วิธีใช้ Beaver Builder เพื่อทำให้ WordPress ตอบสนอง (4 ขั้นตอน)
เผยแพร่แล้ว: 2023-06-16ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


ปัจจุบันการท่องอินเทอร์เน็ตส่วนใหญ่เกิดขึ้นบนอุปกรณ์พกพา เช่น สมาร์ทโฟนและแท็บเล็ต ซึ่งหมายความว่าคุณจำเป็นต้องรู้วิธีใช้ Beaver Builder เพื่อให้ WordPress ตอบสนอง
เว็บไซต์แบบตอบสนองคือเว็บไซต์ที่ปรับขนาดของอุปกรณ์ที่กำลังดูอยู่ เพื่อให้เว็บไซต์ของคุณดูดีและใช้งานง่ายบนอุปกรณ์ใดๆ ไม่ว่าจะเล็กหรือใหญ่ก็ตาม
Beaver Builder สามารถช่วยคุณทำให้ WordPress ตอบสนองได้ด้วยเครื่องมือแก้ไขที่ตอบสนอง เครื่องมือสร้างเพจช่วยให้คุณควบคุมรูปลักษณ์เว็บไซต์ของคุณได้อย่างเต็มที่ ไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใดก็ตาม
ในบทความนี้ เราจะพูดถึงความสำคัญของเว็บไซต์แบบตอบสนอง จากนั้น เราจะแสดงวิธีใช้ Beaver Builder เพื่อให้ WordPress ตอบสนองในสี่ขั้นตอน มาเริ่มกันเลย!
สารบัญ:
แนวคิดของเว็บไซต์แบบตอบสนองนั้นเรียบง่าย เป็นไซต์ที่ควรมีลักษณะและทำงานได้อย่างไร้ที่ติ (หรือใกล้เคียงที่สุด) บนอุปกรณ์หลากหลายประเภท รวมถึงอุปกรณ์เคลื่อนที่
ยิ่งหน้าจอเล็กลง การสร้างการออกแบบที่ใช้งานง่ายและดูดีก็จะยิ่งยากขึ้น:

ดังที่เราได้กล่าวไว้ข้างต้น ผู้ใช้ส่วนใหญ่เรียกดูเว็บไซต์ผ่านอุปกรณ์มือถือเป็นหลัก นั่นหมายความว่าหากเว็บไซต์ทำงานไม่ถูกต้องบนหน้าจอขนาดเล็ก หรือให้ประสบการณ์ผู้ใช้ที่ไม่ดี เว็บไซต์นั้นจะไม่ได้รับความนิยม กล่าวอีกนัยหนึ่ง คุณจะได้รับการเข้าชมน้อยลง อัตราตีกลับสูงขึ้น และ Conversion น้อยลง
เพจแบบตอบสนองสมัยใหม่อาศัยสิ่งที่เราเรียกว่า 'เบรกพอยต์' เป็นส่วนใหญ่ คุณสามารถกำหนดค่าองค์ประกอบบนเพจเพื่อปรับเปลี่ยนสไตล์และฟังก์ชันการทำงานได้ โดยขึ้นอยู่กับความละเอียดที่ดูและตั้งค่าเบรกพอยท์หลายรายการ สิ่งนี้ช่วยให้คุณสร้างการออกแบบที่เหมาะกับอุปกรณ์ประเภทต่างๆ ได้มากขึ้น
การดำเนินการนี้ด้วยตนเองจะทำให้คุณต้องมีความเชี่ยวชาญในการออกแบบและพัฒนาเว็บไซต์ ข่าวดีก็คือ Beaver Builder รวมเอาโหมดแก้ไขแบบตอบสนองที่ทำให้กระบวนการนี้ง่ายขึ้นมาก
หนึ่งในส่วนที่ดีที่สุดเกี่ยวกับการใช้ Beaver Builder เพื่อสร้างเว็บไซต์ WordPress ก็คือเทมเพลตที่รวมไว้นั้นค่อนข้างตอบสนองโดยไม่จำเป็นต้องทำงานพิเศษมากมาย อย่างไรก็ตาม เรายังคงแนะนำให้คุณทดสอบการออกแบบและโมดูลทั้งหมดเพื่อดูว่ามีลักษณะอย่างไรในอุปกรณ์ต่างๆ ก่อนที่จะเผยแพร่ .
ในส่วนต่อไปนี้ เราจะแสดงวิธีทดสอบการออกแบบ Beaver Builder ของคุณเพื่อการตอบสนอง ก่อนอื่น เรามาพูดถึงรูปแบบที่ตอบสนองกันก่อน
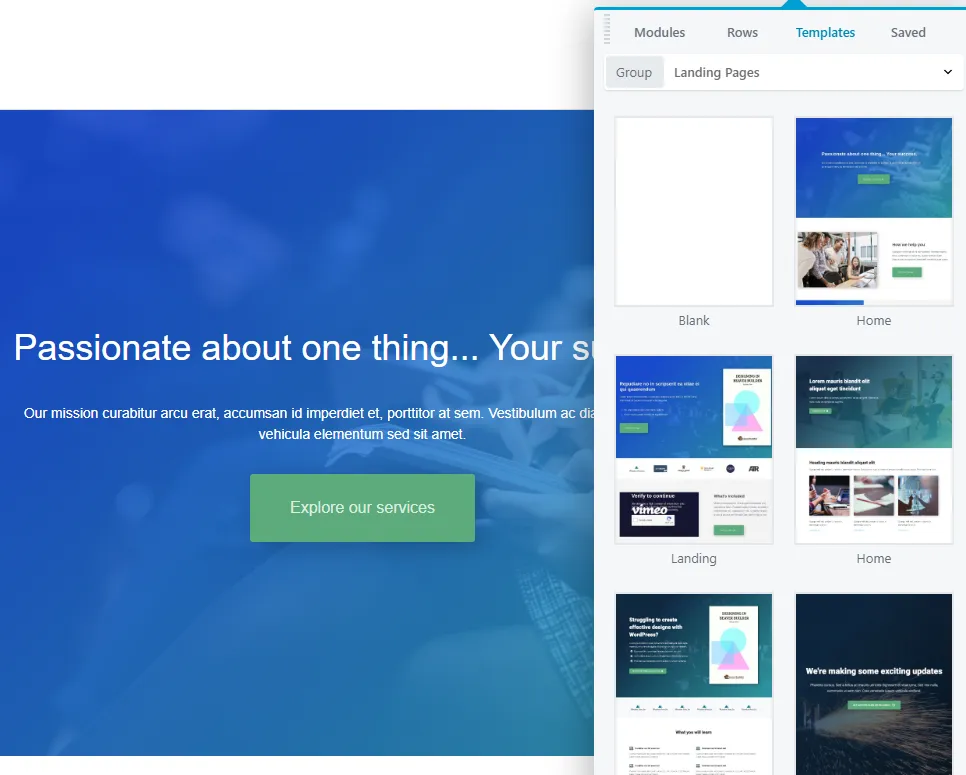
วิธีที่ง่ายที่สุดในการทำให้ WordPress ตอบสนองต่อ Beaver Builder คือการใช้หนึ่งในเลย์เอาต์ที่ตั้งไว้ล่วงหน้าของเรา Beaver Builder มาพร้อมกับเทมเพลตเพจที่หลากหลายที่คุณสามารถใช้บนเว็บไซต์ของคุณได้ ซึ่งรวมถึงตัวเลือกสำหรับ Landing Page , Content Page และ Micro Pages :

เลย์เอาต์เหล่านี้สามารถปรับแต่งได้อย่างเต็มที่และคุณมีตัวเลือกสำหรับเพจเกือบทุกประเภท คุณสามารถใช้เทมเพลตที่คล้ายกับประเภทการออกแบบที่คุณต้องการใช้ จากนั้น คุณจะปรับแต่งเลย์เอาต์ได้โดยปรับแต่งโมดูล จัดเรียงใหม่ หรือเพิ่มองค์ประกอบใหม่ลงในเพจ
ข้อได้เปรียบหลักของการใช้เทมเพลต Beaver Builder คือ เทมเพลตมีการตอบสนองอย่างเต็มที่ ซึ่งหมายความว่าได้รับการกำหนดค่าให้ดูดีบนอุปกรณ์ทุกประเภทและความละเอียดหน้าจอ
ไม่ว่าในกรณีใด คุณไม่ควรเผยแพร่เพจก่อนที่จะทดสอบการตอบสนองด้วยตนเอง Beaver Builder ช่วยให้คุณสามารถทำสิ่งนี้ได้โดยใช้เครื่องมือแก้ไขแบบตอบสนอง

เมื่อคุณใช้ Beaver Builder คุณจะเห็นว่าเพจจะดูเป็นอย่างไรในส่วนหน้าขณะแก้ไข อย่างไรก็ตาม ตามค่าเริ่มต้น โปรแกรมแก้ไข Beaver Builder จะแสดงให้คุณเห็นว่าหน้าเว็บจะมีลักษณะอย่างไรเมื่อเต็มหน้าจอด้วยความละเอียดขนาดใหญ่:

หากคุณต้องการดูว่าเค้าโครงจะมีลักษณะอย่างไรบนหน้าจอขนาดต่างๆ คุณจะต้องใช้โหมดแก้ไขแบบตอบสนองของ Beaver Builder คุณสามารถเข้าถึงโหมดนี้ได้จากเมนู เครื่องมือ ที่มุมซ้ายบนของหน้าจอ หรือโดยการกดปุ่ม R
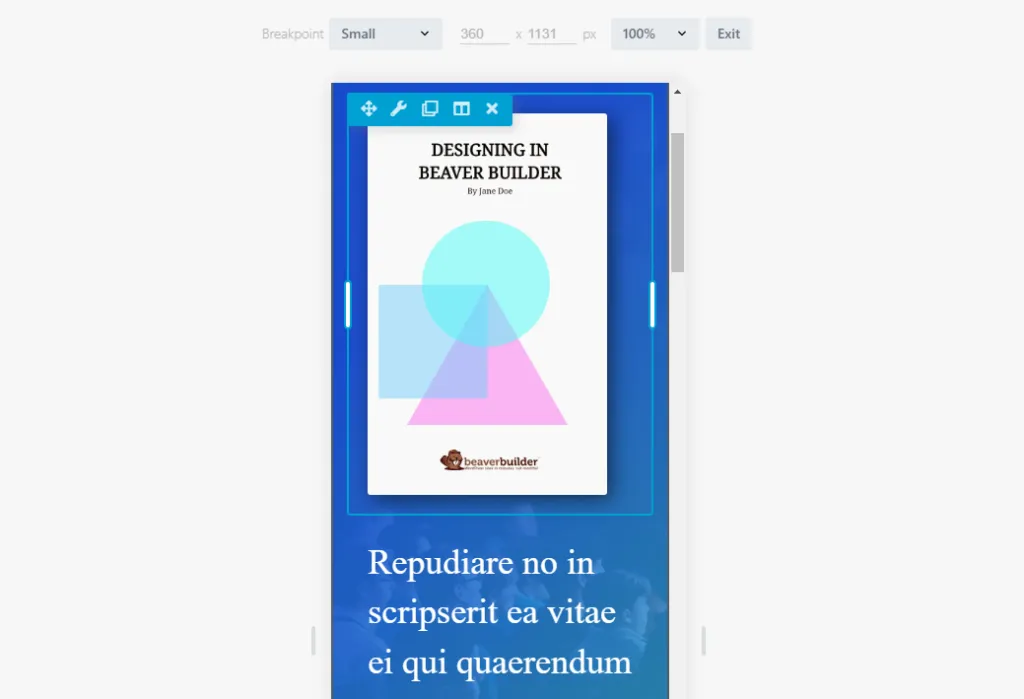
เมื่อคุณเปิดโหมดแก้ไขแบบตอบสนอง คุณจะเห็นจุดพักสี่จุดที่ไม่ซ้ำกันสำหรับเค้าโครงที่คุณกำลังออกแบบ แต่ละเบรกพอยต์มาพร้อมกับความละเอียดที่กำหนดไว้ล่วงหน้า ตัวอย่างเช่น เบรกพอยต์ ขนาดเล็ก จะทริกเกอร์สำหรับหน้าจอที่มีความละเอียดต่ำกว่า 360 x 1131 ตามค่าเริ่มต้น:

คุณสามารถเปลี่ยนเบรกพอยท์สำหรับเค้าโครงต่างๆ ที่คุณต้องการออกแบบได้ โปรแกรมแก้ไข Beaver Builder ทำงานเหมือนกัน ไม่ว่าคุณจะทำงานด้วยความละเอียดใดก็ตาม ข้อแตกต่างเพียงอย่างเดียวคือเค้าโครงจะเปลี่ยนไปเนื่องจากคุณทำงานโดยใช้พื้นที่น้อยลง
Beaver Builder มีเบรกพอยต์สี่จุด ดังนั้นคุณจึงสามารถควบคุมลักษณะหน้าเว็บของคุณบนอุปกรณ์ทุกขนาดได้มากขึ้น:
แต่ละเบรกพอยต์อาจดูแตกต่างกันมาก ขึ้นอยู่กับตัวเลือกการออกแบบที่คุณเลือก หากต้องการดูว่ามันทำงานอย่างไร เรามาดูกันว่าคุณสามารถทำให้แต่ละองค์ประกอบตอบสนองโดยใช้ Beaver Builder ได้อย่างไร
ดังที่เราได้กล่าวไปแล้ว วิธีหลักที่ Beaver Builder ช่วยให้คุณสามารถทำให้ WordPress ตอบสนองได้คือการใช้ชุดเบรกพอยท์ แต่ละเบรกพอยต์แสดงถึงลักษณะของเพจ ขึ้นอยู่กับความละเอียดที่คุณใช้ในการดู
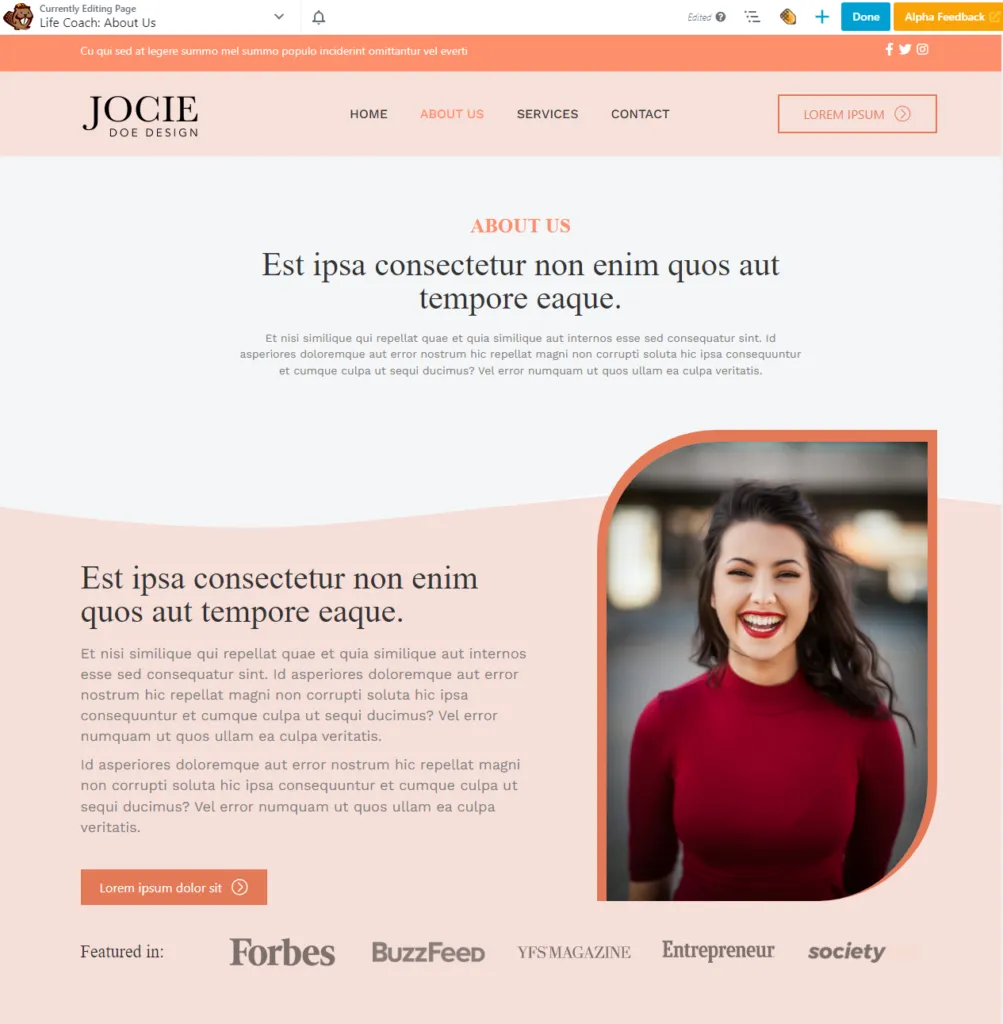
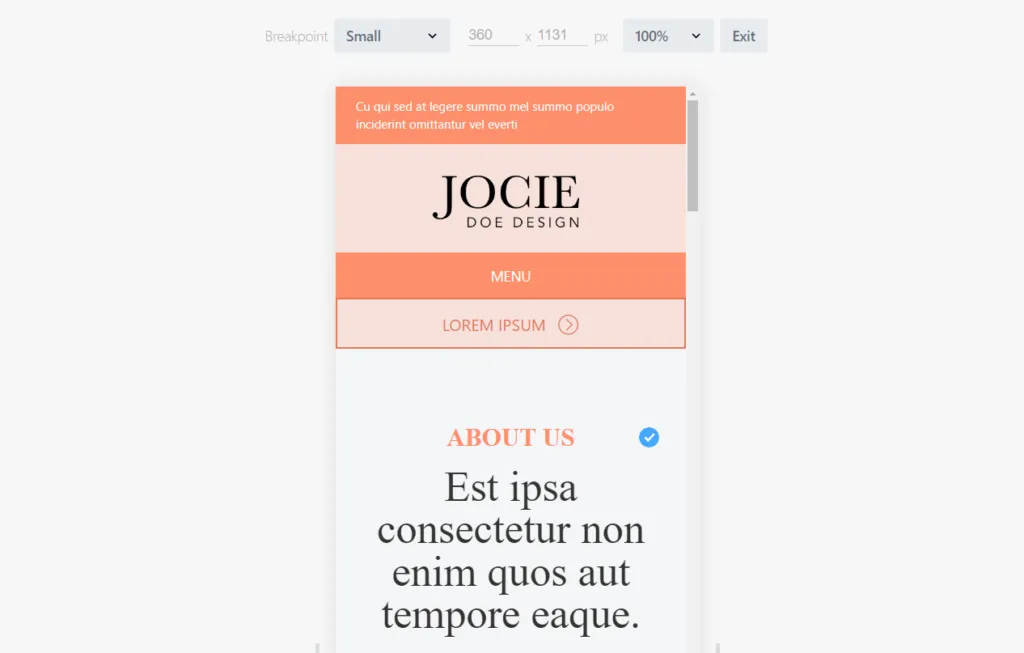
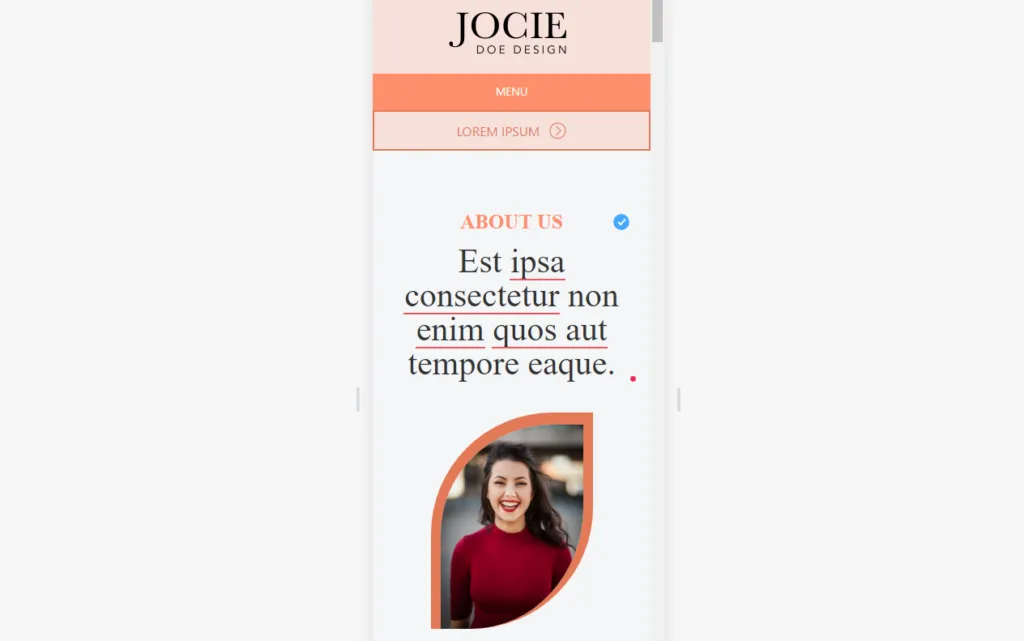
นอกเหนือจากเบรกพอยต์แล้ว Beaver Builder ยังช่วยให้คุณสามารถแก้ไขลำดับหรือ 'การซ้อน' ขององค์ประกอบและคอลัมน์ตามความละเอียดที่แตกต่างกัน ในตัวอย่างก่อนหน้านี้ เราได้แสดงหน้า เกี่ยวกับเรา ซึ่งมีภาพเฮดช็อตของพนักงานอยู่ตรงกลางหน้าจอ หากเรากำหนดเค้าโครงของหน้านี้เองสำหรับความละเอียดที่เล็กลง เราสามารถย้ายรูปภาพนั้นขึ้นได้ เพื่อให้การเรียงซ้อนของคอลัมน์กลับลำดับบนอุปกรณ์เคลื่อนที่:

ลำดับการซ้อนสำหรับเบรกพอยต์หนึ่งไม่มีผลกับจุดอื่นๆ ซึ่งหมายความว่าคุณสามารถทำให้หน้าเดียวกันดูแตกต่างไปจากเดิมอย่างสิ้นเชิง ทั้งในแง่ของการออกแบบและฟังก์ชันการทำงานสำหรับผู้เข้าชมที่มีความละเอียดต่างกัน
ในทางปฏิบัตินั่นไม่ใช่ความคิดที่ดีที่สุด เว็บไซต์ของคุณควรดูสอดคล้องกันในทุกอุปกรณ์ อย่างไรก็ตาม คุณสามารถจัดเรียงองค์ประกอบใหม่ได้ หากคุณคิดว่ามันจะปรับปรุงประสบการณ์มือถือ ตัวอย่างเช่น คุณอาจเลือกที่จะแสดงคำกระตุ้นการตัดสินใจเร็วขึ้นด้วยความละเอียดที่น้อยลง เพื่อให้ผู้ใช้ไม่ต้องเลื่อนหน้าลงเพื่อดำเนินการ
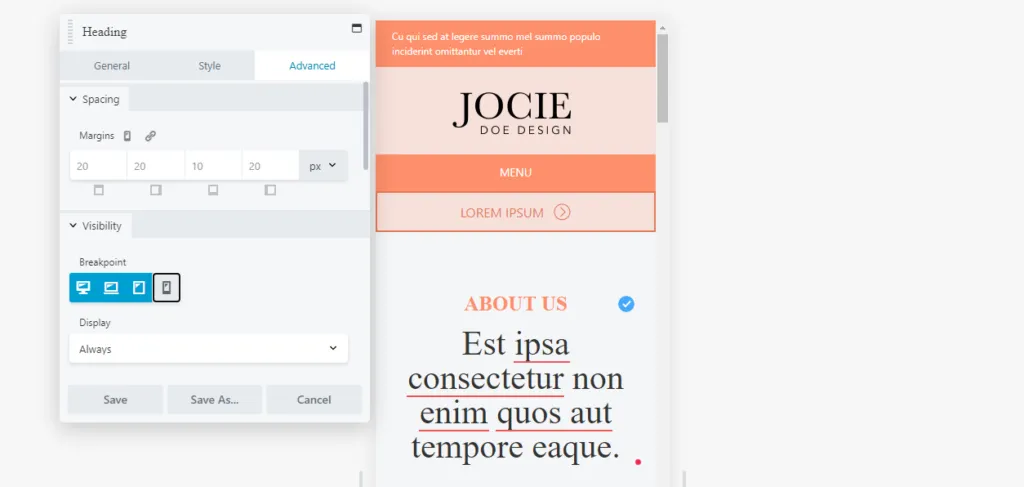
หากคุณดูที่หน้าจอการตั้งค่าสำหรับแต่ละคอลัมน์หรือโมดูล คุณสามารถกำหนดค่าการมองเห็นได้ การตั้งค่า การมองเห็น ทำให้คุณสามารถละเว้นองค์ประกอบจากเบรกพอยต์เฉพาะได้ ซึ่งจะมีประโยชน์เมื่อทำงานกับความละเอียดที่น้อยกว่า:

ยิ่งไปกว่านั้น คุณยังสามารถกำหนดค่าองค์ประกอบให้แสดงสำหรับทุกคนหรือสำหรับผู้ใช้ที่เข้าสู่ระบบหรือออกได้ อย่างไรก็ตาม ฟีเจอร์การมองเห็นเหล่านี้มุ่งเน้นไปที่เว็บไซต์สมาชิก ดังนั้นคุณจึงสามารถเพิกเฉยต่อมันได้เมื่อต้องทำให้การออกแบบของคุณตอบสนองมากขึ้น
สิ่งหนึ่งที่คุณอาจสังเกตเห็นขณะใช้การแก้ไขแบบตอบสนองคือขนาดและสไตล์ข้อความจะไม่เปลี่ยนแปลงระหว่างเบรกพอยท์ นี่อาจเป็นตัวเลือกการออกแบบที่ถูกต้อง เนื่องจากข้อความขนาดใหญ่จะอ่านง่ายกว่าบนอุปกรณ์ขนาดเล็ก อย่างไรก็ตาม หากคุณต้องการปรับแต่งลักษณะของข้อความตามความละเอียดต่างๆ คุณสามารถทำได้ภายในแถว คอลัมน์ หรือโมดูลของ Beaver Builder หรือหากคุณติดตั้งธีม Beaver Builder ไว้ คุณสามารถตั้งค่าสไตล์ข้อความภายในเครื่องมือปรับแต่งได้
ในส่วนหลัง ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress จากนั้นไปที่แท็บ ค่าที่ตั้งล่วงหน้า จากนั้น คุณจะได้กำหนดการตั้งค่าสำหรับทั้งส่วนหัวและข้อความทั่วไป
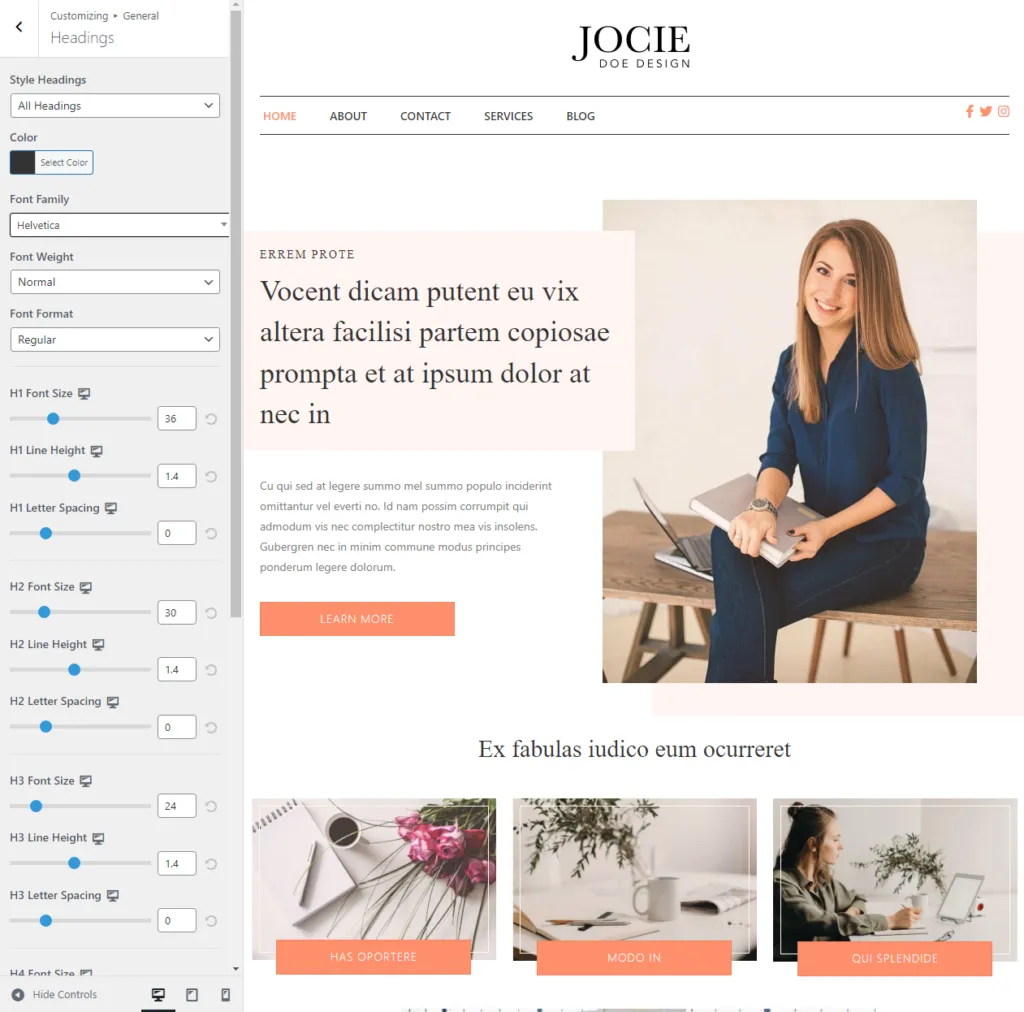
ขั้นแรกให้ไปที่ ทั่วไป > ส่วนหัว และเลือกตัวเลือก ส่วนหัวทั้งหมด เมนูด้านล่างช่วยให้คุณสามารถกำหนดค่าตระกูลแบบอักษร น้ำหนัก และรูปแบบที่คุณต้องการใช้สำหรับส่วนหัว H1 ถึง H6:

หากคุณดูที่ด้านซ้ายล่างของหน้าจอ คุณจะเห็นว่าคุณสามารถเปลี่ยนการกำหนดค่าจากเดสก์ท็อปเป็นแท็บเล็ตและอุปกรณ์เคลื่อนที่ได้ ซึ่งหมายความว่าคุณสามารถตั้งค่ารูปแบบข้อความส่วนหัวที่แตกต่างกันสำหรับเบรกพอยท์ทั้งสามได้
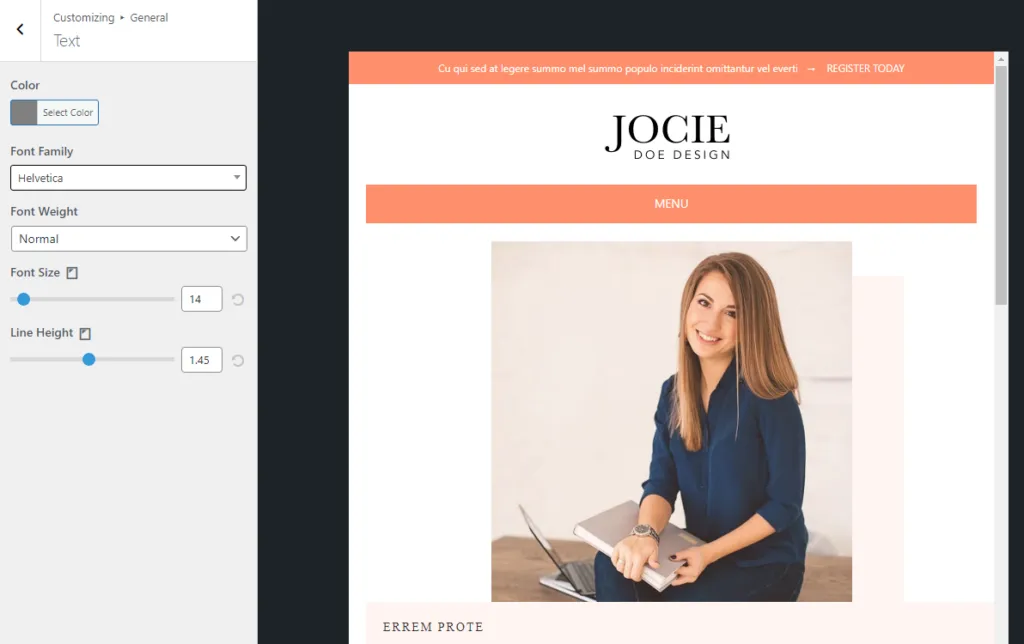
หากต้องการเปลี่ยนลักษณะของข้อความทั่วไป ให้กลับไปที่เมนู ทั่วไป แล้วไปที่หน้าจอ ข้อความ ที่นี่คุณสามารถกำหนดค่าตระกูลแบบอักษร น้ำหนัก ขนาด และความสูงของบรรทัดสำหรับข้อความทั่วไปได้:

เช่นเดียวกับส่วนหัว คุณสามารถกำหนดค่ารูปแบบข้อความสำหรับหน้าจอขนาดใหญ่ แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้ การตั้งค่าที่คุณใช้ที่นี่จะปรากฏในตัวแก้ไข Beaver Builder เมื่อคุณใช้โหมดตอบสนอง อย่าลืมทดสอบการเปลี่ยนแปลงใดๆ ที่คุณทำกับรูปแบบข้อความเพื่อดูว่าการเปลี่ยนแปลงดังกล่าวส่งผลต่อความสามารถในการอ่านอย่างไร และปรับแต่งต่อไปจนกว่าคุณจะพอใจกับผลลัพธ์
มีหลายวิธีในการทำให้เว็บไซต์สมัยใหม่ตอบสนองได้ หากคุณใช้ WordPress และ Beaver Builder กระบวนการจะง่ายกว่ามาก การออกแบบ Beaver Builder ส่วนใหญ่ตอบสนองได้ทันทีเมื่อแกะกล่อง นอกจากนี้คุณยังสามารถเข้าถึงเครื่องมือที่ให้คุณควบคุมรูปลักษณ์เว็บไซต์ของคุณได้อย่างเต็มที่ในความละเอียดที่แตกต่างกัน นั่นหมายความว่าคุณจะไม่ทิ้งโอกาสใด ๆ ไว้เมื่อพูดถึงประสบการณ์ผู้ใช้มือถือ
หากคุณยังใหม่กับ Beaver Builder คุณอาจไม่ทราบวิธีใช้งานเพื่อออกแบบเว็บไซต์ WordPress แบบตอบสนอง:
ไม่ว่าเว็บไซต์ WordPress ของคุณจะตอบสนองหรือไม่นั้นส่วนใหญ่ขึ้นอยู่กับธีมที่คุณเลือกใช้ หากไม่มีธีม WordPress ก็เป็นเพียงกระดานชนวนว่างเปล่า นั่นหมายความว่าคุณต้องแน่ใจว่าคุณเลือกธีมที่ตอบสนองและปรับแต่งได้สูง
หากเว็บไซต์ WordPress ของคุณดูไม่ดีบนอุปกรณ์พกพา คุณอาจไม่ได้ใช้ธีมแบบตอบสนอง การใช้ธีมที่มีการออกแบบที่ตอบสนองควรมอบประสบการณ์ที่ดีขึ้นมากให้กับผู้ใช้ และคุณจะต้องปรับแต่งน้อยลงในส่วนของคุณ คุณยังสามารถใช้ตัวสร้างเพจ เช่น Beaver Builder เพื่อทำให้ WordPress ตอบสนองได้
Beaver Builder นำเสนอเครื่องมือและฟีเจอร์ที่หลากหลายที่ทำให้เป็นตัวสร้างเพจ WordPress ที่เหมาะกับอุปกรณ์พกพา คุณสามารถใช้การแก้ไขแบบตอบสนองเพื่อเปลี่ยนลักษณะหน้าเว็บของคุณในความละเอียดต่างๆ เครื่องมือสร้างเพจยังมาพร้อมกับเทมเพลตเพจที่ตอบสนองได้อย่างสมบูรณ์ซึ่งคุณสามารถใช้เพื่อเริ่มต้นการออกแบบ