22 เว็บไซต์ Magento ที่ดีที่สุด (ตัวอย่าง) ประจำปี 2022
เผยแพร่แล้ว: 2022-12-09นี่คือแนวทางของเราเกี่ยวกับเว็บไซต์ Magento ที่ดีที่สุด ซึ่งเหมาะสำหรับการได้รับแนวคิดใหม่ๆ เมื่อสร้างเว็บไซต์อีคอมเมิร์ซทุกประเภท
เรื่องน่ารู้ : Adobe เข้าซื้อ Magento เมื่อต้นปี 2565 ปัจจุบันเรียกว่า Adobe Commerce
คุณจะสังเกตได้ทันทีว่าแบรนด์ที่ใหญ่ที่สุดในโลกบางแบรนด์ใช้ Magento เพื่อดำเนินธุรกิจออนไลน์ของตน
เป็นแพลตฟอร์มอันทรงพลังที่มีตัวเลือกและความเป็นไปได้มากมายไม่รู้จบ นอกจากนี้ยังรองรับปริมาณการใช้งานที่ใหญ่ที่สุดได้อย่างง่ายดายเพื่อความสะดวกของคุณ
ตั้งแต่ร้านค้าออนไลน์แบบมินิมอลไปจนถึงร้านค้าที่ทันสมัยที่สุด คุณพร้อมสำหรับทุกอย่าง
หมายเหตุ : เลือกจากรายการธีม Magento ยอดนิยมที่ดีที่สุดของเราเพื่อประหยัดเวลาและความพยายาม
เว็บไซต์และตัวอย่าง Magento ที่ดีที่สุด
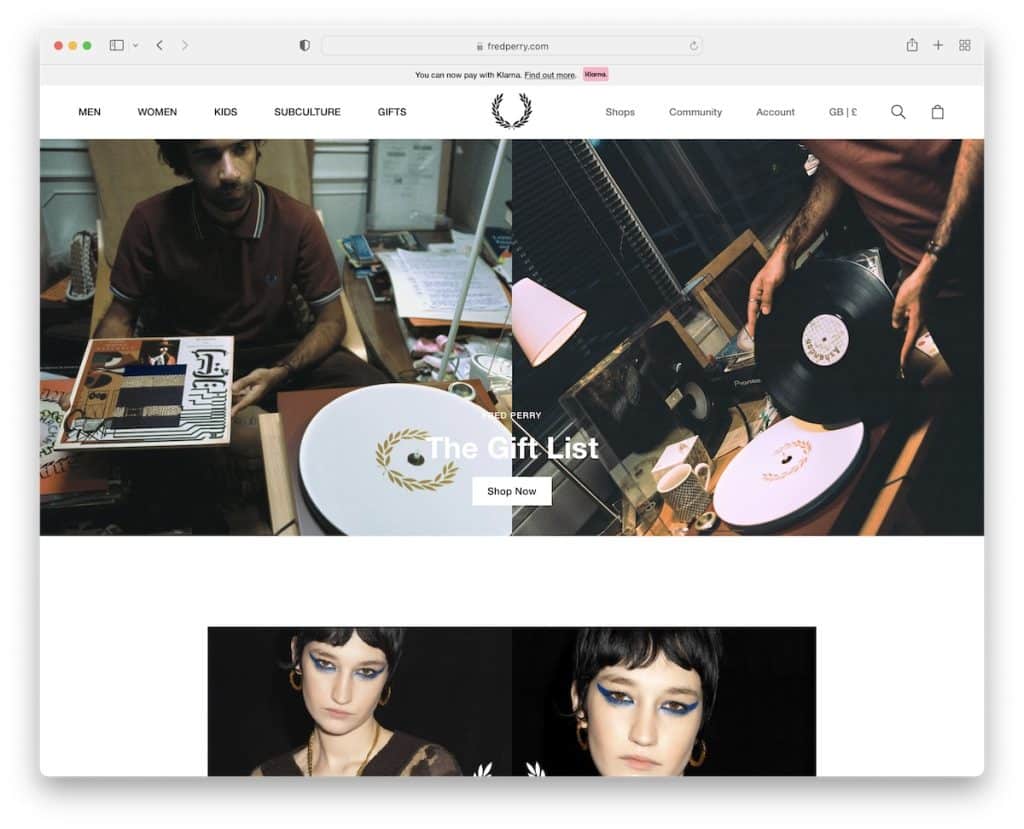
1. เฟร็ด เพอร์รี่

หน้าแรกที่ดูเหมือนยาวของ Fred Perry ไม่รู้สึกน่าเบื่อเมื่อคุณเริ่มเลื่อนดู
การผสมผสานระหว่างรูปภาพ ข้อความ และพื้นที่สีขาวมีความสมดุลเป็นอย่างดีเพื่อให้คุณได้รับประสบการณ์ที่น่าพึงพอใจ นอกจากนี้การแจ้งเตือนการสมัครรับจดหมายข่าวที่ด้านล่างของหน้าจอยังฉลาด
และเว็บไซต์ยังมีส่วนหัวแบบลอยซึ่งจะปรากฏขึ้นเมื่อคุณเริ่มเลื่อนกลับไปที่ด้านบนเท่านั้น
หมายเหตุ : ความสมดุลของเนื้อหาและพื้นที่สีขาวทำให้มั่นใจได้ถึง UX ที่ยอดเยี่ยม
คุณอาจต้องการตรวจสอบผู้สร้างร้านค้าออนไลน์เหล่านี้ หากคุณยังไม่แน่ใจเกี่ยวกับ Magento
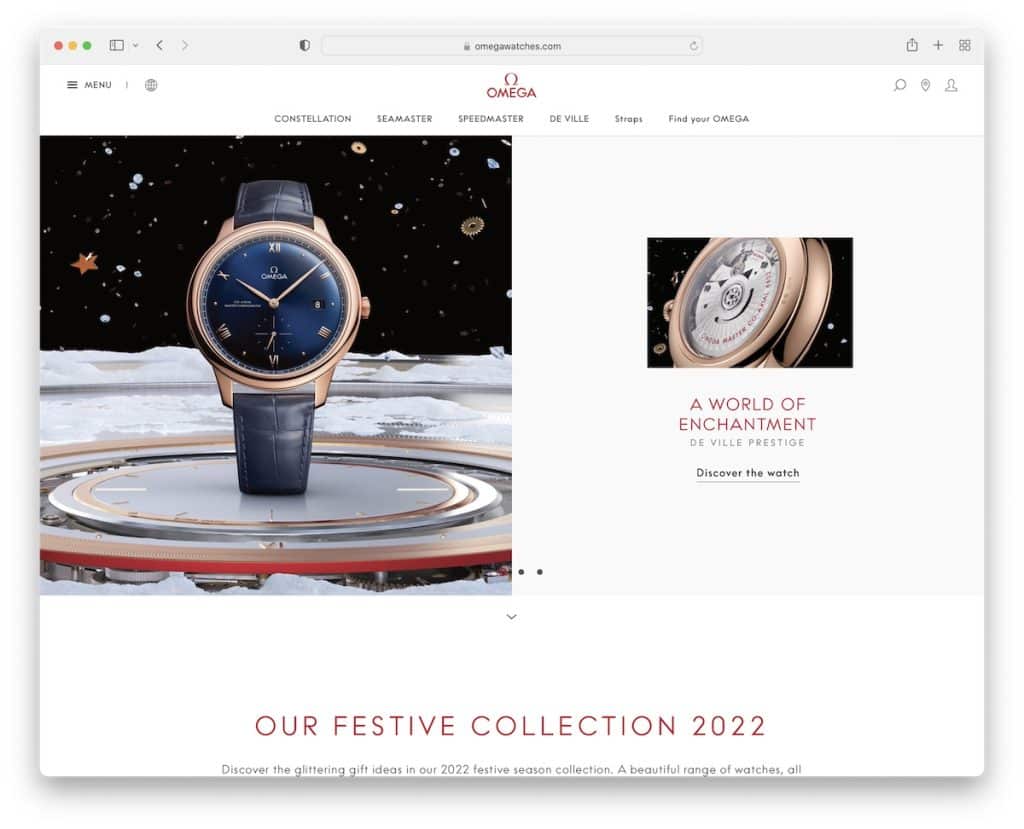
2. นาฬิกาโอเมก้า

Omega Watch เป็นเว็บไซต์ Magento ที่มีแถบเลื่อนแบบแยกที่ยอดเยี่ยม คุณสามารถหยุดชั่วคราวและเล่นได้ พวกเขาใช้แถบเลื่อนด้านหนึ่งสำหรับรูปภาพและอีกด้านหนึ่งสำหรับข้อความและคำกระตุ้นการตัดสินใจ (CTA)
นาฬิกาโอเมก้ามีเมนูขนาดใหญ่ที่เรียบง่ายซึ่งช่วยให้คุณค้นหารายการหรือหมวดหมู่ที่ต้องการได้อย่างสะดวกสบายยิ่งขึ้น
และแอนิเมชั่นเนื้อหาแบบเลื่อนเป็นสิ่งที่ต้องดู
หมายเหตุ : หากคุณต้องการเพิ่มแอนิเมชั่นให้กับเว็บไซต์อีคอมเมิร์ซของคุณ ให้ทำอย่างมีสไตล์ (เช่น นาฬิกา Omega)
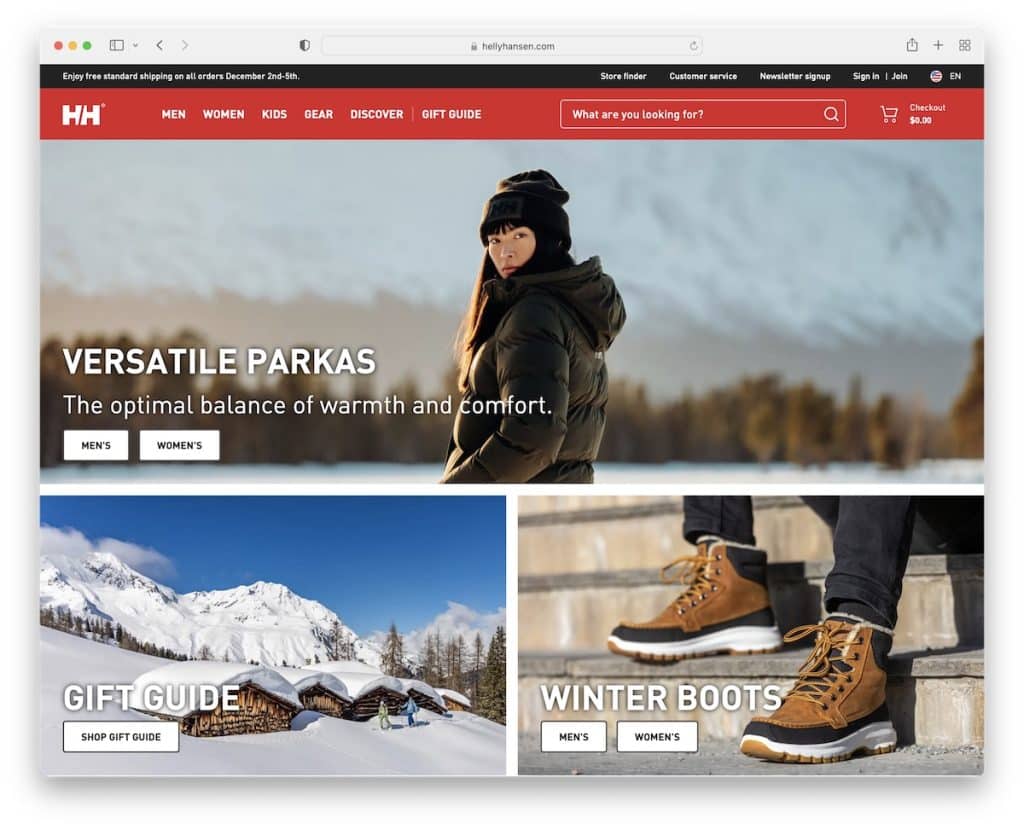
3. เฮลลี แฮนเซน

หน้าแรกของ Helly Hansen ค่อนข้างธรรมดา โดยมีภาพฮีโร่ขนาดใหญ่และปุ่ม CTA ในส่วนร้านค้า คุณจะพบพื้นที่ส่วนหัวแบบติดหนึบพร้อมเมนูขนาดใหญ่และส่วนการสมัครรับจดหมายข่าวก่อนพื้นที่ส่วนท้าย
เมื่อพูดถึงส่วนท้าย มันเป็นคอลัมน์ 5 คอลัมน์และค่อนข้างมีข้อมูลหนาแน่น แต่ไม่เสียสมาธิ
หมายเหตุ : ใช้ส่วนท้ายของเว็บไซต์ของคุณเพื่อเพิ่มข้อมูลเพิ่มเติมทั้งหมดเกี่ยวกับการบริการลูกค้า การชำระเงิน โซเชียลมีเดีย ฯลฯ
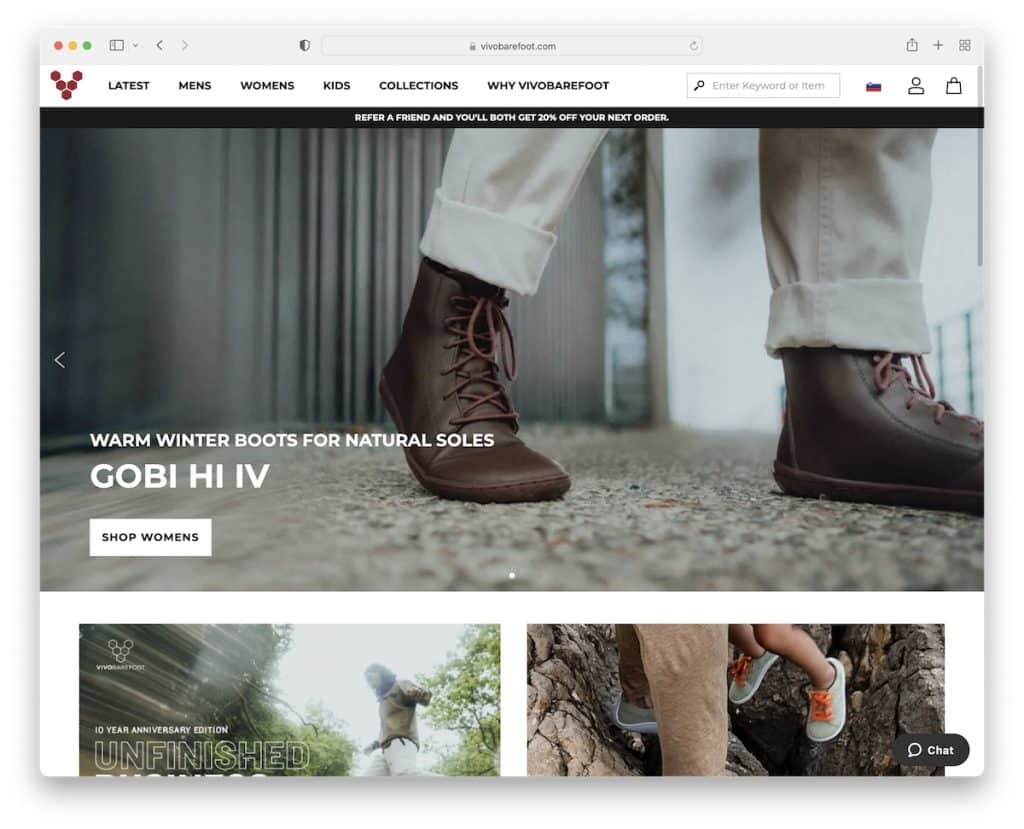
4. วีโว่เท้าเปล่า

Vivobarefoot ขอต้อนรับคุณเข้าสู่โลกแห่งรองเท้าด้วยสไลด์โชว์เต็มความกว้างพร้อมข้อความและ CTA
พวกเขายังเลือกใช้ส่วนหัวแบบติดหนึบที่มีเมนูขนาดใหญ่ แถบค้นหา และแถบการแจ้งเตือน
สิ่งที่เราชอบคือส่วนท้ายพื้นหลังสีดำซึ่งทำให้ประสบการณ์เว็บไซต์โดยรวมมีความรู้สึกแบบไดนามิกมากขึ้น
หมายเหตุ : ให้ผู้มีโอกาสเป็นลูกค้าของคุณเข้าถึงผลิตภัณฑ์ของคุณได้ตลอดเวลาด้วยเมนูขนาดใหญ่ที่เหนียวเหนอะหนะ
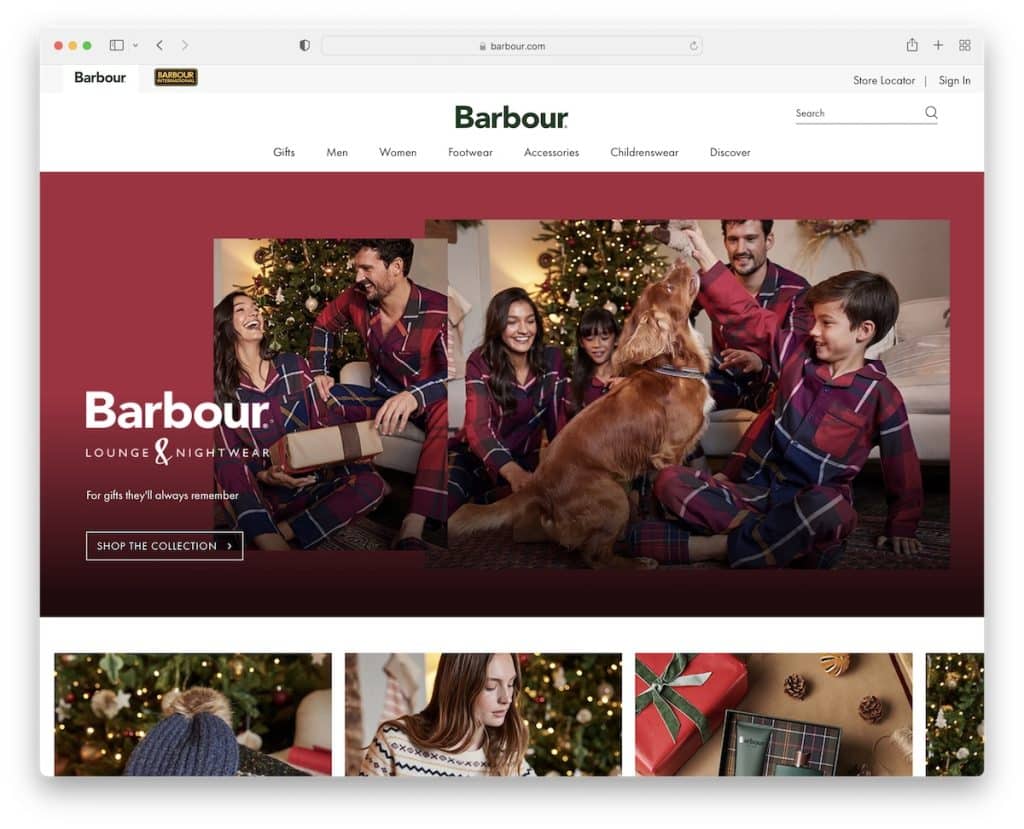
5. บาร์เบอร์

หน้าแรกหลายส่วนของ Barbour ช่วยให้คุณได้รับประสบการณ์ทันทีของแบรนด์ โดยปกติแล้วพวกเขาจะจัดโครงสร้างหน้าแรกตามฤดูกาลหรือหยดพิเศษและความร่วมมือที่พวกเขามี
Barbour ยังมีเมนูขนาดใหญ่พร้อมรูปภาพและลิงก์ แต่ไม่ใช่เมนูลอย คุณจะพบม้าหมุนหลายรายการสำหรับหมวดหมู่ ตัวเลือกอันดับต้น ๆ และรูปภาพของลูกค้า/เลือกซื้อสินค้า
หมายเหตุ : ใช้วงล้อและแถบเลื่อนอย่างมีกลยุทธ์หากคุณต้องการแสดงรายการ เนื้อหา หมวดหมู่ และอื่นๆ อีกมากมาย
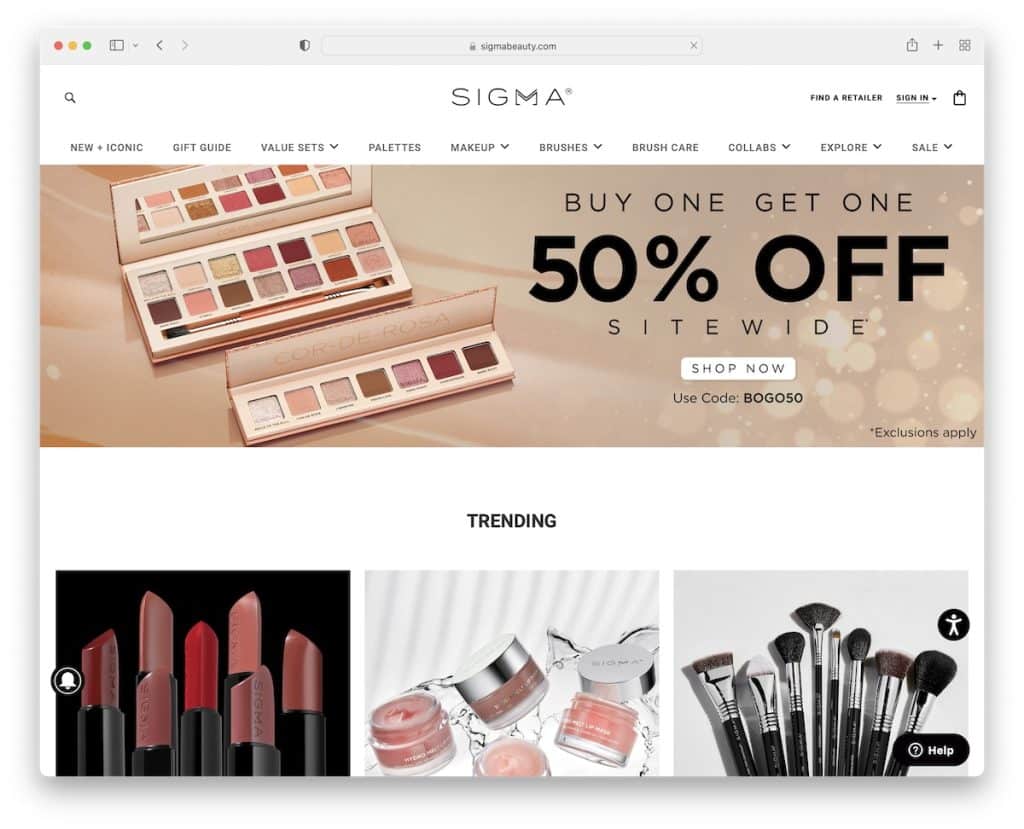
6. ซิกมา

หลายคนอาจบอกว่าหน้าแรกของ Sigma นั้น "ยัด" ด้วยผลิตภัณฑ์ รูปภาพ ข้อความ และเนื้อหาอื่นๆ มากเกินไป
แต่ด้วยเหตุผลเดียวกันนี้ เราจึงเพิ่มลงในรายการ การใช้ฟอนต์ขนาดใหญ่ พื้นที่สีขาว และพื้นหลังขาวดำทำให้มันเกิดขึ้น ทำให้ผู้ใช้ไม่ถูกรบกวน
นอกจากนี้ เมนูดร็อปดาวน์แบบติดหนึบแบบมินิมัลลิสต์ยังพร้อมให้ค้นหาหมวดหมู่และรายการที่ต้องการได้เร็วขึ้น
หมายเหตุ : ใช้ Sigma เป็นตัวอย่างเว็บไซต์ Magento eCommerce ที่ยอดเยี่ยมในการใส่สิ่งต่างๆ มากมายในหน้าแรกอย่างมีรสนิยม
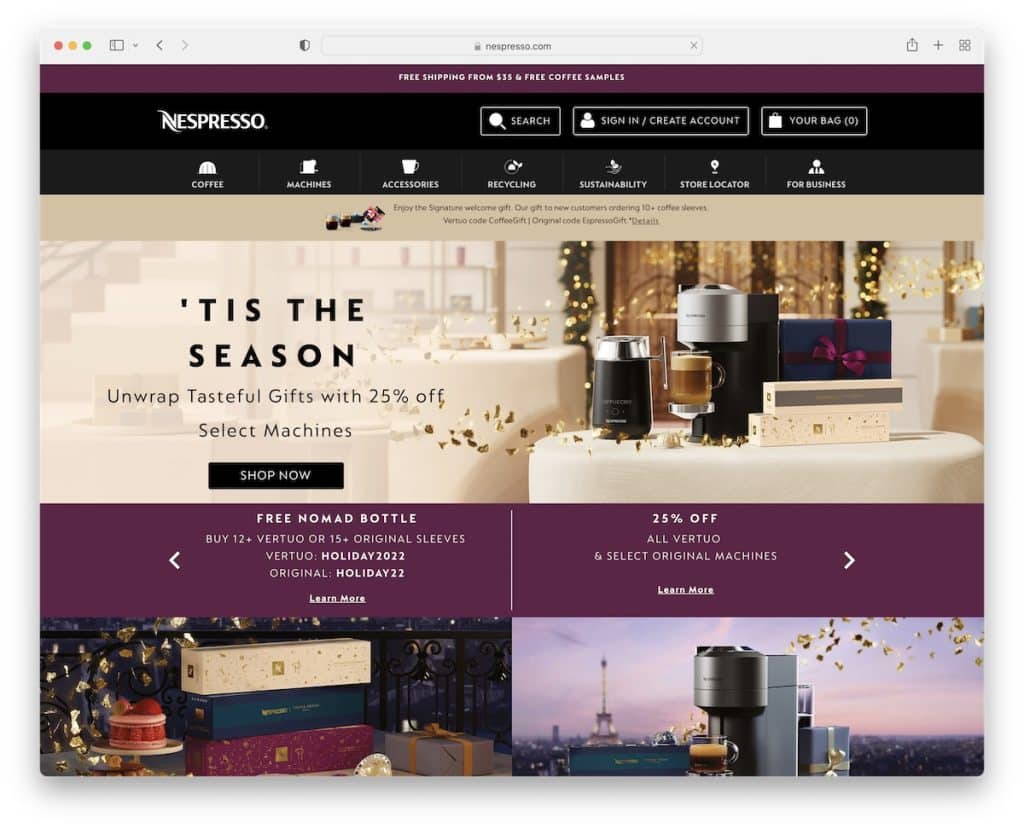
7. เนสเพรสโซ

Nespresso มีโฮมเพจที่มีเนื้อหามากมายและแบ่งส่วนอย่างสวยงามเพื่อให้ผู้เยี่ยมชมได้ลิ้มลองทุกสิ่ง
พวกเขามีแถบเลื่อนข้อความใต้รูปภาพหลักพร้อมรหัสพิเศษและข้อตกลงเพื่อดึงดูดความสนใจของคุณทันที
ที่น่าสนใจคือ "ส่วนหัว" ที่เหนียวเหนอะหนะมีเฉพาะโลโก้ แถบค้นหา ปุ่มบัญชี และถุงช้อปปิ้งเท่านั้น
หมายเหตุ : คุณมีดีลและคูปองหลายรายการอยู่เป็นประจำหรือไม่? จัดแสดงด้วยแถบเลื่อนข้อความ
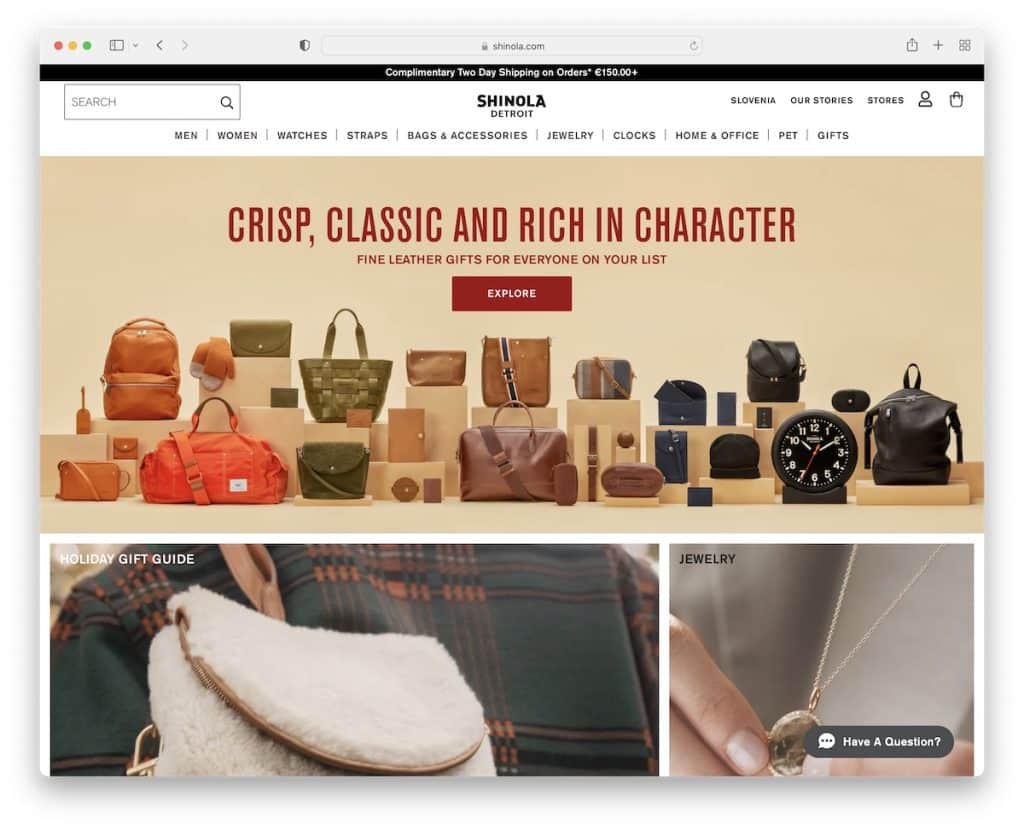
8. ชิโนลา

ส่วนหนึ่งของโฮมเพจของ Shinola มีตารางการก่ออิฐที่พวกเขาใช้เพื่อแสดงหมวดหมู่ด้วยภาพที่สวยงาม
พวกเขายังใช้แถบเลื่อนแบบหมุนสำหรับสินค้าขายดีและส่วนที่เป็นต้นฉบับซึ่งมีข้อความรับรอง/บทวิจารณ์เพียงรายการเดียว
นอกจากนี้ เมนูขนาดใหญ่ยังได้รับการปรับปรุงด้วยรูปภาพและลิงก์หลายรายการ และแถบค้นหาจะแสดงผลการค้นหาแบบสด
หมายเหตุ : หน้าแรกที่มีรูปภาพจำนวนมากพร้อมตารางการก่ออิฐที่สวยงามสามารถทำงานได้ดีสำหรับแบรนด์ต่างๆ
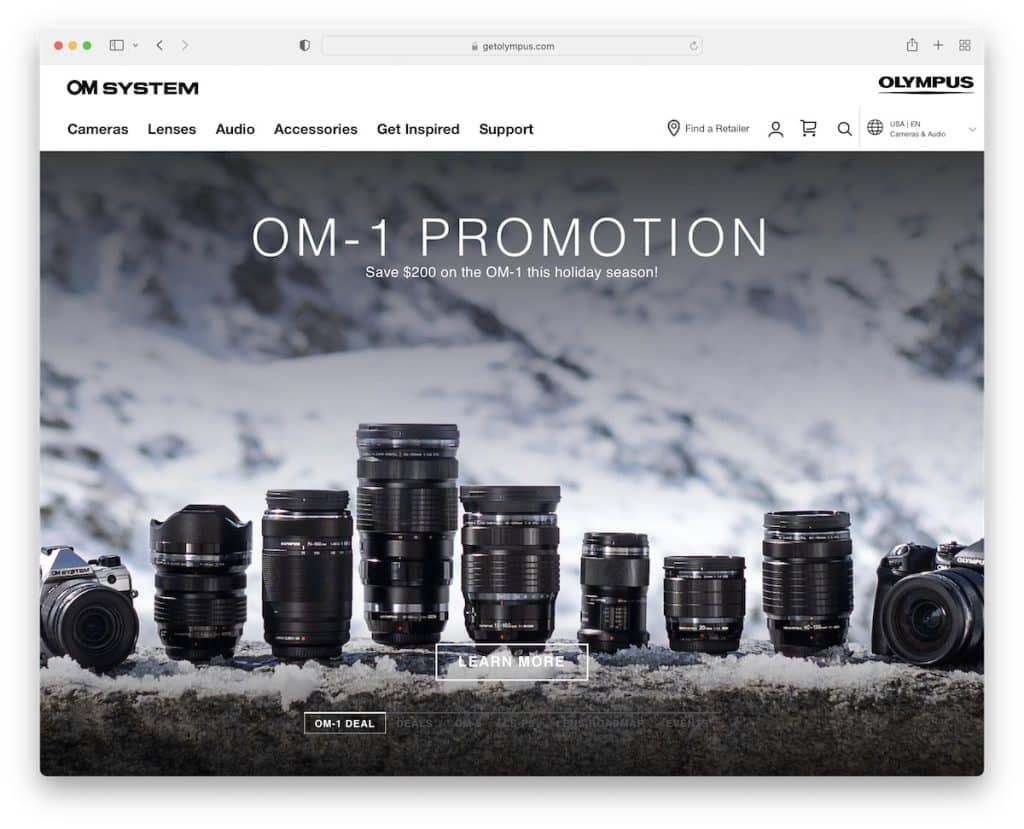
9. โอลิมปัส

แถบเลื่อนแบบเต็มหน้าจอคือสิ่งที่ Olympus นำเสนอในส่วนฮีโร่เพื่อเรียกความสนใจของทุกคนในทันที
สิ่งที่เจ๋งอีกอย่างคือเมนูขนาดใหญ่ที่องค์ประกอบต่างๆ
นอกจากนี้เรายังชอบสไตล์การถ่ายภาพแบบฟิลเตอร์ที่กล้องของ Olympus สามารถจัดการได้อย่างง่ายดาย
หมายเหตุ : หากคุณมีกล้อง ให้แสดงภาพตัวอย่าง (และวิดีโอ) ที่ถ่ายด้วยกล้องเหล่านั้น และไม่ใช่เนื้อหาสต็อกที่น่าเบื่อ
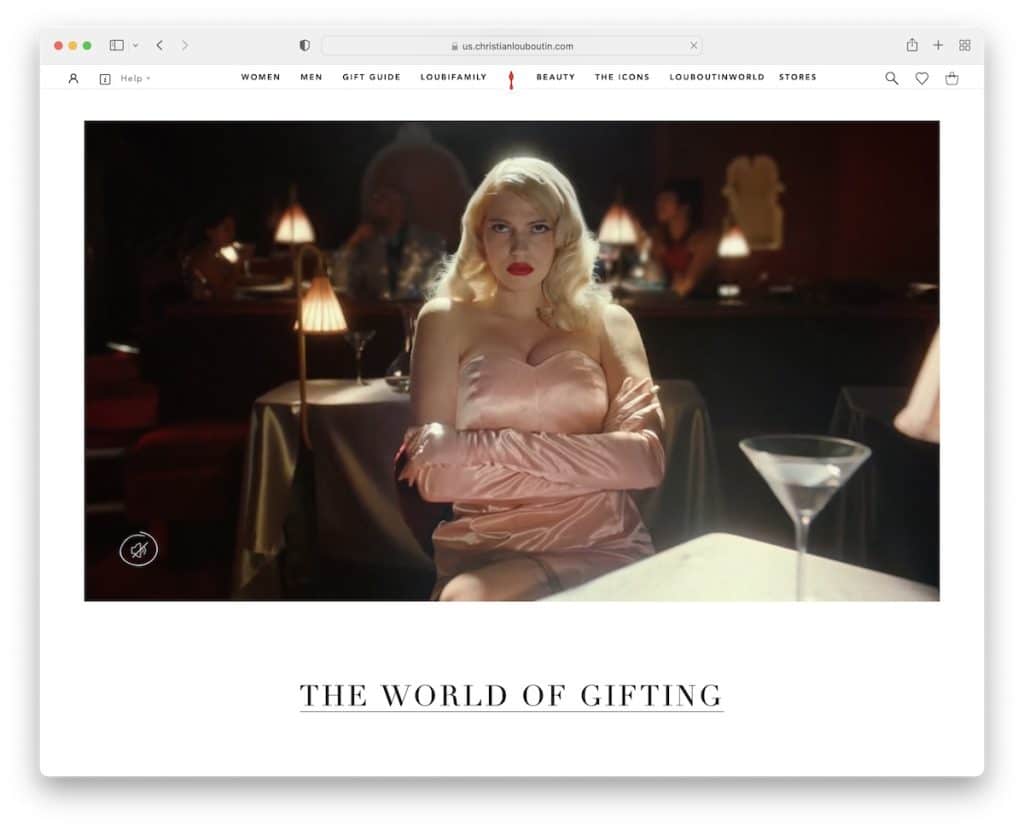
10. คริสเตียน ลูบูแตง

วิดีโอที่เล่นอัตโนมัติของ Christian Louboutin ในพื้นที่ฮีโร่นั้นน่าสนใจมากและให้คุณปิดเสียง/เปิดเสียงได้
เว็บไซต์ Magento นี้เรียบง่ายมากด้วยแอนิเมชั่นการโหลดเนื้อหาอย่างง่ายในการเลื่อน
และสิ่งที่ทำให้เว็บไซต์แตกต่างจากเว็บไซต์อื่นๆ ทันทีคือตัวเลือกการช่วยสำหรับการเข้าถึงพร้อมฟังก์ชันการแสดงภาพที่หลากหลาย
หมายเหตุ : คุณสามารถทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ด้วยวิดเจ็ตเจ๋งๆ เช่น Christian Louboutin
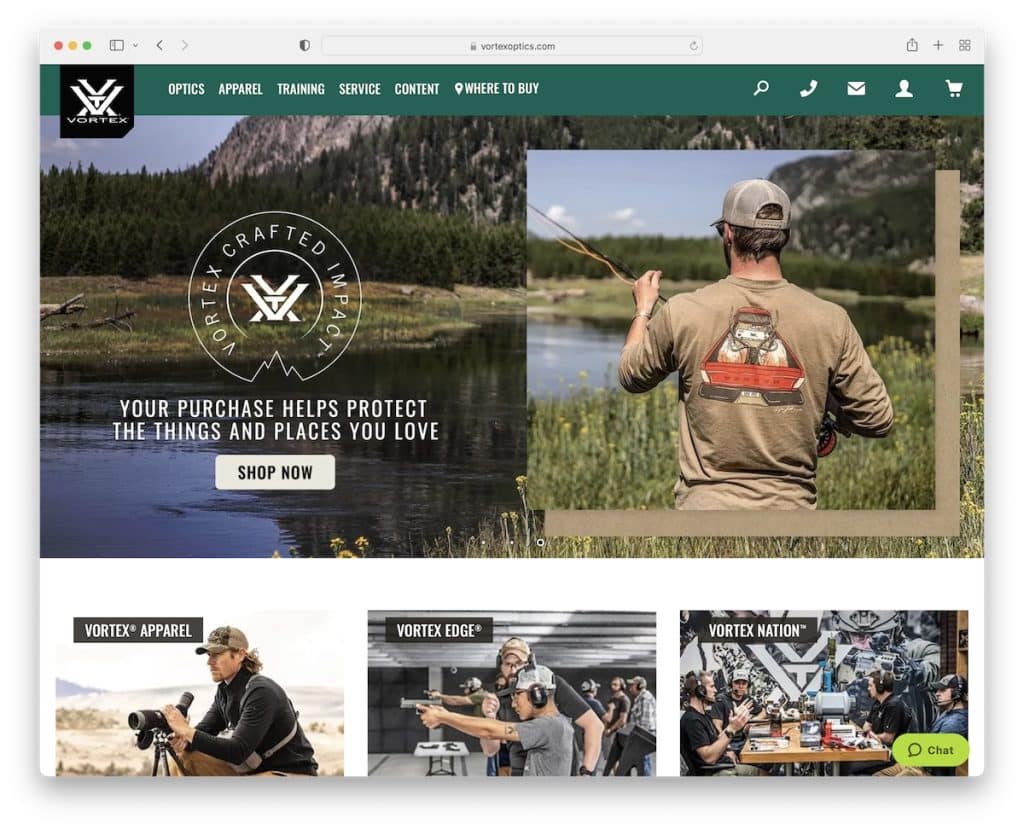
11. กระแสน้ำวน

Vortex มีการออกแบบเว็บที่ตอบสนองซึ่งมอบประสบการณ์ที่ยอดเยี่ยมให้กับผู้ใช้มือถือและเดสก์ท็อป
หน้านี้มีแถบเลื่อนและเมนูขนาดใหญ่ที่ปรากฏขึ้นหลังจากที่คุณคลิกหมวดหมู่ที่ต้องการเท่านั้น
นอกจากนี้ยังมีส่วนเฉพาะสำหรับแบบฟอร์มการสมัครรับจดหมายข่าว ลิงก์โซเชียลมีเดีย และแฮชแท็ก

หมายเหตุ : หากคุณต้องการทำให้แฮชแท็กเฉพาะของคุณเป็นที่นิยม อย่าลืมใส่แฮชแท็กนั้นลงในเว็บไซต์ของคุณด้วย
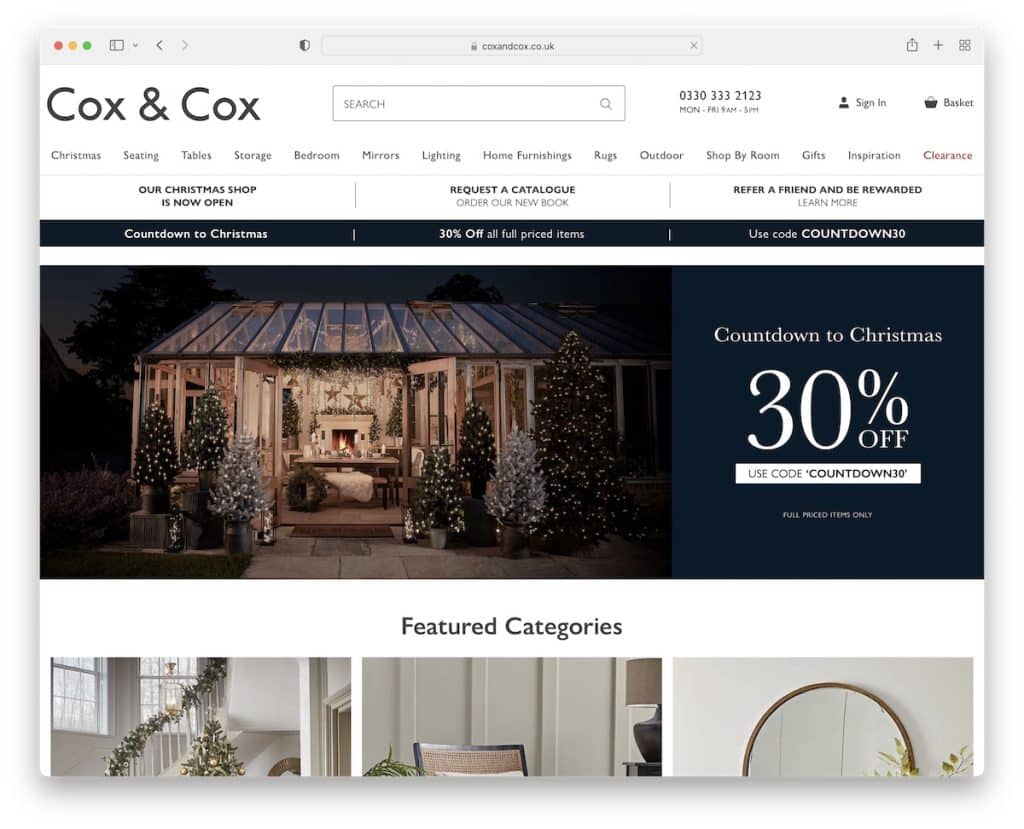
12. ค็อกซ์แอนด์ค็อกซ์

Cox & Cox จัดเตรียมข้อเสนอพิเศษ หมวดหมู่คุณสมบัติ ผลิตภัณฑ์ยอดนิยม และอื่นๆ อีกมากมายให้กับคุณด้วยโฮมเพจแบบกริด
ส่วนหัวเป็นแบบมินิมอล มีแถบค้นหาขนาดใหญ่ที่สามารถจดจำเสียงของบุคคลนั้นได้ และส่วนท้ายมีพื้นหลังสีเทาเพื่อให้โดดเด่นจากหน้าแรกที่ "เสียสมาธิ" (ในทางที่ดี) อยู่แล้ว
หมายเหตุ : หากคุณต้องการเน้นย้ำผลิตภัณฑ์ของคุณ ตารางรูปภาพระดับมืออาชีพพร้อมลิงก์เป็นทางออกที่ดี
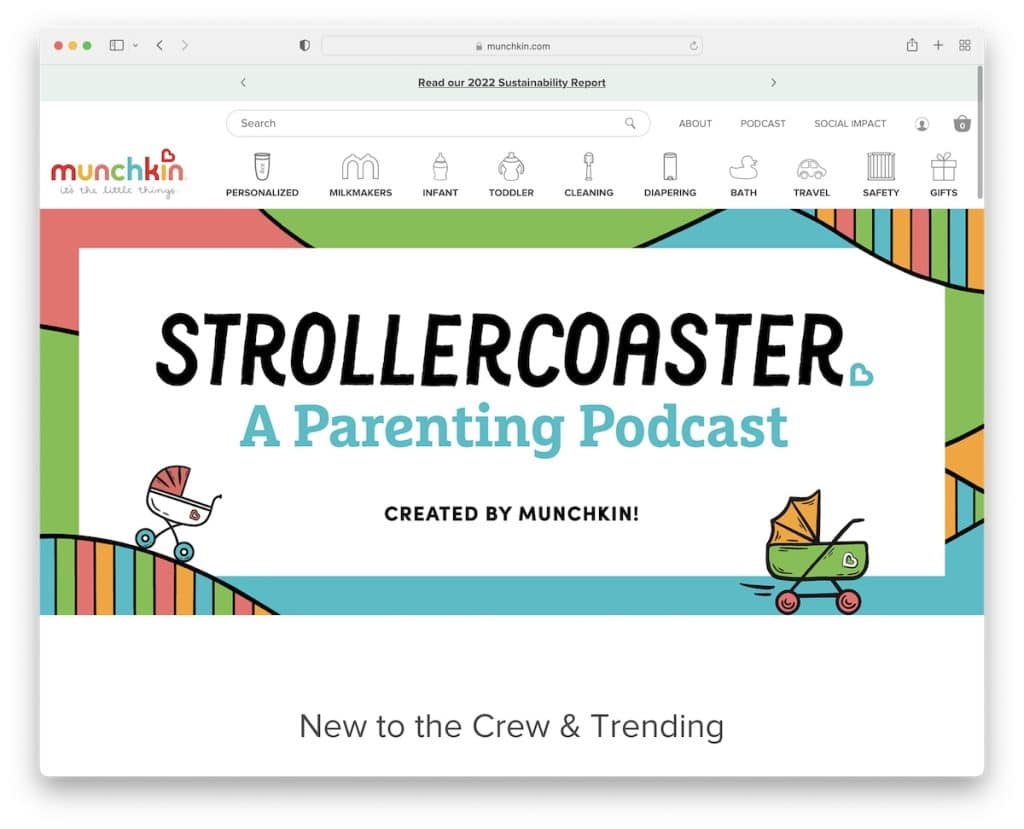
13. มันชกินส์

เว็บไซต์ของ Munchkin สะอาดตา แต่ในขณะเดียวกันก็มีชีวิตชีวา เหมาะสำหรับพ่อแม่ที่รักลูก พวกเขามีแถบเลื่อนข้อความรับรองที่มีค่าซึ่งมาจากหน่วยงานต่างๆ
องค์ประกอบที่ใช้งานได้จริงอีกอย่างหนึ่งคือแถบเหนียวที่โปรโมตบทความ แต่คุณสามารถปิดได้โดยกด "x"
หมายเหตุ : หากแบรนด์ใหญ่อื่นๆ พูดถึงคุณ ให้แสดงบนเว็บไซต์และแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าคุณเป็นที่นิยมเพียงใด
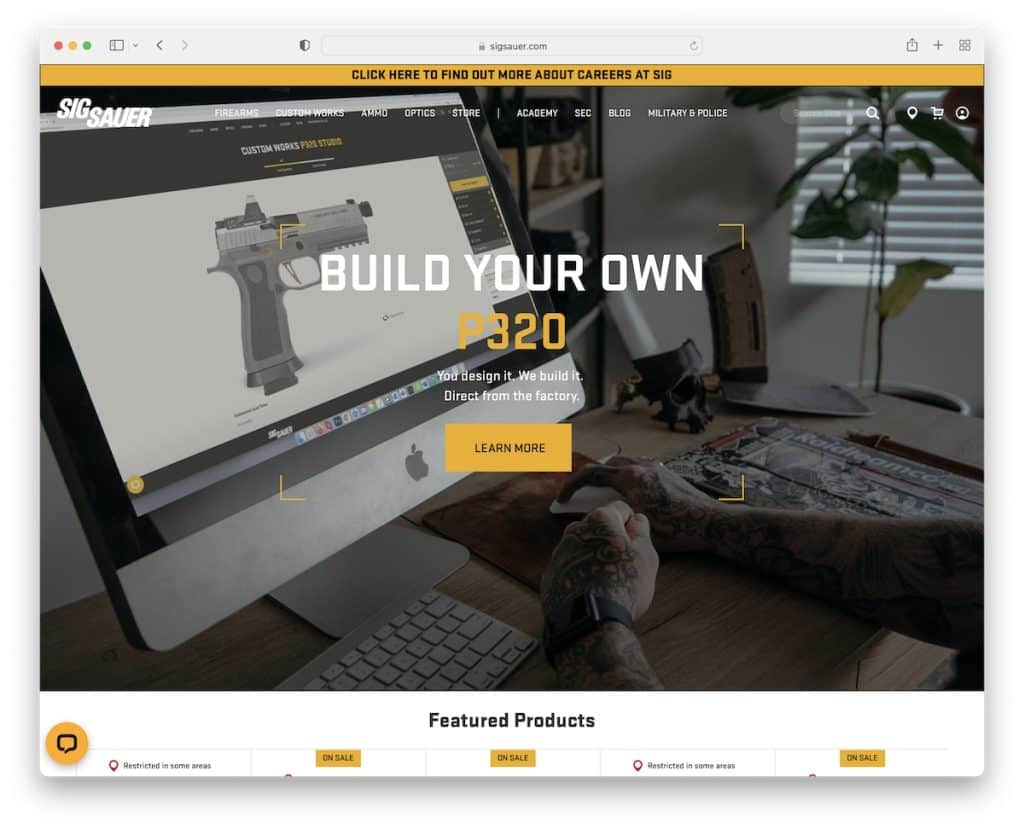
14. ซิกซาวเออร์

ซิกซาวเออร์มีรูปภาพฮีโร่ขนาดใหญ่พร้อมข้อความและปุ่ม CTA ส่วนหัวมีขนาดเล็กและโปร่งใส ไม่เกะกะ
แต่แถบด้านบนดึงดูดสายตาของคุณ ซึ่งเป็นสิ่งที่แถบการแจ้งเตือนควรทำ
นอกเหนือจากรายการเด่น ข้อมูลบริษัทเพิ่มเติมบางส่วน และพื้นที่ส่วนท้ายที่ค่อนข้างกว้างขวาง ซิกซาวเออร์ยังทำให้ทุกอย่างเรียบง่าย
หมายเหตุ : ทำให้ส่วนฮีโร่ของคุณสะอาดขึ้นด้วยส่วนหัว/แถบนำทางแบบโปร่งใส
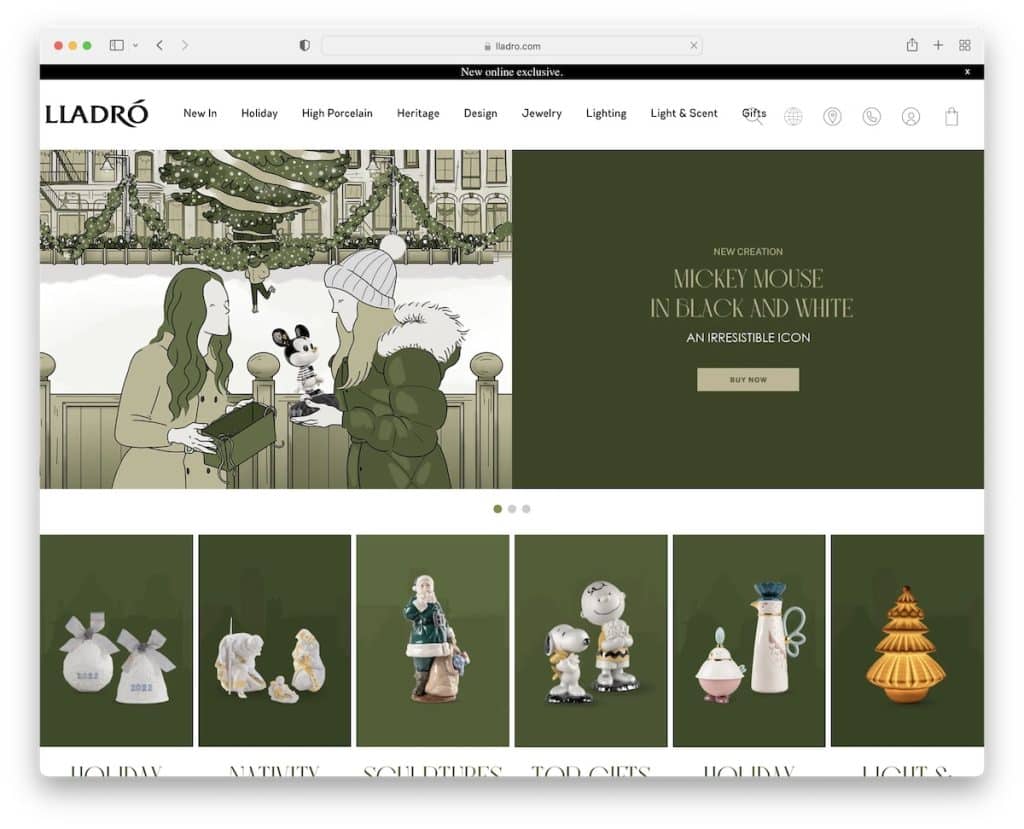
15. ลาโดร

Lladro มีเมนูขนาดใหญ่ที่ยอดเยี่ยม โดยภาพส่วนใหญ่ค่อนข้างใหญ่ (และคลิกได้) สิ่งที่น่าสนใจคือแถบการแจ้งเตือนด้านบนที่ไม่เปิดเผยอะไรมากนักแต่ทำให้คุณอยากคลิก
Lladro ยังมีแอนิเมชั่นที่ดึงดูดใจและมีส่วนพิเศษสำหรับคอลเลกชันต่างๆ อันดับแรกคือรูปภาพที่นำคุณไปสู่หมวดหมู่ และส่วนที่สองของบางรายการจากคอลเล็กชัน
หมายเหตุ : คอลเลคชันจำนวนจำกัดสมควรได้รับส่วนพิเศษ ซึ่งคุณสามารถคัดลอกและปรับปรุงได้จาก Lladro
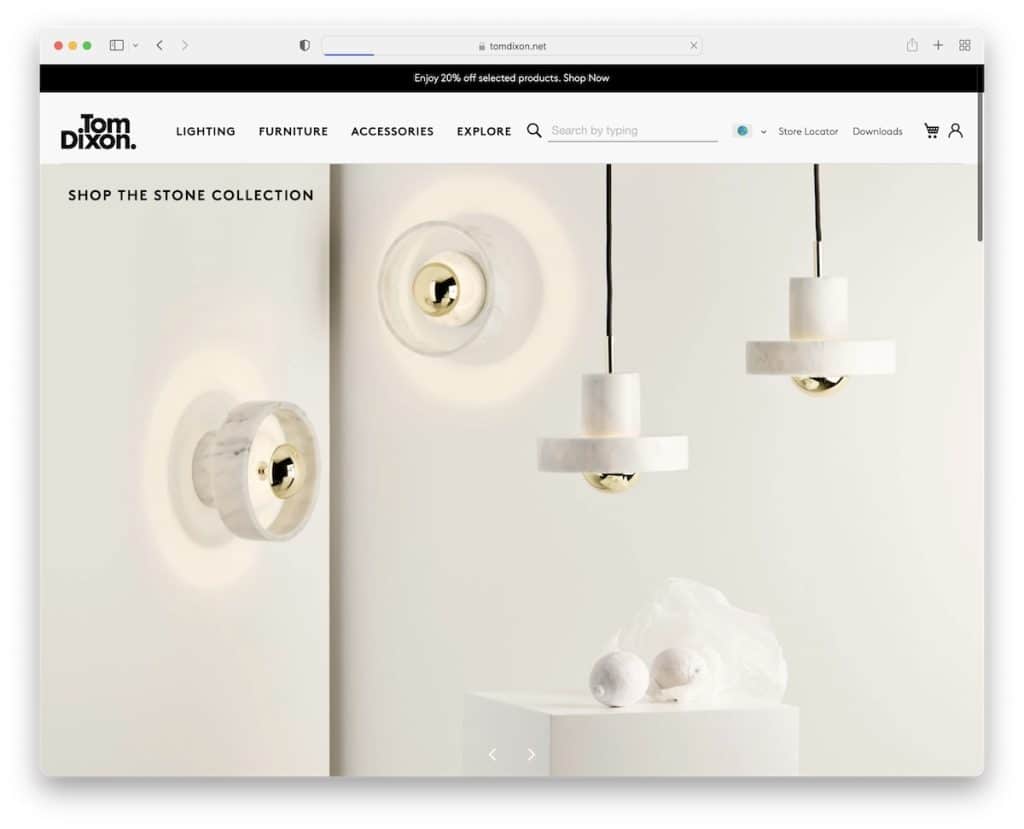
16. ทอม ดิกซัน

แถบด้านบน ส่วนหัว และแถบเลื่อนแบบเต็มหน้าจอเป็นสิ่งแรกที่ Tom Dixon ปฏิบัติต่อคุณ และนี่ก็เพียงพอแล้วที่จะทำให้ผู้เข้าชมรู้สึกตื่นเต้น
Tom Dixon ช่วยให้แถบการนำทางดูเรียบง่ายมากด้วยหมวดหมู่ที่สามารถคลิกได้สี่หมวดหมู่ ซึ่งจะปลดล็อกเมนูขนาดใหญ่เมื่อวางเมาส์เหนือ
สุดท้าย แต่ไม่ท้ายสุด ส่วน Instagram ที่ซื้อได้ช่วยให้คุณเห็นภาพผลิตภัณฑ์ของ Tom Dixon ในที่อยู่อาศัยตามธรรมชาติ
หมายเหตุ : ฟีด Instagram ที่ซื้อได้นั้นยอดเยี่ยมสำหรับการแสดงลูกค้าที่ใช้ผลิตภัณฑ์ของคุณ แต่ในขณะเดียวกันก็แนะนำผู้เยี่ยมชมไปยังหน้าผลิตภัณฑ์
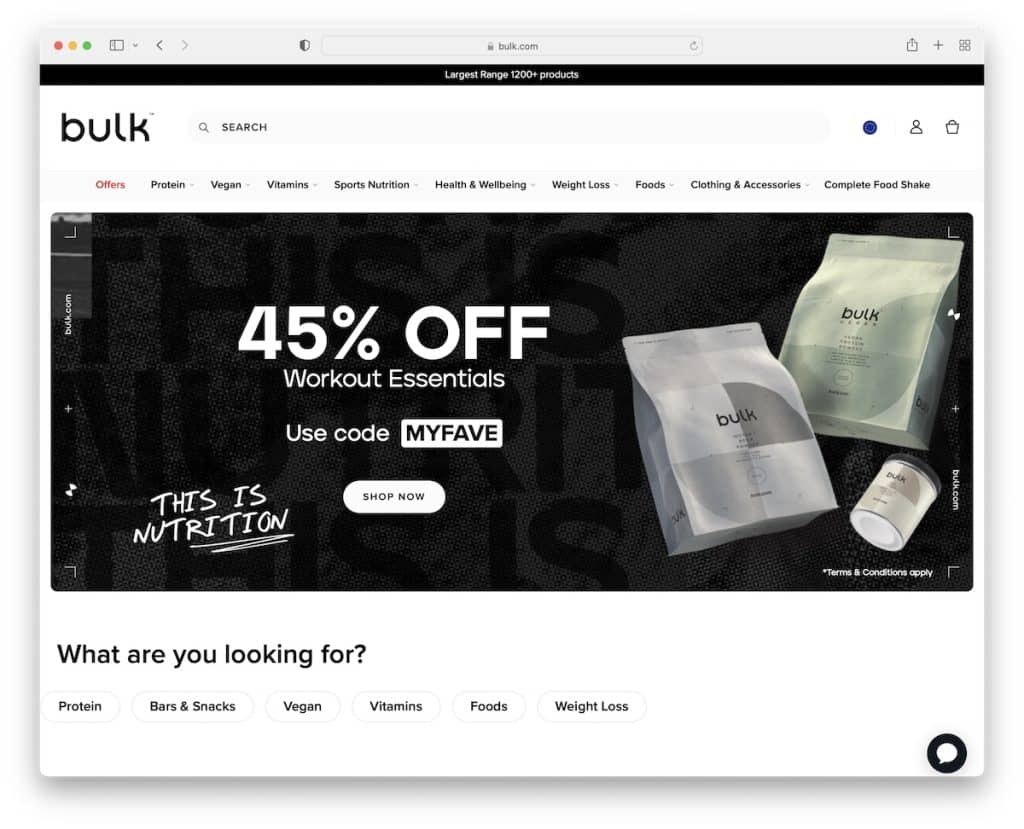
17. เป็นกลุ่ม

ส่วนหัวของจำนวนมากยุบอย่างราบรื่นเมื่อเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด
สิ่งนี้ทำให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่น่าพึงพอใจยิ่งขึ้น แต่เปิดโอกาสให้ผู้ใช้เยี่ยมชมส่วนและผลิตภัณฑ์อื่น ๆ โดยไม่ต้องไปถึงจุดสูงสุดอีกครั้ง (ไม่เสียเวลา.)
ส่วน "ไม่พลาดการติดต่อ" ก็มีขนาดใหญ่เช่นกัน ซึ่งจะเพิ่มโอกาสในการให้คะแนนลีดใหม่
หมายเหตุ : มุ่งเน้นที่ประสบการณ์ของผู้ใช้ที่ดีที่สุดเสมอ และประสบการณ์การท่องเว็บที่ยอดเยี่ยมก็เป็นหนึ่งในปัจจัยที่สนับสนุน
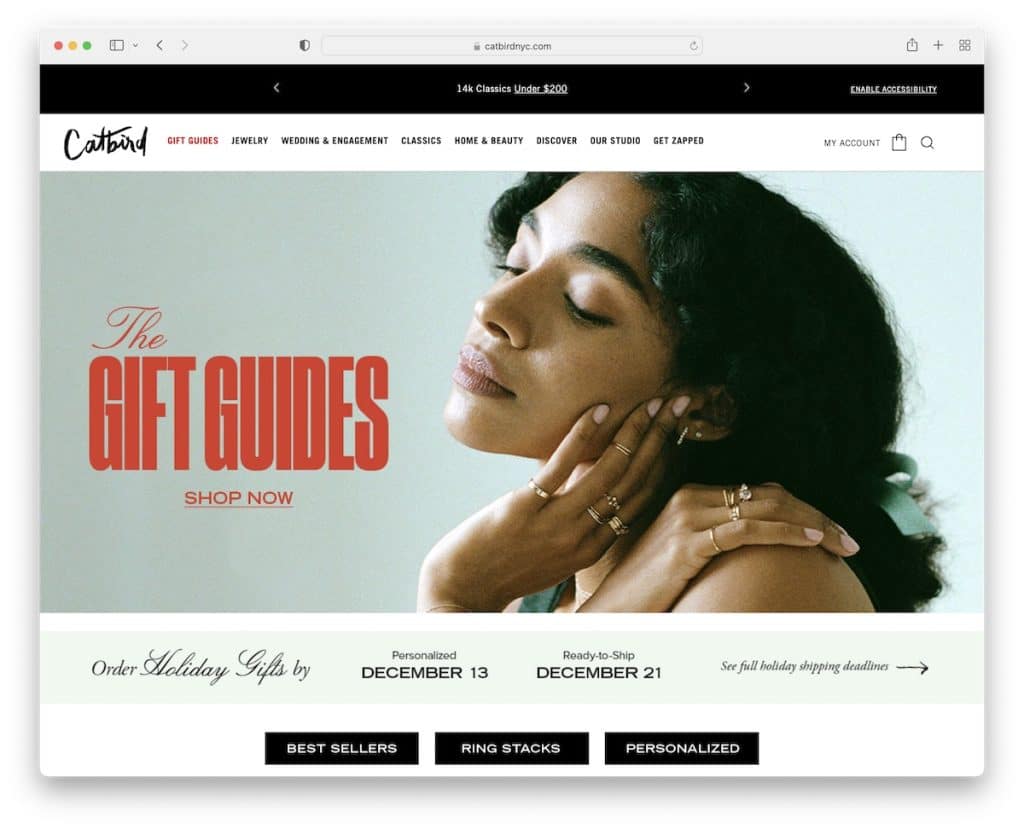
18. แคทเบิร์ด

แถบการแจ้งเตือนด้านบนของ Catbird (ที่มีการแจ้งเตือนหลายรายการ) และพื้นที่ส่วนหัวจะลอยอยู่เพื่อให้คุณนำทางผ่านหน้าโดยไม่คำนึงว่าคุณเลื่อนมากน้อยเพียงใด
เราชอบส่วน "วิธีการสวมใส่ของคุณ" เป็นพิเศษ ซึ่งแสดงให้เห็นลูกค้าของ Catbird บางรายกำลังสร้างแบบจำลองผลิตภัณฑ์ แต่ในขณะเดียวกัน คุณจะเห็นลิงก์ไปยังหน้าผลิตภัณฑ์เพื่อการช้อปปิ้งอย่างรวดเร็ว
นอกจากนี้ Catbird ยังเป็นหนึ่งในเว็บไซต์หายากที่มีโหมดการเข้าถึง
หมายเหตุ : แทนที่จะเลือกใช้เฉพาะส่วนหัวแบบลอย ให้ติดแถบการแจ้งเตือนด้วย
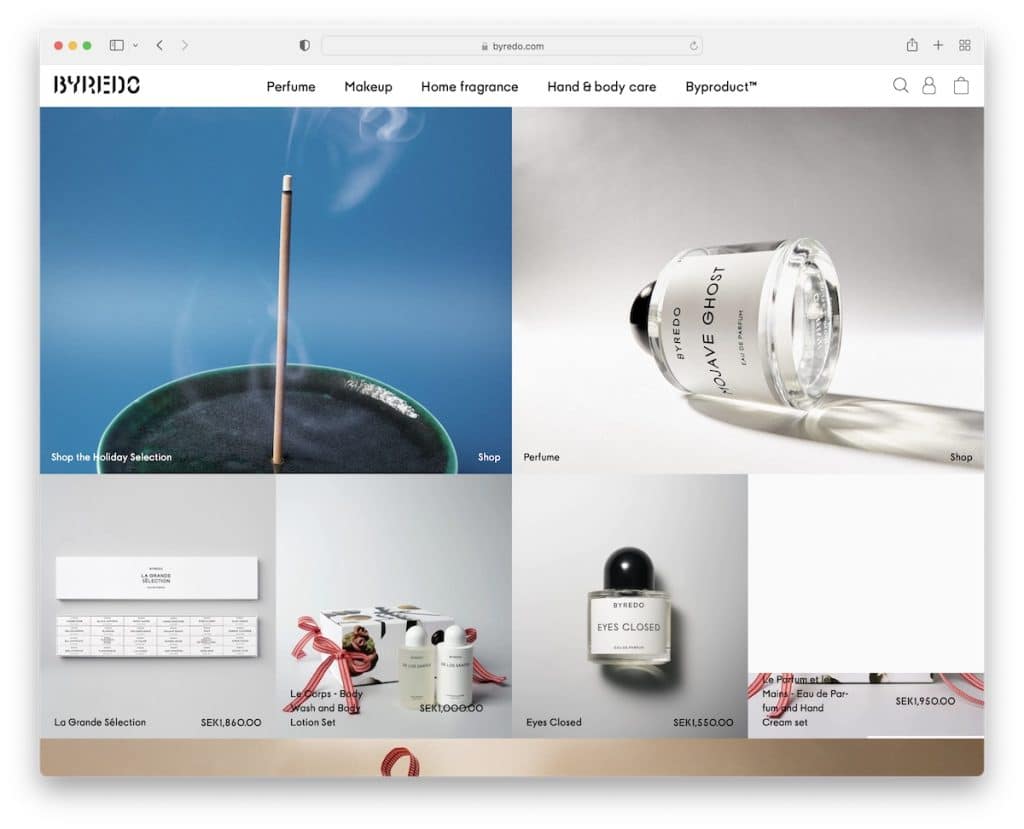
19. ไบเรโด

หน้าแรกของ Byredo เป็นตารางขนาดใหญ่ของภาพที่สวยงามพร้อมข้อความ ราคา และตัวเลือกให้คลิก องค์ประกอบบางอย่างจะนำคุณไปยังหมวดหมู่และบางส่วนไปยังหน้าผลิตภัณฑ์โดยตรง
แต่คุณยังมีส่วนหัวที่เรียบง่ายแบบลอยตัว (พร้อมเมนูขนาดใหญ่) อยู่เสมอหากคุณต้องการเยี่ยมชมบางสิ่งที่ไม่ได้อยู่ในหน้าแรก
หมายเหตุ : โฮมเพจสไตล์กริดแบบเต็มหน้าจอช่วยให้คุณแสดงสินค้าโดยไม่ขายมากเกินไป
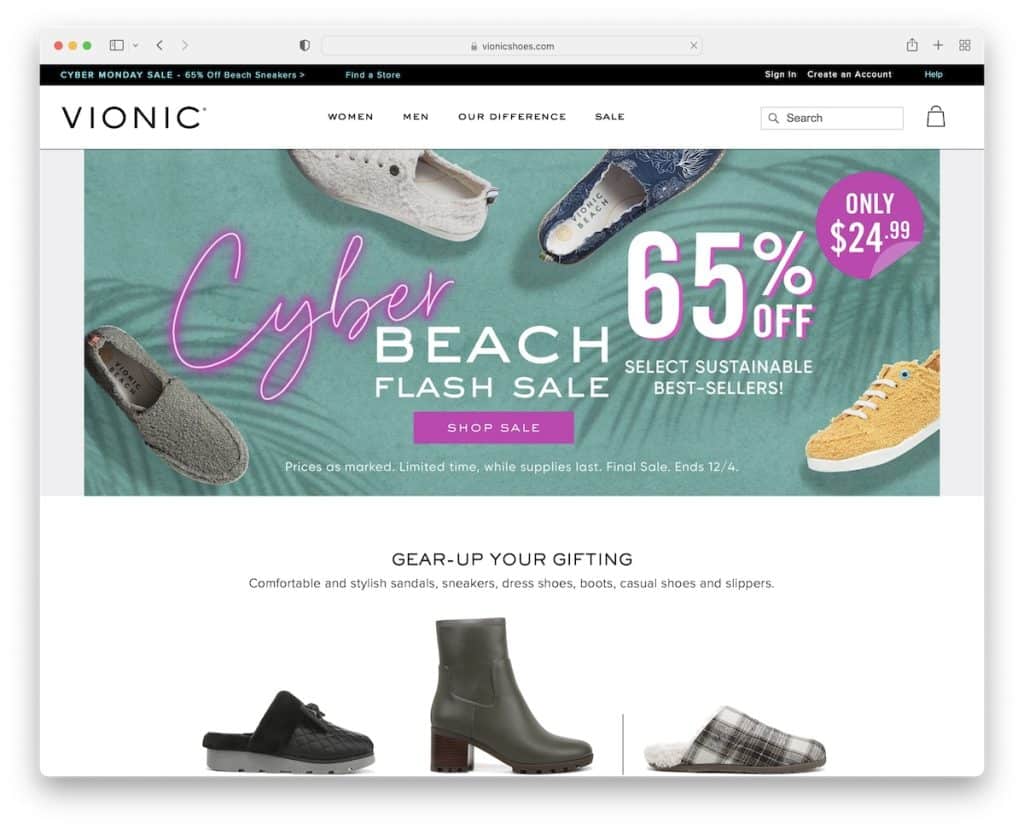
20. ไวโอนิก

Vionic มีการออกแบบเว็บไซต์ Magento แบบบรรจุกล่องที่ดูสะอาดตาและเรียบง่ายสำหรับทุกคน
แถบการแจ้งเตือนด้านบนจะยุบลงบนแถบเลื่อน แต่ไม่ใช่ส่วนหัว การนำทางมีเฉพาะสี่องค์ประกอบที่แสดงส่วนย่อยเมื่อโฮเวอร์
หมายเหตุ : ส่งเสริมประโยชน์ของผลิตภัณฑ์ของคุณด้วยแถบเลื่อนที่แสดงว่ากำลังฮอต (ตรวจสอบแถบเลื่อน "ความสบายสามโซน" ของ Vionic)
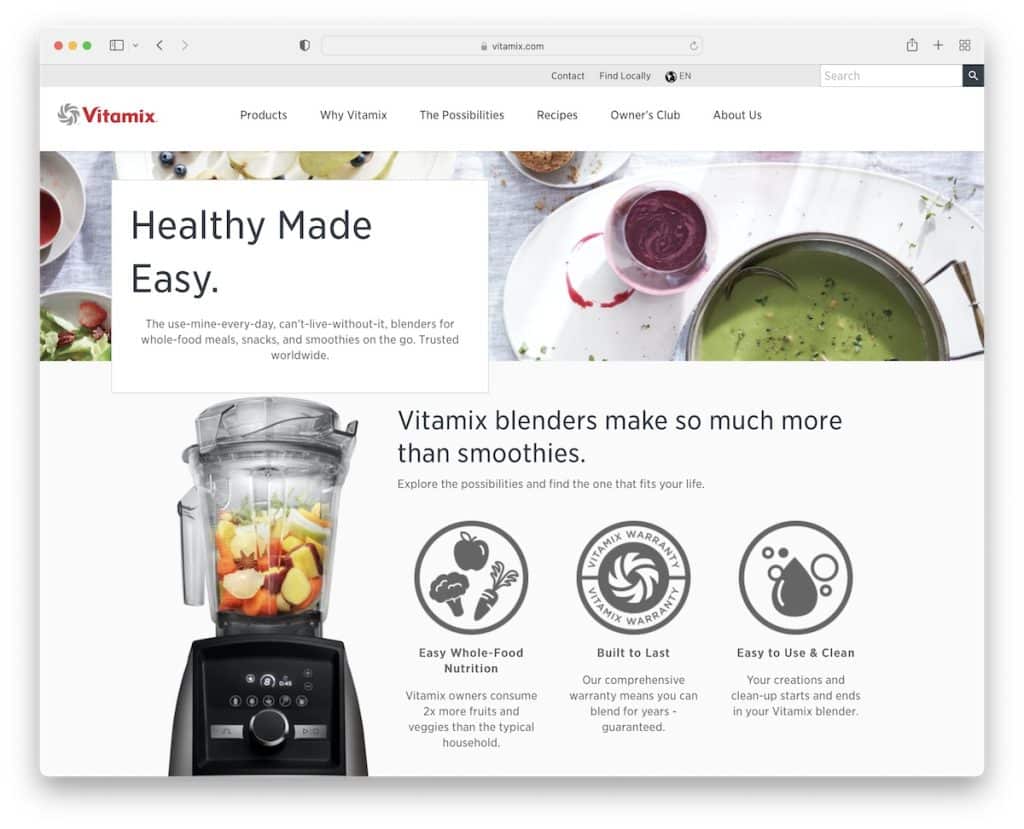
21. ไวตามิกซ์

Vitamix มีเว็บไซต์ Magento พื้นฐานมาก ซึ่งทำให้รวมเข้ากับรายการได้อย่างสมบูรณ์แบบ เราต้องการแสดงความสามารถรอบด้านของเครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมนี้ – คุณสามารถสร้างร้านค้าออนไลน์ประเภทใดก็ได้ด้วยเครื่องมือนี้ สะอาดและเรียบง่ายหรือสร้างสรรค์และทันสมัย
หมายเหตุ : หากคุณไม่แน่ใจเกี่ยวกับการออกแบบเว็บไซต์ของธุรกิจของคุณ – ทำให้มันง่ายเข้าไว้!
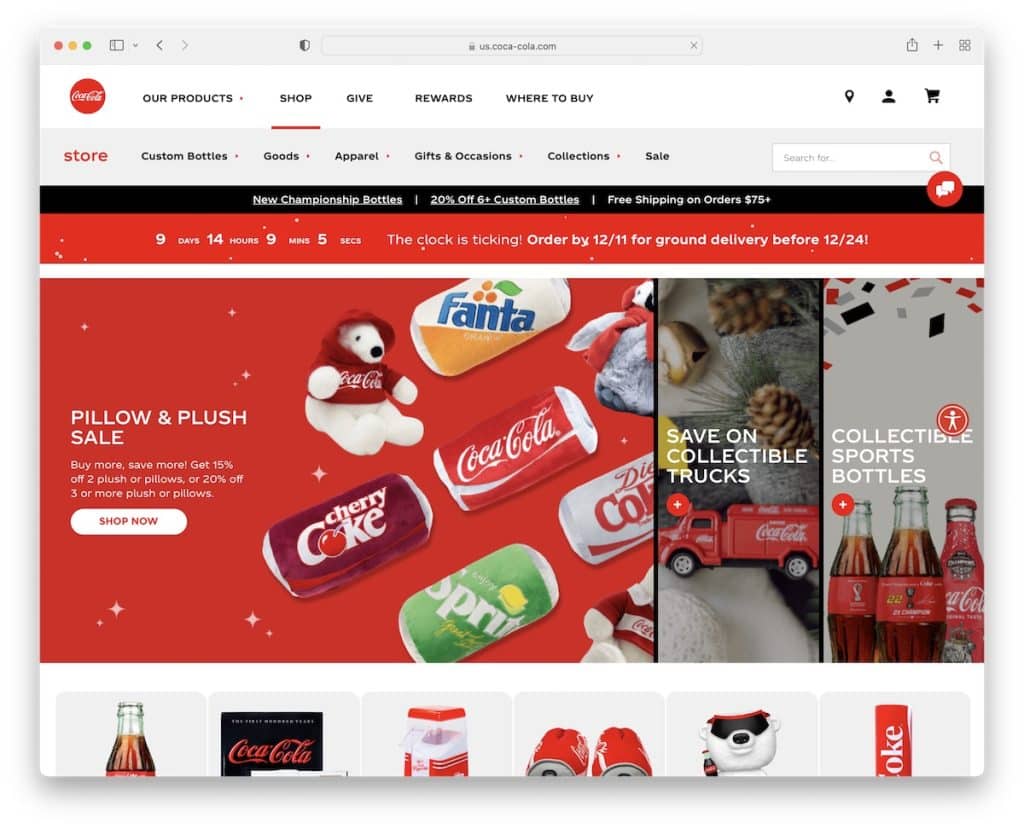
22. ร้านโคคา-โคลา

Coca-Cola Store มีองค์ประกอบที่โดดเด่นเพื่อดึงดูดความสนใจของผู้เข้าชมด้วยการนำทางหลักและรอง (เมนูแบบเลื่อนลงหลายระดับ) แถบการแจ้งเตือน และตัวนับเวลาถอยหลังสำหรับข้อเสนอพิเศษ การขาย ฯลฯ
พวกเขายังทำให้ปุ่ม CTA ทั้งหมดเป็นสีแดงซึ่งเข้ากันได้ดีกับการสร้างแบรนด์ ทำให้นึกถึง Coca-Cola เสมอ
หมายเหตุ : ทำให้องค์ประกอบเว็บไซต์ของคุณคล้ายกับการสร้างแบรนด์ของคุณ
หากคุณต้องการตรวจสอบทางเลือกอื่นๆ ของ Magento เราขอแนะนำเครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซราคาถูกที่จะช่วยให้คุณเริ่มต้นได้ทันที
