วิธีกำหนดค่า Mailchimp สำหรับแบบฟอร์มการเลือกใช้ WordPress และการตลาดผ่านอีเมล
เผยแพร่แล้ว: 2022-05-09WordPress เป็นระบบจัดการเนื้อหาที่ครองราชย์ และ Mailchimp เป็นซอฟต์แวร์การตลาดผ่านอีเมลที่เทียบเท่ากัน
ดังนั้นทำไมไม่รวมทั้งสองเข้าด้วยกัน?
ในคู่มือนี้ คุณจะได้เรียนรู้วิธีกำหนดค่า Mailchimp สำหรับ WordPress ด้วยวิธีนี้ คุณสามารถเปิดใช้งานแบบฟอร์มการเลือกรับบนเว็บไซต์ของคุณ ตั้งค่าแคมเปญการตลาดทางอีเมล และส่งอีเมลทุกครั้งที่คุณเผยแพร่บล็อกโพสต์ใหม่
มาเริ่มเรียนรู้วิธีเพิ่ม Mailchimp บน WordPress กันเถอะ!
ทำไมต้องใช้ Mailchimp สำหรับ WordPress?
ไลบรารีปลั๊กอินของ WordPress มีปลั๊กอินและวิดเจ็ตสำหรับสร้างรายการและการตลาดทางอีเมลมากมาย
ทำให้เกิดคำถามว่า อะไรทำให้ Mailchimp เป็นที่ต้องการมากกว่าทางเลือกอื่นๆ ทำไมคุณจึงควรใช้ Mailchimp บนเว็บไซต์ WordPress ของคุณ?
นี่คือเหตุผล:
- Mailchimp เสนอบัญชีฟรีสำหรับผู้ติดต่อมากถึง 2,000 ราย แอปการตลาดผ่านอีเมลระดับพรีเมียมจำนวนมากไม่มีแผนบริการฟรี และหากเป็นเช่นนั้น ก็ยากที่จะเอาชนะคุณลักษณะที่คุณได้รับจาก Mailchimp
- คุณสามารถสร้างแบบฟอร์มการเลือกรับอีเมลด้วย Mailchimp ผ่านวิธีการแบบแมนนวลหรือโดยใช้ปลั๊กอิน ทั้งสองตัวเลือกนี้ทำให้การตั้งค่าค่อนข้างยืดหยุ่น WordPress รองรับการเขียนโค้ดแบบกำหนดเอง และมีปลั๊กอิน Mailchimp มากมาย คุณจึงสามารถใช้ตัวเลือกใดก็ได้ที่ทำให้คุณสะดวกสบายมากขึ้น
- นอกจากนี้ยังสามารถใช้ Mailchimp สำหรับแบบฟอร์มการลงทะเบียนเว็บไซต์ ผู้ใช้มาที่ไซต์ของคุณและสร้างโปรไฟล์ผู้ใช้ สิ่งเหล่านี้มักใช้บนเว็บไซต์สมาชิก อีคอมเมิร์ซ และฟอรั่ม
- กระบวนการออกแบบอีเมล Mailchimp ไม่ตรงกัน เทมเพลตที่สวยงามและตัวแก้ไขแบบลากและวางหมายความว่าคุณไม่จำเป็นต้องเป็นนักออกแบบหรือผู้เชี่ยวชาญด้านการตลาดทางอีเมลเพื่อสร้างแคมเปญที่น่าทึ่ง คุณยังได้รับไลบรารีเทมเพลตมากมาย
- เครื่องมืออัตโนมัติหลายตัวเชื่อมโยงการอัปเดต WordPress กับอีเมล Mailchimp ทำให้คุณสามารถส่งอีเมลสำหรับสิ่งต่างๆ เช่น โพสต์ใหม่ และเป็นอีเมลต้อนรับหรือแคมเปญแบบหยดเมื่อมีคนลงชื่อสมัครใช้รายการของคุณ
- Mailchimp มาพร้อมกับเครื่องมือกำหนดเป้าหมายขั้นสูงเพื่อให้ผู้อ่าน/ลูกค้า WordPress มีโอกาสเลือกอีเมลที่ต้องการรับ คุณยังสามารถกำหนดเป้าหมายตามประเภทผู้ใช้ด้วยตัวคุณเอง
- หากคุณไม่ชอบปลั๊กอินหรือวิธีการหลักในการรวม Mailchimp เข้ากับ WordPress คุณสามารถเปลี่ยนไปใช้ส่วนขยายของบุคคลที่สามได้เสมอ เนื่องจากมีหลายร้อยรายการในตลาด นั่นเป็นเพียงข้อดีอย่างหนึ่งของ Mailchimp ที่เป็นเครื่องมือทางการตลาดผ่านอีเมลที่ได้รับความนิยม
- คุณสามารถแสดงสถิติ Mailchimp บนแดชบอร์ด WordPress ของคุณได้ แต่ข้อมูลเหล่านี้เต็มไปด้วยข้อมูลที่จำเป็น เช่น อัตราการเปิดอีเมล การคลิกผ่าน และตำแหน่งของผู้ใช้
- Mailchimp ทำงานร่วมกับเว็บไซต์ WooCommerce ได้เป็นอย่างดี ช่วยให้คุณส่งอีเมลธุรกรรมอัตโนมัติสำหรับสิ่งต่างๆ เช่น ข้อความรถเข็นที่ถูกละทิ้ง ใบเสร็จ และรหัสคูปอง
- การรวม Mailchimp และ WordPress หมายความว่าคุณกำลังใช้งานระบบอัตโนมัติและคุณสมบัติทางการตลาดอื่น ๆ มากมายนอกเหนือจากการตลาดผ่านอีเมลทั่วไป ตัวอย่างเช่น คุณสามารถเชื่อมโยงบัญชีโซเชียลมีเดีย ใช้งานโฆษณาดิจิทัลตามอีเมล ตั้งค่าหน้า Landing Page และอื่นๆ
อย่างที่คุณเห็น Mailchimp มีชุดเครื่องมือที่ค่อนข้างแข็งแกร่ง แต่เมื่อคุณเพิ่มประสิทธิภาพ Mailchimp สำหรับ WordPress และรวมกระบวนการทั้งหมดเข้าด้วยกัน มันจะกลายเป็นแพลตฟอร์มการตลาดที่เป็นประโยชน์มากขึ้นสำหรับเว็บไซต์ของคุณ
วิธีการตั้งค่าบัญชี Mailchimp
ขั้นตอนแรกในการตั้งค่า Mailchimp สำหรับ WordPress คือ:
- มีเว็บไซต์ WordPress
- สร้างบัญชี Mailchimp
หลังจากที่คุณสร้างบัญชีทั้งสองแล้ว เราสามารถก้าวไปข้างหน้าในการเชื่อมโยงบัญชีเข้าด้วยกันด้วยปลั๊กอินหรือโค้ด (เพิ่มเติมเกี่ยวกับเรื่องนี้ด้านล่าง)
คำแนะนำของเราในการเริ่มต้นใช้งาน Mailchimp ครอบคลุมกระบวนการส่วนใหญ่ในการไปที่เว็บไซต์ Mailchimp เพื่อหาวิธีย้ายไปรอบๆ แดชบอร์ด Mailchimp ของคุณ
เพื่อเป็นการเตือนความจำสั้นๆ ต่อไปนี้คือขั้นตอนในการเปิดบัญชี Mailchimp พร้อมด้วยเคล็ดลับเพิ่มเติมบางอย่างที่ไม่แสดงในคู่มือนั้น:
เริ่มต้นด้วยการไปที่เว็บไซต์ Mailchimp.com และตรวจสอบคุณสมบัติเพื่อให้แน่ใจว่าเป็นแพลตฟอร์มการตลาดผ่านอีเมลที่คุณต้องการใช้สำหรับไซต์ WordPress ของคุณ
เมื่อพร้อมแล้ว ให้คลิกที่ปุ่ม สมัคร ฟรี หรือ เริ่มต้น ใช้งาน วันนี้ ซึ่งทั้งสองปุ่ม จะ นำคุณไปยัง หน้า เดียวกันเพื่อสร้างบัญชี

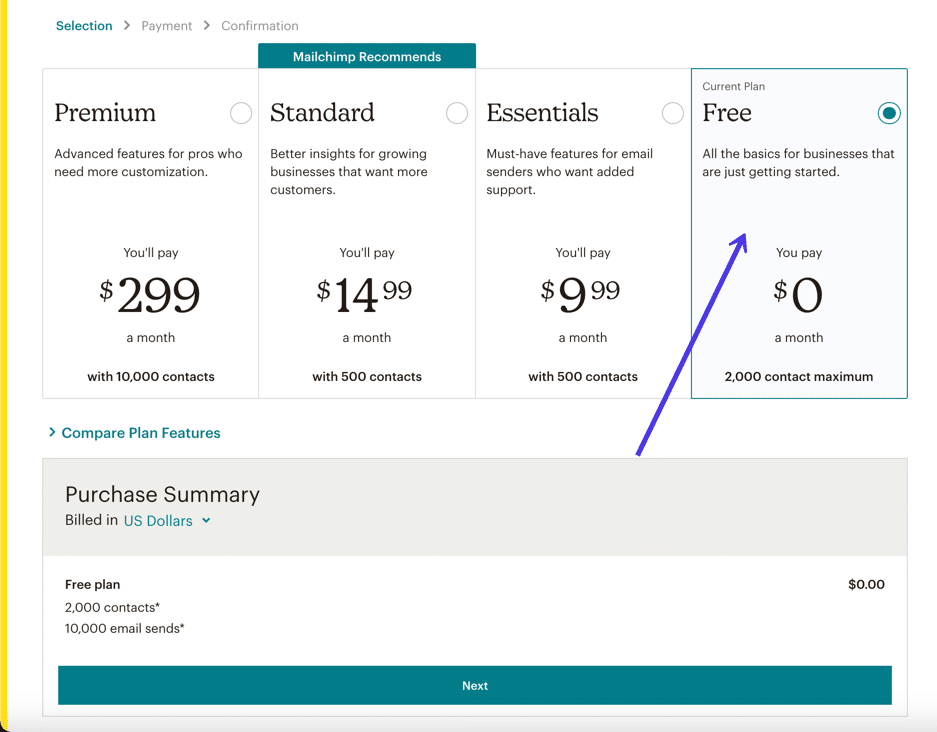
คุณจะถูกขอให้เลือกแผนการกำหนดราคา Mailchimp เราขอแนะนำให้เริ่มต้นด้วยแผนบริการฟรีจนกว่าคุณจะมีผู้ใช้เกิน 2,000 คนหรือต้องการคุณสมบัติพิเศษอย่างใดอย่างหนึ่ง

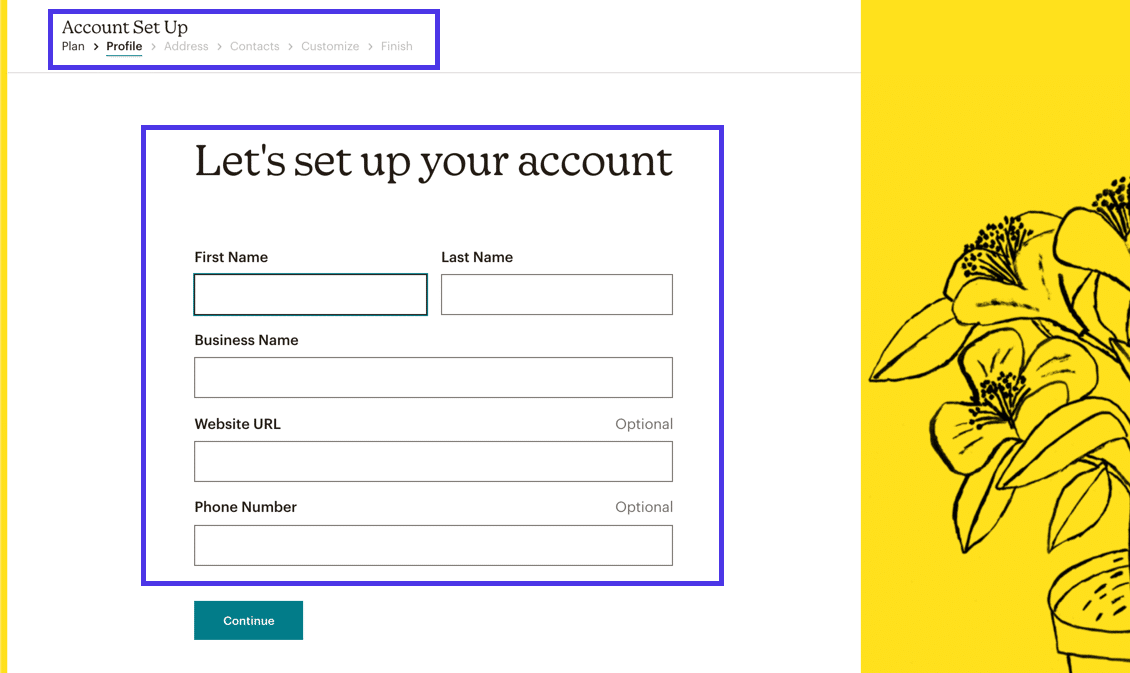
หน้าจอต่อไปนี้แสดงฟิลด์สำหรับพิมพ์ในอีเมลของคุณและชื่อผู้ใช้และรหัสผ่านที่ต้องการ นอกจากนี้ คุณยังจะได้รับแจ้งให้บอก Mailchimp ชื่อ นามสกุล และอาจรวมถึงข้อมูลส่วนบุคคลอื่นๆ เพื่อให้การกำหนดค่าบัญชีเสร็จสมบูรณ์ พวกเขายังมีแบบทดสอบทางการตลาดที่คุณสามารถข้ามได้ แต่การจัดวางคุณลักษณะที่เหมาะสมบนแดชบอร์ดของคุณจะเป็นประโยชน์

หลังจากนั้น Mailchimp จะส่งคุณไปที่แดชบอร์ดหลัก ซึ่งคุณจะเห็นข้อความต้อนรับ สถิติอย่างรวดเร็วเมื่อคุณส่งแคมเปญ และรายละเอียดเกี่ยวกับขนาดของรายชื่ออีเมลของคุณ
อ่านคำแนะนำเกี่ยวกับการใช้ MailChimp (และสร้างรายชื่ออีเมลของคุณ) เพื่อดำเนินการตามขั้นตอนต่อไป
การตั้งค่า Mailchimp สำหรับ WordPress หมายความว่าคุณจะรวมบัญชี Mailchimp ปัจจุบันนี้เพื่อวางแบบฟอร์ม Mailchimp บนเว็บไซต์ WordPress ของคุณ ในพื้นที่เช่นหน้าแรก แถบด้านข้าง หรือส่วนหัว
ด้วยแบบฟอร์มที่รวมอยู่ในไซต์ของคุณ ข้อมูลผู้ใช้ที่ป้อนทั้งหมดจะถูกผลักจากแบบฟอร์มไซต์นั้นไปยังฐานข้อมูลภายใน Mailchimp คุณสามารถจัดการทุกแง่มุมของรายชื่ออีเมลจาก Mailchimp พร้อมตัวเลือกสำหรับการกำหนดเป้าหมาย การจัดกลุ่มผู้ใช้ และดูสถิติ คุณยังสามารถปรับการออกแบบแบบฟอร์มการสมัครของคุณใน Mailchimp
เป้าหมายหลักของการรวม Mailchimp สำหรับ WordPress คือการสร้างรายชื่ออีเมล หลังจากนั้น ทุกอย่างขึ้นอยู่กับความคิดสร้างสรรค์ของคุณ ความปรารถนาที่จะส่งอีเมล และประเภทของธุรกิจที่คุณดำเนินการ Mailchimp เต็มไปด้วยเครื่องมือที่ตอบสนองทุกความต้องการของคุณ เช่น:
- คุณต้องการมีอีเมลต้อนรับอัตโนมัติสำหรับผู้ที่ลงทะเบียนในแบบฟอร์มของคุณ
- สร้างจดหมายข่าวรายเดือนสำหรับร้านค้าปลีกของคุณ
- เชื่อมโยงการผสานรวมกับร้านค้าอีคอมเมิร์ซของคุณเพื่อส่งใบเสร็จรับเงิน
- ตั้งข้อความรถเข็นที่ถูกละทิ้ง
- ส่งอีเมลธุรกรรมอื่นๆ
วิธีการตั้งค่า Mailchimp บน WordPress
การรวม Mailchimp มาในหลายรูปแบบ ซึ่งบางส่วนรวมถึง:
- การสร้างแบบฟอร์มสมัครใช้งาน Mailchimp โดยไม่ต้องใช้ปลั๊กอินบนไซต์ WordPress ของคุณ
- สร้างแบบฟอร์มสมัครใช้งาน Mailchimp พร้อมปลั๊กอินสำหรับวางบนไซต์ WordPress
- การแทรกแบบฟอร์มสมัครใช้งาน Mailchimp บนเว็บไซต์ WordPress ของคุณเป็นวิดเจ็ต — ไปที่แถบด้านข้าง ส่วนท้าย หรือส่วนวิดเจ็ตอื่นๆ
- การเชื่อมโยงไซต์ WordPress ของคุณเพื่อให้เกิดการดำเนินการอัตโนมัติ เช่น การส่งการอัปเดตโพสต์บล็อกหรือข้อความอีคอมเมิร์ซจากไซต์ WordPress ของคุณ
ในส่วนต่อไปนี้ เราจะพูดถึงการเชื่อมโยงไซต์ WordPress ของคุณกับ Mailchimp และดำเนินการรวมทุกประเภทที่กล่าวถึง จากนั้น คุณสามารถตัดสินใจเลือกวิธีที่เหมาะสมที่สุดสำหรับองค์กรของคุณโดยพิจารณาจากต้นทุน ข้อกำหนดระดับทักษะ และสิ่งที่ออกมาด้วยแบบฟอร์มและอีเมลที่ดูดีที่สุด
วิธีสร้างแบบฟอร์มสมัครใช้งาน Mailchimp สำหรับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
Mailchimp มีปลั๊กอิน WordPress ของตัวเอง (แม้ว่าเราไม่แนะนำ) และคุณสามารถหาปลั๊กอินของบริษัทอื่นสำหรับเพิ่มฟอร์ม Mailchimp ลงใน WordPress ได้ อย่างไรก็ตาม ทุกคนควรรู้วิธีเพิ่มฟอร์ม Mailchimp ลงใน WordPress หรือเว็บไซต์ใดๆ โดยไม่ต้องติดตั้งปลั๊กอิน
การเลือกไม่ใช้ปลั๊กอินมีข้อดีตั้งแต่การลดจำนวนปลั๊กอินบนไซต์ WordPress ของคุณ ไปจนถึงย่นเวลาที่คุณใช้ในการออกแบบแบบฟอร์มและนำเข้าสู่ไซต์ของคุณ
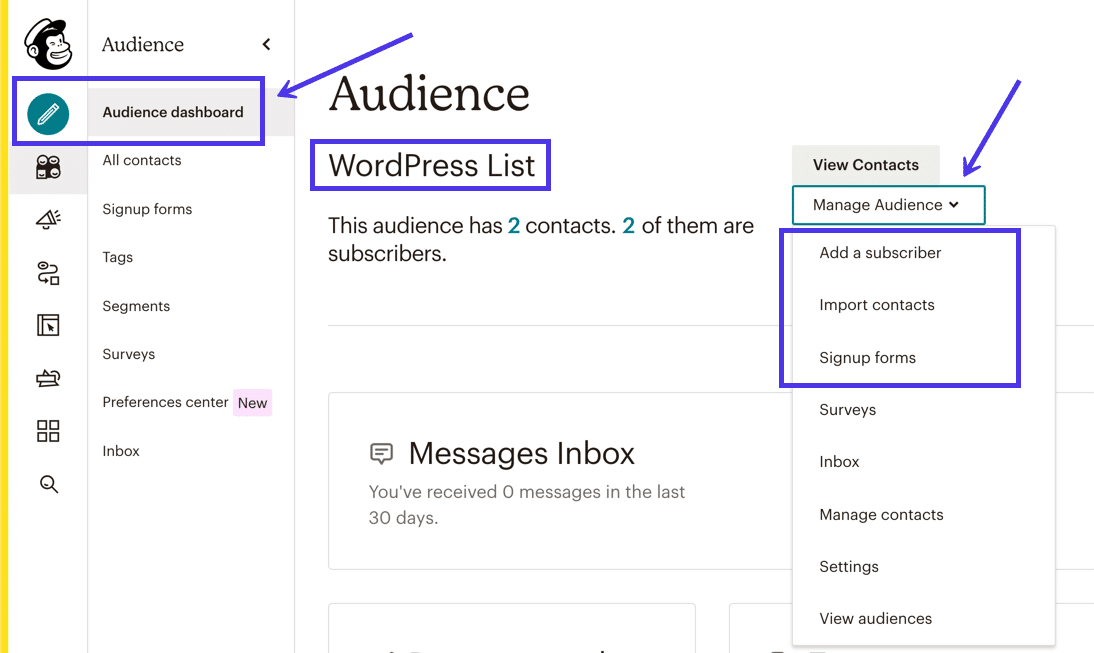
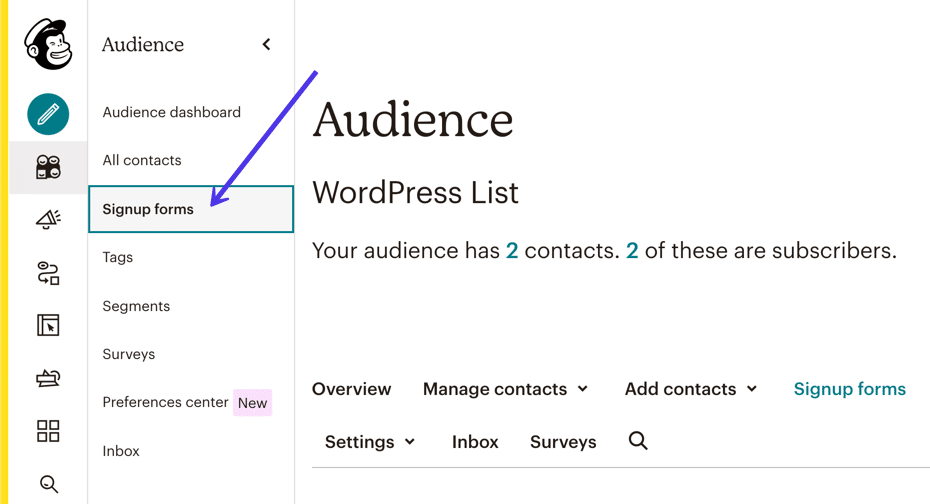
ไปที่แดชบอร์ด Mailchimp และเลือกรายการเมนู ผู้ชม ข้อมูลนี้จะนำคุณไปยัง แดชบอร์ด ผู้ชม ซึ่งจะแสดงรายการผู้ชมต่างๆ และจำนวนสมาชิกในแต่ละรายการ
“ผู้ชม” คือสิ่งที่ Mailchimp เรียกว่ารายชื่ออีเมล กลุ่มเป้าหมายคือฐานข้อมูลรายชื่ออีเมลที่บันทึกข้อมูลติดต่อลูกค้าทั้งหมด
ในการสร้างฟอร์มบน Mailchimp คุณต้องเข้าใจก่อนว่า Audiences นั้นเชื่อมโยงโดยตรงกับฟอร์มของคุณ เมื่อคุณสร้างแบบฟอร์ม ข้อมูลทั้งหมดที่รวบรวมจะไปที่หนึ่งในรายการกลุ่มเป้าหมายของคุณ
โชคดีที่ตามค่าเริ่มต้น แผนบริการฟรีจาก Mailchimp จะเชื่อมโยงกลุ่มเป้าหมายหลักของคุณกับทุกรูปแบบที่คุณสร้างโดยอัตโนมัติ (ดูว่าคุณจะมีผู้ชมเพียงคนเดียวในแผนฟรีได้อย่างไร) ด้วยแผนขั้นสูง คุณต้องกำหนดผู้ชมให้กับแต่ละแบบฟอร์มของคุณ
หน้าแดชบอร์ด Mailchimp Audience Dashboard จะแสดงข้อมูล เช่น ชื่อรายการของคุณ (ในกรณีนี้ เราตั้งชื่อกลุ่มเป้าหมายว่า “รายการ WordPress”) และจำนวนสมาชิกในกลุ่ม Audience ลิงก์ไปยัง Add Subscribers , Import Contacts และสร้าง แบบฟอร์ม การ สมัคร

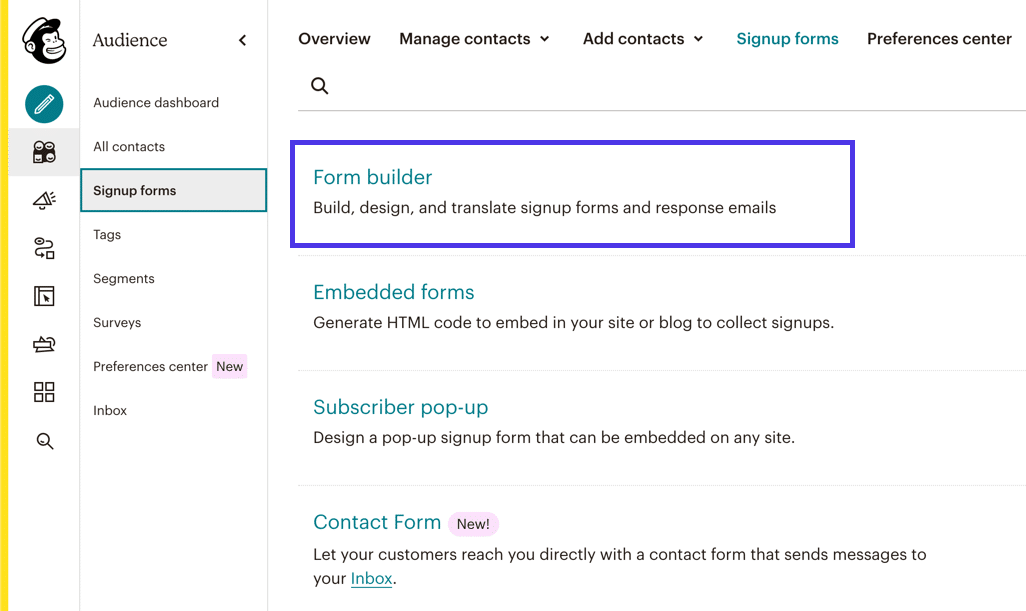
เมื่อคุณเข้าใจกลุ่มเป้าหมายแล้ว ให้ไปที่รายการเมนู แบบฟอร์ม ลงทะเบียน ใต้แท็บ แดชบอร์ด ผู้ชม
ปุ่มนี้จะนำคุณไปยังหน้าสำหรับสร้าง ปรับแต่ง และฝังฟอร์ม Mailchimp

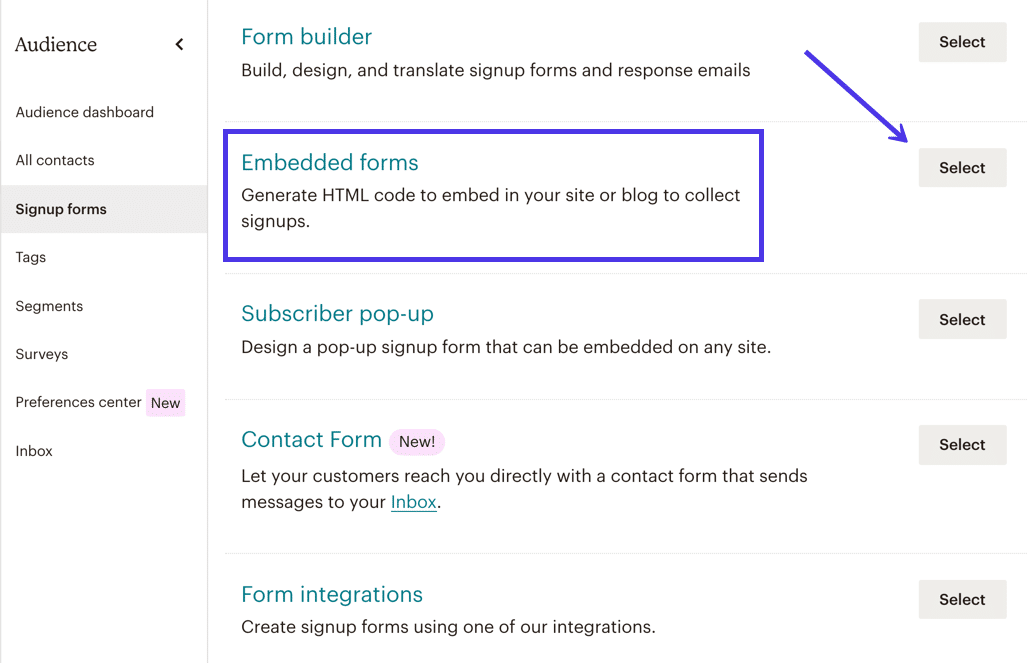
แบบฟอร์มลงทะเบียนหลายประเภทมีให้บริการผ่าน Mailchimp
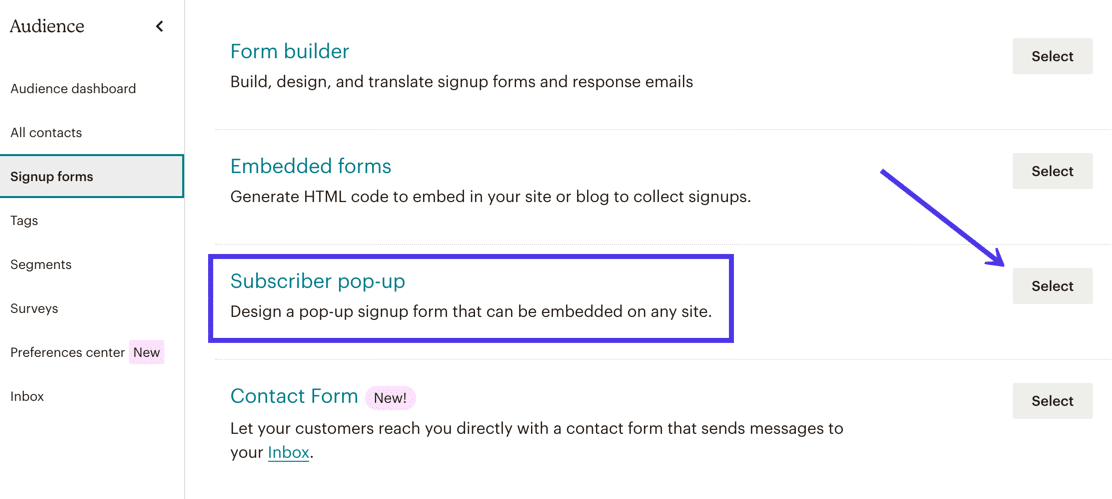
เราจะพูดถึงตัวเลือกอื่นเพิ่มเติมในบทความนี้ แต่วิธีคลาสสิกในการเพิ่มฟอร์ม Mailchimp ให้กับ WordPress คือการใช้ตัวสร้าง ฟอร์ม ที่ ฝังตัว
ดังนั้น ให้คลิกที่ปุ่ม Select ถัดจากตัวเลือก Embedded Forms

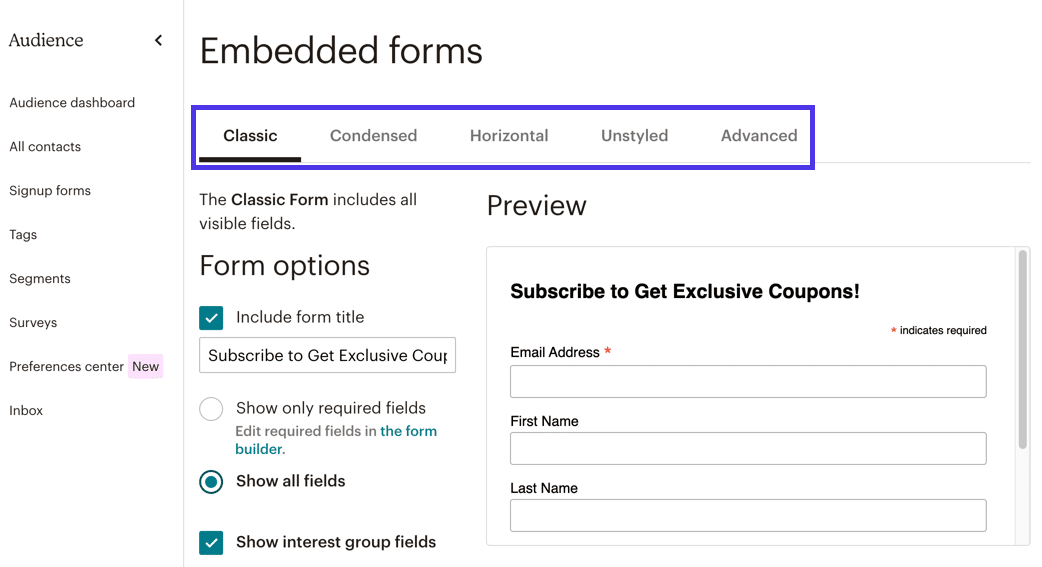
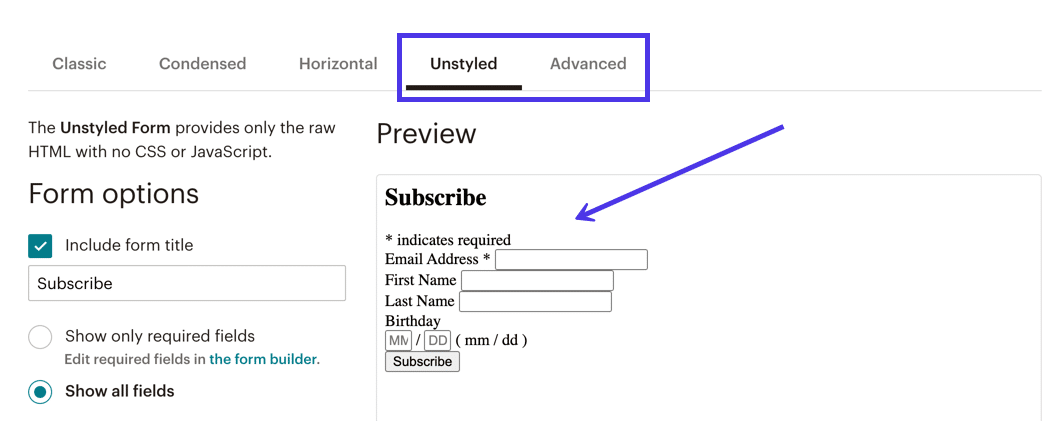
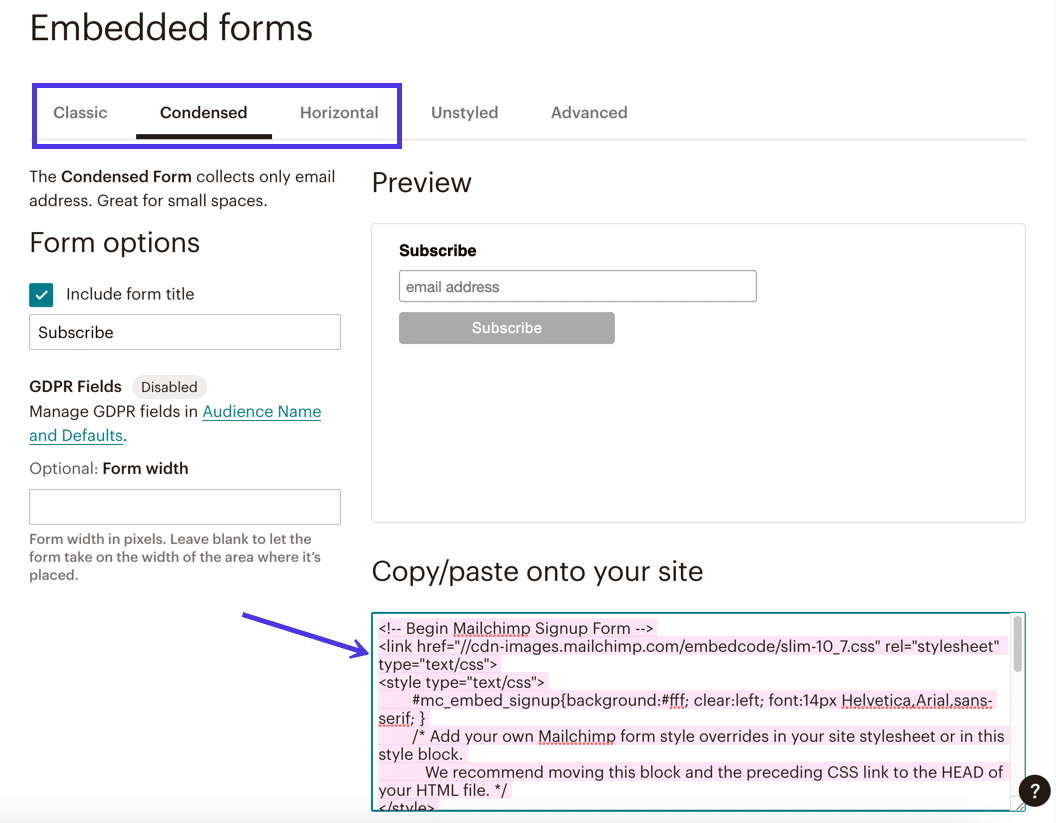
ในหน้านี้ คุณจะเห็นเมนูที่มีรูปแบบต่างๆ เช่น คลาสสิก แบบ ย่อ แนวนอน ไม่ ได้จัดรูปแบบ และ ขั้นสูง
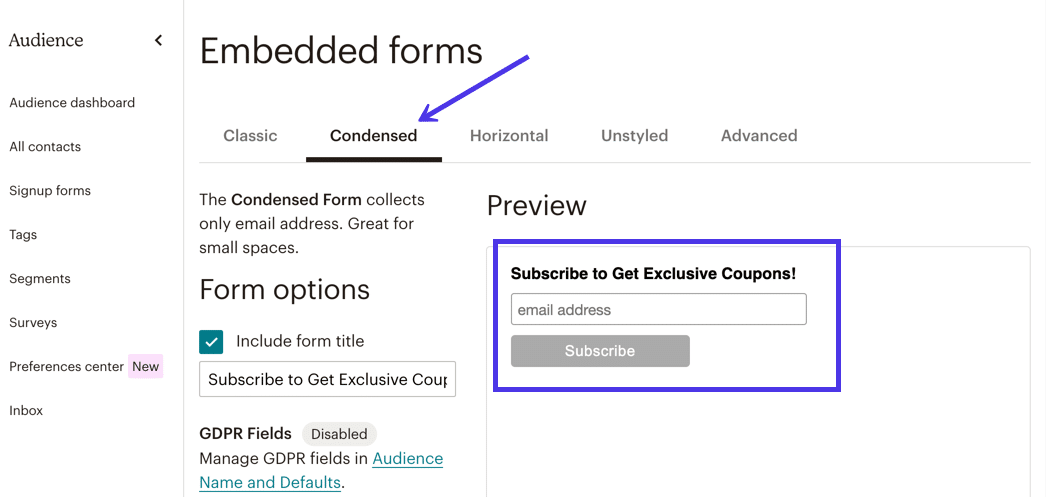
อย่าลังเลที่จะคลิกผ่านสไตล์เหล่านี้เพื่อดูว่าแต่ละสไตล์มีลักษณะอย่างไร แบบฟอร์ม คลาสสิก มักจะทำหน้าที่เป็นจุดเริ่มต้นที่ชาญฉลาด แต่รูปแบบ ควบแน่น และ แนวนอน มีการออกแบบที่ทันสมัยกว่า แท็บแบบฟอร์ม Unstyled และ Advanced ทำงานได้ดีสำหรับการปรับแต่งจำนวนมาก

ตัวอย่างเช่น การสลับไปที่แท็บ Condensed จะเปลี่ยนสิ่งที่คุณเห็นในโมดูล แสดงตัวอย่าง แบบฟอร์ม
คุณจะเห็นได้ว่ามีการออกแบบที่โฉบเฉี่ยวกว่าเล็กน้อยและมีฟิลด์น้อยลง ทำให้เหมาะสำหรับพื้นที่ในเว็บไซต์ของคุณซึ่งมีพื้นที่ไม่มาก

ในทางกลับกัน แท็บ Unstyled จะตัดรูปแบบทั้งหมดของสไตล์ใดๆ ออก ช่วยให้คุณสามารถใส่ลงในเว็บไซต์ WordPress ของคุณและปล่อยให้อยู่ในรูปแบบดิบหรือปรับแต่ง CSS ใน WordPress ในภายหลังเพื่อให้ดูมีตราสินค้ามากขึ้น แท็บ ขั้นสูง ทำงานคล้ายกับตัวเลือก Unstyled ซึ่งช่วยให้ปรับแต่งได้ซับซ้อนยิ่งขึ้น

เมื่อพูดทั้งหมดแล้ว ให้กลับไปที่แท็บ คลาสสิก
เราชอบสไตล์ คลาสสิก เนื่องจากมีการออกแบบที่เรียบง่าย ความสามารถในการรวมเข้ากับเว็บไซต์แทบทุกแห่ง และตัวเลือกในการเพิ่มฟิลด์ในแบบฟอร์มไม่มากก็น้อย
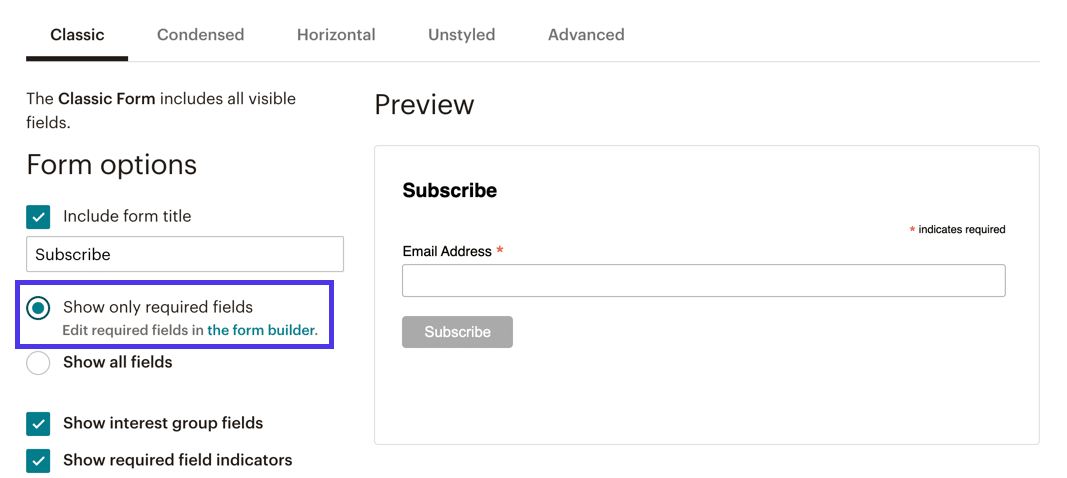
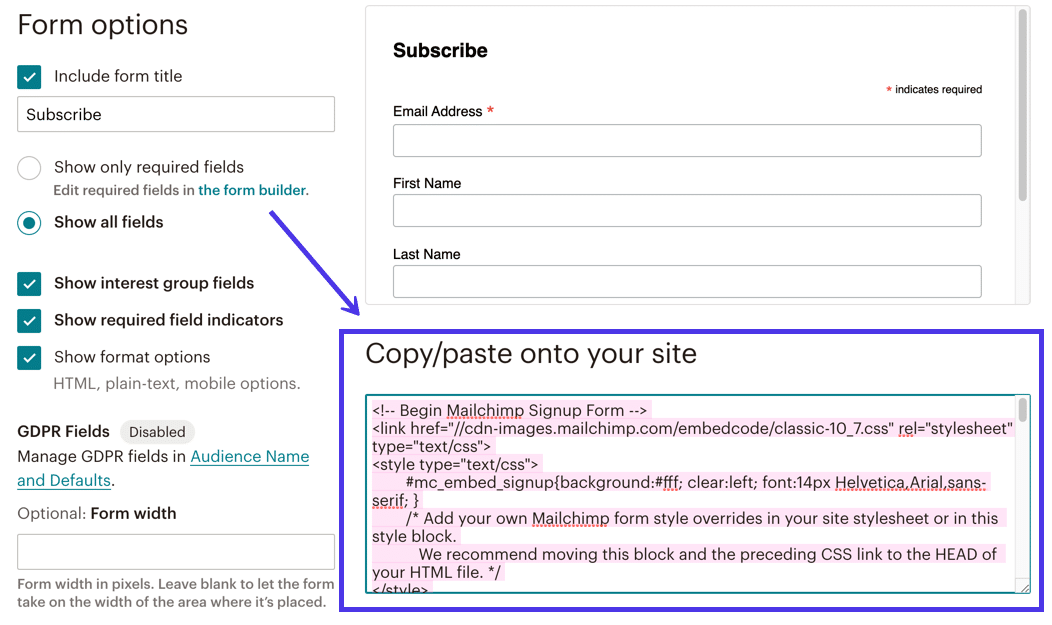
เราขอแนะนำให้คุณสำรวจการตั้งค่าต่างๆ ใต้แท็บ คลาสสิก และดูการตั้งค่าแต่ละรายการปรับสไตล์ที่แสดงในส่วน แสดงตัวอย่าง
ตัวอย่างเช่น เราสามารถทำเครื่องหมายที่ปุ่มตัวเลือก Show Only Required Fields ซึ่งส่งผลให้ Preview ซ่อนฟิลด์ทั้งหมด ยกเว้นฟิลด์ Email Address

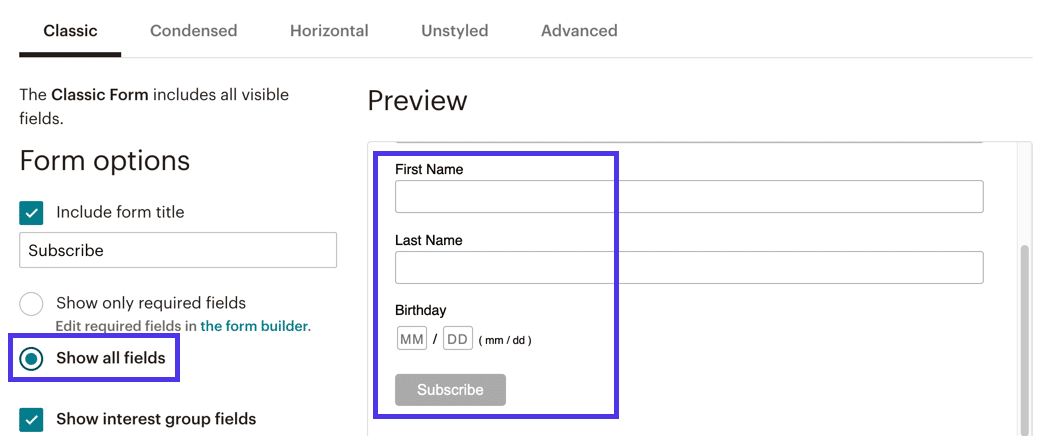
จากมุมมองอื่น คุณอาจต้องการรวมฟิลด์เพิ่มเติม ในกรณีนั้น ให้เลือกปุ่มตัวเลือก แสดง ฟิลด์ ทั้งหมด
ตอนนี้ เรามีช่องการลงทะเบียนที่ "ไม่จำเป็น" เช่น ชื่อ นามสกุล และ แม้แต่ ช่องสำหรับ วัน เกิด ของลูกค้า

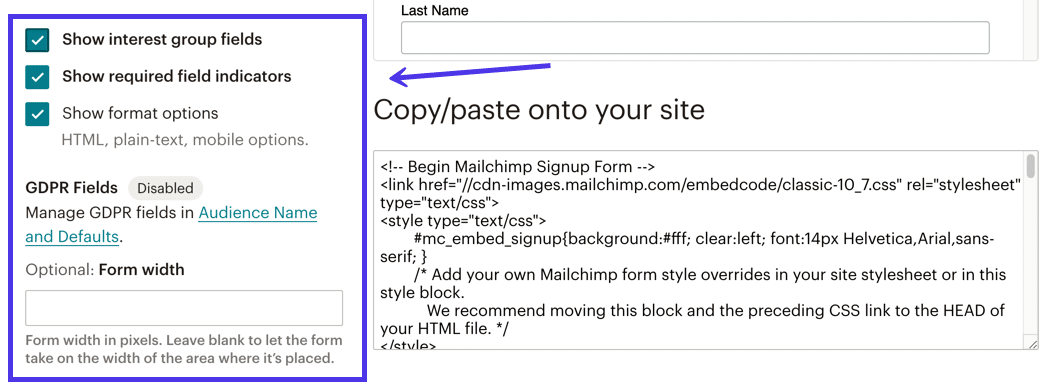
ไม่ใช่ความคิดที่ดีที่จะกลั่นกรองการตั้งค่าเพิ่มเติม เช่น:
- แสดงช่องกลุ่มความสนใจ
- แสดงตัวบ่งชี้ภาคสนามที่ต้องการ
- แสดงตัวเลือกรูปแบบ
- และฟิลด์ ตัวเลือกความกว้างของแบบฟอร์ม

เมื่อคุณปรับแต่งฟอร์ม Mailchimp เสร็จแล้ว ให้เลื่อนไปที่ด้านล่างของหน้าเพื่อค้นหาส่วนที่จะ คัดลอก/วางบนไซต์ของคุณ
คุณไม่จำเป็นต้องรู้อะไรเกี่ยวกับบล็อคของโค้ดนี้ เพียงแค่ว่ามันประกอบด้วยสไตล์และองค์ประกอบฐานข้อมูลเพื่อนำเสนอแบบฟอร์มของคุณอย่างถูกวิธีและรวบรวมอินพุตข้อมูลทั้งหมด
เลือกบล็อคโค้ดทั้งหมดและคัดลอกไปยังคลิปบอร์ดของคอมพิวเตอร์ของคุณ

ตอนนี้เราต้องรับแบบฟอร์มบนเว็บไซต์ WordPress ของคุณ
เพื่อให้งานนั้นเสร็จสมบูรณ์ ให้เปิดแดชบอร์ดแบ็กเอนด์ของไซต์ WordPress ของคุณ
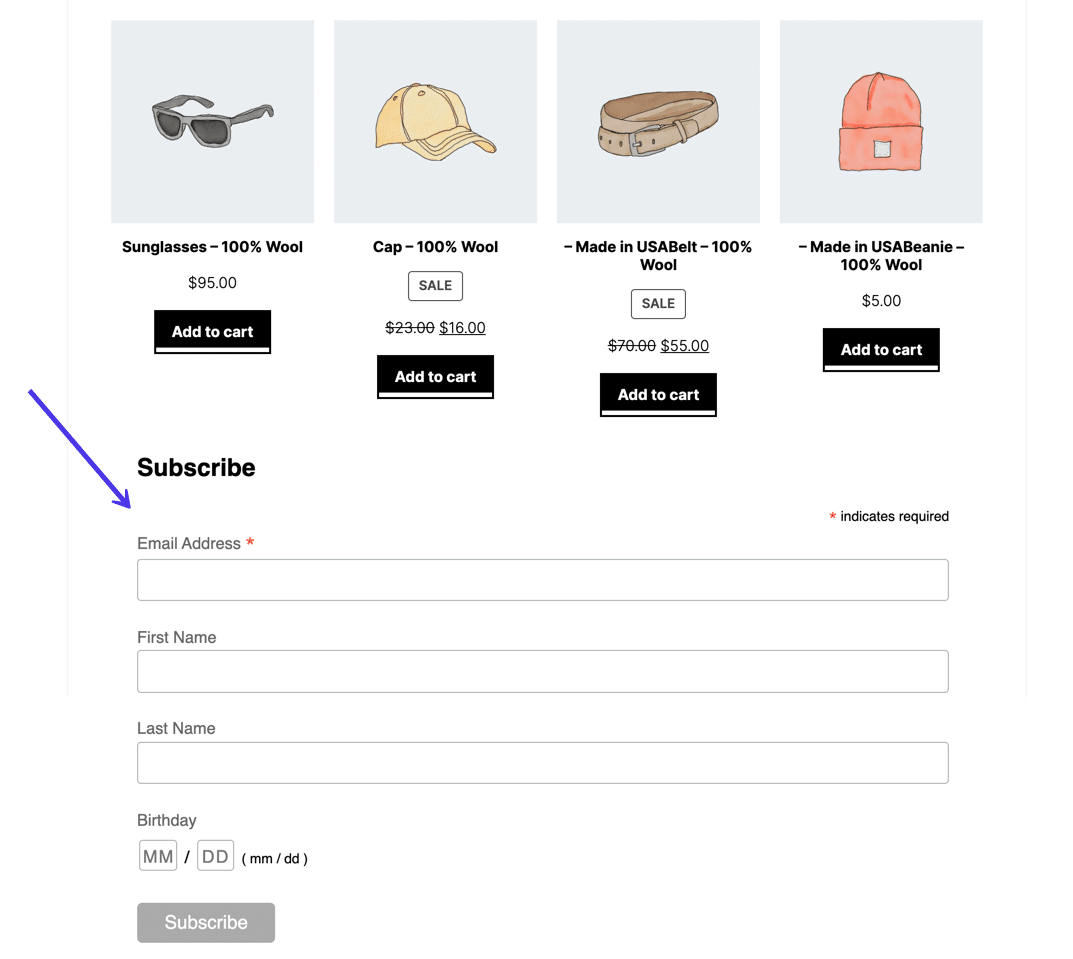
แบบฟอร์มที่ฝังได้จาก Mailchimp สามารถไปที่ใดก็ได้ในไซต์ของคุณที่ยอมรับโค้ด HTML ที่ฝังได้ ดังนั้น คุณสามารถสร้างโพสต์ หน้า หน้าผลิตภัณฑ์ หรือวิดเจ็ตใหม่ ซึ่งทั้งหมดควรสนับสนุน HTML คุณอาจต้องการเปิดหน้าหรือโพสต์ที่เผยแพร่ก่อนหน้านี้เพื่อแทรกแบบฟอร์มที่ใดที่หนึ่ง
เราได้ไปที่ หน้าแรกของไซต์สำหรับบทแนะนำของเรา แล้ว โดยเราจะใส่แบบฟอร์มที่ด้านล่างของหน้าใต้รายการผลิตภัณฑ์
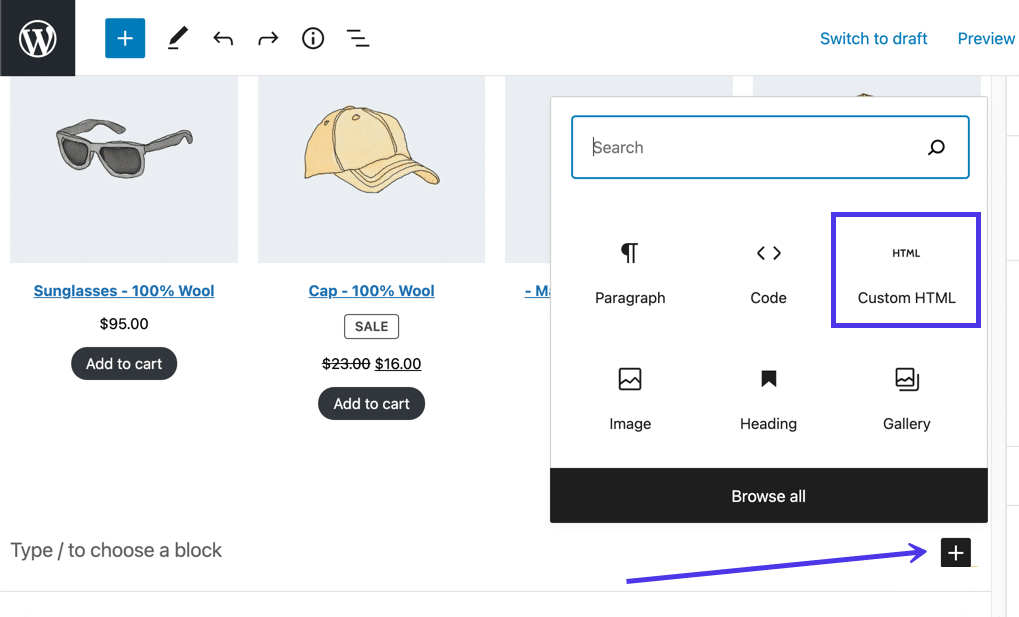
หากต้องการให้สิ่งนี้เกิดขึ้นในตัวแก้ไขบล็อกภาพ ให้คลิกปุ่ม เพิ่ม บล็อก (ดูเหมือนเครื่องหมายบวก) เรียกดูคอลเลคชันบล็อกต่างๆ ที่มีใน WordPress หรือลองพิมพ์ "HTML" ในแถบ ค้นหา
ค้นหาบล็อก HTML ที่ กำหนดเอง และแทรกลงในหน้าหรือโพสต์ WordPress ของคุณ

บล็อก HTML ที่ กำหนดเอง ทำให้คุณสามารถวาง HTML จากแหล่งที่มาใดก็ได้ หลังจากนั้น WordPress จะประมวลผล HTML เพื่อแสดงการออกแบบที่แท้จริง
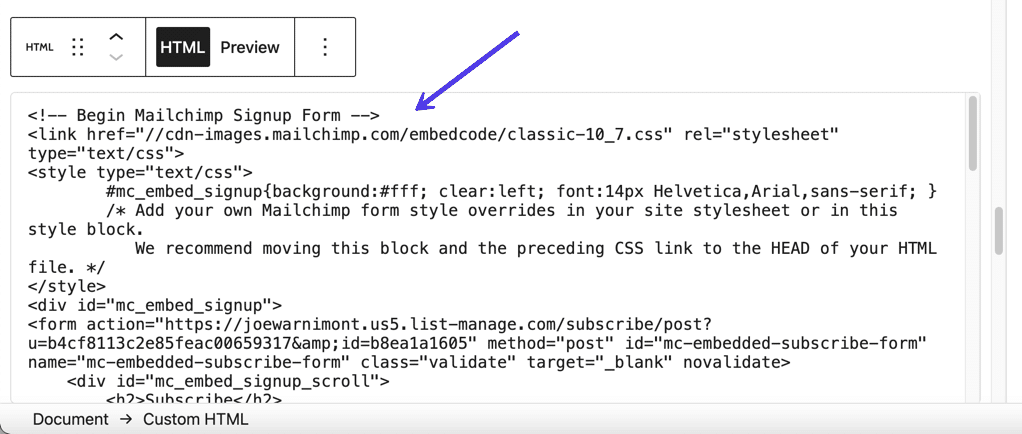
วางเคอร์เซอร์ลงในช่องบล็อก HTML ที่ กำหนดเอง จากนั้นวางโค้ดของฟอร์ม Mailchimp ที่คุณคัดลอกไปยังคลิปบอร์ดก่อนหน้านี้
คุณควรเห็นรหัสนั้นในบล็อก

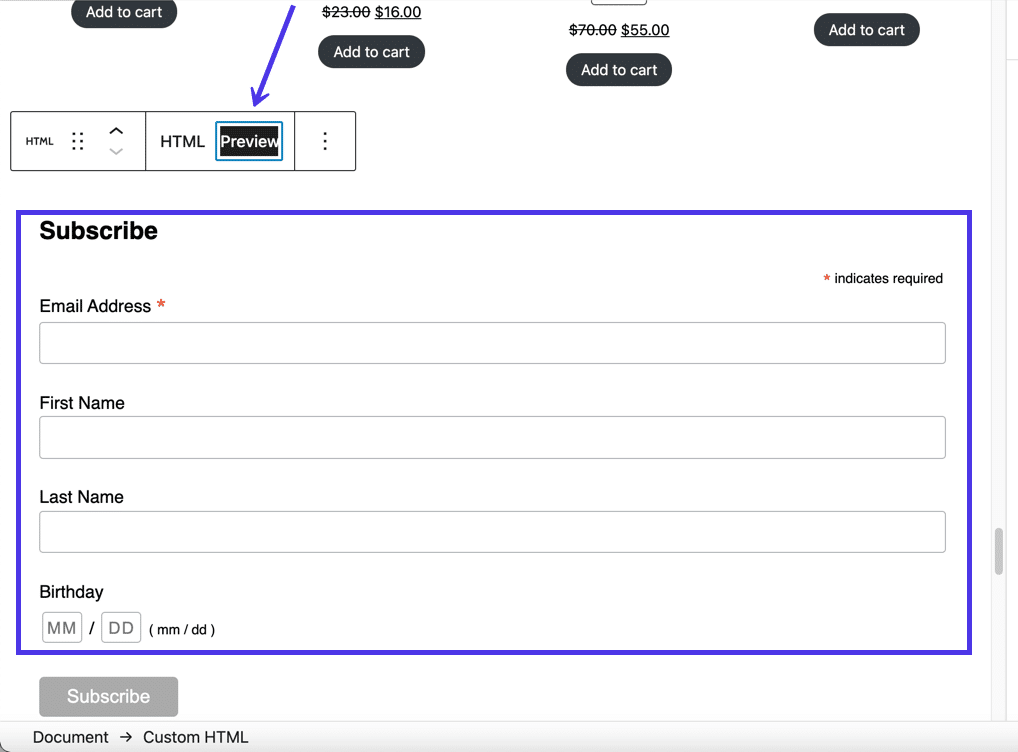
เลือกปุ่ม แสดงตัวอย่าง ภายในบล็อก HTML ที่ กำหนดเอง เพื่อทดสอบว่าแบบฟอร์มมีลักษณะอย่างไร
และนั่นแสดงว่าเราได้เพิ่มฟอร์ม Mailchimp สำหรับ WordPress บนเว็บไซต์เรียบร้อยแล้ว

ในการดำเนินการให้เสร็จสิ้น ให้คลิกปุ่ม เผยแพร่ หรือ อัปเดต ใน WordPress
ไปที่ส่วนหน้าของหน้านั้นและตรวจดูว่าทุกอย่างถูกต้องหรือไม่

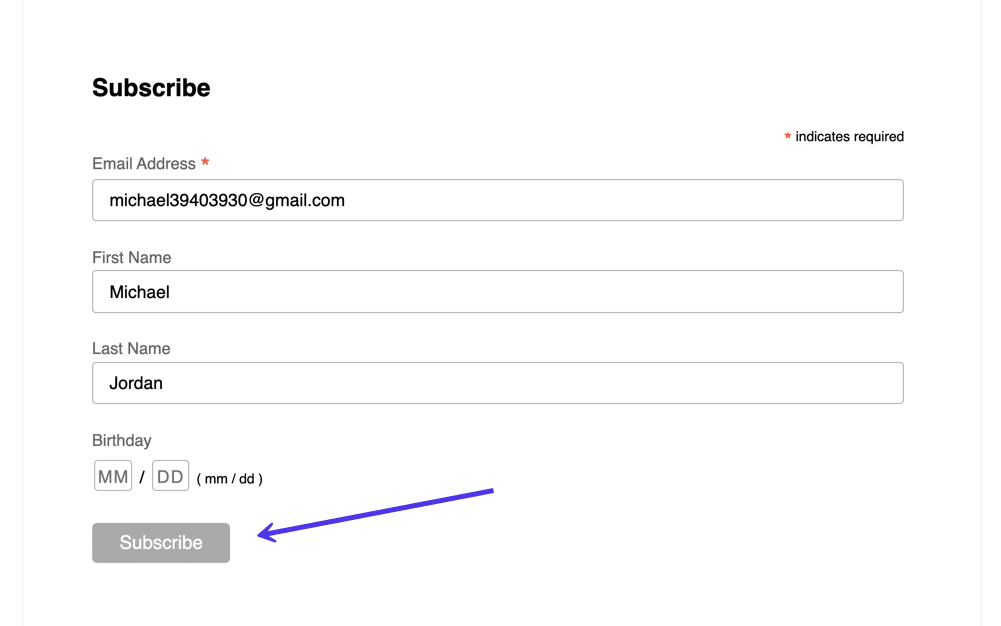
คุณควรคิดถึงการทดสอบฟังก์ชันการทำงานของแบบฟอร์มด้วย
พิมพ์ข้อมูลจากลูกค้าปลอม — ที่อยู่อีเมลและชื่อของคุณ — และคลิกที่ปุ่ม สมัคร

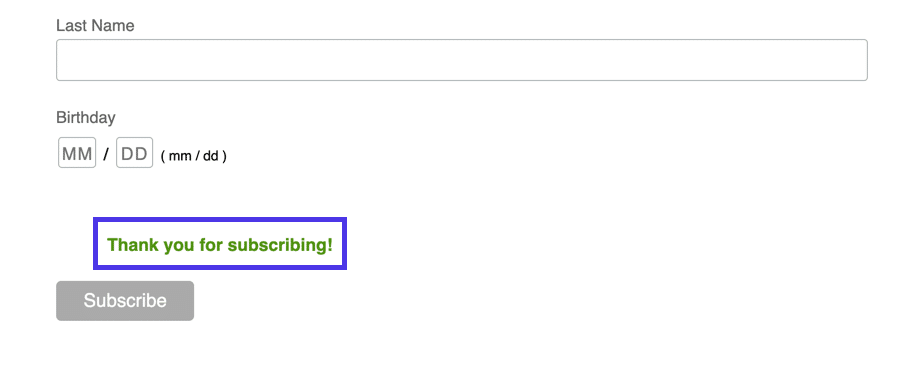
คุณจะเห็นข้อความ ขอบคุณสำหรับการสมัครสมาชิก ซึ่งสามารถปรับแต่งได้ในแดชบอร์ด Mailchimp ของคุณ

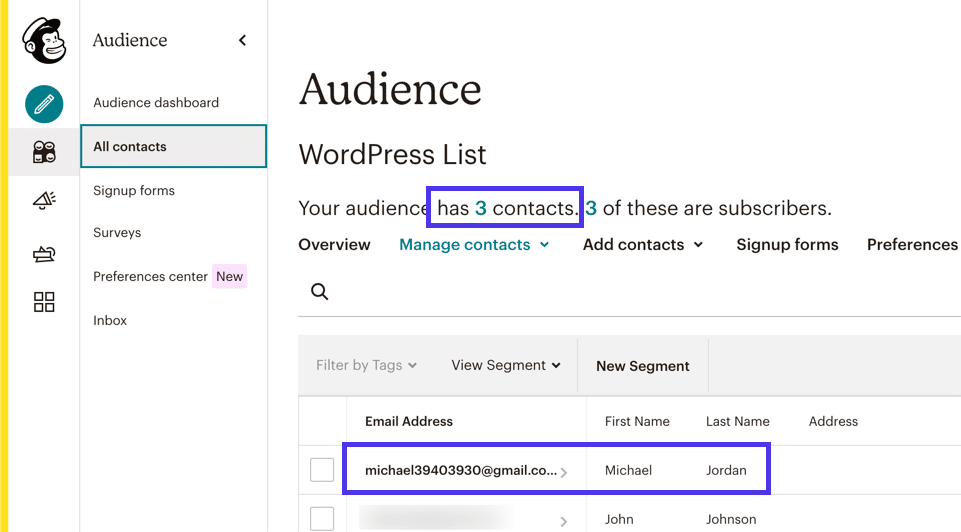
กลับไปที่ Mailchimp ข้ามไปที่แท็บ ผู้ติดต่อ ทั้งหมด ภายใต้ส่วน ผู้ชม เพื่อตรวจสอบว่าการทดสอบการสมัครรับข้อมูลผู้ใช้ประสบความสำเร็จหรือไม่
ตามที่คาดไว้ เรามีผู้ติดต่อรายใหม่ (เพิ่มจาก 2 เป็น 3) และรายการที่อยู่อีเมลที่ด้านล่างของหน้ามีอีเมลที่เราพิมพ์ลงในแบบฟอร์ม

รูปแบบอื่นๆ ของแบบฟอร์มลงทะเบียน Mailchimp ที่ฝังได้
เราเห็นว่ารูปแบบแบบฟอร์มอื่นๆ มีอยู่ในหน้า แบบฟอร์ม การ สมัคร ใน Mailchimp
ไม่ใช่ว่าทั้งหมดจะทำงานได้ดีสำหรับการฝังลงในเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม สิ่งเหล่านี้ล้วนมีจุดประสงค์ โดยเฉพาะอย่างยิ่งหากคุณต้องการสร้างหน้าเว็บแยกต่างหากที่แชร์ได้สำหรับแบบฟอร์มการสมัครของคุณ หรือมีหน้าต่างป๊อปอัปปรากฏขึ้นเมื่อมีคนมาที่ไซต์ของคุณ
ในส่วน แบบฟอร์ม ลงทะเบียน คุณสามารถคลิกที่รูปแบบแบบฟอร์มเหล่านี้เพื่อดูว่ารูปแบบใดอาจช่วยในการออกแบบของคุณเองได้
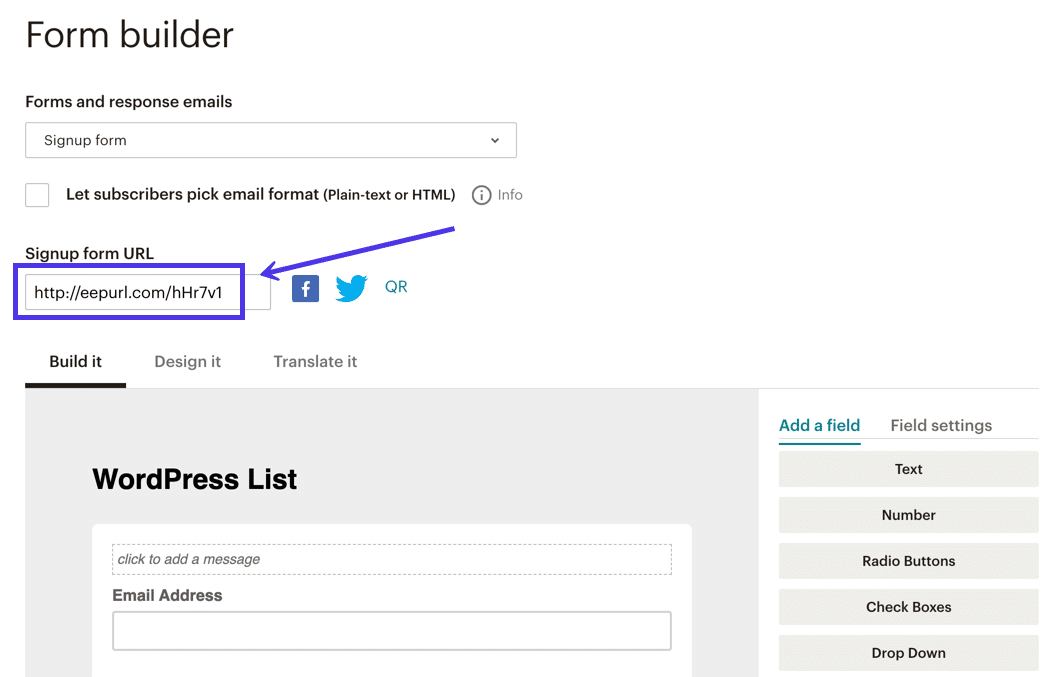
ตัวอย่างเช่น ลิงก์ Form Builder มีเครื่องมือออกแบบสำหรับสร้างเวอร์ชันเพิ่มเติมของสิ่งที่เราสร้างด้วย Embedded Forms

กระนั้น เราควรสังเกตว่า Form Builder ไม่ได้สร้างฟอร์ม Mailchimp แบบฝังได้ แต่เป็น URL ของ ฟอร์ม สมัคร ใช้งานสำหรับการแชร์กับบุคคลอื่น การโพสต์ไปยังบัญชีโซเชียลมีเดียของคุณ หรืออาจเชื่อมโยงกับปุ่มบนเว็บไซต์ของคุณ
การมีลิงค์แบบนี้เป็นเรื่องดีหากคุณต้องการส่งแบบฟอร์มให้ใครซักคนอย่างรวดเร็ว ตัว สร้าง แบบฟอร์ม มอบประสบการณ์การออกแบบที่สมบูรณ์แบบด้วยฟิลด์ที่ปรับแต่งได้และการตั้งค่าฟิลด์
โปรดจำไว้ว่าลิงก์ที่สร้างจะส่งผู้ใช้ไปยังหน้าเว็บที่โฮสต์โดย Mailchimp ไม่ใช่เว็บไซต์ของคุณ ยังคงเป็นแบบฟอร์มของคุณและยังคงรวบรวมข้อมูลลูกค้าและวางลงในกลุ่มเป้าหมายของคุณ แต่คุณต้องเลือกใช้แบบ ฟอร์ม ที่ ฝัง ตัวได้หากต้องการกำหนดค่า Mailchimp สำหรับ WordPress คุณสามารถออกแบบแบบฟอร์มใน Form Builder และข้ามไปที่หน้า Embeddable Forms เพื่อค้นหาโค้ดได้

รูปแบบแบบฟอร์มอื่นที่เรียกว่าแบบฟอร์ม Subscriber Pop-up ช่วยให้คุณสามารถฝังโค้ดที่ซ่อนอยู่ในไฟล์ไซต์ WordPress เพื่อให้แบบฟอร์มป๊อปอัปปรากฏขึ้นทุกครั้งที่ลูกค้าดำเนินการเช่นการเลื่อนลงมาที่ หน้าแรก พยายามออกจากเว็บไซต์ของคุณ หรือเรียกดูเว็บไซต์ในช่วงระยะเวลาหนึ่ง

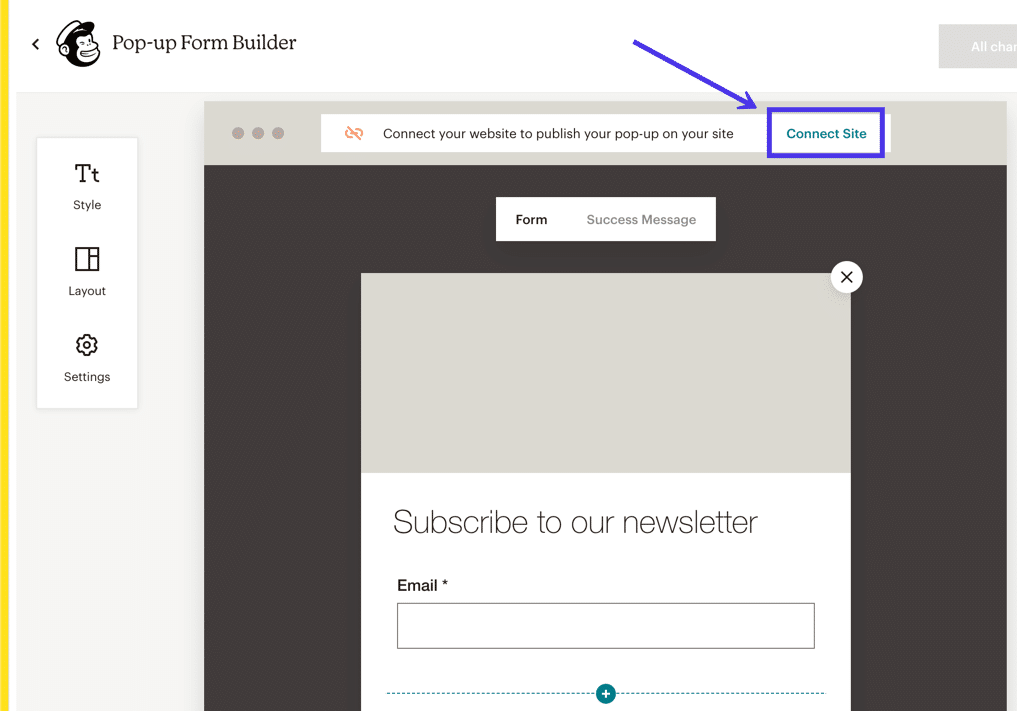
Mailchimp ให้ตัวสร้างแบบฟอร์มป๊อปอัปที่ทันสมัยพร้อมตัวเลือกในการปรับทุกอย่างตั้งแต่ฟิลด์แบบฟอร์มไปจนถึงการส่งข้อความสำเร็จ
คุณยังสามารถเลือกจากการตั้งค่าต่อไปนี้เพื่อตัดสินใจว่าเมื่อใดที่แบบฟอร์มป๊อปอัปจะปรากฏขึ้น:
- โดยทันที
- หลังจาก 5 วินาที
- หลังจาก 20 วินาที
- หลังจากที่ผู้ใช้เลื่อนไปตรงกลางหน้า
- หลังจากที่ผู้ใช้เลื่อนไปที่จุดสิ้นสุดของหน้า
- เมื่อผู้ใช้พยายามออกจากเว็บไซต์ของคุณ
แบบฟอร์มป๊อปอัปใน Mailchimp เกี่ยวข้องกับข้อเท็จจริงที่ว่าคุณต้องเพิ่มโค้ดเล็กน้อยลงในไฟล์ไซต์ WordPress ของคุณ แม้ว่าคุณไม่จำเป็นต้องรู้มากเกี่ยวกับโค้ด แต่กระบวนการนี้ต้องการความรู้บางอย่างเกี่ยวกับสถาปัตยกรรมไฟล์ WordPress เราแนะนำให้อ่านคำแนะนำเกี่ยวกับไฟล์ WordPress และวิธีใช้งานหากคุณวางแผนที่จะวางฟอร์มป๊อปอัป Mailchimp บนไซต์ของคุณ
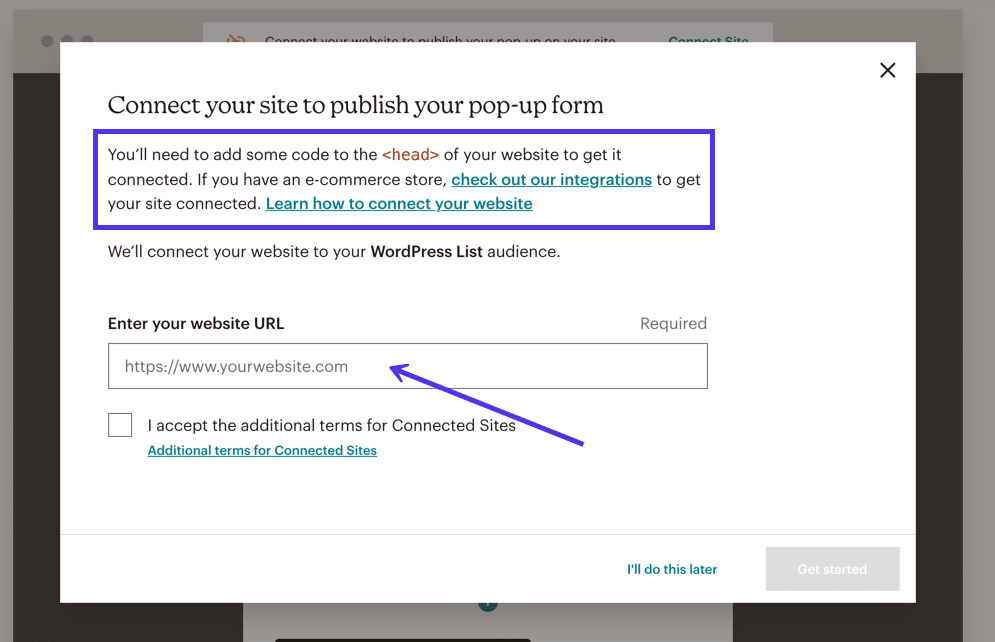
ใน Mailchimp คุณต้องคลิกที่ลิงก์ เชื่อมต่อ ไซต์ เพื่อสร้างแบบฟอร์มป๊อปอัปใน Mailchimp สำหรับ WordPress

หลังจากนั้น Mailchimp จะดำเนินการตามหลักเกณฑ์โดยละเอียดเกี่ยวกับการเผยแพร่แบบฟอร์มป๊อปอัปบน WordPress หรือระบบจัดการเนื้อหาอื่น ๆ หรือเครื่องมือสร้างเว็บไซต์
มีการผสานการทำงานบางอย่าง แต่โดยทั่วไป จำเป็นต้องเข้าถึงส่วน <head> ของไฟล์ไซต์ WordPress และวางโค้ดที่แนะนำ นอกจากนี้ Mailchimp ยังขอให้คุณพิมพ์ URL เว็บไซต์ของคุณ

วิธีสร้างแบบฟอร์มสมัครใช้งาน Mailchimp สำหรับแบบฟอร์มสมัครสมาชิก WordPress ด้วยปลั๊กอิน
หลายคนไม่สนใจที่จะเพิ่มฟอร์ม Mailchimp ลงใน WordPress โดยใช้โค้ด โดยเฉพาะอย่างยิ่งเมื่อคุณต้องแตะไฟล์ WordPress แม้ว่ากระบวนการพื้นฐานของการแทรกโค้ด HTML ลงใน WordPress จะค่อนข้างง่าย แต่ก็มีข้อดีมากมายในการทำงานกับปลั๊กอิน
ก่อนอื่น ปลั๊กอิน Mailchimp สำหรับ WordPress ไม่จำเป็นต้องเขียนโค้ดผ่านตัวแก้ไขแบบลากและวาง นักออกแบบภาพ และเทมเพลตฟอร์ม และแม้ว่าจะไม่ใช่เรื่องยุ่งยากมากนัก แต่คุณไม่จำเป็นต้องคัดลอกโค้ดสำหรับฝังเมื่อใช้ปลั๊กอิน ที่ค่อนข้างหรูหรา
นอกจากนี้ ปลั๊กอิน Mailchimp สำหรับ WordPress ยังขยายไปตามคุณลักษณะการสร้างแบบฟอร์มพื้นฐานในแดชบอร์ด Mailchimp ทำให้คุณมีองค์ประกอบการออกแบบ ธีมที่สร้างไว้ล่วงหน้า และตัวเลือกในการสร้างสิ่งต่างๆ เช่น การแจ้งเตือนที่ไม่ซ้ำใคร และหลายรูปแบบและรูปแบบแบบฟอร์มอื่นๆ เช่น แถบด้านบน
ยิ่งไปกว่านั้น นักพัฒนาจากภายนอกหลายสิบรายยังเสนอการผสานรวม Mailchimp กับ WordPress ด้วยคุณลักษณะเฉพาะที่คุณไม่สามารถหาได้จากที่อื่น
ส่วนนี้จะแนะนำคุณตลอดบทช่วยสอนต่างๆ เพื่อกำหนดค่า Mailchimp สำหรับ WordPress โดยใช้ปลั๊กอิน
เราจะแสดงวิธีการติดตั้งปลั๊กอิน WordPress Mailchimp บน WordPress.com หลังจากนั้น เราจะอธิบายวิธีทำกระบวนการที่คล้ายกันสำหรับ WordPress.org ( WordPress เวอร์ชันที่โฮสต์เอง) สำหรับข้อมูลเพิ่มเติม โปรดอ่านเกี่ยวกับความแตกต่างระหว่าง WordPress.com และ WordPress.org
WordPress.org ยังมีปลั๊กอินอย่างเป็นทางการที่เรียกว่า Mail List Subscribe Form แต่ไม่ได้รับการอัปเดตมาหลายปีแล้ว อาจเป็นเพราะความคิดเห็นที่ไม่ดี แม้แต่ Mailchimp ก็แนะนำปลั๊กอินของบริษัทอื่นในเอกสารประกอบ ซึ่งเราจะพูดถึงด้านล่าง
วิธีการตั้งค่า Mailchimp ด้วยฟอร์มนินจา
สำหรับผู้ที่มี WordPress.org — WordPress เวอร์ชันโฮสต์เอง — คุณจะต้องใช้ปลั๊กอินของบุคคลที่สามเพื่อเปิดใช้งาน Mailchimp สำหรับ WordPress และใส่แบบฟอร์มในเว็บไซต์ของคุณ ไม่มีคุณสมบัติการ เชื่อม ต่อในตัว เช่นเดียวกับที่คุณสามารถใช้ได้บน WordPress.com และถึงแม้ว่า Mailchimp จะเสนอปลั๊กอิน WordPress อย่างเป็นทางการ แต่ดูเหมือนว่าพวกเขาจะละทิ้งการพัฒนาในขณะนี้ บางทีเราอาจจะได้เห็นการอัปเดตในอนาคต แต่ตัวเลือกที่ดีที่สุดของคุณคือการติดตั้งปลั๊กอินของบุคคลที่สามในตอนนี้
หนึ่งในปลั๊กอินเหล่านี้เรียกว่า Ninja Forms

ปลั๊กอิน Ninja Forms มีคุณสมบัติสำหรับการสร้างการติดต่อที่สวยงาม การลงทะเบียน และแบบฟอร์มการสร้างลูกค้าเป้าหมาย ทั้งหมดนี้ทำได้โดยไม่ต้องเขียนโค้ดใดๆ ให้วุ่นวาย คุณยังสามารถเพิ่มฟิลด์แบบฟอร์มเพิ่มเติมเพื่อรับข้อมูลเฉพาะจากลูกค้าที่ส่ง นอกจากนี้ Ninja Forms ยังทำงานร่วมกับผู้ให้บริการด้านการตลาดผ่านอีเมลหลายราย รวมถึง Mailchimp ด้วยการผสานรวมนั้น คุณสามารถใช้ประโยชน์จากคุณสมบัติการออกแบบ Ninja Forms ที่เหนือกว่า ในขณะที่ส่งการสมัครรับข้อมูลไปยัง Mailchimp Audience Manager แบบเก่าที่ดี
หากต้องการใช้ Ninja Forms เพื่อเชื่อมต่อระหว่าง Mailchimp และ WordPress ให้ไปที่แดชบอร์ด WordPress ของคุณและติดตั้งปลั๊กอิน Ninja Forms สามารถทำได้โดยไปที่ Plugins > Add New และพิมพ์ "Ninja Forms" ลงในแถบค้นหา
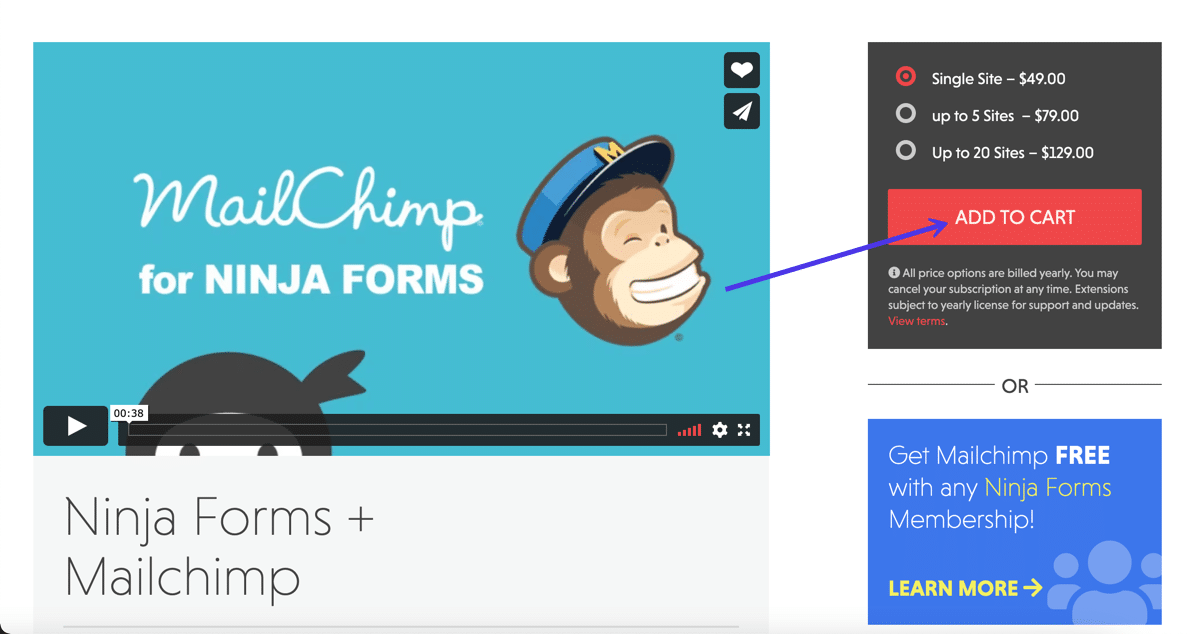
ติดตั้งและเปิดใช้งาน Ninja Forms ปลั๊กอินฟรีทำงานเพื่อสร้างรูปแบบการติดต่อที่หลากหลาย แต่คุณต้องซื้อและติดตั้งส่วนขยาย Mailchimp มูลค่า $49 สำหรับ Ninja Forms เพื่อเพิ่มฟังก์ชันสำหรับการเชื่อมโยงแบบฟอร์มเหล่านั้นกับฐานข้อมูล Mailchimp ของคุณ

จากนั้น คุณสามารถดูเอกสารได้จากเว็บไซต์ Ninja Forms เพื่อกำหนดค่าแบบฟอร์มสำหรับรายชื่อส่งเมล Mailchimp ของคุณ
วิธีการตั้งค่า Mailchimp ด้วยแบบฟอร์มแรงโน้มถ่วง
ปลั๊กอินรูปแบบอื่นที่ทำให้ง่ายต่อการกำหนดค่า Mailchimp สำหรับ WordPress ในขณะที่ยังมีเครื่องมือออกแบบแบบฟอร์มที่ยอดเยี่ยมอีกด้วยเรียกว่า Gravity Forms
Gravity Forms ไม่มีแผนฟรี แต่คุณสามารถรับเวอร์ชันพื้นฐานได้ในราคา $59 ต่อปี คุณจะต้องเปิดใช้งานส่วนเสริม Mailchimp ซึ่งมาพร้อมกับแผนพรีเมียม Gravity Forms ทั้งหมดฟรี

Gravity Forms ไม่มี WordPress เวอร์ชันฟรี ดังนั้นคุณต้องลงชื่อสมัครใช้บัญชีบนเว็บไซต์ Gravity Forms จากนั้นคุณชำระเงินสำหรับปลั๊กอิน ดาวน์โหลดลงในคอมพิวเตอร์ของคุณ และอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ
สามารถทำได้โดยไปที่ Plugins > Add New > Upload Plugin ในแดชบอร์ด WordPress หลังจากการติดตั้ง ให้คลิกปุ่ม เปิดใช้งาน เพื่อให้มันทำงาน
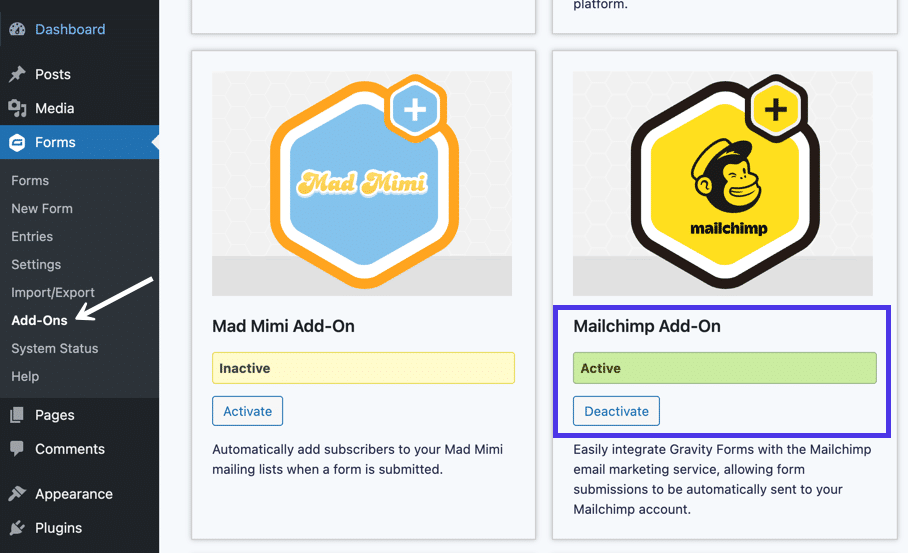
ขั้นตอนแรกในการใช้ Gravity Forms กับ Mailchimp คือการเปิดใช้ Mailchimp addon ใน WordPress ให้คลิกที่ Forms > Add-on ปุ่ม Forms คือปุ่ม Gravity Forms ใหม่
มองหาส่วน เสริม Mailchimp แล้วคลิกปุ่ม เปิดใช้งาน โดยปกติคุณจะต้องลงชื่อเข้าใช้บัญชี Gravity Forms เพื่อเปิดใช้งานคุณสมบัติ คุณควรเห็นตัวบ่งชี้ Active สีเขียวด้านล่างโมดูล Mailchimp Add-on

ตอนนี้คุณมีโปรแกรมเสริม Mailchimp พร้อมใช้งานแล้ว แต่ยังมีความจำเป็นต้องเชื่อมต่อบัญชี Mailchimp ของคุณกับโปรแกรมเสริมนั้น
เช่นเดียวกับ Ninja Forms (และเกี่ยวกับทุกปลั๊กอินที่เชื่อมต่อกับบัญชี Mailchimp ของคุณ) คุณต้องสร้างคีย์ API ในแดชบอร์ด Mailchimp คีย์นั้นจะถูกวางลงในการ ตั้งค่า Gravity Forms เพื่อให้การผสานรวมเสร็จสมบูรณ์
ใน Mailchimp ให้คลิกที่รูปโปรไฟล์ของคุณที่มุมล่างซ้ายมือของหน้าจอ ไปที่ บัญชี > พิเศษ > คีย์ API จากนั้นเลื่อนลงเพื่อค้นหาส่วน คีย์ API ของคุณ
สำหรับทุกการรวมแอพใหม่ คุณควรสร้างคีย์ API ใหม่ ตัวอย่างเช่น หากคุณได้ทดสอบการเชื่อมต่อ Mailchimp กับ Ninja Forms แล้ว คุณควรสร้างใหม่ให้กับ Gravity Forms ด้วย
คลิกที่ปุ่ม สร้างคีย์ เพื่อดำเนินการต่อ
หน้าจอถัดไปจะแสดง คีย์ API ในคอลัมน์ที่สี่ ซึ่งคุณควรคัดลอกไปยังคลิปบอร์ดของคุณ

ปิด Mailchimp และย้ายกลับไปที่ WordPress
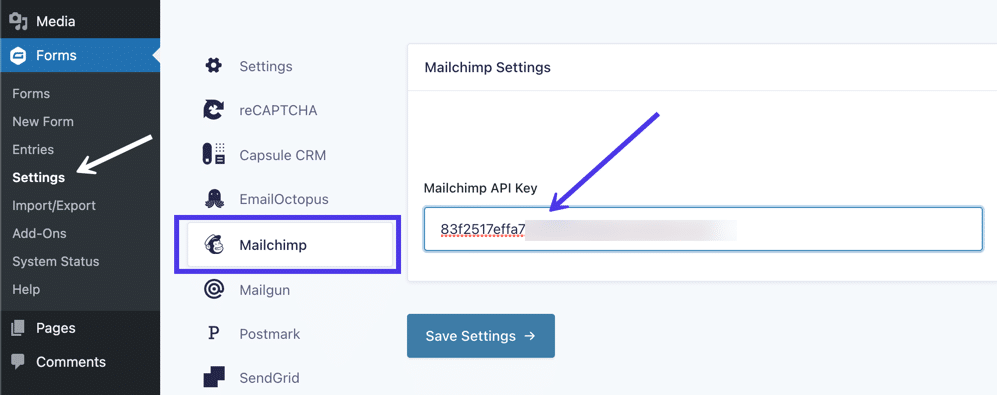
ไปที่ แบบฟอร์ม > การตั้งค่า > Mailchimp
มองหาช่อง คีย์ Mailchimp API ใต้แผง การตั้งค่า Mailchimp
วางคีย์ที่คุณคัดลอกจาก Mailchimp ลงในฟิลด์
ตรวจสอบให้แน่ใจว่าคุณคลิกที่ บันทึก การตั้งค่า เพื่อเปิดใช้งานการรวม

เมื่อเปิดใช้งานการเชื่อมต่อ Gravity Forms/Mailchimp คุณจะสามารถเข้าถึงรายชื่ออีเมลผู้ชมทั้งหมดจาก Mailchimp ภายในตัวแก้ไข Gravity Forms
หลังจากนั้น อ่านเอกสารปลั๊กอินบนเว็บไซต์ Gravity Forms เพื่อทำงานต่างๆ เช่น การสร้างแบบฟอร์มการเลือกเข้าร่วม การแบ่งกลุ่มรายชื่ออีเมล และการเปิดใช้งานแบบฟอร์มการเลือกเข้าร่วมสองครั้ง
วิธีเพิ่มวิดเจ็ต Mailchimp สำหรับ WordPress
นอกจากการวางฟอร์ม Mailchimp บนหน้าหรือโพสต์ WordPress แล้ว คุณยังสามารถแทรกวิดเจ็ต WordPress เพื่อแสดงแบบฟอร์มได้ วิดเจ็ตมีข้อดีหลายประการ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงแบบฟอร์มการเลือกใช้ Mailchimp: วิดเจ็ตเหล่านี้เหมาะสำหรับการลดขนาดพื้นที่ที่ใช้โดยแบบฟอร์ม และวิดเจ็ตแสดงขึ้นบนหน้าเว็บส่วนใหญ่ ดังนั้นผู้เข้าชมจะไม่ได้รับแจ้งให้ลงชื่อสมัครใช้เท่านั้น สำหรับรายชื่ออีเมลของคุณในหนึ่งหน้า
มีหลายวิธีในการกำหนดค่า Mailchimp สำหรับ WordPress โดยใช้วิดเจ็ต:
- โดยการคัดลอกและวางโค้ด HTML ลงในวิดเจ็ต
- ด้วยรหัสย่อ
- จากปลั๊กอิน
ในการเริ่มต้น เราจะแสดงวิธีเพิ่มวิดเจ็ตฟอร์ม Mailchimp โดยการคัดลอกและวางโค้ด HTML ลงในวิดเจ็ต นี่เป็นวิธีการเดียวกับที่เรากล่าวถึงในบทความก่อนหน้านี้ โดยที่คุณหยิบโค้ด HTML จาก Mailchimp มาวางลงในบล็อก HTML แต่คราวนี้ เรากำลังวางโค้ดลงในวิดเจ็ตแทนที่จะเป็นเพจหรือบล็อกโพสต์
ดังนั้น ไปที่ Mailchimp และคลิกที่ Audience > Signup Forms > Embedded Forms
เลือกสไตล์ของแบบฟอร์มที่คุณต้องการฝังในวิดเจ็ตได้ตามต้องการ แบบฟอร์ม คลาสสิก ใช้งานได้ดี แต่เวอร์ชัน ย่อ ช่วยให้พอดีกับพื้นที่ขนาดเล็กที่วิดเจ็ตจัดเตรียมไว้ได้ง่ายขึ้น คุณอาจพบว่าแบบฟอร์ม แนวนอน ดูดีกว่าขึ้นอยู่กับเค้าโครงของธีม WordPress ของคุณ
สำหรับตัวอย่างนี้ เราจะเลือกแบบฟอร์ม ควบแน่น
ไม่ว่าคุณจะใช้รูปแบบใด กำหนดการตั้งค่าที่ต้องการทั้งหมด จากนั้นเลือกบล็อกโค้ดทั้งหมดในส่วน คัดลอก/วางบนไซต์ของคุณ คัดลอกรหัสไปยังคลิปบอร์ดของคุณ

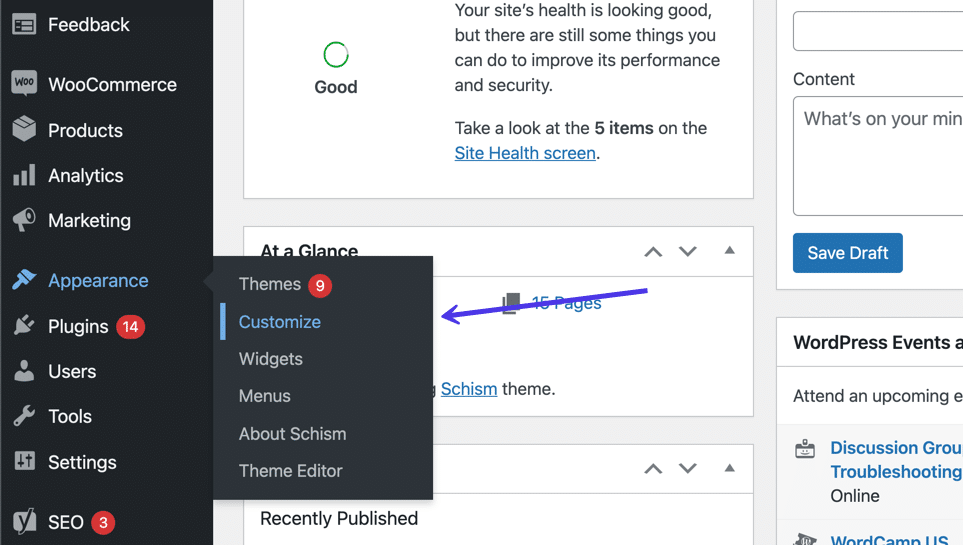
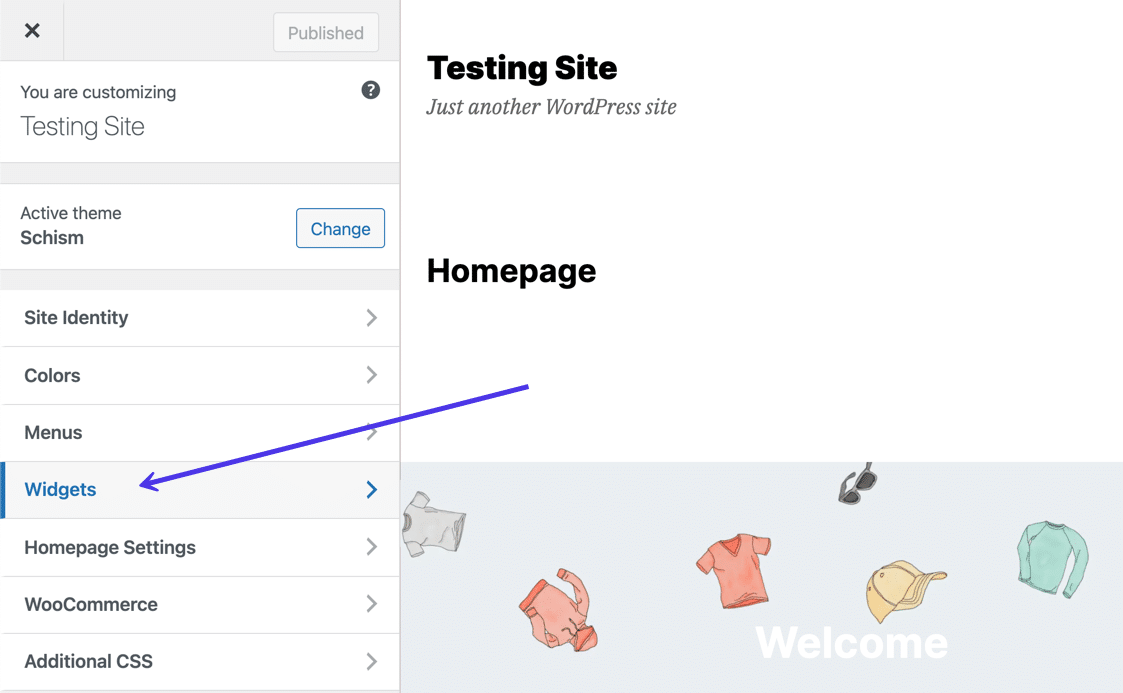
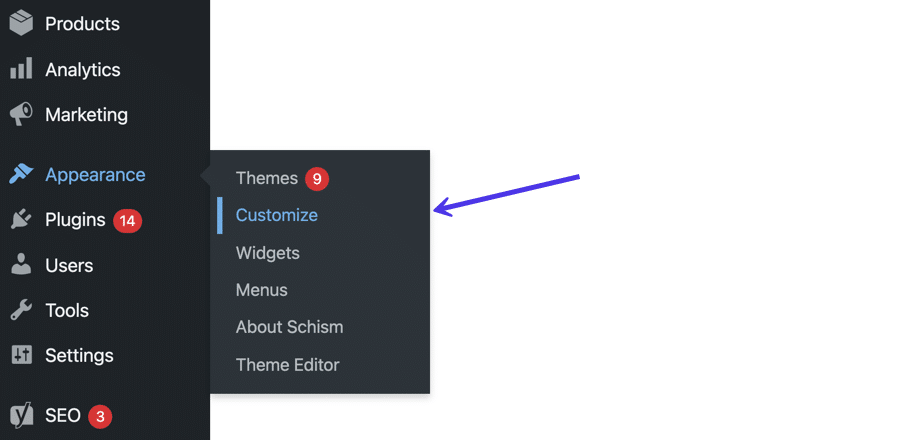
กลับไปที่ WordPress ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง นอกจากนี้ยังมีปุ่ม วิดเจ็ต ที่นำคุณไปยังที่เดียวกัน

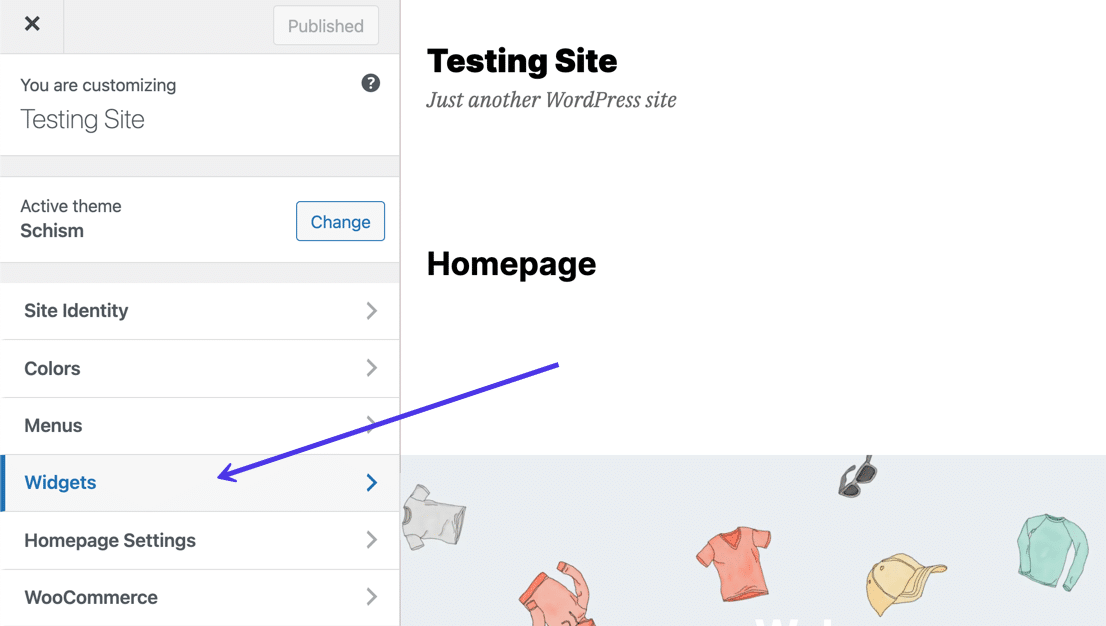
เมื่ออยู่ใน WordPress Customizer ให้เลือกปุ่ม Widgets

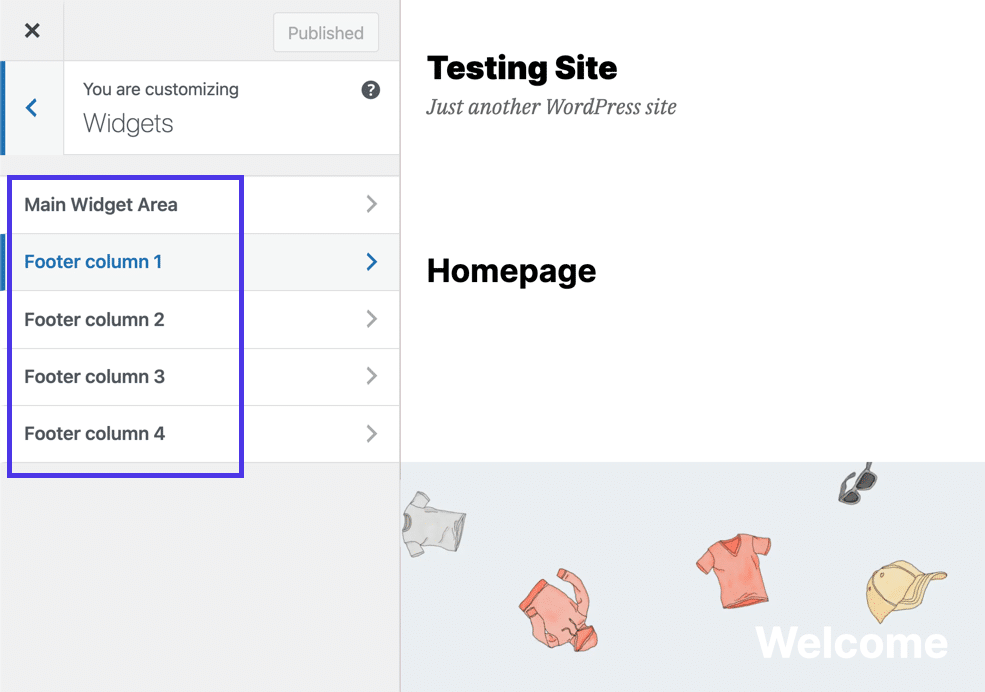
สิ่งนี้แสดงพื้นที่วิดเจ็ตที่กำหนดหลายส่วนสำหรับธีมที่ติดตั้งในปัจจุบัน ทุกธีมมีการรองรับวิดเจ็ตที่เป็นเอกลักษณ์ ดังนั้นคุณอาจเห็นตัวเลือกสำหรับวิดเจ็ตในแถบด้านข้าง ส่วนหัว หรือส่วนท้าย บางธีมไม่อนุญาตให้ใช้วิดเจ็ต ในขณะที่บางธีมมีตำแหน่งวิดเจ็ตจำนวนมาก
คลิกพื้นที่วิดเจ็ตที่เหมาะสมที่สุดสำหรับฟอร์ม Mailchimp ของคุณ เราจะไปที่ตำแหน่ง คอลัมน์ ส่วน ท้าย 1 สำหรับบทช่วยสอนนี้

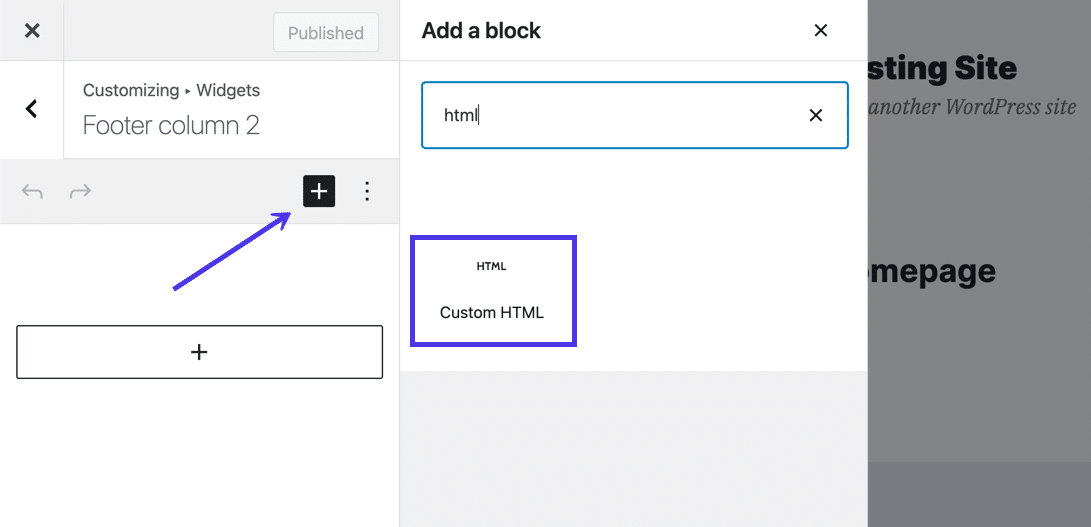
คุณแทรกวิดเจ็ตเหมือนกับที่คุณทำกับบล็อกในหน้าหรือโพสต์ คลิกที่ Add Block (ปุ่มเครื่องหมายบวกขาวดำ) เพื่อแสดงไลบรารี Add A Block
ค้นหา "html" จากนั้นคลิกที่วิดเจ็ตบล็อก HTML ที่ กำหนดเอง เมื่อคุณเห็น

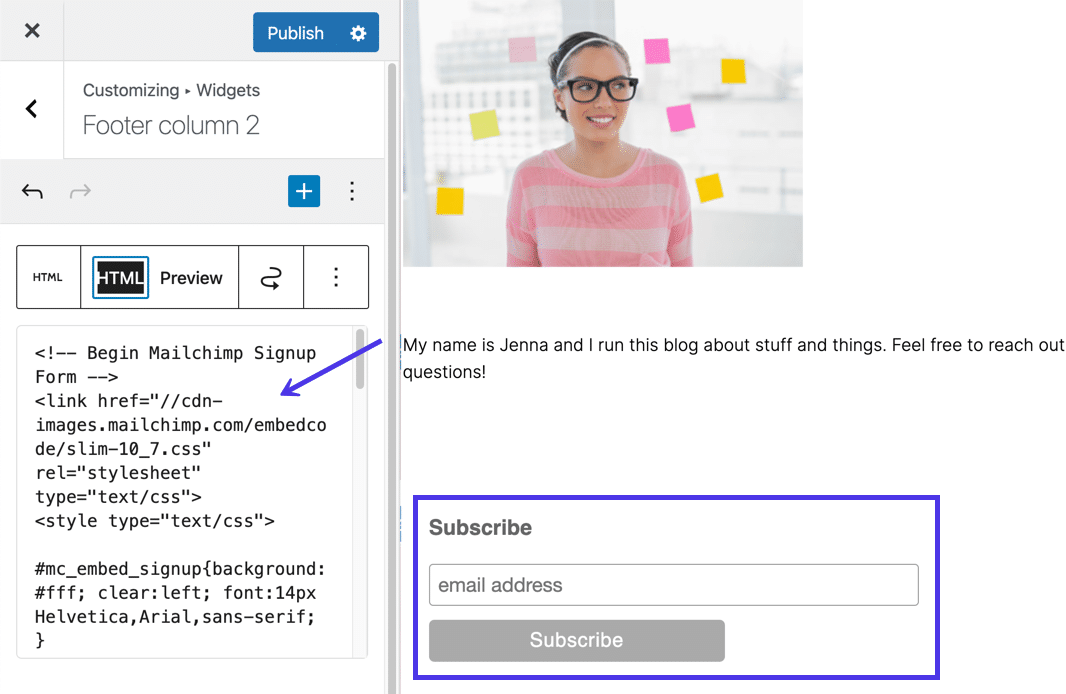
บล็อก HTML ที่กำหนดเอง มีช่องว่างสำหรับวางใน HTML ที่คุณต้องการ ดังนั้น ให้วางโค้ดแบบฟอร์ม Mailchimp ที่คุณเคยคัดลอกไปยังคลิปบอร์ด
ตัวปรับแต่ง WordPress ควรแสดงตัวอย่างแบบฟอร์มวิดเจ็ตที่ด้านขวาของหน้าจอ
ตรวจสอบให้แน่ใจว่าคุณได้คลิกปุ่ม เผยแพร่ เพื่อแสดงการเปลี่ยนแปลงในเว็บไซต์ที่ใช้งานจริงของคุณ

เพิ่มวิดเจ็ตแบบฟอร์มโดยใช้รหัสย่อ
รหัสย่อเป็นบรรทัดโค้ดที่ง่ายกว่าและเข้าใจง่ายกว่า ซึ่งทำสิ่งเดียวกับโค้ด HTML แบบย่อยๆ เป็นหลัก เว้นแต่จะอ้างอิงและคัดลอกไปยังตำแหน่งอื่นได้ง่ายกว่าเล็กน้อย
เราแนะนำให้ใช้รหัสย่อเฉพาะในกรณีที่คุณมีปลั๊กอินของแบบฟอร์มติดตั้งอยู่แล้วซึ่งมีรหัสย่อเป็นคุณลักษณะ มิเช่นนั้น คุณอาจใช้ประโยชน์จากเวอร์ชัน HTML ฟรีจากด้านบน หรือลองค้นหาปลั๊กอินที่มีบล็อก Gutenberg เพื่อควบคุมการตั้งค่าของแบบฟอร์มได้มากขึ้น
ดังนั้น เราขอแนะนำให้คุณตรวจสอบปลั๊กอินของแบบฟอร์มปัจจุบันที่คุณติดตั้งไว้ หากมีฟีเจอร์ชอร์ตโค้ด และคุณพบว่าวิธีนี้เข้าใจง่ายกว่าวิธีอื่นๆ โปรดใช้!
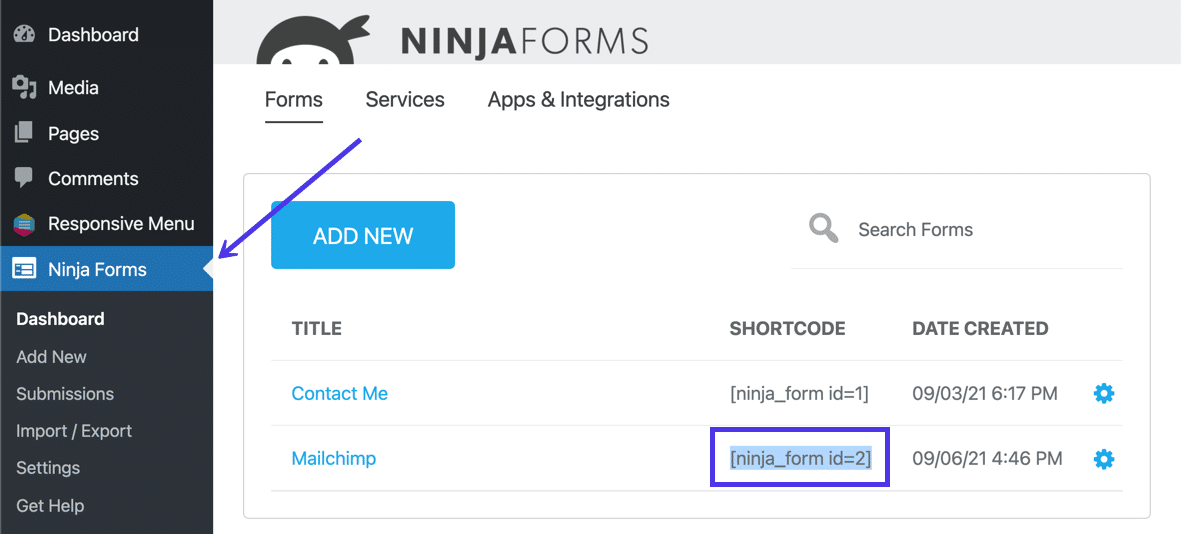
ตัวอย่างเช่น Ninja Forms ให้รหัสสั้นสำหรับแต่ละแบบฟอร์มที่คุณสร้างด้วยปลั๊กอิน
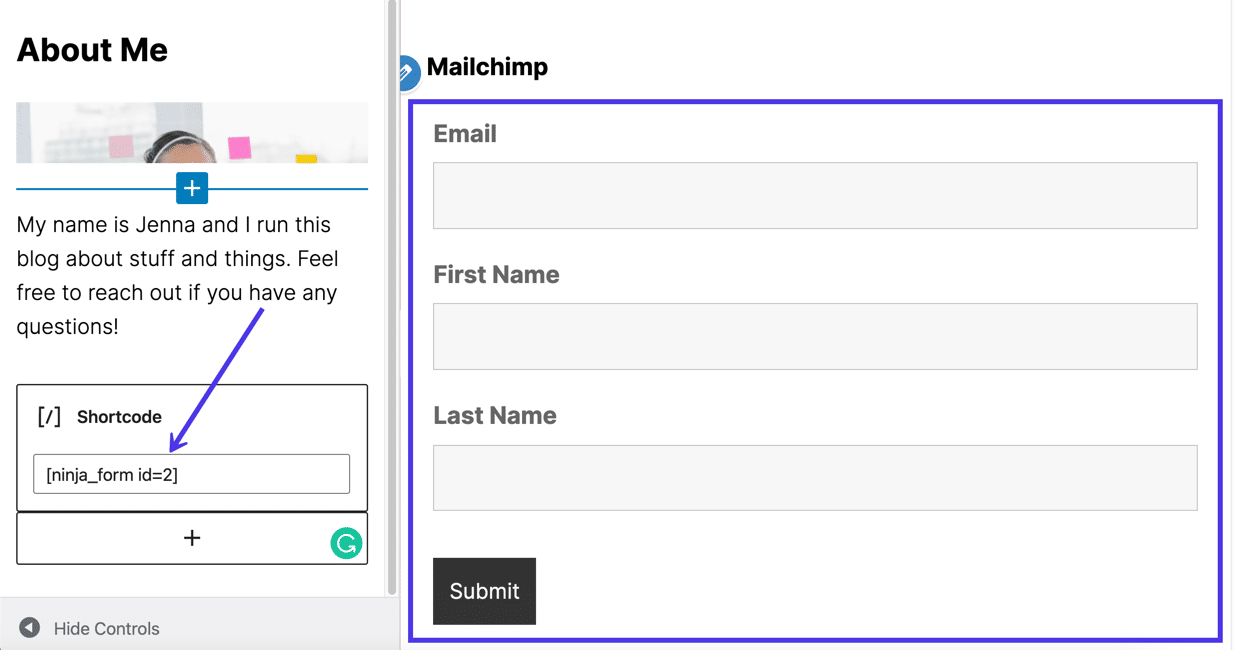
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.


Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

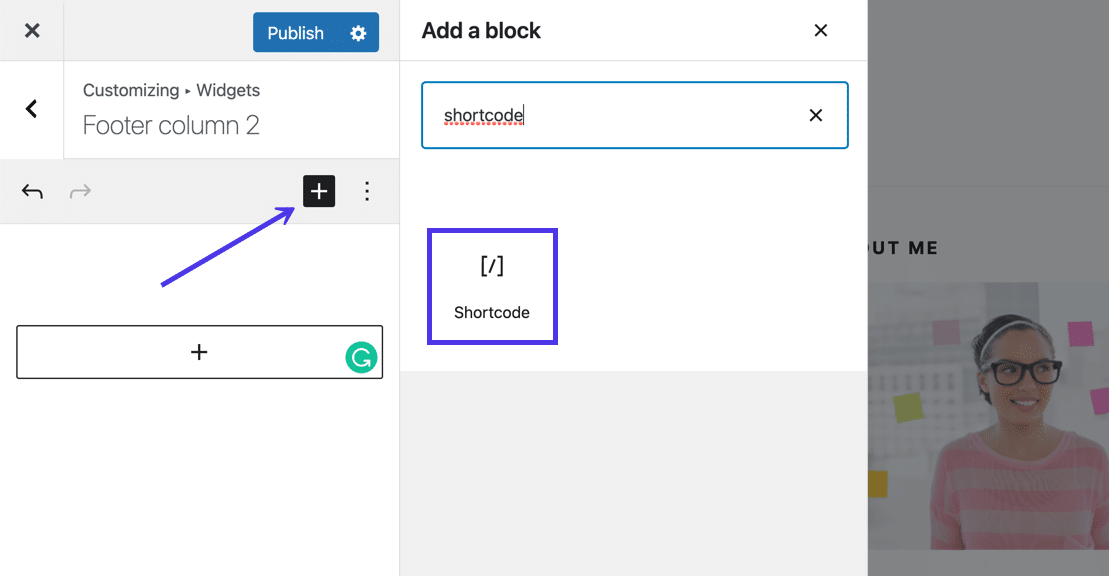
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

การใช้ปลั๊กอิน (พร้อมบล็อก WordPress) เพื่อเพิ่ม Mailchimp ไปยังวิดเจ็ต
กลายเป็นเรื่องธรรมดามากขึ้นเรื่อยๆ สำหรับปลั๊กอินฟอร์ม Mailchimp ที่จะรวมบล็อก WordPress แทนที่จะเป็นรหัสย่อ และนั่นเป็นเพราะบล็อกไม่น่ากลัว มีการตั้งค่าในตัว และสามารถแทรกลงในโพสต์ เพจ และวิดเจ็ตได้
ในขณะที่เราแนะนำให้ข้ามวิธีชอร์ตโค้ดจากด้านบน เว้นแต่คุณจะติดตั้งปลั๊กอินที่มีรหัสย่ออยู่แล้ว เราจะพูดตรงกันข้ามกับปลั๊กอินที่มีบล็อก นั่นเป็นเพราะมันปฏิเสธไม่ได้ว่าการทำงานกับบล็อกนั้นง่ายกว่ามากเพียงใด ดังนั้นจึงไม่มีอะไรผิดปกติกับการได้รับปลั๊กอินที่แยกจากกันโดยสิ้นเชิงเพื่ออำนวยความสะดวกนั้น
ปลั๊กอินหนึ่งตัวสำหรับเพิ่มบล็อกวิดเจ็ตเรียกว่า วิดเจ็ต Mailchimp อื่น เราจะใช้ปลั๊กอินนั้นเพื่อสาธิตวิธีใส่บล็อกในวิดเจ็ต แต่มีปลั๊กอินอื่นๆ ให้พิจารณาอีกมาก ซึ่งทั้งหมดทำงานในลักษณะเดียวกัน อย่างน้อยก็เพื่อแทรกบล็อกในวิดเจ็ต อย่างไรก็ตาม บล็อกที่เป็นปัญหาจะมีชื่อและการตั้งค่าที่แตกต่างกันออกไป ขึ้นอยู่กับว่าคุณเลือกปลั๊กอินใด
ก้าวไปข้างหน้าด้วยปลั๊กอิน Mailchimp Widget อื่น ไปที่แดชบอร์ด WordPress และติดตั้งปลั๊กอินนั้น
เมื่อเปิดใช้งานแล้ว ให้ไปที่ การตั้งค่า > Mailchimp อื่น

ข้ามไปที่แดชบอร์ด Mailchimp เพื่อรับคีย์ API
โดยคลิกที่ไอคอน โปรไฟล์ ที่มุมล่างซ้ายของหน้าจอ จากนั้นไปที่ โปรไฟล์ > พิเศษ > คีย์ API คลิกปุ่ม สร้างคีย์ เพื่อสร้างคีย์ใหม่
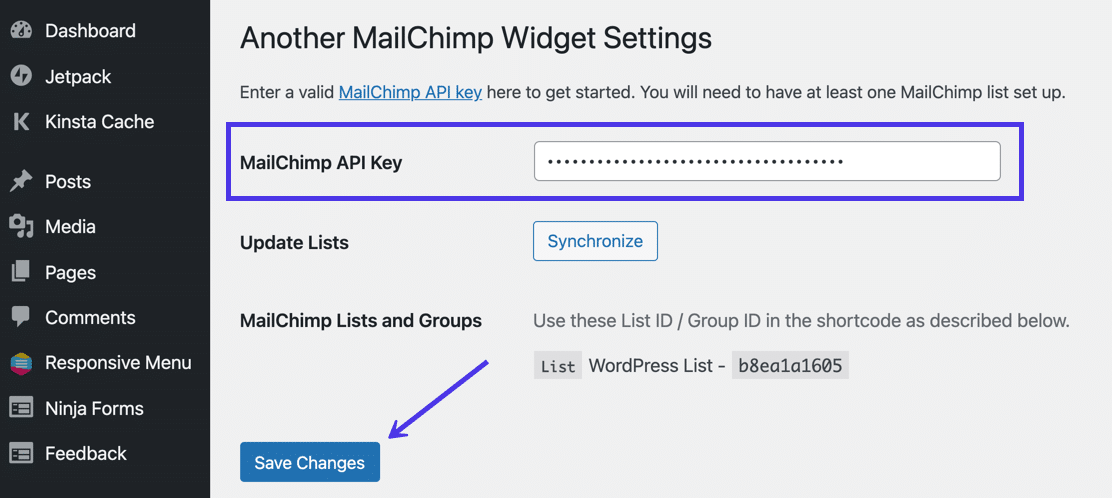
ในส่วน คีย์ API ของคุณ ชุดค่าผสมจะปรากฏใต้คอลัมน์ คีย์ API

กลับไปที่แดชบอร์ดของ WordPress ซึ่งคุณควรเปิดหน้า การตั้งค่า ของปลั๊กอิน
วางคีย์ API ลงในฟิลด์ที่อ่าน Mailchimp API Key
คลิก บันทึก การเปลี่ยนแปลง

ตอนนี้ ปลั๊กอินเชื่อมโยงกับบัญชี Mailchimp ของคุณแล้ว สำหรับการเลือกกลุ่มเป้าหมายที่เหมาะสม และส่งสมาชิกใหม่ไปยังฐานข้อมูลรายชื่ออีเมล
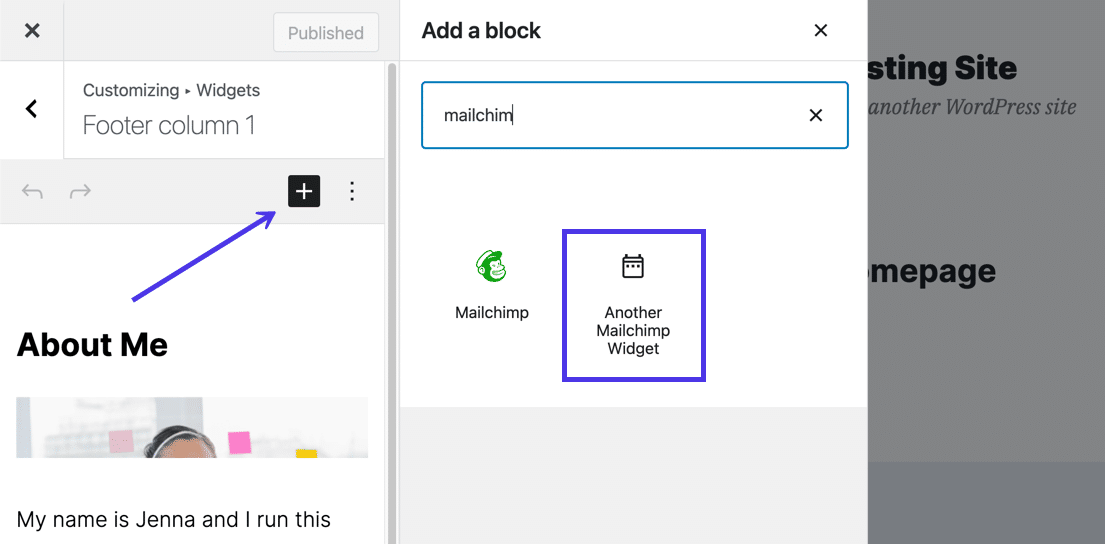
ยังอยู่ใน WordPress ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > วิดเจ็ต เลือกพื้นที่วิดเจ็ตที่คุณต้องการปรับแต่ง จากนั้นคลิกที่ปุ่ม เพิ่ม บล็อก (เครื่องหมายบวกขาวดำ) เพื่อเปิดไลบรารีของบล็อก WordPress ที่พร้อมใช้งาน
พิมพ์ “mailchimp” แล้วเลือก Another Mailchimp Widget

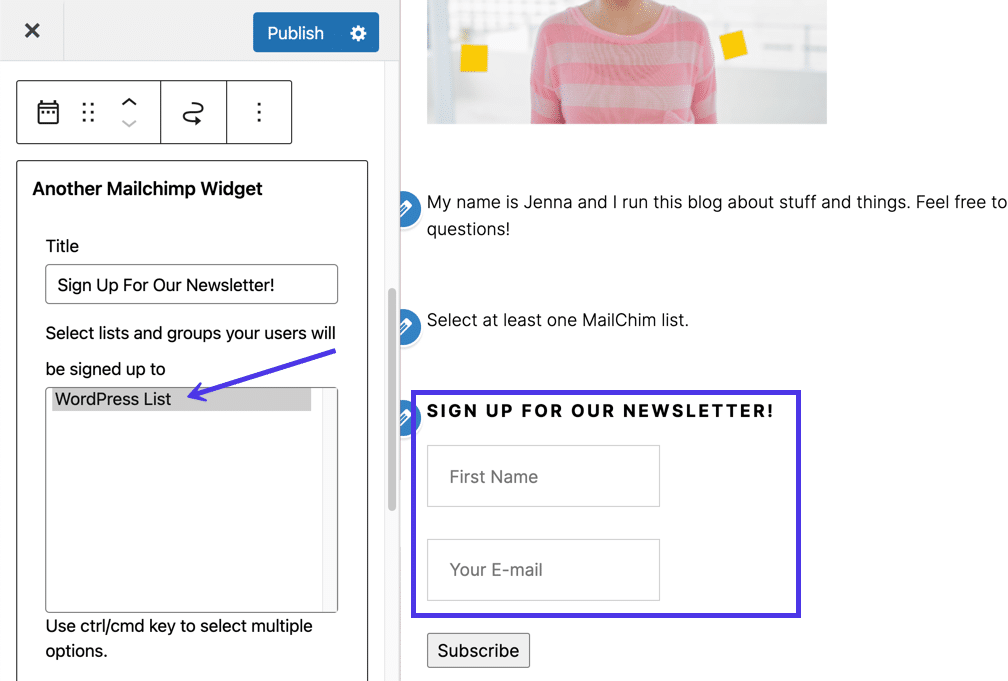
เมื่อเห็นว่านี่เป็นวิดเจ็ตและไม่ใช่โค้ดที่วางไว้ คุณจะได้รับการตั้งค่าเพื่อปรับแต่งบางแง่มุมของฟอร์ม Mailchimp ตัวอย่างเช่น วิดเจ็ตขอให้คุณพิมพ์ ชื่อ คุณจะต้องเลือกรายการและกลุ่มผู้ใช้ (Mailchimp Audience) เพื่อสร้างแบบฟอร์มในการแสดงตัวอย่างทางด้านขวา ตัวอย่างเช่น เมื่อเราเลือก WordPress List Audience แบบฟอร์มการเลือกเข้าร่วมจะปรากฏใน WordPress Customizer

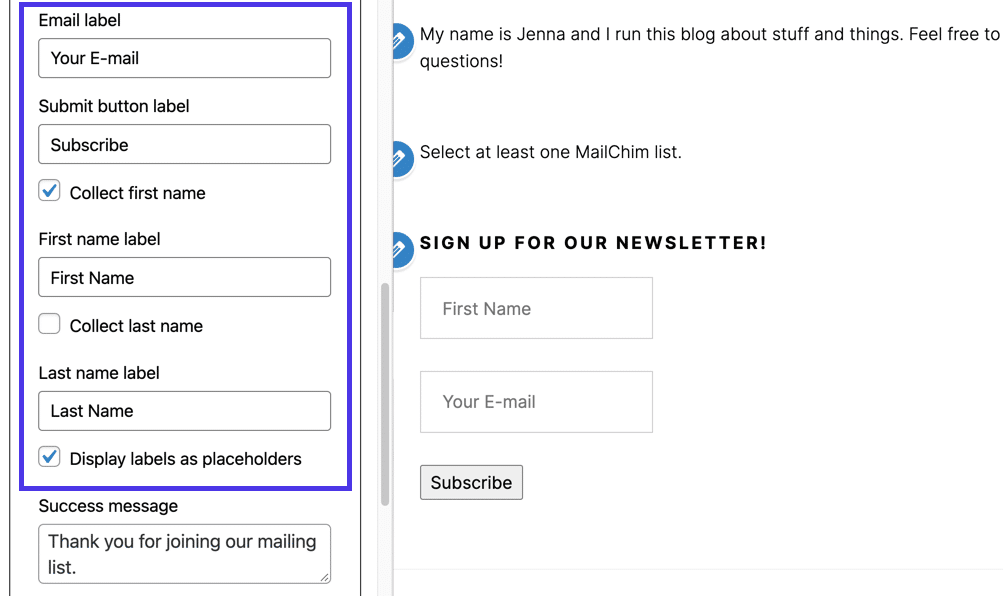
สุดท้าย คุณสามารถเรียกดูการตั้งค่าทั้งหมดได้ด้วยวิดเจ็ตนี้ เปลี่ยนป้ายกำกับฟิลด์ ตัดสินใจรวบรวมมากกว่าที่อยู่อีเมล และเขียนข้อความแสดงความสำเร็จที่กำหนดเอง ดังที่ได้กล่าวไว้ก่อนหน้านี้ การตั้งค่าเหล่านี้เป็นเพียงสาเหตุหนึ่งที่ทำให้การใช้บล็อกภายในวิดเจ็ตมีข้อได้เปรียบเหนือรหัสย่อหรือโค้ด HTML

วิธีการส่งโพสต์บล็อกอัตโนมัติจาก WordPress ไปยัง Mailchimp
จะดีกว่าไหมที่จะส่งแคมเปญอีเมลโดยอัตโนมัติทุกครั้งที่คุณเผยแพร่บล็อกโพสต์บน WordPress?
มีหลายวิธีในการบรรลุฟังก์ชันนี้ แต่มักจะไม่ให้การควบคุมการออกแบบจาก Mailchimp เราต้องการให้แน่ใจว่าเรากำลังส่งอีเมลไปยังรายการ Mailchimp Audience ที่อัปเดต ดังนั้นจึงควรกำหนดค่า Mailchimp เพื่อส่งการแจ้งเตือนโพสต์บล็อกอัตโนมัติเหล่านี้
โชคดีที่ตั้งค่าได้ง่ายหากคุณพบฟีด RSS ของบล็อก ในการเริ่มต้น ค้นหาฟีด RSS ของบล็อก WordPress และตรวจสอบให้แน่ใจว่าใช้งานได้
ฟีด RSS หลักของไซต์ WordPress อยู่ที่ http://example.com/feed/ ดังนั้นคุณจะใส่ /feed/ ต่อท้าย URL ของคุณและดูว่าใช่หรือไม่
อย่างไรก็ตาม อาจไม่เป็นเช่นนั้นเสมอไป ดังนั้นคุณอาจต้องทดสอบตัวเลือกอื่นๆ เช่น:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp พยายามค้นหา RSS URL ของคุณ หากสิ่งอื่นล้มเหลวเมื่อคุณวาง URL ของบล็อกในขั้นตอนต่อไปนี้
เมื่อคุณมีฟีด RSS แล้ว ก็ถึงเวลาวางสิ่งนั้นลงใน Mailchimp
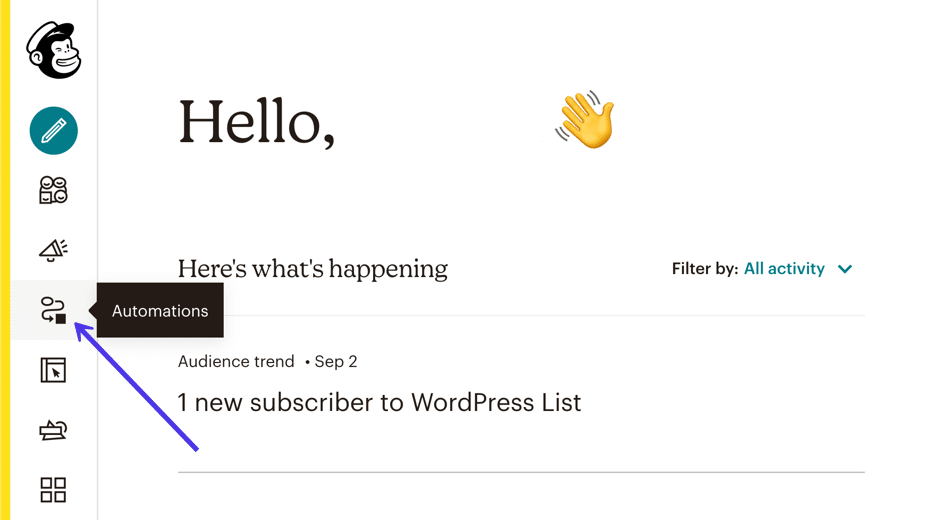
จากแดชบอร์ด Mailchimp ให้คลิกที่รายการเมนูการ ทำงานอัตโนมัติ

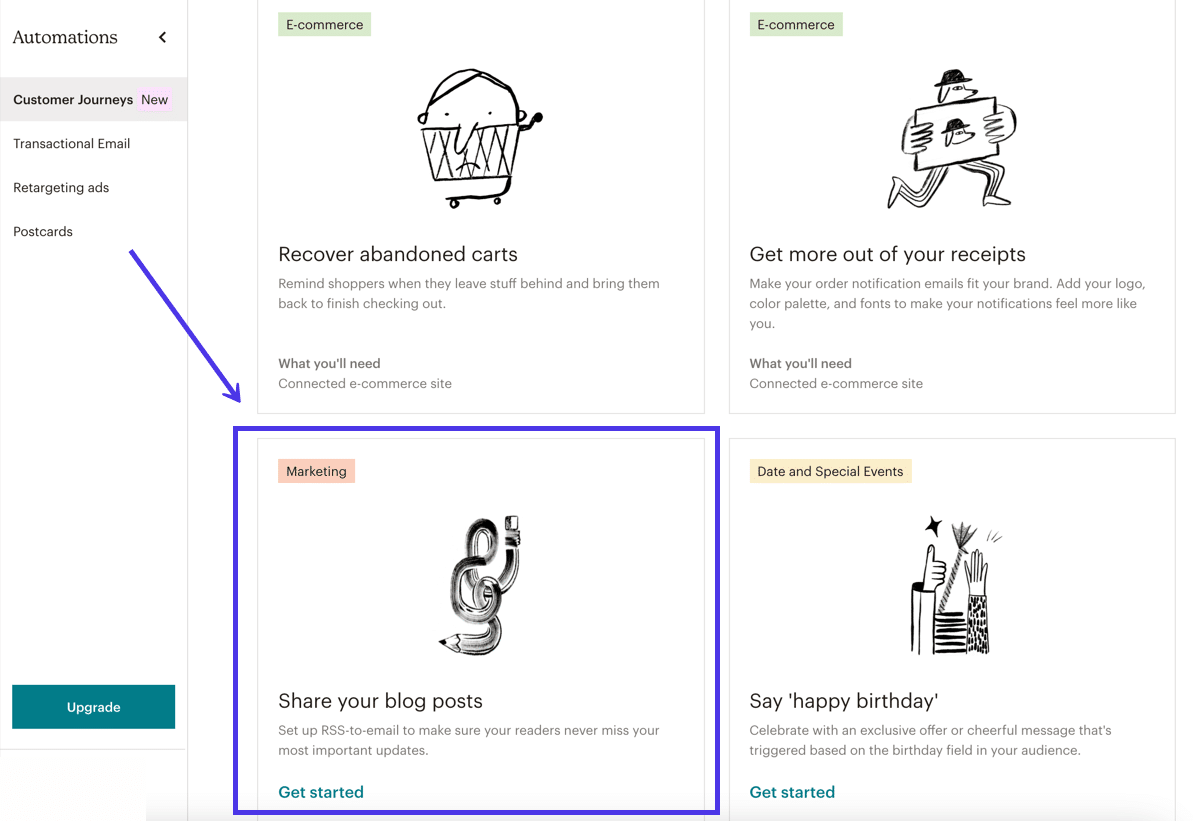
มีระบบอัตโนมัติที่สร้างไว้ล่วงหน้าหลายสิบแบบเพื่อสร้างบน Mailchimp ดังนั้นคุณต้องเลื่อนลงมาที่หน้าการ ทำงานอัตโนมัติ เพื่อค้นหาระบบที่จะ แชร์ โพสต์ ใน บล็อก ของคุณ
ระบบอัตโนมัตินี้เชื่อมโยงฟีด RSS กับแคมเปญอีเมล เพื่อให้คุณไม่ต้องส่งอีเมลสำหรับโพสต์บล็อกใหม่ด้วยตนเอง คุณสามารถปรับแต่งการออกแบบของอีเมลเหล่านั้นได้แทนที่จะอาศัยการออกแบบทั่วไปจากปลั๊กอินอื่น

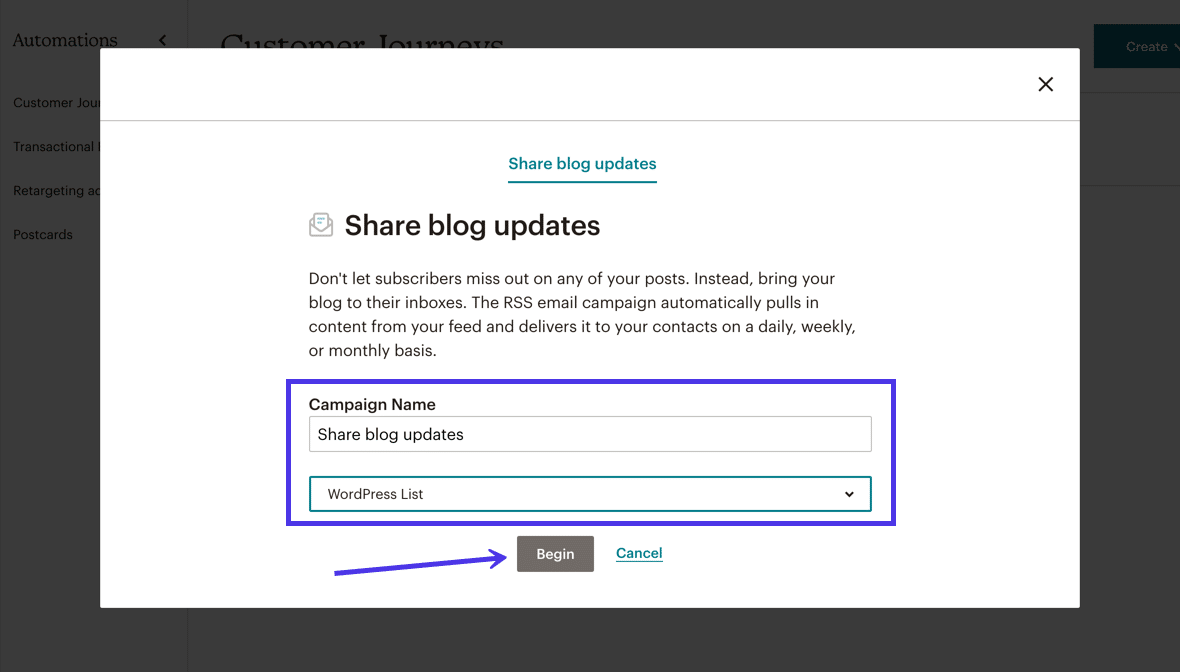
โมดูลป๊อปอัปต่อไปนี้ขอให้คุณพิมพ์ ชื่อ แคมเปญ คุณควรเลือก รายการ Mailchimp ที่จะรับอีเมล RSS อัตโนมัติของคุณ
คลิกปุ่ม เริ่มต้น เพื่อดำเนินการต่อ

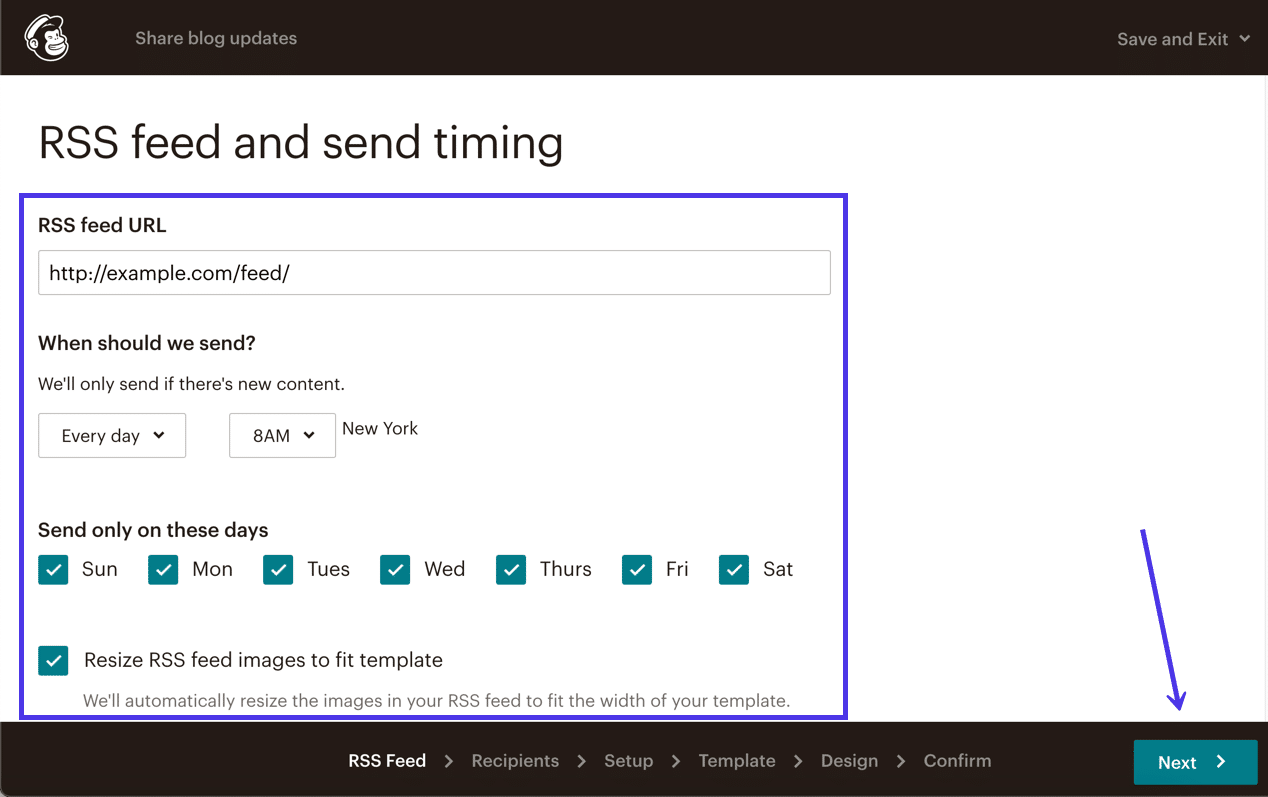
คุณสามารถปรับแต่ง RSS Feed และ Send Timing ได้จากหน้านี้ แต่ส่วนที่สำคัญที่สุดคือการวาง RSS Feed URL สำหรับ Mailchimp เพื่อดึงข้อมูลจากบล็อกของคุณ
หลังจากนั้น ตัดสินใจเกี่ยวกับความถี่ วัน และเวลาที่อีเมลโพสต์บล็อกอัตโนมัติของคุณจะหายไป
สุดท้าย ระบุว่าคุณต้องการให้ Mailchimp พยายาม ปรับขนาด รูปภาพ ฟีด RSS สำหรับแคมเปญอีเมลของคุณหรือไม่ เราได้เห็นผลลัพธ์ที่หลากหลายจากเครื่องมือนี้ ดังนั้นให้ตรวจสอบว่าคุณทำการทดสอบในขั้นต้นโดยที่คุณเป็นคนเดียวในรายการ คุณสามารถลบการตั้งค่า Resize RSS Feed Image ได้ หากคุณเห็นภาพที่ไม่เรียบร้อย
เลือกปุ่ม ถัดไป เมื่อคุณทำกับเพจนี้เสร็จแล้ว

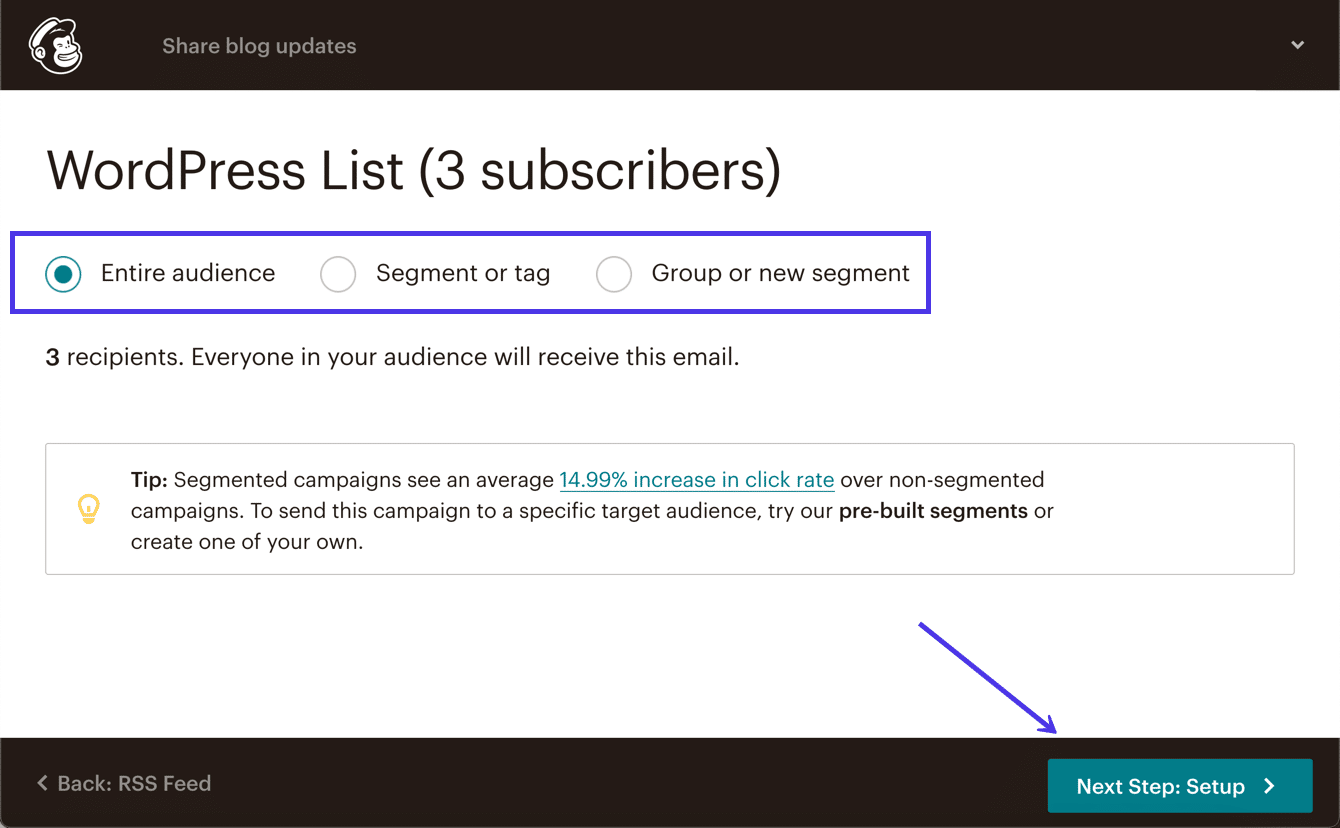
ในหน้า ผู้รับ ให้เลือกเพื่อส่งการอัปเดตบล็อกของคุณไปยังกลุ่มใดกลุ่มหนึ่งต่อไปนี้:
- ผู้ชมทั้งหมด
- เซ็กเมนต์หรือแท็ก
- กลุ่มหรือกลุ่มใหม่
คุณน่าจะได้ผลลัพธ์ที่ดีขึ้นโดยส่งไปยังกลุ่มหรือกลุ่ม แต่หลายๆ บริษัทมีรายชื่ออีเมลเพียงรายการเดียว หากเป็นกรณีนี้ จะไม่มีปัญหาในการอัปเดต ผู้ชม ทั้งหมด ด้วยโพสต์บล็อกใหม่ของคุณ
คลิกปุ่ม Next Step: Setup เพื่อเดินหน้า

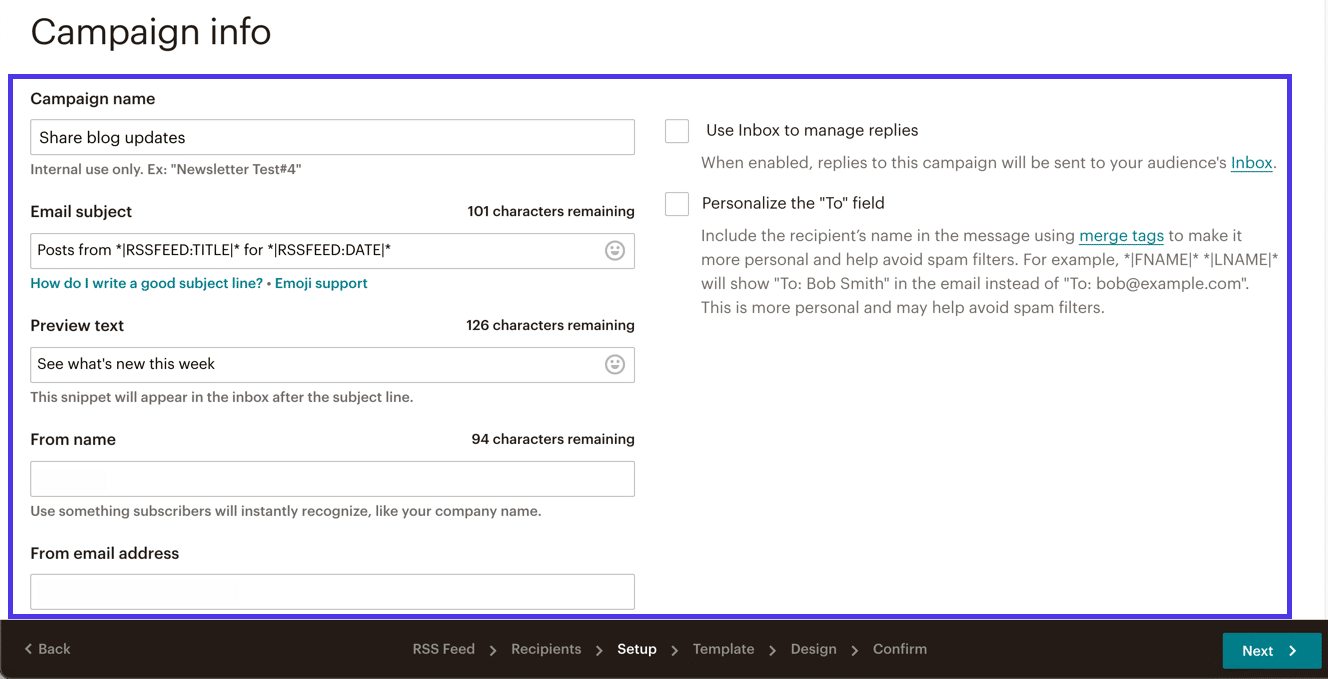
นี่คือที่ที่คุณกำหนดค่าข้อมูลแคมเปญ เช่น ชื่อแคมเปญ บรรทัดหัวเรื่องอีเมล และการตั้งค่าอื่นๆ อีกมากมาย
โปรดจำไว้ว่า ข้อความอัตโนมัตินี้ไม่ได้ปรับแต่งสำหรับโพสต์บล็อกที่ไม่ซ้ำกันทุกรายการที่คุณเผยแพร่ ด้วยเหตุนี้ คุณต้องการสร้าง หัวเรื่อง อีเมล ที่เชิญชวนแต่ไม่เจาะจงและ ข้อความ แสดงตัวอย่าง
การตั้งค่าอื่นๆ ที่จะกำหนดค่าในหน้านี้ ได้แก่ ชื่อ จาก ที่อยู่ อีเมล และตัว เลือก ในการปรับแต่ง ฟิลด์ "ถึง"

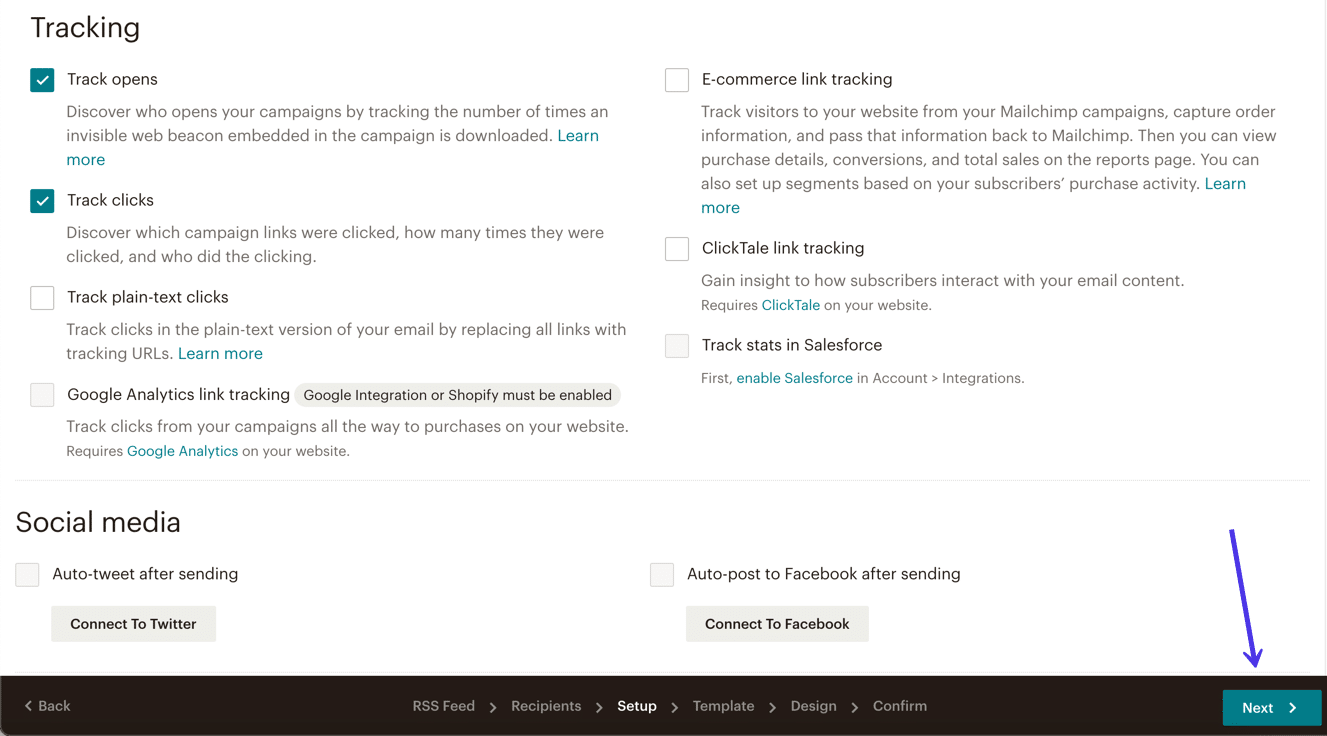
ก่อนคลิกปุ่ม ถัดไป ให้เลื่อนลงบนหน้าเพื่อทำเครื่องหมายองค์ประกอบการ ติดตาม หรือ โซเชียล มีเดีย ที่คุณต้องการรวมไว้ในอีเมล คุณอาจต้องการติดตามการเปิด การคลิก และการคลิกข้อความ หรือแม้แต่ลิงก์ไปยัง Facebook หรือ Twitter สำหรับการโพสต์อัตโนมัติ
หลังจากนั้นให้คลิกปุ่ม ถัดไป

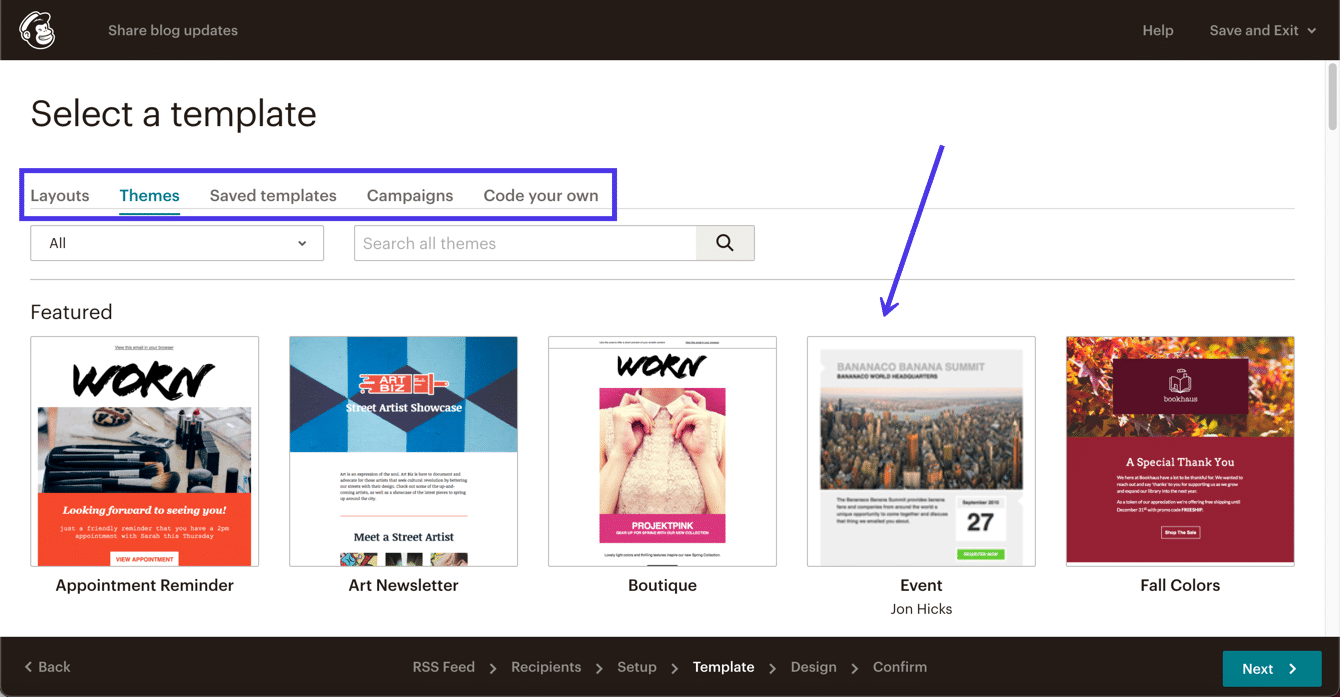
ส่วน เลือกเทมเพลต ช่วยให้คุณสร้างเทมเพลตแคมเปญจากเลย์เอา ต์ ธีม เทมเพลต ที่ บันทึกไว้ และ แคมเปญ เปล่า คุณสามารถเขียน โค้ด ของคุณ เอง ได้หากคุณมีแนวโน้ม
อีเมลโพสต์บล็อกอัตโนมัติควรยึดตามพื้นฐาน: สีของแบรนด์ แบบอักษร และโลโก้

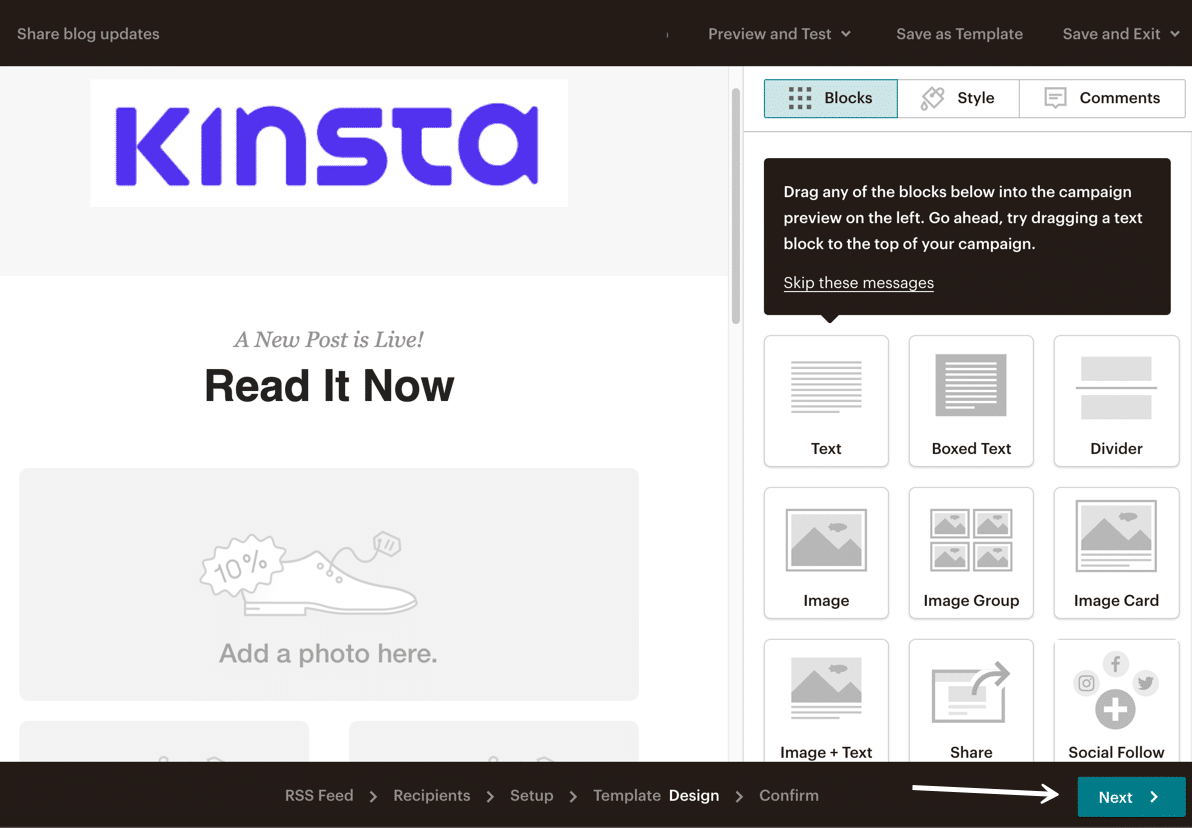
เมื่อคุณอยู่ใน Mailchimp Designer คุณจะต้องกำจัดเนื้อหาฟิลเลอร์ทั้งหมด เช่น รูปภาพ ข้อความตัวอย่าง และปุ่ม
Mailchimp จะใส่รูปภาพ ข้อความแสดงตัวอย่าง และปุ่มในอีเมลโดยอัตโนมัติสำหรับแต่ละโพสต์จากฟีด RSS อัตโนมัติ สิ่งอื่นใดนอกจากโลโก้และสีของแบรนด์จะดูไม่เหมาะสม
คลิกที่ปุ่ม ถัดไป เพื่อดูหน้าการยืนยันขั้นสุดท้าย

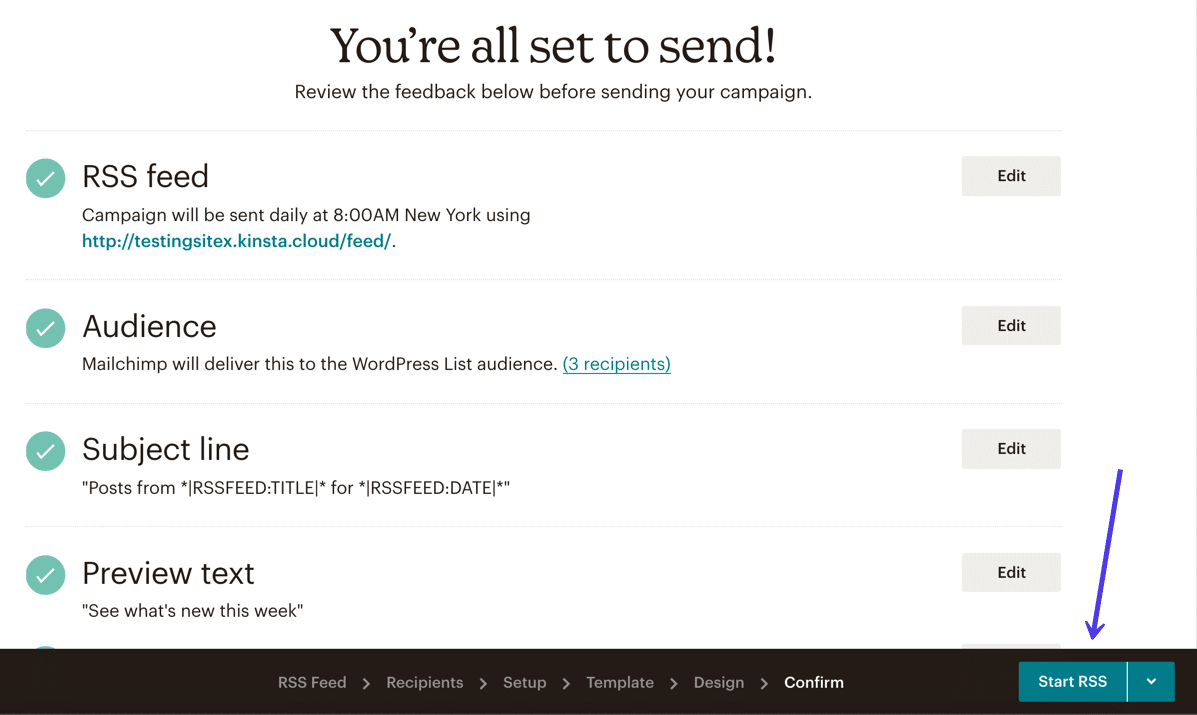
หากมีอะไรผิดปกติกับแคมเปญของคุณ (เช่น เนื้อหาที่เติมมากเกินไปในแคมเปญ RSS) Mailchimp จะแจ้งให้คุณทราบในหน้านี้ มิเช่นนั้น ระบบจะบอกว่าคุณพร้อมที่จะส่งอีเมลอัตโนมัติ
คลิกที่ปุ่ม Start RSS เพื่อเปิดใช้งานแคมเปญ จำไว้ว่าไม่มีอะไรส่งไปยังผู้ชม Mailchimp ของคุณจนกว่าคุณจะเผยแพร่บทความไปยังบล็อก WordPress ของคุณ โดยเห็นว่าฟีด RSS นั้นทริกเกอร์แคมเปญอย่างไร

หมายเหตุ: WordPress.com มีฟังก์ชัน RSS เหมือนกับที่คุณพบใน WordPress.org ดังนั้น ตราบใดที่คุณทราบ RSS URL กระบวนการยังคงเหมือนเดิมหากคุณใช้ WordPress.com
การกำหนดค่า Mailchimp สำหรับร้านค้าออนไลน์ WooCommerce
Mailchimp เสนอการผสานรวมสำหรับร้านค้าออนไลน์ของ WooCommerce ทำให้ผู้ค้าสามารถเพิ่มโอกาสในการสร้างรายได้ด้วยความช่วยเหลือจากระบบอัตโนมัติ การกำหนดเป้าหมายอีเมลใหม่ และอีกมากมาย
อีเมลอีคอมเมิร์ซมาตรฐานบางส่วนที่คุณต้องการตั้งค่าด้วย Mailchimp ได้แก่ รถเข็นที่ถูกละทิ้ง การกำหนดเป้าหมายผลิตภัณฑ์ใหม่ อีเมลหลังการซื้อ ใบเสร็จรับเงิน ข้อความต้อนรับ และการแจ้งเตือนคูปองส่งเสริมการขาย
สิ่งเหล่านี้จำเป็นสำหรับการทำร้านค้าออนไลน์ ดังนั้นธุรกิจเหล่านั้นจึงต้องมีการบูรณาการที่เชื่อถือได้ นั่นคือที่มาของปลั๊กอิน Mailchimp สำหรับ WooCommerce
ส่วนนี้จะสรุปวิธีกำหนดค่า Mailchimp สำหรับ WooCommerce และเราจะพูดถึงวิธีเรียกใช้ข้อความอีคอมเมิร์ซอัตโนมัติของคุณ
ติดตั้งปลั๊กอิน Mailchimp สำหรับ WooCommerce ในแดชบอร์ด WordPress เพื่อเริ่มต้น ปลั๊กอินนี้สามารถใช้ได้ทั้งไซต์ WordPress.org และ WordPress.com ข้อจำกัดเพียงอย่างเดียวคือ คุณต้องมีแผนธุรกิจเพื่อติดตั้งปลั๊กอินเช่นนี้ หากคุณใช้ WordPress.com

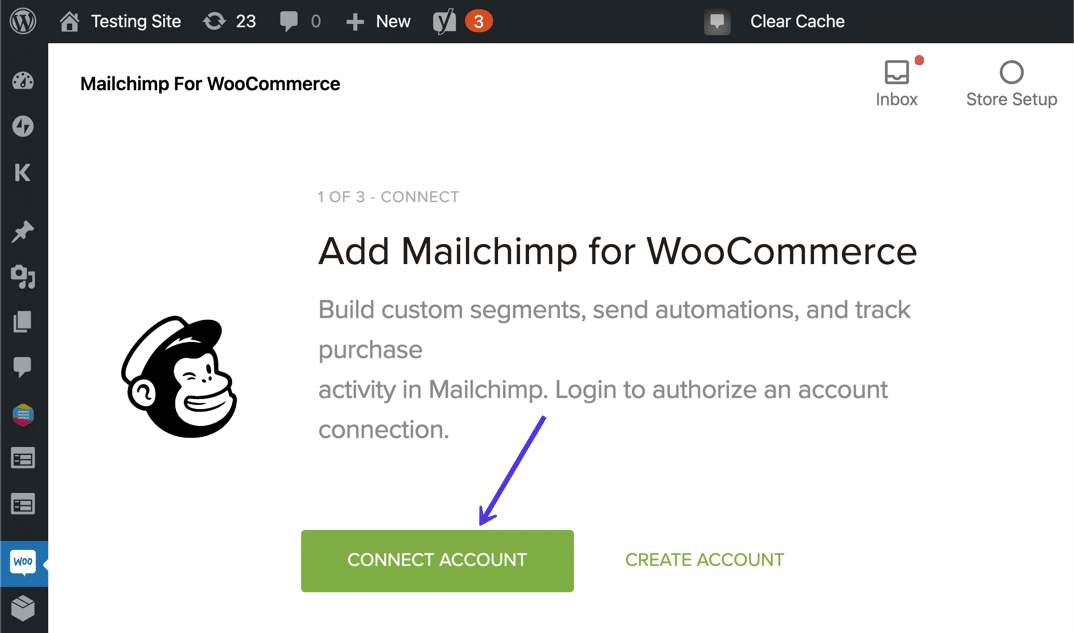
หลังจากที่คุณเปิดใช้งานปลั๊กอิน คุณจะเข้าสู่วิซาร์ดการตั้งค่าเพื่อเชื่อมโยงไซต์ WooCommerce ของคุณกับ Mailchimp
คลิกที่ปุ่ม เชื่อมต่อ บัญชี เพื่อเริ่มกระบวนการ

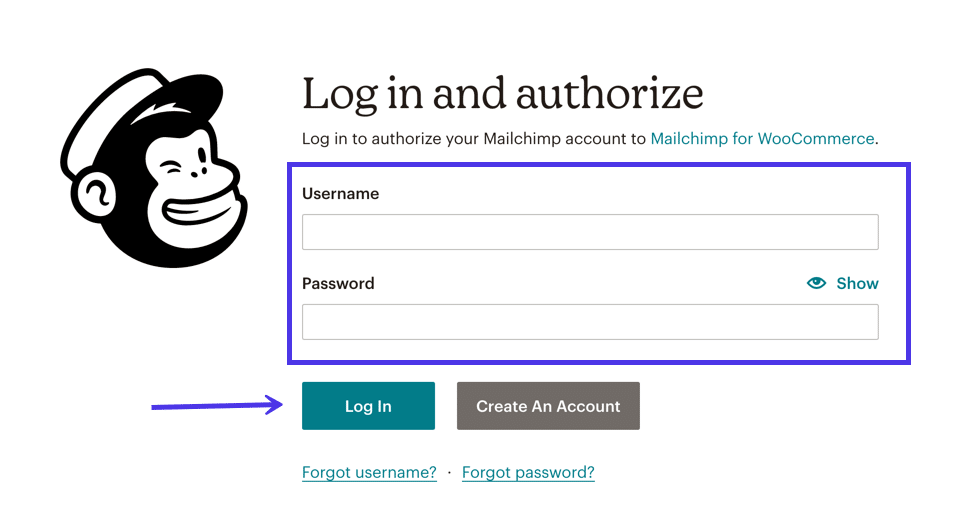
เข้าสู่ระบบ Mailchimp โดยใช้ ชื่อผู้ใช้ และ รหัสผ่าน ของคุณ คลิกที่ปุ่ม เข้าสู่ระบบ หลังจาก นั้น

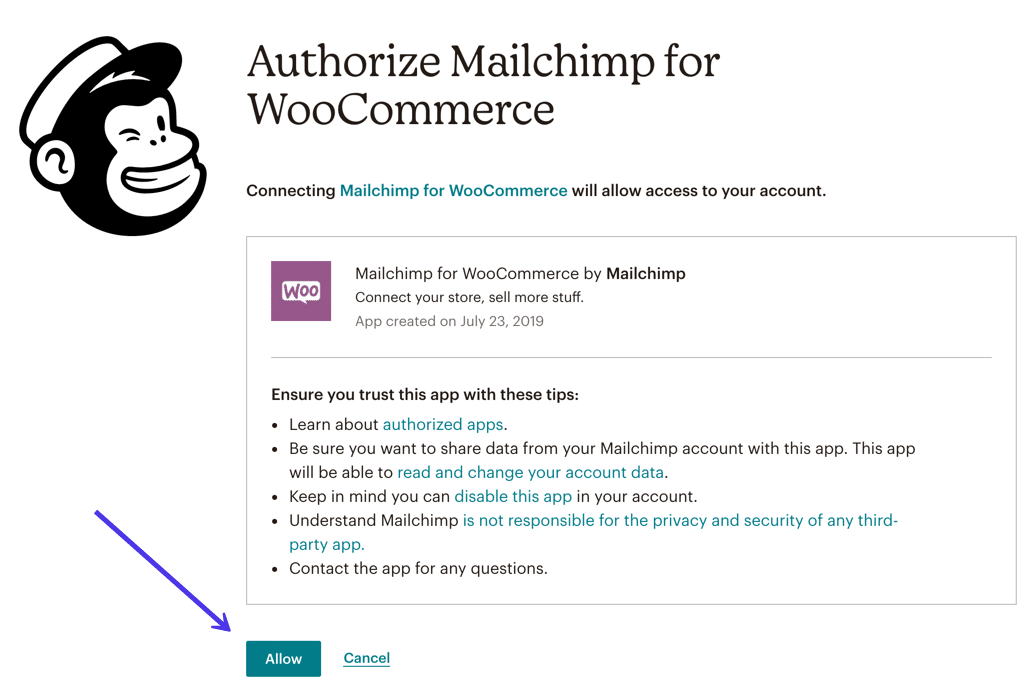
ปลั๊กอินนี้ให้ข้อมูลเกี่ยวกับวิธีการเข้าถึงบัญชี Mailchimp ของคุณ
เลือกปุ่ม อนุญาต เพื่อระบุว่าคุณเชื่อถือปลั๊กอินนี้

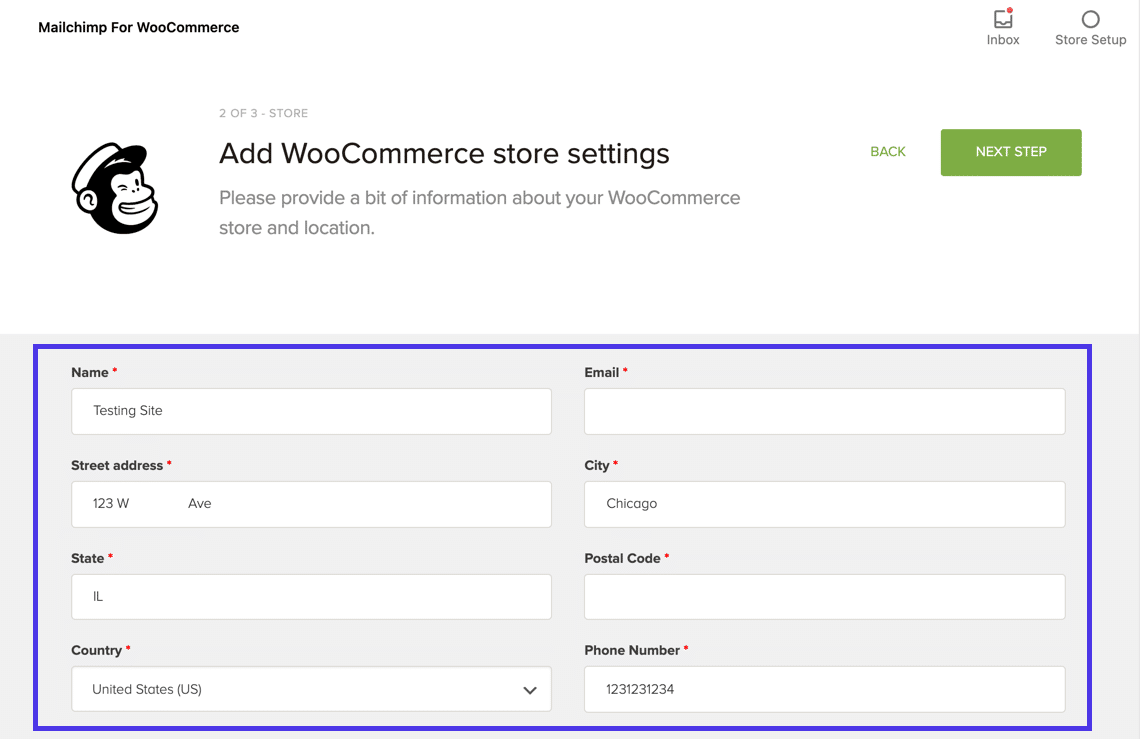
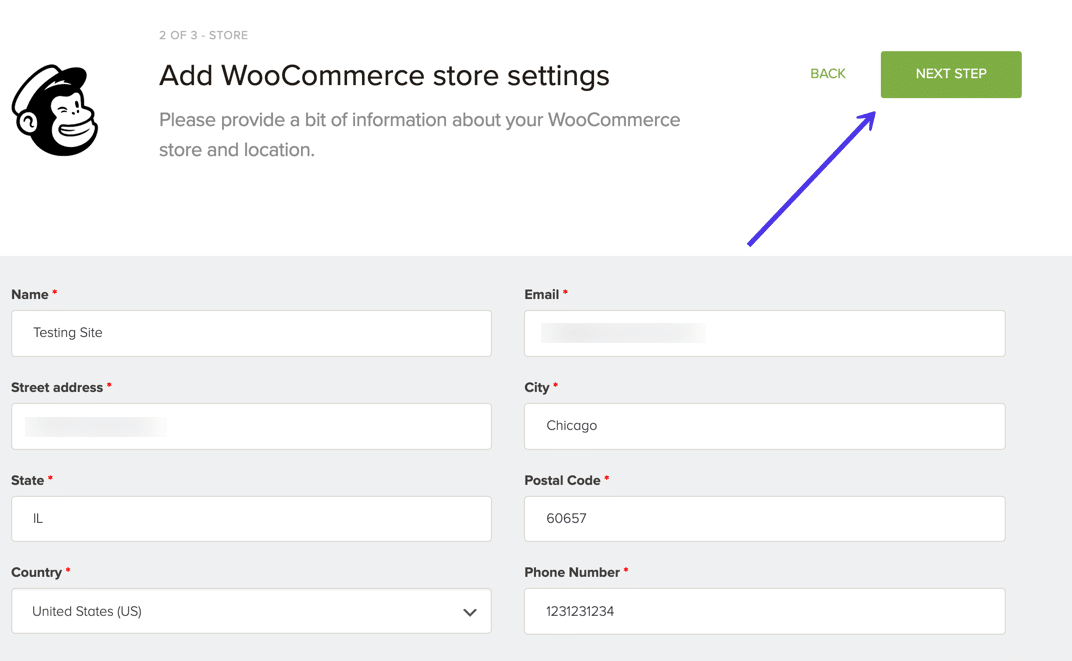
ปลั๊กอิน Mailchimp สำหรับ WooCommerce ต้องการข้อมูลเพิ่มเติมเพื่อเติมอีเมลด้วยเนื้อหาที่ถูกต้อง โดยเฉพาะอีเมลอัตโนมัติเหล่านั้น
ดังนั้น ให้กรอกข้อมูลในฟิลด์ที่ร้องขอ เช่น ชื่อ ของคุณ อีเมล ที่อยู่ และ หมายเลข โทรศัพท์

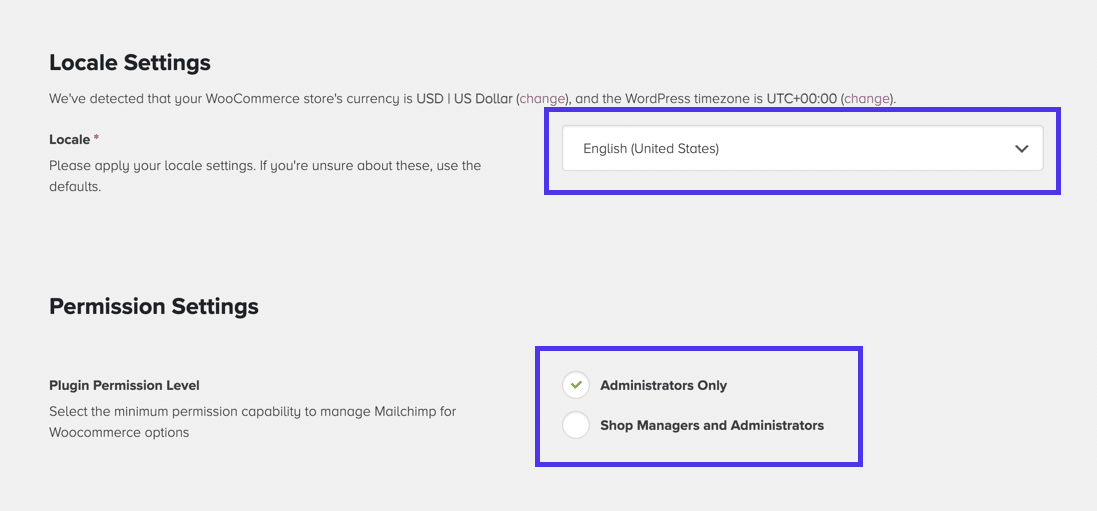
ไปที่ด้านล่างของหน้าเพื่อตั้งค่า สถาน ที่จัดเก็บและการ ตั้งค่าการ อนุญาต สำหรับปลั๊กอิน คุณสามารถให้สิทธิ์การเข้าถึงแก่ ผู้จัดการร้านและผู้ดูแลระบบ หรือเพียงแค่ ผู้ดูแลระบบ

กลับไปที่ด้านบนสุดของหน้าเพื่อคลิกปุ่ม ขั้นตอน ถัดไป

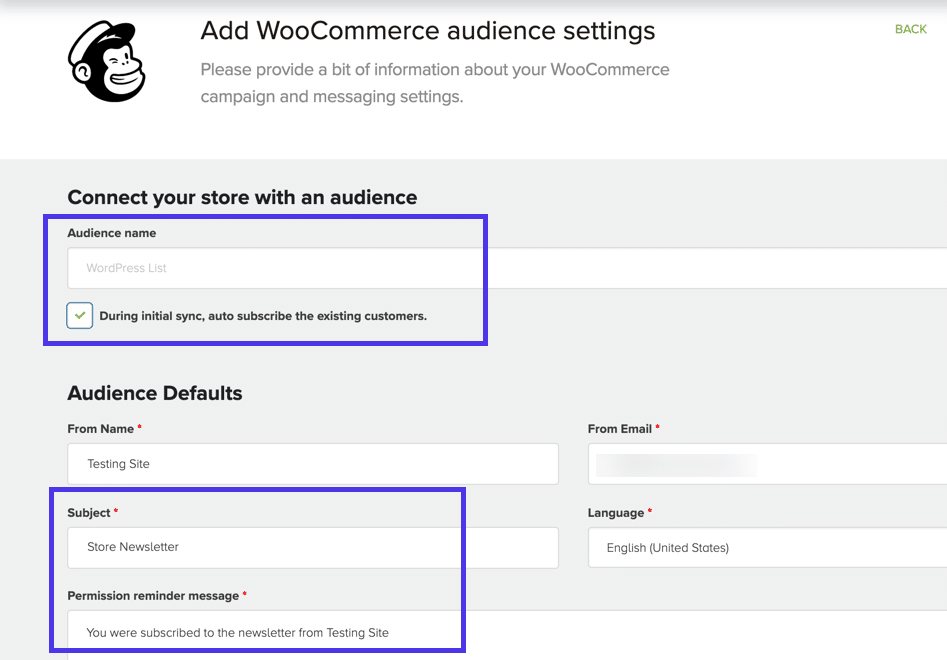
ภายใต้ ชื่อ ผู้ชม ให้เลือก Mailchimp Audience ที่คุณต้องการเชื่อมโยงไปยังปลั๊กอิน หากคุณมีเพียงหนึ่งรายการ (เช่นที่เราทำ) ผู้ชม นั้นจะถูกเลือกตามค่าเริ่มต้น
คุณยังสามารถเลือกสมัครรับสมาชิกที่มีอยู่ทั้งหมดโดยอัตโนมัติ เพิ่มบรรทัด หัวเรื่อง เริ่มต้นใน อีเมลของคุณ และรวมข้อความ เตือน ความจำ เพื่อให้คนอื่นรู้ว่าเหตุใดพวกเขาจึงได้รับอีเมลจากบริษัทของคุณ

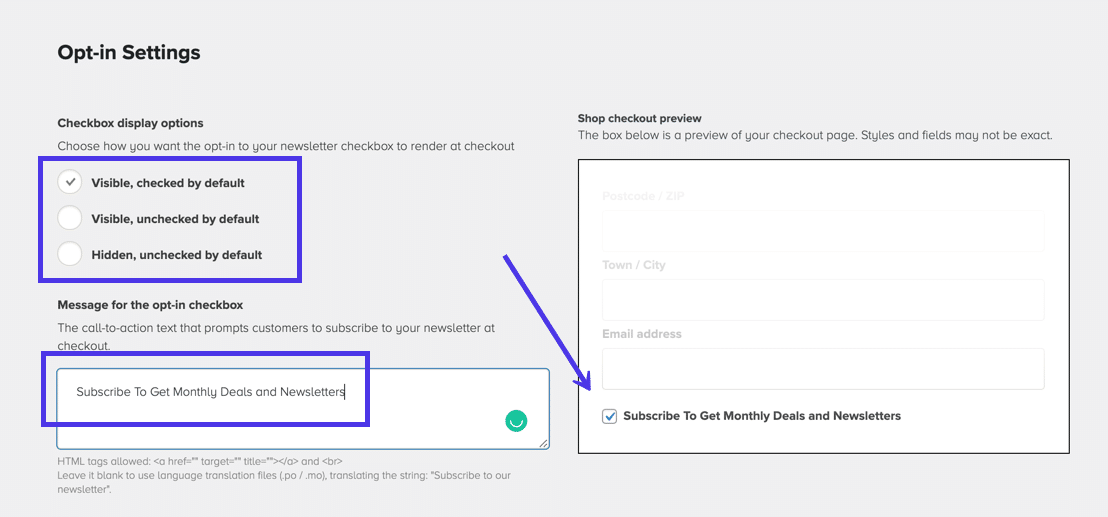
ปลั๊กอิน Mailchimp สำหรับ WooCommerce จะเพิ่มช่องทำเครื่องหมาย สมัคร โดยอัตโนมัติในโมดูลการชำระเงิน WooCommerce ของคุณ มีการตั้งค่าบางอย่างสำหรับเปลี่ยนการเปิดเผยช่องกาเครื่องหมายพร้อมกับข้อความที่คนอื่นเห็น

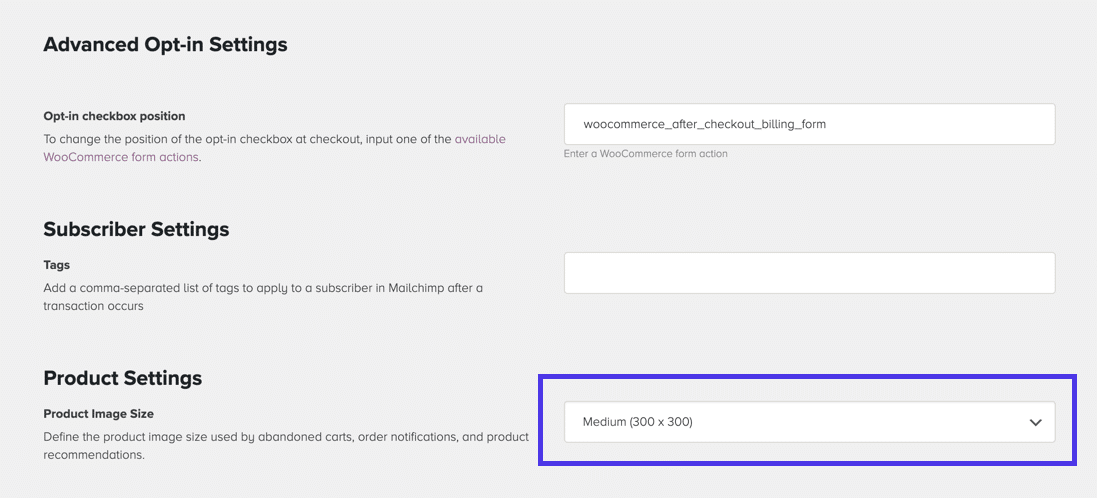
ฟิลด์สุดท้ายสองสามฟิลด์ในหน้านี้มักจะปล่อยให้เป็นเหมือนเดิม หากคุณมีประสบการณ์กับการดำเนินการของแบบฟอร์ม WooCommerce โปรดจัดการตำแหน่งของ Optin Checkbox ของคุณ คุณยังสามารถให้แท็กสมาชิกใหม่แต่ละรายเมื่อลงชื่อสมัครใช้รายการของคุณ
สุดท้าย ส่วน การตั้งค่า ผลิตภัณฑ์ จะมีเมนูแบบเลื่อนลงเพื่อปรับ ขนาด รูปภาพ ผลิตภัณฑ์ เริ่มต้นเมื่อสร้างโดยอัตโนมัติในอีเมลของคุณ ซึ่งอาจต้องมีการทดสอบเพื่อดูว่ารูปภาพของคุณมีมิติข้อมูลต่างกันอย่างไร โดยทั่วไป ไม่ควรยึดติดกับขนาดภาพเริ่มต้น ขนาด 300×300 ปานกลาง

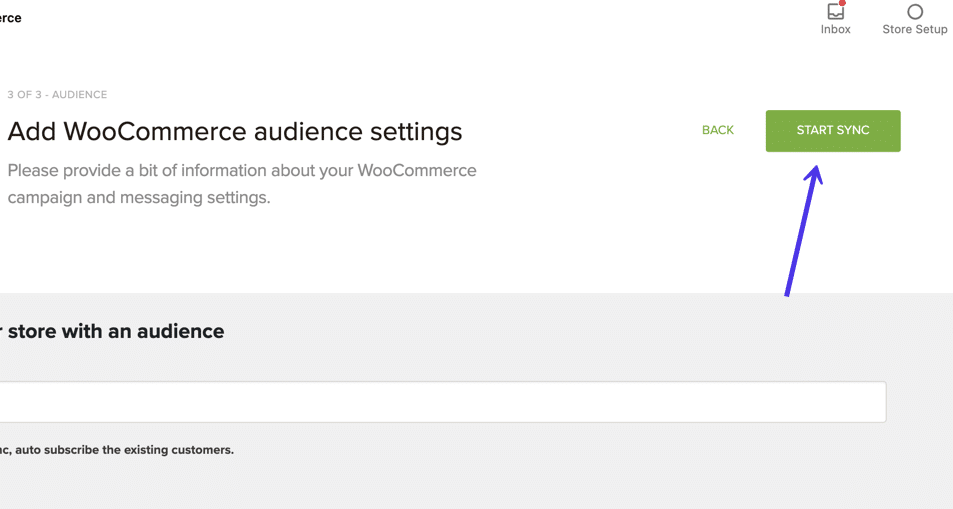
กลับไปที่ด้านบนสุดของหน้า การตั้งค่า ผู้ชม แล้วคลิกปุ่ม เริ่ม การ ซิงค์ การซิงค์เริ่มดึงข้อมูลที่จำเป็นทั้งหมดจาก Mailchimp เพื่อให้ทำงานได้ดีกับ WooCommerce

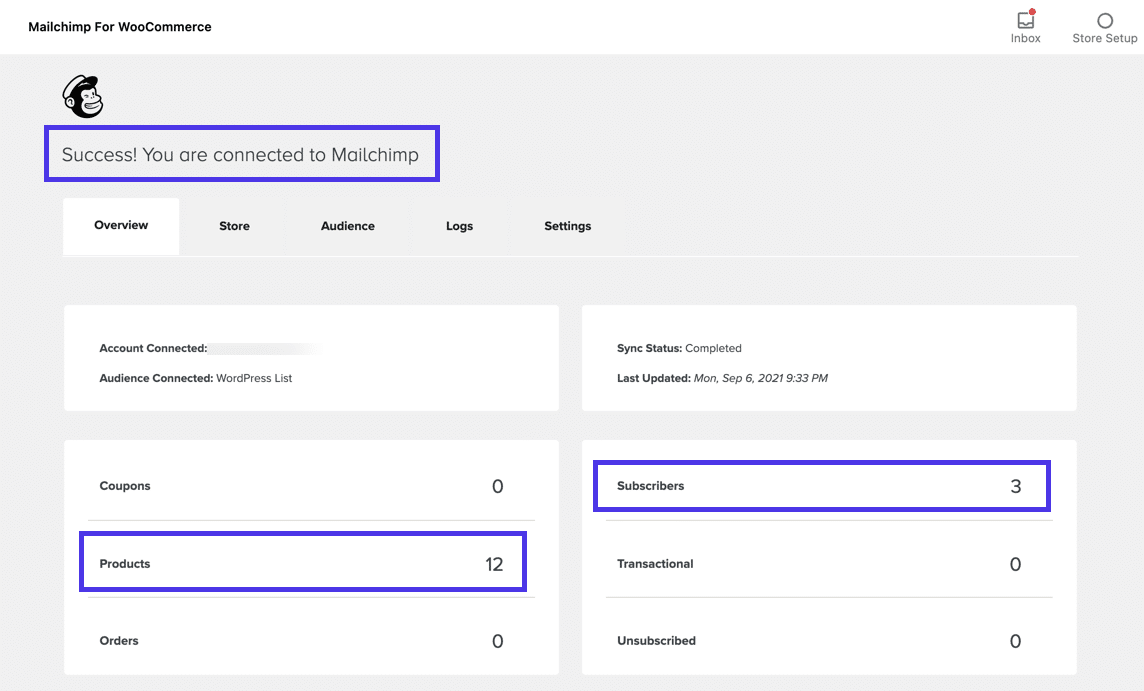
คุณจะเห็นข้อความ สำเร็จ ระบุว่า Mailchimp เชื่อมต่อกับปลั๊กอิน WooCommerce ของคุณ
ด้านล่างนั้น ปลั๊กอินจะแสดงข้อมูล เช่น จำนวนผลิตภัณฑ์ที่คุณมีในร้านค้า จำนวนสมาชิก และอีเมลธุรกรรมในบัญชี Mailchimp ของคุณ

มันสมเหตุสมผลอย่างยิ่งที่จะทิ้งมันไว้ตรงนั้น ปลั๊กอิน Mailchimp สำหรับ WooCommerce ทำงานอยู่และรวบรวมที่อยู่อีเมลจากผู้ใช้ขณะดำเนินการชำระเงิน
อย่างไรก็ตาม เราขอแนะนำให้คุณขยายออกไปเพียงแค่มีแบบฟอร์มลงทะเบียนพื้นฐาน โดยพิจารณาว่า Mailchimp มีการทำงานอัตโนมัติจำนวนมากอย่างไม่น่าเชื่อที่ทำงานผ่านปลั๊กอินนี้
ข่าวดีก็คือว่าสิ่งเหล่านี้ส่วนใหญ่สามารถจัดการได้อย่างง่ายดายภายในแดชบอร์ด Mailchimp ไม่มีอะไรมากไปกว่าการทำให้เสร็จสมบูรณ์ใน WordPress
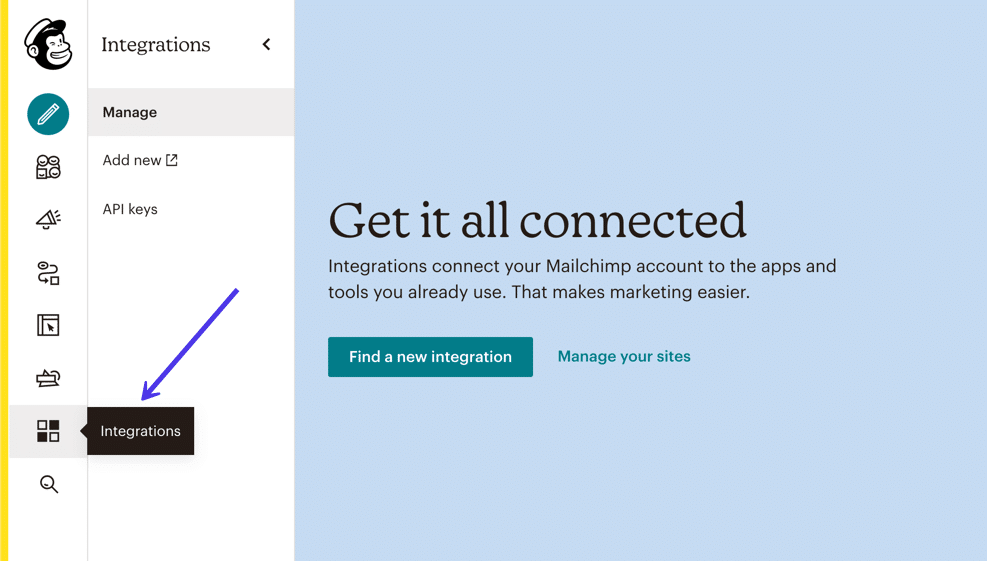
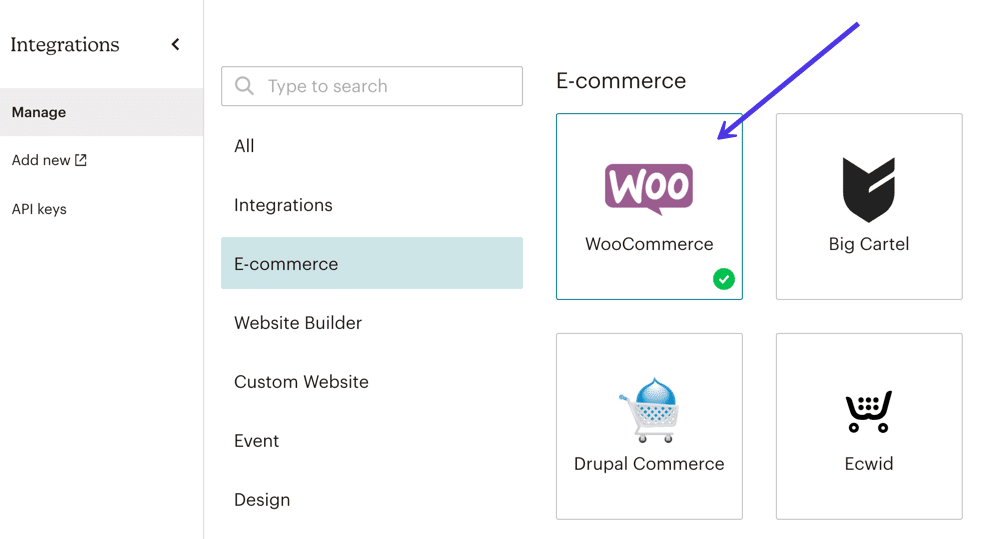
ใน Mailchimp ให้คลิกที่รายการเมนู Integrations

หน้า Integrations แสดงรายการโปรแกรมของบริษัทอื่นจำนวนมาก เลื่อนลง (หรือดูที่ส่วน อีคอมเมิร์ซ เพื่อค้นหาและคลิก WooCommerce ควรมีเครื่องหมายถูกสีเขียวที่ระบุว่าคุณได้รวมเข้ากับปลั๊กอิน Mailchimp สำหรับ WooCommerce

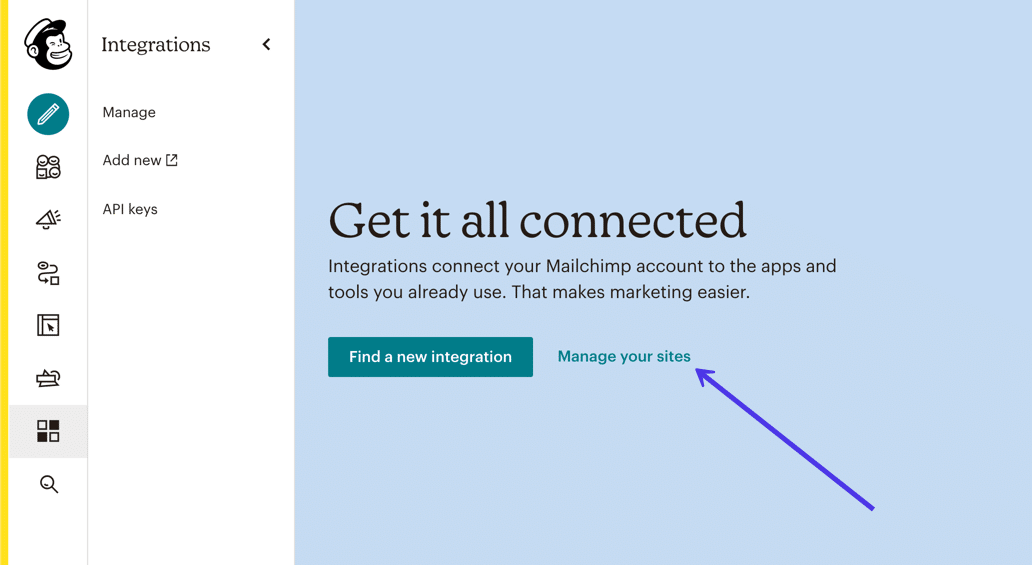
คลิกปุ่ม จัดการ ไซต์ ของคุณ

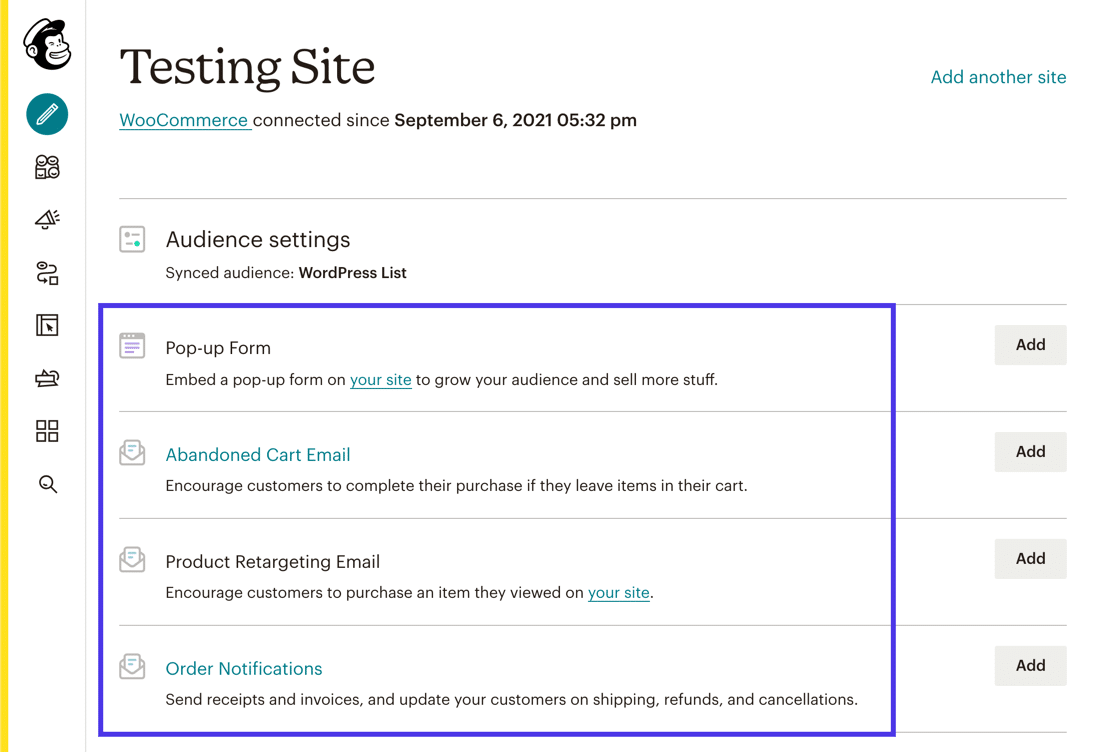
ชื่อไซต์ของคุณจะแสดงขึ้นที่ด้านบนของหน้า ที่ควรบอกคุณว่าคุณได้พบการบูรณาการที่เหมาะสม นอกจากนี้ยังแจ้งให้คุณทราบเมื่อมีการเชื่อมต่อ WooCommerce ซึ่งอาจเป็นประโยชน์
โดยรวมแล้ว หน้านี้มีตัวเลือกการส่งข้อความอัตโนมัติยอดนิยมสำหรับการรวม WooCommerce/Mailchimp ใหม่ของคุณ
คุณสามารถคลิกปุ่ม เพิ่ม เพื่อสร้างสิ่งต่อไปนี้สำหรับร้านค้าออนไลน์ของคุณ:
- แบบฟอร์มป๊อปอัป
- อีเมลรถเข็นที่ถูกละทิ้ง
- อีเมลกำหนดเป้าหมายผลิตภัณฑ์ใหม่
- การแจ้งเตือนการสั่งซื้อ

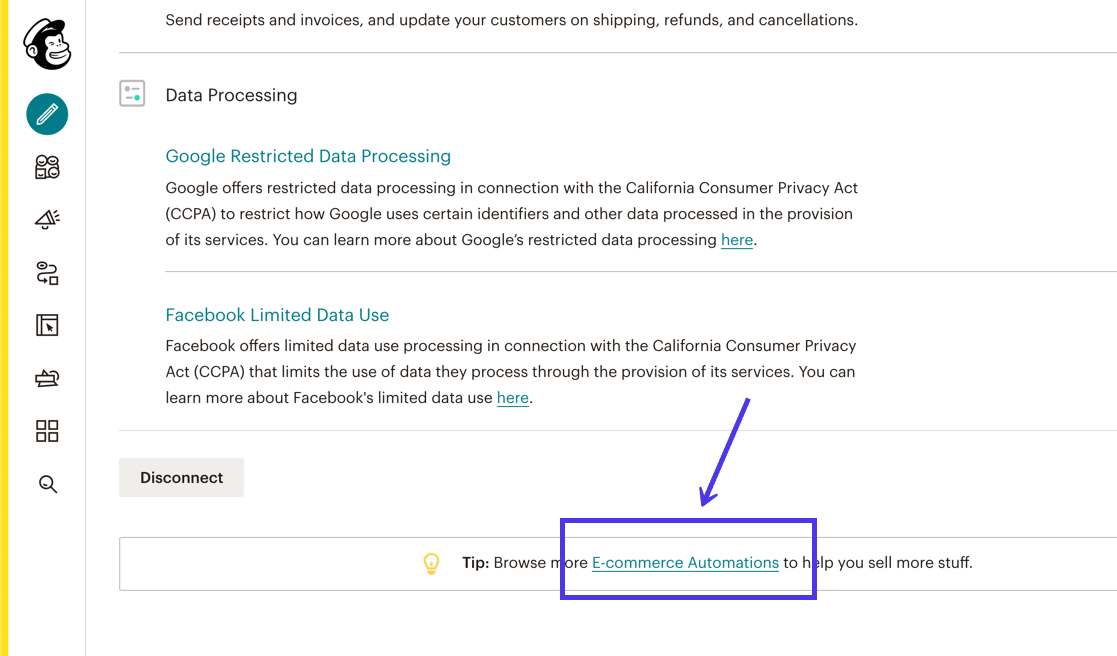
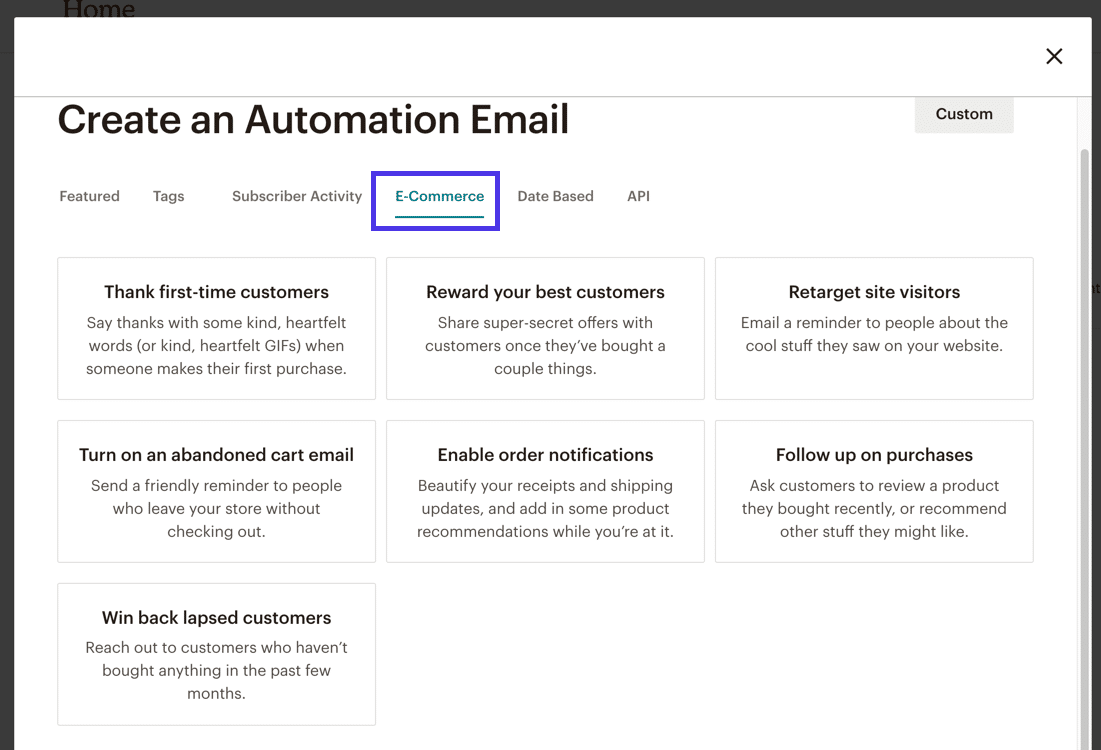
ลิงก์ที่เล็กกว่าที่ด้านล่างช่วยให้คุณเห็นรายการการทำงานอัตโนมัติที่ขยายเพิ่มเติมสำหรับ WooCommerce คลิกที่ลิงค์ E-commerce Automations เพื่อดูสิ่งเหล่านั้น

ในรายการ คุณจะเห็นอีเมลการทำงานอัตโนมัติที่เป็นประโยชน์สำหรับ:
- ขอบคุณลูกค้ารายแรก
- ตอบแทนลูกค้าที่ดีที่สุดของคุณ
- กำหนดเป้าหมายผู้เข้าชมเว็บไซต์ใหม่
- กำลังเปิดอีเมลรถเข็นที่ถูกละทิ้ง
- ติดตามการซื้อของ
- ตอบแทนลูกค้าเก่า

เราจะไม่แนะนำคุณเกี่ยวกับระบบอัตโนมัติของอีคอมเมิร์ซที่เป็นไปได้เหล่านี้ แต่เราจะสร้างการ แจ้งเตือน รถเข็น ที่ ถูกละทิ้ง อย่างรวดเร็วเพื่อแสดงให้เห็นว่าการกำหนดค่าด้วยเทมเพลตและแท็กการรวมที่ใช้งานแล้วจาก Mailchimp นั้นง่ายเพียงใด
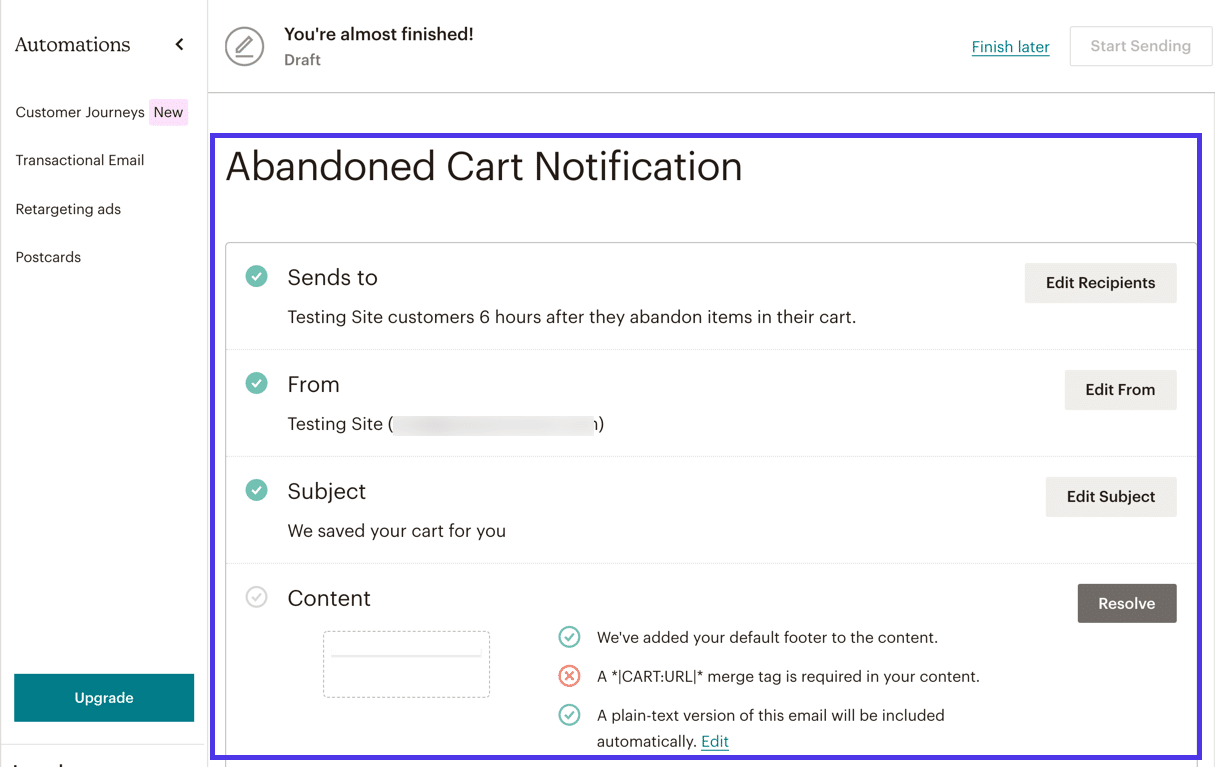
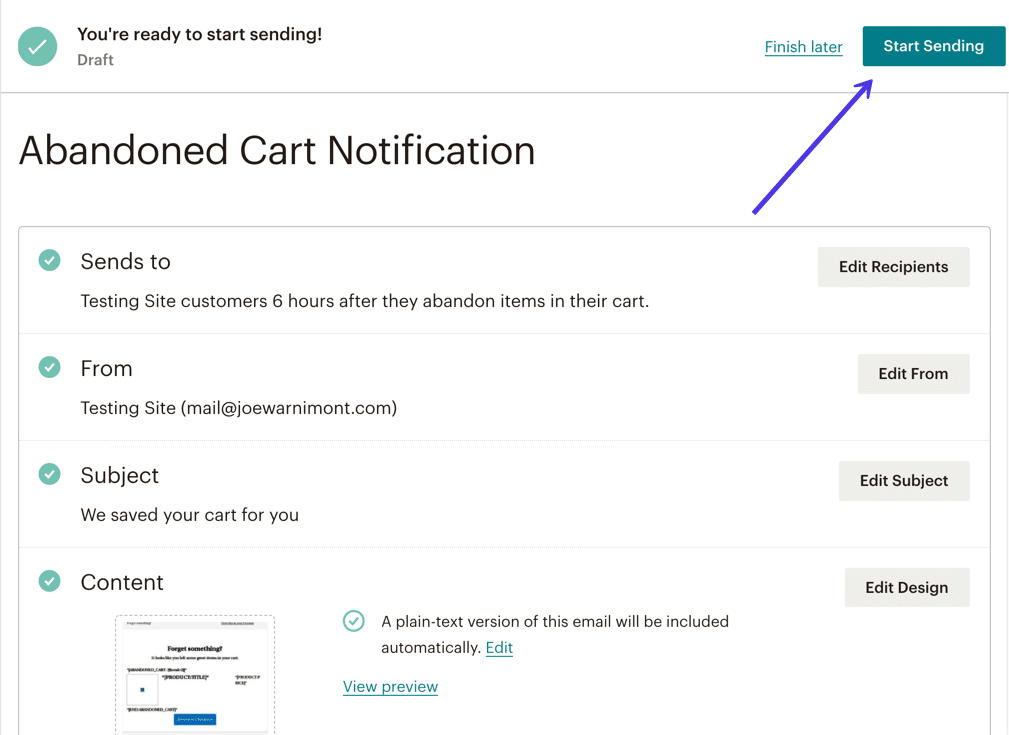
หากคุณเลือกตัวเลือกการ แจ้งเตือน รถเข็น ที่ ถูกละทิ้ง Mailchimp จะเติมการตั้งค่าส่วนใหญ่ให้คุณ
อย่างไรก็ตาม คุณสามารถคลิกที่ปุ่ม แก้ไข เพื่อปรับเปลี่ยนสิ่งต่อไปนี้:
- การตั้งค่า Sends To ตัดสินใจว่าจะรอนานแค่ไหนก่อนที่จะส่งอีเมล
- ที่อยู่อีเมล จาก
- หัวเรื่อง สำหรับข้อความรถเข็นที่ถูกละทิ้งทุกข้อความ
- เนื้อหา ของอีเมล

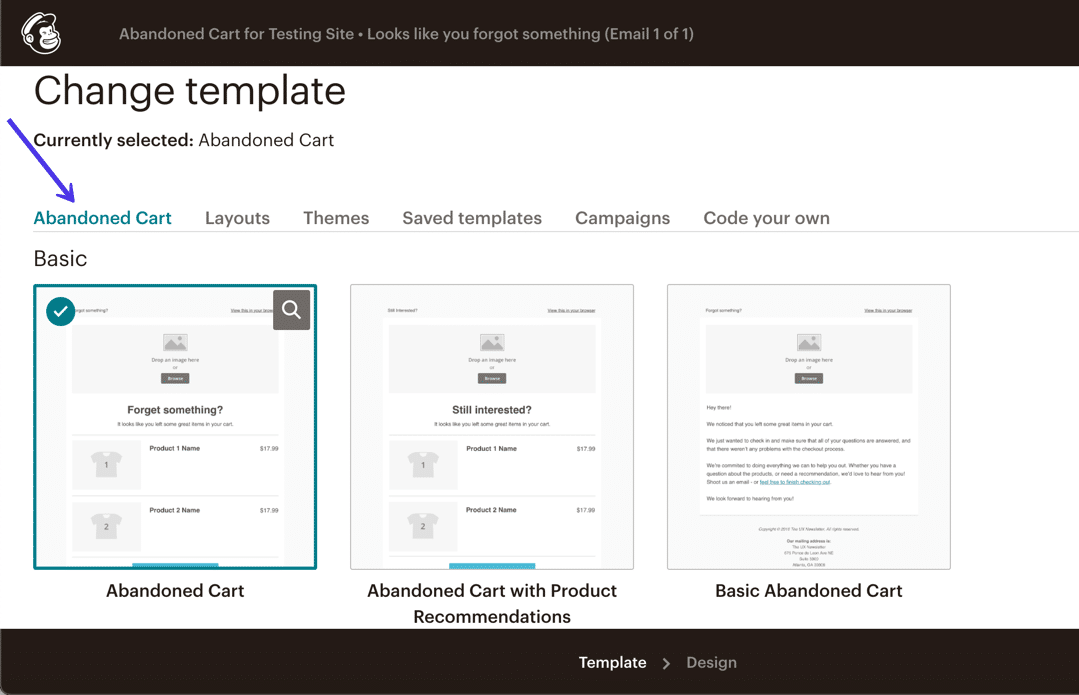
เป็นโบนัส Mailchimp มีเทมเพลตสำหรับการทำงานอัตโนมัติของ WooCommerce ทุกประเภท
คุณต้องเลือกเทมเพลต รถเข็น ที่ ถูกละทิ้ง จากนั้นไปยังพื้นที่ออกแบบ

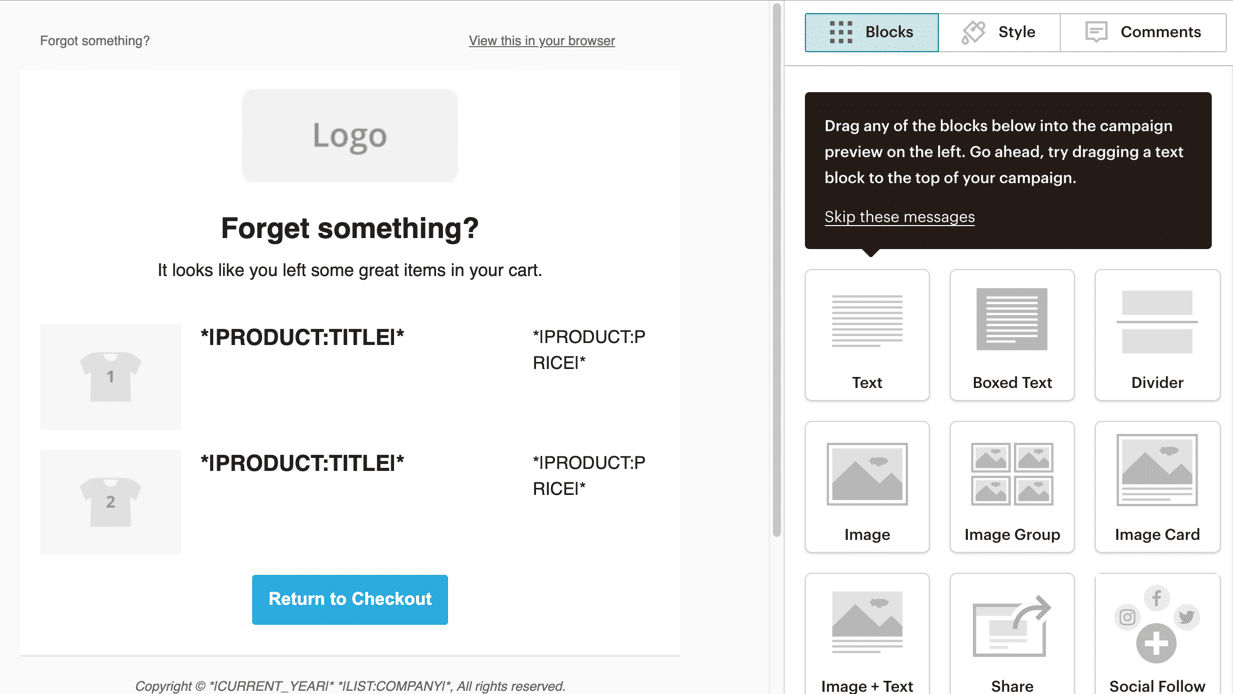
และเช่นเดียวกับข้อความอัตโนมัติส่วนใหญ่ คุณไม่จำเป็นต้องปรับแต่งอะไรมากนอกจากโลโก้ สีของแบรนด์ และแบบอักษรของคุณ มิฉะนั้น ทุกอย่างที่อยู่ในเทมเพลตในปัจจุบันได้รับการออกแบบมาเพื่อเติมข้อมูลสำหรับลูกค้าที่ไม่ซ้ำแต่ละรายแบบไดนามิก สินค้าที่เหมาะสมจะปรากฏขึ้นพร้อมกับราคา ชื่อผลิตภัณฑ์ และลิงก์เพื่อนำผู้คนกลับมาที่ร้านค้าของคุณ

เมื่อคุณออกแบบเสร็จแล้ว ให้ไปที่หน้าถัดไปเพื่อยืนยันทุกอย่างตั้งแต่ช่อง ส่งถึง ไปจนถึง เนื้อหา ได้รับการอนุมัติโดย Mailchimp และกระบวนการตรวจสอบของคุณ
คลิกที่ปุ่ม เริ่ม ส่ง เพื่อเปิดใช้งานการทำงานอัตโนมัตินี้

หลังจากนั้น อีเมลรถเข็นที่ถูกละทิ้งของคุณจะเริ่มเข้าสู่กล่องจดหมายของลูกค้า!
ปลั๊กอิน Mailchimp ที่ดีที่สุดสำหรับการเพิ่มฟังก์ชันการทำงาน
หากคุณมุ่งมั่นที่จะ Mailchimp ในการรวบรวมอีเมล ส่งจดหมายข่าว และอาจจัดการการรับส่งข้อความทางธุรกรรม คุณอาจพบว่าคุณต้องการขยายวิธีการทำงานของ Mailchimp สำหรับเว็บไซต์ของคุณ
ในฐานะระบบการตลาดผ่านอีเมลที่ได้รับความนิยม คุณจะพบแหล่งข้อมูลมากมายเกี่ยวกับ Mailchimp และปลั๊กอินของบริษัทอื่นที่ออกแบบมาเพื่อเพิ่มคุณสมบัติหรือการรวมเข้ากับโครงสร้างพื้นฐาน Mailchimp มาตรฐาน
ปลั๊กอินเหล่านี้ยังคงต้องใช้ Mailchimp ในการทำงาน แต่ไม่จำเป็นต้องทำโดยบริษัท Mailchimp หรือสอดคล้องกับคุณลักษณะปกติที่คุณจะพบในแดชบอร์ด Mailchimp
คุณสามารถสร้างฟอร์มตัวเลือกอีเมล จดหมายข่าวทางอีเมล และวัตถุอื่นๆ เช่น เว็บไซต์ แลนดิ้งเพจ และการเดินทางของลูกค้าได้ อย่างไรก็ตาม ปลั๊กอิน Mailchimp ต่อไปนี้ยังเปิดโอกาสให้มากยิ่งขึ้น
ต่อไปนี้เป็นปลั๊กอิน Mailchimp อื่น ๆ ที่ควรพิจารณา หนึ่งหรือสองรายการอาจช่วยให้คุณได้รับคุณสมบัติสุ่มบางอย่างที่คุณต้องการให้ Mailchimp มีตั้งแต่แรก
1. MC4WP
MC4WP เป็นหนึ่งในปลั๊กอิน Mailchimp บุคคลที่สามที่ได้รับความนิยมมากที่สุด ขายเป็นปลั๊กอินพรีเมียมในราคา $59 ต่อปี หรือคุณสามารถเลือกใช้เวอร์ชันพื้นฐานฟรีก็ได้
เมื่อเปรียบเทียบกับการรวม Mailchimp มาตรฐานสำหรับ WordPress แล้ว MC4WP มีคุณสมบัติขั้นสูงเพิ่มเติมสำหรับการจัดรูปแบบแบบฟอร์ม การรวมอีคอมเมิร์ซ และการซิงค์ผู้ใช้

คุณสามารถสร้างฟอร์มได้ไม่จำกัดจำนวน และทำงานกับตัวสร้างสไตล์ในปลั๊กอินเพื่อปรับองค์ประกอบของฟอร์มโดยใช้ตัวสร้างภาพ ไม่จำเป็นต้องคิดเกี่ยวกับการเข้ารหัสพิเศษ เนื่องจากทุกแง่มุมของแบบฟอร์มได้รับการจัดการโดยใช้ฟิลด์การควบคุมด้วยภาพ การแสดงตัวอย่างแบบฟอร์มจะปรากฏถัดจากตัวสร้างเพื่อให้คุณเข้าใจว่าหน้าตาเป็นอย่างไร
นอกจากนั้น MC4WP ยังมีส่วนรายงานที่น่าเหลือเชื่อพร้อมเมตริกเฉพาะสำหรับวิธีการลงชื่อเข้าใช้ที่ผู้เยี่ยมชมใช้ แบบฟอร์มยอดนิยมบนเว็บไซต์ของคุณ และอื่นๆ เรายังเพลิดเพลินกับการปรับปรุงที่คุณสามารถทำกับร้านค้าอีคอมเมิร์ซของคุณได้ โดยเห็นว่า MC4WP มีแผงข้อมูลเพื่อดูว่าสมาชิกแต่ละคนซื้ออะไรจากร้านค้าของคุณอย่างไร พร้อมกับรายได้ที่มาจากอีเมลแต่ละฉบับที่คุณส่งถึงลูกค้า
2. MC4WP: แถบด้านบน Mailchimp

สร้างโดยนักพัฒนา Ibericode คนเดียวกันกับปลั๊กอินก่อนหน้า MC4WP: Mailchimp Top Bar ทำตามชื่อได้อย่างแม่นยำ มันรวมเข้ากับปลั๊กอิน MC4WP แต่ให้ฟังก์ชั่นเพิ่มเติมในการให้แถบด้านบนที่สวยงามแก่คุณสำหรับการคว้าที่อยู่อีเมลทันทีที่ผู้คนเข้าสู่เว็บไซต์ของคุณ
แถบด้านบนยังคงอยู่ในทุกหน้าของไซต์ของคุณ เว้นแต่คุณจะตัดสินใจให้แสดงเฉพาะในบางพื้นที่เท่านั้น คุณสามารถปรับแต่งการตั้งค่าต่างๆ เช่น สีของแถบด้านบน ข้อมูลที่รวบรวม และข้อความที่ปรากฏบนแถบและปุ่ม ส่ง
3. แบบฟอร์มง่าย ๆ สำหรับ Mailchimp

ปลั๊กอิน Easy Forms สำหรับ Mailchimp ขยายสิ่งที่รวมอยู่ใน Mailchimp แล้ว โดยช่วยให้คุณสามารถออกแบบฟอร์มได้ไม่จำกัดจำนวนสำหรับผู้ชมของคุณ แม้กระทั่งหลายรูปแบบสำหรับผู้ชมกลุ่มเดียวกัน ใน Mailchimp คุณจะได้รับการออกแบบแบบฟอร์มเดียวเท่านั้นต่อผู้ชม ดังนั้นปลั๊กอิน Easy Forms จึงเปิดโอกาสให้กับความคิดสร้างสรรค์มากขึ้น
ปลั๊กอินทำงานร่วมกับโมดูลรหัสย่อและบล็อกเพื่อให้คุณรวมแบบฟอร์มของคุณบนหน้า โพสต์ และพื้นที่วิดเจ็ต เรายังชอบที่จะเสนอทางเลือกอื่นให้กับตัวออกแบบฟอร์ม Mailchimp เริ่มต้น เนื่องจากผู้ใช้บางคนอาจชอบการออกแบบในปลั๊กอินนี้ หรืออาจมีเทมเพลตหรือฟิลด์ที่เหมาะกับแบรนด์ของคุณมากกว่า
โดยรวมแล้ว ทั้งหมดที่จำเป็นคือการใส่รหัส Mailchimp API ในปลั๊กอินเพื่อทำการเชื่อมต่อ คุณได้รับเครื่องมือสร้างฟอร์มที่มองเห็นได้พร้อมตัวเลือกสำหรับการผสานแท็ก ฟิลด์ที่จำเป็น และป้ายกำกับสำหรับฟิลด์เหล่านั้นทั้งหมด นอกจากนี้ยังมีโมดูลสถิติที่ยอดเยี่ยมในปลั๊กอินสำหรับดูว่ารายการของคุณทำงานเป็นอย่างไร
4. MailOptin

ปลั๊กอิน MailOptin ทำงานร่วมกับบริการการตลาดทางอีเมลหลายอย่าง เช่น Mailchimp, Hubspot และ AWeber โดยเฉพาะอย่างยิ่งฟีเจอร์ Mailchimp มีเครื่องมือสำหรับสร้างแบบฟอร์ม สร้างป๊อปอัป และส่งจดหมายข่าวทางอีเมลจากแดชบอร์ด WordPress ของคุณ ดังนั้น คุณไม่จำเป็นต้องลงชื่อเข้าใช้บัญชี Mailchimp เพื่อดำเนินการตามขั้นตอนนี้ให้เสร็จสิ้น
ข้อได้เปรียบหลักที่เราเห็นจาก MailOptin คือเทมเพลตที่ได้รับการปรับปรุงสำหรับองค์ประกอบ เช่น แบบฟอร์มและกล่องการสร้างลูกค้าเป้าหมาย คุณสามารถเพิ่มแบบฟอร์มทั่วทั้งเว็บไซต์ของคุณได้อย่างง่ายดาย รวมถึงแบบฟอร์มที่แสดงในตะกร้าสินค้าอีคอมเมิร์ซ จากนั้นปรับแต่งทุกอย่างตั้งแต่แบบอักษรไปจนถึงสี และหัวข้อข่าวไปจนถึงเอฟเฟกต์ที่เกิดขึ้นเมื่อแบบฟอร์มปรากฏขึ้น เราจะโต้แย้งว่าแบบฟอร์มจาก MailOptin นั้นทันสมัยกว่ารูปแบบพื้นฐานที่คุณได้รับจาก Mailchimp เล็กน้อย เรายังชอบการตั้งค่าที่ไม่เหมือนใคร เช่น การตรวจหา AdBlock การตรวจจับผู้อ้างอิง และเวลาบนไซต์ที่ทริกเกอร์สำหรับแบบฟอร์มป๊อปอัป
5. WooChimp

WooChimp เป็นปลั๊กอินระดับพรีเมียมซึ่งปัจจุบันมีราคาอยู่ที่ $59 มีคุณสมบัติคล้ายกับปลั๊กอิน Mailchimp สำหรับ WooCommerce แต่มีการเพิ่มเติมเล็กน้อย ตัวอย่างเช่น ปลั๊กอินนี้ให้คุณเพิ่มผู้ใช้ในกลุ่ม กำหนดค่าเว็บฮุค และใช้แบบฟอร์มที่ใดก็ได้บนเว็บไซต์ของคุณโดยอัตโนมัติโดยใช้วิดเจ็ตและรหัสย่อ นอกจากนี้ยังมีการติดตามแคมเปญตามคำสั่งแฟนซีเพื่อทำความเข้าใจว่าแคมเปญการตลาดผ่านอีเมลของคุณส่งผลต่อการขายอย่างไร
6. แบบฟอร์มติดต่อ 7 ส่วนขยายสำหรับ Mailchimp

ผู้ใช้ WordPress บางคนชอบปลั๊กอิน Contact Form 7 เพราะฟรี ใช้งานง่าย และคุณสามารถรักษารูปแบบที่ทันสมัยและสวยงามได้โดยไม่มีปัญหาใดๆ ดังนั้นจึงเหมาะสมที่จะเห็นส่วนขยาย Contact Form 7 สำหรับปลั๊กอิน Mailchimp ที่ช่วยให้คุณใช้ Contact Form 7 กับ Mailchimp ได้
เช่นเดียวกับแบบฟอร์มการติดต่อ 7 ส่วนขยายนี้ฟรีทั้งหมด คุณสามารถสมัครใช้งานคุณสมบัติระดับพรีเมียมได้ แต่ถ้าคุณต้องการการสนับสนุนเพิ่มเติมสำหรับฟิลด์วันเกิด หมวดหมู่ Mailchimp หรือฟิลด์กำหนดเองไม่จำกัด
ในเวอร์ชันฟรี ปลั๊กอินจะทำงานร่วมกับ Contact Form 7 ได้อย่างสมบูรณ์แบบ และคุณจะได้รับการสนับสนุนสำหรับฟิลด์ที่กำหนดเองไม่กี่ฟิลด์ แบบฟอร์มการติดต่อไม่จำกัด และตัวเลือกให้เลือกระหว่างการเลือกใช้แบบคู่และแบบเดี่ยว
ไม่ต่างจากการสร้างแบบฟอร์มผ่าน Mailchimp หรือปลั๊กอินแบบฟอร์มอื่นๆ มากนัก แต่เรารู้ว่า Contact Form 7 เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดสำหรับการสร้างแบบฟอร์ม ดังนั้นจึงเป็นเรื่องที่ยอดเยี่ยมที่เห็นว่ามีการผสานรวม Mailchimp
7. รูปภาพเด่นใน RSS สำหรับ Mailchimp & More

รูปภาพเด่นในปลั๊กอิน RSS สำหรับ Mailchimp มีประโยชน์หากคุณมีปัญหาในการสร้างรูปภาพเด่นในฟีด RSS ของไซต์ของคุณ บางครั้งปัญหานี้เกิดขึ้นเนื่องจากมีปัญหากับธีมของคุณ ปลั๊กอินที่คุณติดตั้งไว้ หรือเพียงเพราะไม่ได้กำหนดค่าฟีด RSS อย่างถูกต้อง
อย่างไรก็ตาม นี่คือปลั๊กอินที่เพิ่มวิธีแก้ปัญหาให้กับปัญหารูปภาพทั้งหมด และให้ตัวเลือกเพิ่มเติมสำหรับการปรับแต่งรูปภาพเด่นในฟีด RSS ของคุณ หลังจากนั้น คุณสามารถเชื่อมต่อ RSS feed กับ Mailchimp เพื่อให้อีเมลถูกส่งออกไปทุกครั้งที่คุณเผยแพร่บล็อกโพสต์ใหม่ ปลั๊กอินช่วยให้คุณปรับการตั้งค่าต่างๆ เช่น ช่องว่างภายใน ตำแหน่ง และขนาดรูปภาพสำหรับรูปภาพเด่นทั้งหมด ไม่เพียงเท่านั้น แต่ WooCommerce ยังทำงานร่วมกับปลั๊กอินเพื่อเพิ่มรูปภาพผลิตภัณฑ์ไปยังฟีด RSS ได้ทันทีหากจำเป็น
สรุป
การตั้งค่า Mailchimp สำหรับ WordPress มีประโยชน์หลายประการ เริ่มต้นได้ฟรี (และสำหรับสมาชิกมากถึง 2,000 คน) โดยทั่วไปคุณสามารถรวมเข้ากับ WooCommerce ได้โดยใช้การคัดลอกและวางอย่างรวดเร็ว Mailchimp ยังเสนอการโจมตีอัตโนมัติของอีคอมเมิร์ซเพื่อเพิ่มรายได้
นอกจากนี้ Mailchimp ยังมีคุณลักษณะการออกแบบที่ดีที่สุดบางอย่างที่คุณสามารถหาได้จากโปรแกรมการตลาดผ่านอีเมล วิธีนี้จะทำให้ธุรกิจของคุณดูเป็นมืออาชีพ แต่คุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อให้สิ่งนั้นเกิดขึ้น
คุณเคยใช้ Mailchimp เพื่อรวบรวมที่อยู่อีเมลบนไซต์ WordPress ของคุณหรือไม่?
