วิธีรวม Mailchimp กับ WordPress: 4 วิธีง่าย ๆ
เผยแพร่แล้ว: 2024-12-25ฉันเคยเห็นเจ้าของธุรกิจส่วนแบ่งของฉันจัดการสมาชิกอีเมลของตนด้วยตนเองผ่านสเปรดชีตและเอกสารสมัครใช้ปากกาและกระดาษแบบเก่า แต่ปัจจุบันมีวิธีที่ง่ายมากในการรวบรวมสมาชิกใหม่จนต้องเลิกใช้วิธีเก่า หากคุณใช้ Mailchimp และเว็บไซต์ WordPress สำหรับธุรกิจของคุณ คุณจะได้รับสิทธิพิเศษมากมาย

โชคดีที่ผู้ใช้ WordPress ไม่จำเป็นต้องรู้สึกเจ็บปวดจากการอัปโหลดด้วยตนเองอีกต่อไป มีวิธีง่ายๆ มากมายในการผสานรวม Mailchimp เข้ากับเว็บไซต์ WordPress ของคุณ ซึ่งจะช่วยให้คุณประหยัดเวลาและสร้างรากฐานที่แข็งแกร่งสำหรับระบบอัตโนมัติ ฉันจะพูดถึงสี่วิธีที่ฉันชื่นชอบในการรวม Mailchimp เข้ากับเว็บไซต์ WP ของคุณ
ยังไม่มี Mailchimp หรือยัง?
รับ Mailchimp
- 1 วิธีรวม Mailchimp กับ WordPress
- 1.1 1. การฝังฟอร์ม Mailchimp โดยใช้โค้ดอินไลน์
- 1.2 2. การใช้ตัวสร้างแบบฟอร์มการเลือกใช้ WordPress โดยเฉพาะ
- 1.3 3. การใช้ปลั๊กอิน Mailchimp อย่างเป็นทางการสำหรับ WooCommerce
- 1.4 4. การใช้ปลั๊กอิน Mailchimp อย่างเป็นทางการสำหรับ WordPress
- 2 บทสรุป
วิธีรวม Mailchimp กับ WordPress
ด้านล่างนี้คือสี่วิธีทั่วไปในการรวม Mailchimp เข้ากับเว็บไซต์ WordPress ของคุณ มีหลายวิธีนอกเหนือจากสี่วิธีนี้ แต่มีแนวโน้มว่าวิธีใดวิธีหนึ่งจะช่วยคุณได้ หากคุณถามฉัน ฉันจะข้ามไปที่ตัวเลือก #2 แล้วคว้า Bloom
รับบลูม
1. การฝังฟอร์ม Mailchimp โดยใช้โค้ดอินไลน์
เนื่องจาก WordPress มีความยืดหยุ่นมากในการอนุญาตให้คุณเพิ่มโค้ดที่กำหนดเองลงในไซต์ของคุณได้ บางครั้ง "การบูรณาการ" เพียงอย่างเดียวที่คุณต้องการจริงๆ คือการเพิ่มแบบฟอร์มง่ายๆ ลงในเพจ ไม่มี API หรือการซิงค์บัญชี วิธีที่ง่ายที่สุดในการทำให้เว็บไซต์ของคุณทำงานตามที่คุณต้องการคือเพียงสร้างแบบฟอร์มใน Mailchimp แล้ววางไว้บนหน้า เราจะเริ่มต้นด้วยการสร้างแบบฟอร์มเอง
สร้างแบบฟอร์มใน Mailchimp
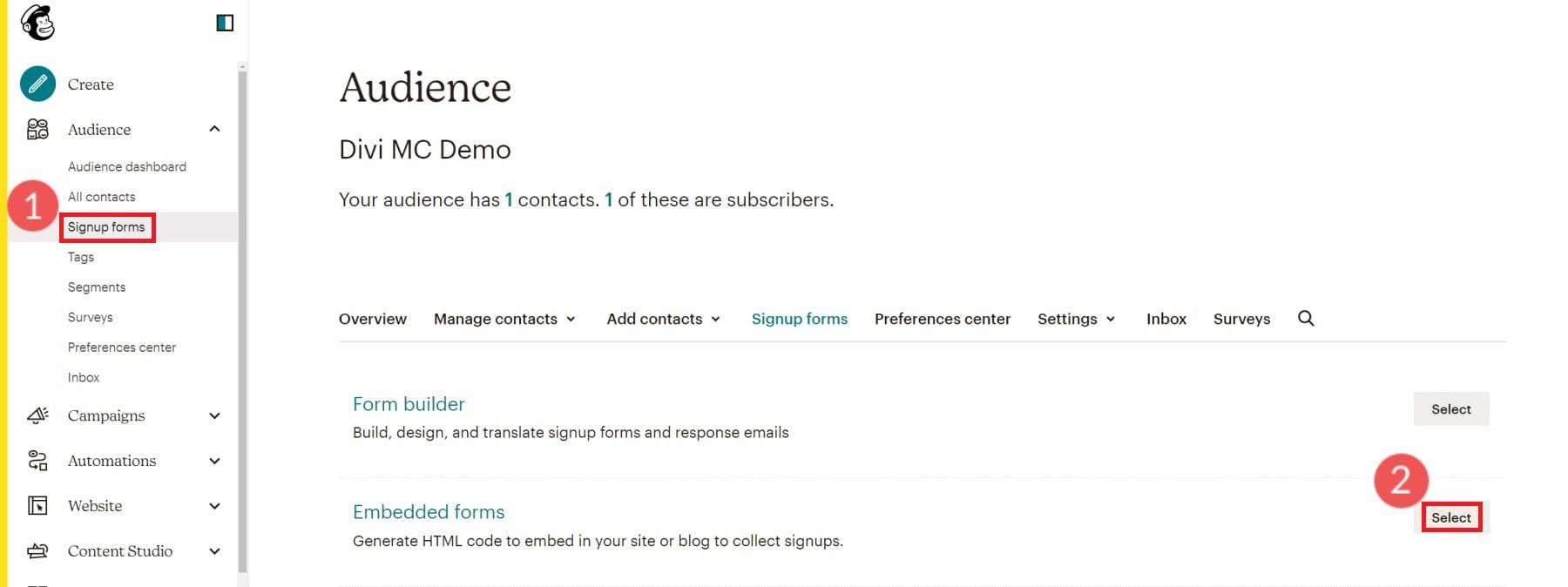
ใต้ส่วนแถบด้านข้าง "ผู้ชม" คลิก "แบบฟอร์มลงทะเบียน" เลือก "แบบฟอร์มที่ฝัง" วิธีนี้ช่วยให้คุณสร้างแบบฟอร์มที่คุณสามารถฝังบนเว็บไซต์ของคุณได้ในภายหลัง โปรดทราบว่าคุณสามารถสร้างแบบฟอร์มป๊อปอัปได้ แต่คำแนะนำในการติดตั้งจะแตกต่างออกไปเล็กน้อย เพื่อจุดประสงค์ของเรา เราจะยึดตามแบบฟอร์มอินไลน์ที่ฝังได้

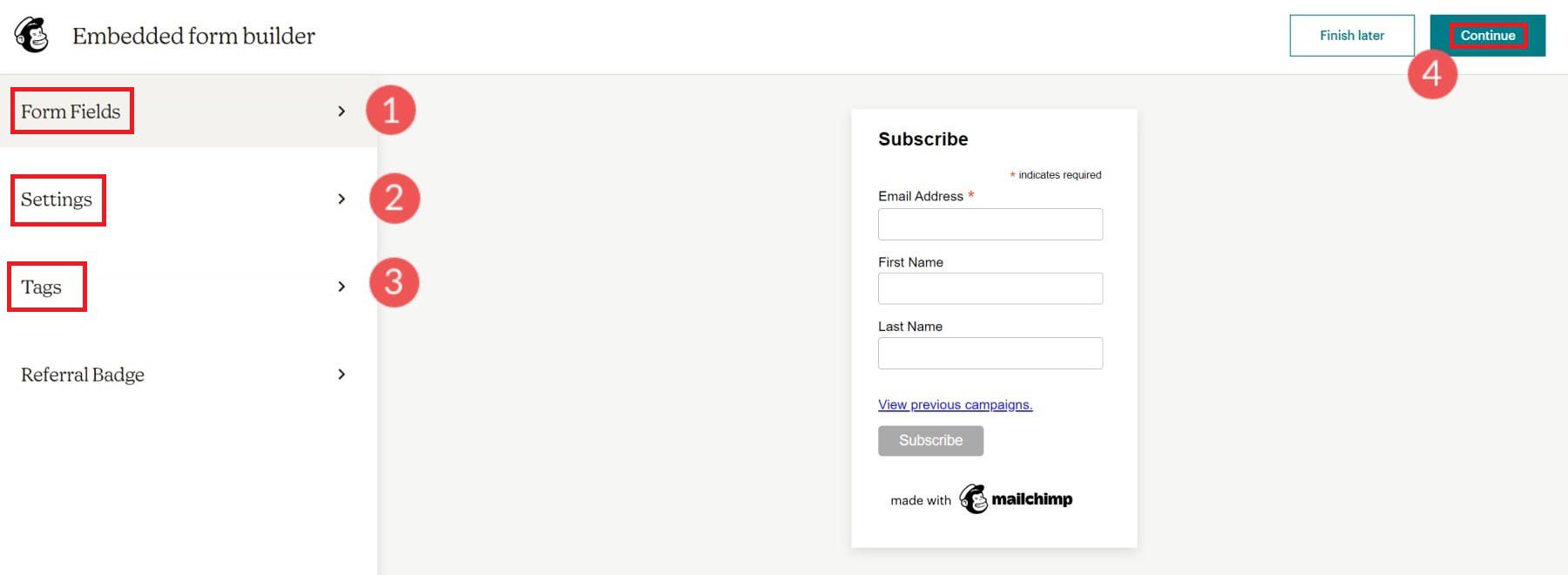
จากนั้นคุณจะเห็นหน้าตัวสร้างแบบฟอร์ม เลือกช่องแบบฟอร์ม ลำดับ และช่องที่ต้องกรอก ทางด้านขวาคือการแสดงตัวอย่างแบบฟอร์มของคุณแบบเรียลไทม์ คลิก "ดำเนินการต่อ" ที่มุมขวาบนเมื่อคุณพอใจแล้ว

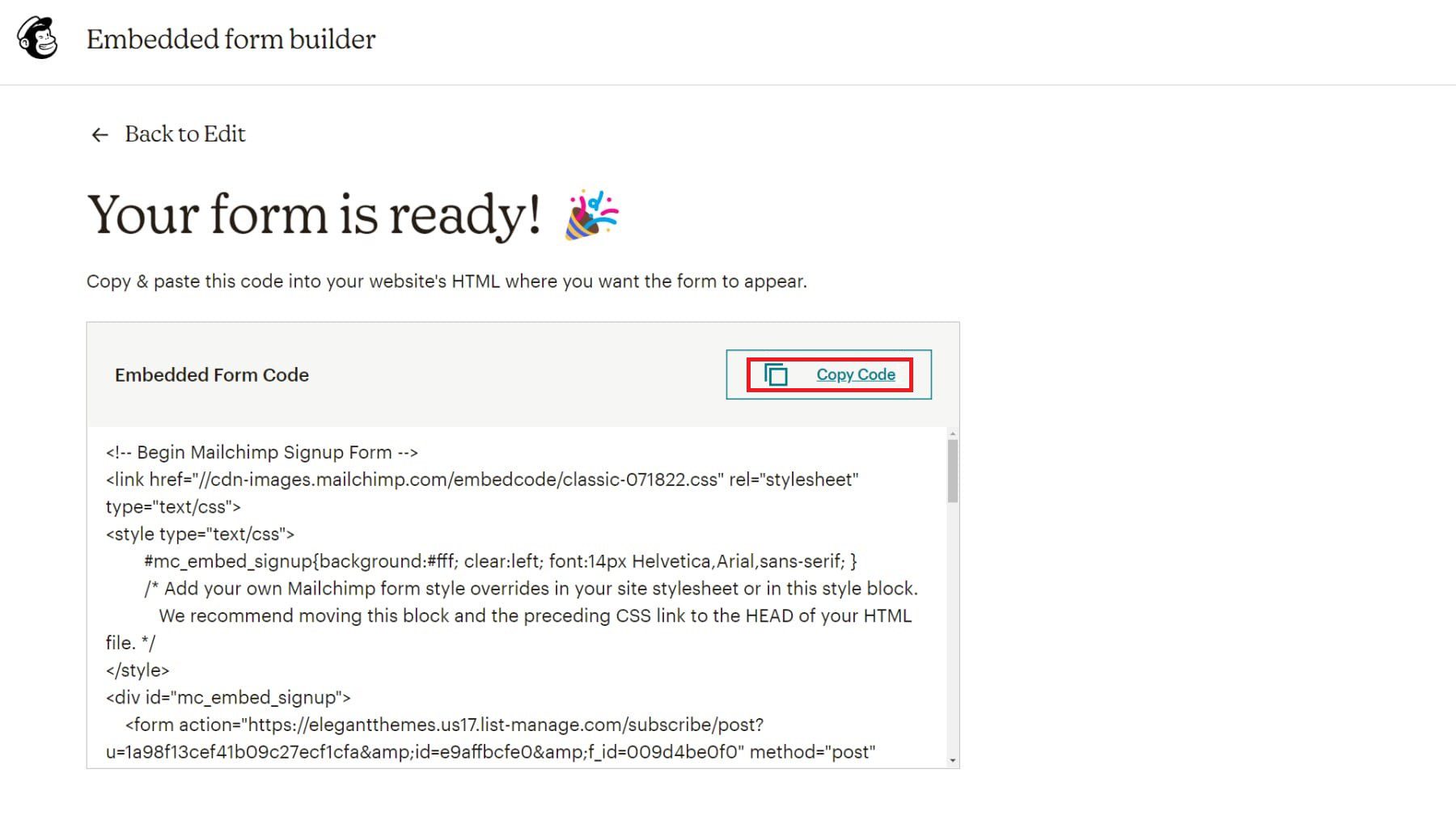
ในหน้าจอถัดไป คลิก "คัดลอกโค้ด" เพื่อบันทึกโค้ด HTML ของฟอร์มลงในคลิปบอร์ดของคุณ

ตอนนี้เข้าสู่เว็บไซต์ WordPress ของคุณ
เพิ่มแบบฟอร์มลงทะเบียนไปยังเว็บไซต์ WordPress ของคุณ
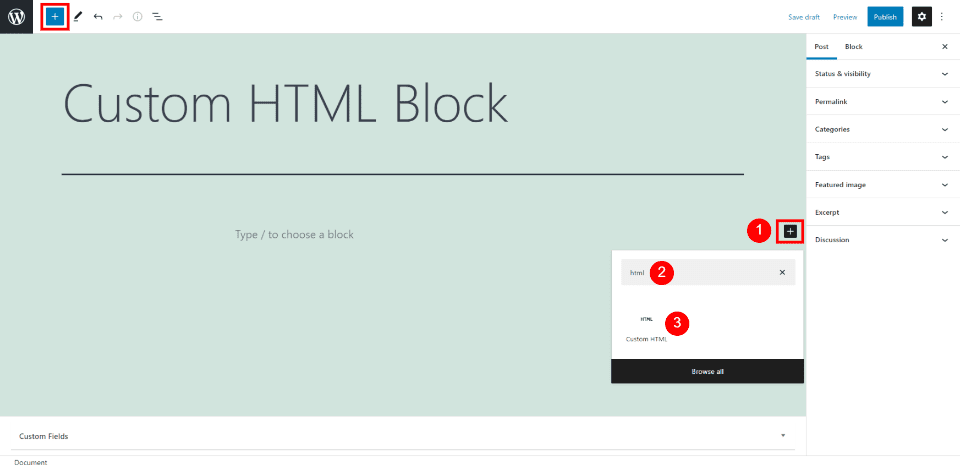
เปิดตัวแก้ไขบล็อกบนหน้า WordPress หรือโพสต์ที่คุณต้องการ เพิ่มบล็อก HTML ในตำแหน่งที่คุณต้องการ และวางโค้ด HTML

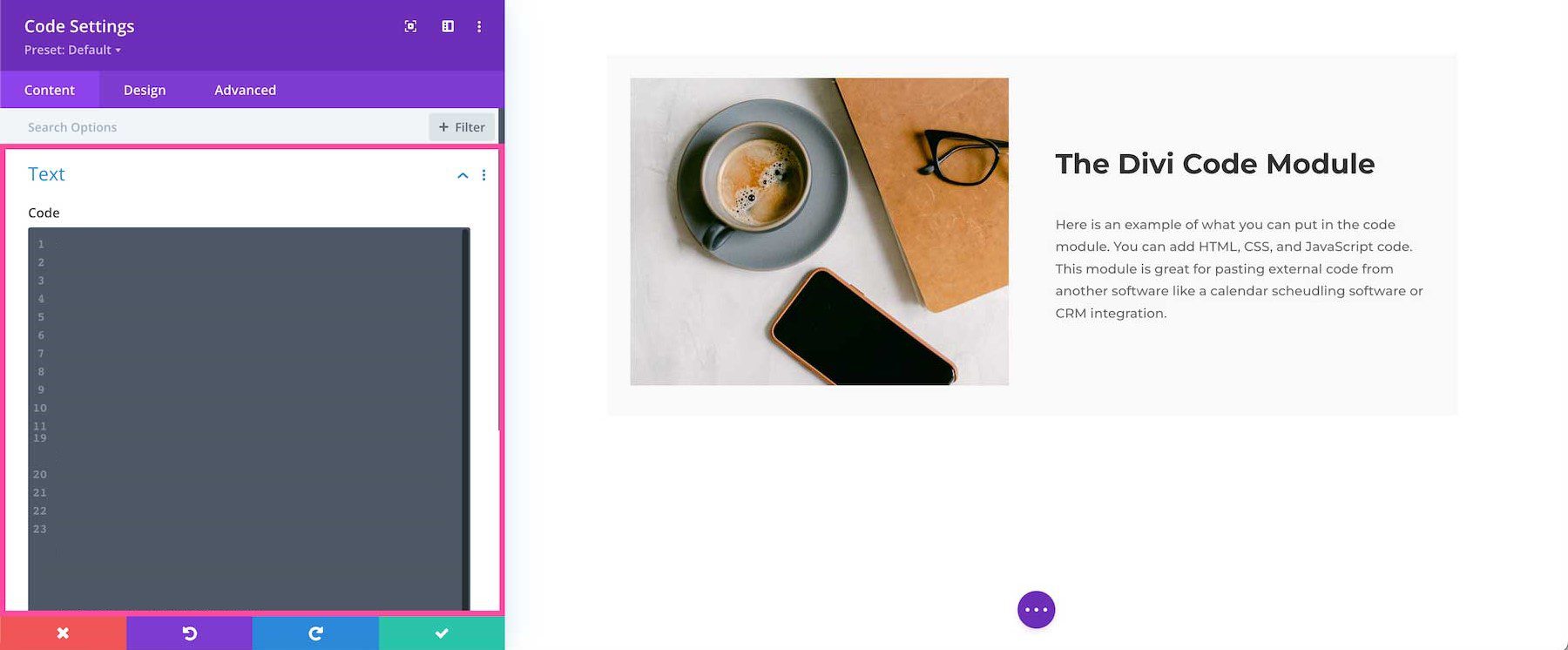
ด้วย Divi ให้เพิ่มโมดูลโค้ดลงในหน้าที่คุณต้องการ วางโค้ดลงในช่อง "ข้อความ" แล้วคลิกช่องทำเครื่องหมายสีเขียวเพื่อใช้การเปลี่ยนแปลง

ตอนนี้ทุกครั้งที่มีคนกรอกแบบฟอร์ม ข้อมูลของพวกเขาจะตรงไปที่บัญชี Mailchimp ของคุณ
นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ใช้ส่วนใหญ่ อย่างไรก็ตาม เหลือบางส่วนที่เป็นที่ต้องการในด้านการออกแบบ และจำกัดให้คุณมีเพียงการผสานรวม Mailchimp ในแบบฟอร์มของคุณเท่านั้น หากคุณใช้เครื่องมือสร้างการเลือกใช้อื่น คุณสามารถซิงค์ผู้ติดต่อของคุณได้หลายแห่ง (เช่น Mailchimp, Google Sheets และ CRM)
2. การใช้ตัวสร้างแบบฟอร์มการเลือกใช้ WordPress โดยเฉพาะ
มีหลายครั้งที่จำเป็นต้องมีตัวสร้างแบบฟอร์มการเลือกใช้ที่มีคุณสมบัติ เจ้าของเว็บไซต์จริงจังกับการเพิ่มประสิทธิภาพอัตราการแปลง (CRO) และการรับรายได้ทุกออนซ์จากเว็บไซต์ของคุณควรสนใจสิ่งนี้
ปลั๊กอินแบบฟอร์มการเลือกใช้ครอบคลุมพื้นฐานของแบบฟอร์ม: ความยืดหยุ่นในการออกแบบ ฟิลด์ที่กำหนดเอง และการปรับใช้ที่ง่ายดาย แต่พวกเขานำเครื่องมือขั้นสูงเพิ่มเติมมามากมายซึ่งนอกเหนือไปจากสิ่งที่ Mailchimp นำเสนอในรูปแบบที่ฝังได้ ซึ่งรวมถึงสิ่งต่างๆ เช่น:
- ลอจิกการแสดงผลแบบมีเงื่อนไขเพื่อทริกเกอร์แบบฟอร์มของคุณในโอกาสที่เหมาะสม
- การทดสอบ A/B ของเนื้อหาโฆษณาเพื่อดูว่าอะไรทำให้เกิด Conversion
- ระบบการออกแบบที่ยืดหยุ่นมาก
- ความสามารถในการเชื่อมต่อกับเครื่องมือต่างๆ มากกว่าแค่ Mailchimp
มีปลั๊กอินแบบเลือกใช้บางตัวในตลาด WordPress เช่น Jared Ritchey, Privy หรือ Bloom เราเป็นส่วนหนึ่งของ Bloom ซึ่ง ทำงานได้ดีและมีคุณสมบัติทั้งหมดที่กล่าวมาข้างต้น


Bloom ทำงานร่วมกับ Mailchimp โดยตรงเพื่อส่งข้อมูลสมาชิกไปยังบัญชีการตลาดผ่านอีเมลของคุณโดยอัตโนมัติ ยิ่งไปกว่านั้น Bloom ยังทรงพลังมากกว่าแบบฟอร์ม Mailchimp มาตรฐานอีกด้วย
สำหรับคำแนะนำโดยละเอียดเกี่ยวกับการเชื่อมต่อและบูรณาการ Mailchimp กับ Bloom บน WordPress โปรดไปที่หน้าเอกสารของ Bloom เกี่ยวกับการเพิ่มบัญชีอีเมลใน Bloom
รับบลูม
3. การใช้ปลั๊กอิน Mailchimp อย่างเป็นทางการสำหรับ WooCommerce
อย่างไรก็ตาม แนะนำให้ใช้การรวม Mailchimp สำหรับ WooCommerce สำหรับเจ้าของร้านค้า WooCommerce ช่วยให้คุณสามารถเพิ่มแบบฟอร์มลงทะเบียน สมาชิกเว็บไซต์ และการซื้อโดยตรงไปยัง Mailchimp Audiences ของคุณ และนำร้านค้าจากร้านค้า WooCommerce ของคุณไปยังแดชบอร์ด Mailchimp ของคุณ

วิธีการตั้งค่าปลั๊กอิน Mailchimp WooCommerce
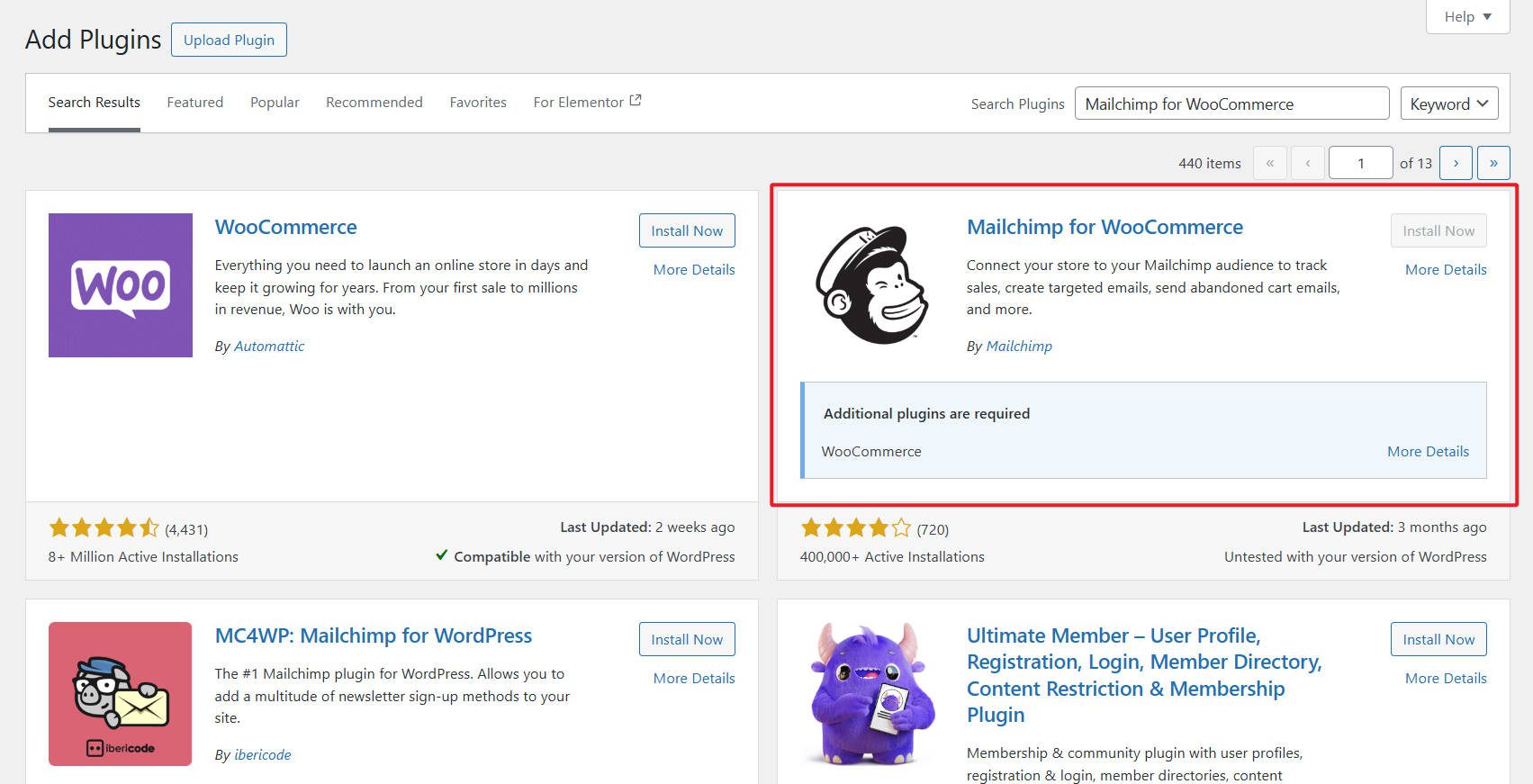
หากต้องการติดตั้งและตั้งค่าปลั๊กอิน Mailchimp สำหรับ WooCommerce คุณต้องตั้งค่าร้านค้า WooCommerce บนไซต์ WordPress ของคุณก่อน จากนั้นไปที่ “ ปลั๊กอิน ” และ “ เพิ่มใหม่ ” ค้นหา “ Mailchimp for WooCommerce ” และคลิกปุ่ม “ ติดตั้งทันที ” และ “ เปิดใช้งาน ”

หลังจากเปิดใช้งาน คุณจะพบรายการเมนู Mailchimp ในแถบด้านข้างแดชบอร์ด WooCommerce ของคุณ ใต้แท็บ " การตั้งค่า " ของปลั๊กอิน คุณจะพบช่องสำหรับป้อน คีย์ Mailchimp API ไปที่บทความช่วยเหลือนี้เพื่อเรียนรู้
วิธีสร้างคีย์ Mailchimp API
ข้อดีของ Mailchimp สำหรับปลั๊กอิน WooCommerce
- ปลั๊กอินที่สร้างขึ้นอย่างเป็นทางการโดยนักพัฒนา Mailchimp
- วิธีง่ายๆ ในการนำสมาชิกและซื้อข้อมูลจาก WordPress ไปยัง Mailchimp
- ข้อมูลช่วยปรับปรุงรายงานการตลาดผ่านอีเมลของคุณเพื่อดูว่าแคมเปญอีเมลของคุณทำงานอย่างไรในแง่ของยอดขายอีคอมเมิร์ซ
- ปลั๊กอินได้รับการดูแลอย่างดีและได้รับการตรวจสอบอย่างดี
ข้อเสียของ Mailchimp สำหรับปลั๊กอิน WooCommerce
- มีประโยชน์เฉพาะในกรณีที่คุณใช้งานร้านค้า WooCommerce
โดยรวมแล้ว ปลั๊กอิน Mailchimp สำหรับ WooCommerce เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่มีร้านค้า WooCommerce และกำลังมองหาวิธีง่ายๆ ในการผสานรวม Mailchimp เข้ากับร้านค้าของตน ด้วยการตั้งค่าที่ง่ายดาย ปลั๊กอินนี้สามารถช่วยคุณปรับปรุงการแปลงผ่านข้อมูลพฤติกรรมร้านค้า และปรับปรุงการตลาดผ่านอีเมลของคุณผ่านการแบ่งส่วน
รับ WooCommerce
4. การใช้ปลั๊กอิน Mailchimp อย่างเป็นทางการสำหรับ WordPress
ปลั๊กอินแบบฟอร์มสมัครสมาชิกรายการ Mailchimp สำหรับ WordPress เป็นปลั๊กอินอย่างเป็นทางการสำหรับการรวม Mailchimp เข้ากับเว็บไซต์ WordPress ของคุณ ช่วยให้คุณสามารถเพิ่มแบบฟอร์มลงทะเบียนที่โฮสต์โดย Mailchimp ลงในเว็บไซต์ WordPress ของคุณได้ อย่างไรก็ตาม วิธีการนี้ ไม่แนะนำโดยผู้ใช้ WordPress อย่างจริงจัง แม้ว่าบทความส่วนใหญ่ในหัวข้อนี้จะแนะนำก็ตาม เรากำลังแสดงรายการไว้ที่นี่เพื่อให้คุณทราบและรู้ว่าจะเลือกตัวเลือกอื่นๆ หากคุณทำได้

วิธีการตั้งค่าปลั๊กอินแบบฟอร์มสมัครสมาชิกรายการ Mailchimp
การติดตั้งและตั้งค่าปลั๊กอิน Mailchimp สำหรับ WordPress เป็นเรื่องง่าย
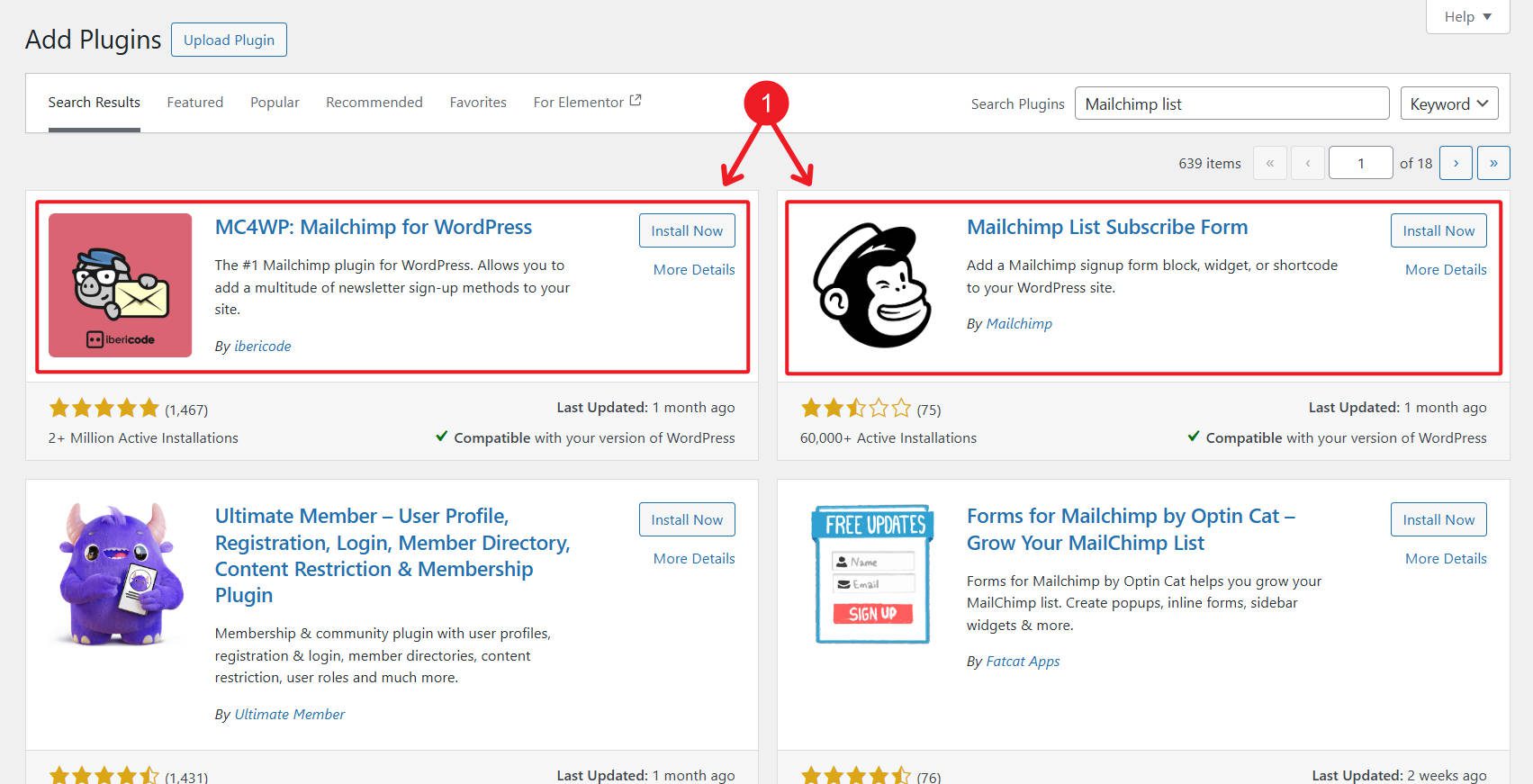
- ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ ไปที่หน้าปลั๊กอิน แล้วคลิก “ เพิ่มใหม่ ” ค้นหา “ Mailchimp List Subscribe Form ” และคลิกที่ปุ่ม “Install Now” และ “Activate” หลังจากเปิดใช้งาน คุณจะพบรายการเมนู Mailchimp ในแถบด้านข้างแดชบอร์ด WordPress ของคุณ ใต้แท็บ " การตั้งค่า " ของปลั๊กอิน คุณจะพบช่องสำหรับป้อน คีย์ Mailchimp API ไปที่บทความช่วยเหลือนี้เพื่อเรียนรู้วิธีสร้างคีย์ Mailchimp API นอกจากนี้ยังมีปลั๊กอิน MC4WP ที่ได้รับความนิยมมากกว่าซึ่งทำสิ่งที่คล้ายกันสำเร็จแต่ได้รับการดูแลและตรวจสอบได้ดีกว่า

ข้อดีของปลั๊กอิน Mailchimp อย่างเป็นทางการ
- ปลั๊กอินอย่างเป็นทางการที่พัฒนาโดย Mailchimp
- มอบวิธีง่ายๆ ในการติดตั้งแบบฟอร์มที่สร้างในบัญชี Mailchimp ของคุณ
- เน้นฟังก์ชั่นพื้นฐาน
ข้อเสียของปลั๊กอิน Mailchimp อย่างเป็นทางการ
- Mailchimp ไม่ได้ลงทุนในปลั๊กอิน WordPress มากนัก
- ปลั๊กอินได้รับการอัปเดตไม่บ่อยนัก
- ไม่ได้รับการทดสอบบ่อยครั้งสำหรับ WordPress เวอร์ชันปัจจุบันเมื่อมีการอัปเดต
- เสนอตัวเลือกการปรับแต่งแบบฟอร์มที่จำกัดเมื่อเปรียบเทียบกับวิธีอื่นๆ ที่กล่าวถึงในบทความนี้
- ได้รับการตรวจสอบไม่ดีจากชุมชน WordPress—ควรใช้แบบฟอร์มอื่น/ปลั๊กอินเลือกใช้ หรือฝังแบบฟอร์ม Mailchimp แบบอินไลน์
บทสรุป
การรวม Mailchimp เข้ากับเว็บไซต์ WordPress ของคุณช่วยให้คุณประหยัดเวลาในการทำการตลาดผ่านอีเมล นอกจากนี้ยังช่วยให้คุณเพิ่มรายการและสร้างอีเมลต้อนรับอีกด้วย เราได้กล่าวถึงวิธีการง่ายๆ สี่วิธีในการรวม Mailchimp เข้ากับเว็บไซต์ WordPress ของคุณ: การใช้ปลั๊กอิน Mailchimp อย่างเป็นทางการสำหรับ WordPress สำหรับ WooCommerce การฝังแบบฟอร์ม Mailchimp และการใช้ตัวสร้างแบบฟอร์มแบบเลือกเข้าร่วม แต่ละวิธีมีข้อดีและข้อเสียที่แตกต่างกัน ดังนั้นการพิจารณาความต้องการเฉพาะของคุณจึงเป็นสิ่งสำคัญก่อนที่จะตัดสินใจว่าจะใช้วิธีใด
คุณได้ลองตั้งค่าการรวมระหว่าง Mailchimp และ WordPress อย่างไร? วิธีการนั้นขาดคุณสมบัติหรือไม่?
