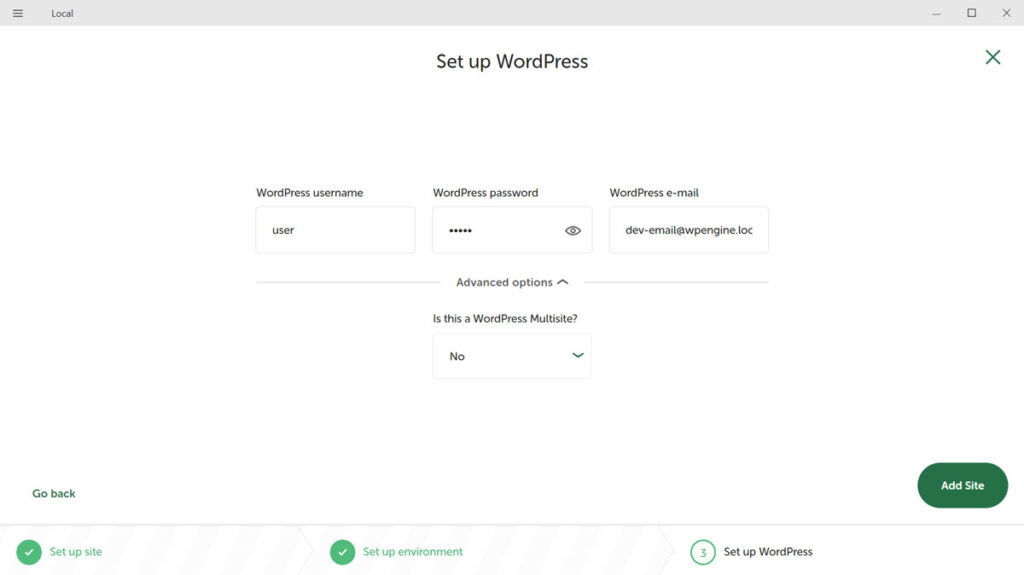
หลังจากที่คุณดำเนินการต่อ ขั้นตอนสุดท้ายคือการกำหนดค่าชื่อผู้ใช้ รหัสผ่าน และที่อยู่อีเมลของ WordPress

ใช้ ตัวเลือกขั้นสูง เพื่อทำให้เว็บไซต์ใหม่เป็น Multisite หากคุณต้องการ คลิก เพิ่มไซต์ เมื่อเสร็จสิ้น จากนั้น Local จะเสร็จสิ้นกระบวนการ รวมถึงการติดตั้ง WordPress เมื่อเสร็จแล้ว คุณสามารถเข้าถึงและใช้ในเบราว์เซอร์ของคุณได้เหมือนกับเว็บไซต์ WordPress ทั่วไป
DevKinsta
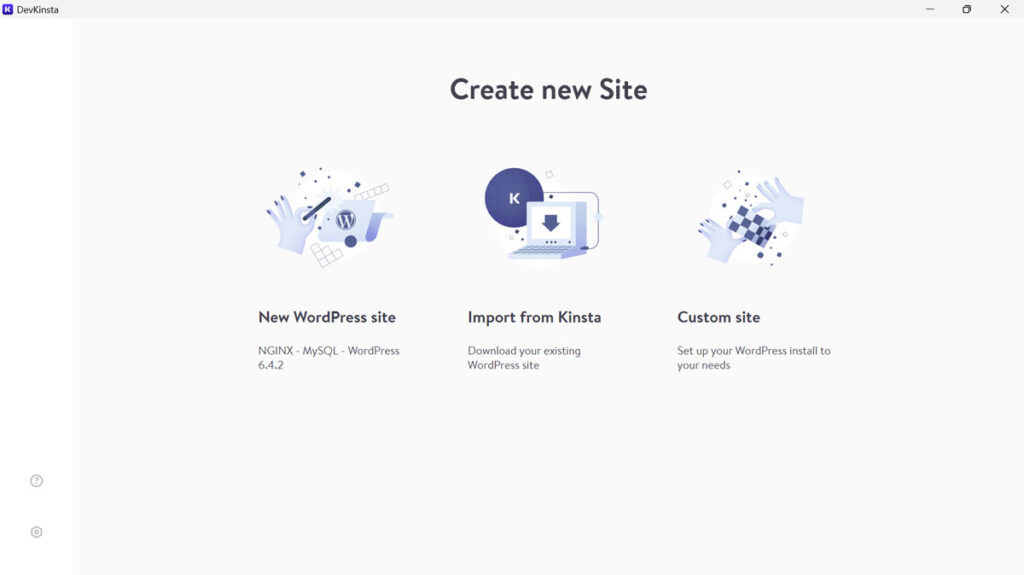
เมื่อคุณเปิด DevKinsta เป็นครั้งแรก โปรแกรมจะมีตัวเลือกให้คุณสามตัวเลือก:
- เริ่มไซต์ WordPress ใหม่ (ด้วยสภาพแวดล้อมที่กำหนดค่าไว้ล่วงหน้า)
- นำเข้าเว็บไซต์ WordPress ที่มีอยู่จาก Kinsta
- ตั้งค่าการติดตั้ง WordPress แบบกำหนดเองตามความต้องการของคุณ

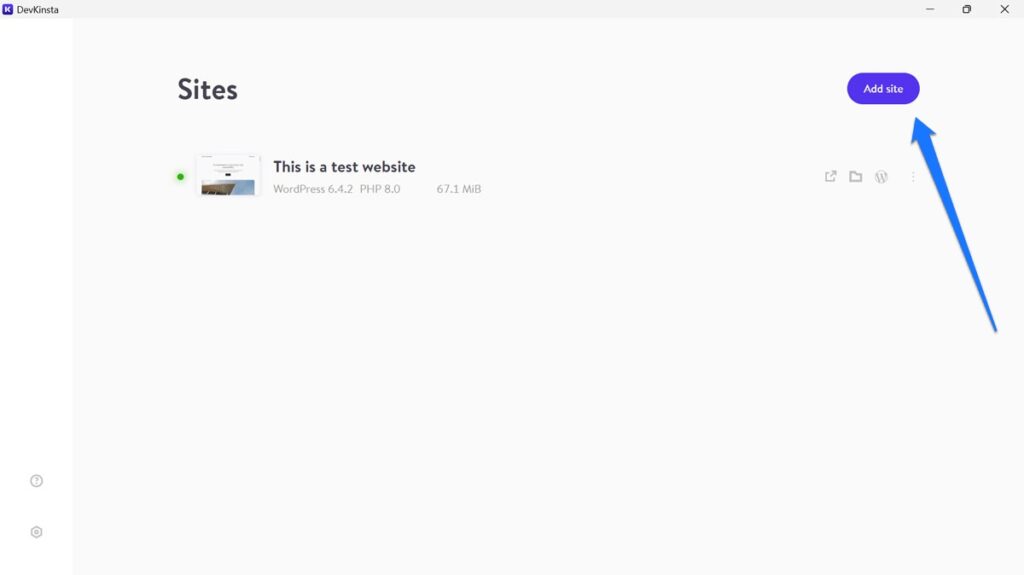
คุณยังเข้าถึงตัวเลือกเหล่านี้ได้เมื่อไปที่หน้าจอหลัก (ไอคอนบ้าน) และคลิก เพิ่มไซต์ ที่นั่น

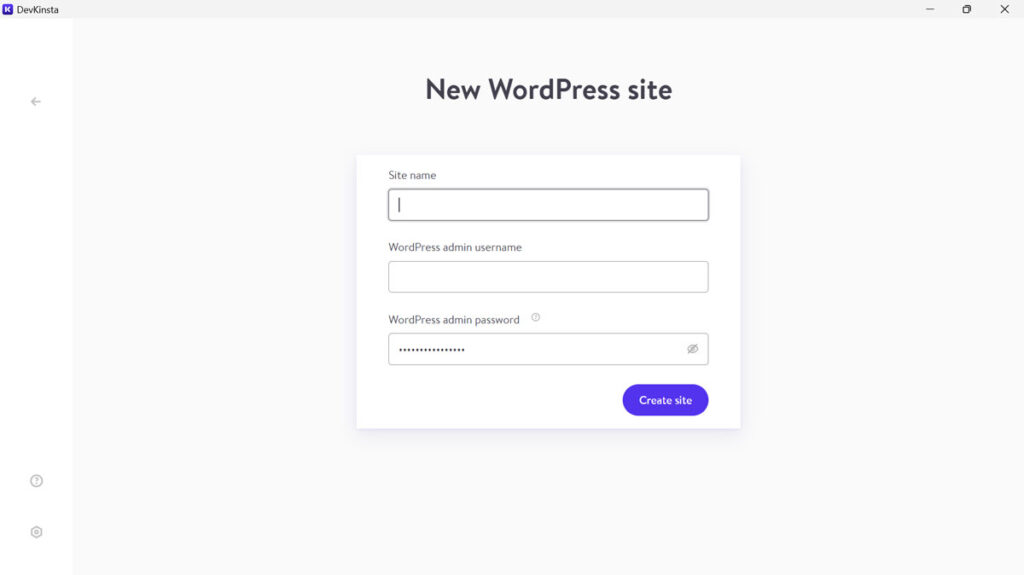
เช่นเคยเรามากับตัวเลือกแรกกันดีกว่า หลังจากเลือกแล้ว DevKinsta จะขอให้คุณระบุชื่อไซต์ ชื่อผู้ใช้ของผู้ดูแลระบบ และรหัสผ่าน

ป้อนทั้งสามคลิก สร้างไซต์ และโปรแกรมจะเริ่มทำงาน เมื่อเสร็จแล้ว คุณจะเข้าสู่หน้าการกำหนดค่าของไซต์ใหม่ซึ่งคุณสามารถเข้าถึงได้เช่นกัน

หลังจากนั้นก็สามารถใช้งานได้ในเบราว์เซอร์ของคุณเช่นกัน
Local vs DevKinsta: การนำเข้าไซต์ที่มีอยู่
ตามที่กล่าวไปแล้ว โซลูชันทั้งสองนี้ยังช่วยให้คุณสามารถนำเข้าเว็บไซต์ที่มีอยู่ได้
ท้องถิ่น
ใน Local คุณมีสองตัวเลือกหลักในการนำเข้าไฟล์ที่มีอยู่: ดึงจากเซิร์ฟเวอร์หรือนำเข้าด้วยตนเอง
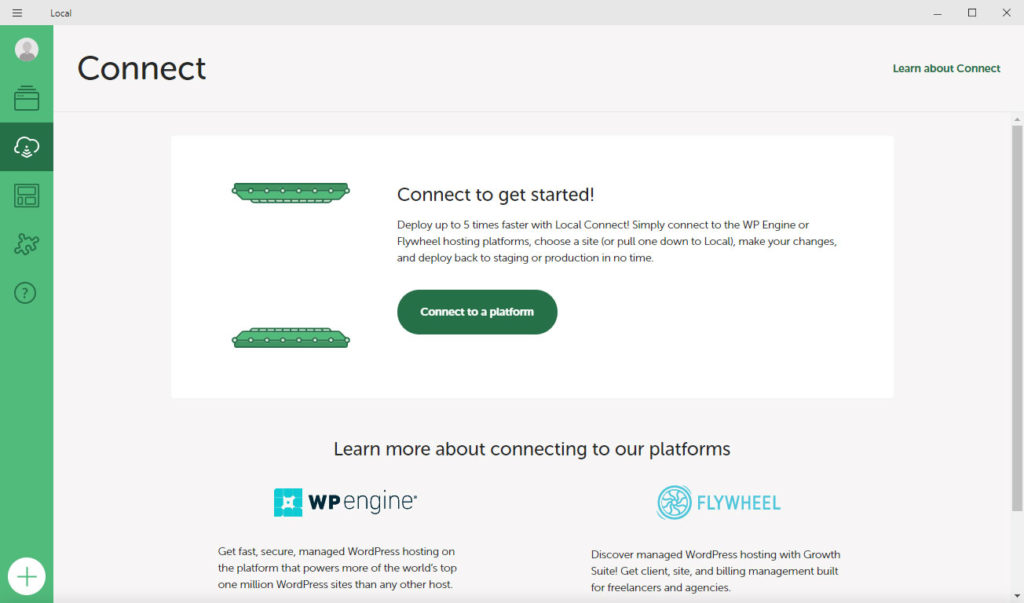
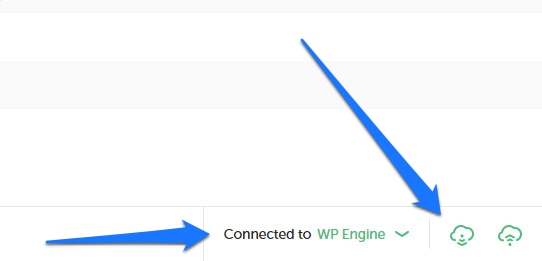
สำหรับตัวเลือกแรก คุณสามารถใช้คุณสมบัติ การเชื่อมต่อได้ แต่จะใช้งานได้เฉพาะเมื่อคุณเป็นลูกค้า WP Engine หรือ Flywheel เท่านั้น หากสิ่งนั้นเกี่ยวข้องกับคุณ ให้คลิก เชื่อมต่อ ทางด้านซ้ายของอินเทอร์เฟซผู้ใช้ และเข้าสู่ระบบ WP Engine หรือบัญชี Flywheel ของคุณ

เมื่อเสร็จแล้ว คุณสามารถอัปโหลดและดาวน์โหลดเว็บไซต์ของคุณได้โดยตรงที่มุมขวาล่างของ Local หรือผ่านเมนู Connect

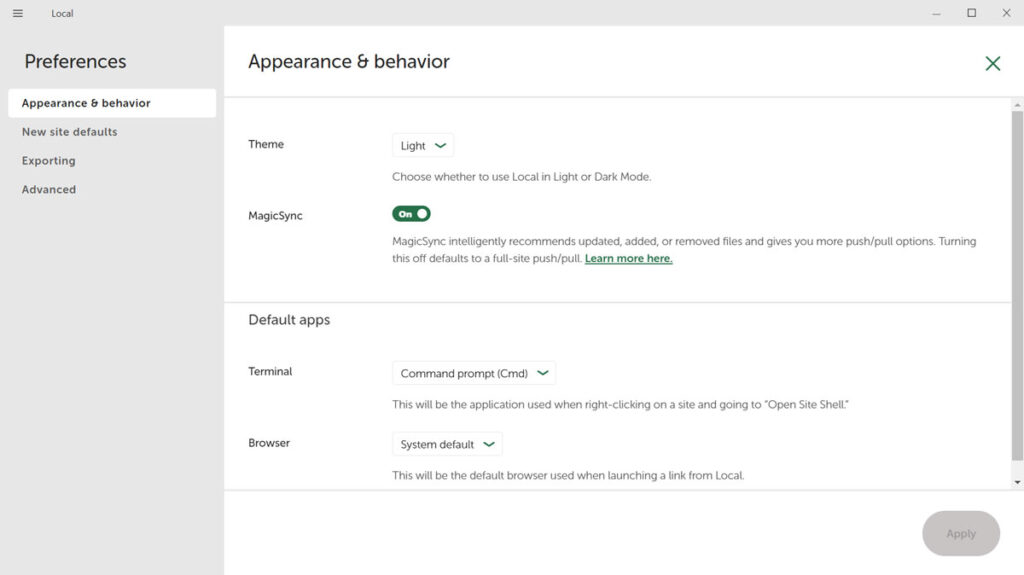
โปรแกรมยังมีฟีเจอร์ MagicSync ซึ่งให้คำแนะนำว่าไฟล์ใดที่จะย้าย ด้วยวิธีนี้ คุณไม่จำเป็นต้องอัปโหลดหรือดาวน์โหลดทั้งเว็บไซต์ในแต่ละครั้ง แต่ต้องอัปโหลดเฉพาะไฟล์ที่แก้ไขเท่านั้น
อย่างไรก็ตาม แม้ว่าคุณจะไม่ใช่ลูกค้าของ WP Engine หรือ Flywheel คุณยังคงสามารถนำเข้าเว็บไซต์ที่มีอยู่เข้าสู่โปรแกรมได้ สิ่งที่คุณต้องการคือไฟล์ zip ของข้อมูลเว็บไซต์ของคุณ ซึ่งคุณสามารถรับผ่านไคลเอนต์ FTP หรือปลั๊กอินสำรอง WordPress
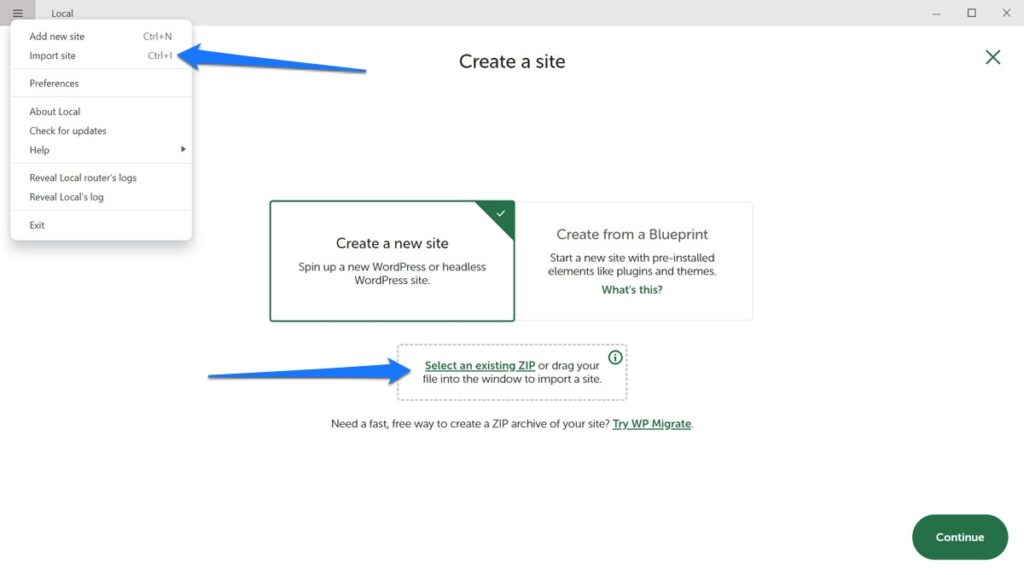
สิ่งที่ยอดเยี่ยมคือคุณไม่จำเป็นต้องมีไฟล์ทั้งหมด ไฟล์ SQL ของฐานข้อมูลของคุณและโฟลเดอร์ wp-content ก็เพียงพอแล้ว บีบอัดไฟล์แล้วลากไปที่ Local หรือใช้ตัวเลือก นำเข้า ในเมนูหลักเพื่อชี้โปรแกรมไปทางนั้น

Local จะขอข้อมูลบางอย่างจากคุณ เช่น สภาพแวดล้อมที่คุณต้องการใช้ ชื่อไซต์ เส้นทาง และโดเมน อย่างไรก็ตาม มันจะเพิ่มทุกสิ่งที่คุณต้องการสำหรับเว็บไซต์ WordPress ในระหว่างการนำเข้า คุณสามารถดูข้อมูลโดยละเอียดเกี่ยวกับเรื่องนี้ได้ในคู่มือการนำเข้า/ส่งออกสำหรับท้องถิ่น
DevKinsta
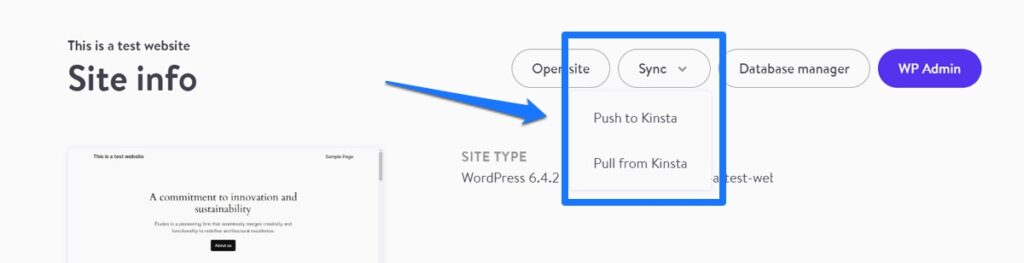
เช่นเดียวกับ Local DevKinsta เสนอความเป็นไปได้ในการส่งและดึงไซต์เข้าและออกจากเซิร์ฟเวอร์การแสดงละครและการใช้งานจริง ที่นี่ฟังก์ชั่นนี้เรียกว่า Sync และคุณจะพบมันที่ด้านบนของหน้าจอของไซต์ dev ใด ๆ ของคุณ

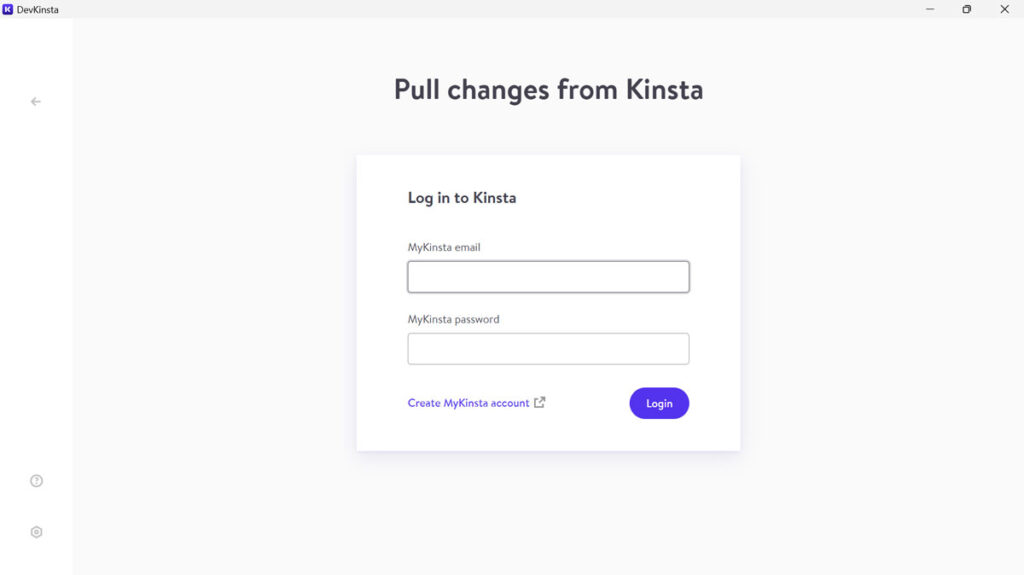
เพียงคลิกและเลือกว่าจะผลักหรือดึง DevKinsta จะขอข้อมูลประจำตัวสำหรับบัญชี Kinsta ของคุณ

หลังจากที่คุณตรวจสอบสิทธิ์ตัวเองแล้ว คุณจะต้องเลือกสภาพแวดล้อมที่จะพุชหรือดึงออกมา และเลือกว่าจะย้ายฐานข้อมูล ไฟล์ที่เลือก หรือทั้งสองอย่าง เมื่อคุณได้ตัดสินใจแล้ว ให้สรุปโดยคลิกปุ่มเพื่ออัปเดตไซต์ท้องถิ่นหรือออนไลน์ของคุณ
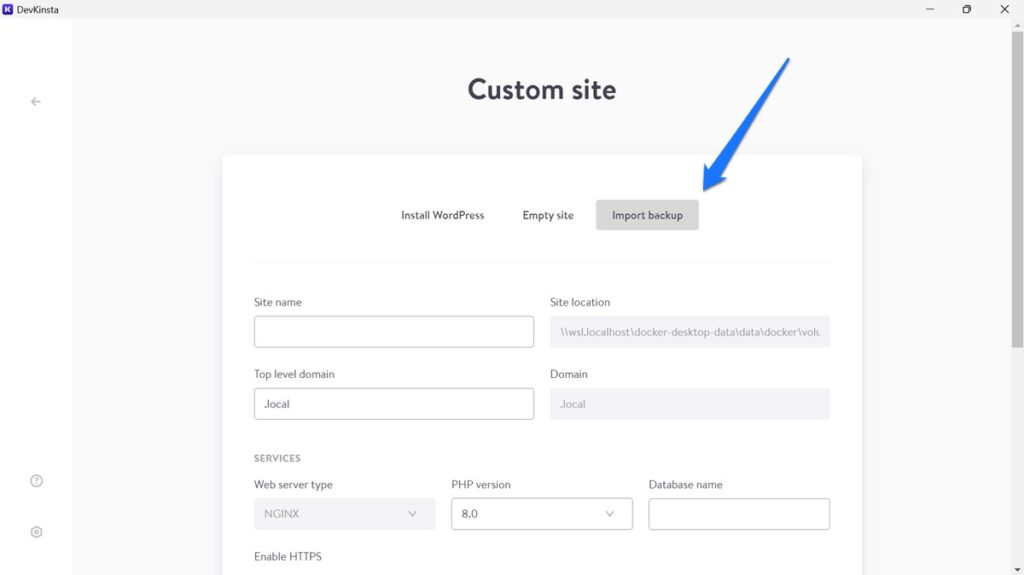
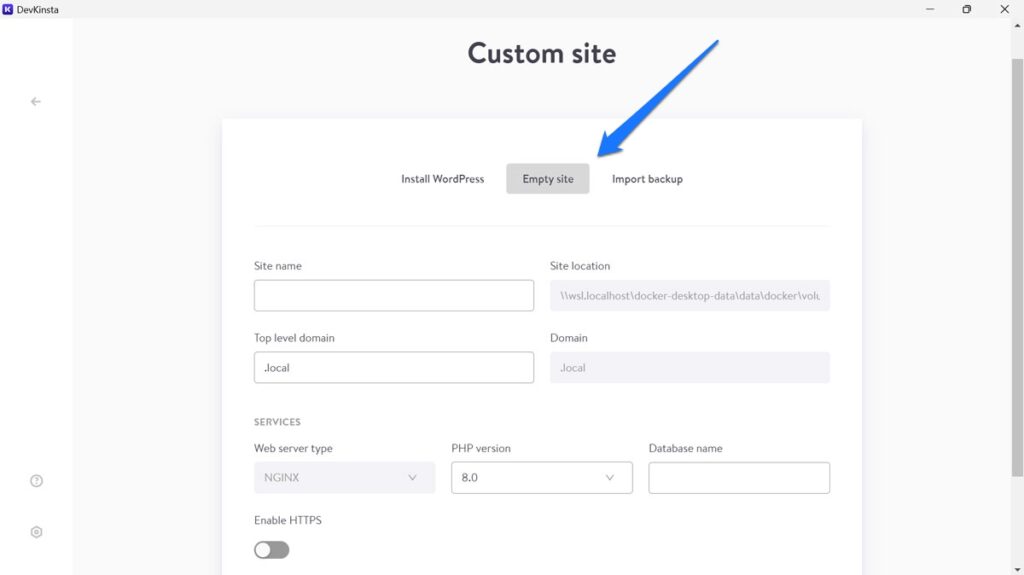
การนำเข้าไซต์ด้วยตนเองทำงานในลักษณะเดียวกัน เมื่อสร้างไซต์ใหม่ ให้เลือก ไซต์ที่กำหนดเอง จากนั้นสลับไปที่แท็บ นำเข้าข้อมูลสำรอง

ที่นี่ ระบุชื่อไซต์ โดเมนระดับบนสุด และสภาพแวดล้อมของเซิร์ฟเวอร์ จากนั้นกำหนดตำแหน่งของไฟล์สำรอง ที่นี่จะต้องเป็นไฟล์ zip หรือ rar เช่นกัน อย่างไรก็ตาม DevKinsta ต้องการให้คุณให้ข้อมูลเว็บไซต์ทั้งหมดของคุณ ไม่ใช่แค่ฐานข้อมูลและโฟลเดอร์ wp-content คลิก สร้างไซต์ ตามปกติเมื่อเสร็จสิ้น
(หากคุณมีเพียงฐานข้อมูลและโฟลเดอร์เนื้อหา คุณจะต้องนำเข้าด้วยตนเองไปยังเว็บไซต์ท้องถิ่นที่มีอยู่ และแทนที่ URL ของไซต์ภายในฐานข้อมูลด้วยตนเองเพื่อให้เหมาะสมกับสภาพแวดล้อมใหม่)
Local vs DevKinsta: การจัดการไซต์
เมื่อคุณมีเว็บไซต์แล้ว โซลูชันทั้งสองจะเสนอทางเลือกที่แตกต่างกันในการจัดการเว็บไซต์
ท้องถิ่น
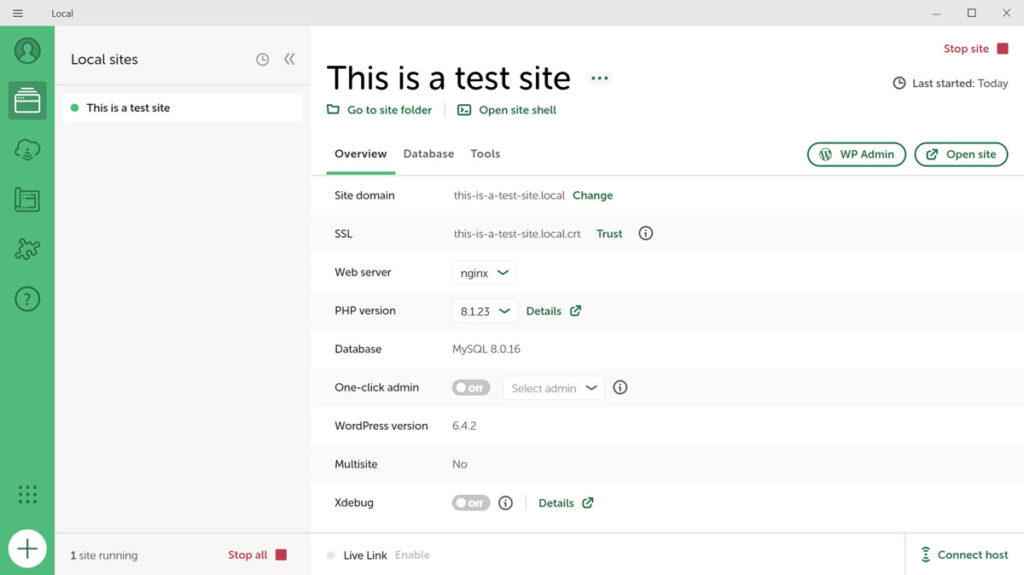
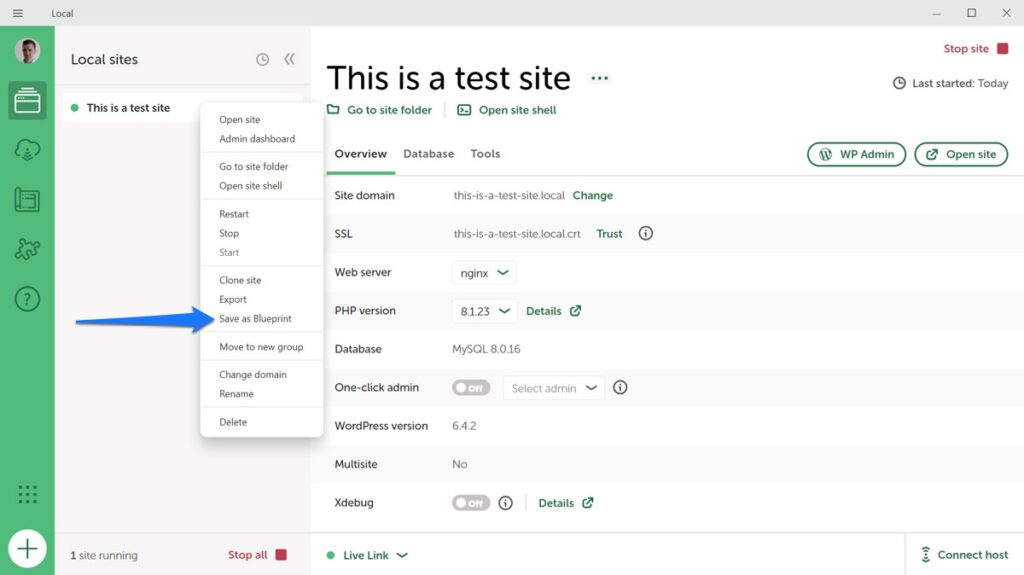
เมื่อไซต์ใช้งานอยู่ ที่ด้านบนของหน้าจอ Local จะช่วยให้คุณสามารถไปที่โฟลเดอร์ที่มีอยู่ได้ด้วยคลิกเดียวหรือเปิดคำสั่งเชลล์ คุณมีสองปุ่มในการเข้าถึงส่วนหลังของ WordPress และเว็บไซต์ได้ด้วยคลิกเดียว


ภายใต้ ภาพรวม คุณมีตัวเลือกต่อไปนี้:
- เปลี่ยนโดเมนของไซต์
- เชื่อถือใบรับรอง SSL เพื่อไม่ให้ได้รับคำเตือนจากเบราว์เซอร์
- เปลี่ยนประเภทของเว็บเซิร์ฟเวอร์และเวอร์ชัน PHP
- เปิดผู้ดูแลระบบแบบคลิกเดียวเพื่อหลีกเลี่ยงการป้อนข้อมูลรับรองการเข้าสู่ระบบทุกครั้ง
- เปิดใช้งาน Xdebug เพื่อแก้ไขปัญหา PHP
- อัปเดตเวอร์ชัน WordPress จากภายใน Local
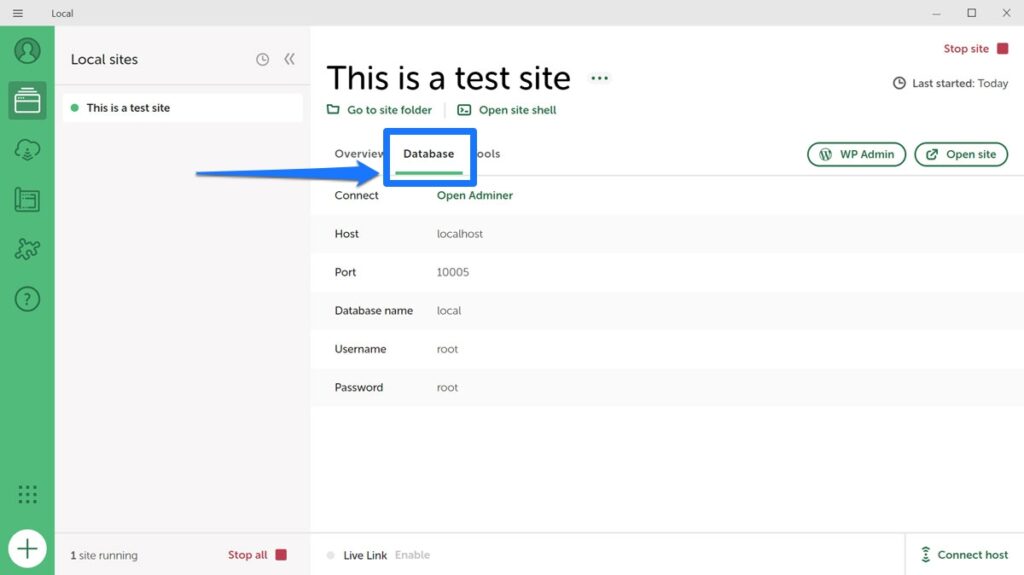
ภายใต้แท็บ ฐานข้อมูล คุณจะพบข้อมูลฐานข้อมูลของคุณตลอดจนลิงก์ไปยังแผงการจัดการในผู้ดูแลระบบ

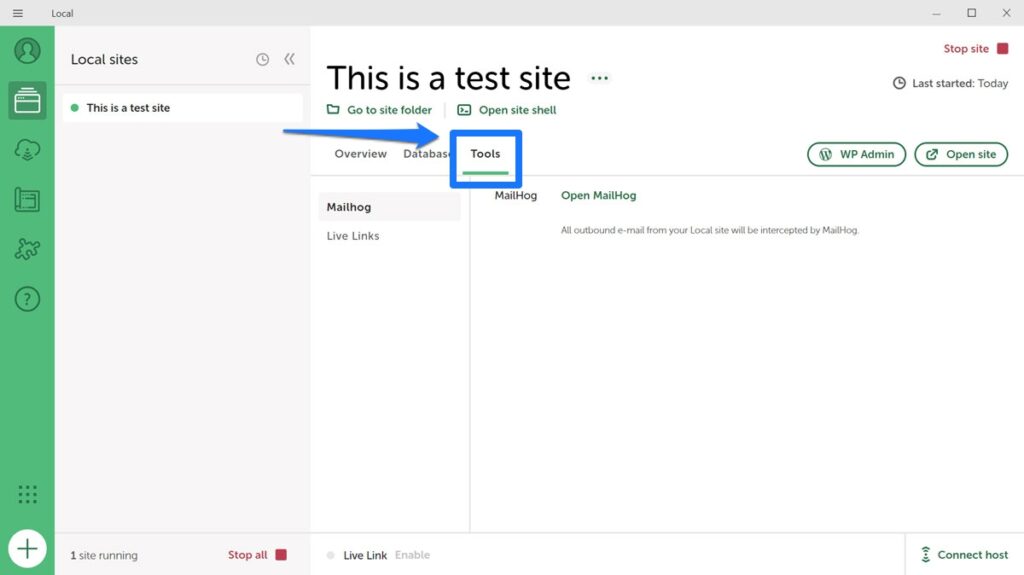
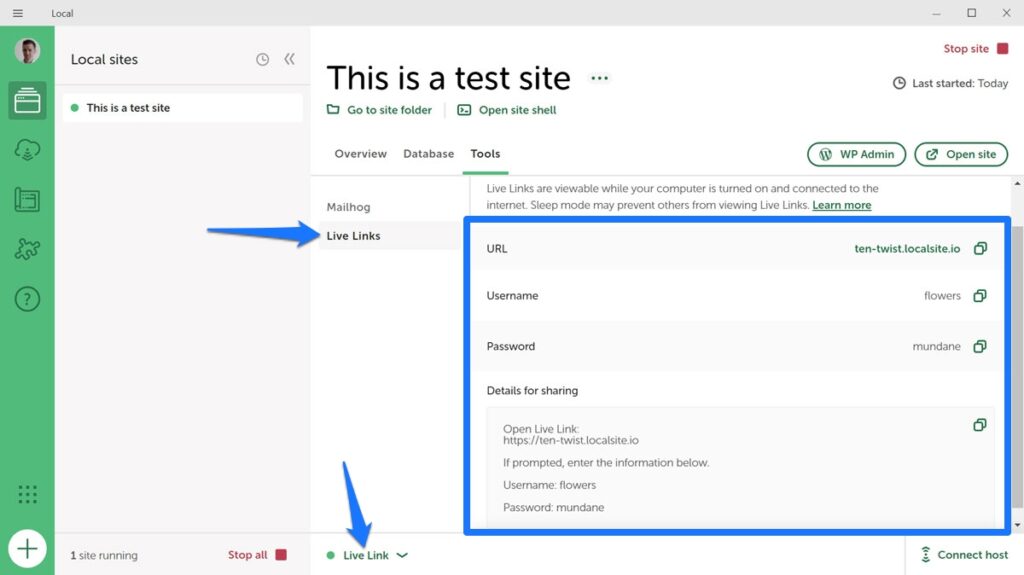
สุดท้ายนี้ เครื่องมือ ช่วยให้คุณเข้าถึง MailHog (เพื่อทดสอบการส่งอีเมลจากไซต์ในพื้นที่ของคุณ) และ Live Links ซึ่งเป็นตัวเลือกที่เราจะพูดถึงเพิ่มเติมด้านล่างนี้

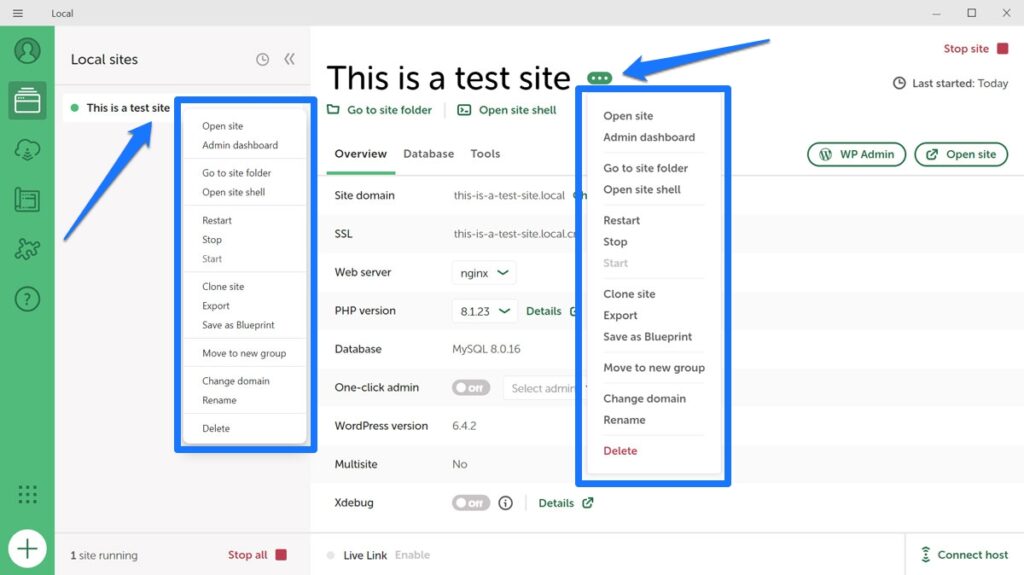
สิ่งสำคัญคือต้องทราบว่าคุณมีตัวเลือกเหล่านี้มากมายเมื่อคลิกขวาที่ไซต์ของคุณในรายการด้านซ้ายหรือไอคอนสามจุดถัดจากชื่อไซต์

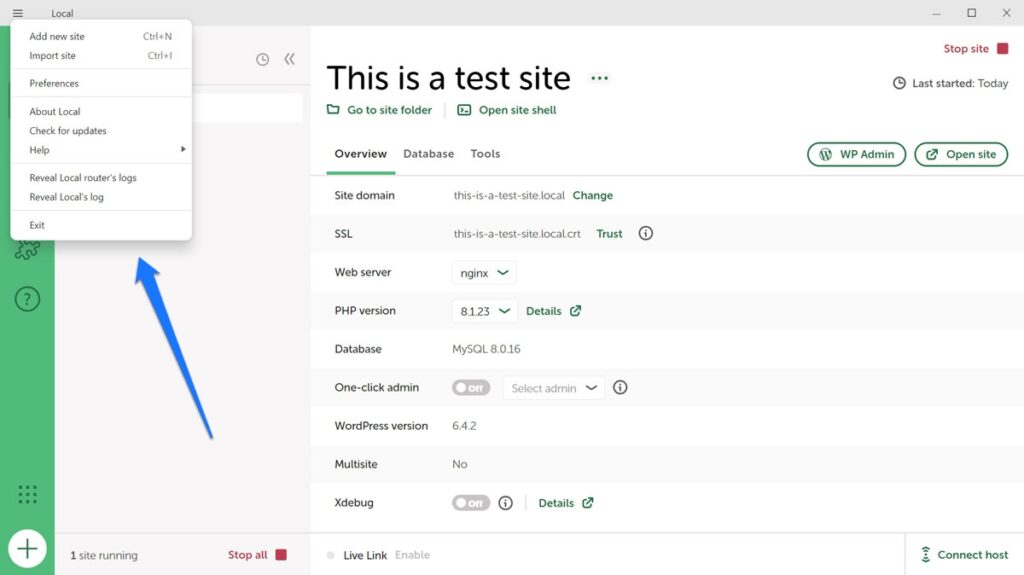
ในสองแห่งนั้น คุณยังสามารถเริ่มและหยุดแต่ละเซิร์ฟเวอร์ โคลนและส่งออกไซต์ของคุณ บันทึกเป็นพิมพ์เขียว และอื่นๆ อีกมากมาย นอกจากนี้ยังมีเมนูแฮมเบอร์เกอร์อยู่ที่มุมซ้ายบนอีกด้วย เมื่อคุณคลิก คุณจะสามารถเข้าถึงตัวเลือกเพิ่มเติม รวมถึงเมนูการตั้งค่า การอัปเดตซอฟต์แวร์ และบันทึก

DevKinsta
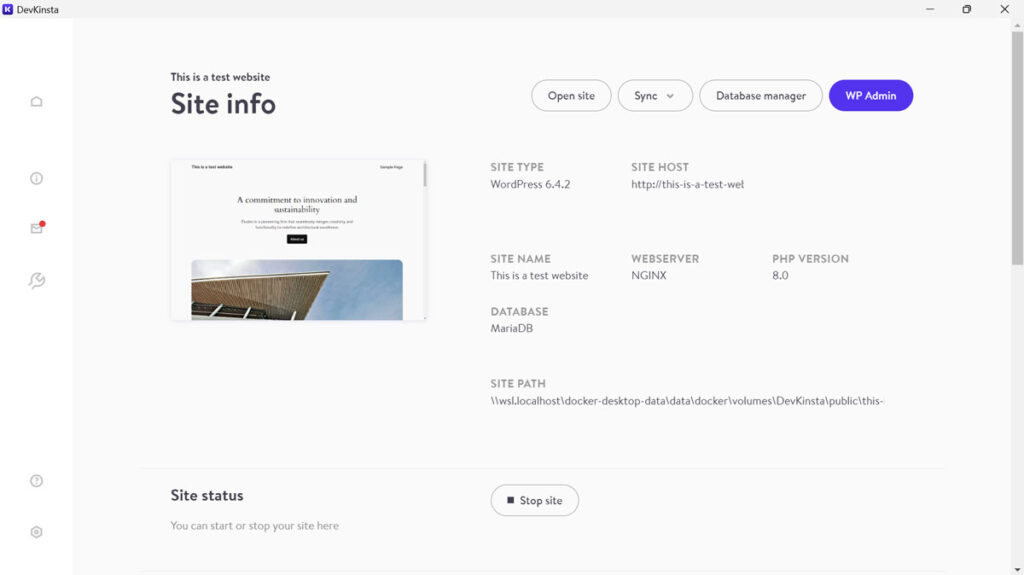
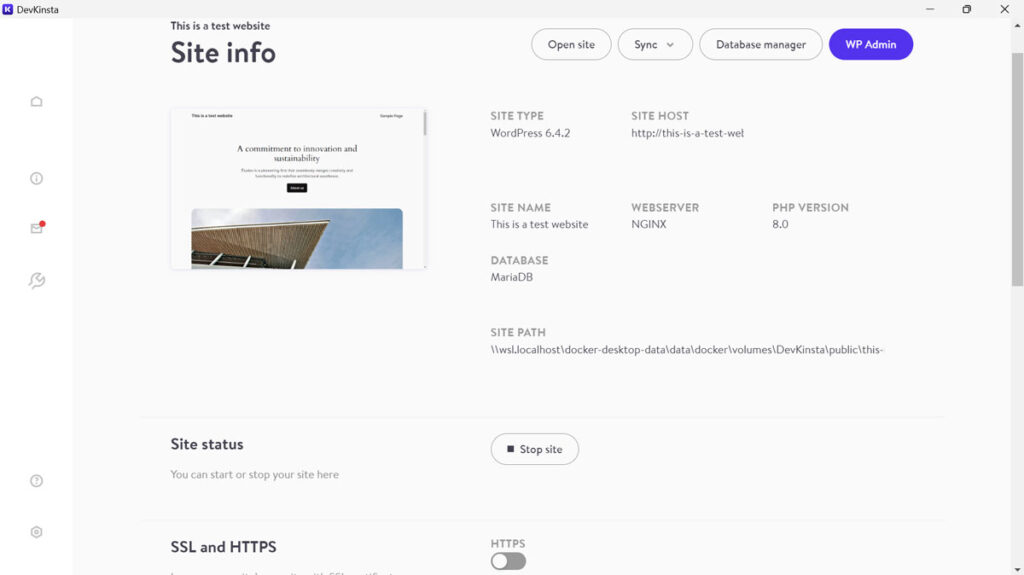
DevKinsta มีคุณสมบัติที่คล้ายกันสำหรับการจัดการไซต์เป็น Local ที่ด้านบน คุณสามารถเข้าถึงแต่ละไซต์ได้ ไปที่ผู้ดูแลระบบเพื่อจัดการฐานข้อมูลหรือข้ามไปที่แดชบอร์ด WordPress โดยตรง (แต่ไม่มีการเข้าสู่ระบบอัตโนมัติ) คุณยังสามารถหยุดไม่ให้เซิร์ฟเวอร์ภายในทำงานและเปิด SSL/HTTPS ได้

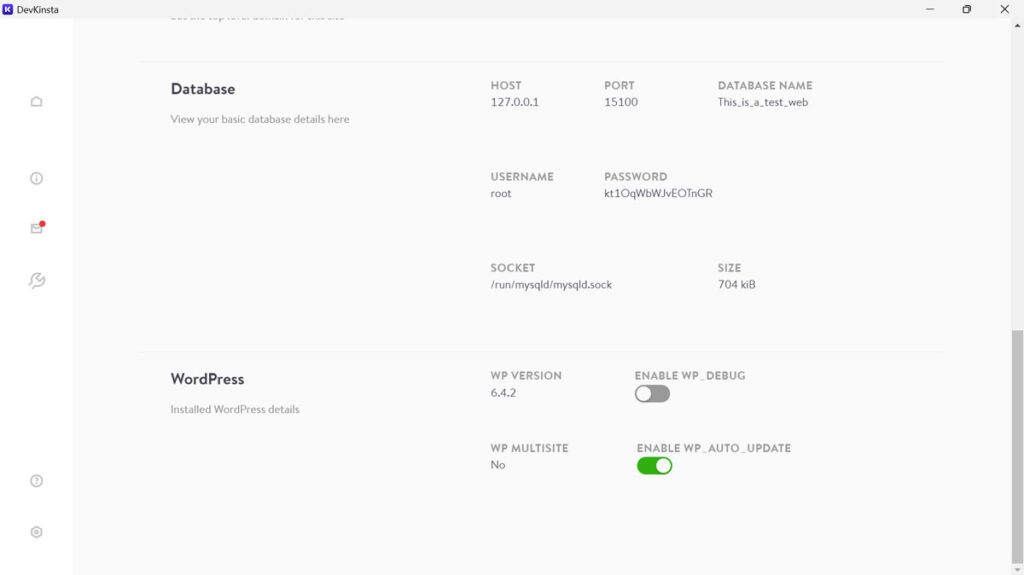
ยิ่งไปกว่านั้น คุณสามารถเปลี่ยนโดเมนระดับบนสุดของเว็บไซต์และดูข้อมูลสำคัญทั้งหมดเกี่ยวกับฐานข้อมูลและ WordPress ได้ สุดท้าย คุณสามารถเปิดใช้งานและปิดใช้งาน wp_debug และการอัปเดต WordPress อัตโนมัติได้จากที่นี่

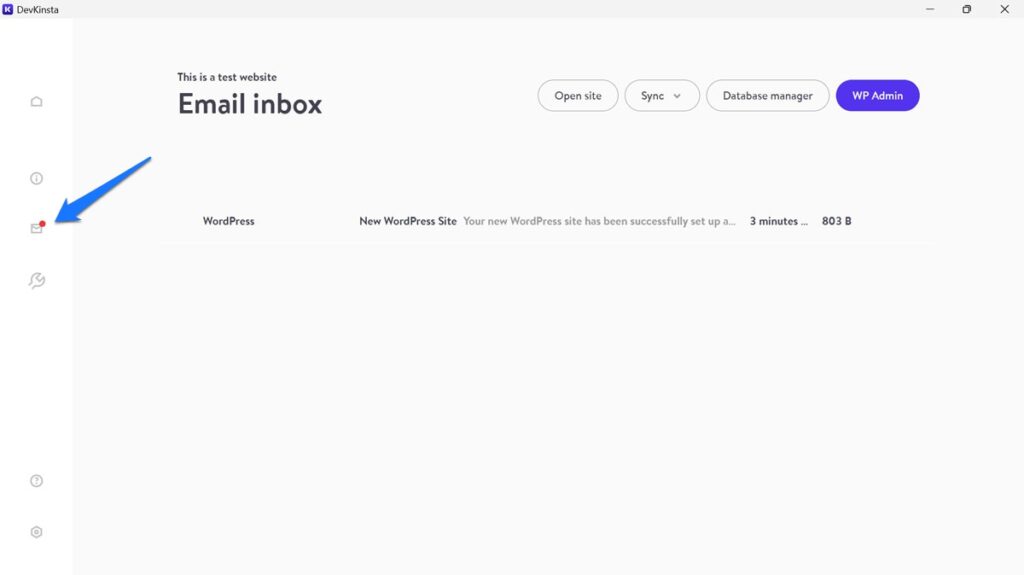
ไอคอนซองจดหมายทางด้านซ้ายจะนำคุณไปยังกล่องจดหมายอีเมลของไซต์ของคุณ ซึ่งเป็นที่รวบรวมอีเมลทั้งหมดที่ส่งจากไซต์ท้องถิ่น

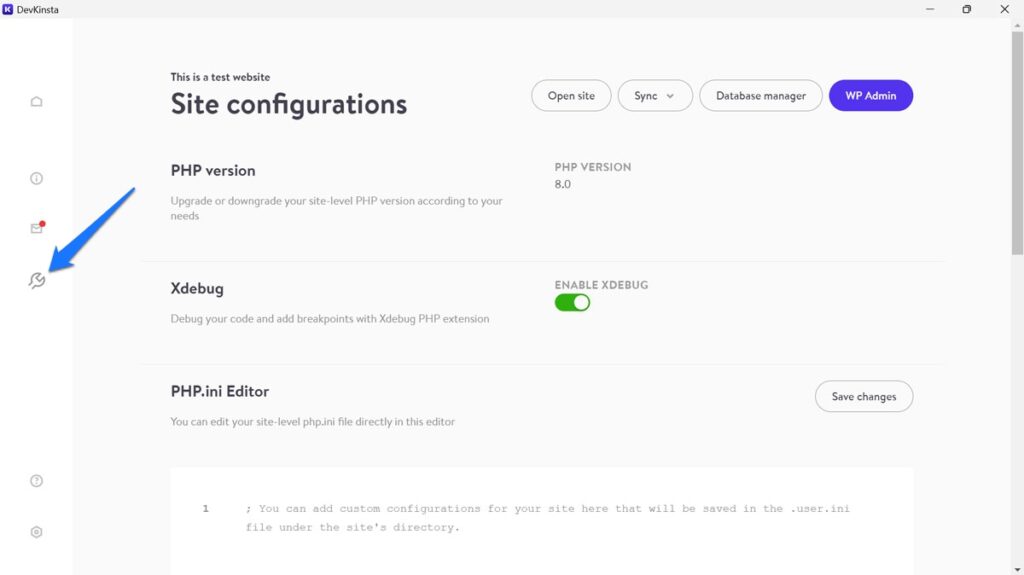
สัญลักษณ์ประแจเล็กๆ ช่วยให้สามารถเข้าถึงการกำหนดค่าเว็บไซต์ของคุณได้ โดยพื้นฐานแล้วหมายความว่าคุณสามารถเปิดใช้งาน Xdebug ได้ที่นี่ เขียนใน php.ini สำหรับเซิร์ฟเวอร์ภายในเครื่อง รวมถึงแก้ไขไฟล์การกำหนดค่า NGINX

ฉันไม่รู้ว่าไอคอนข้อมูลด้านบนใช้ทำอะไร ไม่มีอะไรเกิดขึ้นเมื่อฉันคลิกมัน
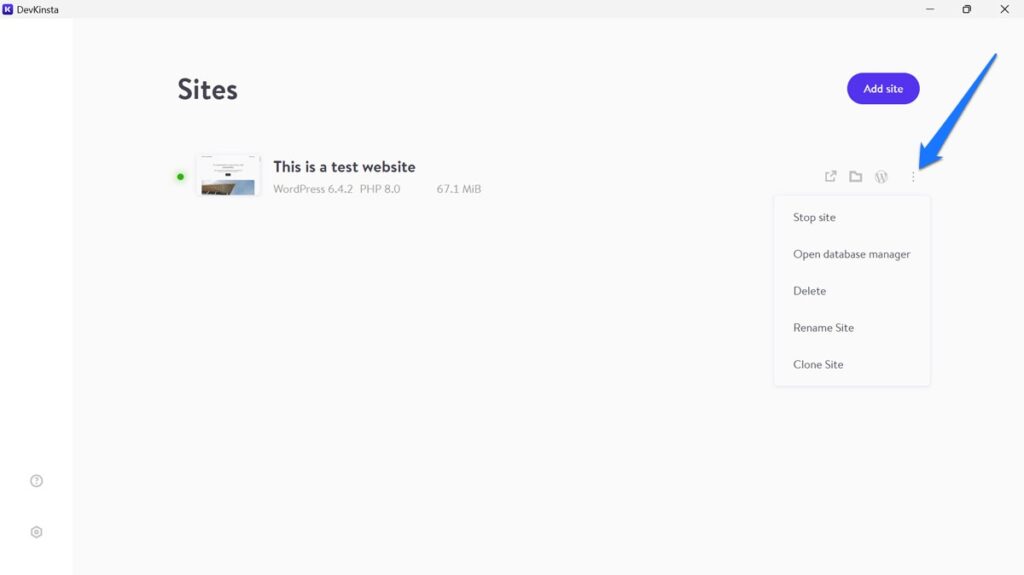
การคลิกที่ไอคอนรูปบ้านที่มุมซ้ายบนจะนำคุณไปยังรายการเว็บไซต์ท้องถิ่นทั้งหมด คุณยังมีไอคอนสำหรับเข้าถึง URL ของเว็บไซต์ ไดเร็กทอรีของเว็บไซต์บนฮาร์ดไดรฟ์ของคุณ หรือส่วนหลังของ WordPress คลิกที่ไอคอนสามจุดเพื่อหยุดไซต์ของคุณ เปิดตัวจัดการฐานข้อมูล และลบ เปลี่ยนชื่อ หรือโคลนไซต์ของคุณ

Local vs DevKinsta: คุณสมบัติเพิ่มเติม
นอกเหนือจากฟังก์ชันหลักแล้ว การสร้างไซต์ WordPress ในท้องถิ่น ทั้ง Local และ Kinsta ยังมีฟีเจอร์อื่น ๆ อีกมากมายที่ทำให้ชีวิตของนักพัฒนาง่ายขึ้น
ท้องถิ่น: ลิงก์สด พิมพ์เขียว ส่วนเสริม
คุณสมบัติที่มีประโยชน์อย่างหนึ่งของ Local คือ Live Links ช่วยให้ผู้คนสามารถดูไซต์การพัฒนาในพื้นที่ของคุณจากระยะไกลผ่านทางอินเทอร์เน็ต
ค่อนข้างเท่ห์ใช่มั้ย? และมีประโยชน์มากในการแบ่งปันความคืบหน้าของคุณกับลูกค้าหรือผู้มีส่วนได้ส่วนเสียอื่น ๆ
โปรดทราบว่าคุณต้องมีบัญชีท้องถิ่นเพื่อใช้ Live Links ซึ่งคุณสามารถสร้างได้ฟรี เมื่อเปิดใช้งานแล้ว คุณสามารถเปิด Live Links และรับ URL และข้อมูลรับรองสำหรับการแชร์ได้

จากนั้นก็มีพิมพ์เขียว ซึ่งหมายความว่าคุณสามารถบันทึกการกำหนดค่าไซต์ทั้งหมด รวมถึงธีมและปลั๊กอิน และนำมาใช้ใหม่สำหรับไซต์การพัฒนาใหม่ได้ วิธีนี้จะช่วยประหยัดเวลาได้มาก โดยเฉพาะอย่างยิ่งหากคุณสร้างเว็บไซต์ที่คล้ายกันจำนวนมาก
นอกจากนี้ยังเป็นเรื่องง่าย เพียงคลิกขวาที่ไซต์ที่มีอยู่ เลือกบันทึกเป็นพิมพ์เขียว จากนั้นใช้ไซต์นั้นเมื่อตั้งค่าไซต์ใหม่

การกำหนดค่าที่มีอยู่จะแสดงอยู่ในเมนู พิมพ์เขียว ด้วย

ส่วนเสริมที่มีจำหน่าย
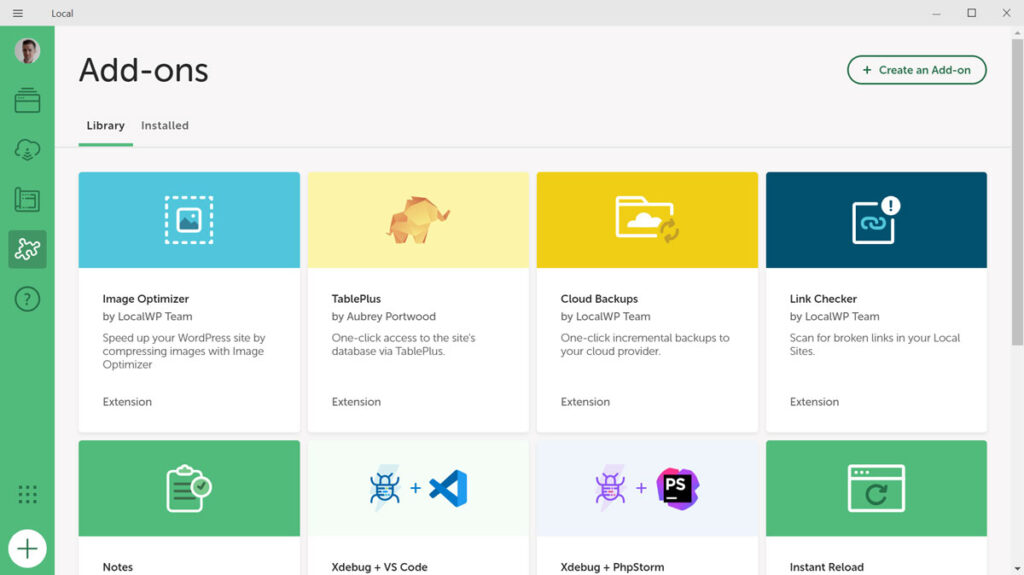
สุดท้าย Local เสนอส่วนเสริมจำนวนหนึ่งในไลบรารีชื่อเดียวกันเพื่อปรับปรุงขั้นตอนการทำงานของคุณให้ดียิ่งขึ้น

ส่วนขยายที่มีอยู่ในขณะที่เขียนบทความนี้ ได้แก่:
- Image Optimizer — สแกนไซต์ของคุณเพื่อหารูปภาพและบีบอัดเพื่อให้โหลดเร็วขึ้น
- TablePlus — ให้วิธีที่แตกต่างในการเข้าถึงและจัดการฐานข้อมูลของคุณ (ปัจจุบันคือ MacOS เท่านั้น)
- การสำรองข้อมูลบนคลาวด์ — สำรองข้อมูลไซต์ท้องถิ่นของคุณไปยัง Dropbox และ Google Drive จากภายใน Local
- ตัวตรวจสอบลิงก์ — สแกนไซต์ของคุณเพื่อหาลิงก์เสียเพื่อให้คุณสามารถแก้ไขได้
- หมายเหตุ — เพิ่มฟังก์ชันบันทึกภายใน Local สำหรับสิ่งต่างๆ เช่น การเตือนความจำ รายการตรวจสอบ และความคิดเห็น
- Xdebug + VS Code — ช่วยเชื่อมต่อ Xdebug ภายใน Local กับโปรแกรมแก้ไขโค้ด VS Code เพื่อการดีบักที่ง่ายขึ้น
- Xdebug + PHPStorm — เหมือนด้านบน แต่สำหรับโปรแกรมแก้ไข PHPStorm
- โหลดซ้ำทันที — โหลดซ้ำไซต์ท้องถิ่นของคุณในเบราว์เซอร์โดยอัตโนมัติทุกครั้งที่คุณบันทึกไฟล์ CSS เพื่อให้คุณสามารถเห็นการเปลี่ยนแปลงได้ทันที
- Atlas: Headless WP — ช่วยให้คุณสร้างเว็บไซต์ WordPress ที่ไม่มีหัวด้วยแพลตฟอร์ม Atlas ของ WP Engine ภายใน Local
มีคุณสมบัติท้องถิ่นเพิ่มเติมหากคุณสงสัย
DevKinsta: การพัฒนาท้องถิ่นสำหรับไซต์ที่ไม่ใช่ WordPress
ความสามารถที่มีประโยชน์ของ DevKinsta คือคุณสามารถใช้กับเว็บไซต์ที่ไม่ใช่ WordPress ได้ เพียงสร้างเว็บไซต์ที่กำหนดเองแล้วเลือก "ไซต์ว่าง" ในการตั้งค่า

คุณยังต้องระบุชื่อ โดเมน เวอร์ชัน PHP ชื่อฐานข้อมูล ฯลฯ อย่างไรก็ตาม หลังจากเสร็จสิ้น คุณสามารถใส่สิ่งที่คุณต้องการในตำแหน่งที่มันชี้ไป และสร้างเว็บไซต์ตามที่คุณต้องการ สิ่งนี้เป็นไปได้ด้วย Local แต่คุณจำเป็นต้องใช้วิธีแก้ปัญหา
Local vs DevKinsta: การตั้งค่าและการสนับสนุน
สุดท้ายนี้ เรามาดูตัวเลือกการตั้งค่าและการสนับสนุนที่ทั้งสองโปรแกรมมีกัน
ท้องถิ่น
คุณไปที่การตั้งค่าท้องถิ่นผ่านเมนูหลักที่ด้านบนแล้วเลือก การตั้งค่า มีการตั้งค่าหลายอย่างเพื่อปรับแต่งตามความต้องการของคุณ เช่น การสลับระหว่างธีมสีอ่อนและธีมสีเข้ม และการตั้งค่าเริ่มต้นสำหรับเชลล์ เบราว์เซอร์ และการกำหนดค่าไซต์ใหม่ที่คุณต้องการใช้

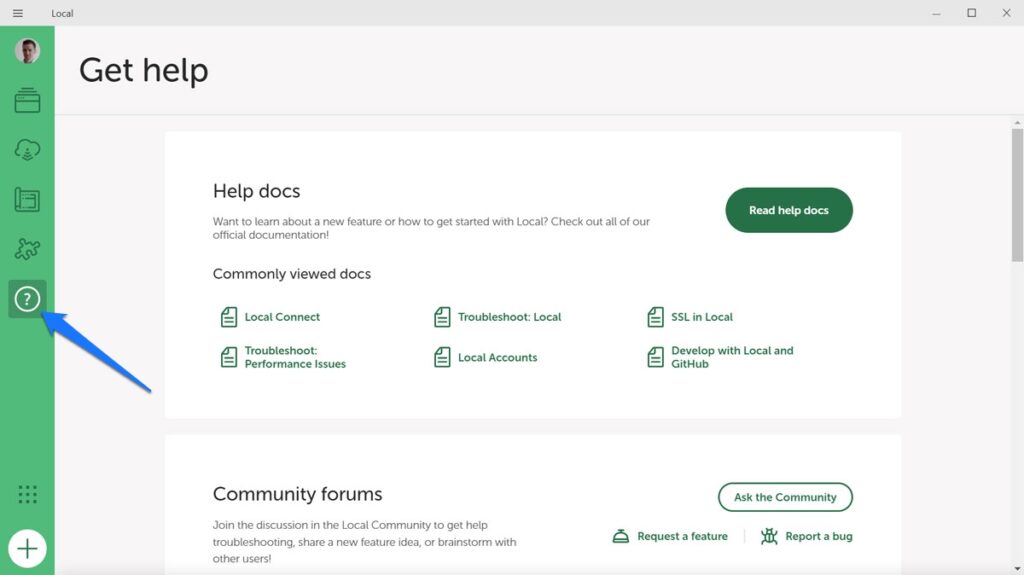
ใต้ไอคอนเครื่องหมายคำถามทางด้านซ้าย คุณจะพบตัวเลือกการสนับสนุนด้วย

โดยพื้นฐานแล้วประกอบด้วยลิงก์ด่วนไปยังเอกสารประกอบและฟอรัมชุมชน ความสามารถในการดาวน์โหลดบันทึกของคุณ และเข้าถึงแชท WP Engine และการสนับสนุน Flywheel หากคุณเป็นลูกค้า
DevKinsta
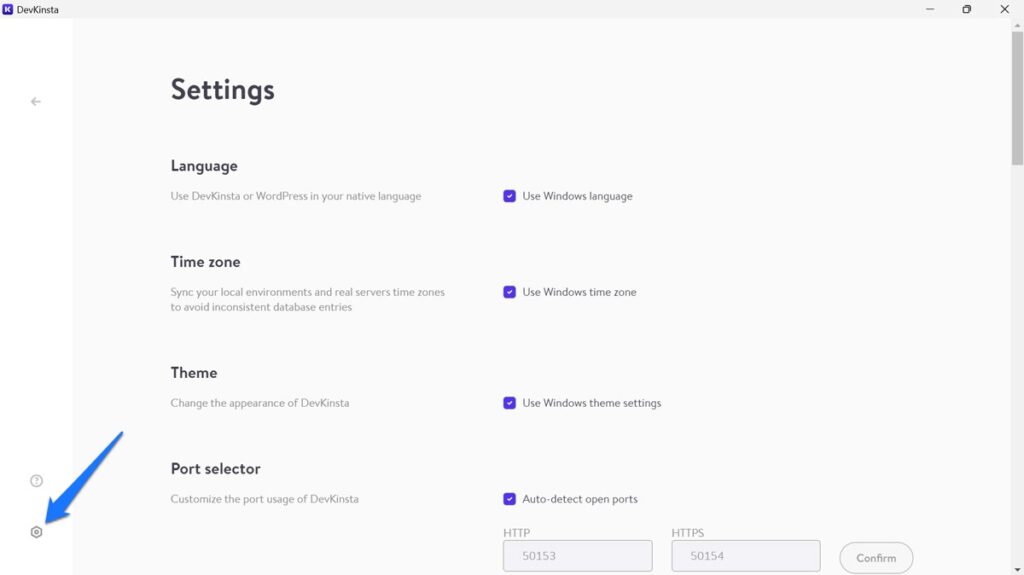
การตั้งค่าของ DevKinsta นั้นมีให้ใช้งานผ่านสัญลักษณ์รูปเฟืองเล็ก ๆ ที่มุมซ้ายล่าง

เหนือสิ่งอื่นใด คุณสามารถเปลี่ยนภาษา การตั้งค่าเขตเวลา ธีม ฯลฯ ของ DevKinsta ได้ นอกจากนี้ยังมีตัวเลือกในการกำหนดค่าเริ่มต้นสำหรับโดเมนระดับบนสุด ชื่อผู้ใช้ รหัสผ่าน และอื่นๆ รวมถึงตัวเลือกสำหรับการแก้ไขปัญหาทางเทคนิค
ไอคอน i วงกลมที่ด้านล่างซ้ายของหน้าจอมีตัวเลือกการสนับสนุน เช่น ทางลัดไปยังฟอรัมสนับสนุน การเข้าถึงไฟล์บันทึก และลิงก์ไปยังเอกสารประกอบ
Local vs DevKinsta: ไหนดีกว่ากันโดยรวม?
หลังจากทั้งหมดนี้ คุณควรใช้อันไหน Local หรือ DevKinsta
ตามที่กล่าวไว้ในตอนต้น ทั้งสองมีความคล้ายคลึงกันมากในสิ่งที่พวกเขานำเสนอและทำงานได้ดีมากในฐานะเครื่องมือในการพัฒนา อย่างไรก็ตาม โดยรวมแล้ว Local มีความได้เปรียบเหนือ DevKinsta เล็กน้อย
ประการแรกมันเป็นมิตรกับผู้ใช้มากกว่า Local เป็นเพียงโปรแกรมเดียว ดังนั้นเมื่อคุณปิด โปรแกรมจะถูกปิด คุณไม่จำเป็นต้องหาวิธียุติ Docker เพิ่มเติม
มันยังมีความยืดหยุ่นอีกเล็กน้อย ใช้งานได้กับทั้ง Apache และ NGINX ในขณะที่ DevKinsta ให้บริการเฉพาะรุ่นหลังเท่านั้น นอกจากนี้ยังมีคุณสมบัติเพิ่มเติมและคุณสามารถเพิ่มได้มากขึ้นผ่านส่วนขยาย ดังนั้นผมคิดว่าเป็นโปรแกรมที่ดีกว่าและใช้งานง่ายกว่าครับ
หากคุณต้องการทราบข้อมูลเพิ่มเติม นี่คือบทความเพิ่มเติม:
- การใช้ Git กับท้องถิ่น: แนวทางปฏิบัติที่ดีที่สุดและเวิร์กโฟลว์
- Local ทำงานไม่ถูกต้องหรือไม่? 13 วิธีแก้ไขปัญหาทั่วไป
- การดีบักในเครื่อง: คู่มือสำหรับผู้เริ่มต้น
- ปรับใช้จากท้องถิ่น: 5 วิธีในการย้ายจากไซต์ท้องถิ่นไปยังเซิร์ฟเวอร์สด
แน่นอน หากคุณเป็นลูกค้าของ WP Engine/Flywheel หรือ Kinsta และต้องการใช้ตัวเลือกการถ่ายโอนโดยตรงจากไซต์ในพื้นที่ไปยังเซิร์ฟเวอร์ ตัวเลือกนั้นได้ถูกสร้างไว้สำหรับคุณแล้ว สำหรับคนอื่นๆ หวังว่าตอนนี้คุณคงมีข้อมูลทั้งหมดที่จำเป็นในการตัดสินใจแล้ว
คุณยืนหยัดกับคำถามของ Local vs DevKinsta ตรงไหน? บอกเราว่าคุณชอบอันไหนและทำไมในความคิดเห็น!
