วิธีทำให้เว็บไซต์ของคุณตอบสนองและรวดเร็วอย่างเห็นได้ชัด: เคล็ดลับและวิธีแก้ปัญหา
เผยแพร่แล้ว: 2024-06-04คุณสงสัยหรือไม่ว่าจะทำให้เว็บไซต์ของคุณตอบสนองได้อย่างไร? ยอดเยี่ยม! การออกแบบที่ตอบสนองไม่ใช่เทรนด์อีกต่อไป มันกลายเป็นสิ่งจำเป็น
เราทุกคนเคยประสบกับความยุ่งยากในการใช้เว็บไซต์ที่สามารถปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ โดยมีข้อความขนาดเล็ก รูปภาพวางผิดที่ และปุ่มที่ไม่สามารถเข้าถึงได้
คุณ ทำอะไร จะทำอย่างไรเมื่อคุณสะดุดกับเว็บไซต์ดังกล่าว?
ออก หยุดเรียกดู และค้นหาข้อมูลหรือผลิตภัณฑ์ที่คุณต้องการบนไซต์อื่น
คุณไม่ต้องการให้สิ่งนี้เกิดขึ้นกับธุรกิจของคุณ และนั่นเป็นเหตุผลว่าทำไมเว็บไซต์ถัดไปของคุณจึงควรมีแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก และไม่ต้องกังวลหากเว็บไซต์ของคุณสร้างไว้แล้ว มันไม่สายเกินไปที่จะทำให้มันตอบสนอง เรามีเคล็ดลับที่เป็นประโยชน์ที่สามารถช่วยคุณได้
การออกแบบเว็บที่ตอบสนองคืออะไร?
การออกแบบที่ตอบสนองหมายความว่าเนื้อหาของเว็บไซต์จะปรับให้เข้ากับหน้าจอได้อย่างสมบูรณ์แบบ โดยไม่คำนึงถึงอุปกรณ์ที่ใช้ (สมาร์ทโฟน แท็บเล็ต เดสก์ท็อป หรือทีวี) หมายถึง การปรับเว็บไซต์ให้มีความละเอียดทั้งหมด ใช้เลย์เอาต์ที่ยืดหยุ่น รูปภาพที่ปรับเปลี่ยนได้ และคำสั่งสื่อเพื่อปรับการออกแบบของเว็บไซต์ตามขนาดหน้าจอ
ในภาษาอังกฤษธรรมดา การออกแบบเว็บไซต์แบบตอบสนองทำให้เว็บไซต์ดูดีและทำงานได้ดีบนอุปกรณ์ทุกชนิด
| คำแนะนำ – การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าเนื้อหาจะเปลี่ยนจากเดสก์ท็อปไปเป็นอุปกรณ์เคลื่อนที่ได้อย่างราบรื่น โดยยังคงรักษาการใช้งานและฟังก์ชันการทำงานไว้ – เค้าโครงและเนื้อหาควรปรับขนาดโดยอัตโนมัติตามพื้นที่ว่างบนหน้าจอของผู้ใช้ |
เหตุใดเว็บไซต์ที่ตอบสนองจึงมีความสำคัญ
เว็บไซต์แบบตอบสนองถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าไซต์ของคุณดูและทำงานได้ดีบนอุปกรณ์ทุกชนิด แต่มันไปไกลกว่าประสบการณ์ของผู้ใช้ มีสาเหตุอีกสองสามประการว่าทำไมเว็บไซต์แบบตอบสนองจึงมีความสำคัญ มาดูสิ่งที่สำคัญที่สุดกันดีกว่า:
1. ผู้ใช้มือถือครองปริมาณการใช้เครื่องมือค้นหา
ผู้ใช้อุปกรณ์เคลื่อนที่ครองตลาด ดังนั้นการสร้างไซต์แบบตอบสนองควรเป็นหัวใจสำคัญของกลยุทธ์ของคุณ ทุกการออกแบบควรเป็น "มือถือมาก่อน" แนวทางนี้เริ่มต้นด้วยการออกแบบสำหรับหน้าจอที่เล็กที่สุด จากนั้นจึงปรับการออกแบบสำหรับหน้าจอที่ใหญ่ขึ้นเรื่อยๆ
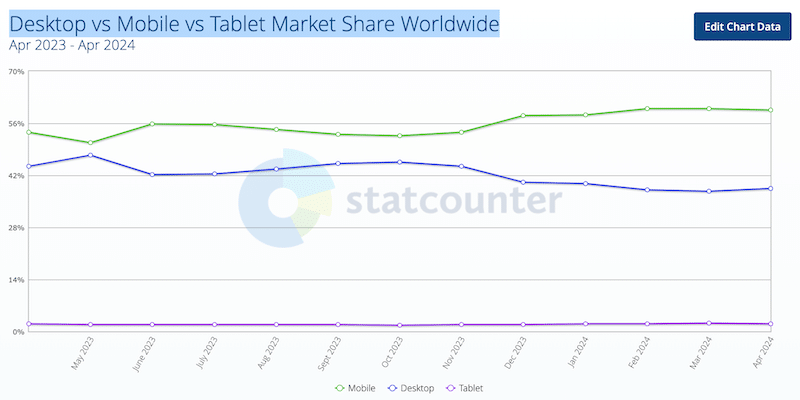
จากข้อมูลของ Statcounter ในปี 2024 โทรศัพท์มือถือจะครองส่วนแบ่งตลาด 58% เทียบกับเดสก์ท็อป 40%

2. ปรับปรุงประสบการณ์ผู้ใช้
การออกแบบที่ตอบสนองทำให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่สนุกสนานบนมือถือและแท็บเล็ต ซึ่งอาจนำไปสู่การมีส่วนร่วมที่สูงขึ้น การเข้าชมเว็บไซต์นานขึ้น และเพิ่มอัตรา Conversion บนมือถือ ดังที่คุณเห็นในการวิจัยสถิติ UXcam ผู้ใช้มือถือมีความคาดหวังสูงในแง่ของการออกแบบและความเร็วของหน้า:
- ผู้บริโภค 83% เชื่อว่าประสบการณ์การใช้งานที่ราบรื่นในทุกอุปกรณ์เป็นสิ่งสำคัญ
- ผู้บริโภค 85% คิดว่าเว็บไซต์บนมือถือของบริษัทควรจะดี (หรือดีกว่า) เช่นเดียวกับเว็บไซต์บนเดสก์ท็อป
Google ยังบอกด้วยว่า:
- 75% ของผู้ใช้สมาร์ทโฟนคาดหวังที่จะได้รับข้อมูลทันทีขณะใช้สมาร์ทโฟนของตน นั่นเป็นเหตุผลที่คุณต้องการไซต์บนมือถือที่รวดเร็ว
3. ปรับปรุงความเร็วและ SEO
เครื่องมือค้นหาเช่น Google ชื่นชอบเว็บไซต์ที่เหมาะกับมือถือ การออกแบบที่ตอบสนองสามารถปรับปรุงอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณ ทำให้ผู้มีโอกาสเป็นลูกค้าค้นพบคุณทางออนไลน์ได้ง่ายขึ้น
นอกจากนี้ การออกแบบที่ตอบสนองมักจะทำให้โหลดเพจเร็วขึ้นบนอุปกรณ์มือถือ เนื่องจากจะช่วยเพิ่มประสิทธิภาพการแสดงเนื้อหา ความเร็วของเพจเป็นปัจจัยในการจัดอันดับสำหรับเครื่องมือค้นหา ดังนั้นหน้าที่โหลดเร็วกว่าจึงมีแนวโน้มที่จะมีอันดับสูงกว่า

4. เพิ่มประสิทธิภาพการโฆษณาบนโซเชียลมีเดีย
หากคุณโฆษณาบนโซเชียลมีเดีย การเข้าชมส่วนใหญ่ของคุณน่าจะมาจากผู้ใช้อุปกรณ์เคลื่อนที่ หน้า Landing Page ของคุณควรตอบสนองและแสดงผลได้ดีบนมือถือ มิฉะนั้นผู้ใช้จะออกไป และคุณจะต้องลงทุนความพยายามทั้งหมดนี้ในการทำการตลาดโดยเปล่าประโยชน์
วิธีตรวจสอบว่าเว็บไซต์ของคุณตอบสนองหรือไม่ (6 เคล็ดลับง่ายๆ)
คุณต้องการทราบว่าเว็บไซต์ของคุณตอบสนองหรือไม่? เพื่อให้แน่ใจว่าเว็บไซต์ของคุณตอบสนอง คุณต้องตรวจสอบว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ คำแนะนำง่ายๆ 6 ประการที่คุณสามารถปฏิบัติตามได้มีดังนี้:
- ปรับขนาดหน้าต่างเบราว์เซอร์ : ปรับขนาดหน้าต่างเบราว์เซอร์ด้วยตนเองเพื่อดูว่าเค้าโครงปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันหรือไม่
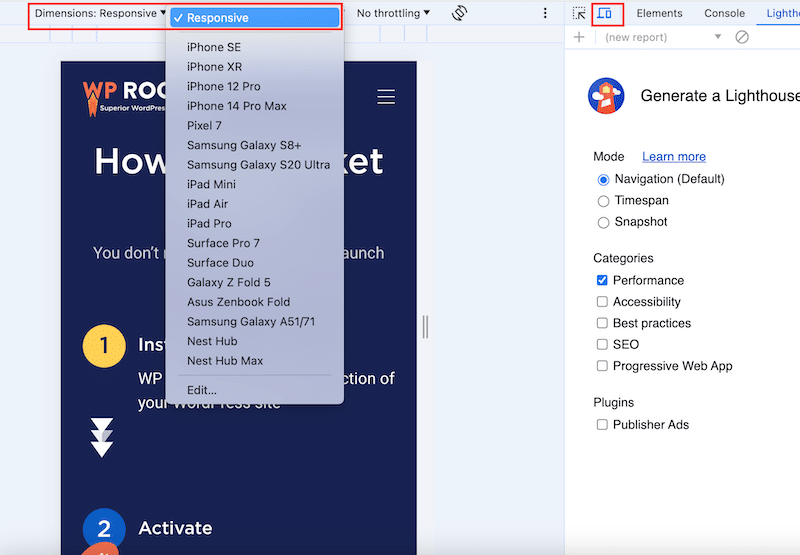
- ใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ : เบราว์เซอร์ส่วนใหญ่มีเครื่องมือในตัว (เช่น DevTools ของ Chrome) เพื่อจำลองหน้าจออุปกรณ์ต่างๆ

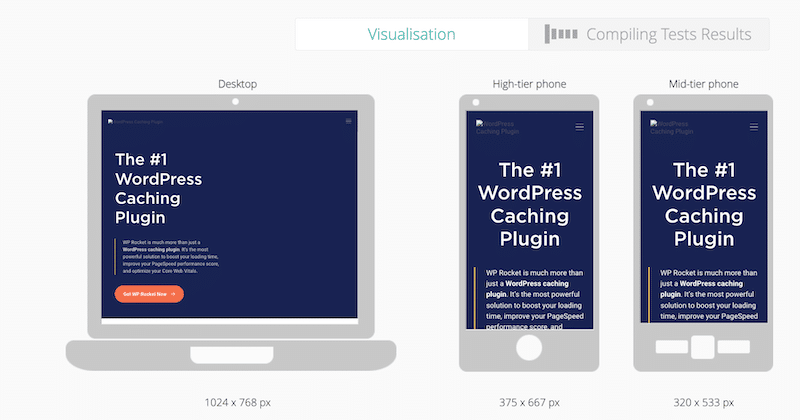
- ใช้เครื่องมือทดสอบการตอบสนองออนไลน์ : หากต้องการตรวจสอบการตอบสนอง ให้ใช้เครื่องมือเช่น Responsinator หรือ mobiReady เพียงเพิ่ม URL ของเว็บไซต์ของคุณ จากนั้นคุณก็จะเห็นภาพว่าเนื้อหามีลักษณะอย่างไรบนหน้าจอต่างๆ:

- ทดสอบบนอุปกรณ์จริง : โหลดเว็บไซต์ของคุณบนสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป แล้วลองดำเนินการหลายๆ สถานการณ์
- ไปที่องค์ประกอบ "สัมผัส" : ตรวจสอบให้แน่ใจว่าลิงก์ ปุ่ม และองค์ประกอบเชิงโต้ตอบอื่นๆ สามารถแตะบนหน้าจอสัมผัสได้อย่างง่ายดาย
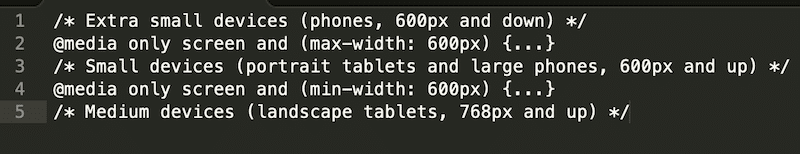
- มองหาเบรกพอยท์ : ยืนยันว่ามีการใช้คำสั่งสื่อ CSS อย่างถูกต้องกับหน้าจอขนาดต่างๆ ตัวอย่างเช่น ตรวจสอบโค้ดของคุณ และคุณจะเห็นหลายแถวสำหรับแต่ละอุปกรณ์:

แล้วเว็บไซต์ของคุณเป็นยังไงบ้าง? คุณได้ทดสอบแล้วหรือยัง? หากคุณรู้สึกว่าเนื้อหาและเค้าโครงไม่ราบรื่นเมื่อคุณเปลี่ยนความละเอียด คุณอาจต้องทำการปรับเปลี่ยนเล็กน้อย นั่นนำเราไปสู่ส่วนถัดไป: วิธีทำให้เว็บไซต์ของคุณตอบสนองมากขึ้น
วิธีทำให้เว็บไซต์ของคุณตอบสนอง
หากต้องการทำให้เว็บไซต์ที่สร้างไว้เป็นแบบโต้ตอบ คุณต้องใช้องค์ประกอบหลักสี่ประการของการออกแบบแบบตอบสนอง ส่วนนี้จะอธิบายสิ่งที่เว็บไซต์ต้องมีเพื่อตอบสนอง
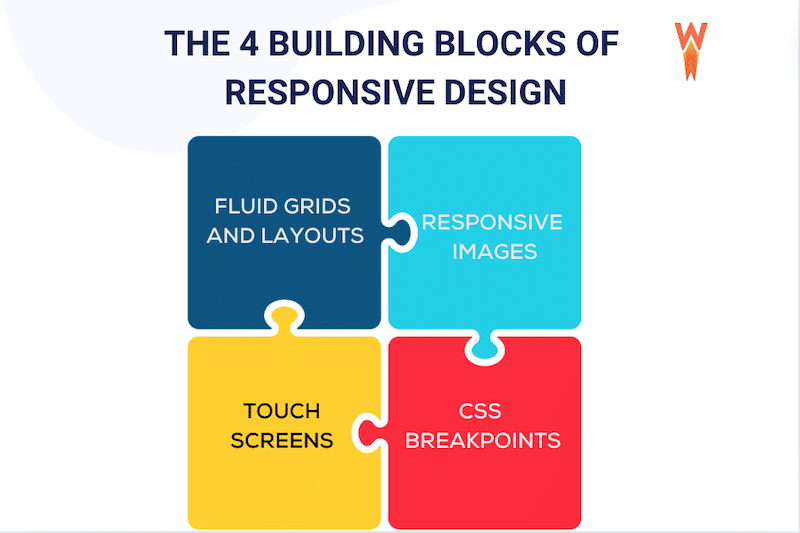
องค์ประกอบหลัก 4 ประการของการออกแบบที่ตอบสนอง
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ในตอนแรกอาจดูท้าทาย แต่เราจะอธิบายแต่ละองค์ประกอบเพื่อให้คุณเข้าใจพื้นฐานได้ ต่อไปนี้เป็นภาพรวมโดยย่อก่อนที่เราจะลงรายละเอียด:
- แสดงรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ : เรียนรู้วิธีปรับรูปภาพให้เข้ากับขนาดหน้าจอต่างๆ ด้วยแอตทริบิวต์ "srcset"
- พิจารณาหน้าจอสัมผัส: สิ่งที่ใช้งานได้บนเดสก์ท็อปอาจไม่ทำงานบนมือถือ
- สร้างกริดและเลย์เอาต์ที่ลื่นไหล : เลย์เอาต์ของคุณควรแสดงอย่างถูกต้องบนอุปกรณ์ทุกชนิด
- เบรกพอยต์ CSS (หรือเบรกพอยต์คิวรีสื่อ) : ค้นพบวิธีใช้สไตล์กับความกว้างหน้าจอที่แตกต่างกัน

มาทำลายแต่ละองค์ประกอบกันดีกว่า!
1. รูปภาพที่ตอบสนอง
แนวคิดหลักคือการใช้ภาพที่ปรับขนาดได้อย่างสมบูรณ์แบบสำหรับขนาดหน้าจอและความละเอียดที่แตกต่างกัน ในการทำเช่นนั้น คุณต้องใช้แอตทริบิวต์ "srcset" ซึ่งระบุรายการรูปภาพที่จะใช้ในสถานการณ์เบราว์เซอร์ต่างๆ
ดังนั้น เพื่อให้รูปภาพตอบสนอง คุณสามารถเขียนข้อความดังนี้:
<img src="black-cat-800w.jpg" alt="a cute black cat" />นี่คือรายละเอียดรหัส:
- ชื่อไฟล์รูปภาพ (black-cat-480w.jpg)
- แอตทริบิวต์ Scret ซึ่งบอกรายการรูปภาพที่มีอยู่
- แอ็ตทริบิวต์ Size กำหนดชุดของเงื่อนไขของสื่อ (เช่น ความกว้างของหน้าจอ) และระบุขนาดรูปภาพที่ควรเลือกเมื่อเงื่อนไขของสื่อเป็นจริง
- เงื่อนไขของสื่อ (ความกว้างสูงสุด: 600px) อธิบายขนาดหน้าจอที่เป็นไปได้ และหมายความว่า “เมื่อความกว้างของวิวพอร์ตคือ 600 พิกเซลหรือน้อยกว่า จะแสดงขนาดรูปภาพเฉพาะนี้”
2. พิจารณาหน้าจอสัมผัส
เมื่อสร้างเว็บไซต์แบบตอบสนอง ให้พิจารณาหน้าจอสัมผัส อุปกรณ์เคลื่อนที่เกือบทั้งหมดใช้การป้อนข้อมูลแบบสัมผัสเพื่อดำเนินการต่างๆ
ตัวอย่างเช่น ลองจินตนาการว่าคุณมีปุ่มคำกระตุ้นการตัดสินใจในส่วนหัวของฮีโร่ บนเดสก์ท็อป ปุ่มจะโดดเด่นและสามารถคลิกได้ง่าย แล้วบนมือถือจะเป็นยังไงบ้างคะ? บนหน้าจออุปกรณ์เคลื่อนที่ คุณควรทำให้องค์ประกอบเล็กๆ เช่น ปุ่มต่างๆ ตรวจจับและเลือกได้ง่าย
3. เบรกพอยต์ CSS (หรือเบรกพอยต์การสืบค้นสื่อ)
จุดพักในการออกแบบที่ตอบสนองคือจุดที่เนื้อหาและการออกแบบของเว็บไซต์ปรับเปลี่ยนเพื่อมอบประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้ เบรกพอยต์คือค่าพิกเซลที่กำหนดใน CSS และเมื่อเว็บไซต์แบบตอบสนอง "ถึง" ค่าเหล่านี้ การเปลี่ยนแปลงจะเกิดขึ้นเพื่อให้แน่ใจว่าเว็บไซต์ยังคงดึงดูดสายตาบนอุปกรณ์ต่างๆ

ตัวอย่างเช่น เบรกพอยต์สามารถแสดงหรือซ่อนองค์ประกอบบางอย่าง เปลี่ยนขนาดตัวอักษร หรือแก้ไขเลย์เอาต์ของเว็บไซต์ที่ติดทั่วได้
| คำแนะนำ: เบรกพอยท์ป้องกันไม่ให้เนื้อหาหรือรูปภาพบิดเบี้ยว ตัดออก หรือบดบัง |
อย่างไรก็ตาม แทบเป็นไปไม่ได้เลยที่จะมีเบรกพอยท์สำหรับทุกหน้าจอและทุกความละเอียด ดังนั้น ต่อไปนี้คือเบรกพอยท์ที่พบบ่อยที่สุดที่ใช้ในความละเอียดของอุปกรณ์บนเดสก์ท็อป มือถือ และแท็บเล็ต:
- 1920×1080 (8.89%)
- 1366×768 (8.44%)
- 360×640 (7.28%)
- 414×896 (4.58%)
- 1536×864 (3.88%)
- 375×667 (3.75%)
แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มเบรกพอยต์ที่ตอบสนอง
- แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก : เริ่มออกแบบสำหรับหน้าจอขนาดเล็ก จากนั้นจึงขยายขนาดสำหรับหน้าจอที่ใหญ่ขึ้น สิ่งนี้ทำให้กระบวนการง่ายขึ้นและจัดลำดับความสำคัญของฟังก์ชันการทำงานหลัก การขยายการออกแบบอุปกรณ์พกพาสำหรับเดสก์ท็อปนั้นง่ายกว่าแบบย้อนกลับ
- ใช้ คำสั่งสื่อ ที่มีความกว้างขั้นต่ำหรือความกว้างสูงสุดเพื่อปรับแต่งโค้ดของคุณให้เหมาะกับขนาดหน้าจอเฉพาะ
- ลดแรงเสียดทาน : ใช้เลย์เอาต์ที่ลื่นไหลและลบองค์ประกอบที่ไม่จำเป็นออกเพื่อลดความยุ่งเหยิงและปรับปรุงประสบการณ์ผู้ใช้
- จัดลำดับความสำคัญของตัวเลือกเมนูหลัก
- ลดความซับซ้อนของแบบฟอร์ม
- เน้นคำกระตุ้นการตัดสินใจหลัก (CTA)
- ปรับปรุงฟังก์ชั่นการค้นหาและกรองบนมือถือ
- เบรกพอยต์ที่ขับเคลื่อนด้วยเนื้อหา : เบรกพอยต์พื้นฐานตามความต้องการของเนื้อหามากกว่าขนาดอุปกรณ์เฉพาะ ปรับเค้าโครงเมื่อเนื้อหาต้องการเพื่อการแสดงผลและการใช้งานที่ดีที่สุด
- ใช้ข้อมูลของคุณ: หากคุณต้องการตรวจสอบเบรกพอยท์ตามอุปกรณ์ยอดนิยมที่เข้าถึงเว็บไซต์ของคุณ คุณสามารถทำได้บน Google Analytics จาก Audience > Technology > Browser & OS > Screen Resolution
4. สร้างกริดและเลย์เอาต์แบบไหล
เค้าโครงตารางที่ลื่นไหลช่วยให้คุณสร้างเค้าโครงที่แตกต่างกันสำหรับอุปกรณ์ต่างๆ เช่น เดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ ตารางของเหลวจะแบ่งออกเป็นคอลัมน์ที่มีความสูงและความกว้างที่ปรับขนาดได้ เพื่อให้มั่นใจว่าข้อความและองค์ประกอบจะปรับตามขนาดหน้าจอ แนวทางนี้ช่วยให้ไซต์มีการมองเห็นที่สอดคล้องกันในทุกอุปกรณ์
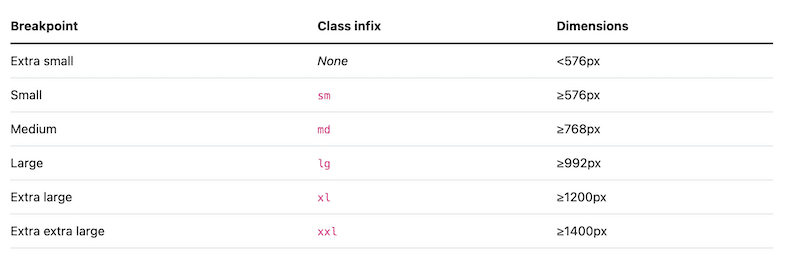
ตัวอย่างเช่น คุณสามารถใช้ CSS Grid หรือเฟรมเวิร์ก เช่น Bootstrap เพื่อสร้างการออกแบบที่ยืดหรือหดได้โดยไม่ทำลายโครงสร้าง สำหรับการอ้างอิง Bootstrap มีเบรกพอยต์เริ่มต้นหกจุด:

ดังนั้น ในการสร้างไซต์แบบตอบสนอง คุณจะต้องสร้างตารางของเหลวด้วย Bootstrap เป็นต้น นี่คือตัวอย่างด้านล่าง:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }ความท้าทายด้านการออกแบบที่ตอบสนอง 5 ประการ (+ โซลูชัน)
การออกแบบที่ตอบสนองต้องใช้เทคนิคเฉพาะและทักษะการเขียนโค้ดที่ดี เราได้ระบุความท้าทายที่พบบ่อยที่สุด 5 ประการในการสร้างเว็บไซต์ที่ดูดีบนมือถือ พร้อมด้วยวิธีแก้ปัญหา
1. ปัญหาการนำทาง
ปัญหา : เมนูนำทางต้องปรับขนาดตามขนาดหน้าจอที่แตกต่างกันโดยไม่ต้องเปลี่ยนโครงสร้าง การนำทางที่ไม่สอดคล้องกันอาจทำให้ผู้ใช้สับสนและขัดขวางประสบการณ์ของแบรนด์
โซลูชัน : มุ่งเน้นไปที่สถาปัตยกรรมข้อมูลเพื่อให้แน่ใจว่าสามารถเข้าถึงได้บนอุปกรณ์ทั้งหมด ใช้ข้อมูลเพื่อออกแบบการนำทางที่มีประสิทธิภาพและดำเนินการทดสอบการตอบสนองบนอุปกรณ์หลายเครื่องเพื่อเพิ่มการเข้าถึงก่อนเปิดตัว
2. การแสดงภาพบนอุปกรณ์ต่างๆ
ปัญหา : องค์ประกอบต่างๆ เช่น Padding และ Margins อาจดูดีบนเดสก์ท็อป แต่ปรากฏได้ไม่ดีบนอุปกรณ์เคลื่อนที่ (เช่น พื้นที่สีขาวมากเกินไปบนเดสก์ท็อปและไม่มีเลยบนอุปกรณ์เคลื่อนที่)
วิธีแก้ไข: เพื่อรักษาความสม่ำเสมอในอุปกรณ์ต่างๆ ให้ใช้เปอร์เซ็นต์แทนค่าพิกเซลคงที่สำหรับความสูงและความกว้าง นอกจากนี้เรายังแนะนำให้ทดสอบว่าไซต์ของคุณมีลักษณะอย่างไรบนเบราว์เซอร์และอุปกรณ์ต่างๆ
3. รูปภาพที่ปรับขนาดได้อาจสูญเสียรายละเอียดและคุณภาพ
ปัญหา : ภาพที่ปรับขนาดจะสูญเสียคุณภาพและความชัดเจน ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
วิธีแก้ไข : ครอบตัดรูปภาพและใช้เปอร์เซ็นต์สำหรับความกว้างและความสูงแทนค่าพิกเซลคงที่ ช่วยให้มั่นใจได้ว่าภาพจะปรับอย่างเหมาะสมตามอุปกรณ์ ใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่มีประสิทธิภาพ เช่น Imagify ซึ่งไม่ส่งผลกระทบต่อคุณภาพของภาพ แต่จะลดขนาดไฟล์ลงอย่างมาก
4. คุณต้องมีทักษะการเขียนโค้ด
ปัญหา : การออกแบบที่ตอบสนองต้องมีความรู้ด้านการเขียนโค้ดบ้าง ตัวอย่างเช่น การทำความเข้าใจ CSS และ Bootstrap ถือเป็นสิ่งสำคัญสำหรับการสร้างตารางของเหลวหรือการเพิ่มแอตทริบิวต์ “srcset” ให้กับรูปภาพ
วิธีแก้ไข : ใช้ WordPress Editor หรือเลือกธีมหรือตัวสร้างเพจเพื่อสร้างไซต์ที่ตอบสนองได้โดยตรงโดยไม่ต้องเขียนโค้ดจำนวนมาก
| ตรวจสอบ 12 ธีมตอบสนองที่ดีที่สุดสำหรับ WordPress |
5. ผลกระทบต่อประสิทธิภาพการทำงาน
ปัญหา : บางครั้งการตอบสนองอาจทำให้หน้าเว็บของคุณช้าลงเนื่องจากมีเนื้อหามากกว่าและมีการเข้าชมเพิ่มขึ้นจากทั้งเดสก์ท็อปและอุปกรณ์มือถือ
วิธีแก้ไข : กำจัดองค์ประกอบที่ใช้แบนด์วิดท์จำนวนมาก เช่น รูปภาพขนาดใหญ่ วิดีโอ และ GIF ปรับแต่งรูปภาพและโค้ดของคุณให้เหมาะสม และใช้แคช (ส่วนถัดไปจะบอกทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับประสิทธิภาพ)
| เรียนรู้วิธีทำให้ไซต์บนมือถือของคุณโหลดเร็วขึ้น |
อย่าลืมทำให้เว็บไซต์ของคุณรวดเร็วทันใจ
การออกแบบที่ตอบสนองเกี่ยวข้องกับโค้ดและทรัพย์สินที่มากขึ้นเพื่อรองรับอุปกรณ์ต่างๆ อย่างไรก็ตาม เมื่อดำเนินการอย่างเหมาะสมและผสมผสานกับเทคนิคการเพิ่มประสิทธิภาพความเร็วบางอย่าง การออกแบบที่ตอบสนองสามารถปรับปรุงความเร็วในการโหลดได้
หากคุณกำลังมองหาวิธีเพิ่มประสิทธิภาพเว็บไซต์แบบตอบสนองโดยไม่ต้องใช้โค้ด คุณสามารถใช้ปลั๊กอินประสิทธิภาพ WordPress เช่น WP Rocket ได้ เมื่อเปิดใช้งาน ระบบจะใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ 80% และช่วยยกของหนักทั้งหมดให้กับคุณ สิ่งที่คุณต้องทำคือกาเครื่องหมายสองสามช่องจากอินเทอร์เฟซที่ใช้งานง่ายของผู้ดูแลระบบ WordPress
ตัวอย่างเช่น นี่คือวิธีที่ WP Rocket สามารถช่วยคุณปรับปรุงประสิทธิภาพของไซต์ที่ตอบสนองของคุณ:
1. ใช้แคชโดยอัตโนมัติ
WP Rocket จัดเก็บข้อมูลเว็บไซต์ที่เข้าถึงบ่อยครั้งใกล้กับผู้ใช้ ทำให้โหลดหน้าเว็บได้เร็วขึ้นเนื่องจากไม่จำเป็นต้องดึงข้อมูลทุกอย่างตั้งแต่เริ่มต้นทุกครั้ง
2. เพิ่มประสิทธิภาพโค้ดตอบสนองของคุณ
การเพิ่มประสิทธิภาพโค้ดเป็นสิ่งจำเป็นสำหรับไซต์แบบตอบสนอง เนื่องจากมีโค้ดมากกว่าเดิม เทคนิคนี้เกี่ยวข้องกับการล้างโค้ดของเว็บไซต์เพื่อปรับปรุงประสิทธิภาพและประสิทธิผล สามารถทำได้สี่วิธีหลัก:
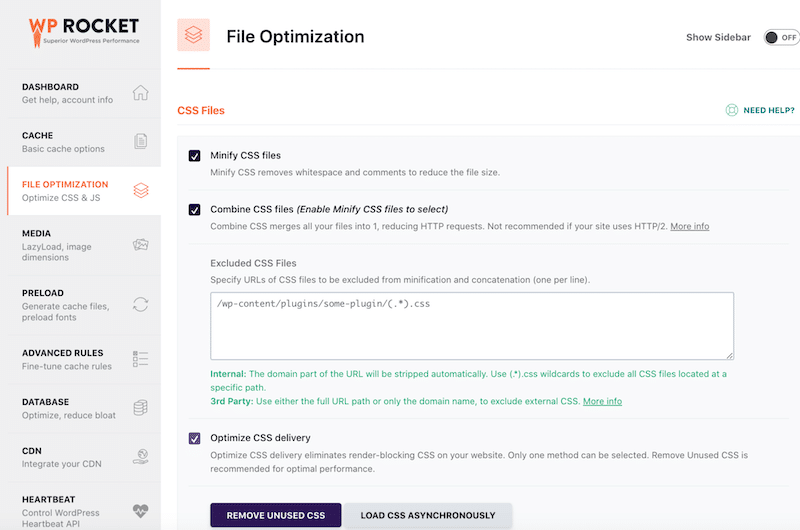
- การลดขนาด CSS และ JS : การลดขนาดโค้ดเกี่ยวข้องกับการลบสิ่งที่ไม่จำเป็น เช่น การเว้นวรรคและความคิดเห็นเพิ่มเติม ออกจากไฟล์ HTML, CSS และ JavaScript ทำให้ไฟล์มีขนาดเล็กลงและดาวน์โหลดไฟล์เร็วขึ้น ดังนั้นเว็บไซต์ของคุณจึงโหลดเร็วขึ้นสำหรับผู้เยี่ยมชม
- ลด CSS ที่ไม่ได้ใช้ : กระบวนการนี้จะลบ CSS และสไตล์ชีตที่ไม่จำเป็นทั้งหมดออก โดยจะเก็บเฉพาะ CSS ที่ใช้สำหรับแต่ละหน้าเท่านั้น
- Defer JavaScript : เหมือนกับการบอกเบราว์เซอร์ของคุณให้จัดลำดับความสำคัญของเนื้อหาที่ต้องโหลดทันทีก่อนที่จะรันโค้ด JavaScript เฉพาะ ด้วยเหตุนี้ องค์ประกอบสำคัญ เช่น รูปภาพและข้อความจึงปรากฏขึ้นก่อน
- หน่วงเวลา JavaScript : ด้วยการหน่วงเวลา คุณจะระงับการโหลด JavaScript ที่ต้องการจนกว่าจะจำเป็น ป้องกันไม่ให้สคริปต์ที่ไม่จำเป็นชะลอการโหลดหน้าเว็บเริ่มต้น

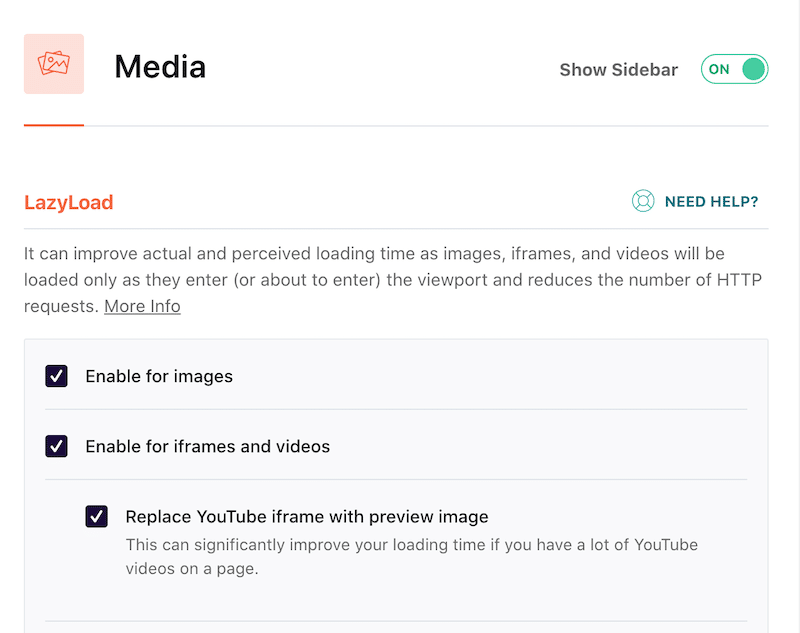
3. เพิ่ม Lazy Loading บนรูปภาพ
แทนที่จะโหลดรูปภาพและวิดีโอทั้งหมดบนเพจของคุณพร้อมกัน การโหลดแบบ Lazy Loading จะรอจนกว่าคุณจะเลื่อนลงไปที่รายการเหล่านั้น เทคนิคนี้ช่วยประหยัดเวลาและข้อมูลเนื่องจากเบราว์เซอร์จะโหลดเฉพาะสื่อที่คุณต้องการในขณะนั้นเท่านั้น ทำให้โหลดหน้าเว็บได้เร็วขึ้น

ห่อ
โดยสรุป การออกแบบที่ตอบสนองทำให้มั่นใจได้ว่าเว็บไซต์จะปรับให้เข้ากับอุปกรณ์ต่างๆ ได้อย่างราบรื่น มอบประสบการณ์การท่องเว็บที่ดีที่สุดแก่ผู้ใช้ เราได้พูดคุยถึงความสำคัญของการออกแบบที่ตอบสนองและให้คำแนะนำในการสร้างเว็บไซต์ที่รวดเร็วและตอบสนองโดยใช้แคช การลดขนาดโค้ด และการโหลดแบบ Lazy Loading
ด้วยการรวมเทคนิคการเพิ่มประสิทธิภาพความเร็วเหล่านี้เข้ากับการออกแบบที่ตอบสนอง คุณสามารถรักษาเวลาในการโหลดที่รวดเร็วบนอุปกรณ์ต่างๆ ปรับปรุงความพึงพอใจและการมีส่วนร่วมของผู้ใช้ ด้วยปลั๊กอินอย่าง WP Rocket ทุกคนสามารถเข้าถึงการเพิ่มประสิทธิภาพเหล่านี้ได้ โดยไม่คำนึงถึงทักษะการเขียนโค้ด
WP Rocket ยังมีการรับประกันคืนเงินภายใน 14 วัน เพื่อให้มั่นใจว่าคุณสามารถทดลองใช้ปลั๊กอินโดยไม่มีความเสี่ยง!
