วิธีสร้างภาพที่ตอบสนอง (และทำไมคุณถึงต้องการ)
เผยแพร่แล้ว: 2022-09-28ต้องการทราบสาเหตุและวิธีที่คุณควรสร้างภาพที่ตอบสนองที่ตรงกับหน้าจอทุกประเภทหรือไม่ ในบทความนี้ เราจะพูดถึงแนวคิดของรูปภาพที่ตอบสนองตามอุปกรณ์แต่ละเครื่อง วิธีทำให้รูปภาพตอบสนอง และแชร์เทคนิคการเพิ่มประสิทธิภาพรูปภาพอีกสองสามข้อเพื่อเพิ่มประสิทธิภาพ
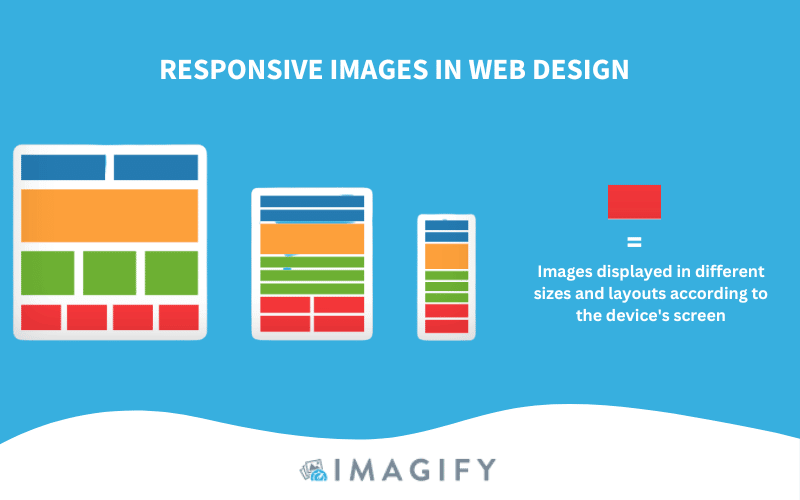
รูปภาพที่ตอบสนองคืออะไรและเหตุใดจึงสำคัญ
รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์หมายความว่าเบราว์เซอร์ของคุณรู้ว่าจะโหลดรูปภาพใดตามอุปกรณ์ของผู้ใช้ ขนาดหน้าจอ การวางแนว และเครือข่าย

คุณต้องใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์เพื่อให้บริการหน้าเว็บที่รวดเร็วแก่ผู้ใช้ในทุกอุปกรณ์ (มือถือ แท็บเล็ต และเดสก์ท็อป) หากคุณไม่ได้ทำให้รูปภาพของคุณตอบสนอง รูปภาพขนาดเดียวกันจะถูกส่งไปยังผู้ที่ใช้คอมพิวเตอร์ความละเอียดสูงหรือสมาร์ทโฟน การขาดความสามารถในการปรับตัวต่อผู้ใช้และเครือข่ายนี้จะส่งผลเสียต่อประสิทธิภาพการทำงาน
ผลกระทบของภาพที่ตอบสนองต่อประสิทธิภาพ
การเพิ่มประสิทธิภาพรูปภาพขนาดใหญ่บนอุปกรณ์เคลื่อนที่และการใช้เทคนิครูปภาพที่ตอบสนอง คุณจะปรับปรุงเมตริกประสิทธิภาพได้อย่างมาก
มาแบ่งปันข้อเท็จจริงบางประการเกี่ยวกับภาพที่ตอบสนอง!
ข้อเท็จจริงด้านประสิทธิภาพ #1 – รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ช่วยปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณ
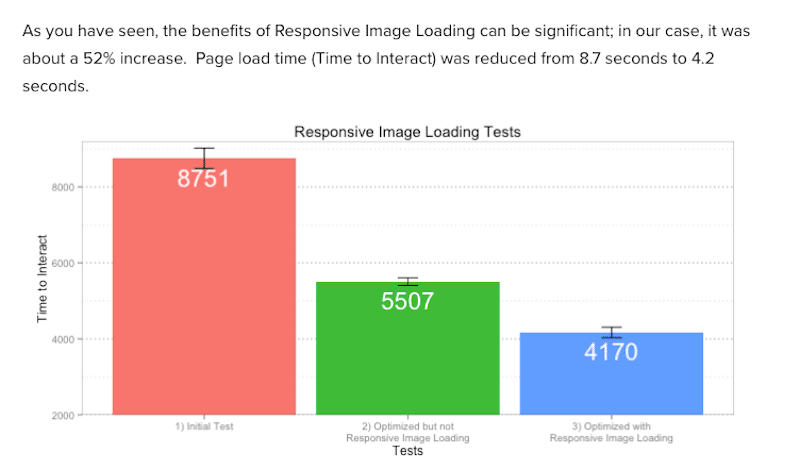
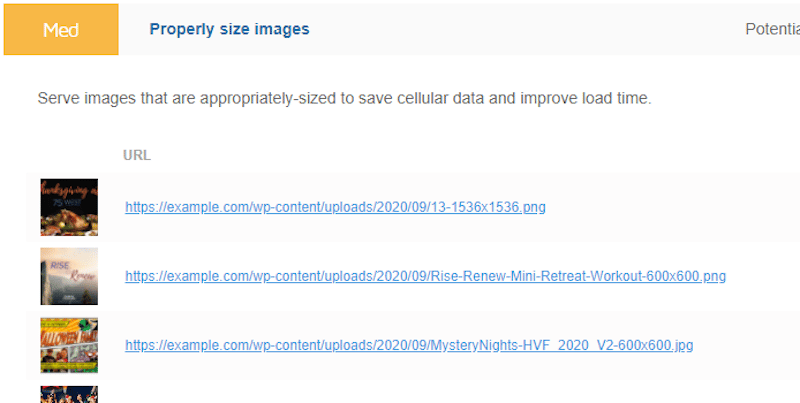
ในตัวอย่างด้านล่าง เราจะเห็นประโยชน์ของการใช้ภาพที่ตอบสนองตามประสิทธิภาพ
เมื่อเพิ่มประสิทธิภาพและให้บริการรูปภาพที่ตอบสนอง ความเร็วในการโหลดหน้าเว็บลดลงจาก 8.7 วินาทีเป็น 4.2 (ลดลง 52%)

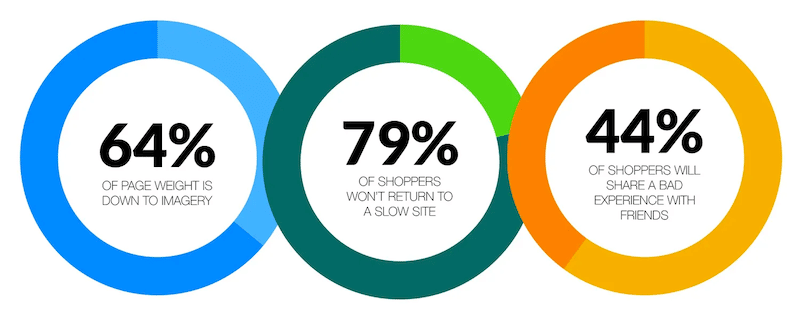
ข้อมูลประสิทธิภาพ #2 – รูปภาพใช้แบนด์วิดท์ 60% เมื่อโหลดหน้าเว็บ
รูปภาพเป็นแหล่งข้อมูลสำคัญบนหน้าเว็บ ซึ่งเป็นเหตุผลที่คุณควรตรวจสอบให้แน่ใจว่าได้ให้บริการขนาดที่เหมาะสมแก่ผู้เยี่ยมชม เกือบ 80% จะไม่กลับไปที่เว็บไซต์ที่ช้า และคุณไม่ต้องการให้สิ่งนี้เกิดขึ้นกับธุรกิจของคุณ เมื่อปรับไซต์ของคุณให้เหมาะสมเพื่อประสิทธิภาพ พยายามรวมทุกคนและจำไว้ว่ารูปภาพที่ตอบสนองจะเข้าถึงได้ง่ายกว่าสำหรับผู้ใช้บนอุปกรณ์เคลื่อนที่และการเชื่อมต่อที่ช้า

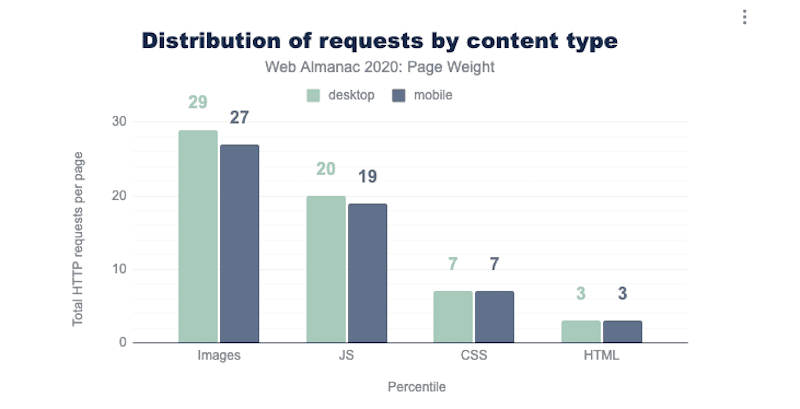
ข้อมูลประสิทธิภาพ #3 – จำนวนคำขอ HTTP ต่อหน้าส่วนใหญ่ทำโดยรูปภาพ
รูปภาพความละเอียดสูงสามารถสร้างขนาดไฟล์ที่ใหญ่มาก ซึ่งส่งผลกระทบอย่างมากต่อประสิทธิภาพ เนื่องจากเบราว์เซอร์จะไม่ว่างเป็นเวลานานในการดาวน์โหลดทรัพยากรนี้ เพื่อหลีกเลี่ยงเวลาในการดำเนินการของเบราว์เซอร์ที่ช้าด้วยคำขอ HTTP จำนวนมาก คุณควรพยายามแสดงรูปภาพที่ตอบสนอง ดังนั้นผู้ใช้มือถือจึงไม่ต้องแสดงรูปภาพขนาดกว้าง 2400 พิกเซล

ข้อมูล ประสิทธิภาพ #4 – การแสดงภาพที่ตอบสนองหมายความว่าคุณใช้แบนด์วิดท์ของคุณอย่างมีประสิทธิภาพ
Lighthouse บอกให้คุณปรับขนาดรูปภาพอย่างเหมาะสมและเข้ารหัสรูปภาพอย่างมีประสิทธิภาพเพื่อบันทึกข้อมูลมือถือและแบนด์วิดท์ และปรับปรุงเวลาในการโหลดโดยรวม

รูปภาพมักเป็นสาเหตุของปัญหาด้านประสิทธิภาพ นั่นเป็นเหตุผลว่าทำไมการแสดงภาพที่ตอบสนองจึงเป็นสิ่งสำคัญสำหรับประสบการณ์การใช้งานข้ามอุปกรณ์ที่ดียิ่งขึ้น การปรับขนาดภาพของคุณอย่างเหมาะสมตามอุปกรณ์ของผู้ใช้จะช่วยเพิ่มความพึงพอใจของผู้เยี่ยมชม เนื่องจากตัวชี้วัดประสิทธิภาพหลักทั้งหมดได้รับการปรับปรุงเช่นกัน และสุดท้ายแต่ไม่ท้ายสุด คุณจะลดการใช้แบนด์วิดท์ด้วย
เมื่อคุณรู้แล้วว่าเหตุใดรูปภาพที่ตอบสนองจึงมีความสำคัญในการออกแบบเว็บ มาดูวิธีทำให้ตอบสนอง ได้ ในส่วนถัดไป คุณจะได้เรียนรู้วิธีสร้างภาพที่ตอบสนองทางเว็บเพื่อให้รูปภาพของคุณโหลดได้อย่างรวดเร็ว และ ดูดีบนอุปกรณ์ทุกชนิด
วิธีการสร้างภาพที่ตอบสนองบน WordPress
วิธีที่ดีที่สุดในการสร้างภาพที่ตอบสนองคือการใช้แอตทริบิวต์ "src", "srcset" และ "ขนาด"

แต่ก่อนที่เราจะอธิบายวิธีทำให้ภาพตอบสนองได้ เรามาพูดถึงความรู้พื้นฐานเกี่ยวกับการออกแบบที่ตอบสนองกันก่อนดีกว่า
HTML มีไวยากรณ์ องค์ประกอบ และแอตทริบิวต์สำหรับรูปภาพที่ตอบสนอง ซึ่งช่วยให้คุณแสดงรูปภาพที่แตกต่างกันสำหรับวิวพอร์ตที่แตกต่างกัน เช่น:
- แท็ก <img> – ใช้เพื่อ ฝัง รูปภาพในหน้า ในทางเทคนิคแล้วรูปภาพจะไม่ถูกแทรกลงในหน้าเว็บ รูปภาพ เชื่อมโยง กับหน้าเว็บ
- แอตทริบิวต์ “src” – ระบุ URL ของไฟล์สื่อที่จะแสดง
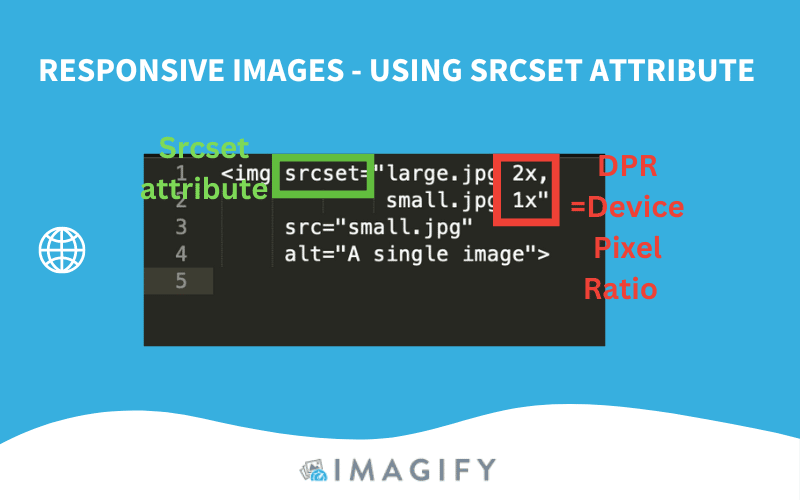
- แอตทริบิวต์ “srcset” – คุณลักษณะนี้อธิบายให้เบราว์เซอร์ทราบว่ารูปภาพควรทำงานอย่างไร คุณกำหนดความกว้างของรูปภาพเพื่อให้เบราว์เซอร์ตรวจสอบภาพที่ตรงกับความกว้างของเบราว์เซอร์
- ขนาดแอตทริบิวต์ -ระบุขนาดที่ภาพควรปรับขนาดเพื่อเลือกภาพที่มีประสิทธิภาพสูงสุดตามสัดส่วนของหน้าจอ
- องค์ประกอบ <รูปภาพ> และ <แหล่งที่มา> - กำหนดว่าเบราว์เซอร์ควรใช้รูปภาพใด คุณสามารถระบุภาพที่แตกต่างกันขึ้นอยู่กับลักษณะของอุปกรณ์
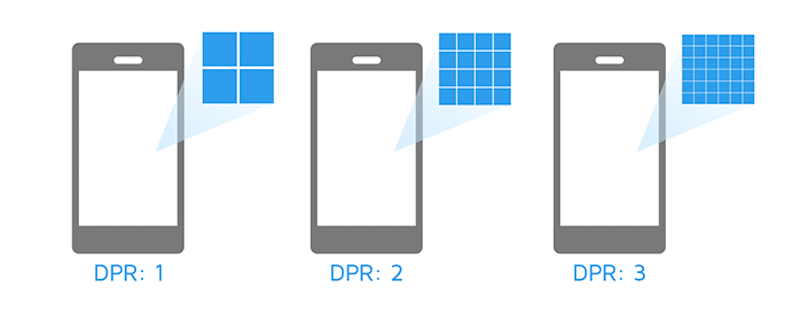
- อัตราส่วนพิกเซลของอุปกรณ์ (DPR) – จำนวนพิกเซลบนหน้าจอ

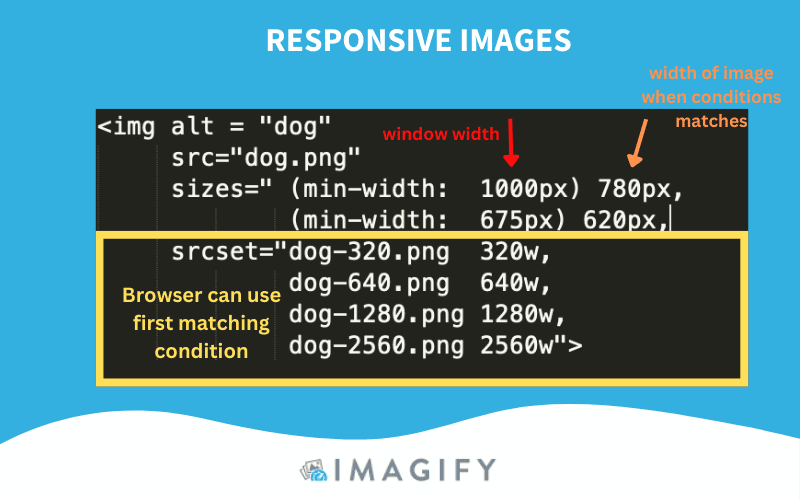
การใช้แอตทริบิวต์ "srcset" และ "ขนาด" เพื่อสร้างภาพที่ตอบสนอง
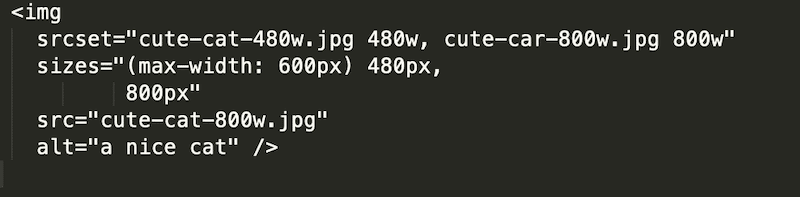
ในการออกแบบเว็บ โค้ดพื้นฐานในการแสดงรูปภาพจะมีลักษณะดังนี้:
<img src="cute-cat-800w.jpg" alt="a nice cat" />ในการทำให้ตอบสนอง คุณสามารถใช้สองแอตทริบิวต์ — srcset และขนาด — เพื่อจัดเตรียมรูปภาพต้นฉบับเพิ่มเติมหลายภาพพร้อมกับคำแนะนำ วิธีนี้จะช่วยให้เบราว์เซอร์เลือกเบราว์เซอร์ที่เหมาะสมตามความละเอียดของอุปกรณ์ นั่นคือสิ่งที่โค้ดตอบสนองจะมีลักษณะดังนี้:

อีกตัวอย่างหนึ่งคือ หากคุณต้องการบอกให้เบราว์เซอร์แสดงภาพความละเอียดสูง เฉพาะ กับผู้ใช้ที่มีหน้าจอความละเอียดสูง (ด้วยอัตราส่วนพิกเซลของอุปกรณ์ 2)

ในภาษาอังกฤษธรรมดา ข้อมูลโค้ดของฉันจะให้คำแนะนำต่อไปนี้แก่เบราว์เซอร์:

- แสดง large.jpg แก่ผู้เข้าชมที่มี DPR 2
- แสดง small.jpg แก่ผู้เข้าชมโดยมี DPR เป็น 1
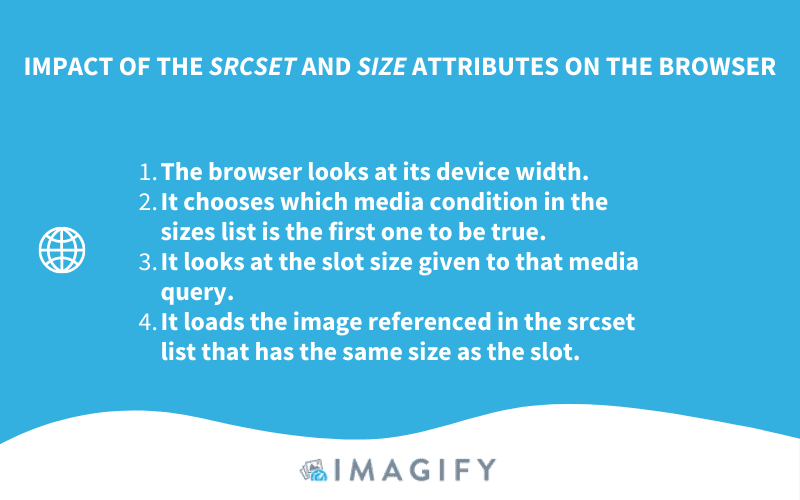
สรุป นี่คือสิ่งที่เกิดขึ้นเมื่อเบราว์เซอร์ดึงทั้งแอตทริบิวต์ Srcset และ Size:

การสร้างภาพที่ตอบสนองบน Bootstrap
Bootstrap เป็นเฟรมเวิร์กส่วนหน้าฟรีที่ช่วยให้การพัฒนาเว็บง่ายขึ้น รูปภาพใน Bootstrap นั้นตอบสนองด้วยคลาส img-fluid ใช้ max-width:100% ; และ ความสูง: อัตโนมัติ ; กับรูปภาพเพื่อปรับขนาดด้วยความกว้างพาเรนต์
<img src=”image.jpg” alt=”Description” class=”img-fluid”>รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ในขนาดต่างๆ ขึ้นอยู่กับหน้าจอ
หากคุณต้องการให้รูปภาพของคุณมีความกว้าง 100% บนมือถือ แต่สูงสุด 500px บนเดสก์ท็อป คุณควรใช้สิ่งที่เรียกว่า Media Queries ใน CSS ของคุณ
- สำหรับอุปกรณ์ที่มีขนาดเล็กกว่า 480px (มือถือ):
ใช้ข้อมูลโค้ดนี้:
@media only screen and (max-width: 480px) { img { width: 100%; } }- สำหรับอุปกรณ์ที่มีขนาดใหญ่กว่า 992px (เดสก์ท็อป):
@media only screen and (min-width: 992px) { img { width: 500px; } }การสร้างภาพที่ตอบสนองด้วย WordPress
เมื่อคุณอัปโหลดรูปภาพในไลบรารี WordPress ระบบจะครอบตัดรูปภาพใหม่ให้มีขนาดเล็กลงโดยอัตโนมัติ ตัวอย่างเช่น หากคุณอัปโหลดรูปภาพที่มีขนาด 1500 x 706 ขนาดรูปภาพต่างๆ จะมีลักษณะดังนี้:
- ขนาดเต็ม – 1500 x 706
- ใหญ่ – 500 x 235
- ขนาดกลาง – 300 x 141
- ภาพขนาดย่อ – 150 x 150
ข่าวดีก็คือตั้งแต่ WordPress 4.4 รูปภาพตอบสนองดั้งเดิมได้รับการสนับสนุนผ่านแอตทริบิวต์ "srcset" และ "ขนาด" ของมาร์กอัปรูปภาพที่สร้างขึ้น
ข่าวดีอีกอย่างของ WordPress ก็คือ ปลั๊กอินจำนวนมากในระบบนิเวศสามารถช่วยคุณปรับแต่งรูปภาพให้เหมาะสม ยิ่งขึ้นไปอีก! การทำให้พวกเขาตอบสนองเป็นการเริ่มต้นที่ดีสำหรับประสิทธิภาพ แต่ในส่วนถัดไป คุณจะค้นพบเทคนิคการเพิ่มประสิทธิภาพเพิ่มเติมเพื่อนำไปใช้
เคล็ดลับเพิ่มเติมเพื่อเพิ่มประสิทธิภาพภาพของคุณ
การใช้ปลั๊กอิน WordPress ที่เพิ่มประสิทธิภาพรูปภาพจะเป็นประโยชน์ต่อธุรกิจที่ต้องการรับเว็บไซต์ที่เร็วขึ้น เทคนิคการเพิ่มประสิทธิภาพภาพ 4 แบบต่อไปนี้ยังมีบทบาทสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์:
- ใช้ Lazy Loading
- แปลงรูปภาพของคุณเป็นรูปแบบ WebP
- บีบอัดรูปภาพของคุณอย่างชาญฉลาด
- ใช้ CDN เพื่อแจกจ่ายรูปภาพอย่างมีประสิทธิภาพ
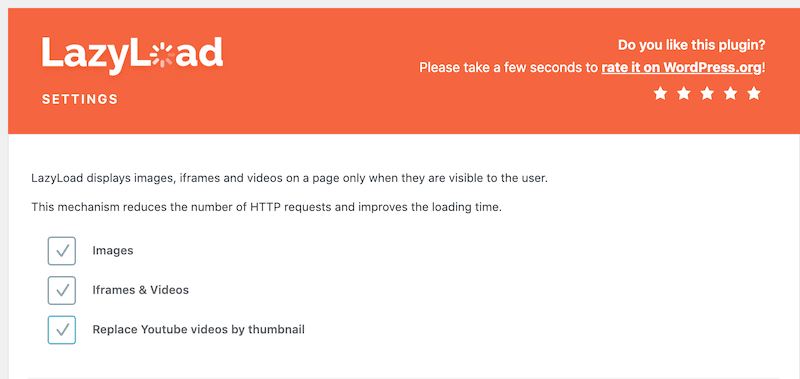
1. ใช้ Lazy Loading
แนวคิดพื้นฐานของการโหลดแบบ Lazy Loading คือการโหลดภาพเมื่อผู้ใช้ต้องการเท่านั้น (ครึ่งหน้าบน) ในตัวอย่างของเรา เรากำลังจัดแสดง LazyLoad โดย WP Rocket ซึ่งเป็นปลั๊กอินฟรีที่ช่วยให้คุณใช้สคริปต์การโหลดแบบ Lazy Loading บนภาพของคุณ:

หากคุณต้องการเรียนรู้เพิ่มเติม นี่คือรายการปลั๊กอิน WordPress Lazy Loading ที่ดีที่สุดที่คุณสามารถใช้สำหรับโครงการต่อไปของคุณ
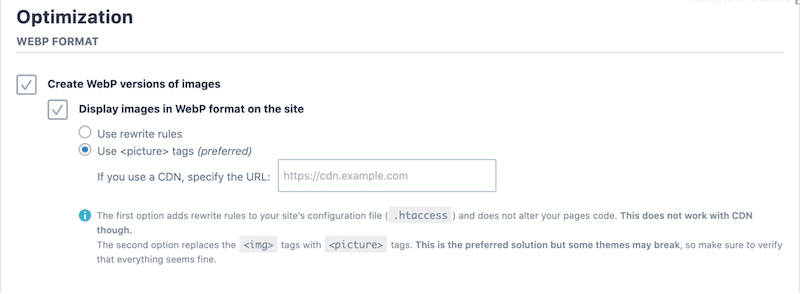
2. แปลงรูปภาพของคุณเป็น WebP
Google ประมาณการว่าการบีบอัด WebP ส่งผลให้ไฟล์มีขนาดเล็กกว่าภาพ JPG ถึง 25% ถึง 34% (และมีคุณภาพเท่ากัน) ด้วยเหตุนี้ การแปลงรูปภาพของคุณเป็น WebP สามารถช่วยให้คุณประหยัด KB ได้มาก วิธีที่ดีที่สุดในการแปลงรูปภาพของคุณคือการใช้ปลั๊กอิน WordPress สำหรับการเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify
ต่อไปนี้คือตัวอย่างง่ายๆ ของ Imagify การสร้างรูปภาพเวอร์ชัน WebP ในคลิกเดียวจากแดชบอร์ด WordPress:

ดังที่คุณเห็นจากไลบรารี WordPress WebP จะถูกสร้างขึ้นโดยอัตโนมัติ:

3. บีบอัดรูปภาพของคุณอย่างชาญฉลาด
การแสดงภาพที่ตอบสนองได้ดี แต่พยายามแสดงภาพที่ตอบสนอง และ บีบอัดให้กับผู้เยี่ยมชมของคุณ! ผลกระทบต่อประสิทธิภาพการทำงานจะโดดเด่น คำแนะนำเดียวคือเลือกเครื่องมือบีบอัดที่ไม่ทำให้ภาพเบลอเกินไป คุณยังคงต้องการแสดงภาพที่มีคุณภาพดีซึ่งจะไม่ส่งผลต่อประสบการณ์ของผู้ใช้
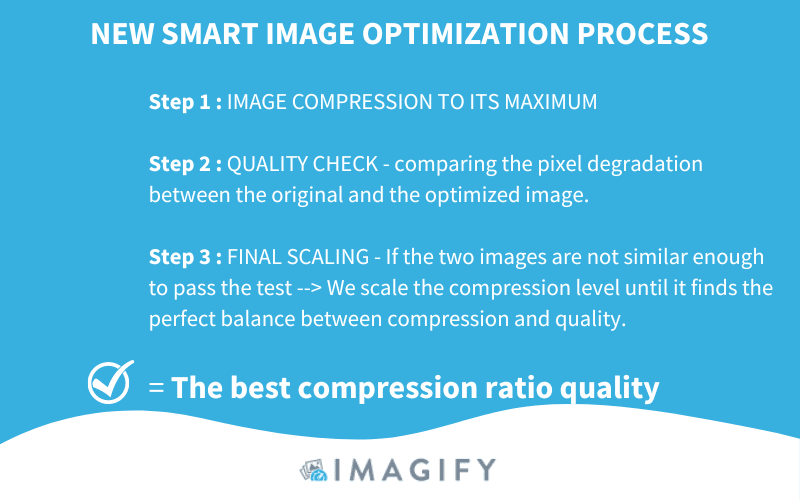
ตัวอย่างเช่น Imagify รักษา คุณภาพของภาพ ขอบคุณคุณสมบัติการบีบอัดอัจฉริยะ ไม่ต้องกังวลว่าระดับการบีบอัดใดที่เหมาะกับความต้องการของคุณ Imagify ทำหน้าที่ยกของหนักทั้งหมด

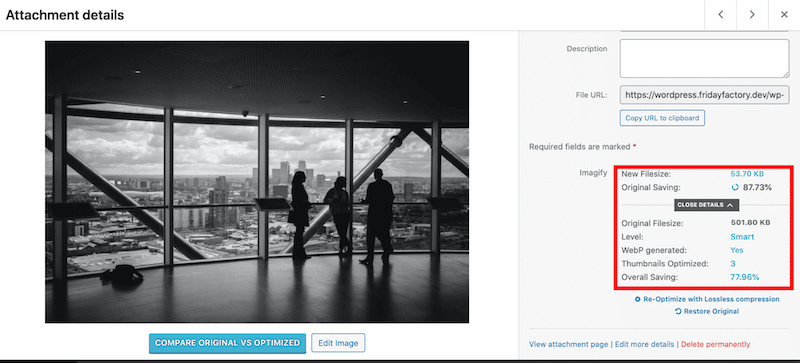
ในสถานการณ์จริง การบีบอัดอัจฉริยะของ Imagify สามารถบันทึกขนาดภาพทั้งหมดได้มากถึง 90%:

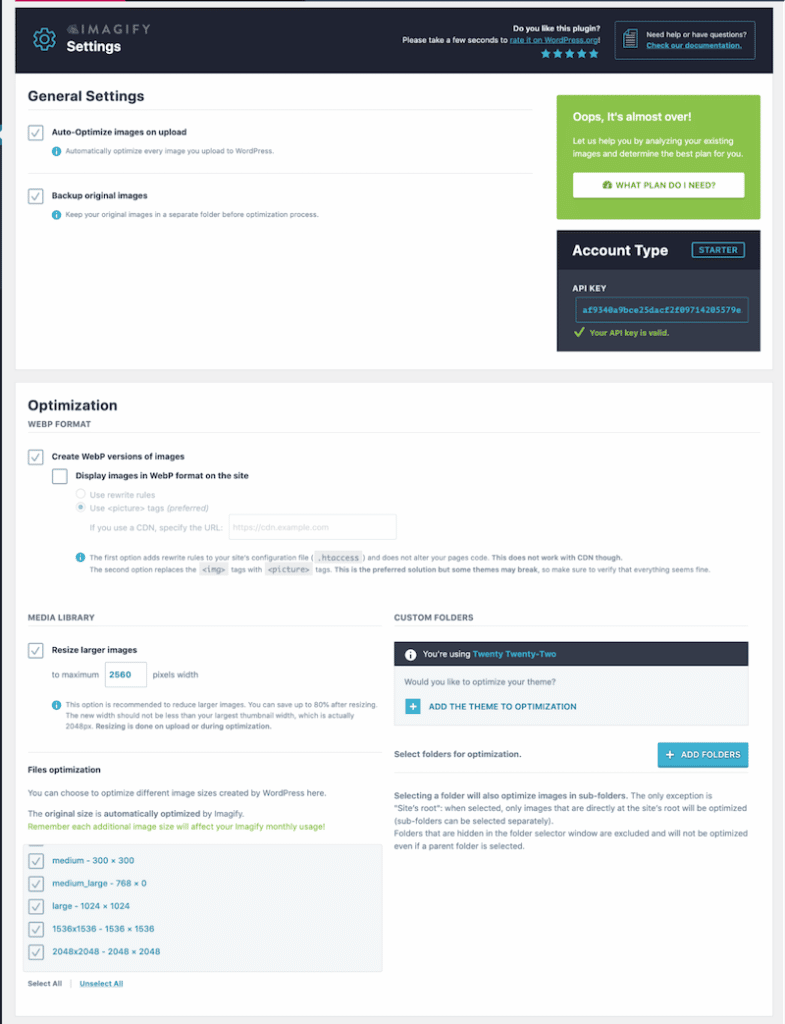
ยิ่งไปกว่านั้น Imagify ยังนำเสนอคุณสมบัติการเพิ่มประสิทธิภาพต่อไปนี้ที่จะช่วยเพิ่มความเร็วให้กับเว็บไซต์ของคุณ:
- รองรับไฟล์รูปภาพหลายรูปแบบ เช่น PNG, JPG, GIF, PDF และ WebP
- การเพิ่มประสิทธิภาพและการปรับขนาด ทำได้โดยอัตโนมัติเมื่ออัปโหลดหรือรูปภาพที่มีอยู่ที่คุณเลือก
- ปรับขนาดภาพขนาดใหญ่โดยอัตโนมัติ เพื่อประหยัดแบนด์วิดท์
- อินเทอร์เฟซที่สะอาดและใช้งานง่าย:

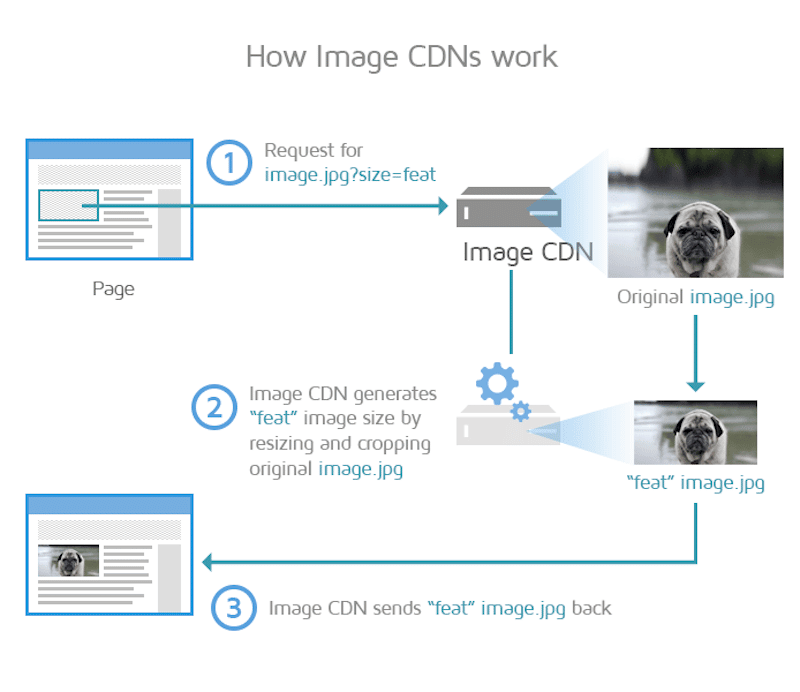
4. ใช้ CDN เพื่อแจกจ่ายรูปภาพอย่างมีประสิทธิภาพ
CDN ลดเพย์โหลดของรูปภาพและส่งรูปภาพที่ปรับให้เหมาะสมทันทีจากจุดแสดงตน (PoP) ไปยังผู้ใช้ทั่วโลก พวกเขาสามารถปรับขนาดและครอบตัดภาพต้นฉบับได้ทันทีเพื่อแสดงขนาดที่เหมาะสมที่สุดตามอุปกรณ์

ห่อ
การเลือกขนาดภาพที่เหมาะสมตามความละเอียดหน้าจอเป็นสิ่งสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์ การแสดงรูปภาพที่ตอบสนองได้ช่วยปรับปรุงประสบการณ์ของผู้ใช้ในทุกอุปกรณ์ ซึ่งเป็นสิ่งที่ Google คาดหวังจากเว็บไซต์! คุณจะได้รับรางวัลด้วยอันดับที่ดีขึ้นและ Core Web Vitals ที่ดี
นอกจากรูปภาพที่ตอบสนองแล้ว อย่าลืมใช้ปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพอื่นๆ เช่น Imagify หรือ LazyLoad โดย WP Rocket เพื่อเพิ่มประสิทธิภาพสื่อของคุณ ทำไมคุณไม่ลองใช้ Imagify ล่ะ? ฟรีสำหรับรูปภาพสูงสุด 20 MB ต่อเดือน และความเสี่ยงเพียงอย่างเดียวที่คุณต้องทำคือปรับแต่งรูปภาพที่ตอบสนองได้ดียิ่งขึ้น
