วิธีสร้างส่วนหัวโปร่งใสใน Elementor
เผยแพร่แล้ว: 2022-05-02คุณสามารถสร้างแถบเมนูไดนามิกที่ดูสวยงามได้หากคุณรู้วิธีสร้างส่วนหัวแบบโปร่งใสใน Elementor
แตกต่างจากส่วนหัวทั่วไป ส่วนหัวแบบโปร่งใสของ Elementor รองรับการมีส่วนร่วมของผู้ใช้มากขึ้น เนื่องจากผู้เข้าชมเห็นเมนูลอยไปพร้อมกับหน้าจอเมื่อเลื่อนลง
การสร้างส่วนหัวดังกล่าวไม่ใช่เรื่องยากหากคุณรู้วิธีที่ถูกต้อง
เรามาเรียนรู้กันในบทความนี้กัน
ทำไมส่วนหัวจึงมีความสำคัญ
เว็บไซต์ของคุณมีเป้าหมายเดียว - เพื่อดึงดูดผู้เข้าชมมายังไซต์ของคุณและมีส่วนร่วมกับสิ่งที่คุณนำเสนอ
ที่จริงแล้ว คุณต้องมีพื้นฐานที่แข็งแกร่งที่ผู้เข้าชมรู้สึกว่าจำเป็นต้องสำรวจ ดังนั้นจึงจำเป็นต้องเพิ่มองค์ประกอบของคุณภาพเข้าไปในสิ่งที่ประกอบเป็นแกนหลักของเว็บไซต์ – ส่วนหัว!
เช่นเดียวกับบ้านที่ต้อนรับแขก ส่วนหัวที่ดีจะต้อนรับผู้เยี่ยมชมโดยแสดงให้ชัดเจนว่าพวกเขาอยู่ที่ไหนและจะพบอะไรในไซต์ของคุณบ้าง
แบนเนอร์ที่เรียบง่ายแต่จัดวางอย่างดีเพื่อให้ง่ายต่อการนำทางเป็นสิ่งสำคัญ ไม่ว่าคุณจะเป็นเจ้าของร้านค้าอีคอมเมิร์ซหรือบล็อก โปรไฟล์โซเชียลมีเดีย ฟอรัม หรือเพียงแค่เว็บไซต์พอร์ตโฟลิโอ
อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณควรจะเลือกแบบพื้นฐาน!
การปรับแต่งส่วนหัวโดยใช้จินตนาการของคุณ และเพิ่มองค์ประกอบขั้นสูงที่จะทำให้ผู้เยี่ยมชมหลงใหลได้อย่างแท้จริงคือสิ่งที่คุณต้องการ
ตัวอย่างเช่น ส่วนหัวแบบโปร่งใสทำหน้าที่เป็นเมนูที่ติดหนึบซึ่งติดตามผู้เยี่ยมชมในการเดินทางของพวกเขา ไม่ว่าพวกเขาจะท่องไปในไซต์ของคุณที่ใด
หากเว็บไซต์ของคุณมีหน้ายาวและคุณต้องการให้ผู้คนเคลื่อนที่เร็วขึ้น ทางที่ดีควรเพิ่มส่วนหัวที่โปร่งใส
มาดูวิธีการสร้างส่วนหัวแบบโปร่งใสใน Elementor กัน
ทำไมต้องเลือกส่วนหัวโปร่งใส
ส่วนหัวแสดงถึงเอกลักษณ์ของไซต์ของคุณ จึงต้องทำให้ผู้เข้าชมดูน่าสนใจและมองเห็นได้มากขึ้น
ในกรณีของส่วนหัวแบบโปร่งใสของ Elementor ผู้เข้าชมจะเห็นว่าส่วนหัวนั้นเคลื่อนไหวไปพร้อมกับทั้งหน้าจอ ซึ่งเพิ่มมูลค่าให้กับแบรนด์มากขึ้น
การศึกษาแสดงให้เห็นการปรับปรุงที่โดดเด่นในการเข้าชมไซต์และอัตรา Conversion โดยการแสดงแบรนด์ของคุณบนเว็บไซต์ทั้งหมดอย่างสม่ำเสมอ
ส่วนหัวที่โปร่งใสเหมาะกับบทบาทนี้อย่างสมบูรณ์แบบ
ไม่เพียงเท่านั้น ผู้ใช้สามารถย้ายเว็บไซต์ของคุณได้เร็วขึ้นหากได้รับส่วนหัวที่ติดหนึบที่หน้าจอด้านบนเพื่อช่วยให้พวกเขาไปยังส่วนต่างๆ ได้อย่างง่ายดาย
ดังนั้น ส่วนหัวที่โปร่งใสจึงเพิ่มความยืดหยุ่นและประสบการณ์ผู้ใช้มากขึ้น
นั่นก็หมายความว่า Google จะทำให้ไซต์ของคุณอยู่ในอันดับต้น ๆ เนื่องจากประสบการณ์ผู้ใช้และระบบนำทางที่ดีขึ้น
ดังนั้น คุณสามารถรวบรวมผลประโยชน์จำนวนมากได้โดยเพียงแค่เปลี่ยนส่วนหัวปกติของคุณให้เป็นส่วนหัวโปร่งใสแบบเหนียว
ทั้งหมดที่คุณต้องใช้ในการออกแบบส่วนหัวแบบโปร่งใส
ไม่ใช่เครื่องบิน แม้แต่ยานอวกาศ แต่คุณต้องการสิ่งเหล่านี้เพื่อออกแบบส่วนหัวที่โปร่งใสใน Elementor-
- เว็บไซต์ WordPress
- ตัวสร้างเว็บไซต์ Elementor (อดีตตัวสร้างหน้า Elementor)
- Element Pack Lite
- ส่วนใหญ่น่าจะ 6 นาทีบนนาฬิกาของคุณ
การเริ่มต้นใช้งานไซต์ WordPress นั้นใช้เวลาไม่นาน และคุณสามารถทำได้ทุกเมื่อที่ต้องการ
เราจะใช้ Elementor Page Builder เวอร์ชันฟรีซึ่งไม่เสียค่าใช้จ่ายใดๆ
สำหรับส่วนการออกแบบ เราจะใช้ Element Pack Lite ซึ่งเป็นปลั๊กอิน Element Pack Pro เวอร์ชันฟรี
คุณสามารถค้นหา Element Pack Lite ในช่องค้นหาปลั๊กอินบนไซต์ WordPress และติดตั้ง
หรือคุณสามารถดาวน์โหลดปลั๊กอินจากไดเร็กทอรี WordPress แล้วติดตั้งด้วยตนเอง
ทั้งสองทำงาน
มาเริ่มกันที่วิธีการสร้างส่วนหัวแบบโปร่งใสใน Elementor
ขั้นตอนที่ #1: สร้างเมนูในแดชบอร์ด WordPress ของคุณ
ก่อนอื่น คุณต้องสร้างเมนูส่วนหัวใน WordPress
คุณสามารถใช้แถบเมนูหลักได้ในกรณีที่ตรงกับความต้องการของคุณ
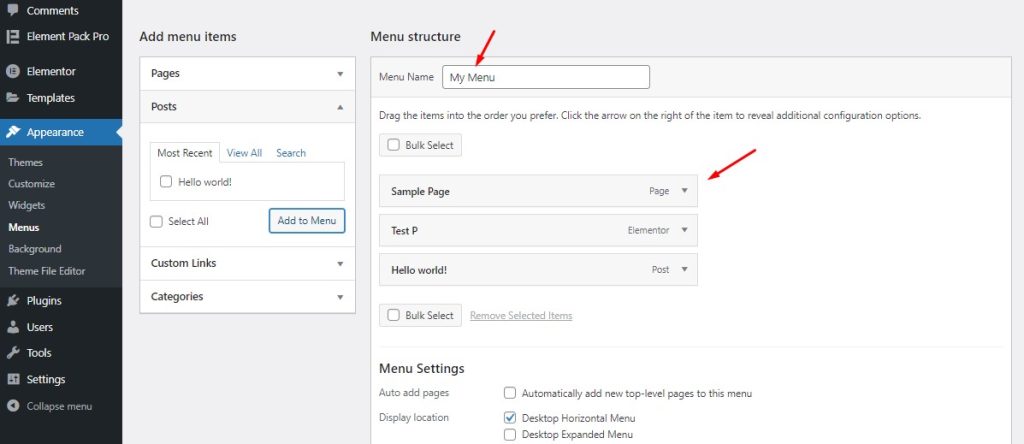
ไปที่ Dashboard> Appearance> Manus และสร้างแถบเมนูที่กำหนดเองสำหรับส่วนหัว

นี่คือตัวแก้ไขเมนูหลักที่ WordPress จัดเตรียมไว้ให้เพื่อสร้างและปรับแต่งเนื้อหาเมนูตามที่คุณต้องการ
คุณสามารถตั้งชื่อเมนูที่คุณจะสร้างและจัดเรียงรายการเมนูได้ด้วยการคลิกและลาก
เมื่อเสร็จแล้ว คุณสามารถเรียกใช้เมนูใดก็ได้บนเว็บไซต์ WordPress ของคุณ
ในทางกลับกัน,
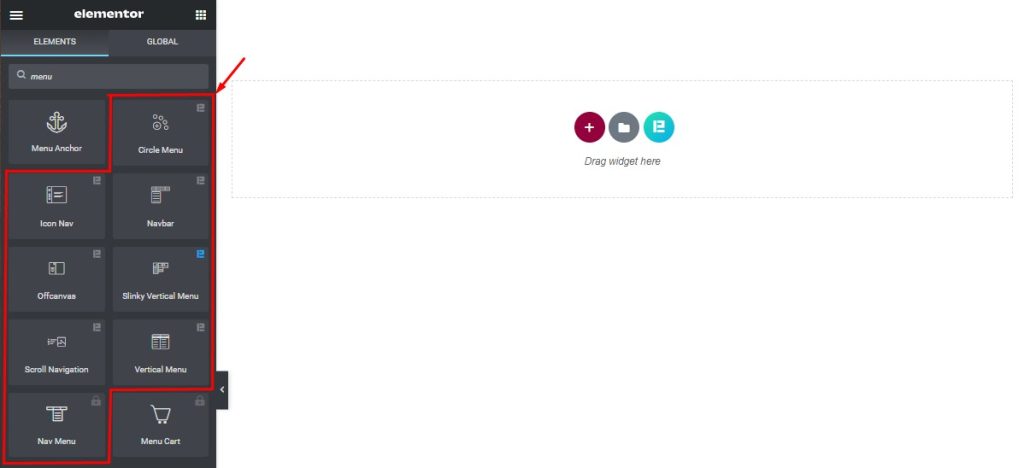
คุณสามารถออกแบบเมนูโดยใช้องค์ประกอบหรือวิดเจ็ตที่มีให้โดยปลั๊กอิน Element Pack

เมื่อคุณเปิดหน้าเป้าหมายในตัวแก้ไขหน้า คุณจะเห็นวิดเจ็ตเมนูที่ไม่ซ้ำกันทั้งแปดรายการซึ่งคุณสามารถใช้เพื่อสร้างส่วนหัวของคุณ
ที่นี่ คุณยังสามารถใช้เมนูที่สร้างในแดชบอร์ด WordPress ในรูปแบบเมนูที่แตกต่างกันได้
หรือคุณสามารถสร้างเมนูส่วนหัวของคุณเองโดยใช้อินเทอร์เฟซและการควบคุม
ขั้นตอนที่ #2: สร้างเทมเพลตส่วนหัวใน WordPress Elementor
เนื่องจากคุณจะใช้ส่วนหัวในหน้าเว็บของคุณอยู่เสมอ การทำให้เป็นเทมเพลตจะคงการตั้งค่าเลย์เอาต์ไว้อย่างเหมาะสม

Elementor ให้ความยืดหยุ่นในการสร้างและกำหนดเค้าโครงเนื้อหาสำหรับเทมเพลตเอง
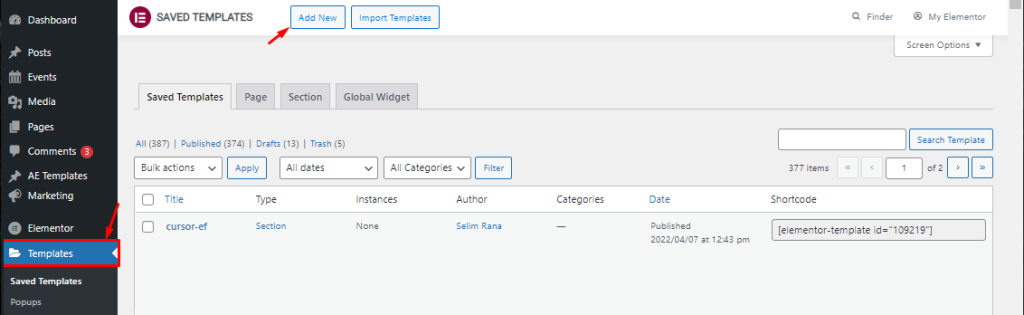
เพียงคลิกที่ส่วน เทมเพลต จากแดชบอร์ด WordPress ของคุณและไปที่ปุ่ม เพิ่มใหม่

ตอนนี้ คุณต้องตั้งชื่อให้กับเทมเพลตและเลือกส่วนหัวเป็นประเภทเทมเพลต
หากต้องการใช้เทมเพลตส่วนหัวสำหรับทั้งไซต์ ให้เลือก "ทั้งไซต์" เป็นเงื่อนไข
ตอนนี้ คลิกที่ปุ่ม สร้างเทมเพลต เพื่อเริ่มออกแบบส่วนหัว
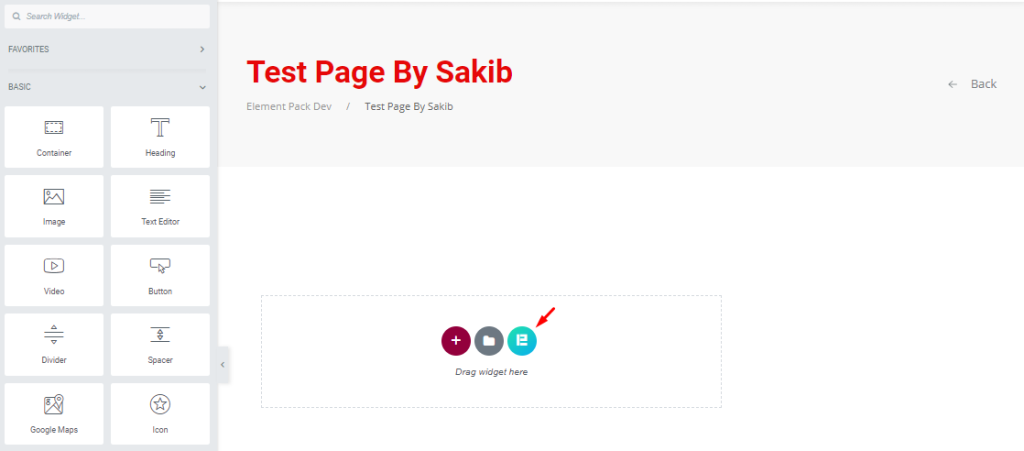
ถัดไป คุณจะเห็นหน้าว่างเปิดอยู่ภายใน Elementor Page Builder ซึ่งคุณต้องออกแบบเทมเพลตส่วนหัวของคุณ
ขั้นตอนที่ #3: เลือกการออกแบบเทมเพลตส่วนหัวที่พร้อมใช้งาน
หากคุณต้องการสร้างส่วนหัวที่โปร่งใสใน Elementor โดยไม่ทำให้เสียเหงื่อแม้แต่หยดเดียว การใช้เทมเพลตที่พร้อมใช้งานเป็นวิธีที่ถูกต้อง
การสร้างส่วนหัวแบบกำหนดเองนั้นไม่เป็นไร แต่สำหรับเวิร์กโฟลว์ที่เร็วขึ้น คุณสามารถเลือกเทมเพลตและหลีกเลี่ยงได้
แม้ว่าตัวสร้างเว็บไซต์จะมีเทมเพลตส่วนหัวพื้นฐานอยู่บ้าง แต่ก็มีตัวเลขไม่เพียงพอ
ในทางกลับกัน Element Pack มีบล็อกและเทมเพลตจำนวนมากสำหรับส่วนหัวที่มีแนวคิดและการออกแบบที่สร้างสรรค์
ดังนั้น คุณสามารถเลือกเค้าโครงส่วนหัวที่ไม่ซ้ำกันภายในส่วนที่เลือกได้อย่างง่ายดาย

ขั้นแรก เปิดหน้าเป้าหมายของคุณในเครื่องมือแก้ไขหน้า Elementor และคลิกที่โลโก้ Element Pack ที่หน้านั้น
หากคุณไม่เห็นไอคอน คุณต้องเปิดใช้งานคุณสมบัติจากแดชบอร์ดของคุณ
เพียงไปที่ แดชบอร์ด> ชุดองค์ประกอบ> การตั้งค่าอื่น ๆ แล้วเปิดตัวสลับ ไลบรารีเทมเพลต (ในตัวแก้ไข) และบันทึกการตั้งค่า

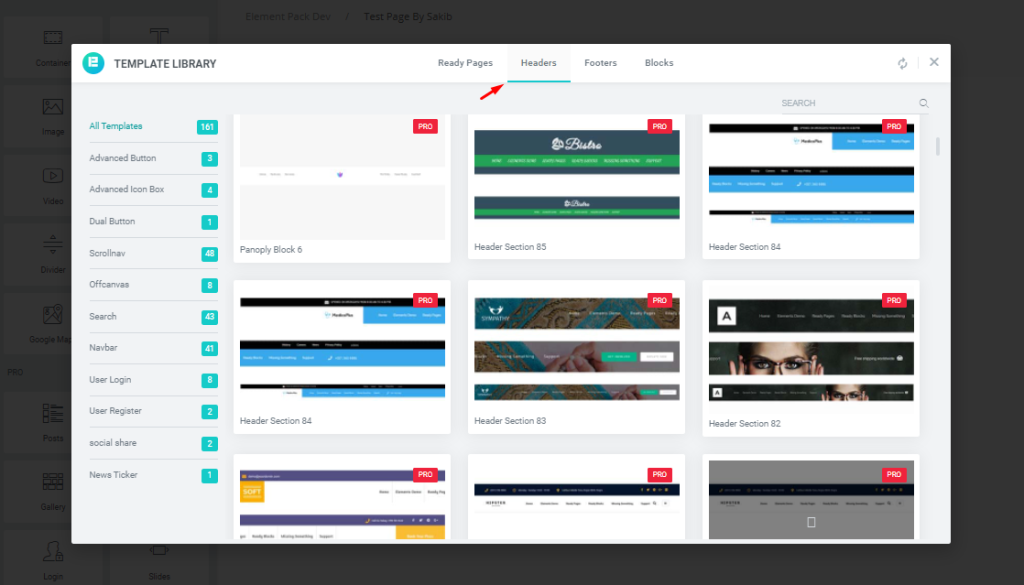
หลังจากนั้น คุณจะเห็นหน้าต่างป๊อปอัปที่มีเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมากในนั้น
จากนั้นคลิกที่ส่วนหัวและเลื่อนดูการออกแบบส่วนหัวที่ยอดเยี่ยมหลายร้อยแบบจนกว่าคุณจะเลือกแบบที่คุณชอบ
เลือกการออกแบบส่วนหัวและคลิกที่ปุ่ม "แทรก"
ขั้นตอนที่ #4: ทำเมนูโปร่งใสติด
ตอนนี้ก็ถึงเวลาสำหรับส่วนหลัก
ที่นี่คุณจะได้เรียนรู้วิธีสร้างส่วนหัวแบบโปร่งใสใน Elementor

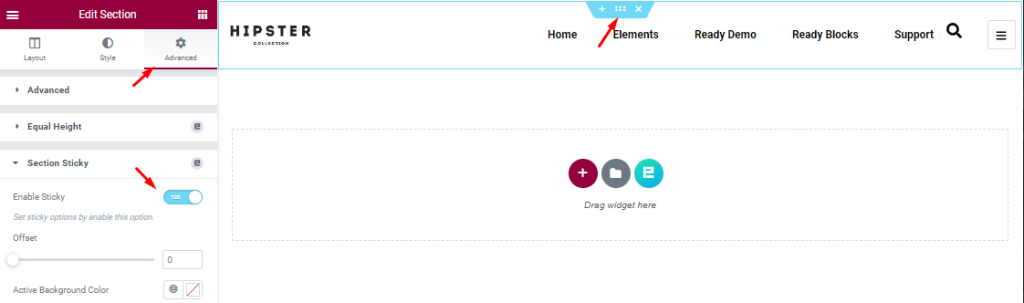
ขั้นแรก ให้คลิกที่ไอคอนการตั้งค่าส่วนหัวเพื่อเปิดส่วนควบคุมสำหรับส่วนนั้น
ตอนนี้ไปที่แท็บ ขั้นสูง แล้วคลิกที่ตัวเลือก ส่วนเหนียว ที่นั่น
การควบคุมแบบติดหนึบของ Element Pack ทำให้ส่วนติดกับส่วนบนของหน้าและเลื่อนไปพร้อมกับการเลื่อน
ตัวเลือกนี้มาพร้อมกับการปรับแต่งสองสามอย่าง เช่น สี ออฟเซ็ต ดัชนี z เป็นต้น
ตอนนี้คุณมีส่วนหัวที่ติดหนึบแล้ว

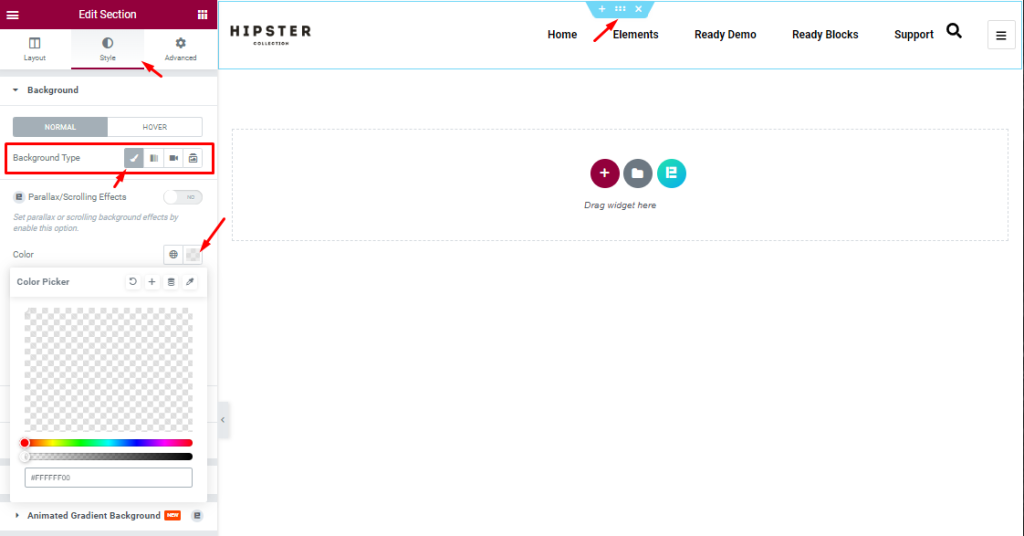
จากนั้นไปที่แท็บ สไตล์ ภายในการตั้งค่าส่วนและดูตัวเลือกสีพื้นหลังที่นี่
ที่นี่ คลิกที่ตัวเลือกสีแล้วลากแถบความทึบไปทางซ้ายจนสุด
สิ่งนี้ควรล้างสีใดๆ ที่อยู่ใต้ส่วนหัวและทำให้พื้นหลังโปร่งใส
ณ จุดนี้ ส่วนหัวของคุณพร้อมแล้ว
ขั้นตอนที่ #5: ทดสอบส่วนหัวโปร่งใสเหนียว
ส่วนสุดท้ายของส่วนหัวแบบโปร่งใสในกระบวนการสร้าง Elementor คือการทดสอบในหน้าแสดงตัวอย่าง
คุณอาจต้องปรับช่องว่างภายในหรือระยะขอบสำหรับอุปกรณ์ต่างๆ ดังนั้นให้ตรวจสอบการตอบสนองของส่วนหัวอีกครั้ง
ในทางเทคนิคแล้ว เทมเพลตส่วนหัวทั้งหมดจากปลั๊กอิน Element Pack มีการตอบสนองสูงและเหมาะกับอุปกรณ์ทั้งหมด
เช่นเดียวกับองค์ประกอบส่วนหัวด้วย
แค่นั้นแหละ. หัวของคุณพร้อมแล้ว!!!
สร้างส่วนหัวที่ยอดเยี่ยมด้วย Element Pack addon
หวังว่าคุณจะได้รับกระบวนการทั้งหมดในการสร้างส่วนหัวที่โปร่งใสใน Elementor
ถึงเวลาที่คุณจะลองใช้การออกแบบของคุณเองโดยใช้องค์ประกอบสำคัญกว่า 200 รายการจากปลั๊กอิน Element Pack
ขอบคุณสำหรับการอ่านนี้
