วิธีสร้าง WooCommerce ชำระเงินเหมือน Shopify
เผยแพร่แล้ว: 2023-02-15ต้องการทำให้การชำระเงิน WooCommerce เริ่มต้นดูเหมือนหน้าชำระเงินของ Shopify หรือไม่
Shopify ให้ความสำคัญกับการออกแบบและประสบการณ์ผู้ใช้เป็นอย่างมาก ด้วยเหตุนี้ หน้าชำระเงินของพวกเขาจึงสะอาดตาและเรียบง่าย และกระตุ้นให้เกิดการขายอย่างรวดเร็ว
โชคดีที่คุณไม่จำเป็นต้องเปลี่ยนไปใช้ Shopify เพียงเพื่อเข้าถึงการออกแบบหน้าชำระเงิน
แต่คุณสามารถใช้การออกแบบที่เหมือน Shopify สำหรับหน้าชำระเงิน WooCommerce ของคุณด้วยความช่วยเหลือจากเครื่องมือ WooCommerce ของบริษัทอื่น เช่น ธีม Botiga ของเรา
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีใช้ Botiga เพื่อทำให้หน้าชำระเงินเริ่มต้นของ WooCommerce ดูเหมือน Shopify
1. ติดตั้งและเปิดใช้งานธีม Botiga WooCommerce
Botiga เป็นธีม WooCommerce ที่มีคุณลักษณะหลากหลายซึ่งมีทั้งเวอร์ชันฟรีและเวอร์ชัน Pro มีเลย์เอาต์ สไตล์ และตัวเลือกการปรับแต่งมากมาย เพื่อให้คุณปรับแต่งประสบการณ์การช็อปปิ้งที่ยอดเยี่ยมสำหรับลูกค้าของคุณ
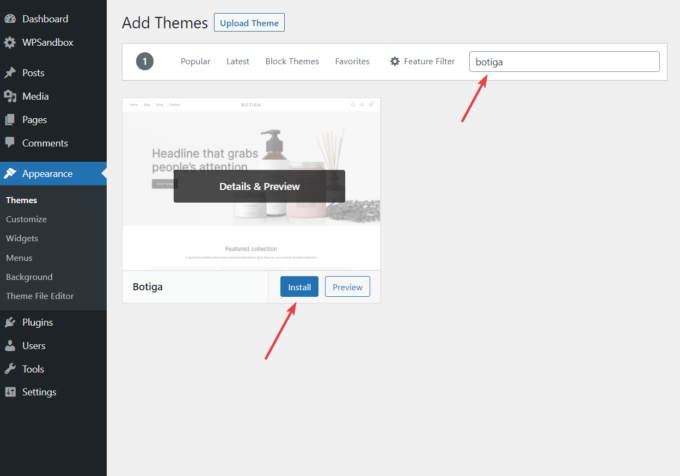
หากต้องการติดตั้งบนเว็บไซต์ WordPress ให้เปิดแดชบอร์ดแล้วไปที่ ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่
ในหน้าผู้ดูแลระบบ Add Themes คุณจะเห็นแถบค้นหา ป้อน "Botiga" และธีมจะปรากฏในผลการค้นหา
กดปุ่ม ติดตั้ง จากนั้นเปิดใช้งานธีม:

หรือคุณสามารถดาวน์โหลด Botiga จากเว็บไซต์ของเรา
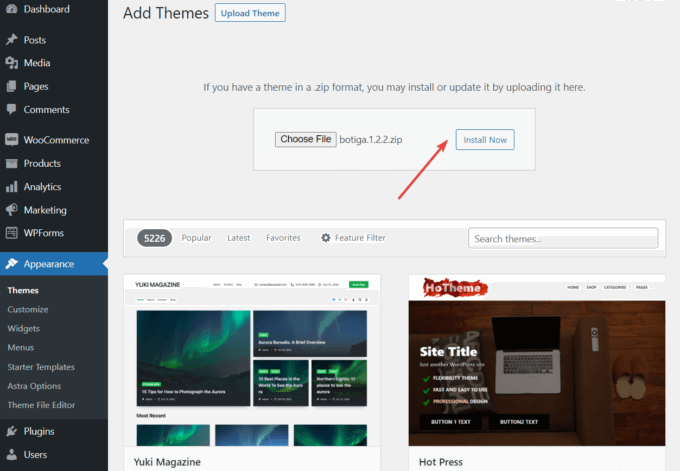
จากนั้นไปที่ ลักษณะ > ธีม > เพิ่มใหม่ > อัปโหลดธีม ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
คลิกปุ่ม เลือกไฟล์ เพื่ออัปโหลดธีม แล้วกดปุ่ม ติดตั้งทันที :

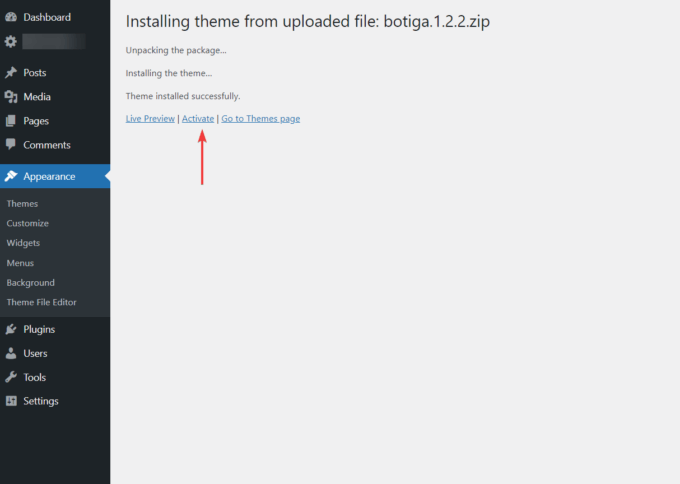
เมื่อการติดตั้งเสร็จสิ้น อย่าลืมเปิดใช้งานธีมโดยคลิกลิงก์ เปิดใช้งาน :

2. ติดตั้งและเปิดใช้งานปลั๊กอิน Botiga Pro
Botiga Pro เป็นปลั๊กอิน WordPress ที่เพิ่มคุณสมบัติพิเศษมากมายให้กับธีม Botiga ฟรี
คุณต้องใช้ทั้งธีมและปลั๊กอินเพื่อเข้าถึงรูปแบบการชำระเงินสไตล์ Shopify
แผนราคาเริ่มต้นที่ 69 ดอลลาร์ต่อปี ซึ่งให้คุณใช้ Botiga Pro บนไซต์ WordPress หนึ่งไซต์ — ดูแผนทั้งหมดที่นี่
หลังจากทำการซื้อแล้ว ให้ดาวน์โหลดปลั๊กอินจากบัญชี Botiga ของคุณ
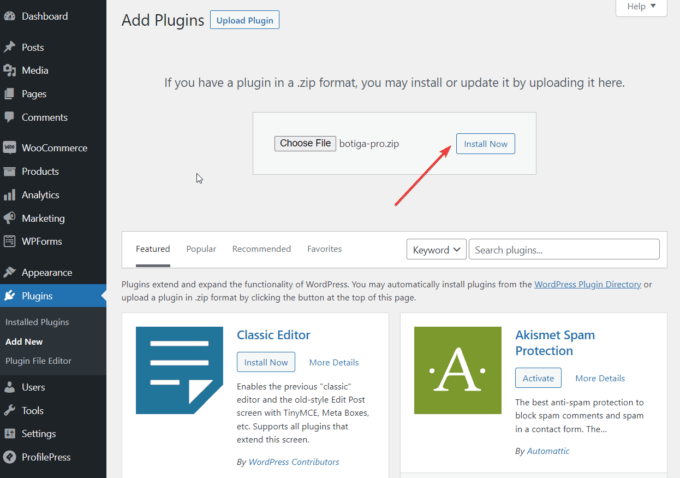
จากนั้น เปิดพื้นที่ผู้ดูแลระบบ WordPress ของคุณ แล้วไปที่ ปลั๊กอิน > เพิ่มใหม่ > อัปโหลดปลั๊กอิน
อัปโหลดปลั๊กอินโดยใช้ตัว เลือกไฟล์ แล้วกดปุ่ม ติดตั้งทันที :

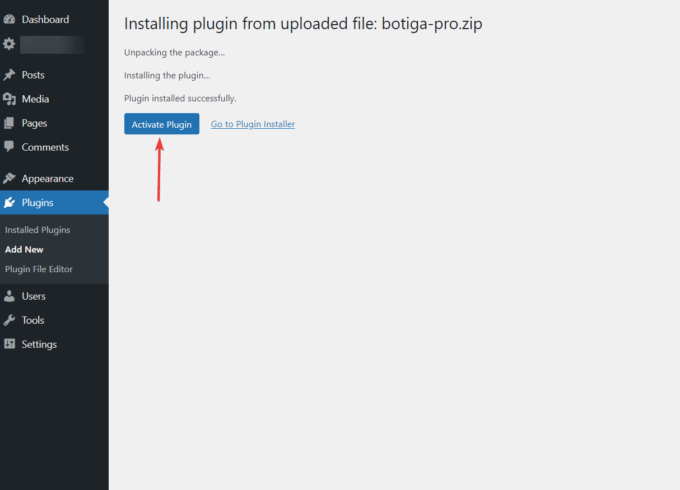
เมื่อกระบวนการอัปโหลดเสร็จสิ้น ให้คลิกปุ่ม เปิดใช้งานปลั๊กอิน :

ถัดไป คุณจะต้องเปิดใช้งานรหัสใบอนุญาตของคุณ
ไปที่บัญชี Botiga ของคุณ แล้วคัดลอกรหัสใบอนุญาต
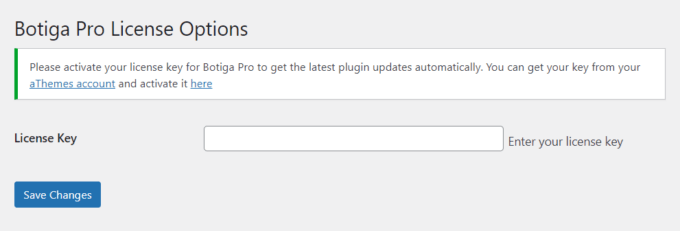
จากนั้น เปิดแดชบอร์ด WordPress ของคุณ แล้วไปที่ Plugins > Botiga Pro License ป้อนรหัสใบอนุญาตและกดปุ่ม บันทึกการเปลี่ยนแปลง :

ปลั๊กอิน Botiga Pro ได้รับการติดตั้งและเปิดใช้งานบนไซต์ WordPress ของคุณแล้ว
3. นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
ไซต์เริ่มต้นหรือการสาธิตคือการออกแบบเว็บไซต์ที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้แบบสำเร็จรูปหรือปรับเปลี่ยนเล็กน้อยเพื่อให้ได้การออกแบบที่เหมาะกับคุณ สามารถช่วยประหยัดเวลาและความพยายามของคุณได้มาก เพราะคุณไม่จำเป็นต้องออกแบบไซต์ตั้งแต่เริ่มต้น
ปัจจุบัน Botiga มีเว็บไซต์เริ่มต้น 6 แห่งให้เลือก ได้แก่ ความงาม เครื่องแต่งกาย เฟอร์นิเจอร์ เครื่องประดับ ผลิตภัณฑ์เดียว และผู้ขายหลายราย
คุณยังสามารถใช้ Botiga โดยไม่ต้องนำเข้าไซต์เริ่มต้น — ในกรณีนี้ คุณจะต้องเพิ่มเนื้อหาของคุณเองและกำหนดการตั้งค่าของคุณโดยใช้ตัวเลือก Customizer ของ Botiga
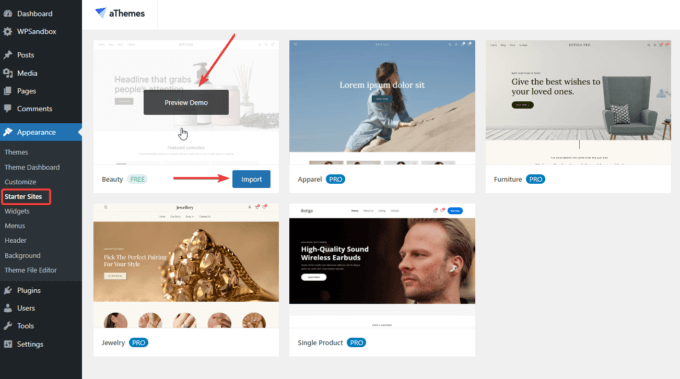
หากต้องการนำเข้าไซต์เริ่มต้น ให้คลิกเมนู ลักษณะที่ปรากฏ > ไซต์เริ่มต้น คลิกปุ่ม ดูตัวอย่างการสาธิต เพื่อดูตัวอย่างการออกแบบ และกดปุ่ม นำเข้า หากคุณต้องการติดตั้งบนเว็บไซต์ของคุณ:

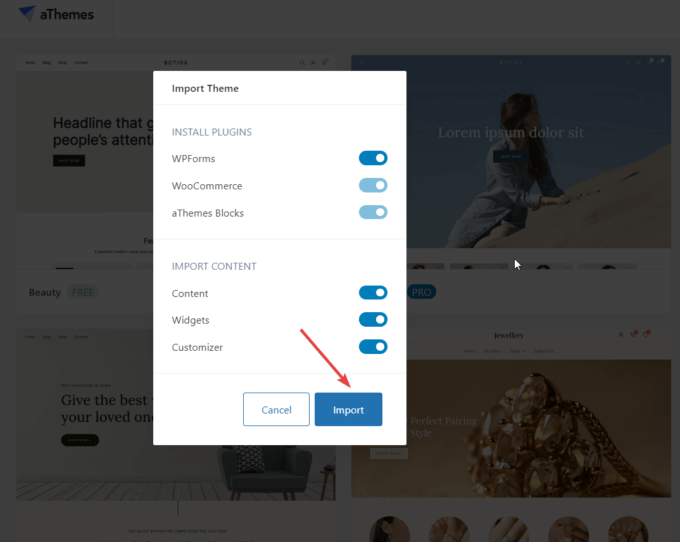
ในทันทีถัดไป ป๊อปอัพจะแสดงปลั๊กอินและเนื้อหาทั้งหมดที่จะนำเข้ามาในไซต์ของคุณ
เลือกปุ่ม นำเข้า และรอจนกว่ากระบวนการจะสิ้นสุด:

เมื่อนำเข้าไซต์เริ่มต้นแล้ว ให้เปิดหน้าแรกของคุณและตรวจสอบการออกแบบใหม่ของร้านค้า WooCommerce ของคุณ
4. เปิดตัวปรับแต่ง
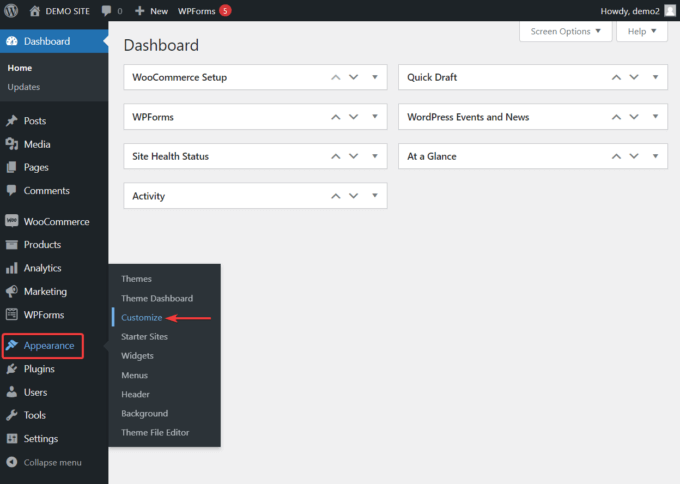
ในการเปิด Customizer ให้คลิกเมนู ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ:


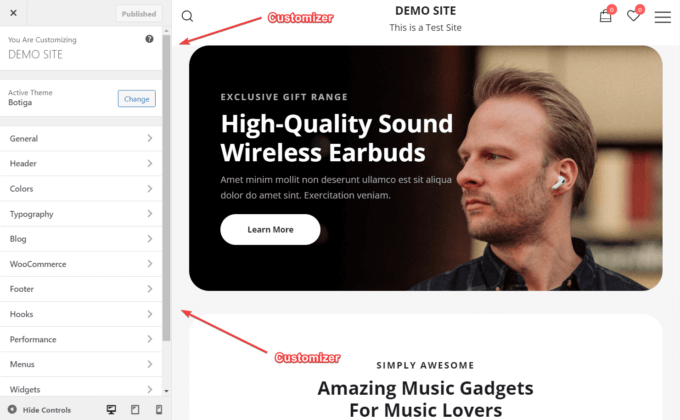
คุณจะเข้าสู่หน้าแรกของเว็บไซต์ของคุณ และอินเทอร์เฟซ Customizer จะแสดงที่ด้านซ้ายของหน้าจอ:

เมนู Customizer มีตัวเลือกที่จะแปลงเลย์เอาต์ของหน้าชำระเงิน WooCommerce ให้เป็นแบบที่ดูเหมือนหน้าชำระเงินของ Shopify
5. เลือกการออกแบบเค้าโครงสำหรับหน้าชำระเงินของคุณ
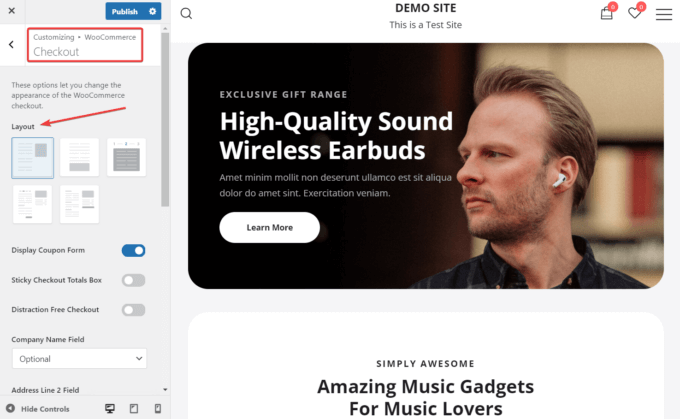
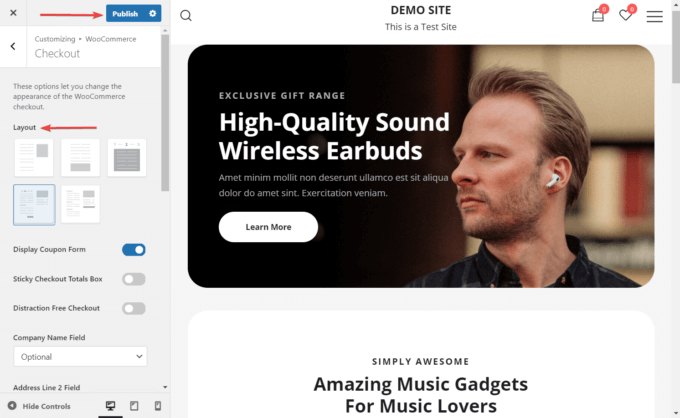
ในเครื่องมือปรับแต่ง ให้ไปที่ WooCommerce > ชำระเงิน ที่นี่ คุณจะเห็นตัวเลือกเค้าโครงห้าแบบสำหรับหน้าชำระเงิน:

Botiga มีเค้าโครงหน้าชำระเงินสองแบบที่มอบประสบการณ์การใช้งานที่คล้ายคลึงกับ Shopify:
- รูปแบบที่ 4 – การชำระเงินแบบหลายขั้นตอนของ Shopify ซึ่งช่วยให้ลูกค้าป้อนข้อมูลทีละขั้นตอน
- รูปแบบที่ 5 – Shopify การชำระเงินแบบขั้นตอนเดียว ซึ่งรวมข้อมูลทั้งหมดไว้ในหน้าเดียว
หากต้องการดูว่าพวกเขาเปรียบเทียบกับ Shopify อย่างไร นี่คือภาพหน้าจอของหน้าชำระเงินของ Shopify:

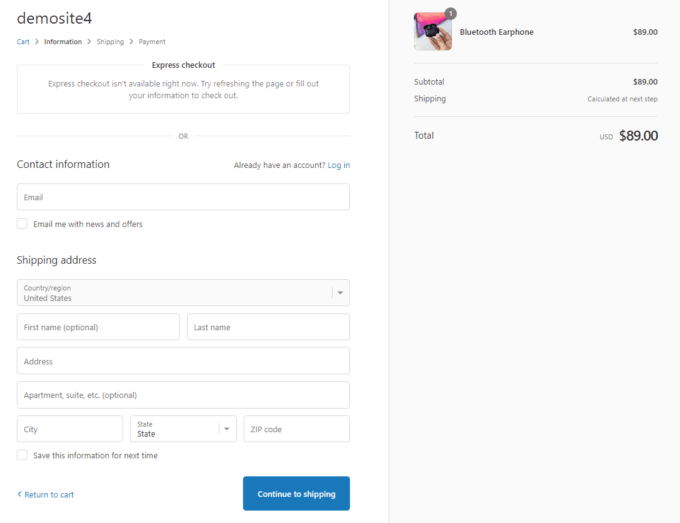
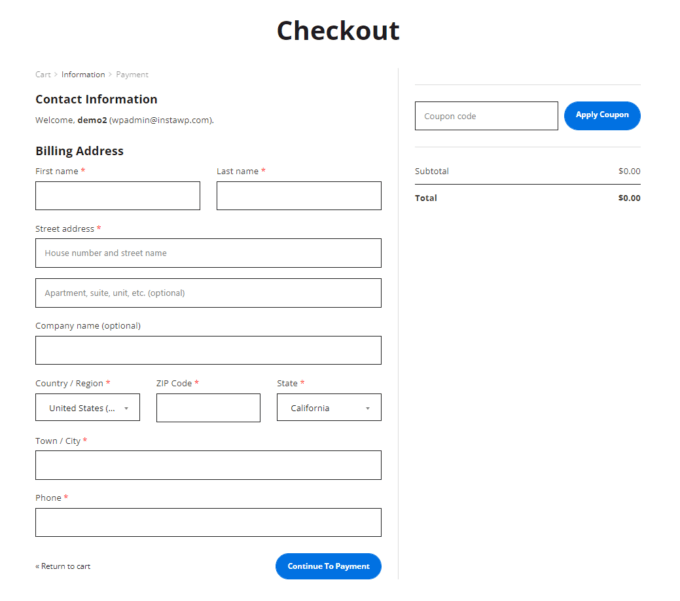
นี่คือลักษณะที่หน้าแรกของเค้าโครง Shopify แบบหลายขั้นตอนของ Botiga (เค้าโครง 4) มีลักษณะดังนี้:

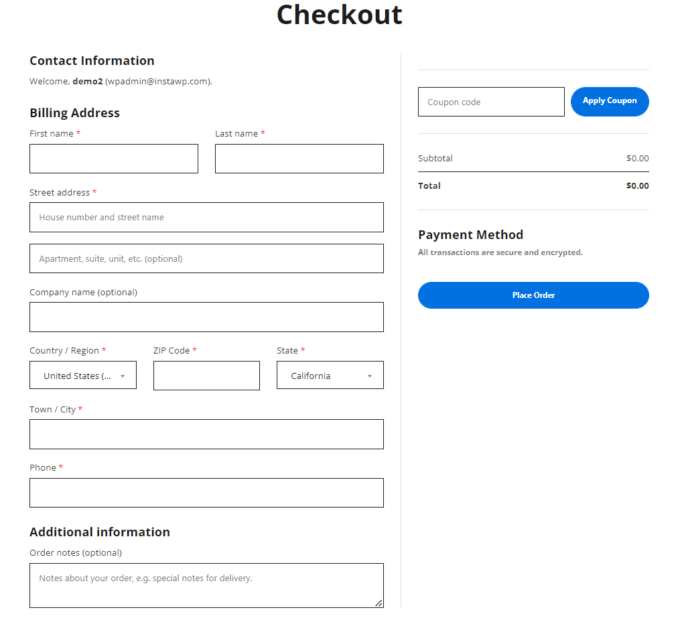
และนี่คือ Layout 5 หน้าชำระเงินเหมือน Shopify ขั้นตอนเดียวของ Botiga:

เลือกเลย์เอาต์ที่เหมาะกับความต้องการของคุณมากที่สุด จากนั้นกดปุ่ม เผยแพร่ ที่ด้านบนสุดของอินเทอร์เฟซ Customizer เพื่อใช้การเปลี่ยนแปลง

แค่นั้นแหละ. ตอนนี้คุณทำให้หน้าชำระเงินของ WooCommerce ดูเหมือน Shopify แล้ว
6. เปิดหรือปิดคุณสมบัติเสริมในหน้าชำระเงินของคุณ
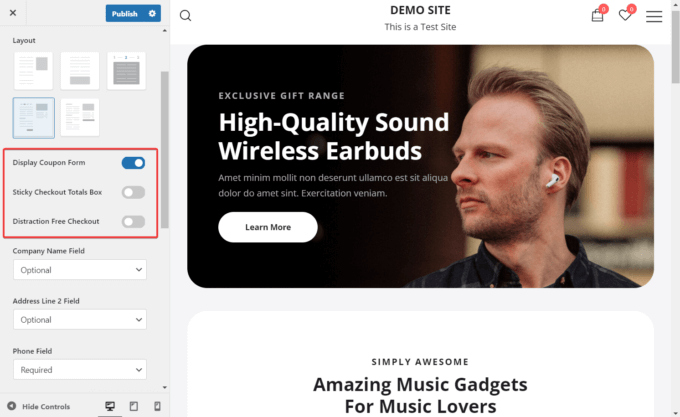
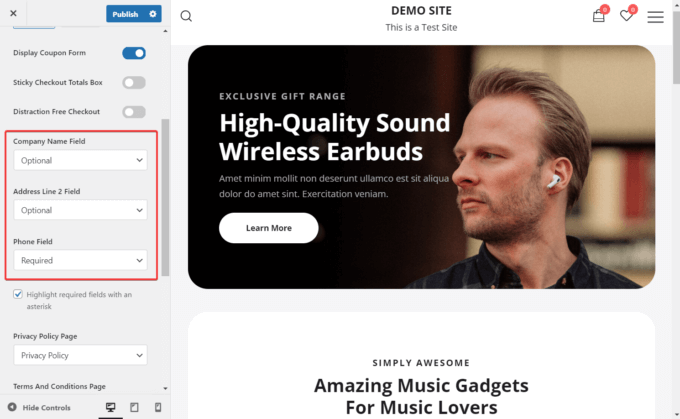
มีคุณสมบัติสองสามอย่างที่คุณสามารถเปิดใช้งานหรือปิดใช้งานได้ในหน้าชำระเงิน คุณสามารถค้นหาได้ด้านล่างรูปแบบการชำระเงินใน Customizer
คุณสามารถเปิดหรือปิดตัวเลือกสามตัวเลือกต่อไปนี้:
- แสดงแบบฟอร์มคูปอง – ตัวเลือกนี้เปิดใช้งานตามค่าเริ่มต้น คุณสามารถเลือกที่จะปิดใช้งานได้
- กล่องรวมการชำระเงินแบบติดหนึบ – คุณสามารถทำให้ช่องรวมแบบติดหนึบได้ ดังนั้นเมื่อลูกค้าเลื่อนขึ้นหรือลง กล่องจะยังคงอยู่ที่ด้านขวาของหน้าจอ
- ชำระเงินโดยปราศจากสิ่งรบกวน – ตัวเลือกนี้จะลบเนื้อหาส่วนหัวและส่วนท้าย ทำให้ลูกค้าสามารถมุ่งเน้นไปที่กระบวนการชำระเงินได้

คุณยังสามารถตั้งค่าฟิลด์ฟอร์มสามฟิลด์ต่อไปนี้เป็นฟิลด์ จำเป็น ไม่จำเป็น หรือ ซ่อน :
- ชื่อ บริษัท
- ที่อยู่บรรทัดที่ 2
- โทรศัพท์

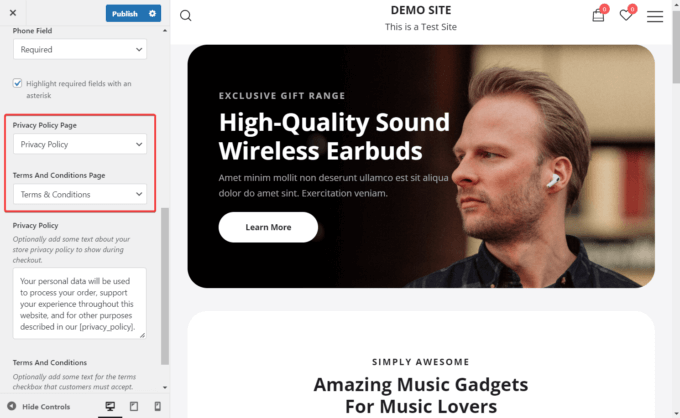
สุดท้าย คุณสามารถเพิ่มเอกสารทางกฎหมายที่สำคัญสองฉบับลงในหน้าชำระเงินของคุณ:
- นโยบายความเป็นส่วนตัว
- ข้อกำหนดและเงื่อนไข
ก่อนอื่น คุณต้องสร้างหน้าเหล่านี้จาก เมนู หน้า > เพิ่มใหม่ จากนั้นจะแสดงในเมนูแบบเลื่อนลง และคุณสามารถเพิ่มลงในหน้าชำระเงินได้:

บทสรุป
WooCommerce เป็นแพลตฟอร์มอีคอมเมิร์ซที่ยอดเยี่ยม แต่ถ้าคุณต้องการปรับปรุงพื้นที่บางส่วนของร้านค้า เครื่องมือของบุคคลที่สามสามารถช่วยได้มาก
ตัวอย่างเช่น คุณสามารถใช้ Botiga เพื่อสร้างหน้าชำระเงิน WooCommerce เริ่มต้นที่คล้ายกับประสบการณ์การชำระเงิน Shopify ที่สะอาดและเรียบง่าย
Botiga เป็นธีม WooCommerce ที่มีประสิทธิภาพซึ่งออกแบบมาเพื่อสร้างร้านค้าออนไลน์ที่มีการแปลงสูง แม้ว่าธีมจะให้บริการฟรี แต่หากต้องการเปิดใช้งานฟังก์ชันขั้นสูง คุณจะต้องจับคู่กับปลั๊กอิน Botiga Pro ระดับพรีเมียม
หากต้องการใช้เค้าโครงหน้าชำระเงินที่เหมือน Shopify ของ Botiga คุณจะต้องใช้ทั้งธีมและปลั๊กอิน
ติดตั้งบนเว็บไซต์ของคุณ นำเข้าไซต์เริ่มต้น และเปิดใช้งานเค้าโครงการชำระเงินจาก Customizer
ทำตามขั้นตอนเหล่านี้ แล้วหน้าชำระเงินที่เหมือน Shopify จะพร้อมใช้งานในร้านค้า WooCommerce ของคุณในเวลาไม่นาน!
